Iniziare con il modulo tooltip avanzato di ElementsKit #
La descrizione comando di Elementor mostra i testi su un elemento quando un utente passa il mouse sopra quell'elemento su un sito web. Il modulo tooltip avanzato di ElementsKit ti dà la possibilità di aggiungere tooltip di livello avanzato in Elementor. Ad esempio, puoi aggiungere un tooltip dell'immagine Elementor in cui l'immagine viene caricata quando l'utente fa clic o passa il mouse sopra un elemento.
Con Descrizione comando avanzata di ElementsKit, puoi personalizzare il tooltip di Elementor per migliorare l'aspetto e la funzionalità del tuo sito web e garantire un'ottima esperienza utente. Inoltre, con questo modulo, puoi far sì che il tooltip venga visualizzato sia al passaggio del mouse che al clic.
Quindi, passiamo a come aggiungere un tooltip Elementor utilizzando il modulo tooltip avanzato di ElementsKit.
Prima di seguire la procedura seguente devi assicurarti di aver installato Elementor ed ElementsKit come plug-in tooltip Elementor.
Se hai bisogno di aiuto con il processo di installazione e attivazione, puoi controllare il file documentazione.
Come aggiungere il tooltip di Elementor utilizzando il modulo tooltip avanzato di ElementsKit #
Scopri come aggiungere tooltip in Elementor utilizzando il modulo tooltip avanzato di ElementsKit in soli 5 semplici passaggi.
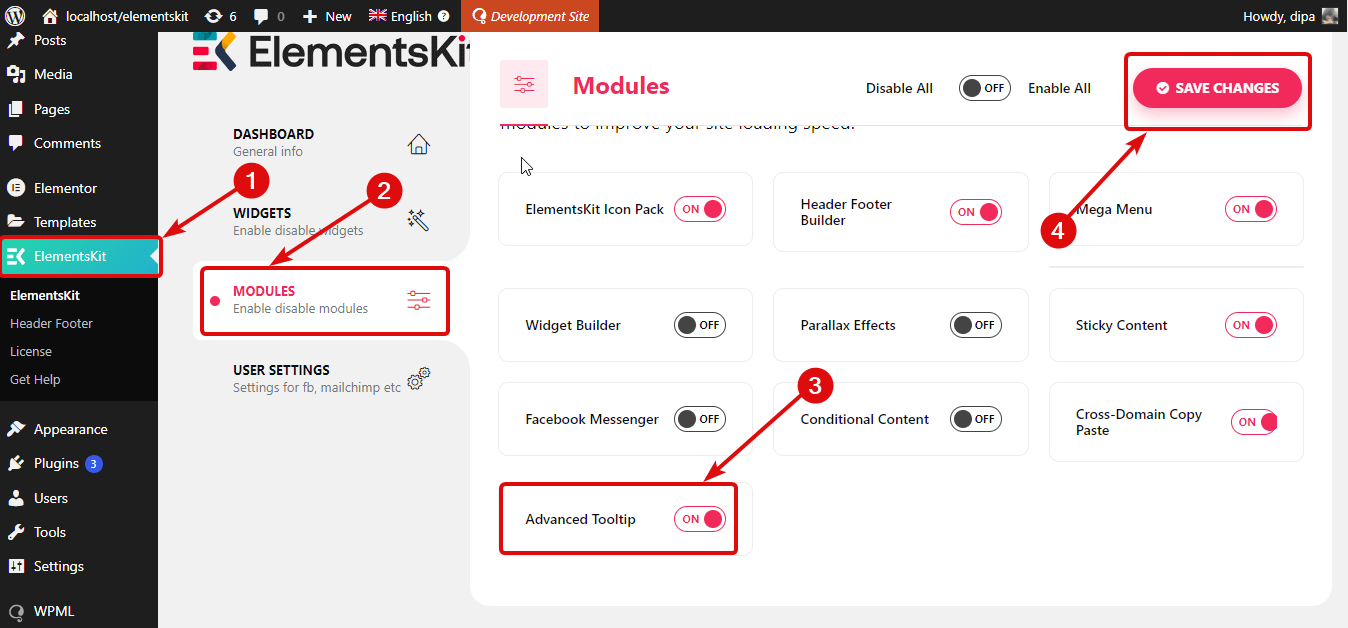
Passaggio 1: attiva il modulo tooltip avanzato di ElementsKit #
Devi attivare il modulo tooltip avanzato di ElementsKit prima di poter aggiungere un meraviglioso tooltip a qualsiasi elemento del tuo sito web Elementor.
