個人的には、PC で作業中にマウスとキーボードを頻繁に切り替えるのは非常に面倒だと感じています。そのため、できるだけキーボード ショートカットを使用することを好みます。
Gutenberg に取り組み始めたとき、最初にやったことの 1 つは、ブロック エディター用の WordPress キーボード ショートカットを検索することでした。すると、ブロック エディターで使用できる Gutenberg ショートカットがかなりたくさんあることがわかりました。
私のように、Web サイトの編集中にキーボード ショートカットを使用することを好むユーザーは多数います。LinekdIn の調査によると、ユーザーの 50% パーセントが高度なキーボード ショートカットを使用することを好み、参加者の 46% が少なくとも基本的なショートカットを使用しています。
そこで、WordPress サイトの編集時に使用するショートカットを共有することで、他の人の作業を簡素化し、効率性を高めるのに役立つと考えました。
以下は、WordPress ウェブサイトを編集する際に便利であることがわかった、Gutenberg 用の WordPress キーボード ショートカットのリストです。
Gutenberg のすべての WordPress キーボード ショートカット
Gutenberg の Windows キーボード ショートカットを参照する前に、キーボード レイアウトはオペレーティング システムによって異なることに注意する必要があります。
そこで、この記事では、最もよく使用される 2 つのコンピューター オペレーティング システム、Apple の Mac OS と Microsoft の Windows OS のショートカットを追加しました。
| カテゴリー | 関数 | Mac ショートカット | Windows ショートカット |
|---|---|---|---|
| ブロックナビゲーション | 新しい行にブロックを追加する | / + ブロック名を入力 | / + ブロック名を入力 |
