Il cross-selling è un metodo per persuadere gli acquirenti ad acquistare prodotti correlati insieme ai prodotti che sono disposti ad acquistare. Un esempio chiarirà il punto. Un acquirente potrebbe essere disposto ad acquistare un laptop, ma se riesci a convincerlo ad acquistare anche una cuffia insieme al laptop, stai effettuando un cross-selling delle cuffie.
Il widget di cross-sell di ShopEngine include un numero enorme di parametri per personalizzare i dettagli del prodotto. Puoi controllare i dispositivi di scorrimento, il numero di prodotti da visualizzare, il prezzo di vendita, il pulsante Aggiungi al carrello e così via. Impostando tutti questi parametri, puoi ottenere l'aspetto che desideri.
Come utilizzare il widget di cross-sell?
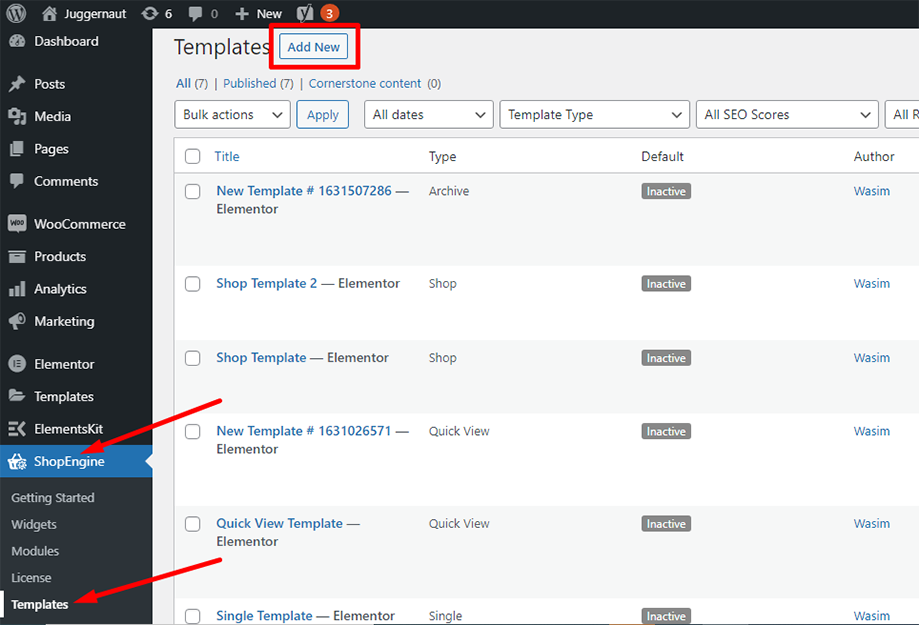
Prima di tutto, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Fai clic su ShopEngine, quindi seleziona Modelli dal menu a discesa. Quindi, fare clic su "Aggiungere nuova"pulsante in alto a destra accanto al testo"Modelli”.


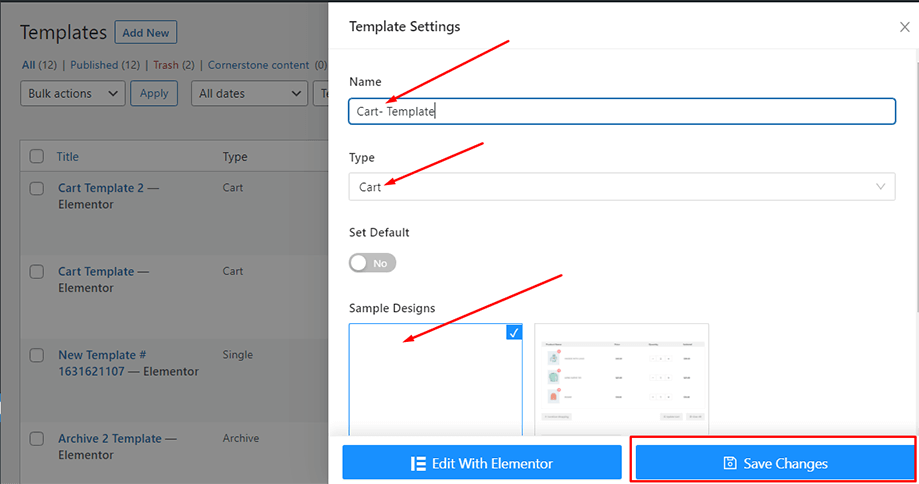
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Imposta il nome del modello nel file Nome e seleziona il tipo Carrello poiché il tuo obiettivo è utilizzare il widget Cross-sell.
Inoltre, puoi scegliere un progetto di esempio predefinito o iniziare a progettare da zero. Infine, premi il pulsante "Salvare le modifichepulsante ".