Per accendere il modulo, vai su ElementsKit ⇒ Moduli ⇒ Suggerimento avanzato. Assicurati che l'opzione di attivazione/disattivazione sia La descrizione comando avanzata è attivata e fai clic su Salva modifiche to aggiornare lo stato.

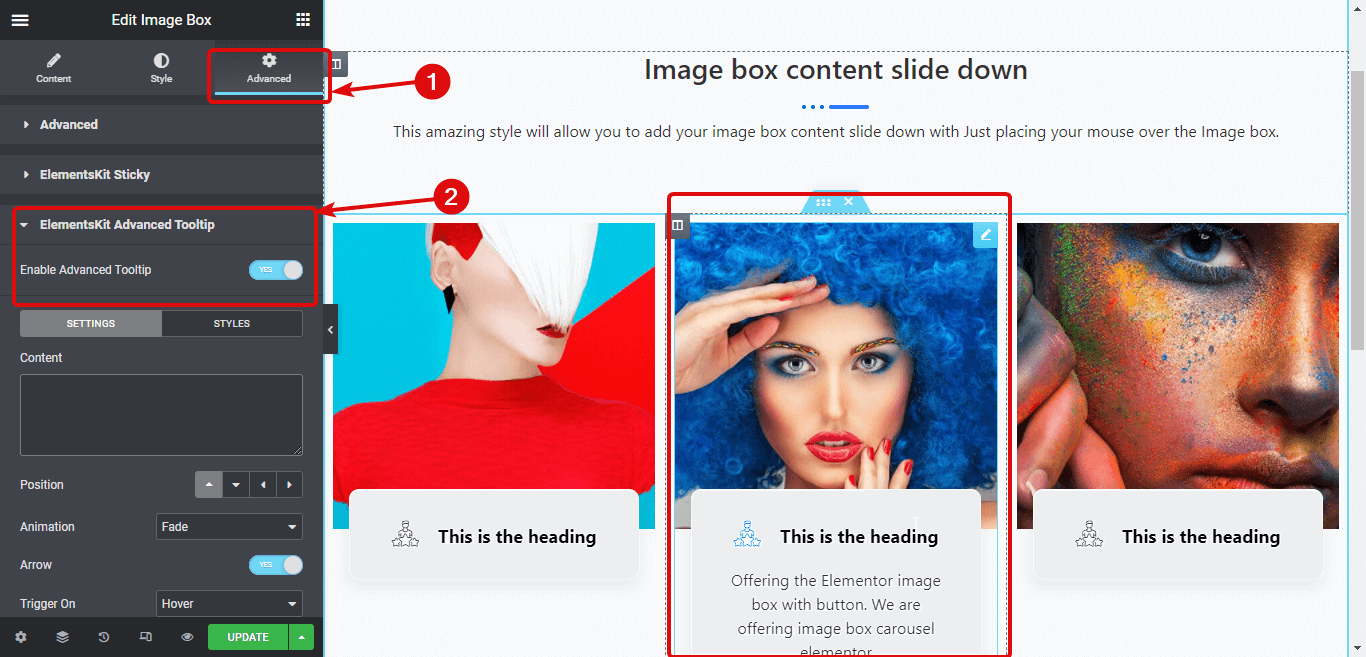
Passaggio 2: abilita il tooltip avanzato di ElementsKit per gli elementi a cui desideri aggiungere un tooltip #
Il primo passaggio ha reso disponibile l'opzione di descrizione comando avanzata per utilizzare qualsiasi elemento. Tuttavia, non viene applicato automaticamente a tutti gli elementi. È necessario abilitarlo separatamente per ciascun elemento.
Vai alle impostazioni dell'Elemento e spostati su Avanzate scheda. Per mostrare il processo sto usando un file Casella di immagine.
Ora scorri verso il basso fino al menu ElementsKit Advanced Tooltip, espandilo e spegnin l'opzione Abilita descrizione comando avanzata.

