ElementsKit WhatsAppウィジェットを使用すると、ウェブサイトにWhatsAppの連絡先サポートを追加できます。ウィジェットをElementorデザインエディターにドラッグアンドドロップするだけで、 WhatsAppボタンを取得 ウェブサイト上でシームレスに。
WhatsApp は、今日最も人気のある安全なメッセージング オプションの 1 つです。人々はこれをインスタント メッセージング メディアとして好んでいます。そのため、このウィジェットは、顧客からの即時の質問、関心、リクエストを聞くのに役立ちます。
ElementsKit の Elementor WhatsApp ボタン ウィジェットの使用方法については、このドキュメントをお読みください。
ステップ 1: ウェブサイトに Elementor WhatsApp ボタンを取得する - ElementsKit #
ウェブサイトに WhatsApp ボタンを追加するには、まず ElementsKit WhatsApp ウィジェットを有効にし、次に Elementor エディターを開いてウィジェットをデザイン領域にドラッグ アンド ドロップします。
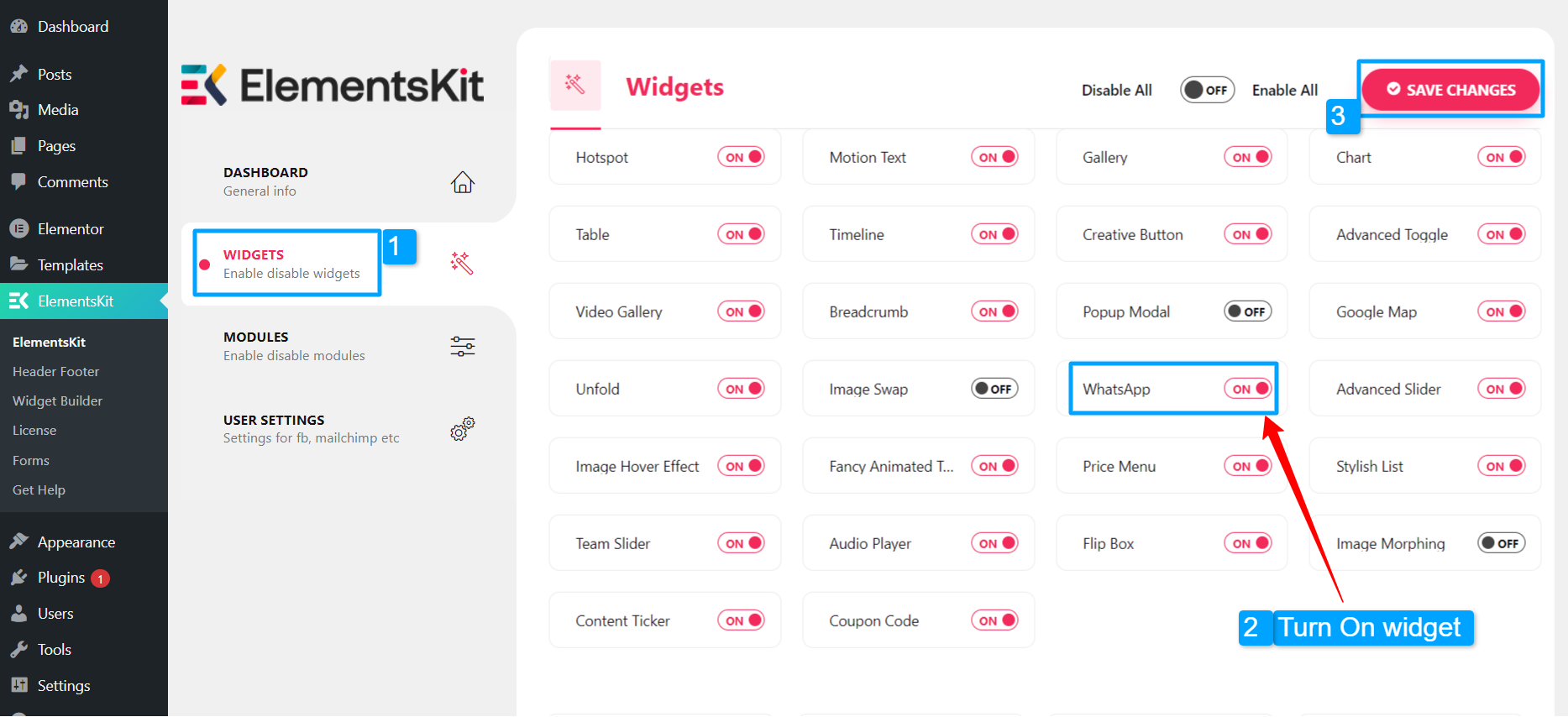
WhatsAppウィジェットを有効にする: #
ウィジェットを有効にするには:
- 案内する ElementsKit > ウィジェット.
- クーポンコードを見つけて ウィジェットを有効にする.
- 「変更を保存」をクリックします.

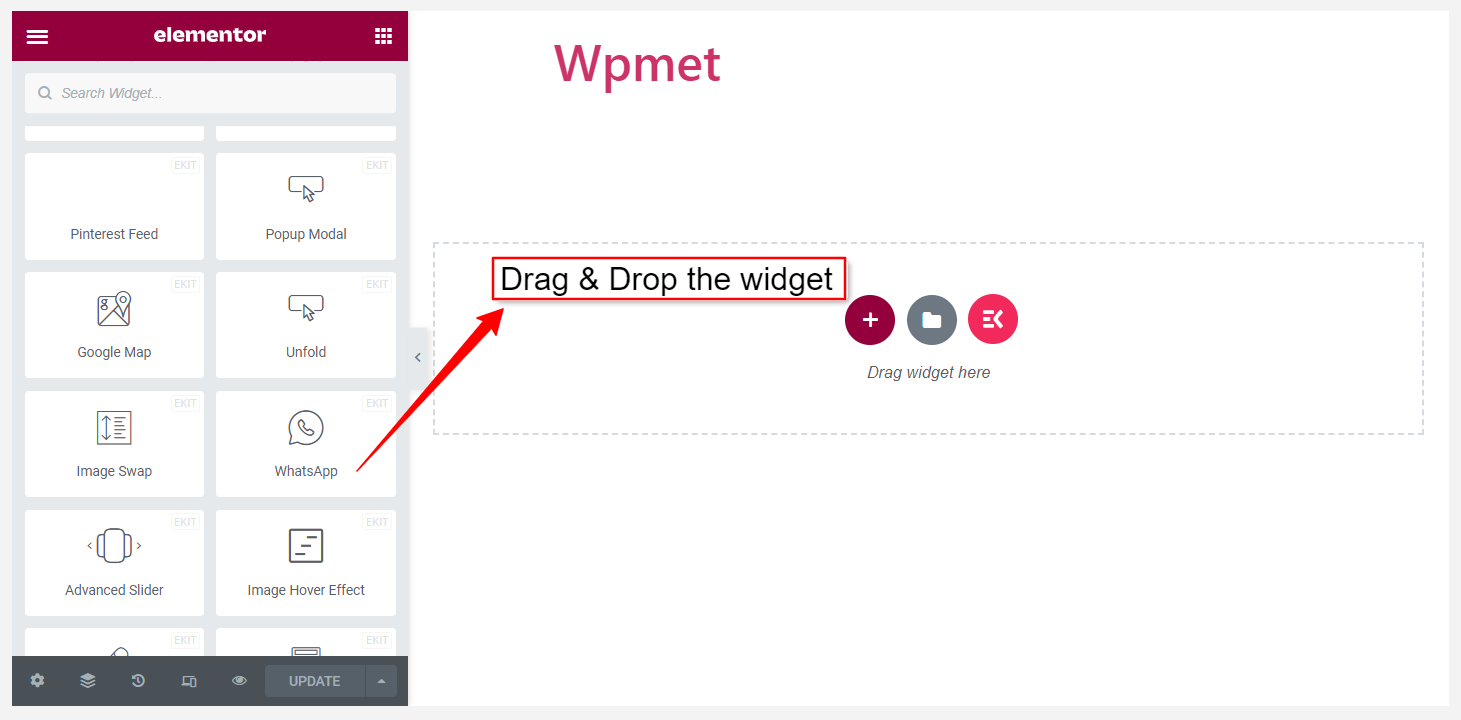
ウィジェットをドラッグアンドドロップします: #
その後、ElementKit コンテンツ ティッカー ウィジェットを Elementor エディターのデザイン領域にドラッグ アンド ドロップします。

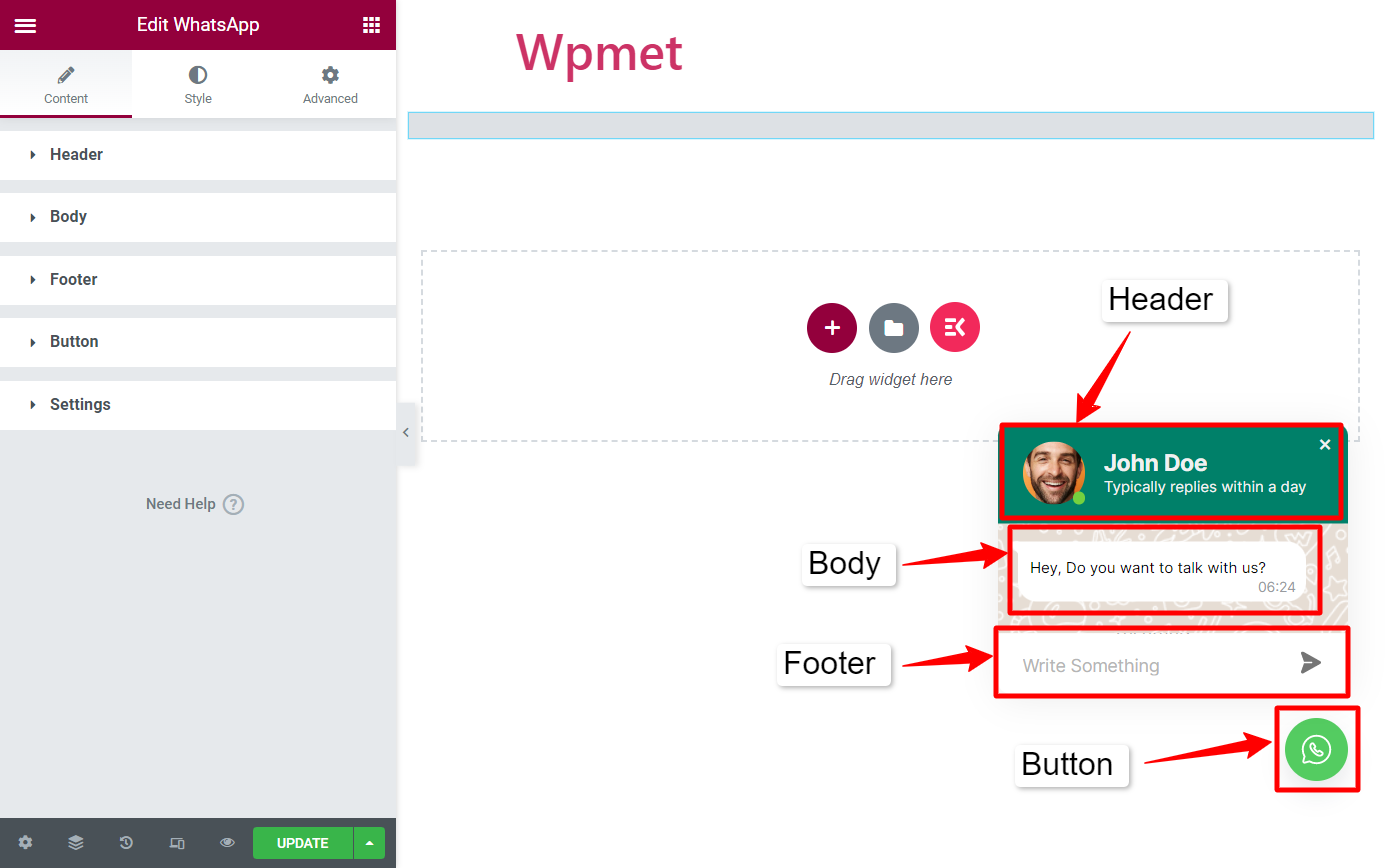
ステップ2: WhatsAppウィジェットを設定する #
ElementsKit WhatsApp ウィジェットのヘッダー、本文、フッター、ボタン、設定を構成できます。

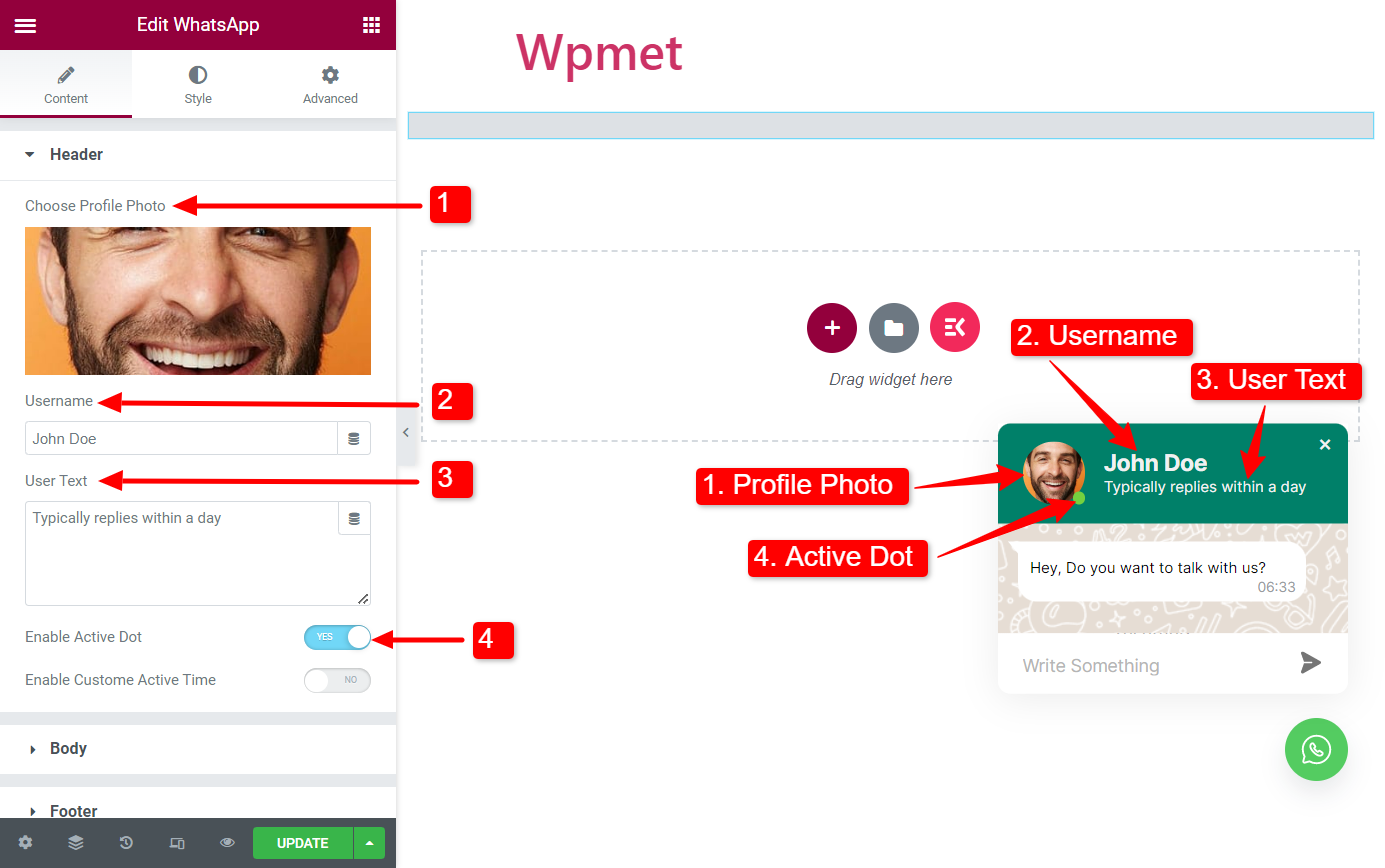
ヘッダ #
- プロフィール写真を選択: WhatsApp チャットボックスにプロフィール写真を追加できます。写真をアップロードするか、WordPress メディア ライブラリから選択します。
- ユーザー名: ユーザー名フィールドに名前を入力します。
- ユーザーテキスト: ユーザー名の下に表示される短いテキストを入力できます。
- アクティブドットを有効にする: アクティブ ドットを有効にしてアクティブ ステータスを表示します。

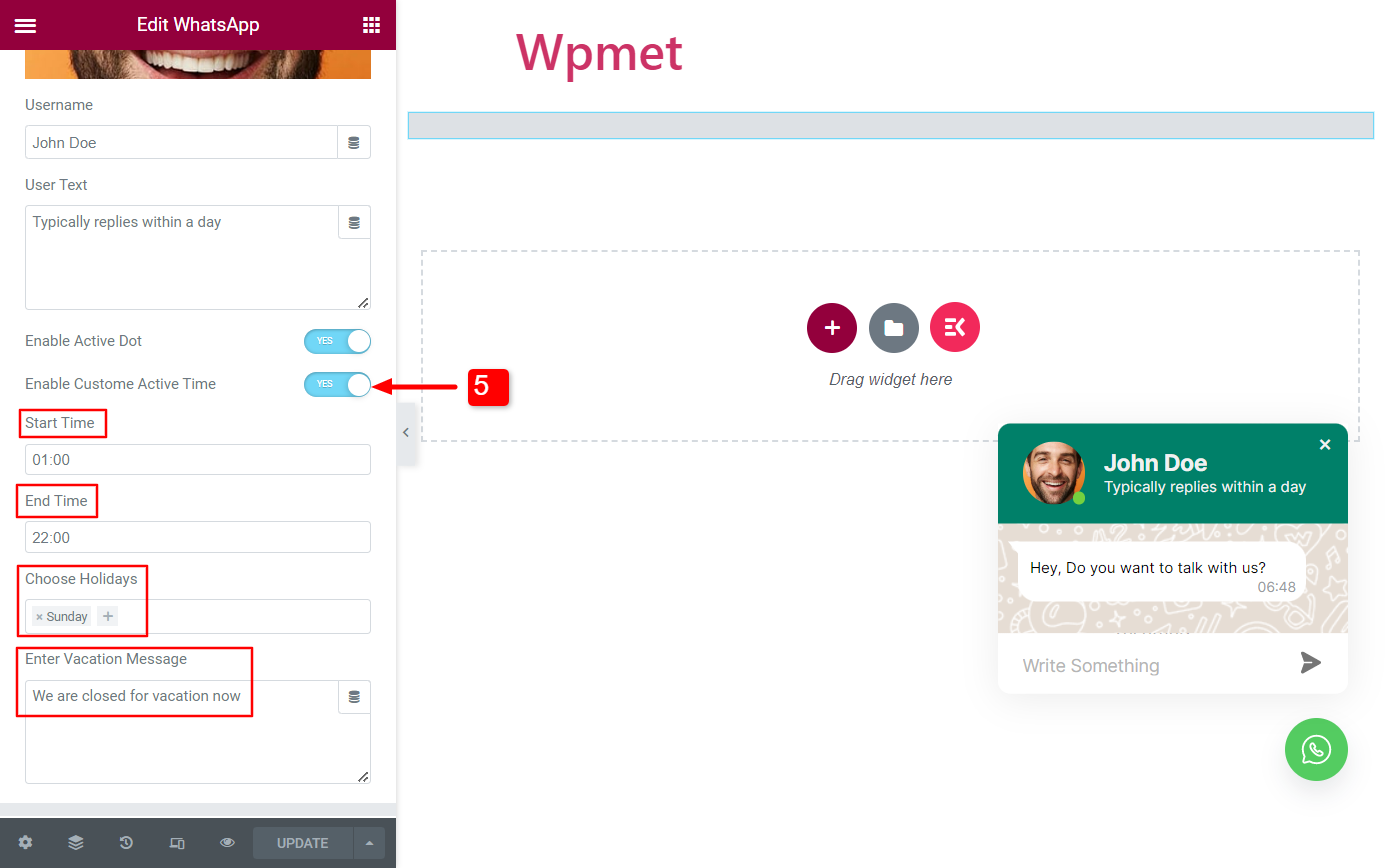
- カスタムアクティブ時間を有効にする(アクティブドットが有効な場合に使用可能): この機能を有効にすると、特定の時間帯のアクティブ ステータスを表示できます。有効にすると、次のオプションが利用できるようになります。
- 始まる時間: オンラインになる時間を設定します。
- 終了時間: オンラインで利用できなくなる時間帯を設定します。
- 休日を選択: 休日を選択してください。
- 休暇メッセージを入力してください: 休暇中に顧客に送信するメッセージを設定できます。

