ElementsKit è il componente aggiuntivo compatto di Elementor che include tutte le funzionalità personalizzabili di cui hai bisogno per il tuo sito WordPress utilizzando oltre 85 widget, estensioni e moduli ElementsKit. Ciò include il widget del titolo dell'intestazione di Elementor che ti consente di aggiungere intestazioni personalizzate alle pagine del tuo sito Web WordPress.
Come cambiare lo stile del titolo in un Elementor? #
Usando il Widget Intestazione ElementsKit puoi modellare le intestazioni delle pagine di WordPress nel modo desiderato. Per utilizzare il widget è necessario disporre del file Plug-in ElementsKit installato sul tuo sito WordPress. Successivamente, abilita il widget Intestazione, quindi configura gli attributi del titolo dell'intestazione di Elementor e personalizza lo stile dell'intestazione. Leggi questa documentazione per imparare come utilizzare il widget Intestazione ElementsKit per Elementor.
Passaggio 1: attiva il widget intestazione #
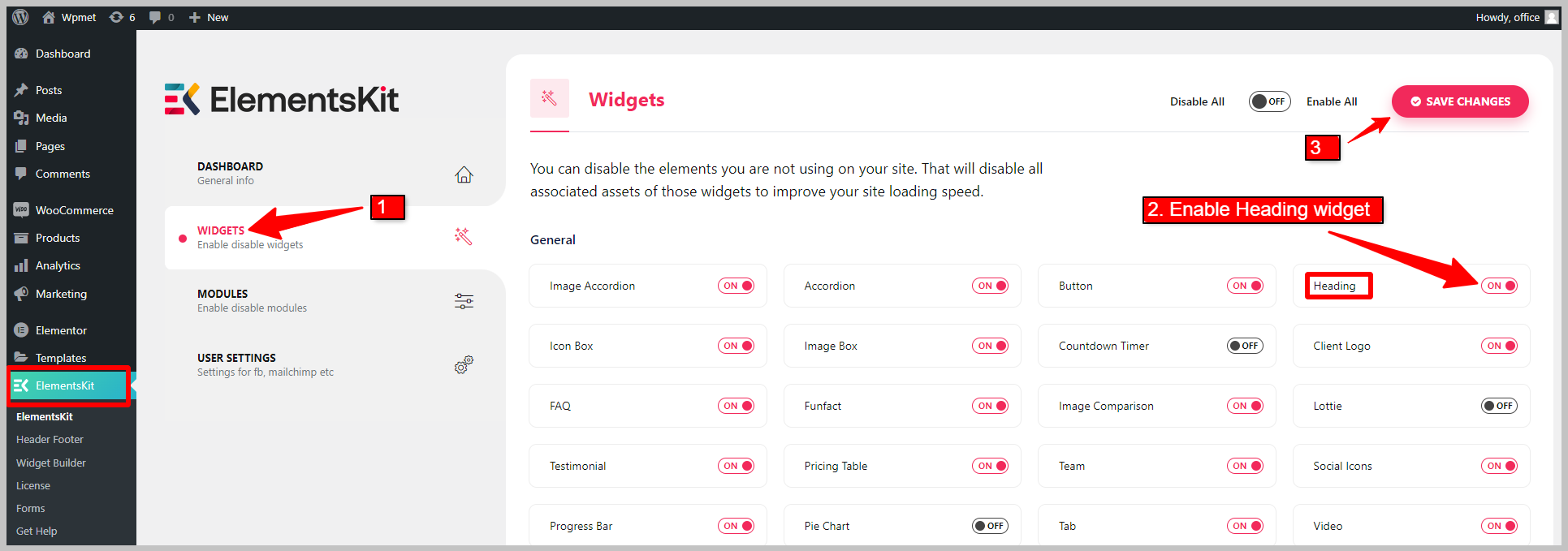
Per utilizzare il widget del titolo dell'intestazione Elementor da ElementsKit, devi prima abilitare il widget.
- Vai a ElementsKit > Widget dalla dashboard di WordPress.
- Trovare il Widget di intestazione e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: configura il titolo dell'intestazione in Elementor #
Ora apri l'editor di Elementor, quindi trascinare e rilasciare il widget Intestazione ElementsKit. È possibile configurare Titolo, Sottotitolo, Descrizione titolo, Testo ombreggiato e Separatore.
2.1 Titolo #
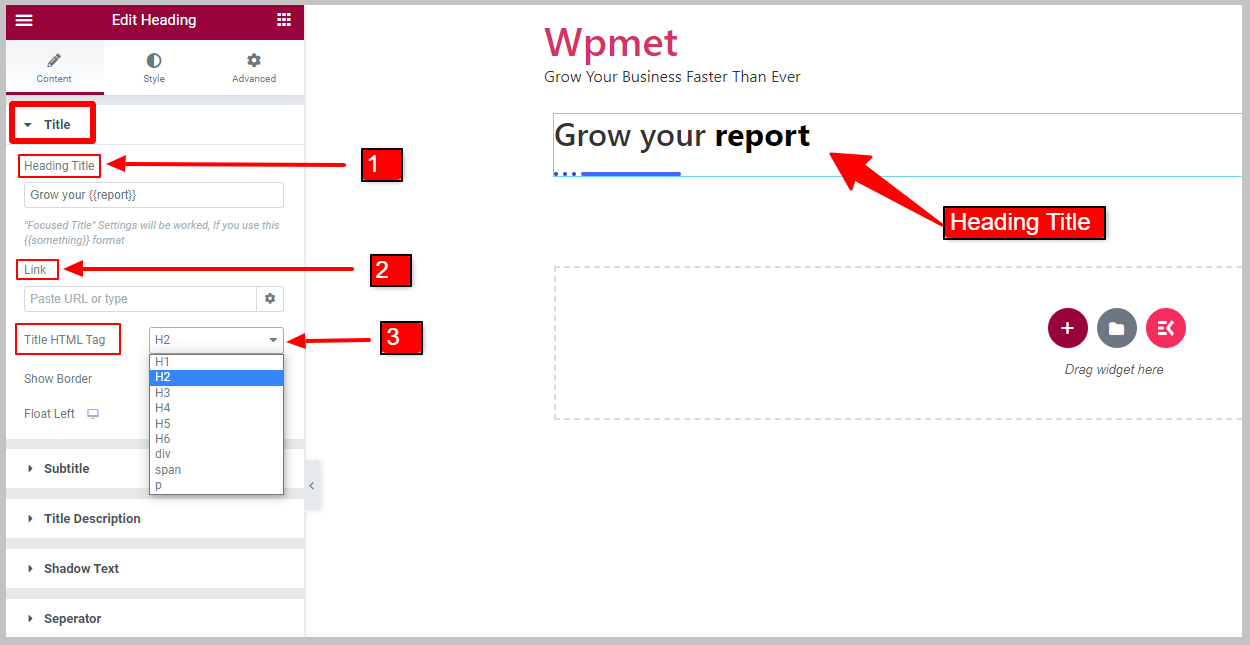
Nella sezione Titolo,
- Inserisci il Titolo dell'intestazione. Puoi focalizzare l'attenzione su una parte dell'intestazione inserendo quella parte sotto la parentesi graffa {}.
- Aggiungi un URL Collegamento per il titolo dell'intestazione Elementor.
- Seleziona il Tag HTML del titolo (H1, H2, H3,…) per l'intestazione.

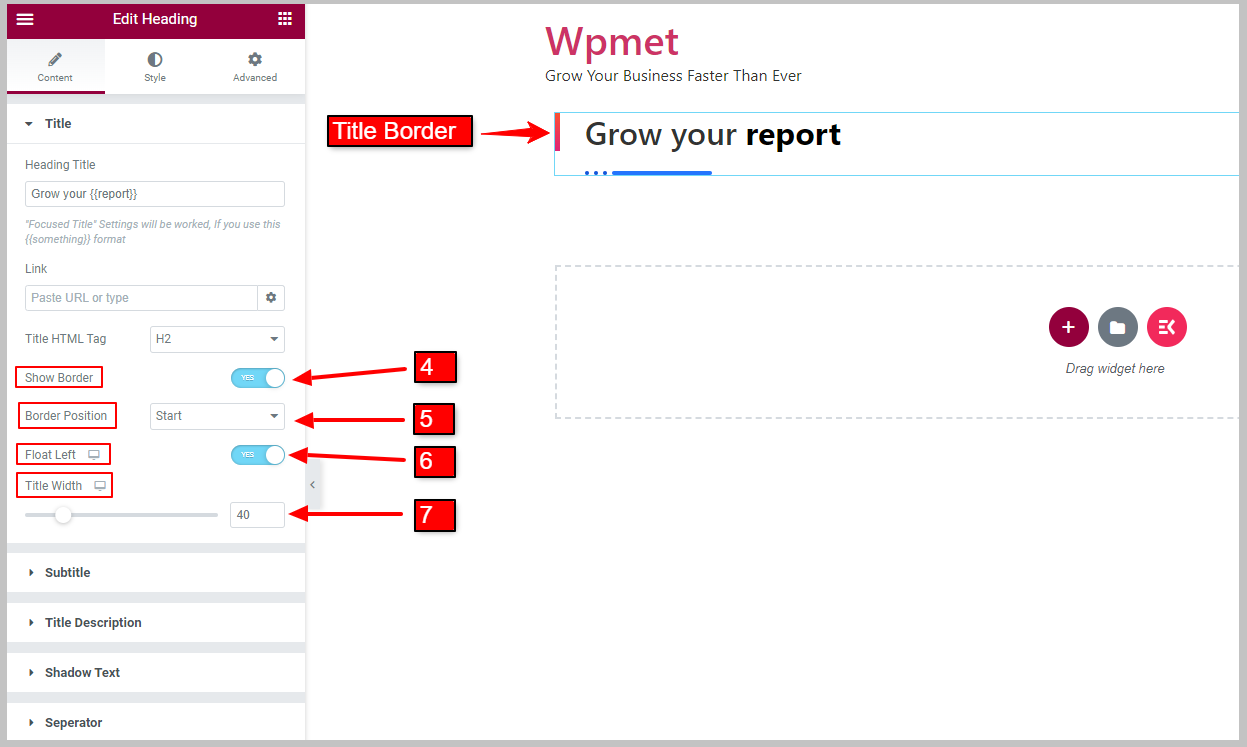
- Abilitare Mostra bordo per visualizzare il bordo accanto al titolo dell'intestazione. Quando abiliti il bordo del titolo, verrà visualizzata l'opzione Posizione bordo.
- Scegli il titolo Posizione del confine dall'opzione data: Inizio O FINE del titolo.
- Abilita il Galleggia a sinistra opzione. Quando Mobile a sinistra è abilitato, verrà visualizzata l'opzione Larghezza titolo.
- Dopodiché dovrai adattarti Larghezza del titolo

