効果的な フィルター付きWordPressプラグインテーブル ユーザーデータを表示およびカスタマイズできます。の 要素テーブルウィジェット for WordPress は、さまざまな高度なスタイル オプションを使用してデータを並べ替えて表示するのに役立ちます。選択したオプションに従ってテーブルをデザインし、情報を表示できます。また、既存の目次をアップロードするには 2 つのオプションがあります。
このドキュメントでは、この WordPress テーブル ウィジェットの機能について説明します。
フィルター付きの WordPress プラグイン テーブル #
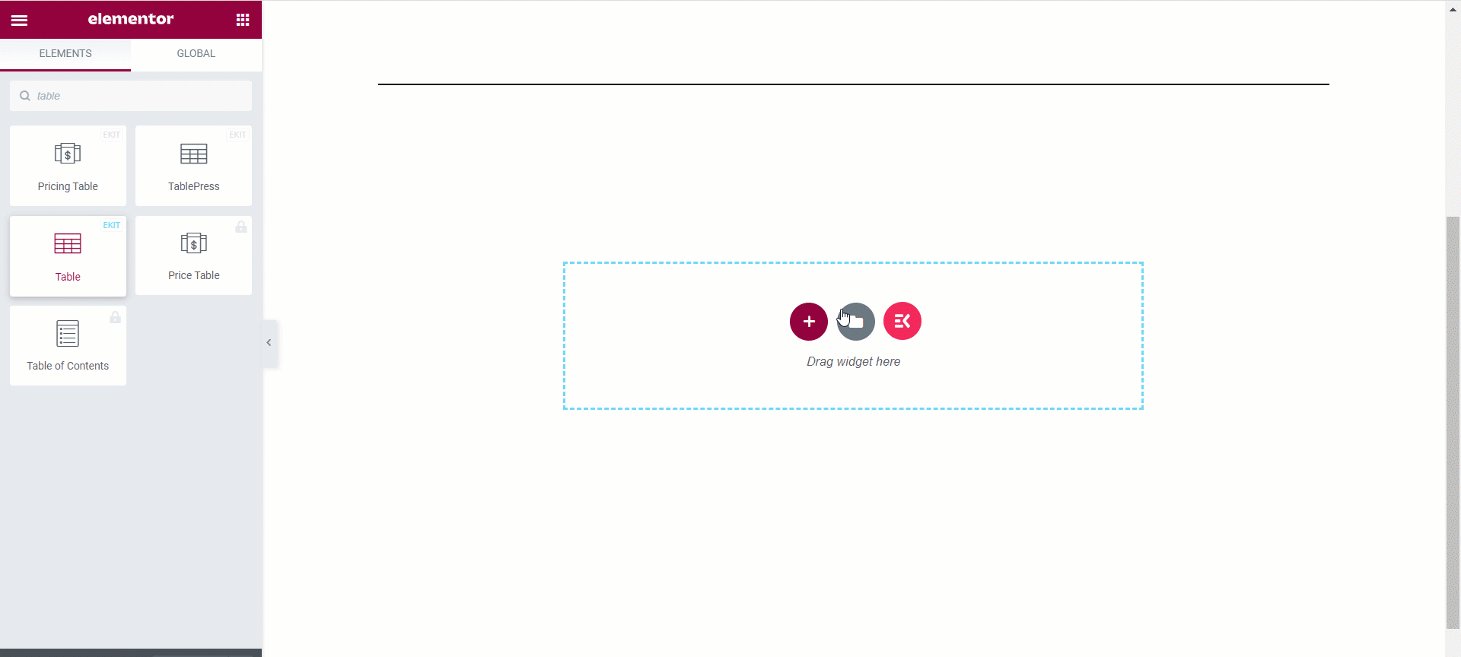
ElementsKit > ElementsKit > ウィジェット > テーブルウィジェットをオンにする > 変更を保存に移動します。