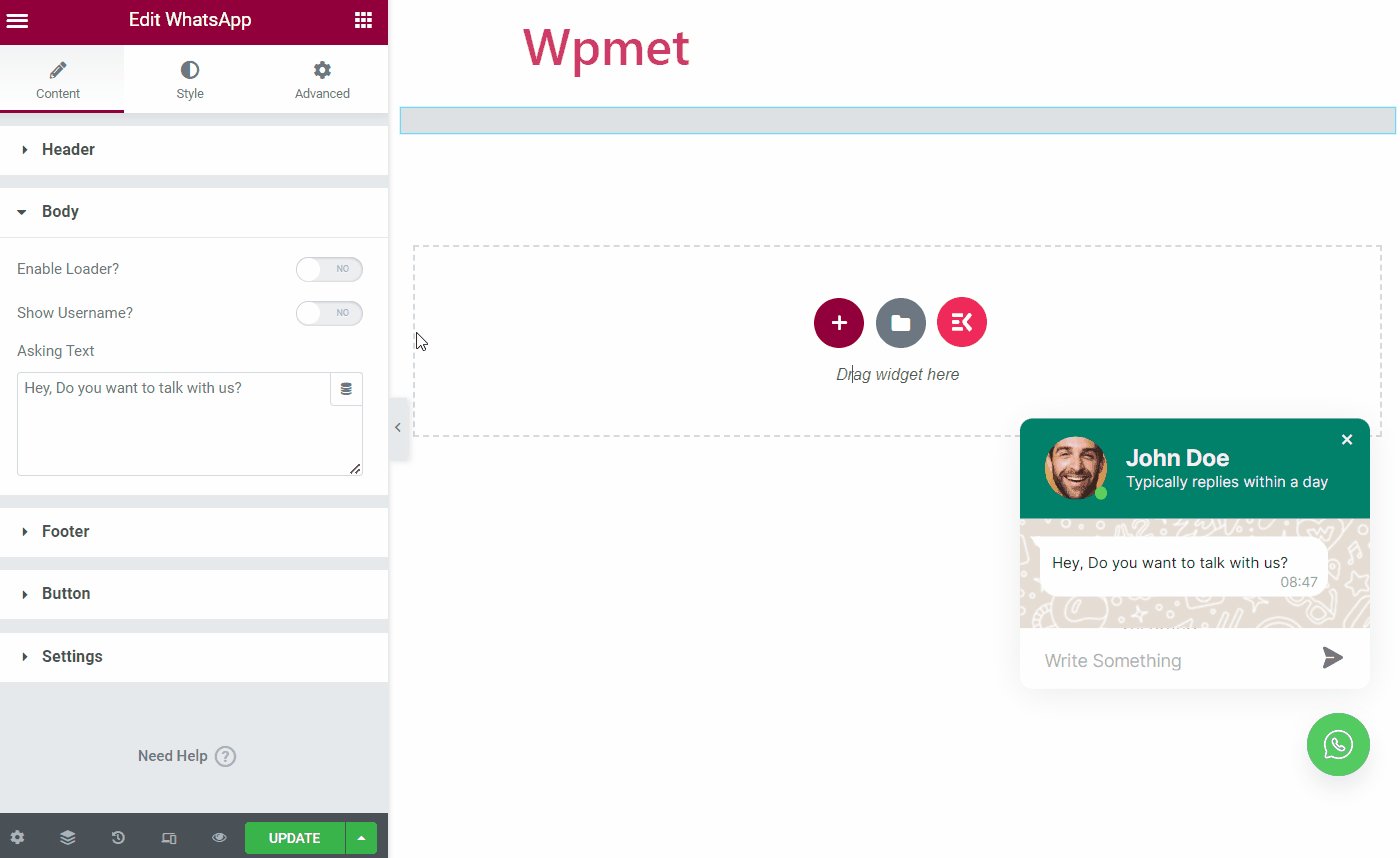
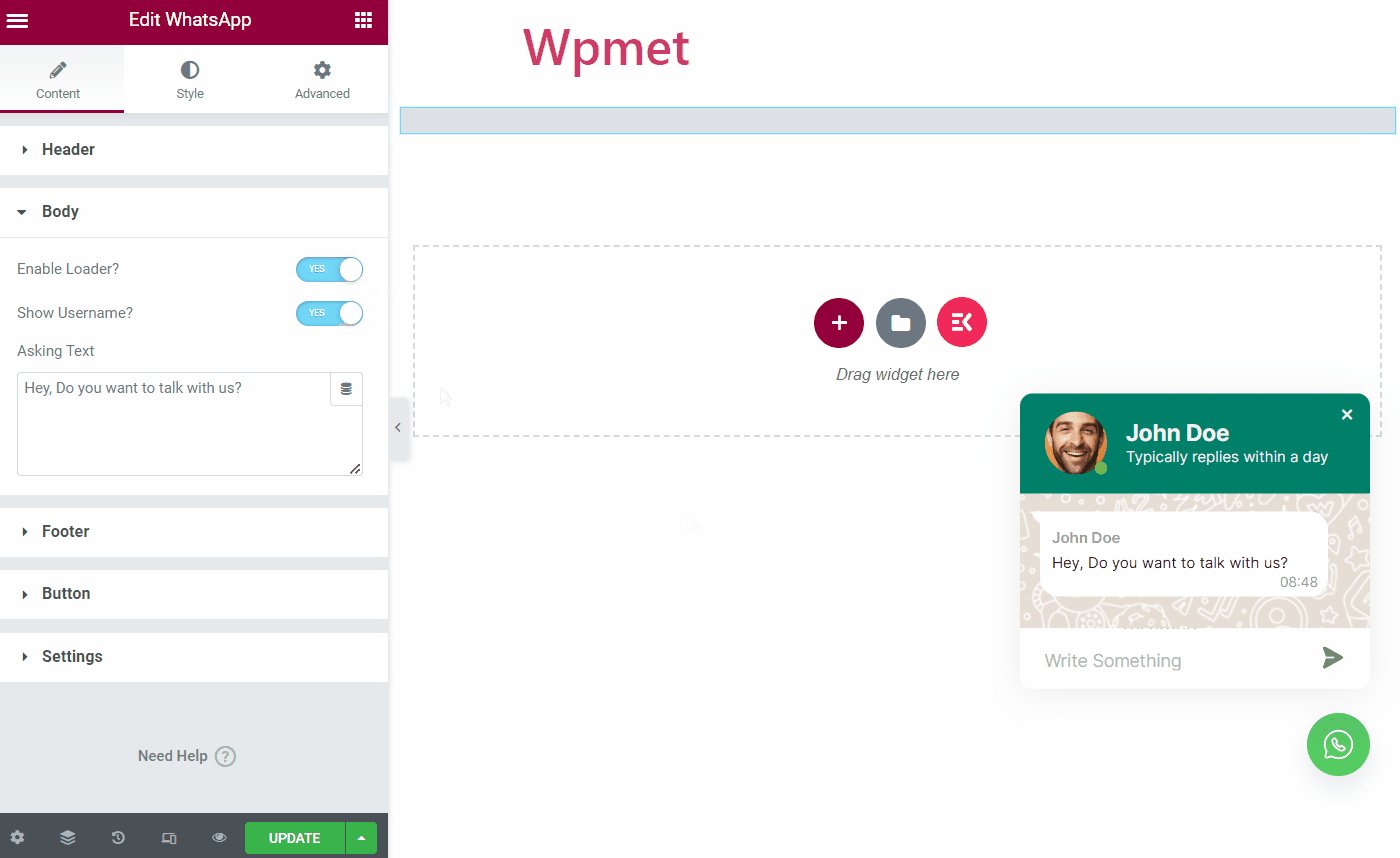
体 #
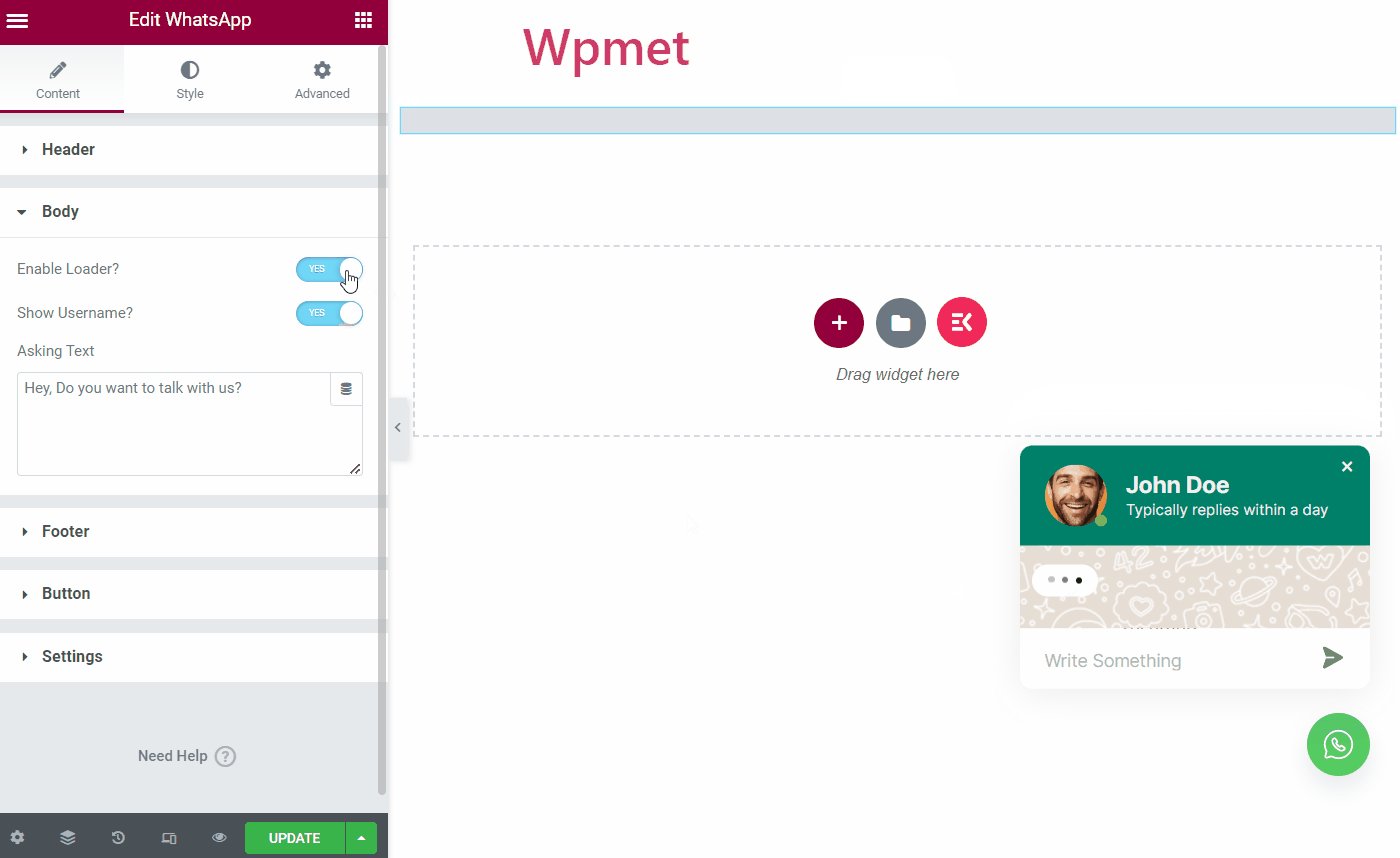
- ローダーを有効にする: 有効にすると、入力時にユーザーの画面に入力アニメーションが表示されます。
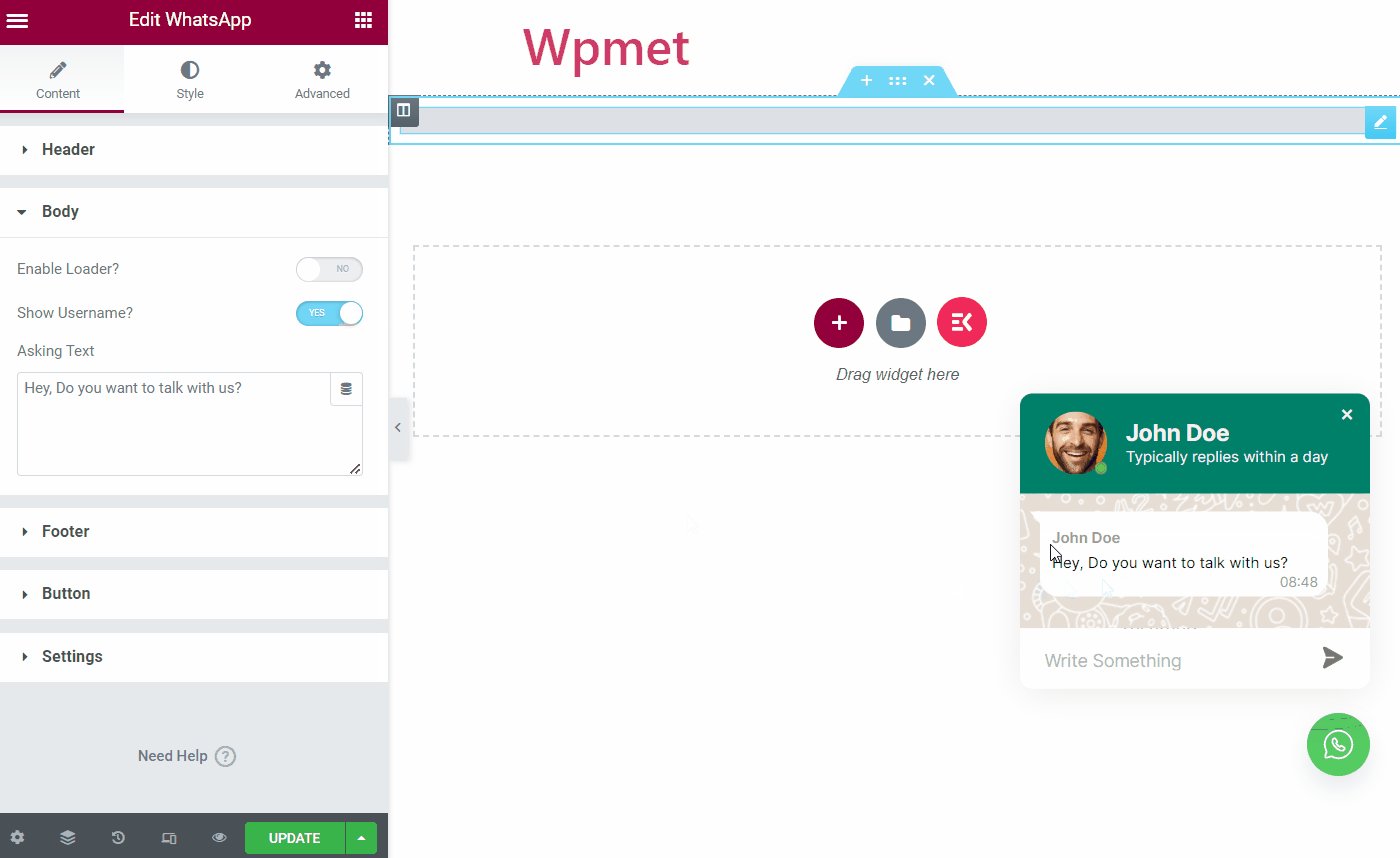
- ユーザー名を表示: このオプションを有効にすると、メッセージとともにユーザー名を表示できます。
- 質問テキスト: このテキストは、ユーザーが WhatsApp ボタンをクリックしたときにデフォルトで表示されます。

フッター #
ElementsKit WhatsApp ウィジェットには、フッター セクション用の 3 つの異なるスタイルが付属しています。
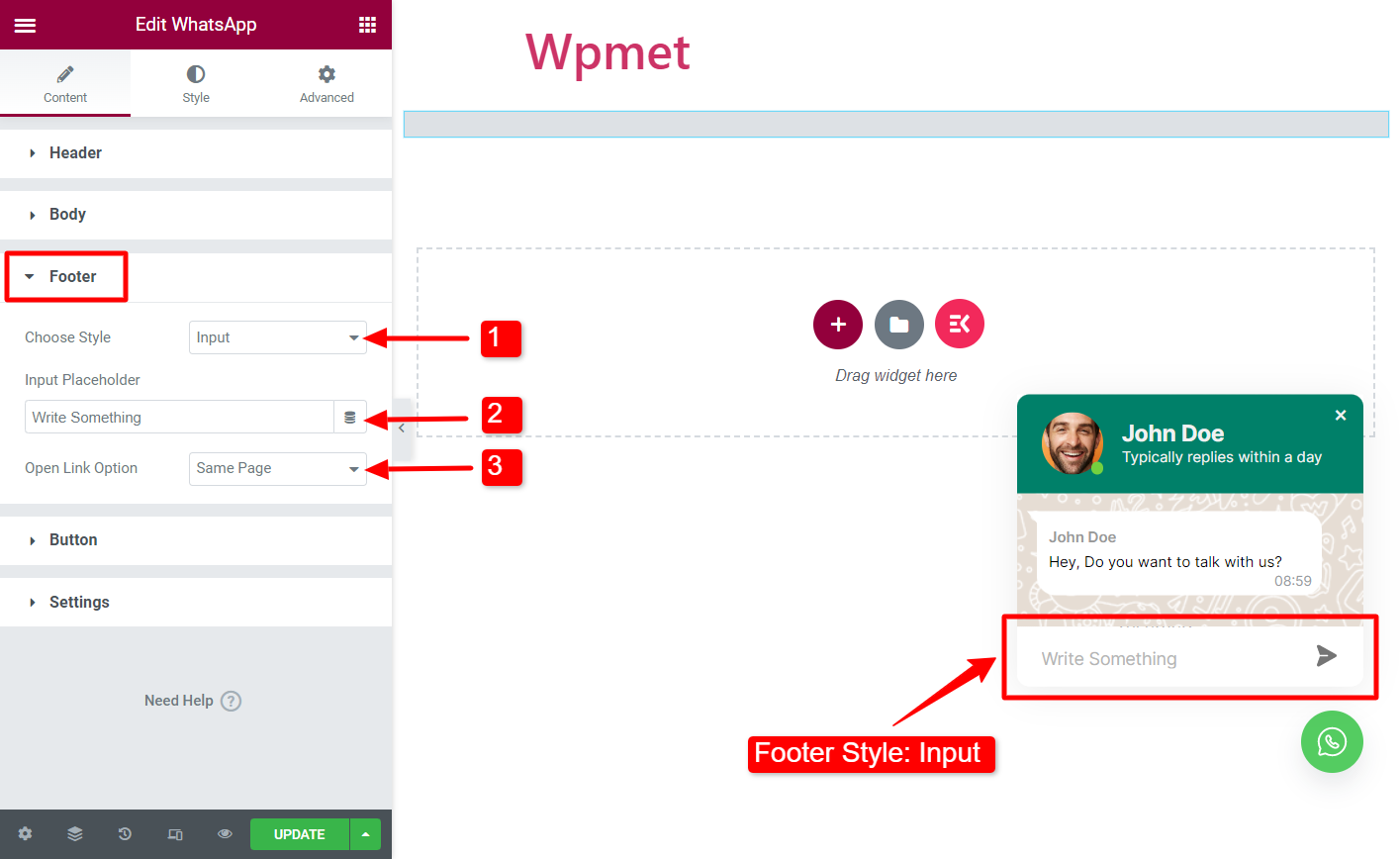
スタイル: 入力
ユーザーがメッセージを書いて送信できるシンプルなチャット フィールド。
- スタイルを選択してください: スタイルを選択してください入力".
- プレースホルダーを入力: プレースホルダーテキストを入力します。
- リンクを開くオプション: ユーザーが送信ボタンをクリックしたときにリダイレクトされる場所を選択します。 使用できるオプションは 3 つあります: 1. 同じページ、2. 新しいタブ、3. ポップアップ。

