Potresti avere una grande azienda, un'attività online o un'organizzazione in cui lavorano più persone. Per aumentare la credibilità della tua attività, potresti voler aggiungere i dettagli delle persone nel sito web ufficiale.
Quindi, ogni volta che qualcuno visita il tuo sito, saprà chi sta lavorando per te. Ciò richiede aggiungendo la pagina del membro del team al sito web. Viene spesso chiamato "Incontra la squadra".
Se utilizzi Elementor nel tuo sito Web WordPress, puoi farlo gratuitamente utilizzando il file Plug-in ElementsKit. Ma non preoccuparti, puoi eseguirlo anche con la versione gratuita di ElementsKit.
In questo articolo, ho condiviso come creare una pagina del team in WordPress utilizzando Elementor. Puoi seguire il metodo per creare un'area per i membri del team in qualsiasi sito Web WordPress.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Esiste un widget per i membri del team Elementor?
Il page builder più popolare Elementor ha tantissime funzionalità. Alcune funzionalità sono gratuite, mentre altre richiedono la versione pro. Ma non esiste un widget particolare come "Incontra la nostra gente" o "Pagina del team". Quindi, devi creare l'area con uno strumento di terze parti.
ElementsKit ha tantissimi blocchi, widget e moduli per implementare ogni possibile funzionalità di un sito web.
ElementsKit è il componente aggiuntivo più popolare per Elementor che consente di creare una pagina del team nei siti Web WordPress. Ha un widget integrato for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Come creare una pagina del team in WordPress con Elementor?
Come accennato in precedenza, puoi completare l'intero lavoro con La versione gratuita di ElementsKit. ElementsKit è la soluzione per qualsiasi tipo di sito web. Segui i seguenti passaggi:
Passaggio 1: installa i componenti aggiuntivi ElementsKit
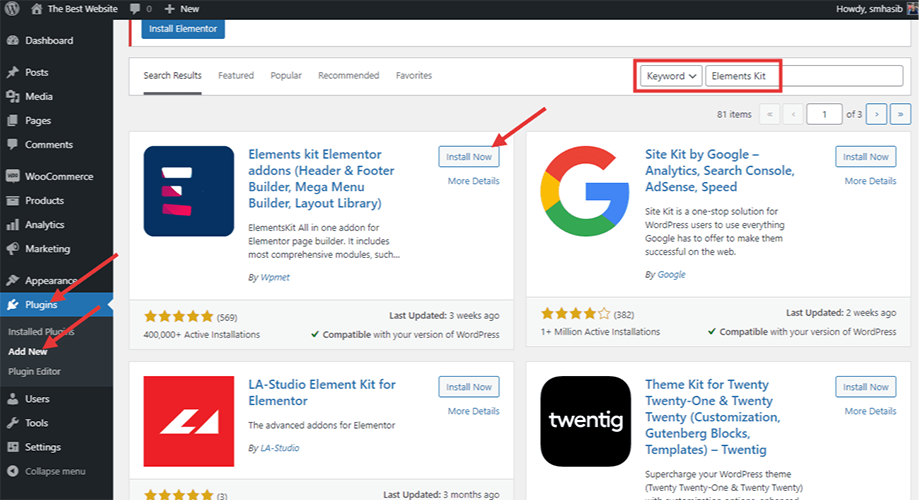
Immagino che tu abbia già installato Elementor. Adesso devi farlo installare ElementsKit. Vai alla dashboard di WordPress. Trova l'opzione plugin e passa il mouse. Seleziona aggiungi nuovo.
Cercare ElementsKit nella casella di ricerca in alto a destra. Vedrai ElementsKit nell'elenco.

