Il CMS più popolare WordPress rilascia regolarmente le ultime funzionalità per il suo editor a blocchi Gutenberg. Se utilizzi Classic Editor da così tanto tempo, potresti cercare le differenze tra gli editor.
Questo Editor a blocchi di WordPress vs Editor classico blog ti spiegherà tutto quello che devi sapere.
Cos'è l'editor classico in WordPress?
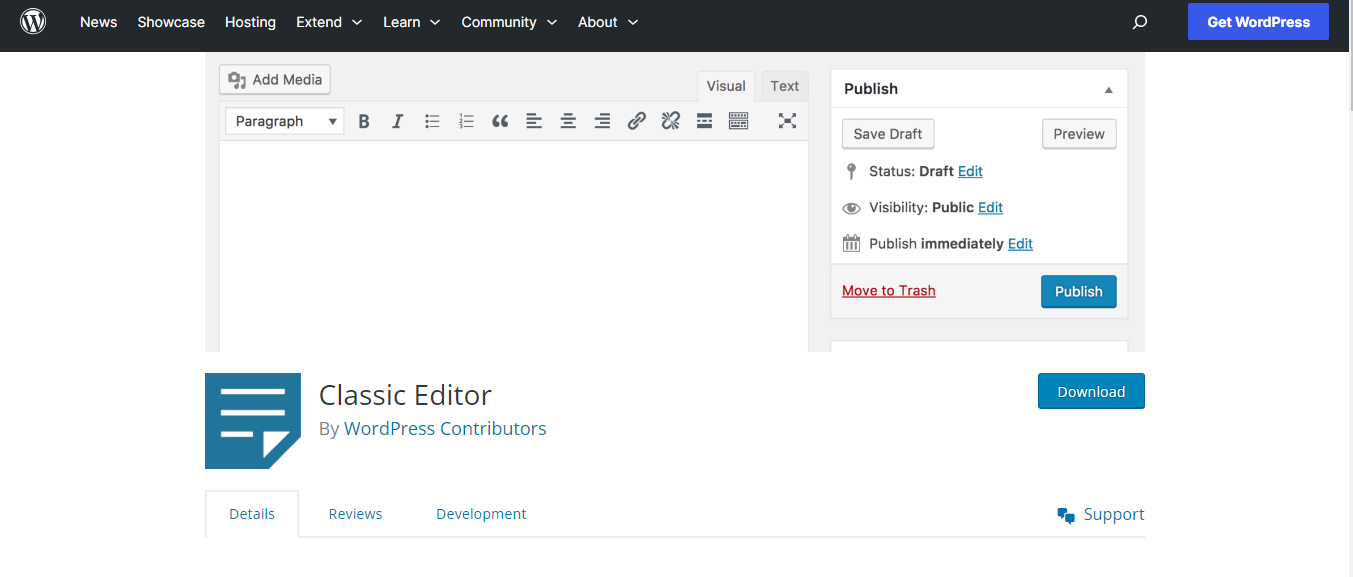
L'editor classico di WordPress è una vecchia interfaccia di modifica per la creazione di contenuti sui siti Web WordPress. È dotato di una barra degli strumenti di base e di un singolo campo di testo per la digitazione del contenuto.

Era l'editor predefinito fino a quando WordPress non ha introdotto l’editor Gutenberg nel 2018, che utilizza un approccio basato su blocchi per la creazione di contenuti. L'editor classico è disponibile come plug-in per coloro che preferiscono il suo stile di editing tradizionale.
Cos'è il Block Editor (Gutenberg) in WordPress?
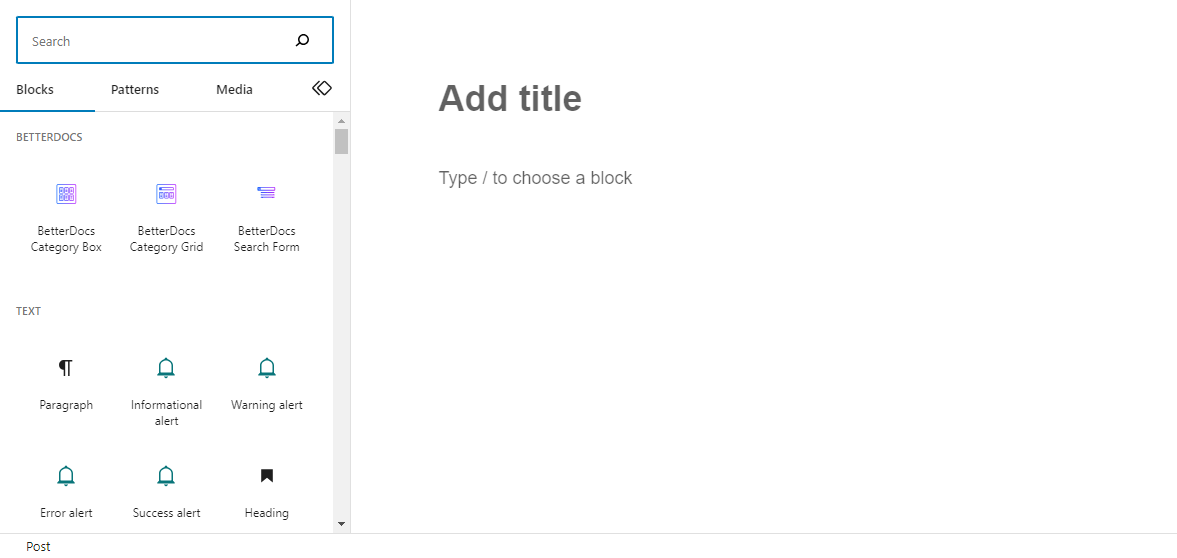
L'editor a blocchi, noto anche come Gutenberg, è l'attuale interfaccia di modifica predefinita per la creazione in WordPress. Utilizza un approccio basato su blocchi, in cui il contenuto viene creato aggiungendo e organizzando diversi tipi di blocchi di contenuto.

