あ チェックアウトページ 訪問者が支払いの詳細を入力し、注文を完了できるようにします。このページには、Woocommerceストアの支払いと配送/請求の詳細が含まれています。ここでは、いくつかの特定の情報が表示されます。 ShopEngineチェックアウト チェックアウトフォームの請求、クーポンフォーム、チェックアウト注文の確認、チェックアウト支払いなどのウィジェットこれらのウィジェットを使用すると、WooCommerce チェックアウト ページ テンプレートを希望どおりに簡単に配置できます。作成したテンプレートは、Shopify チェックアウトや他のテンプレートよりもユニークになります。
Quick Overview
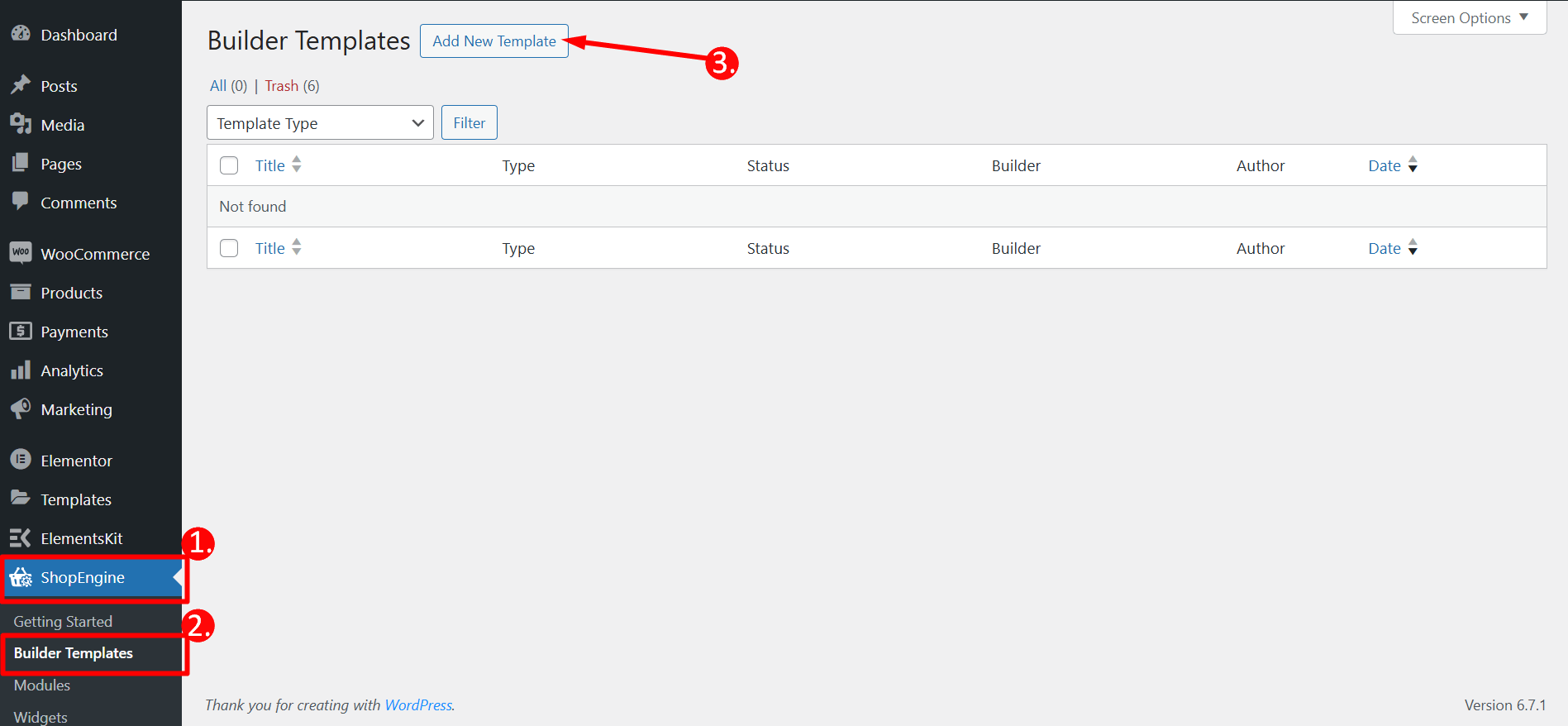
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
