WordPress 5.9 è stato rilasciato con una nuova opportunità per creare e personalizzare siti con blocchi denominati Modifica sito completo WordPress. Quest'ultima versione non richiede alcun plugin Gutenberg come prima. Inoltre, FSE rende la modifica dei siti WordPress estremamente semplice e adatta ai principianti.
Ma, non importa quanto sia semplice la modifica dell’intero sito, è necessario conoscere il nocciolo del processo. Ecco perché è stato scritto questo blog. In questo blog potrai conoscerlo cos'è esattamente la modifica completa del sito, qual è il vantaggio di usarlo, E come funziona. Quindi, iniziamo con la conoscenza di base della modifica dell'intero sito WP…..
Cosa significa modificare l’intero sito WordPress?
Si riferisce alla modifica dell'intero sito WordPress cambiando l'intero sito utilizzando i blocchi. In precedenza i blocchi venivano utilizzati solo nell'area dei contenuti o per i post e le pagine. Ma ora è stato cambiato. La buona notizia è che questi blocchi di WordPress 5.9 possono essere utilizzati come tema di modifica del sito completo.
Ciò significa che puoi modificare ogni singola parte del tuo sito web con gli elementi globali e di pagina su un'unica interfaccia. WordPress FSE è arrivato per la prima volta con WordPress 5.8. A quel tempo avevi ancora bisogno di usare il file Plug-in Gutenberg per accedere ad alcune funzionalità di modifica complete del sito.
Ma con il rilascio di WordPress 5.9 la dipendenza dal plugin Gutenberg viene eliminata. Solo tu devi installare un nuovo tema a blocchi WordPress per sfruttare le funzionalità WordPress per la modifica completa del sito.
Ti chiedi quali sono le funzionalità e i miglioramenti di WordPress 5.9? Se sì, allora leggi:
Quali sono i vantaggi della modifica dell’intero sito WP?
Il nome riflette il vantaggio principale che consiste nel modificare e visualizzare in anteprima l'intero sito rimanendo nell'editor del tema. Questa nuova funzionalità di modifica di WordPress lo farà sfrutta la tua esperienza di creazione e modifica del tuo sito web. Inoltre, puoi utilizzare i blocchi ovunque sul tuo sito e modificare successivamente lo stile dei tuoi blocchi.
Inoltre, puoi usare disegni prefabbricati per i tuoi post, intestazioni, piè di pagina e schemi di blocco. Inoltre, salvali nella tua raccolta di modelli. Un altro vantaggio utile della modifica dell'intero sito WP è che ora, per modificare menu, titolo, pagine e schemi di blocco, non è necessario visitare ciascuna pagina individualmente. Questo sarà risparmia molto tempo offrendo facili opportunità di modifica per WordPress.
Grazie a questi vantaggi, la modifica dell’intero sito WordPress è diventata popolare da un giorno all’altro. Ora per avere accesso alla modifica completa del sito, devi abilitare l’opzione di modifica completa del sito di WordPress. Non hai idea di come abilitare WordPress FSE? Quindi controlla la sezione successiva.

