Se vendi prodotti di fascia alta, il tasso di conversione potrebbe diminuire se non è disponibile un'opzione di pagamento parziale. Con l'aiuto del pagamento parziale in WooCommerce, i proprietari dei negozi possono ricevere una parte del prezzo del prodotto e poi ricevere il resto del denaro dopo aver consegnato il prodotto.
Supponiamo che il negozio non venda beni fisici. Invece, vende prenotazioni di hotel o prenotazioni di eventi. In tal caso è possibile richiedere il pagamento parziale del servizio integrando l'opzione di pagamento caparra. Quindi spero che tu capisca perché è fondamentale avere questa funzione.
Qui lo mostrerò come integrare il pagamento parziale in WooCommerce senza problemi tecnici.
Quick Overview
This tutorial demonstrates the process of integrating partial payment in WooCommerce.
Tools Used: WooCommerce, Elementor, and ShopEngine.
The partial payment feature has the following options:
✅ Select payment type and amount.
✅ Store owners can send automated email notification
✅ Customize all the labels and styles.
Appena Enable Partial Payment option for specific products and start using the feature.
Cos'è il pagamento parziale in WooCommerce?
Il pagamento parziale consente ai clienti di pagare parzialmente il prezzo del prodotto o del servizio. Potrebbe essere: la percentuale del prezzo, una parte particolare del prezzo e altro ancora. IL il modello di prezzo