WooCommerceストアを運営している場合は、 さまざまな支払いオプションを統合する これにより、顧客はさまざまな支払いゲートウェイで支払いを行うことができます。
さまざまな支払いゲートウェイのオプションの中から、 ストライプは大人気ですね。したがって、Stripe を WordPress に統合する方法を知りたいかもしれません。
このブログ投稿では、いくつかの手順で詳細を共有します。そのまま手順に従ってください。
Stripe を WordPress に統合する方法 — ステップバイステップガイド
Stripe 決済の統合を開始する前に、 WooCommerce が正常にインストールされていることを確認してください WooCommerce 支払いのすべての設定を完了しました。
ステップ 1: 必要なプラグインをインストールする
最初のステップは、必須のプラグインのインストールから始まります。ここでは、Elementor アドオンである MetForm を使用したプロセスを共有します。したがって、基本的には 2 つの異なるプラグインが必要になります。
両方のプラグインをインストールし、WordPress ダッシュボード内で有効化します。アクティベーションが完了すると、Stripe 支払いのすべての機能を利用できるようになります。
ステップ 2: 支払いを設定する
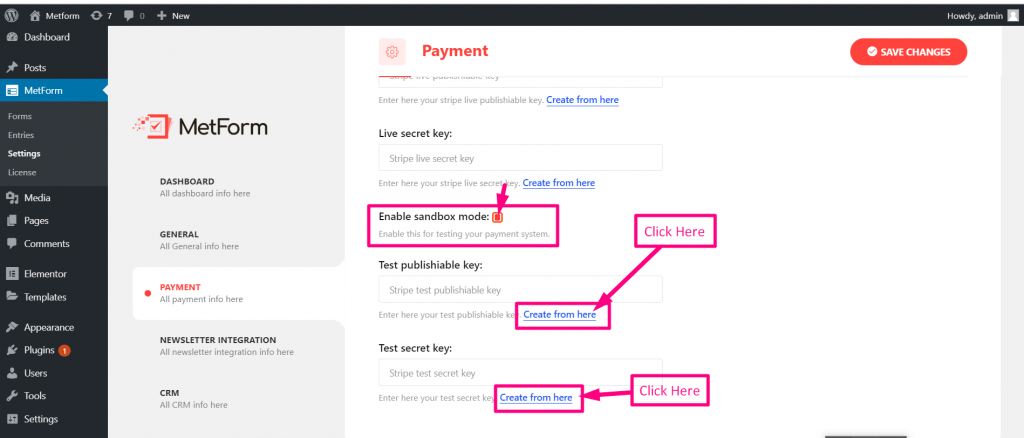
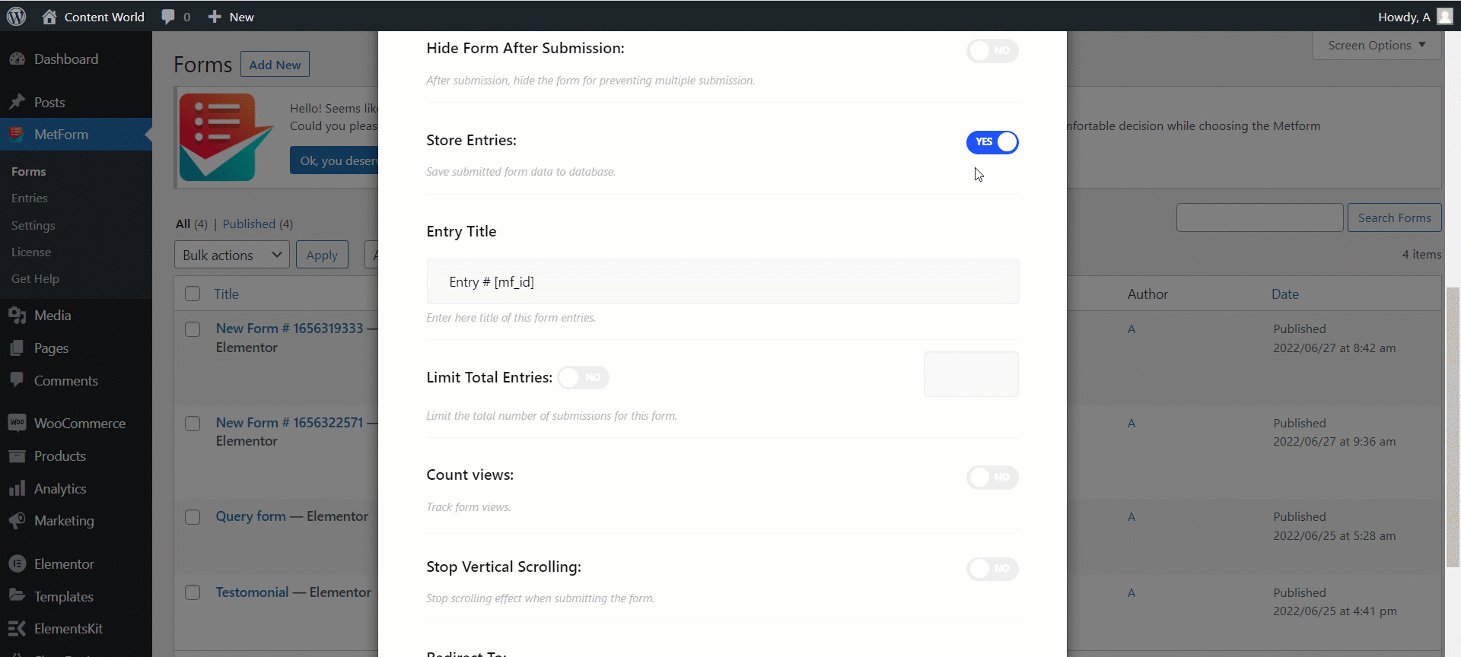
MetForm が正常にインストールされている場合, WordPress ダッシュボード内にプラグインのオプションが表示されます。あなたのところに行ってください WordPress ダッシュボード > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

このセクションでは、MetForm を利用して統合できる利用可能な支払いオプションが表示されます。 Stripe を選択して、次のステップに進みます。
ステップ 3: API キーを生成し、フィールドに入力します
Stripe の下に、画像 URL、ライブ公開可能キー、ライブ秘密キー、テスト公開可能キー、テスト秘密キー、および必要に応じてその他の必須フィールドのフィールドが表示されます。
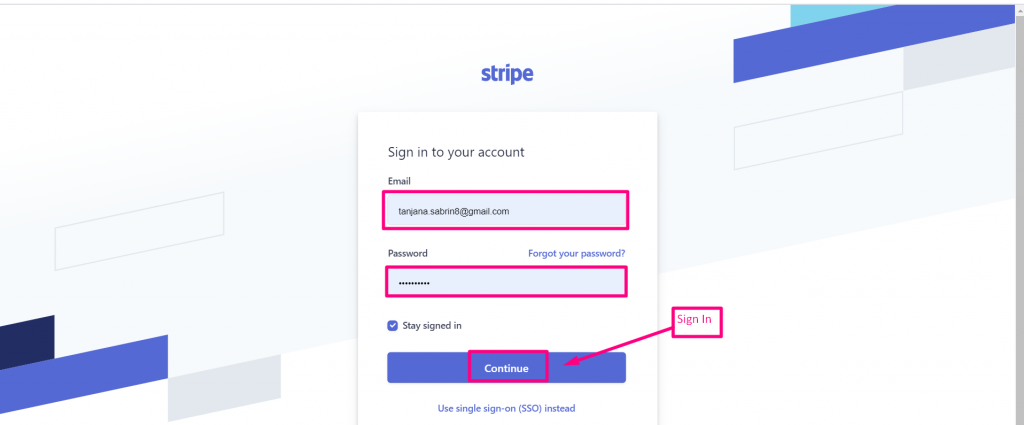
Stripe 支払いの受け取りを開始するには、テスト公開可能キーとテスト秘密キーを生成する必要があります。このためには、 ログインによるストライプダッシュボード.