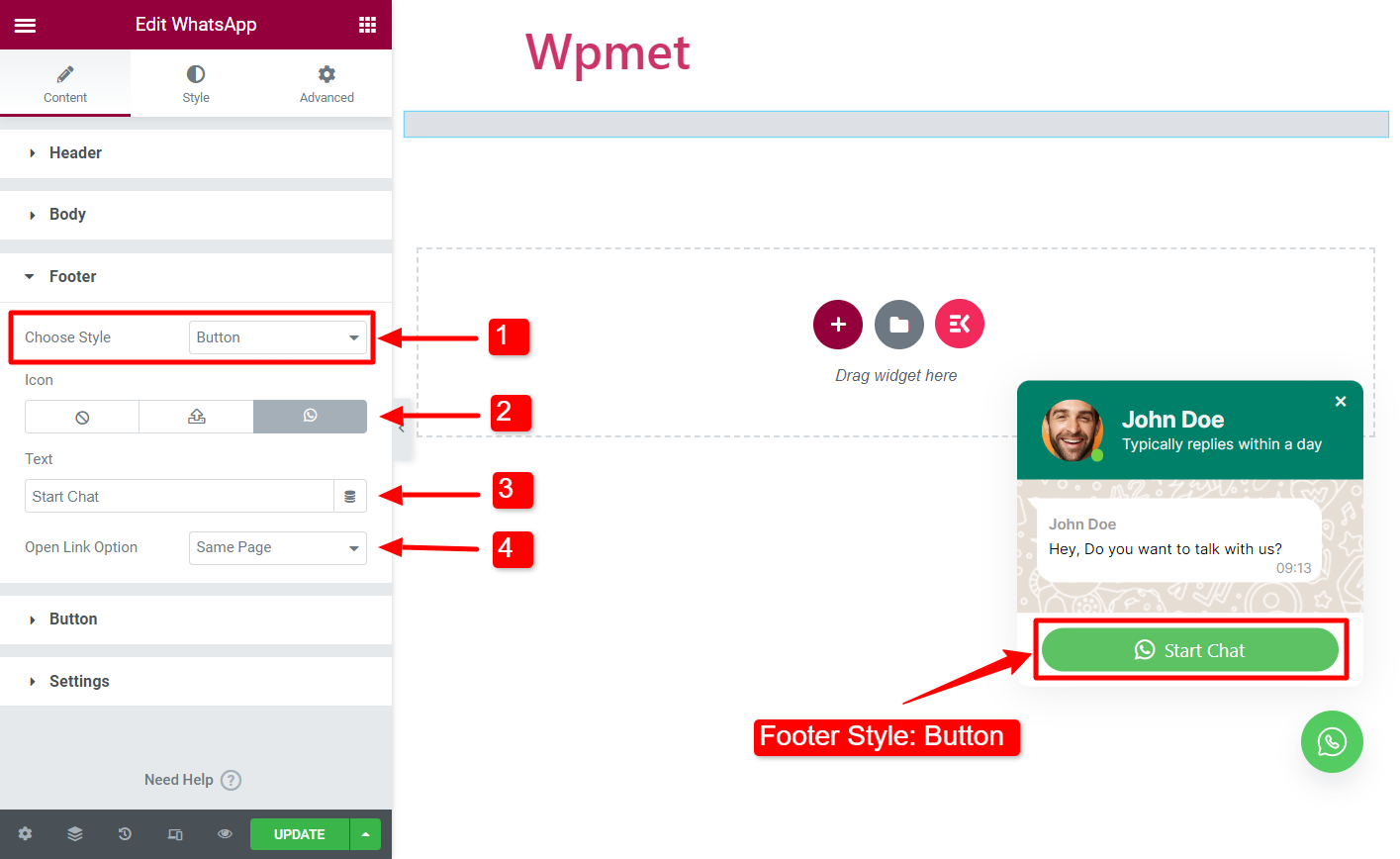
スタイル: ボタン
このスタイルでは、ボタンが表示されます。ボタンをクリックすると、ユーザーは WhatsApp Web を使用してメッセージを送信できます。
- スタイルを選択してください: スタイルを選択してくださいボタン".
- アイコン: メッセージ ボタンにアイコンを追加できます。アイコンを SVG としてアップロードするか、Elementor アイコン ライブラリから選択します。
- 文章: ボタンのテキストを入力します。
- リンクを開くオプション: ユーザーが送信ボタンをクリックすると、ユーザーは次のいずれかにリダイレクトされます: 1. 同じページ、2. 新しいタブ、3. ポップアップ。

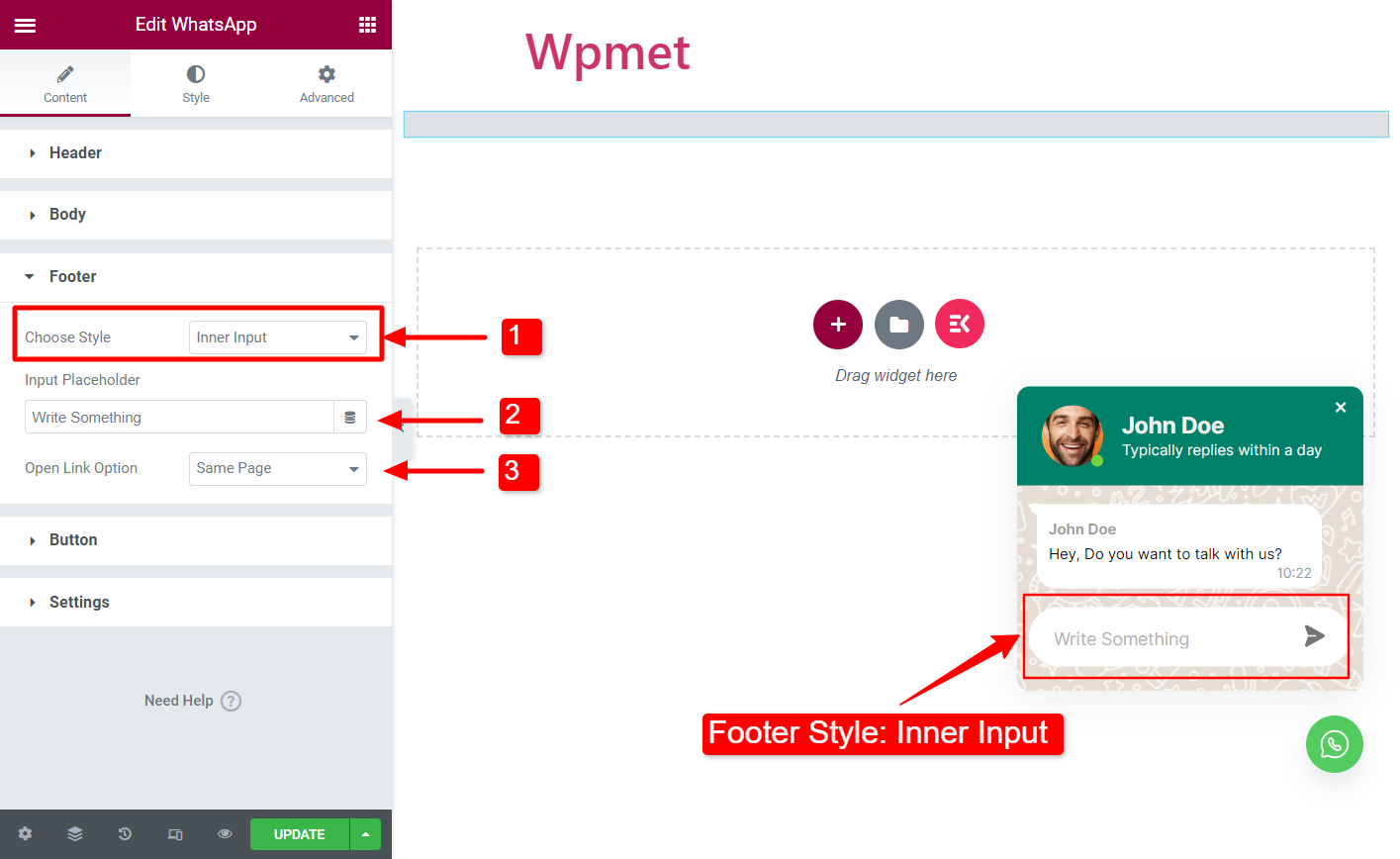
スタイル: 内部入力
シンプルなチャット フィールドですが、フィールドは WhatsApp ウィンドウ内に折りたたまれています。
- スタイルを選択してください: スタイルを選択してください内部入力“.
- プレースホルダーを入力: プレースホルダーテキストを入力します。
- リンクを開くオプション: ユーザーが送信ボタンをクリックしたときにリダイレクトされる場所を選択します。 使用できるオプションは 3 つあります: 1. 同じページ、2. 新しいタブ、3. ポップアップ。

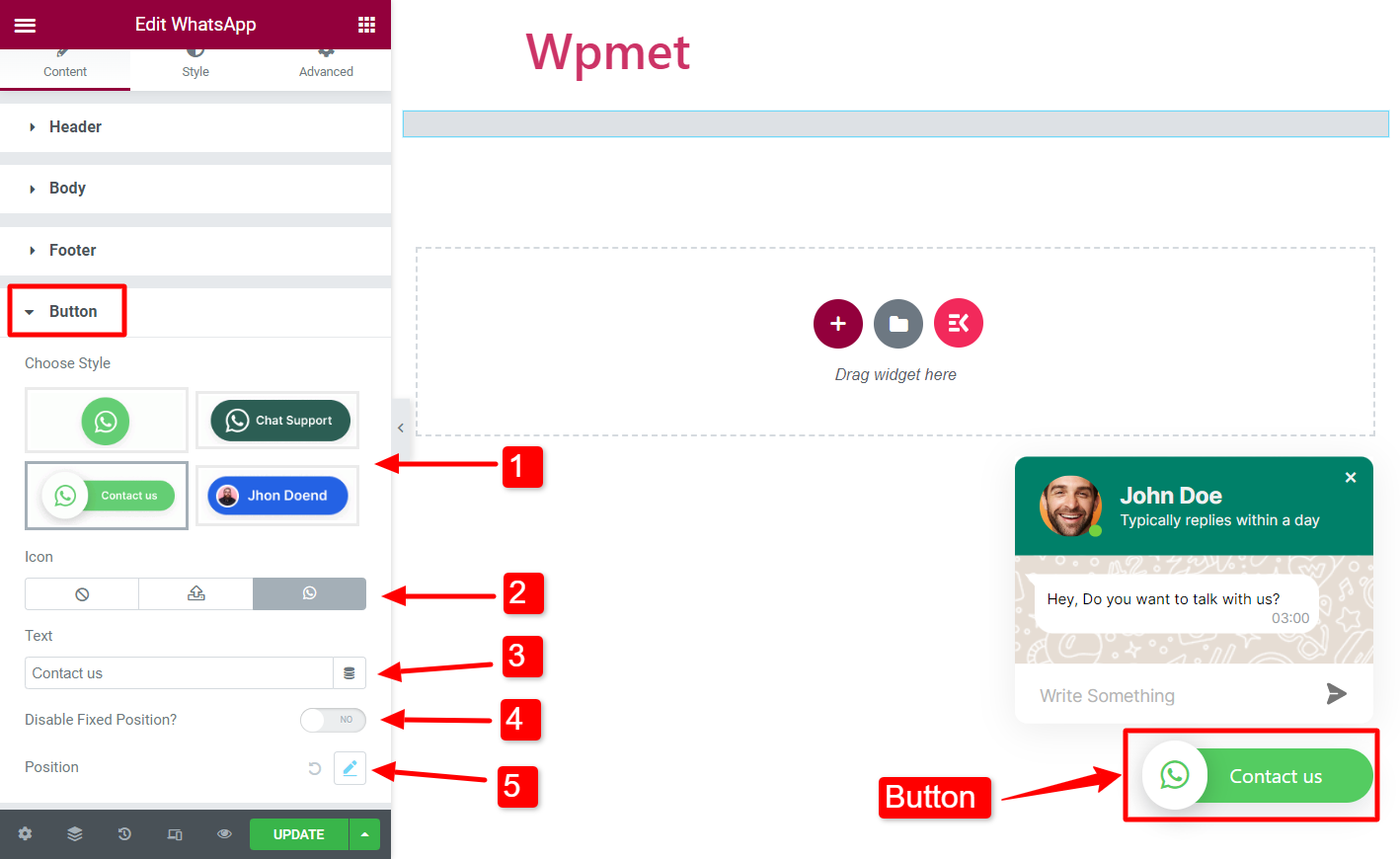
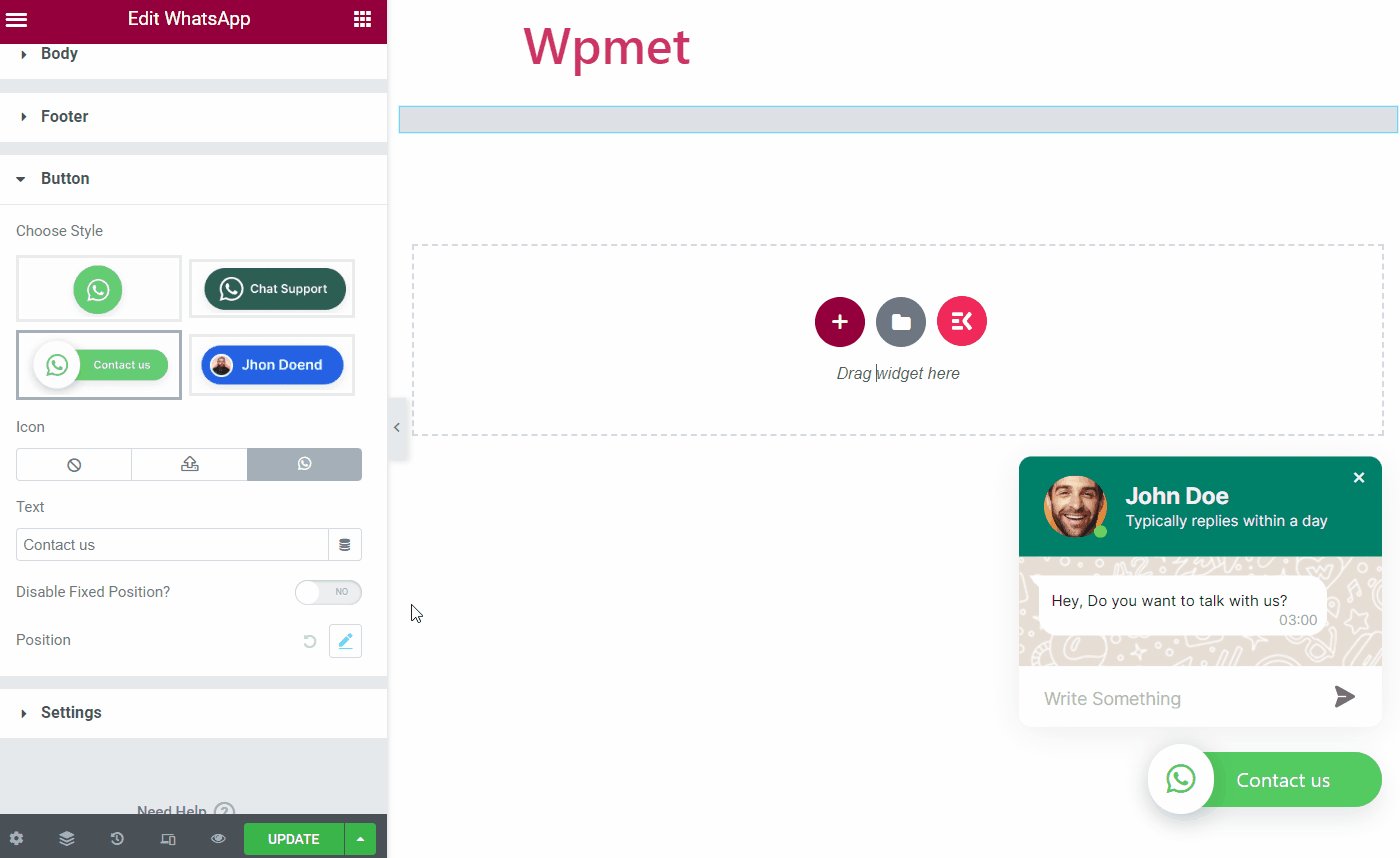
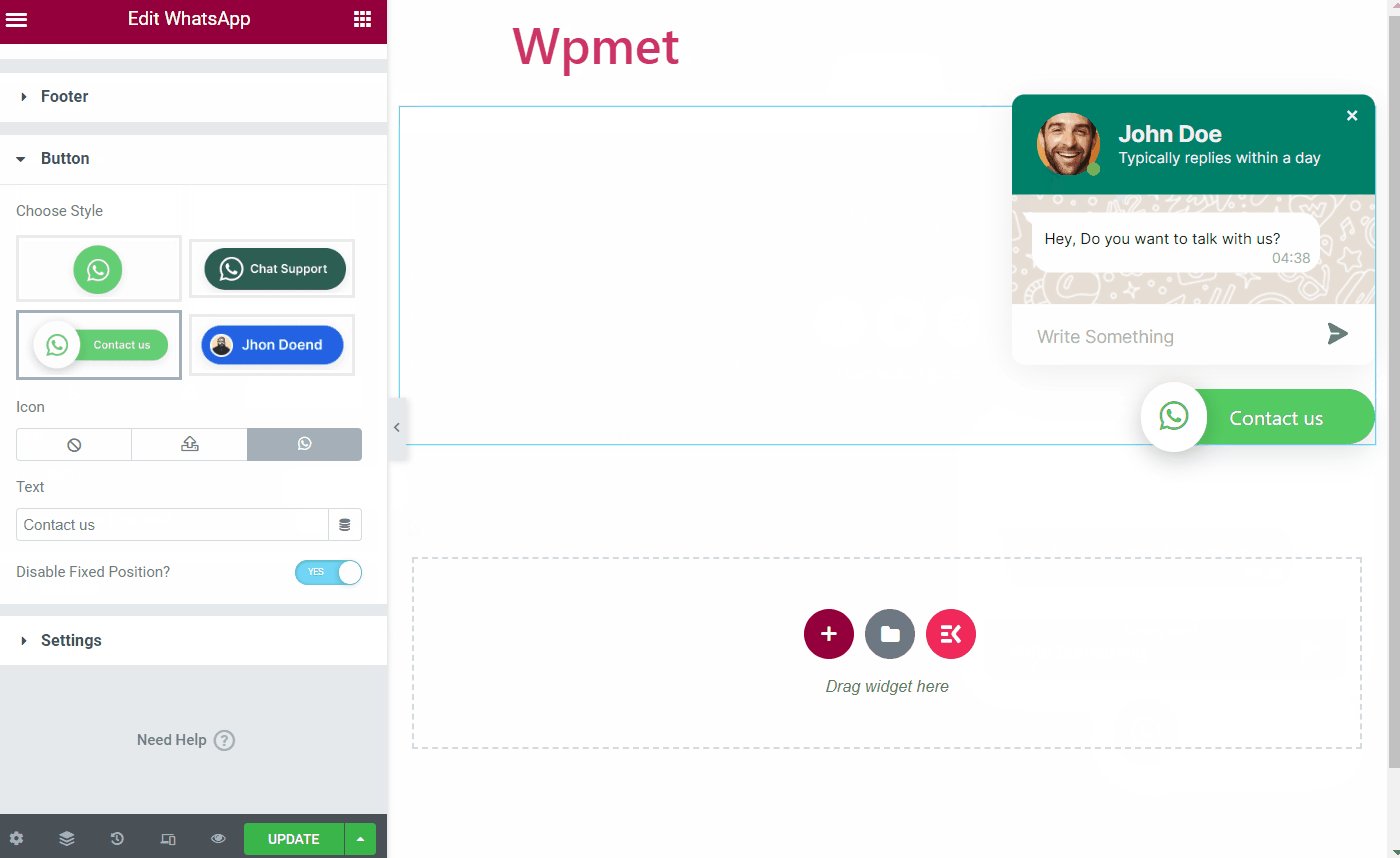
ボタン #
- スタイルを選択してください: 指定されたオプションからボタンのスタイルを選択します。
- アイコン: Elementor WhatsApp ボタンにアイコンを追加できます (選択したスタイルにアイコン オプションがある場合)。
- 文章: ボタン上のテキストを追加します (選択したスタイルにアイコン オプションがある場合)。

