Personalmente trovo molto irritante passare continuamente dal mouse alla tastiera mentre lavoro al PC. Quindi preferisco utilizzare il più possibile le scorciatoie da tastiera.
Quando ho iniziato a lavorare su Gutenberg, una delle prime cose che ho fatto è stata cercare le scorciatoie da tastiera di WordPress per l'editor a blocchi. Poi ho scoperto che sono disponibili un gran numero di scorciatoie Gutenberg per l'editor a blocchi.
Come me, ci sono molti utenti che preferiscono utilizzare le scorciatoie da tastiera durante la modifica dei siti Web. Secondo il nostro sondaggio su LinekdIn, il 50%% degli utenti preferisce utilizzare le scorciatoie da tastiera avanzate, mentre il 46% dei partecipanti utilizza almeno le scorciatoie di base.
Quindi, ho pensato che condividere le scorciatoie che utilizzo nella modifica dei siti WordPress avrebbe aiutato gli altri a semplificare e aumentare l'efficienza.
Ecco l'elenco delle scorciatoie da tastiera WordPress per Gutenberg che si sono rivelate utili durante la modifica dei siti Web WordPress.
Tutte le scorciatoie da tastiera di WordPress per Gutenberg
Prima di sfogliare le scorciatoie da tastiera di Windows per Gutenberg, dobbiamo essere consapevoli che i layout della tastiera non sono simili per i diversi sistemi operativi.
Quindi, in questo articolo ho aggiunto le scorciatoie per i due sistemi operativi per computer più utilizzati: il sistema operativo Mac di Apple e il sistema operativo Windows di Microsoft.
| Categoria | Funzione | Collegamento del Mac | Collegamento di Windows |
|---|---|---|---|
| Blocca la navigazione | Aggiungi un blocco in una nuova riga | / + digita il nome del blocco | / + digita il nome del blocco |
| Inserisci un nuovo blocco sopra i blocchi selezionati | ⌥ + ⌘ + T | Ctrl + Alt + T | |
| Inserisci un nuovo blocco sotto i blocchi selezionati | ⌥ + ⌘ + Y | Ctrl + Alt + Y | |
| Duplica i blocchi selezionati | ⇧ + ⌘ + D | Ctrl + Spostare + D | |
| Sposta in alto i blocchi selezionati | ⇧ + ⌥ + ⌘ + T | Ctrl + Spostare + Alt + T | |
| Sposta verso il basso i blocchi selezionati | ⇧ + ⌥ + ⌘ + Y | Ctrl + Spostare + Alt + Y | |
| Rimuovi un blocco selezionato | ⌃ + ⌥ + Z | Spostare + Alt + Z | |
| Rimuovi più blocchi selezionati | del backspace | del backspace | |
| Deseleziona i blocchi selezionati | doppia fuga | doppia fuga | |
| Scorciatoie globali | Passa dall'editor visivo all'editor di codice | ⇧ + ⌥ + ⌘ + M | Ctrl + Spostare + Alt + M |
| Attiva/disattiva la modalità a schermo intero | ⇧ + ⌥ + ⌘ + F | Ctrl + Spostare + Alt + F | |
| Apri la visualizzazione dell'elenco dei blocchi | ⌃ + ⌥ + O | Spostare + Alt + O | |
| Mostra o nascondi la barra laterale delle impostazioni | ⇧ + ⌘ + , | Ctrl + Spostare + , | |
| Passare alla parte successiva dell'editor | ⌃ + ` ⌃ + ⌥ + N | Ctrl + ` Spostare + Alt + N | |
| Passare alla parte precedente dell'editor | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + Spostare + ` Spostare + Alt + P | |
| Passare alla barra degli strumenti più vicina | ⌥ + F10 | Alt + F10 | |
| Salva le modifiche | ⌘ + S | Ctrl + S | |
| Annulla le ultime modifiche | ⌘ + Z | Ctrl + Z | |
| Ripeti l'ultima operazione annullata | ⇧ + ⌘ + Z | Ctrl + Spostare + Z | |
| Formattazione del testo | Rendi il testo selezionato in grassetto | ⌘ + B | Ctrl + B |
| Rende il testo selezionato in corsivo | ⌘ + IO | Ctrl + IO | |
| Sottolinea il testo selezionato | ⌘ + U | Ctrl + U | |
| Converti il testo selezionato in un collegamento | ⌘ + K | Ctrl + K | |
| Aggiungi un collegamento selezionato dai collegamenti disponibili | [[ | [[ | |
| Rimuovere un collegamento | ⇧ + ⌘ + K | Ctrl + Spostare + K | |
| Scorciatoie di selezione | Seleziona tutto il testo/blocchi durante la digitazione | ⌘ + UN | Ctrl + UN |
| Cancella selezione | fuga | fuga | |
| Deseleziona i blocchi selezionati | N / A | doppia fuga |
Navigare attraverso l'intricato labirinto di blocchi in Gutenberg è reso semplice con le scorciatoie da tastiera di WordPress. Con queste scorciatoie di Gutenberg, ho trovato molto semplice e conveniente aggiungere, riorganizzare e mettere a punto i blocchi durante la modifica del mio sito web.
