ShopEngine のチェックアウト フォーム - Shipping は、配送チェックアウト フォームに魅力を追加できるため、非常に便利なウィジェットです。フォントから外観に至るまで、フォーム要素に必要なすべての変更を直接加えることができます。
チェックアウトフォーム - 配送ウィジェットの使用方法? #
チェックアウト配送フォームの作成には、2 つの主要な手順が含まれます。 1. テンプレートを作成し、2. Elementor で配送フォームをデザインします。
テンプレートを作成する #
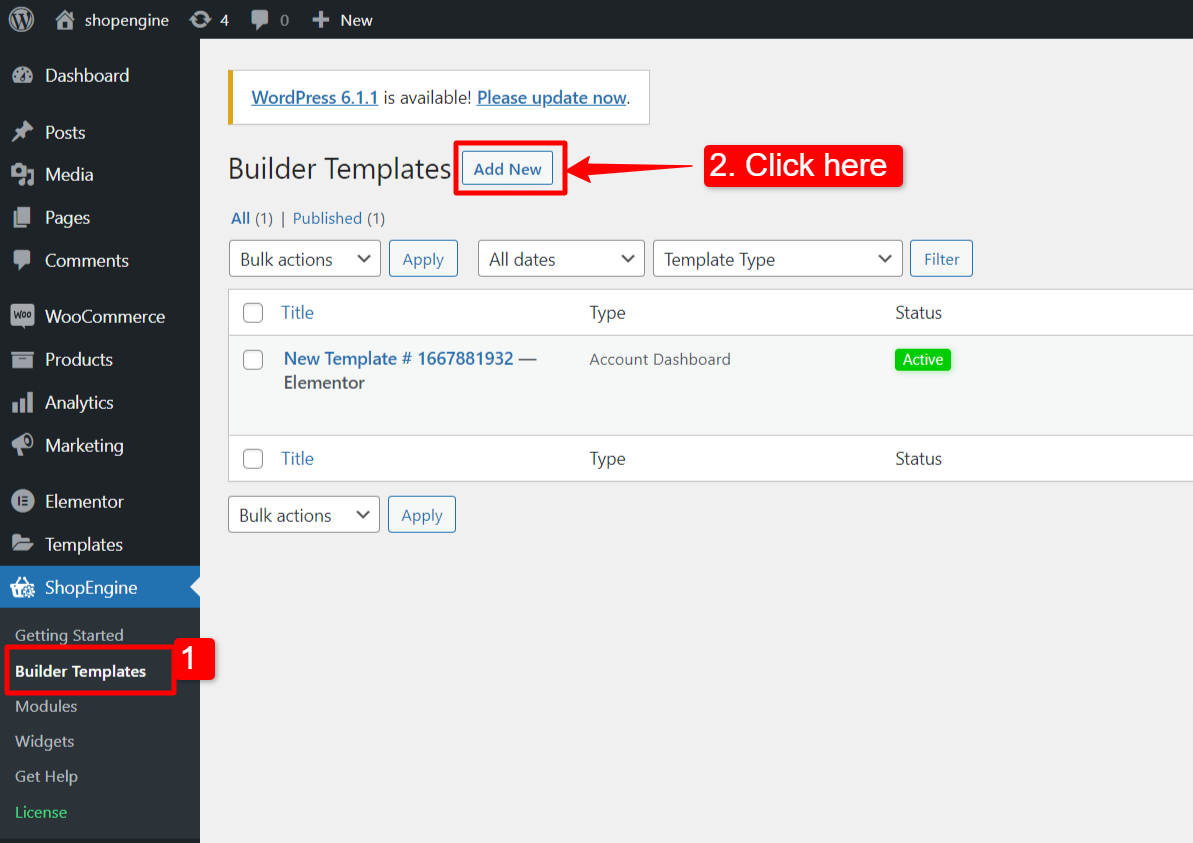
まず、WordPress ダッシュボードにログインし、次のリンクに移動します。 ShopEngine > ビルダー テンプレート.
次に、「」をクリックします。新しく追加する右上隅にある「」ボタンをクリックします。

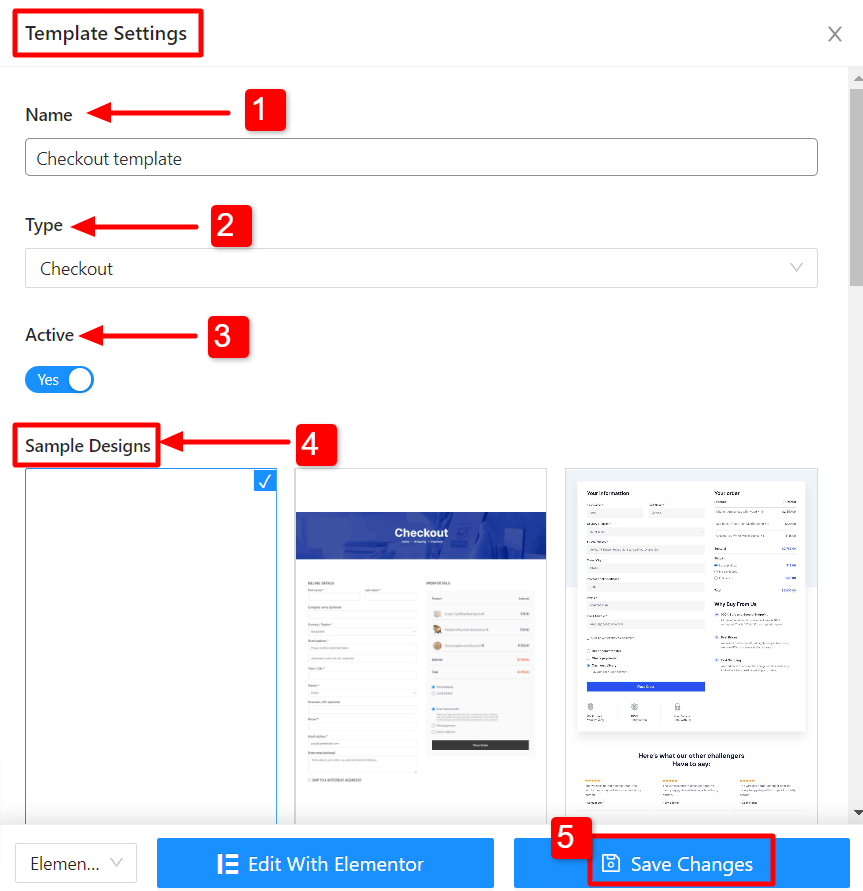
その直後、テンプレート設定用のポップアップウィンドウが表示されます。 [テンプレート設定] ウィンドウで:
- テンプレートを入力してください 名前.