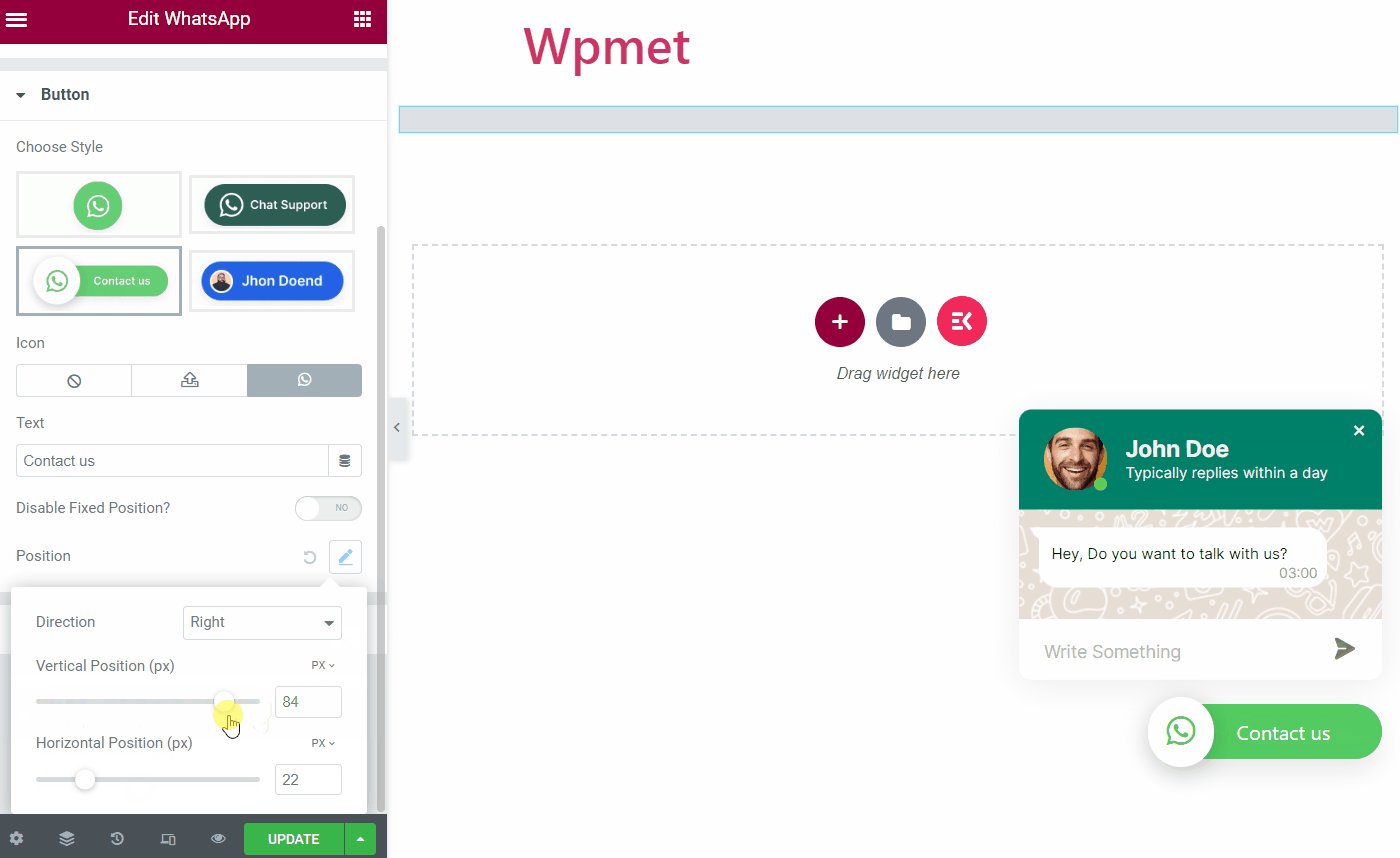
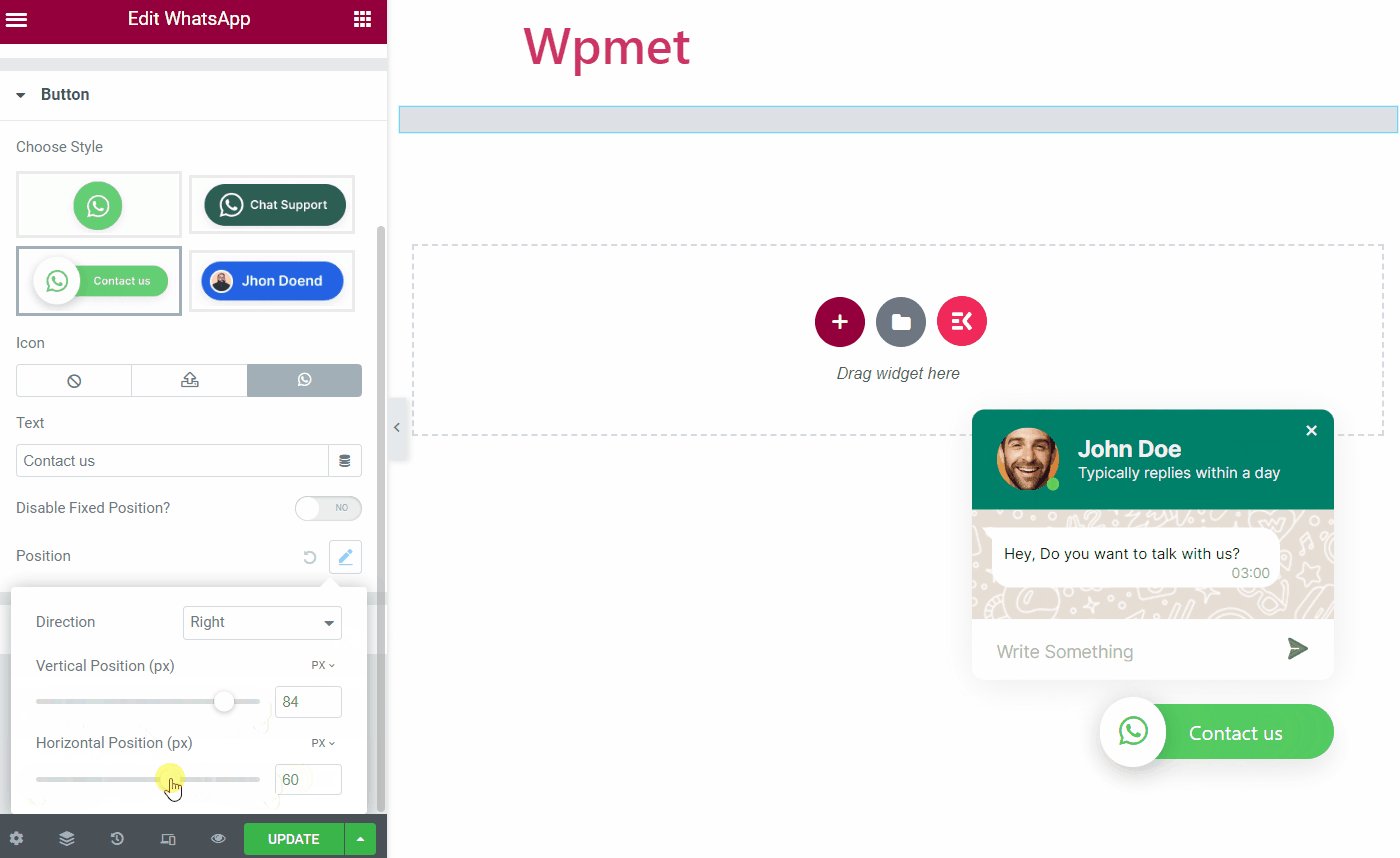
- 固定位置を無効にする: OFFにするとボタンの位置が固定されます。OFFにするとボタンの位置を変更できます。
- 位置 (カスタム): 固定位置が無効になっている場合は、ボタンの位置を変更できます。

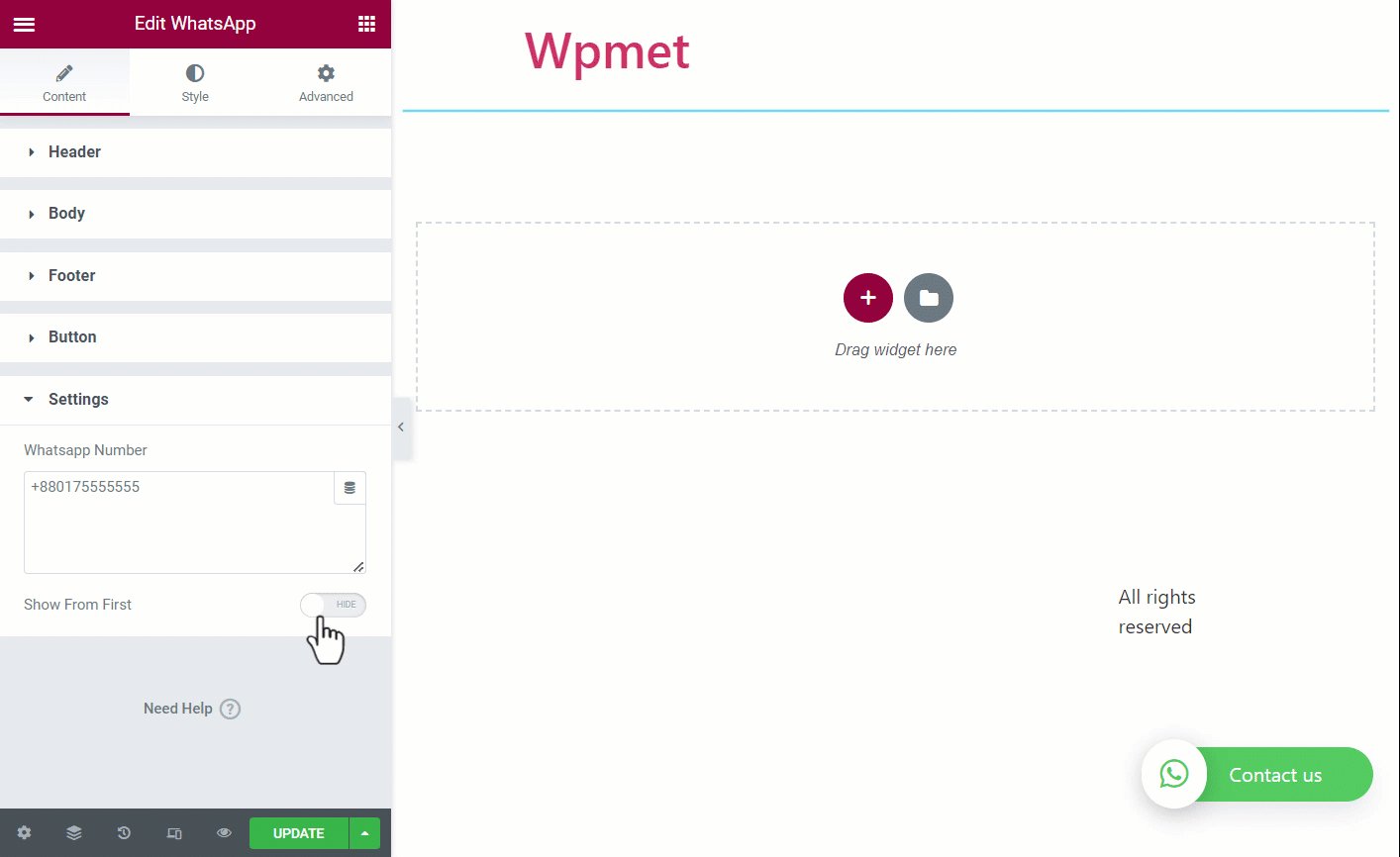
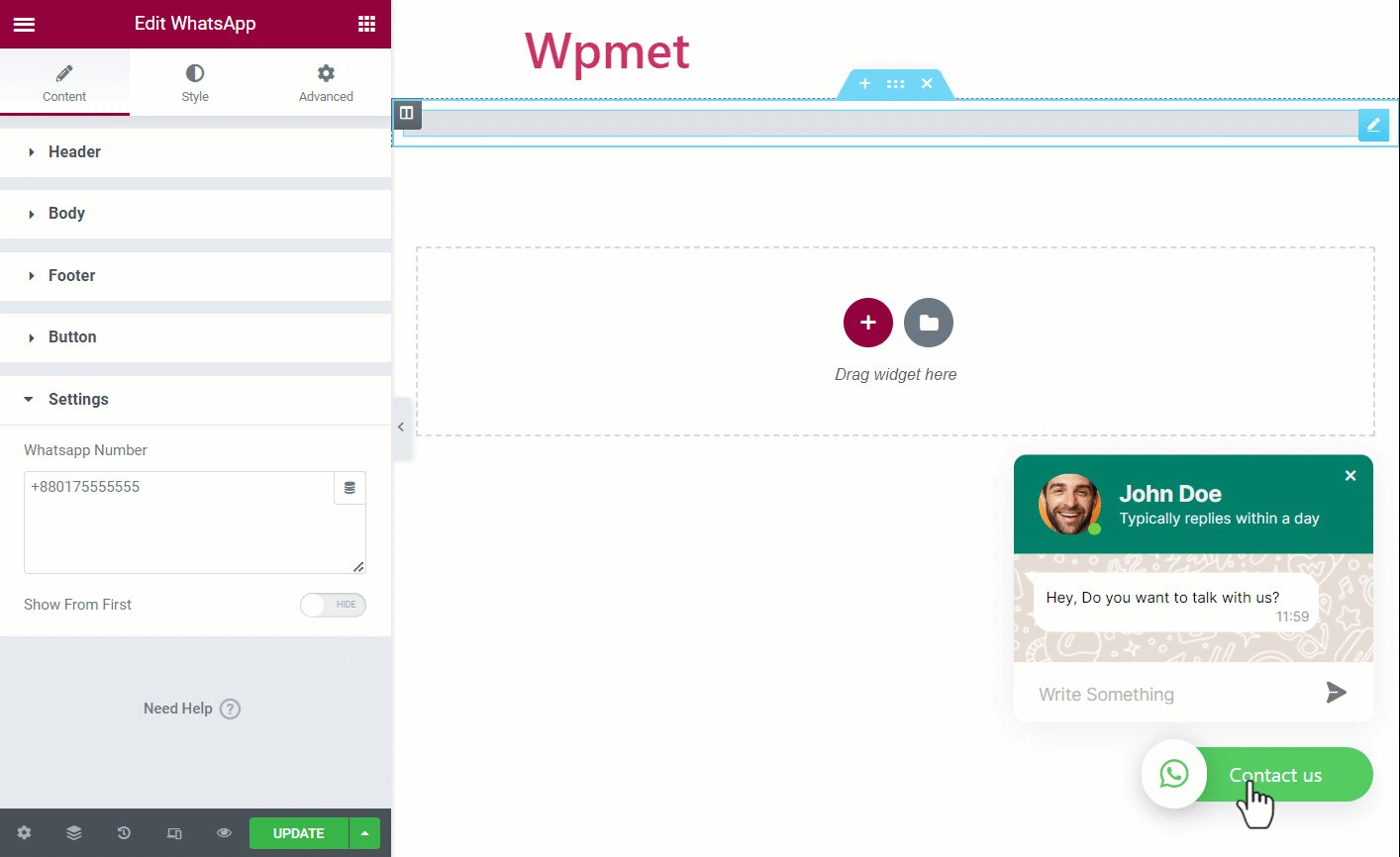
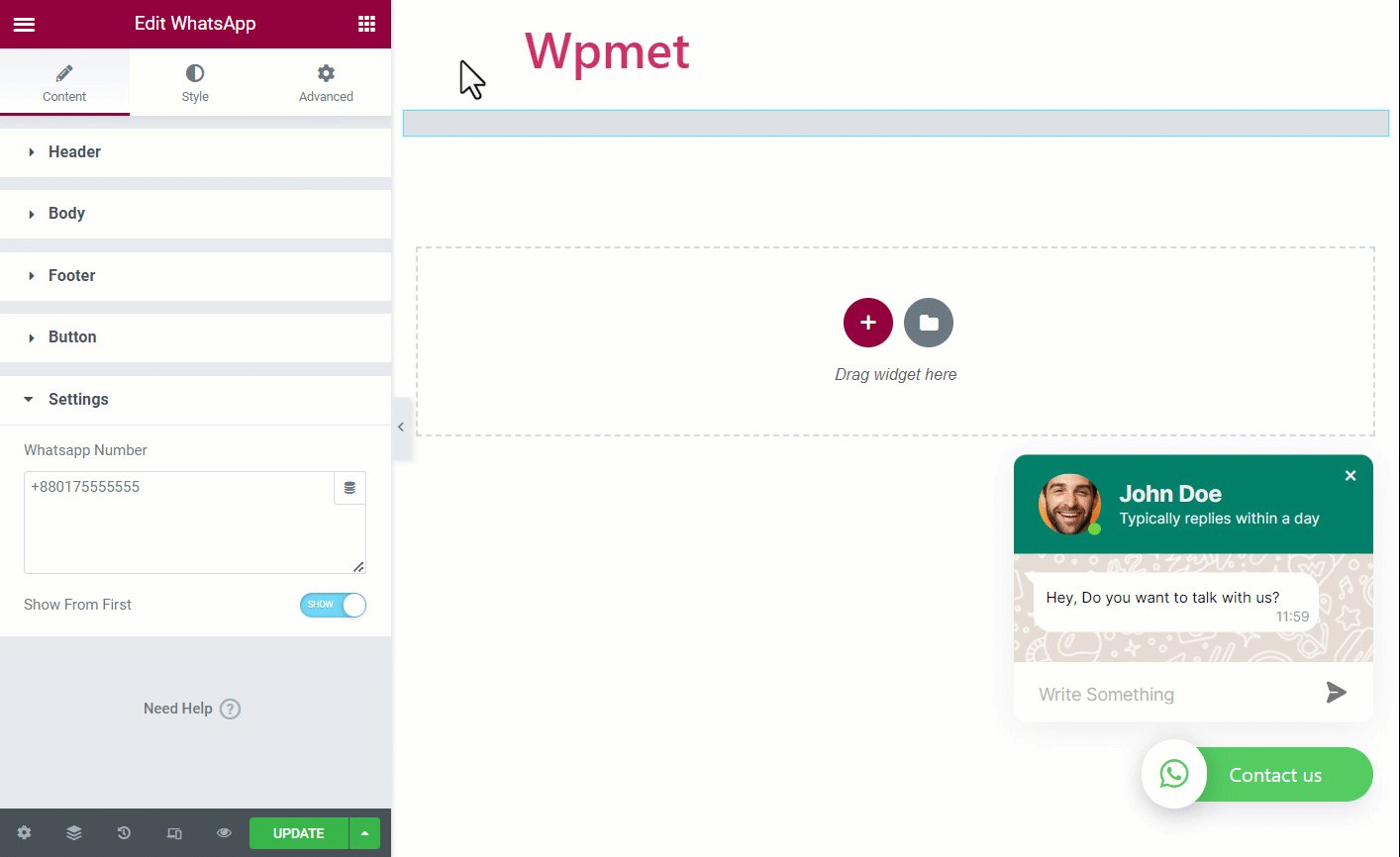
設定 #
- WhatsApp番号: ここで、WhatsApp サービスの連絡先番号を入力できます。これは、ユーザー用に WhatsApp ウィジェットを設定した番号です。
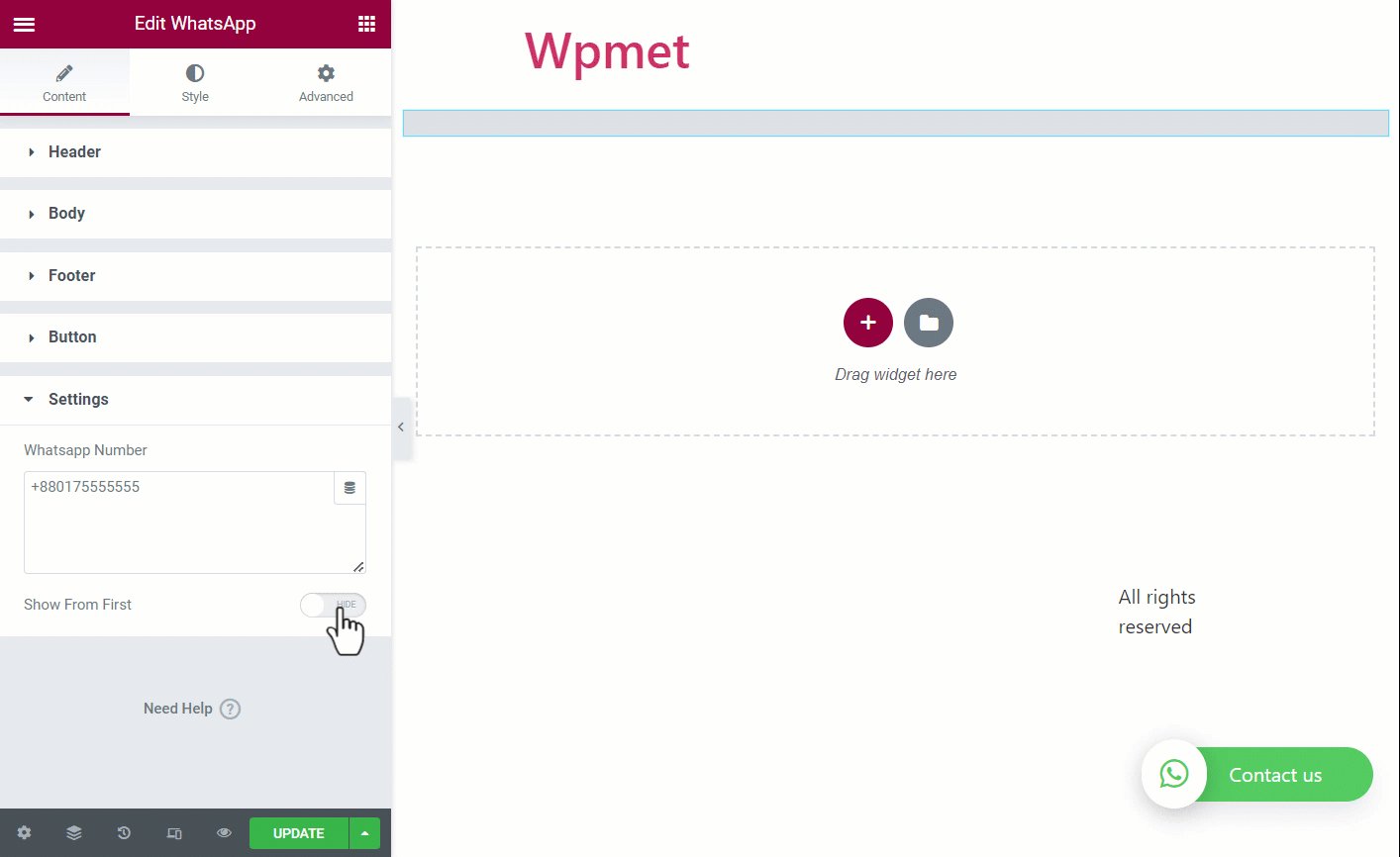
- 最初から表示: 設定した場合 見せる 訪問者がウェブサイトを訪問した際に最初からチャットボックスが表示されます。 隠れる すると、アイコンのみが表示され、チャットを開始するにはそれをクリックする必要があります。