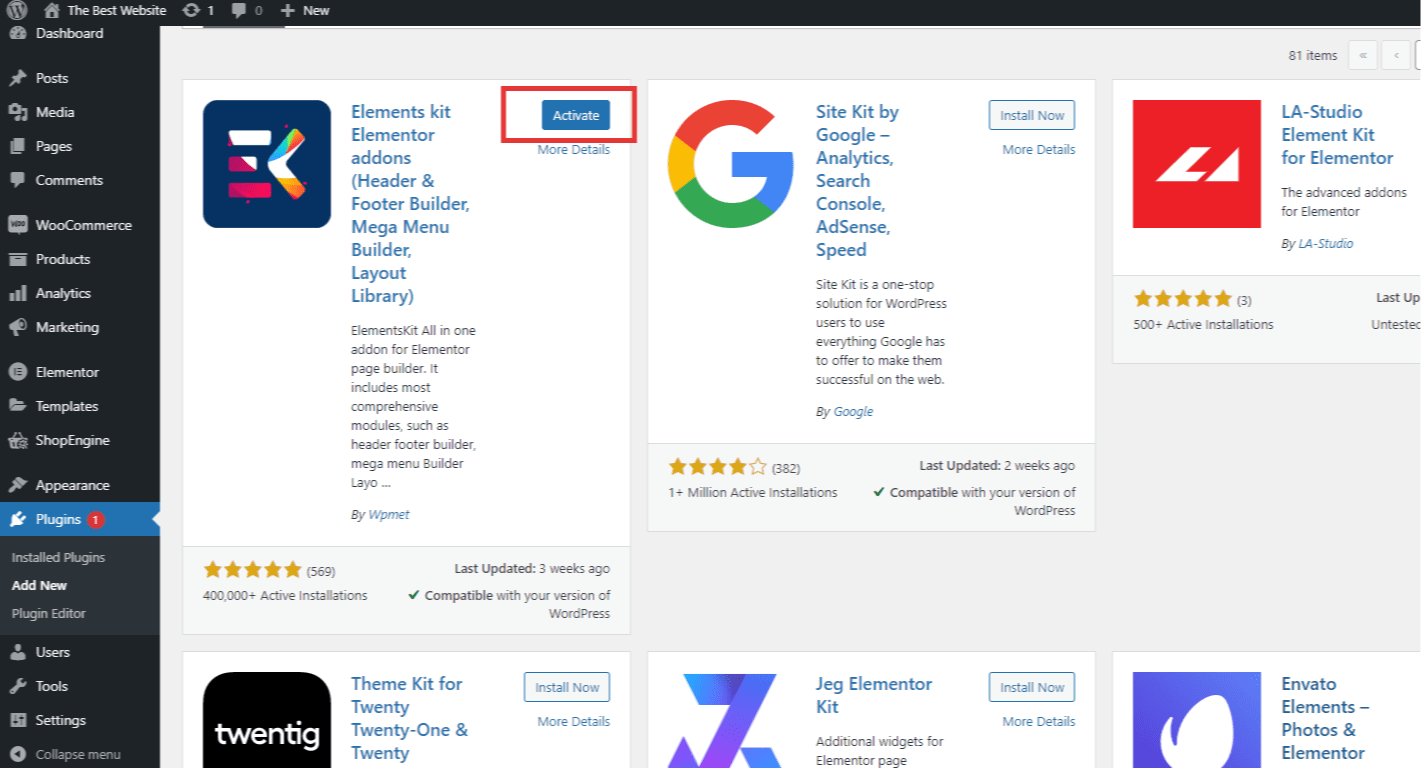
Clicca il pulsante di installazione e quindi attivare il plugin dalla dashboard di WordPress.

Passaggio 2: attiva il widget della squadra
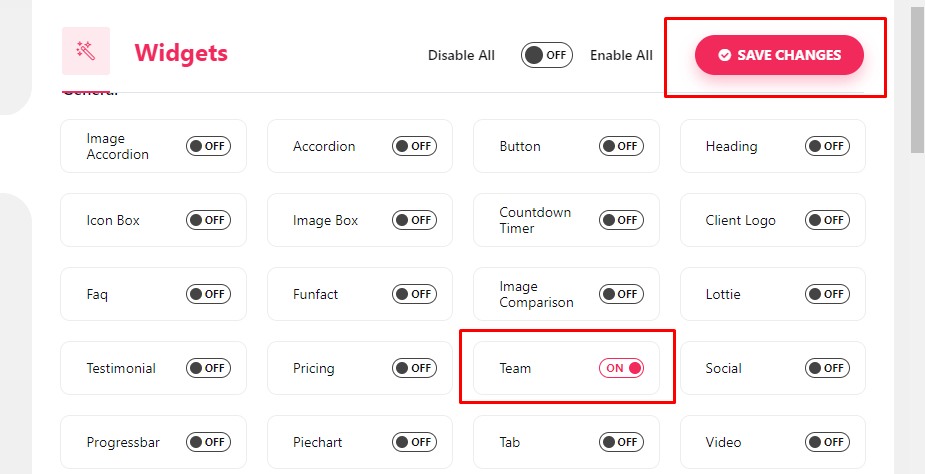
Dall'elenco dei plugin installati, vai alla dashboard del plugin ElementsKit. Cliccaci sopra e troverai il pannello delle opzioni come mostrato nell'immagine. Vai ai widget. Ci sono tantissimi elementi in questa sezione. Find and enable IL Team widget from the list and hit the ‘Save Changes’ button.