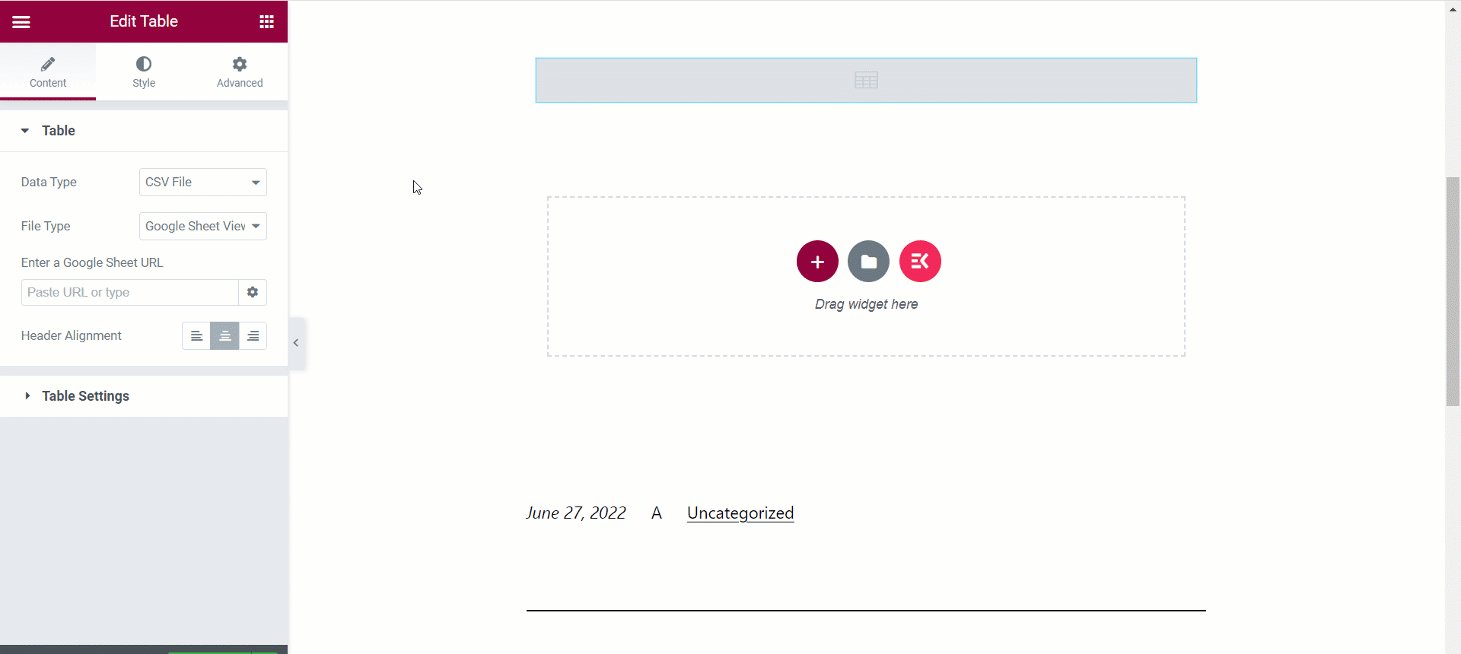
テーブル #
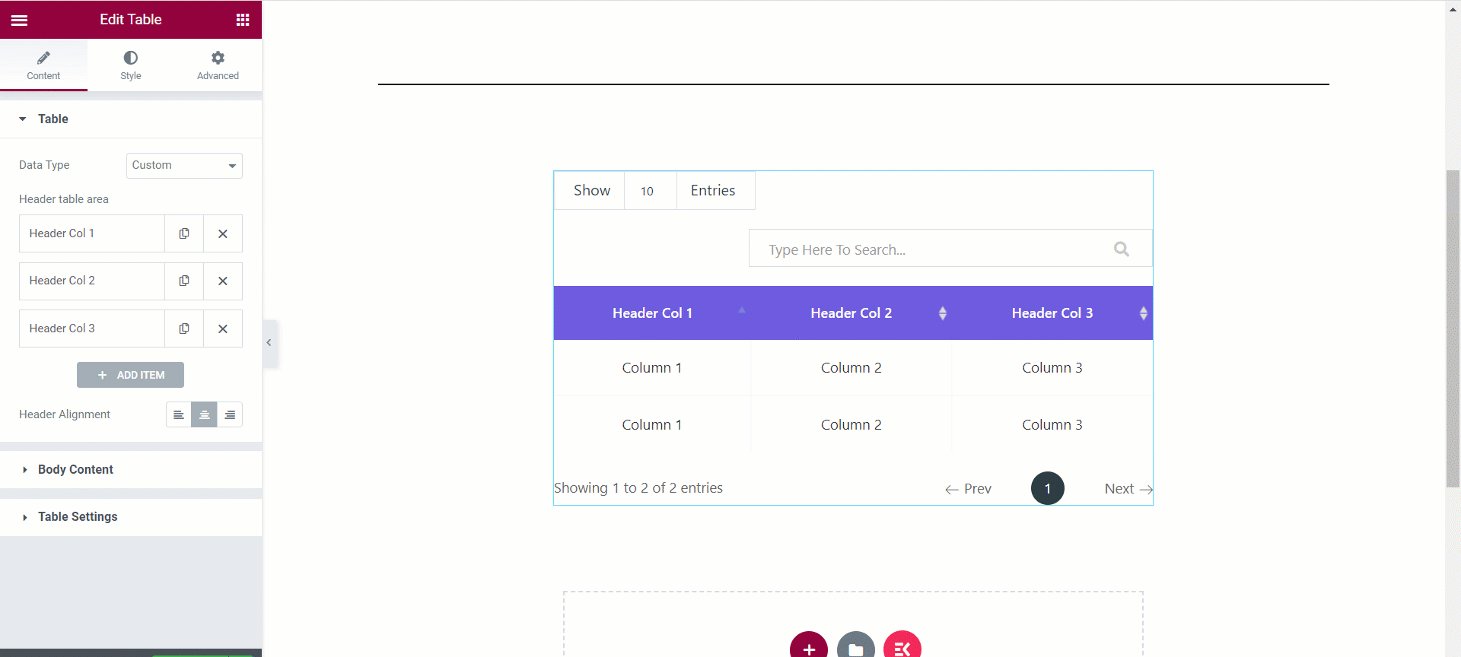
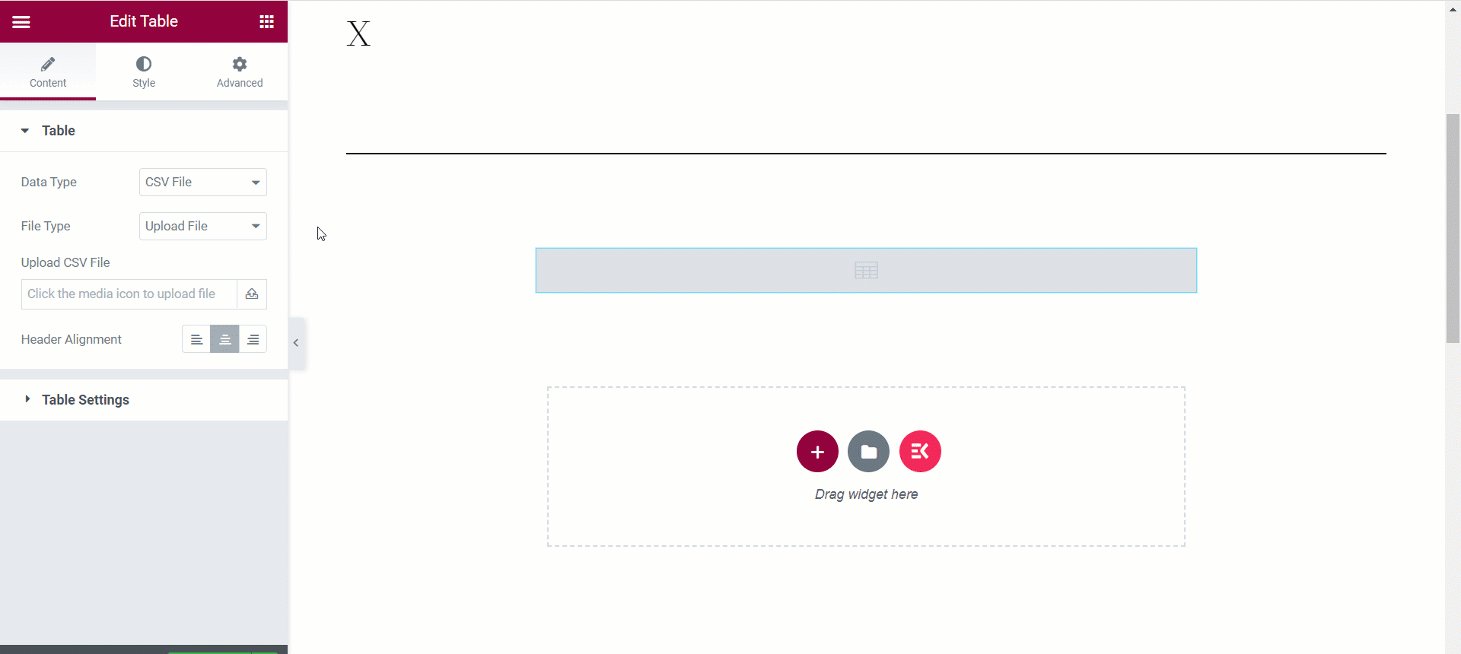
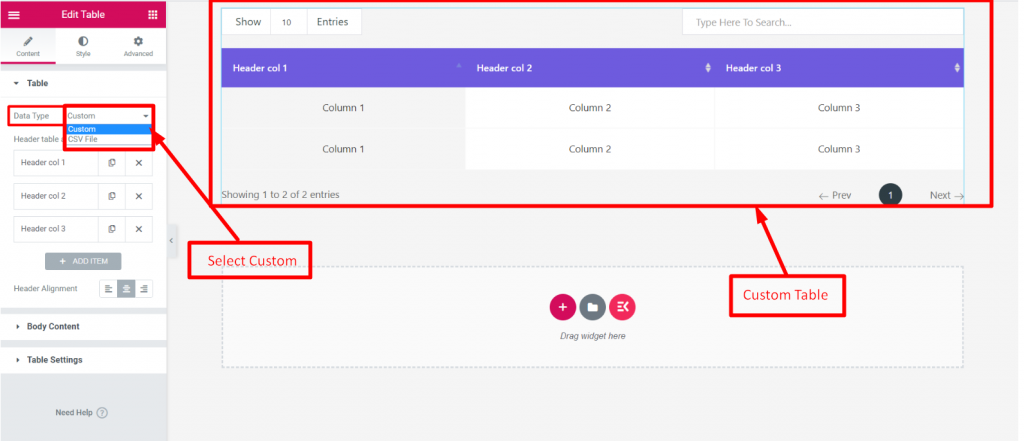
データ型のオプションは 2 つあります。 カスタムとCSV。データをカスタマイズしたり、CSV ファイルをアップロードしたりすることもできます。それらがどのように機能するかを見てみましょう。
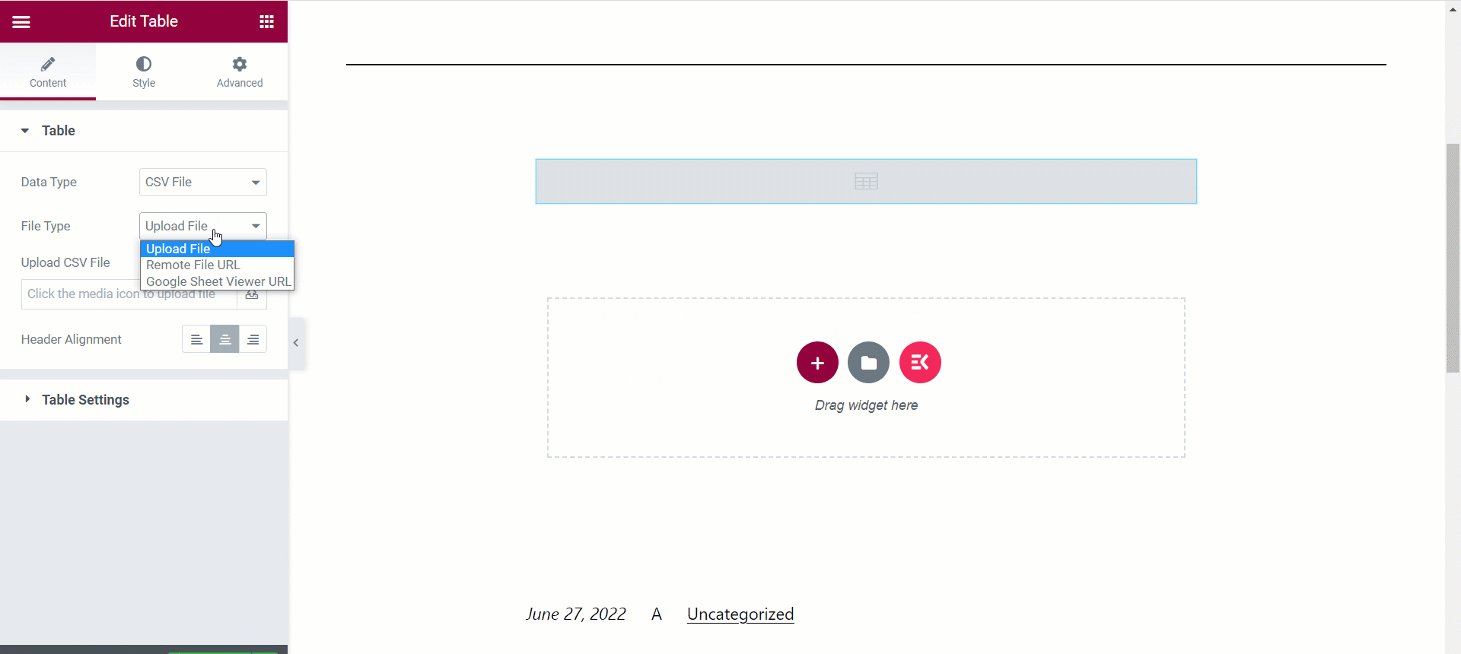
データタイプ - CSV #
- データ型を選択します: CSVファイル
- ファイルの種類: ファイルをアップロードする
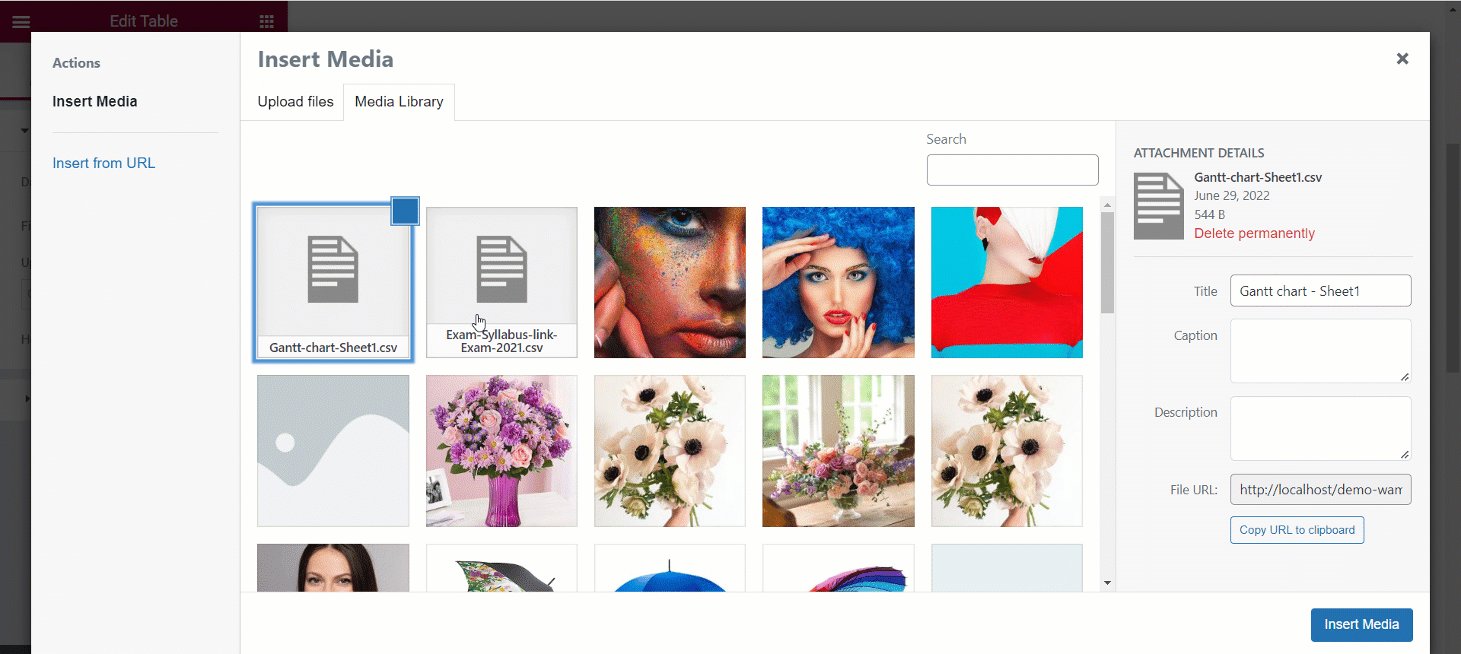
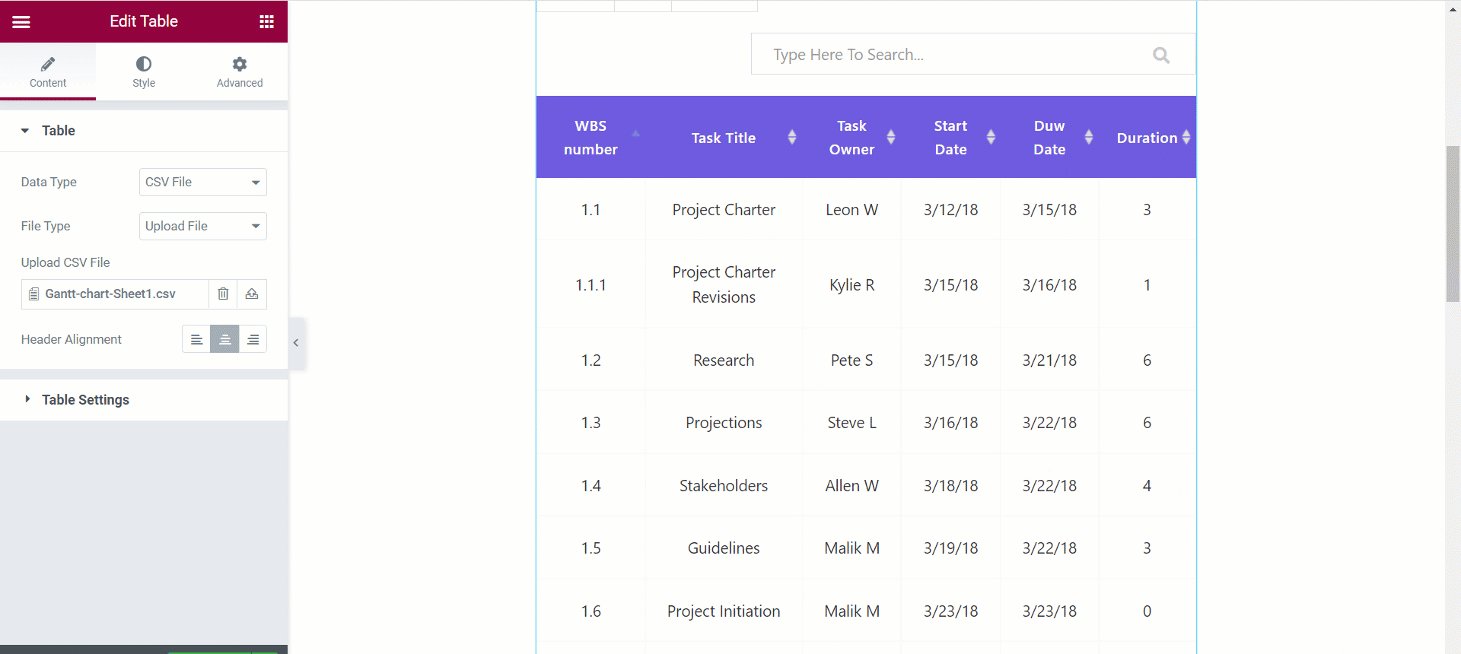
- CSV ファイルをアップロードします。また、すでにファイルがアップロードされている場合は、 メディアの挿入 ファイルを見つけて「挿入」をクリックします。
- ヘッダーの配置: テーブルの配置を設定します。 ヘッダーの配置 左、中央、または右.