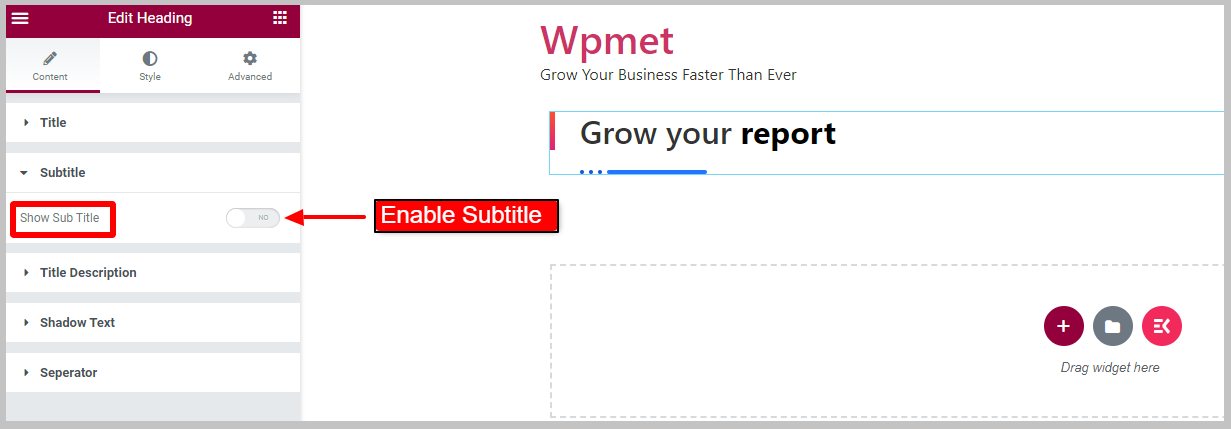
2.2 Sottotitoli #
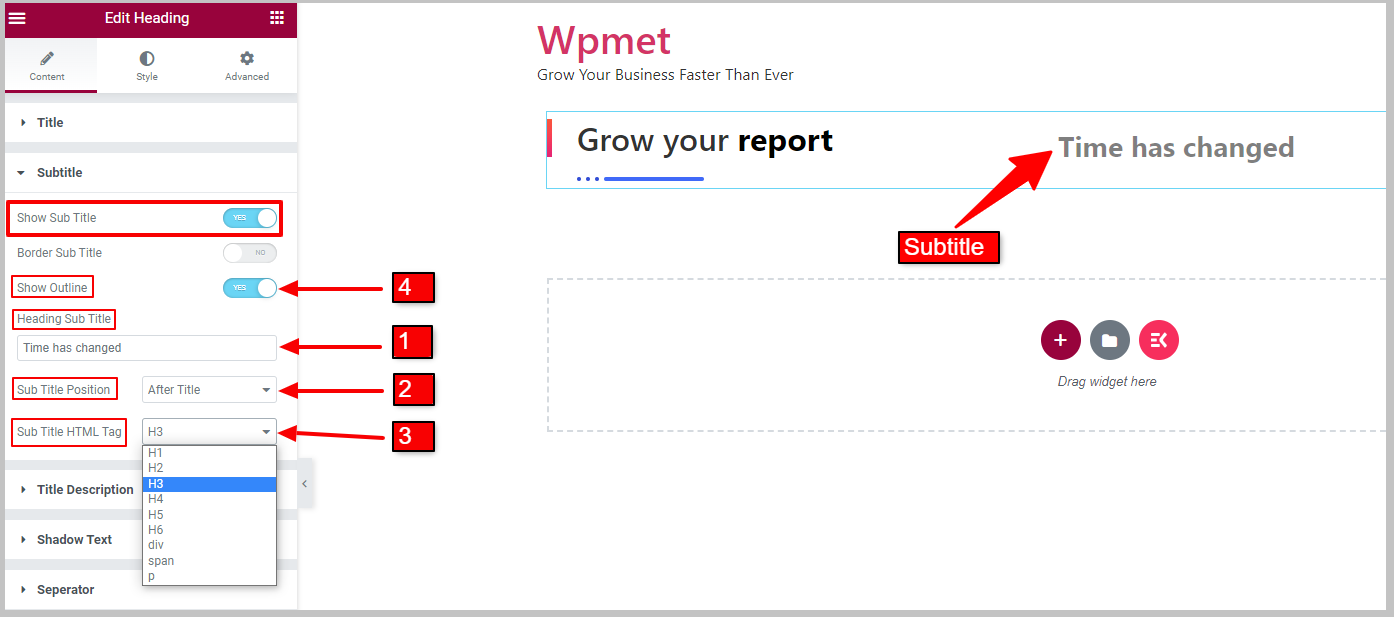
Per visualizzare i sottotitoli, abilitare prima il Mostra sottotitolo opzione.

- accedere Sottotitolo dell'intestazione.
- Impostato Posizione del sottotitolo dall'opzione data: Prima del titolo E Dopo il titolo.
- Seleziona il Tag HTML del sottotitolo (H1, H2, H3,…) dall'opzione data.
- Puoi abilitare il Mostra struttura opzione. [Nota: questa opzione funziona solo se il sottotitolo con bordo è disabilitato.]

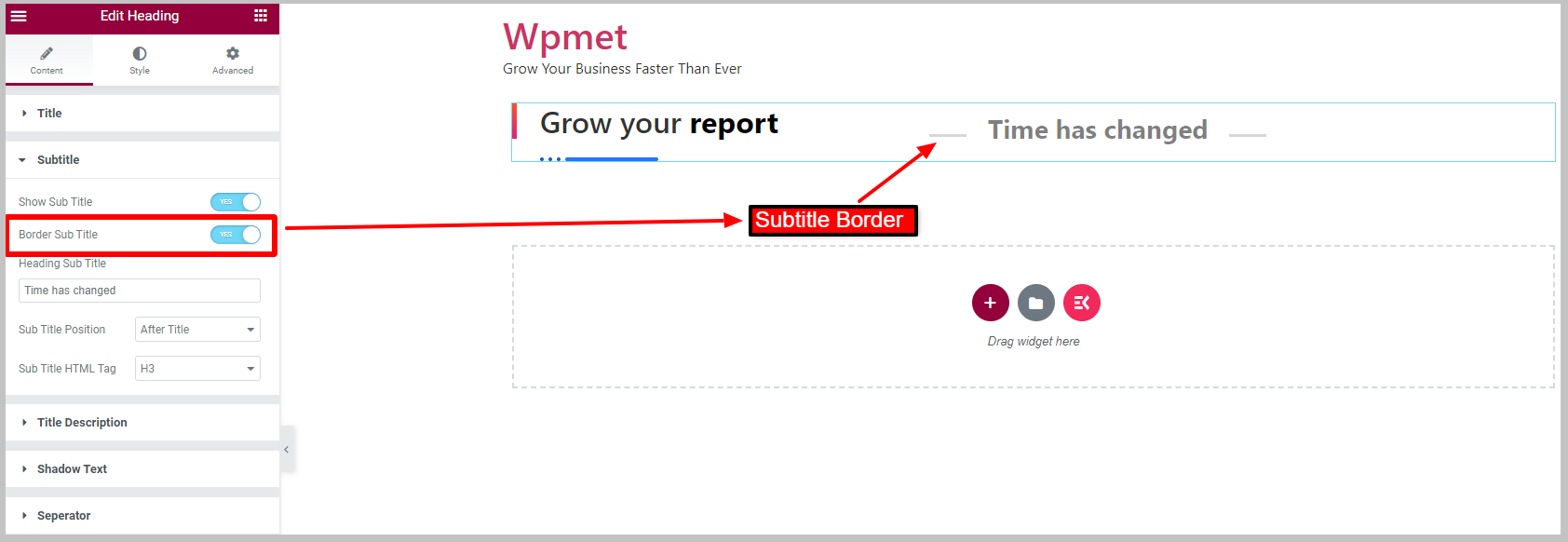
Puoi anche abilitare Sottotitolo del bordo per visualizzare il bordo attorno al sottotitolo. Quando abiliti il bordo dei sottotitoli, Mostra contorno sarà disabilitato.