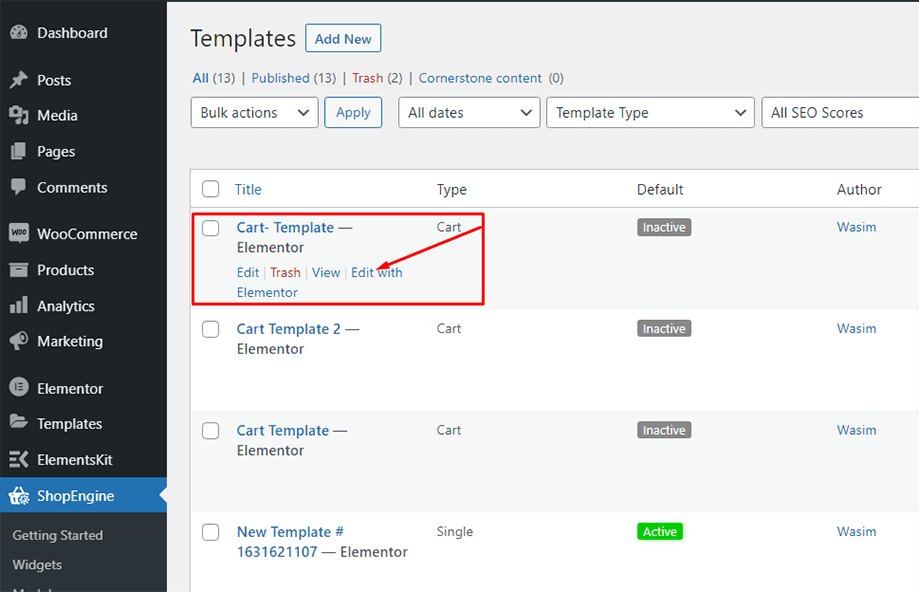
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

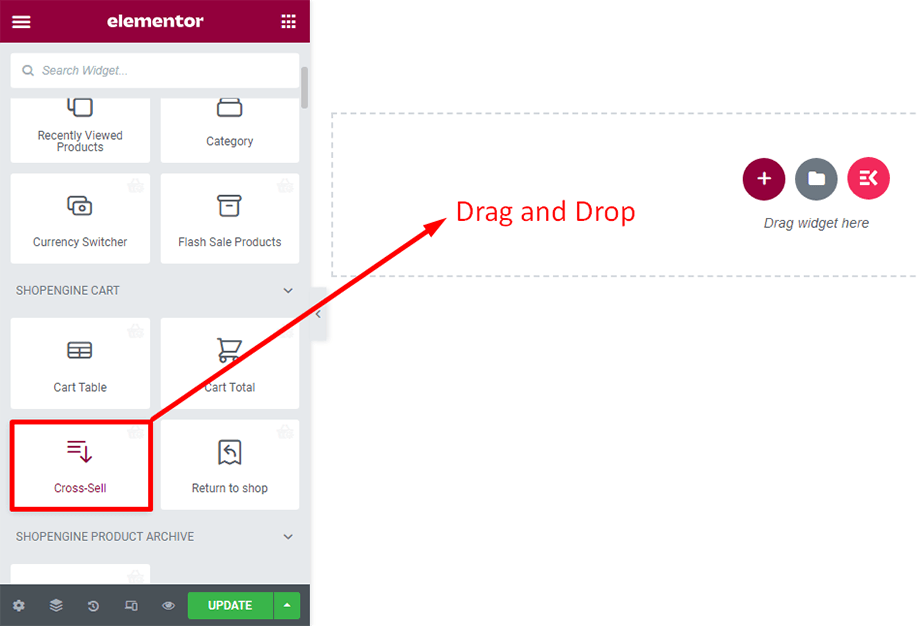
Ora cerca il widget di cross-sell sulla barra di ricerca, scorri verso il basso per trovarlo nella sezione carrello di ShopEngine. Trascina e rilascia il widget di cross-sell nell'area specificata