| 選択したブロックの上に新しいブロックを挿入します | ⌥ + ⌘ + T | Ctrl + 代替 + T | |
| 選択したブロックの下に新しいブロックを挿入します | ⌥ + ⌘ + はい | Ctrl + 代替 + はい | |
| 選択したブロックを複製する | ⇧ + ⌘ + D | Ctrl + シフト + D | |
| 選択したブロックを上に移動 | ⇧ + ⌥ + ⌘ + T | Ctrl + シフト + 代替 + T | |
| 選択したブロックを下へ移動 | ⇧ + ⌥ + ⌘ + はい | Ctrl + シフト + 代替 + はい | |
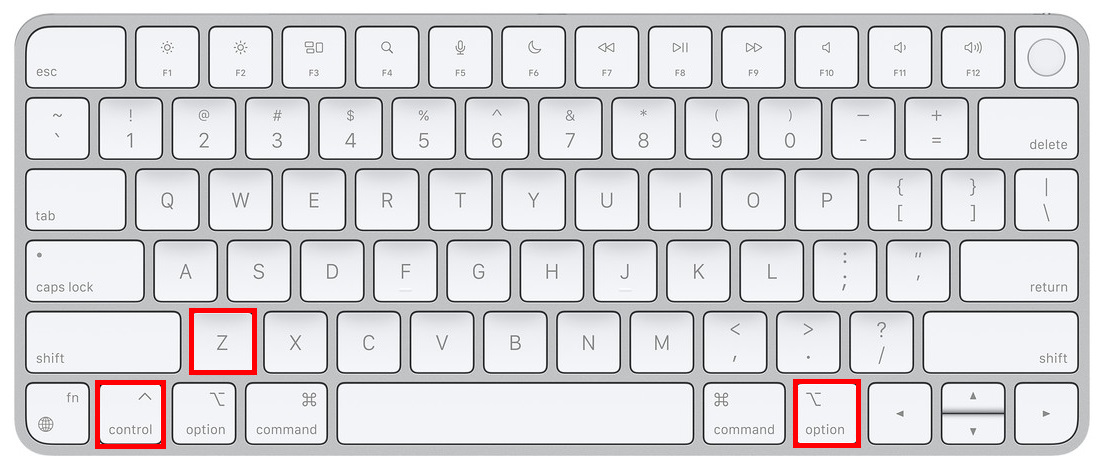
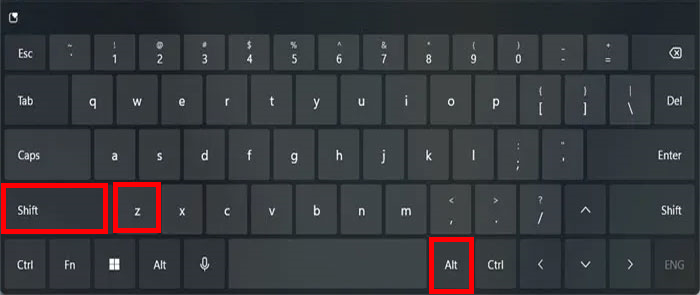
| 選択したブロックを削除する | ⌃ + ⌥ + ず | シフト + 代替 + ず | |
| 選択した複数のブロックを削除する | デル バックスペース | デル バックスペース | |
| 選択したブロックの選択を解除 | ダブルエスケープ | ダブルエスケープ | |
| グローバルショートカット | ビジュアルエディターとコードエディターを切り替える | ⇧ + ⌥ + ⌘ + M | Ctrl + シフト + 代替 + M |
| 全画面モードを切り替える | ⇧ + ⌥ + ⌘ + F | Ctrl + シフト + 代替 + F | |
| ブロックリストビューを開く | ⌃ + ⌥ + お | シフト + 代替 + お | |
| 設定サイドバーを表示または非表示にする | ⇧ + ⌘ + , | Ctrl + シフト + , | |
| エディターの次の部分に移動します | ⌃ + ` ⌃ + ⌥ + いいえ | Ctrl + ` シフト + 代替 + いいえ | |
| エディタの前の部分へ移動する | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + シフト + ` シフト + 代替 + P | |