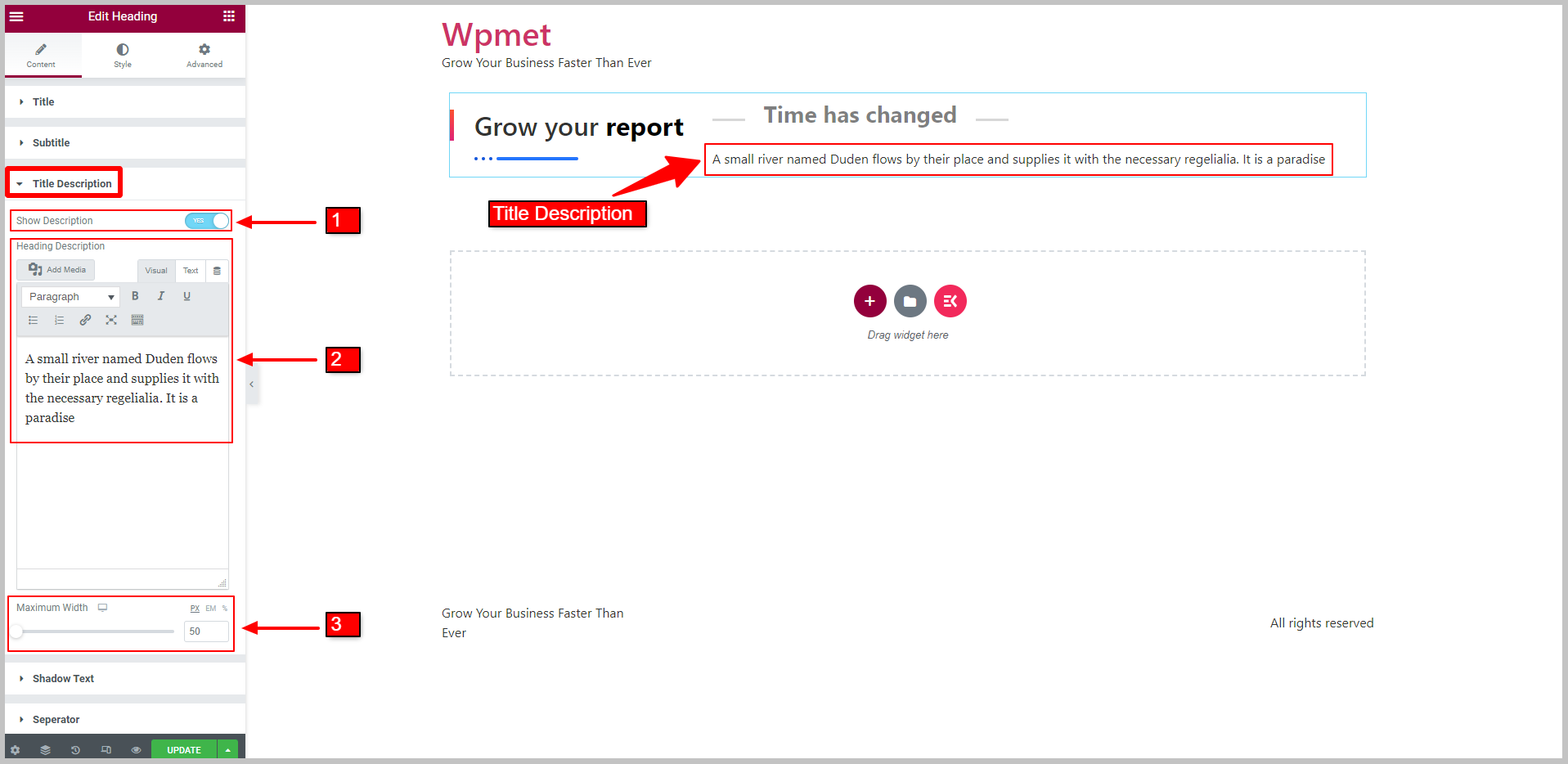
2.3 Descrizione del titolo #
Per visualizzare la descrizione accanto al titolo dell'intestazione,
- Abilita il Mostra descrizione funzionalità per il widget del titolo dell'intestazione.
- Inserisci il Descrizione dell'intestazione sul rispettivo campo.
- Puoi regolare il Larghezza massima per la descrizione.

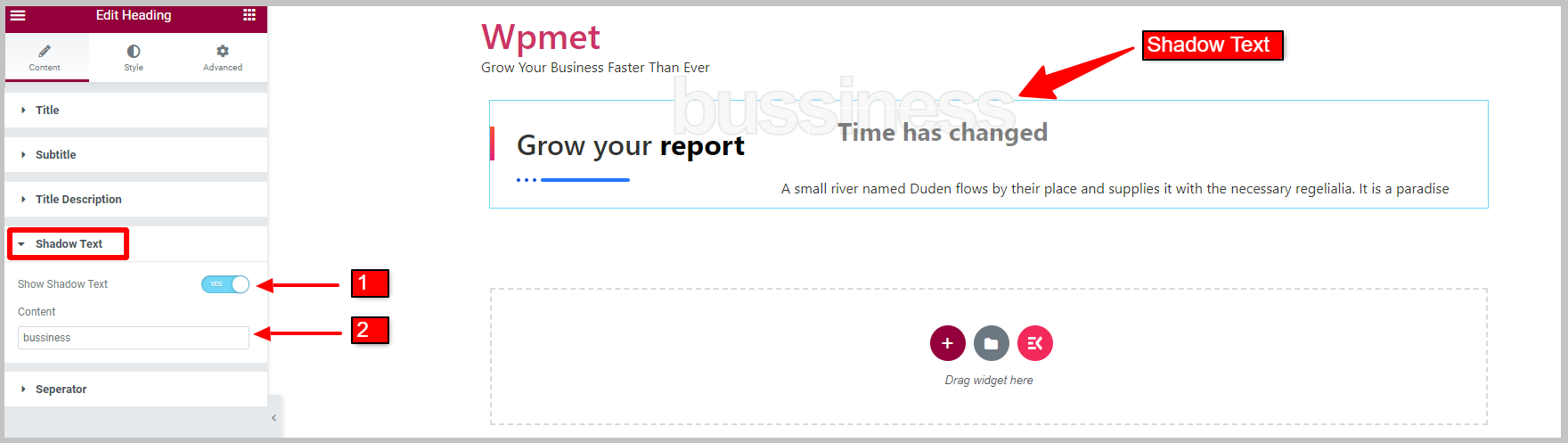
2.4 Testo ombra #
Per visualizzare un testo ombreggiato,
- Abilita il Mostra testo ombreggiato caratteristica.
- Inserisci il Contesto dell'ombra.

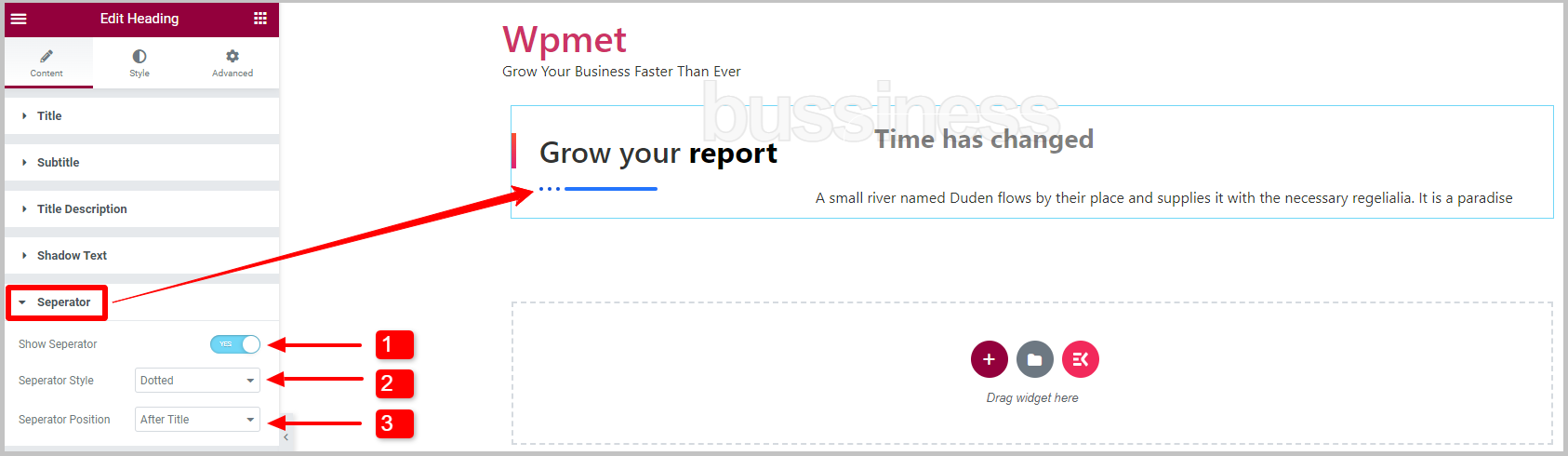
2.5 Separatore #
Per mostrare il separatore per il titolo di un'intestazione,
- Abilita il Mostra separatore funzionalità per il titolo dell'intestazione di Elementor.
- Seleziona il Stile separatore tra le opzioni fornite: Punteggiato, Pieno, Pieno con stella, Pieno con punto elenco e/o Personalizzato.
- Impostare il Posizione del separatore nella parte superiore del titolo, prima del titolo, dopo il titolo o in fondo al titolo.