Come abilitare la modifica dell'intero sito WordPress?
Per abituarti alla nuova vivace funzionalità di WordPress, devi abilitare il tema di modifica completo del sito e il nome di quel tema è Ventidue tema. Questo è un tema appena rilasciato creato con WordPress 5.9. Desideroso di saperne di più su questo tema? Leggi il "Cose che devi sapere sul tema a blocchi WordPress Twenty Twenty-Two"blog.
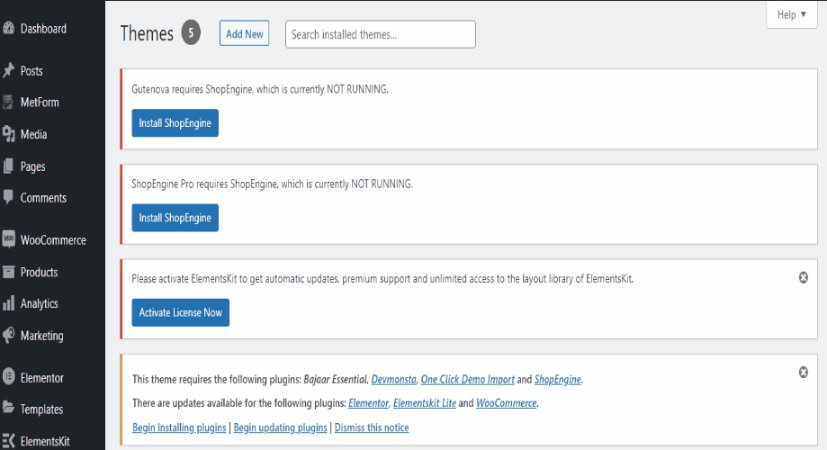
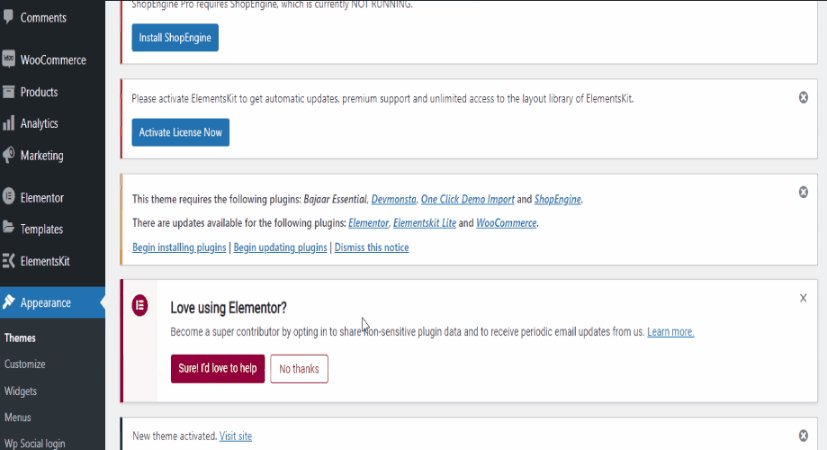
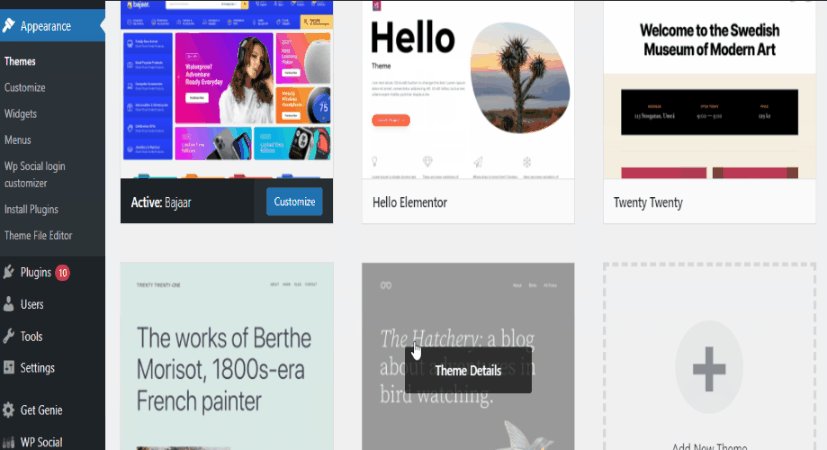
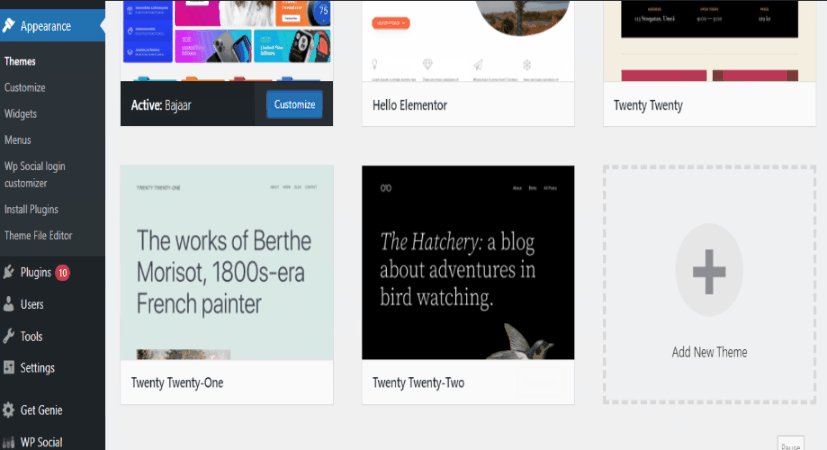
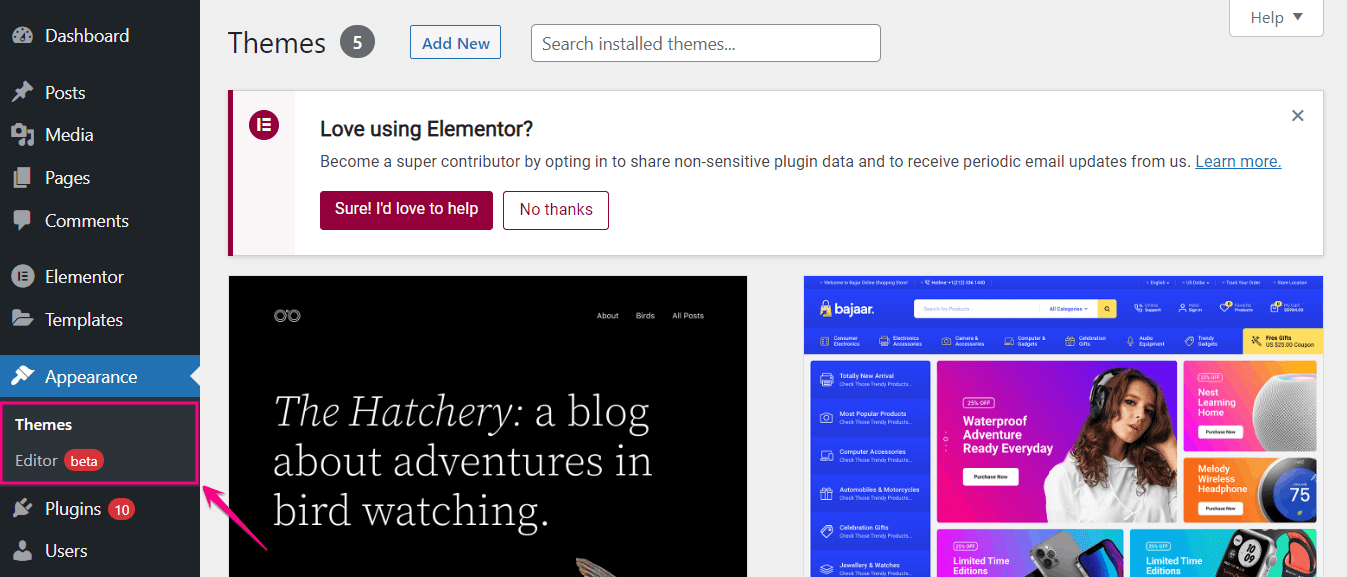
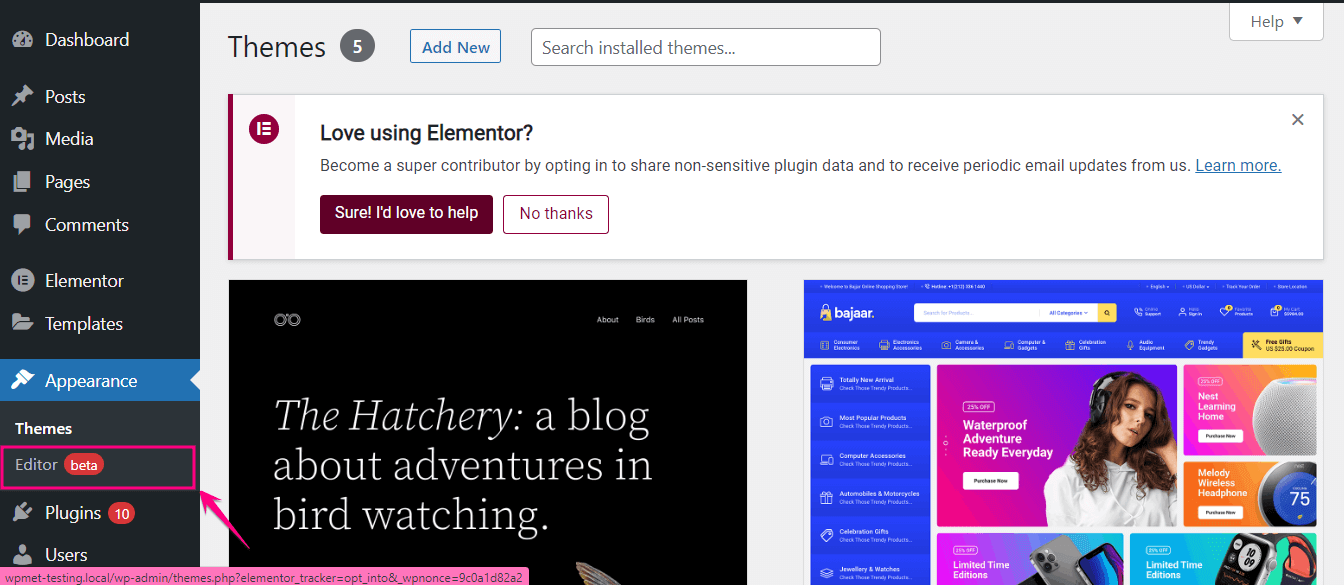
Ora per abilitare il tema WordPress Twenty Twenty-Two, devi farlo visita il tuo pannello di amministrazione Primo. Allora vai a Aspetto >> Temi E attiva Ventiventidue Tema WordPress. Dopo aver fatto ciò, puoi sperimentare tutte le funzionalità di modifica complete del sito.

