Il widget Content Ticker di ElementsKit per Elementor ti consente di visualizzare post recenti, ultime notizie e altro in modo elegante. Il widget ti dà la possibilità di mostrare i post del sito web o il contenuto personalizzato sul ticker.
Leggi questa documentazione per scoprire come utilizzare il widget Elementor Content Ticker di ElementsKit.
Passaggio 1: ottieni il ticker dei contenuti in Elementor #
Per ottenere il ticker dei contenuti sul tuo sito Web WordPress, abilita innanzitutto il widget ElementsKit Content Ticker, quindi apri l'editor di Elementor e trascina e rilascia il widget nell'area di progettazione.
Abilita il widget Ticker contenuto #
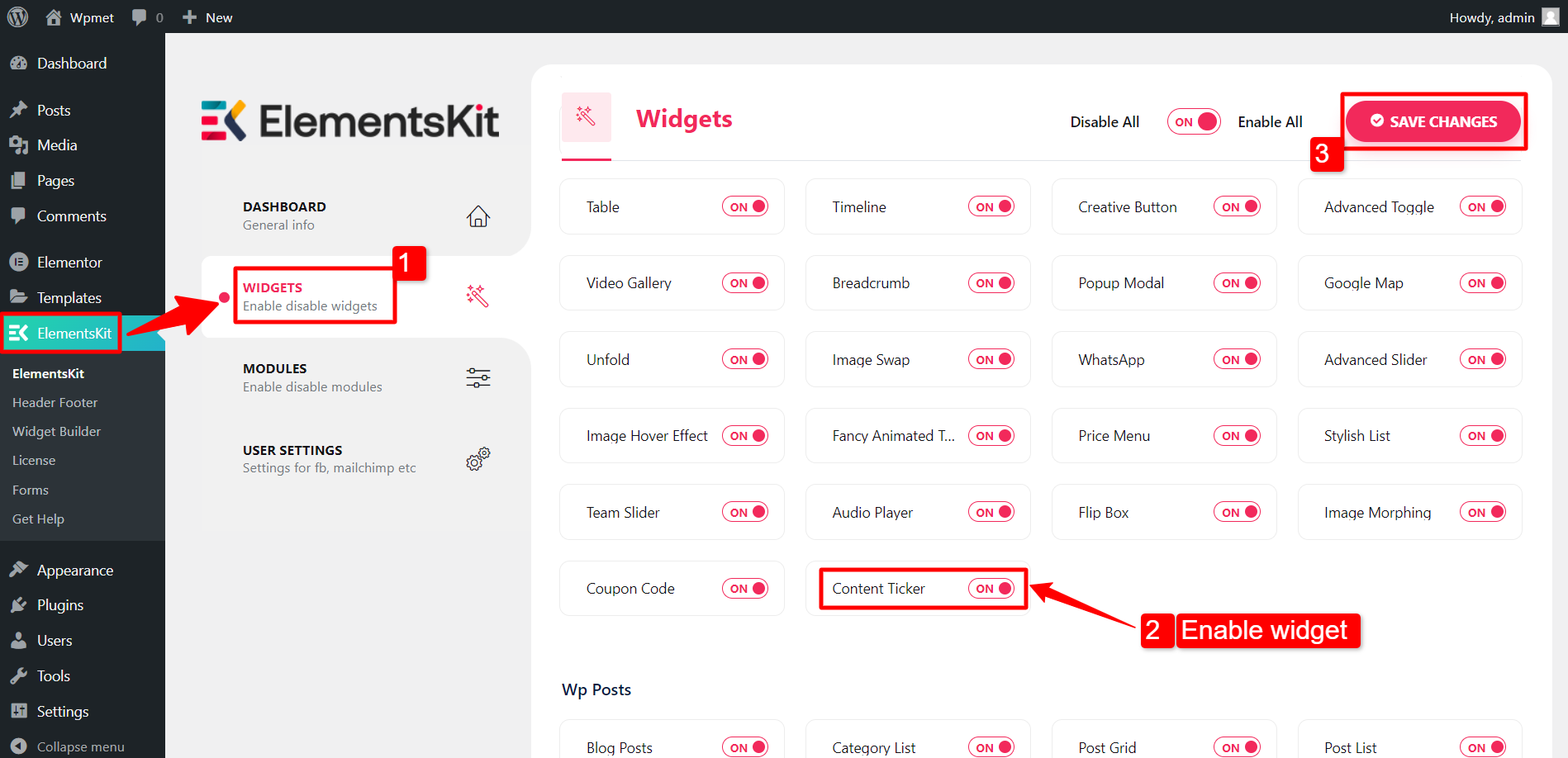
Per abilitare il widget Ticker contenuto:
- Navigare verso ElementsKit > Widget.
- Trovare il Ticker dei contenuti dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

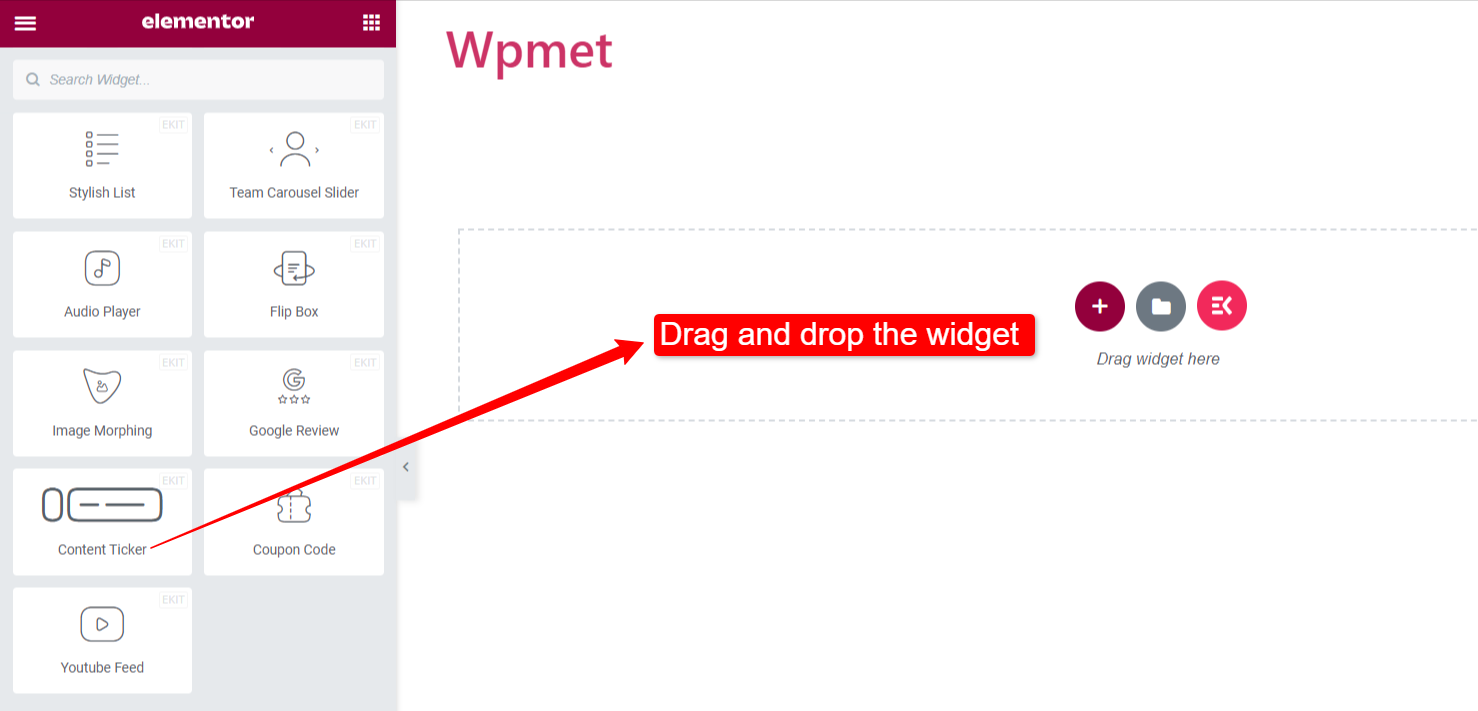
Trascina e rilascia il widget #
Successivamente, trascina e rilascia ElementsKit Ticker dei contenuti widget nell'editor di Elementor.