Ecco alcune scorciatoie da tastiera di WordPress che hanno aiutato il mio processo di creazione e personalizzazione dei contenuti in modo fluido ed efficiente.
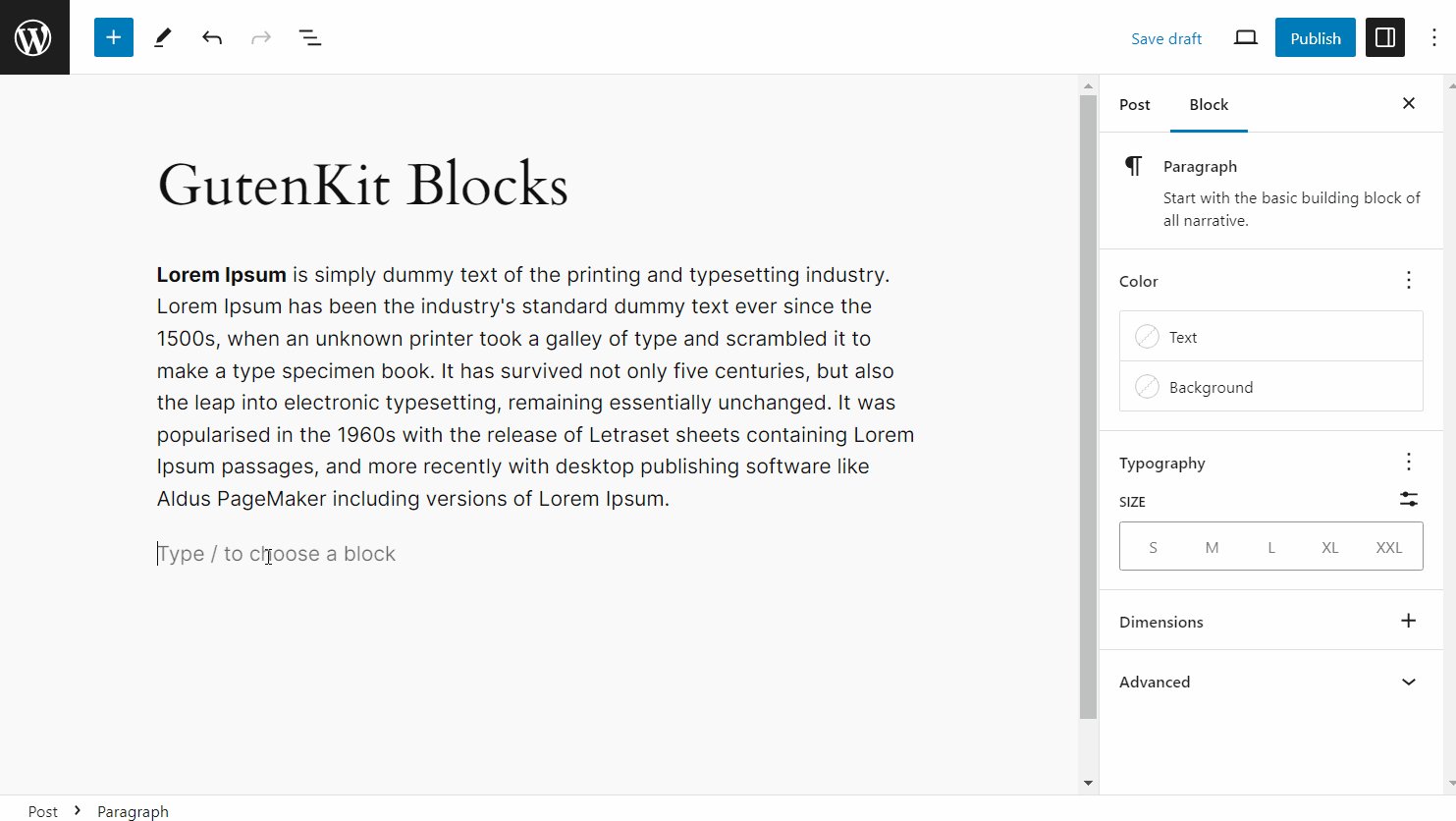
👉 Aggiungi un blocco in una nuova riga
Quando vai a una nuova riga nell'editor di blocchi Gutenberg, il blocco del paragrafo appare per impostazione predefinita. Per modificare il tipo di blocco e aggiungere un nuovo blocco, in genere gli utenti devono fare clic sul segno più ( + ) e cercare il blocco desiderato.