Come funziona la modifica dell'intero sito WP?
Inizierai a ottenere tutti i vantaggi della modifica completa del sito WP dopo aver installato e attivato il tema Twenty Twenty-Two. La sezione relativa all'aspetto della dashboard di WordPress verrà modificata dopo aver abilitato il nuovo tema di modifica del sito completo. Qui otterrai solo l'opzione Temi ed Editor.

Menu, widget e personalizzazione scompariranno dal tuo pannello di amministrazione. Perché tutti questi verranno spostati nell'Editor da dove potrai aggiungere menu tramite il blocco Navigazione e avranno diversi tipi di blocchi invece di widget. Ora, sei entusiasta di come apparirà la modifica dell’intero sito WordPress? Esaminiamo ciascuna funzionalità offerta da WordPress FSE:
Redattore del sito
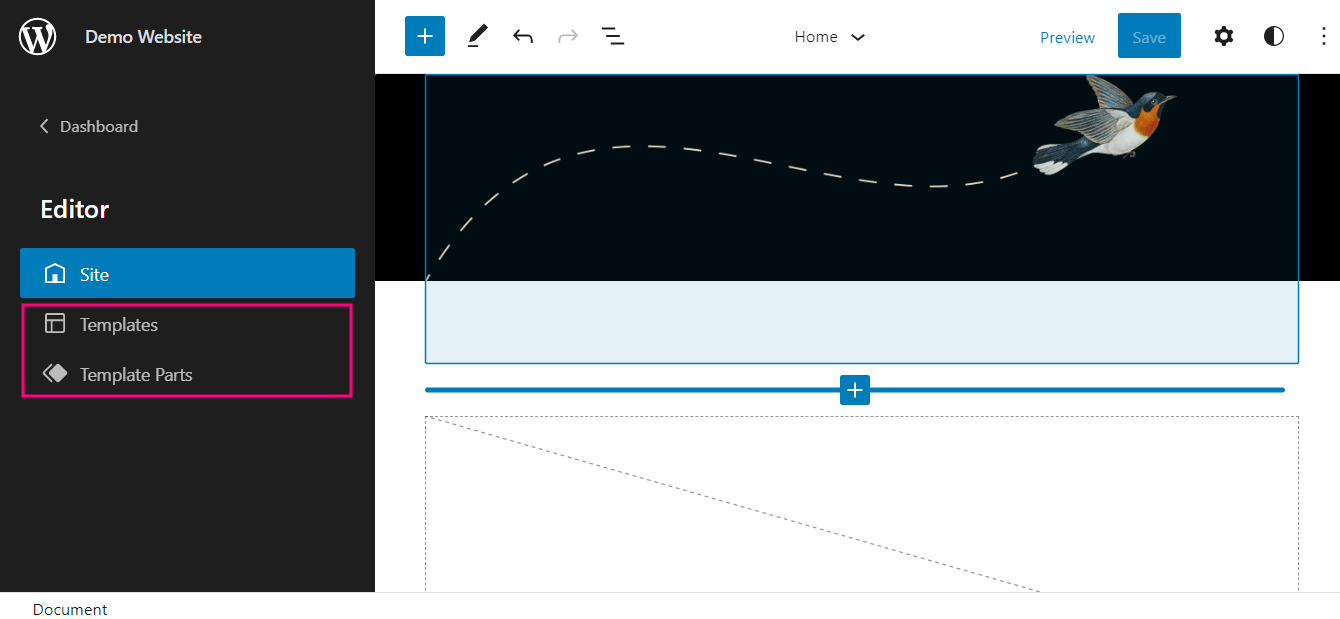
Site Editor ti consentirà di modificare e visualizzare in anteprima tutte le personalizzazioni. Vai a Aspetto >> Editor per visitare l'editor del sito. Qui otterrai varie opzioni come Editor del sito, Stili, Impostazioni e blocchi. Innanzitutto, iniziamo con la navigazione dell'editor del sito.

Puoi andare alla navigazione dell'editor del sito tramite cliccando sull'icona WordPress. Lì troverai template e parti di template per il tuo sito che cambieranno l'aspetto del tuo sito. Ora vediamo cosa hanno da offrire questi modelli e parti di modello.