dipende dal proprietario del negozio. Quando un cliente sceglie di pagare parzialmente, la pagina di pagamento mostra di conseguenza il prezzo. Il proprietario del negozio può decidere come desidera ricevere il resto del pagamento.
Integra il pagamento parziale in WooCommerce
È giunto il momento di integrare il pagamento parziale nel tuo negozio online. Non è così difficile come la maggior parte della gente pensa. Seguendo alcuni semplici passaggi, puoi eseguire l'integrazione da solo senza scrivere alcun codice.
Passaggio 1: installa il plug-in WooCommerce Deposit
First, install a deposit plugin to your WooCommerce online store. Don’t worry! You don’t have to use something bulky. Here I will share the process with the complete WooCommerce plugin ShopEngine.
Scegli il pacchetto giusto di ShopEngine e installalo nel tuo negozio. Vai a Dashboard WordPress > Plugin > Aggiungi nuovo. Then upload the ShopEngine plugin file that you got. Activate the WooCommerce installment payment plugin, you are ready to enjoy the features.

Passaggio 2: attiva il modulo e le impostazioni di pagamento parziale
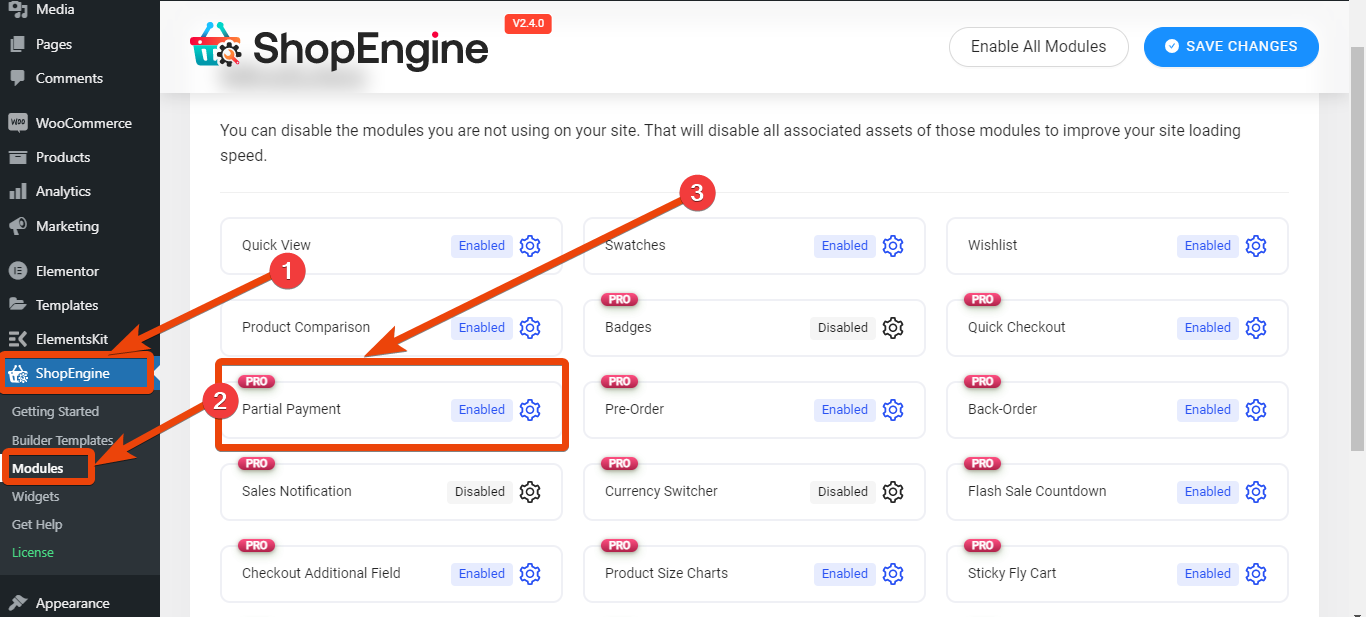
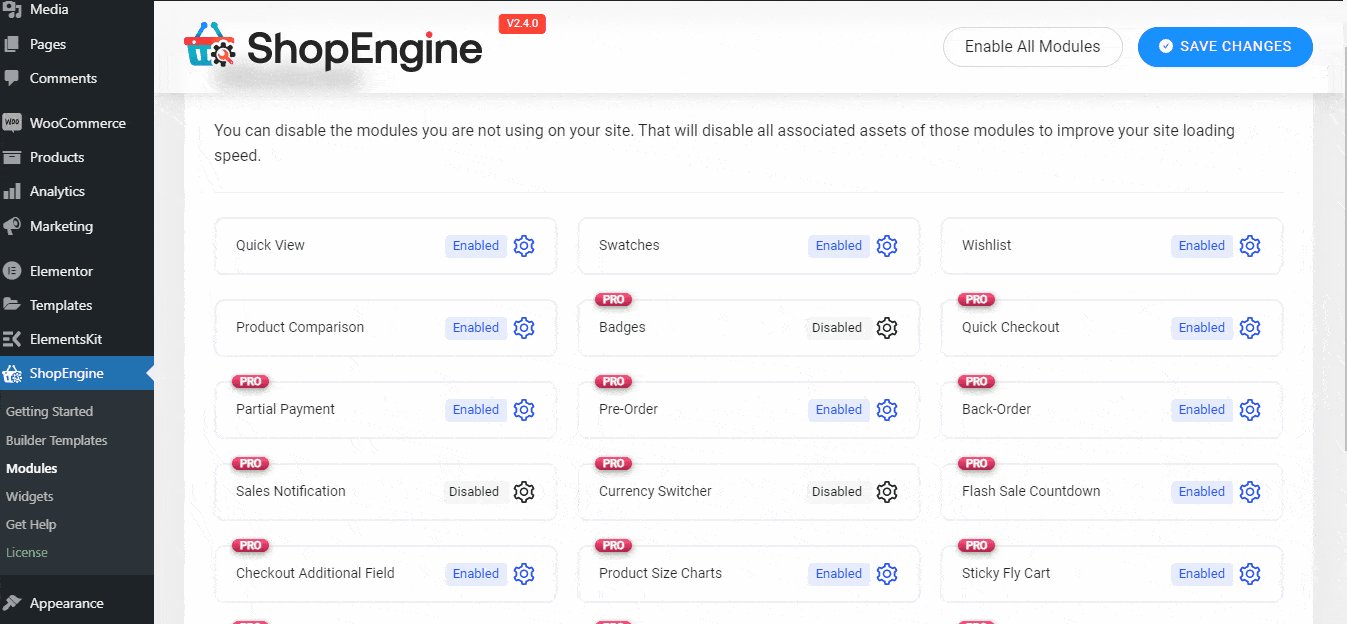
Now that you have installed and activated the plugin for WooCommerce partial payment, it is time to do the necessary settings to integrate the option. For this, go to your Pannello di controllo di WordPress > ShopEngine.