Nota: Devi aggiungere manualmente prodotti cross-sell a ciascun prodotto per il quale desideri che venga visualizzato l'upsell. Il widget mostrerà solo i prodotti di cross-sell.
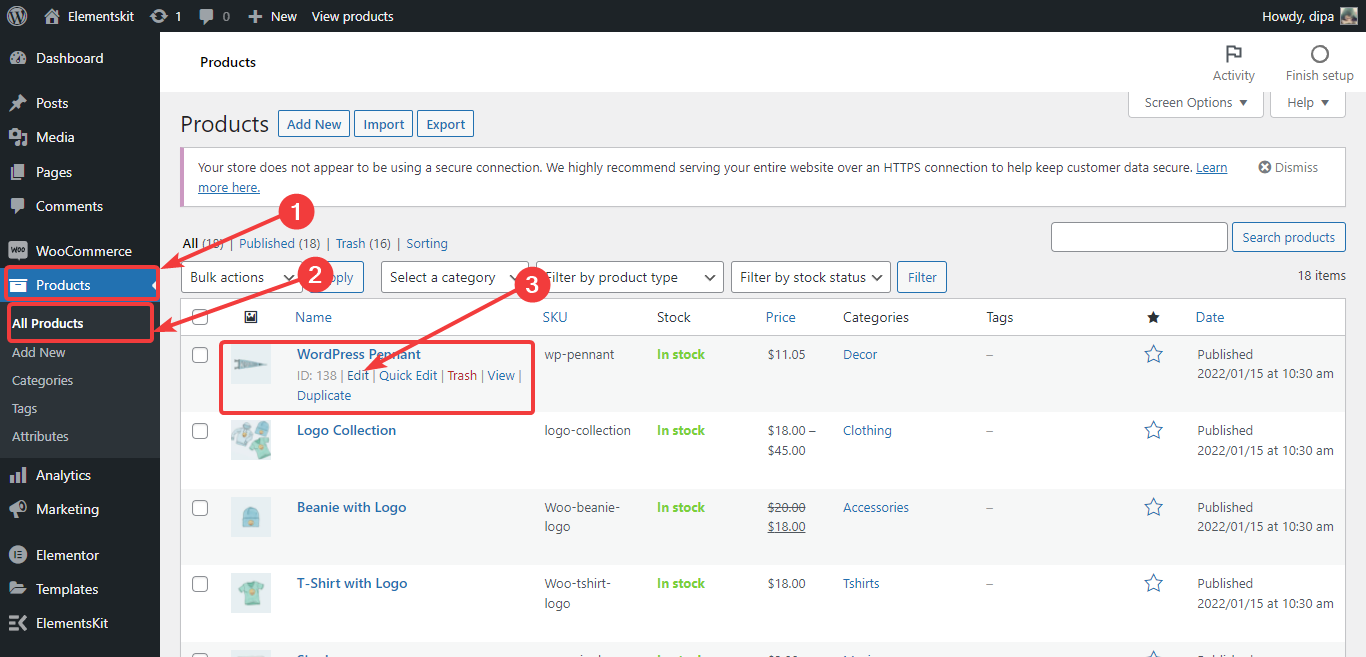
Per aggiungere prodotti di upselling a uno qualsiasi dei tuoi prodotti esistenti, da dashboard vai a prodotti ⇒ Tutti i prodotti E fare clic sull'opzione di modifica del prodotto desideri aggiungere il cross-sell.