Passaggio 2: configura il ticker del contenuto in Elementor #
Ora puoi configurare il titolo, il contenuto e le impostazioni del ticker del widget.
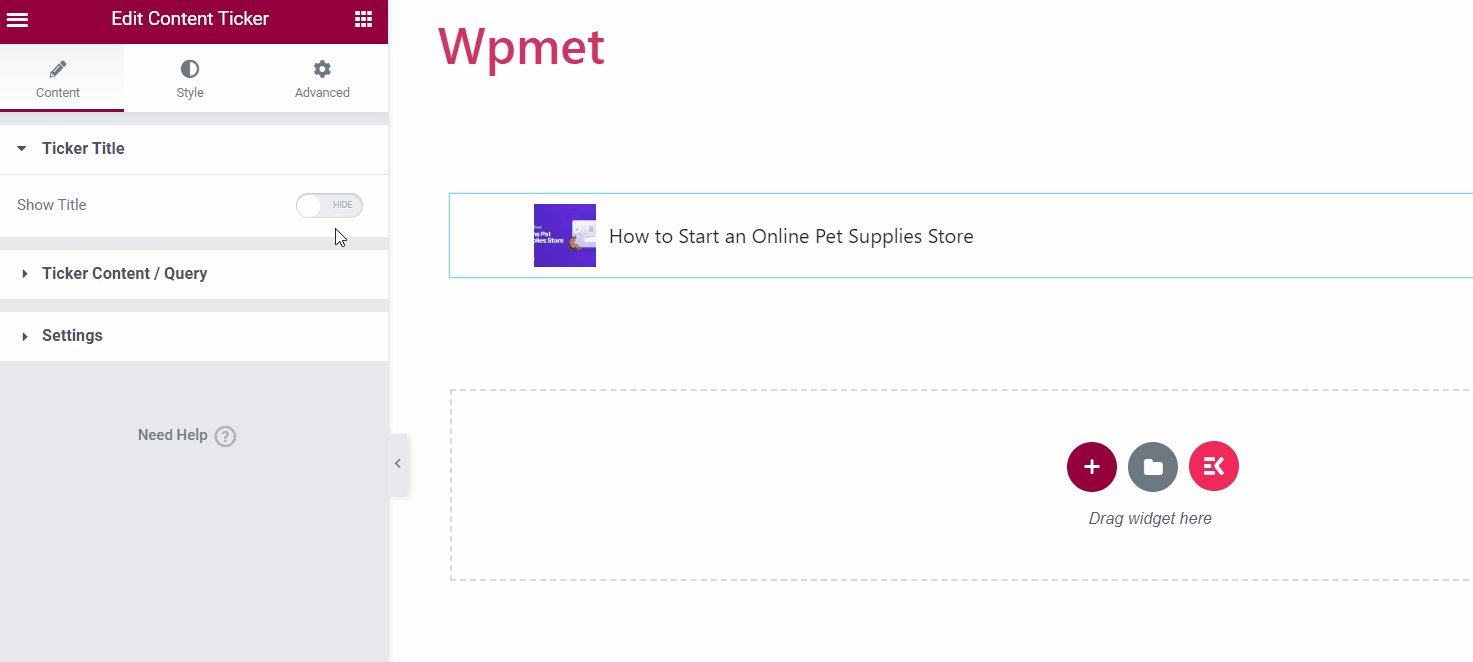
Titolo del biglietto #
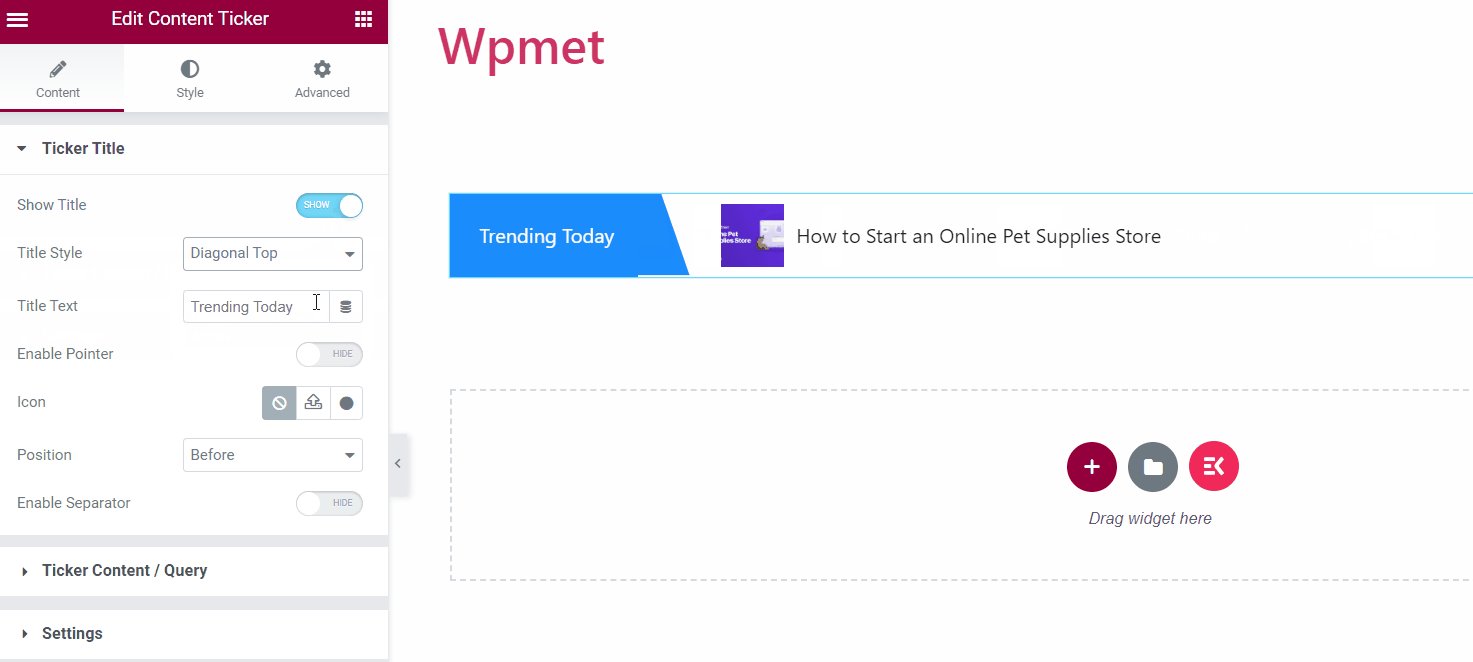
- Mostra titolo: Innanzitutto, abilita il titolo del ticker. Quindi avrai altre opzioni disponibili per personalizzare il titolo.
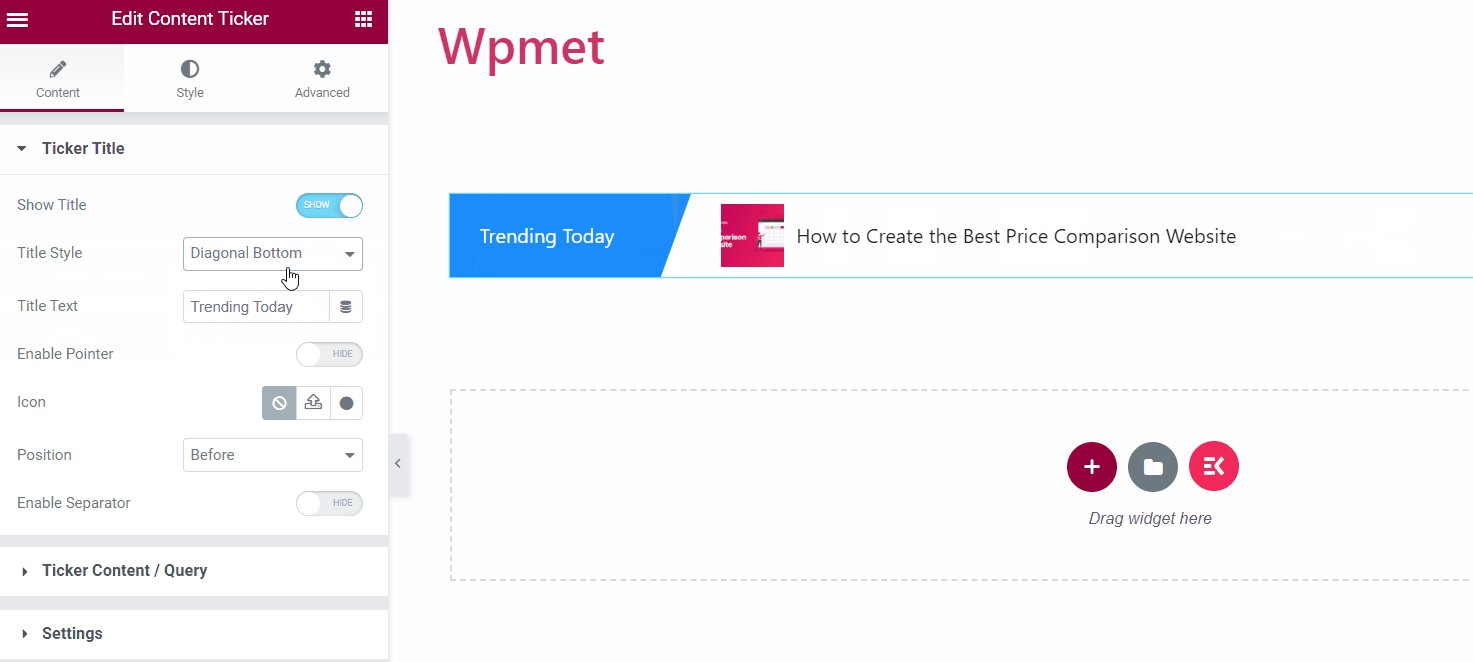
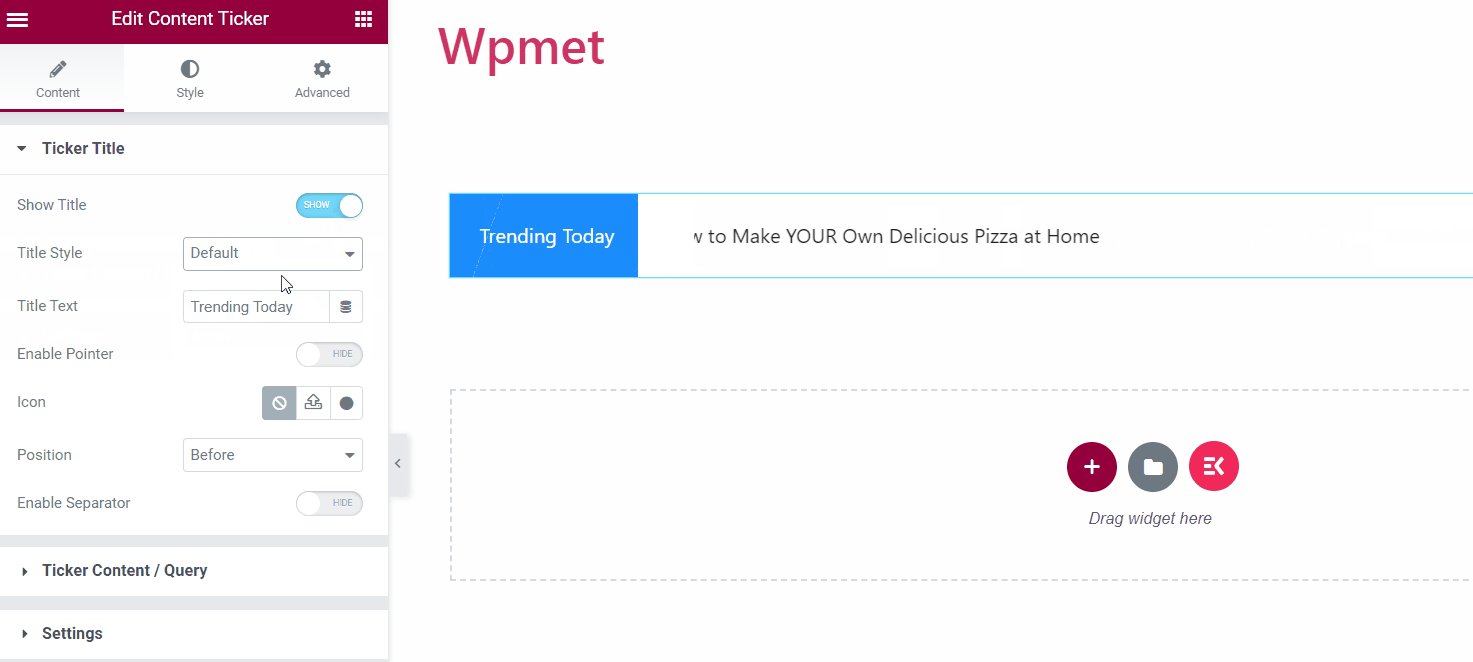
- Stile del titolo: Scegli uno stile per il titolo del ticker tra le opzioni fornite.

- Testo del titolo: Inserisci un testo per il titolo.
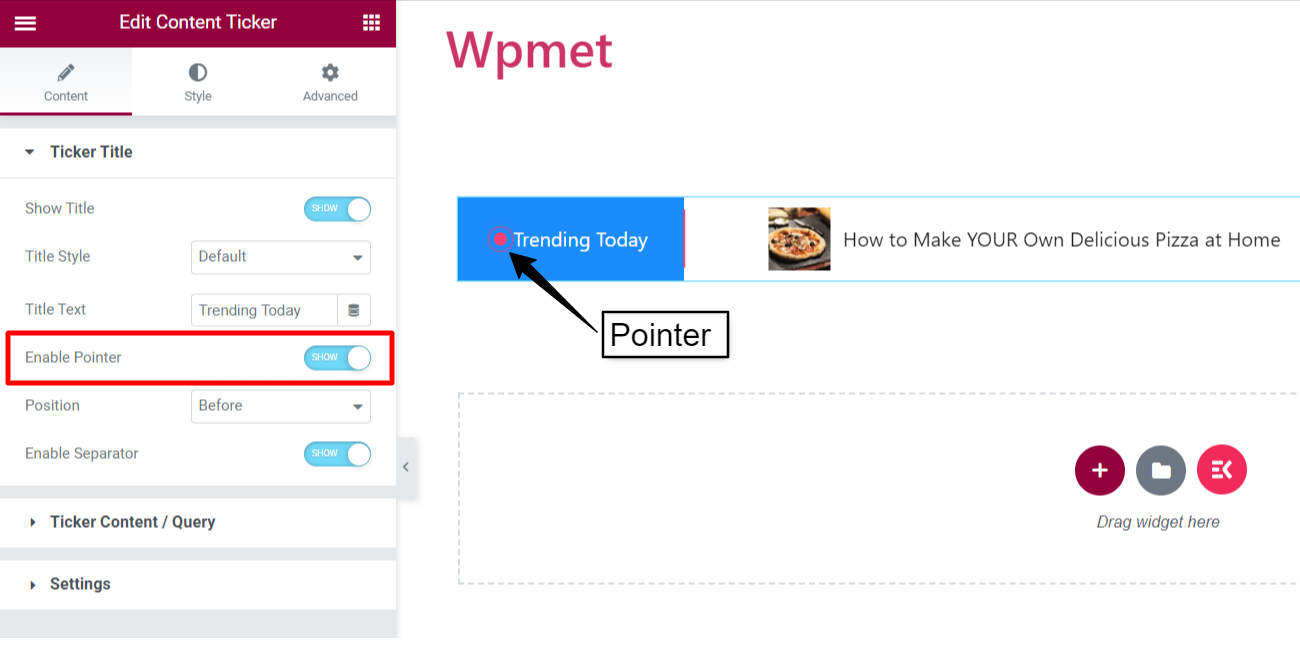
- Abilita puntatore: Puoi mostrare un puntatore insieme al titolo del ticker.
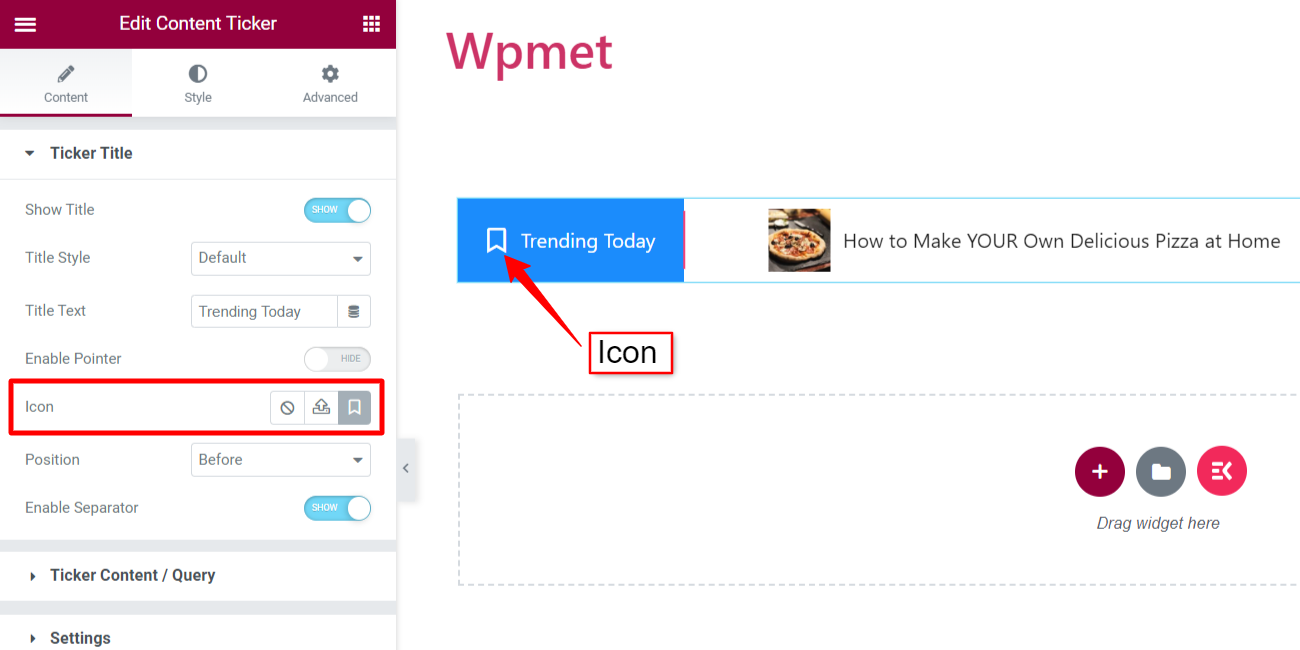
- Icona: In alternativa, puoi mostrare un'icona accanto al titolo.
[Nota: Puntatore e Icona sono opzioni alternative. Quando abiliti il puntatore, l'icona non sarà disponibile e viceversa.]


- Posizione: Imposta la posizione del puntatore/icona. È possibile impostare la posizione su “Prima” o “Dopo” il puntatore/icona.
- Abilita separatore: Puoi anche mostrare un separatore con il titolo del ticker.

