Desideri mostrare le informazioni dei social media sui tuoi siti in modo che i visitatori possano connettersi facilmente con te, mettere mi piace e seguire i tuoi profili? Con ElementsKit puoi personalizzare le icone dei social media pertinenti al design generale del tuo sito web.
Passaggio 1: aggiungi il widget dei social media #
- Utilizza una pagina esistente o inseriscine una nuova e abilita Elementor.
- Utilizza la casella di ricerca nella barra laterale dei widget per trovare il "Mezzi sociali" aggeggio.
- Trascina e rilascia il widget.
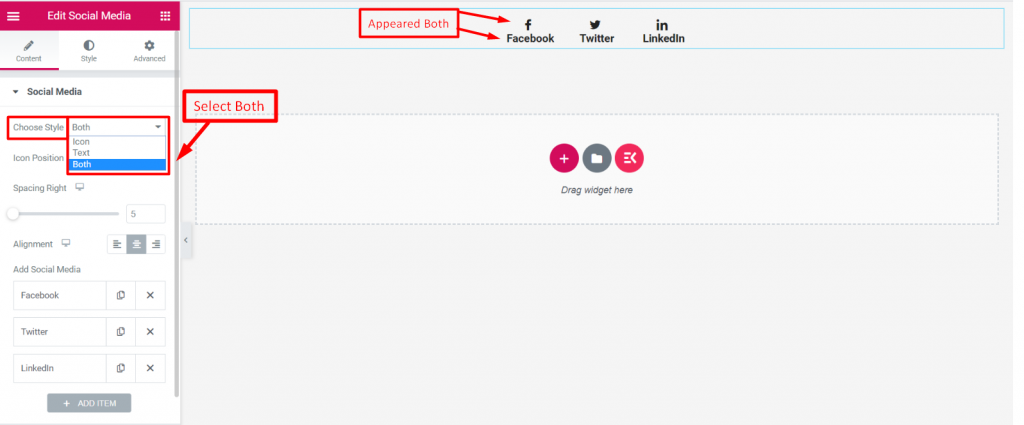
Passaggio 2: scegli lo stile dell'icona #
- Puoi scegliere lo stile dell'icona tra Icona & Testo oppure mostrali entrambi. Se la "Entrambi" è selezionata l'opzione, verranno rivelate le due impostazioni seguenti:
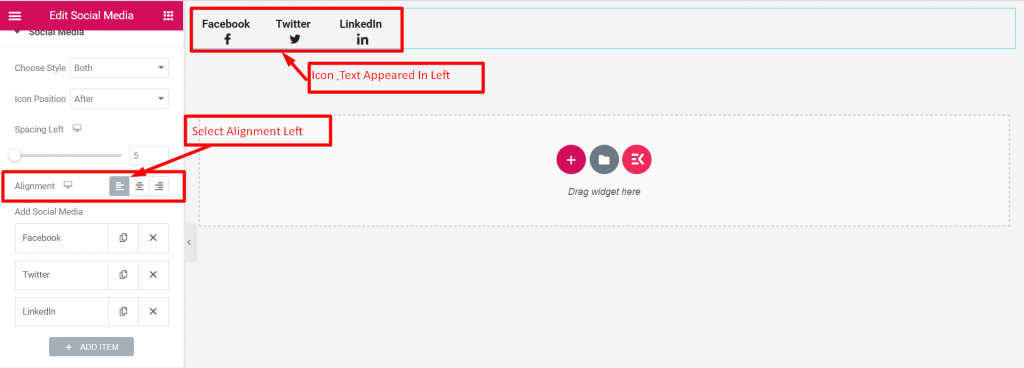
- Posizione dell'icona: Imposta la posizione dell'icona prima o dopo il testo.
- Spaziatura a sinistra: Imposta la spaziatura tra il testo e l'icona.

Passaggio 3: imposta la posizione dell'icona dei social media #

Usa il "Allineamento" per definire il posizionamento delle icone social. (Sinistra, Centro, Destra)
Passaggio 4: aggiungi icone dei social media #

