Il modulo di contatto è stato un canale di comunicazione semplice e veloce tra proprietari di siti Web e visitatori. E, quando ne crei uno, devi seguire una serie di migliori pratiche per la progettazione dei moduli di contatto WordPress per assicurarti che il modulo di contatto sia ben progettato, funzionale, E coinvolgente.
In questo articolo, approfondiremo 11 migliori pratiche per la progettazione di moduli di contatto WordPress. Inoltre, sono disponibili alcuni suggerimenti per aggiungere flessibilità ed efficienza affinché gli utenti possano aumentare il numero di invii di moduli.
Perché è importante progettare un modulo di contatto in WordPress

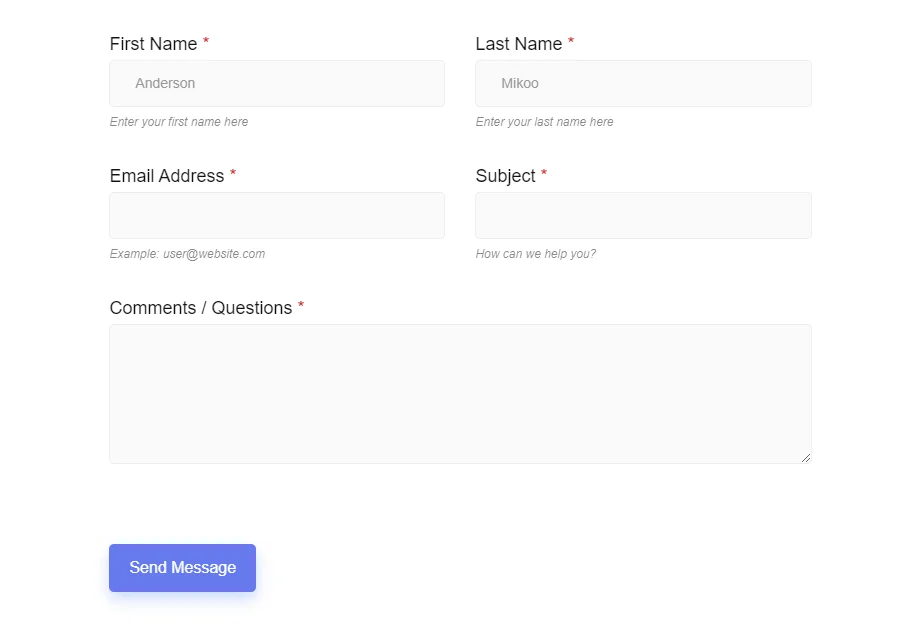
Che aspetto ha un semplice modulo di contatto? Nella maggior parte dei casi, vediamo i campi per i nomi, gli indirizzi e i messaggi dei visitatori. Ma potresti voler chiedere altre informazioni che richiedono l'aggiunta di più campi e funzionalità. Nel complesso, la struttura di un modulo di contatto dipende dai motivi per cui è stato realizzato.
A volte, potresti persino aver bisogno di più moduli di contatto per scopi diversi. Per rendere l'esperienza più semplice, dovresti procedere con una progettazione con campi minimi per evitare un modulo di contatto sovraffollato. In questo caso, il modulo di contatto in più passaggi potrebbe funzionare meglio.
Altro punto cruciale è l'inserimento di contenuti personalizzati, possibile applicando la logica condizionale ad alcuni campi di input. Inoltre, puoi anche aggiungere elementi visivi pertinenti da realizzare moduli di contatto ad alta conversione. In realtà, non esiste un elenco esatto di pratiche per la progettazione di moduli di contatto WordPress. Tuttavia, ci concentreremo su alcune delle migliori pratiche per la progettazione di moduli di contatto WordPress.
Migliori pratiche per la progettazione di moduli di contatto WordPress
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Applicando queste pratiche all'avanguardia, puoi creare un modulo di contatto WordPress adatto.
