Il widget Return To Shop porta il cliente alla pagina Shop dalla pagina del carrello. Questa è un'ottima opzione perché i clienti possano tornare alla pagina del negozio con un clic e acquistare più prodotti.
Impariamo come utilizzare i widget Return To Shop sul tuo sito wooCommerce:
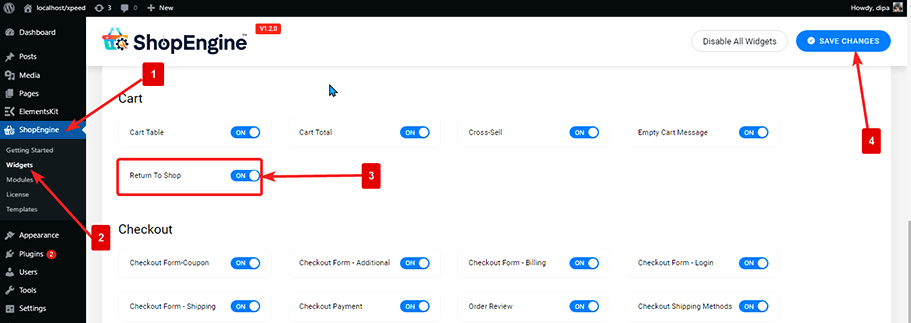
Passaggio 1: attiva il widget Ritorno al negozio #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Torna al negozio
- Accendere
- Salvare le modifiche

Nota: Puoi anche attivare le schede prodotto con un'impostazione globale che attiva tutti i widget di ShopEngine
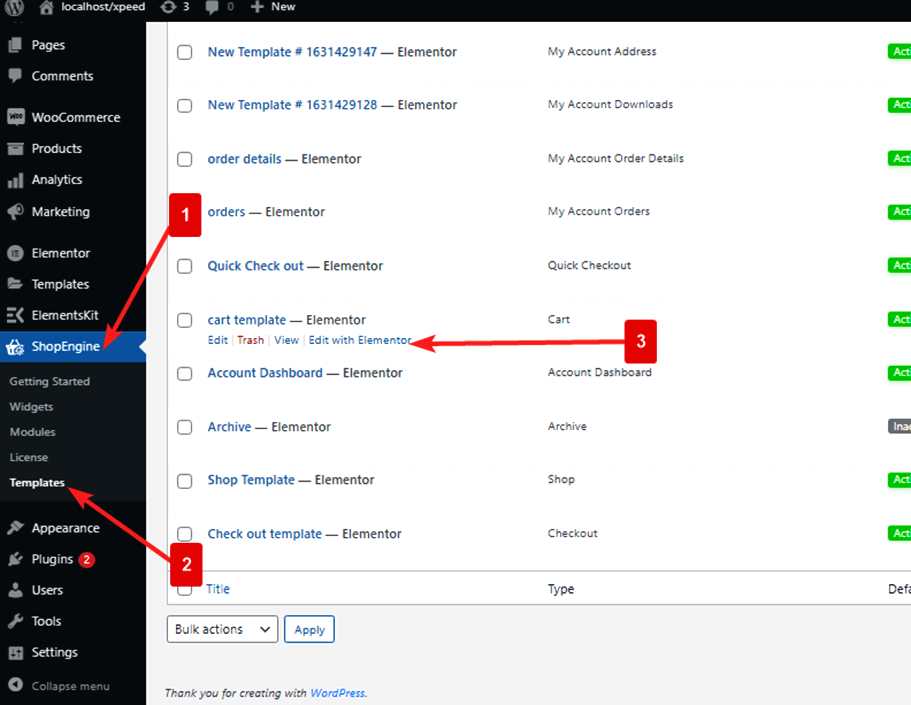
Passaggio 2: aggiungi il reso al negozio #
Prima di poter aggiungere il widget devi prima creare un modello di carrello. Consulta la documentazione su come creare un modello di carrello.