Passaggio 3: crea la pagina del team in WordPress utilizzando il widget del team
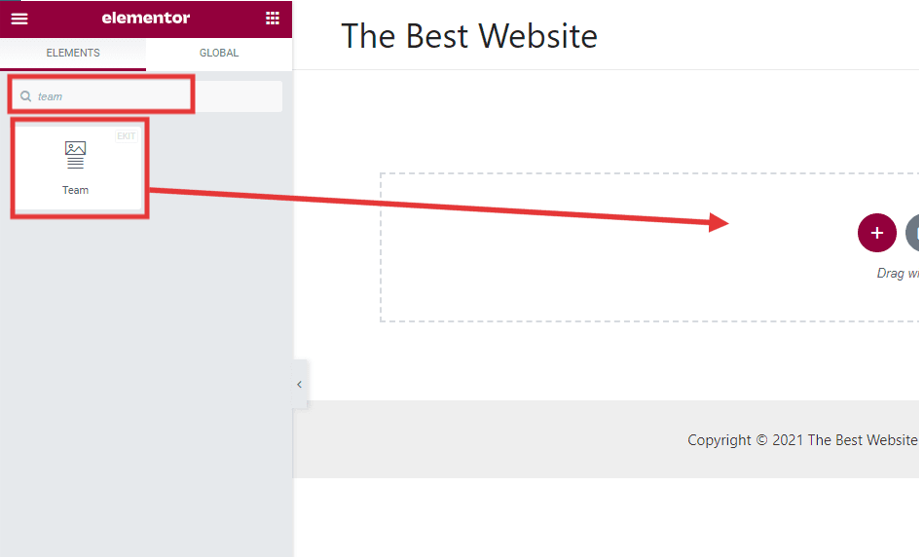
Now go to the Elementor staff page where you want to aggiungere membri del team. Apri la pagina con l'editor di Elementor. Tuttavia, puoi creare un file nuova pagina da zero per il sito web, se necessario.
Sia che utilizzi una pagina esistente del sito web o che desideri crearne una nuova, il metodo sarà lo stesso. Una volta aperta la pagina, vai al pannello widget nella barra laterale sinistra. Cercare 'widget squadra' E trascinare e rilasciare nell'editor della pagina. Vedrai l'opzione per aggiungere il profilo di un membro del team.
Puoi anche scegliere l'area di layout di pagina predefinita per i membri facendo clic sull'icona "+" sulla pagina.

Passaggio 4: modifica i dettagli del membro nella pagina del team
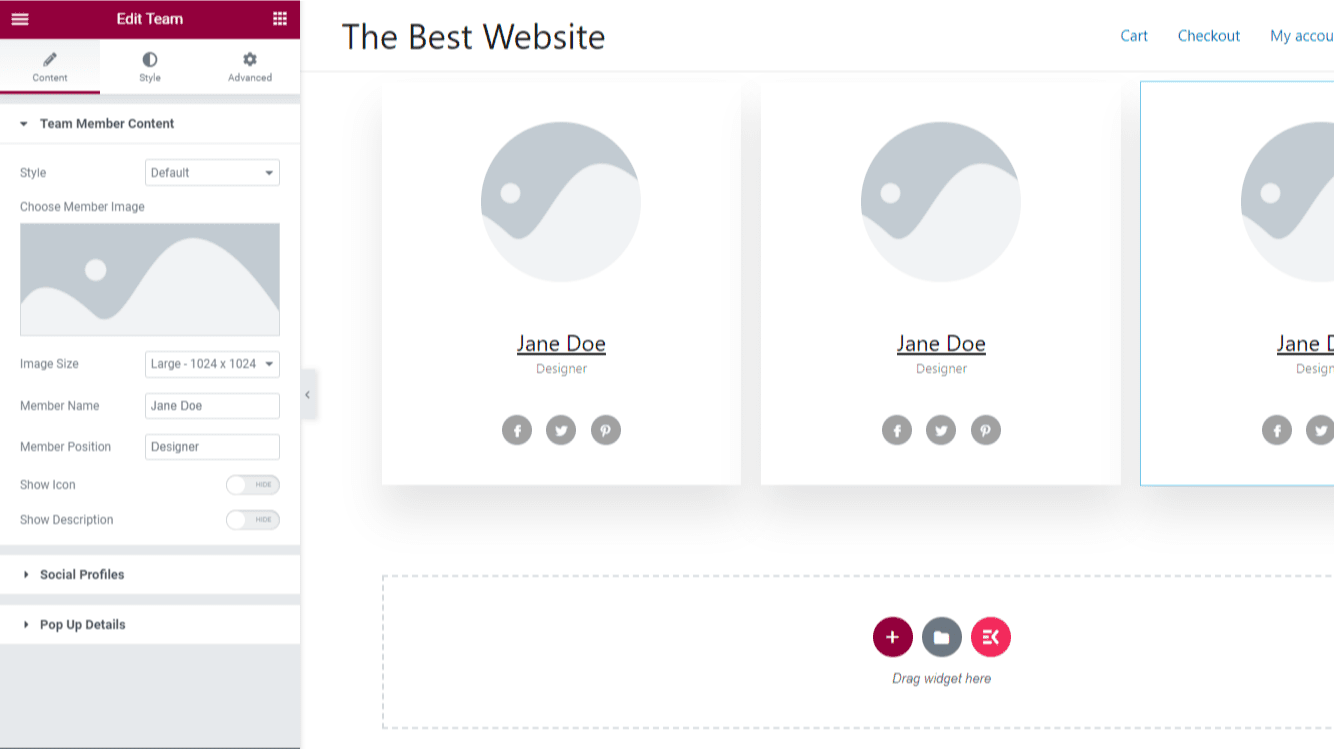
Nell'area del profilo del membro del team, aggiungi i dettagli del membro del team. Sarà possibile modificare un'ampia gamma di sezioni. Ad esempio, puoi aggiungere account di social media, designazioni e contenuti simili. Modifica il elementi di contenuto in base alla tipologia della tua attività.