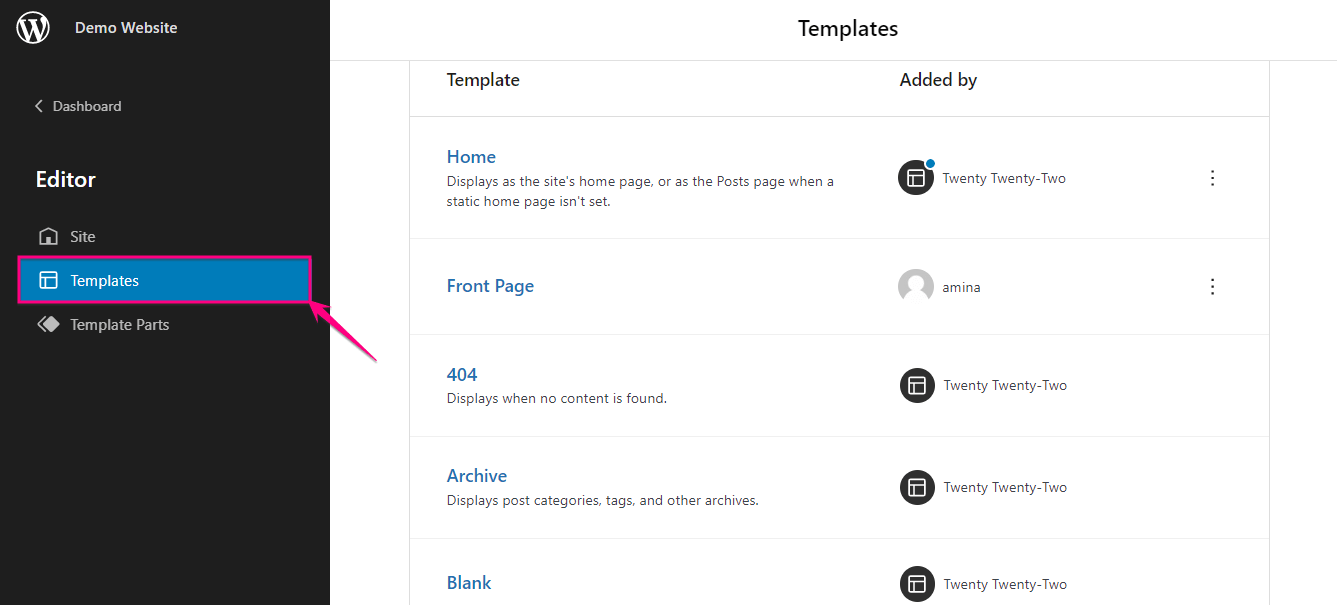
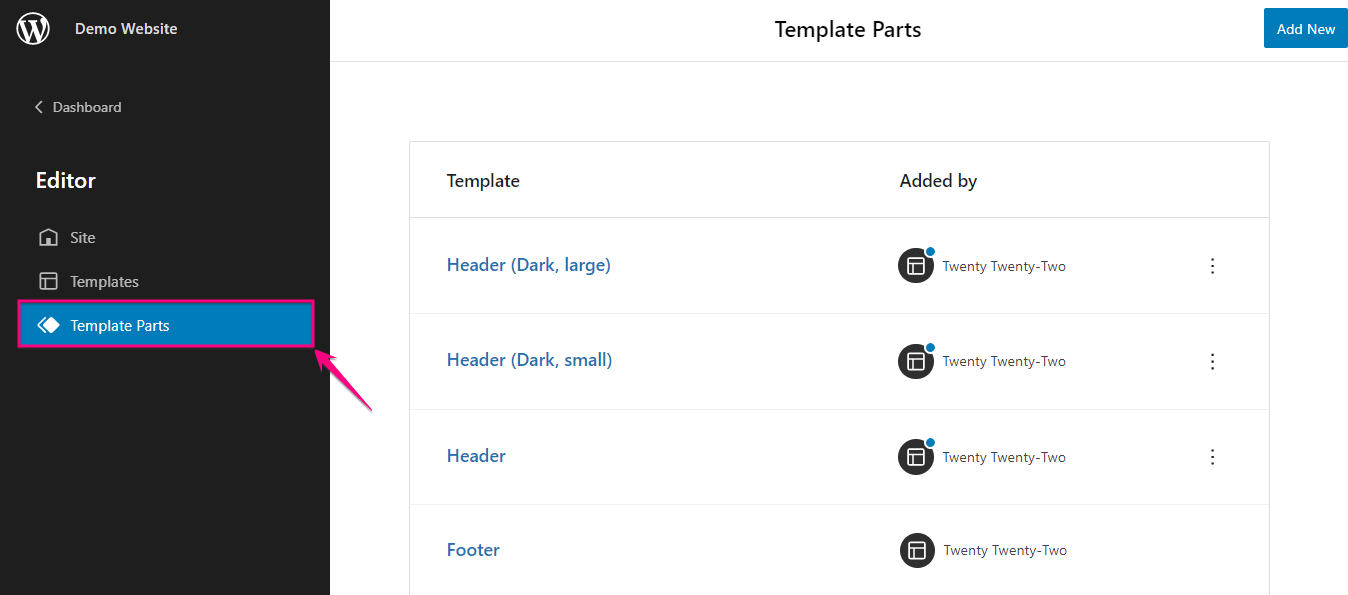
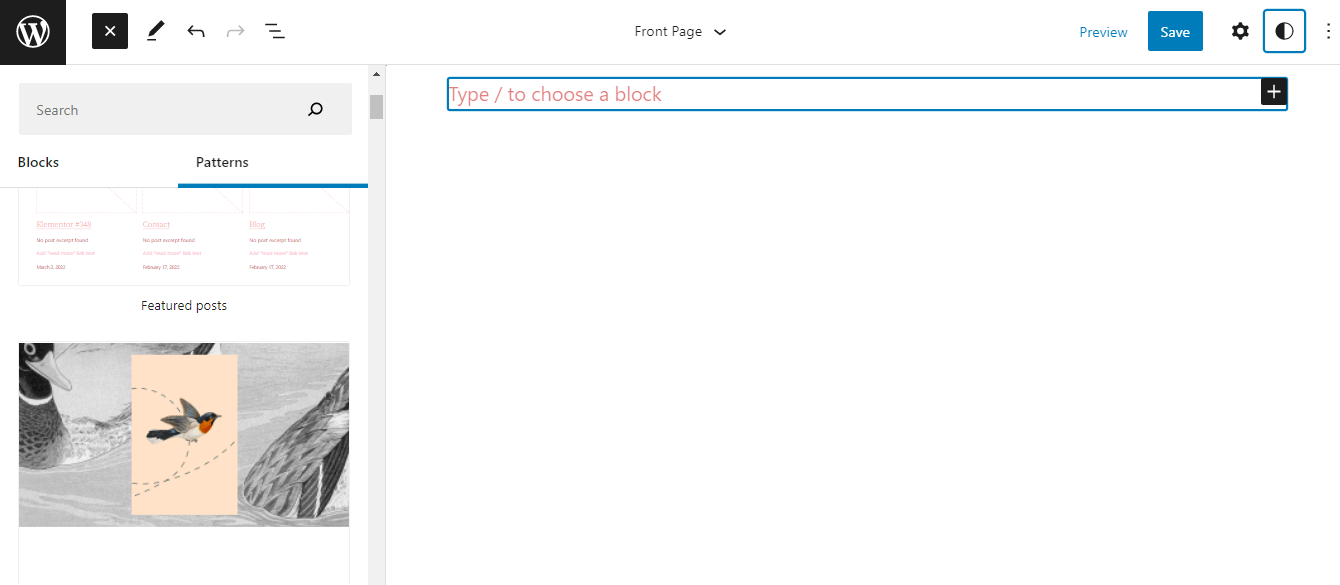
Dopo cliccando sui Modelli verrà visualizzata una nuova pagina dove troverai diversi tipi di modelli come Home, Prima pagina, 404, Archivio, Vuoto, Indice, Cerca, ecc. Puoi anche aggiungere modelli per il tuo sito