1. Lavora con un plugin
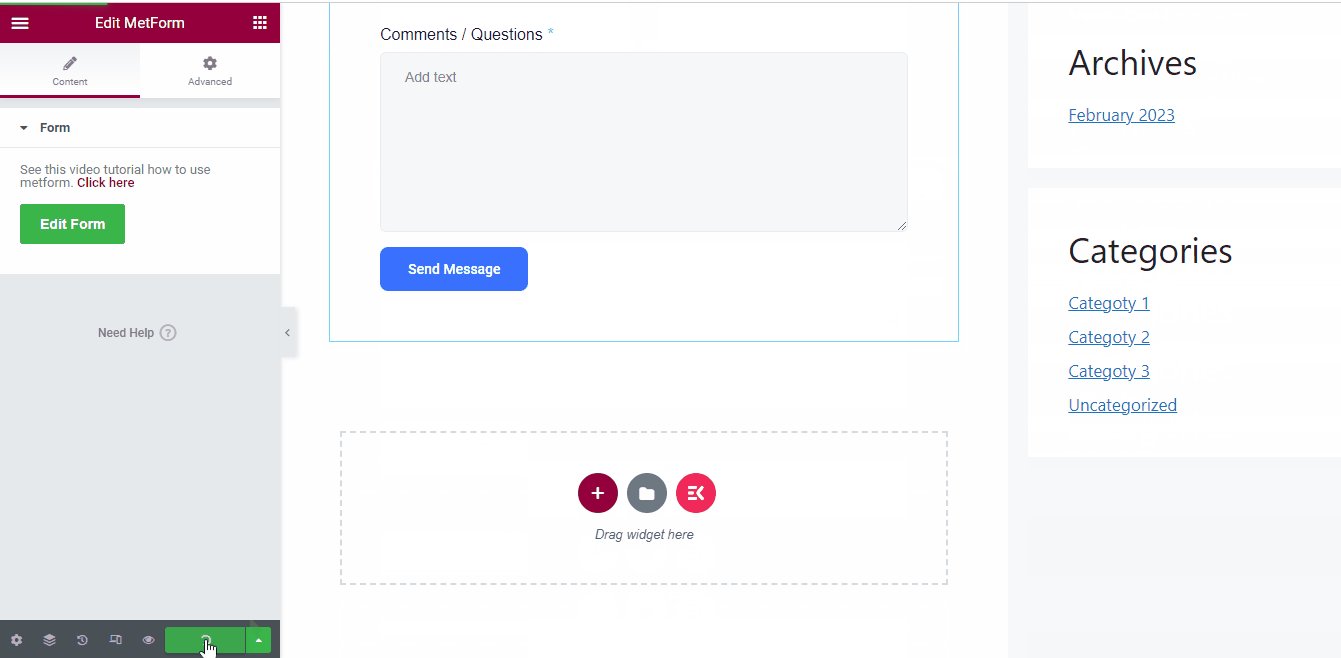
Principalmente, gli utenti di WordPress cercano opzioni di plug-in quando hanno bisogno di soluzioni relative al web. Il plugin ti consente di progettare un modulo di contatto senza problemi di codifica. Se scegli un plugin efficace, puoi configurare e progettare rapidamente un modulo in pochissimo tempo.

Ad esempio, puoi avvalerti dell'aiuto di MetForm, un plug-in per la creazione di moduli di contatto drag-and-drop. Dispone di oltre 40 campi e modelli personalizzabili per creare un modulo di contatto completamente funzionale per il tuo sito web. Puoi applicare facilmente un colore di sfondo utilizzando un selettore di colori e personalizzare un pulsante di invio accattivante. Inoltre, hai soluzioni uniche come Google reCAPTCHA per proteggere il tuo modulo dal traffico spam.
Pertanto, avrai un'esperienza migliorata con il codice personalizzato gratuito e risparmierai molto tempo e fatica.
2. Resta al passo con il design trendy e semplice
Una cosa deve essere chiara qui: non c’è niente di sbagliato nell’essere creativi. Puoi migliorare tutti gli aspetti creativi del modulo di contatto. I visitatori non dovrebbero avere la sensazione di vedere i layout dei moduli ordinari.
Tuttavia, non dovrebbe essere complicato per gli utenti. Tutti i le informazioni del modulo di contatto dovrebbero essere accessibili agli utenti con uno sguardo. Tutte le etichette dei campi dovrebbero essere posizionate secondo la mente dell'utente. Compila il design del tuo modulo di contatto WordPress su un concetto semplice, ti aiuterà a creare un'esperienza utente ottimale per i visitatori. Osserva altri siti Web per comprendere l'attuale tendenza del design.
3. Applica la logica condizionale per personalizzare i contenuti
Per mantenere un modulo di contatto WordPress personalizzato è necessario presentare solo i campi del modulo che i tuoi visitatori desiderano vedere. La logica condizionale ti aiuta a creare campi dinamici in cui determinati campi vengono visualizzati solo in base alle azioni dell'utente.

È un modo efficace per mostrare set aggiuntivi di testo personalizzato o valori di campo in base alle azioni o alle risposte dei tuoi visitatori. Utilizzando la logica condizionale, puoi specificare il sesso, gli interessi, le informazioni personali e molto altro ancora dell'utente per offrirgli un'esperienza utente personalizzata. Man mano che vedranno informazioni più pertinenti, saranno più motivati a compilare moduli di contatto. Nel complesso, avrai un tasso di conversione migliore.
L'utilizzo di un plugin come MetForm può consentire crei facilmente una forma condizionale.
4. Stabilire uno scopo
Non limitarti a creare una pagina Contattaci a caso sul tuo sito web. Piuttosto, dovresti cercare di servire uno scopo specifico con cui i tuoi visitatori entreranno facilmente in risonanza. Scopri tutti gli aspetti chiave che il tuo pubblico target cercherà. Non avrai alcun lead dal tuo contatto a meno che gli utenti web non siano interessati.
Quindi ottimizza il modulo di contatto con tutti questi argomenti rilevanti che possono facilmente catturare la mente dell'utente. Come se stessero cercando determinate informazioni che potresti eventualmente fornire loro. Quindi saranno interessati a una telefonata con te e compileranno i moduli con il loro numero di cellulare e la loro email. Oppure potrebbe trattarsi di un'assistenza clienti o di una richiesta di prodotto, qualunque cosa possa essere, ma devi stabilire uno scopo quando progetterai i moduli di contatto WordPress.