| 最も近いツールバーに移動する | ⌥ + F10 | 代替 + F10 | |
| 変更を保存する | ⌘ + S | Ctrl + S | |
| 最後の変更を元に戻す | ⌘ + ず | Ctrl + ず | |
| 最後に元に戻した操作をやり直す | ⇧ + ⌘ + ず | Ctrl + シフト + ず | |
| テキストの書式設定 | 選択したテキストを太字にする | ⌘ + B | Ctrl + B |
| 選択したテキストを斜体にする | ⌘ + 私 | Ctrl + 私 | |
| 選択したテキストに下線を引く | ⌘ + あなた | Ctrl + あなた | |
| 選択したテキストをリンクに変換する | ⌘ + け | Ctrl + け | |
| 利用可能なリンクから選択したリンクを追加します | [[ | [[ | |
| リンクを削除する | ⇧ + ⌘ + け | Ctrl + シフト + け | |
| 選択ショートカット | 入力時にすべてのテキスト/ブロックを選択する | ⌘ + あ | Ctrl + あ |
| 明確な選択 | 逃げる | 逃げる | |
| 選択したブロックの選択を解除 | 該当なし | ダブルエスケープ |
Gutenberg の複雑なブロックの迷路をナビゲートするのは、WordPress キーボード ショートカットを使用すると簡単です。これらの Gutenberg ショートカットを使用すると、Web サイトの編集中にブロックを追加、並べ替え、微調整するのが非常に簡単で便利であることがわかりました。
ここでは、コンテンツの作成とカスタマイズのプロセスをスムーズかつ効率的に行うために役立った WordPress キーボード ショートカットをいくつか紹介します。
👉 新しい行にブロックを追加する
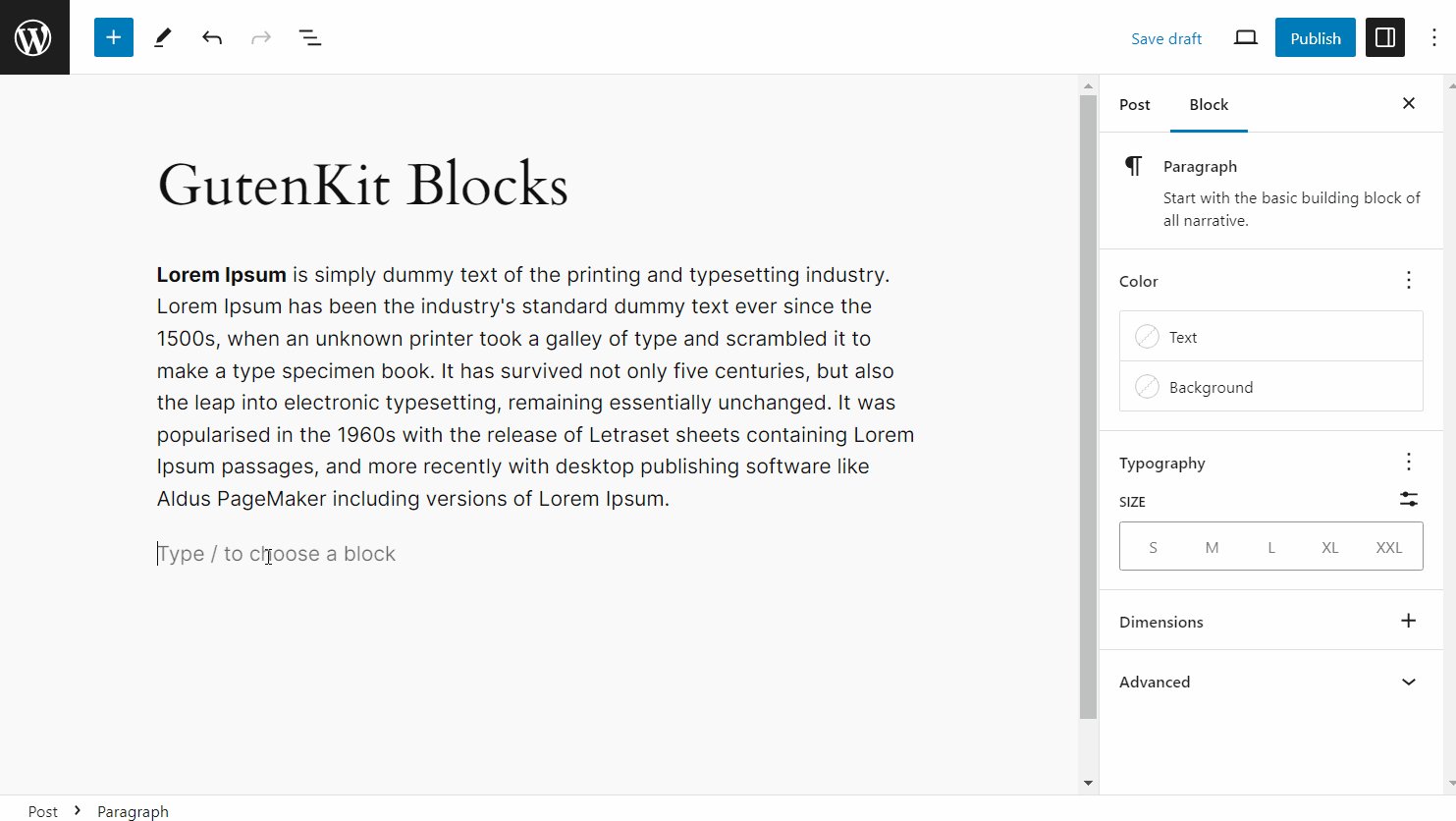