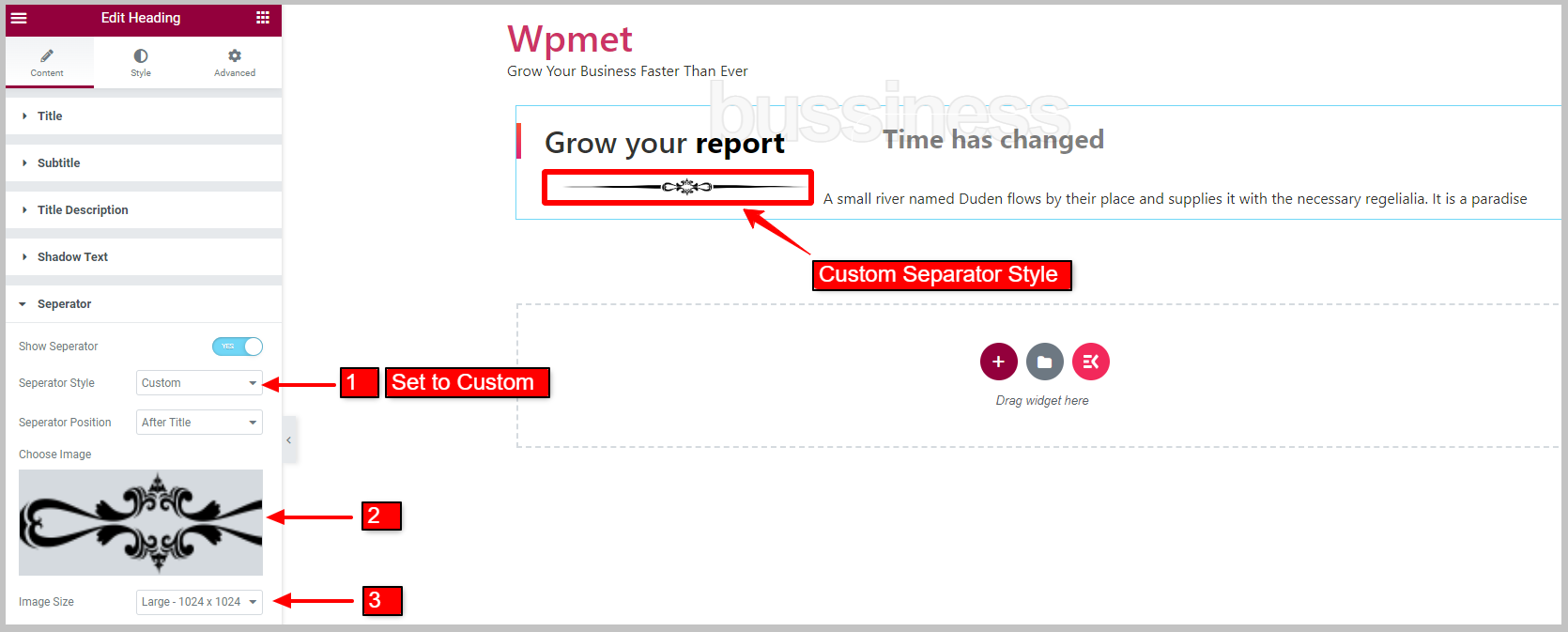
Stile separatore personalizzato:
Quando scegli Stile separatore A Costume, puoi scegliere l'immagine e la dimensione dell'immagine.
- Selezionare Stile separatore A Costume.
- Scegli l'immagine dalla libreria multimediale.
- Scegli il Dimensione dell'immagine dimensione dall'opzione data.

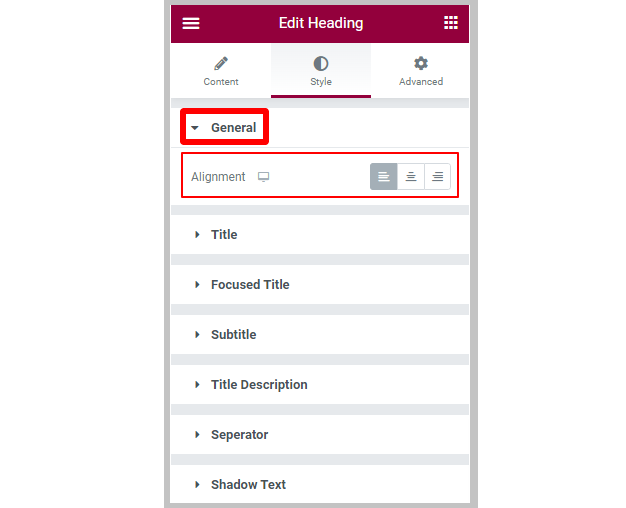
Passaggio 3: personalizza lo stile del widget del titolo dell'intestazione #
Utilizzando il widget del titolo Intestazione di ElementsKit per Elementor, puoi personalizzare il titolo, il titolo focalizzato, il sottotitolo, la descrizione del titolo, il separatore e il testo ombreggiato.
3.1 Generale #
Nella sezione Generale, imposta il file Allineamento a sinistra, a destra o al centro.

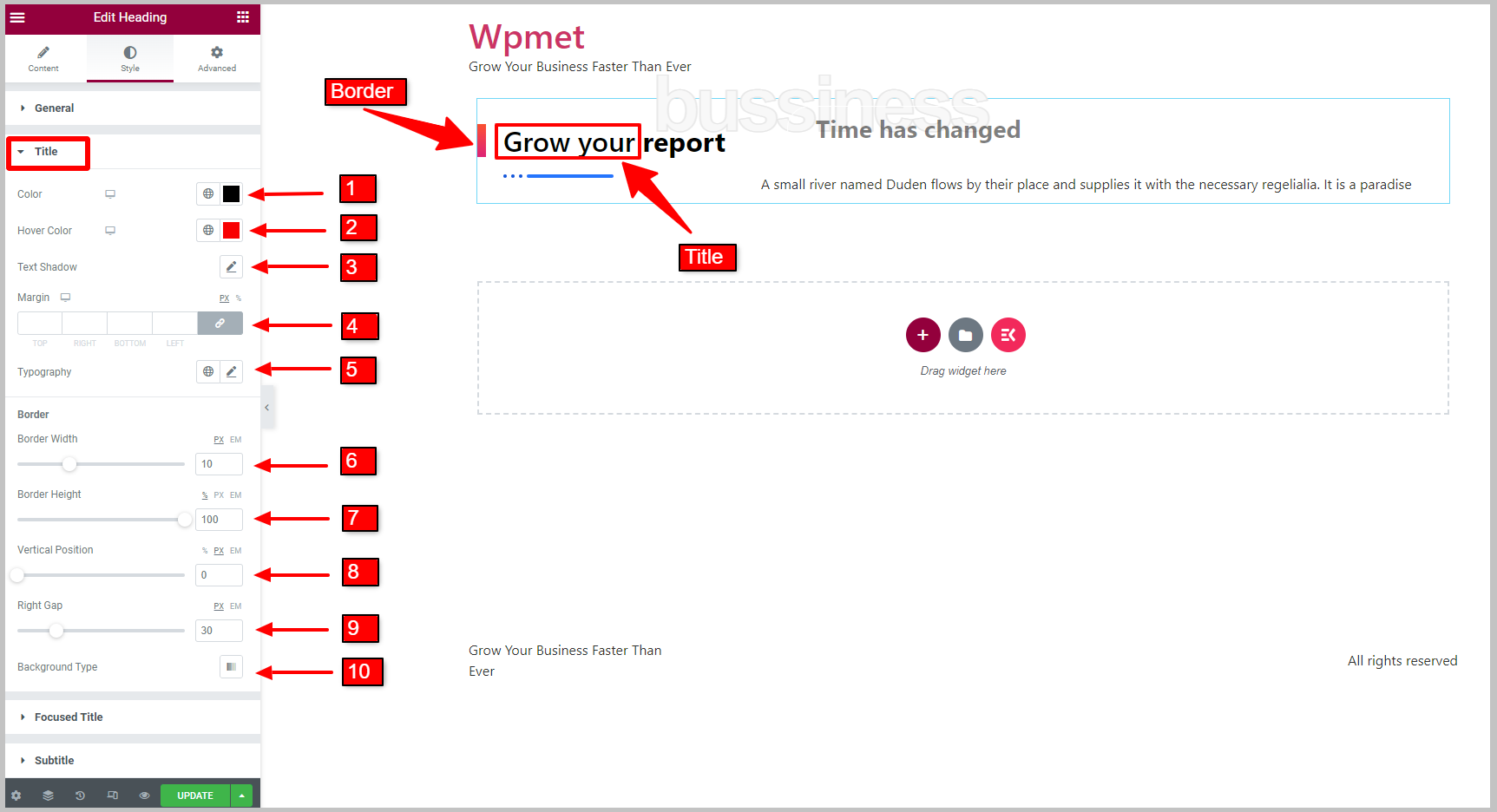
3.2 Titolo #
Per personalizzare lo stile del titolo nel widget del titolo dell'intestazione,
- Seleziona il Colore per il titolo.
- Seleziona il Passa il mouse su Colore per il titolo.
- Regolare Ombra del testo.
- Impostato Margine per il titolo dell'intestazione.
- Impostato Tipografia.
Per il titolo Border,
- Regolare Larghezza del bordo.
- Regolare Altezza del bordo.
- Impostare il Posizione verticale.
- Aggiusta il Giusto divario tra il bordo e il testo del titolo.
- Seleziona il Tipo di sfondo per il bordo del titolo.