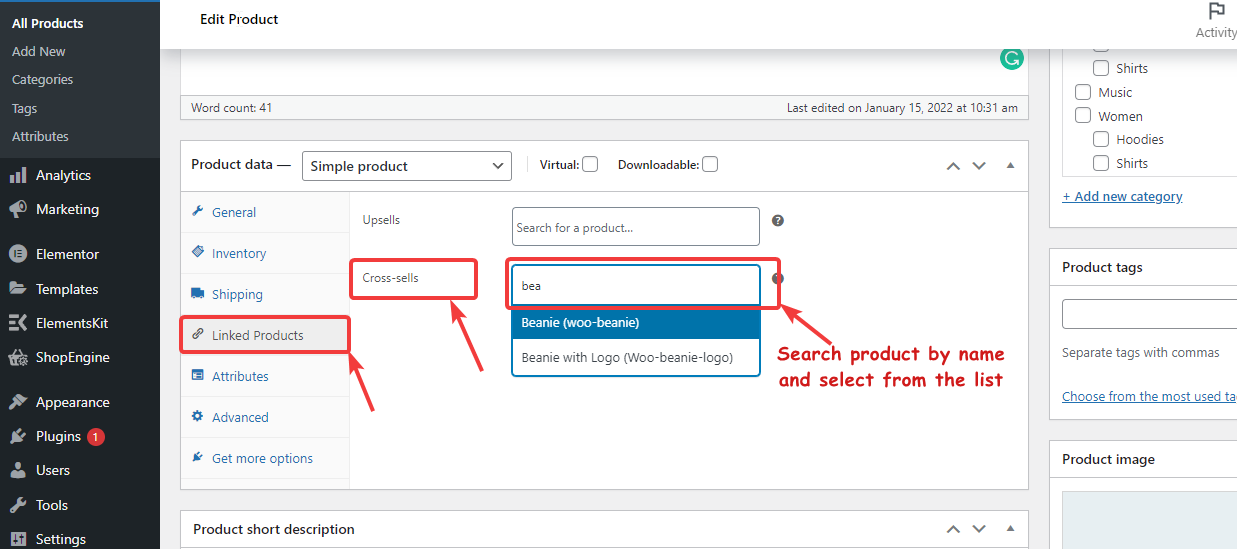
Una volta visualizzate le impostazioni del prodotto, Vai a Prodotti collegati. Quindi, per il cross-sell, digitare l'ortografia iniziale dei prodotti per cercare i prodotti che desideri aggiungere. Verrà visualizzato un elenco. Scegli i prodotti dall'elenco e ripeti l'intero processo se desideri aggiungere più prodotti di cross-sell. Finalmente, clicca su aggiorna per salvare le impostazioni di cross-sell del prodotto.-