Per semplificare il processo, utilizzo questa scorciatoia:
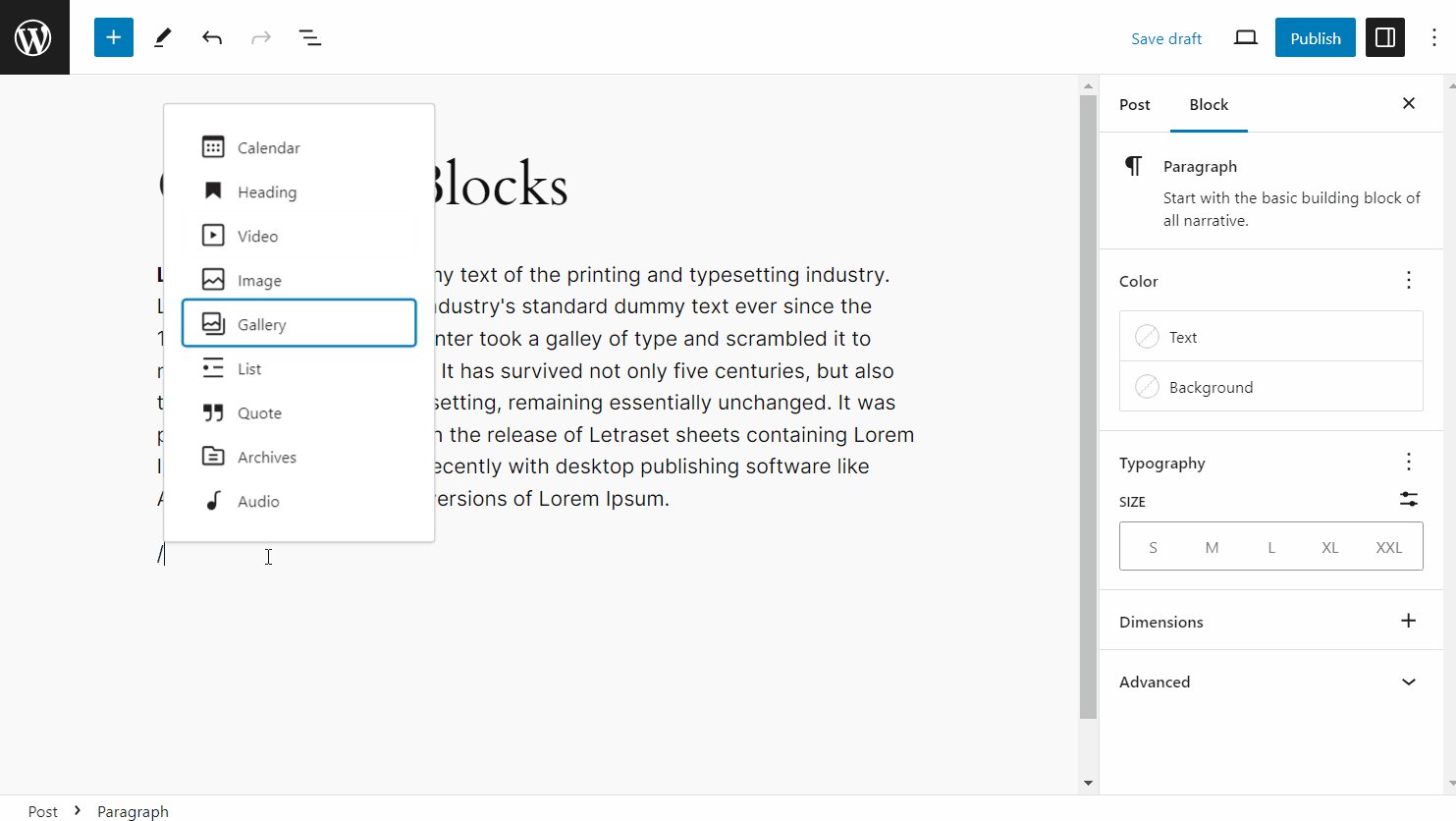
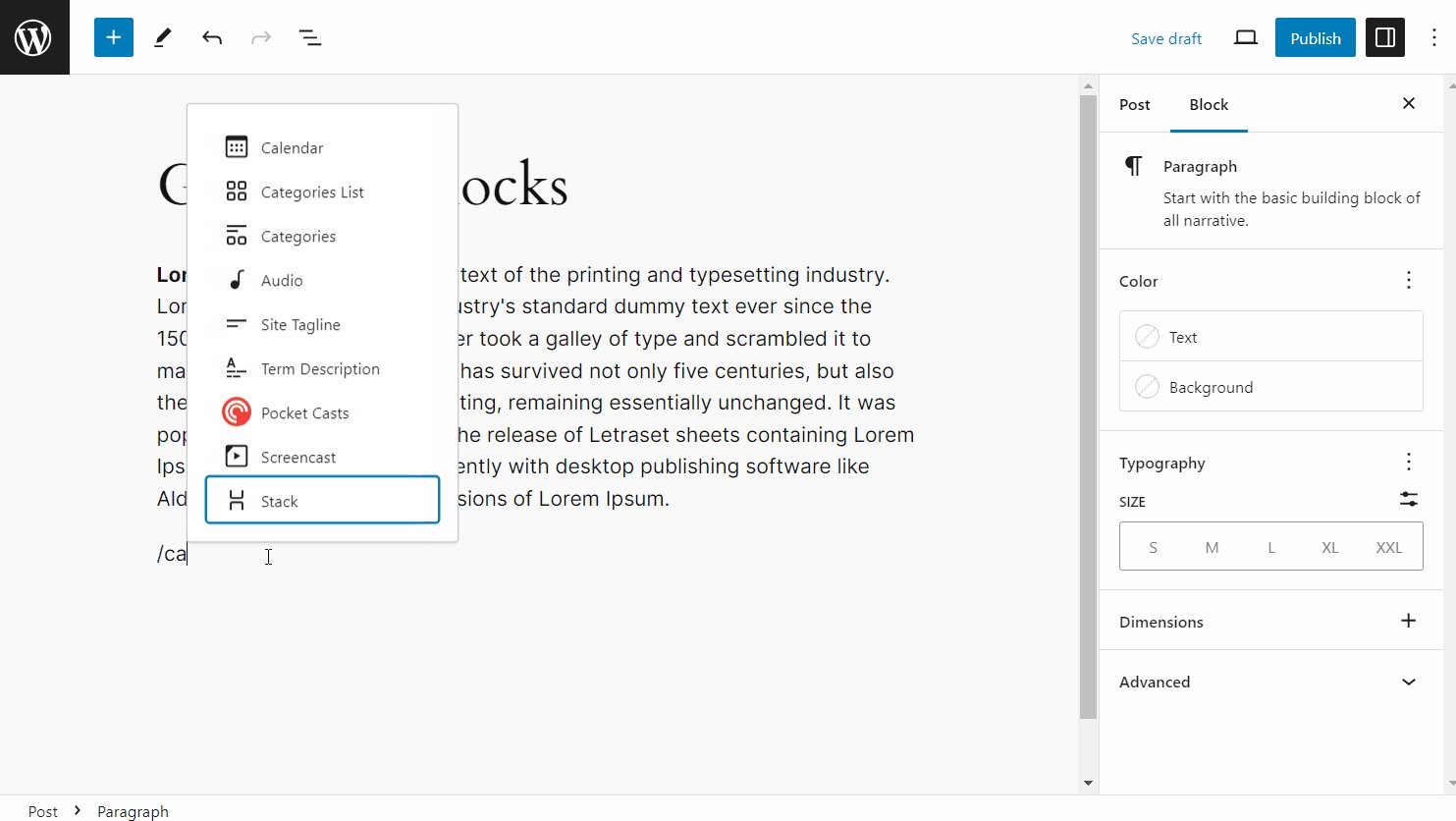
Premi i tasti della tastiera pulsante barra ( / ) sul blocco