5. Mantenere la coerenza con il sito web
Un'altra cosa da mettere rapidamente in pratica è mantenere la coerenza con il tuo sito web. Se il tuo pubblico vede improvvisamente qualcosa di nuovo, potrebbe sentirsi un po' strano. Quindi, progetta una transizione graduale tra il resto dei contenuti del tuo sito web e i moduli di contatto.
Generalmente utilizziamo una terza parte plugin per creare e progettare moduli di contatto WordPress. Ecco la sfida principale quando si tenta di sincronizzare il design del modulo di contatto con l’intero sito web. Scegliere, però un moderno plugin per la creazione di moduli di contatto può aiutarti ad allineare il design del modulo di contatto con il tuo sito web.

MetForm ti consente di creare moduli di contatto WordPress da zero e puoi personalizzare quasi ogni parte del modulo per adattarlo allo stile del tuo marchio.
6. Metti in avanti il CTA
La prossima cosa a cui dovresti prestare attenzione quando segui le migliori pratiche per la progettazione dei moduli di contatto WordPress è il modo in cui visualizzi il pulsante CTA. Al giorno d'oggi, gli utenti non vogliono scorrere la pagina web verso il basso. Pertanto, se inserisci il tuo modulo di contatto in fondo alla tua pagina web, i tuoi visitatori probabilmente non lo noteranno. Inoltre, un CTA alla fine di una pagina web significa che convertirai gli utenti per qualcos'altro.
