Le persone creano tabelle di confronto per confrontare e confrontare facilmente diversi prodotti, servizi o opzioni. È possibile senza codifica, puoi scegliere un plugin efficace e creare la tabella comparativa desiderata per un sito WordPress.
ElementsKit è un plugin super efficiente che ti fornisce a Widget della tabella di confronto. Vediamo come utilizzare il widget della tabella di confronto ElementsKit per creare una tabella di confronto rapido.
Utilizzando il widget della tabella di confronto di ElementsKit #
Installa il plug-in ElementsKit pro e inizia a organizzare qualsiasi tabella comparativa in base alle tue preferenze.
👉👉👉 Installa ora!
Iniziando dalla dashboard di WordPress devi aprire qualsiasi vecchia pagina o post per visualizzare la tabella comparativa. Puoi anche creare una nuova pagina o un nuovo post.
Inizia a modificare la pagina/post desiderato con Elementor -> Cerca widget Tabella di confronto -> Trascinalo e rilascialo

Intestazione della tabella #
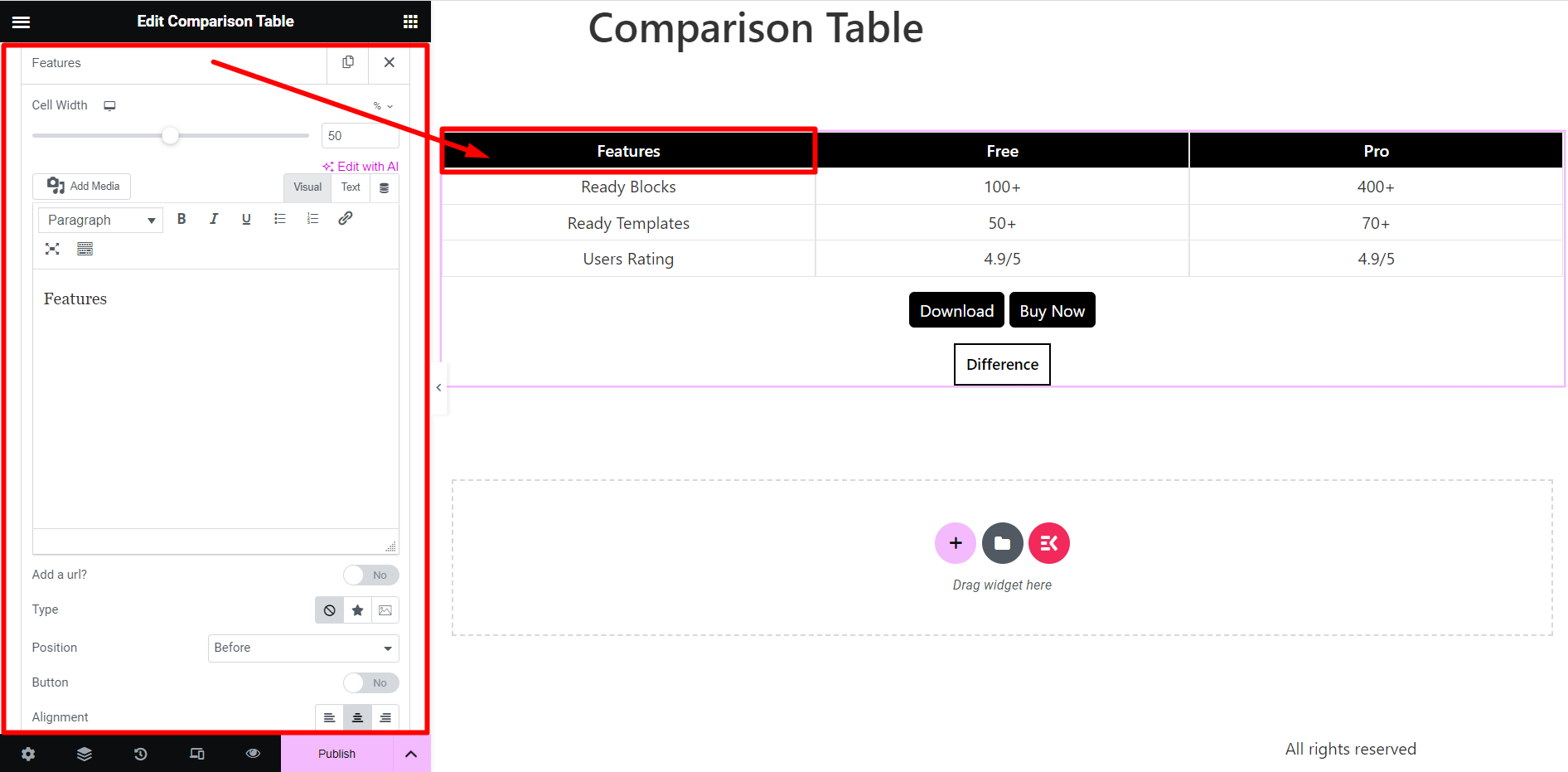
Nel sezione contenuti, c'è un'opzione di impostazione dell'intestazione della tabella.

