WordPress Web サイトで予約フォームを作成するには、多くの場合、Web サイト所有者を混乱させる複雑な手順が必要になります。ただし、特にビジネスがサービスに関連する場合は、クライアントが好みのサービスを簡単に選択できるため、サイトに予約フォームを設けることが必要です。
今回の記事でご紹介するのは、 WordPressウェブサイトで予約フォームを作成する方法 MetForm を使用すると、クライアントがあらゆる種類の予約を行えるようになり、迅速かつスムーズになります。
オンラインでの約束や会議のスケジュール設定から予約まで、 メットフォーム を使用すると、これらすべての種類の予約の予約フォームを作成できます。
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
ウェブサイトに予約フォームを追加すると、コミュニケーションのプロセスが容易になります。クライアント、パートナー、イベント参加者は、複雑なことをせずにあなたに連絡を取ることができます。
次の利点を利用するには、WordPress Web サイトに予約を追加する必要があります。
- 予約プロセスを自動化することで従業員の時間を解放します
- 顧客が購買意欲を持っているときに即座にプッシュすることができます
- クライアントに 24 時間年中無休で予約や予約にアクセスできるようにする
- 電話予約システムのボトルネックを回避し、クライアント エクスペリエンスを合理化します。
- 予約情報を記録して、リソースをきちんと計画し、効率的に計画します。
- プライバシーと一流の顧客サポートを提供
- ほとんどのオンライン予約システムは複数の電子メールと通知を送信するため、ノーショーの可能性は低くなります。
- 売上を拡大し、年間収益を拡大します
MetFormを使用してWordPressウェブサイトに予約フォームを作成する方法?
MetForm で予約フォームを簡単に作成 仕事を完了するにはいくつかの簡単な手順に従う必要があるためです。ここでは、MetForm を使用して WordPress ウェブサイトに予約フォームをこれまでより簡単に作成する方法を説明します。
ステップ 1: MetForm をインストールしてアクティブ化する
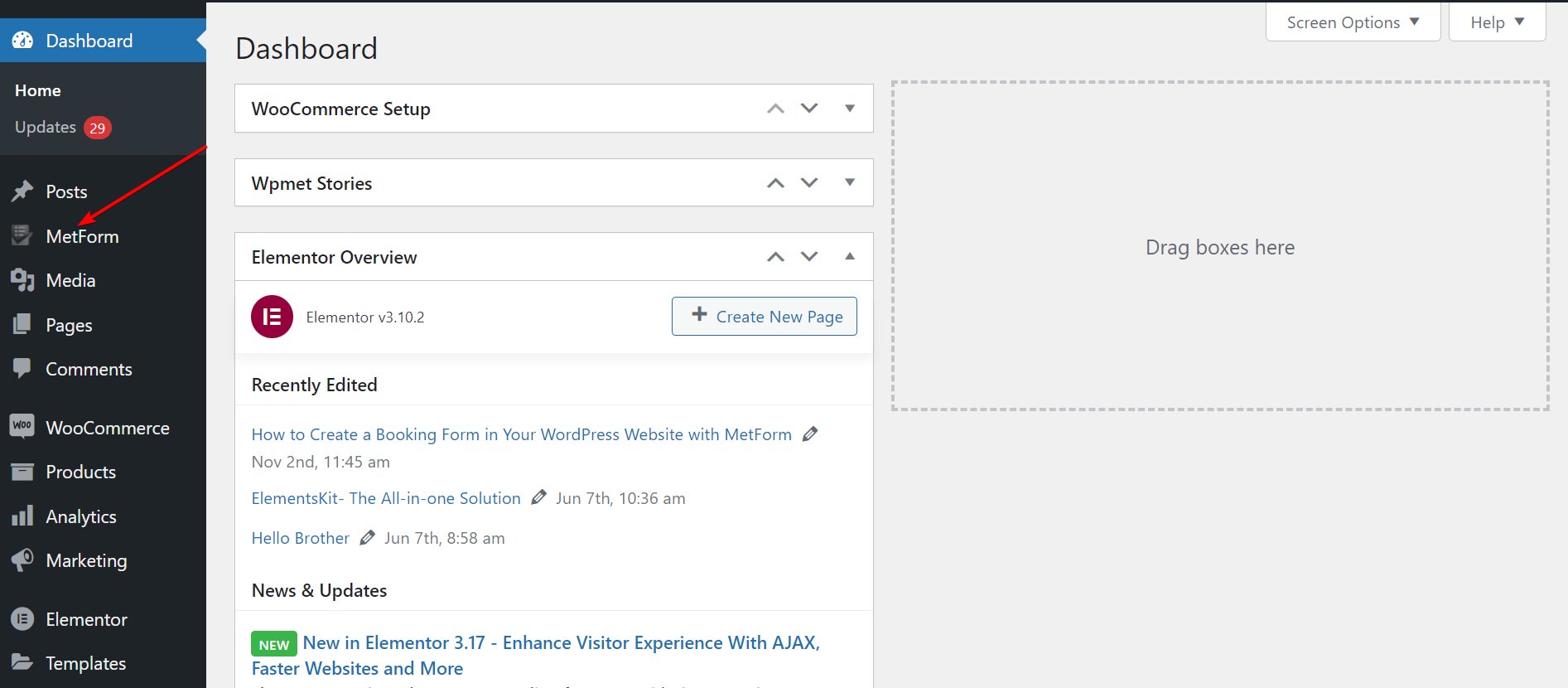
まず最初に、WordPress ダッシュボードにアクセスして、次の手順に進みます。 MetForm と Elementor の両方をインストールしてアクティブ化する。そのためには、サイドバーの「プラグイン」に移動し、「新規追加」をクリックします。その後、 Elementorをインストールする まずダウンロードしたファイルから、または検索バーから直接検索します。
Elementor がインストールされたら、次の手順に進みます。 MetFormをインストールする 同じプロセスで。これらのプラグインが Web サイトにすでにインストールされている場合は、この手順をスキップして次の手順に進みます。

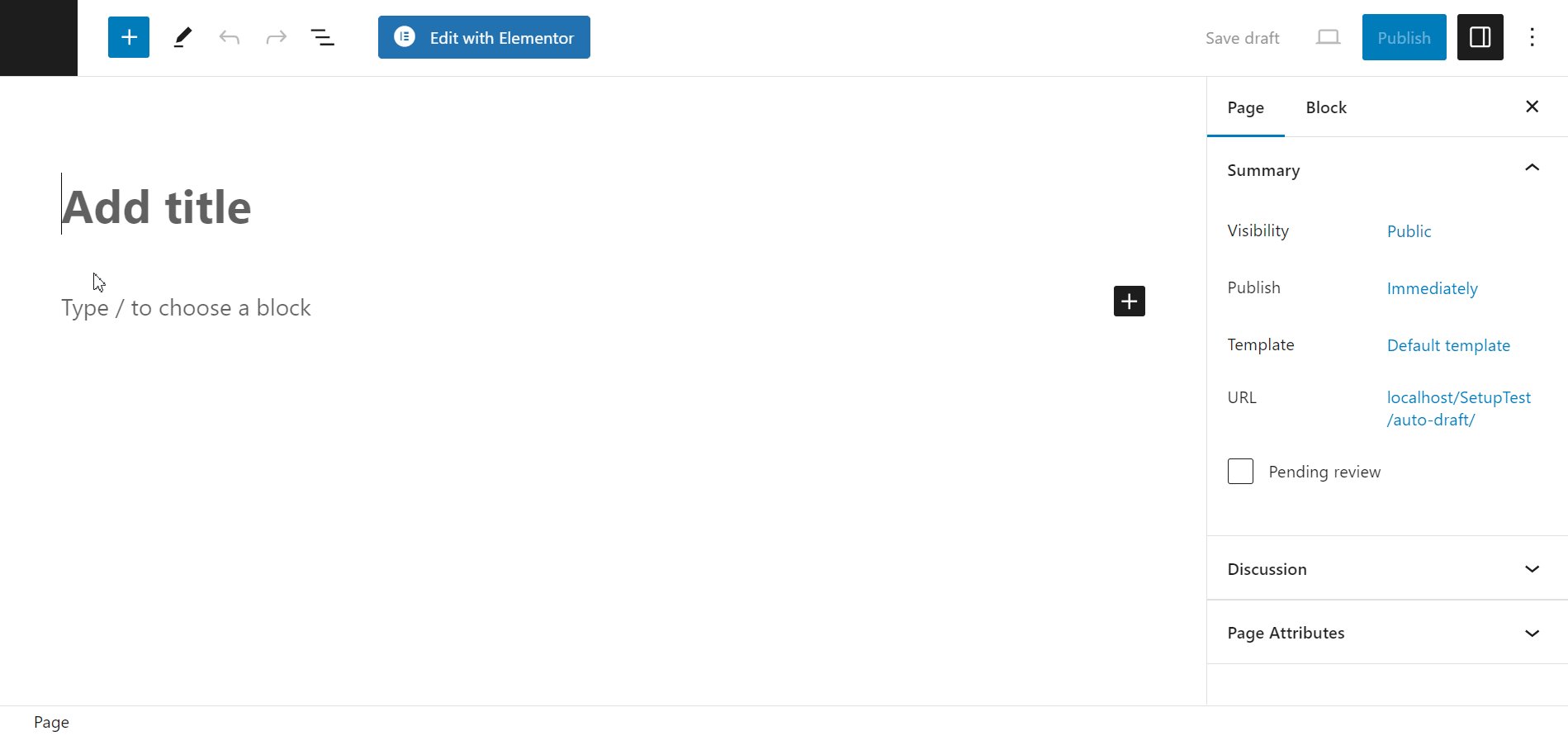
ステップ 2: ページにタイトルを付け、Elementor ウィンドウに切り替える
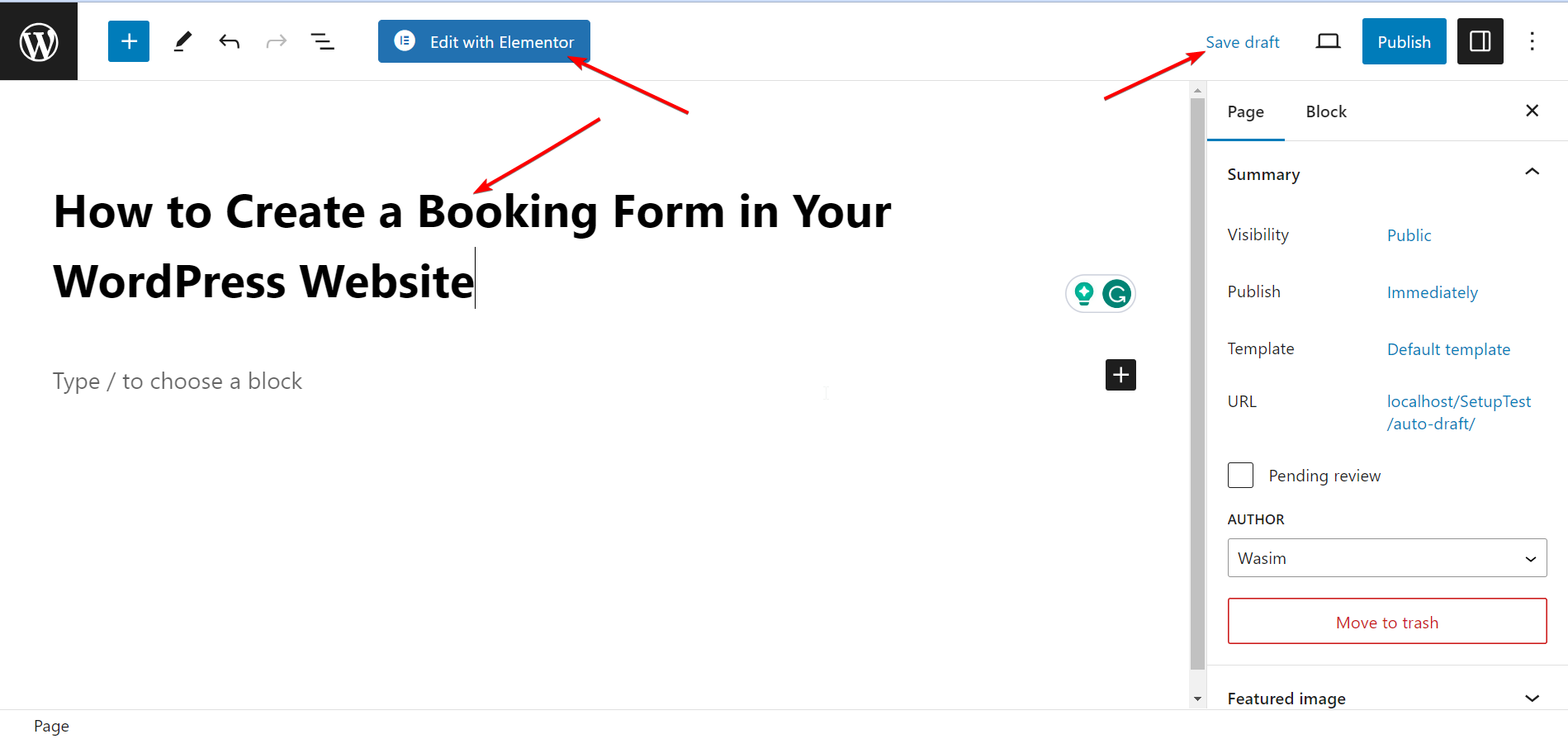
では、「」に移動してください。ページサイドバーの「」をクリックし、「新しく追加する」をクリックして新しいページに進みます。次に、ページに適切なタイトルを追加し、「」をクリックします。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