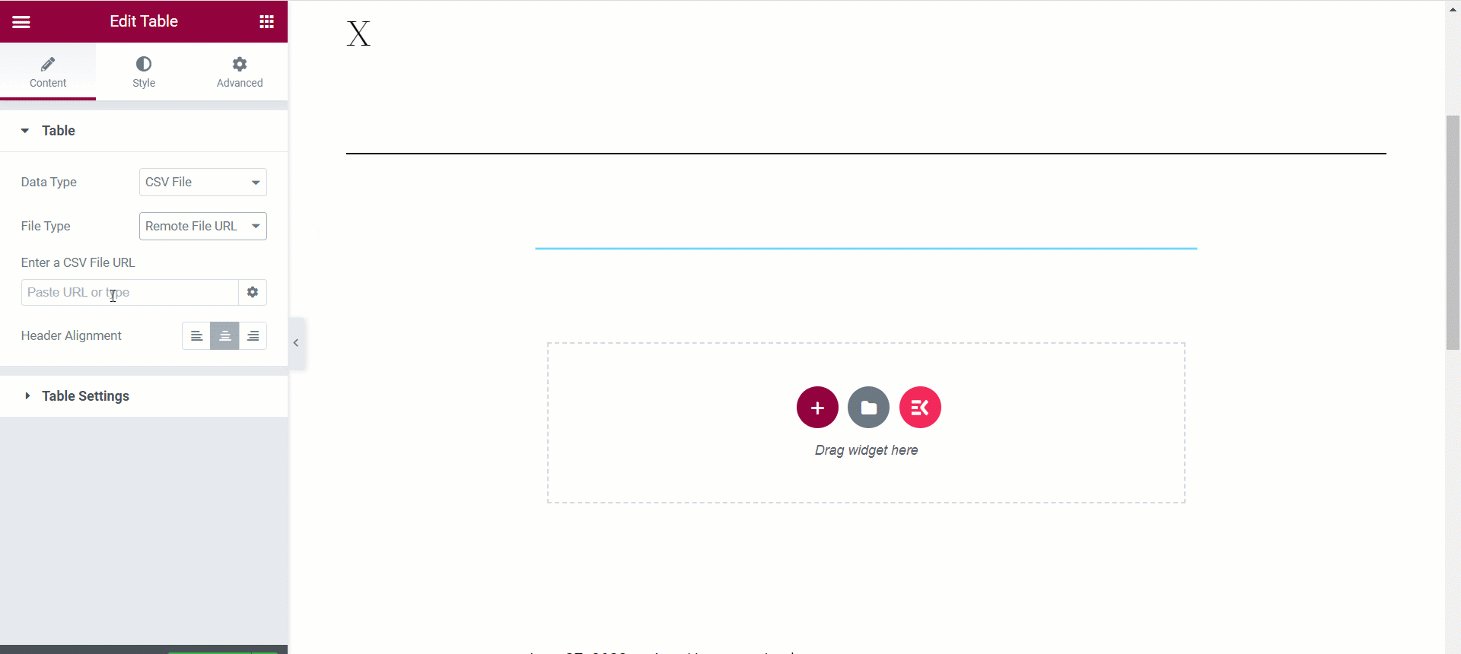
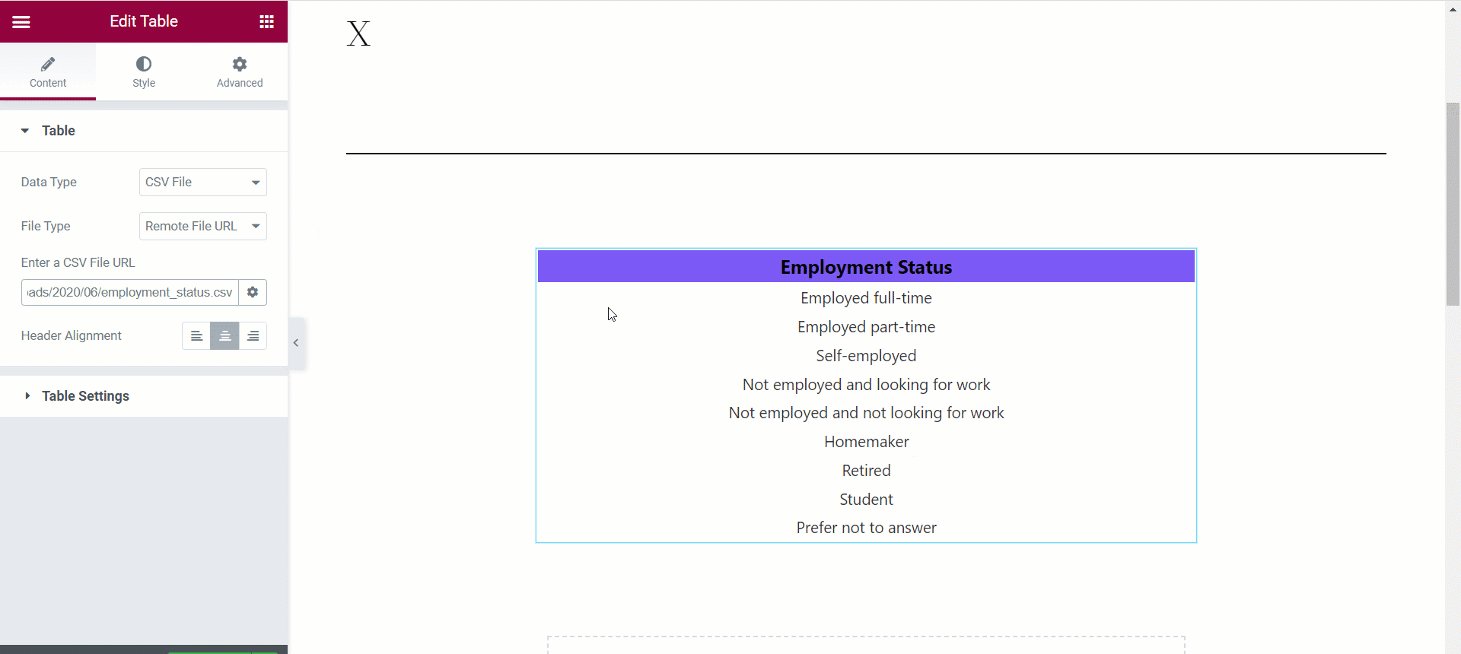
リモートファイルURL– このファイル タイプを選択すると、別のサーバーにある CSV ファイルを使用してデータを表示できます。そのためには、 リモートファイルURL ただ フィールドにCSVファイルのURLを入力します。.