Ora arrivano le parti del modello, che lo faranno permettere tu a modificare i modelli del tuo sito WordPress. Da qui puoi scegliere Intestazione (Scura, grande), Intestazione (Scura, piccola), Intestazione e Piè di pagina. Il modello aggiunto verrà visualizzato in modo diverso per ciascuna parte del modello. Inoltre, puoi aggiungere nuovo modello Parti facendo clic su "Aggiungere nuova" pulsante blu.

Nuovo aspetto del blocco personalizzato con modifica dello stile

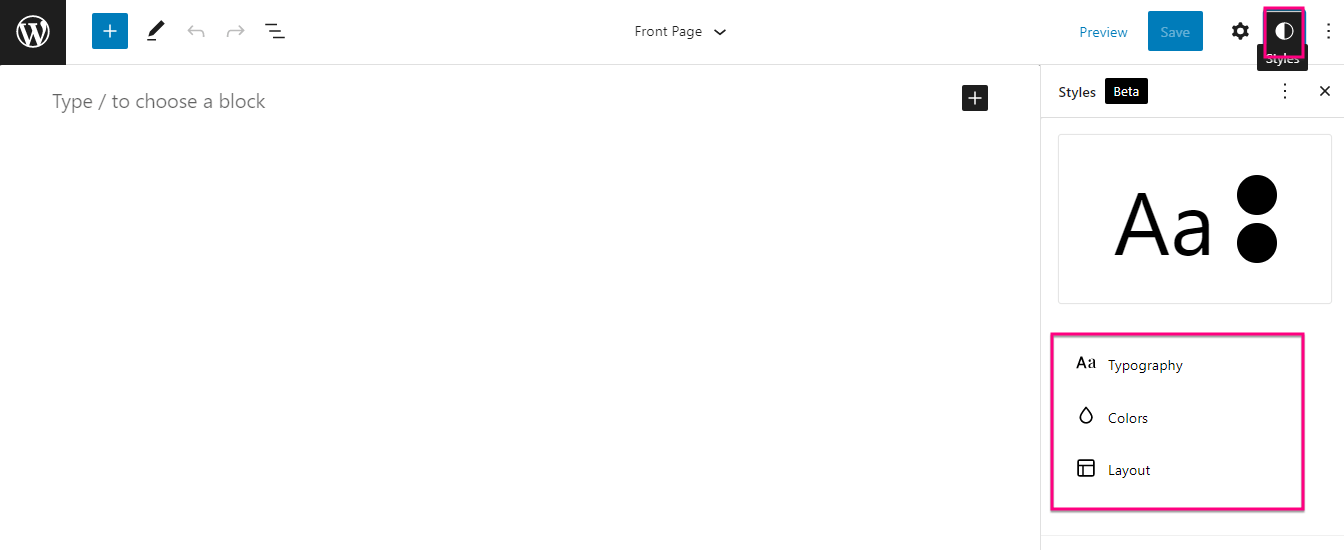
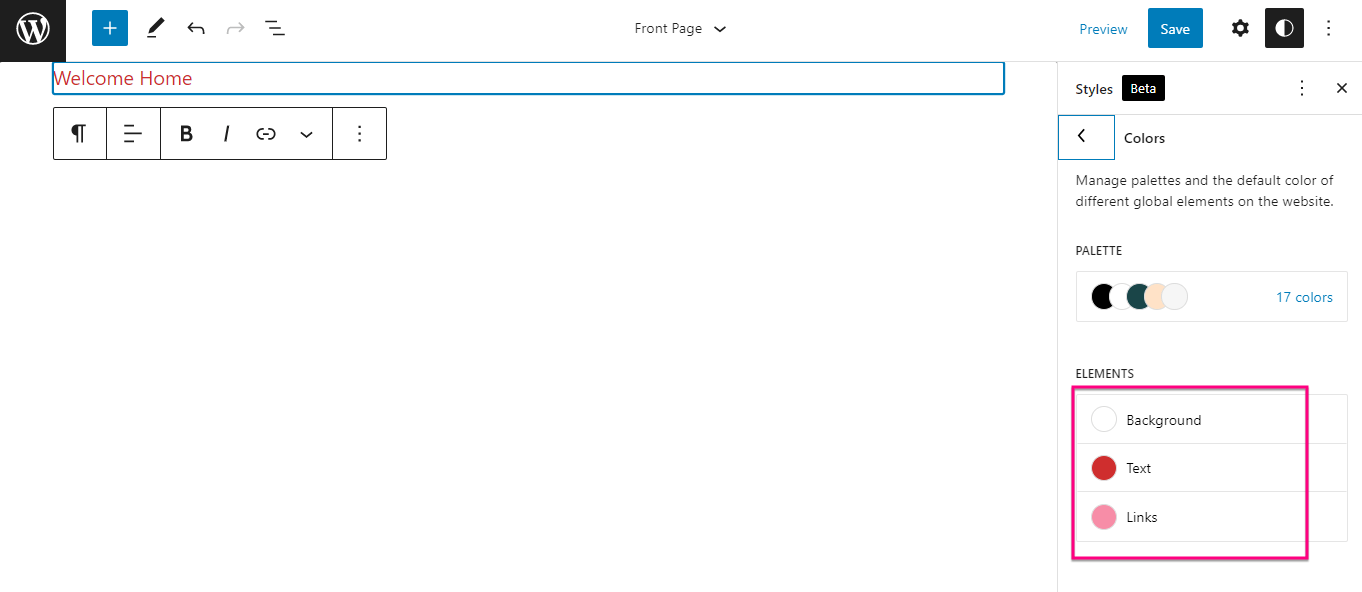
La modifica completa del sito Gutenberg offre opzioni di impostazione dello stile per rendere il tuo sito web più attraente per i tuoi visitatori. Dopo essere andato al tuo Editor, vedrai un cerchio bianco e nero accanto all'opzione di impostazione. Fare clic sul cerchio e da dove puoi si aprirà un tocco per l'impostazione dello stile cambiare la tipografia, il colore, E disposizione del blocco.