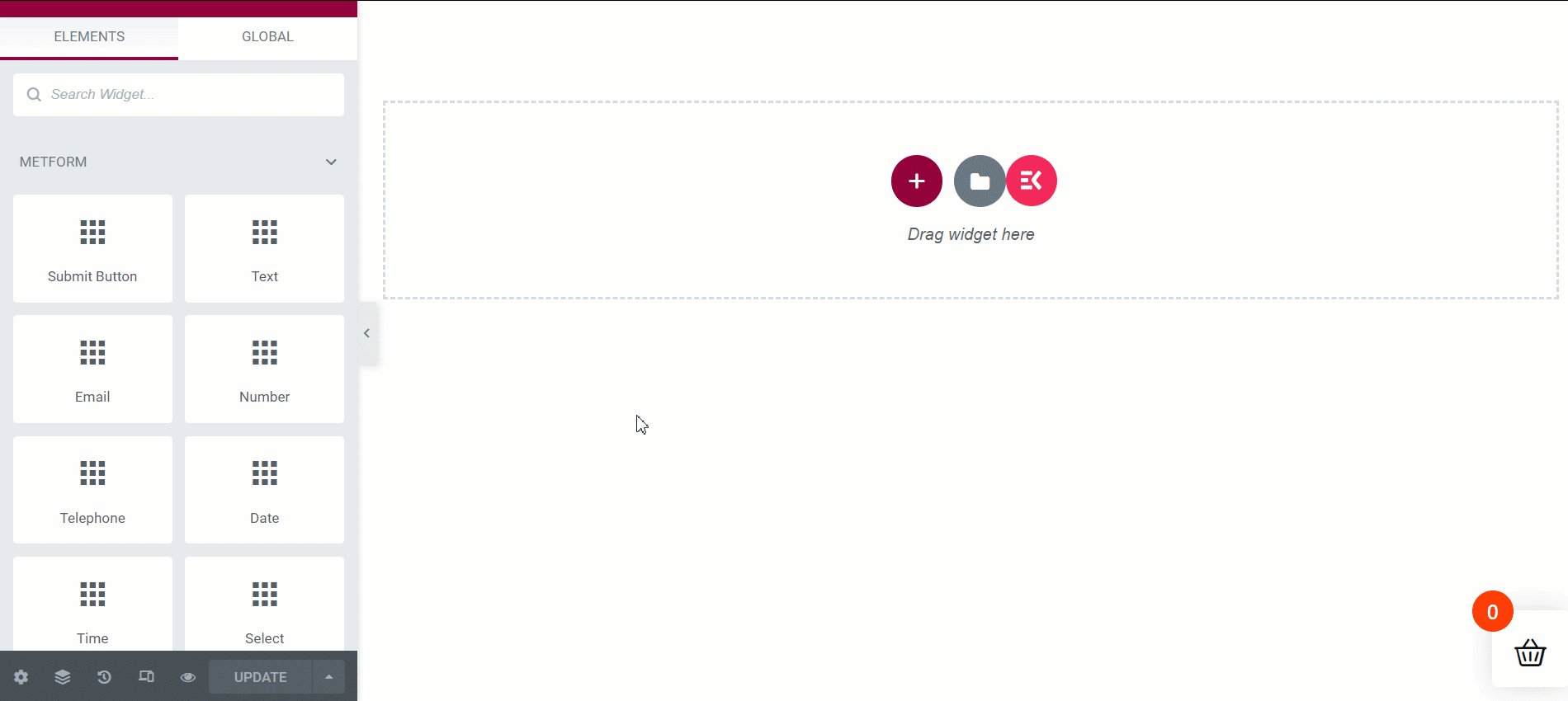
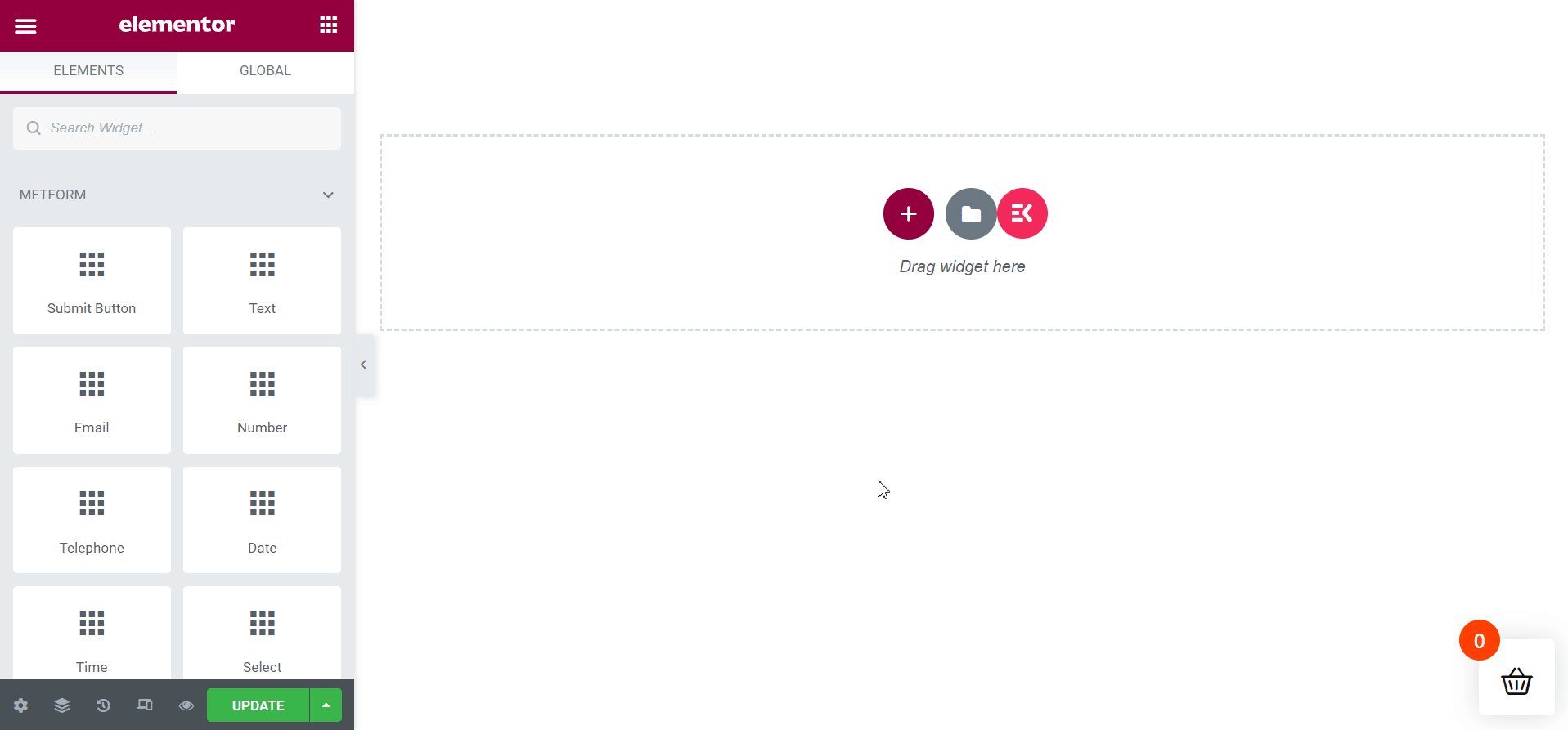
ステップ 3: MetForm ウィジェットをドラッグ アンド ドロップする
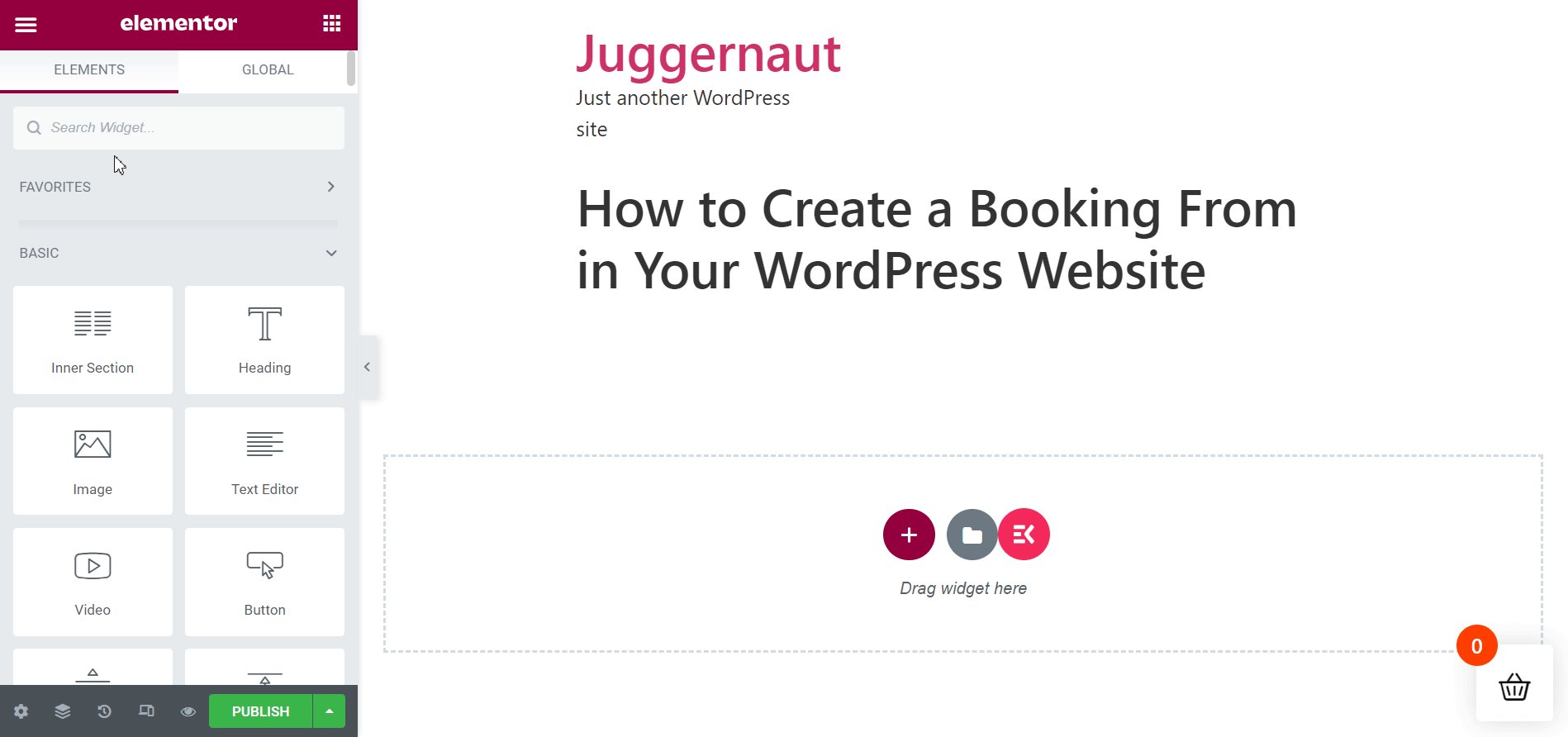
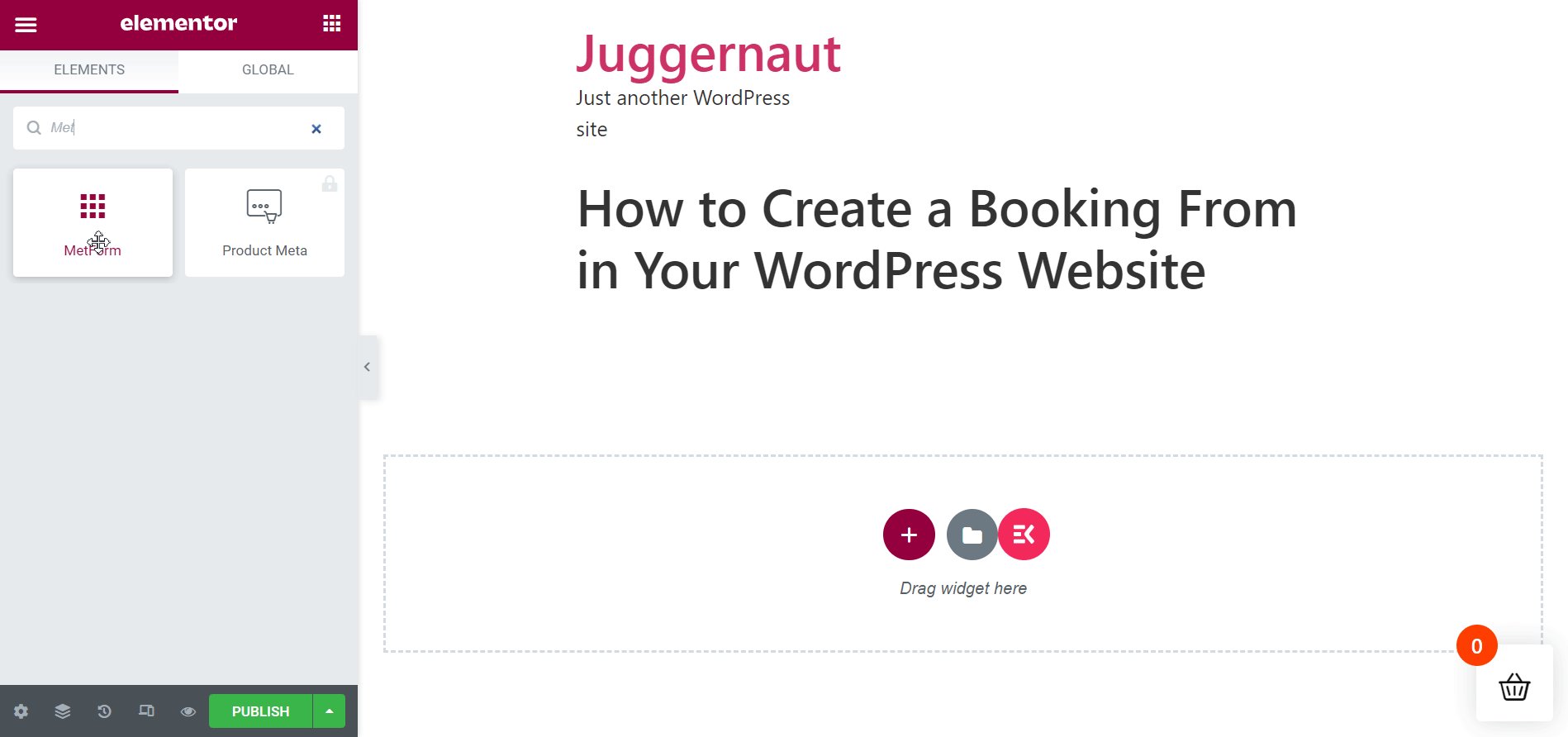
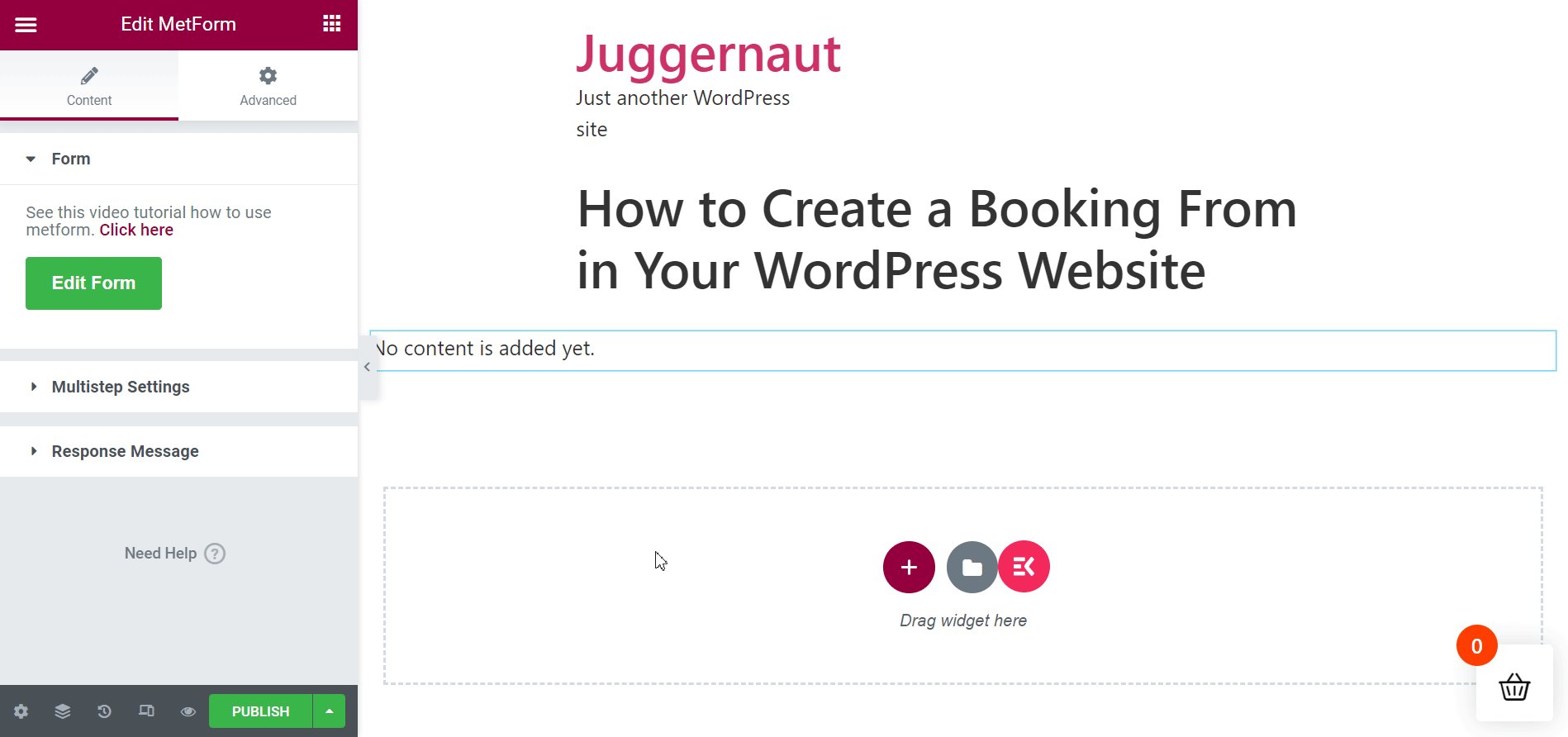
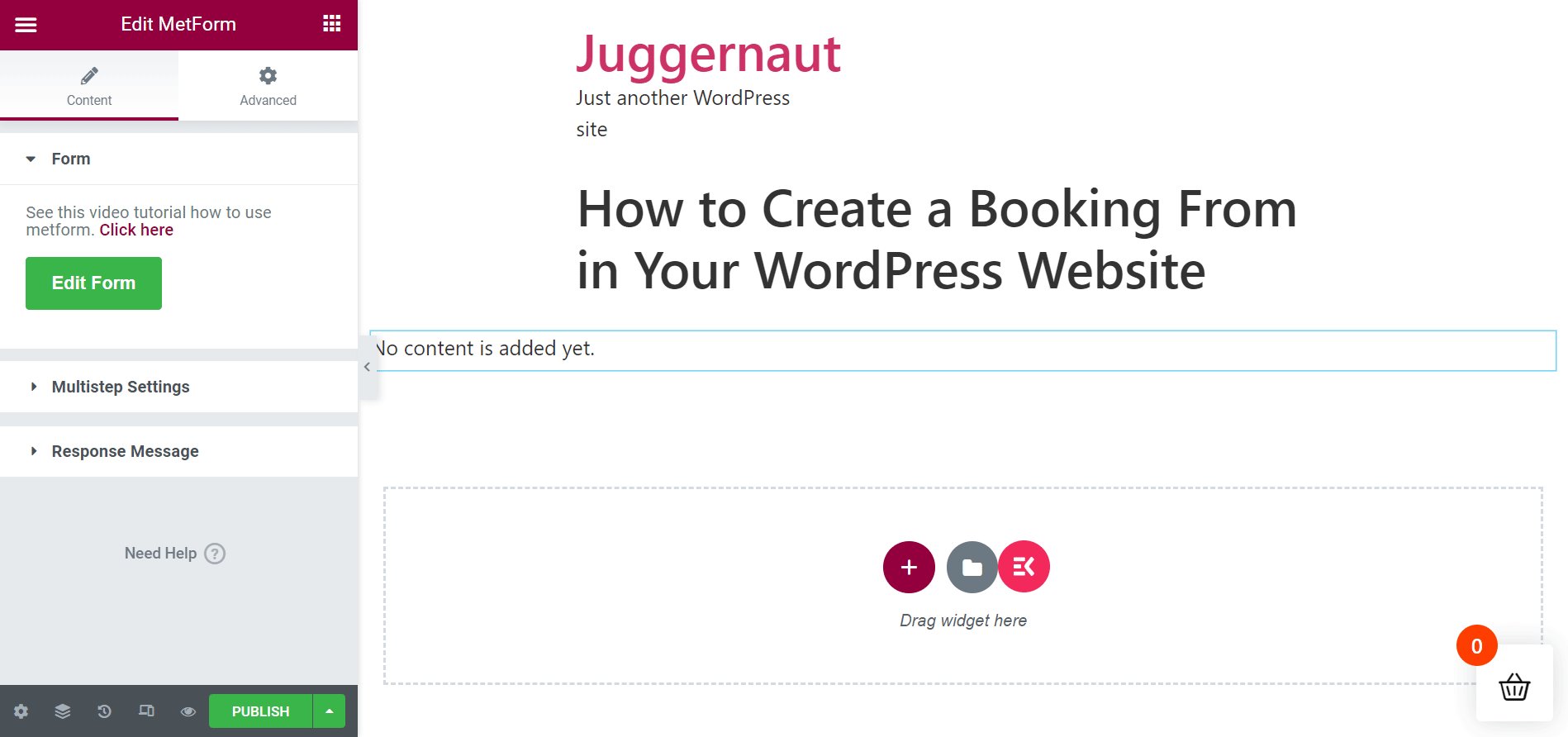
MetForm ウィジェットを使用して予約フォームを作成します。検索ボックスでウィジェットを検索し、指定したフィールドにドラッグ アンド ドロップします。デフォルトでは、アクションとともにコンテンツは表示されません。

