大企業、オンライン ビジネス、または複数の人が働いている組織があるかもしれません。ビジネスの信頼性を高めるために、公式 Web サイトに人物の詳細を追加するとよいでしょう。
そのため、誰かがあなたのサイトを訪問するたびに、誰があなたのために働いているかを知ることができます。それには必要なもの チームメンバーページの追加 ウェブサイトへ。 「ミート・ザ・チーム」と呼ばれることが多いです。
WordPress ウェブサイトで Elementor を使用している場合は、 ElementsKit プラグイン。ただし、無料版の ElementsKit でも実行できますので、ご安心ください。
この記事では、Elementor を使用して WordPress でチーム ページを作成する方法を共有しました。この方法に従って、どの WordPress Web サイトでもチームメンバーエリアを作成できます。
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Elementor チームメンバー用のウィジェットはありますか?
最も人気のあるページ ビルダー Elementor には、多数の機能があります。一部の機能は無料ですが、一部の機能はプロ バージョンが必要です。ただし、「Meet Our People」や「Team Page」などの特定のウィジェットはありません。そのため、サードパーティ ツールで領域を作成する必要があります。
ElementsKit には、Web サイトに可能なあらゆる機能を実装するためのブロック、ウィジェット、モジュールが大量にあります。
ElementsKit は、WordPress Web サイトでチーム ページを作成できる Elementor の最も人気のあるアドオンです。それは 組み込みウィジェット for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Elementor を使用して WordPress でチーム ページを作成するにはどうすればよいですか?
前述したように、次のようにして作業全体を完了できます。 ElementsKitの無料版。 ElementsKit は、あらゆる種類の Web サイトに対するソリューションです。次の手順に従ってください –
ステップ 1: ElementsKit アドオンをインストールする
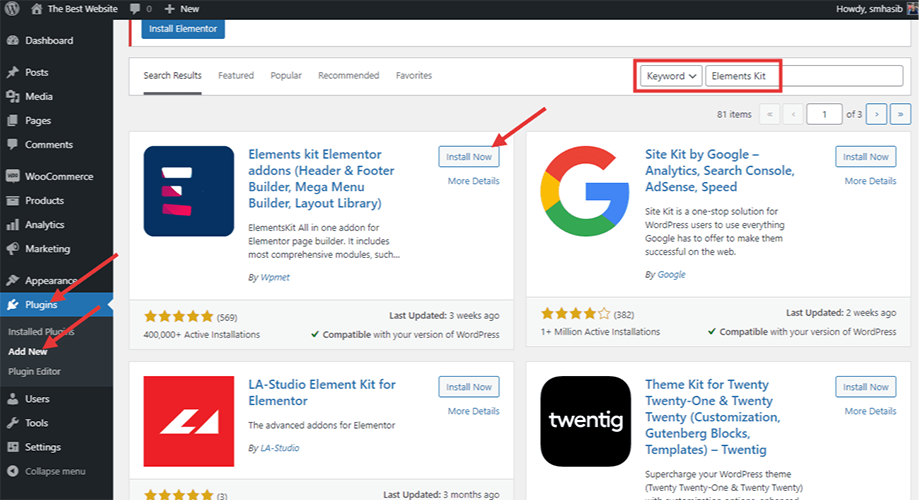
Elementorはすでにインストールされていると思います。次に ElementsKit をインストールする。 WordPress ダッシュボードに移動します。プラグイン オプションを見つけてマウスを置きます。新規追加を選択します。
検索する ElementsKit 右上の検索ボックスにあります。リストに ElementsKit が表示されます。