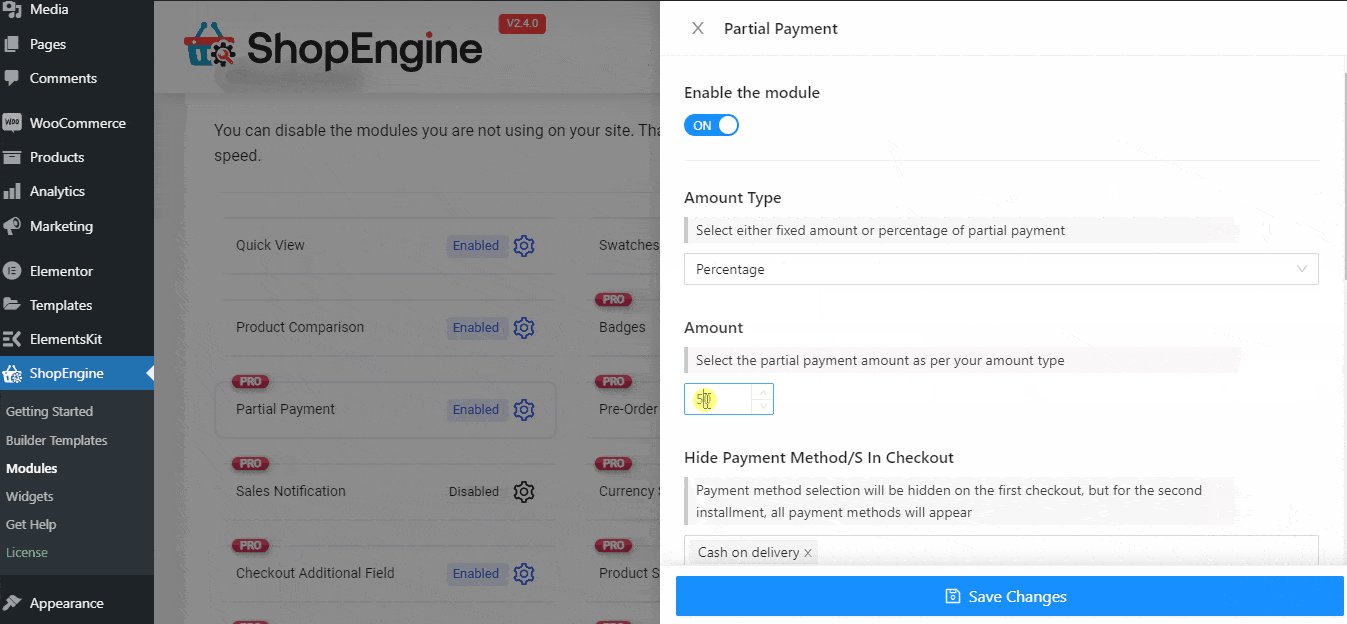
Vai alla pagina delle impostazioni di ShopEngine e seleziona l'opzione moduli, dove vedrai tutti i moduli disponibili. Poiché è un versatile builder WooCommerce per Elementore, esistono più moduli. Ad esempio, attiva il modulo di pagamento parziale se il tuo obiettivo è integrare solo il pagamento parziale. Quindi nelle impostazioni del modulo, otterrai più opzioni.
- Tipo di importo: In questo campo è possibile scegliere il tipo di importo per il pagamento parziale. Puoi scegliere tra "Importo fisso" e "Percentuale".
- Quantità: Una volta impostato il tipo di importo, è necessario inserire l'importo. Che si tratti di un importo fisso o percentuale, fornisci l'importo di conseguenza.