ステップ 4: Elementor を使用して新しい予約フォーム テンプレートを選択する
Elemetor を使用して新しい予約フォーム テンプレートを直接選択するのは簡単です。
- クリック "フォームの編集」ボタンをクリックすると、フォーム作成画面が表示されます。
- 打つ "新しい」と入力して予約フォームのテンプレートを検索します。
- フォームテンプレートに名前を付け、「」を押します。フォームの編集”。

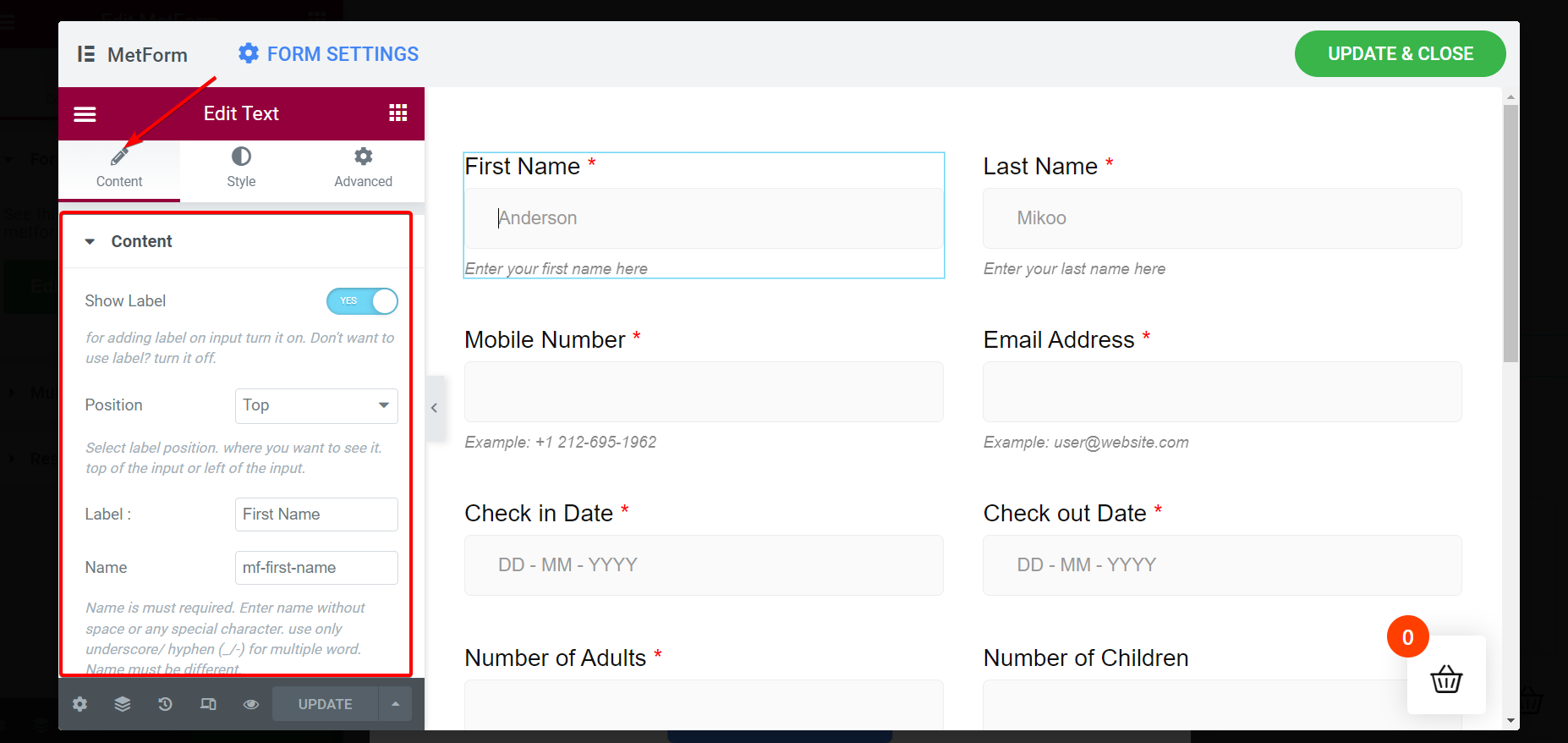
MetForm 予約フォーム テンプレートを編集およびカスタマイズする
MetForm には、すべての種類のフォームの入力フィールド、ボタン、レイアウト全体をカスタマイズするための 3 つのコントロールが用意されています。コンテンツ、スタイル、詳細タブを使用すると、予約フォームを無制限にカスタマイズできます。
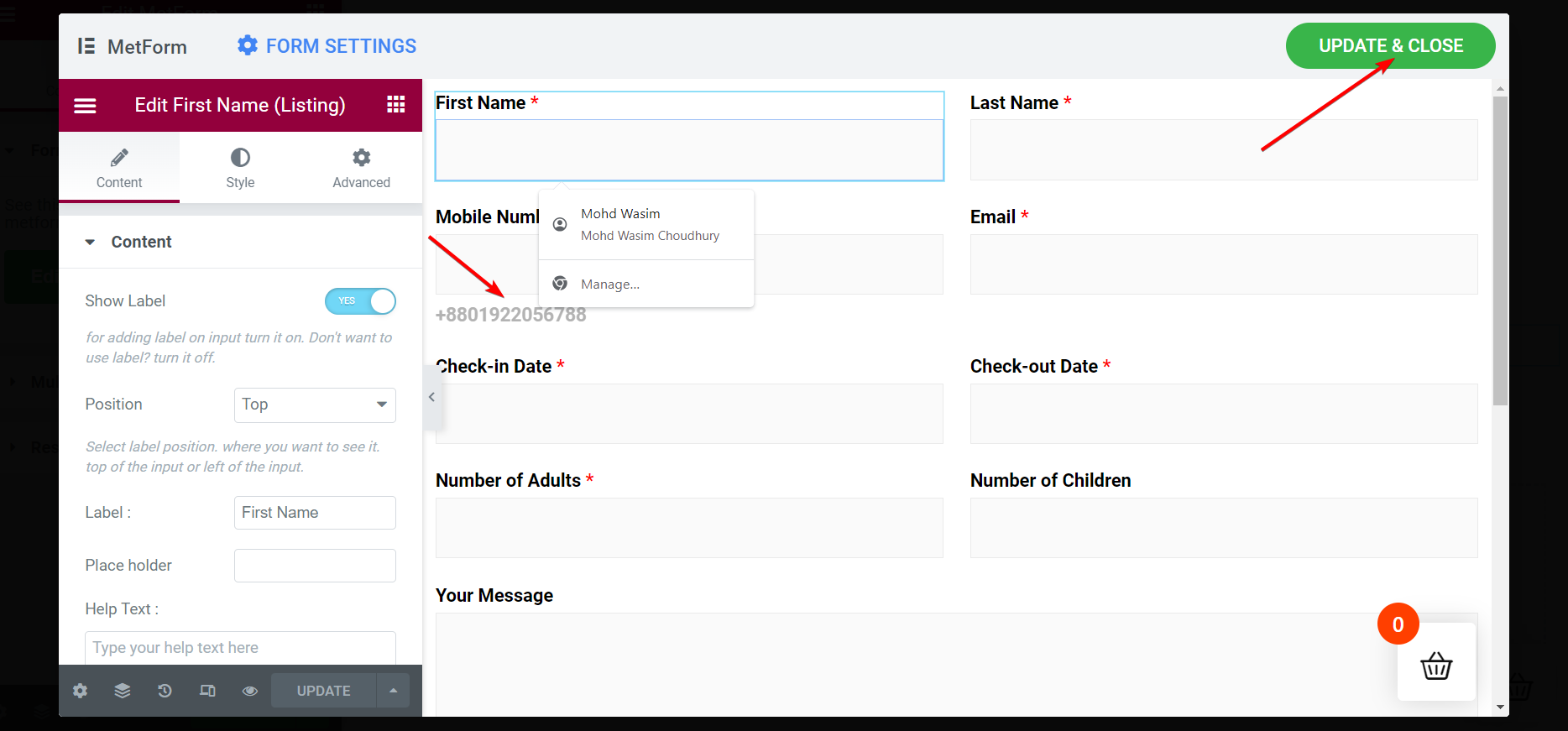
コンテンツのカスタマイズ
- フィールドラベルの表示/非表示を切り替える
- 好みに応じてラベルの位置を設定します
- プレースホルダーテキストを変更する
- フィールドはオプションまたは必須のままにしておきます
- 警告メッセージを挿入する
- ヘルプテキストを入力してください
- 単語長、文字長、または式ベースで検証タイプを設定します

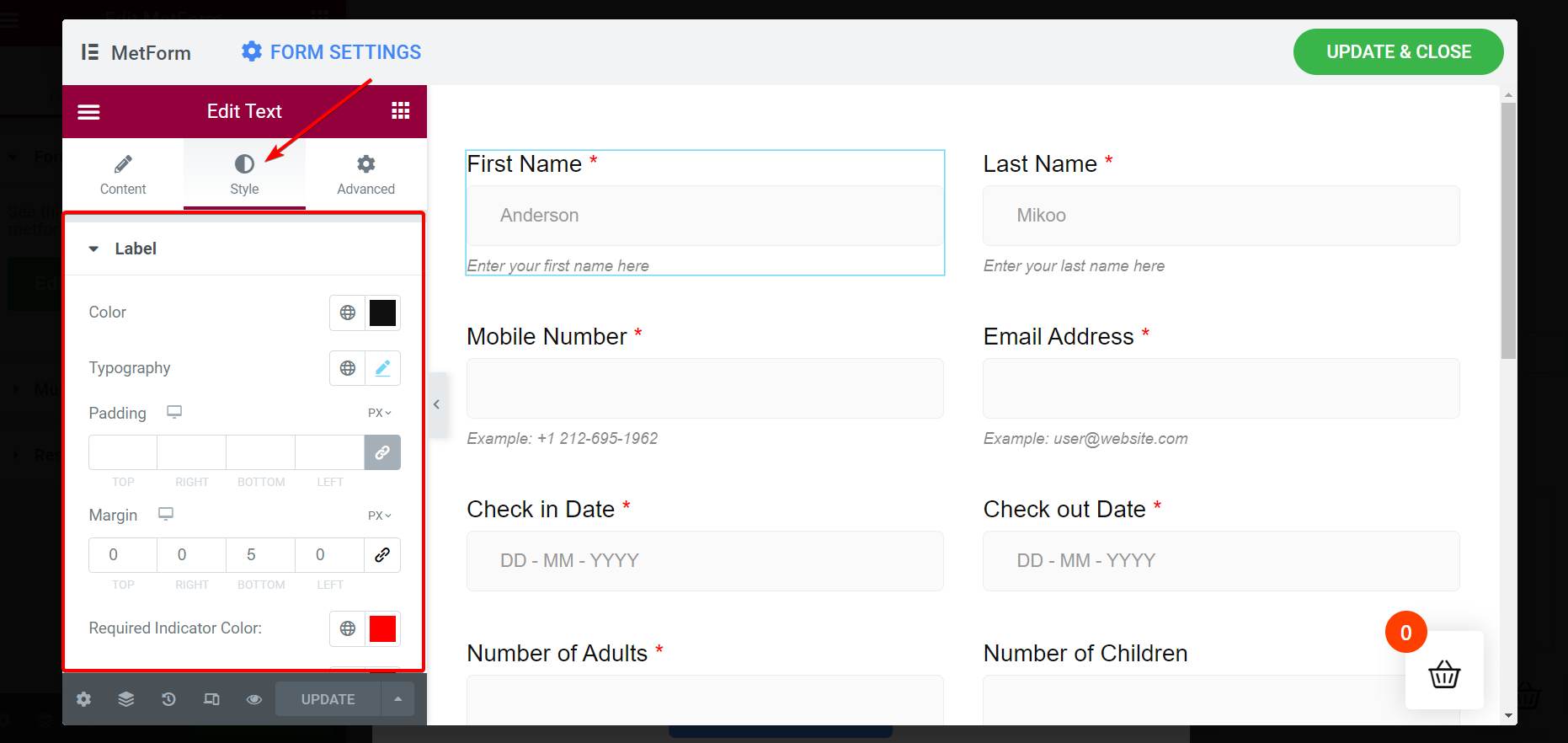
スタイルのカスタマイズ
- ラベルの色、パディング、タイポグラフィなどを変更します。
- 入力色、境界線、幅、背景の種類などを変更します。
- プレースホルダー テキストの色とタイポグラフィを微調整します。
- ヘルプ テキストの色、タイポグラフィ、およびパディングを定型化します。

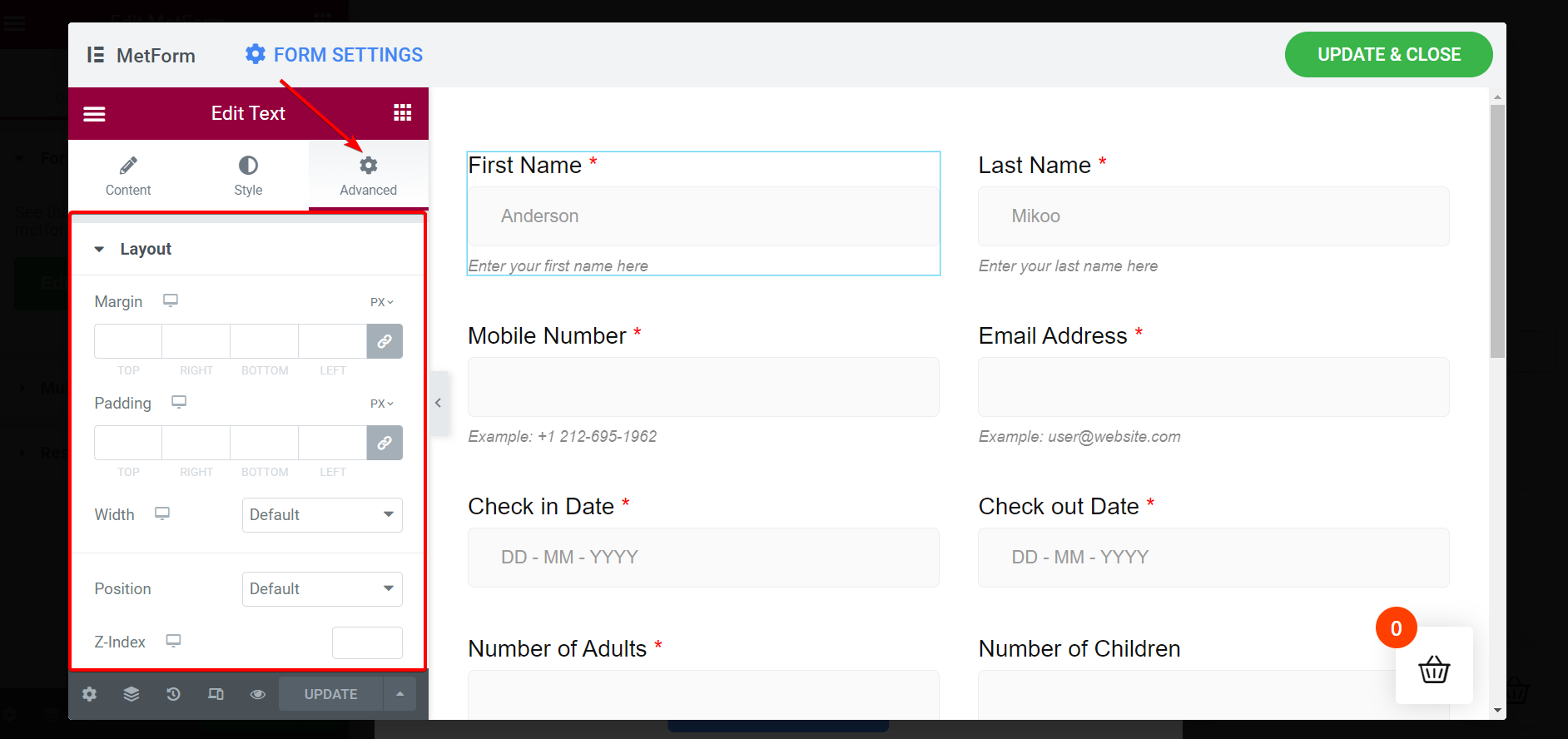
高度なカスタマイズ
- レイアウトのマージン、幅、パディング、および位置を設定します
- 入力フィールドに複数のモーション効果を追加する
- フォームの背景をカスタマイズする
- プレビューとライブページでデバイスの応答性を設定する
- 回転、傾斜、スケール、オフセット、反転などのアクションを通じて入力フィールドを変換します
- 追加の CSS などを含める