Gutenbergブロックエディターで新しい行に移動すると、段落ブロックがデフォルトで表示されます。ブロックタイプを変更して新しいブロックを追加するには、通常、ユーザーはプラス( + ) ボタンを押して、目的のブロックを検索します。
プロセスを簡素化するために、次のショートカットを使用します。
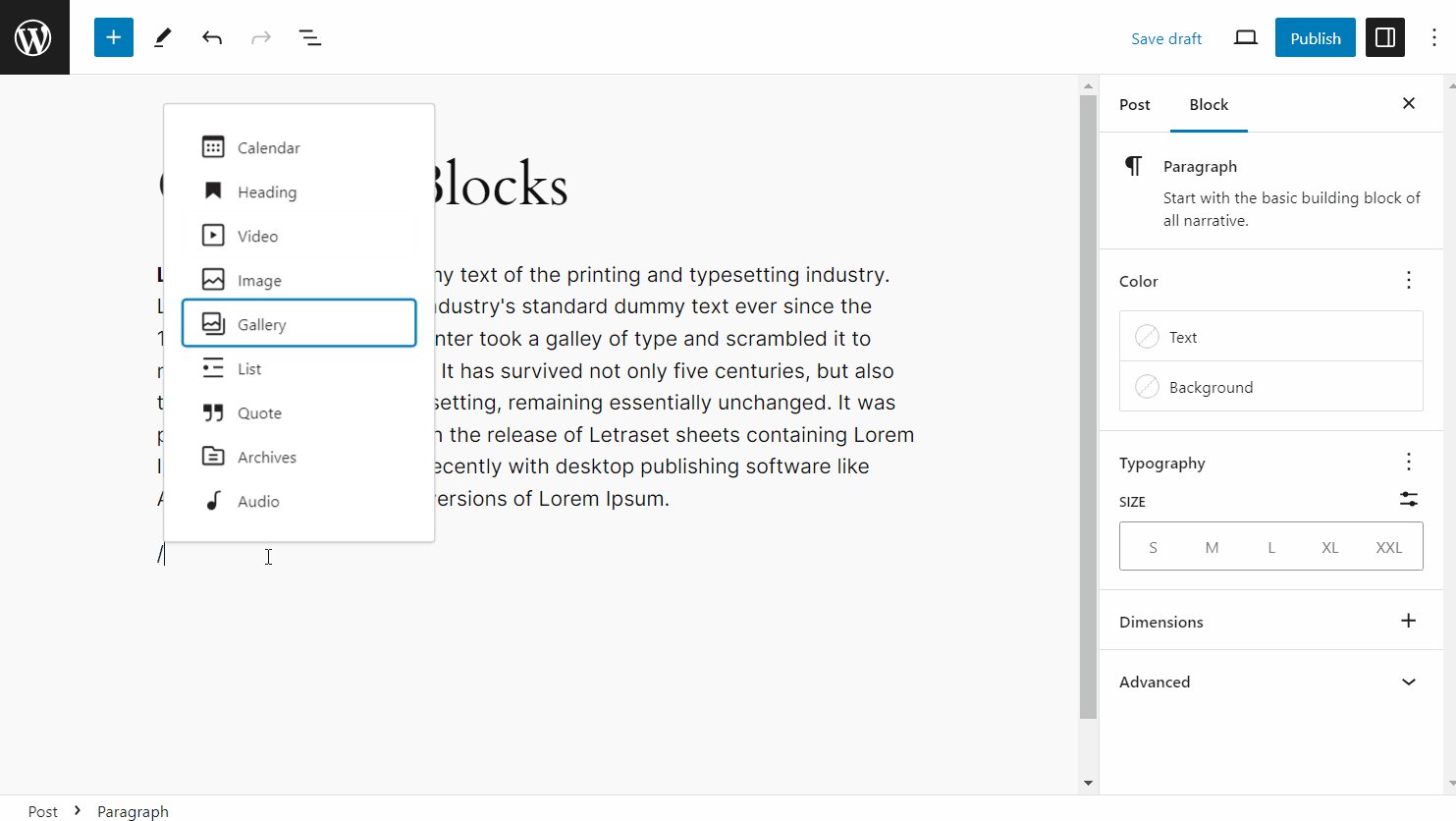
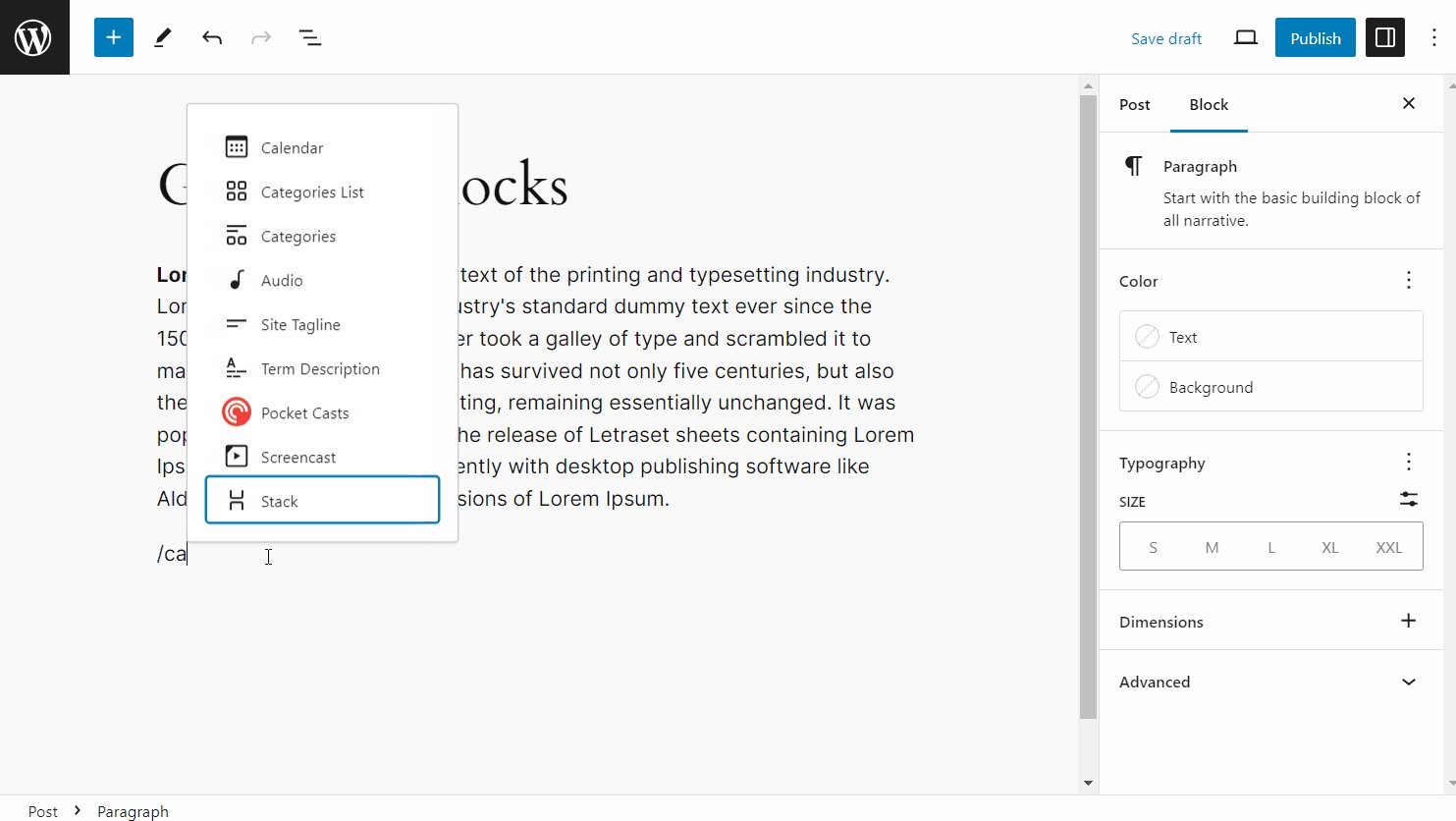
キーボードの 段落ブロックのスラッシュボタン(/)をクリックし、ブロック名を入力します。.

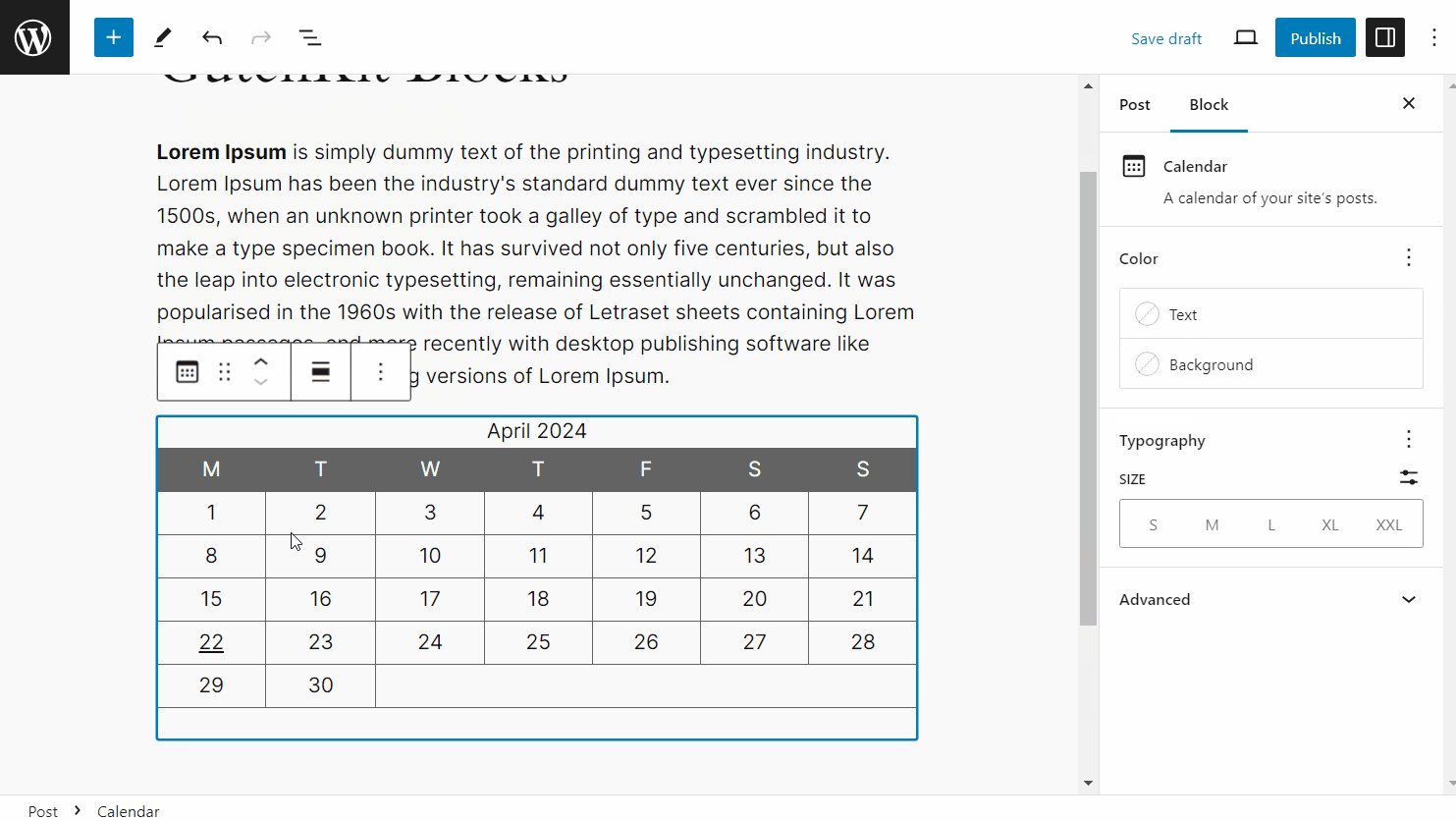
ブロックが候補に表示されます。Enter ボタンを押すだけで、ブロックがエディターに追加されます。
👉 選択したブロックの上に新しいブロックを挿入します
ブロックを選択し、そのブロックの上にブロックを追加する必要がある場合、次のショートカットを使用して、選択したブロックの前に新しいブロックを挿入できます。
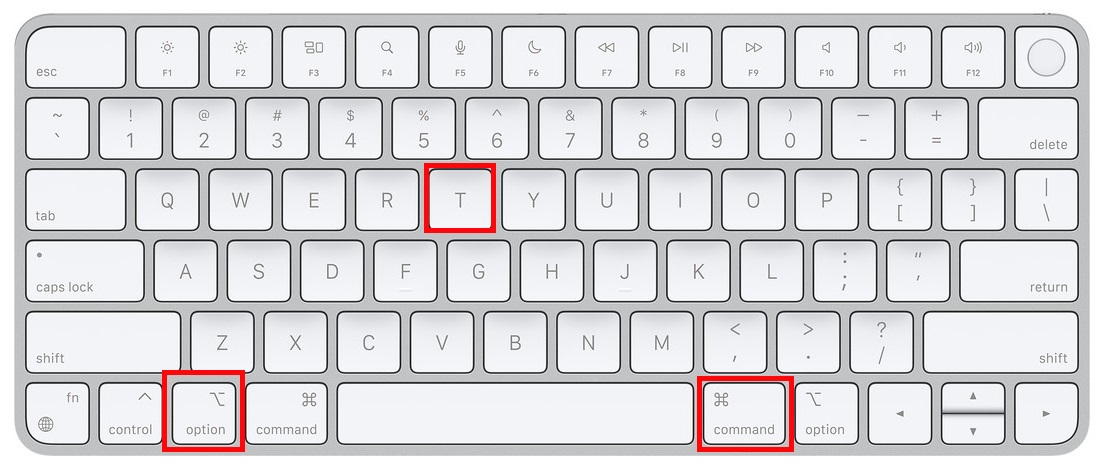
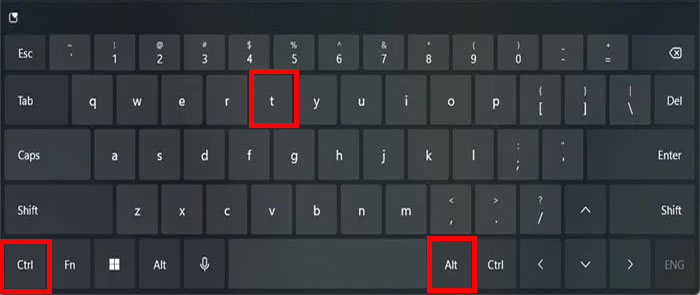
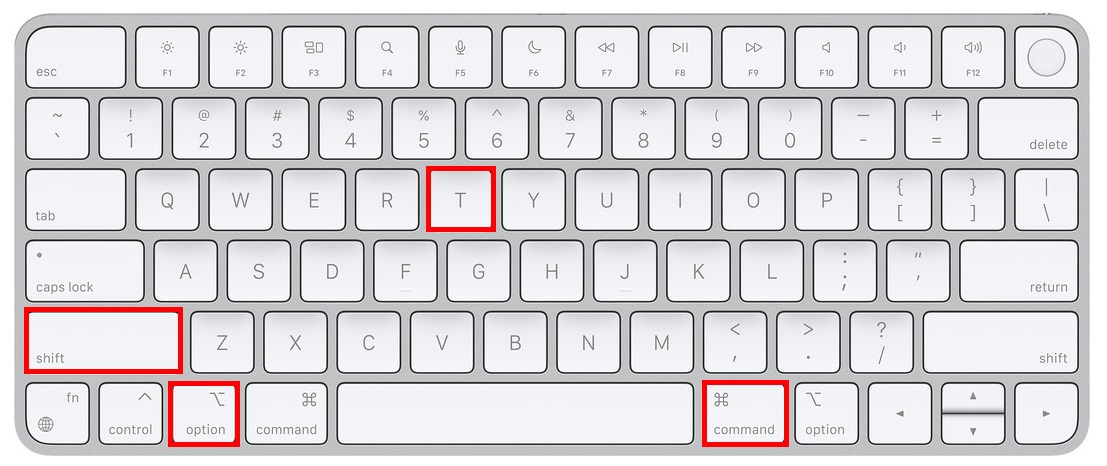
マック: オプション ⌥ + コマンド ⌘ + T
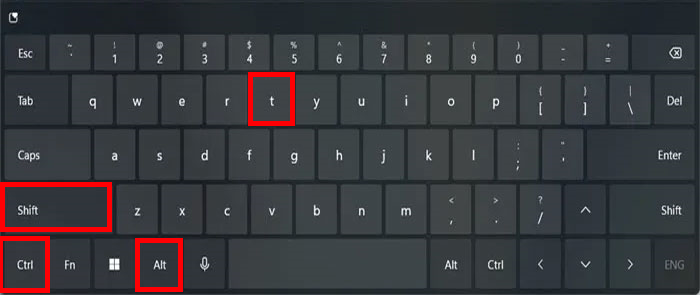
ウィンドウズ: コントロール (Ctrl) + 変更 (代替) + T


👉 選択したブロックの下に新しいブロックを挿入します
同様に、選択したブロックの下に新しいブロックを挿入する場合は、次のショートカットを使用します。
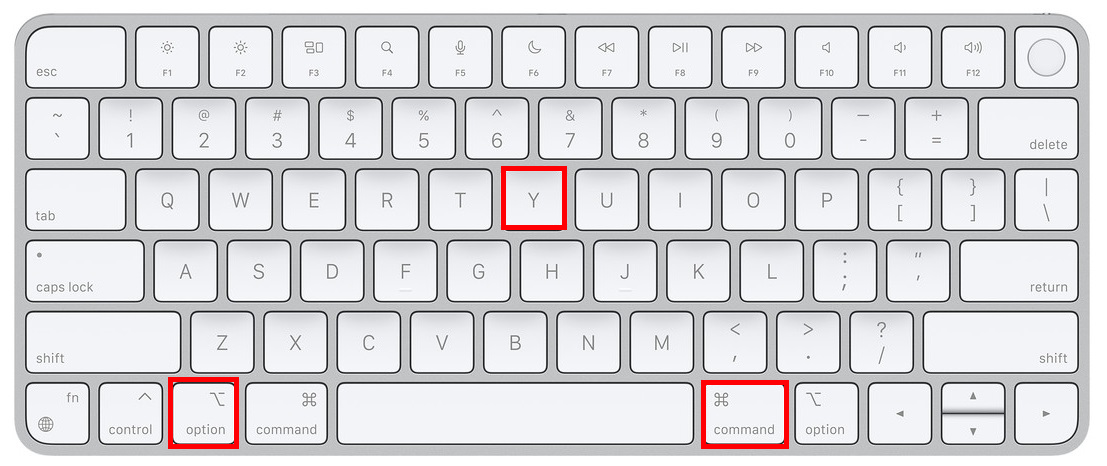
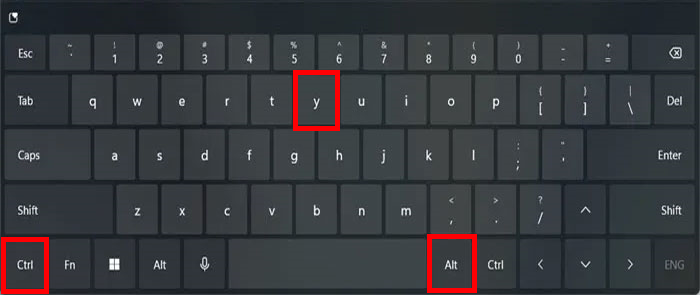
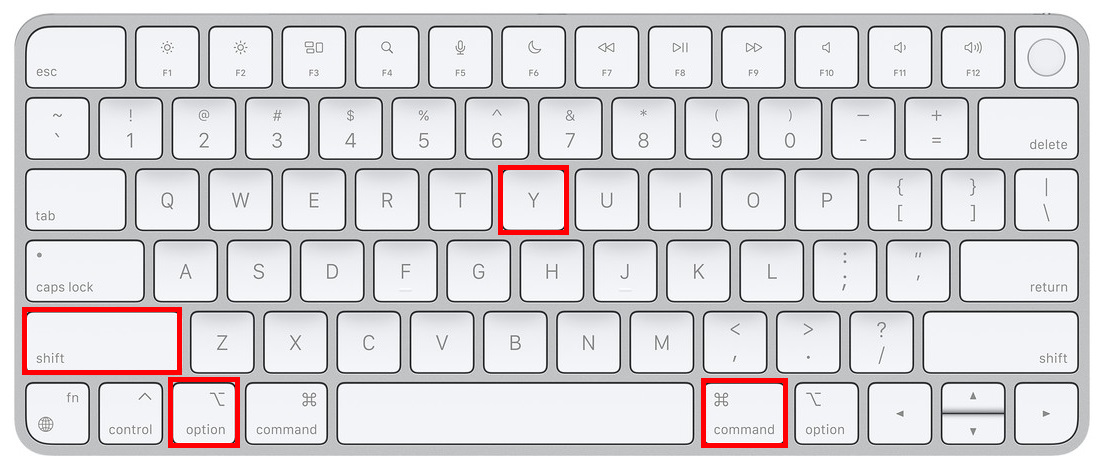