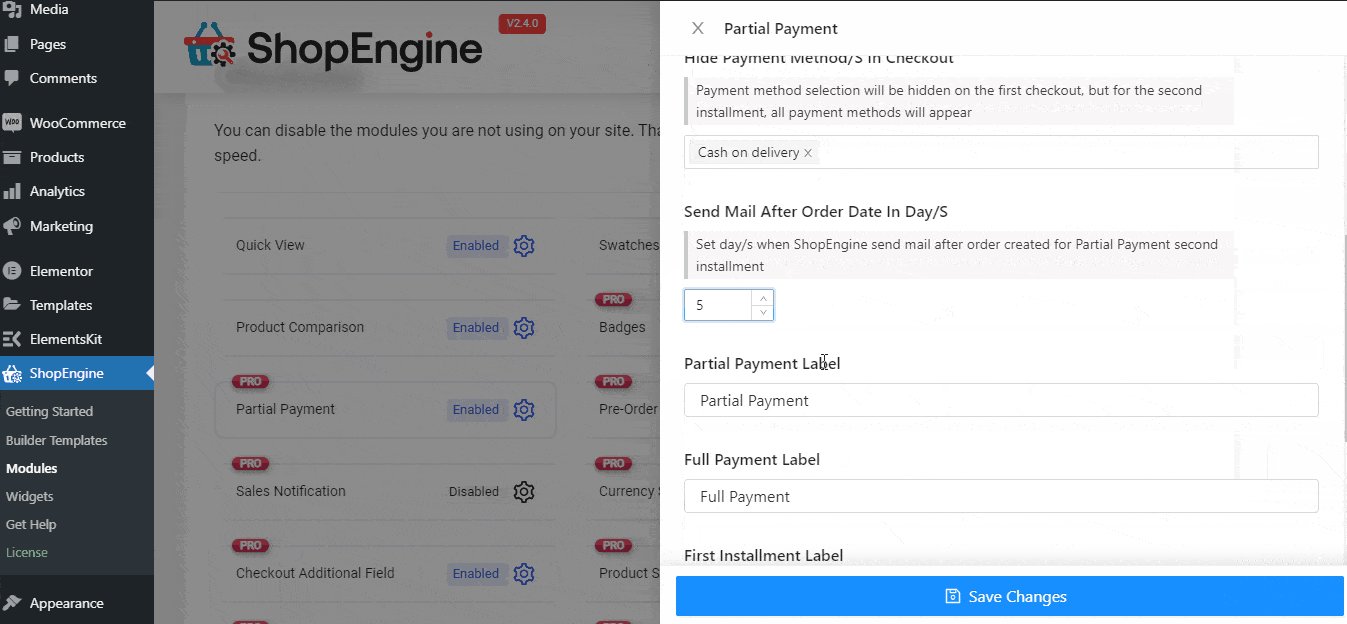
- Nascondi metodo/i di pagamento al momento del pagamento: Se lo desideri, puoi nascondere il pagamento parziale per scenari specifici. Ad esempio, se il cliente acquista in contanti tramite il sistema di consegna, in questo campo è possibile nascondere l'opzione di pagamento del deposito.
- Invia posta dopo la data dell'ordine nel giorno/i: I proprietari dei negozi possono impostare una data provvisoria per il secondo pagamento e impostare la notifica automatica via email tramite WooCommerce.
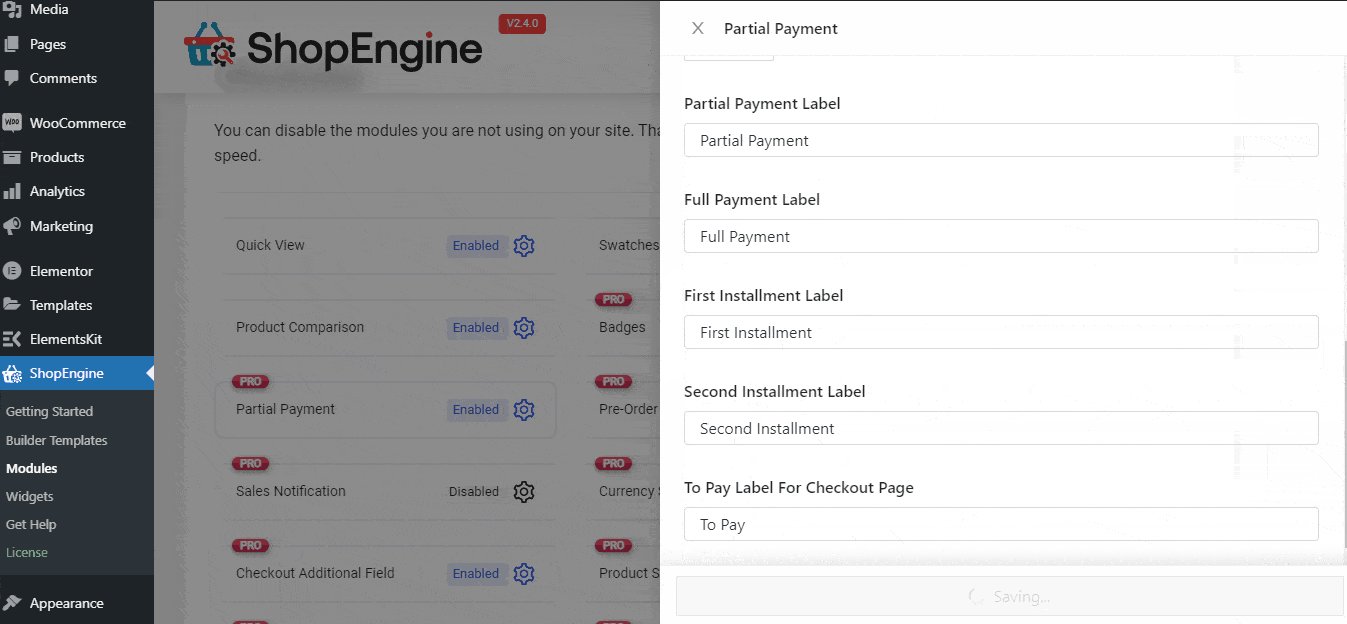
- Etichetta di pagamento parziale: È possibile modificare l'etichetta per il pagamento parziale.