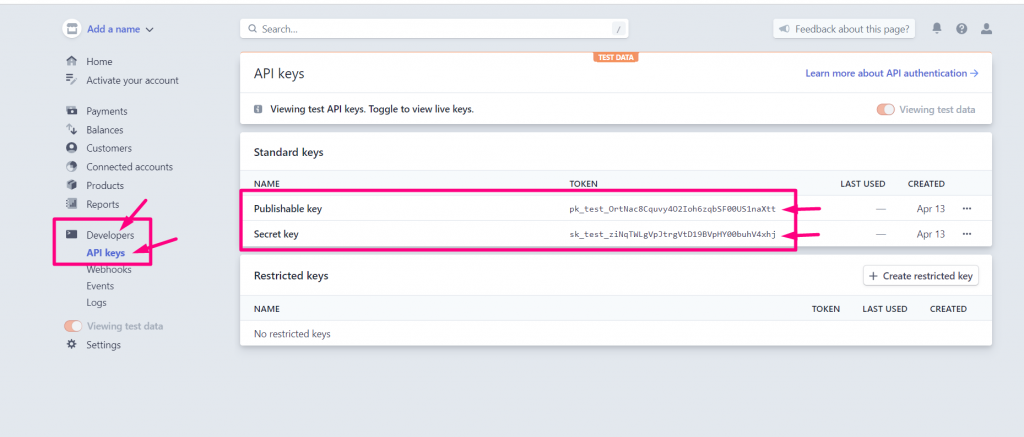
ダッシュボードから、「開発者」>「API キー」に移動します。そこでは、公開可能キーと秘密キーという 2 つの個別のキーを取得します。

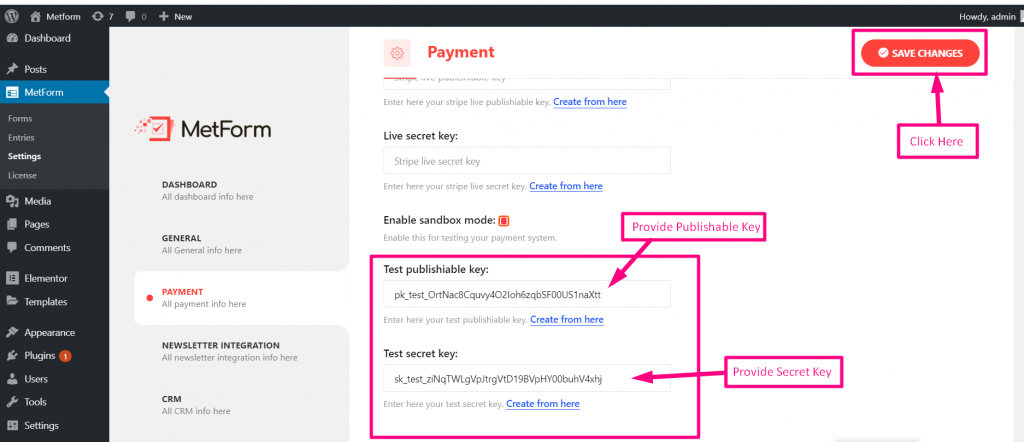
次に、MetForm の設定に移動し、「公開可能キーのテスト」フィールドに公開可能キーを挿入し、「秘密キーのテスト」フィールドに秘密キーを挿入します。

完了したら、変更を保存します。
ステップ 5: 支払いを受け取るためのフォームをセットアップする
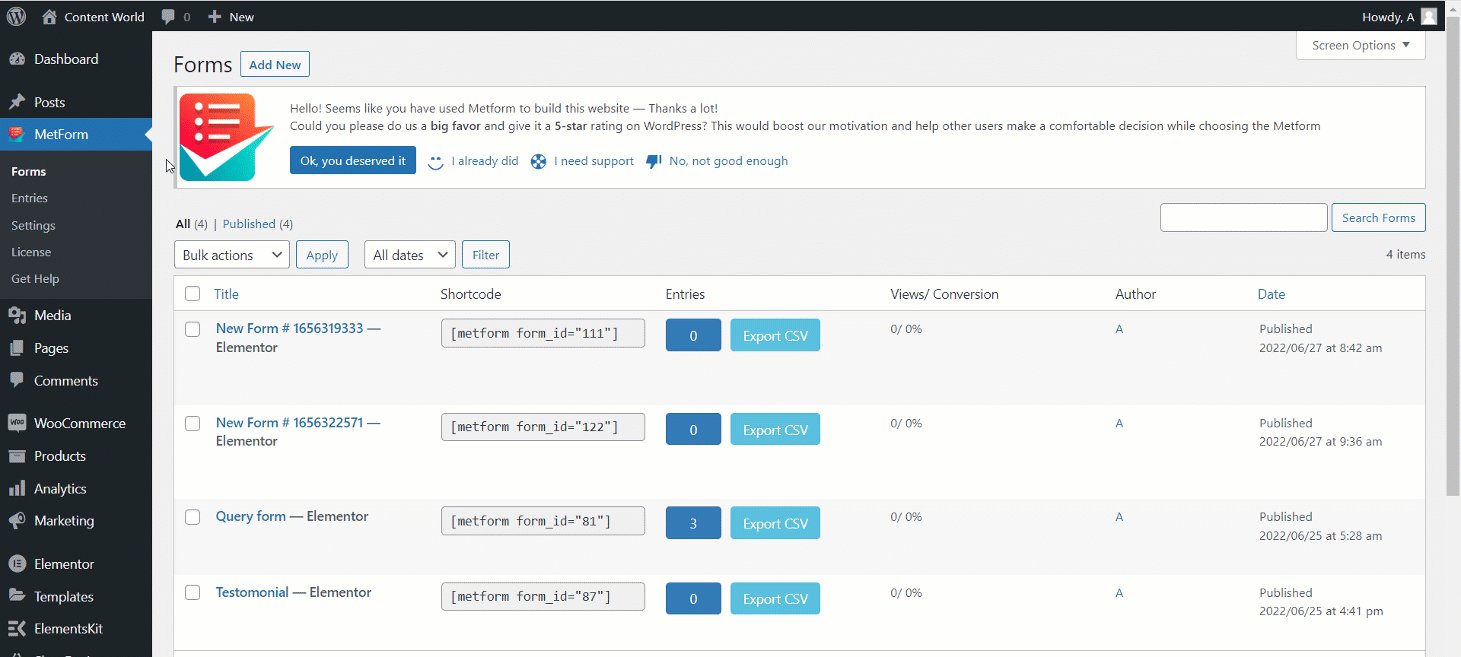
Stripe が WordPress ウェブサイトに統合されたので、支払いを受け取るためのフォームを設定します。このためには、MetForm を使用してフォームを作成する必要があります。