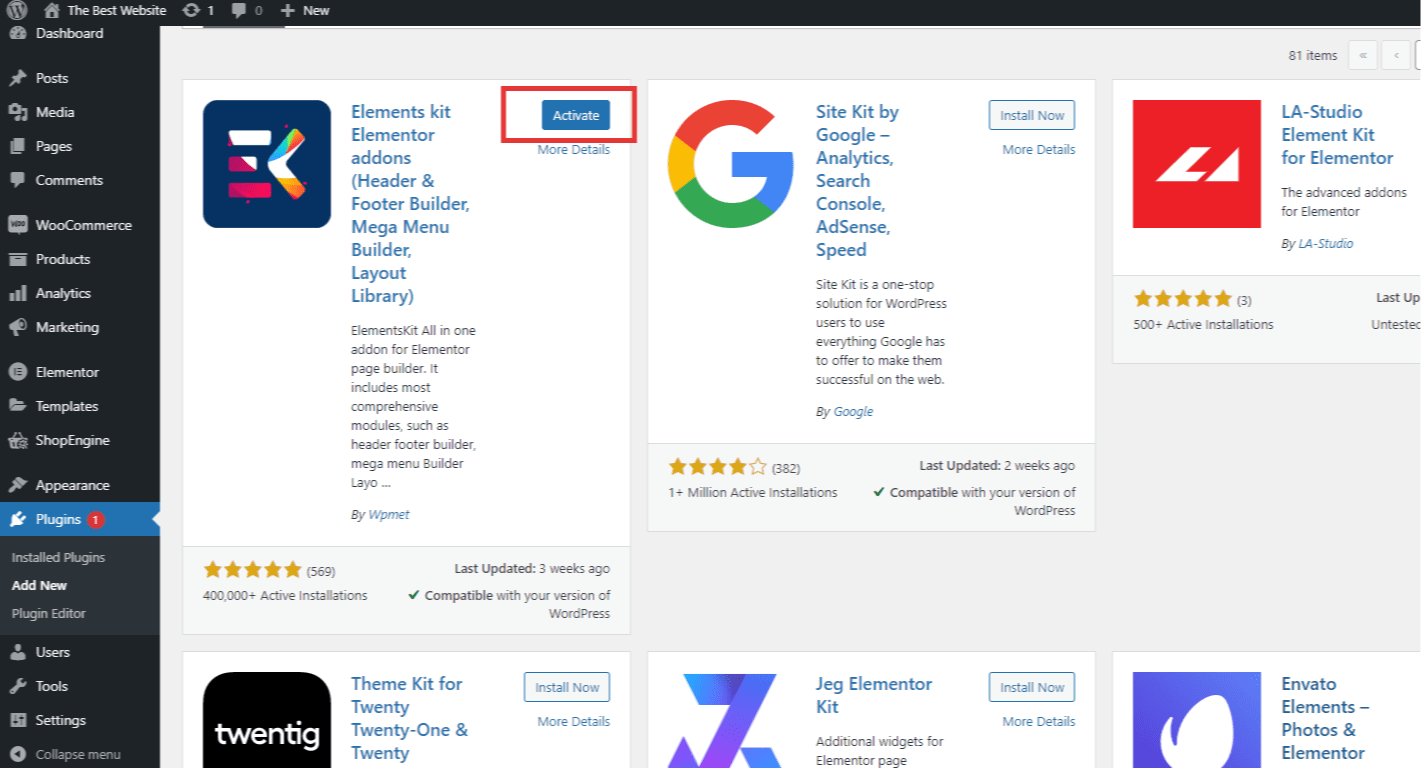
クリック インストールボタンを押してからアクティブ化します WordPress ダッシュボードのプラグイン。

ステップ 2: チームウィジェットを有効にする
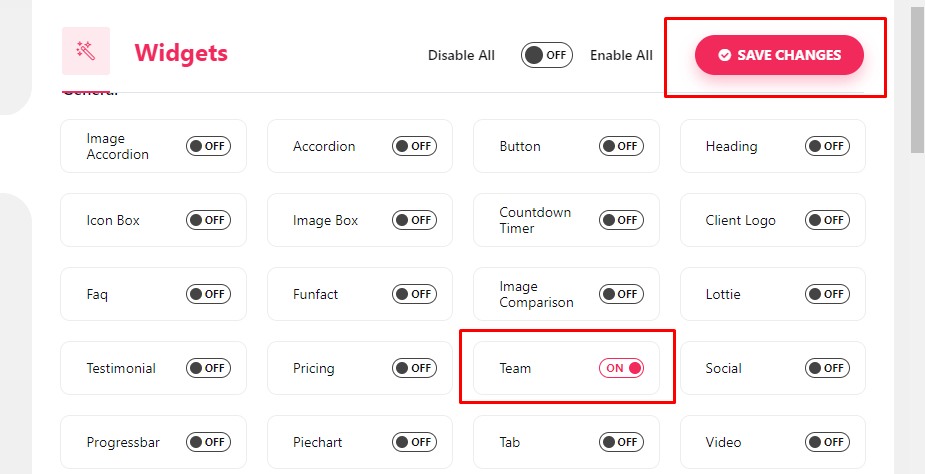
インストールされているプラグインのリストから、ElementsKit プラグインのダッシュボードに移動します。それをクリックすると、画像に示すようなオプション パネルが表示されます。ウィジェットに移動します。このセクションにはたくさんの要素があります。 Find and enable の Team widget from the list and hit the ‘Save Changes’ button.