Contenuto/query del ticker #
In questa sezione puoi selezionare il tipo di contenuto.
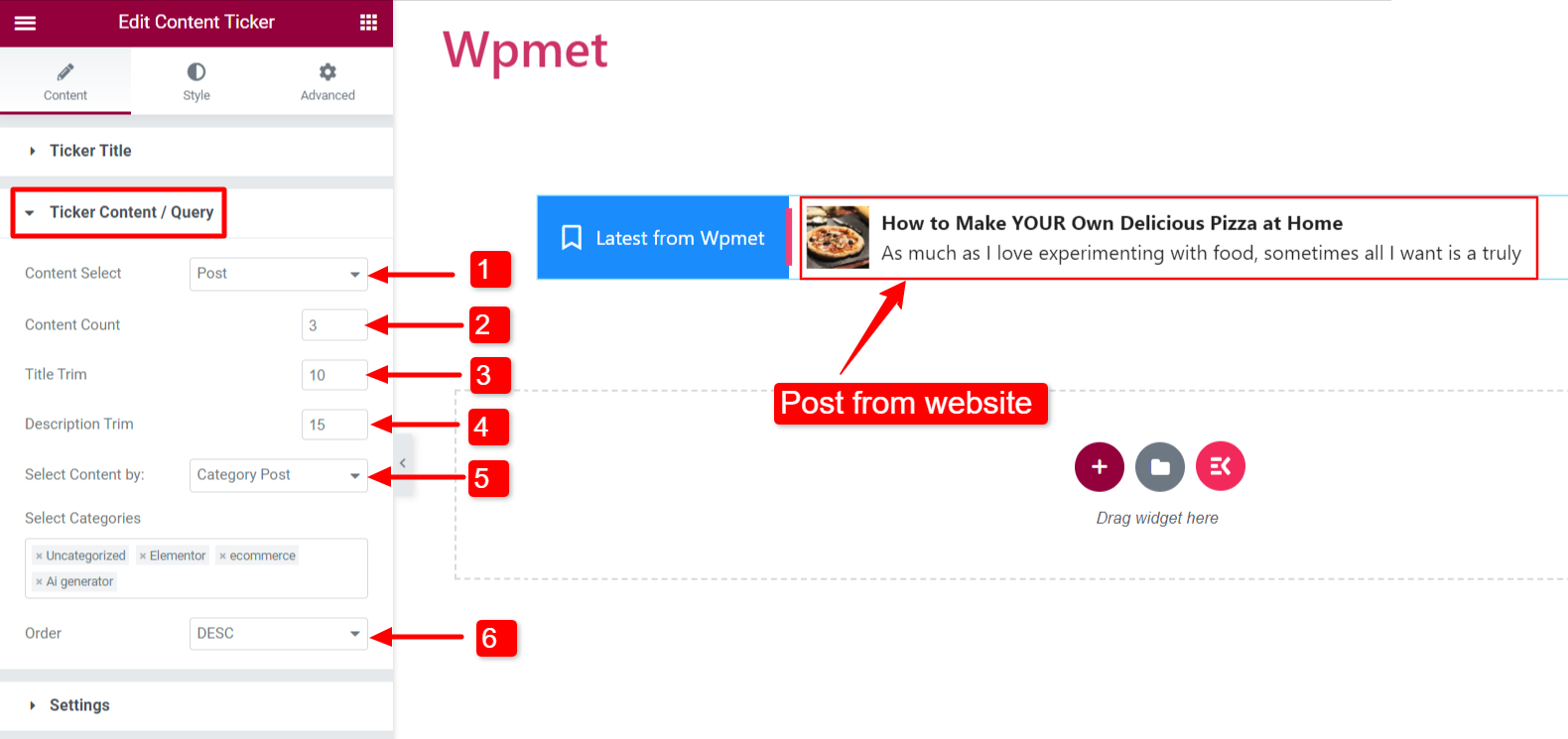
- Tipo di contenuto: post
Per mostrare i post del tuo sito web sul ticker.
- Seleziona contenuto: Impostato su "Pubblica".
- Conteggio contenuti: Imposta il numero di post da mostrare.
- Rifinitura del titolo: Limita il numero di caratteri di testo per il titolo del post visualizzato nel riquadro a scorrimento.
- Descrizione Rifinitura: Limita il numero di caratteri di testo per la descrizione del post visualizzata nel riquadro a scorrimento. (la descrizione può essere abilitata da Impostazioni).
- Seleziona contenuto per: Puoi scegliere di mostrare il post nei seguenti modi:
- Post recente: Mostra i post recenti sul tuo sito web.
- Messaggio selezionato: Mostra il post selezionato. Puoi selezionare i post nel campo “Cerca e seleziona”.
- Articolo di categoria: Mostra i post per categoria. Aggiungi categorie nel campo "Seleziona categorie".
- Ordine: Imposta l'ordine del contenuto su ordine discendente (DESC) o ascendente (ASC).

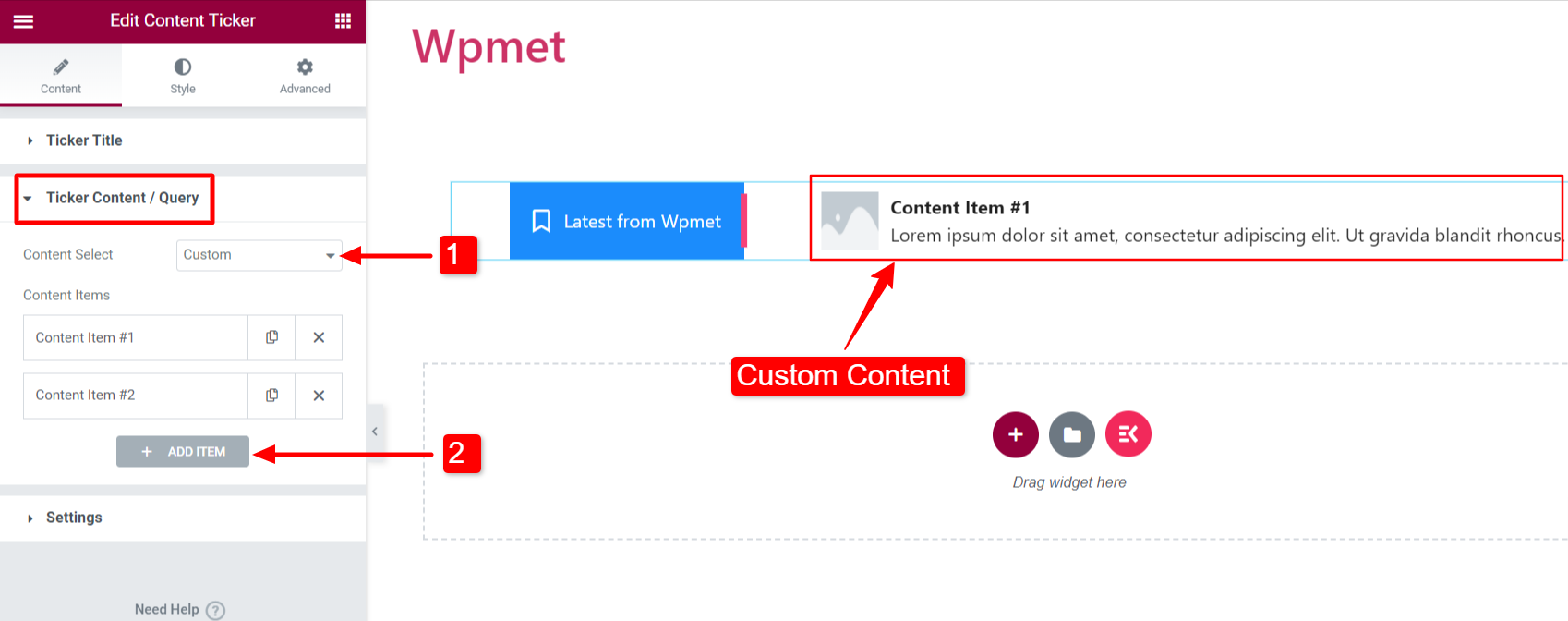
- Tipo di contenuto: personalizzato
Per mostrare contenuti personalizzati sul ticker.
- Seleziona contenuto: Impostato su "Personalizzato".
- AGGIUNGI ARTICOLO: È possibile aggiungere elementi di contenuto.

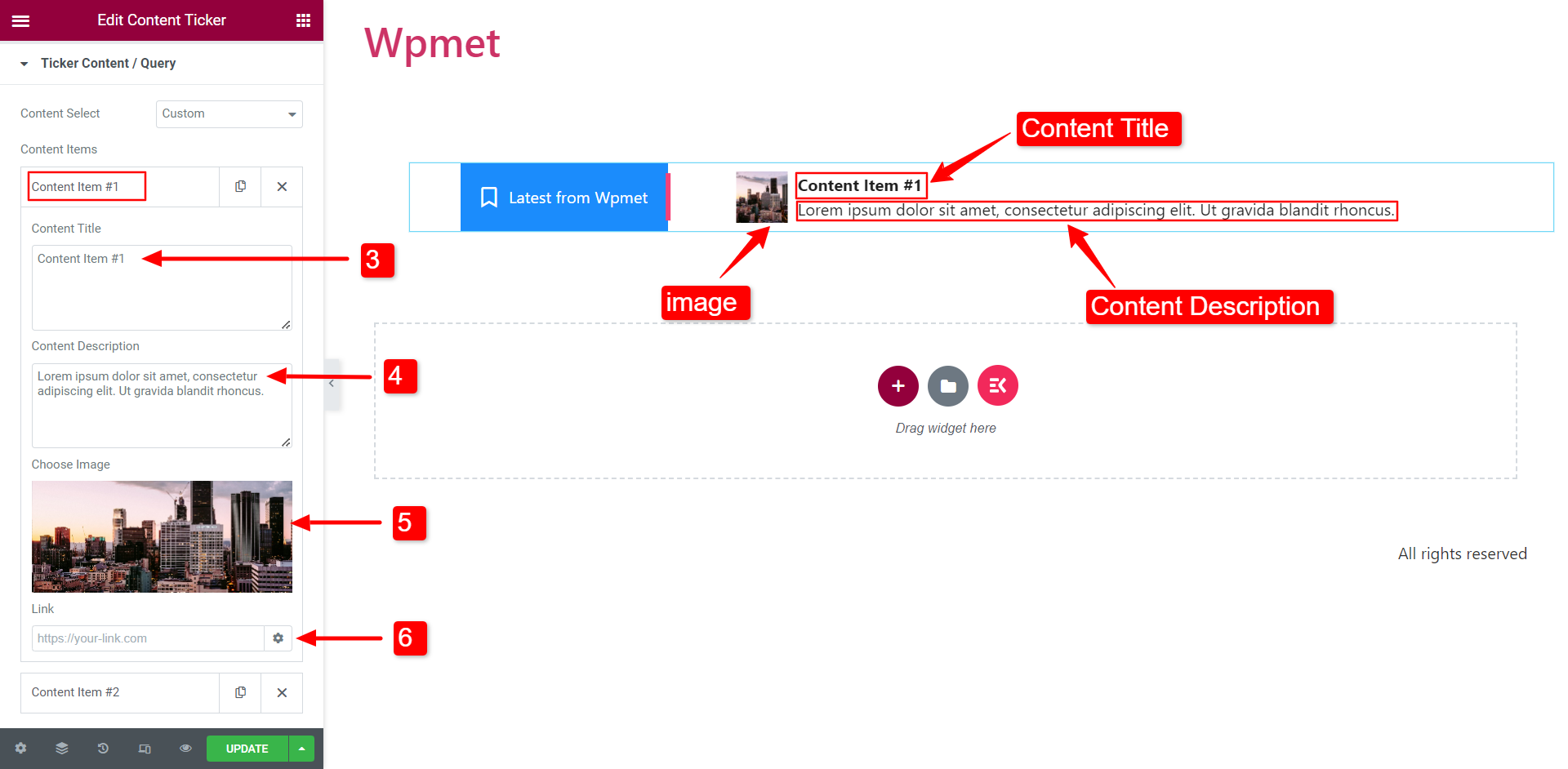
- Titolo del contenuto: Inserisci il titolo del contenuto per il ticker.
- Descrizione del contenuto: Aggiungi una descrizione per il contenuto del ticker.
- Scegli l'immagine: Aggiungi un'immagine da mostrare nel contenuto del ticker.
- Collegamento: Inserisci un URL per collegare qualsiasi pagina web al contenuto.

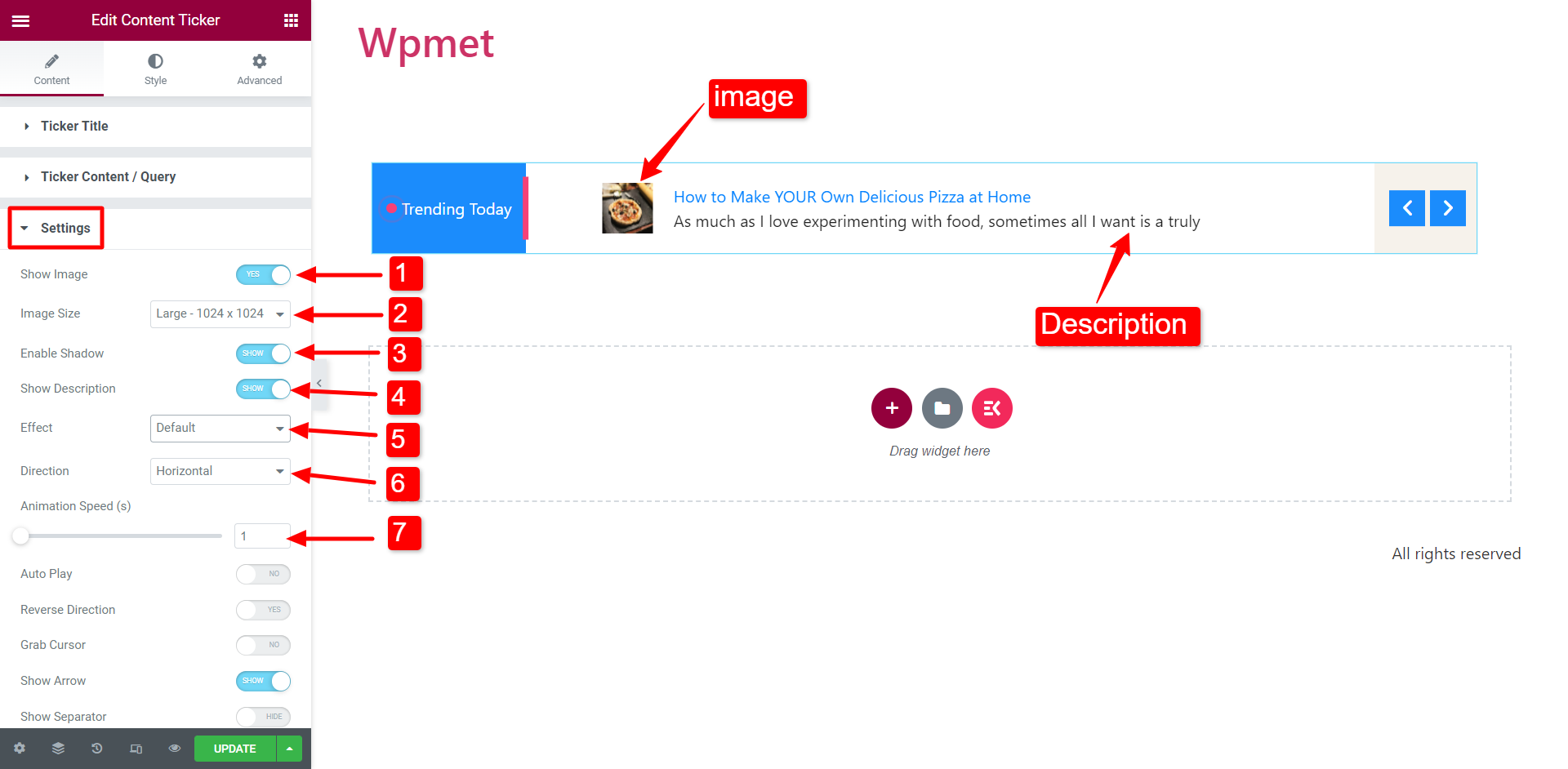
Impostazioni #
In questa sezione è possibile configurare le impostazioni del ticker.
- Mostra immagine: Decidi se vuoi mostrare l'immagine in evidenza del contenuto sul ticker.
- Dimensione dell'immagine: Puoi modificare la dimensione dell'immagine nel contenuto del ticker.
- Abilita ombra: Puoi abilitare l'ombra che appare all'estremità sinistra e destra del contenuto del ticker.
- Mostra descrizione: Puoi mostrare la descrizione del contenuto nel ticker.

