ElementsKit è un componente aggiuntivo completo di Elementor che include centinaia di elementi e funzionalità che aiutano a creare un sito Web completamente funzionale. Ciò include il widget Galleria video.
Con ElementsKit puoi creare una sofisticata galleria video senza influire sulla velocità della pagina. Utilizzando il widget ElementsKit Elementor Video Gallery, puoi visualizzare video con video senza nemmeno caricare o incorporare video sul sito web. Basta inserire l'URL di YouTube o Vimeo e visualizzare i video con i controlli del lettore. Leggi questa documentazione per utilizzare il widget Galleria video di ElementsKit.
Passaggio 1: attiva il widget #
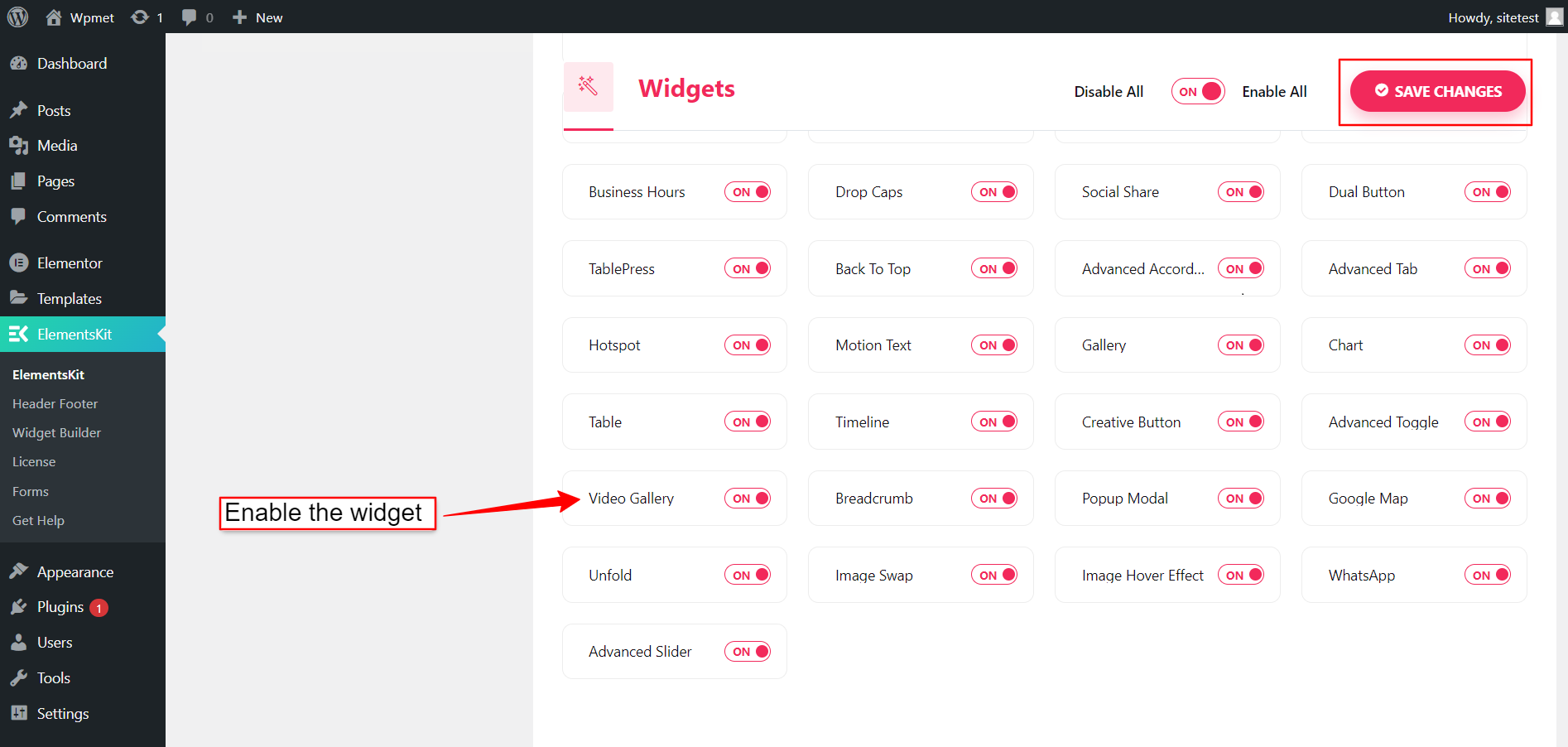
Per utilizzare il Widget ElementsKit Elementor Galleria video, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget,
- Vai a ElementsKit > Widget dalla dashboard di WordPress.
- Trovare il Galleria Vidoe dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

Passaggio 2: configura il widget Galleria video ElementsKit #
Nella scheda Contenuto, puoi configurare la Galleria video ElementsKit Elementor. Seguire le istruzioni seguenti per configurare il widget.
2.1 Aggiungi contenuto alla galleria video #
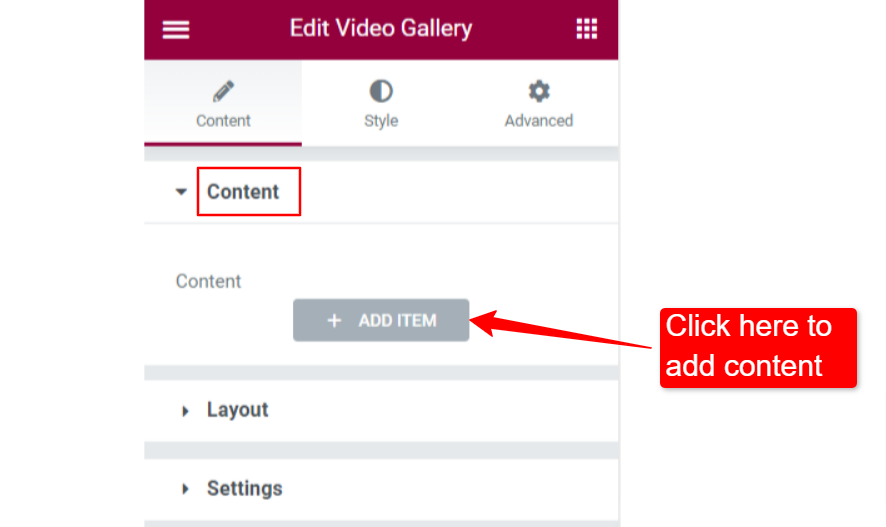
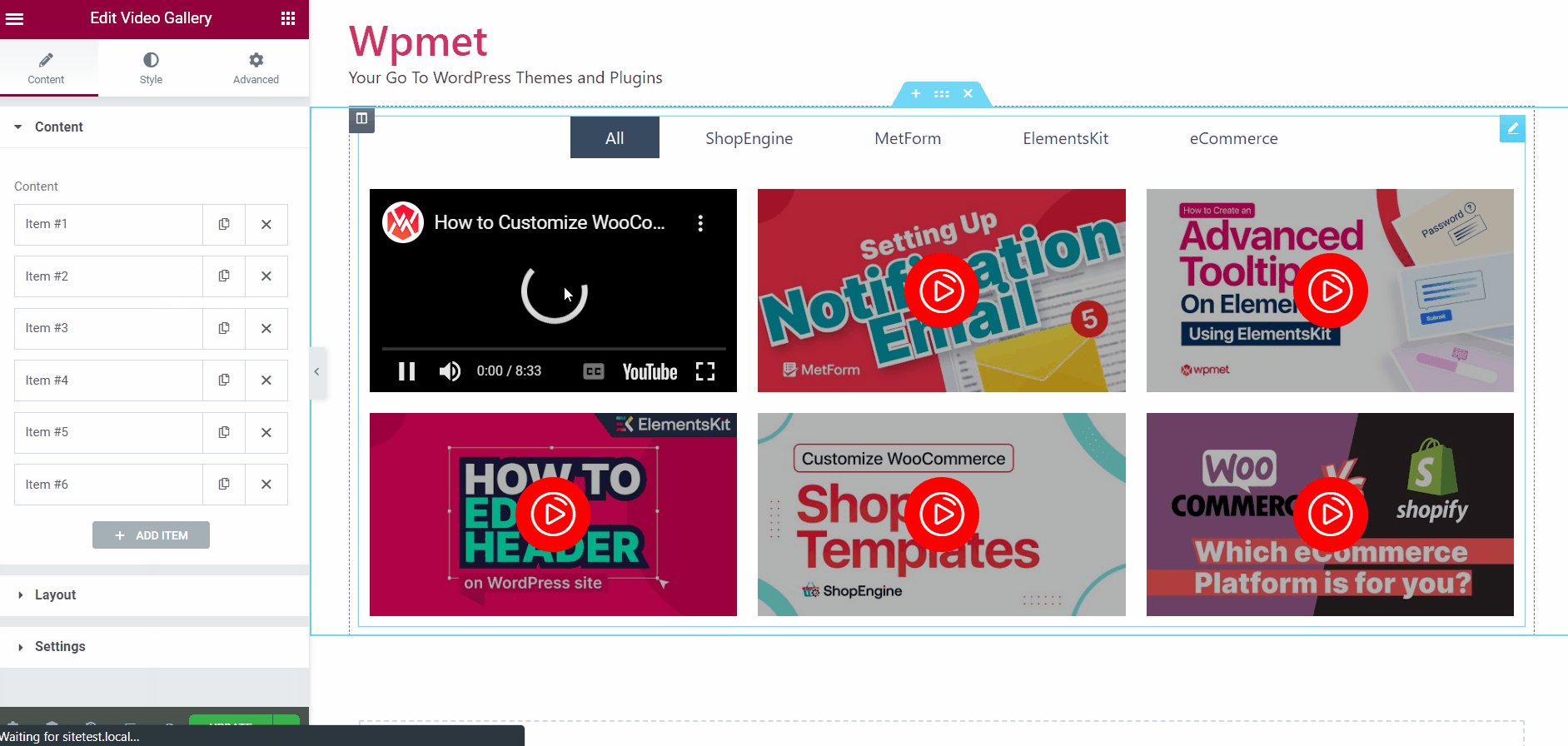
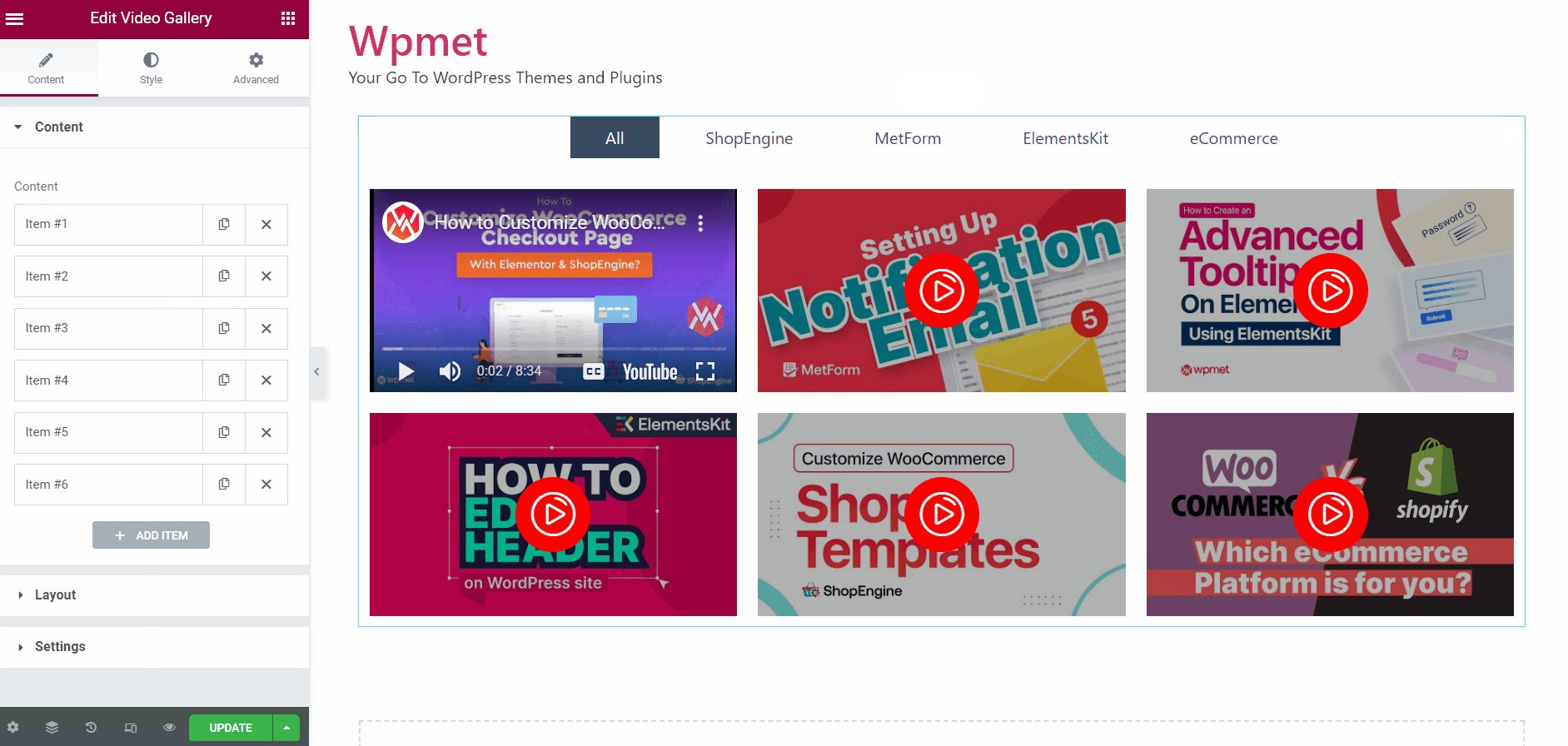
Nel Contenuto sezione, è possibile aggiungere contenuti video. Per aggiungere video alla galleria:
- Clicca su “+ AGGIUNGI ARTICOLO” nella sezione contenuto.