ステップ 3: チームウィジェットを使用して WordPress でチームページを作成する
Now go to the Elementor staff page where you want to チームメンバーを追加する。 Elementor エディタでページを開きます。ただし、作成できるのは、 ゼロからの新しいページ 必要に応じてウェブサイト用に。
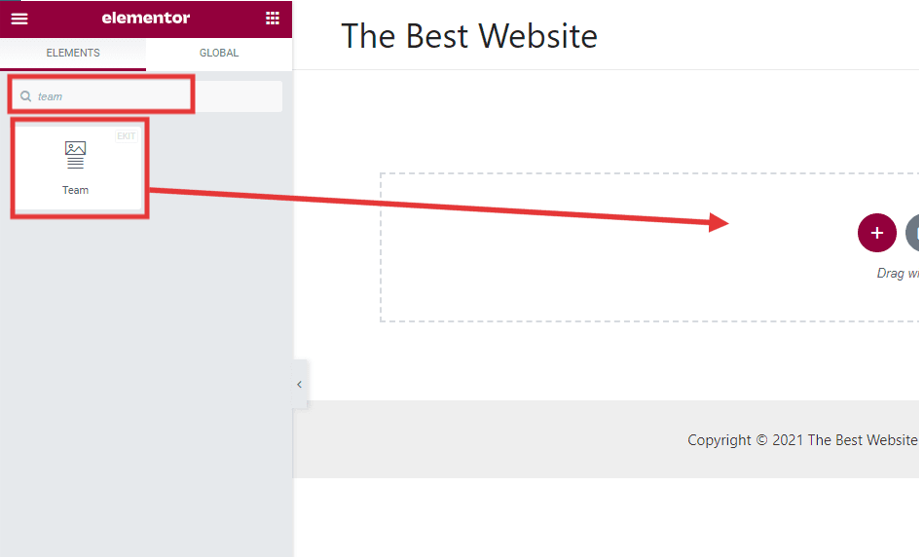
Web サイトの既存のページを使用する場合でも、新しいページを作成する場合でも、方法は同じです。ページを開いたら、左側のサイドバーのウィジェット パネルに移動します。検索する 「チームウィジェット」 そして ドラッグアンドドロップ ページエディタ上で。チームメンバーのプロフィールを追加するオプションが表示されます。
ページ上の「+」アイコンをクリックするメンバーのデフォルトのページ レイアウト領域を選択することもできます。

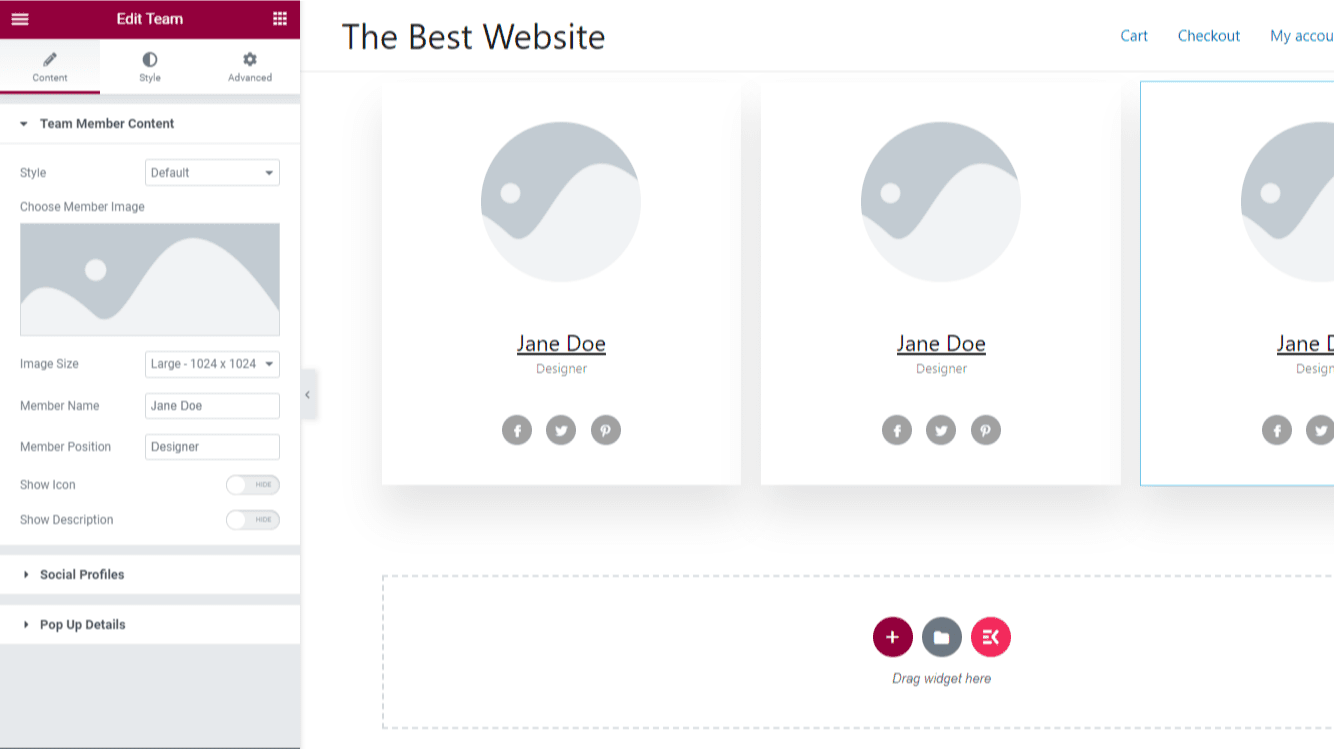
ステップ 4: チームページでメンバーの詳細を編集する
チーム メンバーのプロフィール領域に、チーム メンバーの詳細を追加します。幅広いセクションを編集できます。たとえば、ソーシャル メディア アカウント、指定、および同様のコンテンツを追加できます。を編集します コンテンツ要素 ビジネスの種類に応じて。