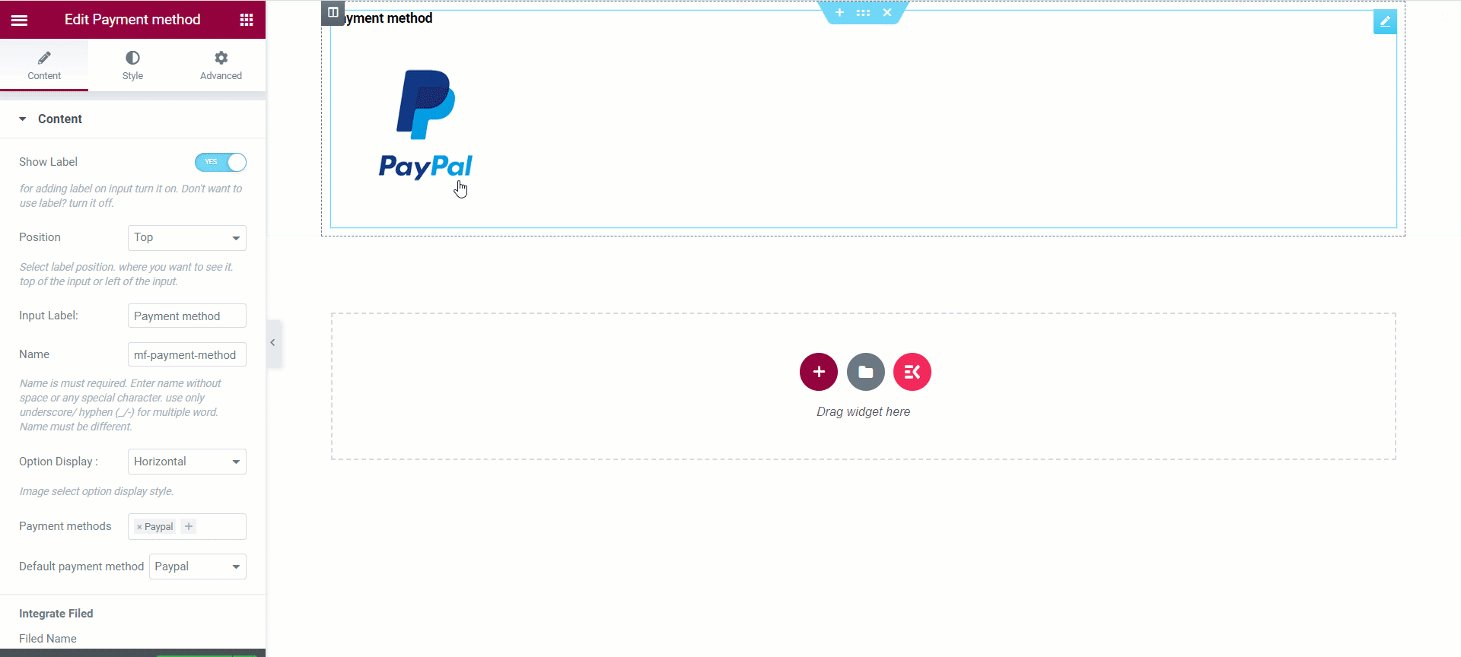
MetForm からフォームを作成し、[Elementor で編集] を選択します。ウィジェット パネルで支払い方法を検索し、入力フィールドをドロップします。

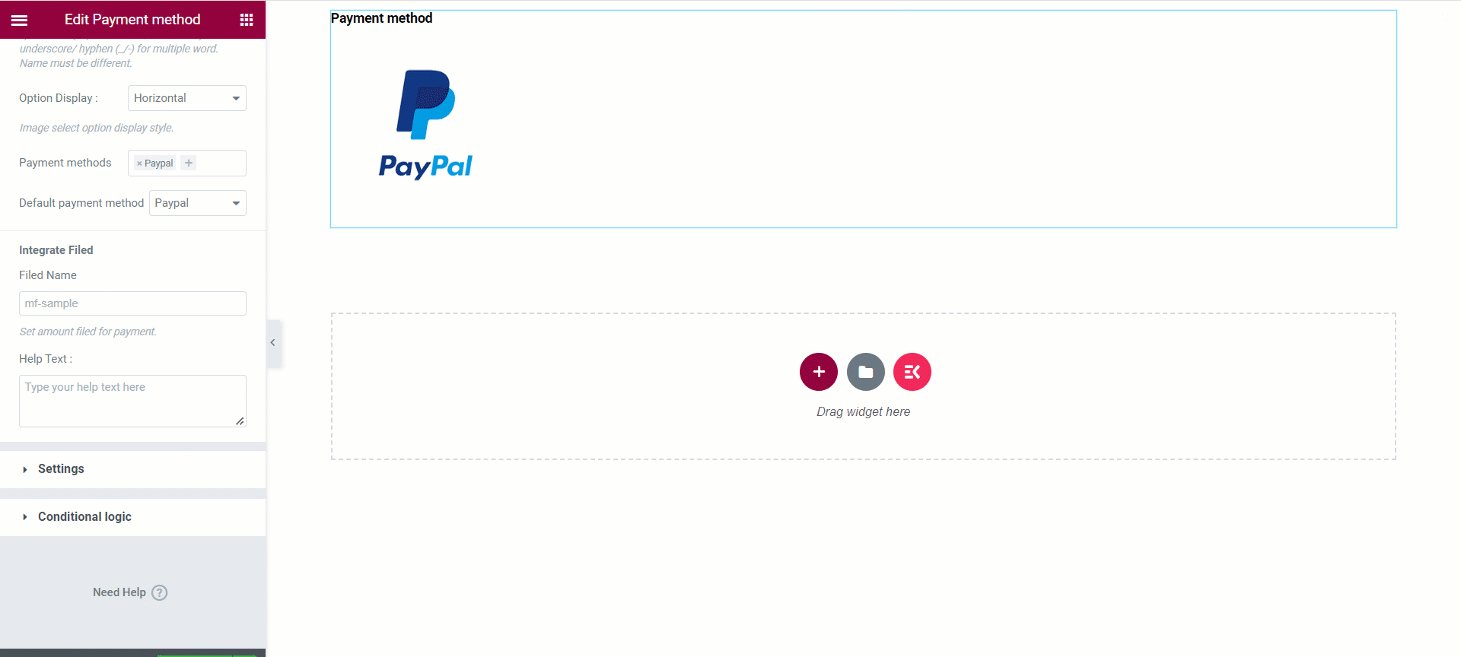
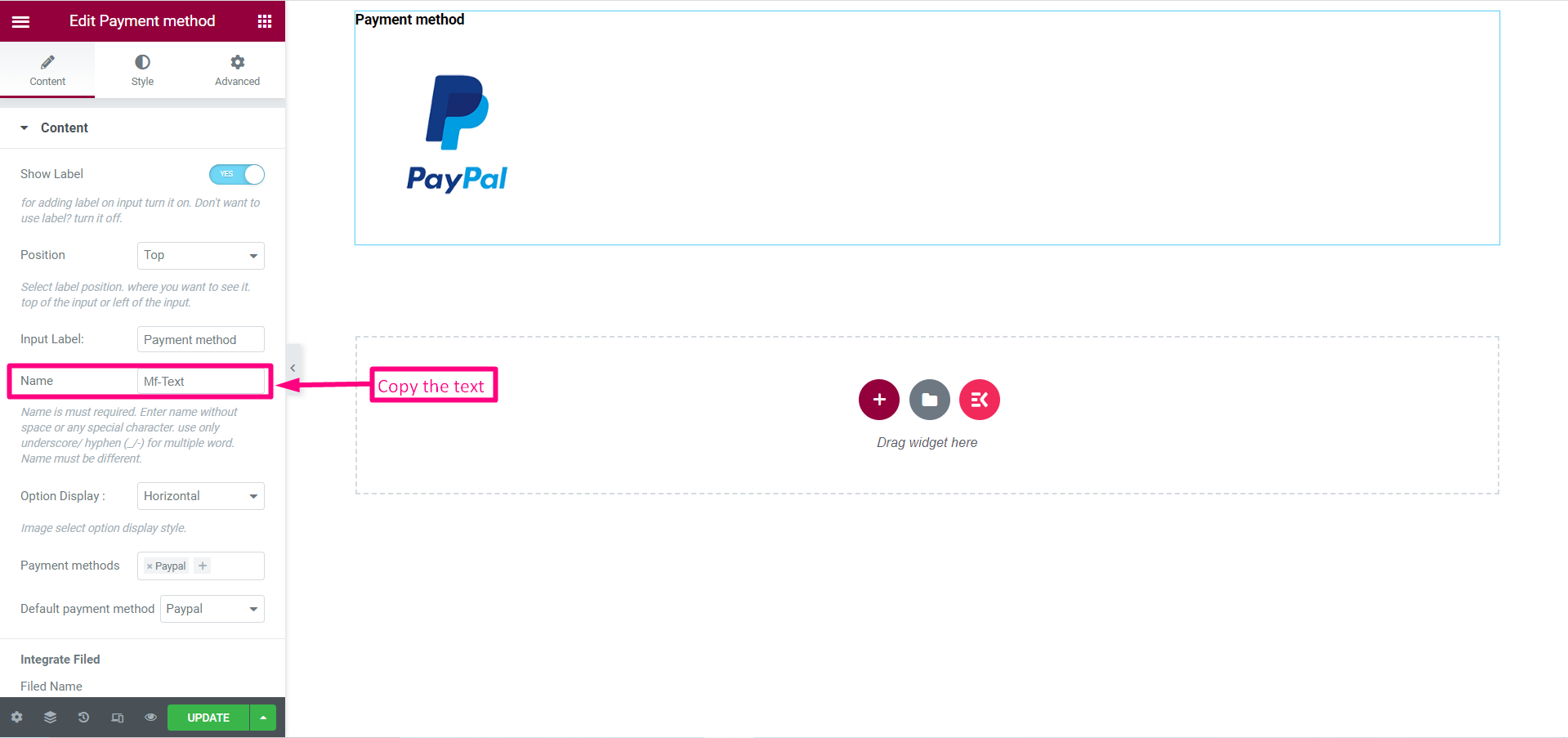
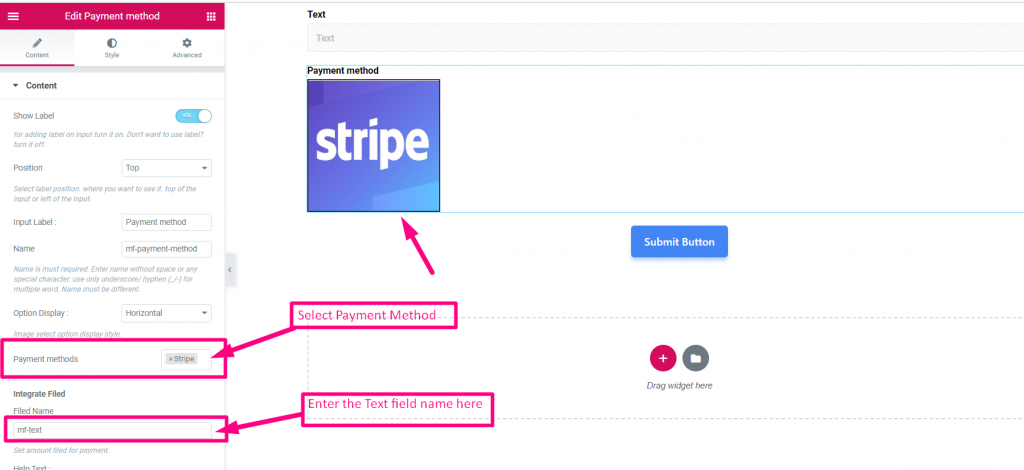
次に、フォームにテキストフィールドと送信ボタンを追加します。選択したフォーム名をコピーし、統合フィールドに挿入します。