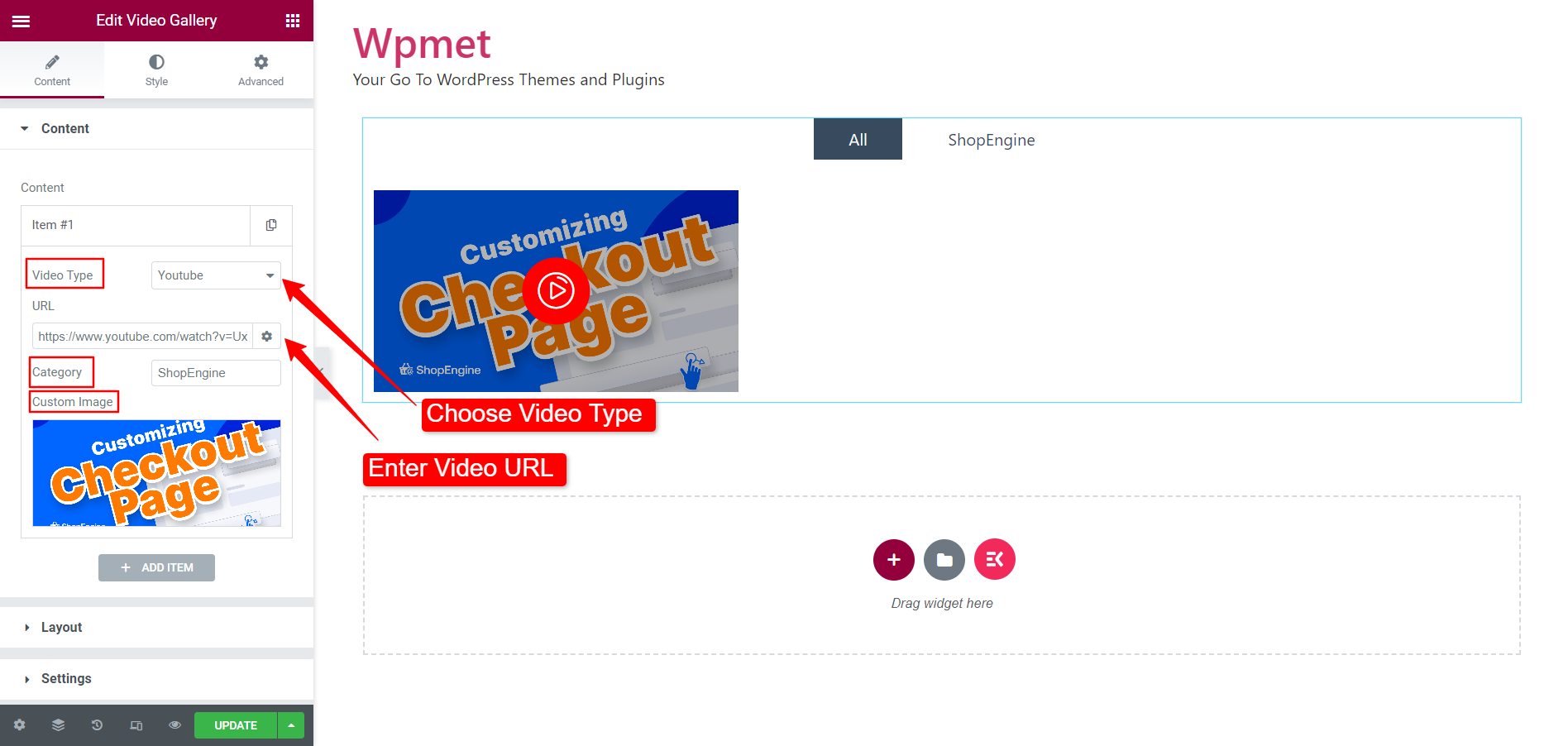
- Scegli il Tipo video fra "Youtube" E "Vimeo”.
- Entrare in un URL del video collegamento nel campo URL.
- Aggiungere un Categoria per i video. L'aggiunta di categorie ti aiuterà a filtrare i video.
- Aggiungere un Immagine personalizzata (miniatura) se vuoi.

Puoi continuare ad aggiungere elementi alla galleria video in questo modo.
2.2 Configurazione del layout #
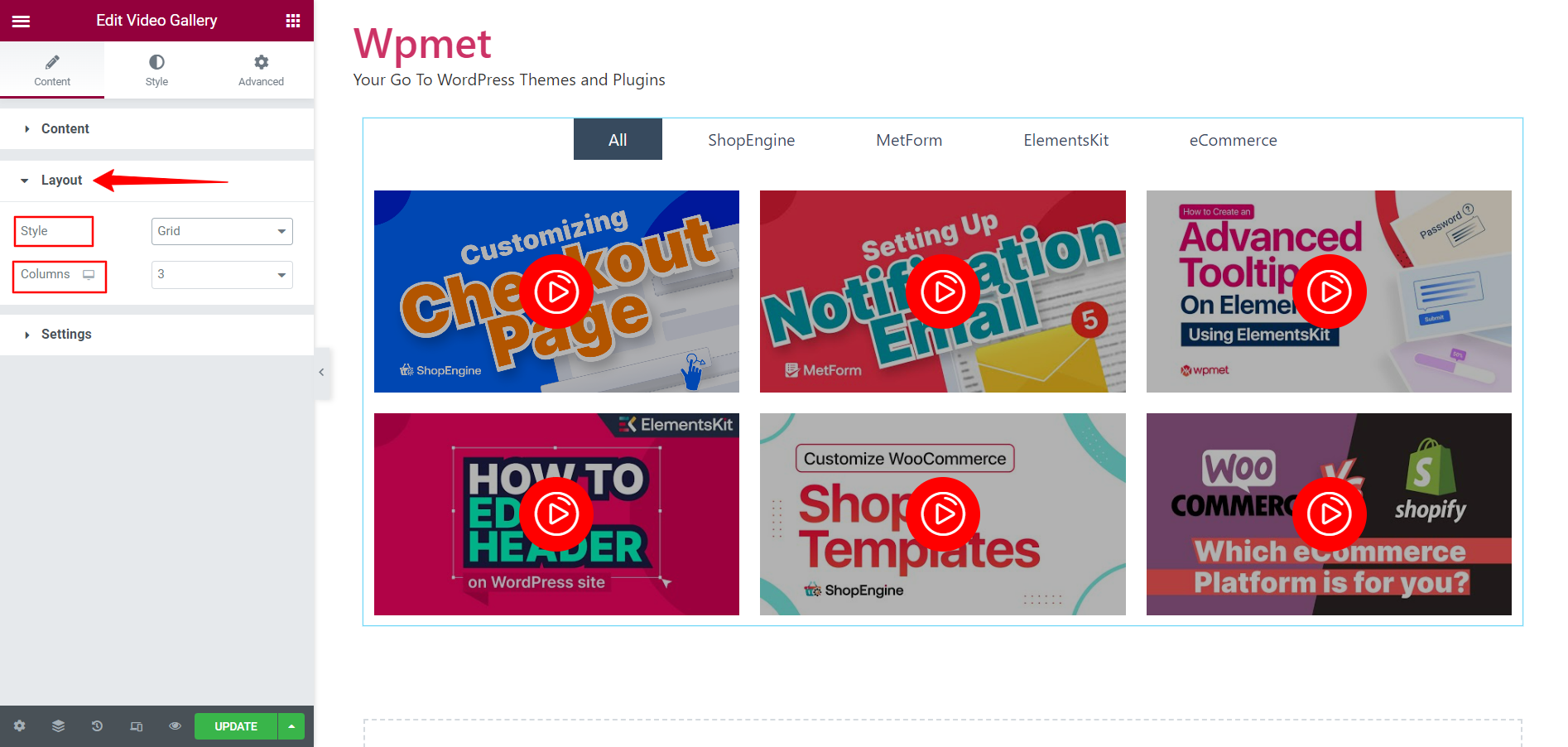
Scegli come apparirebbe il layout della galleria video di Elementor. Per configurare il layout:
- Scegli Disposizione Stile. Puoi scegliere lo stile Griglia, Muratura o Carosello per il layout.
- Per Gird e Masonry, è possibile selezionare Colonne numero.