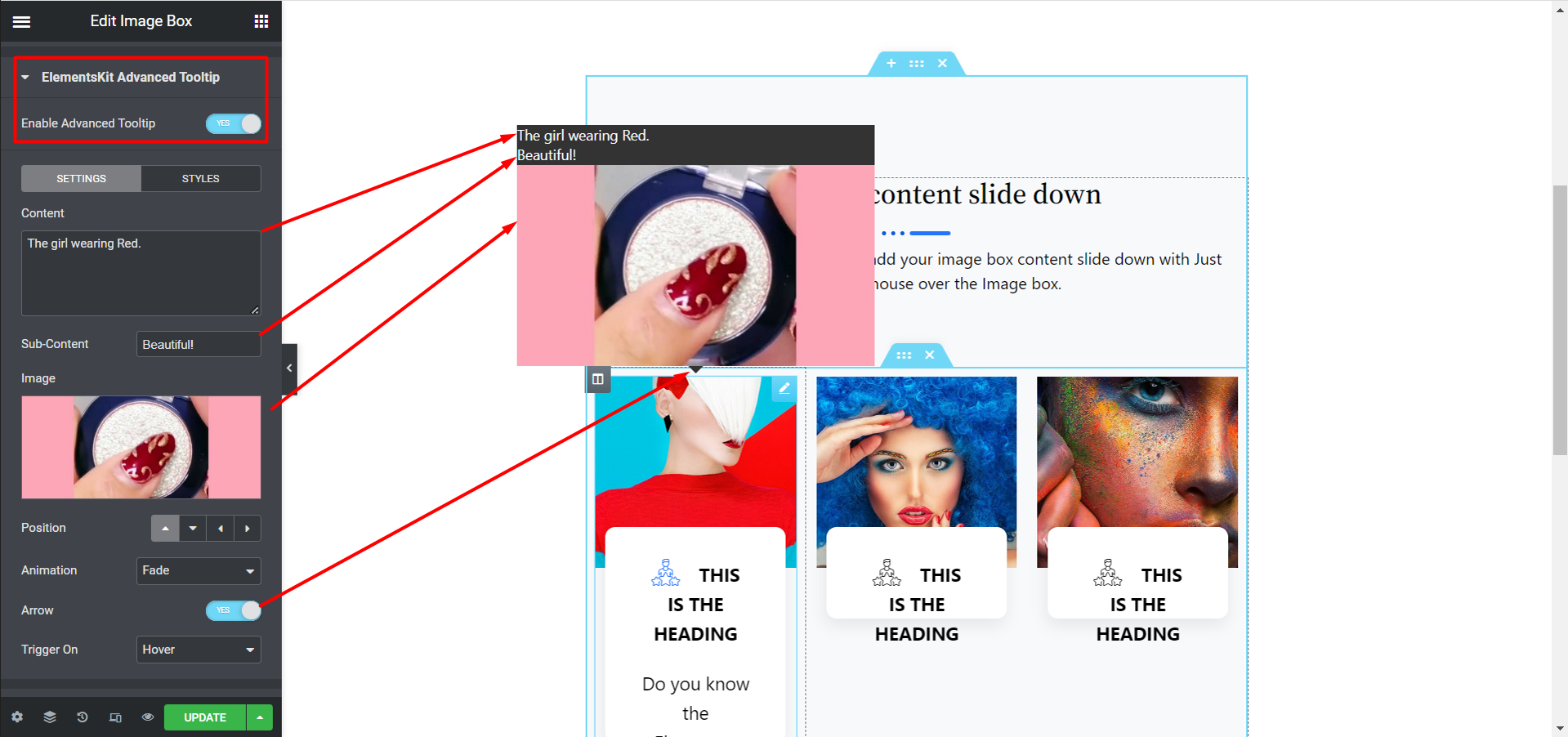
Passaggio 3: personalizza le impostazioni della descrizione comando #
Clicca sul IMPOSTAZIONI scheda per personalizzare le seguenti opzioni:
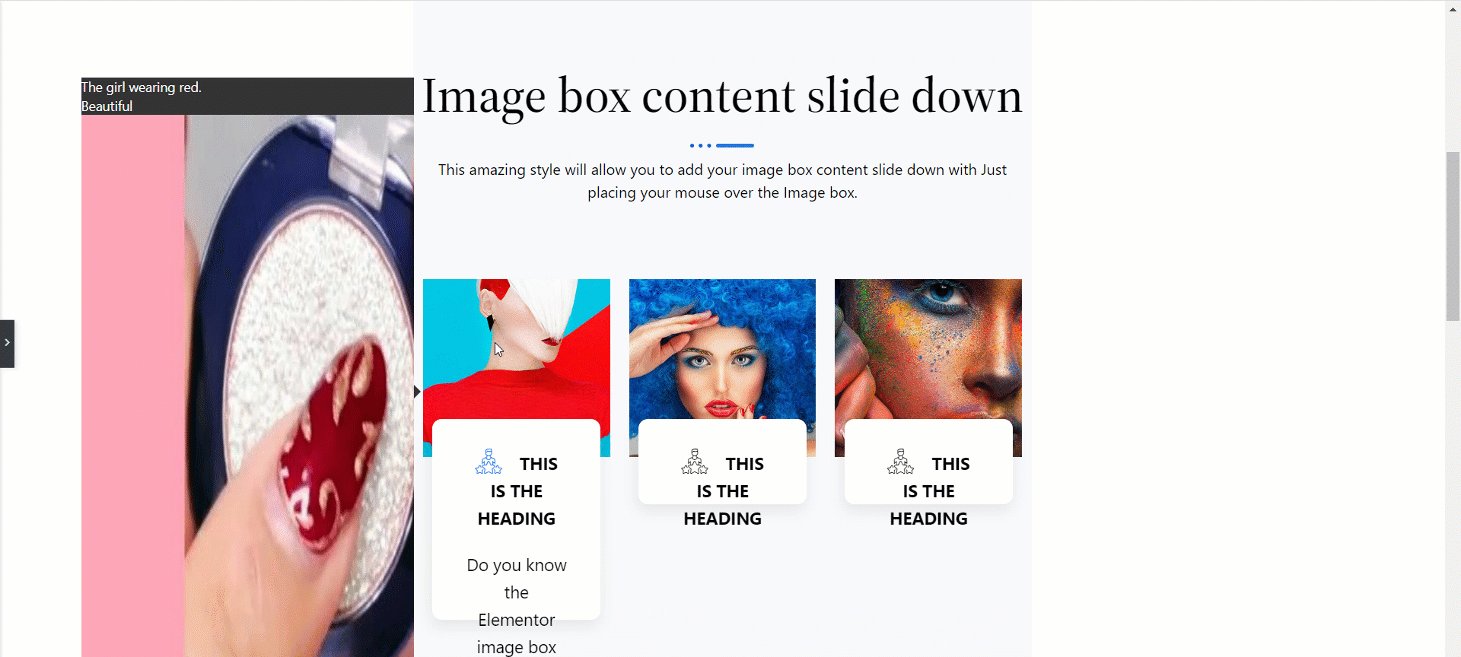
- Contenuto: Fornisci il contenuto testuale che verrà visualizzato nella descrizione comando.
- Contenuto secondario: Scrivi il contenuto secondario o il testo che desideri mostrare sotto il testo principale.
- Immagine: Carica l'immagine scelta.
- Posizione: Qui puoi scegliere se la descrizione comando verrà visualizzata in alto, a sinistra, in basso o a destra.
- Animazione: Puoi scegliere opzioni di animazione come dissolvenza, prospettiva, spostamento in scala, spostamento verso.
- Freccia: Attiva questa opzione per aggiungere una freccia tra la descrizione comando e il contenuto.
- Attiva su: Qui puoi scegliere se la descrizione comando verrà visualizzata al passaggio del mouse, al clic o entrambi.