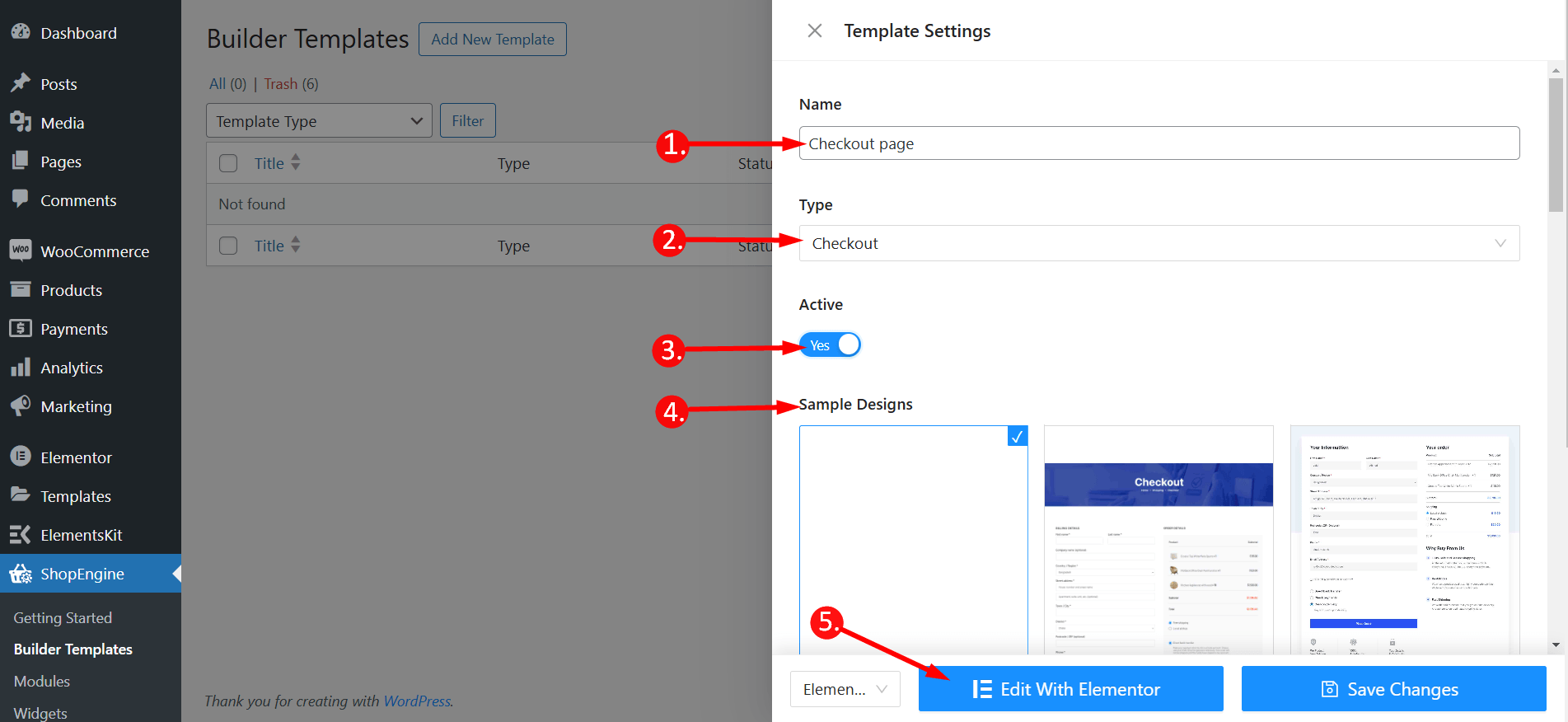
Then set the following: 1. テンプレート名, 2. Template type: Checkout, 3. テンプレートをアクティブ化する, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
WooCommerce チェックアウト ページ テンプレートを作成する方法 ShopEngineで #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
ステップ1: チェックアウトページのテンプレートを作成する #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

テンプレートの設定
- Name – Type a name of the template