マック: オプション ⌥ + コマンド ⌘ + Y
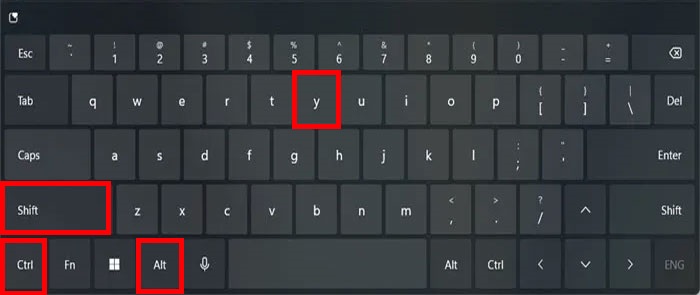
ウィンドウズ: コントロール (Ctrl) + 変更 (代替) + はい


👉 選択したブロックを複製する
ブロックを複製する必要がある場合は、複製ショートカットを使用できます。Macユーザーの場合は、 シフト⇧ + コマンド⌘ + Dすると、選択したブロックのすぐ下にブロックが表示されます。
Windowsユーザーの場合は、 コントロール(Ctrl)+ Shift + D キーボードで。
👉 選択したブロックを移動する
ブロックを垂直方向に移動したい場合は、ブロックを上下に移動するための Gutenberg ショートカットがあります。
- 選択したブロックを上に移動
Macユーザーの場合: シフト ⇧ + オプション ⌥ + コマンド ⌘ + T
Windows ユーザーの場合: Ctrl + Shift + Alt + T


- 選択したブロックを下へ移動
Macユーザーの場合: シフト ⇧ + オプション ⌥ + コマンド ⌘ + Y
Windows ユーザーの場合: Ctrl + Shift + Alt + Y


👉 選択したブロックを削除します
Gutenberg ショートカットを使用すると、単一のブロックを削除したり、複数のブロックを同時に削除したりできます。ブロックを削除するには、ブロック (または複数のブロック) を選択し、次のショートカットを使用する必要があります。
- 選択したブロックを削除します:
Macユーザーの場合: コントロール ⌃ + オプション⌥ + ず
Windows ユーザーの場合: シフト + 代替 + ず


- 選択した複数のブロックを削除します。
Gutenberg で選択した複数のブロックを削除する場合、キーボード ショートカットは Mac ユーザーと Windows ユーザーの両方で同じです。