paragrafo e digitare il nome del blocco.

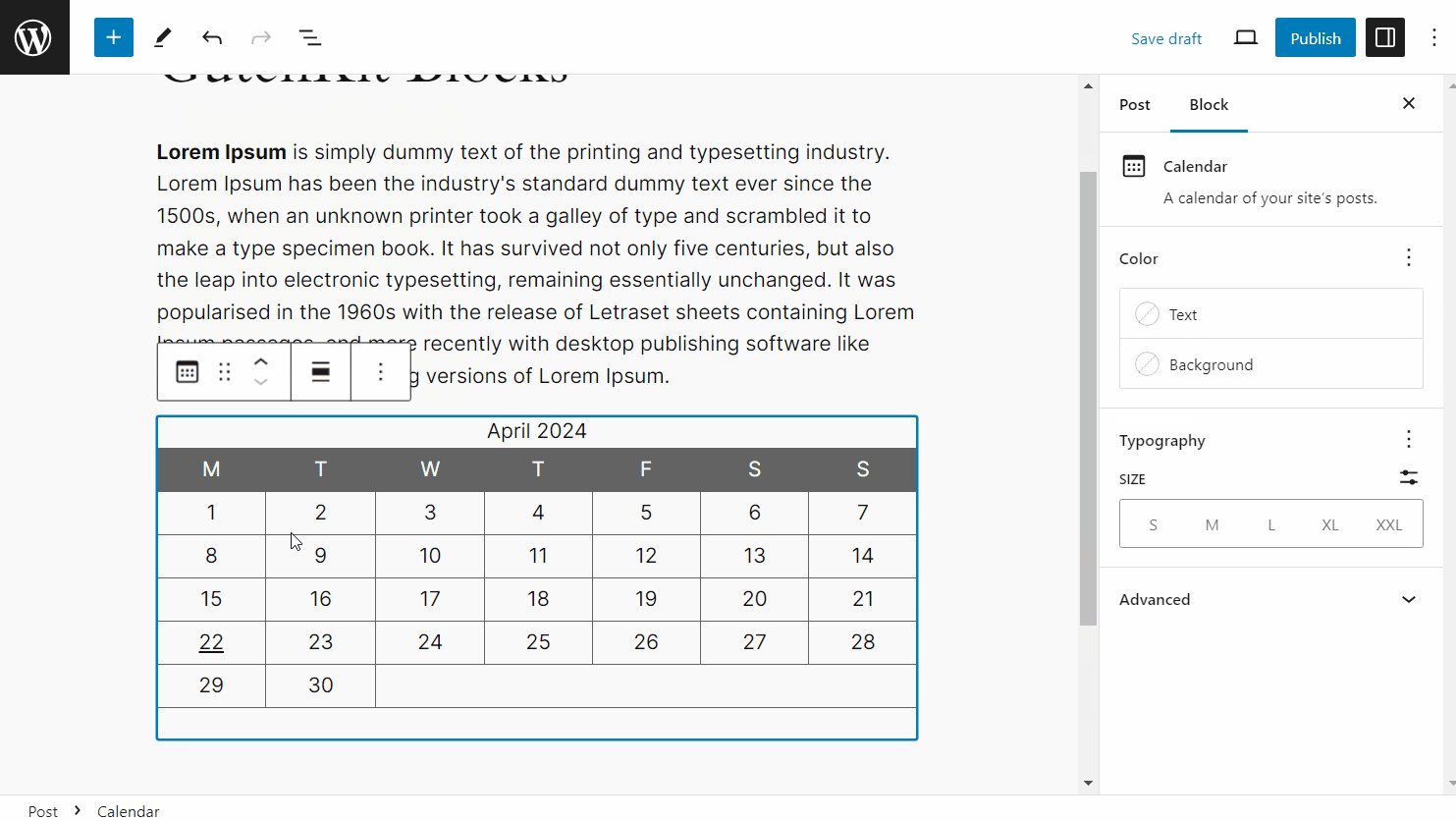
Vedrai apparire il blocco sui suggerimenti. Ora premi semplicemente il pulsante Invio e il blocco verrà aggiunto al tuo editor.