Quindi, dovresti presentare il CTA. E, soprattutto, personalizzalo per distinguerlo con un colore diverso. Inoltre, i tempi dei semplici testi CTA come “Clicca qui” o “Invia” sono già finiti. Aggiungi testo interattivo che non costringa i tuoi visitatori a fare clic. Spiega agli utenti cosa succede esattamente dopo aver fatto clic sul pulsante CTA.
7. Nessun campo non necessario
Non c'è limite al numero di campi che puoi utilizzare in un modulo di contatto. Ti consigliamo comunque di mantenerlo al minimo. Man mano che ne aggiungi di più, il pubblico impiegherà più tempo. Pertanto, saranno ridondanti per compilare il modulo e aumenterà il tasso di abbandono del modulo di contatto.
È buona norma raggruppare campi similie puoi diventare un po' più intelligente inserendo diversi tipi di campi, come scelte multiple o caselle di controllo. Non fare domande troppo personali come il numero di cellulare o l'abitudine al fumo.
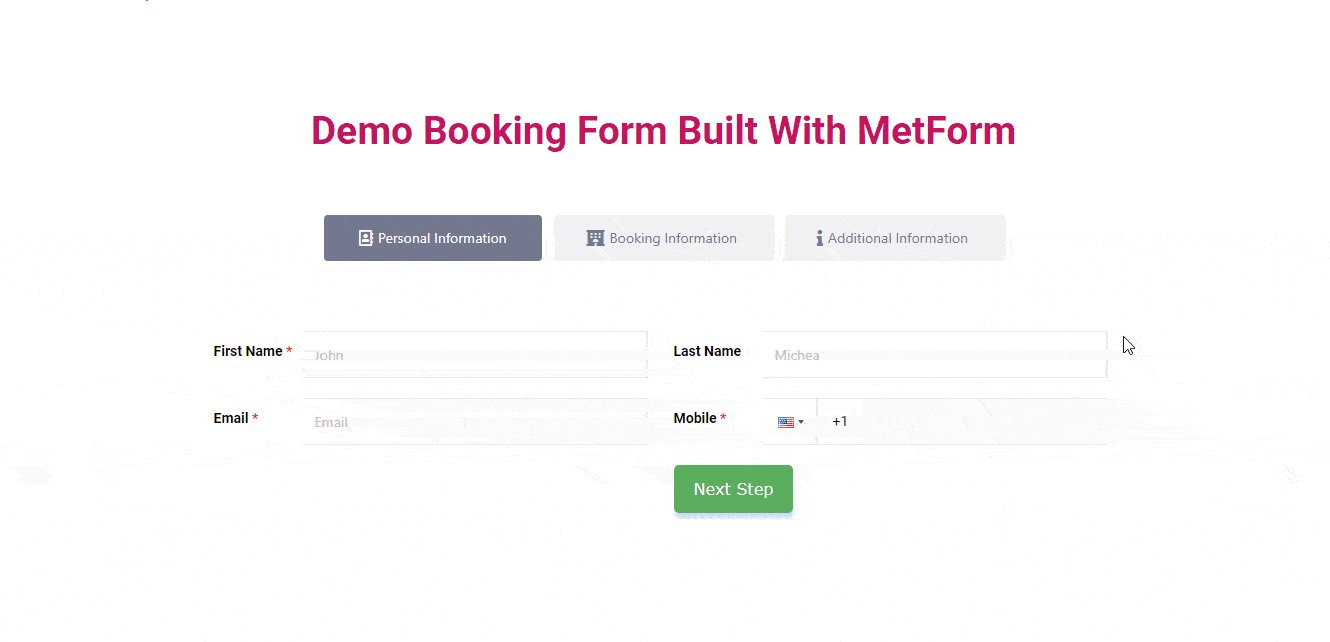
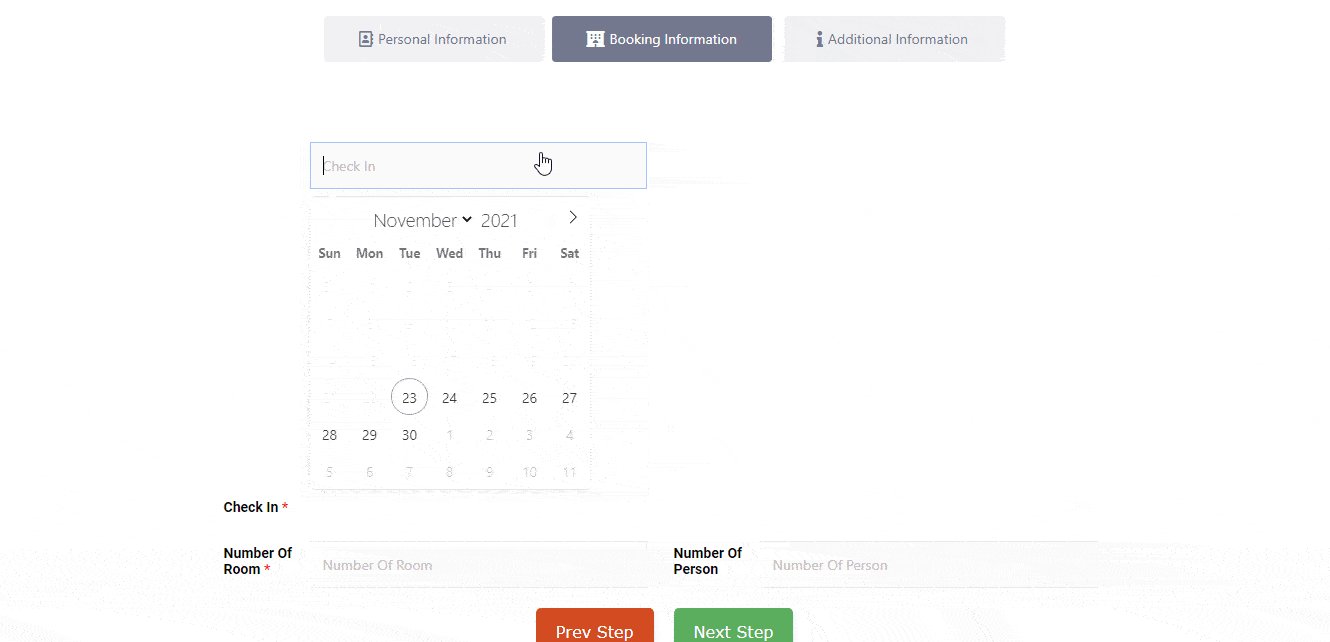
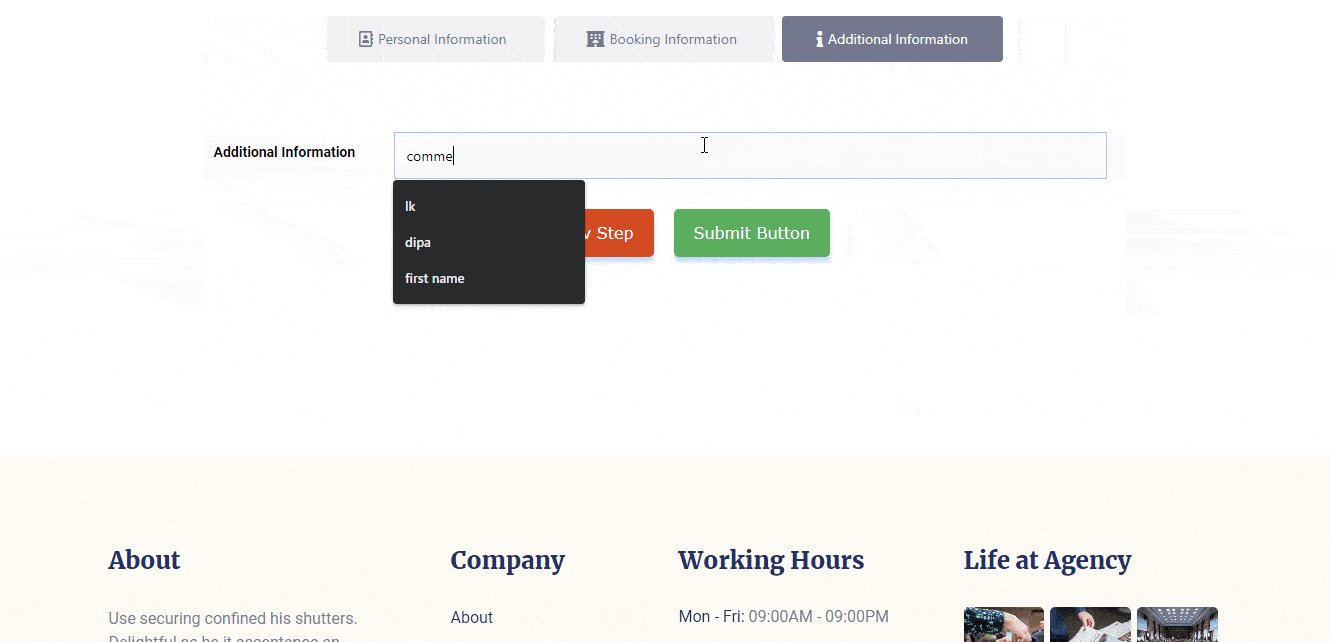
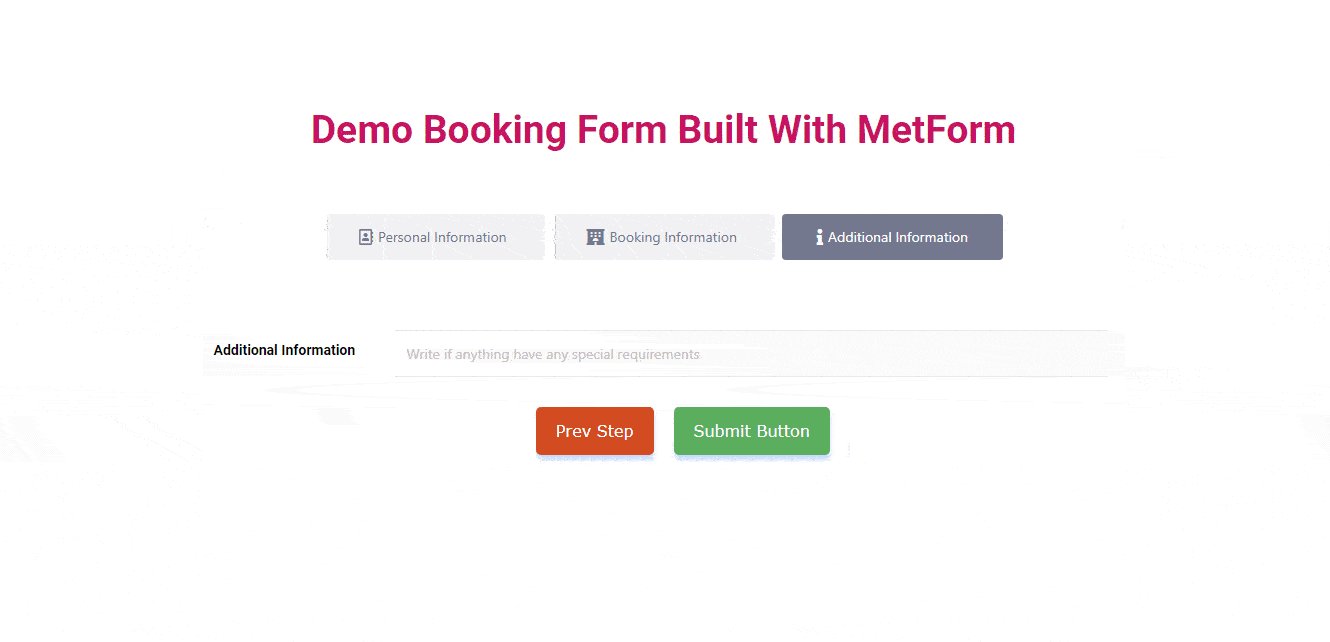
8. Progetta moduli multipagina (se necessario)
Potrebbe sembrare inutile al momento, ma quando è necessario aggiungere più campi modulo del solito- un modulo di contatto multipagina può essere una pratica di progettazione migliore. È bene evitare un modulo lungo poiché gli utenti non trovano conforto nel compilare un modulo lungo.

Pertanto, suddividere il modulo di contatto WordPress in più passaggi o sezioni può essere efficace. Tuttavia, si consiglia di utilizzare solo più pagine o forme a più fasi quando ce n'è un'estrema necessità.
9. Impegnarsi per la reattività