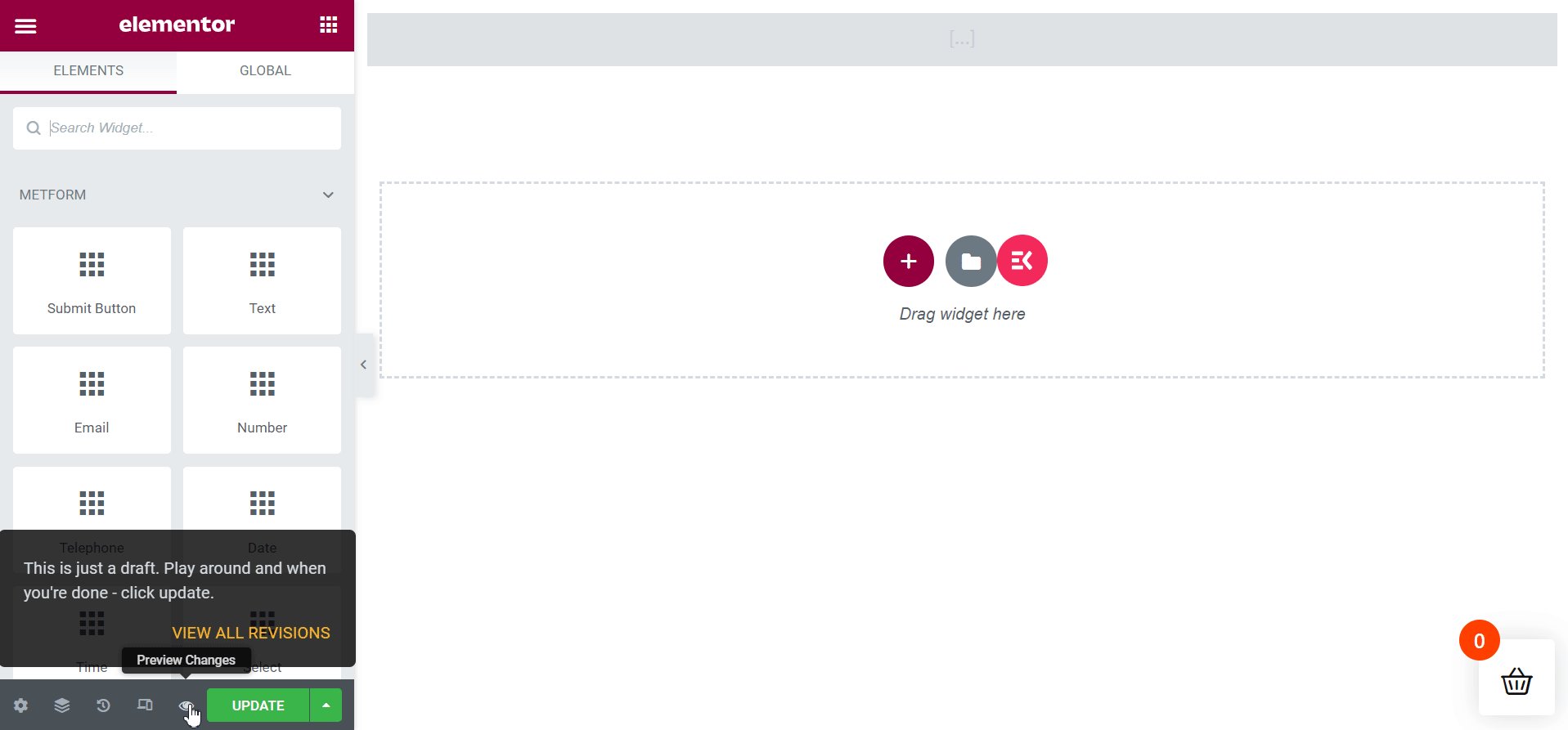
更新してウィンドウを閉じ、ページを公開する
ページを公開する時が来ました。そのためには、変更を更新してサブウィンドウを閉じる必要があります。 「」ボタンをクリックします。更新して閉じる右上隅の「」をクリックすると、メインウィンドウがすぐに表示され、作成された予約フォームが表示されます。

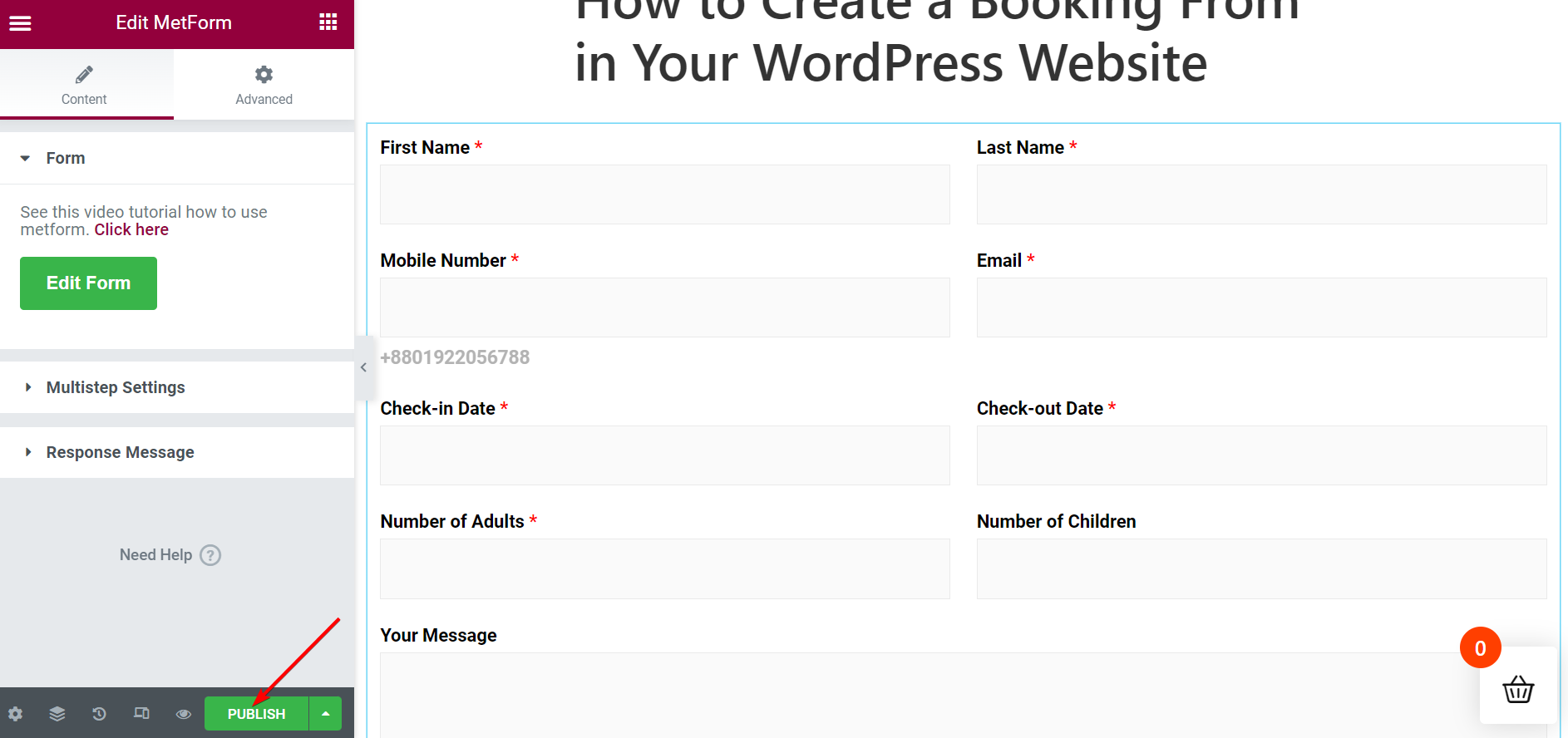
「」を押すと、更新して閉じる」ボタンを押すと、サブウィンドウが閉じてメインウィンドウが表示されます。ヒット "公開サイドバーの下部にある「」ボタンをクリックします。