- Questo widget si carica automaticamente con tre popolari icone social: Facebook, Twitter e Linkedin.
- Conservali o eliminali come desideri.
- Puoi aggiungere più icone social utilizzando il pulsante "+Aggiungi articolopulsante ".
Mancia: Se desideri più icone social con lo stesso design, devi solo personalizzarne una e copiarla. Quindi, modifica solo l'icona e l'etichetta.
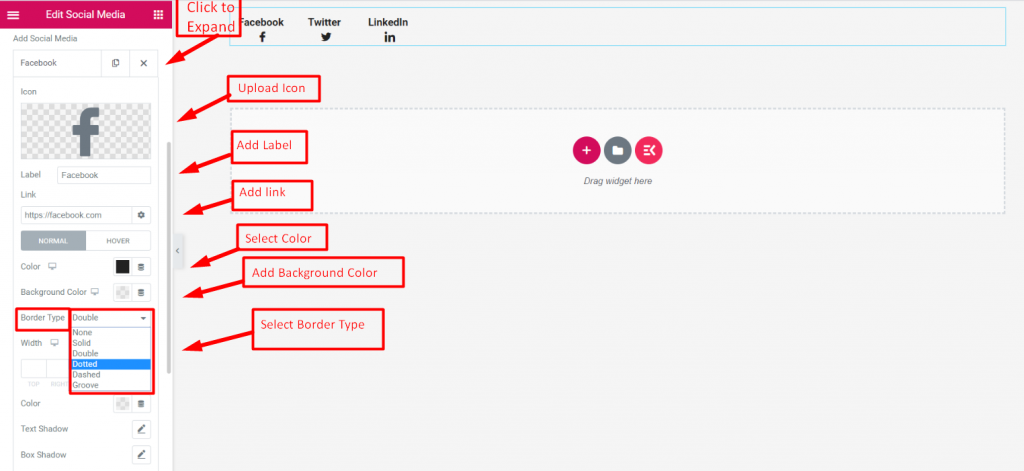
Passaggio 5: personalizza le icone dei social media #

- Fai clic su qualsiasi icona dei social media e si espanderà con varie funzionalità di personalizzazione.
- Usandoli, puoi aggiungere altre icone di social media.
- Icona: inserisci un'icona dalla libreria di icone o carica un file SVG della tua icona.
- Etichetta: aggiungi o modifica il testo per l'etichetta dell'icona social.
- Collegamento: aggiungi gli URL dei social media che seguiranno dopo aver fatto clic sull'icona o sul testo. Inoltre, facendo clic sull'opzione di impostazione si aprono le seguenti impostazioni:
- Controlla il "Apri in una nuova finestra" per aprire l'URL in una nuova scheda del browser.
- Controlla il "Aggiungi nofollow" per non trasferire l'autorità a quel sito sociale.
- Usa il "Attributi personalizzati” casella per impostare attributi personalizzati per gli elementi del collegamento.
Successivamente, per entrambi sono disponibili le seguenti funzionalità Normale E Passa il mouse modalità.
- Colore: Scegli un colore per l'icona e il testo social.
- Colore di sfondo: seleziona il colore per l'icona social e lo sfondo del testo.
- Tipo di bordo: Imposta un bordo per l'icona e il testo social. Se selezioni un bordo diverso da "Predefinito", vedrai le due impostazioni successive:
- Larghezza: Definire la larghezza del bordo.
- Colore: Seleziona un colore per il bordo.
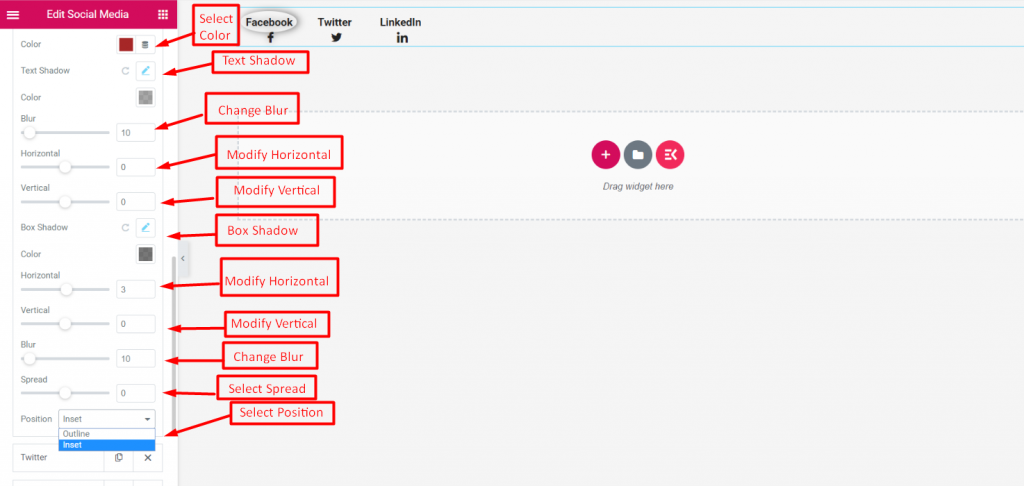
- Ombra del testo: aggiungi e controlla l'ombra del testo con impostazioni come Colore, Sfocatura, Orizzontale e Verticale.
- Scatola Ombra: dona ombra alla casella e applica funzioni di controllo come Colore, Sfocatura, Orizzontale, Verticale, Diffusione e posizione.
Hai finito con tutte le impostazioni delle funzionalità. Ora sai come visualizzare i tuoi profili di social media sul sito Web di Elementor. Ti aiuterà a migliorare i risultati complessivi del tuo marketing.



