パスワードのリセットは、顧客がシームレスかつ安全にアカウントに再びアクセスできるようにするため、あらゆる e コマース プラットフォームの重要な側面です。 ShopEngine を使用すると、Web サイト用の WooCommerce パスワード リセット テンプレート ページを簡単に作成できます。
WooCommerce パスワード リセット テンプレートの作成方法 #
ShopEngine には、パスワード リセット ページ用の Elementor WooCommerce テンプレートが付属しています。 ShopEngine テンプレートを使用して WooCommerce パスワード リセット ページを作成する方法は次のとおりです。
WooCommerce パスワード リセット テンプレートを使用するには、次のプラグインが必要です。
必要なプラグイン:
- エレメンター無料: プラグインのダウンロード
- ウーコマース: プラグインのダウンロード
- ショップエンジンライト: プラグインのダウンロード
- ショップエンジン プロ: プラグインを入手
その後、ShopEngine の WooCommerce パスワード リセット テンプレートを使用できるようになります。テンプレートを使用するには、以下の手順に従います。
ステップ 1: 新しい Elementor WooCommerce テンプレートを作成する #
まず、ShopEngineで新しいWooCommerceテンプレートを作成します。新しいテンプレートを作成するには:
- WordPress ダッシュボードにログインします。
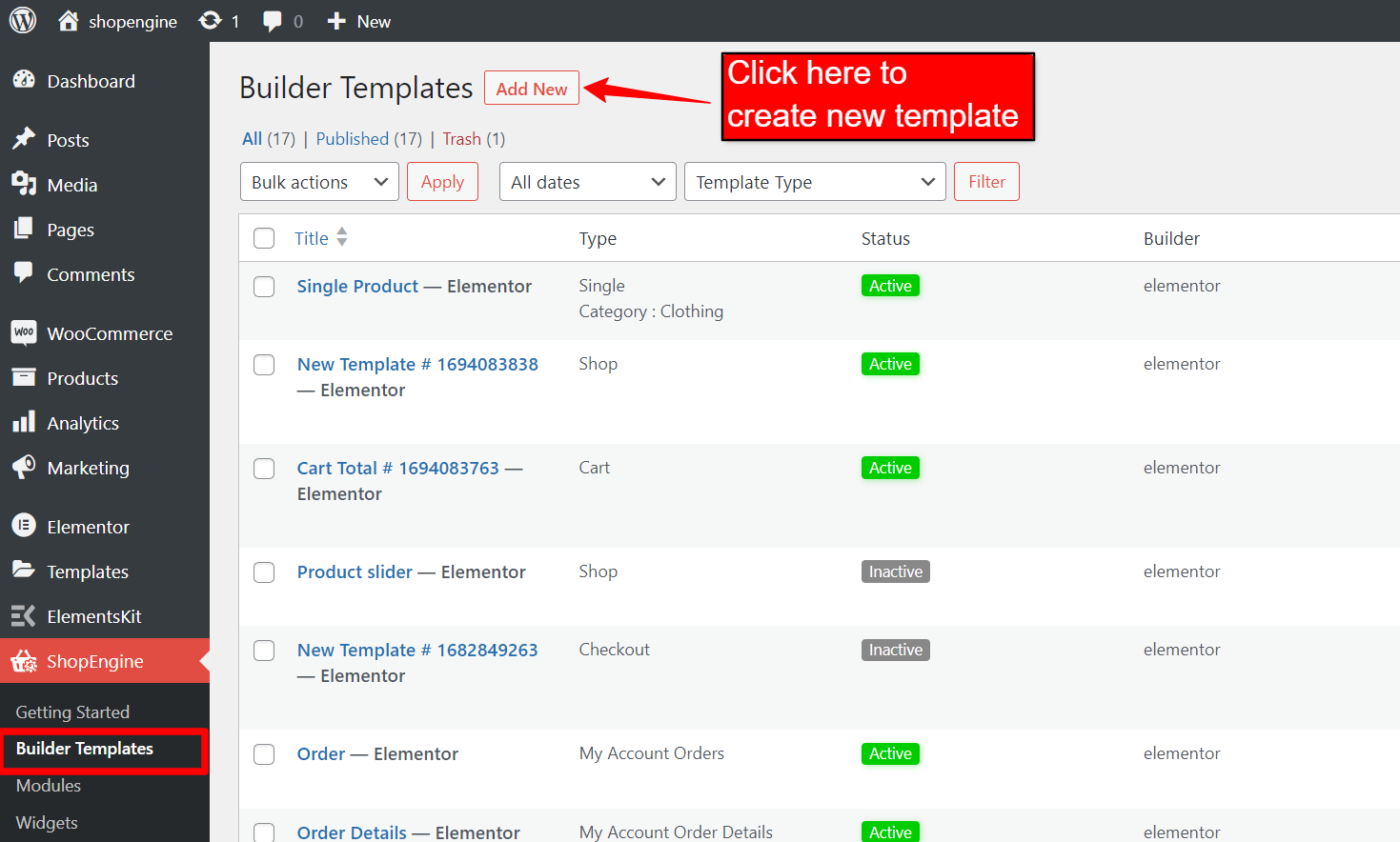
- 案内する ショップエンジン > ビルダーテンプレート.