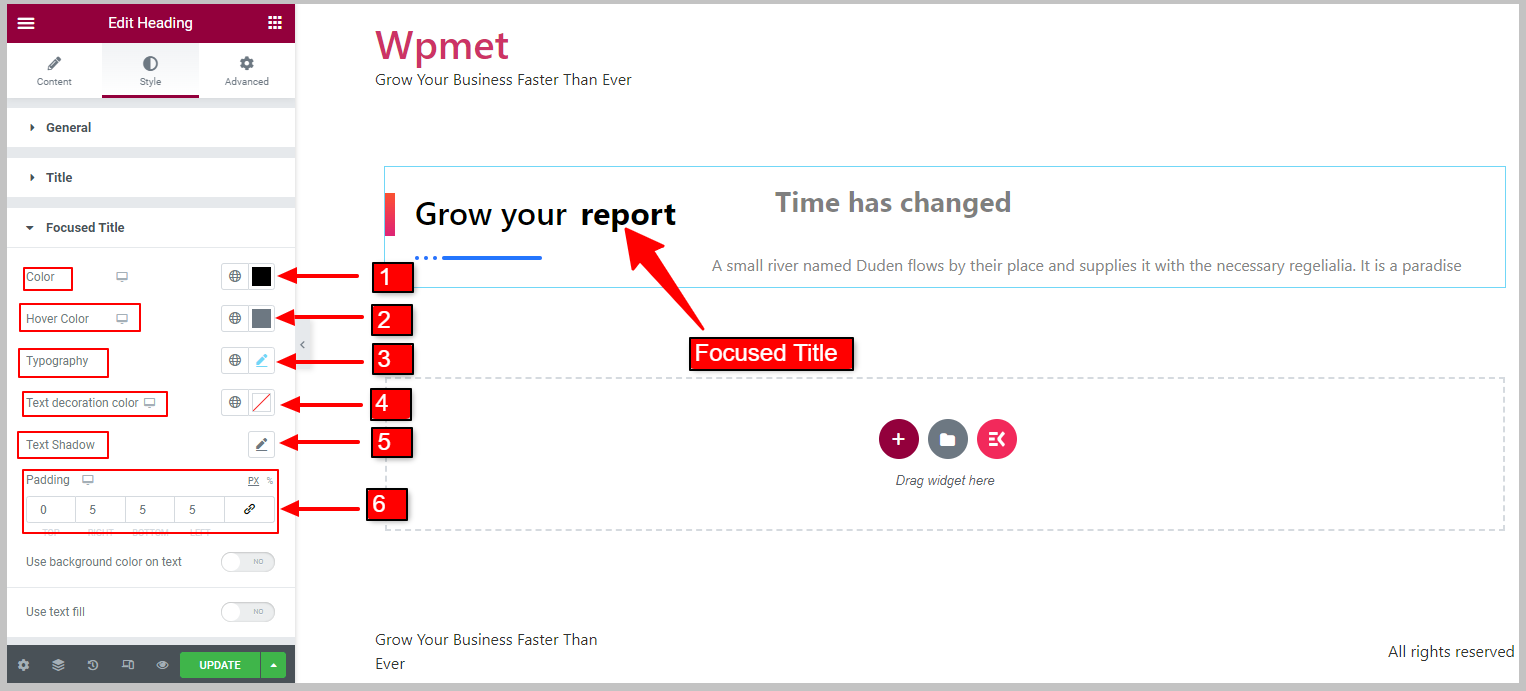
3.3 Titolo focalizzato #
Per personalizzare un titolo focalizzato,
- Seleziona il Colore per il titolo focalizzato.
- Scegliere Passa il mouse su Colore per il titolo focalizzato.
- Impostare il Tipografia.
- È possibile impostare un Colore della decorazione del testo.
- Opzione da impostare Ombra del testo è disponibile anche.
- Impostato Imbottitura per il titolo focalizzato.

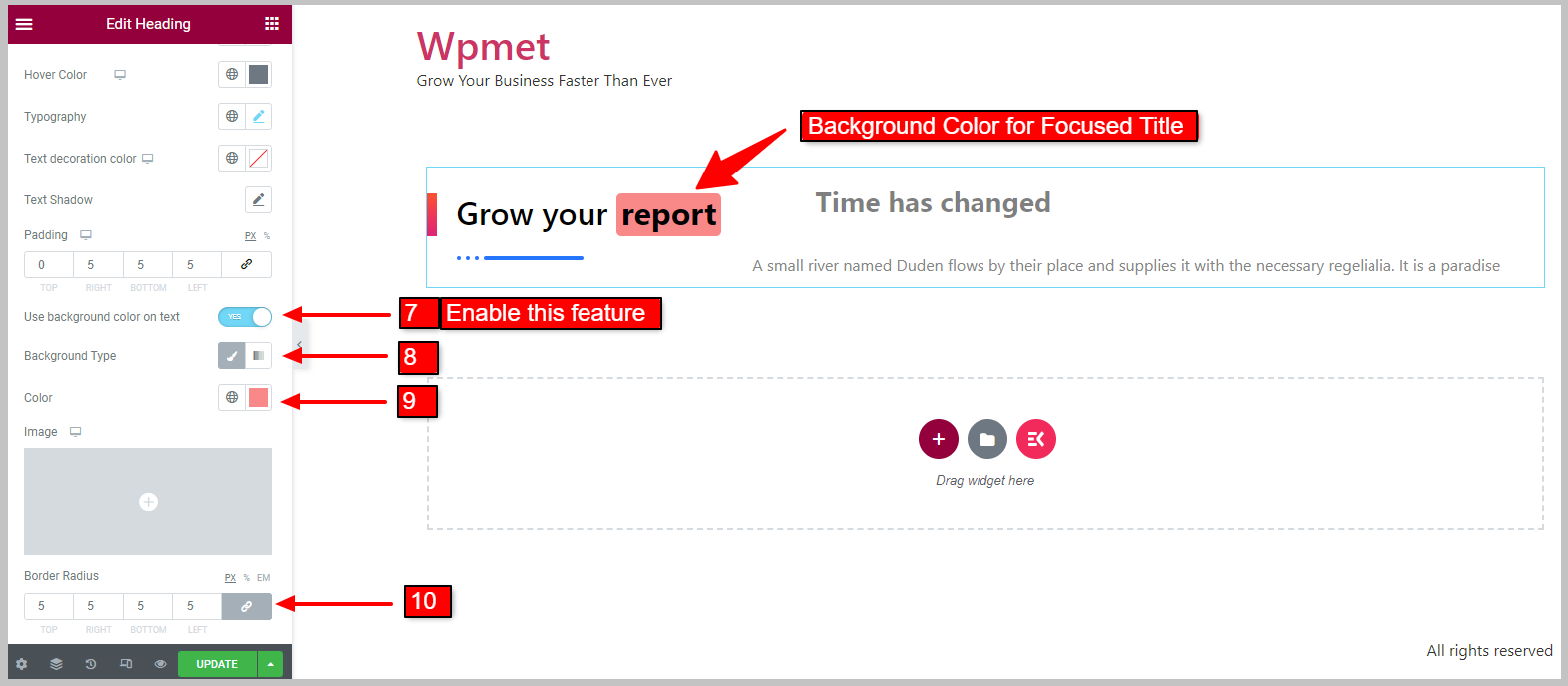
Colore di sfondo per il titolo evidenziato:
[Nota: quando abiliti questa funzione, Utilizza il riempimento del testo la funzionalità non sarà disponibile. Allo stesso modo, quando è abilitato il riempimento del testo, il colore di sfondo del titolo evidenziato non sarà disponibile]
- Abilita il Usa il colore di sfondo sul testo caratteristica.
Una volta abilitato, appariranno le seguenti funzionalità:
- Seleziona il Tipo di sfondo.
- Scegliere Colore di sfondo
- Impostato Raggio del confine per lo sfondo del titolo focalizzato.