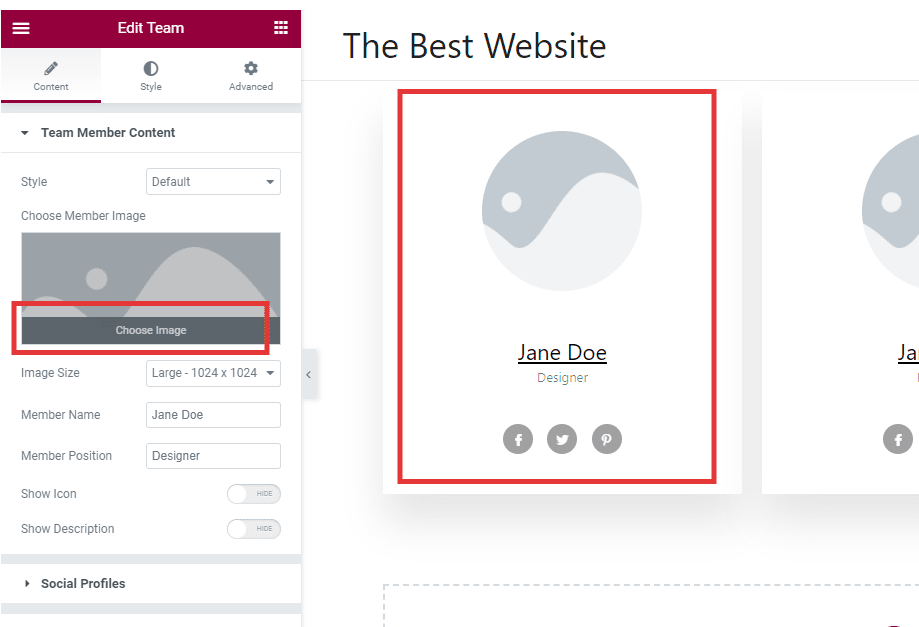
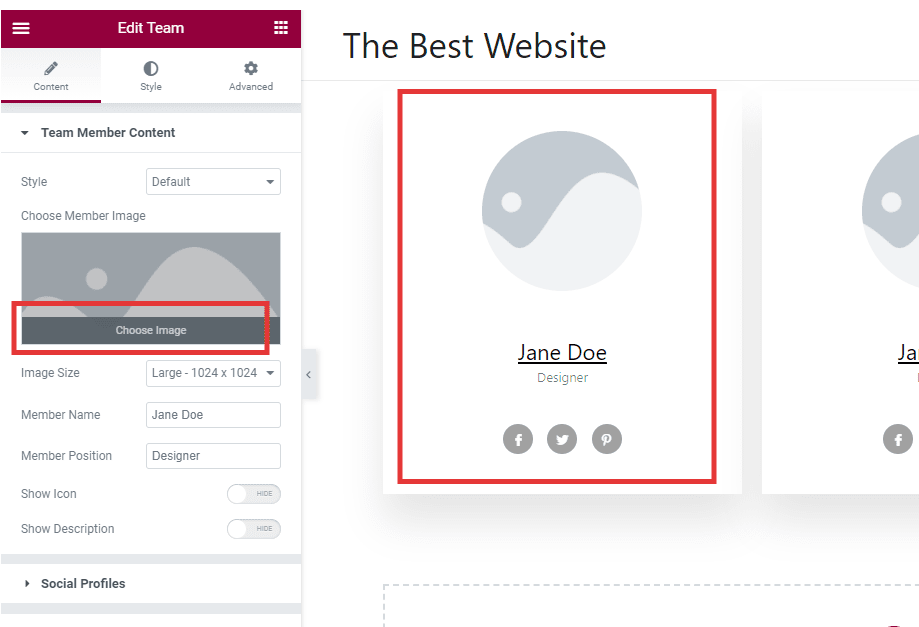
左側のサイドバーから画像ボックスに移動します。チームメンバーのプロフィール用の写真を選択します。メディア ライブラリに移動し、画像を挿入します。 コンピュータから直接追加することもできます。