- テンプレートを選択してください タイプ: チェックアウト。
- 活性化 テンプレート。
- を選択してください サンプルデザイン または、ゼロからデザインを開始します。
- 最後に「」を押します。変更内容を保存" ボタン。

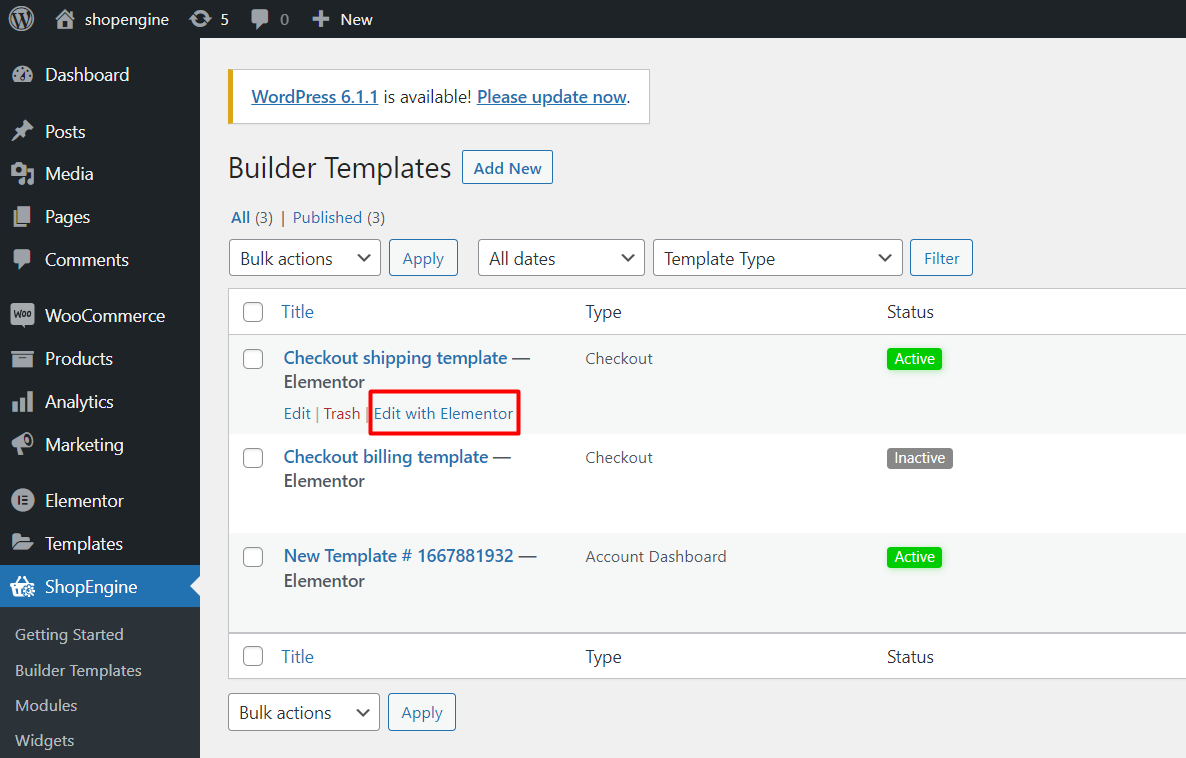
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

Elementor で配送フォームをデザインする #