2.3 Impostazioni #
Le opzioni delle impostazioni cambiano in base al layout scelto. Le impostazioni per il layout Griglia e Muratura sono le stesse. Tuttavia, esistono diversi set di opzioni di impostazione per il layout del carosello.
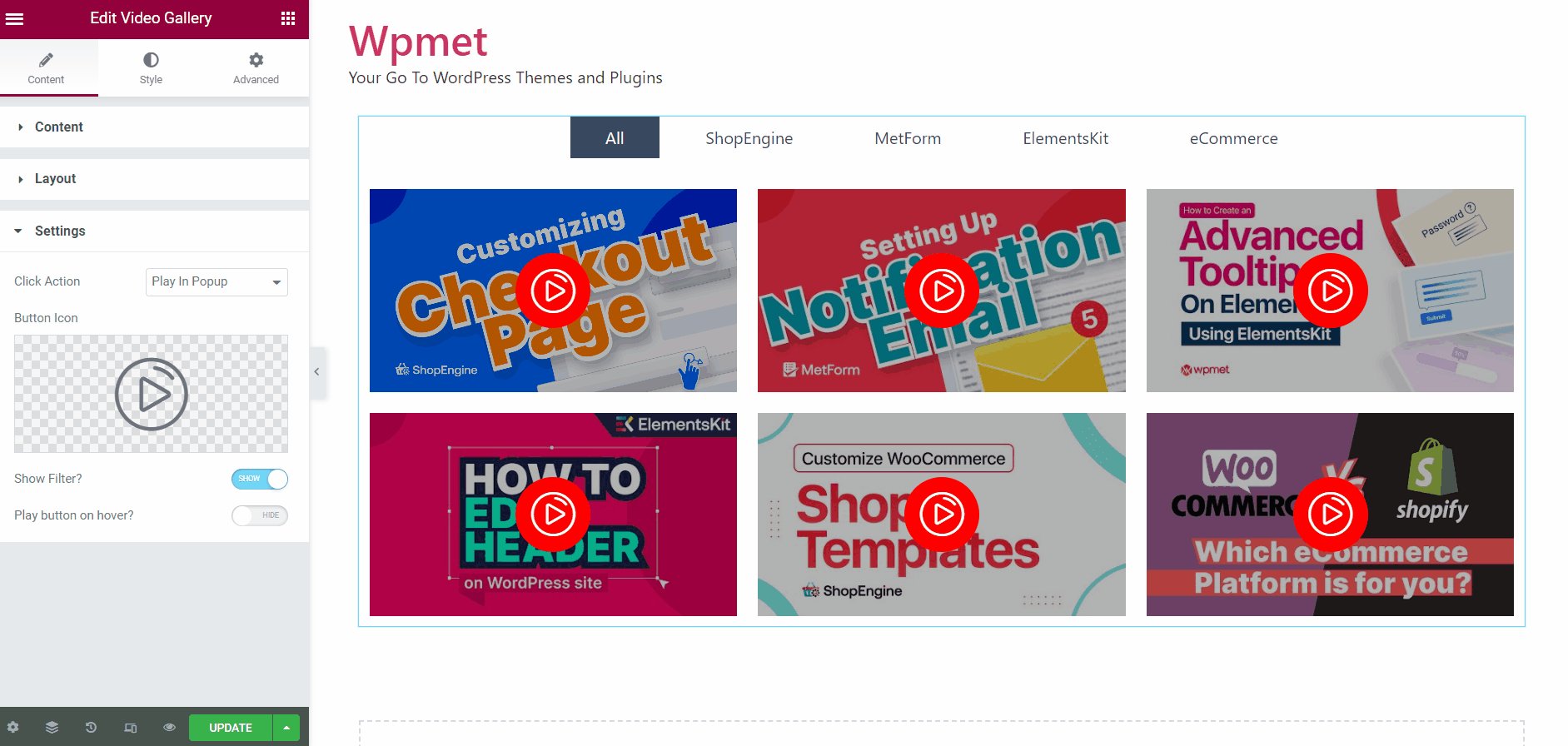
Impostazione per il layout della griglia e della muratura:
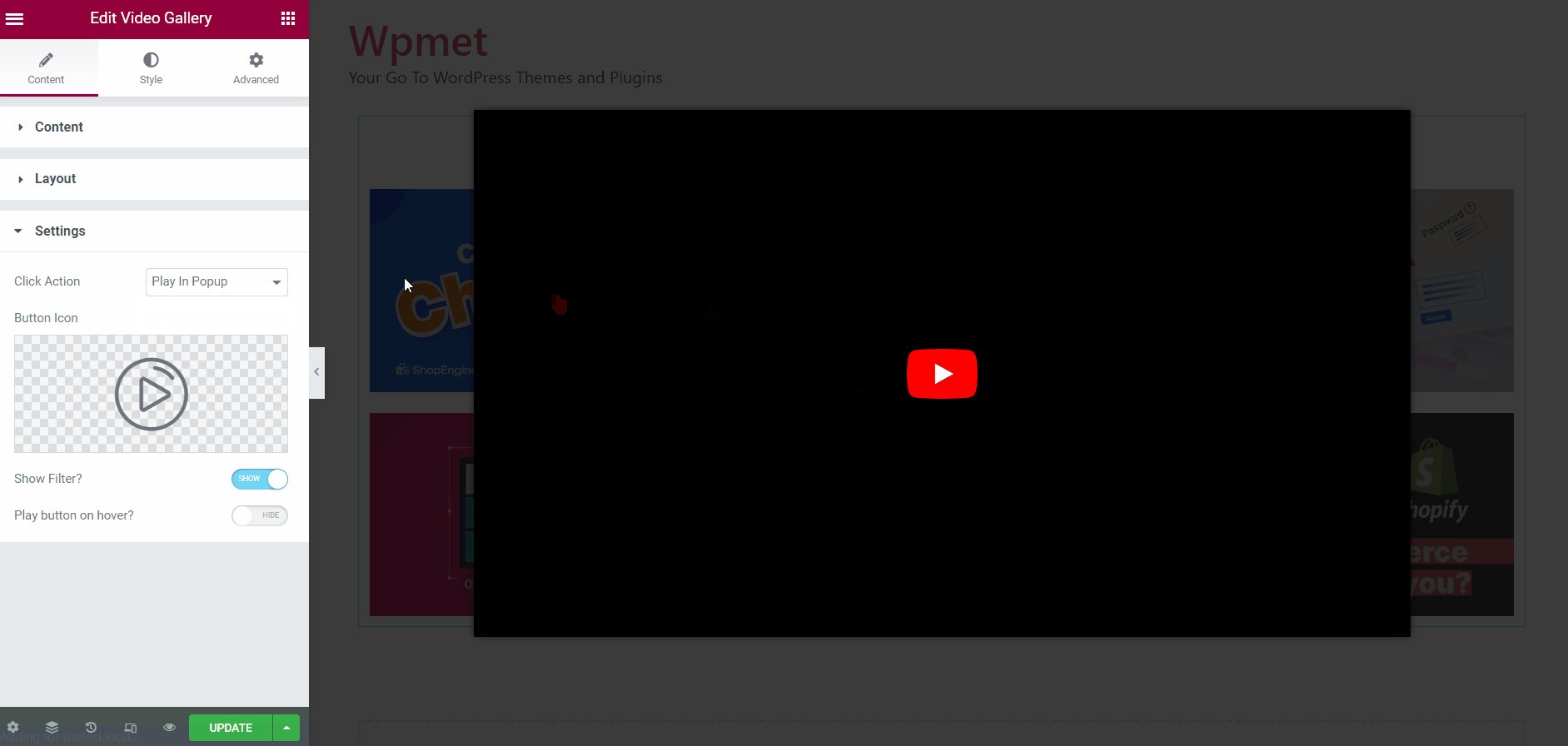
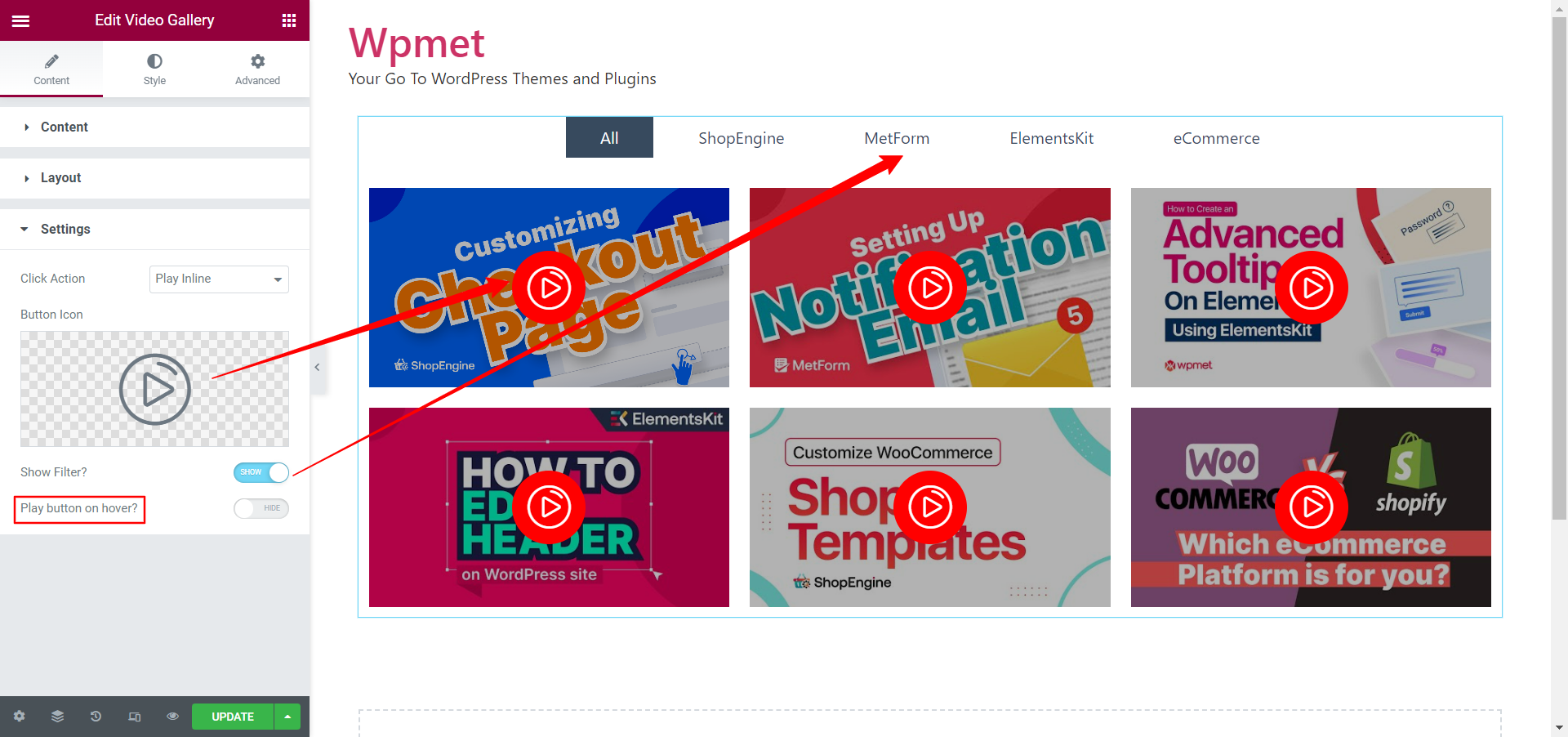
- Scegli come verrà riprodotto il video con Fare clic su Azione. Se scegli "Riproduci in popup", il video verrà riprodotto in un popup. Mentre con "Riproduci in linea", il video verrà riprodotto all'interno della finestra video.