- クリックしてください 新しく追加する 左上隅のボタンをクリックして、テンプレート設定を開きます。

ステップ 2: テンプレート設定を構成する #
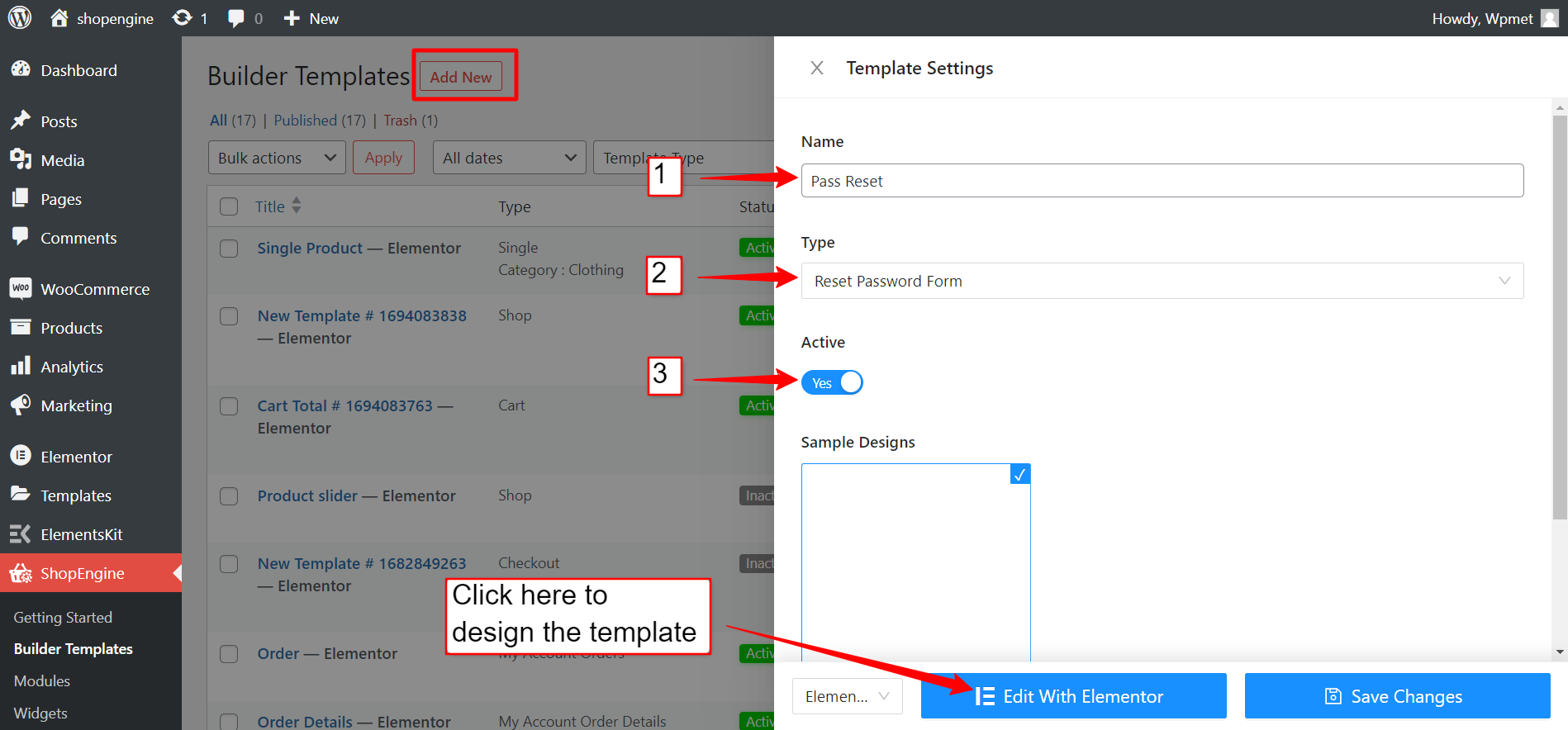
テンプレート設定で:
- 名前: テンプレートの名前を入力します。
- タイプ: 選択する "パスワードリセットフォーム」をドロップダウンで選択します。
- アクティブ: 「」に切り替えますはい」をクリックしてテンプレートをアクティブにします。

その後、「」をクリックしますElementorで編集する」ボタンをクリックして、Elementor エディターで WooCommerce パスワード リセット テンプレート ページをデザインおよびカスタマイズします。
パスワードのリセット ページの Elementor WooCommerce テンプレートを設計およびカスタマイズする方法については、次のドキュメントをお読みください。