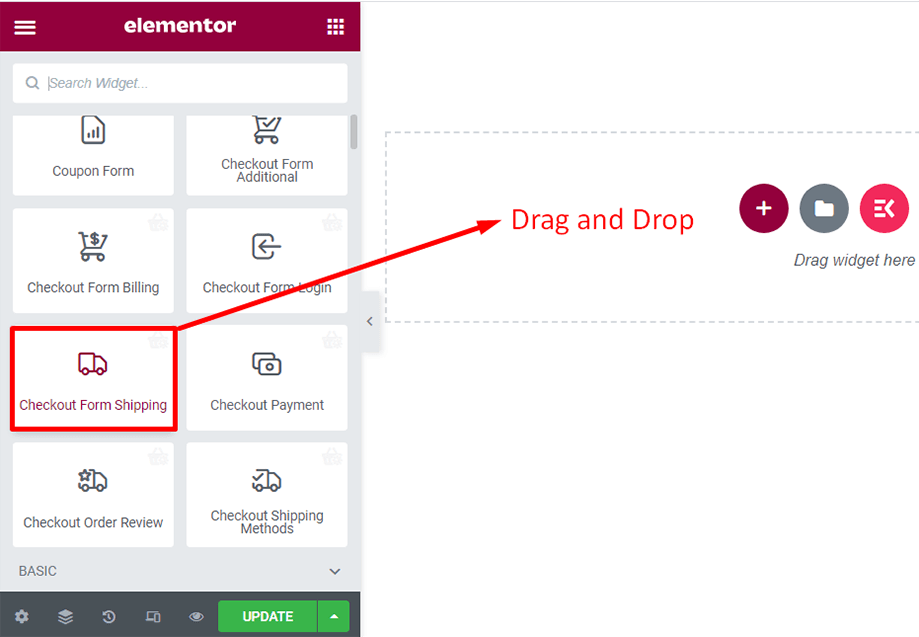
このステップでは、チェックアウト ページの配送フォームをデザインします。 Elementorエディターで、 ドラッグドロップ Checkout Form Shipping ウィジェットをデザイン領域に追加します。

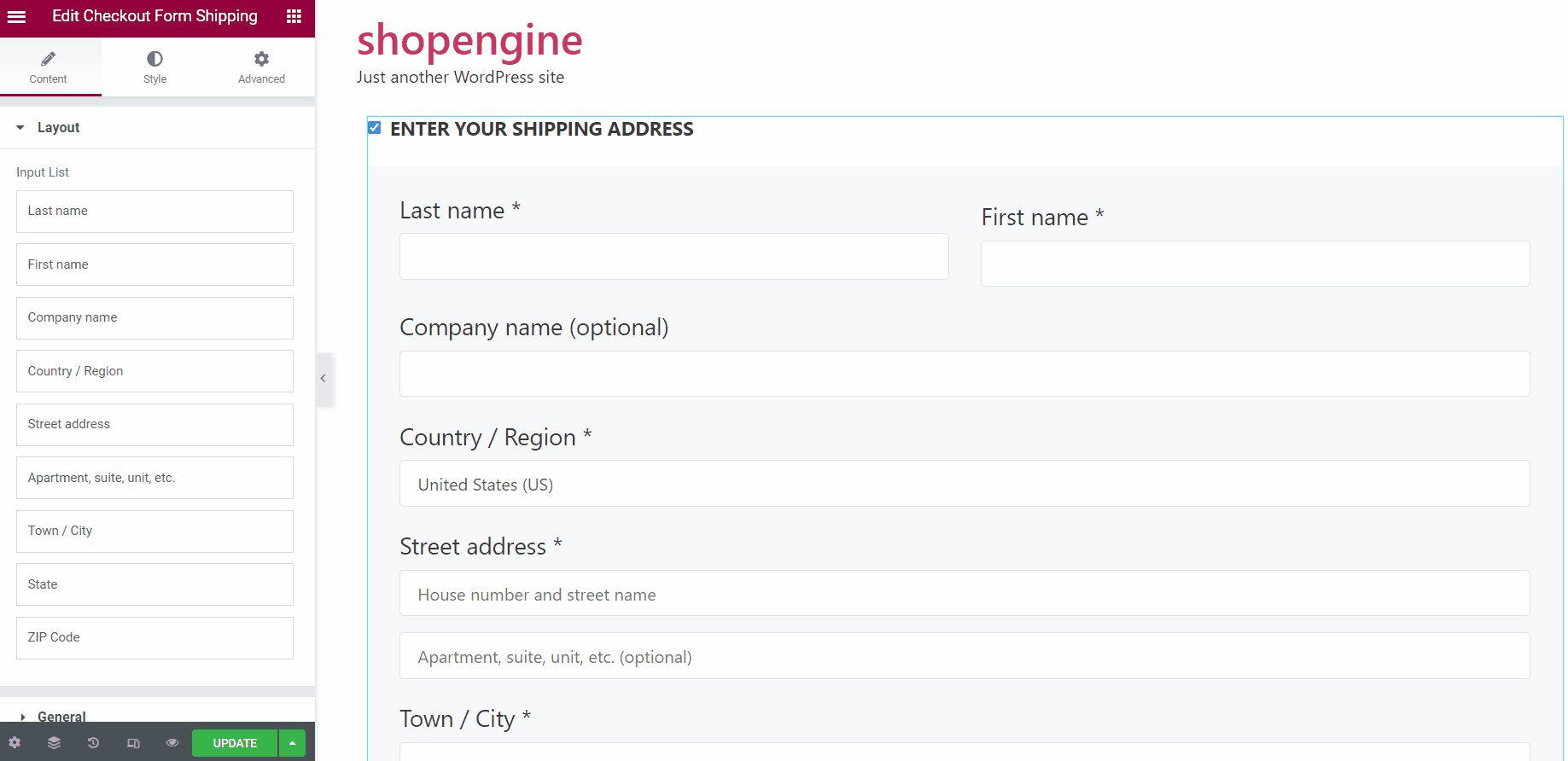
その後、配送チェックアウトフォームがすぐに表示されます。
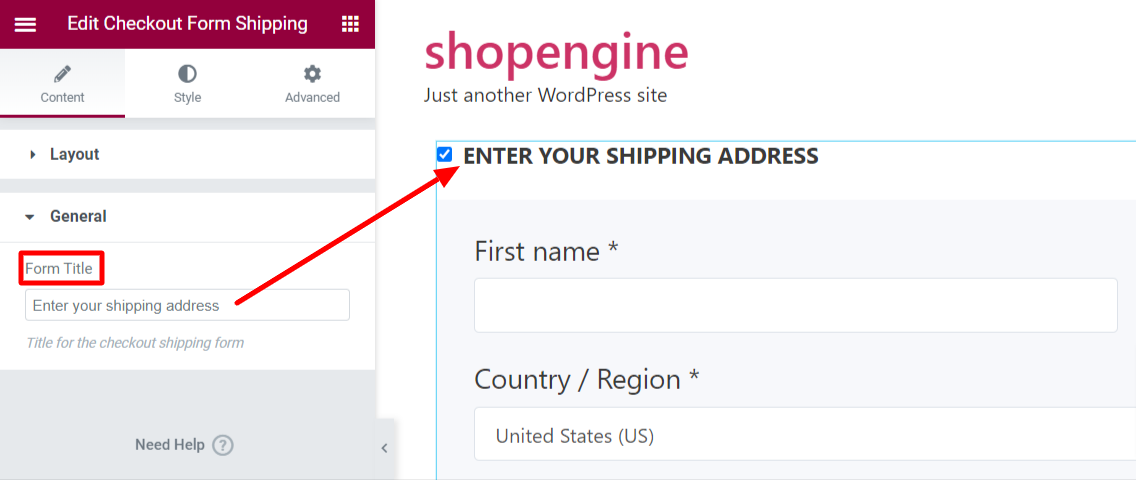