ビジネス プロフィールを追加すると、プレビューが表示されます。ページ上でどのように表示されるかを確認できます。変更できます 画像サイズ、チームメンバーの名前、ポジションなど。

オプション パネルからその他の詳細を追加します。従業員の詳細に従って名前と呼称を追加します。
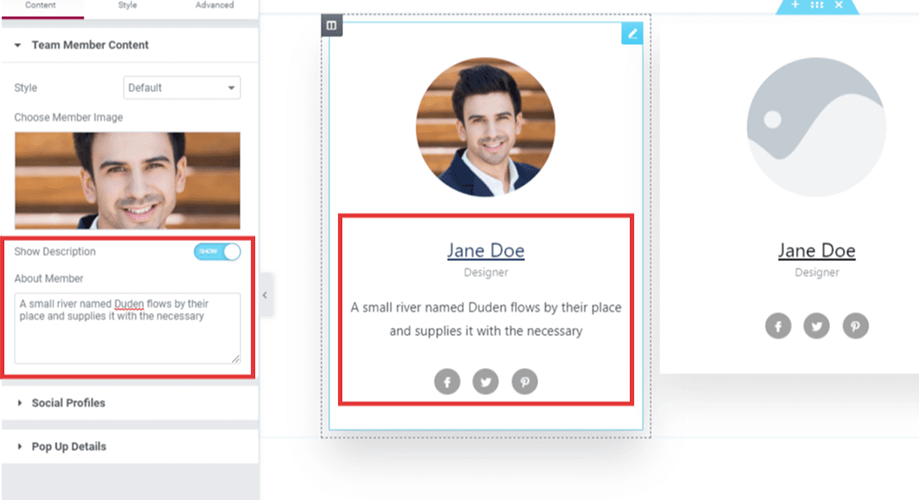
チームメンバーについての簡単な説明が必要な場合は、 「説明を表示」 トグル。人物の説明を追加します。

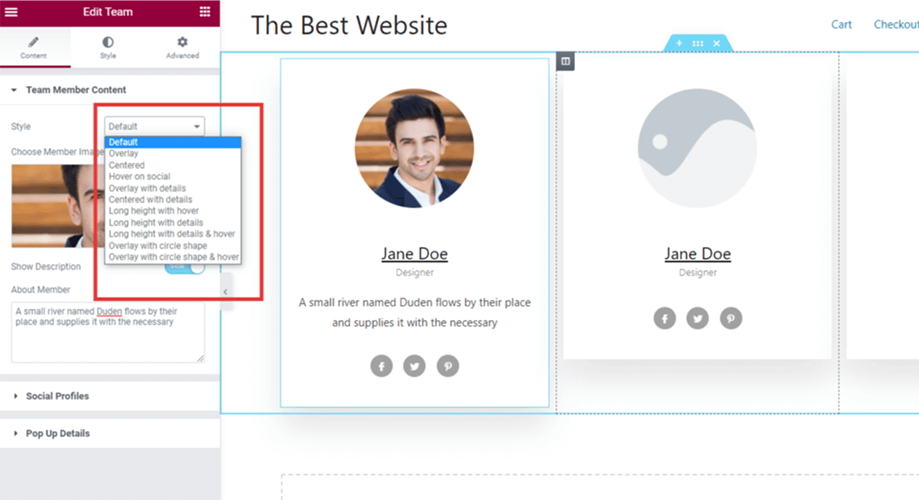
カスタマイズの機会は無限にあります。たとえば、コンテンツの外観スタイルを選択できます。から選ぶ オーバーレイ、センタリング、ソーシャル上にホバー、その他多数。編集したい特定のセクションをマウスをクリックします。