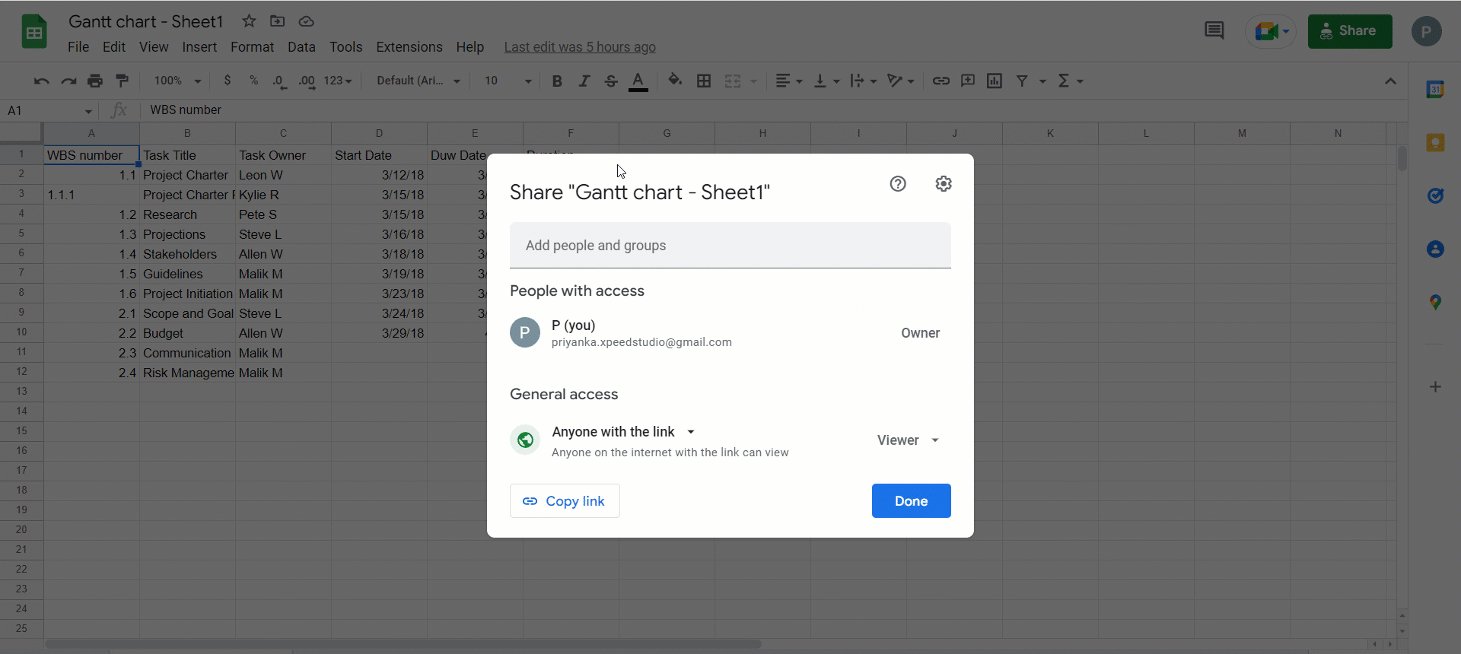
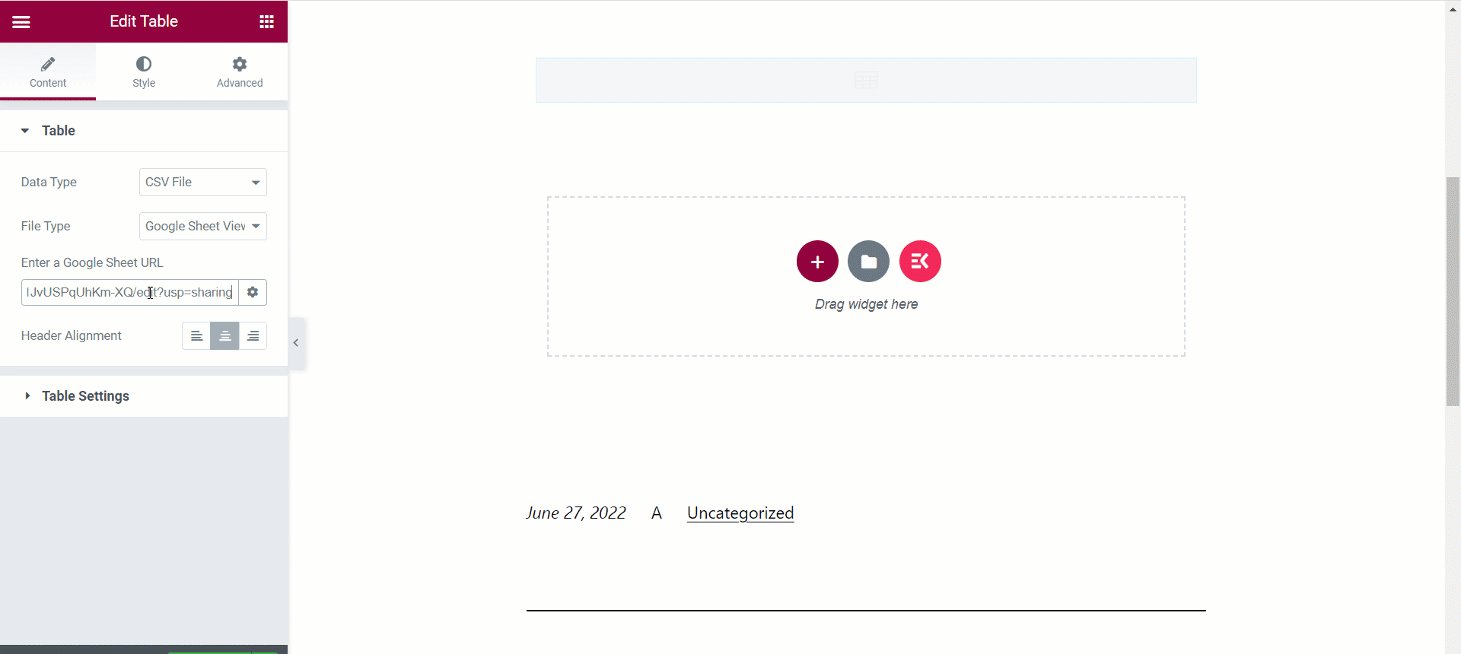
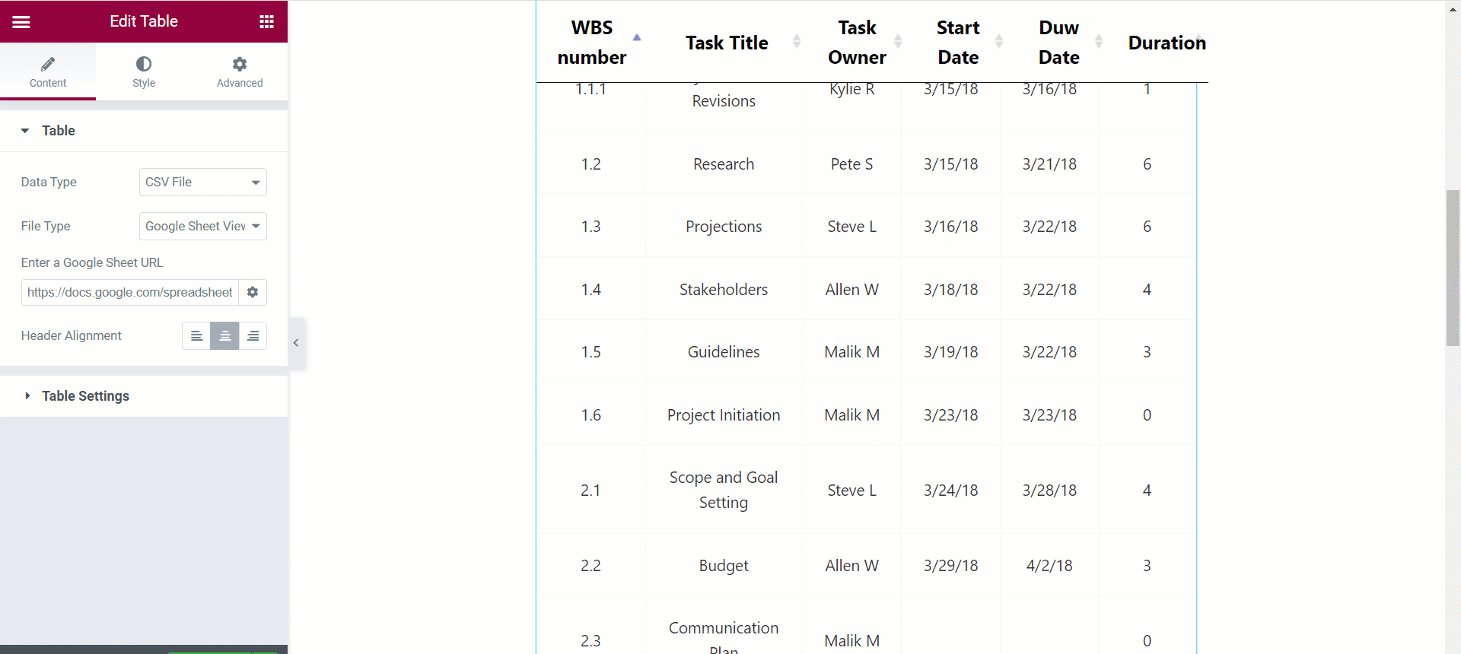
Google シート ビューアの URL– もう一度、WordPress テーブルで Google シート データを使用するには、このファイル タイプを選択し、フィールドに Google シートの URL を入力します。 覚えておかなければなりません つまり、Google シートの URL には次のアクセス権が必要です。 このリンクを知っているインターネット上の誰もが閲覧できます。