- Successivamente, puoi scegliere il file Icona del pulsante di riproduzione.
- Decidi se farlo Mostra filtro o no.
- E decidere se mostrare il file Pulsante Riproduci al passaggio del mouse oppure renderlo sempre visibile.

Impostazione per il layout del carosello:
Quando scegli il layout Carosello, Impostazioni del carosello sarà disponibile nella sezione Impostazioni.
- Regola lo spazio tra gli elementi con Spaziatura Sinistra Destra opzione.
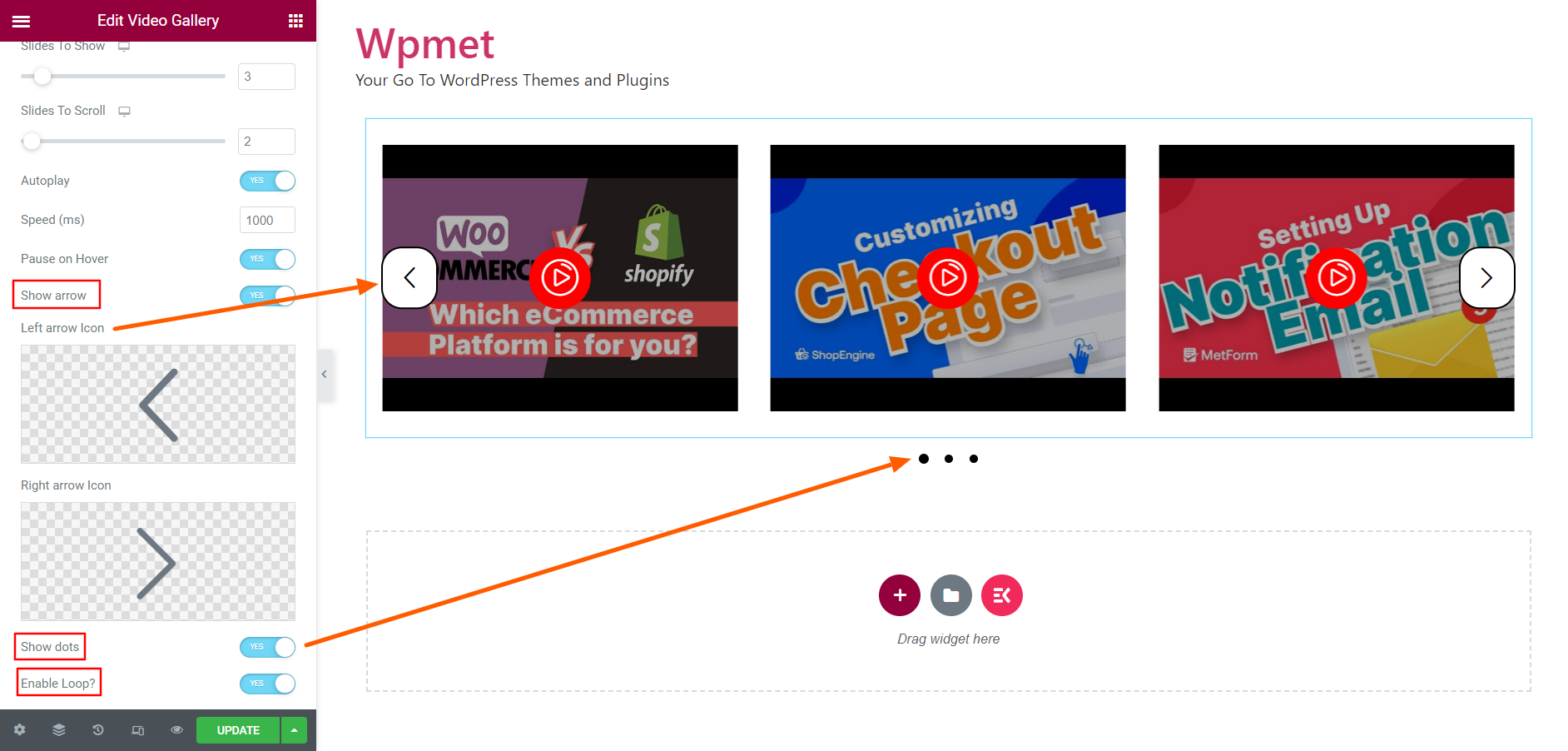
- Imposta il numero di Diapositive da mostrare sullo schermo alla volta.
- Decidi quanti Diapositive per scorrere Al tempo.
- Abilita il Riproduzione automatica e imposta la riproduzione automatica Velocità in (millisecondi).
- Abilitare Pausa al passaggio del mouse, in modo che la riproduzione automatica della diapositiva venga messa in pausa al passaggio del mouse.

- Decidere se Mostra freccia.
- Se decidi di mostrare le frecce, scegli il Icona della freccia sinistra e il Icona freccia destra individualmente.
- Decidi se farlo Mostra punti.
- Abilita ciclo per far scorrere le diapositive nel loop.