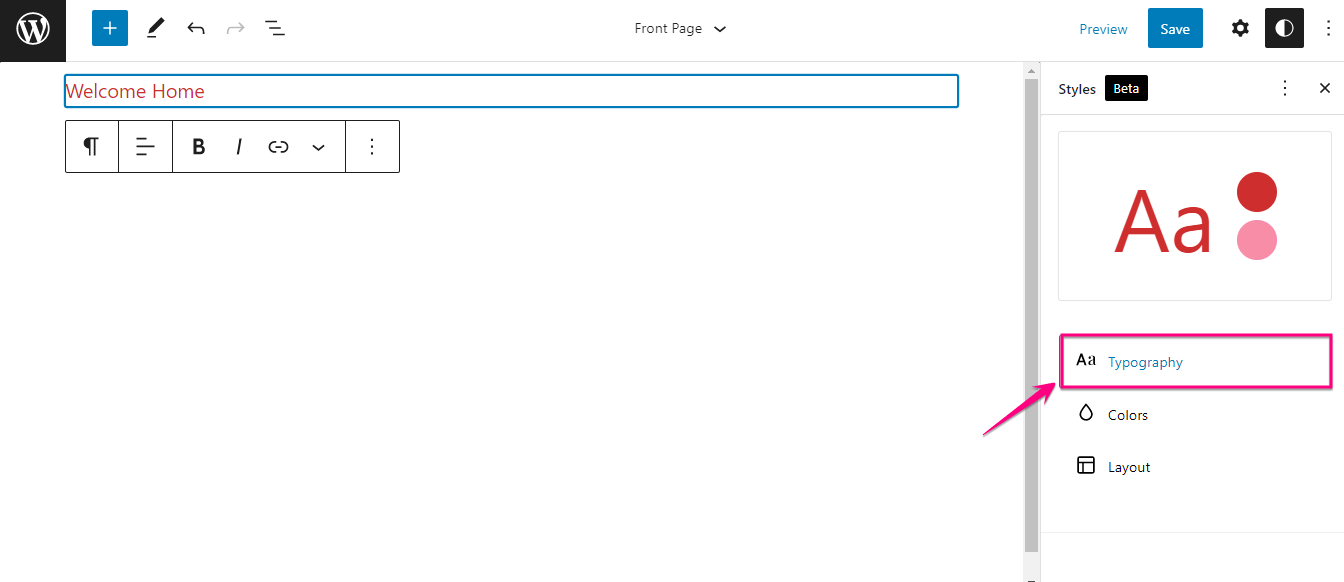
Per prima cosa, devi seleziona un blocco facendo clic sull'icona più. Qui viene selezionato un blocco di paragrafo per mostrare come modificare la tipografia, il colore e il layout di un blocco.

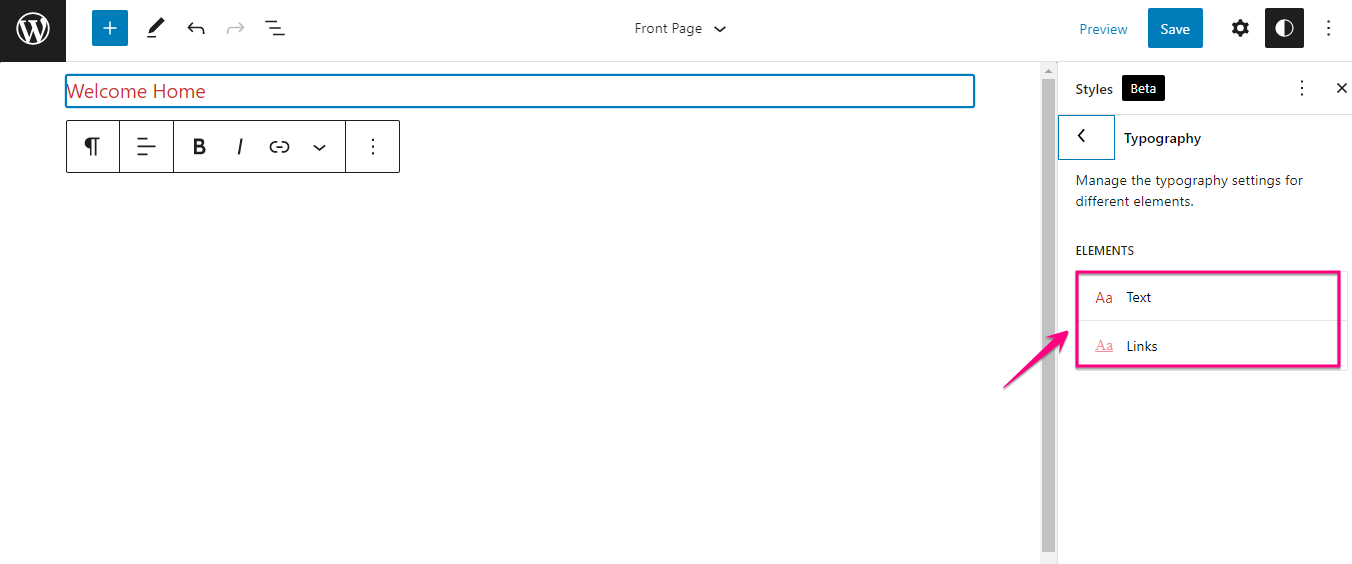
Qui troverai un campo Tipografia attraverso il quale puoi modificare la tipografia del testo e dei collegamenti del tuo blocco. Inoltre, questa impostazione di stile ti consentirà di modificare la famiglia di caratteri, la dimensione, l'altezza della linea e l'aspetto del testo e dei collegamenti del blocco.