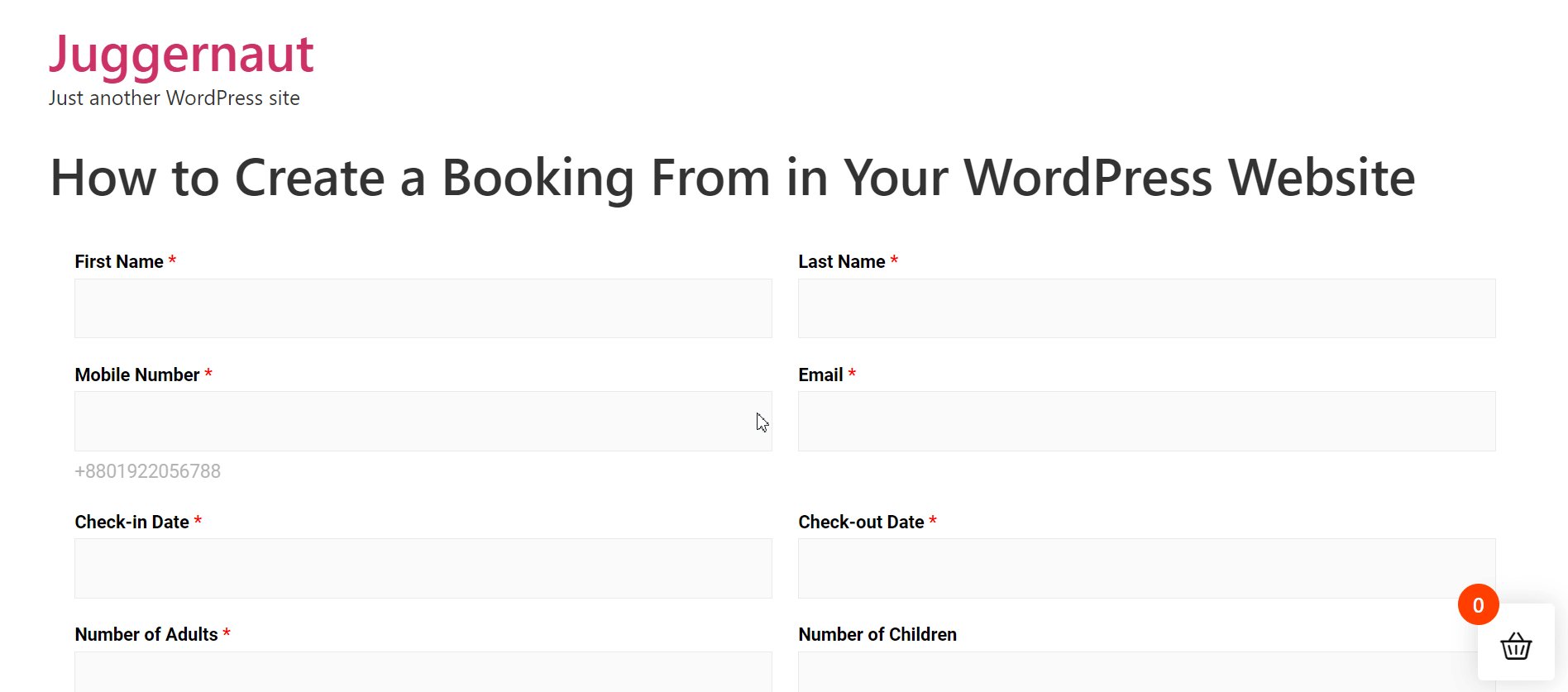
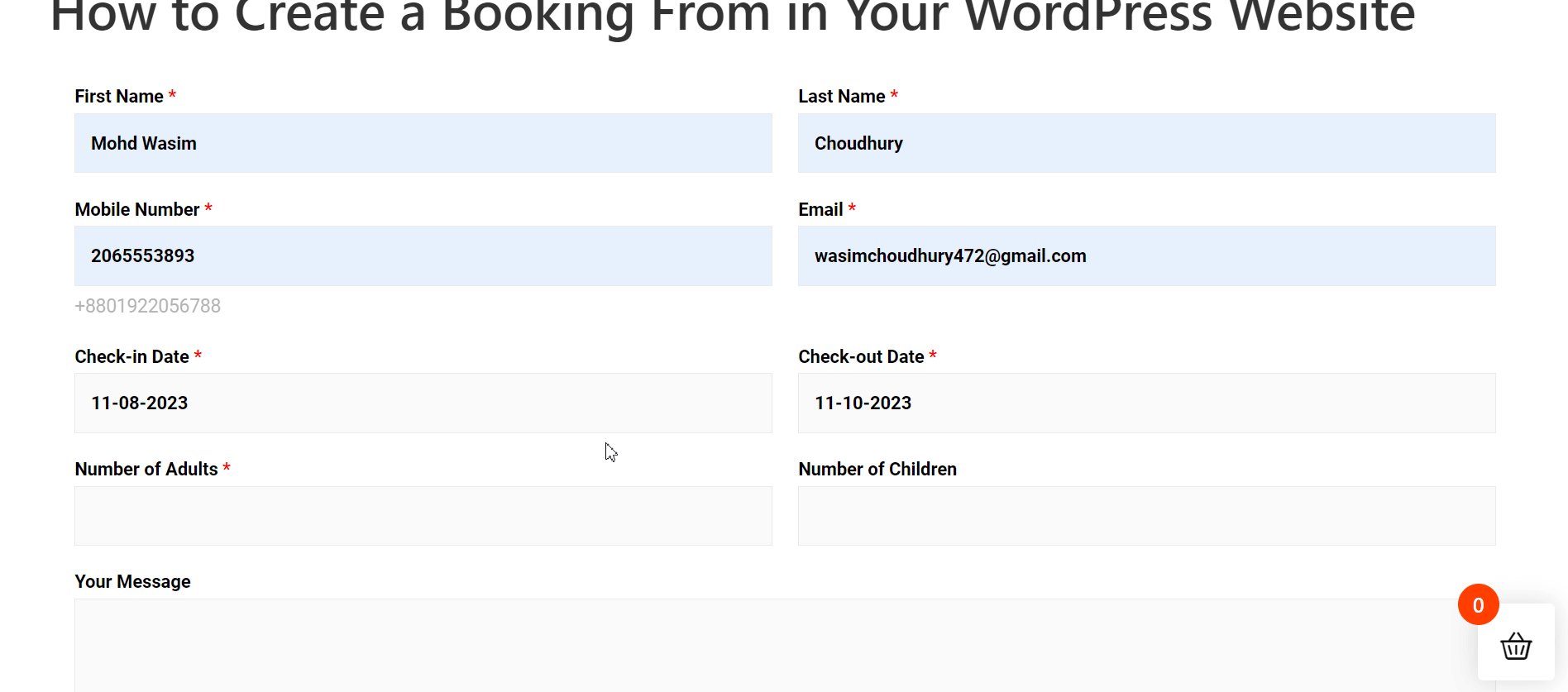
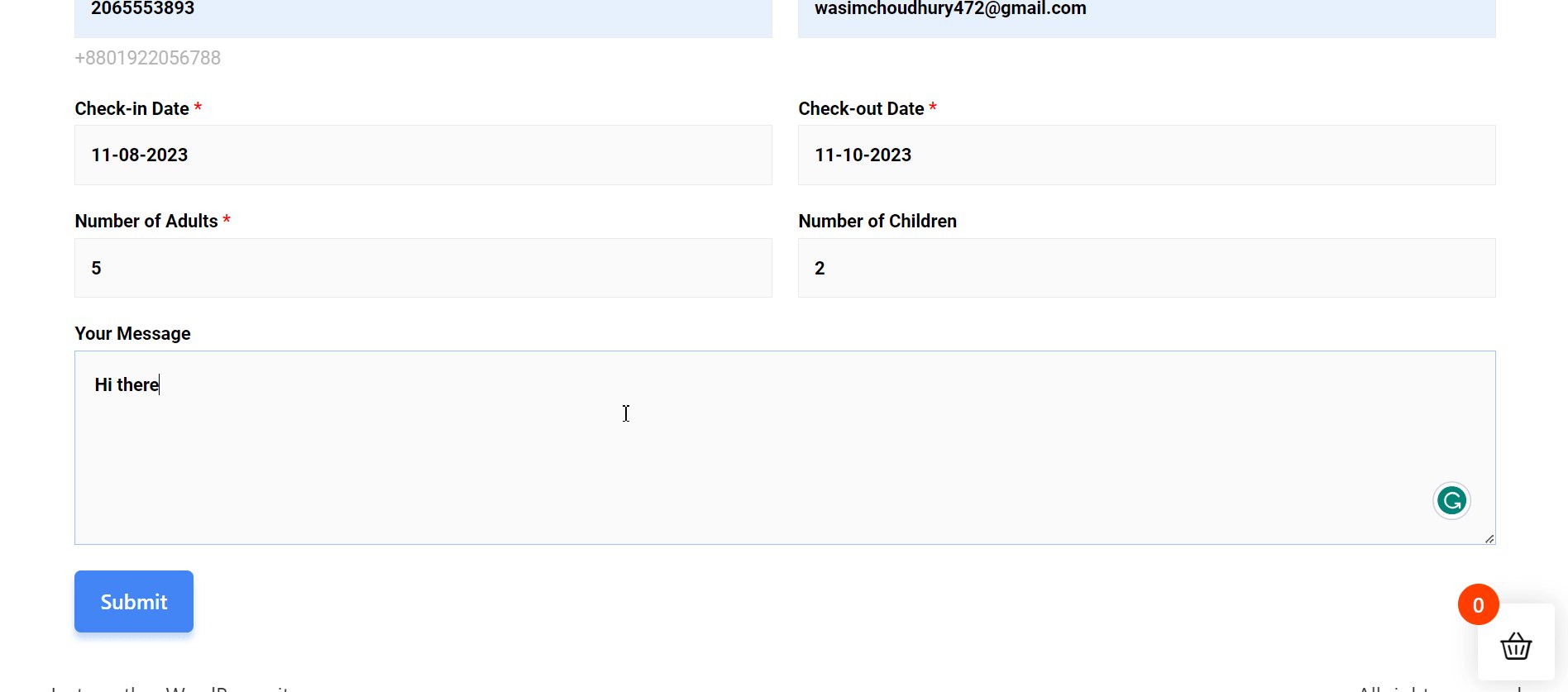
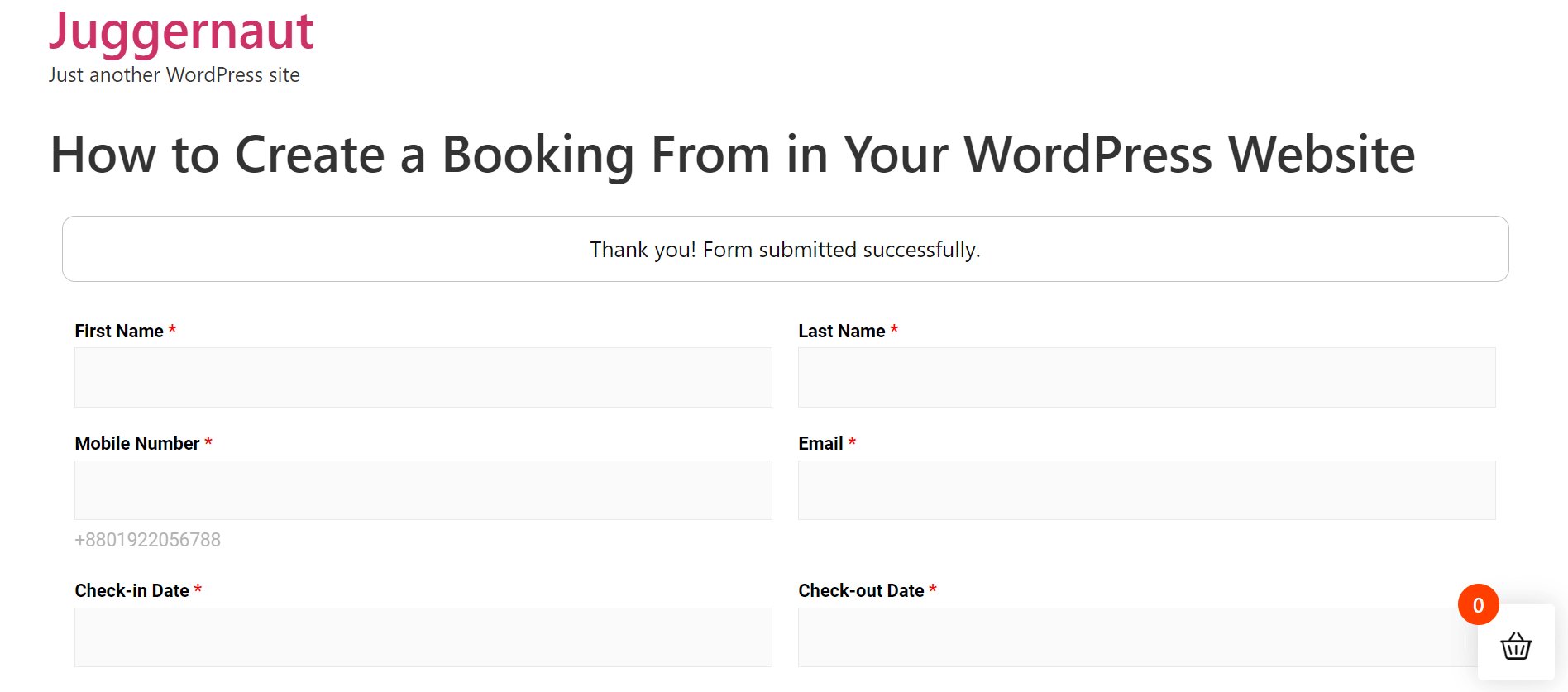
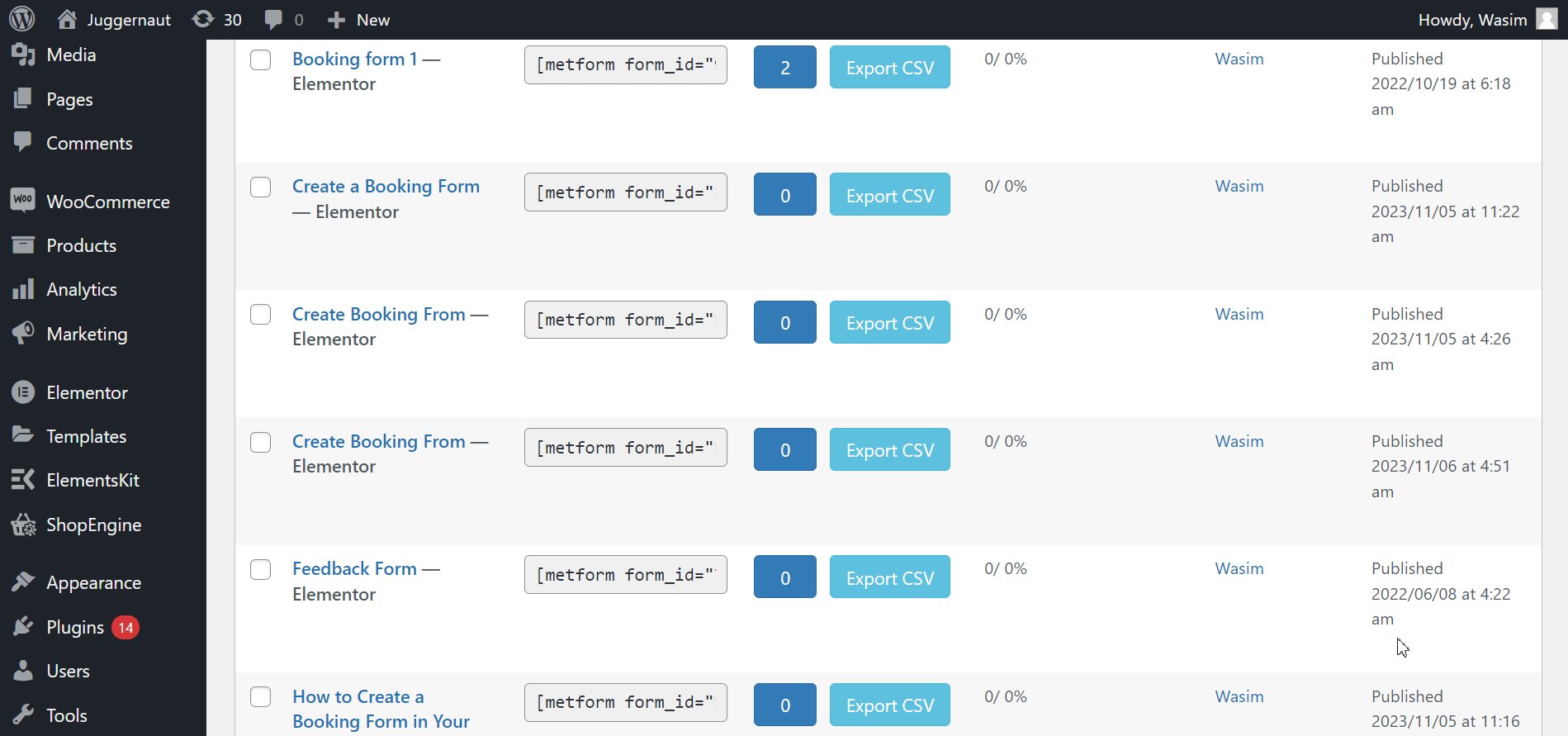