Ogni blocco ha uno scopo specifico, ad esempio paragrafi, titoli, immagini, video e altro. Questo approccio offre maggiore flessibilità e controllo visivo sul modo in cui il contenuto viene presentato su una pagina web. Gutenberg è stato introdotto da WordPress nel 2018 come alternativa moderna al precedente Editor classico.

Quali sono le differenze tra l'editor classico e l'editor a blocchi?
Scopriamo le differenze tra editor classico ed editor a blocchi in base alle loro caratteristiche.
Interfaccia utente
Il primo cambiamento che noterai nell'editor di blocchi Gutenberg è nell'interfaccia utente. È completamente diverso rispetto all'interfaccia classica.
Quando crei un post o progetti una pagina, otterrai tutti gli elementi già pronti all'interno dell'editor.

Per gli elaboratori di testi, puoi definire lo stile del testo includendo grassetto, corsivo e altro. Non solo quello, puoi aggiungere immagini, video o persino CTA solo con un unico blocco. Ciò aiuta a creare contenuti multimediali senza alcun codice o generatore di pagine.
Gli editor classici fornivano solo alcune funzionalità come lo stile del testo e l'aggiunta di immagini.
Modifica completa del sito
Nell’era degli editori classici era quasi impossibile modificare il sito completo. Per la sezione personalizzata, c'erano due opzioni: CSS personalizzato e plug-in per la creazione di pagine. Oppure avresti potuto utilizzare codici brevi.
Di conseguenza, i siti diventavano ingombranti e richiedevano più tempo per essere caricati. I principianti hanno dovuto lottare molto per la modifica del sito.
Con l'editor di blocchi di WordPress, non dovrai lottare con queste cose. È molto comodo modificare qualsiasi sezione di un sito Web utilizzando l'editor a blocchi. Non è necessario comprendere alcuna codifica.
Puoi creare modelli di pagina e salvarli per dopo. La prossima volta che dovrai modificare o aggiungere la stessa sezione, non ci vorrà tempo.
Non solo, con Gutenberg è possibile progettare un perfetto negozio WooCommerce. Basta scegliere quello giusto Plug-in WooCommerce di Gutenberg.
Creazione di contenuti
Scrivere contenuti in WordPress è sempre facile e conveniente. Ma con l’editor classico era un po’ difficile formattare il contenuto. Ad esempio, se hai scritto un paragrafo in un editor classico, non puoi formattarlo con elementi diversi.

