Elementor ギャラリーはあらゆる Web サイトの重要な要素です。理由は簡単です。画像ギャラリーには、最新の写真、イベントの更新情報、ビジネス文化、ポートフォリオなどを表示できます。
WordPress マーケットには、画像ギャラリー用の画像ギャラリー ウィジェットがたくさんあります。
を共有することもできます 画像ギャラリーを表示して最新のアップデートを確認 の ウェブサイト上の Instagram 写真.
WordPressではギャラリーを簡単に作成できますが、見た目や機能性の面で限界があります。そのため、 エレメンターギャラリーウィジェットを使用すると、魅力的な画像ギャラリーをすぐに簡単に作成できます。
基本的な Elementor ギャラリー ウィジェットを使用して、基本的な画像ギャラリーを構築できます。 無料.
しかし、より高度なElementor画像ギャラリー表示には、ElementsKitが大いに役立ちます。 高度なカスタマイズ、ホバー効果、グリッド レイアウト 最高の画像ギャラリーの作成をお手伝いします。
Elementor イメージ ギャラリー ウィジェット: 価値はありますか?
Elementor は Web デザイナーや開発者の間で注目を集めており、Web デザイナーや開発者が ウェブデザイン事業 コーディングの知識がなくても次のレベルに進むことができます。
ユーザーは、Elementor (Pro) を使用して、カスタム ページ レイアウト、ヘッダー/フッターを簡単にデザインし、サイトのほぼすべての側面をカスタマイズできます。 Elementor の無料バージョンとプロ バージョンで提供されるイメージ ギャラリー ウィジェットはその役割を果たしますが、特に素晴らしいものではありません。
エレメンターでは、 イメージ ギャラリー ウィジェットは、デザインと機能が制限された従来のアプローチを採用していますs.たとえば、ギャラリーは作成できますが、Masonry Gallery レイアウトやフィルター可能なギャラリーは作成できません。さらに、スタイリングの可能性も限られています。
Elementor の Pro バージョンにも、Web サイトの速度に障壁を生み出し、ワークフローを最適化する可能性のあるツールがいくつかありません。これが、Elementor を次のレベルに引き上げるために Elementor アドオンが必要な理由です。
ElementsKit の Elementor イメージ ギャラリー ウィジェットは、 さまざまなレイアウトと機能のオプションレイアウトの可能性、フィルター、キャプションのスタイル、グリッドレイアウトのスタイルなど、さまざまなものがあります! 😉
Elementor ギャラリーを作成およびカスタマイズする方法
Elementor には WordPress に関して多くのファンがいます ウェブサイトのデザインと開発。また、必要な時間と労力も大幅に削減されました。
しかし、ElementsKitでは Elementorのオールインワンアドオン 豊富な機能、オプション、機能性、 平 作成 複雑なデザインレイアウトが簡単になります.
ElementsKit の Elementor ギャラリー ウィジェットは、創造的な課題を解決するための柔軟なツールです。このウィジェットの最も注目すべき点は次のとおりです。
- グリッドレイアウト
- フィルター可能なギャラリー
- Elementor Masonry ギャラリーレイアウト
- 「さらに読み込む」ボタン付きの Elementor ギャラリー
- スタイルとカスタマイズのオプション
Elementor の使い方は簡単ですが、Elementor のすべての隠し機能を ElementsKit と組み合わせることで、さらに優れた結果を達成できます。
次に、ElementsKit を画像ギャラリーをすぐに作成するためのより良いオプションにする各側面について説明します。
ElementsKit ギャラリー ウィジェットは、 プロバージョン.
新しいページを作成し、Elementor で変更して始めることができます。既存のページを変更することもできます。画像ギャラリー ウィジェットを新しいセクションにドラッグするだけです。

Elementor ギャラリー ウィジェット ElementaKit には、次のものがあります。 3 つのセクション: コンテンツ、レイアウト、詳細– 簡単でシンプル!
ギャラリーコンテンツをアップロードする
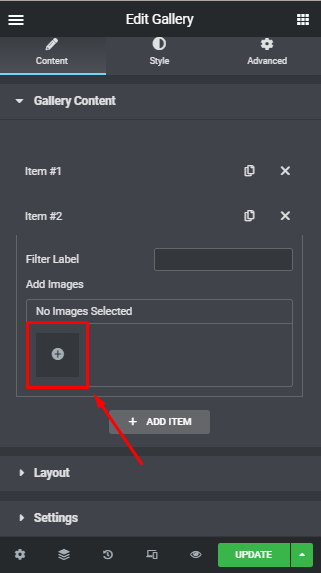
の中に ギャラリーコンテンツ 部分的には見つかります アイテム#1 それをクリックすると表示されます ラベルをフィルター > 画像を追加 > 項目を追加.