Non importa quanto sia attraente il tuo modulo di contatto WordPress, assicurati che il suo design sia reattivo alle varie dimensioni dello schermo. Questa è una pratica di progettazione comune perché ci sono molti utenti mobili che navigheranno sul tuo sito web. E non puoi perderteli! Pertanto, rendere il modulo di contatto WordPress ottimizzato per i dispositivi mobili può portare più potenziali contatti e richieste.
Costruire il tuo modulo di contatto su una dashboard dell'editor che ti offre un'anteprima di tutti i dispositivi può aiutarti a realizzare un design del modulo di contatto reattivo nel più breve tempo possibile.
10. È necessario verificare prima di rendere attivo il modulo di contatto
Per un modulo di contatto WordPress sicuro e protetto, devi verificare che il tuo contatto appena progettato funzioni correttamente. Controlla tutti i campi aggiunti, valuta la logica condizionale e testa tutte le integrazioni. La migliore pratica per progettare un modulo di contatto WordPress è quella di usalo come utente finale prima di pubblicare il modulo di contatto.
Effettua tu stesso un invio di prova del modulo di contatto e controlla la dashboard del plug-in per assicurarti che tutte le voci vengano salvate correttamente. In questo modo sarai a conoscenza di eventuali problemi ed errori riguardanti il modulo di contatto. Inoltre, modifica eventuali modifiche al design, se non vedrai l'aspetto del modulo di contatto WordPress previsto.
Inoltre, risolvi eventuali problemi ed errori relativi al modulo di contatto. Quindi, rendilo live o visibile al pubblico.