ステップ 5: チームメンバーのソーシャルプロフィールを追加する
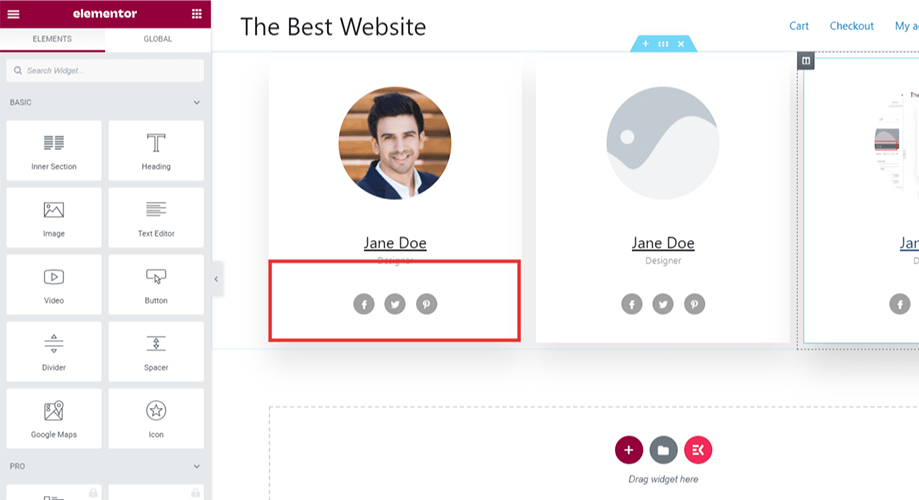
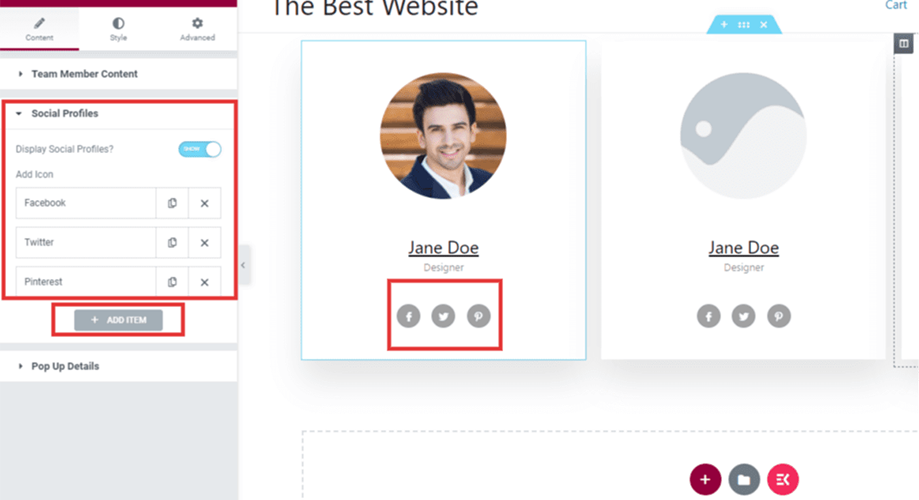
信頼性を高めるために、メンバーの詳細領域にソーシャル メディア アカウントのリンクを追加することもできます。そのためには、 ソーシャルアイコン コンテンツタブの下にあります。 3 つの異なるソーシャル アイコンが表示されます。画像の下に表示されます。

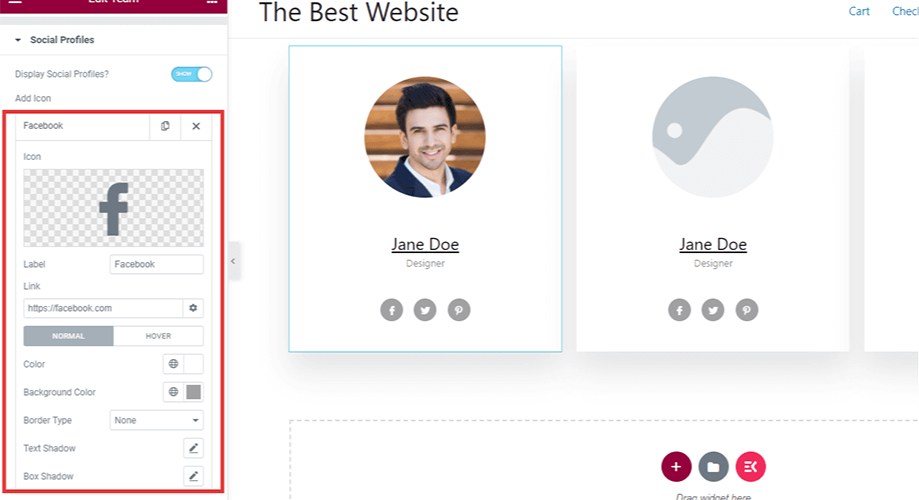
詳細を追加したい特定のソーシャル アイコンをクリックします。
左側のサイドバーから詳細を編集します。から選択してください プロファイルリンク、色のカスタマイズ、影の追加などの編集が可能.