デフォルトでは、ギャラリーにはタブが 1 つだけあります。をクリックするだけです アイテムを追加 ボタンをクリックして新しいタブを作成します。ご留意ください。 鉛筆アイコンをクリックすると、複数の画像を追加できます 画像の右側にあります。
画像を追加するには、サイトから選択するか、「」をクリックするだけで画像をアップロードできます。+' 上のボックス 画像を追加 箱。

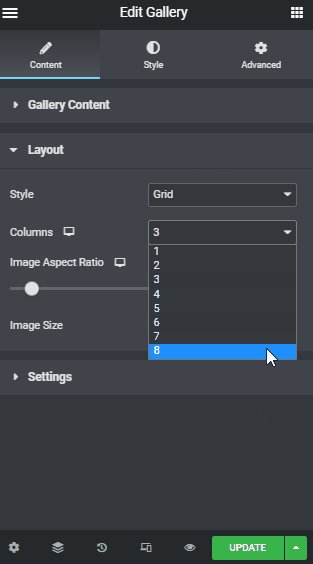
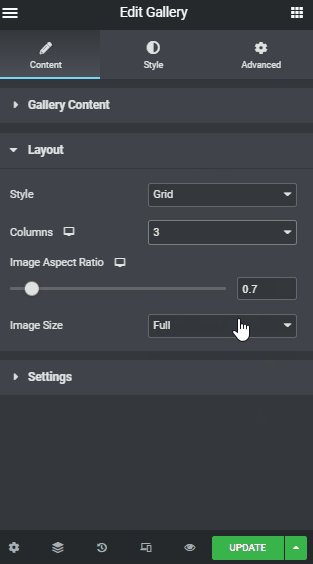
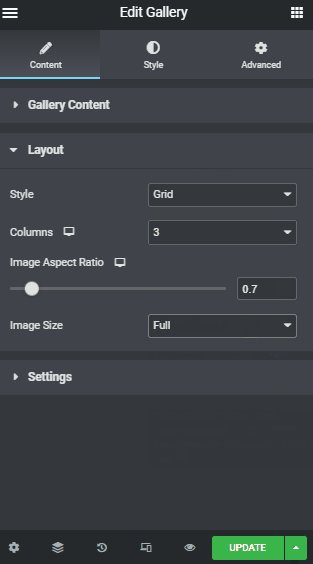
の レイアウト パートは画像の配置に関するもので、ここでカスタマイズできます。 画像スタイル (グリッドまたは石積み)。枚数もお選びいただけます 列 と一緒に持つことを好みます 画像のアスペクト比 そしてもちろん 画像サイズ.

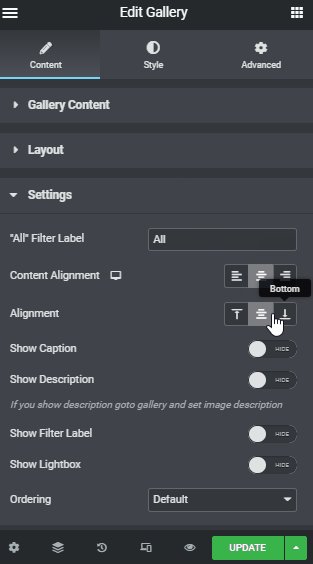
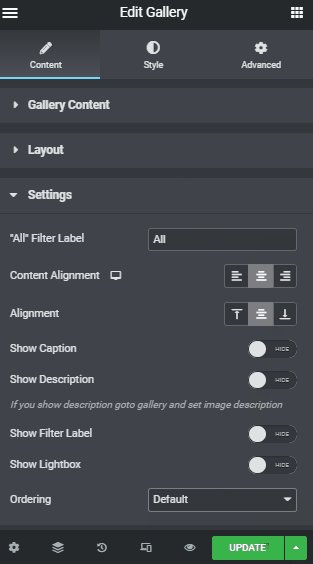
の 設定 このセクションは、ギャラリーの他の視点のカスタマイズに特化しています。どれが得られますか コンテンツの配置 > 画像の配置。あなたもすることができます キャプションを追加する そして 説明 画像に。

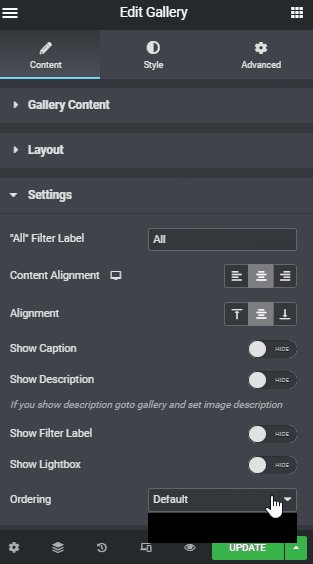
ギャラリーに画像の説明を追加したい場合は、次の3つのセクションを参照してください:フィルターラベルを表示、ライトボックスを表示、 注文 あなたのためです。
Elementor 画像ギャラリーのスタイル
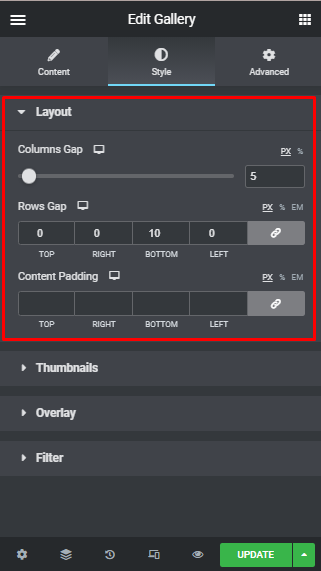
ここでは、 スタイリング カテゴリから見つかります 4つのセクション: レイアウト、サムネイル、オーバーレイ、 フィルター。レイアウトセクションでは、 列間隔、行間隔、 そして コンテンツのパディング。行のギャップや列のパディングに外部リンクを追加することもできます。