- Etichetta di pagamento completo: Se lo desideri, modifica il titolo per il prezzo totale.
- Etichetta della prima rata: Modifica l'etichetta di pagamento della prima rata in base alle tue esigenze.
- Etichetta della seconda rata: Imposta l'etichetta di pagamento della seconda rata.
- Per pagare l'etichetta per la pagina di pagamento: Modificare il titolo per il pagamento rimanente.

Passaggio 3: scegli la pagina del prodotto e modifica
Dopo aver impostato i testi e la tipologia del pagamento parziale, è il momento di selezionare l'opzione per prodotti particolari del tuo negozio. Perché non vuoi integrare l'opportunità per tutti i prodotti disponibili nel tuo negozio, giusto?
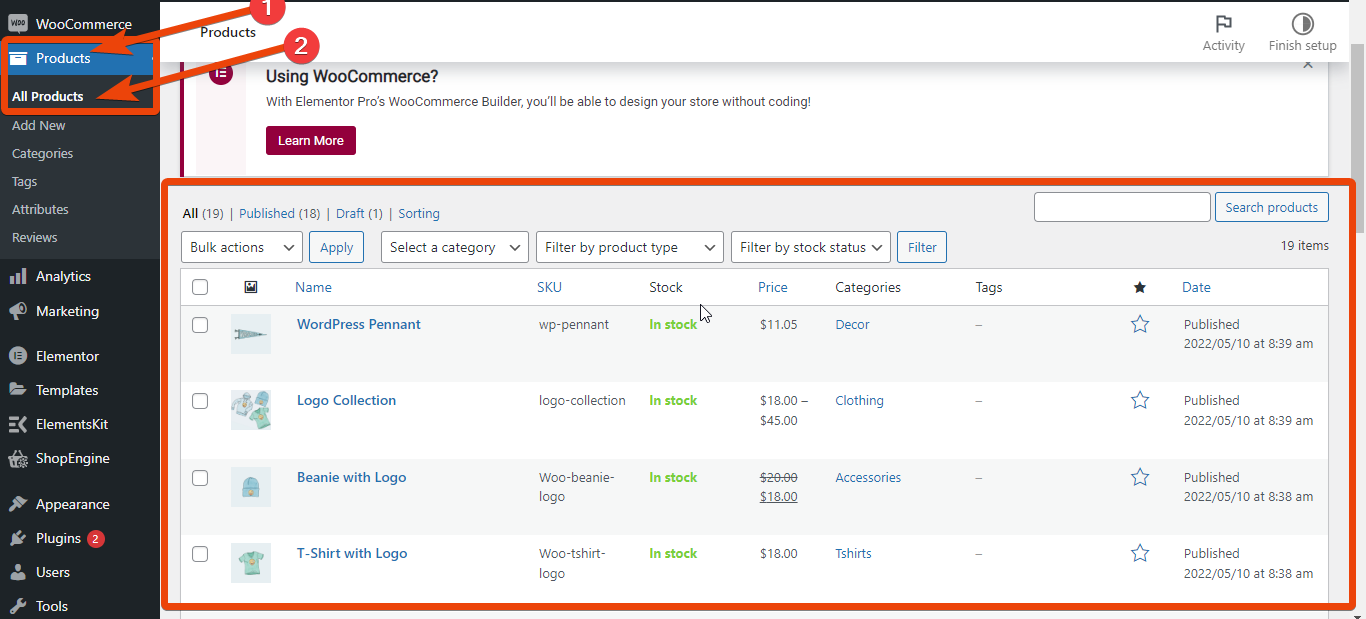
Quindi vai a Dashboard WordPress > WooCommerce > Prodotti. Seleziona ora il prodotto a cui vuoi integrare il pagamento parziale e scegli di modificare.