- Effetto: Scegli lo stile dell'effetto di animazione tra le seguenti opzioni: Predefinito, Dissolvenza, Selezione e Digitazione.
Quando selezioni l'effetto Selezione, ti consigliamo di aumentare la velocità dell'animazione per una migliore visibilità.

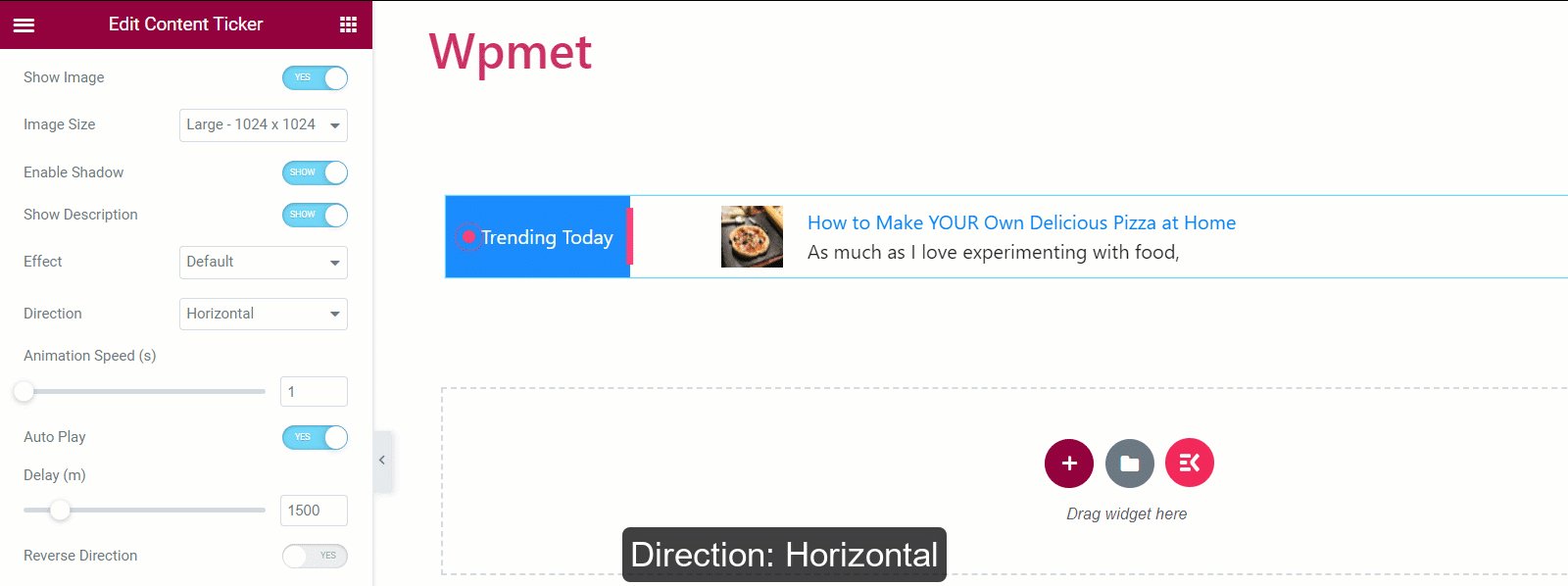
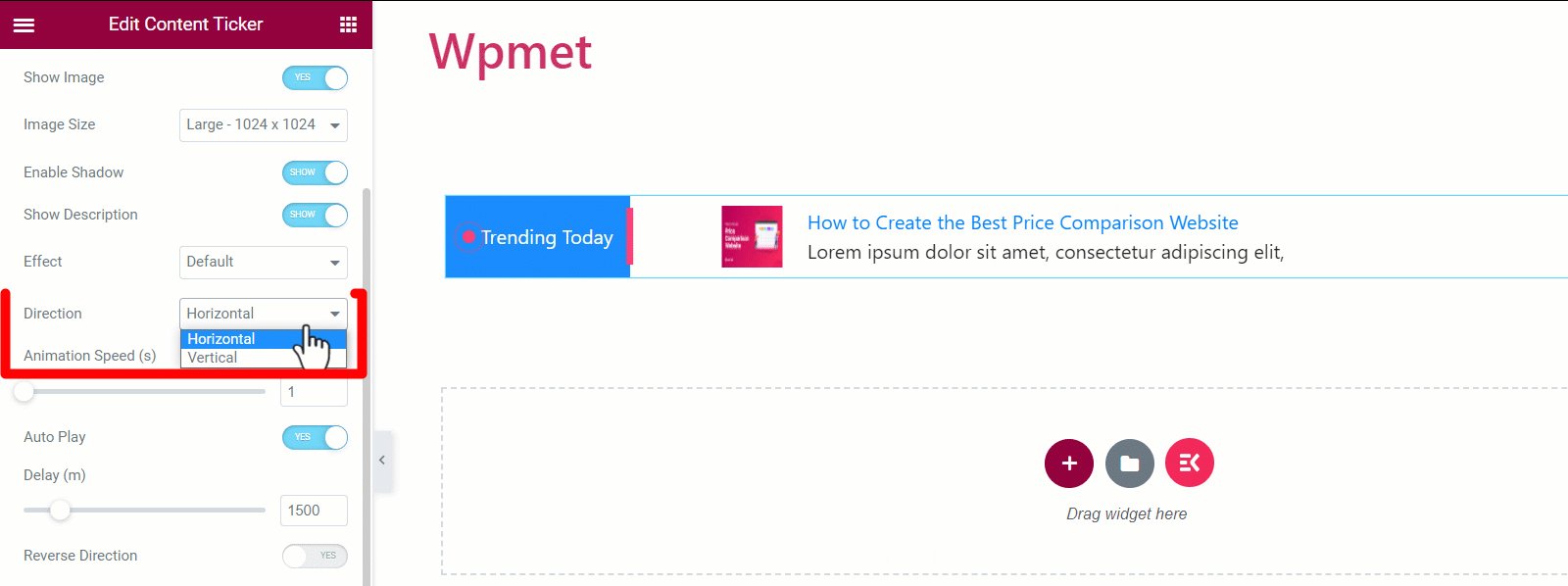
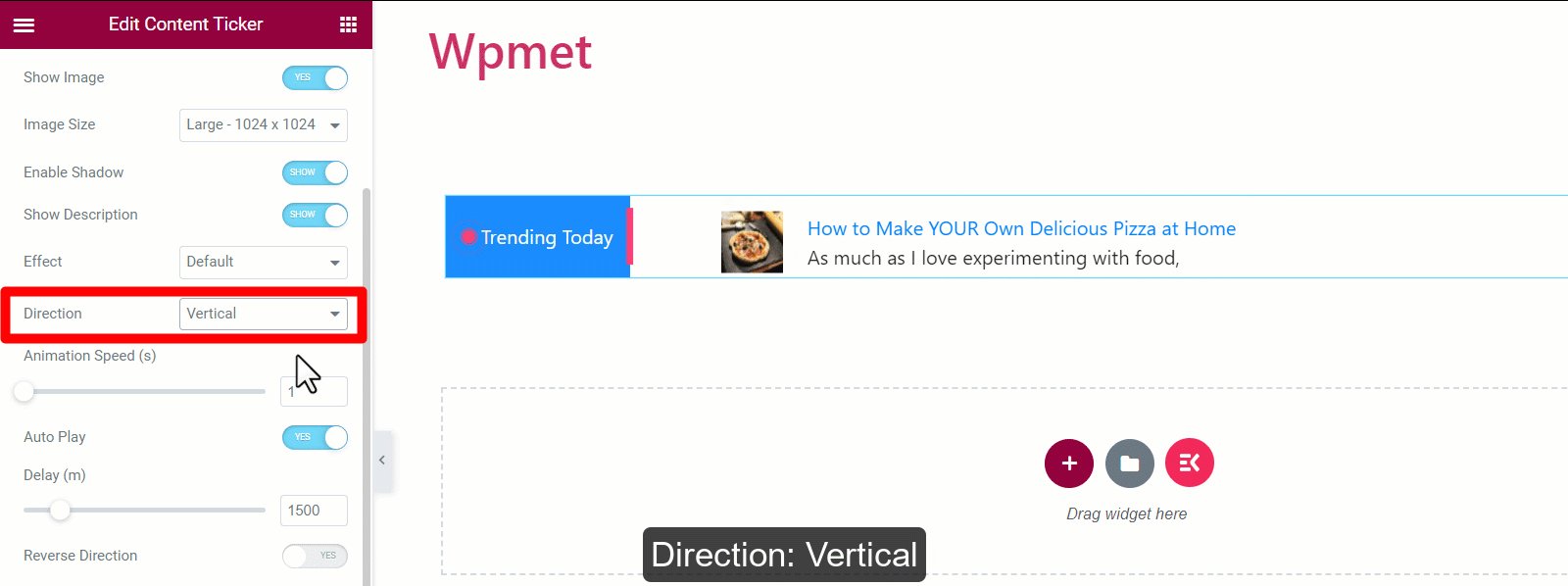
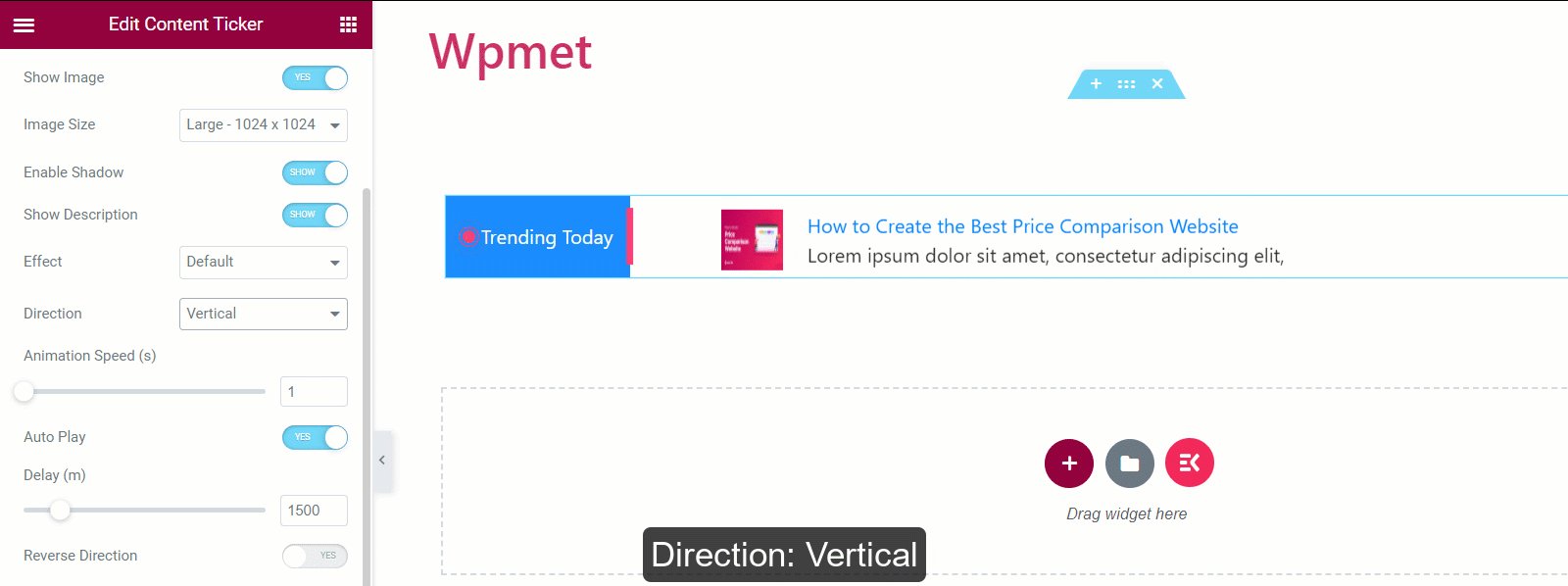
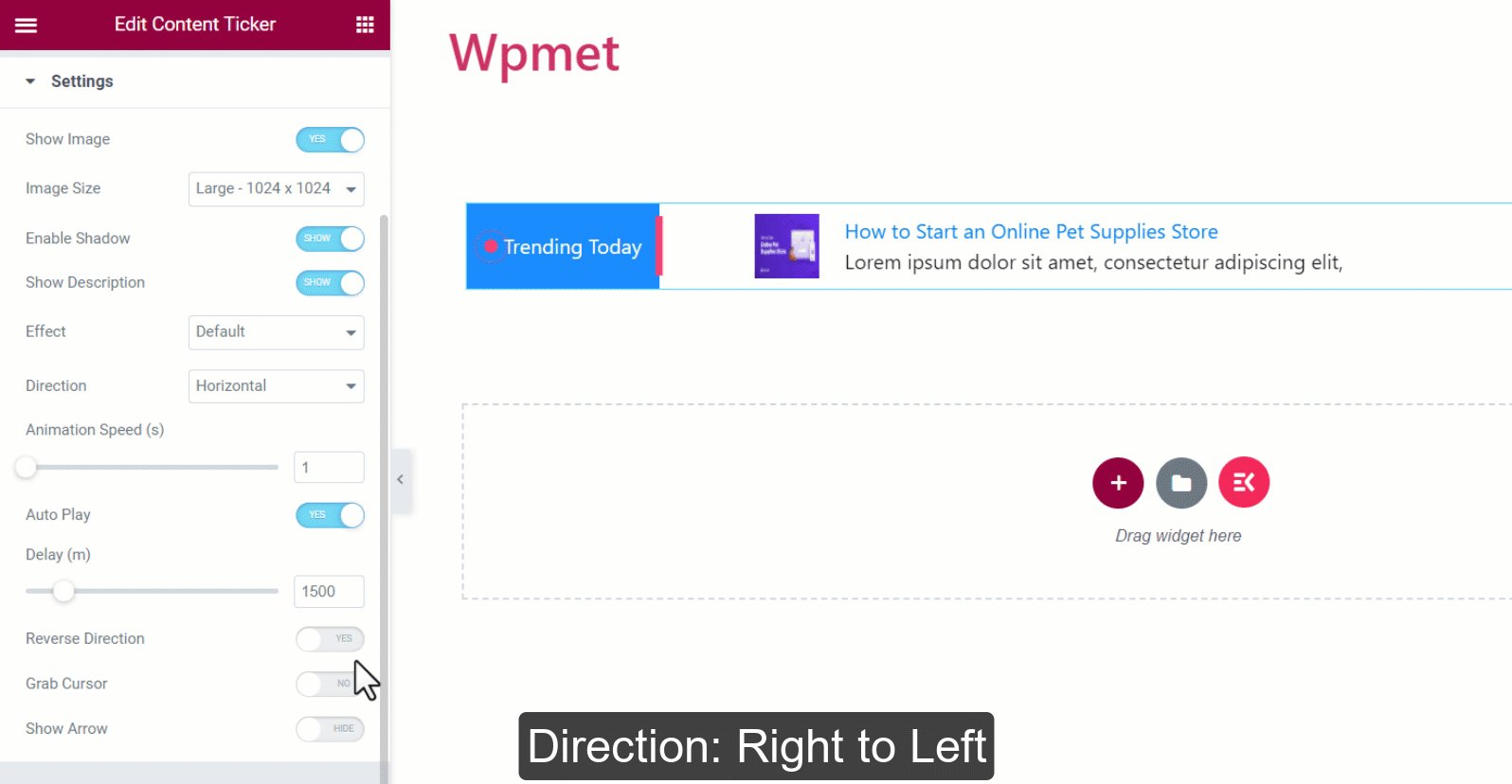
- Direzione: Impostare la direzione su i. Scorrimento orizzontale o ii. Scorrimento verticale.
[Nota: la direzione è Non disponibile per il tendone effetto]