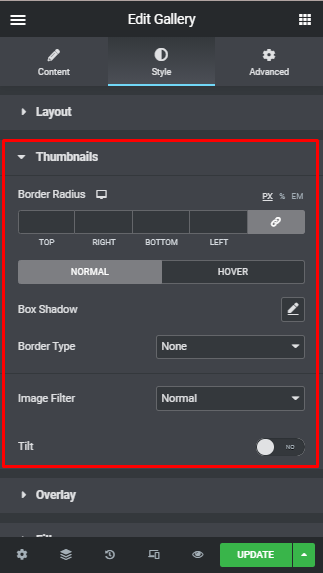
の サムネイル ギャラリーをよりプロフェッショナルな装いに仕上げるための部分です。この部分では、境界線の半径の通常またはホバーアニメーション、ボックスの影、境界線の種類を編集したり、画像フィルターを追加したりすることができます。 チルト効果 あなたのイメージにも。

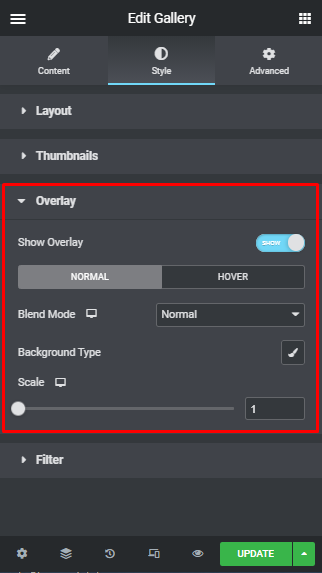
今、 かぶせる エリアで、表示または非表示にすることができます かぶせる、これには通常のアニメーションまたはホバー アニメーションが含まれます。編集することもできます ブレンドモード, 背景の種類、画像 規模.

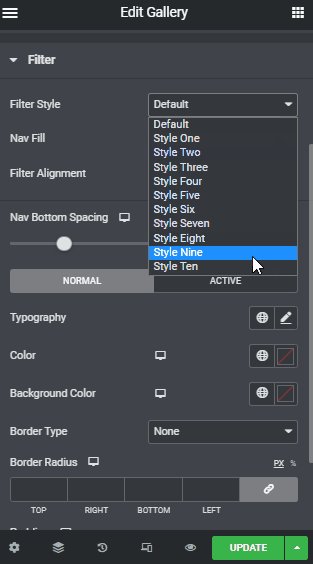
最後に、 フィルター ここでは、Elementor 画像ギャラリーをまったく新しいレベルに引き上げるさまざまなスタイリング効果が得られます。
このセグメントでは、あなたのものを選択できます フィルタースタイル、 有効にする ナビフィル, フィルターの調整, ナビゲーション下部の間隔, タイポグラフィ, 色, 間隔, ボーダの色, パディング、その他いろいろ。

つまり、このギャラリー ウィジェット パーツでは、あらゆる種類のフィルター オプションが利用できます。これにより、最高の画像ギャラリーを作成できます。
高度なカスタマイズ
この中で 高度な カテゴリでは、この ElementsKit オールインワンのプロ Elementor ギャラリー ウィジェットで、あらゆる種類の最新オプションを見つけることができます。画像に追加できるすべての高度な代替オプションのリストは次のとおりです。
- 高度なマージン、パディング、Z インデックス、CSS ID、CSS クラス。
- ElementsKitの条件、効果、スティッキー、 高度なツールチップ.
- モーション効果、背景効果(通常またはホバー)、背景タイプ。
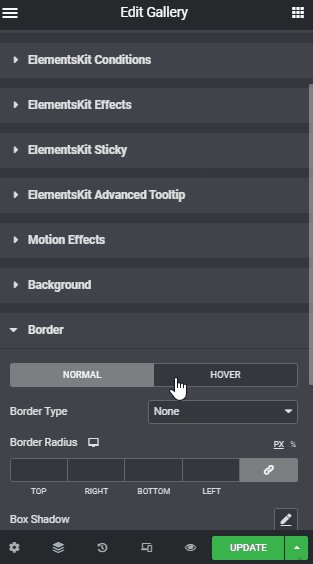
- 境界線のスタイル (標準またはホバー)、境界線の種類、境界線の半径、境界線の影。
- マスク、配置、デバイス応答オプションを有効/無効にします。

レイアウトにすべての画像を配置したら、すべてのスタイル設定と詳細オプションを使用して、外観と雰囲気を向上させることができます。この Elementor 画像ギャラリー ウィジェットには、ウィジェットのあらゆる部分をカスタマイズするための豊富なスタイル設定オプションが付属しています。