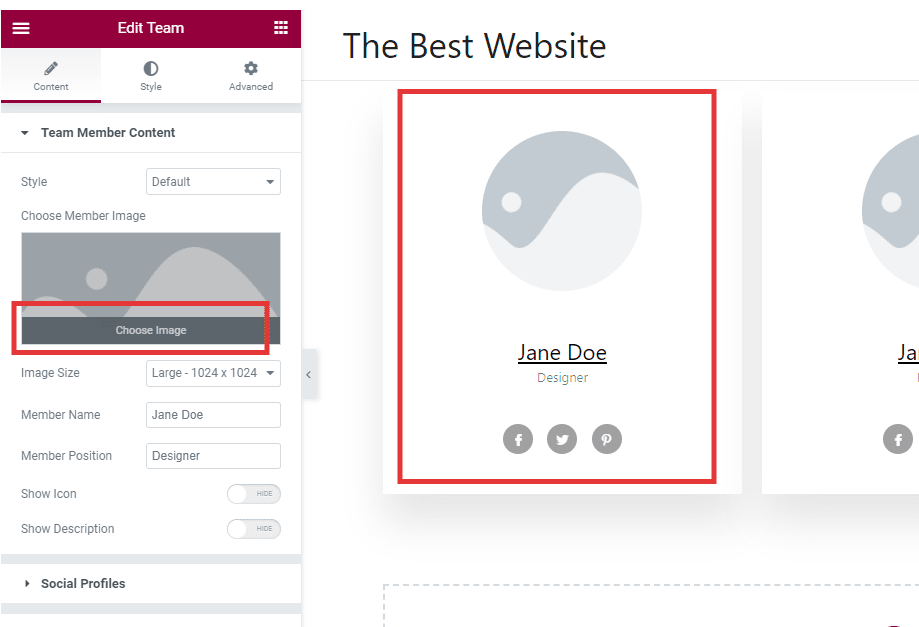
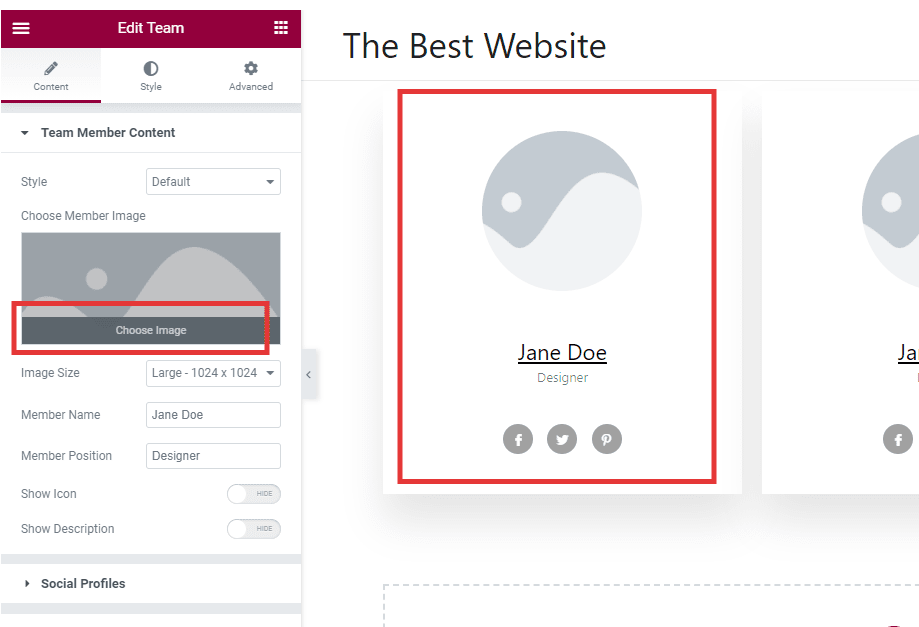
Dalla barra laterale sinistra, vai alla casella dell'immagine. Scegli l'immagine per il profilo del membro del team. Vai al catalogo multimediale e inserisci l'immagine. Puoi anche aggiungere direttamente dal tuo computer.