「コンテンツ」タブの下
チェックアウト配送フォームのレイアウトとタイトルを変更できます。
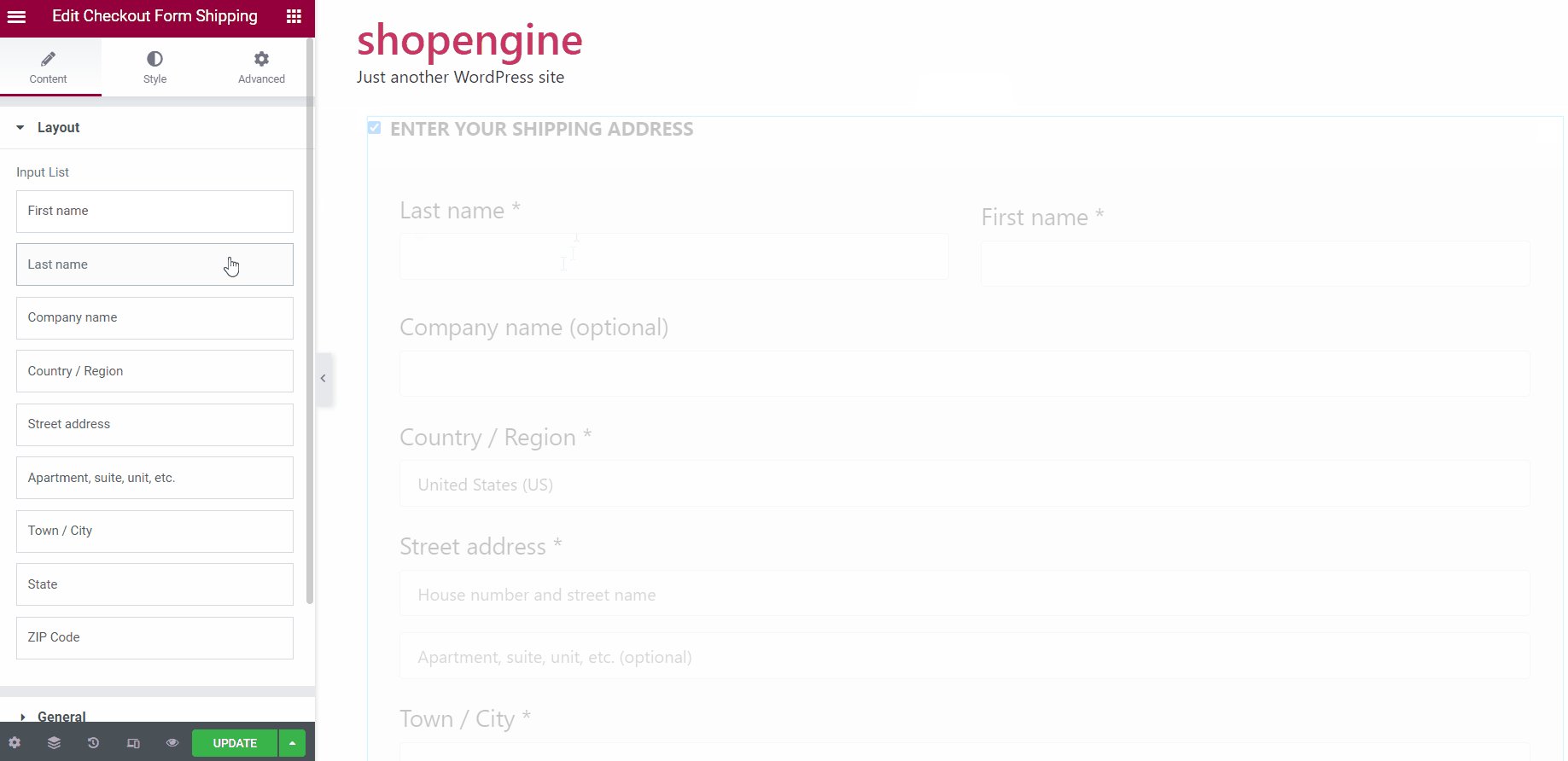
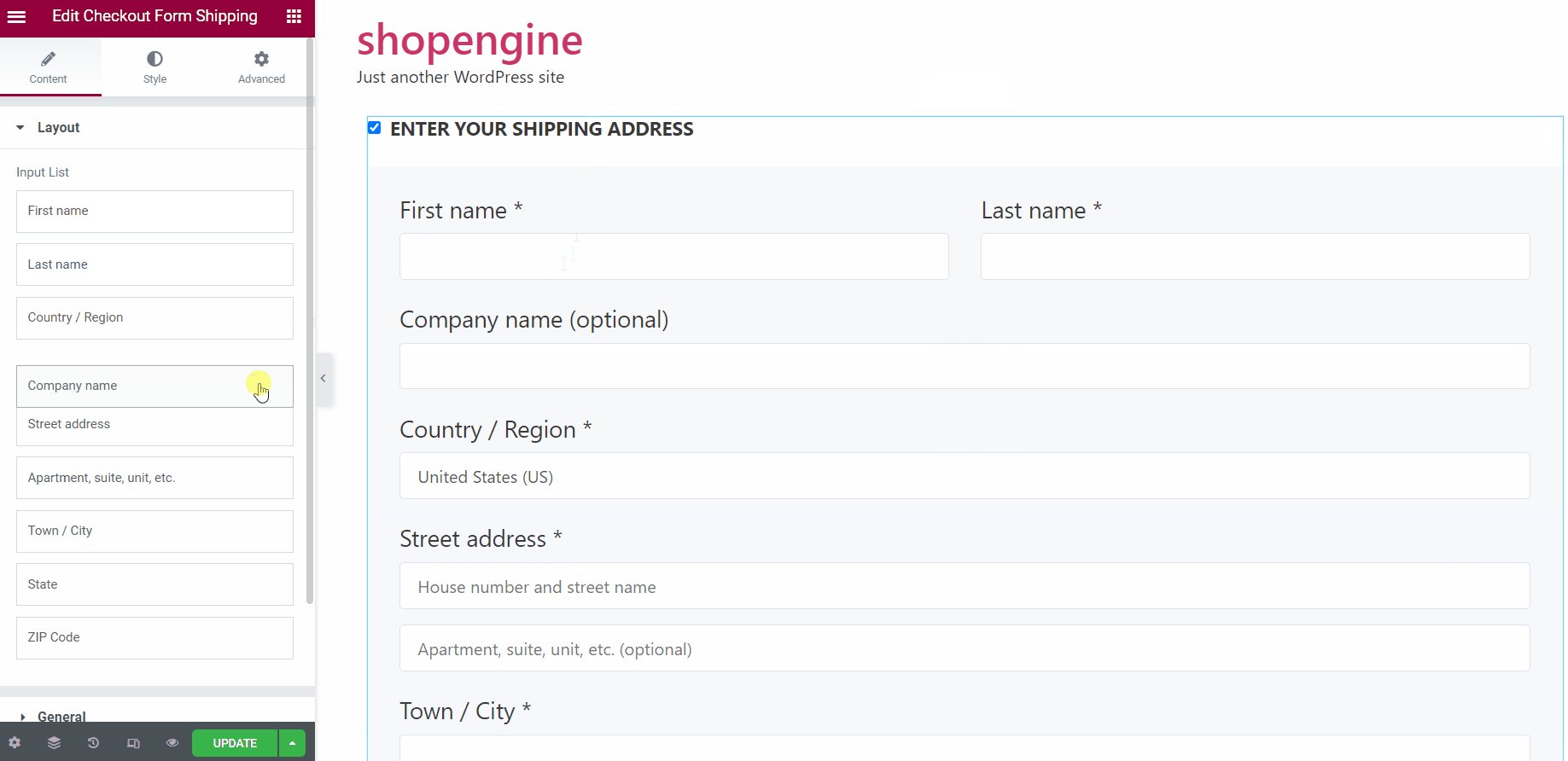
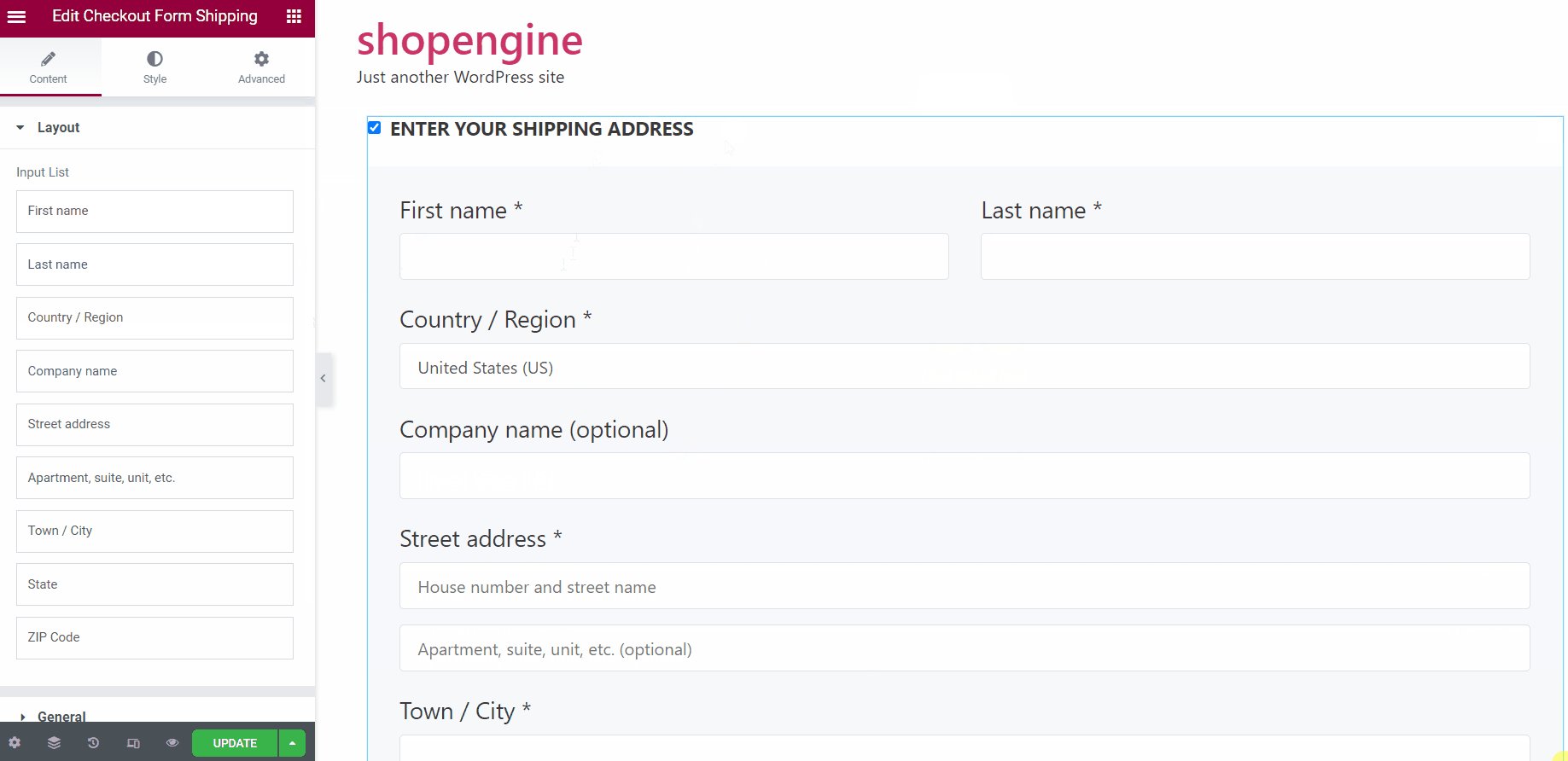
の中に レイアウト セクション、できます 入力フィールドを並べ替える フィールドの順序を手動で変更します。