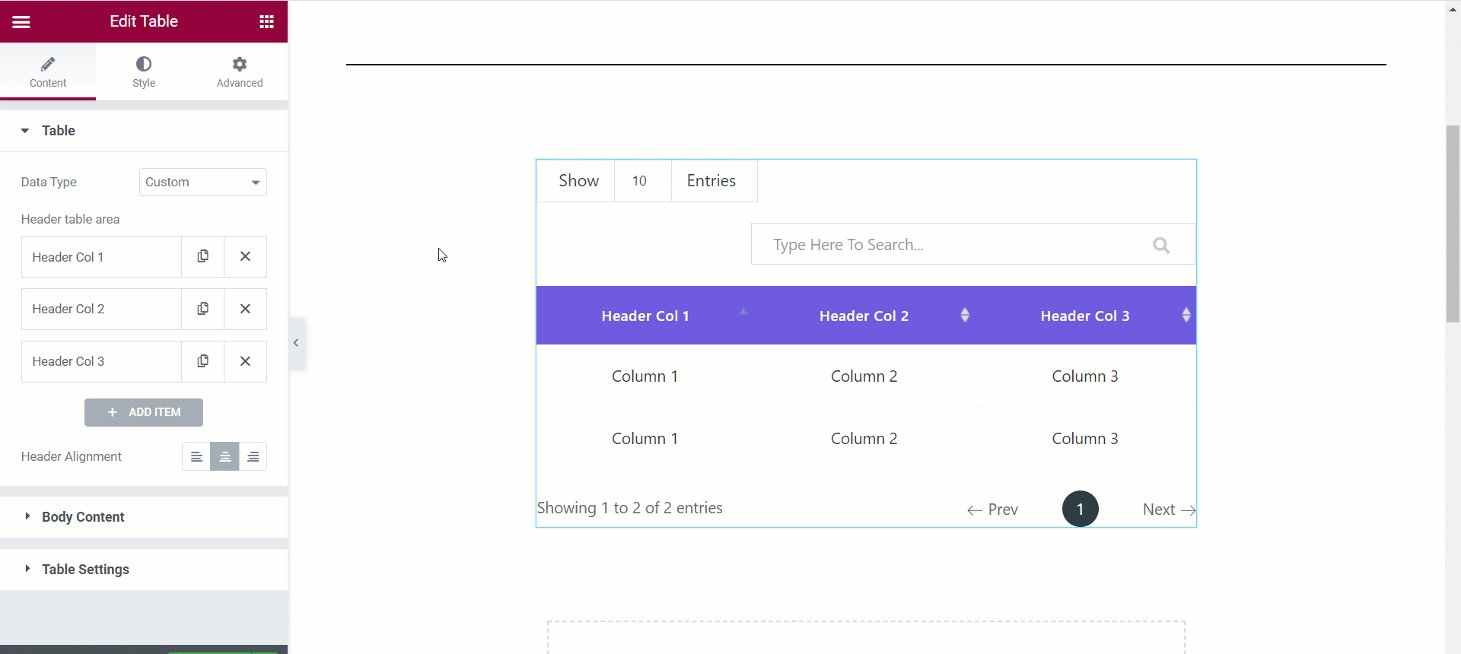
データ型 - カスタム #
選択する カスタム オプションから。テーブルをカスタマイズし、それに応じてデータを挿入する方法を見てみましょう。

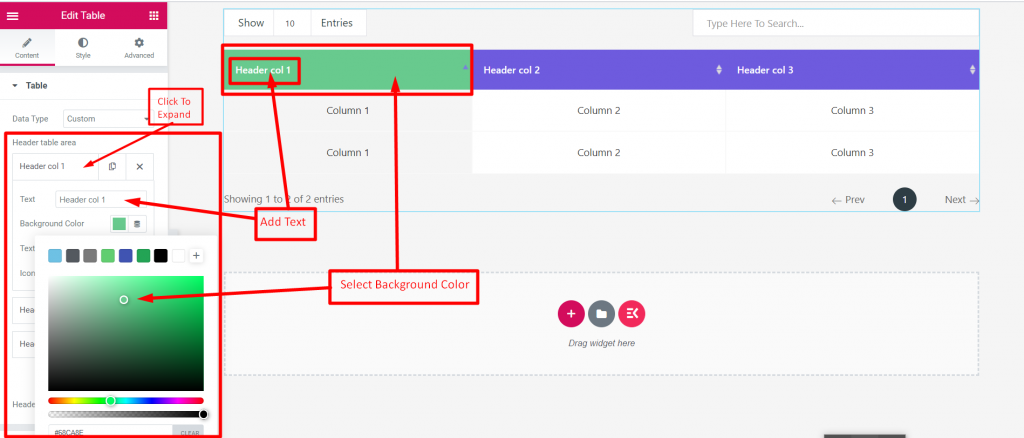
ヘッダーテーブル領域– オプションをクリックします
- 拡張されます
- テキストの追加または編集
- ヘッダーの背景色の設定

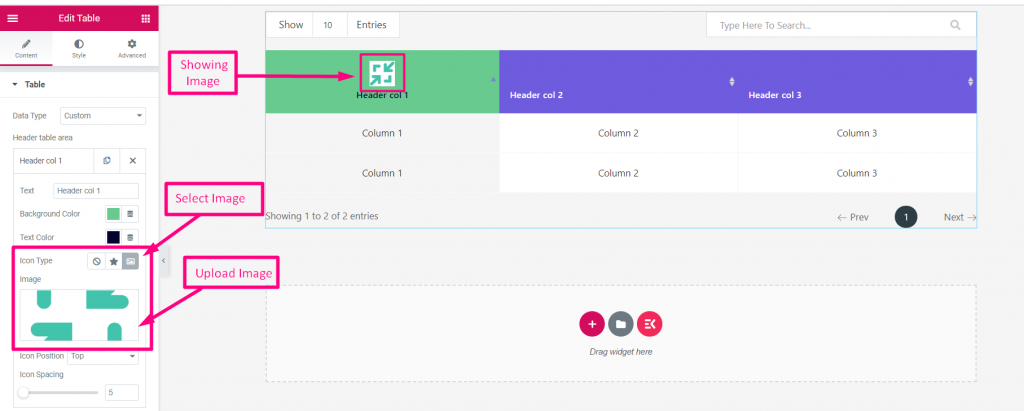
アイコンの種類: なし、アイコン、または画像 それから 次のオプションで画像をアップロードします.