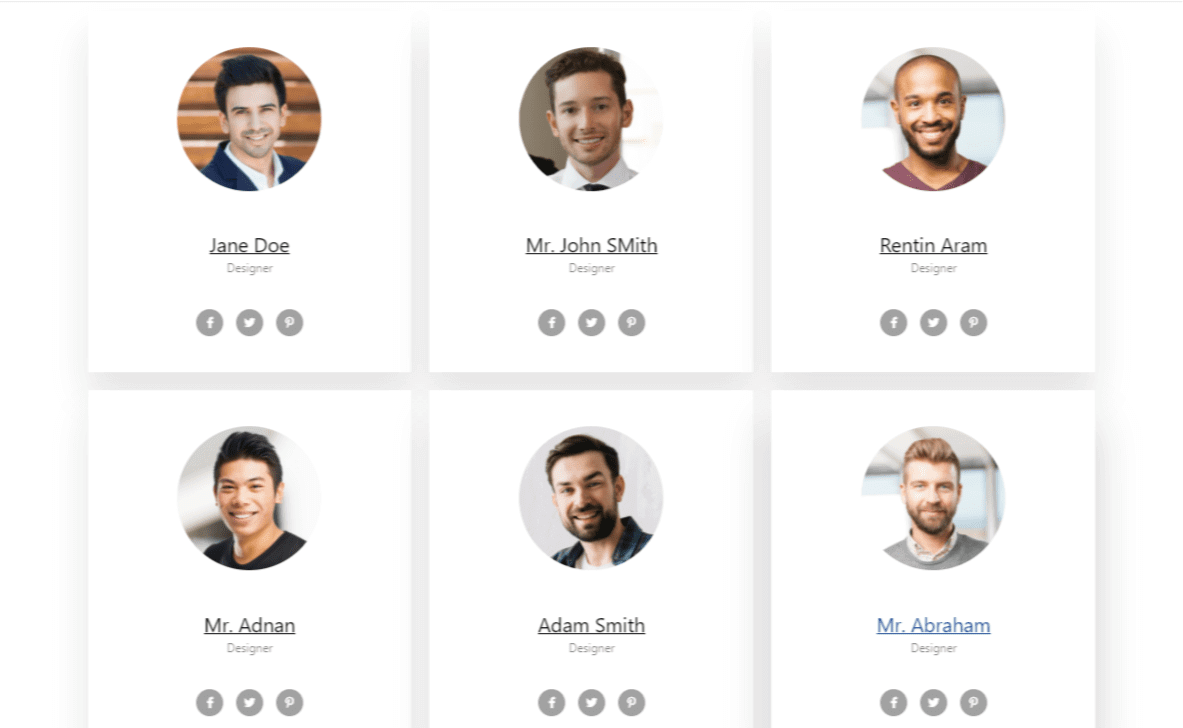
Una volta aggiunto il profilo aziendale, vedrai un'anteprima. Lì puoi vedere come apparirà sulla pagina. Puoi cambiare il dimensione dell'immagine, nome del membro del team, posizione e altro.

Aggiungi altri dettagli dal pannello delle opzioni. Aggiungi il nome e la designazione in base ai dettagli dei dipendenti.
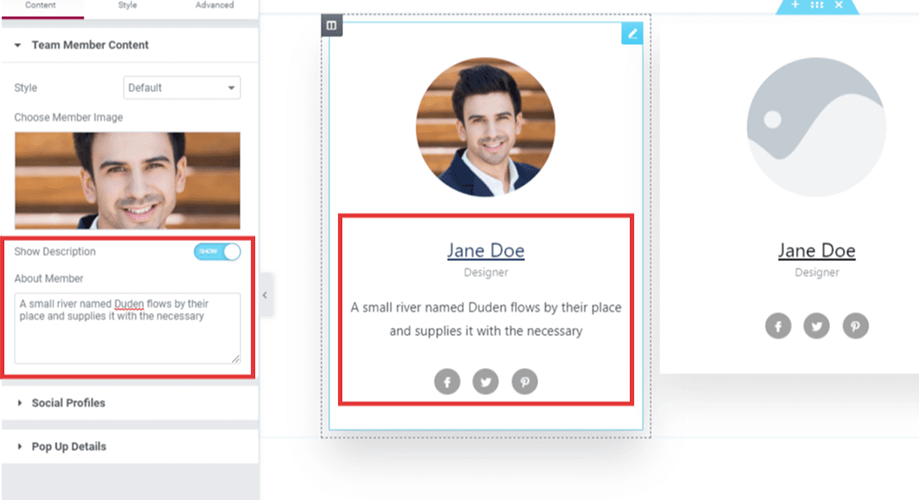
Se desideri una breve descrizione del membro del team, abilita il 'Mostra descrizione' attivare/disattivare. Aggiungi una descrizione della persona.