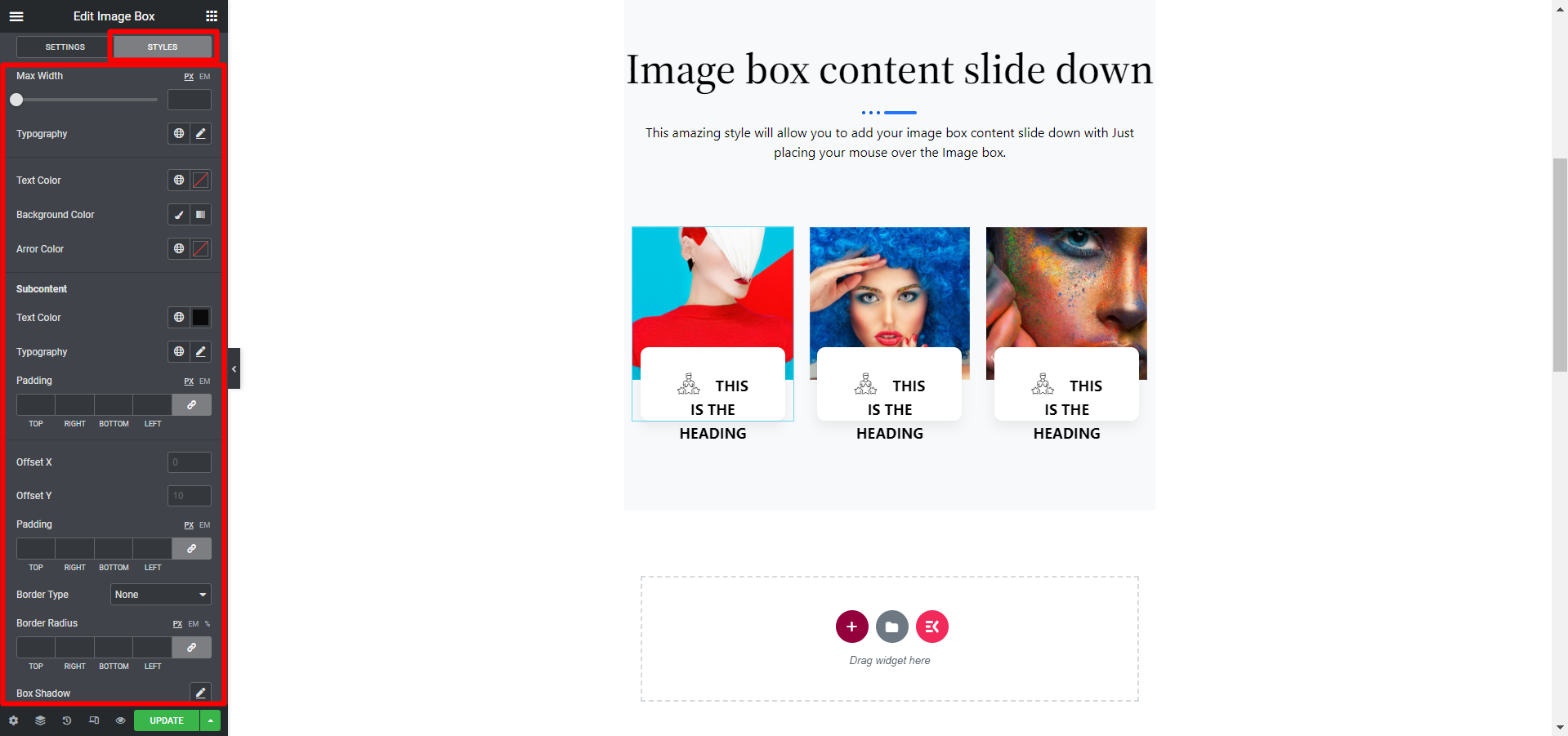
Passaggio 4: personalizza gli stili di descrizione comando #
Una volta completate le impostazioni del contenuto, passa alla scheda STILI. Qui puoi regolare le seguenti opzioni come Larghezza massima, Tipografia, Colore testo, Colore sfondo, Colore freccia, Offset X, Offset Y, Padding e. Inoltre, ci sono anche opzioni per regolare la parte del contenuto secondario.