色、フォント サイズ、余白などのパラメータを使用して、[スタイル] タブからチェックボックスのタイトルを編集できます。

の中に 一般的な セクションに、 フォームのタイトル チェックアウト配送フォーム用。

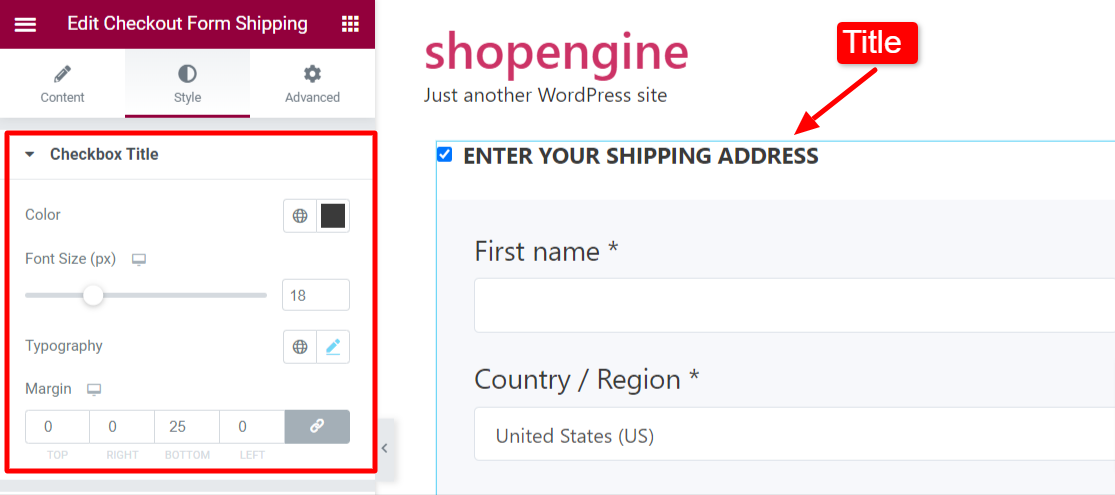
「スタイル」タブの下
カスタマイズできます チェックボックスのタイトル 色、フォント サイズ、タイポグラフィ、余白を変更します。

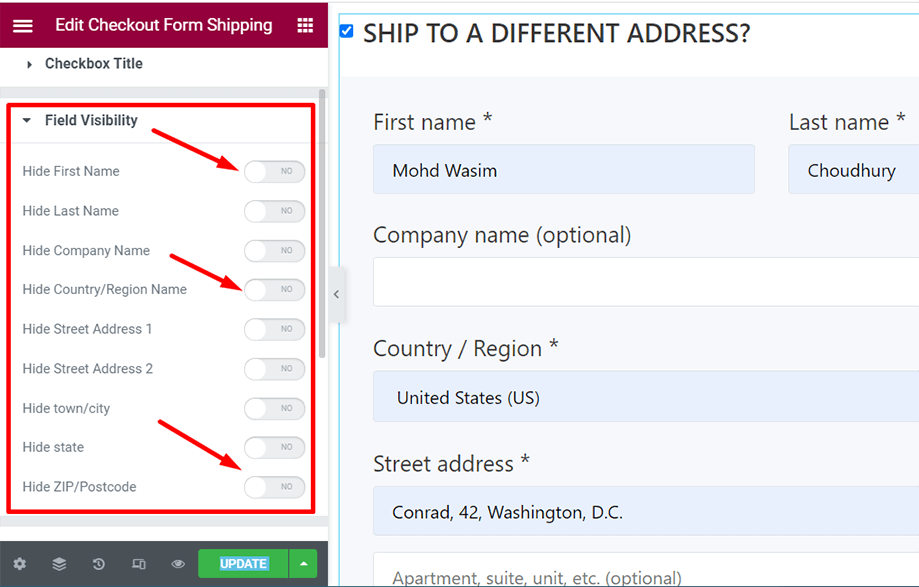