Passaggio 3: personalizza lo stile della Galleria video ElementsKit Elementor #
Sotto il Scheda Stile, puoi personalizzare lo stile della galleria video, inclusi l'elemento, l'immagine, l'icona del video, il filtro e lo stile della freccia.
3.1 Articolo #
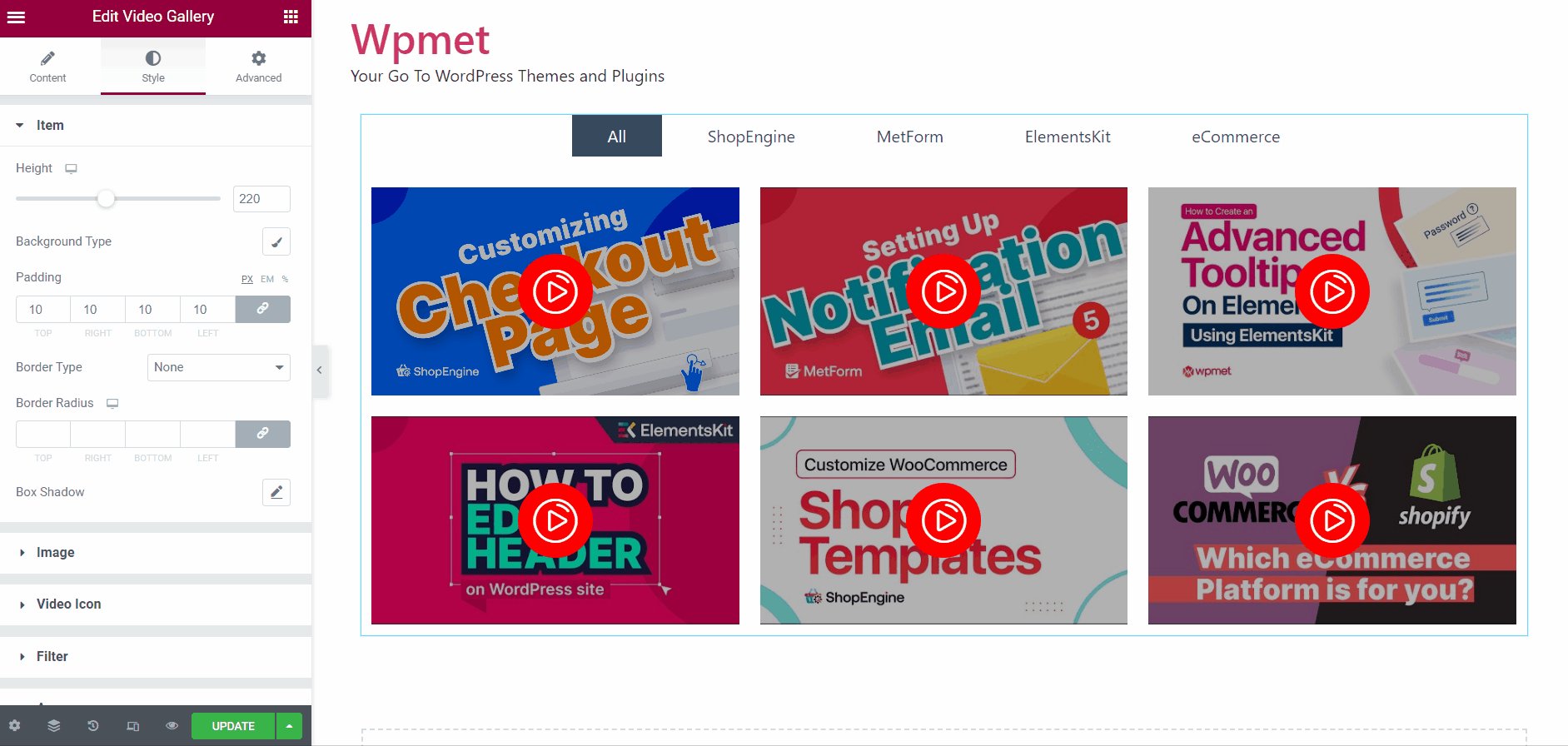
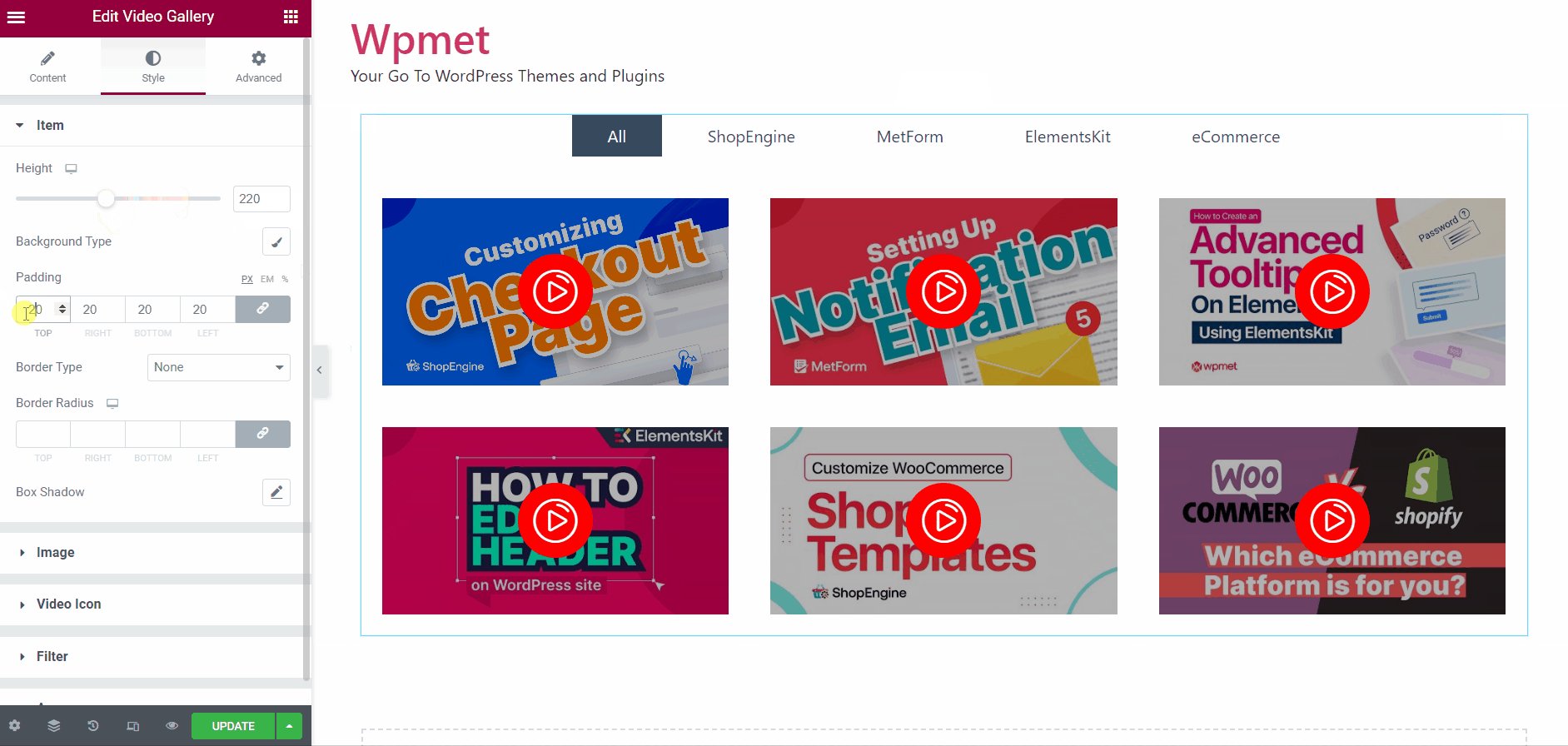
Nella sezione Articolo,
- Aggiusta il Altezza degli elementi della galleria.
- Scegli il Tipo di sfondo per i video. [Nota: cambierà lo sfondo del video, non l'intero sfondo della galleria.]
- Impostare il Imbottitura.
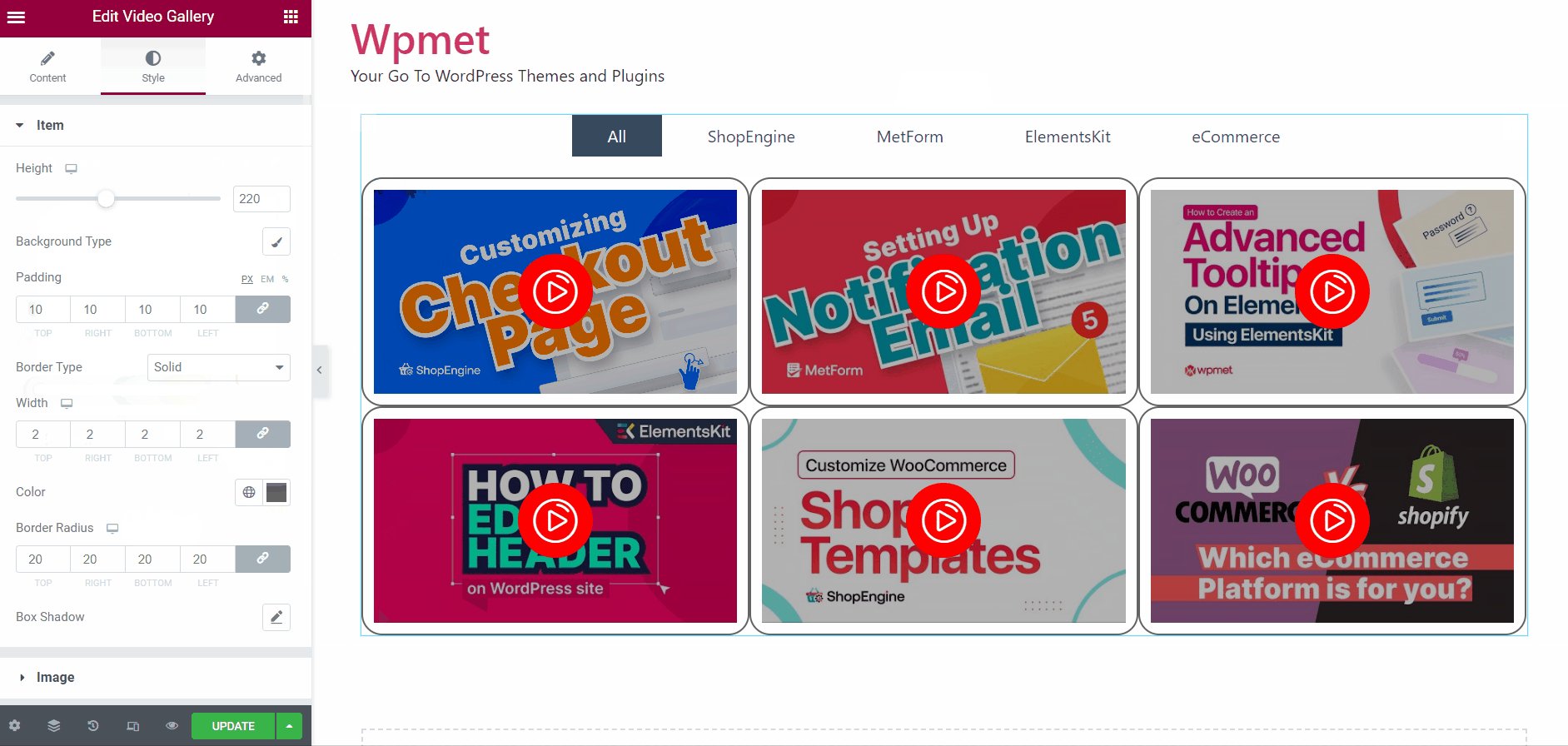
- Scegliere Tipo di bordo.
- Impostato Raggio del confine.