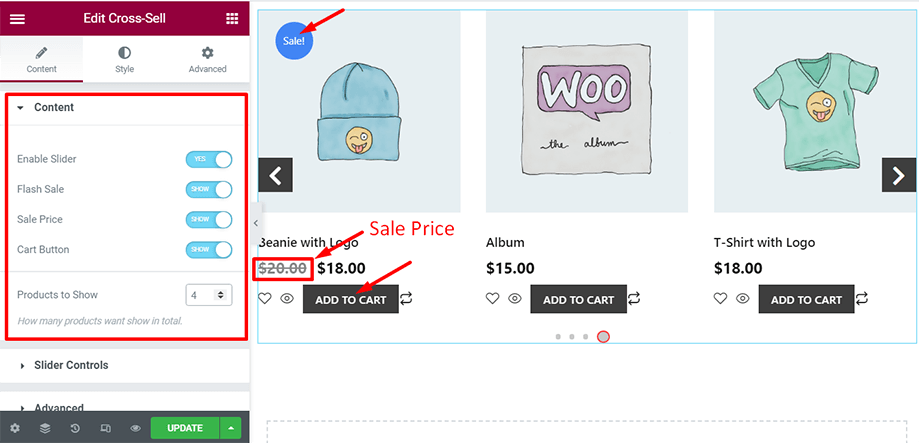
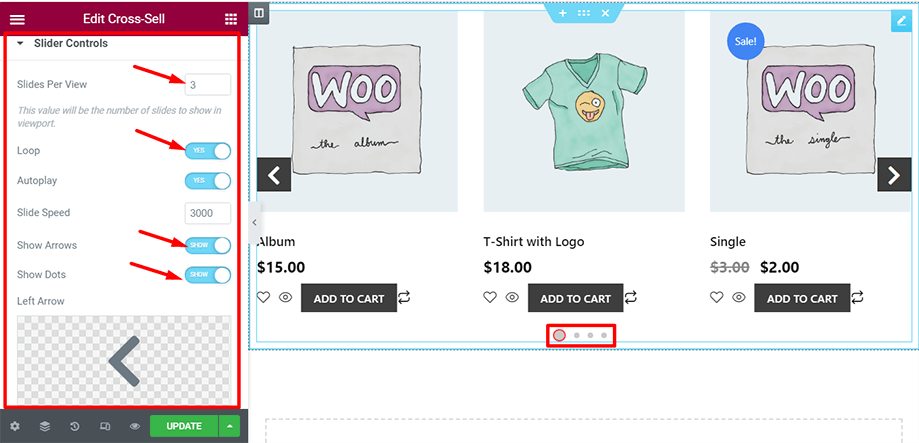
Puoi vedere una serie di prodotti visualizzati sullo schermo. La cosa buona è che puoi scegliere il numero di prodotti da visualizzare nella parte inferiore della sezione Contenuto. Puoi anche controllare la visualizzazione di parametri come vendita flash, prezzo scontato, pulsante carrello, ecc.

Con i controlli del cursore, puoi abilitare parametri come loop e riproduzione automatica. Allo stesso tempo, puoi mostrare o nascondere parametri come mostrare frecce e mostrare punti.

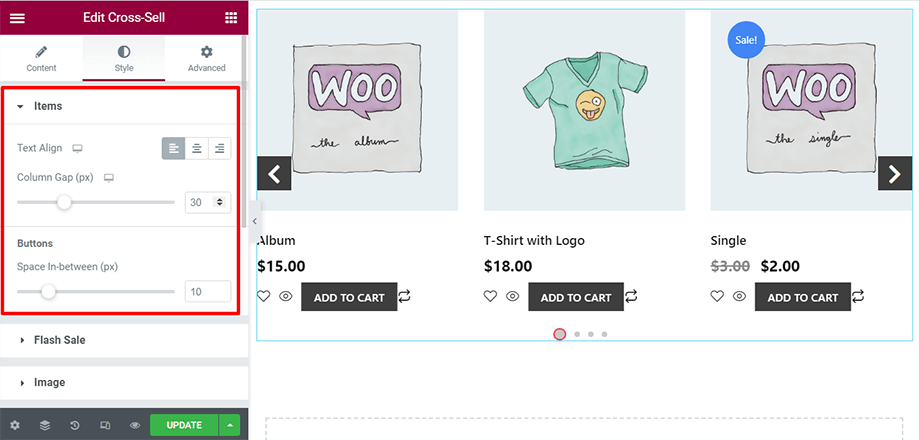
Nella scheda Stile avrai più controlli per regolare gli elementi della pagina del carrello. Dalla sezione Elementi è possibile impostare l'allineamento del testo, lo spazio tra le colonne e lo spazio tra i pulsanti.