を押す 消去 または バックスペース エディター上で選択した複数のブロックを削除するには、キーを押します。
👉 選択したブロックの選択を解除する
を押す ESC (Esc) ボタンを 2 回押すと、WordPress ブロック エディターで選択したブロックの選択が解除されます。この機能は、Mac と Windows の両方のコンピューターで同じです。
ブロックエディターでワークフローを簡素化するWordPressキーボードショートカット
これらのブロックナビゲーションショートカット以外にも、私はWordPressのキーボードショートカットを多く使って、 Gutenberg でのウェブサイト編集プロセスこれには、テキスト書式設定のショートカット、選択ショートカット、およびいくつかのグローバル WordPress ショートカットが含まれます。
➡️ グローバルWordPressショートカット
グローバル WordPress キーボード ショートカットには、全画面モードへの切り替え、設定サイドバーの表示、変更の保存、元に戻す、やり直しなどの一般的な機能が含まれます。
- ✅ ブロックリストビューを開くには、 コントロール ⌃ + オプション⌥ + お Macで シフト + 代替 + お Windows の場合。
- ✅設定サイドバーを非表示または表示するには、 シフト ⇧ + コマンド⌘ + , (Mac) または Ctrl + シフト + , (ウィンドウズ)
- ✅ フルスクリーンモードに入るには、 シフト ⇧ + オプション⌥ + コマンド⌘ + F (Mac) または Ctrl + シフト + 代替 + F (ウィンドウズ)
- ✅ WordPressでビジュアルエディターとコードエディターを切り替えるには、 シフト ⇧ + オプション⌥ + コマンド⌘ + M (マック) または Ctrl + シフト + 代替 + M (Windows) ショートカット。
WordPress エディターで簡単にナビゲートするために、私はよく次のものを使用します。