Ora, fare clic su "Colori". Lì vedrai l'opzione per modificare il file colore dello sfondo, del testo e dei collegamenti. Per lo sfondo, il testo e i collegamenti puoi scegliere un colore a tinta unita o sfumato. Puoi anche impostare un colore solido o sfumato personalizzato per lo sfondo, il testo e i collegamenti.

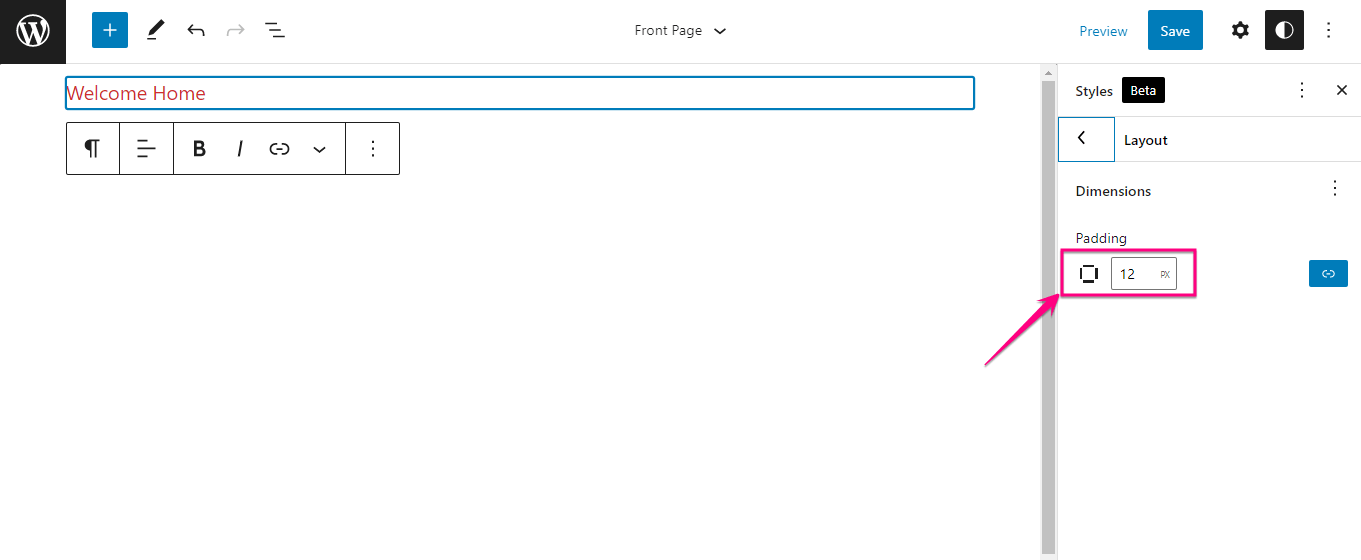
Inoltre, l'impostazione dello stile ti consente di modificare la disposizione dei blocchi. Appena immettere la dimensione per il riempimento e la dimensione del tuo blocco verrà modificata in base a ciò.

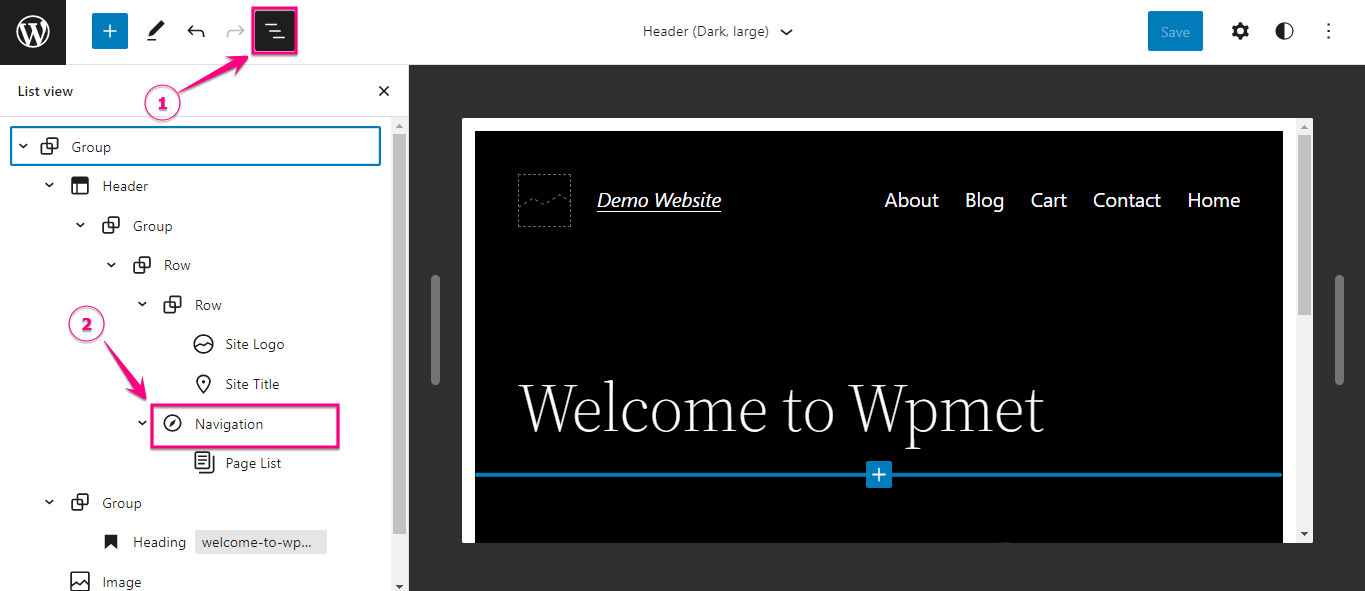
Nelle versioni precedenti di WordPress, dovevi aggiungere un menu dalla sezione Aspetto del dashboard di amministrazione. Ma ora è stato spostato nell'editor. Qui troverai il Blocco di navigazione per l'aggiunta di menu. Tutto quello che devi fare è fare clic sulla visualizzazione della lista nera e una barra laterale si aprirà da dove ti serve premere il blocco Navigazione.