11. Ottimizza il messaggio di ringraziamento
L’ultima delle migliori pratiche per progettare moduli di contatto WordPress è ottimizzare la pagina di ringraziamento. Un plug-in per moduli di contatto standard ti consentirà di mostrare un messaggio di ringraziamento dopo l'invio del modulo – che può sembrare ordinario.
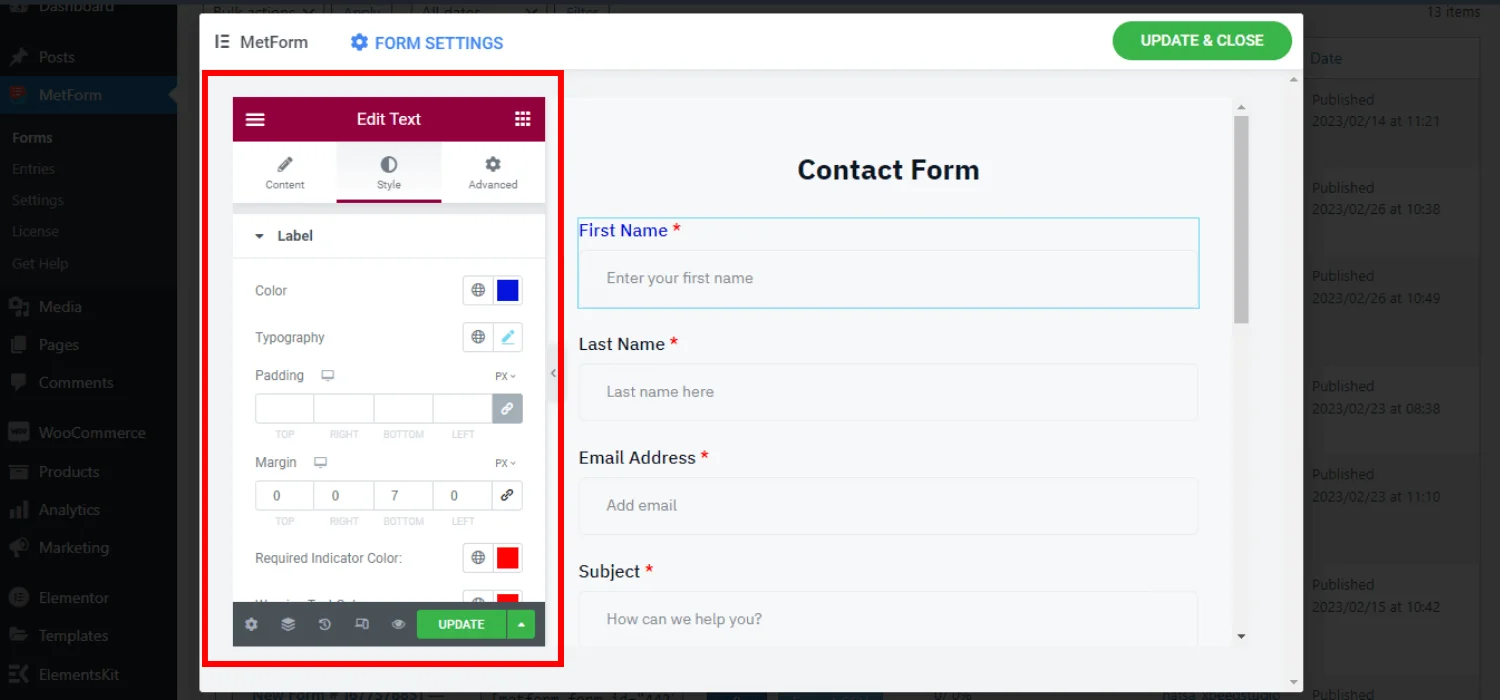
Puoi invece personalizzare ulteriormente questo messaggio. Usando MetForm, hai controlli di stile per il colore, il carattere, lo sfondo del testo, ecc. Quindi, puoi mostrare un messaggio di conferma in modo univoco per lasciare un'impressione duratura sul pubblico.
💡 Controlla come limitare le voci del modulo in WordPress.
Suggerimenti comuni per la progettazione di moduli di contatto WordPress
Abbiamo già delineato 11 migliori pratiche per progettare moduli di contatto WordPress per ridurre il tasso di abbandono del carrello. Di seguito sono riportati alcuni suggerimenti essenziali per garantire maggiore comodità ai visitatori, migliorare il coinvolgimento e aumentare il numero di invii di moduli.
👉 Aiuta gli utenti aggiungendo testo di supporto aggiungendo campi non comuni.
👉 Mostra messaggi di errore quando gli utenti danno un input sbagliato.
👉 Aggiungi domande frequenti per rispondere ad alcune domande comuni.
👉 Inserisci un campo per caricare file in caso di modulo di domanda di lavoro.
👉 Includi un campo per consentire agli utenti di aggiungere qualsiasi tipo di contenuto.
👉 Inserisci i tuoi social media o qualsiasi altro collegamento ai moduli di contatto di WordPress.
👉 Aggiungi un modo alternativo per contattarti se c'è un problema nell'invio del modulo di contatto.
👉 Abilita l'opzione di riempimento automatico del browser per risparmiare tempo all'utente.