- ✅ オプション⌥ + F10 (マック) または 代替 + F10 (Windows) 最も近いツールバーに移動します。
- ✅ コントロール⌃ + オプション⌥ + いいえ (Mac) または シフト + 代替 + いいえ (Windows) エディターの次の部分に移動します。
- ✅ コントロール⌃ + オプション⌥ + P (Mac) または シフト + 代替 + P (Windows) エディターの前の部分に移動します。
また、Gutenberg エディターでは、保存、元に戻す、変更のやり直しなどの一般的なショートカットを使用することもできます。
- 変更内容を保存: ⌘ + S (Mac) または Ctrl + S (Windows)
- 変更を元に戻します: ⌘ + Z (Mac) または Ctrl + Z (Windows)
- 変更をやり直す: ⇧ + ⌘ + Z (Mac) または Ctrl + Shift + Z (Windows)
➡️ テキスト書式設定のショートカット
テキスト書式設定のショートカットを使用すると、私のようなユーザーは、コンテンツのスタイル設定や構造化をすばやく行うことができます。これらの WordPress キーボード ショートカットは、コンテンツの公開と編集にかかる時間を節約し、効率を向上させるのに役立ちます。
Gutenberg エディターでは、テキストを太字、斜体にしたり、単語に下線を付けたりするなど、一般的なテキスト書式設定のショートカットを使用できます。Word ファイルと同様に、次のショートカットを使用してテキストを書式設定します。
ブラッド: ⌘ + B または Ctrl + B、 イタリック: ⌘ + I または Ctrl + I、 下線: ⌘ + U または Ctrl + U
テキストにリンクを挿入するときにキーボードショートカットを使うと特に便利です。たとえば、 選択したテキストをリンクに変換する、私は ⌘ + K Macオペレーティングシステムでは、ショートカットは Ctrl + K.