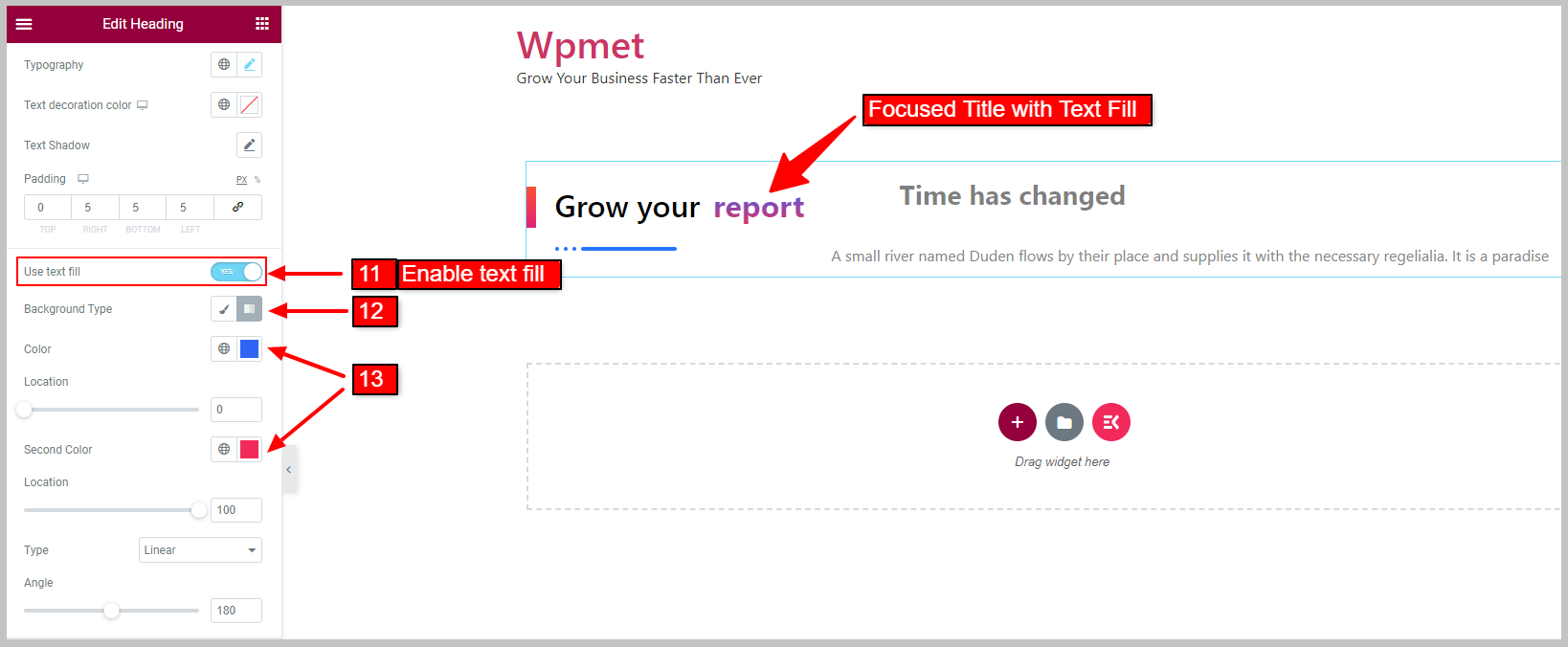
Riempimento del testo per il titolo evidenziato:
[Nota: quando Colore di sfondo del titolo selezionato è abilitato, questa funzione non verrà visualizzata. Allo stesso modo, quando Riempimento del testo è abilitato, il colore di sfondo del titolo evidenziato non sarà disponibile]
- Abilita il Utilizza il riempimento del testo funzione per il titolo focalizzato.
Una volta abilitato, appariranno le seguenti funzionalità:
- Seleziona il Tipo di sfondo per il riempimento del testo.
- Scegli il riempimento del testo Colore.

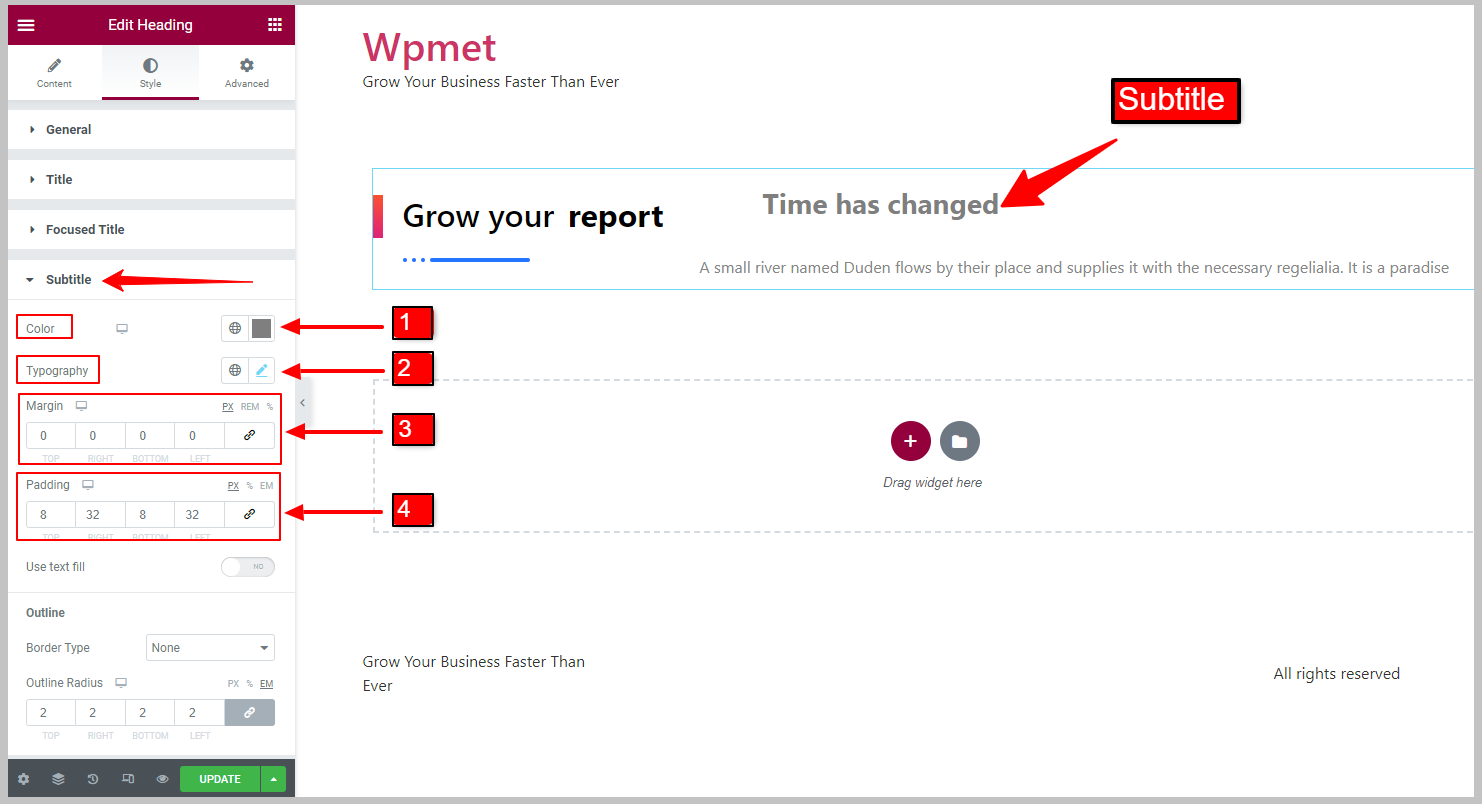
3.4 Sottotitoli #
Per personalizzare gli stili dei sottotitoli,
- Scegliere Colore per i sottotitoli.
- Impostare il Tipografia del testo dei sottotitoli.
- Regolare Margine per il sottotitolo.
- Regolare Imbottitura per il sottotitolo.