3.2 Immagine #
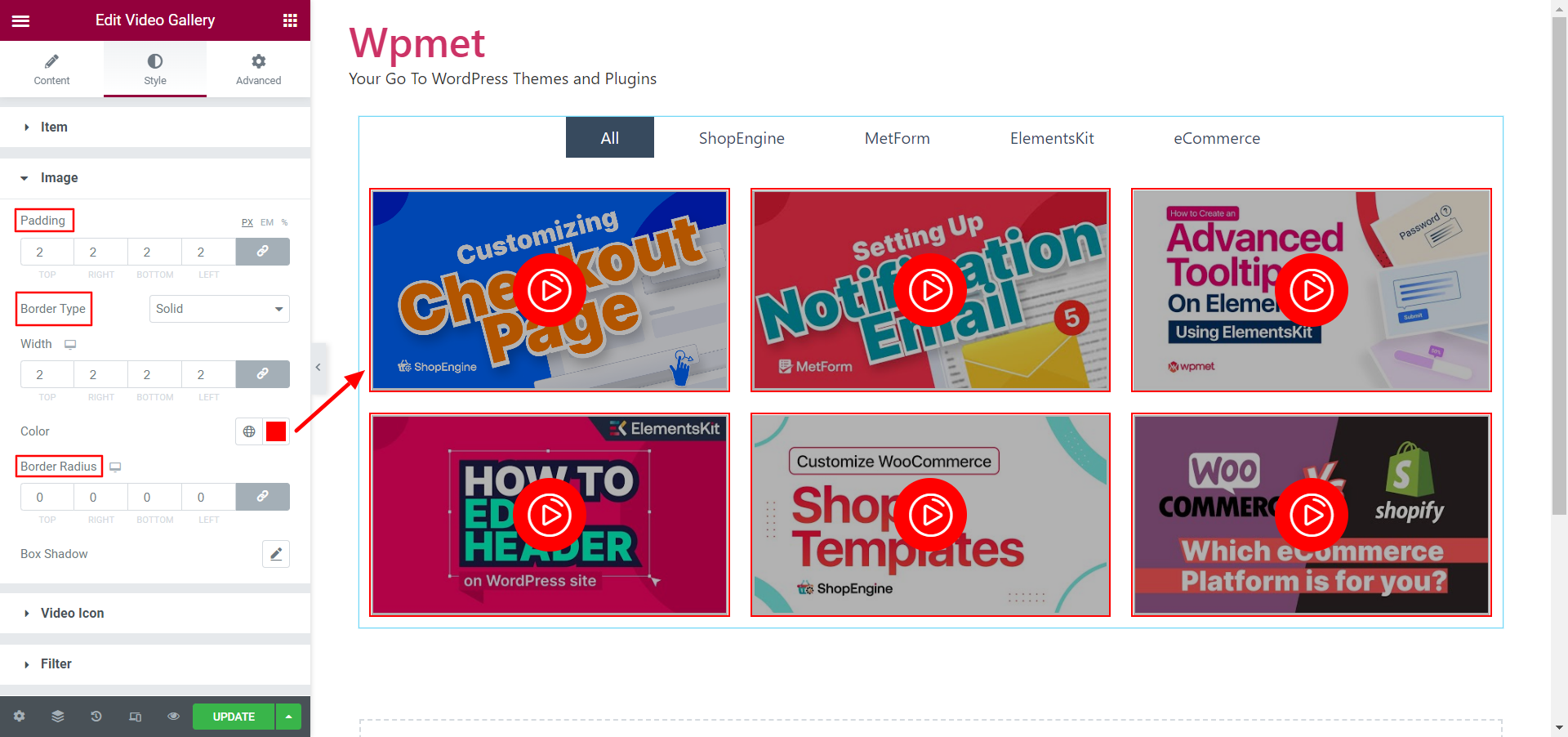
Per personalizzare l'immagine in miniatura,
- Impostare il Imbottitura per le immagini.
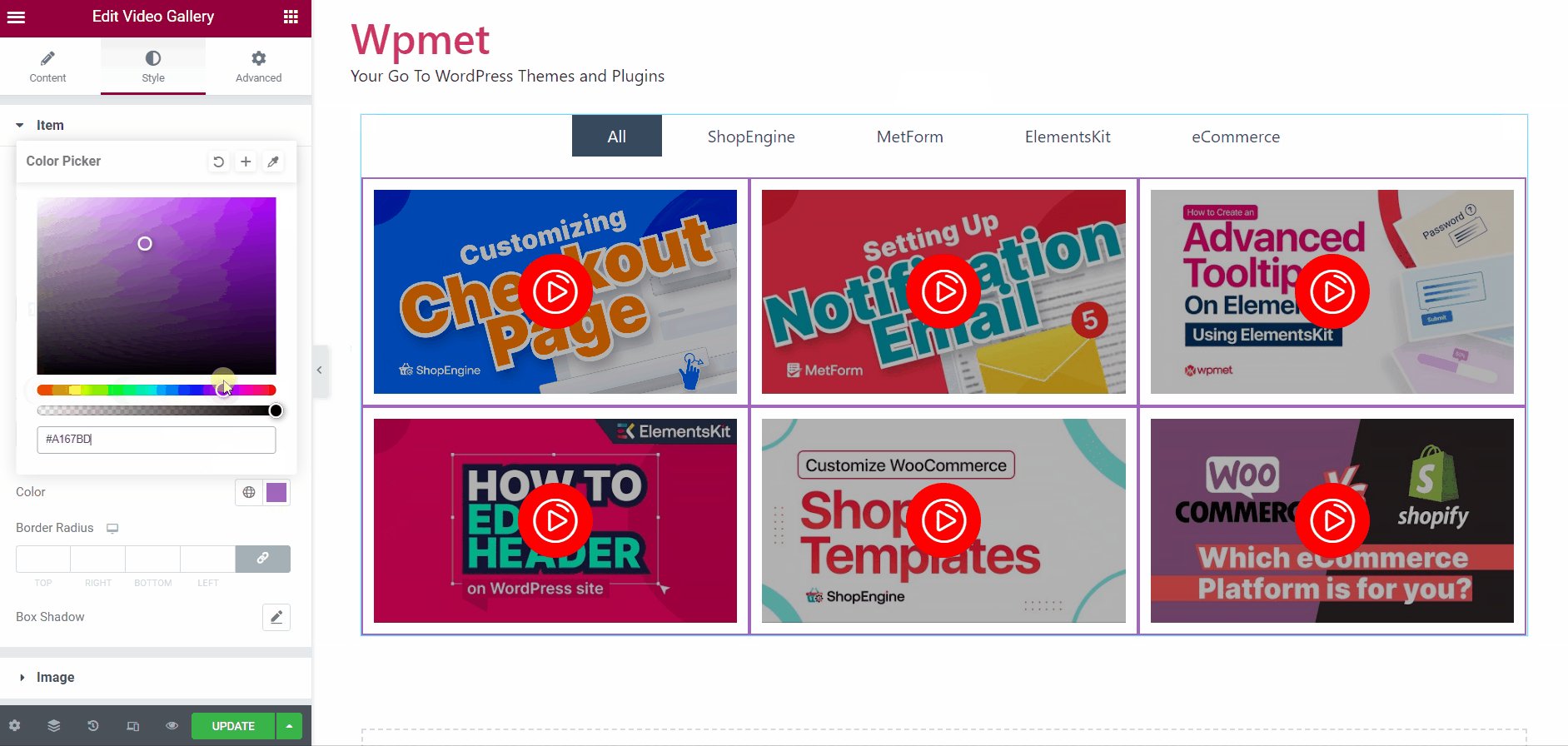
- Scegliere Tipo di bordo. Quindi imposta Bordo Larghezza e Confine Colore.
- Inoltre, imposta il Raggio del confine per le immagini.

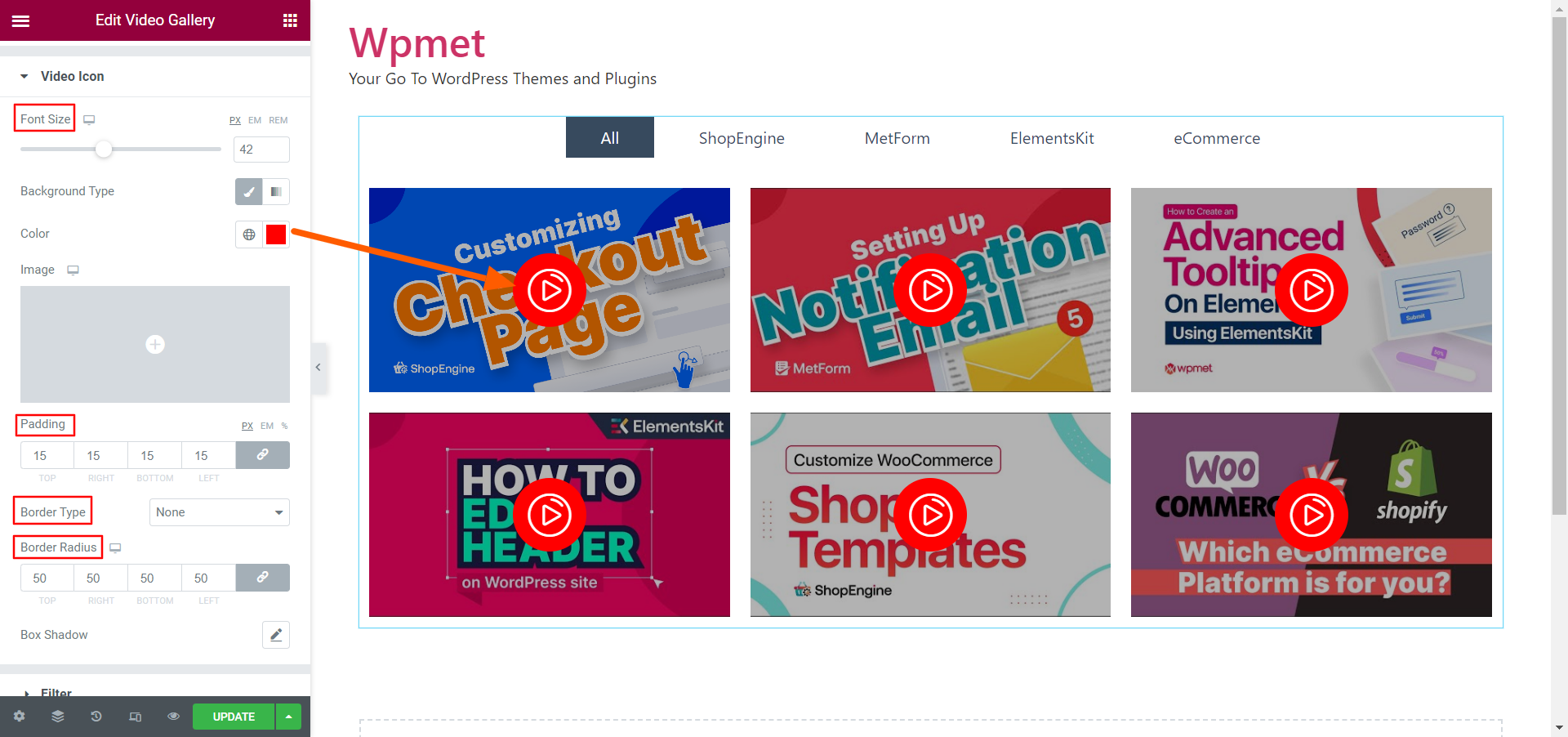
3.3 Icona Video #
Per personalizzare l'icona di riproduzione video,
- Aggiusta il Dimensione del font dell'icona del pulsante di riproduzione video.
- Scegli il tipo di sfondo e seleziona a colore di sfondo per l'icona. Puoi anche aggiungere un'immagine come sfondo dell'icona.
- Anche impostato Imbottitura, Tipo di bordo, E Raggio del confine per l'icona del pulsante di riproduzione video.