入力すると [[ 利用可能なリンクのリストが表示され、選択したテキストに追加するリンクを選択できます。
リンクを削除するには、 シフト⇧ + コマンド⌘ + K (Mac) または Ctrl + Shift + K (Windows) キーボードのボタン。
✅ このブログをチェックしてガイドを見つけてください Gutenbergでウェブサイトを再構築する.
ブロックエディターで編集中にWordPressのキーボードショートカットを見つける
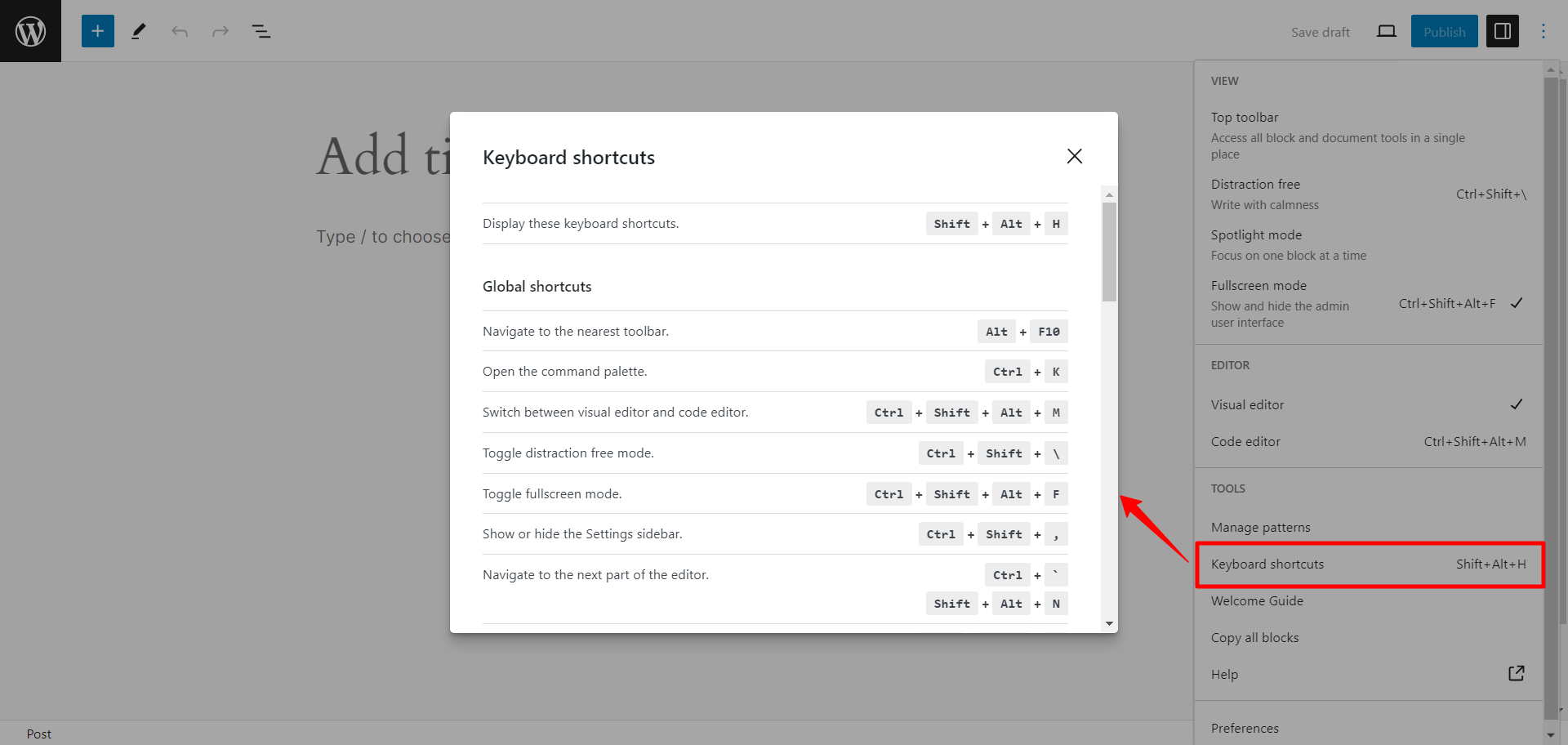
WordPressエディタで作業しているときに、WordPressのキーボードショートカットのリストを見つけることができます。3つのドット( ⋮ ) ボタンをクリックします。オプションバーには、 キーボードショートカット ツールセクションの下にあります。

または、 Shift + Alt + H ショートカットリストを開きます。
まとめ
というわけで、これでおしまいです。これらの Gutenberg ショートカットは、WordPress での編集作業をスピードアップする秘密のレシピのようなものです。実際に、一度使い方を覚えたら、今までどうやってこれなしで生活していたのか不思議に思うでしょう。これらは単に時間を節約するだけでなく、編集プロセスをよりスムーズでリラックスしたものにしてくれます。
さあ、飛び込んで試してみて、あなたのワークフローがどう変わるか見てみましょう。もしかしたら、あなたの新しいお気に入りの編集ハックになるかもしれませんよ!

コメントを残す