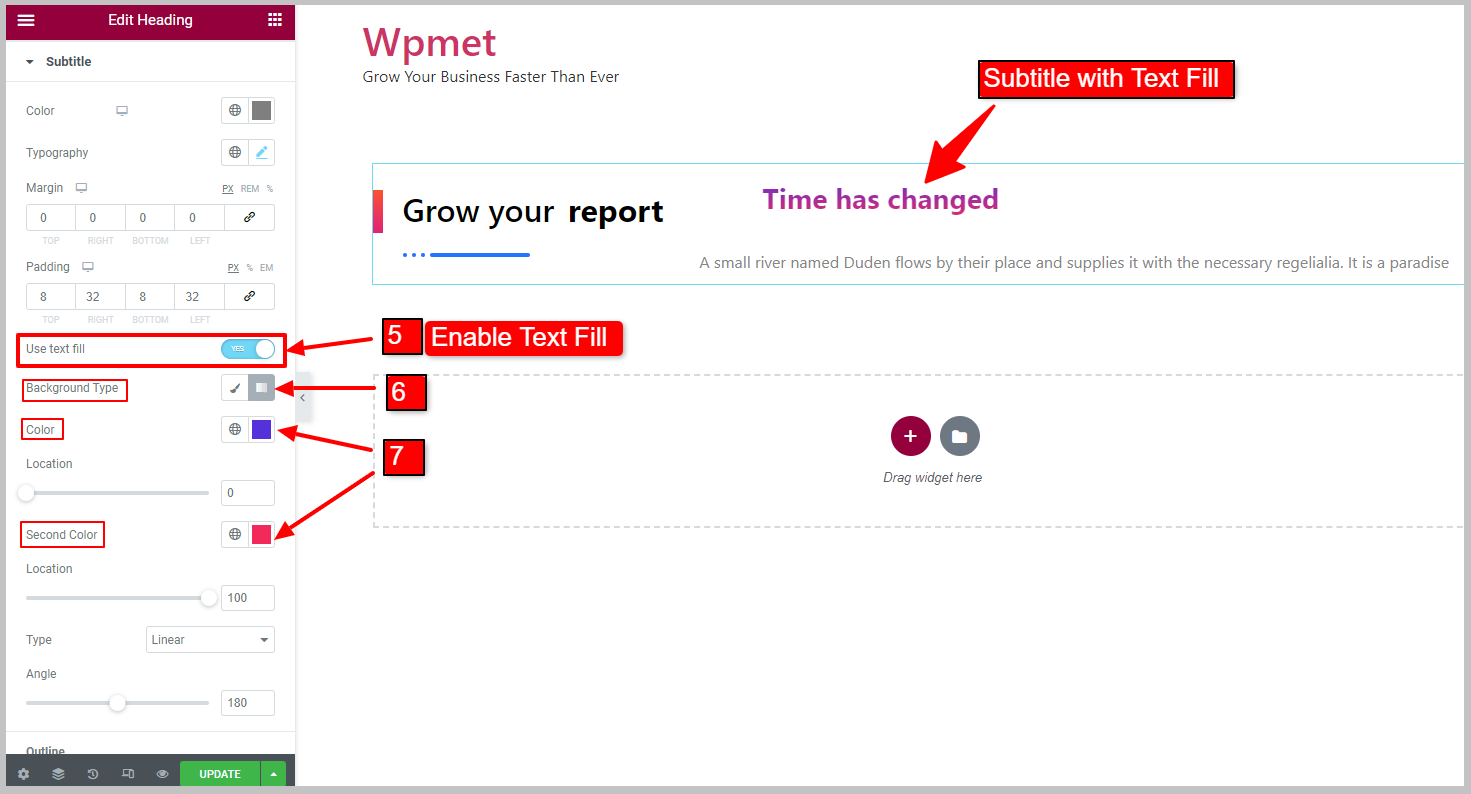
Compilazione del testo per i sottotitoli:
- Abilita il Utilizza il riempimento del testo funzione per i sottotitoli.
Una volta abilitato, appariranno le seguenti funzionalità:
- Seleziona il Tipo di sfondo di Sottotitolo.
- Scegli il riempimento del testo dei sottotitoli Colore

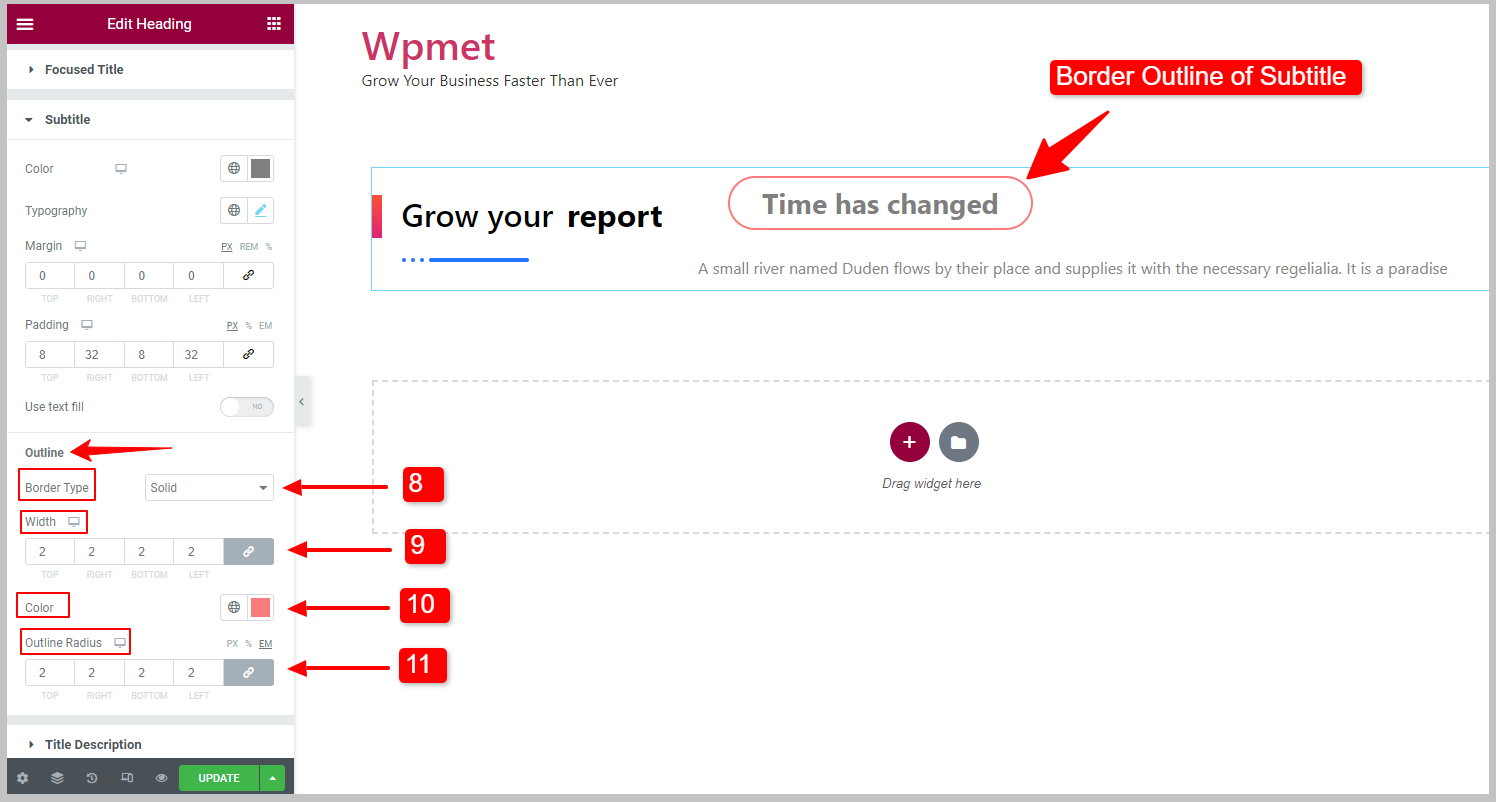
Struttura dei sottotitoli:
Puoi tracciare un contorno attorno al sottotitolo.
- Seleziona il Tipo di bordo per la struttura dei sottotitoli.
- Impostare il Larghezza del contorno.
- Scegli il bordo Colore.
- Aggiusta il Raggio del contorno per il sottotitolo.

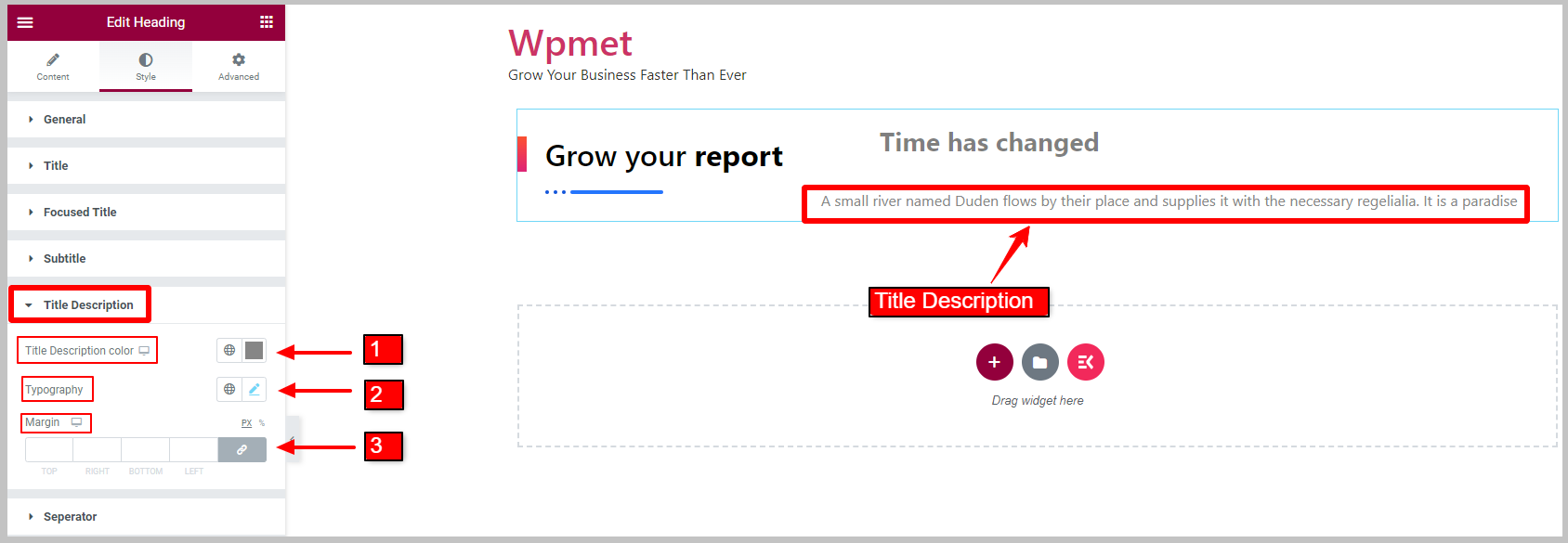
3.5 Descrizione del titolo #
Per personalizzare la descrizione del titolo,
- Scegli il Titolo Descrizione colore.
- Impostare il Tipografia.
- Aggiusta il Margine per la descrizione del titolo.