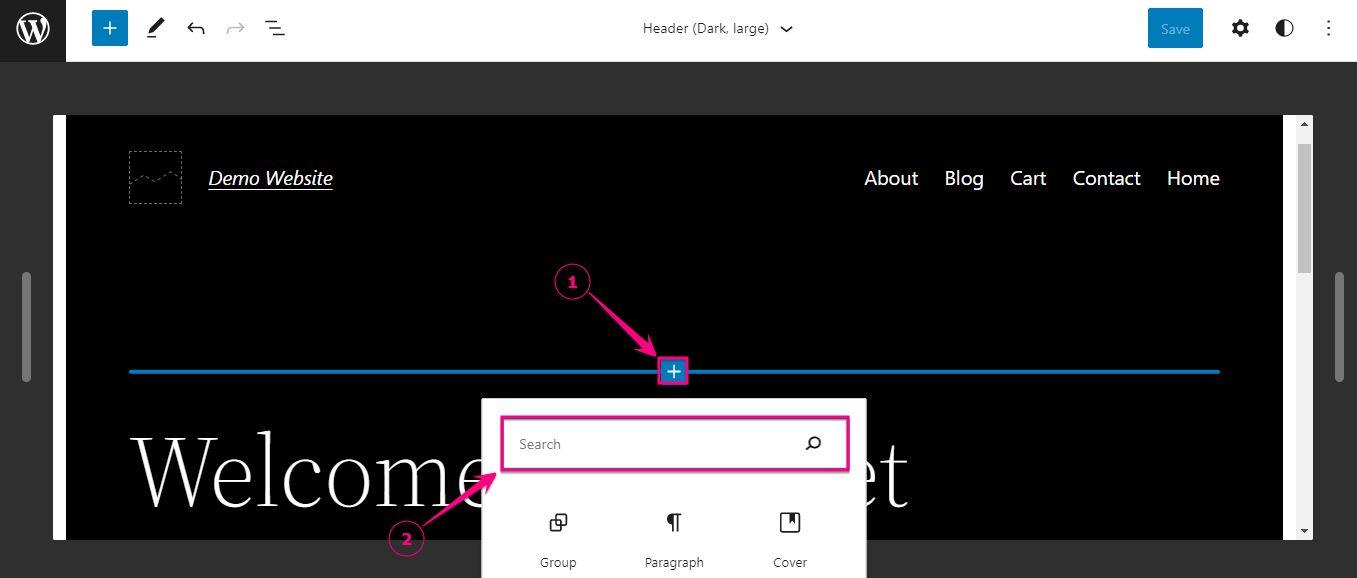
Puoi anche aggiungi un blocco di cliccando sul segno più. Dopo aver premuto il segno più, otterrai un'opzione di ricerca a blocchi. Da lì è necessario cercare il blocco Navigazione e aggiungerlo cliccandoci sopra. Questo blocco Navigazione ti consentirà di aggiungere il logo del sito e le icone social al menu.
Schemi di blocco di WordPress FSE

I modelli di blocco della modifica dell'intero sito WordPress ti consentono aggiungi più motivi su una singola pagina E modificare loro come tua preferenza. Inoltre, puoi selezionare qualsiasi modello da Libreria di modelli di repository WordPress tranne la scelta tra modelli a tema.
Buone notizie! WordPress ha presentato un'altra versione importante con funzionalità e miglioramenti più potenti. Leggi il seguente blog per verificarli:
★ Un rapido sguardo alle funzionalità e ai miglioramenti di WordPress 6.0.
Come scaricare la versione beta di WordPress?
Il modo più semplice per scaricare l'ultima versione beta di WordPress è scaricare da wordpress.org. Oppure puoi anche scaricare la versione beta installando il file Beta tester di WordPress collegare. Scaricare l'ultima versione di WordPress con il plugin Beta Tester è difficile e non è adatto ai principianti.
Quindi, vai alle versioni su wordpress.org e scarica l'ultima versione beta da lì.
Inizia con la modifica completa del sito WordPress
La modifica dell’intero sito WP potrebbe sembrare difficile al primo tentativo. Ma, dopo aver esaminato ciascuna opzione di modifica del sito, capirai che la personalizzazione con i blocchi è più semplice di prima. Inoltre, non è necessario apportare alcuna modifica tramite la codifica, il che rende facile da usare anche la modifica dell'intero sito WP. Devi solo installare e attivare il tema di editing completo del sito Twenty Twenty-Two per ottenere tutte le esclusive opportunità di personalizzazione di WordPress.
Se stai evitando l'ultima versione di WordPress a causa dei problemi di compatibilità dei plugin, allora questo problema può essere risolto utilizzando un plugin compatibile come Componente aggiuntivo Elementor tutto in uno ElementsKit E ShopEngine, il costruttore di WooCommerce. Quindi, aggiorna l'ultima versione di WordPress e inizia a modificare il tuo sito con blocchi e personalizza i blocchi aggiunti sul tuo sito come desideri.



Lascia un commento