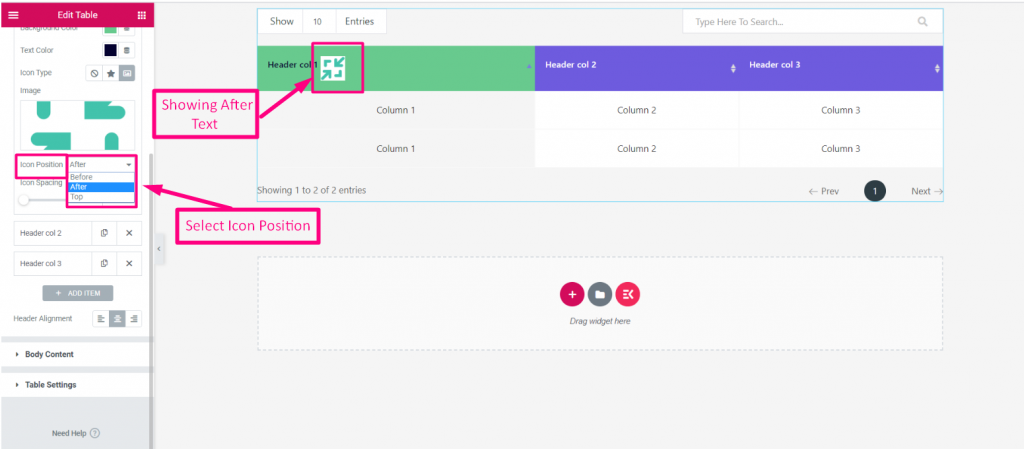
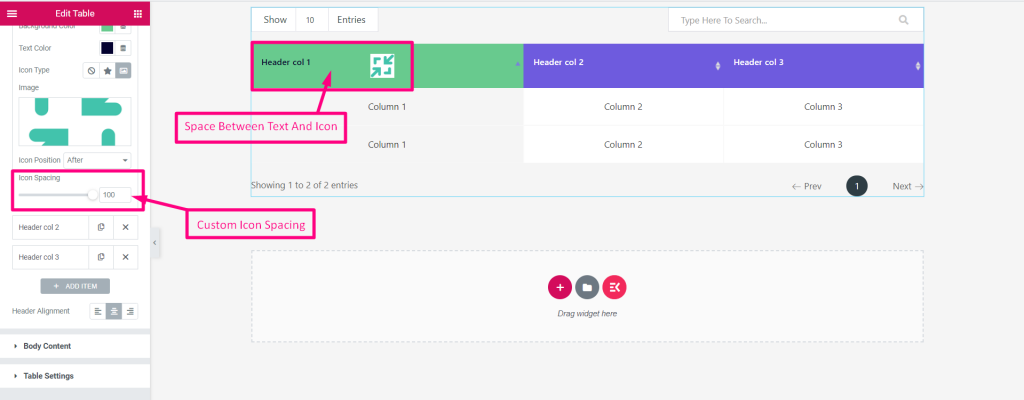
アイコンの位置– 前、後、または上部を選択します

アイコンの間隔– カスタムアイコン テキストとアイコンの間の間隔

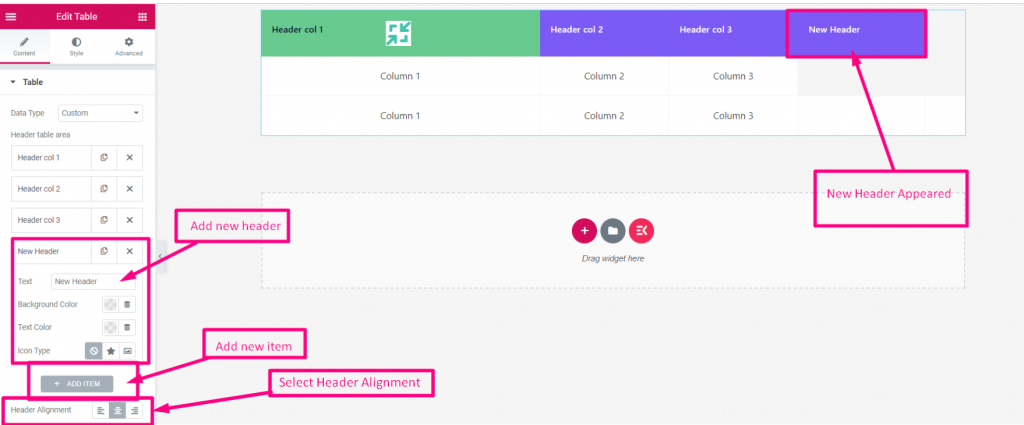
アイテムを追加- オプションを参照してください
- ヘッダーの追加または編集
- 新しいヘッダーを追加
- ヘッダーの配置を選択します: 左、中央、または右

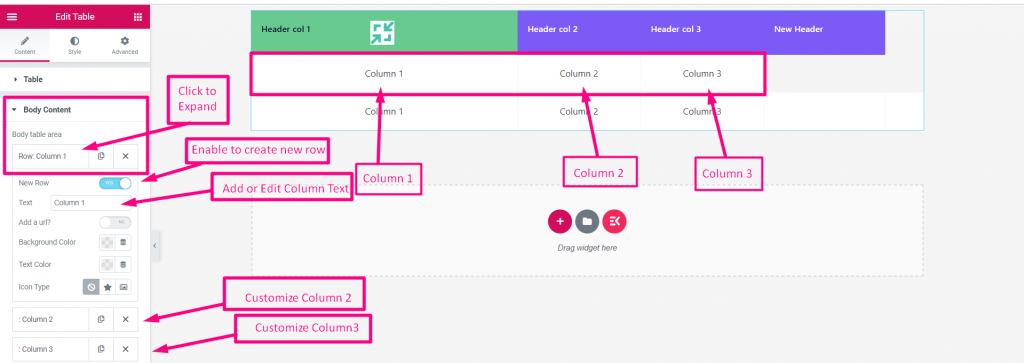
本文の内容 #
- クリックして展開します
- 新しい行を有効にする
- 列テキストの追加または編集
- 任意の列をカスタマイズする