支払い方法として Stripe を選択します。テキスト フィールドをドロップし、コピーしたテキストをテキスト フィールドに入力します。

上記の手順を適切に実行した場合は、Stripe 支払い方法が正常に統合されています。
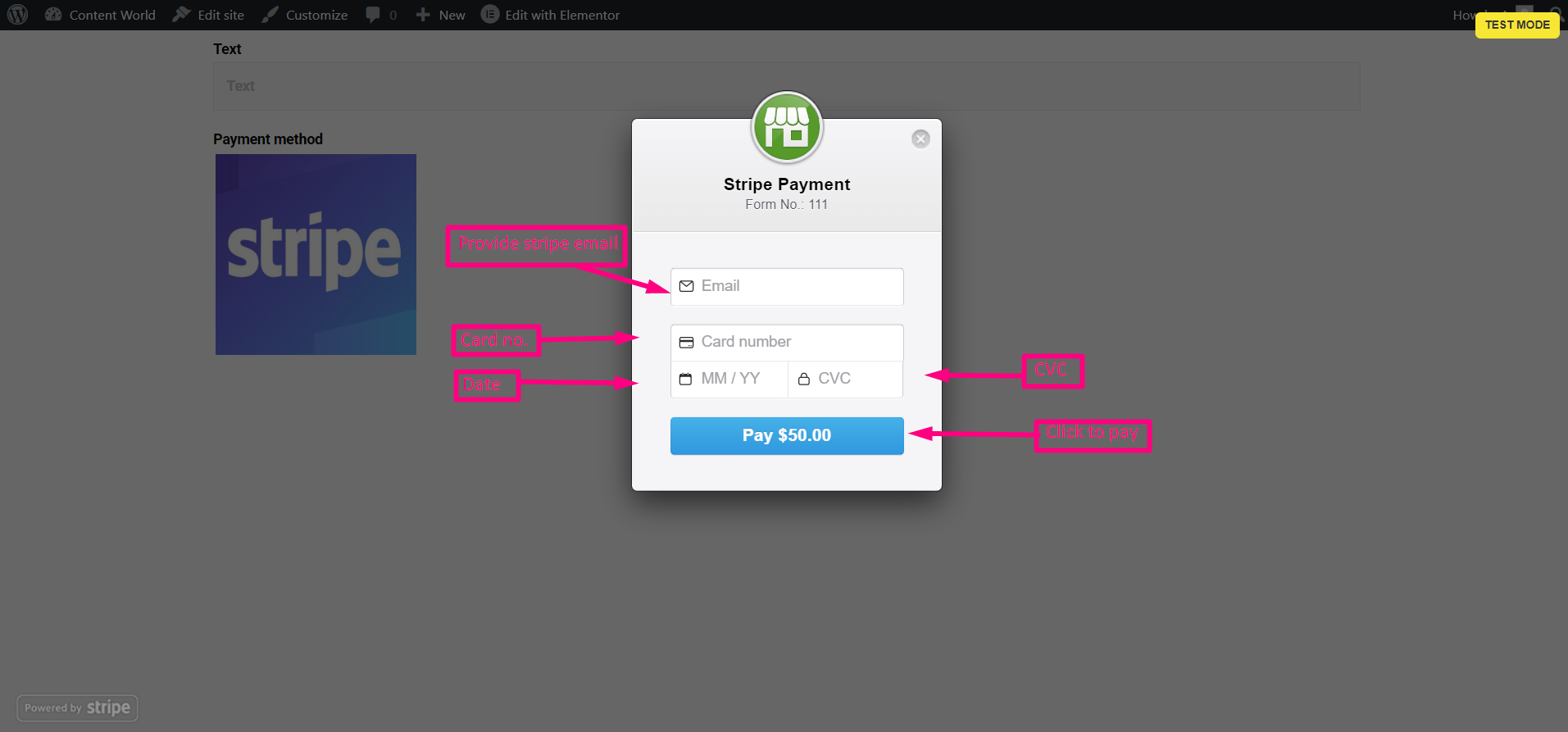
これで、Stripe 支払いが適切に機能しているかどうかをテストできます。フォームに移動し、支払いたい金額を入力し、Stripe メールアドレス、カード番号、CVC、有効期限を入力して、送信ボタンをクリックします。

支払いは [支払い] オプションで確認するか、MetForm の [エントリ] で確認できます。

MetForm プラグインをさらに活用したいですか?以下のブログをチェックしてください
- WordPress ウェブサイトでニュースレターフォームを作成する方法 [簡単]
