あ チェックアウトページ 訪問者が支払いの詳細を入力し、注文を完了できるようにします。このページには、Woocommerceストアの支払いと配送/請求の詳細が含まれています。ここでは、いくつかの特定の情報が表示されます。 ShopEngineチェックアウト チェックアウトフォームの請求、クーポンフォーム、チェックアウト注文の確認、チェックアウト支払いなどのウィジェットこれらのウィジェットを使用すると、WooCommerce チェックアウト ページ テンプレートを希望どおりに簡単に配置できます。作成したテンプレートは、Shopify チェックアウトや他のテンプレートよりもユニークになります。
Quick Overview
Creating a checkout page takes less than a few minutes with the friendly WooCommerce page builder, ShopEngine. Besides ShopEngine, you will require additional free tools before jumping into the process.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
After setting up these tools on your WordPress website, add a checkout template with all ShopEngine’s checkout widgets.
WooCommerce チェックアウト ページ テンプレートを作成する方法 ShopEngineで #
WordPress チェックアウト ページ テンプレートを作成して美しくするには、ステップバイステップのプロセスに従ってください。
ステップ1: チェックアウトテンプレートを作成する #
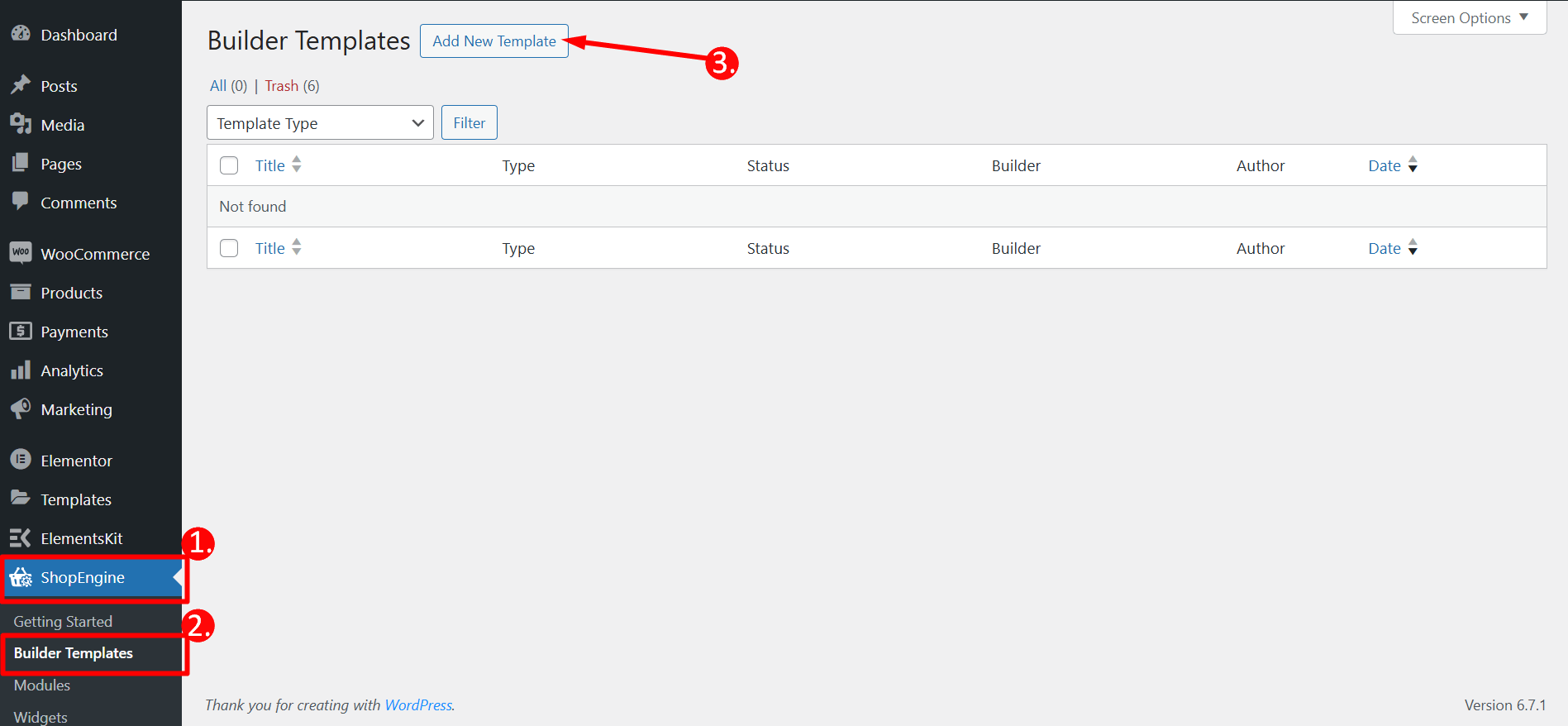
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

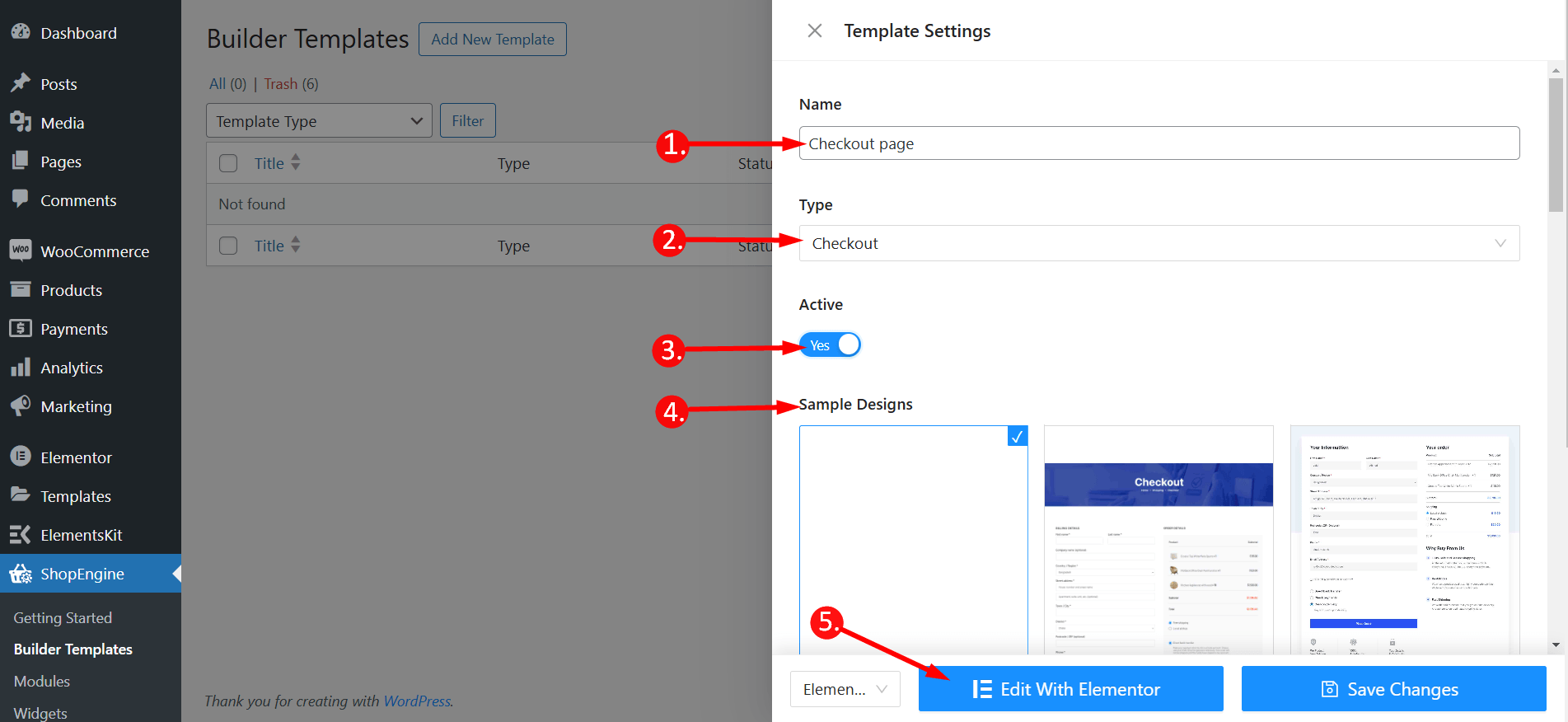
テンプレートの設定
- Name – Type a name of the template
- Type – 選択する ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

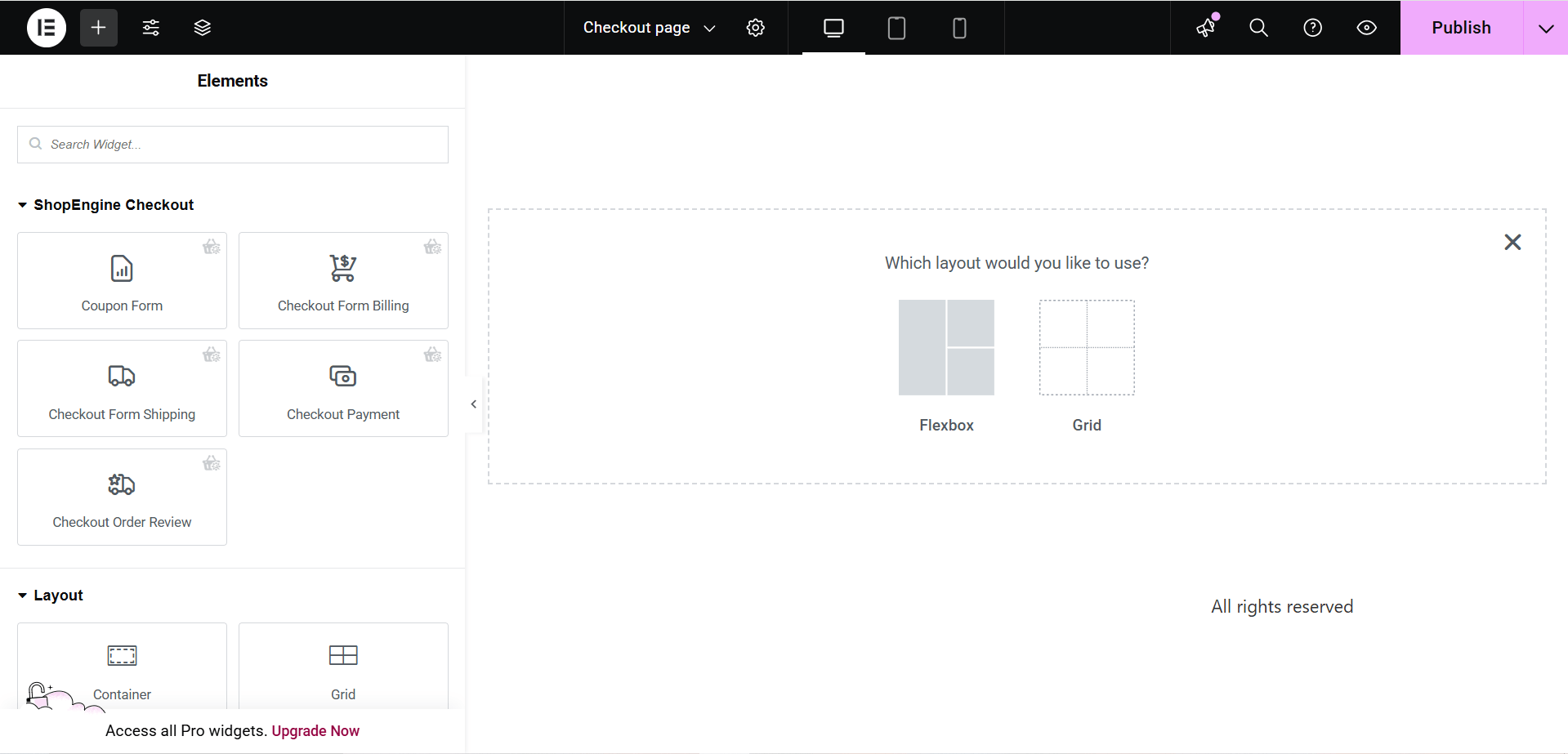
ステップ2: 構造を選択する #
Choose your layout style from Flexbox or Grid styles.