- Velocità di animazione: Puoi modificare e regolare la velocità dell'effetto di animazione.
[Nota: la velocità dell'animazione è Non disponibile per la digitazione effetto]
- Riproduzione automatica: Puoi abilitare la riproduzione automatica per il ticker dei contenuti.
Se abilitato, imposta il Un affare tempo (intervallo tra la modifica del contenuto).
[Nota: La riproduzione automatica lo è Non disponibile per il tendone effetto]

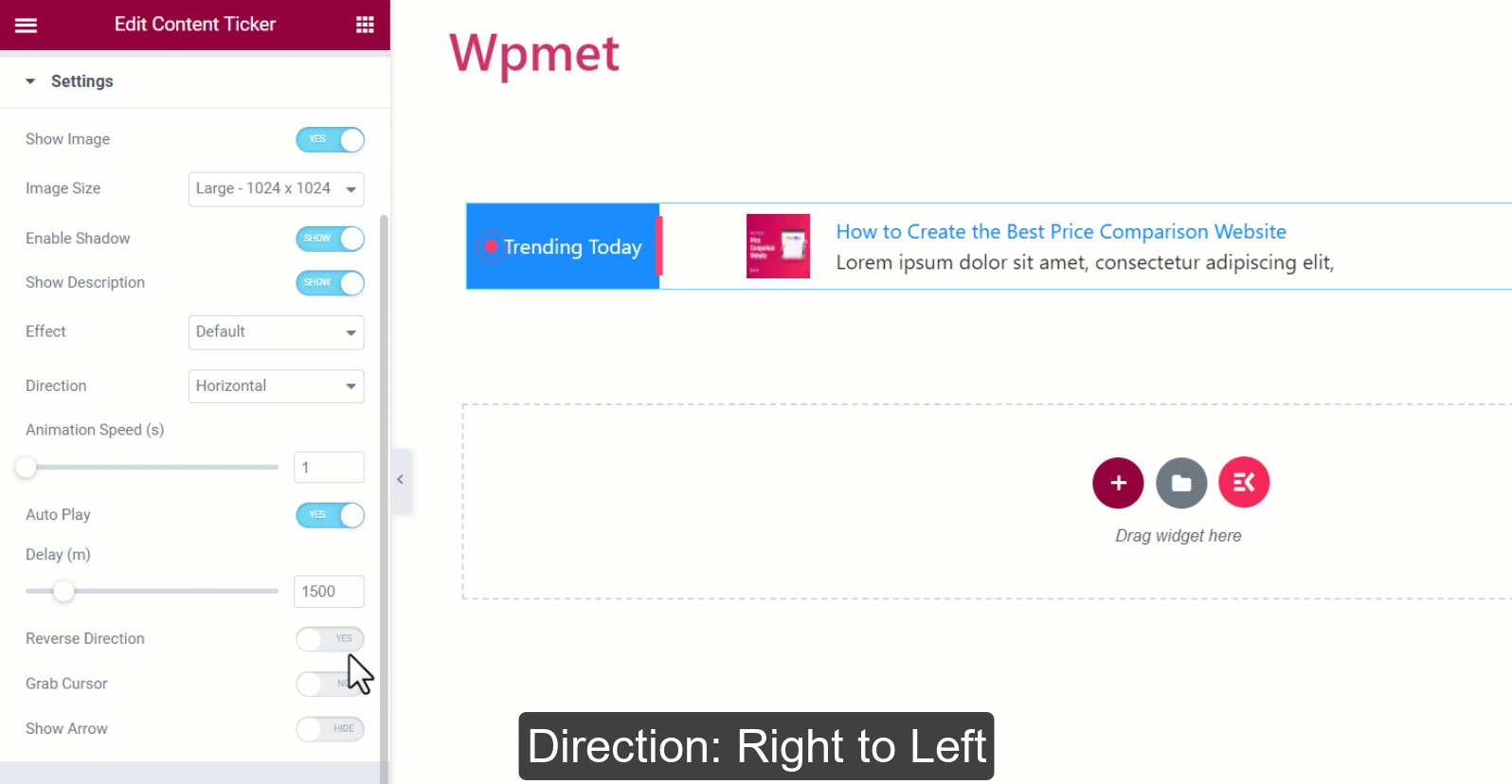
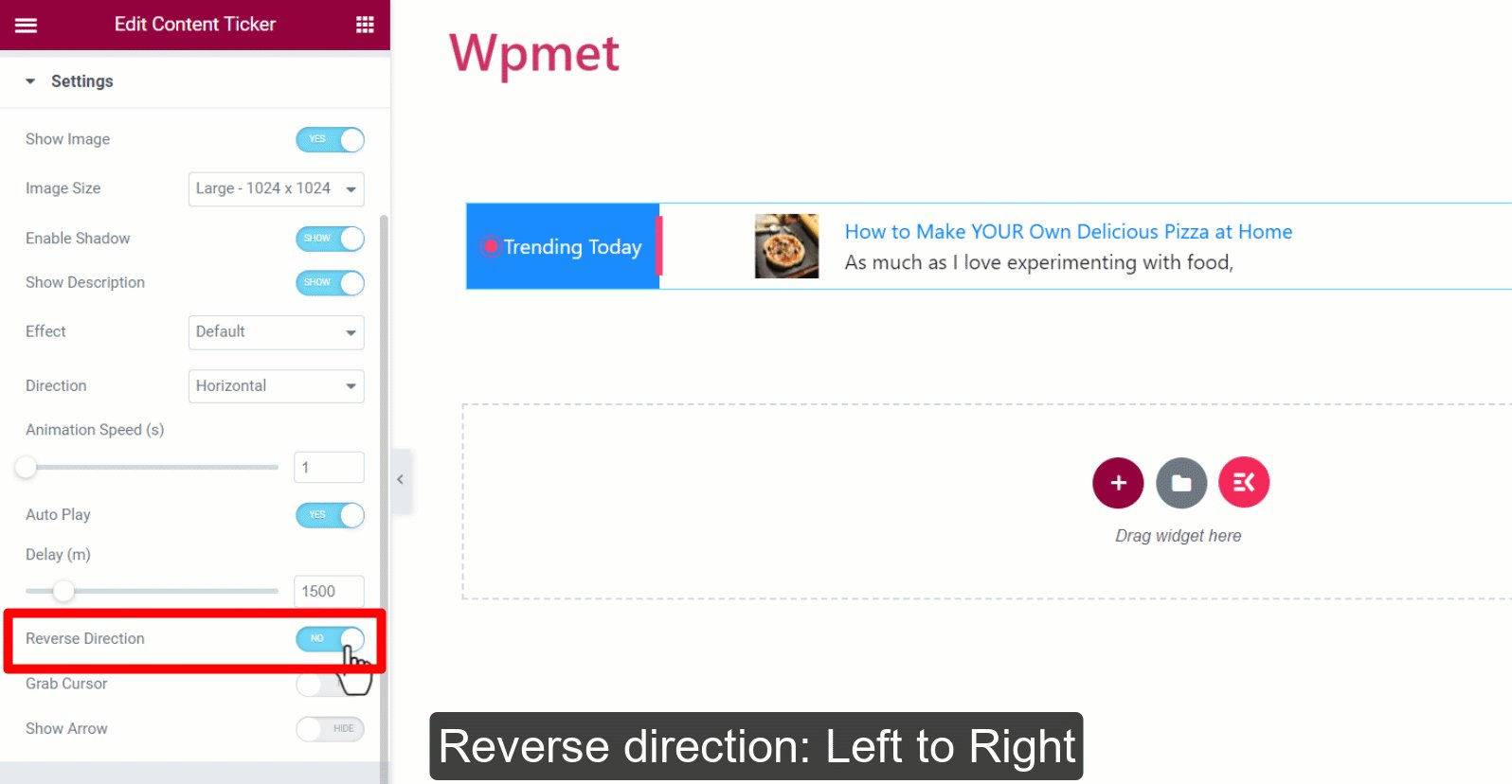
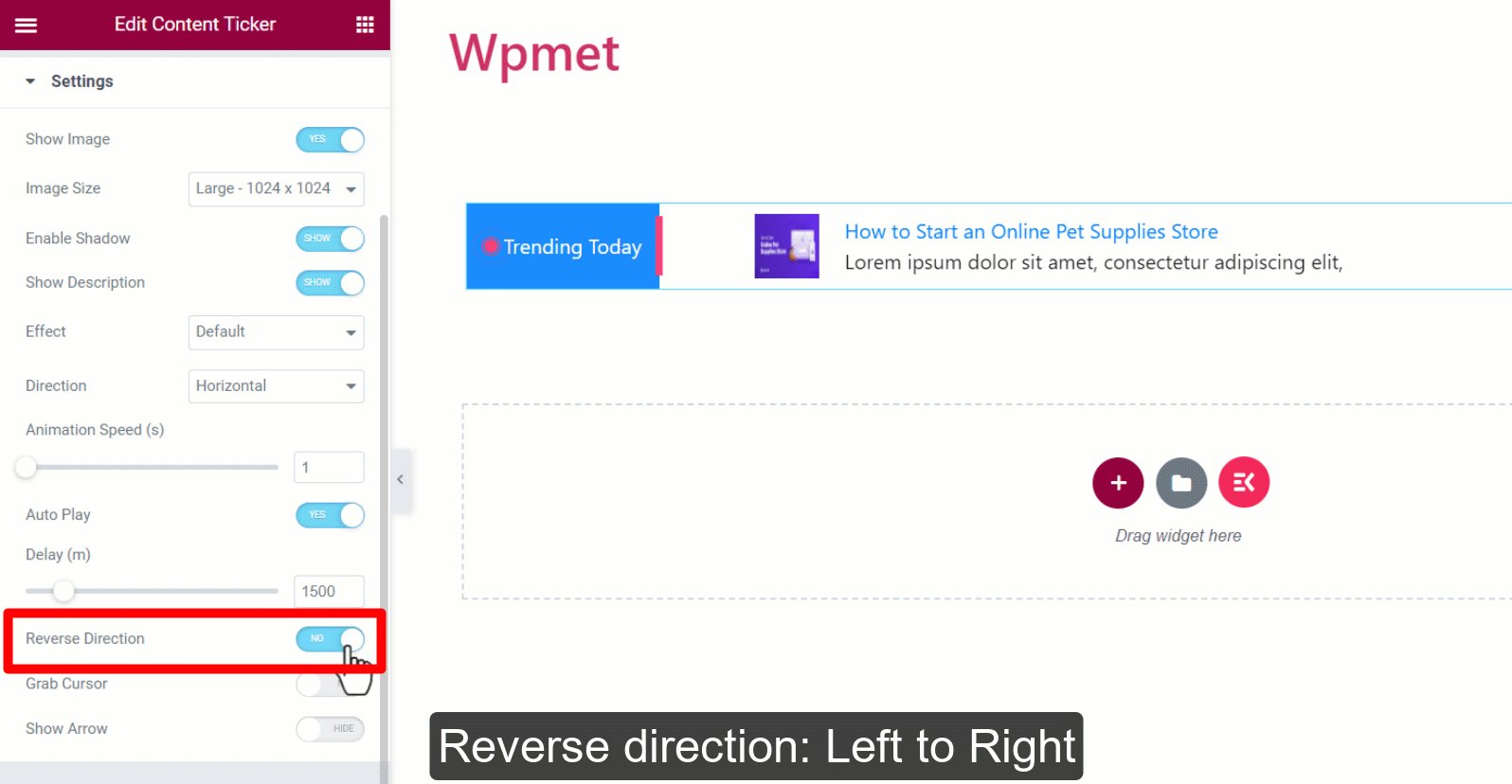
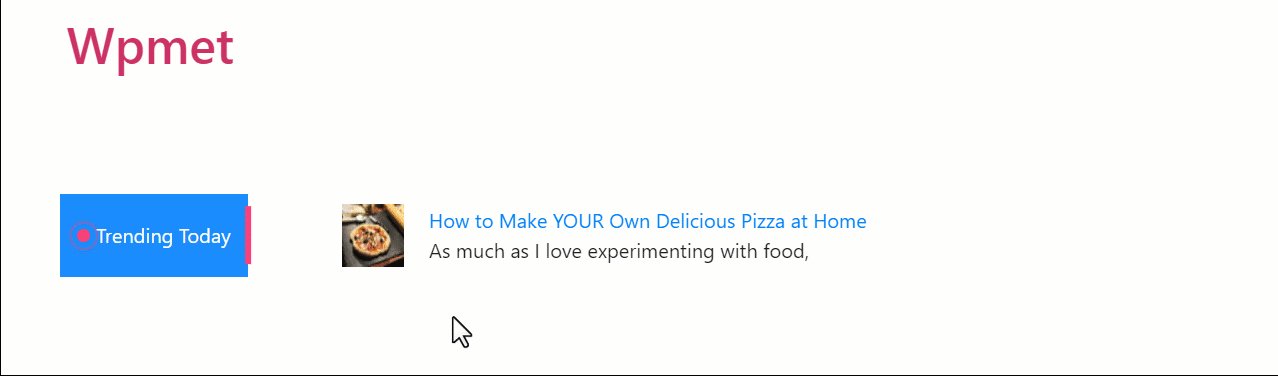
- Direzione inversa: Se abiliti questa opzione, il ticker scorrerà nella direzione da sinistra a destra. Altrimenti, la direzione del ticker è da destra a sinistra.