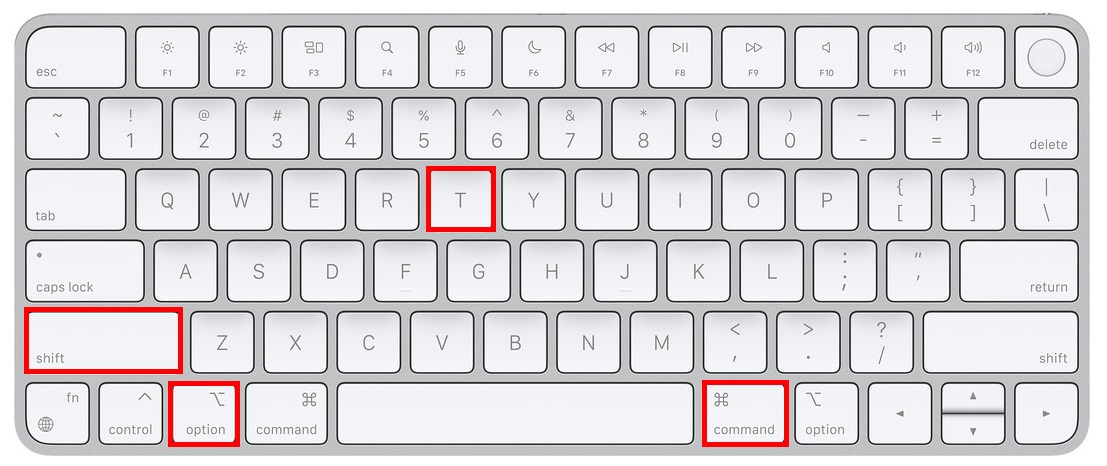
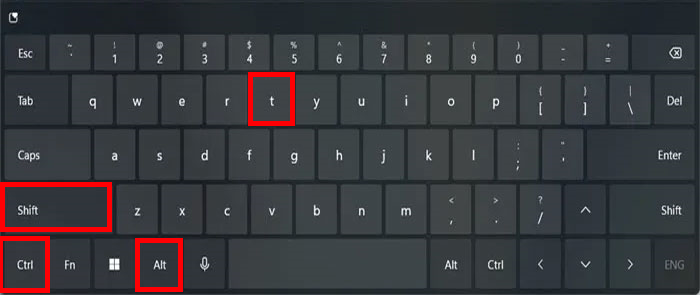
👉 Inserisci un nuovo blocco sopra il blocco selezionato
Supponiamo di aver selezionato un blocco e di dover aggiungere un blocco sopra quel blocco. È possibile utilizzare la seguente scorciatoia per inserire un nuovo blocco prima del blocco selezionato:
Mac: OPZIONE ⌥ + COMANDO ⌘ + T
Finestre: Controllo (Ctrl) + Modifica (Alt) + T


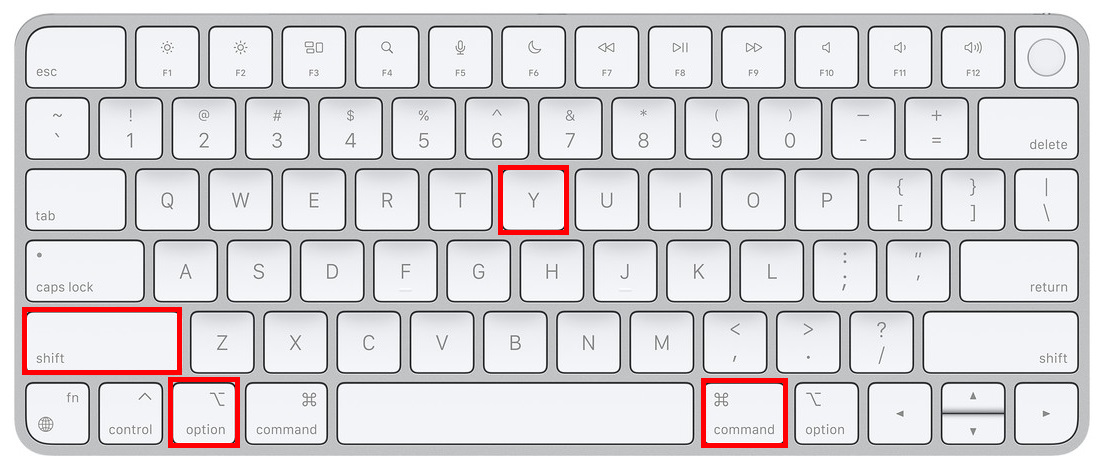
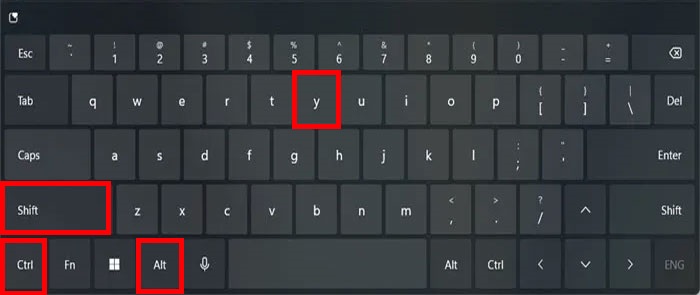
👉 Inserisci un nuovo blocco sotto il blocco selezionato
Allo stesso modo, se desideri inserire un nuovo blocco sotto il blocco selezionato, utilizza le seguenti scorciatoie:
Mac: OPZIONE ⌥ + COMANDO ⌘ + Y
Finestre: Controllo (Ctrl) + Modifica (Alt) + Y


👉 Duplica i blocchi selezionati
Quando devi replicare un blocco, puoi utilizzare le scorciatoie duplicate. Se sei un utente Mac, fai clic su MAIUSC ⇧ + COMANDO ⌘ + De il blocco apparirà proprio sotto il blocco che hai selezionato.
Per gli utenti Windows, premere il pulsante Ctrl (Ctrl) + Maiusc + D sulla tastiera.
👉 Sposta i blocchi selezionati