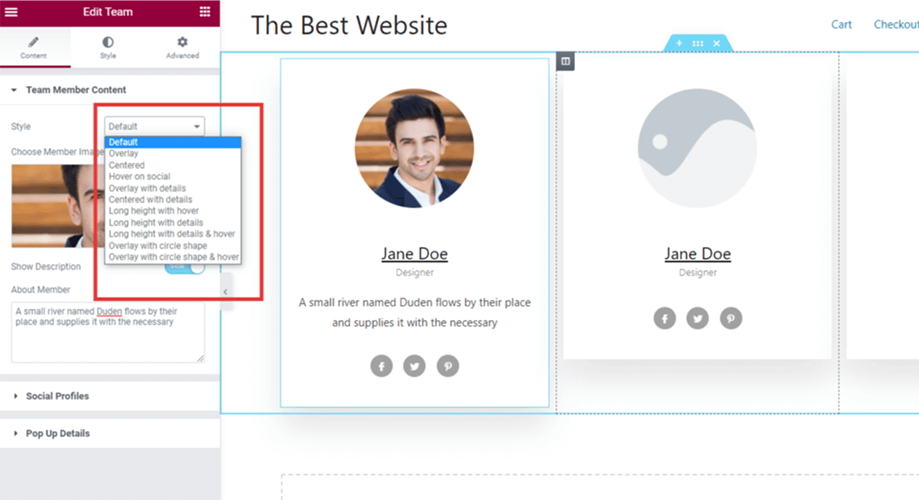
Avrai infinite opportunità di personalizzazione. Ad esempio, puoi scegliere lo stile di aspetto del contenuto. Scegli da sovrapposizione, centratura, passaggio del mouse sui social e molto altro. Fai clic con il mouse sulla sezione particolare che desideri modificare.

Passaggio 5: aggiungi profili social per i membri del team
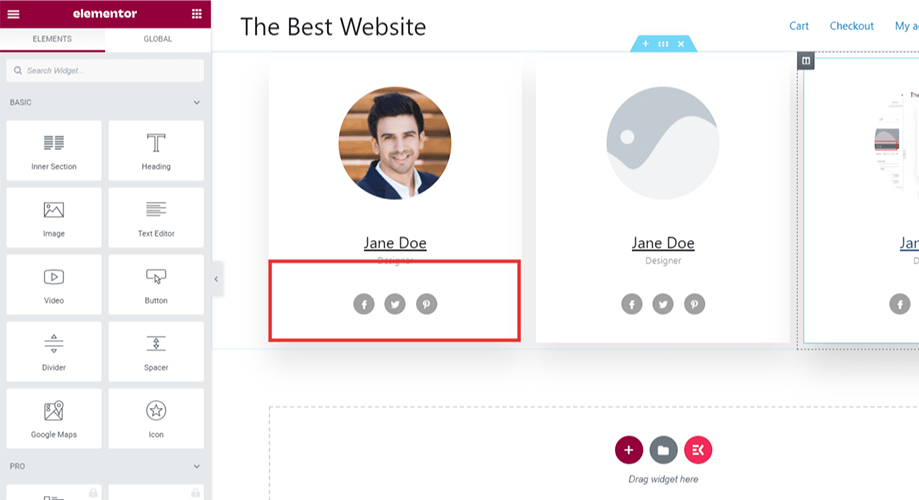
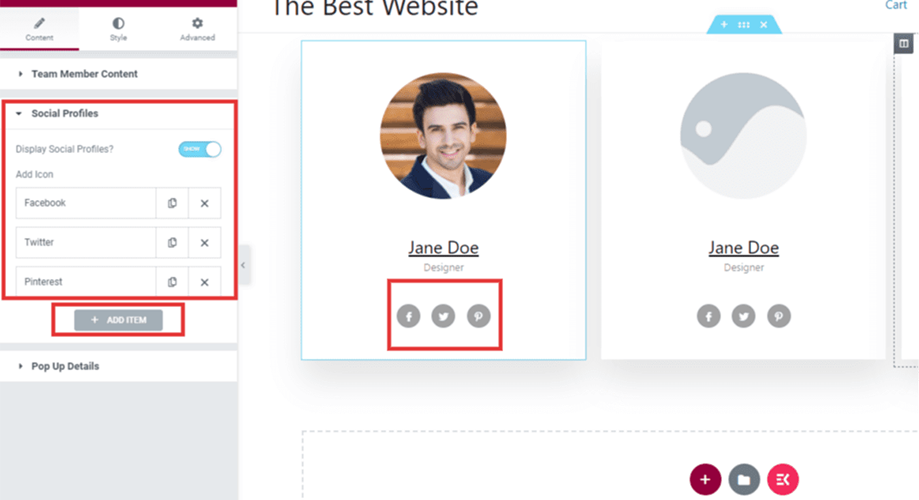
Potresti voler aggiungere collegamenti ad account di social media nell'area dei dettagli del membro per aumentare la credibilità. Per questo, fai clic su icone sociali nella scheda contenuto. Ci saranno tre diverse icone social. Li vedrai sotto l'immagine.