- Prendi il cursore: Gli utenti possono far scorrere il contenuto del ticker afferrandolo con il cursore del mouse.
[Nota: Prendi il cursore lo è Non disponibile per il tendone effetto]

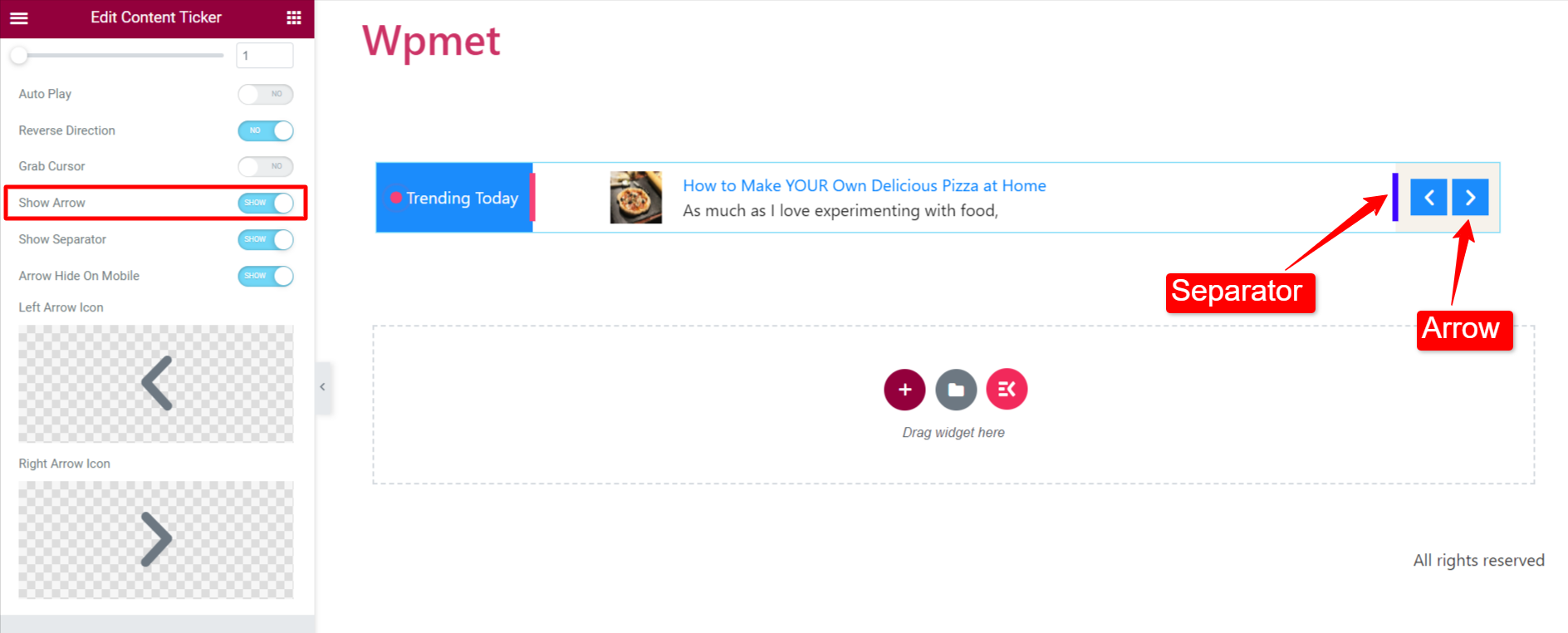
- Mostra freccia: Abilita la freccia per navigare manualmente nel contenuto del ticker. Se mostri le frecce, scegli un'icona Freccia sinistra e un'icona Freccia destra.

Passaggio 3: personalizza lo stile del ticker del contenuto #
Puoi personalizzare il ticker del contenuto di Elementor nella scheda Stile.
Involucro #
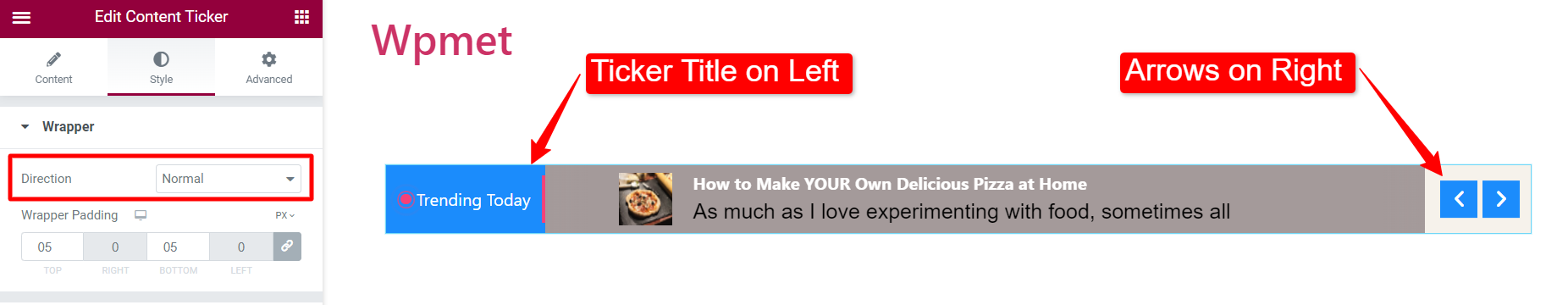
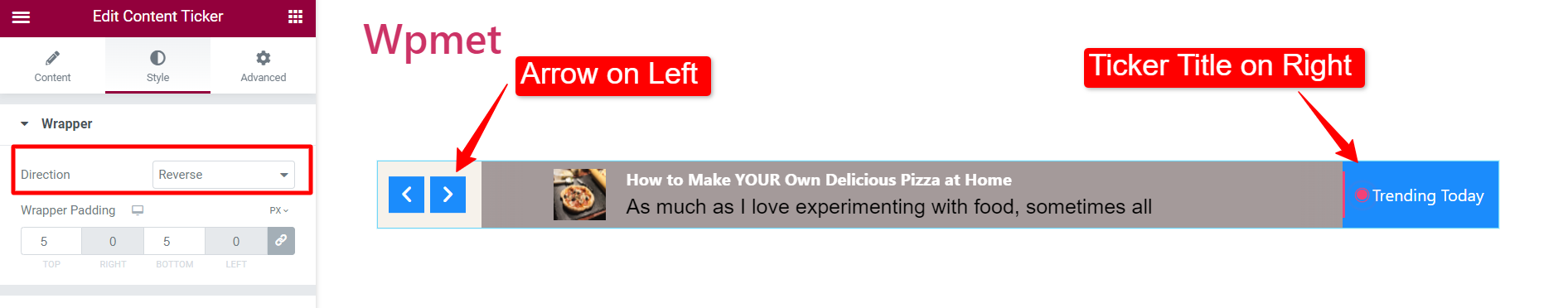
- Direzione: Scegli la posizione del titolo e delle frecce del ticker.
- Normale: il titolo del ticker è a sinistra e la freccia a destra.
- Reverse: il titolo del ticker è a destra e la freccia a sinistra.


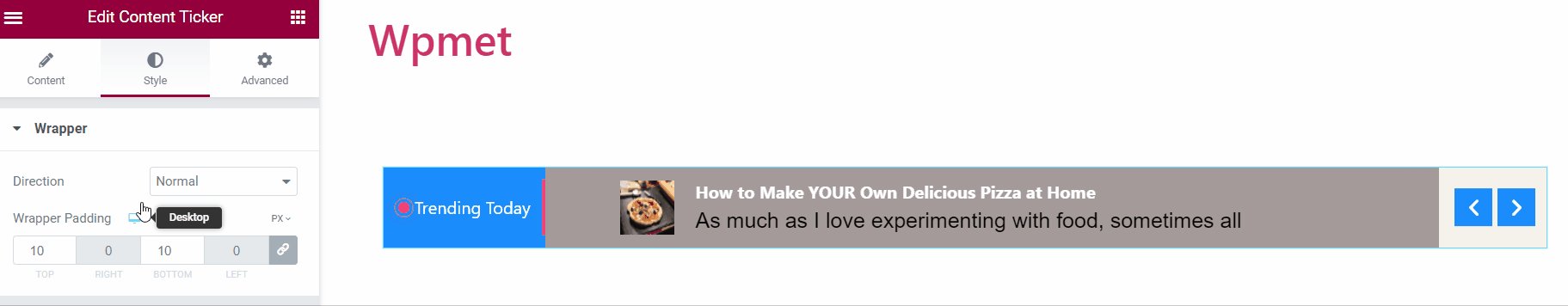
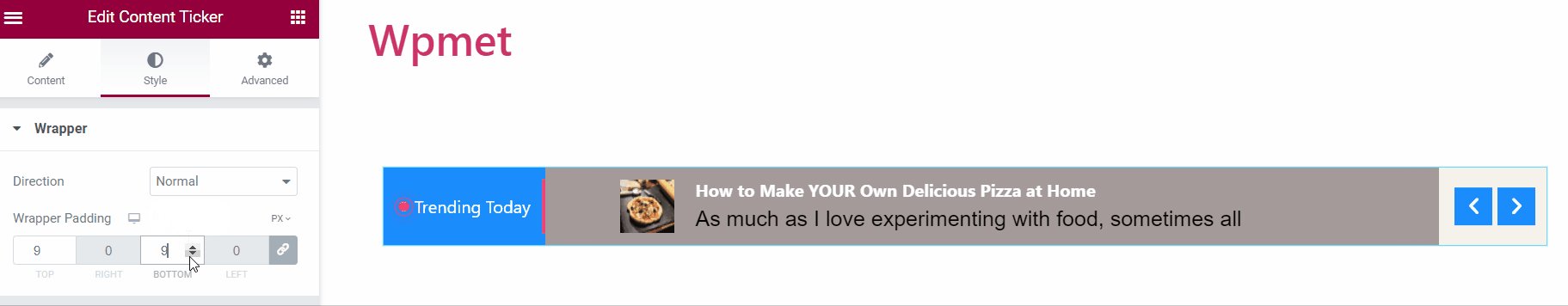
- Imbottitura dell'involucro: Puoi regolare il riempimento superiore e inferiore dell'intera sezione del ticker del contenuto.

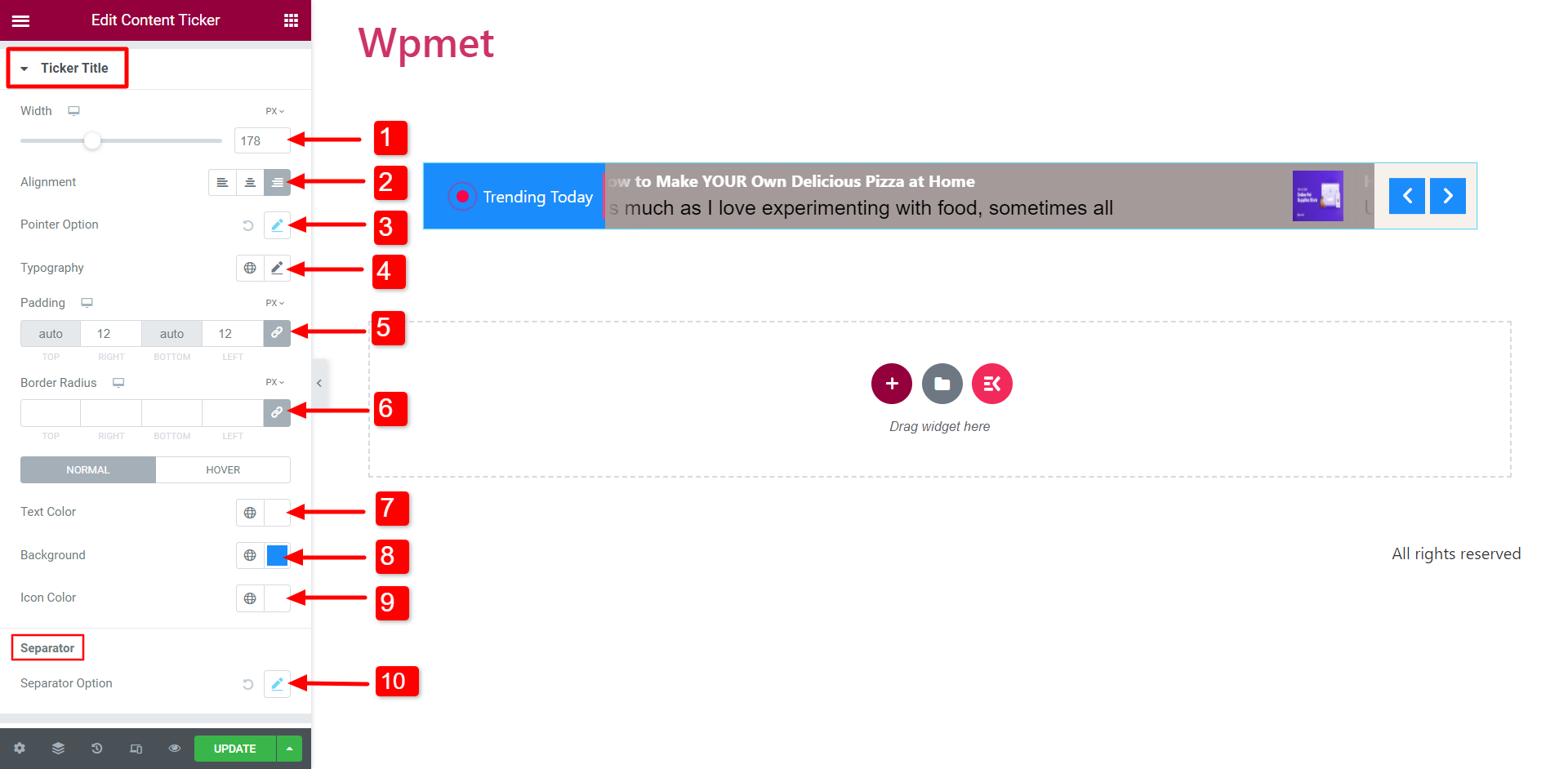
Titolo del ticker #
- Larghezza: Regola la larghezza della sezione del titolo del ticker.
- Allineamento: Seleziona l'allineamento dell'icona e del testo nel titolo del ticker.
- Opzioni puntatore/Opzione icona: Puoi modificare le dimensioni, lo spazio tra il titolo e il puntatore/icona e il colore del puntatore/icona.