また、 フィールドの可視性 セクション。

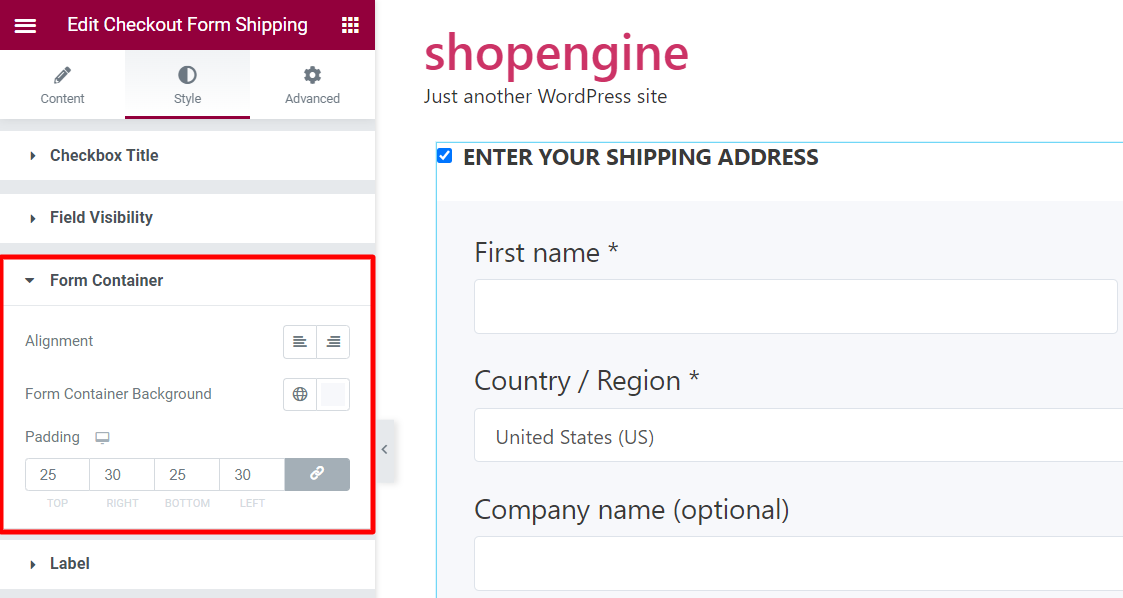
の中に フォームコンテナ セクションでは、コンテナの配置を設定し、フォームコンテナの背景とパディングを選択できます。

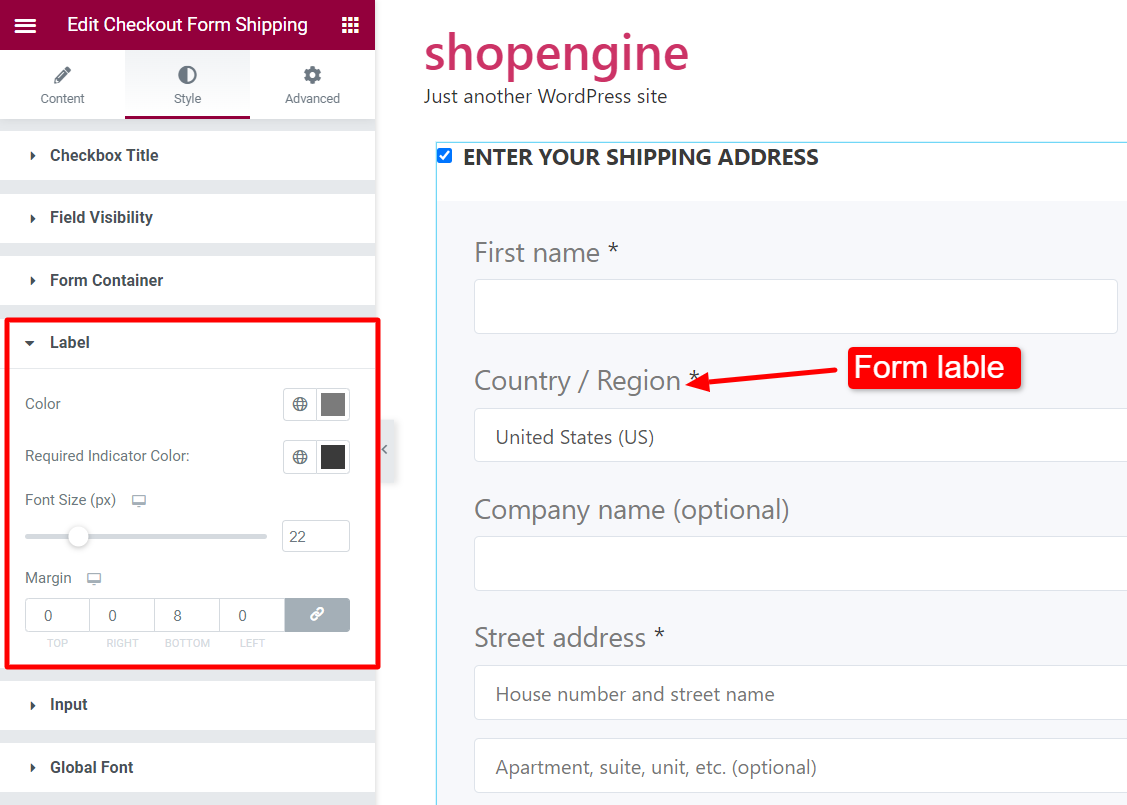
の中に ラベル セクションでは、色、必要なインジケーターの色、フォント サイズ、およびマージンを選択できます。