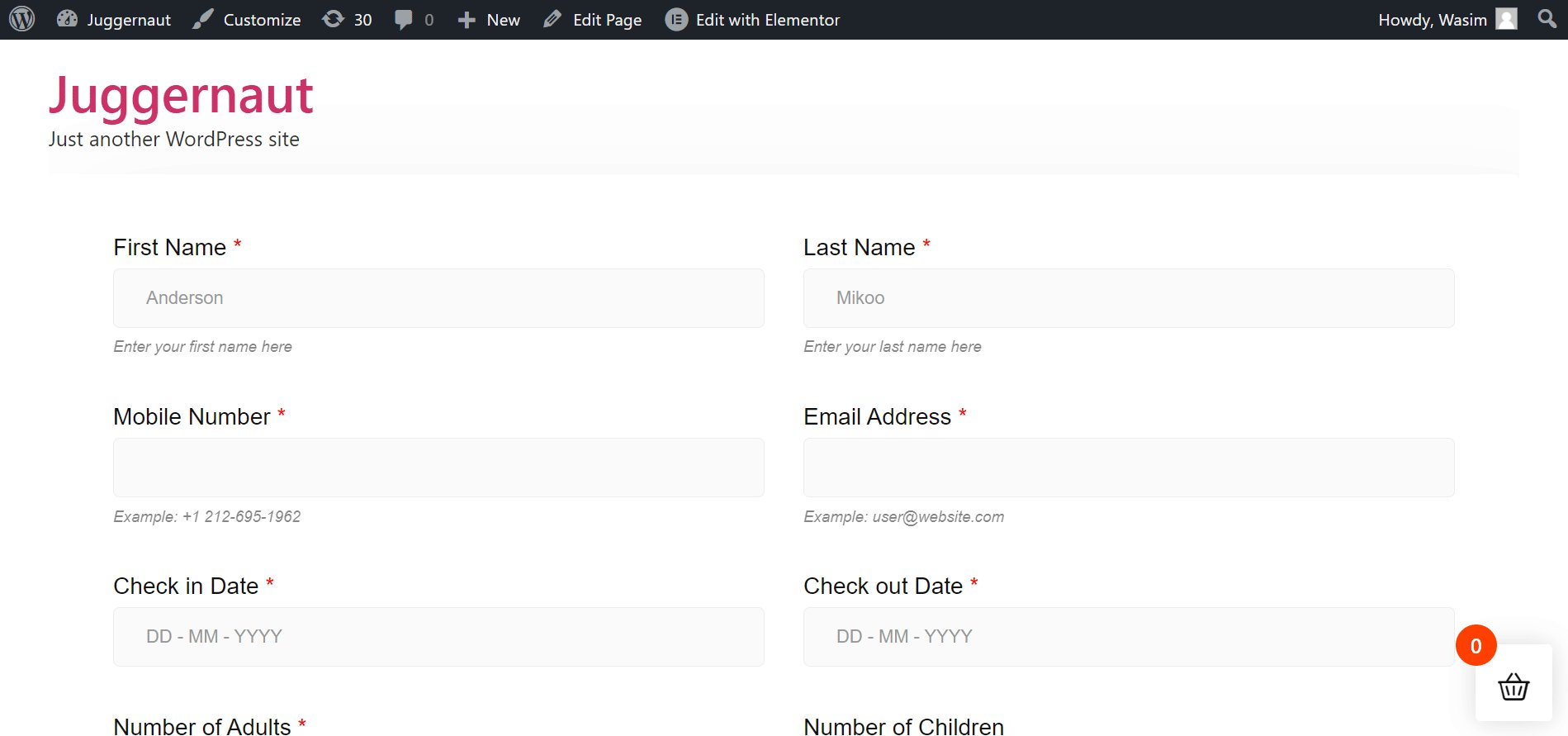
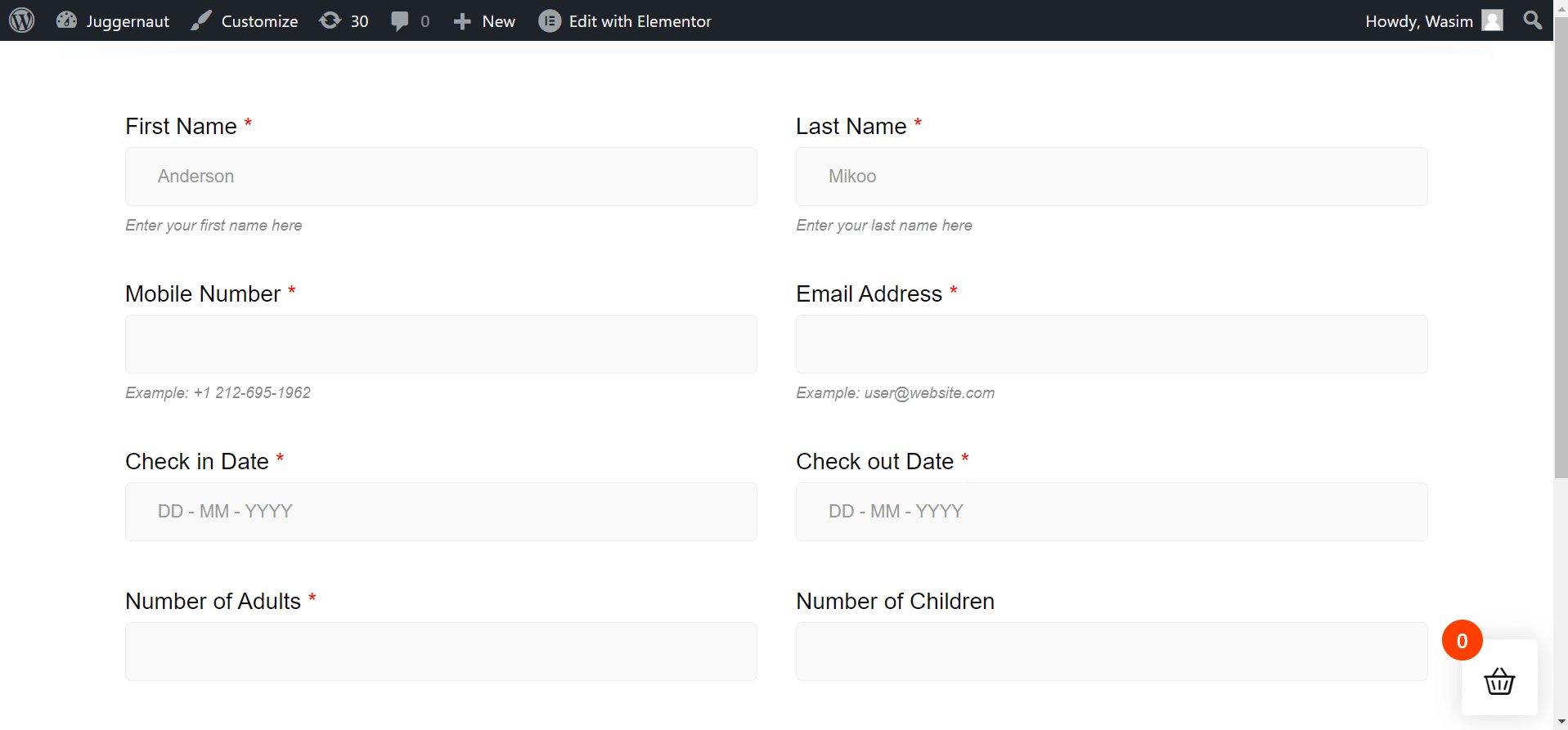
ページ上で予約フォームをライブで表示する
ページを公開するとすぐに、「ビュー」というメッセージが表示され、ページの閲覧を求められます。ただし、「ページ」リストからページを開くこともできます。リスト内で公開済みのページを見つけて、ページ上の予約フォームをすぐに表示します。