La stessa cosa accade con i contenuti multimediali nell'editor classico. Non avrai molte opzioni per integrare un supporto con un design personalizzato.
Con l'editor a blocchi puoi formattare facilmente i tuoi contenuti.
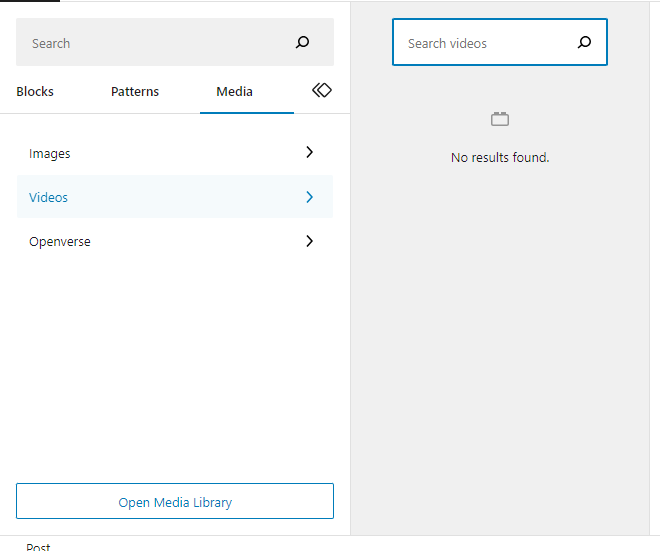
Aggiungere immagini e video nell'editor a blocchi è conveniente e facile da usare. All'interno della dashboard di WordPress, puoi personalizzare la dimensione dell'immagine, lo stile del video e altro ancora.
Inoltre, puoi aggiungere pulsanti, sommario, tabelle ed elementi simili con stile. Puoi anche esplorare nuovi elementi open source per dare l'aspetto migliore ai tuoi contenuti.
Progettazione reattiva
Secondo una ricerca, più di 90% degli utenti Internet utilizzare il cellulare per navigare sul Web. Considerando il fatto, è essenziale rendere il tuo sito web reattivo. Il problema con l'editor classico è che non avrai molte opzioni per modificare il layout del design.
Se sei un programmatore, potrebbe essere facile per te garantire la reattività con un editor classico. Altrimenti dovrai lottare.
WordPress Block Editor lo ha reso semplice. Non è necessario fare altro per rendere reattivo il tuo sito web. L'editor a blocchi ha un ottimo supporto per i dispositivi mobili.
I siti web creati con l'editor a blocchi Gutenberg si adattano automaticamente allo schermo. Inoltre, la velocità di caricamento per i dispositivi mobili rimane elevata, il che aiuta ridurre la frequenza di rimbalzo. If you want, you can also increase the strength of Gutenberg using a super solution like GutenKit.
Perché dovresti scegliere l'editor a blocchi invece dell'editor classico?
Ci sono alcuni fatti che ti faranno interessare all'editor a blocchi piuttosto che all'editor classico.
Interfaccia intuitiva
La cosa più importante per qualsiasi CMS o costruttore di pagine è l'interfaccia utente (UI). In termini di interfaccia utente, l'editor dei blocchi ha fatto un ottimo lavoro. Puoi trovare comodamente tutte le opzioni e personalizzare una pagina. Puoi fare quasi tutto semplicemente trascinando e rilasciando.
Layout versatili
Sono disponibili diversi layout pronti per l'editor a blocchi. Non è necessario utilizzare shortcode o page builder per tutto. Anche se potresti aver bisogno di qualche modifica, non è obbligatoria.
Più personalizzazione
Con l'editor di blocchi di WordPress, potrai usufruire di più opzioni di personalizzazione. A differenza degli editor classici, non avrà limiti. Ad esempio, puoi prendere un blocco già pronto, modificarlo e personalizzarlo. Lo stesso vale per i file multimediali.
Struttura SEO-friendly
L'editor a blocchi è sviluppato con funzionalità intuitive per l'ottimizzazione della pagina. I siti Web creati con l'editor a blocchi verranno caricati più velocemente e aiuteranno in termini di SEO.
Supporta blocchi di terze parti
Come l'editor WordPress Classic, anche l'editor a blocchi supporta l'integrazione di strumenti di terze parti. Ciò ti offre maggiori opportunità di personalizzare le pagine web. Puoi creare siti Web professionali con quelli Plugin dell'editor di blocchi.
Facile da modificare da cellulare
Questo è il fatto più interessante dell'editor a blocchi in WordPress. Con esso, puoi modificare e progettare il tuo sito web da dispositivi mobili senza problemi tecnici. Goditi più libertà e modifica il tuo sito web ovunque ti trovi.
Domande frequenti
Hai altre domande sull'editor a blocchi di WordPress rispetto all'editor classico? Controlla le seguenti domande e risposte per saperne di più.
Esistono plugin per l’editor a blocchi in WordPress?
Sì, sono disponibili diversi plugin WordPress per l'editor di blocchi. Alcuni di essi sono gratuiti e aiutano a personalizzare comodamente un sito Web. Sono in cantiere anche altri plugin con funzionalità più avanzate.
Cosa funziona meglio? Editor a blocchi o editor classico?
In termini di velocità di caricamento e ottimizzazione della pagina, l'editor del blog funziona meglio dell'editor WordPress classico.
L'editor a blocchi rallenta il tuo sito?
Affatto! In realtà è il contrario. I siti Web WordPress creati con l'editor a blocchi si caricano più velocemente. Tuttavia, ci sono altri fattori che potrebbero influire negativamente sulla velocità di caricamento.
Posso utilizzare i componenti aggiuntivi con l'editor a blocchi?
Sì, puoi utilizzare i componenti aggiuntivi con l'editor a blocchi per ottenere più opzioni di personalizzazione.
👉 Controlla il migliori alternative a GeneratePress blog per trovare un plugin editor a blocchi adatto.
Parole finali
Dalla discussione di cui sopra Editor a blocchi vs editor classico, è chiaro che l'editor a blocchi è la cosa che dovresti provare. Esplora le nuove funzionalità e inizia a creare siti che abbiano una velocità di caricamento elevata e aiutino nella SEO. Dai un'occhiata ai plugin Block Editor per saperne di più.


Lascia un commento