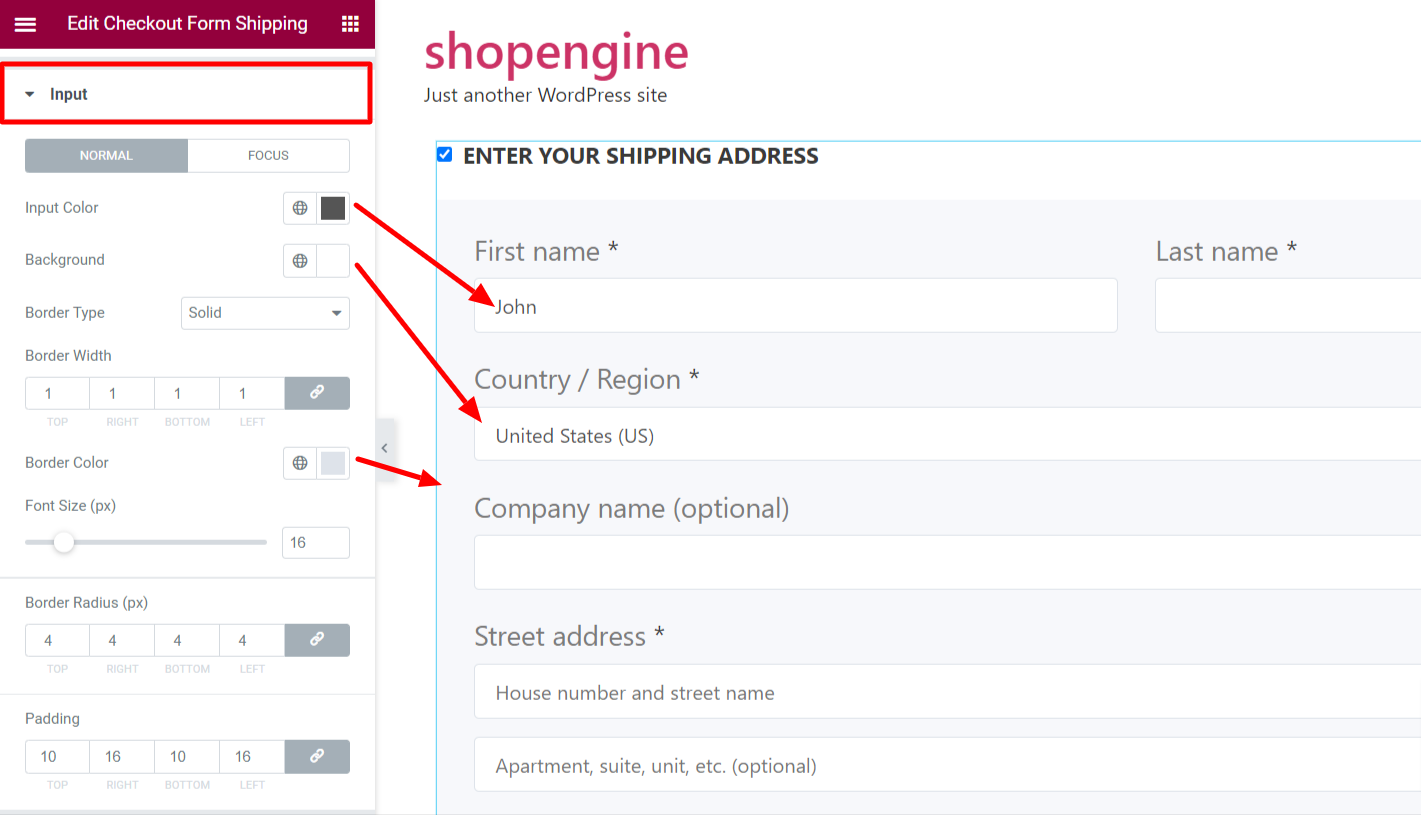
カスタマイズできます 入力 フィールドとその外観を、入力色、背景、境界線の色、フォント サイズなどの指定されたオプションから選択します。

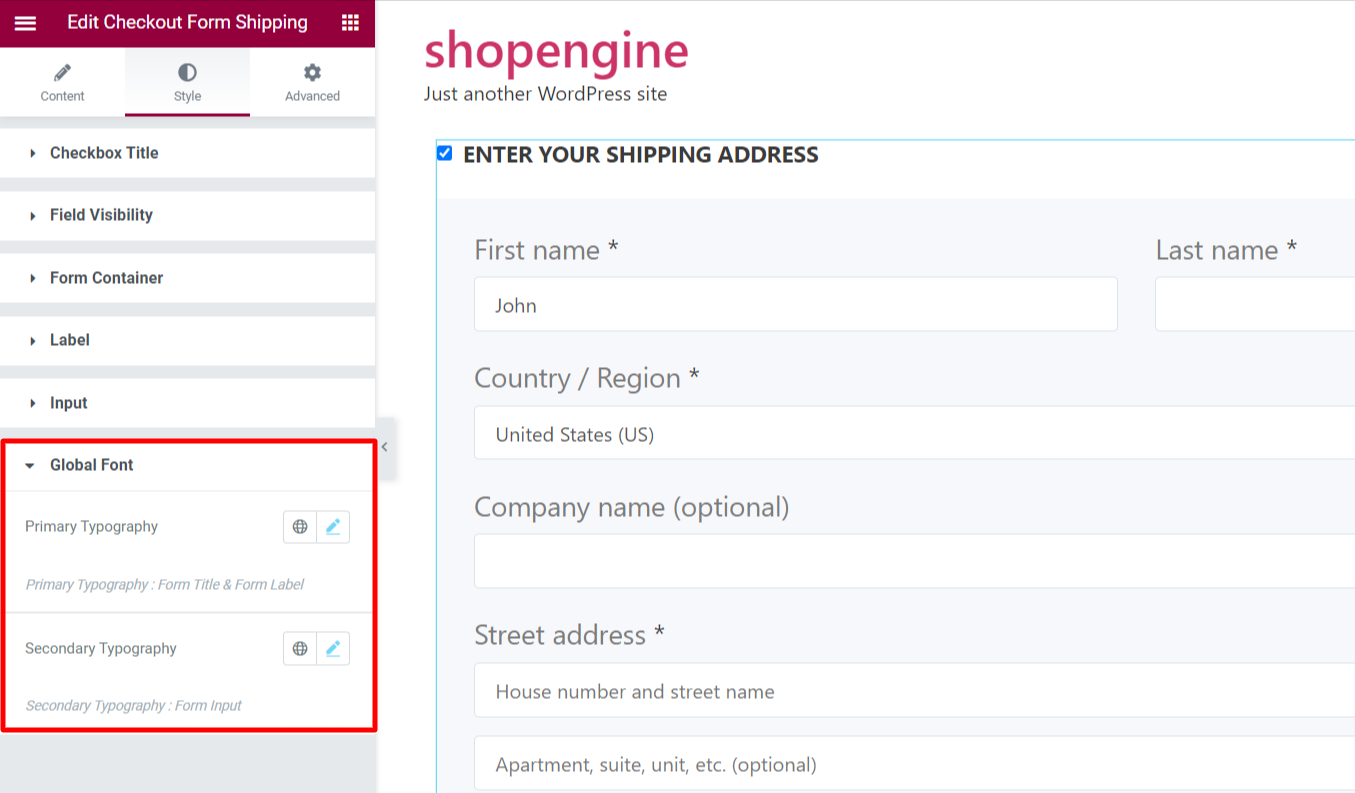
とともに グローバルフォント セクションでは、チェックアウト発送フォームのプライマリおよびセカンダリ タイポグラフィ パラメータからテキスト タイポグラフィを調整できます。