Ora, se vuoi spostare un blocco verticalmente, ci sono le scorciatoie di Gutenberg per spostare i blocchi sia verso l'alto che verso il basso.
- Sposta in alto un blocco selezionato
Per gli utenti Mac: MAIUSC ⇧ + OPZIONE ⌥ + COMANDO ⌘ + T
Per gli utenti Windows: Ctrl+Maiusc+Alt+T


- Sposta in basso un blocco selezionato
Per gli utenti Mac: MAIUSC ⇧ + OPZIONE ⌥ + COMANDO ⌘ + Y
Per gli utenti Windows: Ctrl+Maiusc+Alt+Y


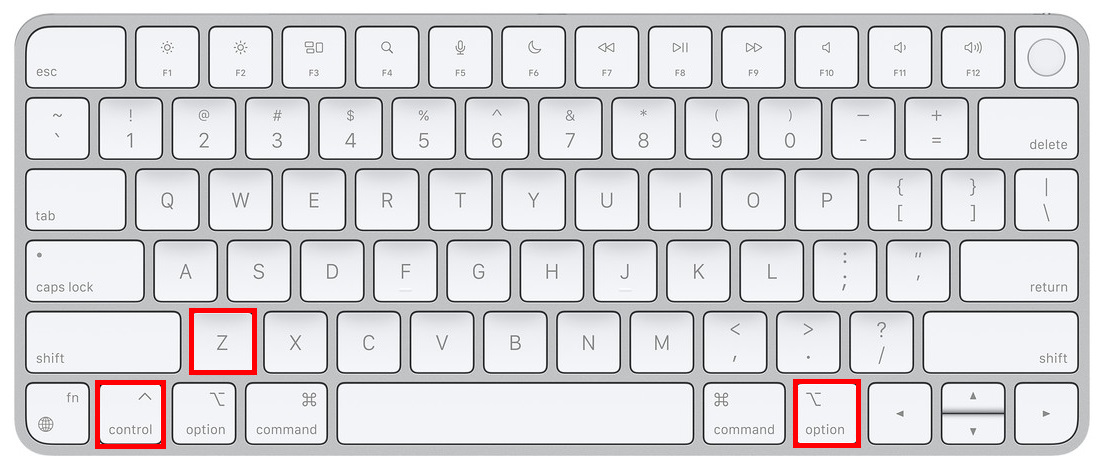
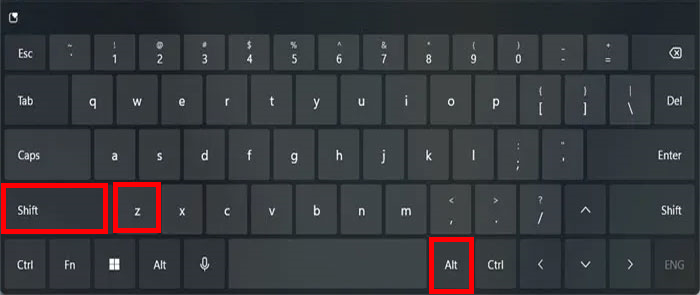
👉 Rimuovi i blocchi selezionati
Usando le scorciatoie di Gutenberg, puoi rimuovere un singolo blocco o rimuovere più blocchi contemporaneamente. Per rimuovere i blocchi, è necessario selezionare il blocco (o più blocchi), quindi utilizzare le seguenti scorciatoie:
- Rimuovi un blocco selezionato:
Per gli utenti Mac: CONTROLLO ⌃ + OPZIONE ⌥ + Z
Per gli utenti Windows: Spostare + Alt + Z


- Rimuovi più blocchi selezionati:
Per eliminare più blocchi selezionati in Gutenberg, le scorciatoie da tastiera sono le stesse sia per gli utenti Mac che per quelli Windows.