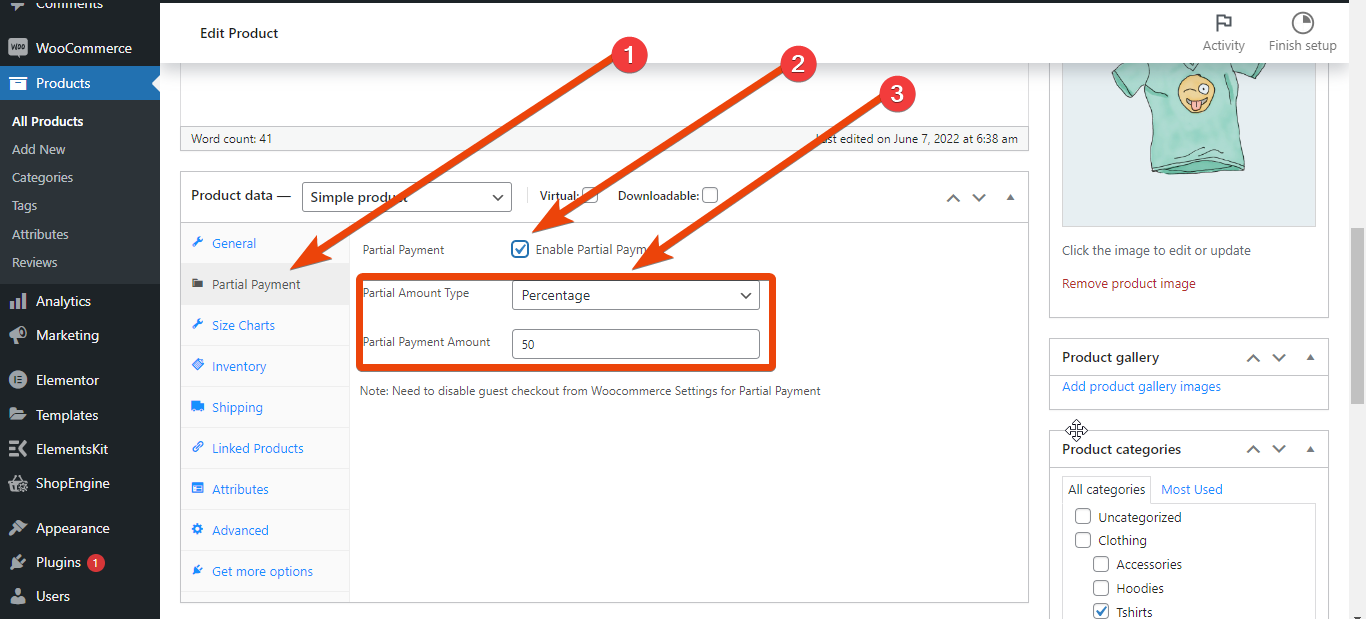
Nella pagina del prodotto, vai alla pagina dei dati del prodotto, dove saranno disponibili tutte le opzioni di personalizzazione. Seleziona Pagamento parziale dall'elenco e attivalo. Vedrai l'opzione di pagamento parziale con le impostazioni precedenti che hai scelto dal modulo. Tuttavia, puoi anche modificare il pagamento parziale nella pagina del prodotto.

Infine, aggiorna il prodotto e l'integrazione è terminata.