Per aggiungere il widget Ritorno al negozio:
- Vai a ShopEngine > Modelli > Modello pagina carrello
- Clicca su Modifica con Elementor

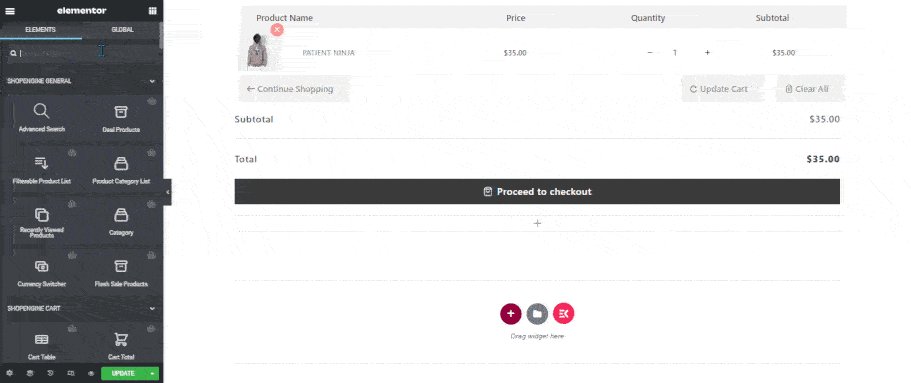
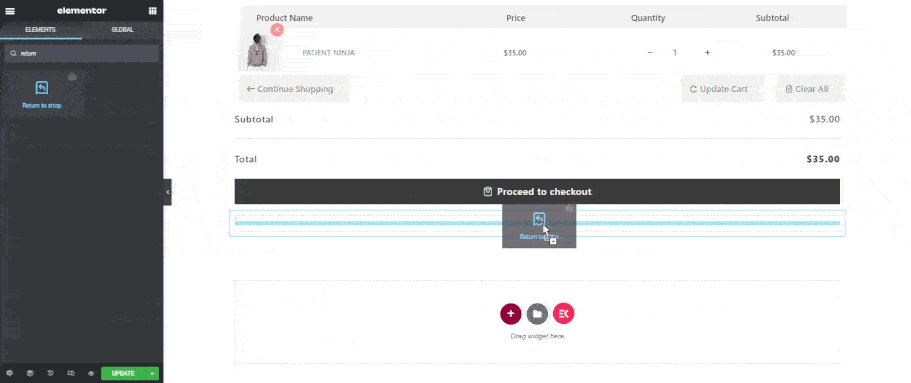
- Ricerca per l'opzione Torna all'acquisto sull'opzione di ricerca di Elements
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

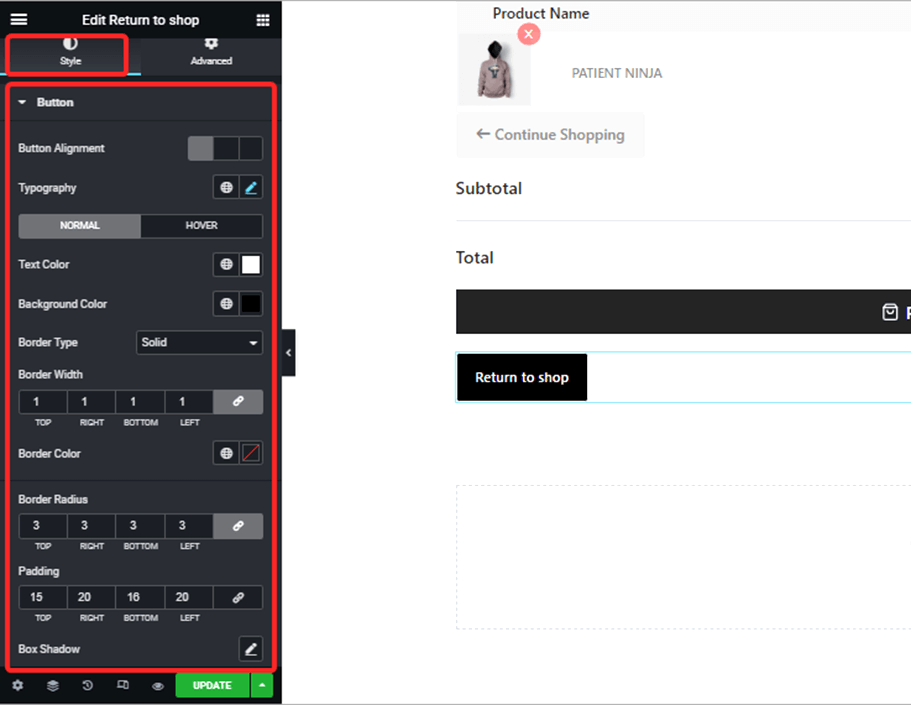
Passaggio 3: impostazioni di stile del widget Ritorno al negozio #

Vai a Stile > Pulsante per personalizzare le seguenti impostazioni di stile:
- Allineamento dei pulsanti: È possibile impostare l'allineamento del pulsante su sinistra, destra o al centro.
- Tipografia: puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere, la trasformazione e l'altezza della linea per il pulsante Torna al negozio qui.