- Tipografia: Scegli la tipografia per il testo del titolo.
- Imbottitura: Regola il riempimento del titolo del ticker.
- Raggio del confine: Regola il raggio del bordo del titolo del ticker.
- Colore del testo: Scegli il colore del testo.
- Sfondo: Scegli il titolo del ticker Sfondo.
- Icona: Scegli un'icona del titolo del ticker.
[Nota: puoi scegliere colori del testo, colori dello sfondo e colori delle icone separati per gli stati Normale e Al passaggio del mouse.]

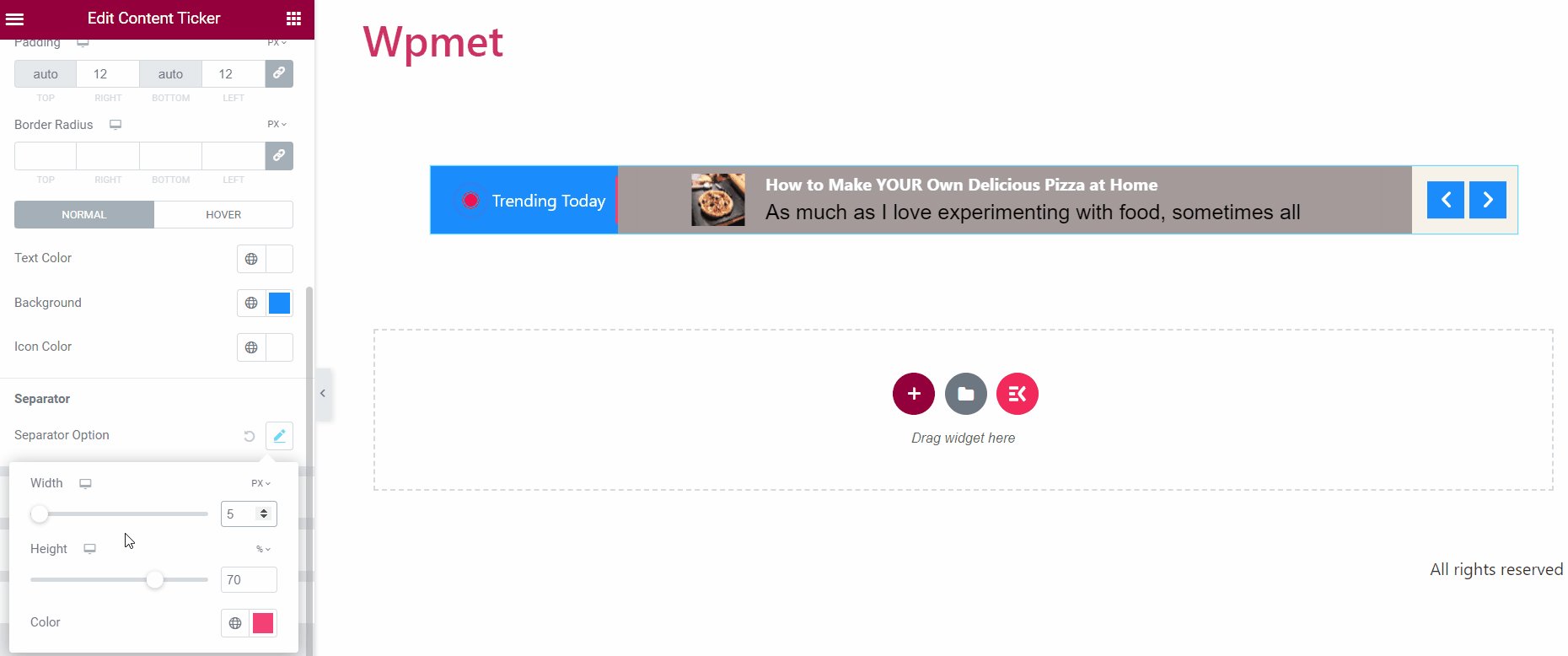
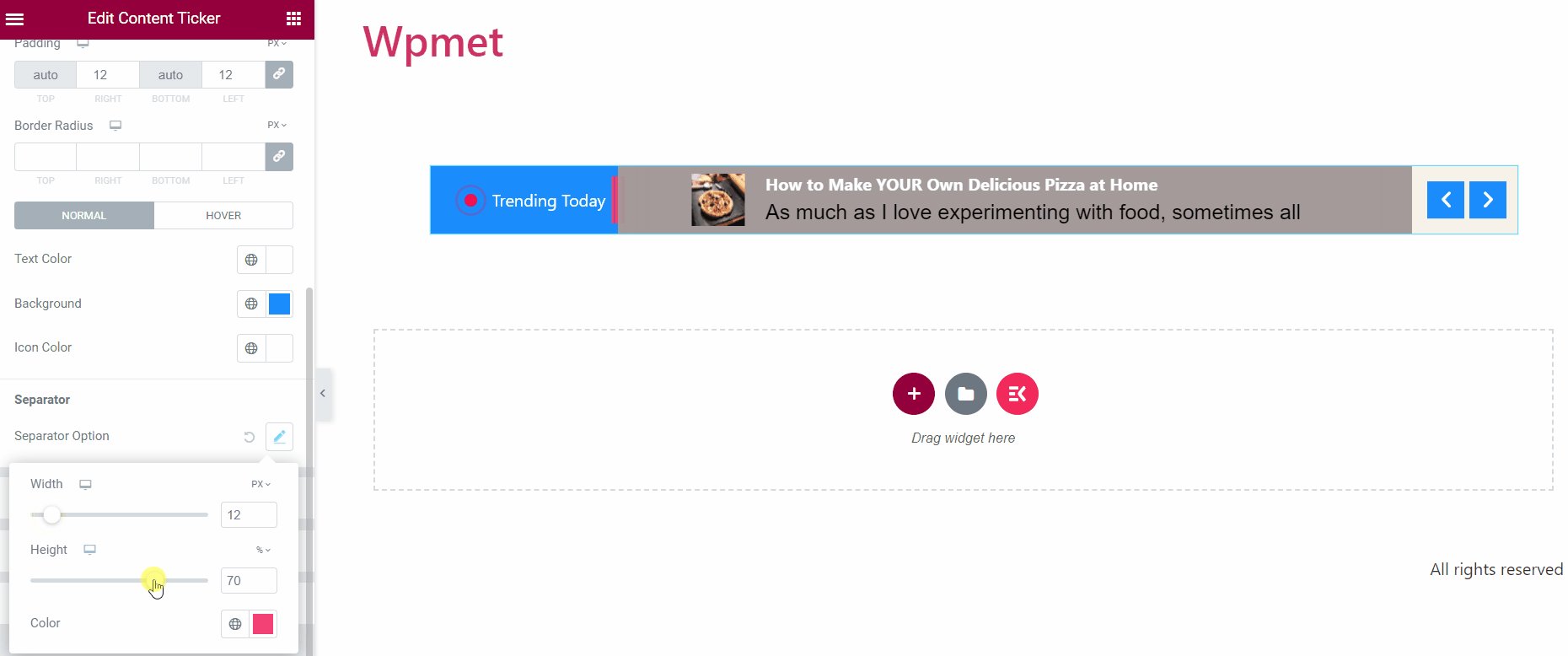
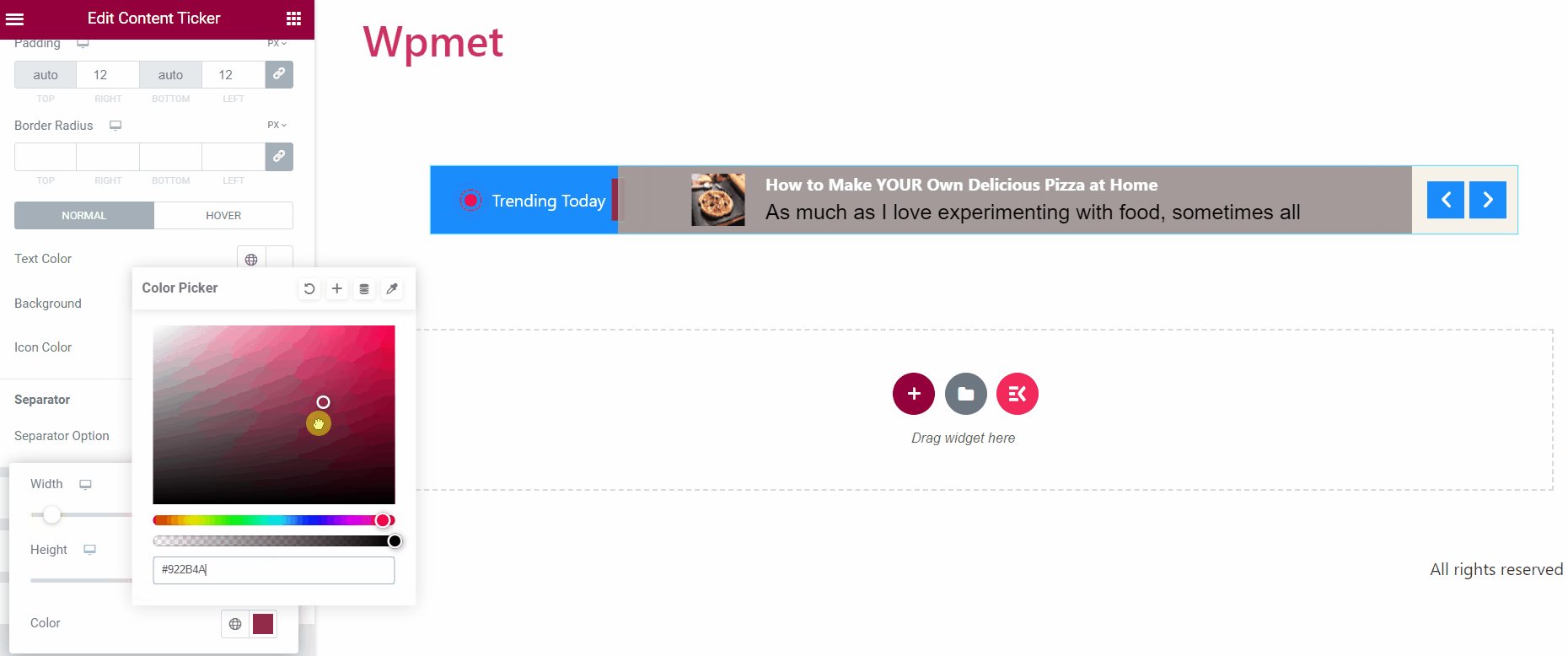
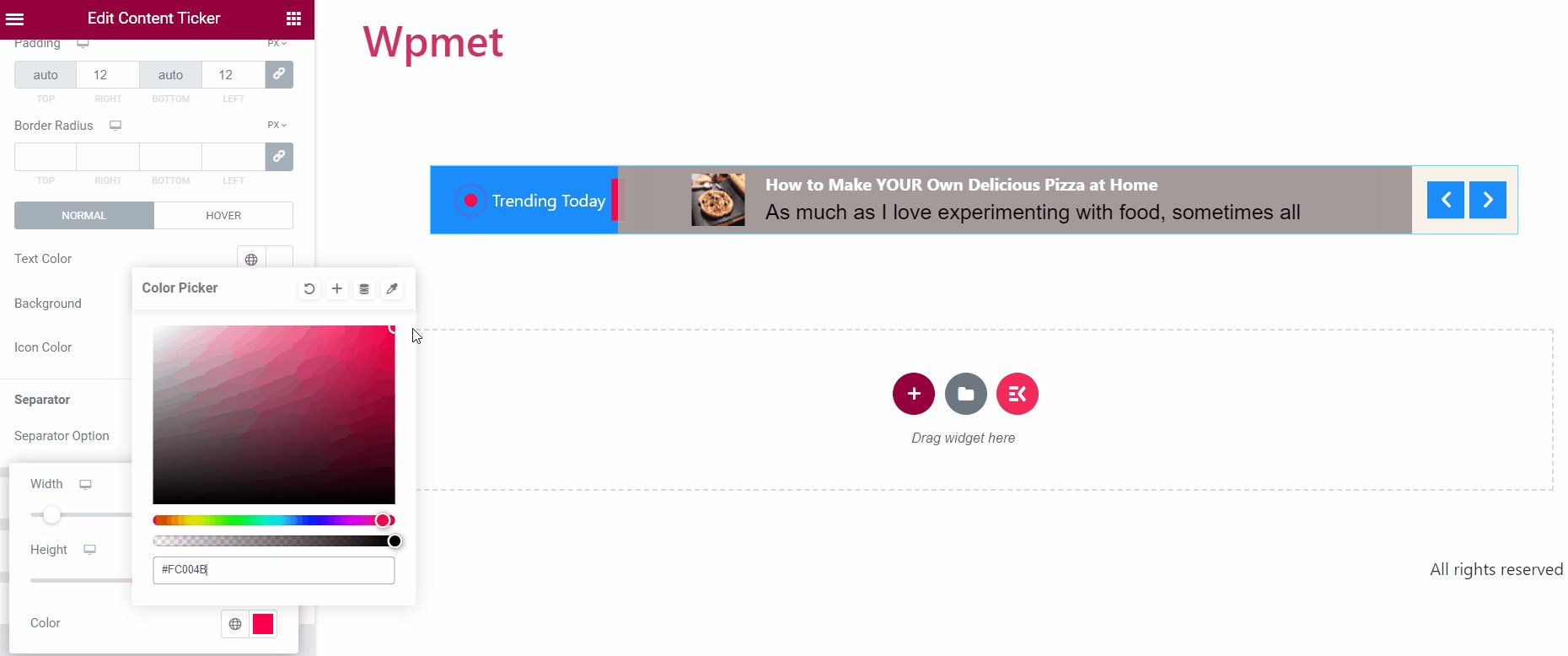
- Opzione separatore: Se abiliti il separatore per il titolo del ticker, puoi modificarne lo stile come Larghezza, Altezza e Colore.