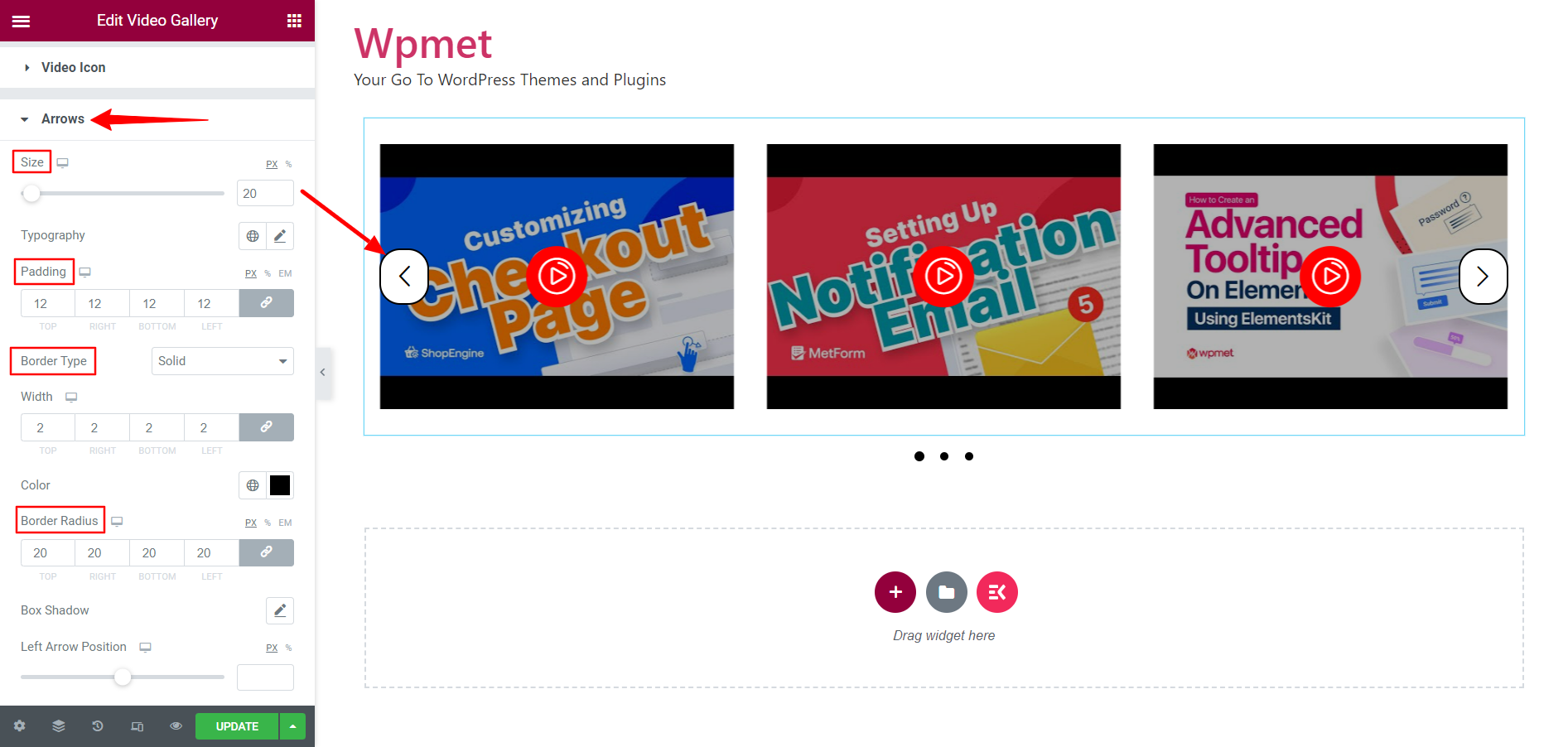
3.5 Frecce #
Le frecce vengono visualizzate solo quando scegli il layout carosello per la galleria e abiliti l'opzione "Mostra freccia" in Impostazioni.
Per personalizzare le frecce,
- Aggiusta il Freccia misurare.
- Impostare il Imbottitura per le frecce.
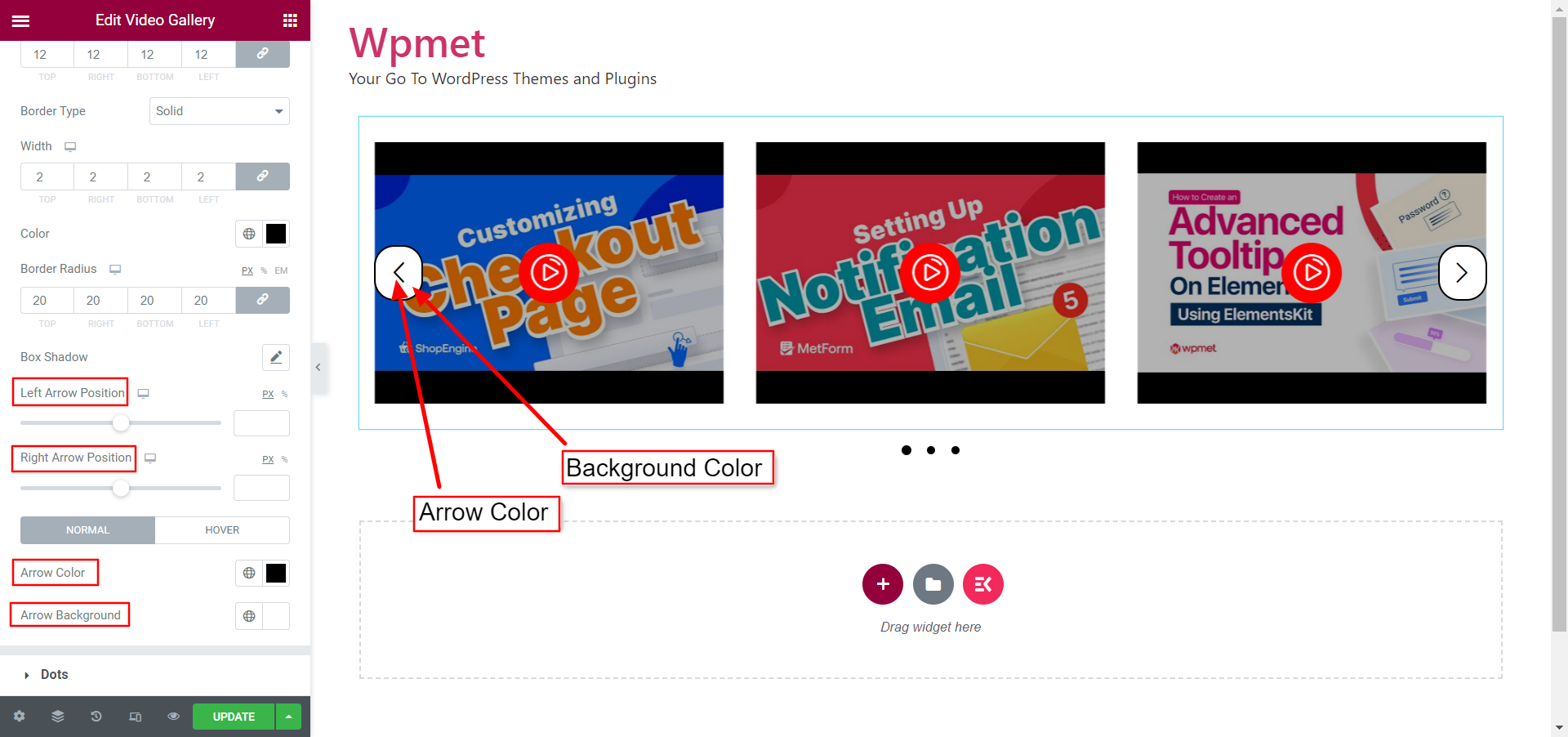
- Scegliere Tipo di bordo. Quindi imposta Bordo Larghezza, Confine Colore, E Raggio del confine.

- Regolare Posizione della freccia sinistra E Posizione della freccia destra.
- Impostato Colore della freccia E Sfondo freccia Colore.
- Imposta separato passa il mouse colori per il colore della freccia e il colore dello sfondo della freccia.