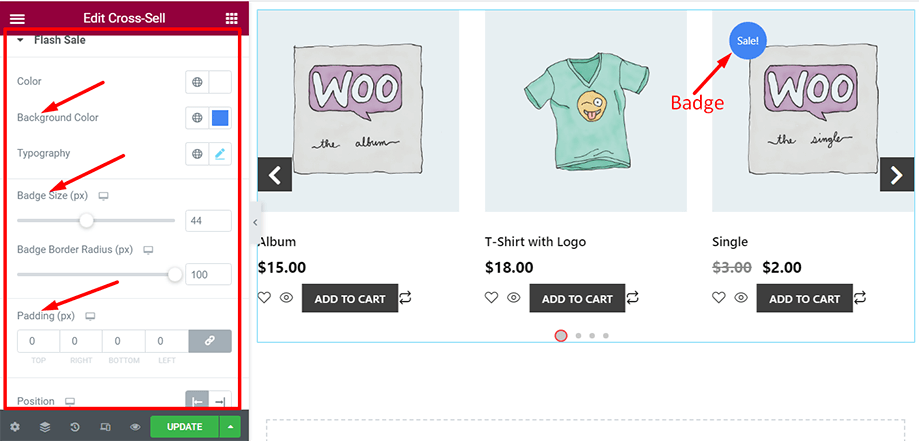
Con il controllo Vendita Flash, puoi impostare un badge come mostrato nello screenshot. È quindi possibile personalizzarne il colore, la tipografia, le dimensioni e il raggio del bordo.

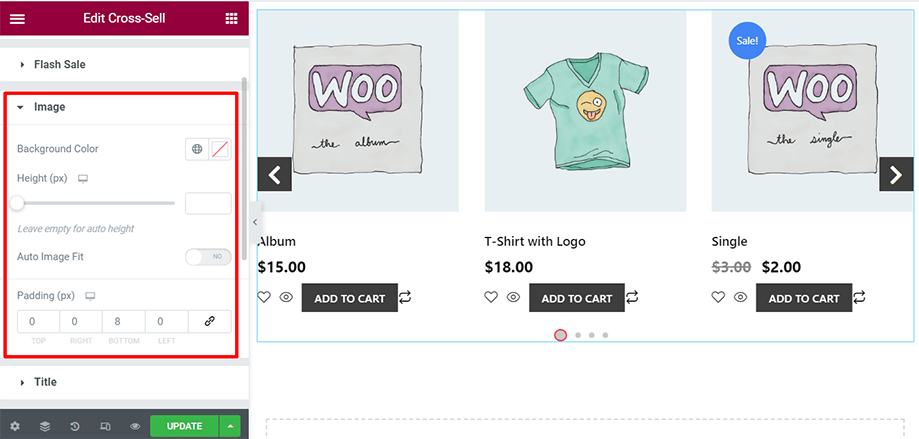
Dalla sezione Immagine, puoi armeggiare con il colore di sfondo, l'altezza e il riempimento dell'immagine del prodotto. È inoltre possibile adattare automaticamente l'immagine con il parametro Adatta immagine automatica.

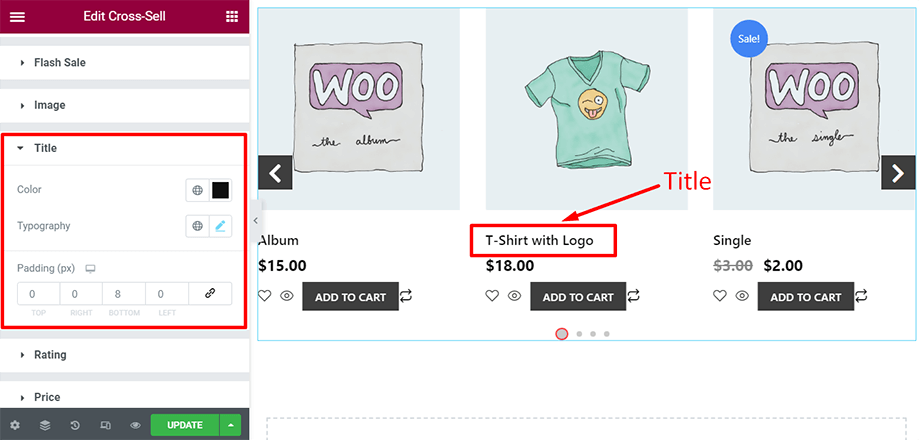
Modifica il titolo dell'immagine del prodotto impostando parametri come colore, tipografia e riempimento.