premi il Eliminare O Indietro tasto per rimuovere più blocchi selezionati nell'editor.
👉 Deseleziona i blocchi selezionati
premi il Esc (Esci) due volte per deselezionare i blocchi selezionati nell'editor dei blocchi di WordPress. Questa funzione è la stessa sia per i computer Mac che per quelli Windows.
Scorciatoie da tastiera di WordPress per semplificare il flusso di lavoro con l'editor a blocchi
Oltre a queste scorciatoie per la navigazione a blocchi, utilizzo molte scorciatoie da tastiera di WordPress per semplificare il processo di modifica del sito Web in Gutenberg. Ciò include scorciatoie per la formattazione del testo, scorciatoie per la selezione e alcune scorciatoie globali di WordPress.
➡️ Scorciatoie globali di WordPress
Le scorciatoie da tastiera globali di WordPress includono il passaggio alla modalità a schermo intero, la visualizzazione della barra laterale delle impostazioni e funzioni comuni come il salvataggio delle modifiche, l'annullamento e il ripristino delle modifiche.
- ✅ Per aprire la visualizzazione della lista bloccata, premere CONTROLLO ⌃ + OPZIONE ⌥ + O sul tuo Mac e Spostare + Alt + O su Windows.
- ✅ Per nascondere o mostrare la barra laterale delle impostazioni utilizzare SPOSTARE ⇧ + COMANDO ⌘ + , (Mac) o Ctrl + Spostare + , (Finestre)
- ✅ Per accedere alla modalità a schermo intero, utilizzare SPOSTARE ⇧ + OPZIONE ⌥ + COMANDO ⌘ + F (Mac) o Ctrl + Spostare + Alt + F (Finestre)
- ✅ Per passare dall'editor visivo all'editor di codice in WordPress, utilizzare SPOSTARE ⇧ + OPZIONE ⌥ + COMANDO ⌘ + M (Mac) O Ctrl + Spostare + Alt + M (Windows) scorciatoie.
Per navigare facilmente nell’editor di WordPress, utilizzo spesso:
- ✅ OPZIONE ⌥ + F10 (Mac) O Alt + F10 (Windows) per passare alla barra degli strumenti più vicina.
- ✅ CONTROLLO ⌃ + OPZIONE ⌥ + N (Mac) o Spostare + Alt + N (Windows) per passare alla parte successiva dell'editor.
- ✅ CONTROLLO ⌃ + OPZIONE ⌥ + P (Mac) o Spostare + Alt + P (Windows) per passare alla parte precedente dell'editor.
Inoltre, puoi utilizzare le scorciatoie comuni come Salva, Annulla e ripristina le modifiche nell'editor Gutenberg.
- Salvare le modifiche: ⌘ + S (Mac) o Ctrl + S (Windows)
- Cancella i cambiamenti: ⌘ + Z (Mac) o Ctrl + Z (Windows)
- Ripeti modifiche: ⇧ + ⌘ + Z (Mac) o Ctrl + Maiusc + Z (Windows)
➡️ Scorciatoie per la formattazione del testo
Le scorciatoie per la formattazione del testo consentono agli utenti come me di modellare e strutturare rapidamente il contenuto. Queste scorciatoie da tastiera di WordPress aiutano a risparmiare tempo e a migliorare l'efficienza nella pubblicazione e nella modifica dei contenuti.
Nell'editor Gutenberg sono disponibili scorciatoie per la formattazione comune del testo, come rendere il testo in grassetto, corsivo o sottolineare una parola. Proprio come i file Word, formatti i testi utilizzando queste scorciatoie:
Sangue: ⌘ + B o Ctrl + B, Corsivo: ⌘ + I o Ctrl + I, Sottolineare: ⌘ + U o Ctrl + U
Trovo particolarmente utile utilizzare le scorciatoie da tastiera durante l'inserimento di collegamenti nel testo. Ad esempio, a convertire un testo selezionato in un collegamento, utilizzo semplicemente il file ⌘+K tasti del sistema operativo Mac. Per Windows, la scorciatoia è CTRL+K.
Digitando [[ apparirà l'elenco dei collegamenti disponibili e potrai selezionare il collegamento che desideri aggiungere al testo selezionato.