👉 Aggiungi foto del tuo prodotto o del tuo team per aumentare la credibilità del modulo di contatto.
👉 Applica una barra di avanzamento con un lungo modulo di contatto.
👉 Integra con uno strumento di lead generation per costruire il tuo elenco di posta elettronica.
✅ Controlla il le migliori alternative al modulo di contatto 7 per progettare moduli WP coinvolgenti ✅
Il modo migliore per progettare moduli di contatto in WordPress
Sopra abbiamo discusso le migliori pratiche e i suggerimenti per progettare un modulo di contatto WordPress. Ora vediamo il modo più semplice per progettare un modulo di contatto. Principalmente troverai suggerimenti per l'utilizzo del codice per personalizzare il modulo di contatto. Tuttavia, può essere un compito arduo da svolgere, soprattutto per qualcuno che ha appena iniziato a creare un sito Web WordPress.
Invece, puoi usare un plugin per questo. Devi solo installare e attivare un plugin per questo scopo. Ti consigliamo già di lavorare con un plugin come una delle migliori pratiche per progettare moduli di contatto WordPress. Usando il versione gratuita di MetForm, i principianti possono facilmente impostare e personalizzare i moduli di contatto per il loro sito web.
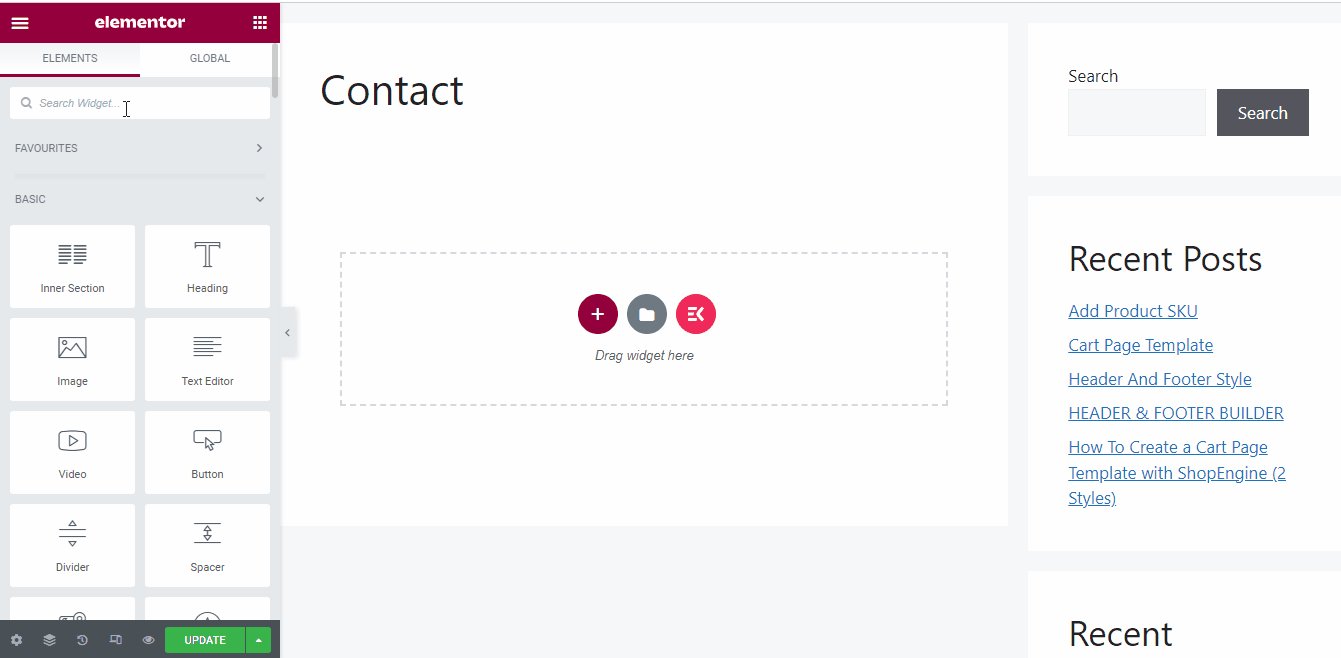
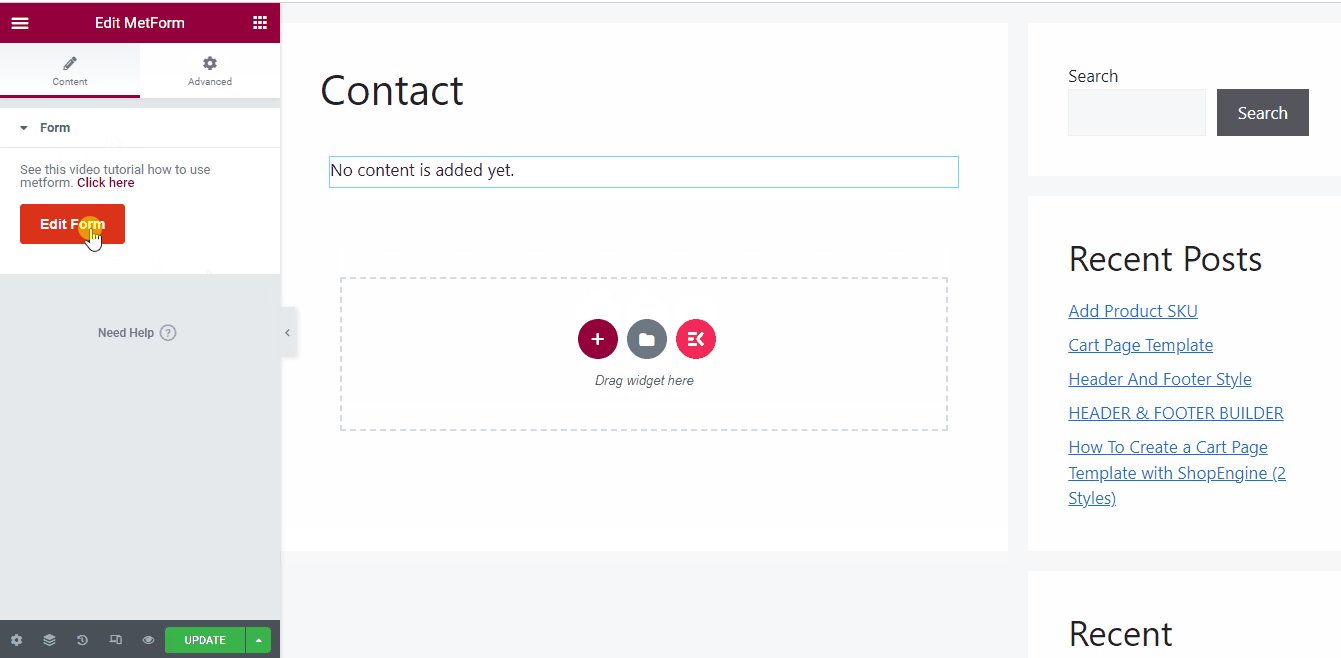
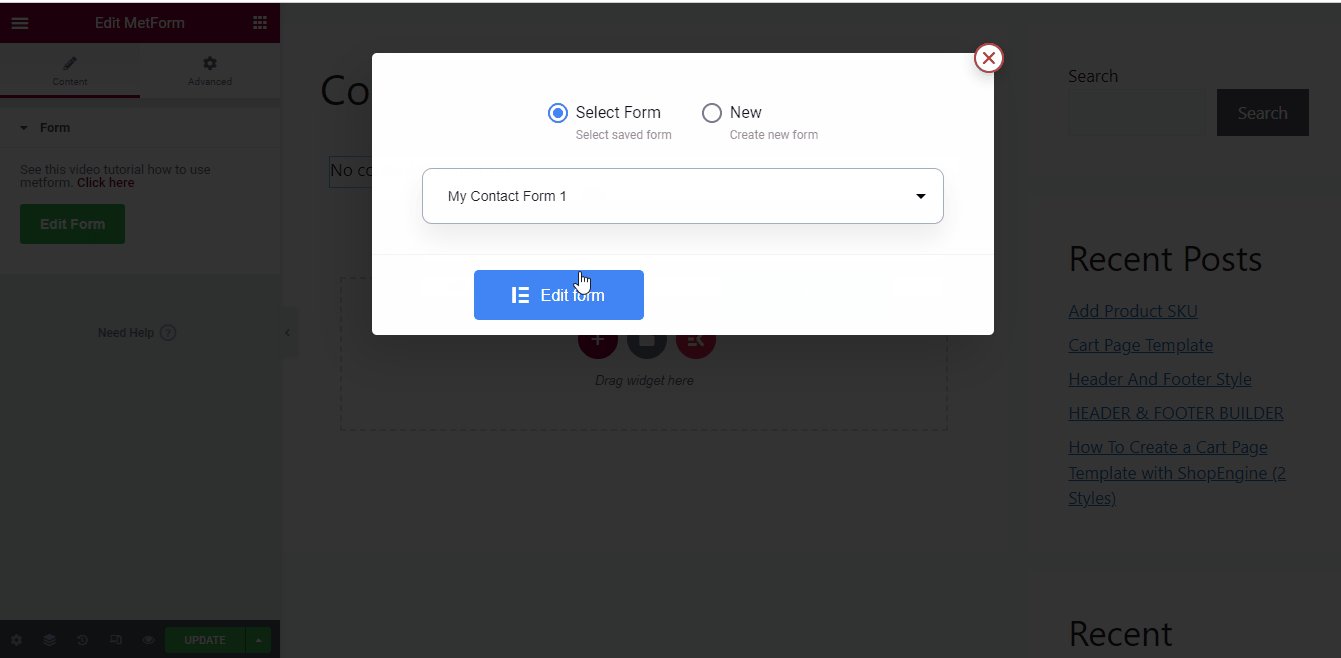
E, quando hai bisogno di funzionalità avanzate per il tuo modulo di contatto, puoi facilmente eseguire l'aggiornamento a versione professionale. Nel frattempo, non avrai bisogno di seguire alcuna curva di apprendimento. È un plug-in per la creazione di moduli basato su Elementor. Quindi, se sei un utente Elementor, puoi facilmente sincronizzare il modulo di contatto con il resto del sito web. Ecco una guida dettagliata su come progettare un modulo di contatto utilizzando MetForm.
Note di chiusura
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Lascia un commento