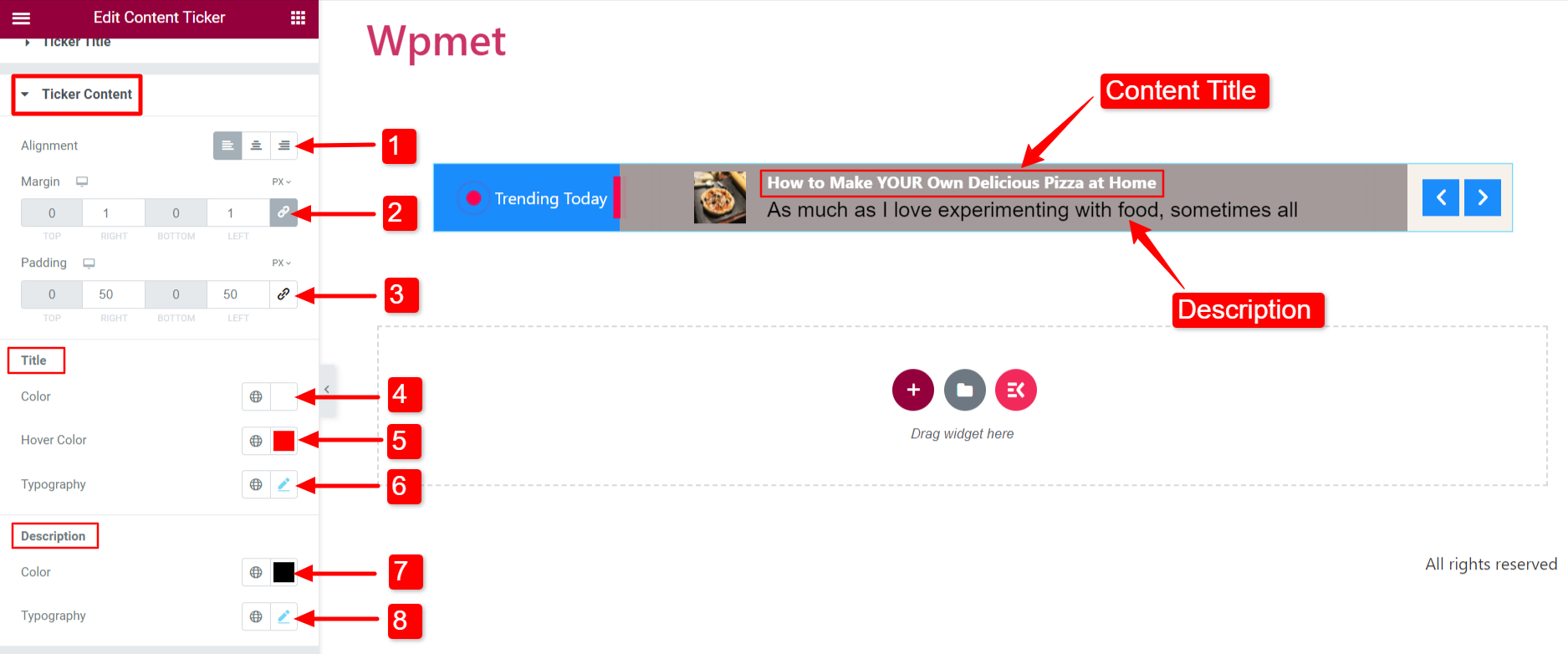
Contenuto del ticker #
- Allineamento: Seleziona l'allineamento del contenuto del ticker.
- Margine: Regola i margini destro e sinistro del contenuto del ticker.
- Imbottitura: Regola l'imbottitura del contenuto.
- Colore del titolo: Scegli un colore del titolo per il contenuto del ticker.
- Colore al passaggio del mouse sul titolo: Seleziona un colore da visualizzare quando il titolo del contenuto è sospeso.
- Tipografia del titolo: Imposta la tipografia del testo del titolo del contenuto.
- Descrizione Colore: Si cambia il colore della descrizione del contenuto.
- Descrizione Tipografia: Imposta la tipografia del testo della descrizione.

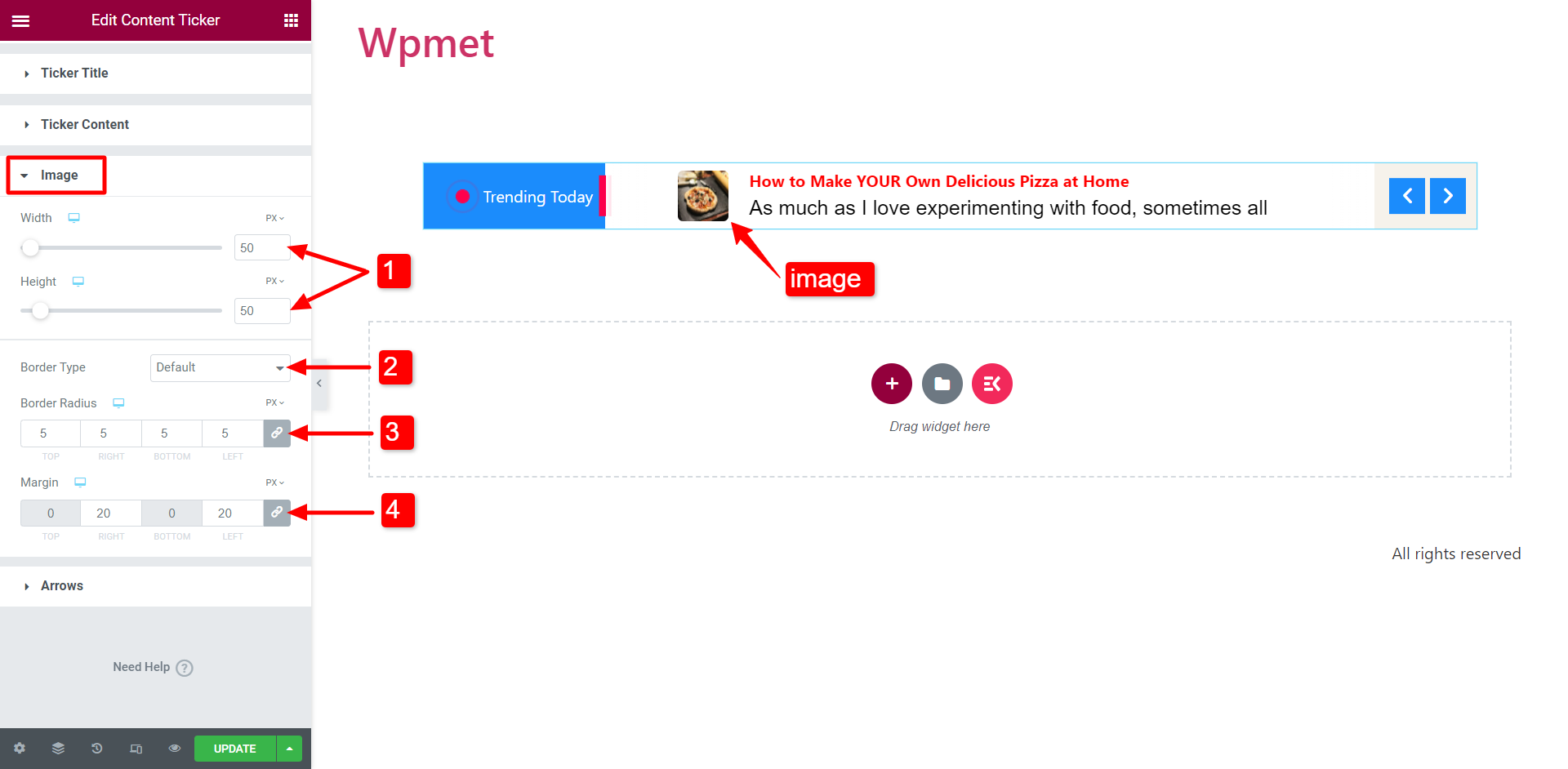
Immagine #
Se abiliti l'opzione "Mostra immagine" nella sezione Impostazioni, l'immagine apparirà con il contenuto.
- Aggiusta il Larghezza E Altezza dell'immagine.
- Seleziona un Tipo di bordo per l'immagine.
- Aggiusta il Raggio del confine.
- Impostare il Margine per l'immagine del contenuto.

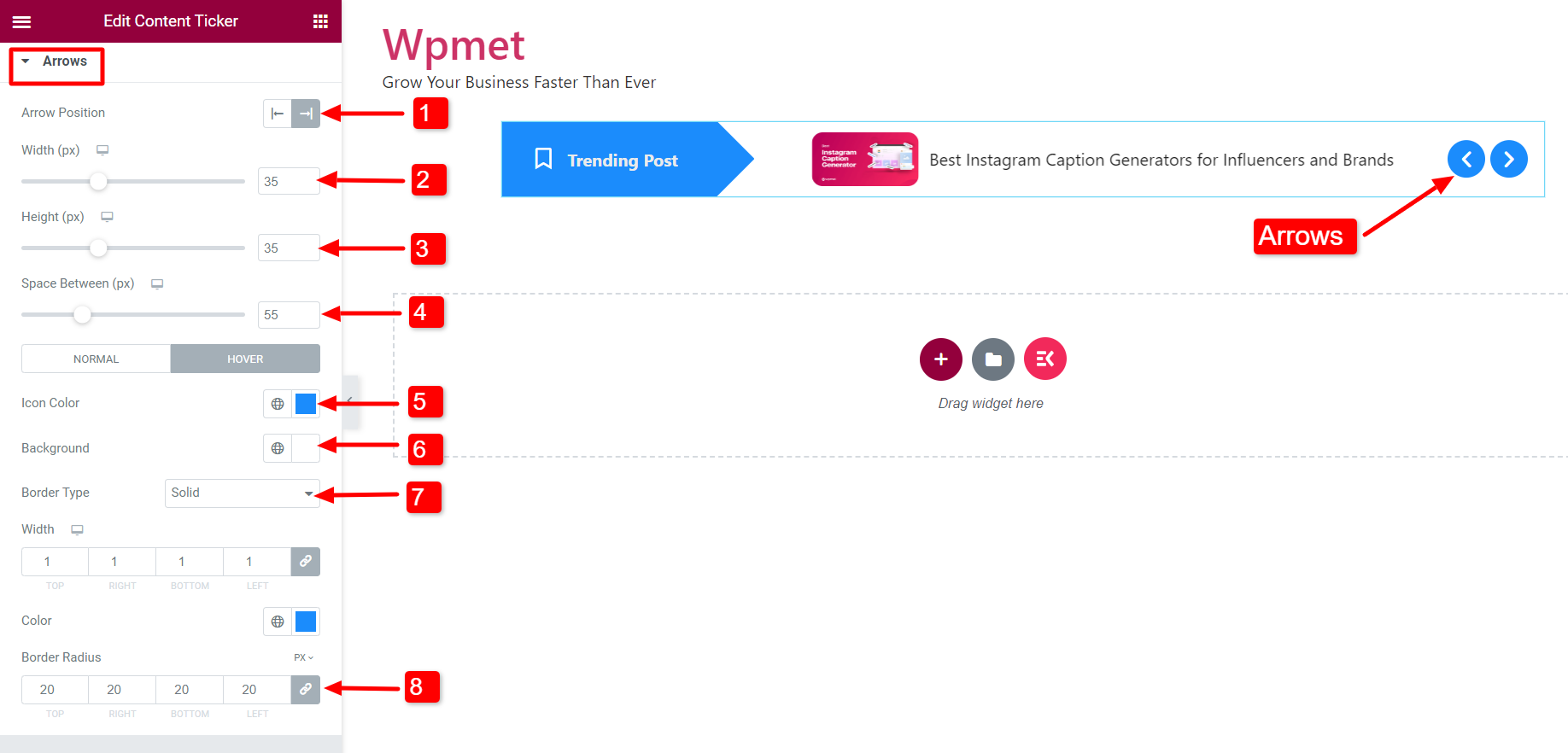
Freccia #
Se abiliti la funzione "Mostra frecce", le frecce appariranno sul ticker.
- Posizione della freccia: Imposta la posizione della freccia a sinistra o a destra del ticker.
- Larghezza: Regola la larghezza delle frecce.
- Altezza: Regola l'altezza delle frecce.
- Spazio tra: Regola lo spazio tra le due frecce.
- Colore icona: Puoi scegliere il colore dell'icona della freccia.
- Colore di sfondo: Scegli un colore di sfondo per la freccia.
- Tipo di bordo: Seleziona un tipo di bordo. Inoltre è possibile selezionare il larghezza E colore del confine.
- Raggio del confine: Regola il Raggio del bordo per le frecce.

Come il widget Content Ticker, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.