Per rimuovere il collegamento, utilizzare il file MAIUSC ⇧ + COMANDO ⌘ + K (Mac) o Ctrl+Maiusc+K (Windows) sulla tastiera.
✅ Controlla questo blog per trovare la guida a ricostruire il sito web in Gutenberg.
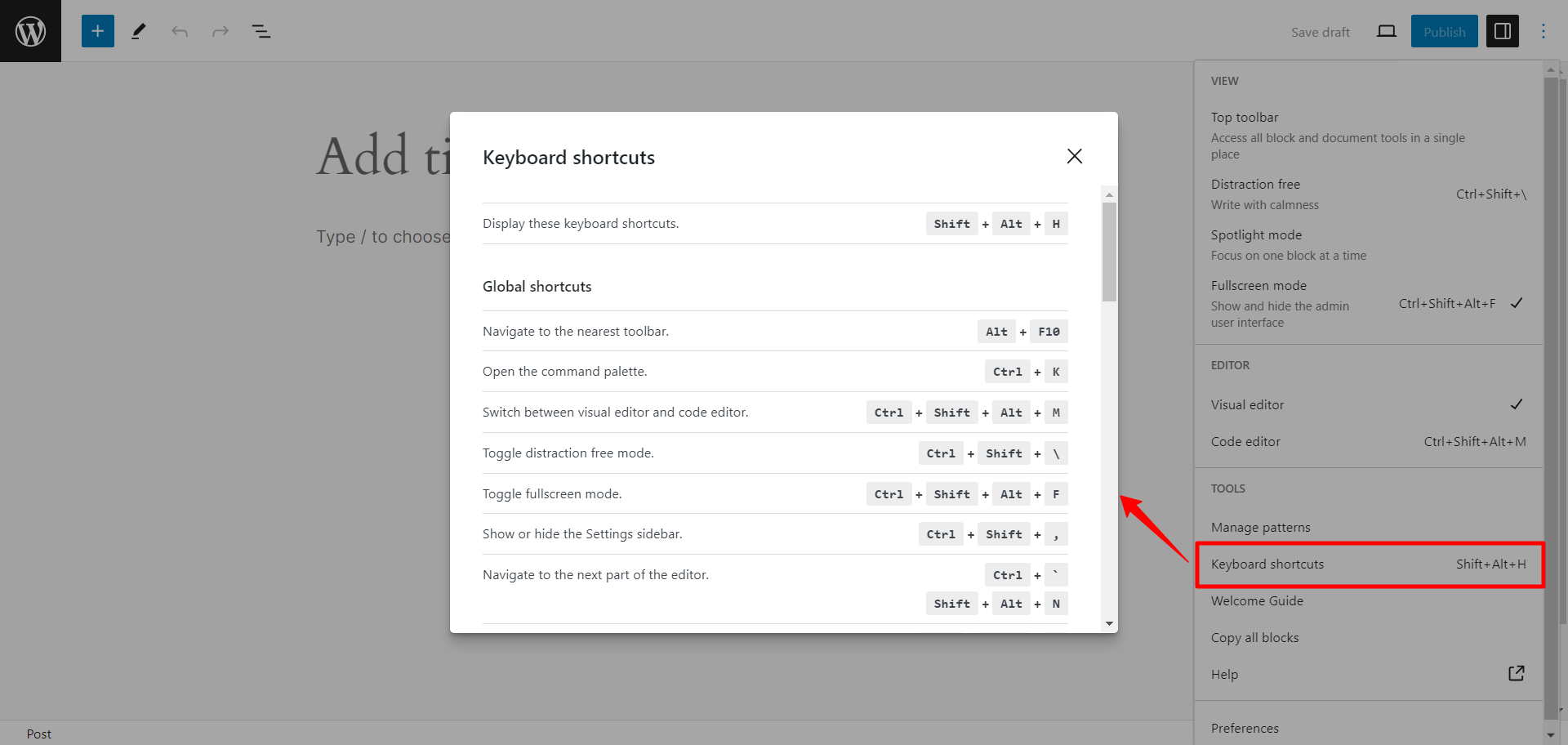
Trova le scorciatoie da tastiera di WordPress durante la modifica nell'editor a blocchi
Quando lavori sull'editor di WordPress, puoi trovare l'elenco delle scorciatoie da tastiera di WordPress. Apri l'opzione dell'editor facendo clic sui tre punti ( ⋮ ) nell'angolo in alto a destra. Nella barra delle opzioni troverai il file Tasti rapidi nella sezione strumenti.

In alternativa è possibile premere Maiusc+Alt+H per aprire l'elenco dei collegamenti.
Incartare
Così il gioco è fatto! Queste scorciatoie di Gutenberg sono come la ricetta segreta per velocizzare il tuo gioco di editing in WordPress. Seriamente, una volta che ne avrai capito il funzionamento, ti chiederai come hai fatto a vivere senza di loro. Non si tratta solo di risparmiare tempo; si tratta di rendere il processo di editing più fluido e rilassato.
Quindi tuffati, provali e guarda come scuotono il tuo flusso di lavoro. Chissà, potrebbero diventare i tuoi nuovi trucchetti di editing preferiti!

Lascia un commento