デフォルトでは、ソーシャル メディア プロファイル オプションに Facebook、Twitter、Pinterest が表示されます。必要に応じてさらに追加したり、新しいプロファイルを削除したりできます。
ただし、各ブロックの下に、特定のチーム メンバーの詳細を追加します。

ステップ 6: WordPress でチーム ページをカスタマイズする
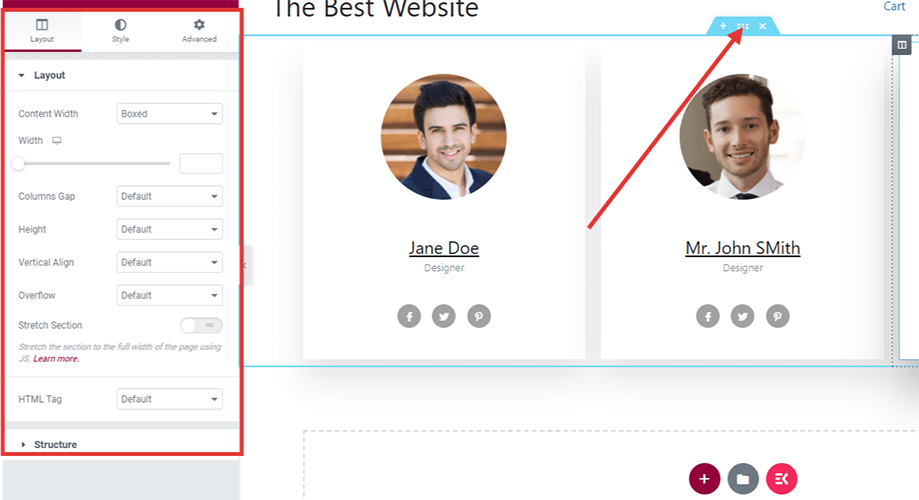
ElementsKit ウィジェット テンプレートをカスタマイズすることもできます。ウィジェット テンプレートのデフォルトの詳細を編集するには、[コンテンツ] タブに表示されるドットをクリックします。カスタマイズオプションが表示されます。違う カスタマイズオプション ウィジェットで利用可能です。列の間隔、高さ、幅などを変更します。
ページを作成する前にカスタマイズを行うことをお勧めします。

ステップ 7: チーム ページに新しいチーム メンバーを追加する
編集のためにページに別のウィジェットを追加できます。しかし、ヒントを与えましょう。会社のチーム メンバーを正常に追加した場合は、同じ方法に従ってさらにチーム メンバーをページに追加します。新しいセクションを最初から作成する必要はありません。
前のものはテンプレートとして機能します。タスクを実行するには、コンテンツ ウィジェットで同じセクションを複製し、チーム ページにメンバーを追加します。コピーを開始すると、ページに表示されます。次に、新しいメンバーの詳細を編集します。
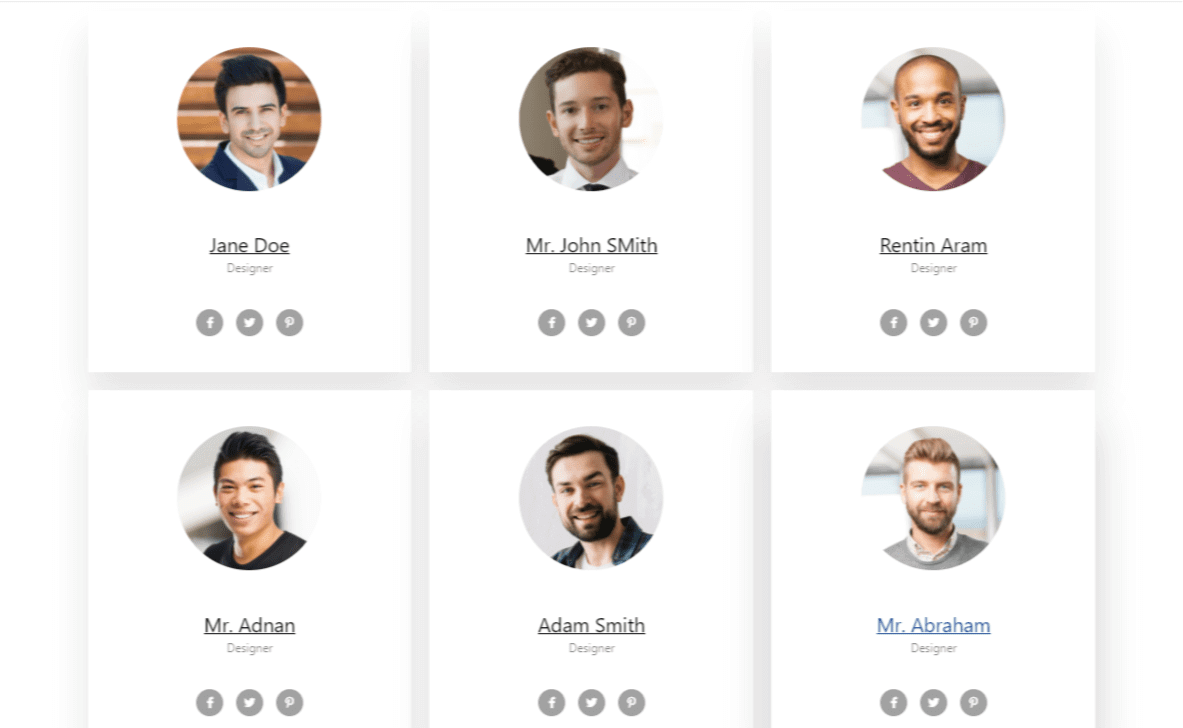
1 つの列に複数の人を追加できます。また、必要に応じて列の間隔と幅を変更します。 ElementsKit には、誰にとっても簡単にするためのこのオプションがあります。
ステップ 8: プレビューを確認する
セクションを変更するたびにプレビューを確認することをお勧めします。これにより、訪問者にどのように表示されるかを明確に把握できます。