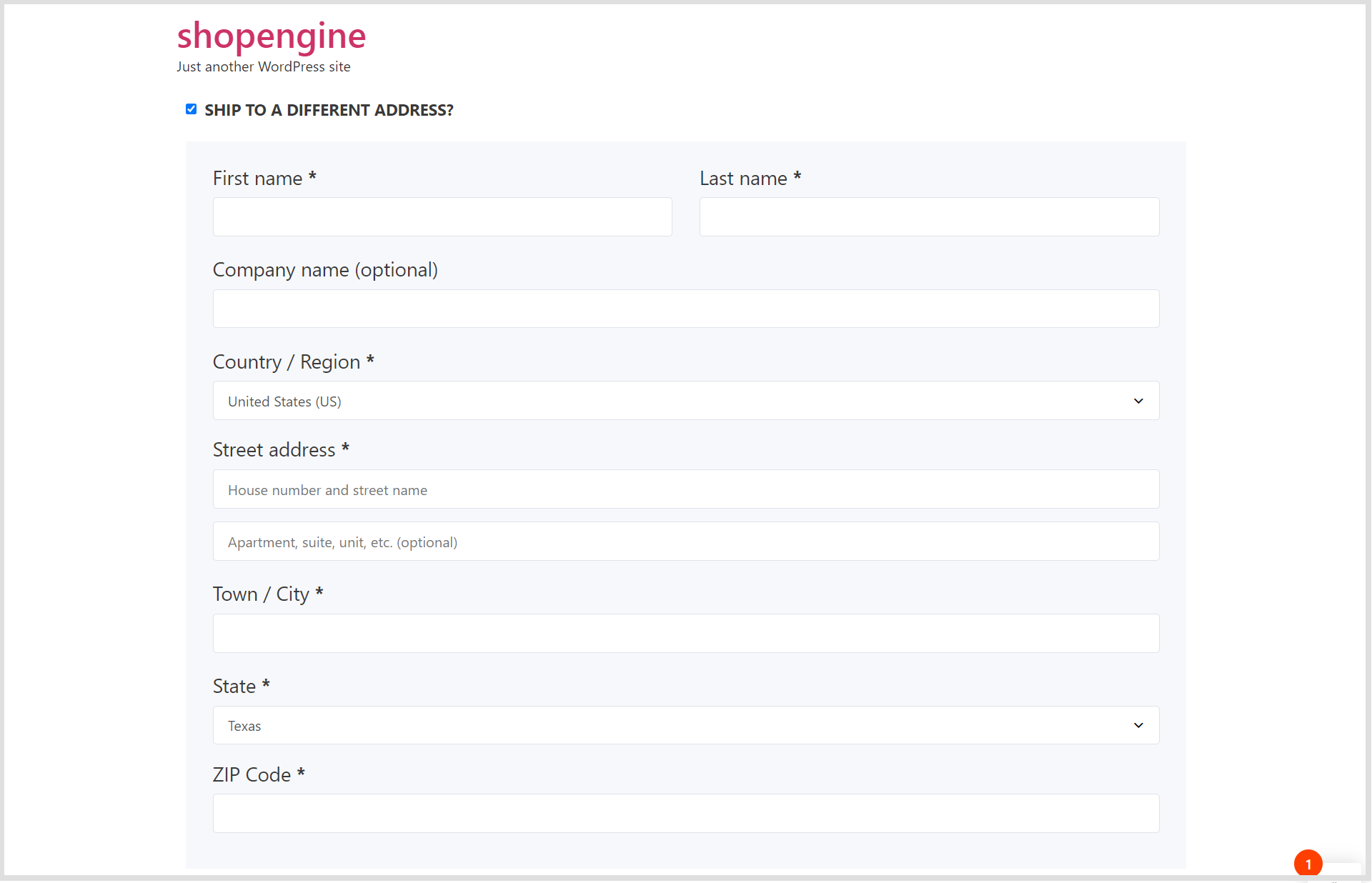
以下のスクリーンショットから、すべての配送詳細を含むチェックアウト フォーム配送を表示できます。

これは、チェックアウト フォーム - 配送ウィジェットを活用し、顧客にスムーズなエクスペリエンスを提供する方法です。
チェックアウトの追加フィールドにアクセスするには、チェックアウト追加フィールド モジュールを有効にして、チェックアウト追加フィールドを確認します。次に、追加フィールドに必要な変更を加えます。