いくつかの ElementsKit 画像レイアウト スタイル
オールインワン アドオンの ElementsKit は、素晴らしい画像ギャラリー レイアウトを提供します。以下は、ElementsKit Elementor ギャラリー表示デザインの例です。
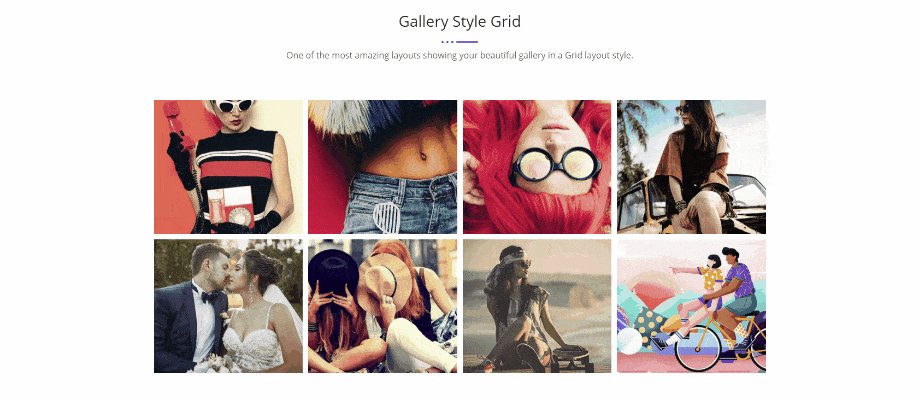
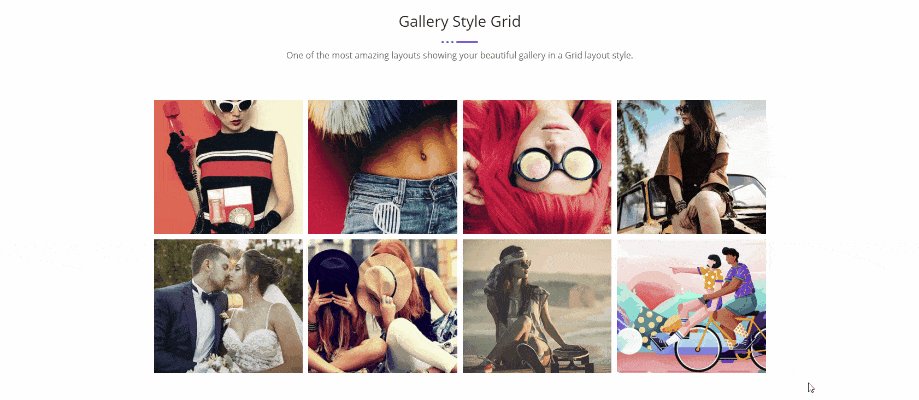
ギャラリー スタイル グリッド:

美しいギャラリーをグリッド レイアウト スタイルで表示する最も素晴らしいレイアウトの 1 つ。 Web 訪問者にとってシンプルで簡単にアクセスできます。
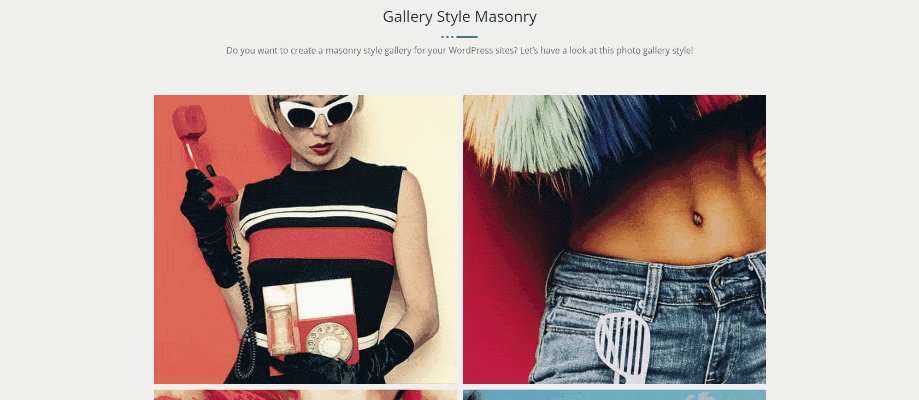
Elementor Masonry ギャラリー スタイル:

WordPress サイトに石積みスタイルのギャラリーを作成したいですか? この Elementor フォト ギャラリー スタイルを見てみましょう。希望する画像を表示するための、非常にトレンディで魅力的なレイアウト デザインです。
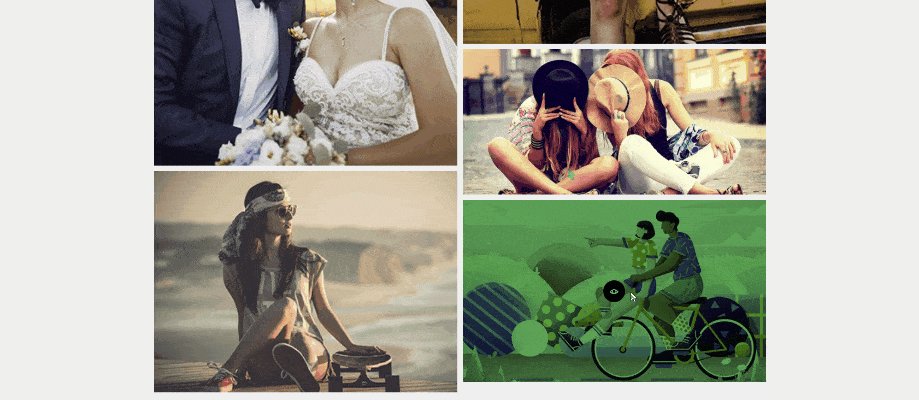
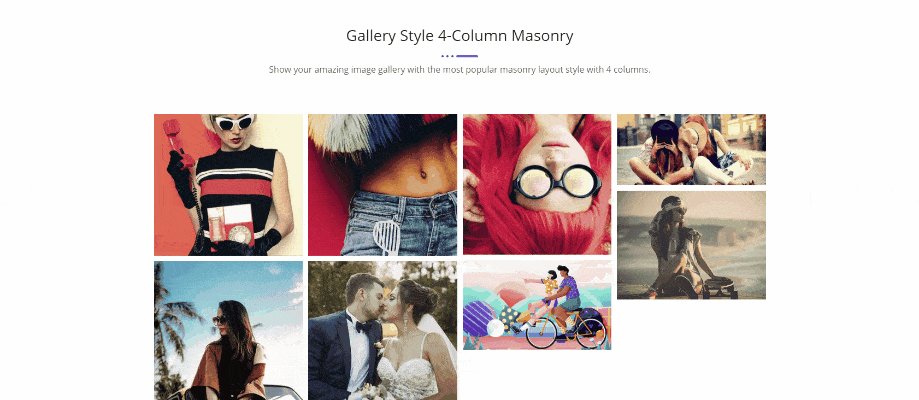
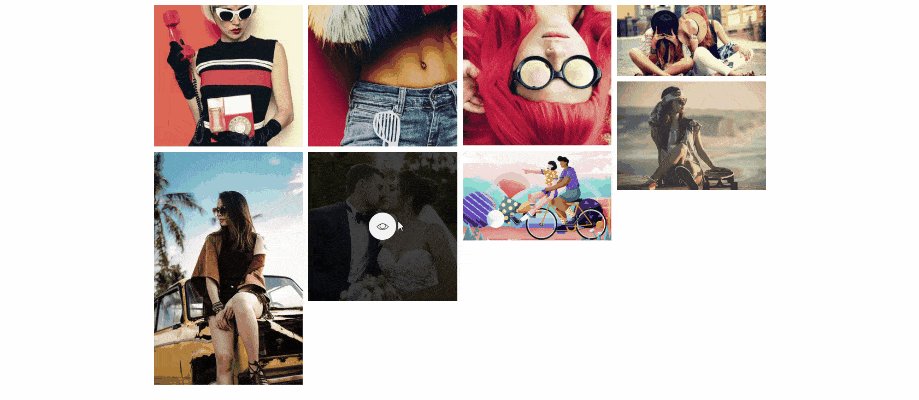
ギャラリー スタイル 4 列石積み:

4 列の最も人気のある石積みレイアウト スタイルを使用して、素晴らしい画像ギャラリーを表示します。より具体的に言うと、列は好きなだけ追加できます。でも、4つの柱がかわいいと思いませんか?
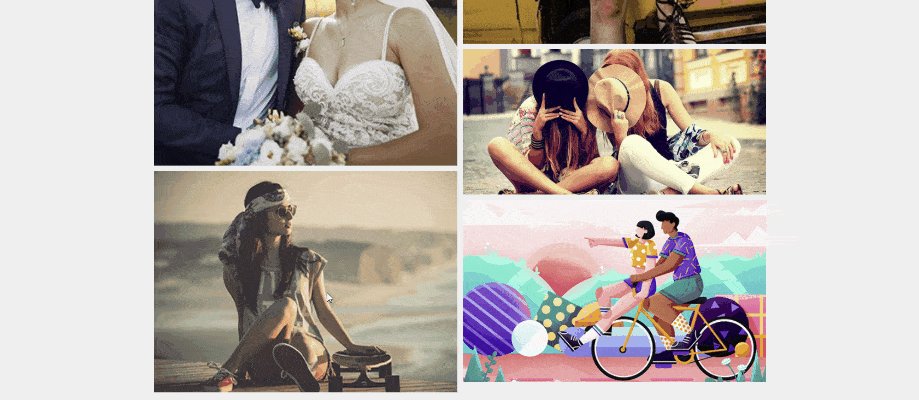
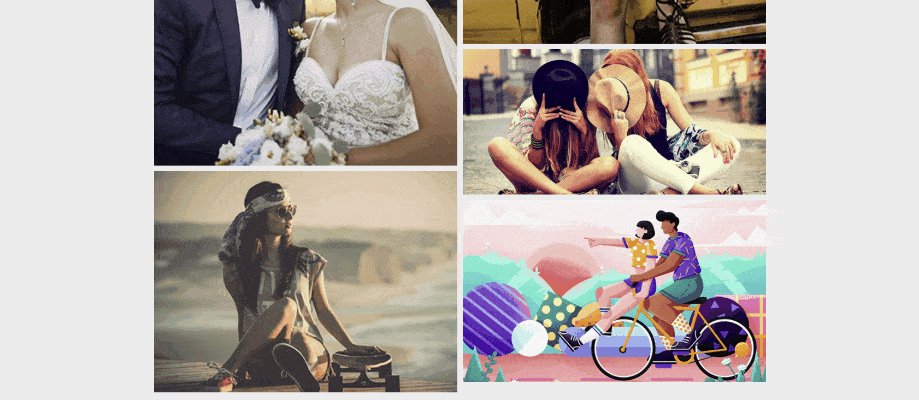
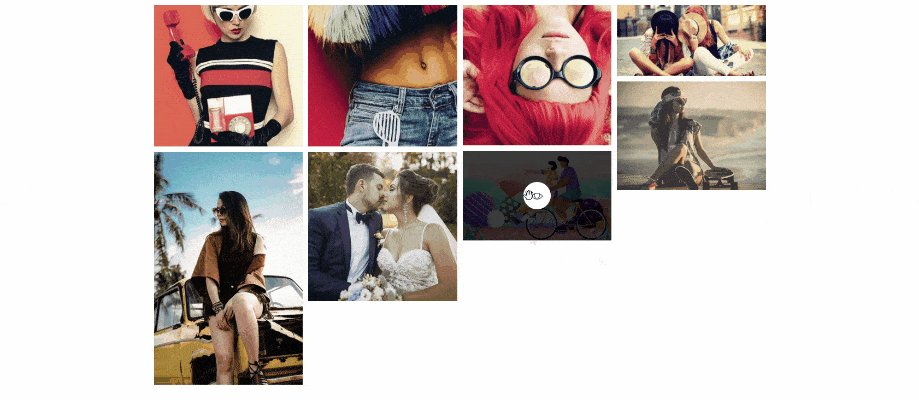
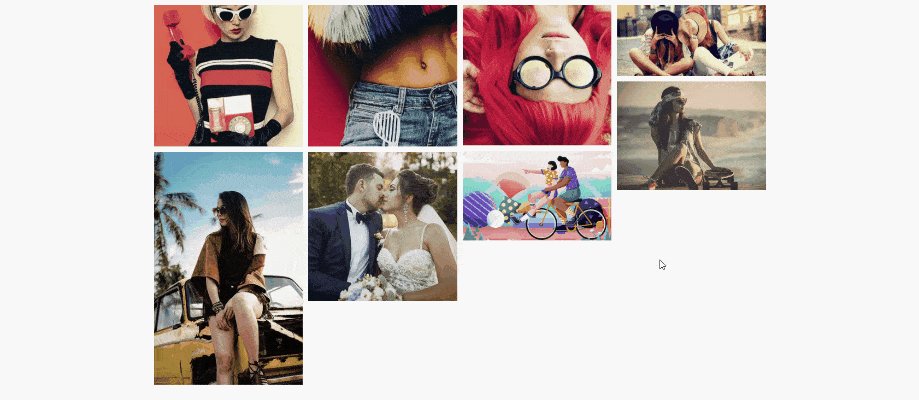
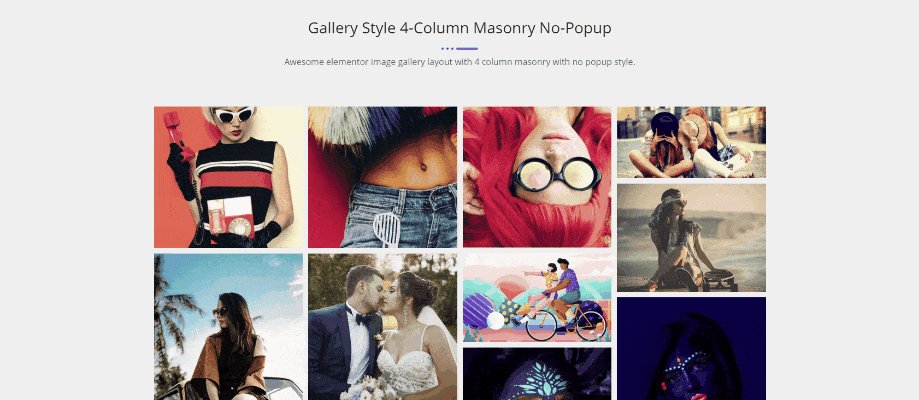
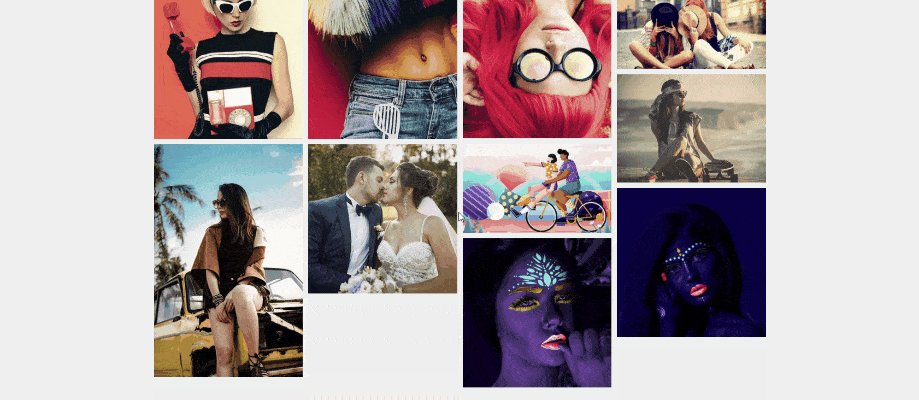
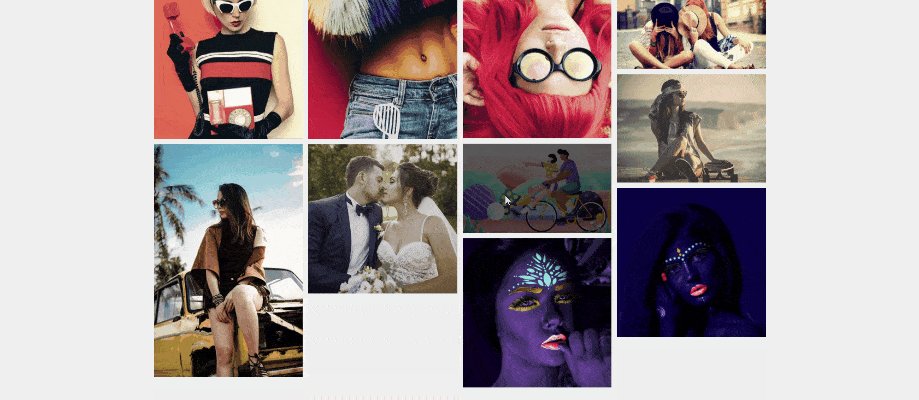
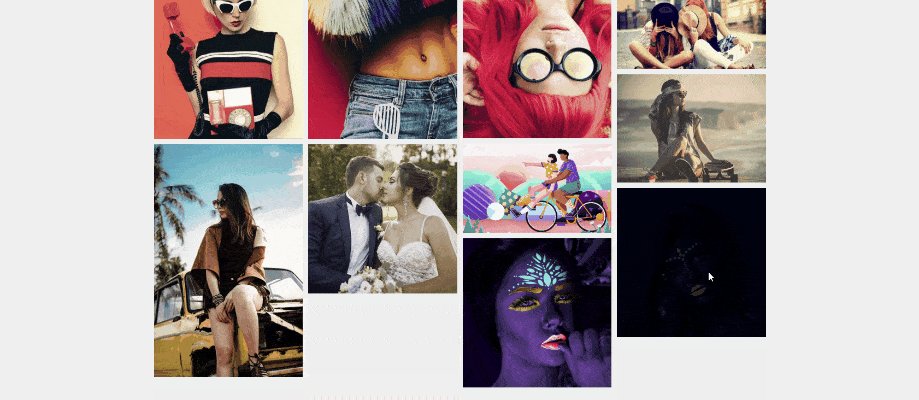
ギャラリー スタイル 4 列石積み (ポップアップなし):