- Normale/al passaggio del mouse: Passa alla scheda normale e al passaggio del mouse per modificare il colore del testo e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di confine: puoi scegliere che il tipo di bordo sia solido, punteggiato, tratteggiato doppio o nessuno.
- Larghezza del bordo: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore del bordo: Scegli un colore per il bordo.
- Raggio del bordo: Inserisci i valori superiore, destro, inferiore e sinistro per il raggio.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
- Ombra della scatola: Puoi scegliere il colore dell'ombra, orizzontale, verticale, sfocatura e valore di diffusione. È inoltre possibile impostare la posizione come riquadro o contorno.
Infine, fai clic Aggiornamento per salvare tutte le modifiche.
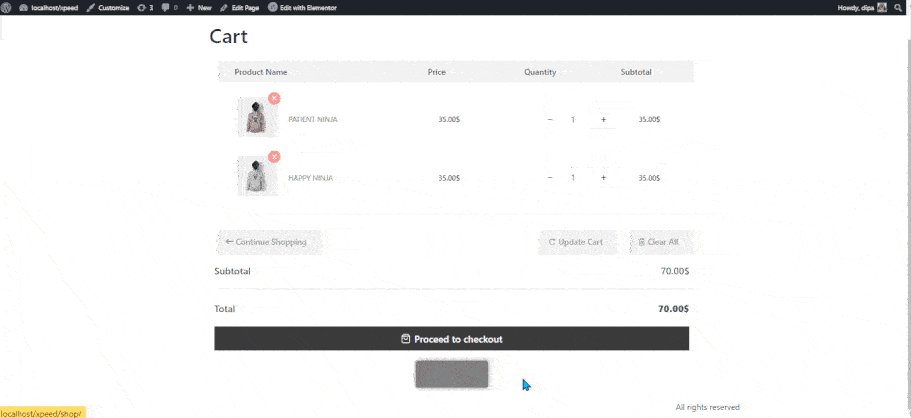
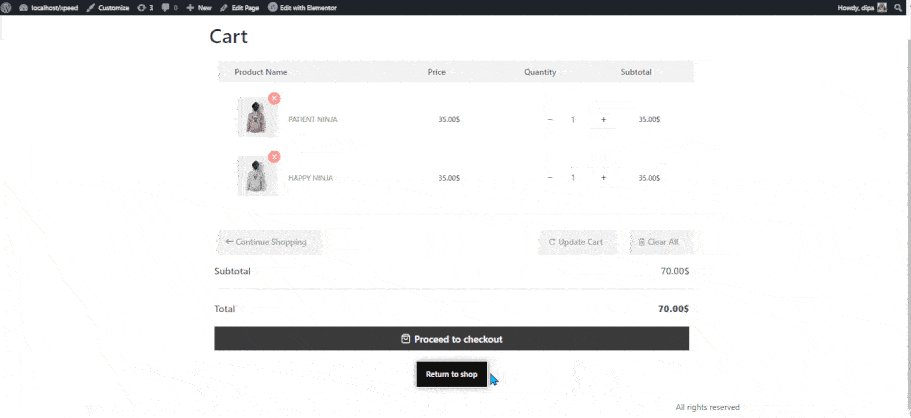
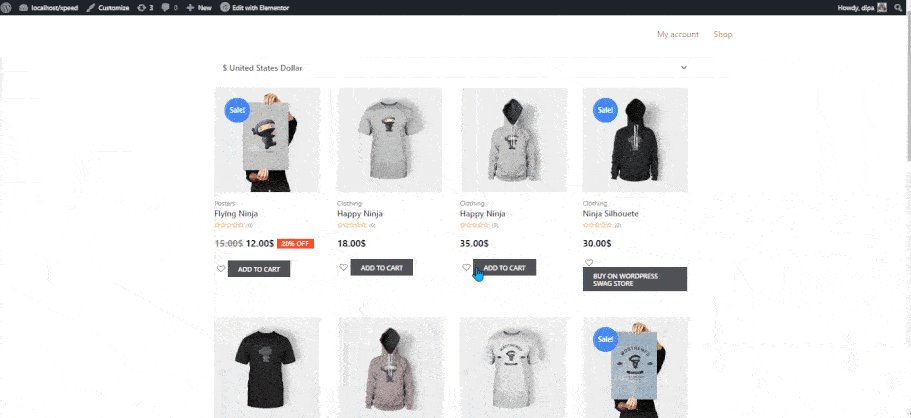
Ecco come dovrebbe funzionare il Ritorno al Negozio nella pagina del carrello.