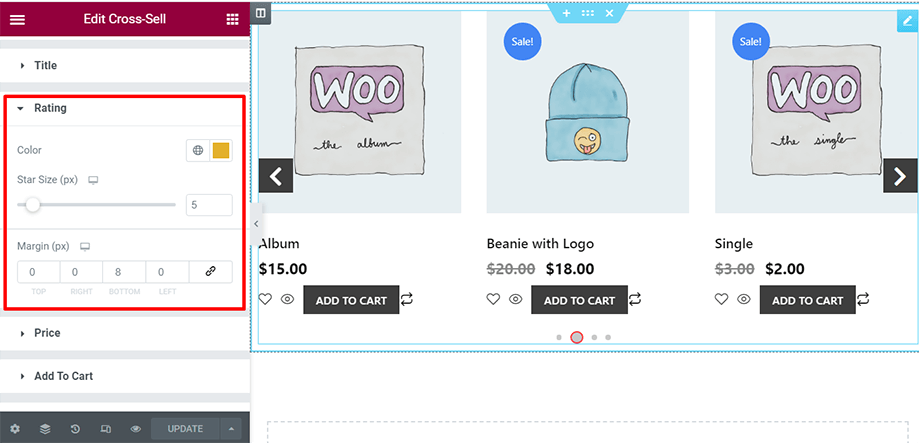
Puoi modificare il colore della valutazione, la dimensione della stella e il margine dalla sezione della valutazione per ravvivarne l'aspetto.

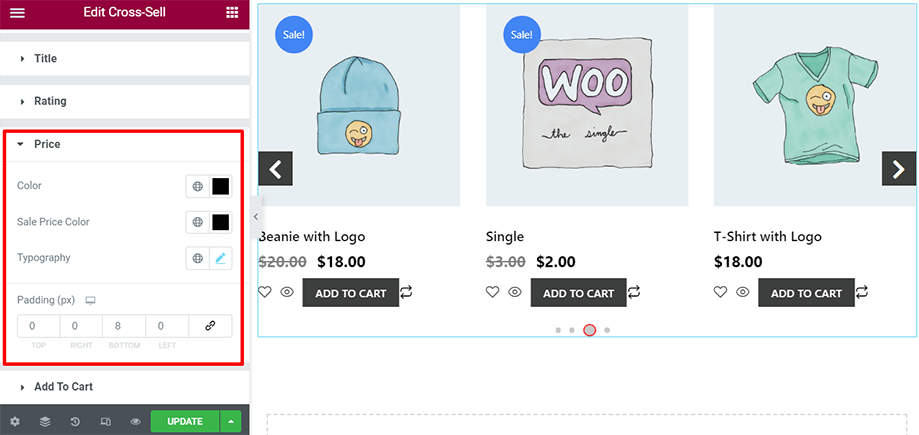
Aggiungi un ulteriore appeal al prezzo normale, al prezzo scontato, alla tipografia e al riempimento dalla sezione del prezzo come mostrato nello screenshot.