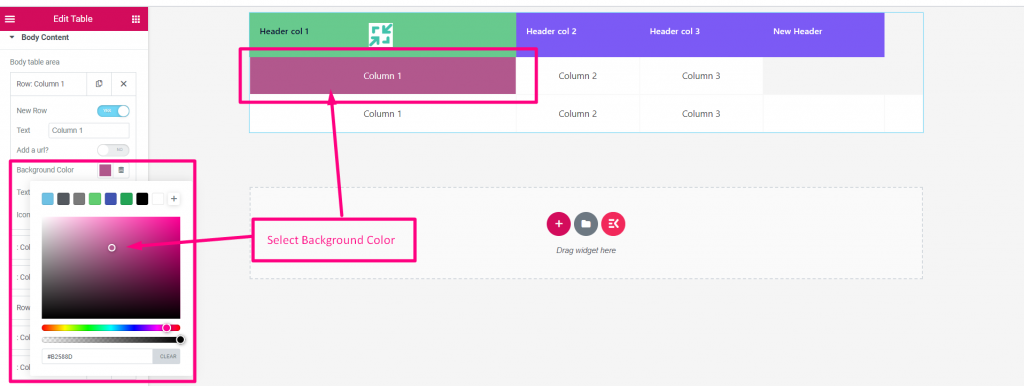
列の背景色– どれかを選択します 背景色 パレットから。

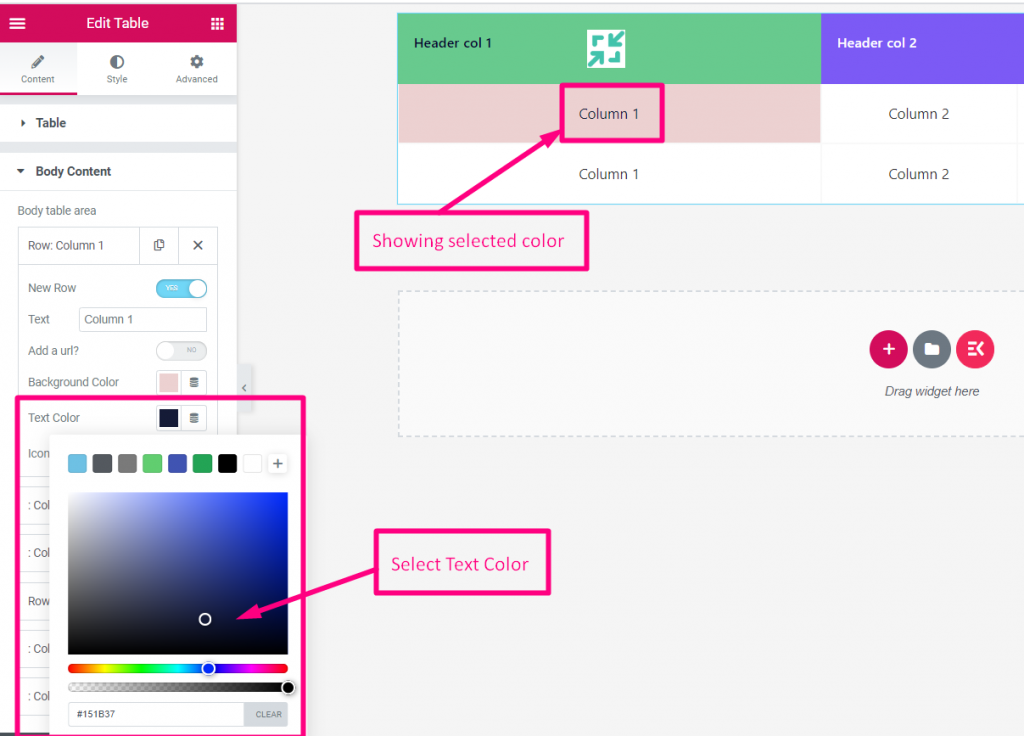
列のテキストの色 - どれかを選択してください 列のテキストの色 パレットから

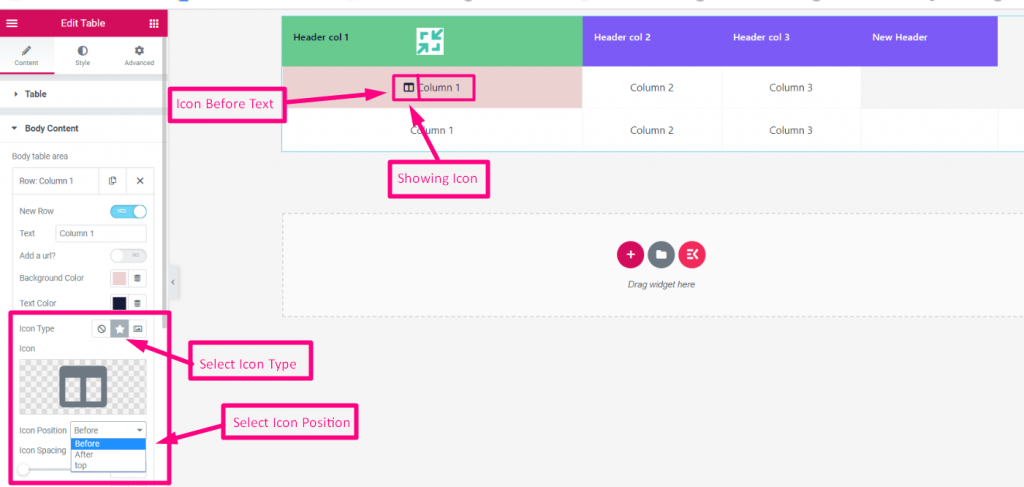
- アイコンの種類 - 選択: なし、アイコン、または画像
- アイコン- アップロードアイコン
- アイコンの位置 - 前、後、または上部

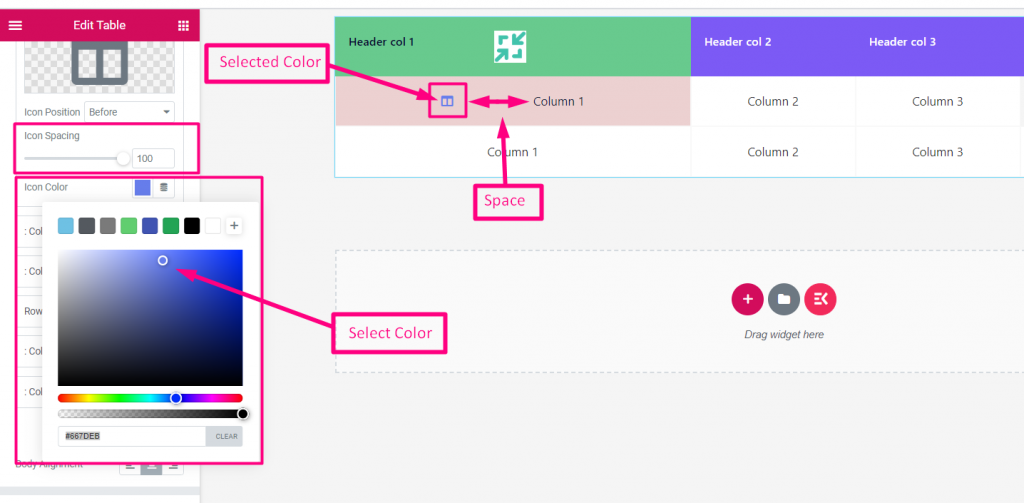
列アイコンの間隔 - テキストとアイコン間の間隔を設定し、アイコンの背景色を選択します。

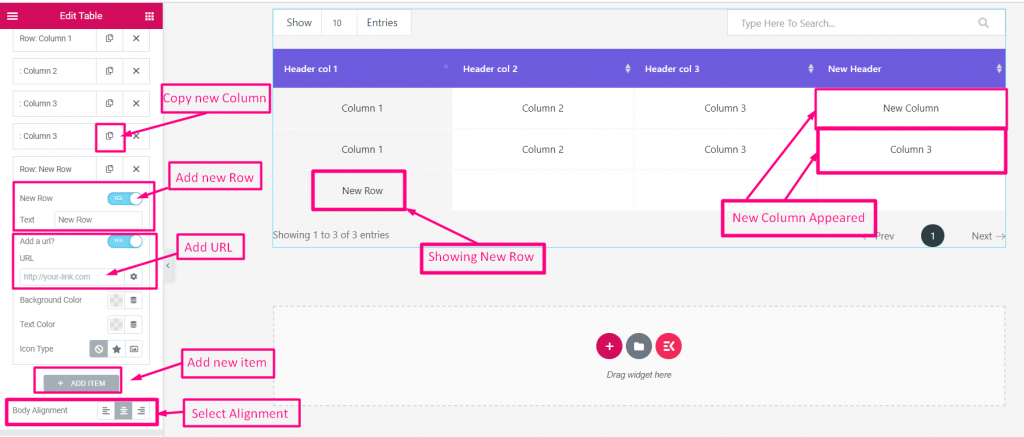
新しく追加する–
- あなたはできる コピー 既存の列
- に有効 新しい行を追加
- URLを追加
- 新しいアイテムを追加
- 配置を選択します: 左、中央、または右

テーブルセッティング #
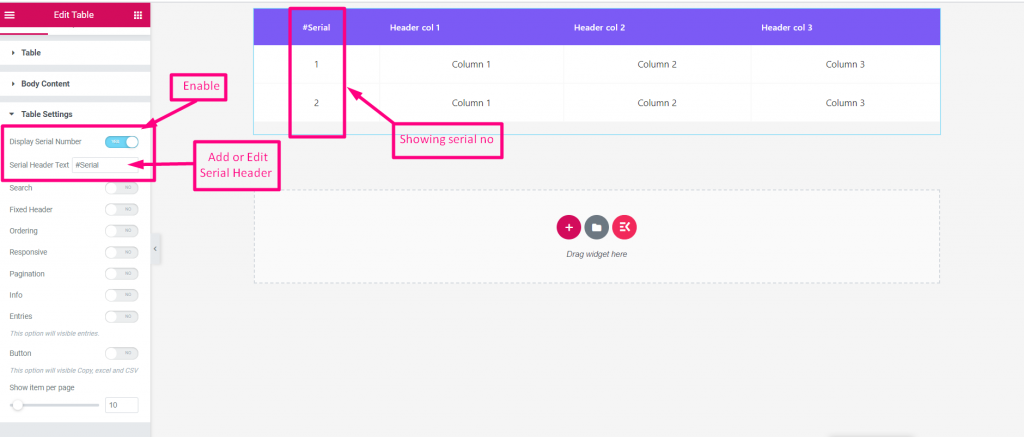
- シリアル番号を表示- シリアル番号を表示できるようにします。
- シリアルヘッダーテキスト - シリアルヘッダーを追加または編集します。