- Type – 選択する ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

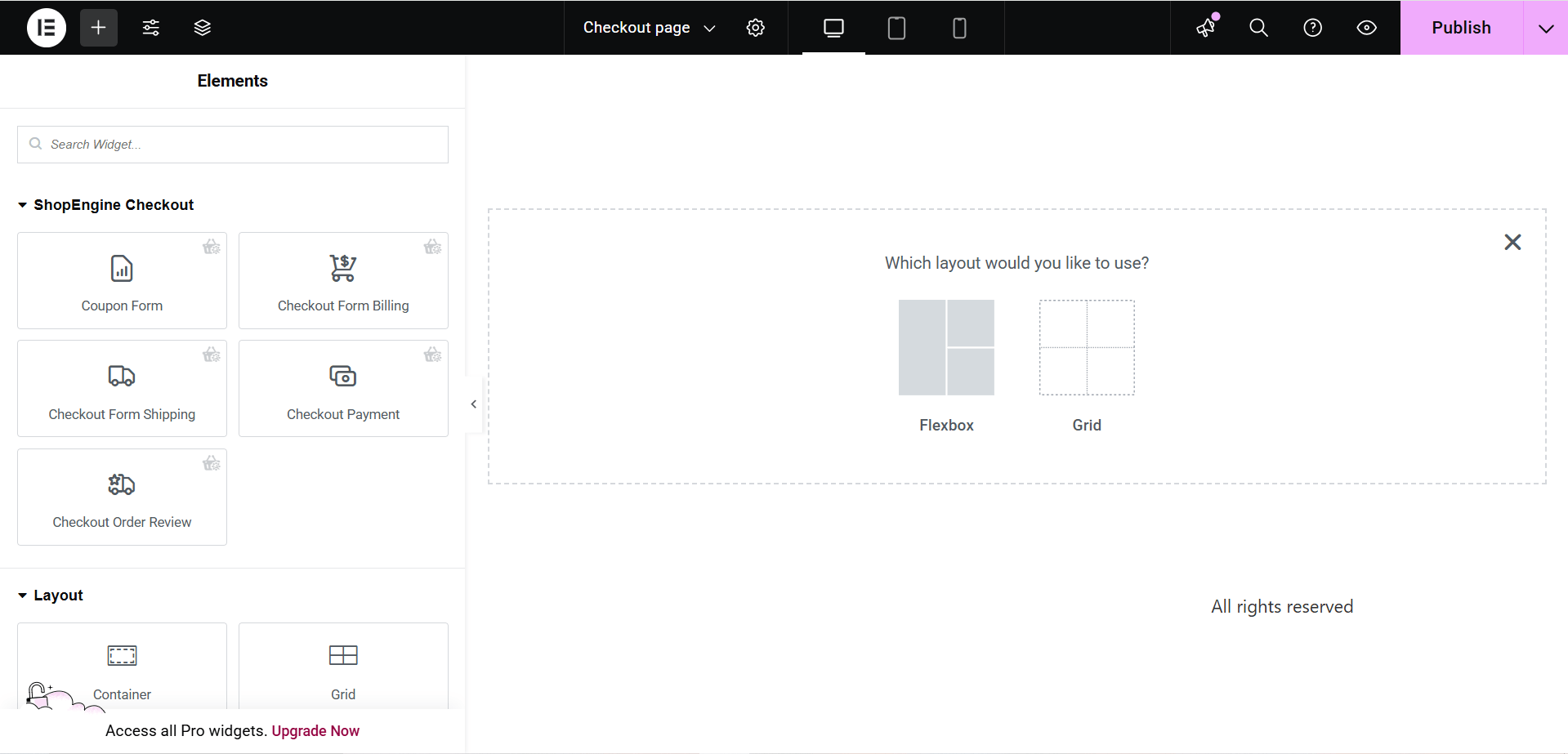
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

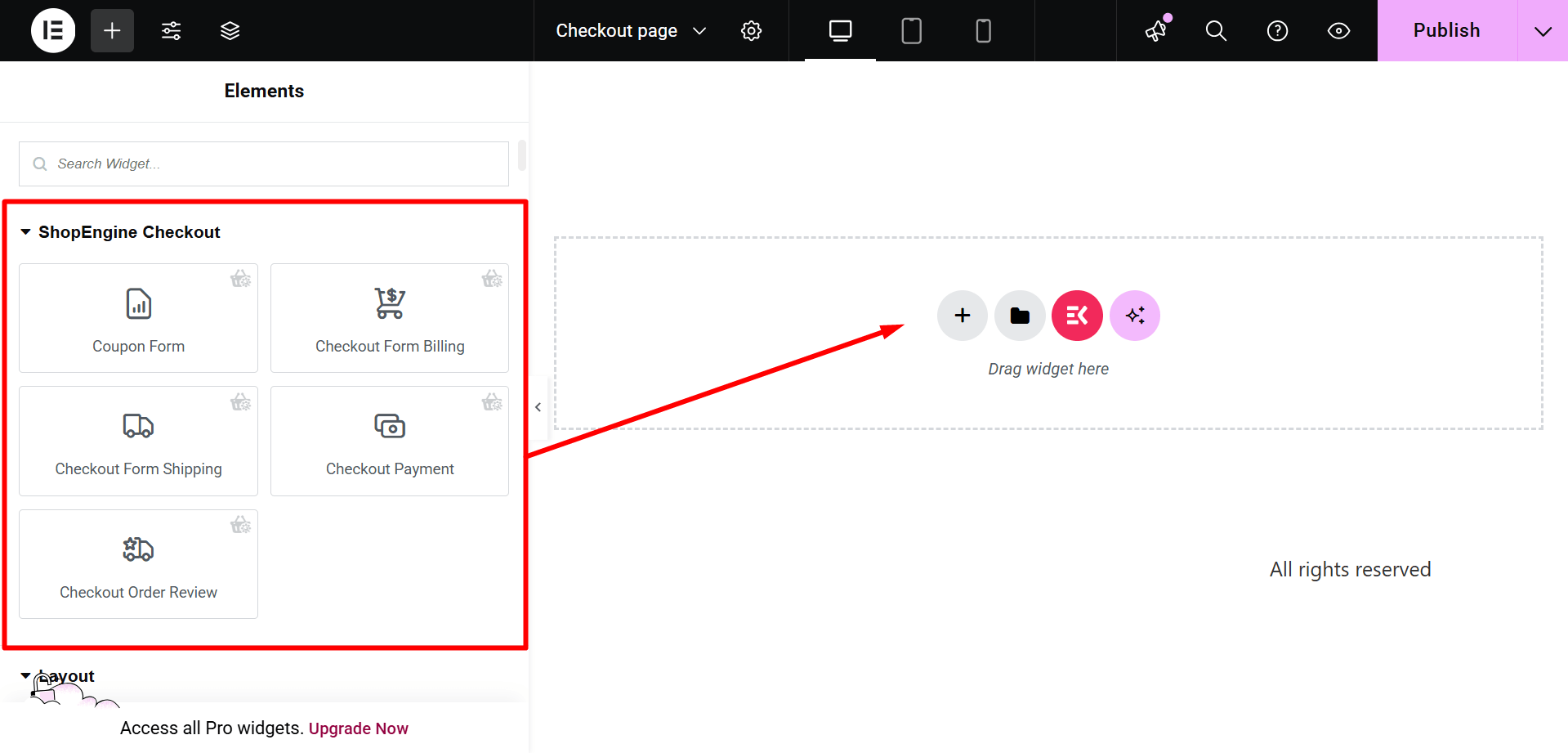
Step 3: Customize your WordPress checkout page template with Checkout widgets #
ShopEngineのチェックアウトブロックにアクセスして、独自のデザインを作成できます。ここでは、いくつかの特定のものが表示されます。 ショップエンジン チェックアウト ウィジェットを含む チェックアウトフォームの請求、クーポンフォーム、チェックアウト注文の確認、チェックアウト支払いなど. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- クーポンフォーム
- チェックアウトフォームの請求
- チェックアウトフォームの発送
- チェックアウトの支払い
- Checkout Order Review

Step 4: Publish your checkout page template #
- デザインが終わったらクリック 公開/更新 Elementor チェックアウト ページ テンプレートを公開します。
- 今すぐあなたのところに行ってください チェックアウト ページ-> 希望するチェックアウト ページがそれに応じて表示されていることがわかります。

チェックアウトページのテンプレートと同様に、 WooCommerce カートページテンプレート, ショップページテンプレート, ありがとうページテンプレート, 製品ページテンプレートなどなど