予約フォームのテンプレートを選択し、ページ/投稿に挿入します (代替)
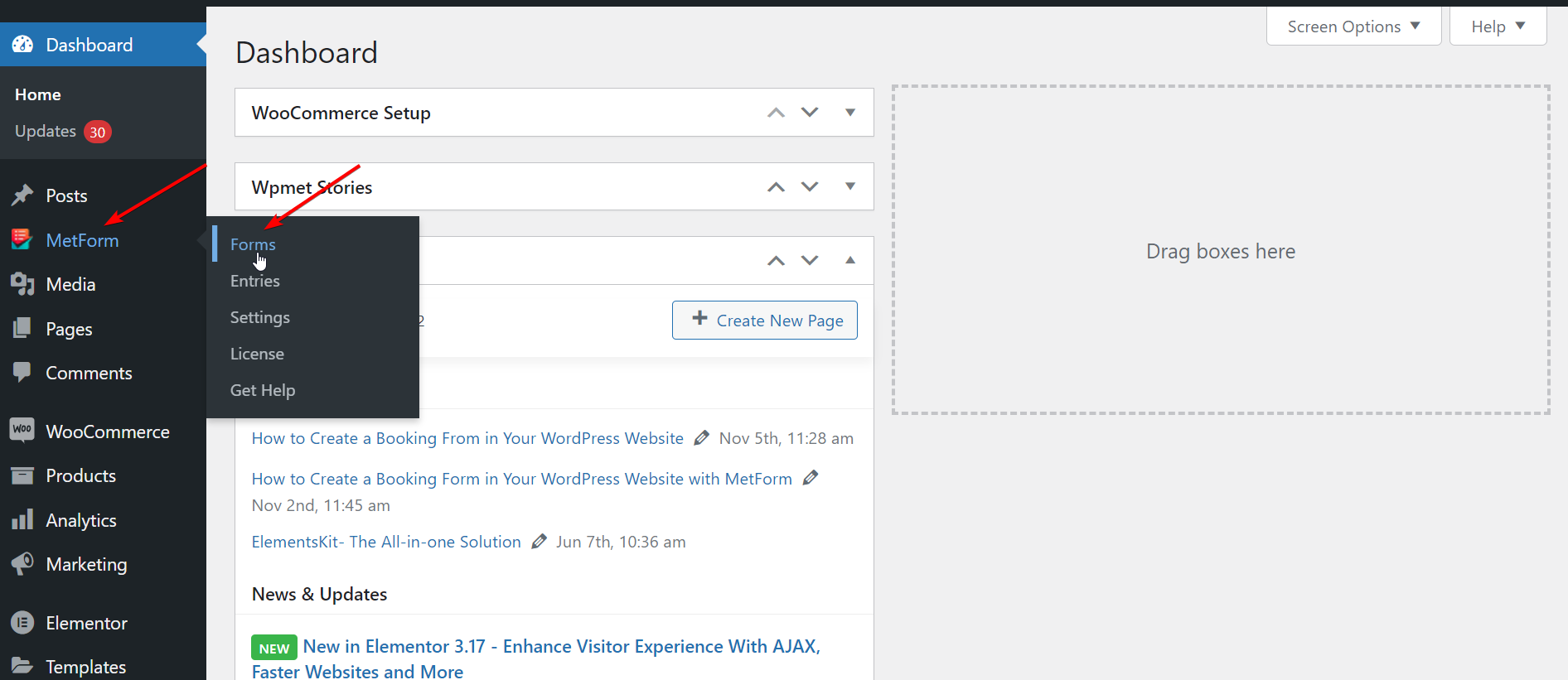
簡単な方法で予約フォームを作成して挿入できます。まずサイドバーから MetForm に移動し、「」を選択します。フォーム”。