Passaggio 5: aggiorna e visualizza l'anteprima del tooltip in Elementor #
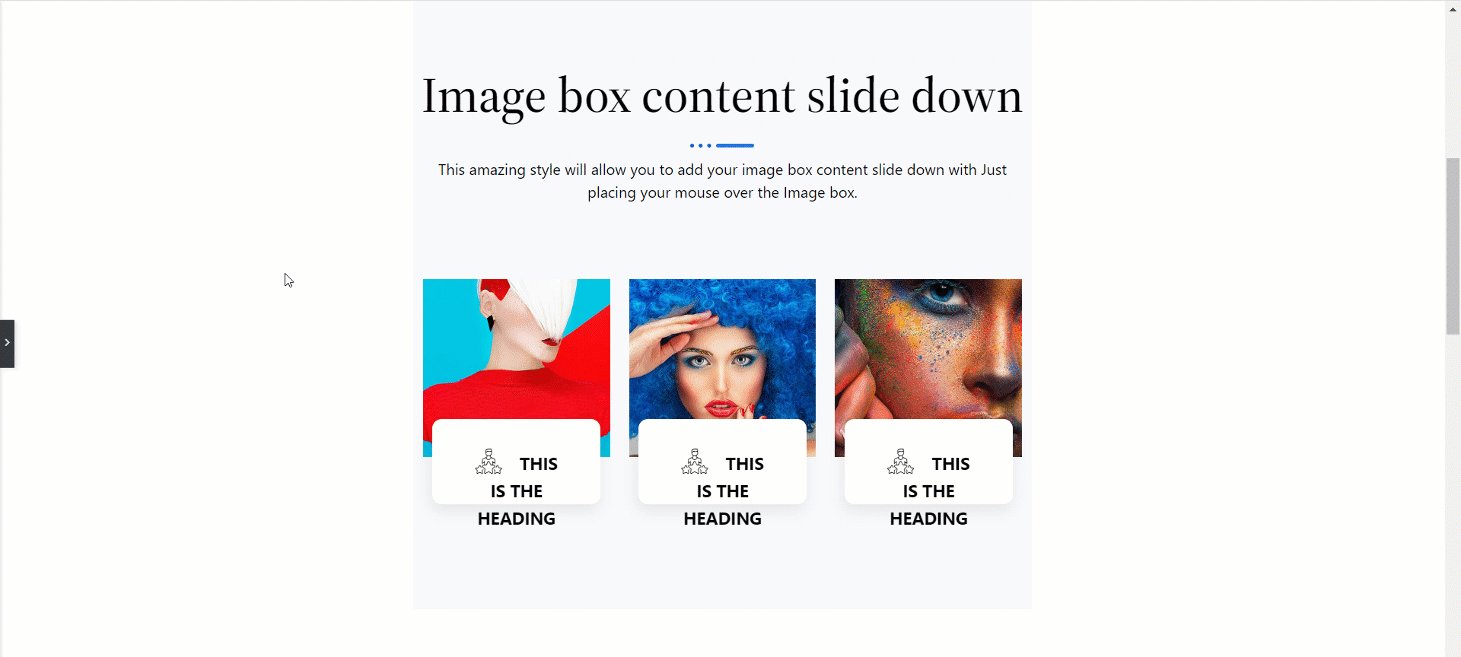
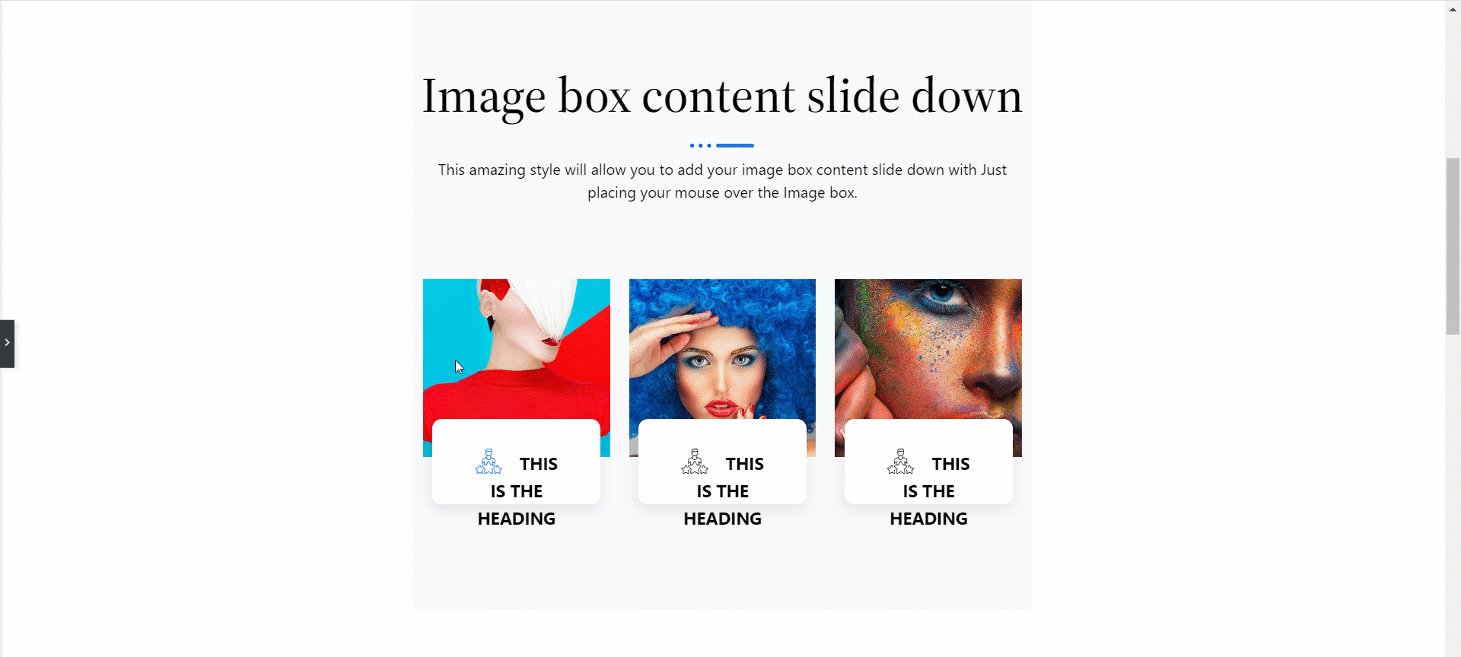
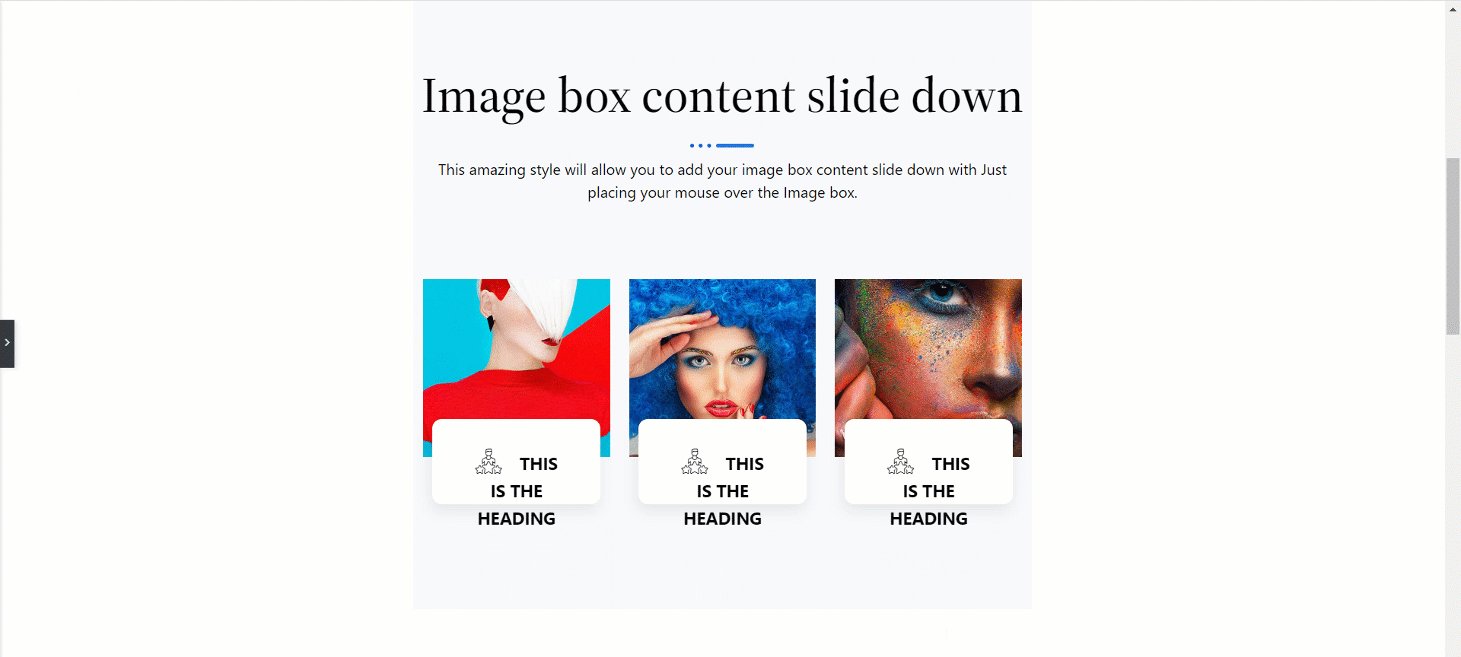
Dopo aver apportato tutte le modifiche allo stile, fai clic su Aggiorna per salvare tutte le modifiche. E questo è tutto, il suggerimento di Elementor dovrebbe funzionare in base alle tue impostazioni come la demo qui sotto:

Segui questo semplice metodo e aggiungi facilmente il tuo modulo. In realtà, un tooltip avanzato aiuta i visitatori del sito web a controllare facilmente i dettagli del prodotto brevi e più chiari. Mostrando questi dettagli o messaggi specifici puoi senza dubbio attirare clienti sul tuo sito web.



