クイック ビュー機能を使用すると、WooCommerce 製品の概要をすばやく把握できます。この機能を使用すると、詳細ページにアクセスせずに任意の製品を確認できます。
You can enable the WooCommerce quick view feature by using our ShopEngine plugin. ShopEngine quick view template adds this functionality to your WooCommerce store to quickly view any item.
Quick Overview
This documentation will guide you how to add quick view with ShopEngine. It includes four steps where you need to enable the module and configure additional settings to integrate quick view in WooCommerce.
Here are the tools you will need for this integration.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free)
Steps to follow to add WooCommerce quick view with ShopEngine:
✅ Enable Quick View module.
✅ Create quick view template.
✅ Add quick view to single product page.
✅ Check how quick view works.
クイックビュービルダーテンプレートの使用 #
To take advantage of this amazing feature you must have installed the ショップエンジン plugin to your WordPress site. Afterward, follow the below steps –
ステップ1 #
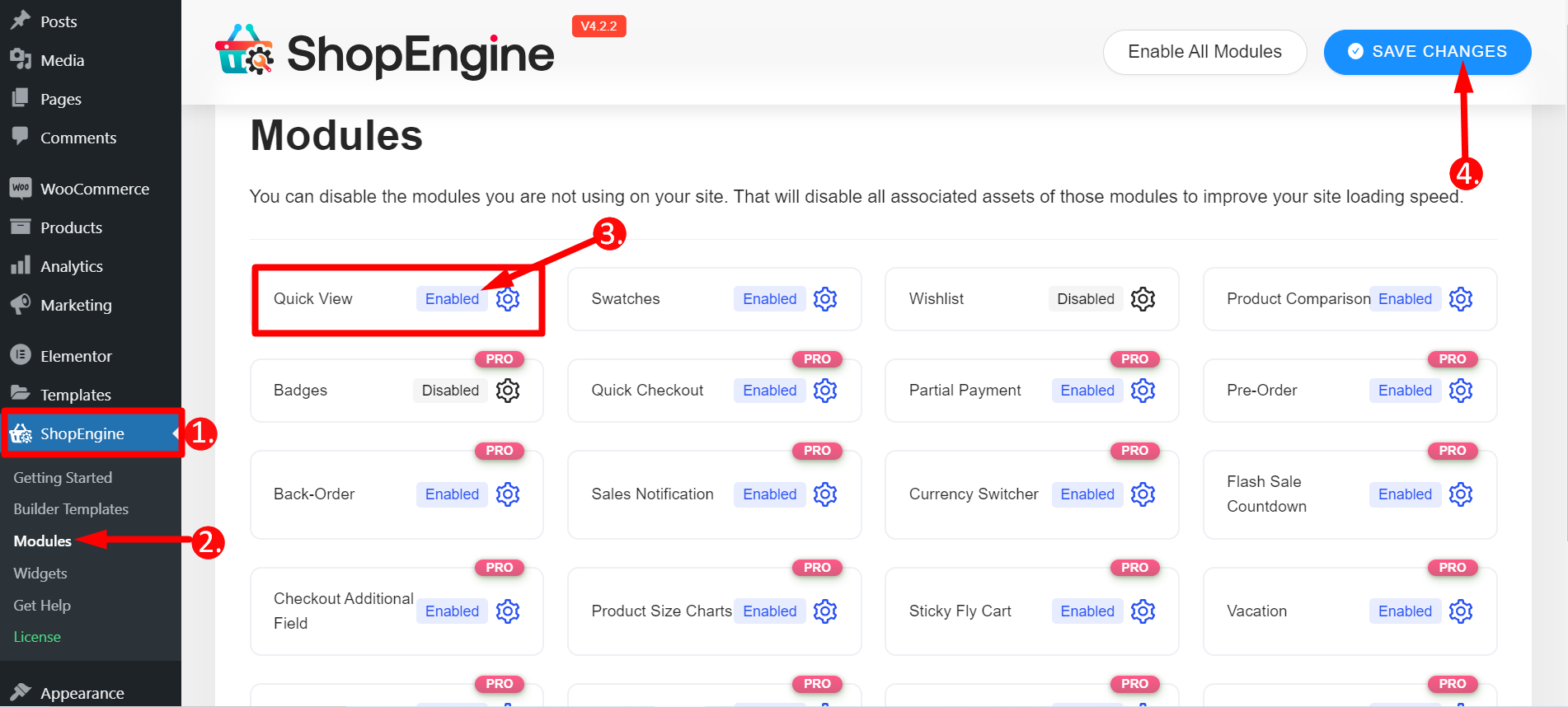