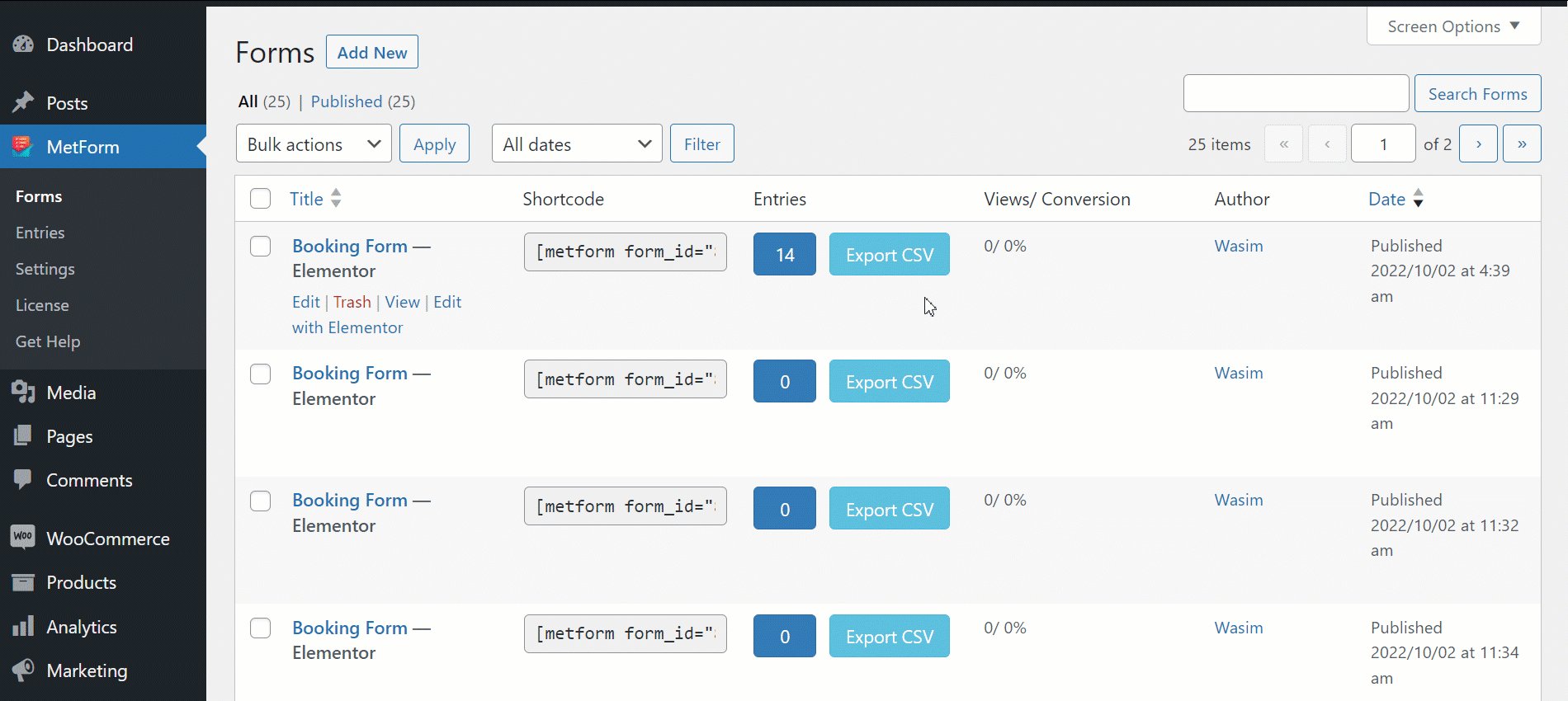
ステップ 1: 新しい予約フォームを作成する
- クリック "新しく追加する"
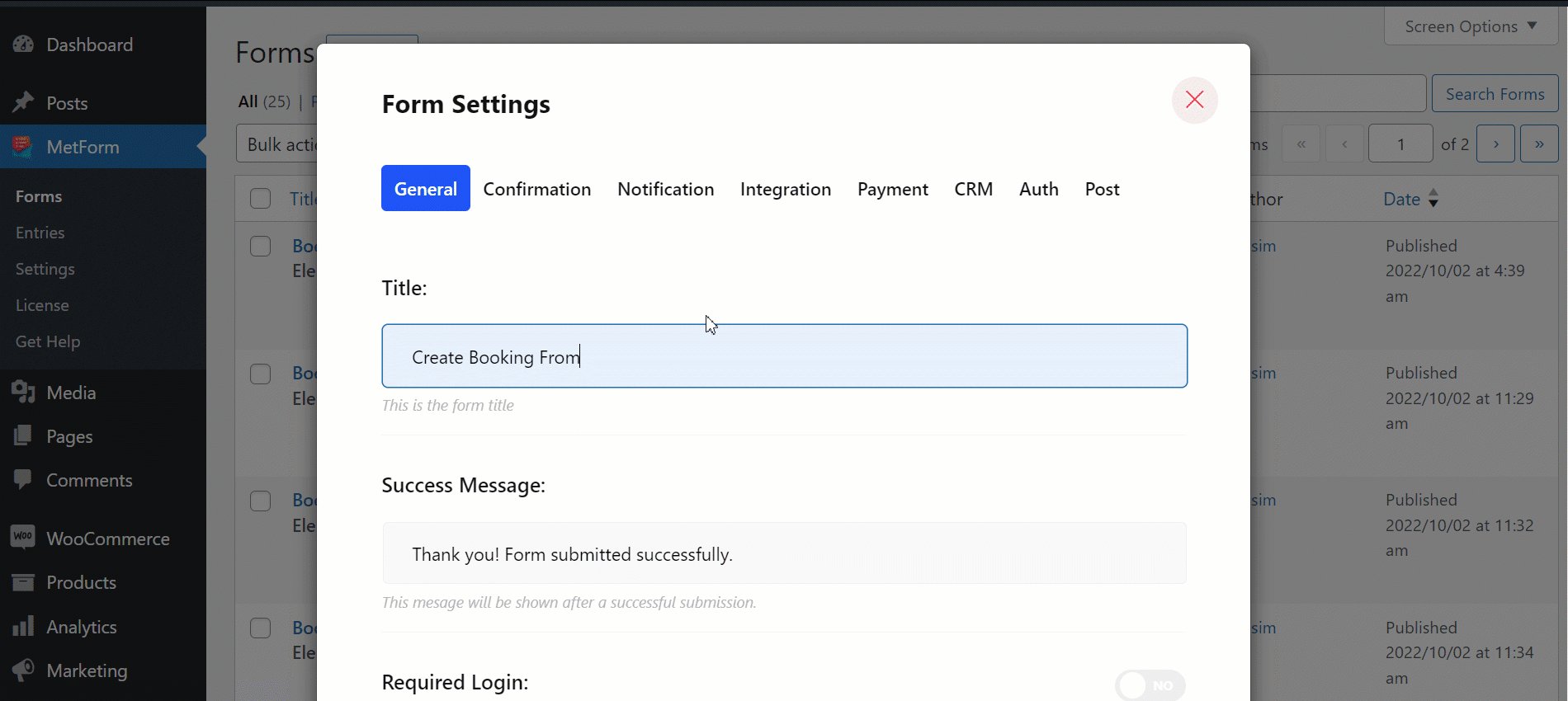
- 適切なフォームを入力してください 名前
- 必要に応じてタブから設定を調整します
- クリック 「コンテンツの編集」

これで、すぐに Elementor ウィンドウに移動します。次に、フォーム テンプレートの挿入に進む必要があります。
Step 2: Insert the WordPress Booking Form Template
新しいフォームを作成したら、Elementor またはショートコードを使用して予約フォーム テンプレートを挿入できます。 Elementor では、上記のプロセスをすでに示しました。理解を深めるために、手順を以下にまとめます。
Insert the Booking Form with Elementor:
- を検索してください MetForm ウィジェット 検索バーで
- ウィジェットをブロックにドラッグ アンド ドロップします。
- クリック 「フォーム編集」
- 予約フォームを選択してください テンプレート
- クリックしてください 更新して閉じる ボタン
- ヒット "公開" ボタン
Insert the Booking Form with a Shortcode
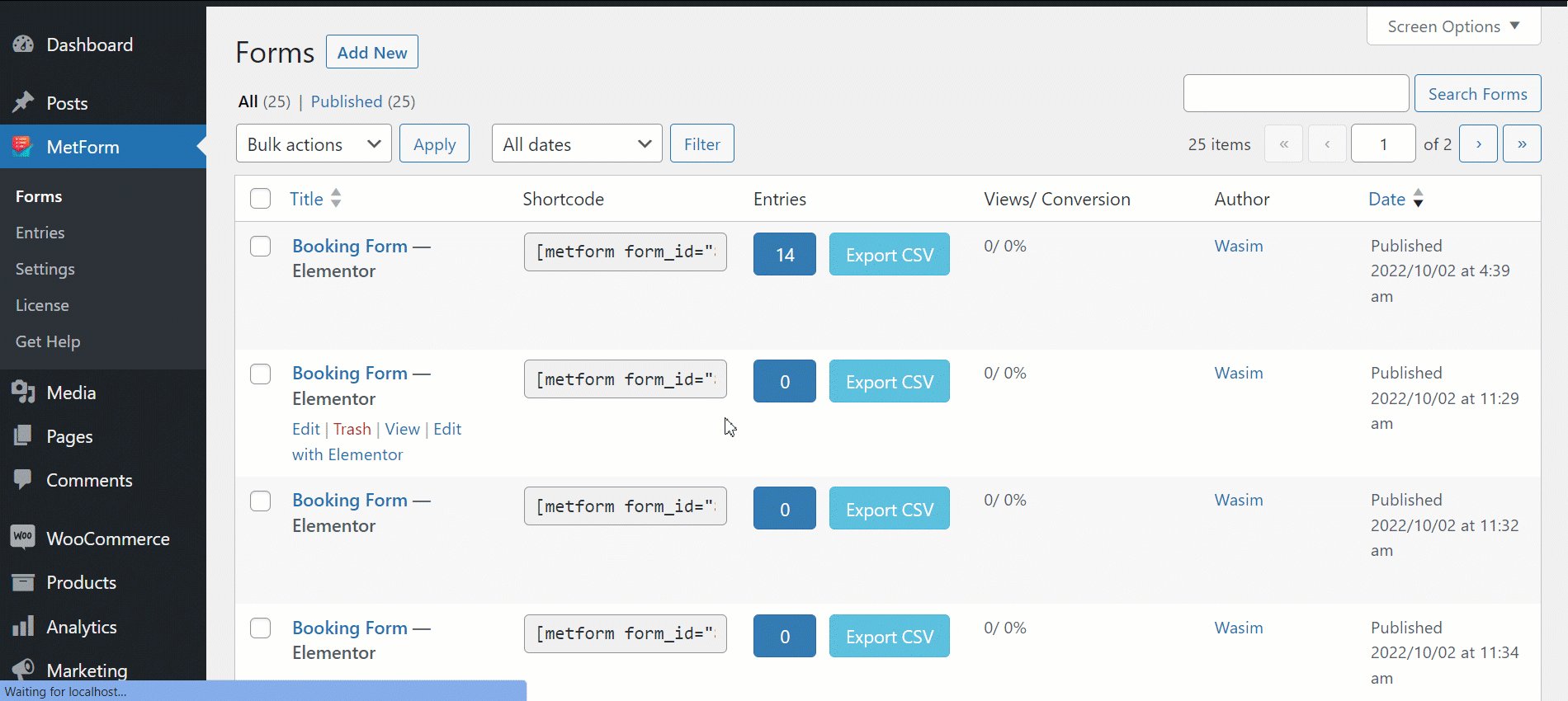
さあ、ナビゲートしてください MetForm > フォーム。フォーム名の横にショートコードがあることがわかります。ショートコードをコピーしてブロックに貼り付けるか、elemotor のショートコード ウィジェットを使用して行うことができます。
ショートコードをコピーして貼り付けます:
- コピー 予約フォームのショートコード
- ペースト フォームを挿入したいブロック内のショートコード
- クリック "公開" フォームを表示するには

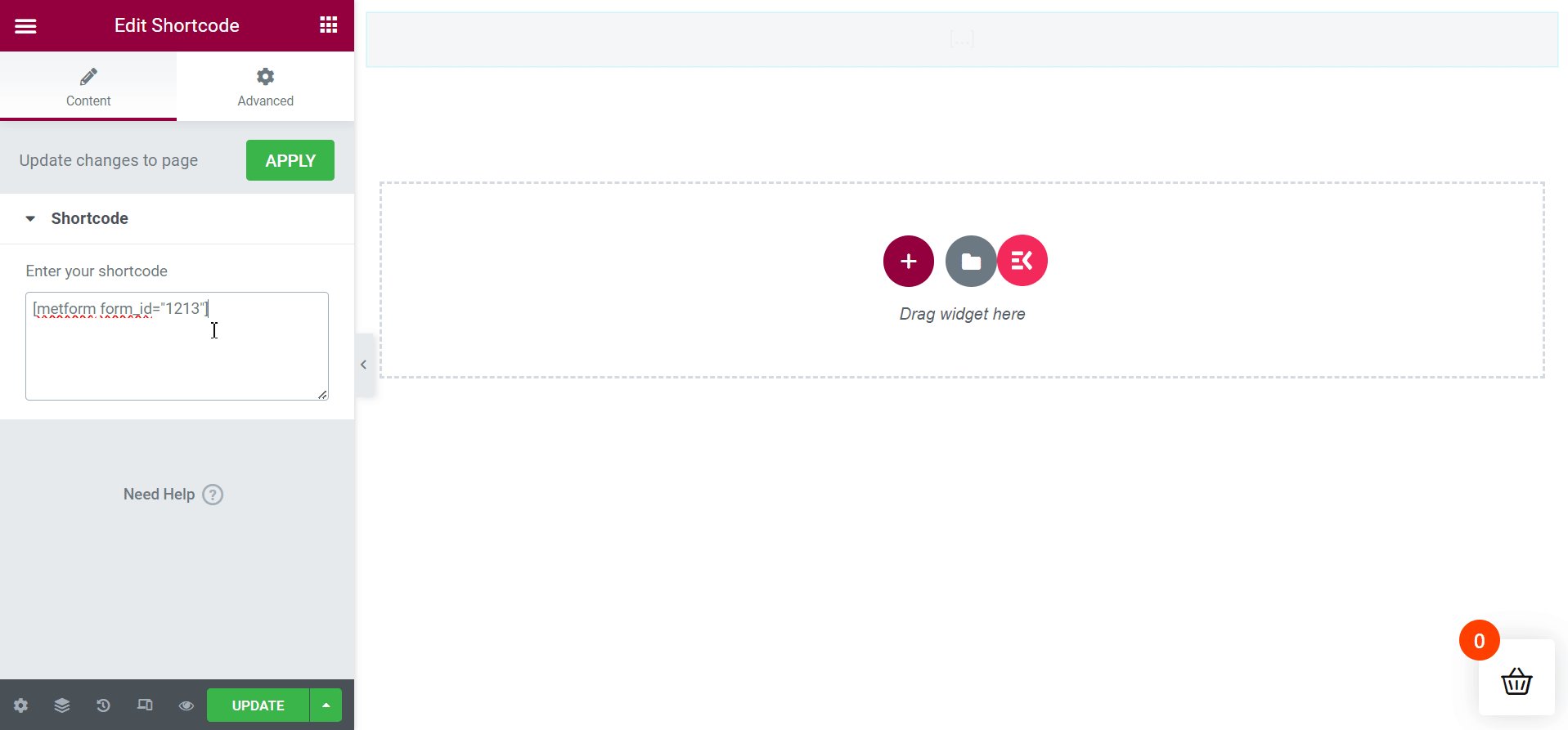
ショートコード ウィジェットを使用します。 To create online booking forms, use this wonderful widget by MetForm 👇
- コピー 上記の予約フォームのショートコード
- Elementor でページを開くか投稿します
- を検索してください ショートコードウィジェット
- ページ上にドラッグ アンド ドロップします
- ペースト ショートコードフィールドのショートコード
- クリック "公開"

あなたの番です
ここまで説明してきました 2つの異なる方法でMetformを使用してWordPressで予約フォームを作成する方法。どちらの方法も、簡単な手順に従って簡単に実行できます。
それで、 WordPress ウェブサイトで MetForm を使用して予約フォームを作成する準備を整えます。 顧客が予定を立てたり、参加者がイベントをスムーズに予約できるようにします。




コメントを残す