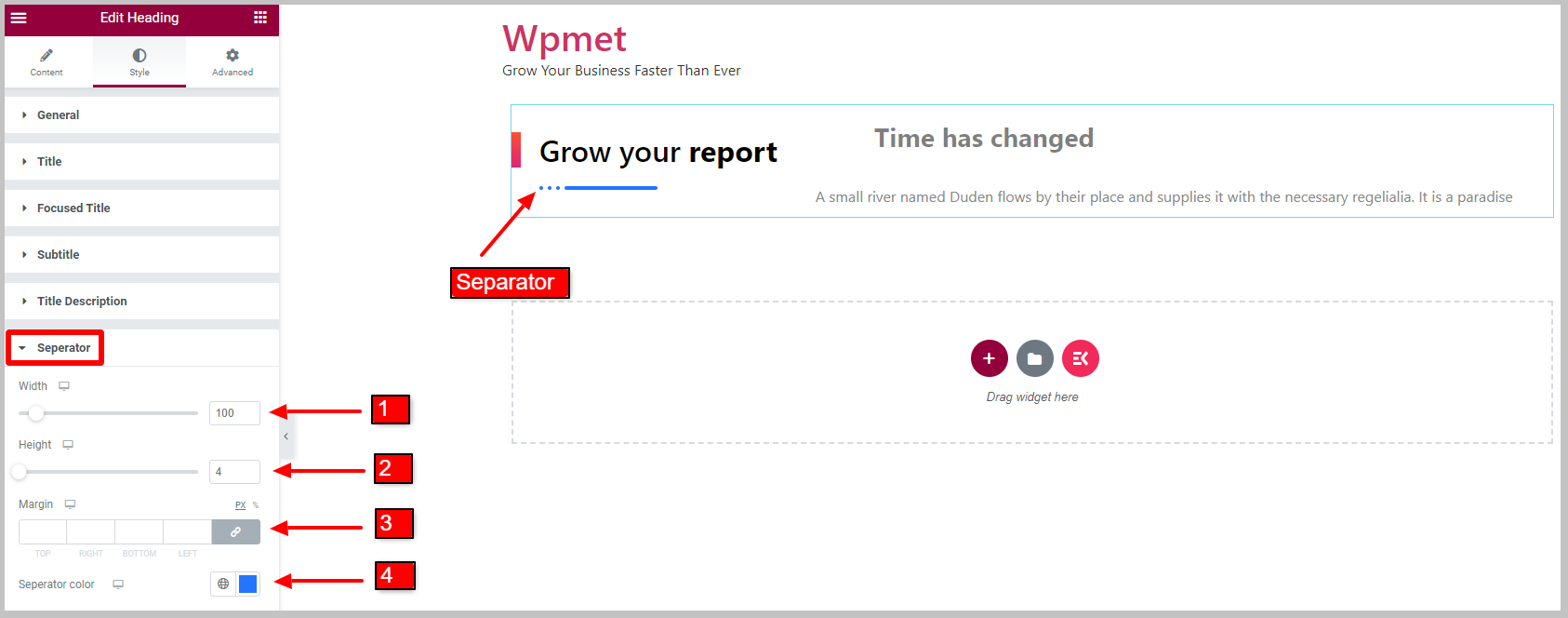
3.6 Separatore #
Per il titolo Separatore,
- Regolare il separatore Larghezza.
- Regolare il separatore Altezza.
- Impostato Margine per separatore.
- Scegli un Colore del separatore.

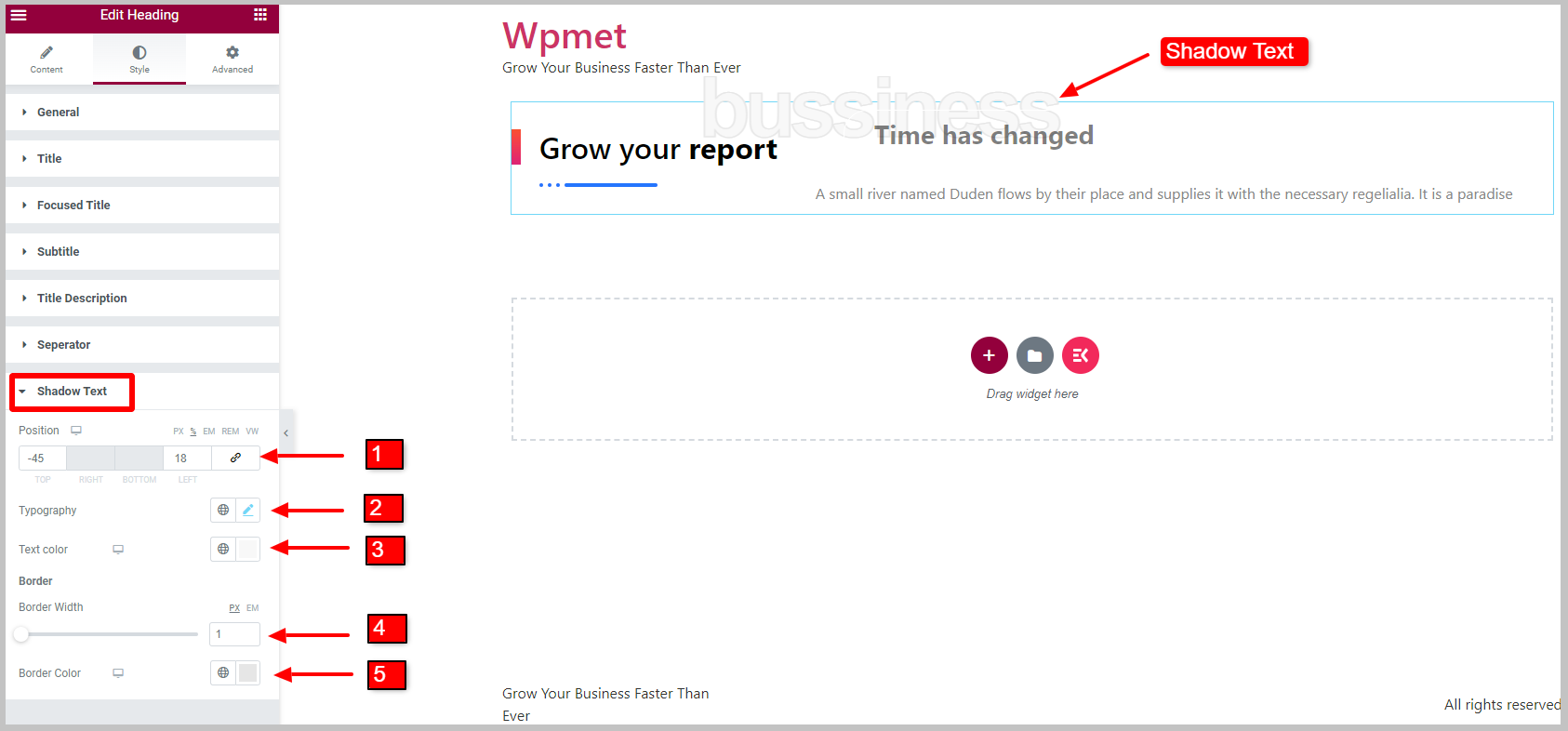
3.7 Testo ombra #
Per personalizzare lo stile dell'ombra del testo,
- Aggiusta il Posizione del testo ombra.
- Impostare il Tipografia.
- Scegli l'Ombra Colore del testo.
- Regolare Larghezza del bordo.
- Scegli un Colore del bordo per il testo ombra.

Questo è tutto. Ora puoi finalmente aggiungere un titolo di intestazione elegante e personalizzabile in Elementor con sottotitoli, descrizioni e testo ombreggiato, utilizzando il widget Intestazione Elementskit.