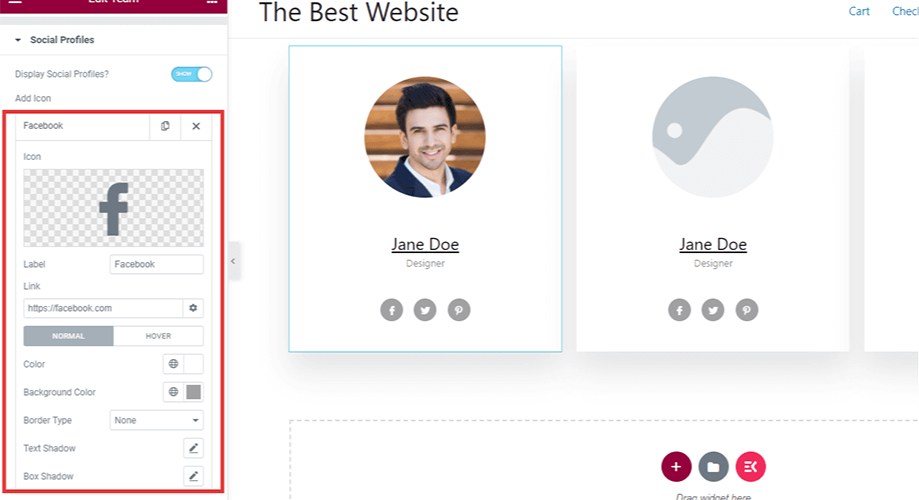
Fai clic sull'icona social specifica per la quale desideri aggiungere dettagli.
Dalla barra laterale di sinistra, modifica i dettagli. Scegli tra collegamento al profilo, personalizzazione del colore, aggiunta di ombre e altro per la modifica.

Per impostazione predefinita, vedrai Facebook, Twitter e Pinterest nell'opzione del profilo dei social media. Puoi aggiungerne altri secondo le tue necessità o rimuovere un nuovo profilo.
Tuttavia, sotto ciascun blocco, aggiungi i dettagli di un particolare membro del team.

Passaggio 6: personalizza la pagina del team in WordPress
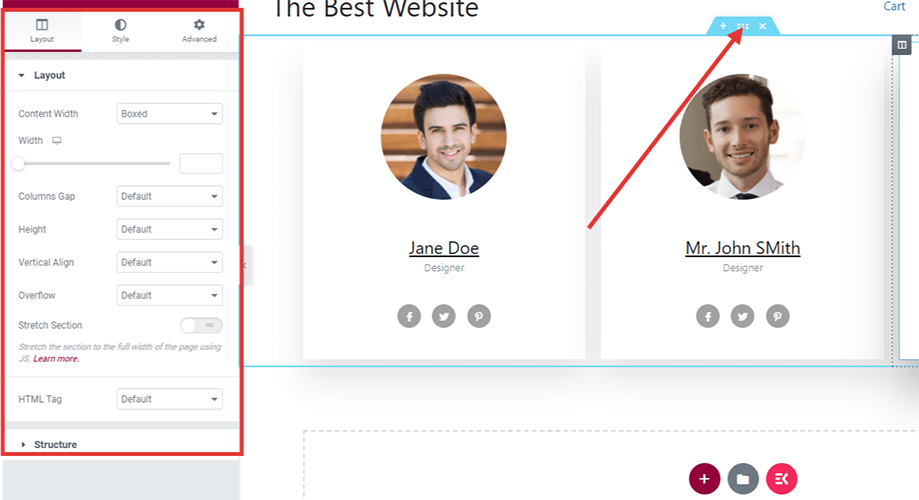
ElementsKit ti consente di personalizzare anche il modello del widget. Per modificare i dettagli predefiniti del modello widget, fai clic sui punti visualizzati nella scheda Contenuto. Vedrai l'opzione di personalizzazione. Diverso opzioni di personalizzazione sono disponibili per il widget. Modifica lo spazio tra le colonne, l'altezza, la larghezza e altro.
Ti consigliamo di effettuare la personalizzazione prima di creare la pagina.