あなたの WordPress ダッシュボード に行く 1. ShopEngine -> 2. モジュールをクリック -> 3. クイックビューモジュールを見つけて有効にする -> 4. 変更を保存する

ステップ2 #
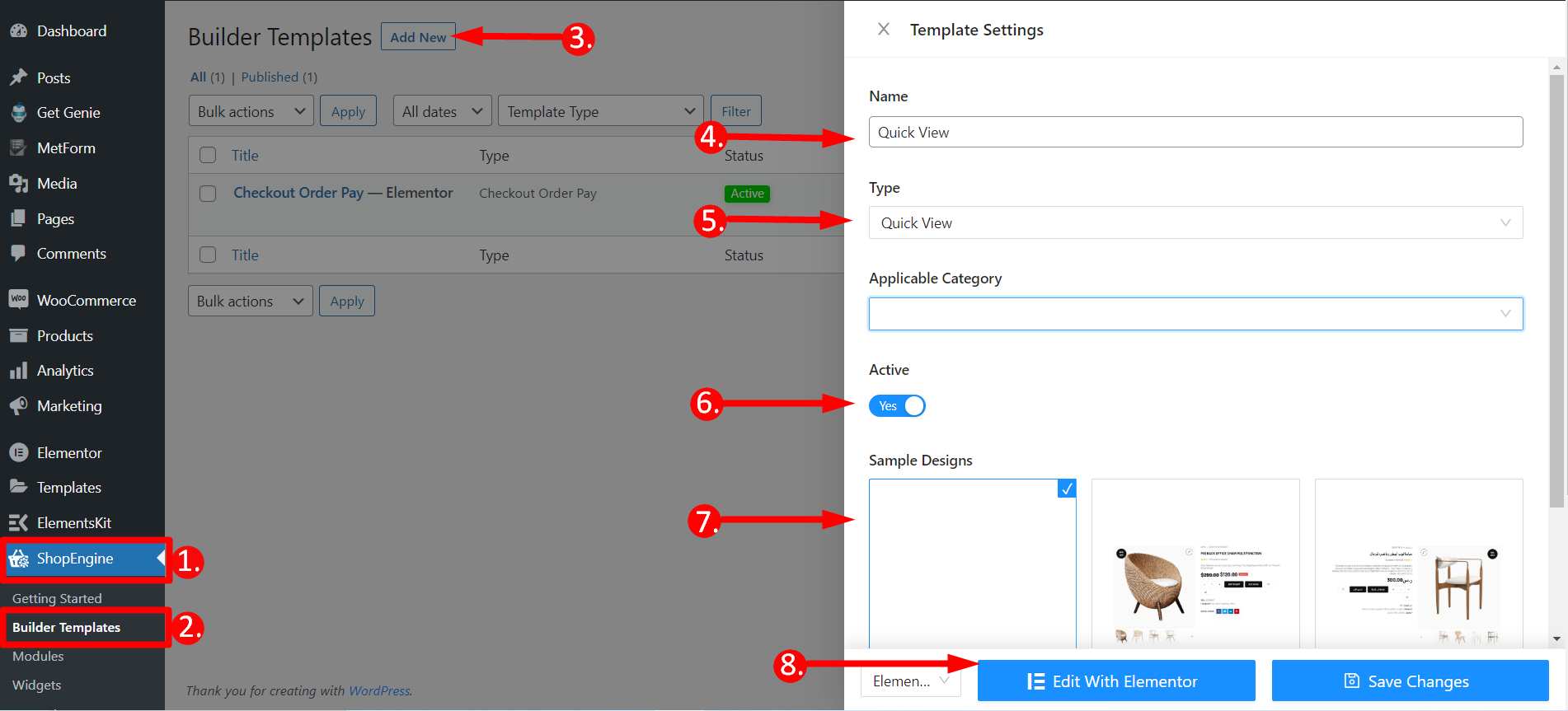
- ShopEngineに戻る
- ビルダーテンプレートを探す
- 新規追加をクリック
- テンプレートに名前を付ける
- タイプを選択 – クイックビュー
- アクティブ - はい
- テンプレートデザインを選択
- Elementorで編集をクリック