従業員の詳細を含むページを完成したら、右下のプレビュー ボタンをクリックします。ブラウザーでプレビューが表示されます。さらに更新が必要な場合は、更新してブラウザー タブを再読み込みします。プレビューされたページに変更内容が表示されます。
ステップ 9: WordPress Web サイトでチームページを公開する
最後にチームページを公開します。ロードには少し時間がかかる場合があります。ページを公開したら、いつでもチーム ページに戻ってチーム メンバーのプロフィールを追加できます。新しいメンバーがチームに参加したら、詳細を取得して前のページに追加します。
他のプラグインではなく ElementsKit を選択すべき理由は何ですか?
ElementsKit のように、他にもさまざまな種類の代替手段が利用可能であることは言うまでもありません。では、なぜ特定のものを推奨するのか疑問に思われるかもしれません。
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit を使用するとカスタマイズ可能になります。コーディングを 1 行も行わずに、チーム ページの作成とチーム ページへのメンバーの追加が簡単になります。がある 他の要素 きっと楽しめるでしょう。
ElementsKit を使用する利点
- ✔️ 個々のブロックで高度にカスタマイズ可能
- ✔️ 組み込みのソーシャルメディア統合システム
- ✔️ マウスクリックで追加およびカスタマイズできる大量の要素
- ✔️ 新しいセクションを作成するための個別のブロック
よくある質問
デフォルトのブロックを使用してElementorチームメンバーを追加できますか?
Elementor には、チーム ページを追加するためのデフォルトのブロックはありません。ただし、Elementor の組み込みテンプレート領域からテンプレート全体を追加できます。プロユーザーのみが利用できます。
Elementor でメンバーを追加するには「チームメンバーカルーセル」が必要ですか?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
WordPress に最適なチームメンバープラグインは何ですか?
機能と使いやすさを考慮すると、ElementsKit が最適なソリューションです。 1円も支払うことなく、すべてをオンラインで完了できます。
プラグインなしでWordPressでチームページを作成できますか?
一部の WordPress テーマでは、チームメンバーを追加するためのチームページまたはテンプレートが提供されている場合があります。残念ながら、そのほとんどは有料です。 ElementsKit のようなアドオンを使用すると、シンプルで時間を節約できます。
カスタムコードを使用してチームページを追加することは可能ですか?
はい、可能です。ただし、それには高度なコーディング知識が必要です。多大な労力がかかるため、実現可能なアイデアではありません。
ElementsKit Team Page Builder にソーシャル メディア アイコンがあるのはなぜですか?
一部の企業やビジネスでは、ソーシャル アイコンの下でソーシャル プロフィールを共有することを好みます。この機能は主にサービスを提供する企業にとって有益です。
最後の言葉
上記の各手順を読んでいれば、ユーザーの詳細を含む新しいページを作成するのは問題ありません。 ElementsKit を使い始めると、きっと気に入るはずです。これはチーム ウィジェットに限った話ではありません。また、膨大な機能も提供します。手順で行き詰まった場合でも、いつでもプラグインの 24 時間サポートに問い合わせることができます。
最大限に楽しみたい場合は、 プレミアムサブスクリプション。最新のアップデートとプレミアム サポートが受けられます。また、公式 YouTube チャンネルに登録して詳細をご覧ください。


コメントを残す