- WordPress クイズビルダーを使用して 5 分でクイズを作成する
- HubSpot フォームを使用してリードを増やす
- WordPressプラグインを使用してフィードバックフォームを追加する方法
- HubSpot を MetForm と統合し、より多くのリードを獲得
よくある質問
Stripe 支払いの WordPress への統合に関してさらに質問がある場合は、次の質問と回答を確認してください。
WooCommerce の支払いは Stripe で機能しますか?
はい。WooCommerce Payments は、支払いゲートウェイの 1 つとして Stripe をサポートしているため、追加のプラグインや統合を必要とせずに、ストアでクレジット カード支払いを直接受け入れることができます。 Stripe は、売上の増加とビジネスの成長に役立つ、人気があり、安全で信頼性の高い支払いゲートウェイです。
Stripe for WordPress は無料ですか?
Stripe for WordPress は無料のプラグインですが、Stripe の支払い処理サービスには、成功したトランザクションごとに 2.9% + 30¢ の従量課金制の料金がかかります。この透明な価格体系により、企業はセットアップ料金や月額料金がかからず、支払い処理コストを簡単に理解して管理できるようになります。
Stripe は WooCommerce より優れていますか?
ストライプ決済と WooCommerce 決済の価格を比較するのは困難です。 Stripe の国際取引の料金は 1% ですが、WooCommerce の料金は 1.50% です。したがって、どちらを選択するかはあなた次第です。
Stripe は WordPress でどのように機能しますか?
Stripe は、Web サイトで支払いを受け入れることができるプラグインを使用して WordPress に統合できます。このプラグインは、Stripe 支払いフォームをサイトに追加するための使いやすいインターフェイスを提供し、支払いのセキュリティと処理を処理します。または、ストライプで API を生成し、サードパーティ ツールで支払いを受け取ることもできます。
結論
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
エラーが見つかった場合は、ここで説明されているすべての手順を実行していることを確認してください。


コメントを残す