Passaggio 4: visualizza l'anteprima della pagina del prodotto e pubblica
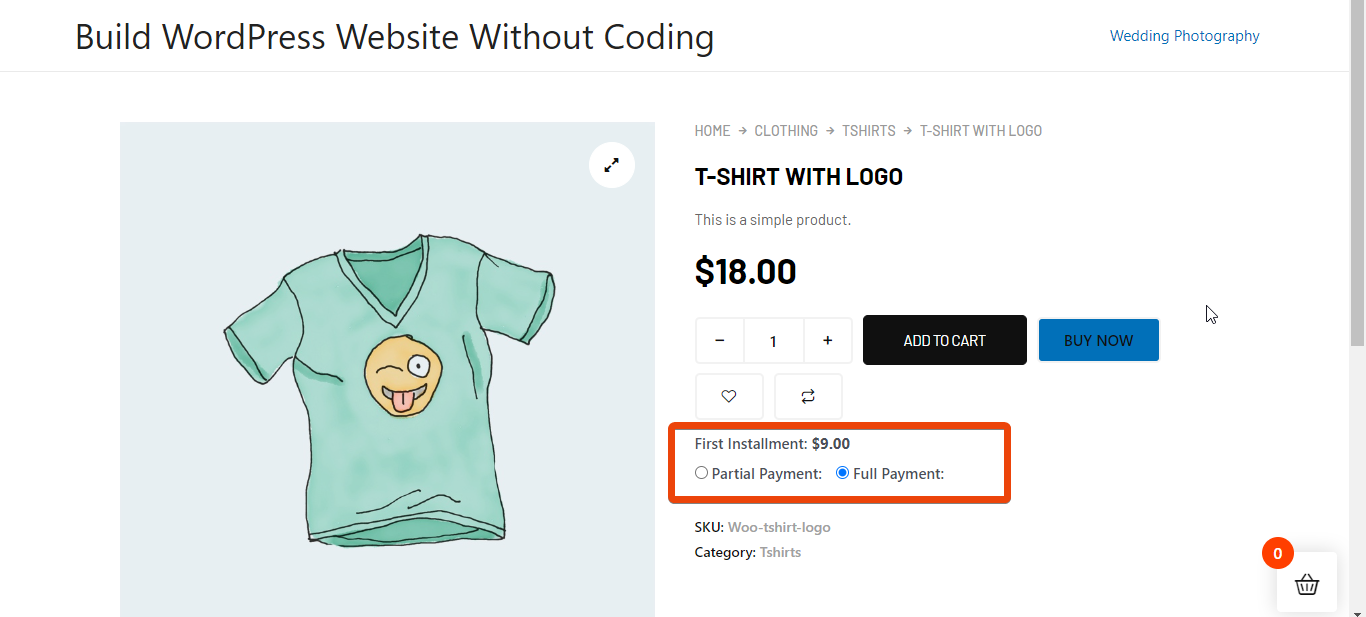
Dopo aver integrato il pagamento parziale, potresti chiederti se l'opzione funziona correttamente. Per prima cosa, vai alla pagina del prodotto dove hai abilitato il pagamento parziale. Nel prezzo del prodotto, ci saranno due opzioni: pagamento parziale e pagamento completo.