ステップ3:Elementor WhatsAppボタンをカスタマイズする #
ElementsKit を使用すると、WhatsApp ボタンとチャットボックスのスタイルと外観を変更できます。
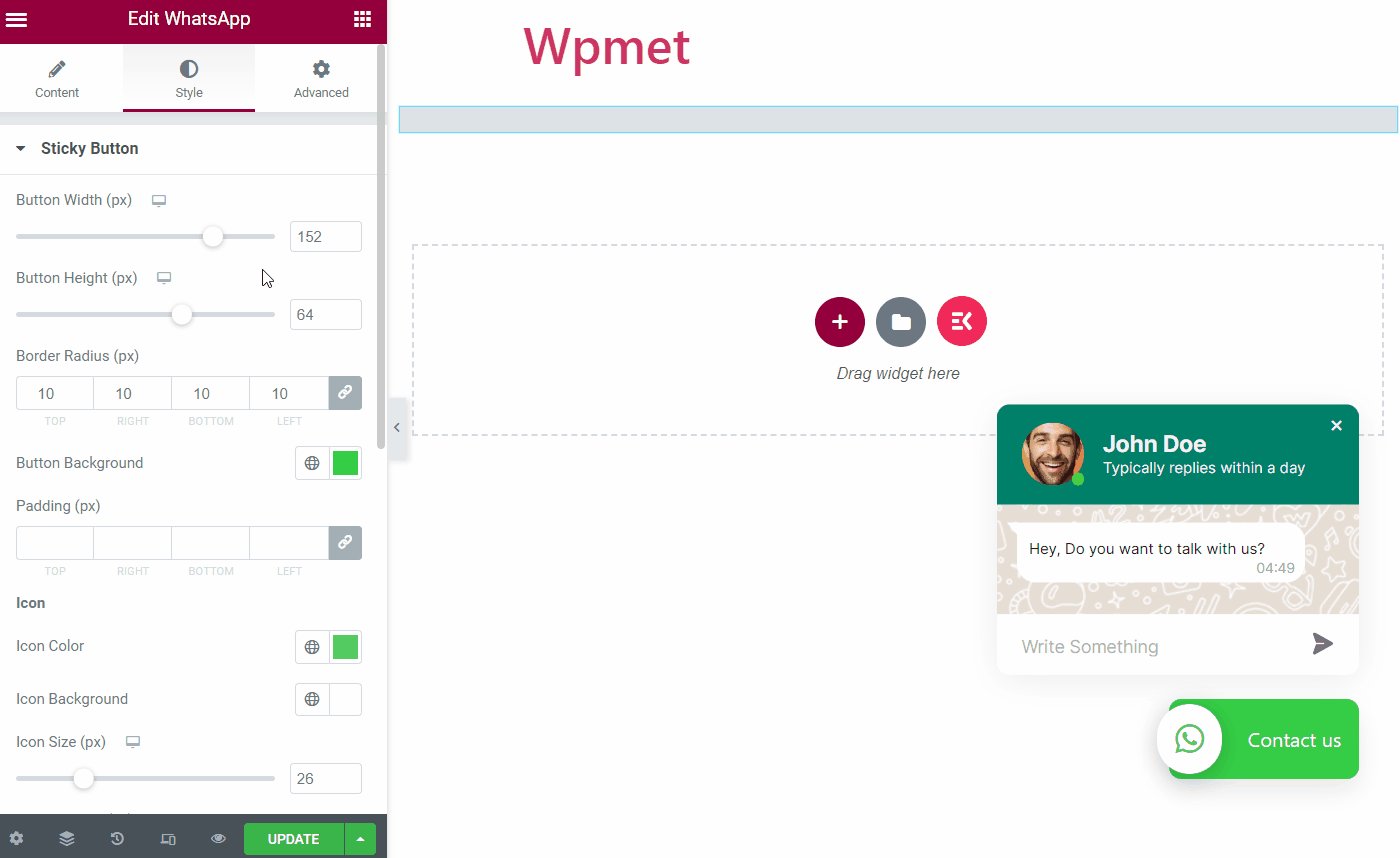
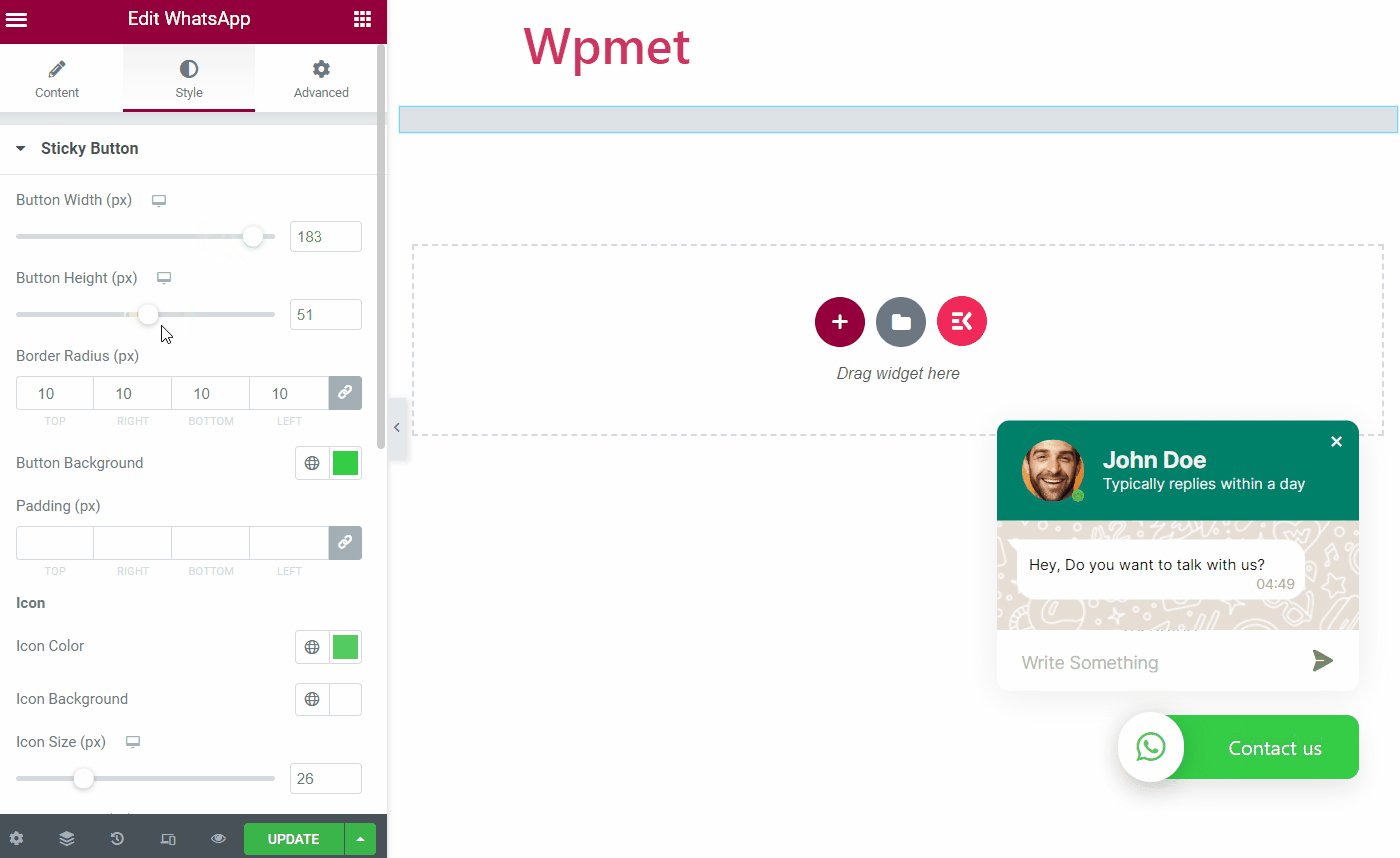
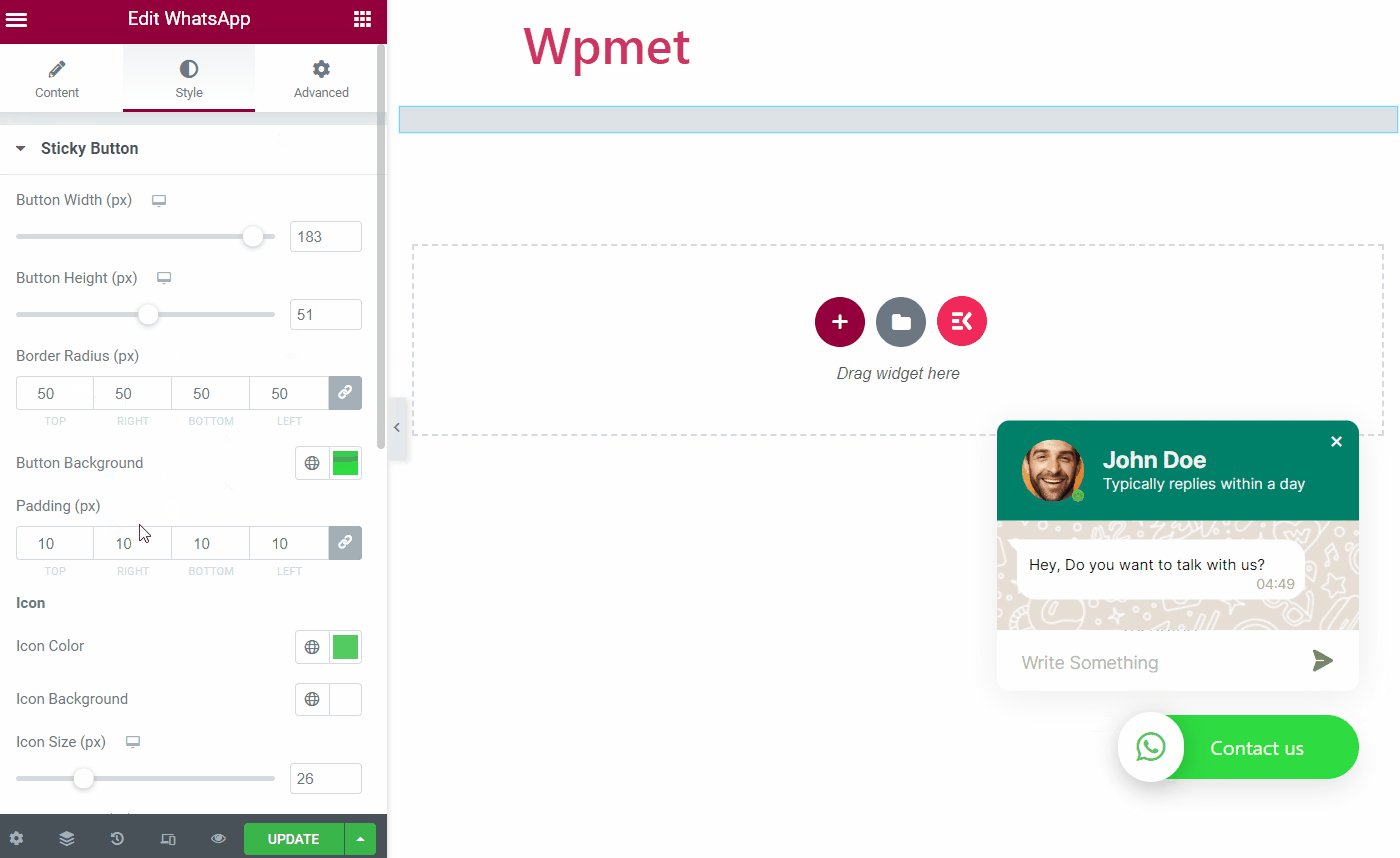
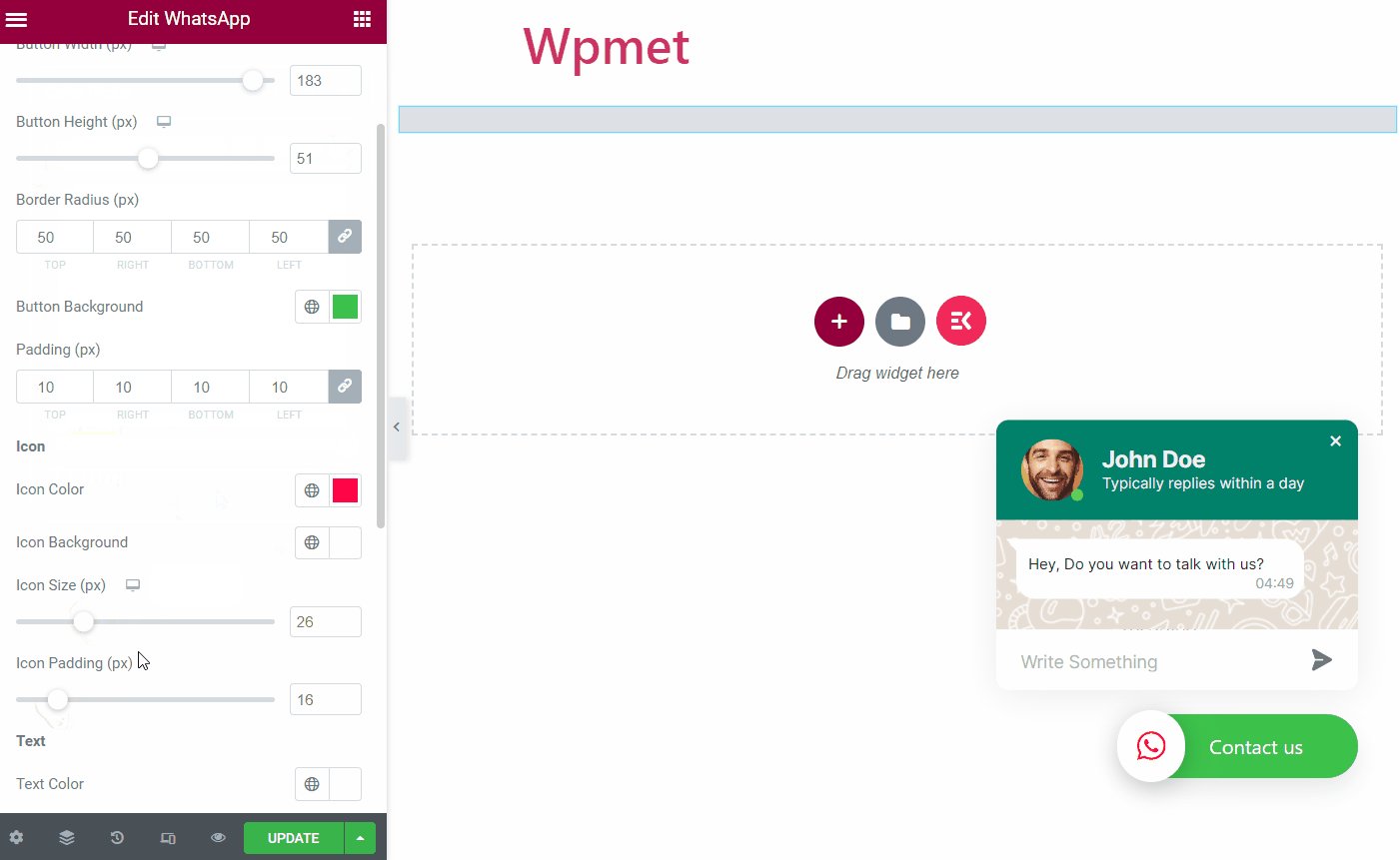
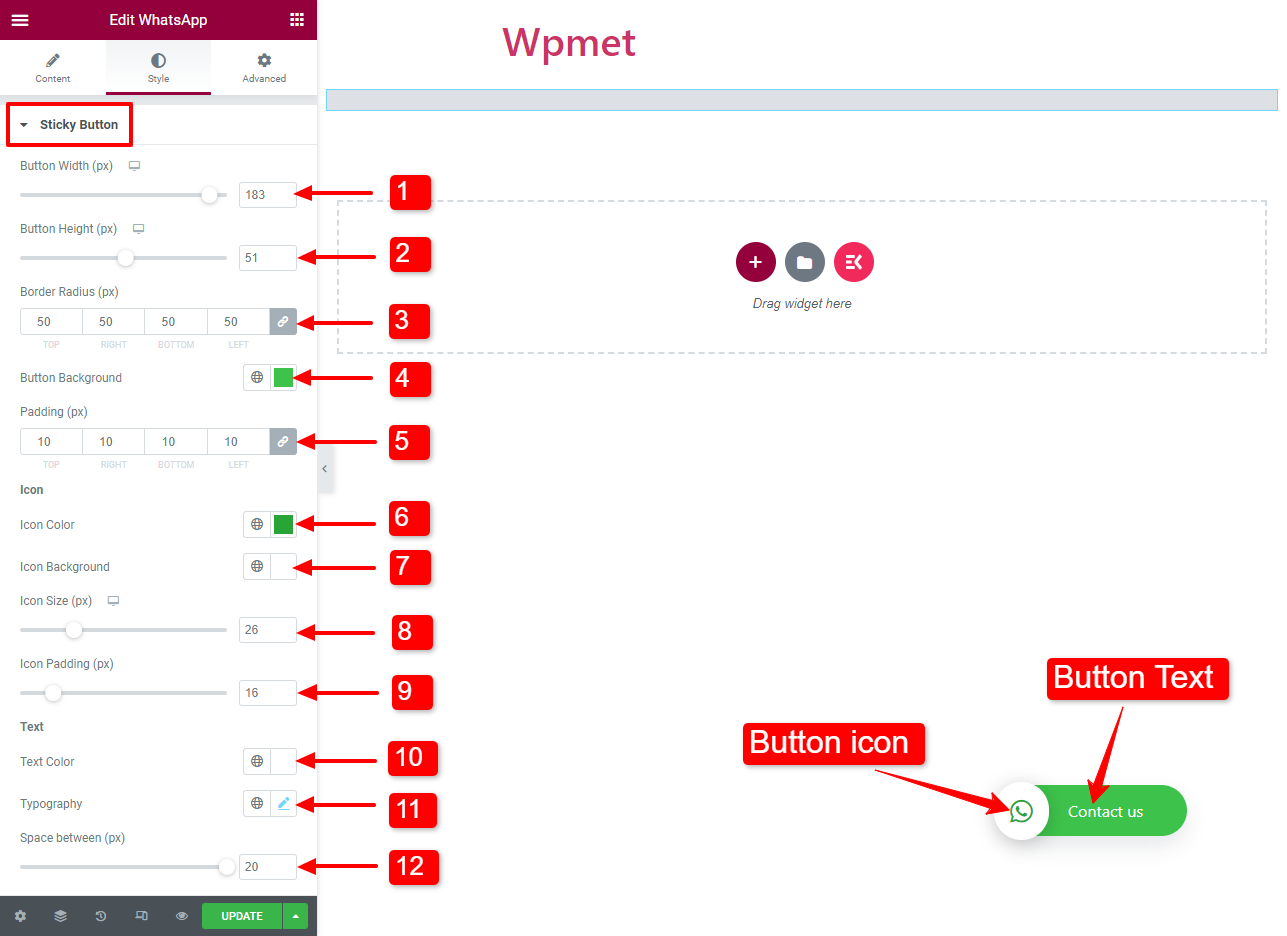
スティッキーボタン #
- ボタンの幅: WhatsApp の連絡ボタンの幅を調整できます。
- ボタンの高さ: WhatsApp 連絡ボタンの高さを調整することもできます。
- 境界線の半径: border-radius を使用してボタンの形状を変更します。
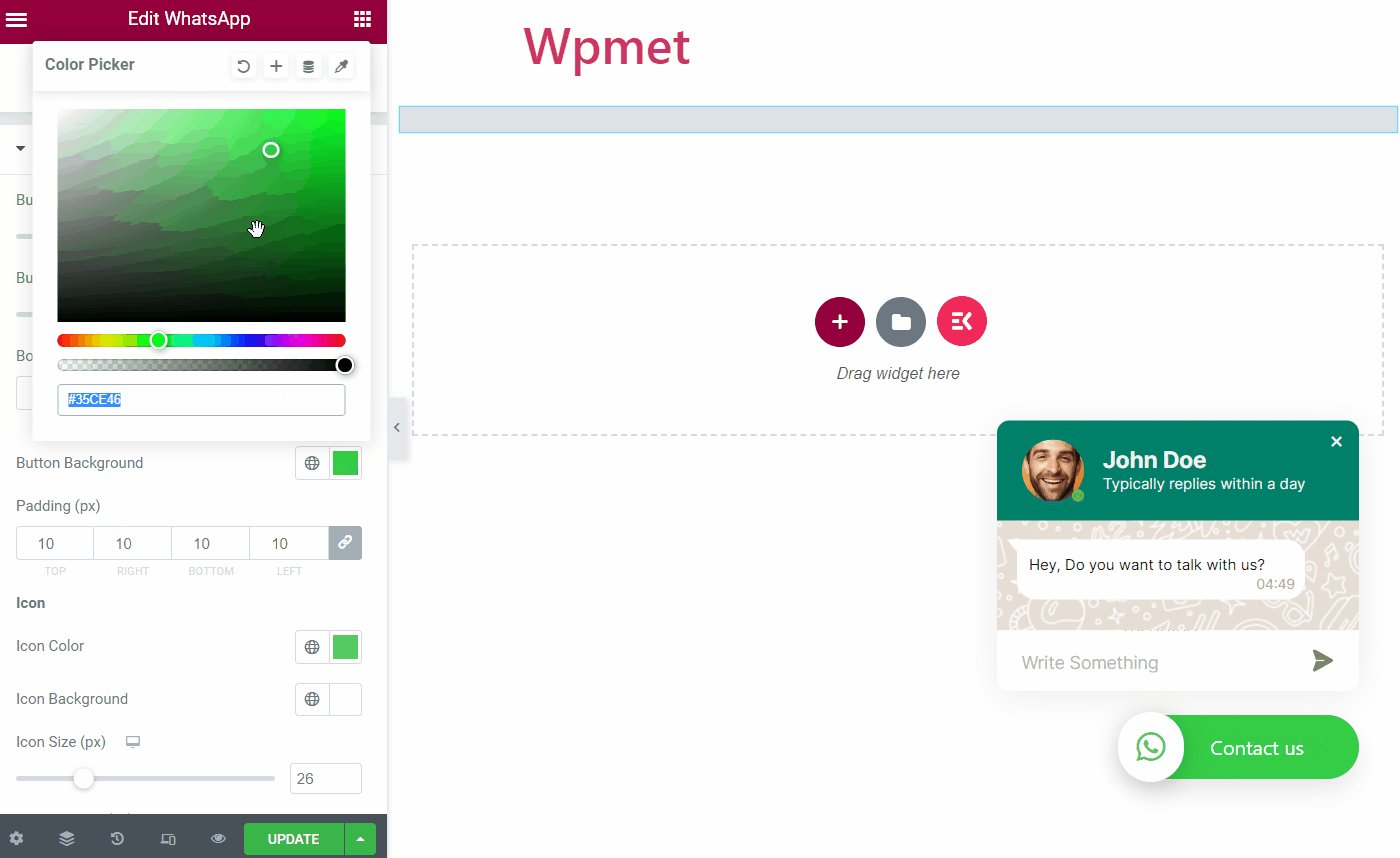
- ボタンの背景: WhatsApp ボタンの色を選択します。
- パディング: ボタンのパディングを調整します。