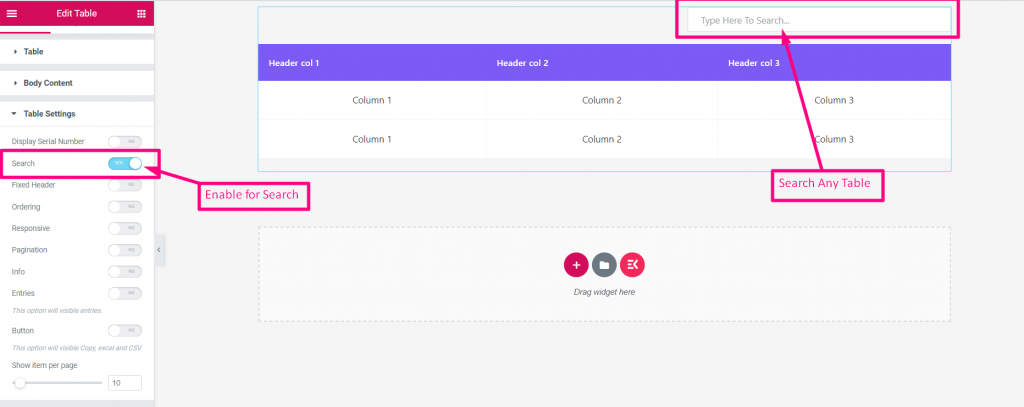
検索- テーブルから任意の項目を検索できるようにします

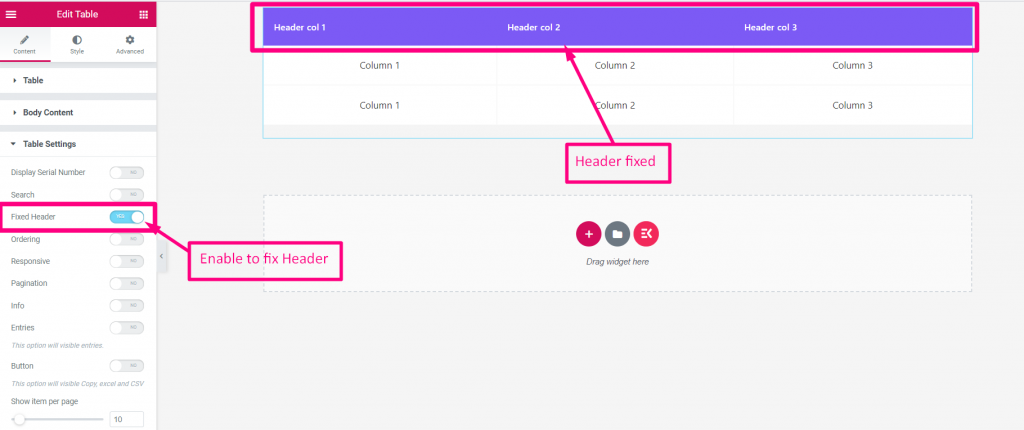
固定ヘッダー - ヘッダーを修正できるようにします

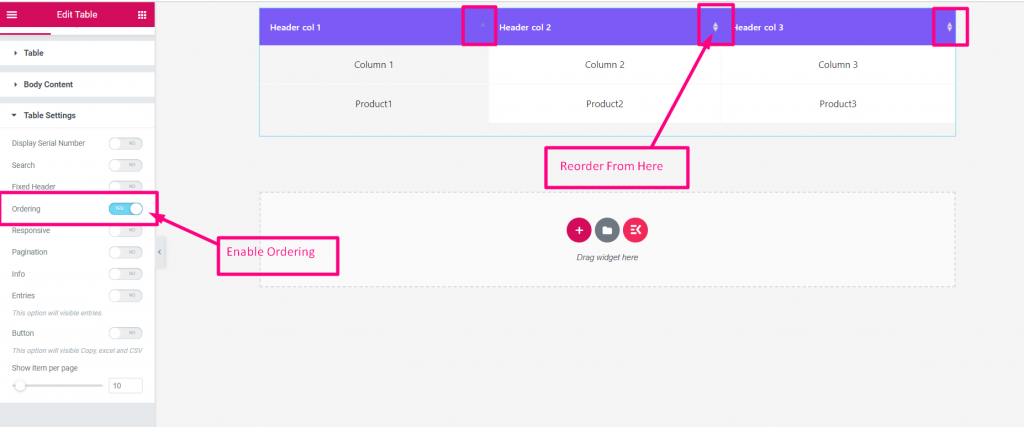
注文- 注文を有効にしてアイテムを並べ替える

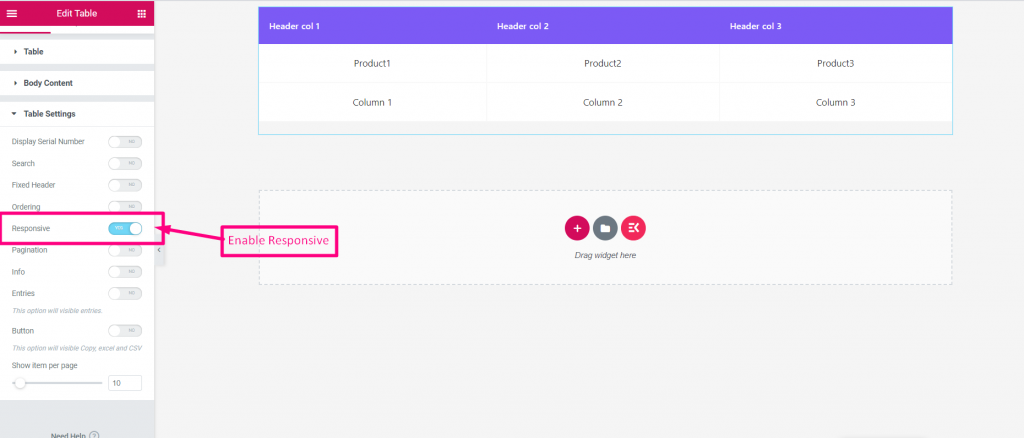
レスポンシブを有効にする - 必要に応じてオプションを有効にするだけです

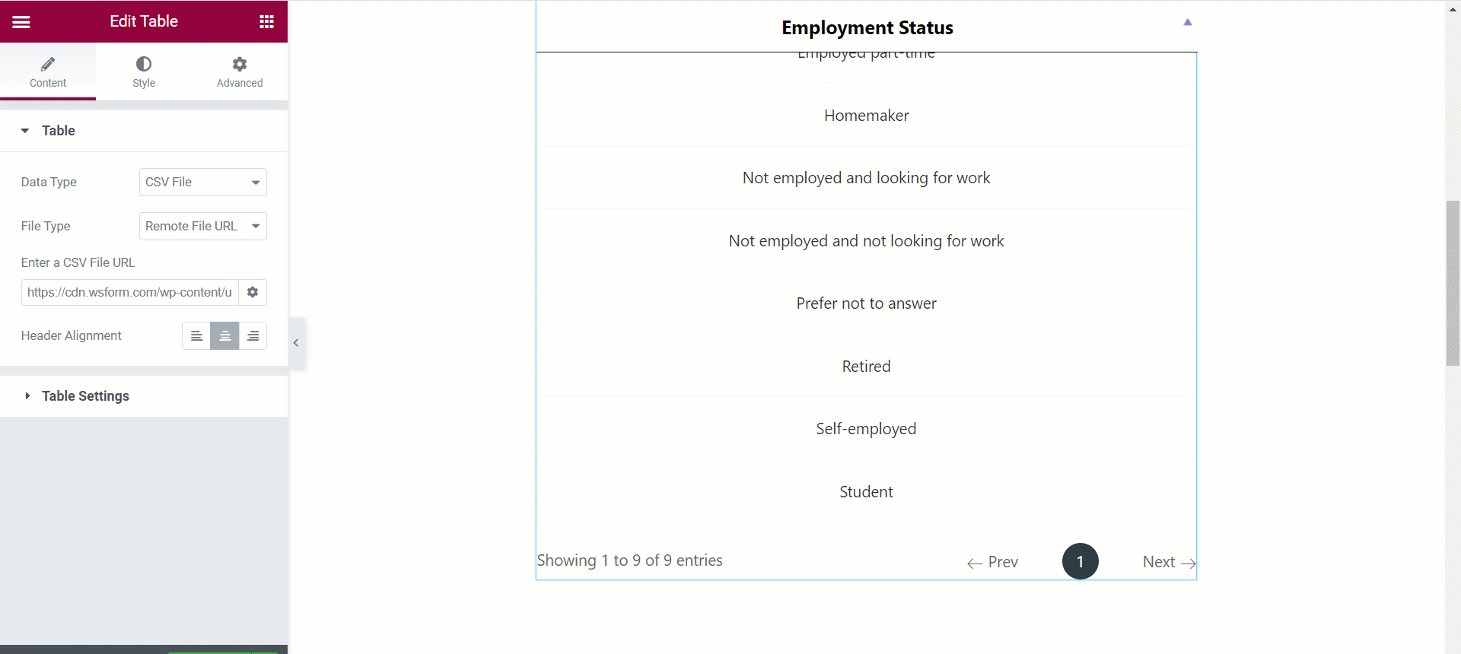
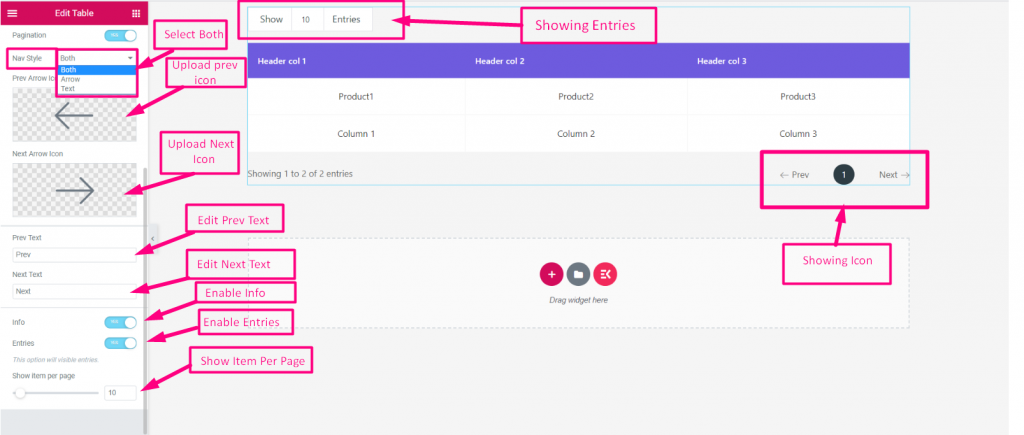
ページネーション - ここにはいくつかの手順があります
- ページネーションを有効にする
- アイコンは矢印のみ、またはテキストのみを表示できます。 「両方」を選択することもできます
- 前の矢印と次の矢印をアップロードする
- 前のテキストと次のテキストを追加または編集する
- 情報を有効にする
- エントリを有効にする
- ページごとに項目を表示

したがって、このテーブル ウィジェットは、アプリケーションに標準のテーブル表示機能を提供します。この使いやすく、時間を節約できるツールを見つけていただければ幸いです。