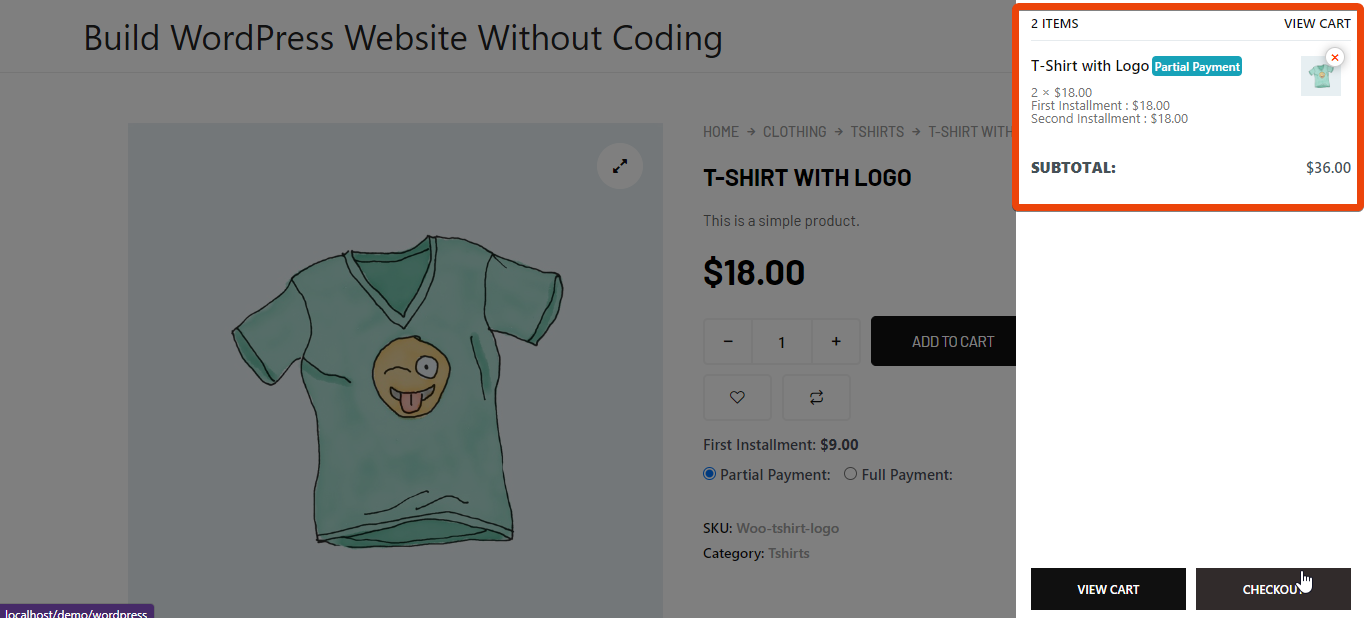
Scegli l'opzione di pagamento parziale per sapere se funziona correttamente. Il prezzo verrà mostrato nella pagina del carrello con l'importo del primo e del secondo pagamento. Se tutto appare come ho descritto qui, l'integrazione del pagamento parziale è stata eseguita con successo e funziona per il tuo negozio.

Vantaggi dell'integrazione del pagamento parziale in WooCommerce
Ci sono diversi vantaggi nell’avere il pagamento parziale in un negozio WooCommerce. Può aiutare a convincere i clienti per ordinare dal negozio anche il prezzo del prodotto è alto.
- Aumenta la possibilità di ottenere più conversioni
- Aiuta i clienti ad acquistare prodotti di alto valore
- Il negozio ottiene un migliore coinvolgimento da parte dei clienti
- I clienti si fidano del negozio e si sentono sicuri nell'ordinare di più
- Il proprietario del negozio può espandere comodamente l'attività
Perché ShopEngine per il pagamento parziale?
Mentre cercavo il i migliori plugin di deposito per WooCommerce, potresti aver visto diverse opzioni per integrare il pagamento parziale. Forse ti starai chiedendo perché consiglio il builder ShopEngine WooCommerce invece di altri.
If you check most of the WooCommerce partial payment plugins, scoprirai che sono pagati e la fascia di prezzo media è $25$-$40. A quel prezzo avrai solo l'opzione di pagamento parziale. Ma con ShopEngine puoi usufruire di molte altre funzionalità oltre al pagamento parziale di WooCommerce.
Ad esempio, puoi personalizzare il pagina del prodotto, pagina del negozio, pagina del carrello, pagina di ringraziamentoe altro ancora. Inoltre, diversi moduli come campioni di variazione, vendite flash, carrello volante appiccicoso, cambio valuta, ecc., aiutano a personalizzare l'intero negozio online. Tuttavia, queste pagine non verranno caricate se non attivi i moduli durante il caricamento dello store.
Vuoi eseguire una campagna pubblicitaria su Facebook di successo per il tuo negozio WooCommerce? Guarda questo 👇👇
Pixel di Facebook per WooCommerce e WordPress: come implementarlo?
Q: What is partial payment in WooCommerce?
Q: Why should I offer partial payments in my WooCommerce store?
Q: Does WooCommerce support partial payments by default?
Incartare
If you have gone thoroughly to the blog post, now you know how to integrate the partial payment for any WooCommerce store. Follow the steps I have described here, and it will be done. You can keep it simple by keeping everything in the default settings, or you can customize the fields just by customizing the labels.


Lascia un commento