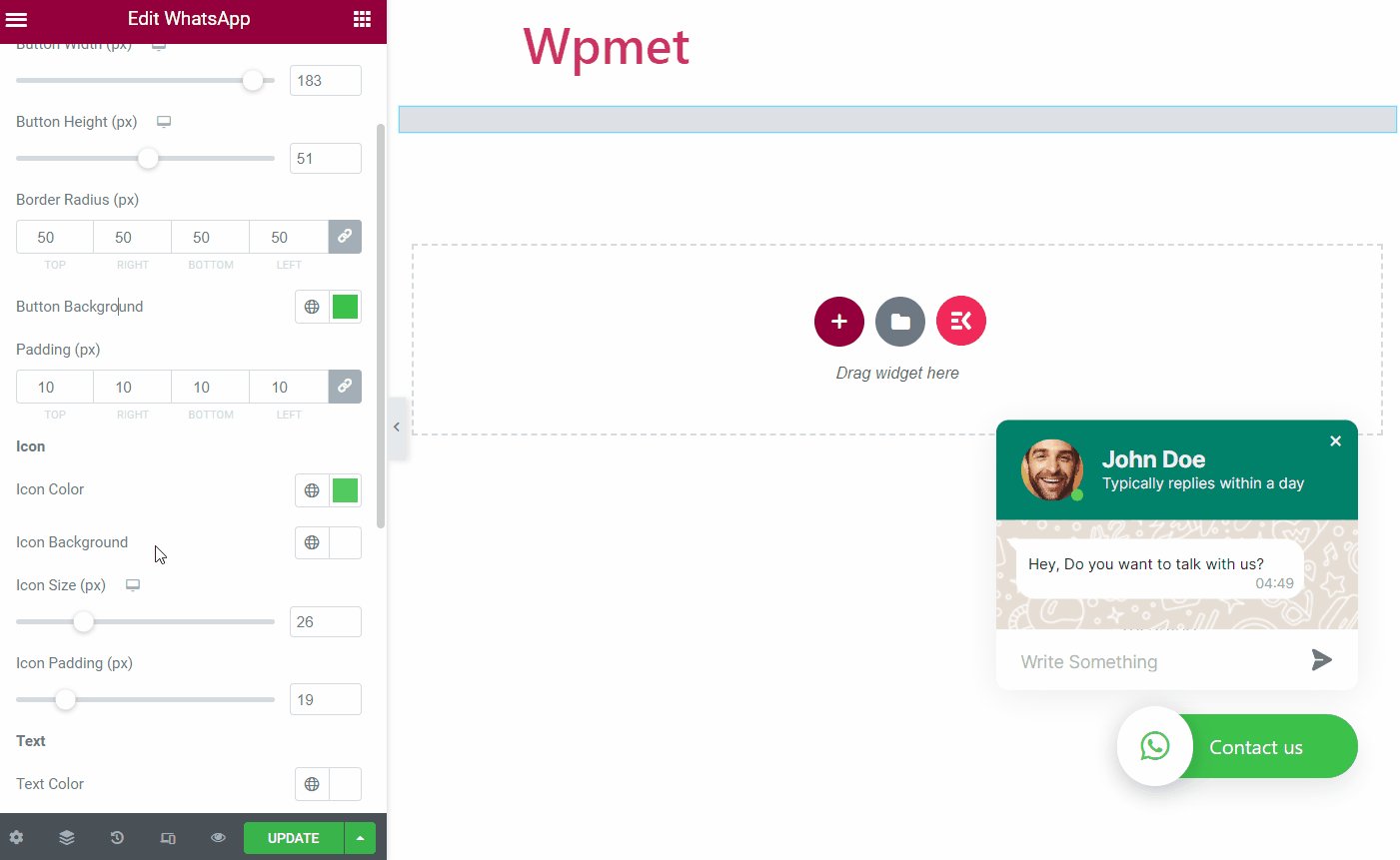
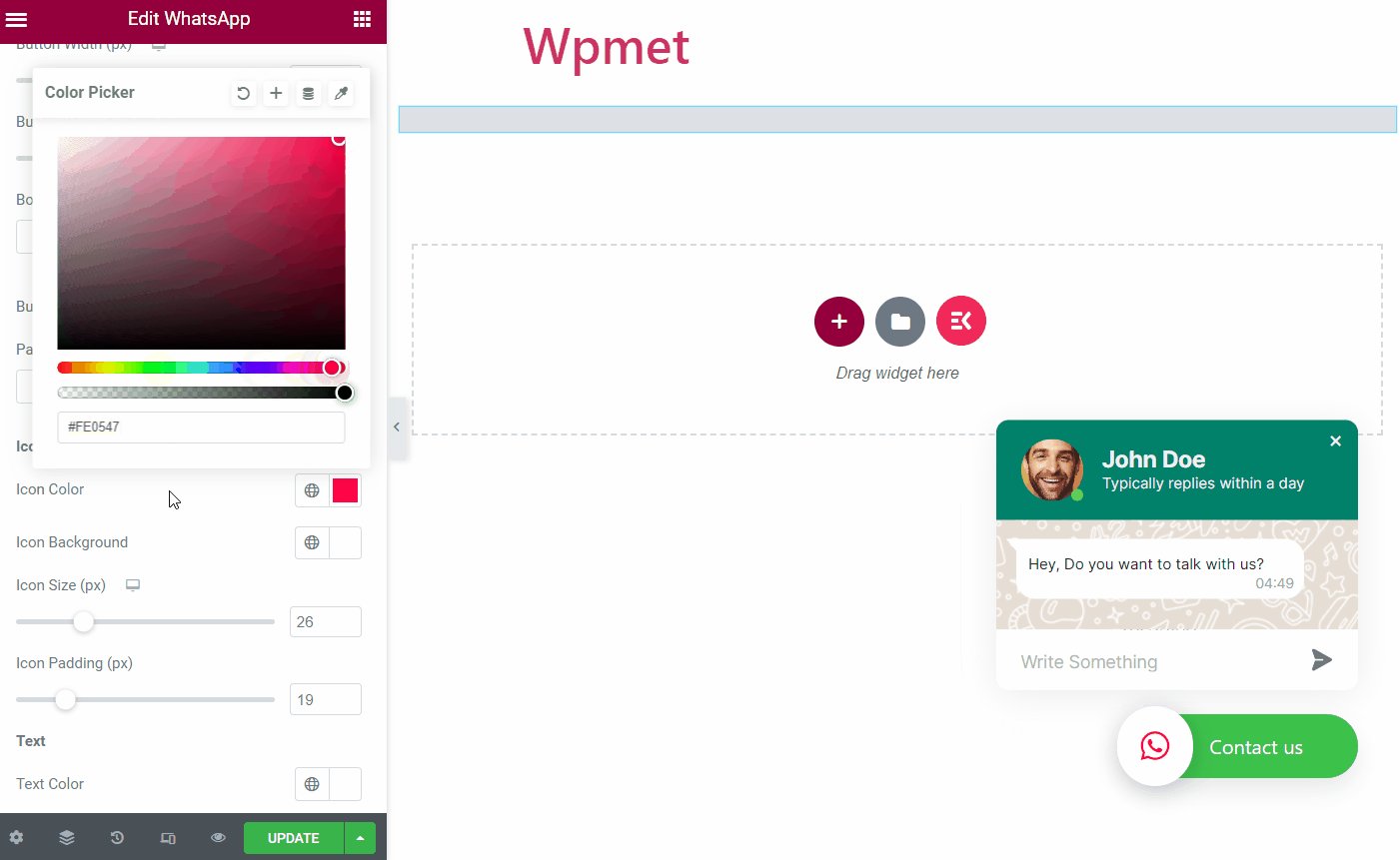
- アイコンの色: ボタンを使用して WhatsApp アイコンの色を選択します。
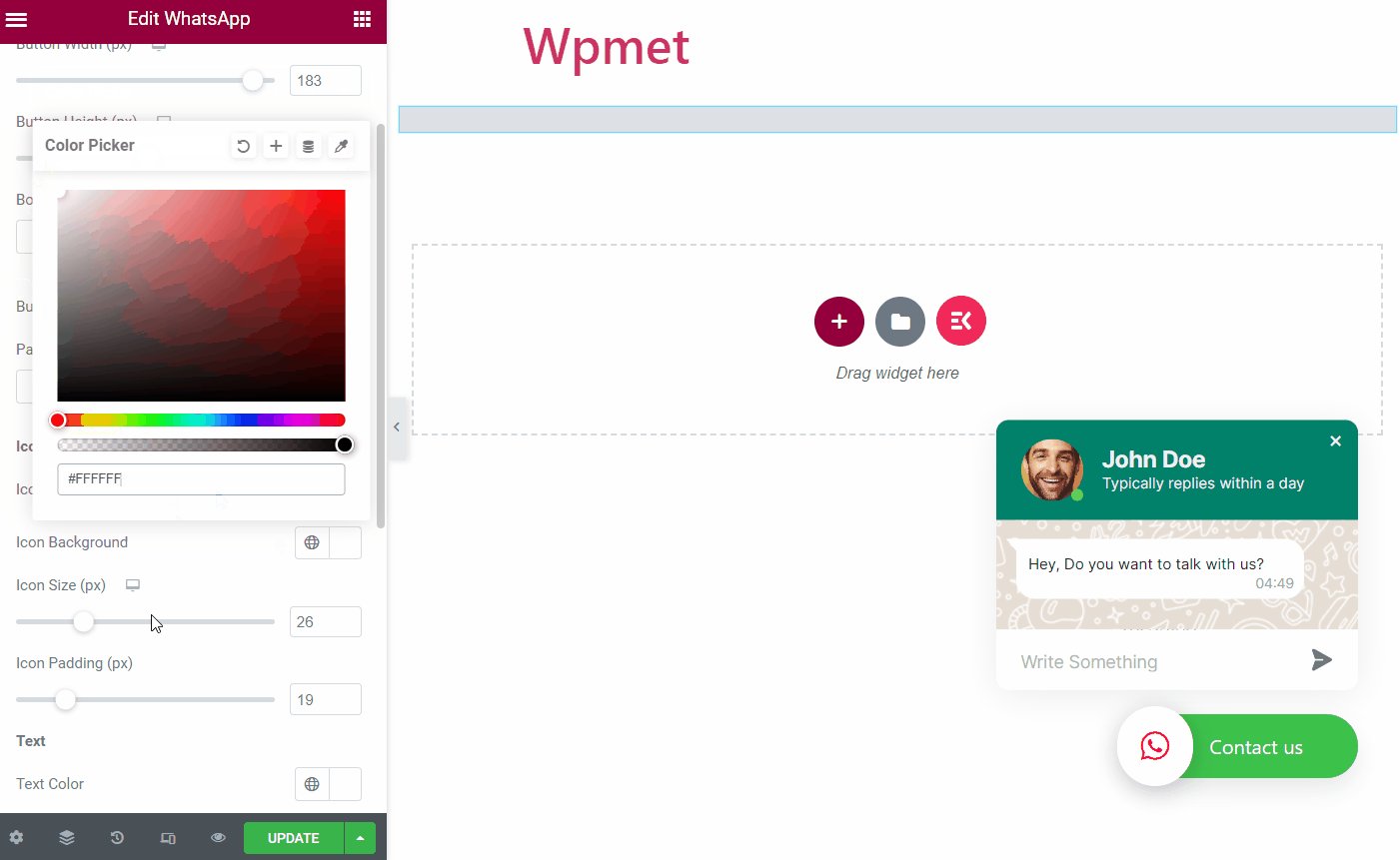
- アイコンの背景: アイコンの背景色を選択します。
- アイコンサイズ: アイコンのサイズを調整します。
- アイコンのパディング: ボタンアイコンのパディングを調整できます。