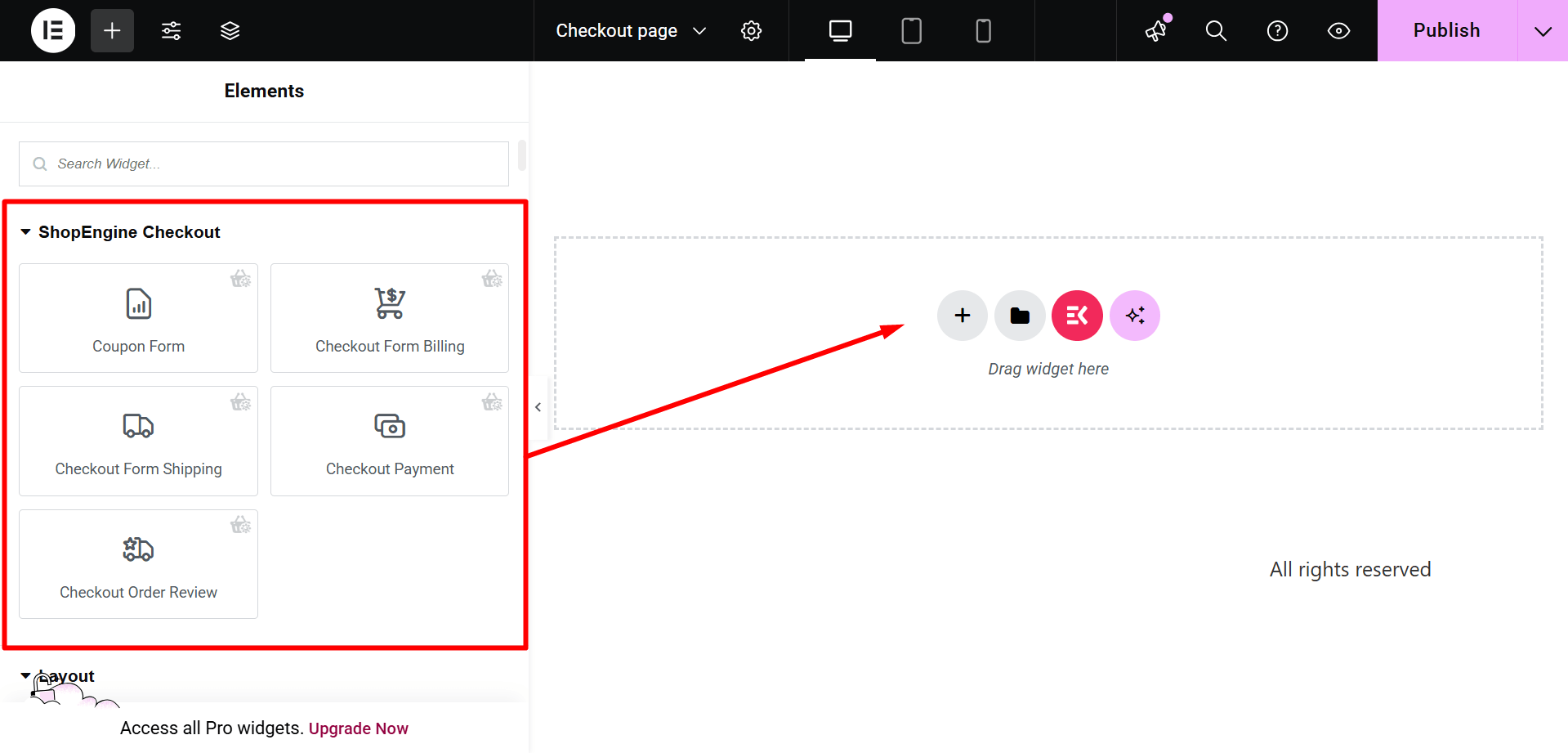
ステップ3: WordPressを美しくする チェックアウト ページテンプレート チェックアウトウィジェット付き #
ShopEngineのチェックアウトブロックにアクセスして、独自のデザインを作成できます。ここでは、いくつかの特定のものが表示されます。 ショップエンジン チェックアウト ウィジェットを含む チェックアウトフォームの請求、クーポンフォーム、チェックアウト注文の確認、チェックアウト支払いなど. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- クーポンフォーム
- チェックアウトフォームの請求
- チェックアウトフォームの発送
- チェックアウトの支払い
- Checkout Order Review

ステップ4: チェックアウトページを公開する テンプレート #
- デザインが終わったらクリック 公開/更新 Elementor チェックアウト ページ テンプレートを公開します。
- 今すぐあなたのところに行ってください チェックアウト ページ-> 希望するチェックアウト ページがそれに応じて表示されていることがわかります。

チェックアウトページのテンプレートと同様に、 WooCommerce カートページテンプレート, ショップページテンプレート, ありがとうページテンプレート, 製品ページテンプレートなどなど