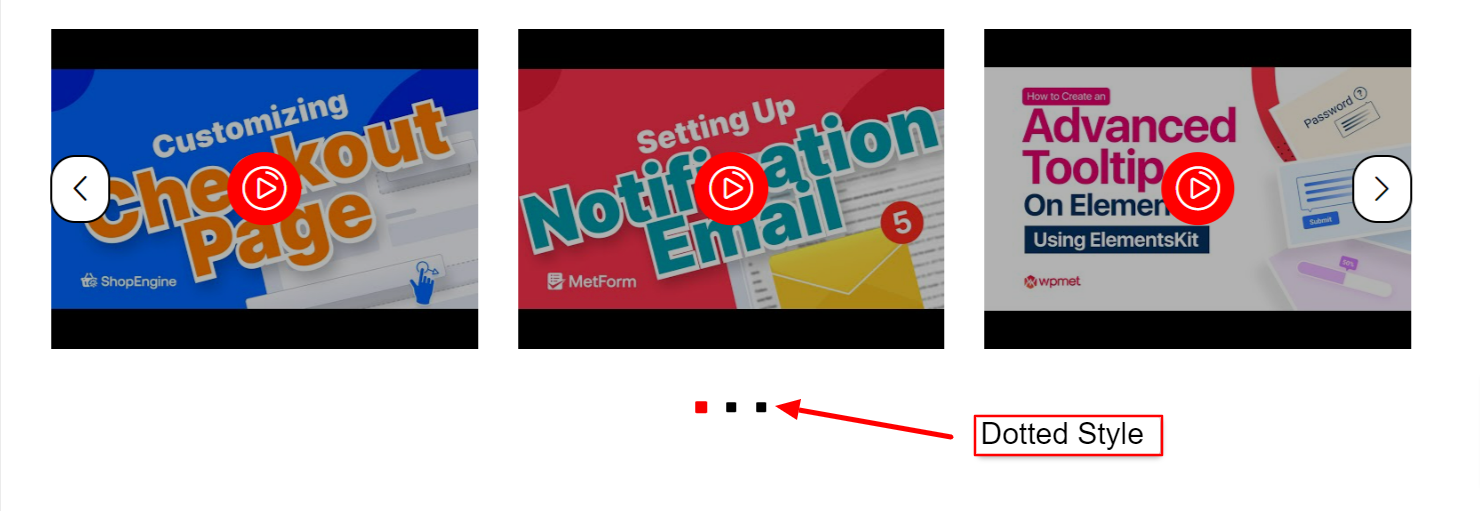
3.6 Punti #
I punti vengono visualizzati solo quando scegli il layout a carosello per la galleria e abiliti l'opzione "Mostra punto" in Impostazioni.
Per personalizzare lo stile Punti,
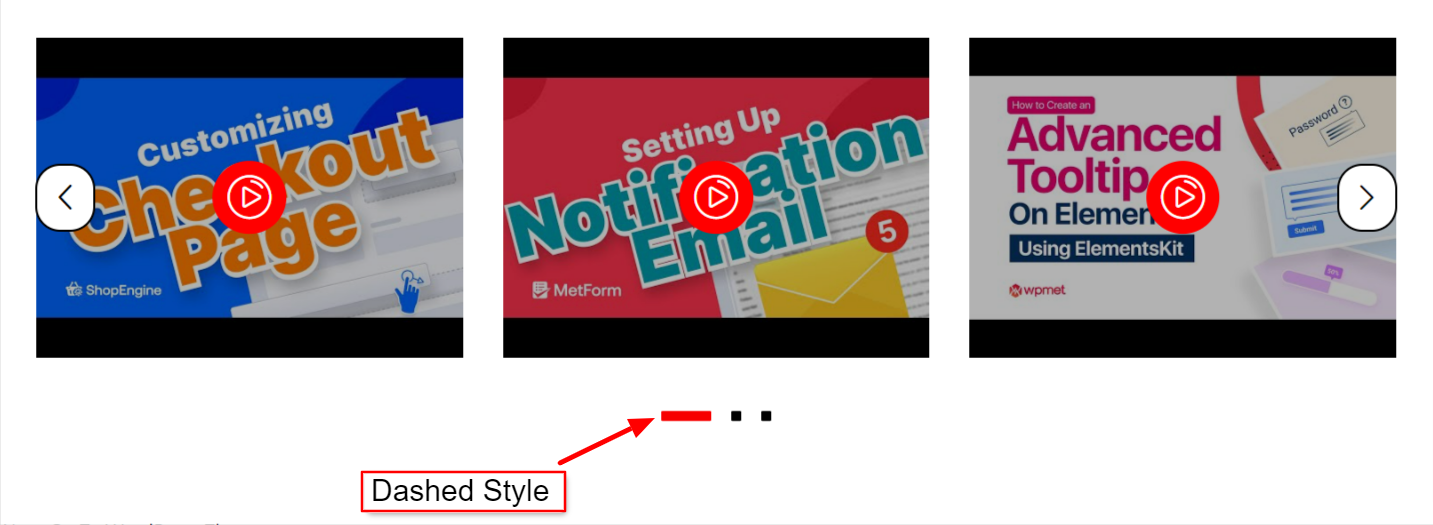
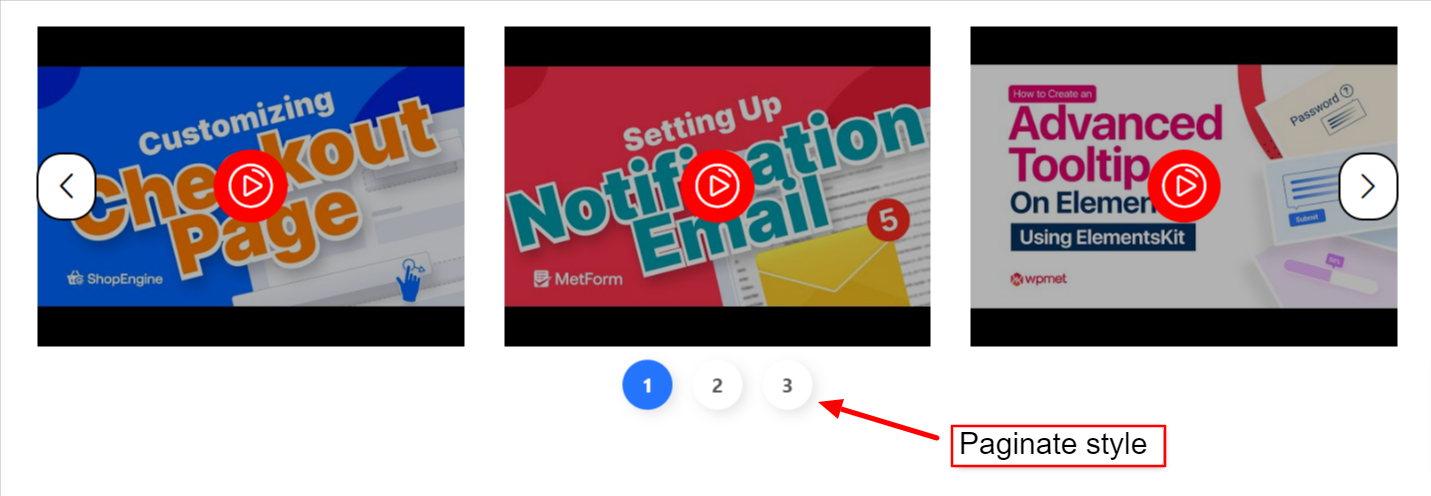
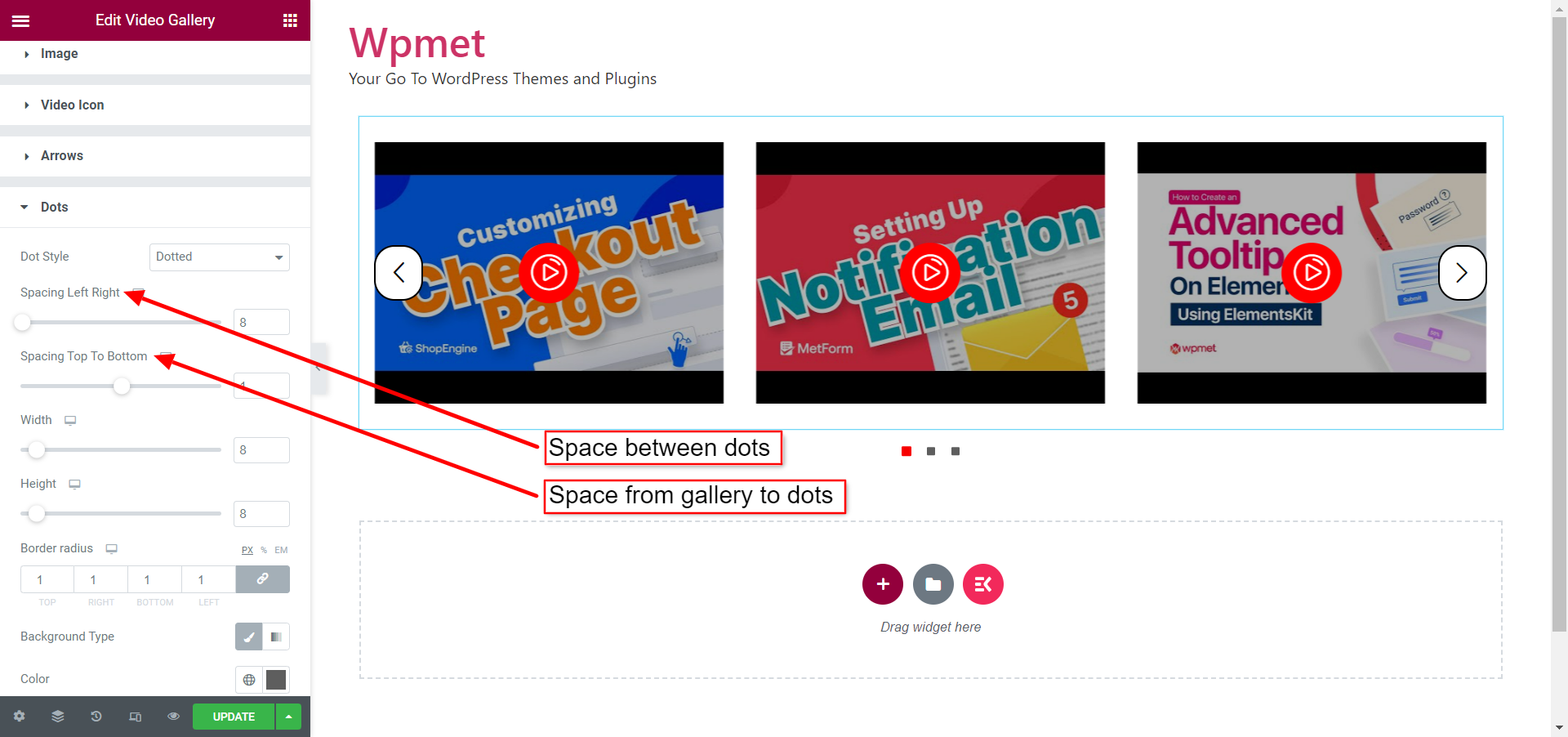
- Scegliere Stile punto dalle opzioni fornite: Predefinito, Punteggiato, Tratteggiato, Impaginato.



- Regola lo spazio tra i punti usando Spaziatura Sinistra Destra.
- Regola lo spazio tra la galleria video e i punti utilizzando il Spaziatura dall'alto verso il basso.
- Regola i punti Larghezza E Altezza.
- Impostato Raggio del confine.

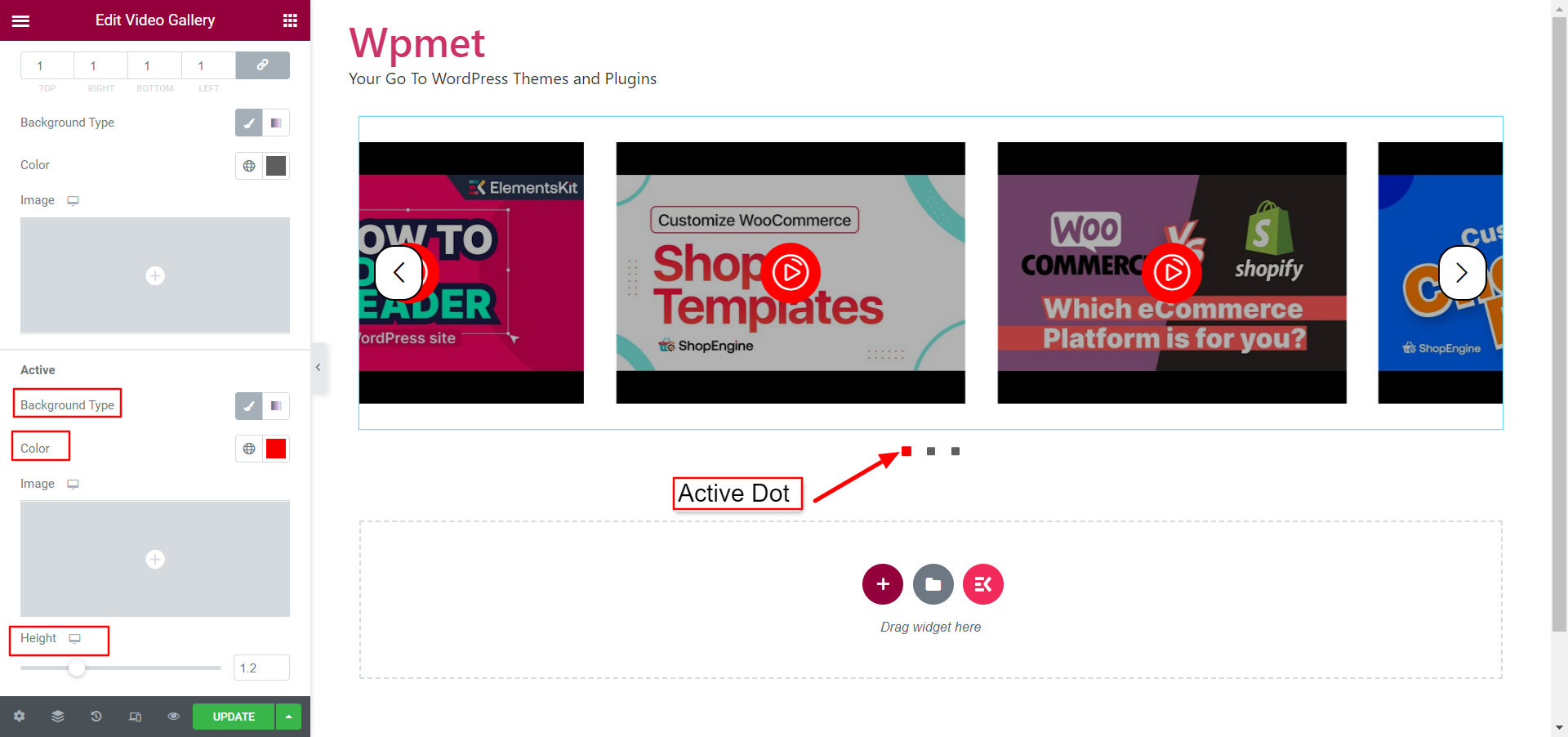
- personalizzare Attivo punti scegliendo Tipo di sfondo E Colore di sfondo.
- Aggiusta il Altezza dei punti.

Infine, il processo è completo. puoi aggiungere una galleria video sofisticata utilizzando il widget Galleria video Elementor di ElementsKit.