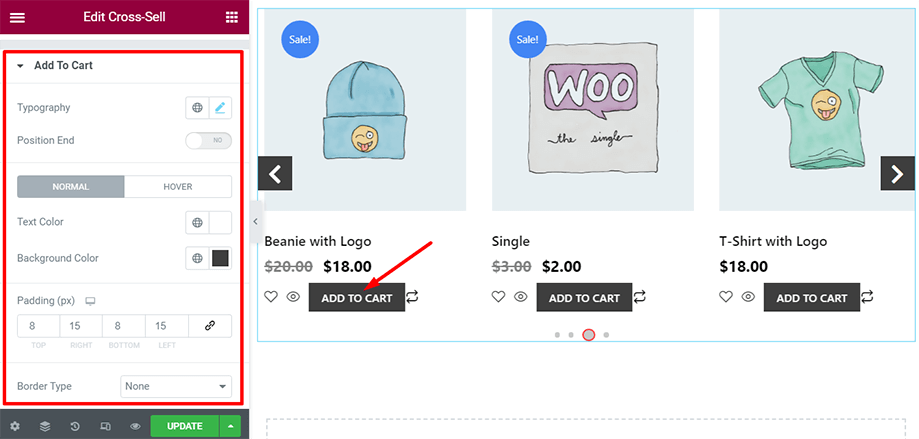
Personalizza il pulsante Aggiungi al carrello modificando il colore del testo, il colore dello sfondo, la tipografia, la spaziatura interna e così via.

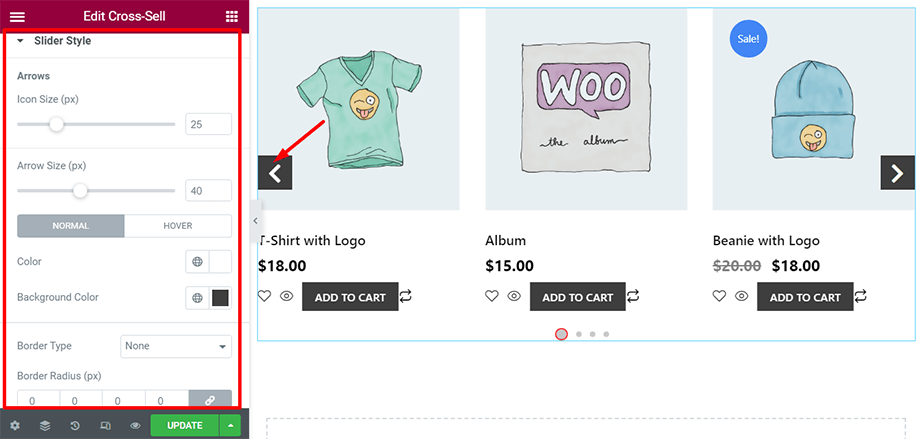
Sfrutta lo stile del dispositivo di scorrimento e regola la dimensione dell'icona e la dimensione della freccia nel dispositivo di scorrimento. Puoi anche modificare il colore del cursore, il tipo di bordo, il raggio del bordo, ecc.

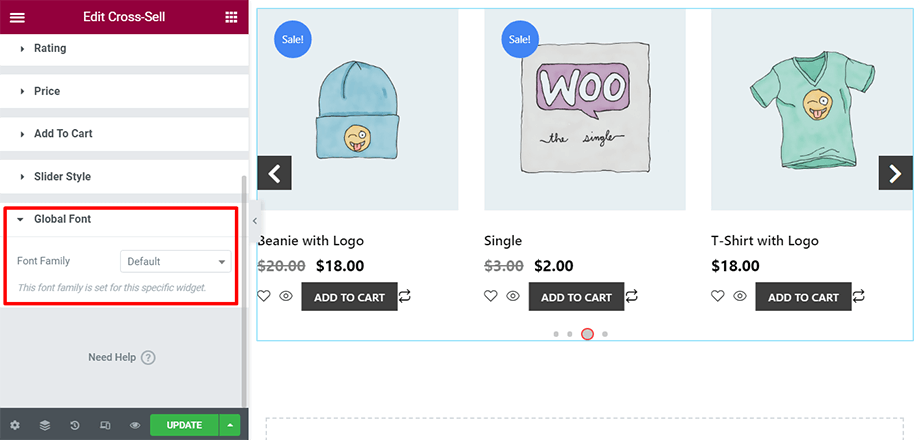
Ultima ma non meno importante è la sezione Carattere globale da cui puoi scegliere il carattere di testo preferito per l'intera pagina e ravvivare la pagina del carrello.

In questo modo puoi utilizzare il widget Cross-sell per la pagina del tuo carrello e distinguerti dalla concorrenza.