STEP-3 #
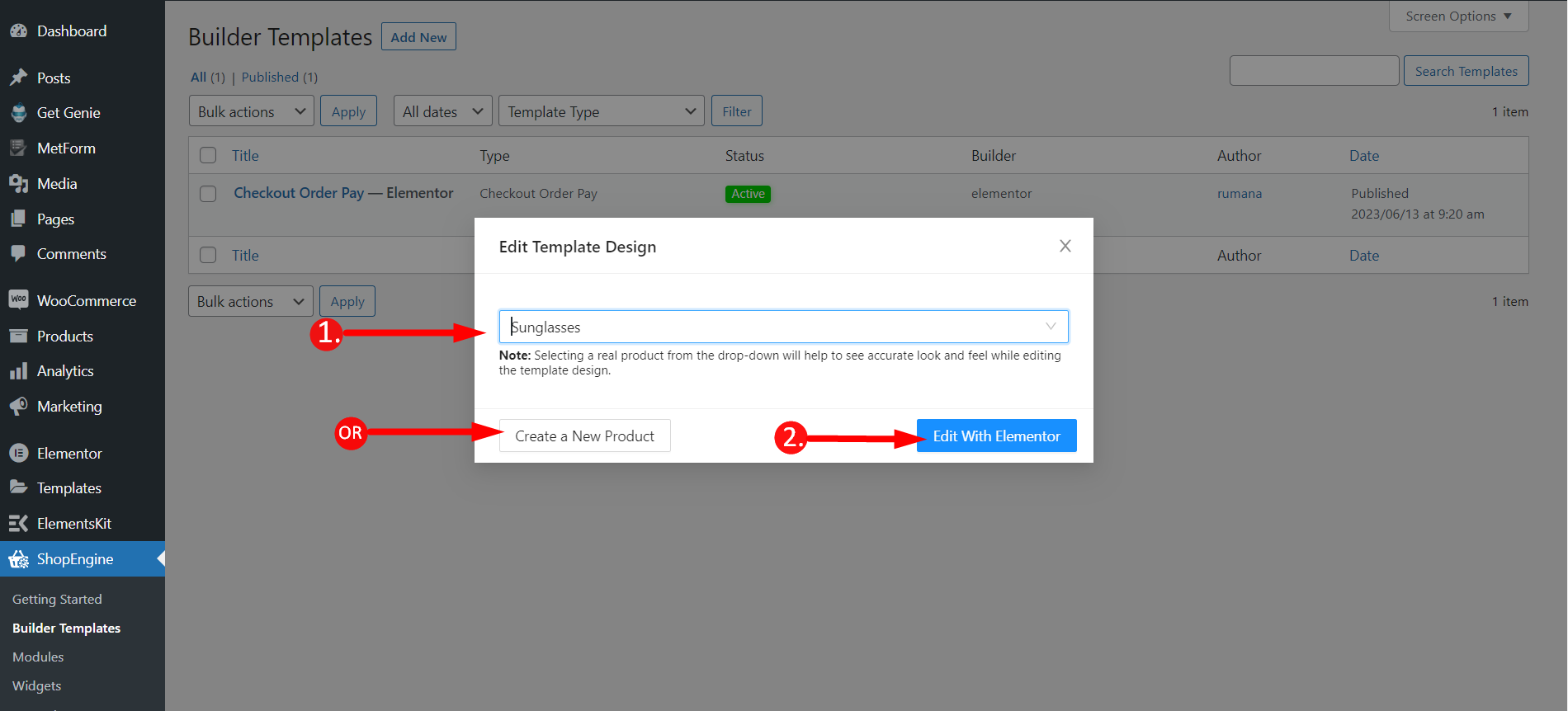
このステップではウィンドウがポップアップ表示されます。
- 任意の製品名を入力するか、新しい製品を作成する必要があります。
- Elementorで編集をクリック

STEP-4 #
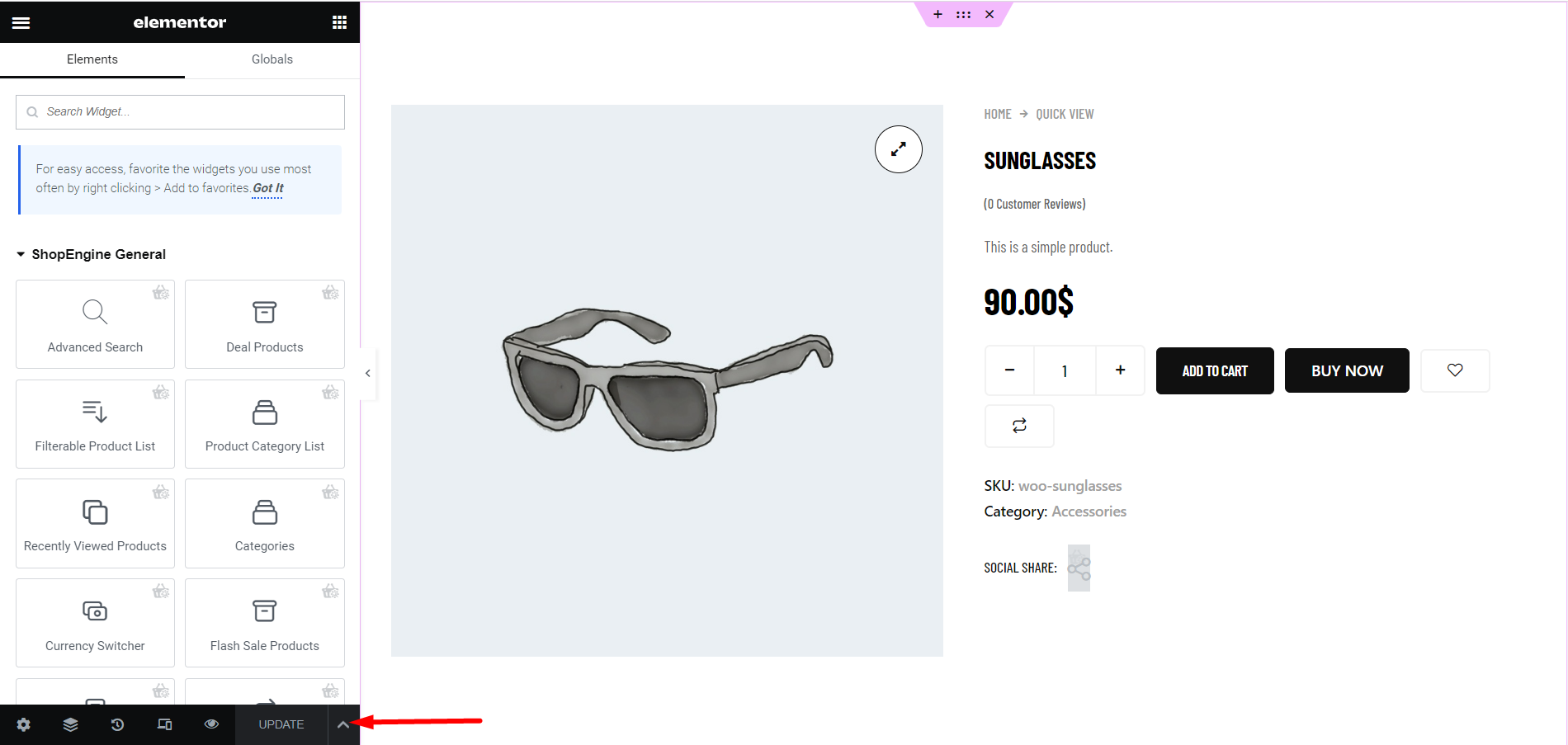
これで、追加した単一の製品を編集できます。必要に応じて、関連製品、最近閲覧した製品などの他のウィジェットを追加し、それに応じてページをカスタマイズすることもできます。