ポップアップ スタイルのない 4 列の石積み構造の素晴らしい Elementor 画像ギャラリー レイアウト。会社の全体像を示す画像を表現する、繊細でエレガントな Elementor ギャラリー デザインの例です。
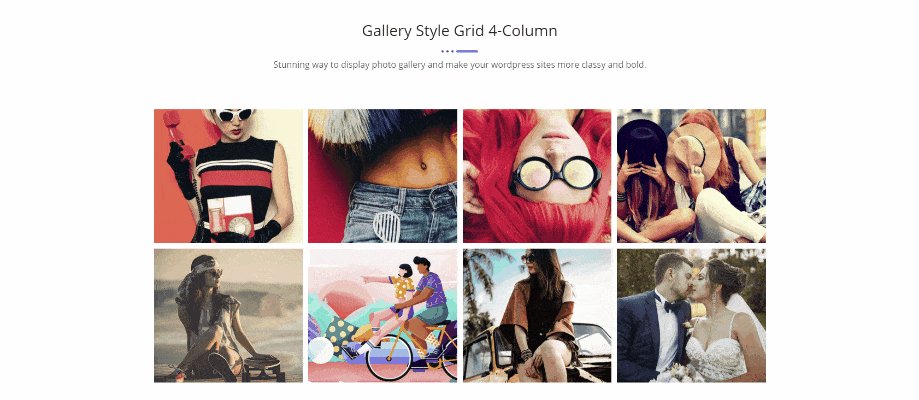
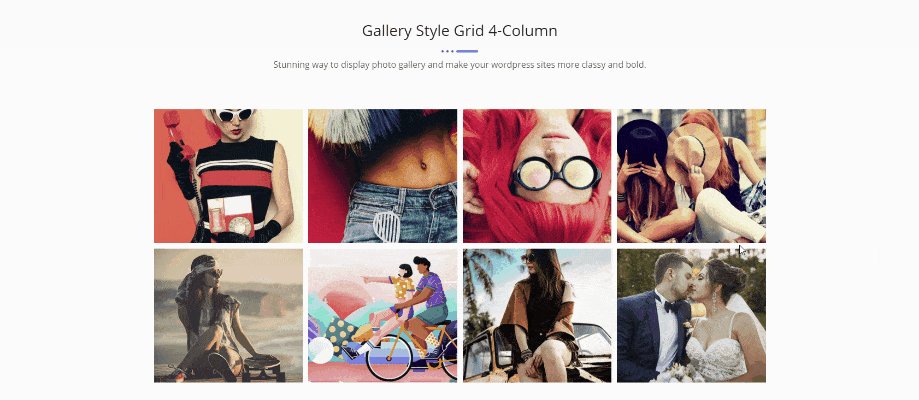
ギャラリー ウィジェットのギャラリー スタイル グリッド 4 列:

Elementor フォトギャラリーを表示し、WordPress サイトをより上品で大胆に見せるための素晴らしい方法です。これは、ユーザーのお気に入りの 1 つでもあります。
✅ 読み上げる WordPress でフリップボックスオーバーレイとホバーを作成する方法.
あなたに最適な画像ギャラリー アドオン
ここにそのリストがあります トップ 5 の画像ギャラリー アドオン WordPressで。タイトルまたは画像をクリックするとWebサイトをご覧いただけます。
1. ElementsKit
ElementsKit Elementor 用オールインワン アドオン このWordPress市場に参入して以来、その人気は高まっています。私たちはユーザーの要望を常に検討しており、改善するために常に取り組んでいます。

グリッド デザイン、石積み、乱雑な柱、カルーサル、フィルター オプション、キャプション、タイポグラフィー、その他多くのリスト オプションを使用して、 ElementsKit ギャラリー ウィジェット Elementor プラグイン用に構築された、素晴らしくクリエイティブで強力なギャラリーを提供します。
- グリッド、石積み、メトロ、カルーセル
- 複数のカスタマイズオプション
- スタイリング特集
- 無限の可能性
画像ギャラリー用に、Elementor 画像ギャラリー ウィジェットは美しいデザインを提供します。フィルタを使用すると、Web サイト ユーザーがギャラリーにアクセスしやすくなり、美しいギャラリー スタイルで写真を表示できます。
2. 必須のアドオン
すべてのコンテンツを美しくインタラクティブなデザインで表示します。 EA ダイナミック ギャラリー魅力的なグリッド デザインまたは Elementor の魅力的な石積みギャラリー デザインから選択します。ホバー アニメーションで読者を驚かせ、ポップアップを追加して投稿を真にダイナミックなものにすることもできます。

Essential Addons は、WordPress の Elementor プラグイン用に開発された、最もクリエイティブで強力な画像ギャラリーを提供します。
いくつかのグリッド ギャラリー オプションを使用すると、ブログ コンテンツを魅力的なスタイルで驚くほど紹介できます。ナビゲーションとホバー アニメーションを簡単にするフィルター コントロールを追加して、投稿を目立たせることができます。
3. パワーパック
PowerPack には素晴らしいスタイル オプションがあり、 エレメントギャラリーウィジェット、Elementor Webサイトで魅力的で機能的な画像ギャラリーを作成できます。

標準の WP ギャラリーをサポートし、最も高度なスタイルとカスタマイズのオプションを提供する PowerPack ウィジェットを使用して、注目を集める画像ギャラリーを構築します。
この PowerPack ウィジェットは、画像ギャラリー用のグリッド、メーソン、および両端揃えレイアウト ギャラリーを提供します。各デザインは、ウィジェットで使用できるデフォルトのオプションを使用して簡単にカスタマイズできます。
4. クロコブロック
ポートフォリオを表示したり、作品のギャラリーを作成したりする手段をお探しの場合は、 JetElements プラグインの画像ギャラリー ウィジェット はあなたにぴったりのツールです! Elementor ページ ビルダーで写真をクリエイティブに紹介するのに大いに役立ちます。

クリエイティブな作品を披露する必要がある場合は、JetElementsプラグインのポートフォリオウィジェットが役立ちます。写真家、モデル、 不動産ブローカーデザイナー、画家、建築家など。
5. プレミアムアドオン
Elementor のプレミアム グリッド ウィジェットを使用すると、幅広い美的オプションとカスタマイズ オプションを備えたインタラクティブな画像やビデオ ギャラリーを作成できます。最大 12 列で考えられるほぼすべてのメトロ レイアウトを構築でき、100% 応答性があります。

Elementor Page Builder の Media Grid Widget を使用して優れたビデオ ショーリールを作成し、YouTube や Vimeo ビデオを埋め込んだり、「自己ホスト」ビデオ オプションを選択してビデオを WordPress Media Gallery にアップロードしたりできます。
👉 Also, read and check the best carousel and slider plugins in WordPress.
よくある質問
マソンリーとは、画像の元の高さを維持しながら垂直に配置することを意味します。このマソンリー レイアウトにより、画像間のギャップを最適化し、画像の高さと幅を変更せずにギャラリーに収めることができます。
ElementsKit は、WordPress サイトにさまざまな石積みギャラリーを追加できるオールインワンの強力なソリューションです。Elementor のドラッグ アンド ドロップ インターフェイスをサポートしているため、完全にユーザーフレンドリーな Web サイト構築モデルを採用しています。
Elementor には、主に 3 種類のギャラリー レイアウトがあります。1 つはアスペクト比で変更できるグリッド スタイルです。2 つ目は、行ごとに高さを固定し、各画像の幅を調整できる両端揃えです。最後に、masonry は、画像の高さを変えずに幅を固定します。
最終的な考え
最後に、ElementsKit は WP スペシャリストのチームによって作成されており、定期的なアップグレード、優れたサポート サービス、詳細なドキュメントが提供されます。
ElementsKit を使用すると、Elementor ギャラリーをプロフェッショナルに、しかも短時間で追加およびカスタマイズできます。好みのスタイルでギャラリーを作成し、Elementor 画像ギャラリー ウィジェットを使用してページに追加するだけです。
ワークフローにギャラリーを追加するには数分しかかかりません。 ElementsKit は、あらゆる面で Web サイトを改善するのにも役立ちます。
最後に、この記事が Elementor 画像ギャラリーの明確なイメージを提供するのに十分役立つことを願っています。 「はい」の場合は、下のコメントセクションにフィードバックを忘れずに記入してください。


コメントを残す