- テキストの色: ボタンのテキストの色を選択します。
- タイポグラフィ: ボタンテキストの書体を設定します。
- 間のスペース: ボタンのテキストとアイコン間のスペースを調整します。

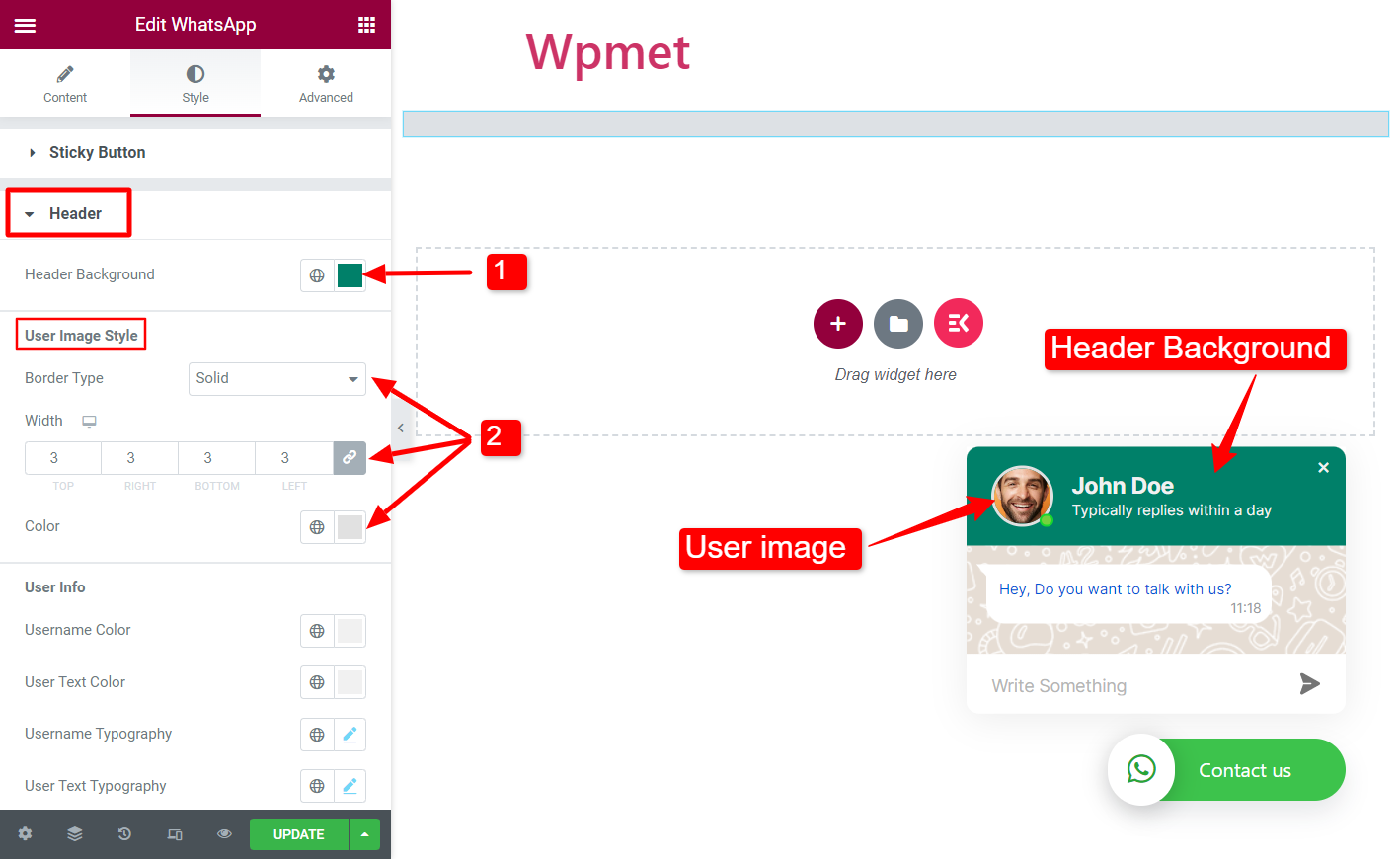
ヘッダ #
- ヘッダーの背景: WhatsApp チャットボックスのヘッダーの背景の色を選択します。
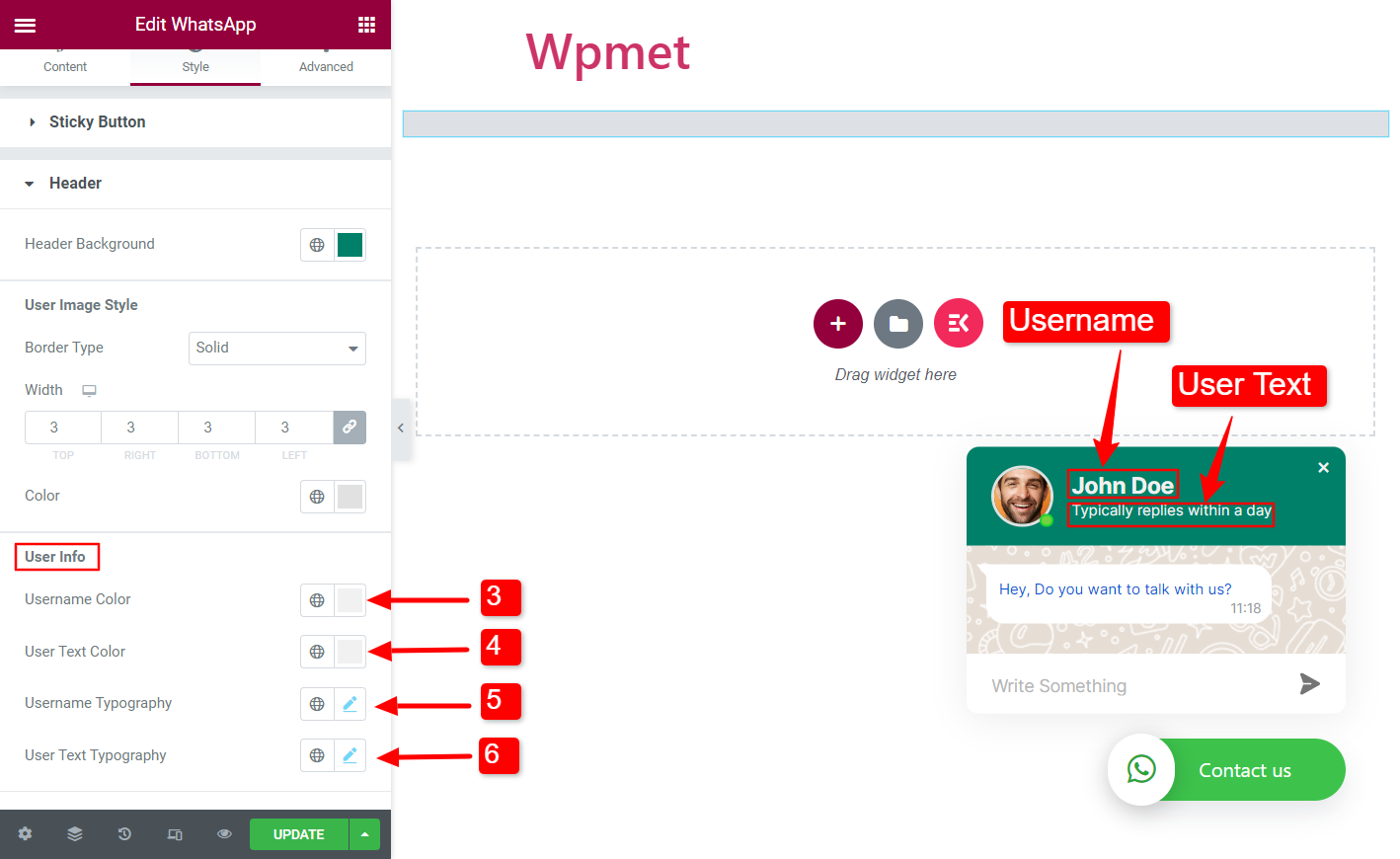
- ユーザー画像スタイル - 境界線の種類、幅、色: ユーザー画像の境界線の種類を選択し、境界線の幅を設定し、境界線の色を選択できます。

- ユーザー名の色: ヘッダーのユーザー名の色を選択します。
- ユーザーテキストの色: ユーザー名の下のテキストの色を選択します。
- ユーザータイポグラフィ: ヘッダーのユーザー名の書体を設定します。
- ユーザーテキストのタイポグラフィ: ユーザー名の下のテキストの書体を設定します。

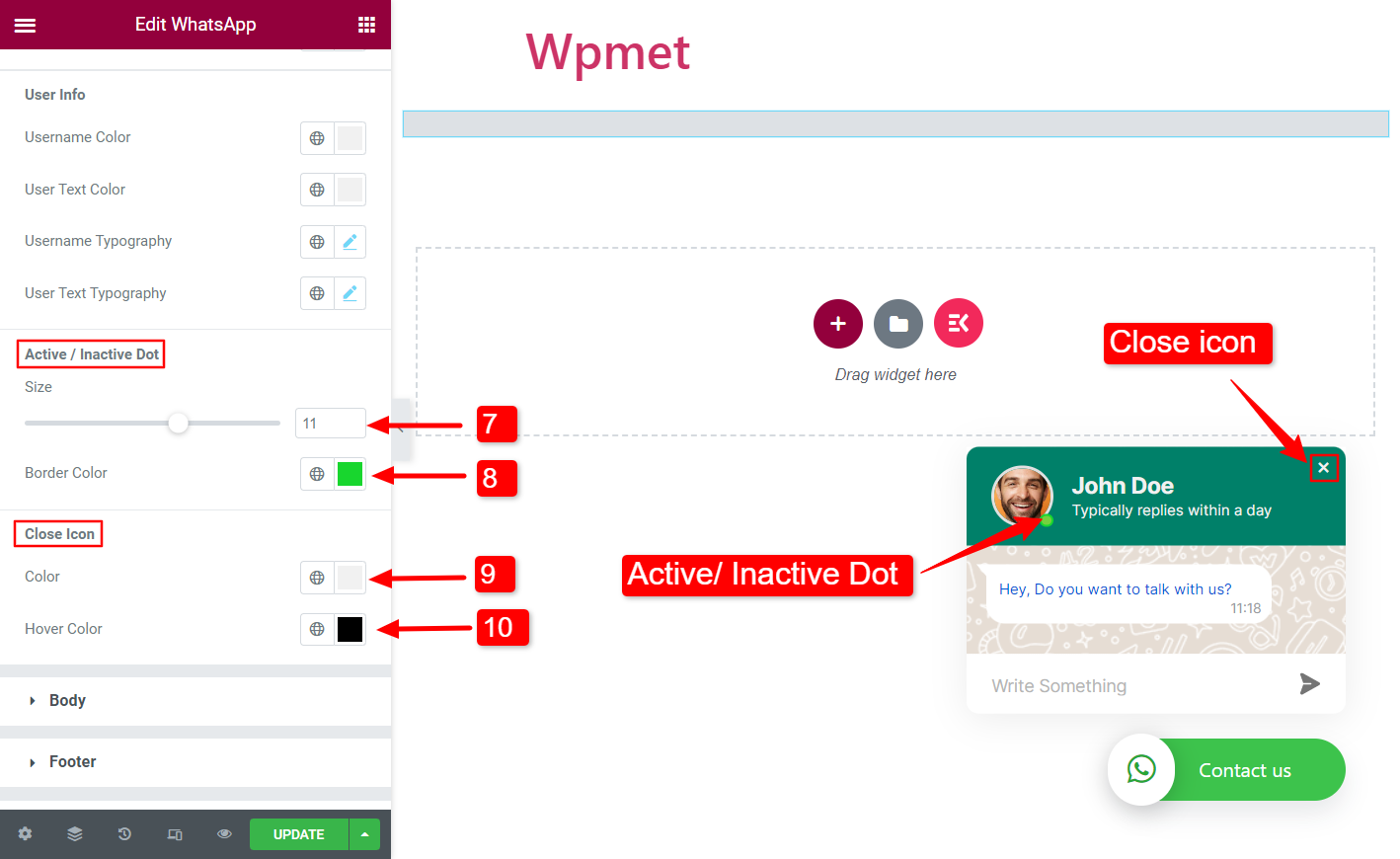
- アクティブ/非アクティブドット – サイズ: アクティブ/非アクティブドットのサイズを調整します。
- アクティブ / 非アクティブ ドット – 境界線の色: アクティブ/非アクティブ ドットの境界線の色を選択します。
- 閉じるアイコン – 色: チャットボックスの閉じるアイコンの色を設定します。
- 閉じるアイコン – ホバー色: チャットボックスにマウスを置いたときの閉じるアイコンの色を選択します。

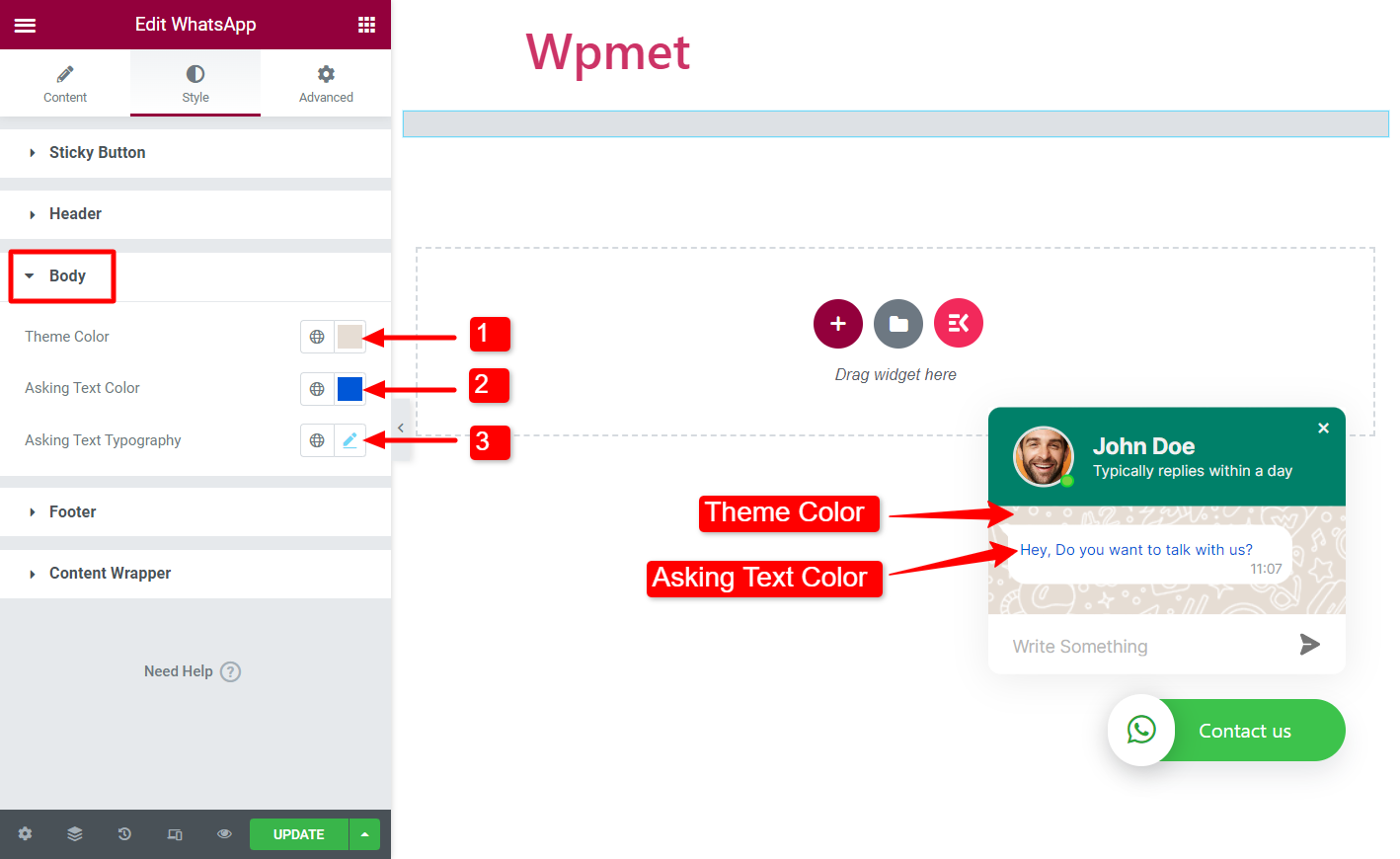
体 #
- テーマカラー: 本文部分の色を選択します。
- 質問テキストの色: メッセージのテキストの色を選択します。
- テキストのタイポグラフィに関する質問: メッセージテキストの書体を設定します。