最後に、更新ボタンをクリックします。

最終ステップ - あらゆる製品を素早くチェック #
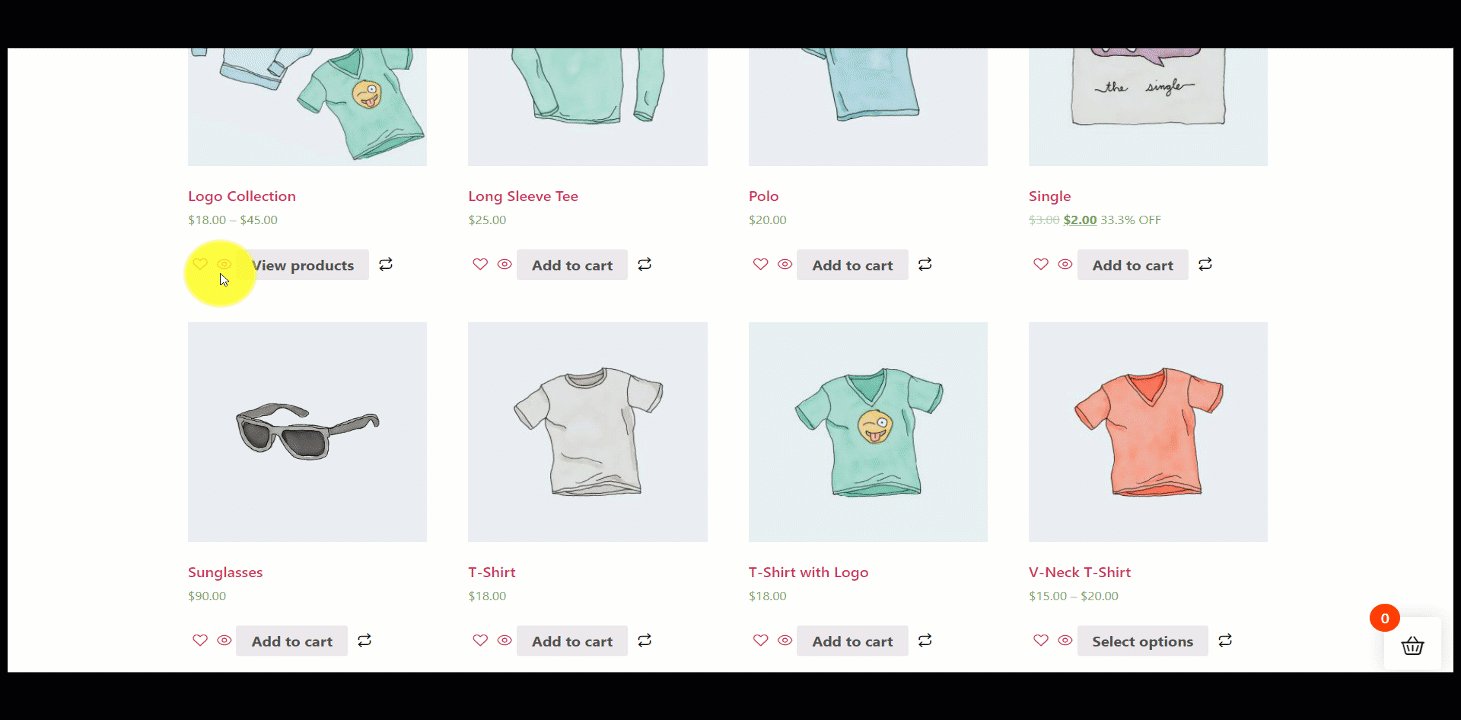
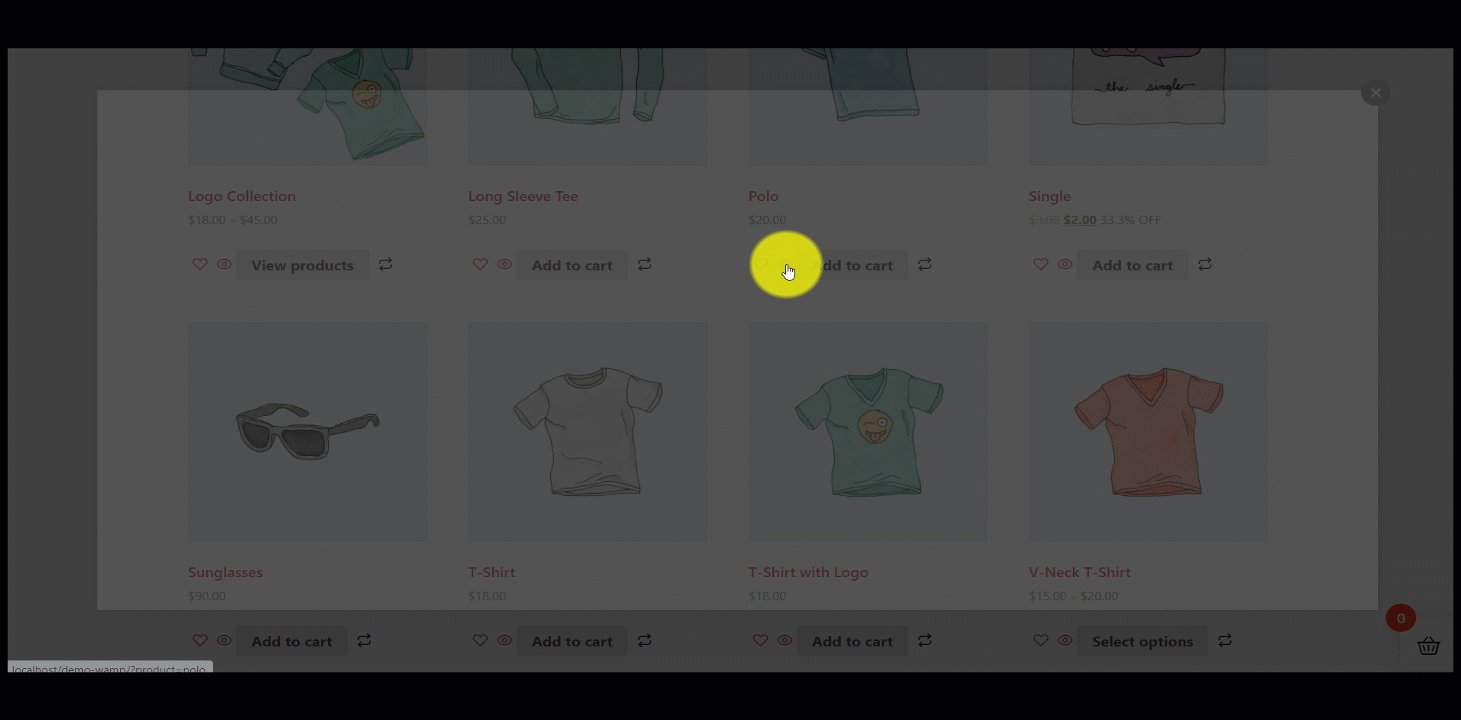
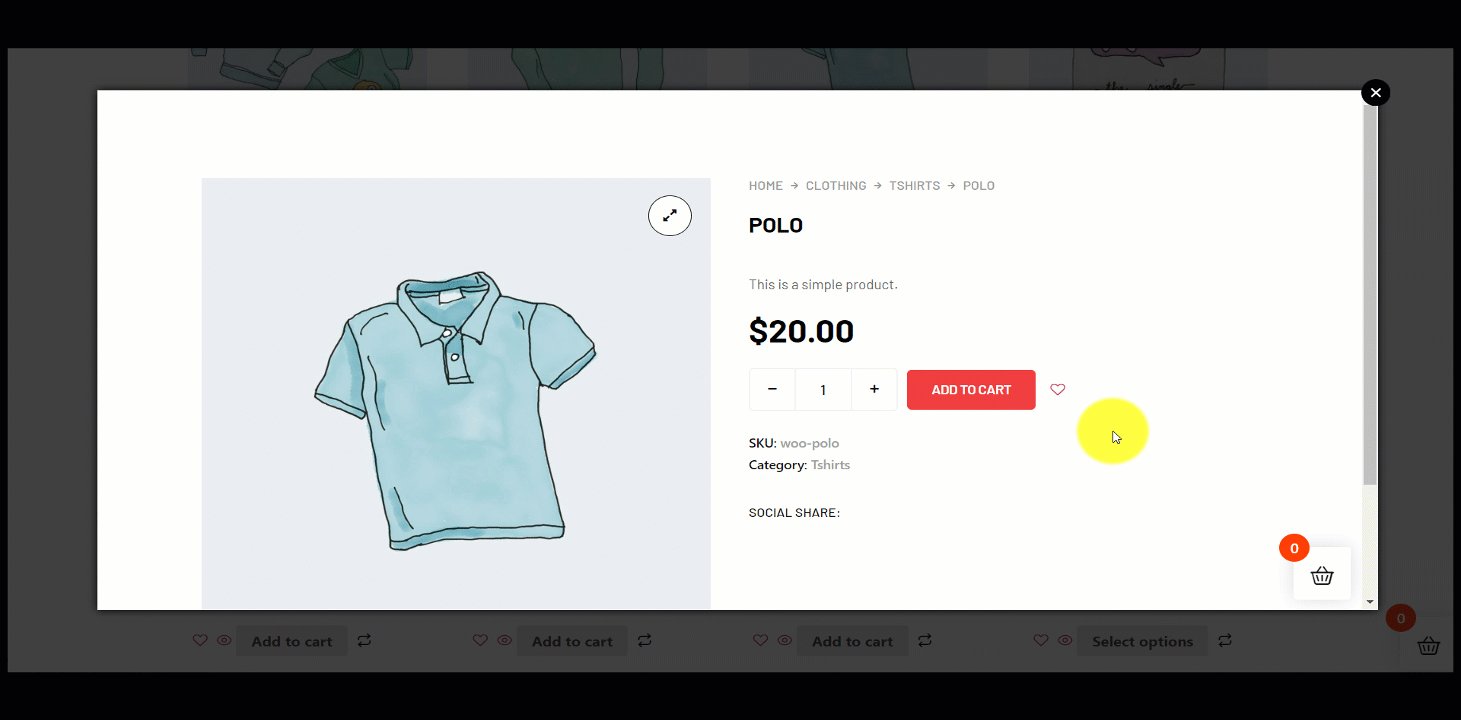
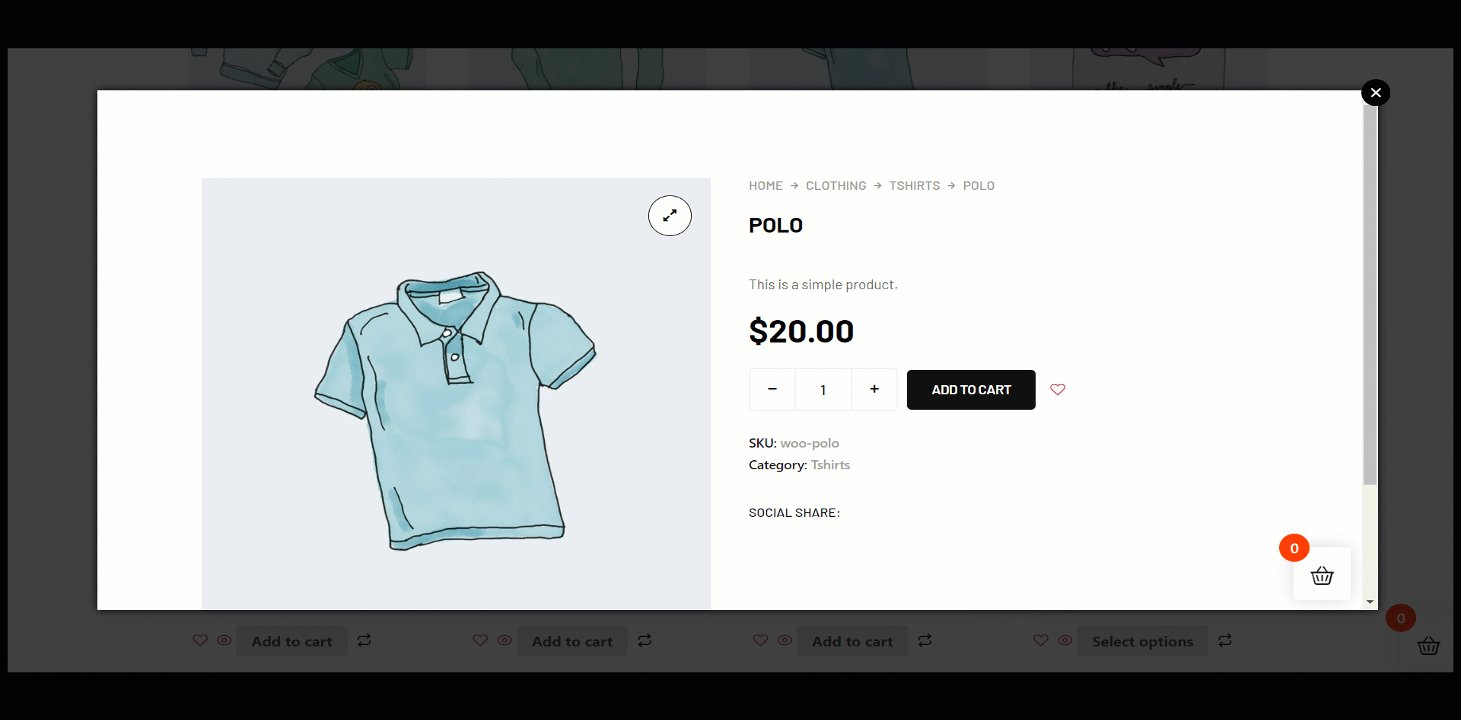
To check the Elementor product quick view feature, you have to ショップページまたはアーカイブページをご覧ください下のGIF画像をご覧ください。すべての製品にクイックビューアイコンが追加されています。いずれかの製品をクリックすると、 シングルIフレーム ポップアップが表示されます。フレームから、商品の数量を選択したり、カートに追加したり、チェックアウトしたり、その他の操作を行うことができます。

シンプルで素早く、最も 完全な WooCommerce テンプレート ビルダー ShopEngineこのドキュメントがお役に立てば幸いです。