Passaggio 7: aggiungi nuovi membri del team nella pagina del team
Puoi aggiungere un altro widget nella pagina per la modifica. Ma lascia che ti dia un consiglio. Se hai aggiunto con successo un membro del team della tua azienda, segui lo stesso metodo per aggiungere più membri del team alla pagina. Non è necessario creare una nuova sezione da zero.
Il precedente funzionerà come modello. Per eseguire l'attività, nel widget dei contenuti, duplica la stessa sezione per aggiungere più membri alla pagina del team. Una volta iniziata la copia, apparirà sulla pagina. Ora modifica i dettagli dei nuovi membri.
Puoi aggiungere più persone in una singola colonna. Inoltre, modifica la spaziatura e la larghezza delle colonne in base alle tue esigenze. ElementsKit ha questa opzione per renderlo semplice per tutti.
Passaggio 8: guarda l'anteprima
Ti consigliamo di controllare l'anteprima ogni volta che modifichi una sezione. Ti permette di avere un'idea chiara di come apparirà ai visitatori.

Una volta completata la pagina con i dettagli del dipendente, fai clic sul pulsante di anteprima in basso a destra. Vedrai l'anteprima nel browser. Se richiede più aggiornamenti, fallo e ricarica la scheda del browser. La pagina di anteprima mostrerà le modifiche.
Passaggio 9: pubblica la pagina del team nel tuo sito Web WordPress
Infine, pubblica la pagina del team. Il caricamento potrebbe richiedere alcuni istanti. Dopo aver pubblicato la pagina, puoi sempre tornare alla pagina del team per aggiungere il profilo di un membro del team. Quando nuovi membri si uniscono al team, prendi i dettagli e aggiungili nella pagina precedente.
Perché dovresti scegliere ElementsKit rispetto ad altri plugin?
È inutile dire che sono disponibili altri diversi tipi di alternative come ElementsKit. Quindi ti starai chiedendo perché ne consigliamo uno in particolare.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit lo rende personalizzabile. Senza una sola riga di codice, creare una pagina del team e aggiungere membri alla pagina diventa facile. Ci sono altri elementi anche questo ti piacerà sicuramente.
Vantaggi dell'utilizzo di ElementsKit
- ✔️ Altamente personalizzabile con singoli blocchi
- ✔️ Sistema di integrazione dei social media integrato
- ✔️ Tantissimi elementi da aggiungere e personalizzare con clic del mouse
- ✔️ Blocchi separati per creare una nuova sezione
Domande frequenti
Posso aggiungere membri del team Elementor con il blocco predefinito?
Non esiste un blocco predefinito in Elementor per aggiungere la pagina del team. Tuttavia, puoi aggiungere un intero modello dall'area dei modelli incorporati di Elementor. È disponibile solo per gli utenti professionisti.
Hai bisogno del "Carosello dei membri del team" per aggiungere membri in Elementor?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
Qual è il miglior plugin per i membri del team per WordPress?
Considerando le funzionalità e la facilità d'uso, ElementsKit è la soluzione migliore. Puoi completare il tutto online senza pagare un solo centesimo.
Posso creare una pagina del team in WordPress senza plugin?
Alcuni temi WordPress possono offrire la pagina o il modello del team per aggiungere il membro del team. Sfortunatamente, la maggior parte di loro è pagata. Usare un componente aggiuntivo come ElementsKit è semplice e fa risparmiare tempo.
È possibile aggiungere una pagina del team con codice personalizzato?
Sì, è possibile. Ma ciò richiede conoscenze di codifica avanzate. Ci vorrà uno sforzo eccessivo, il che non è un’idea fattibile.
Perché le icone dei social media sono presenti in ElementsKit Team Page Builder?
Ad alcune aziende e aziende piace condividere i profili social sotto le icone social. La funzionalità è vantaggiosa soprattutto per le aziende che forniscono servizi.
Parole finali
Se hai letto tutti i passaggi precedenti, creare una nuova pagina con i dettagli delle persone non sarà un problema. Una volta che inizi a utilizzare ElementsKit, lo adorerai moltissimo. Non si tratta solo del widget della squadra. Offre anche vaste funzionalità. Non importa se sei bloccato in un passaggio, puoi sempre contattare il supporto 24 ore su 24 del plugin.
Se vuoi godertelo al massimo, ti suggeriamo di provare il abbonamenti premium. Riceverai gli ultimi aggiornamenti e supporto premium. Inoltre, iscriviti al canale YouTube ufficiale per saperne di più dettagli.


Lascia un commento