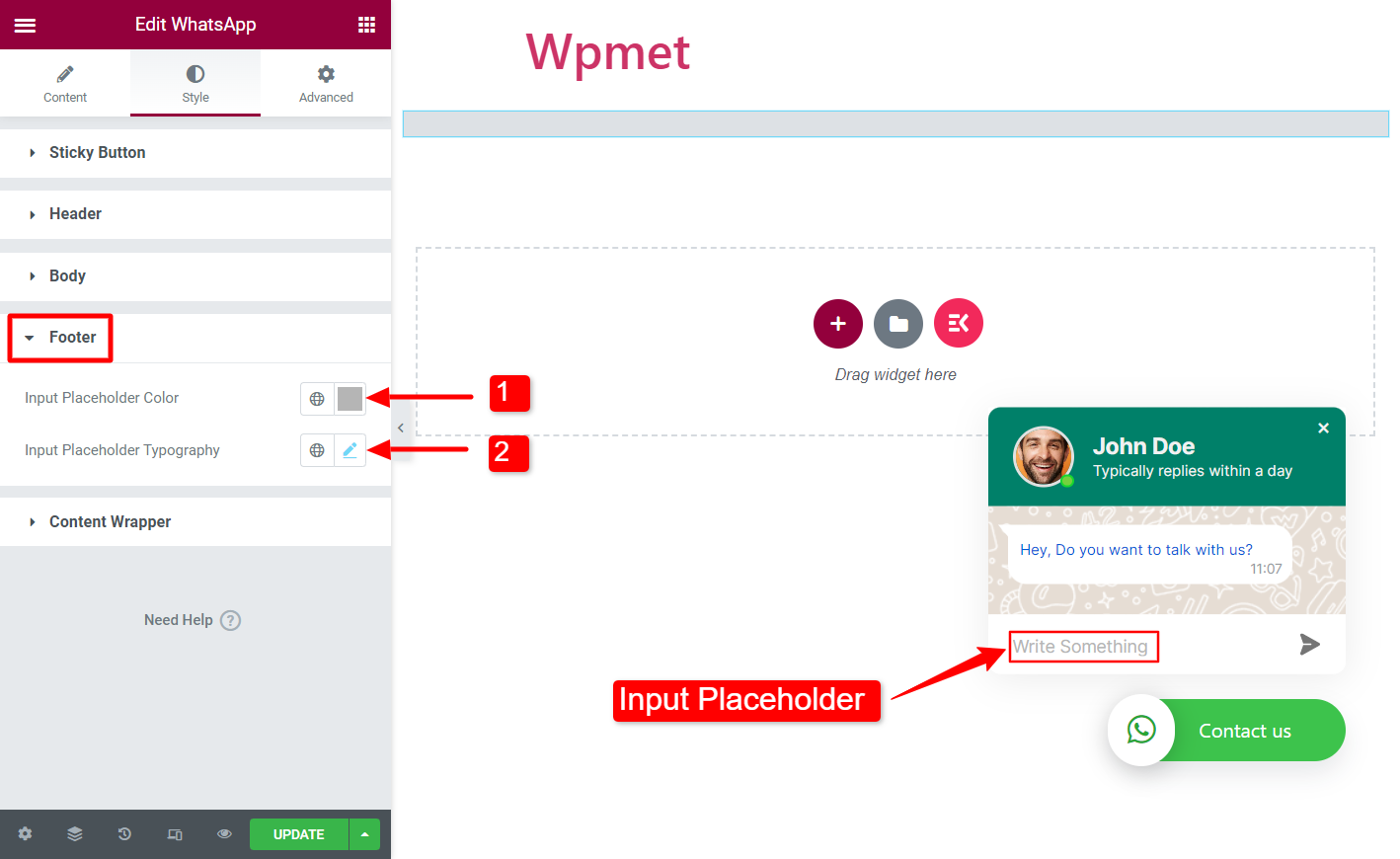
フッター #
- プレースホルダーの色を入力してください: 入力フィールドのプレースホルダーテキストの色を選択します。
- 入力プレースホルダーの書体: 入力フィールドのプレースホルダーテキストの書体を設定します。

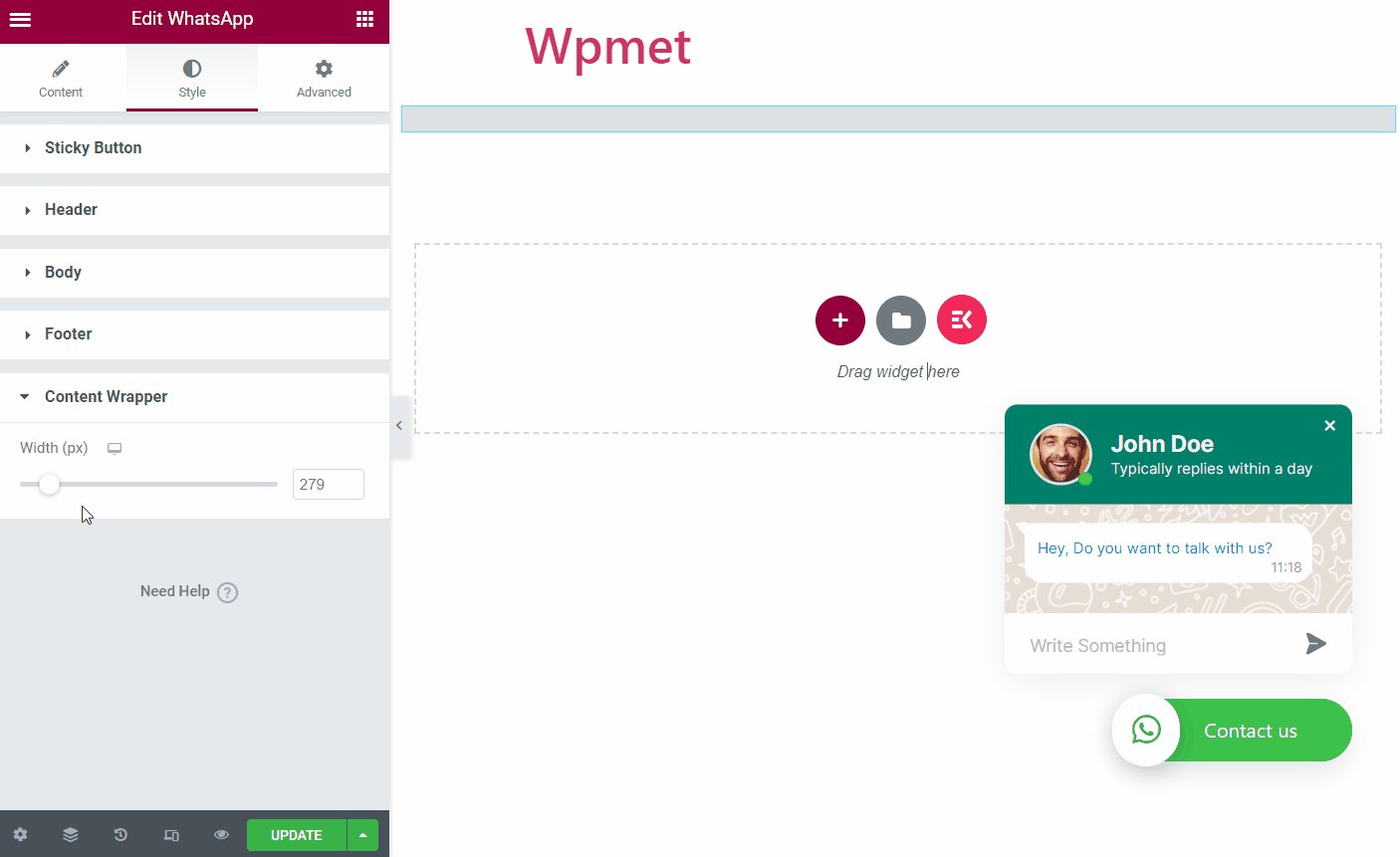
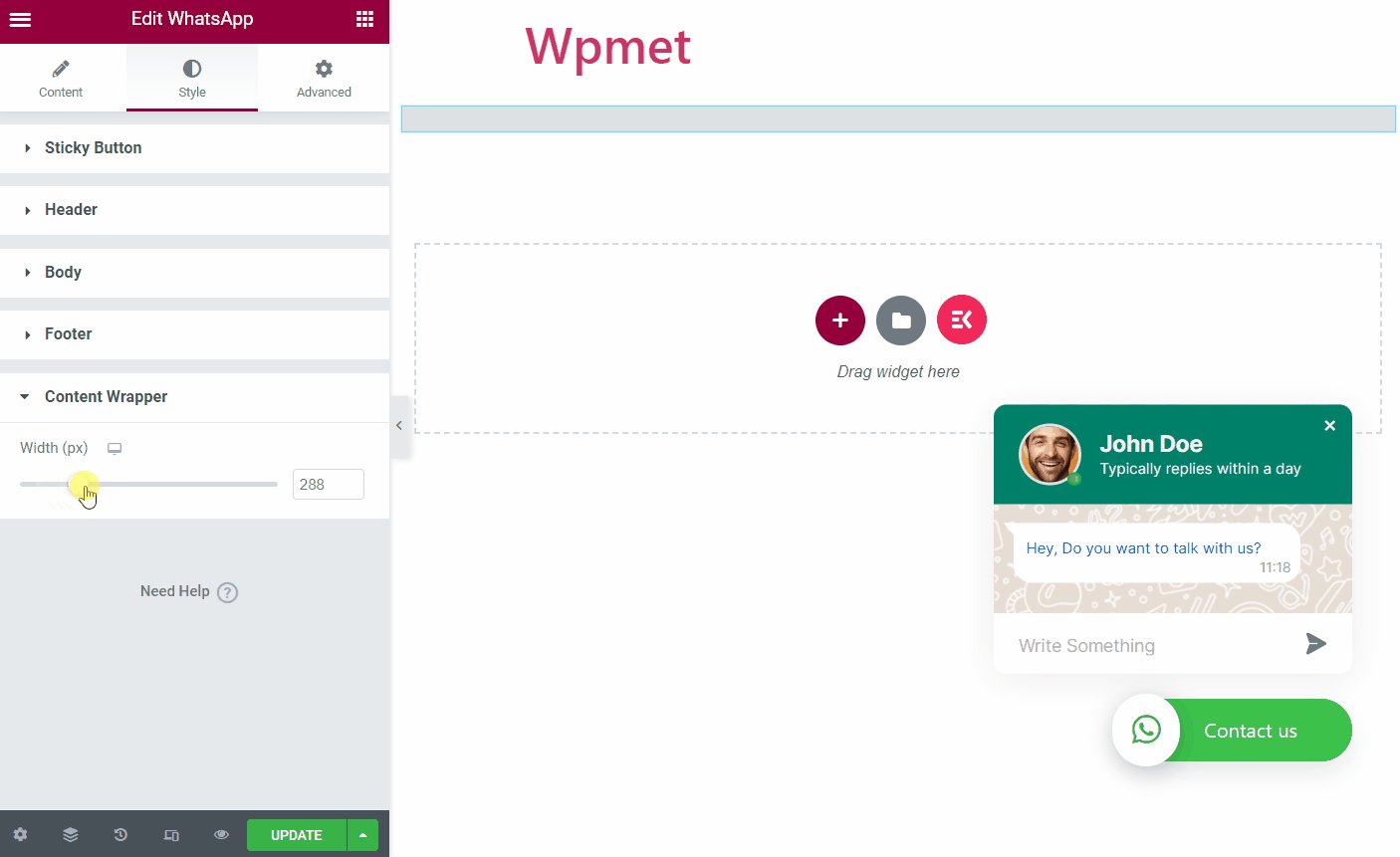
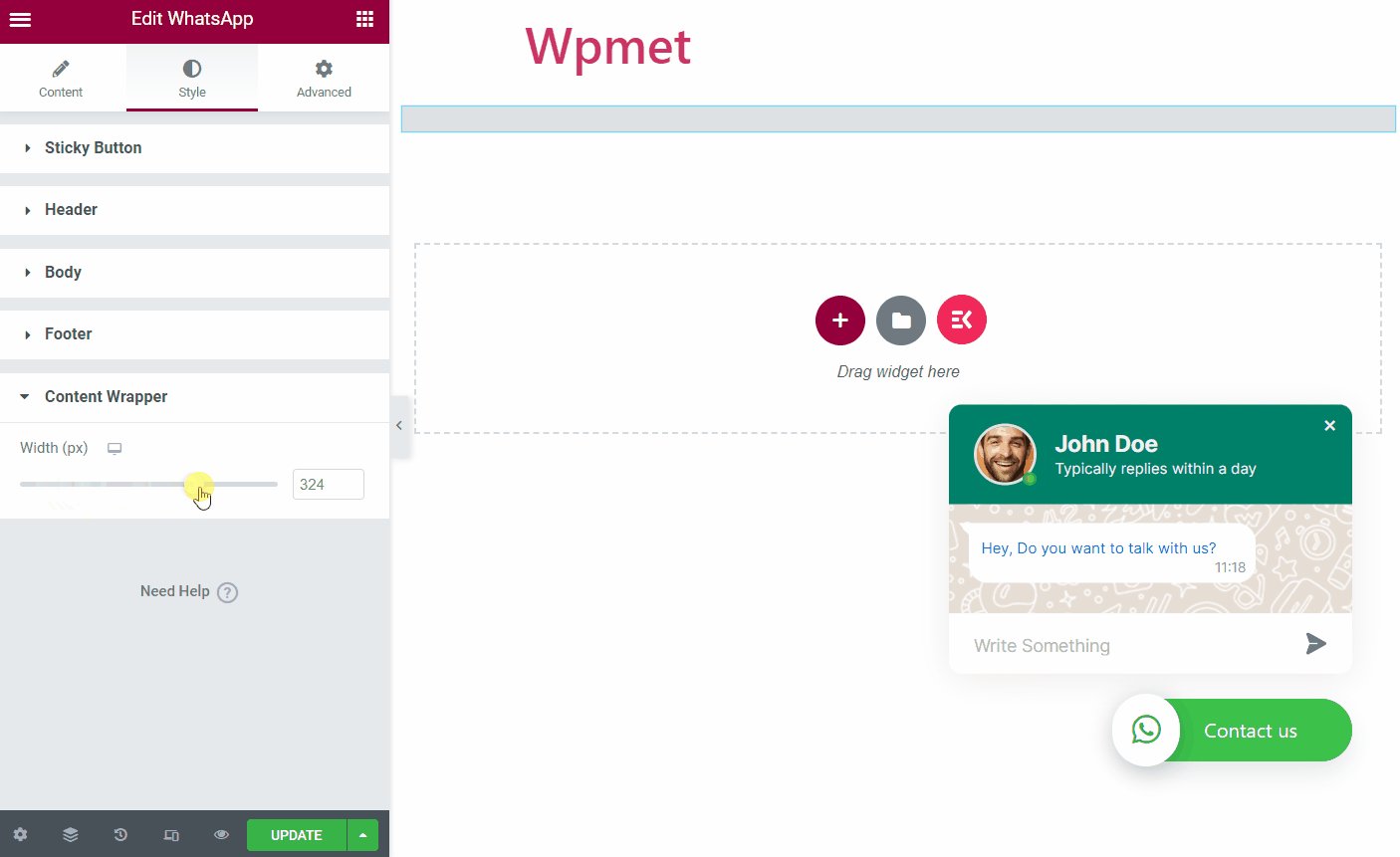
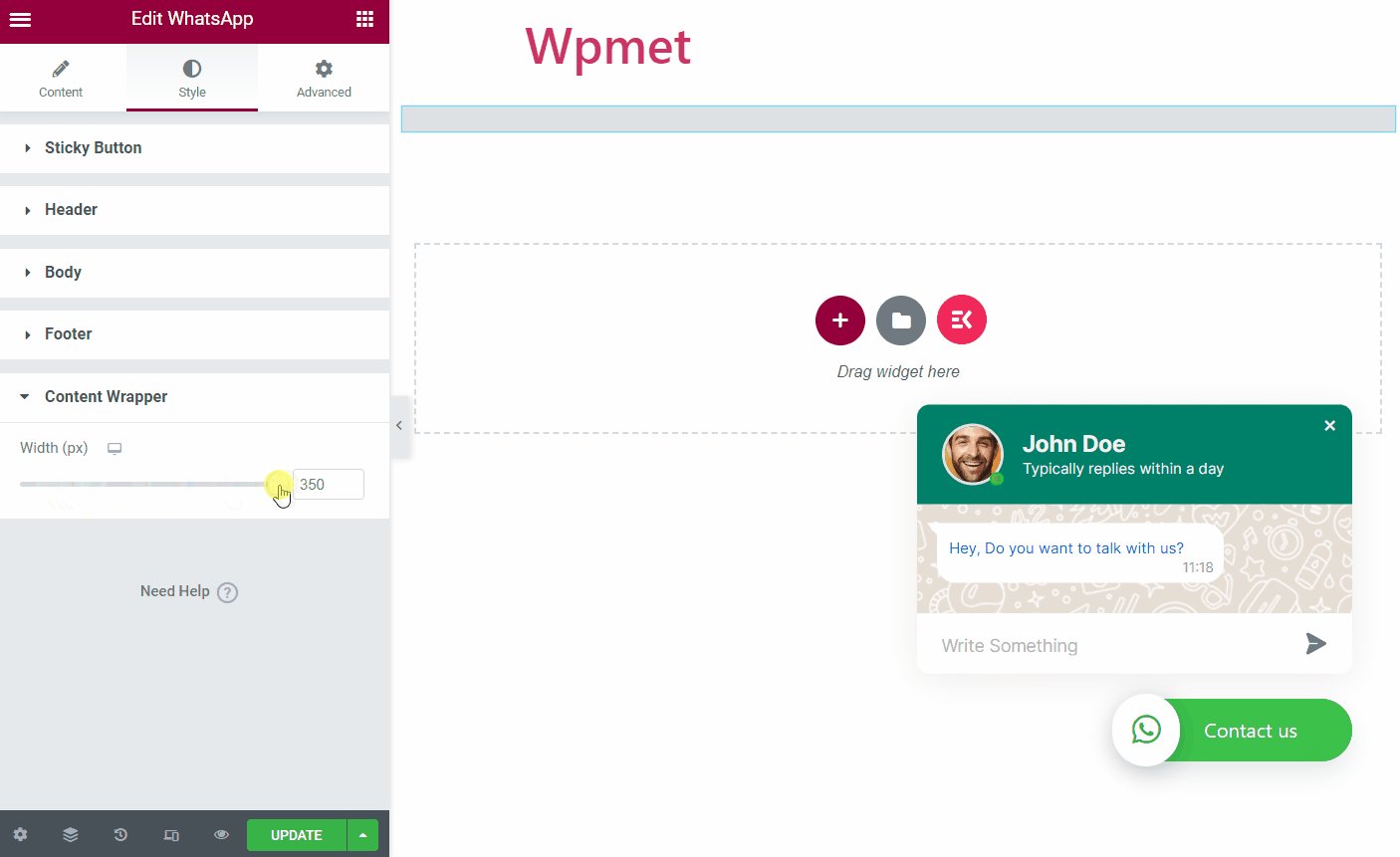
コンテンツラッパー #
このセクションでは、 WhatsAppチャットボックスの幅.

WhatsApp ウィジェットと同様に、ElementKit には Elementor 用の高度な要素が何百も付属しています。ElementKit を入手して、それらの要素を使用して、機能が充実した WordPress ウェブサイトを構築してください。