Se espandi il nome di un'intestazione otterrai queste opzioni di regolazione:
- Larghezza della cella – Opzione di regolazione della larghezza delle celle.
- Nome della cella – Qui puoi dare un nome alla cella, modellare il testo, aggiungere un'immagine, ecc.
- Aggiungere un URL? – Se necessario puoi allegare un URL all'intestazione
- Tipo – Può trattarsi di un'icona, un'immagine o nulla.
- Posizione – Opzione di impostazione della posizione dell'icona/immagine. Le opzioni sono: Prima, Dopo, Alto e Basso.
- Pulsante – Aggiungi un pulsante all'intestazione, se lo desideri.
- Allineamento – Questo è il sistema di allineamento del testo dell'intestazione.

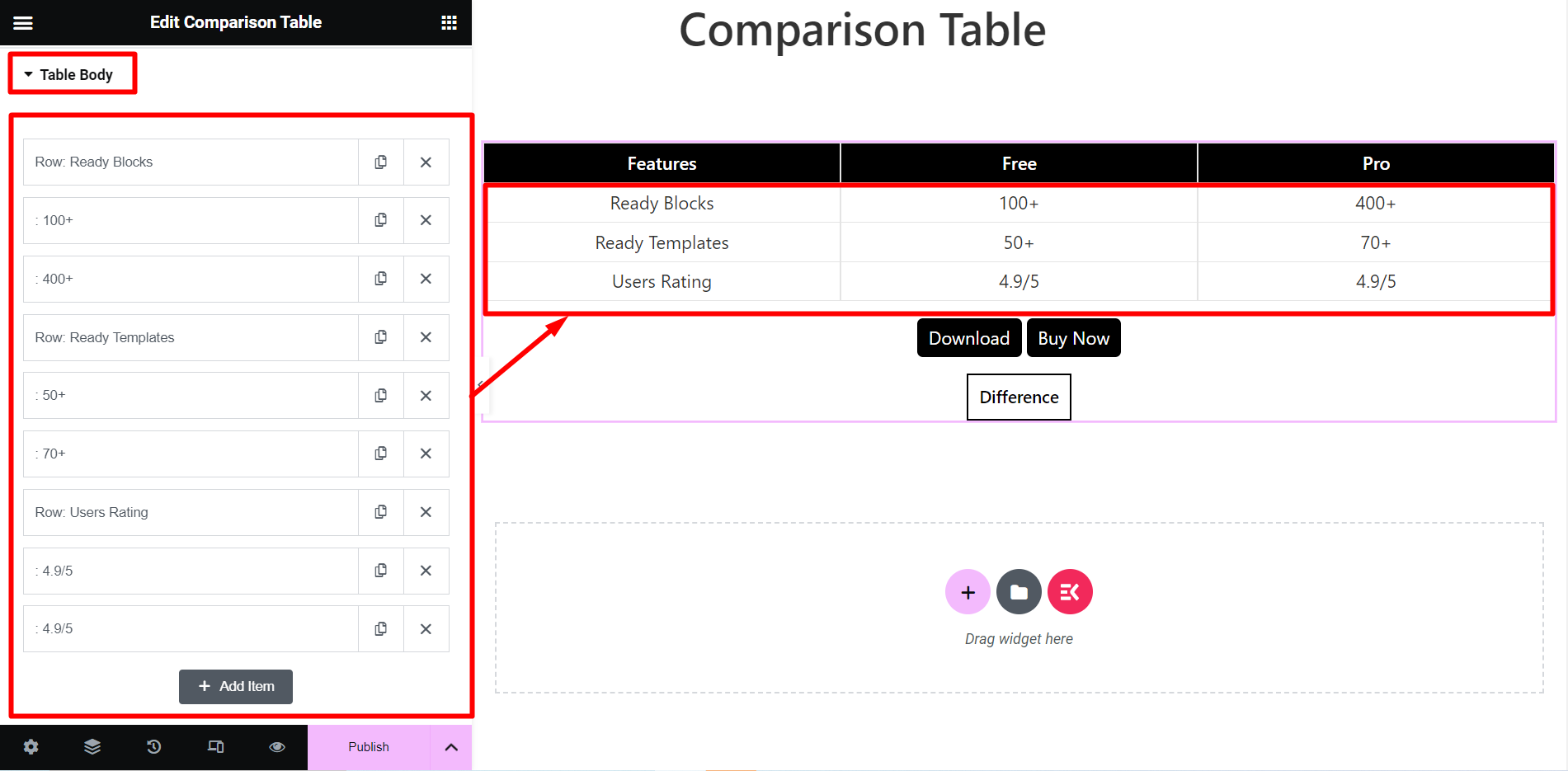
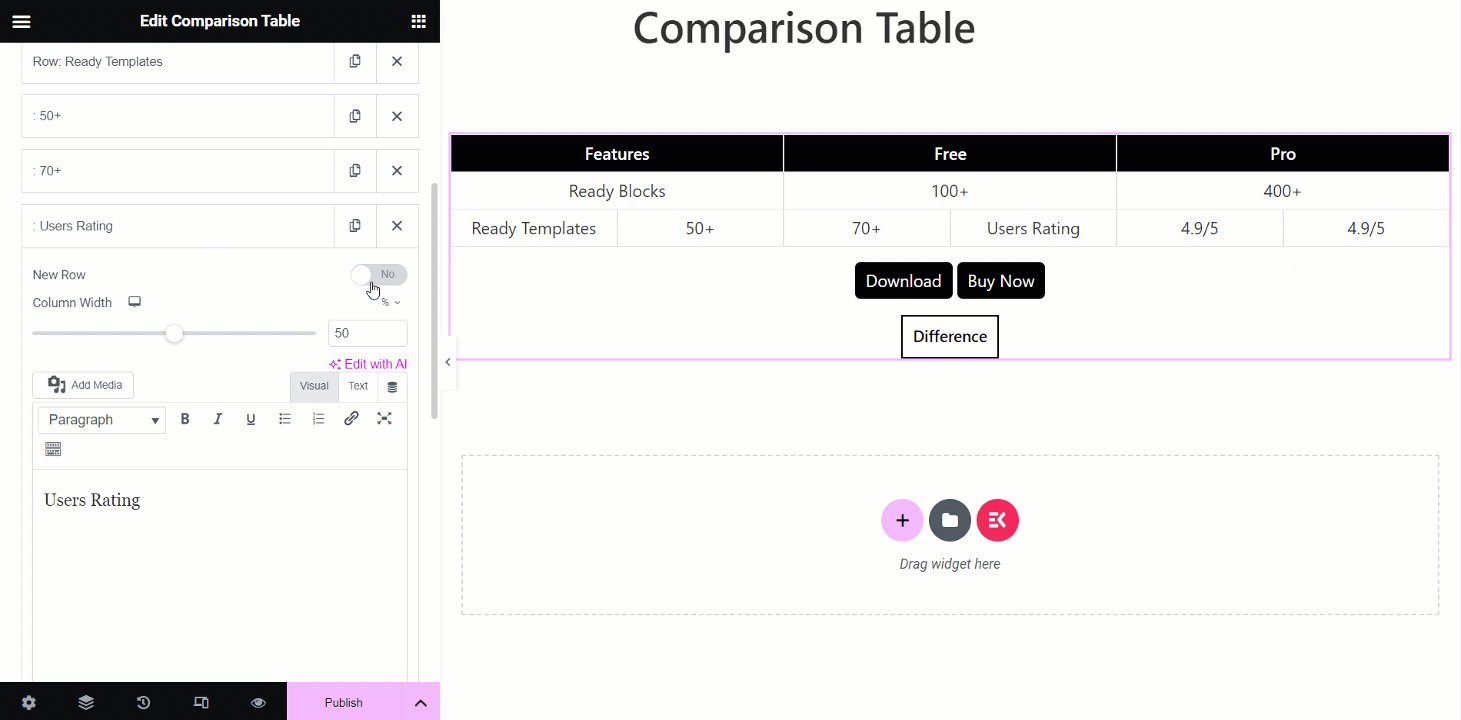
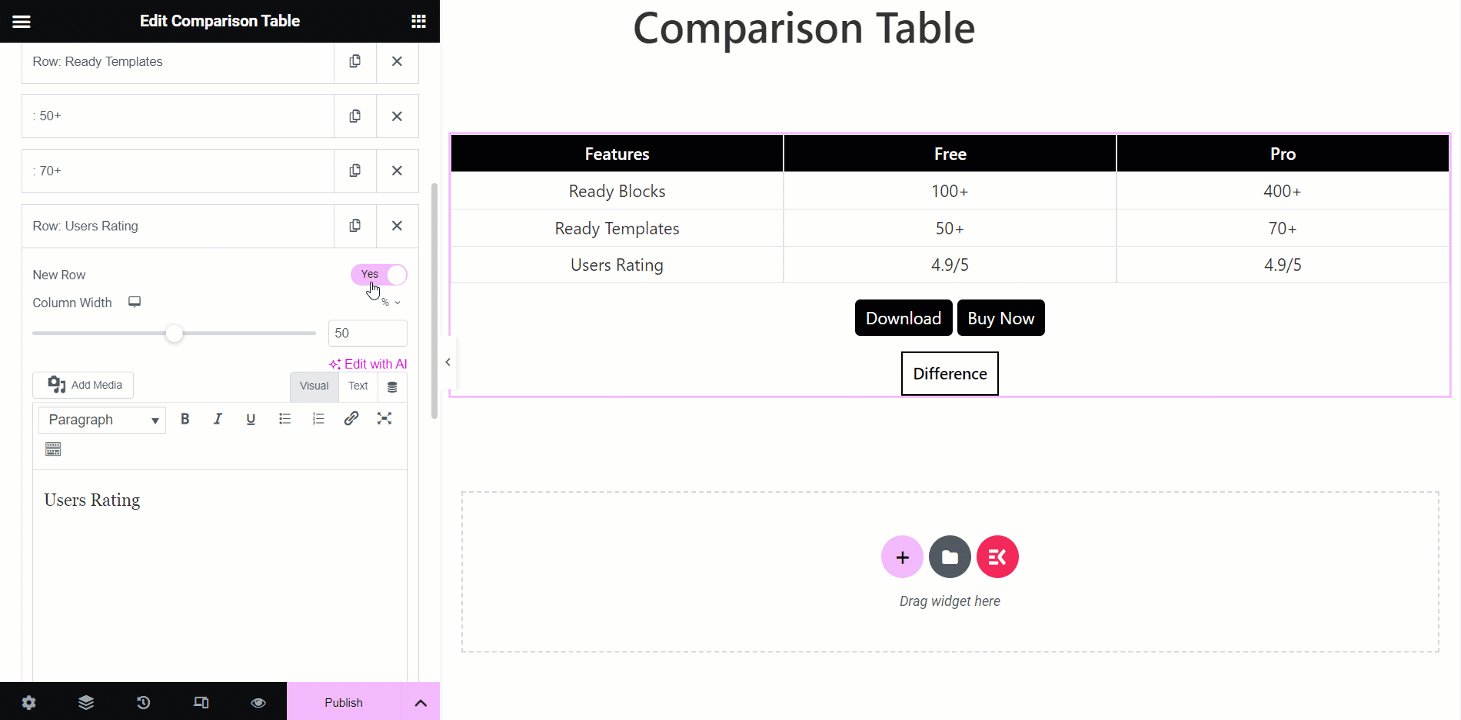
Corpo del tavolo #
Questa è la parte del corpo del tavolo.

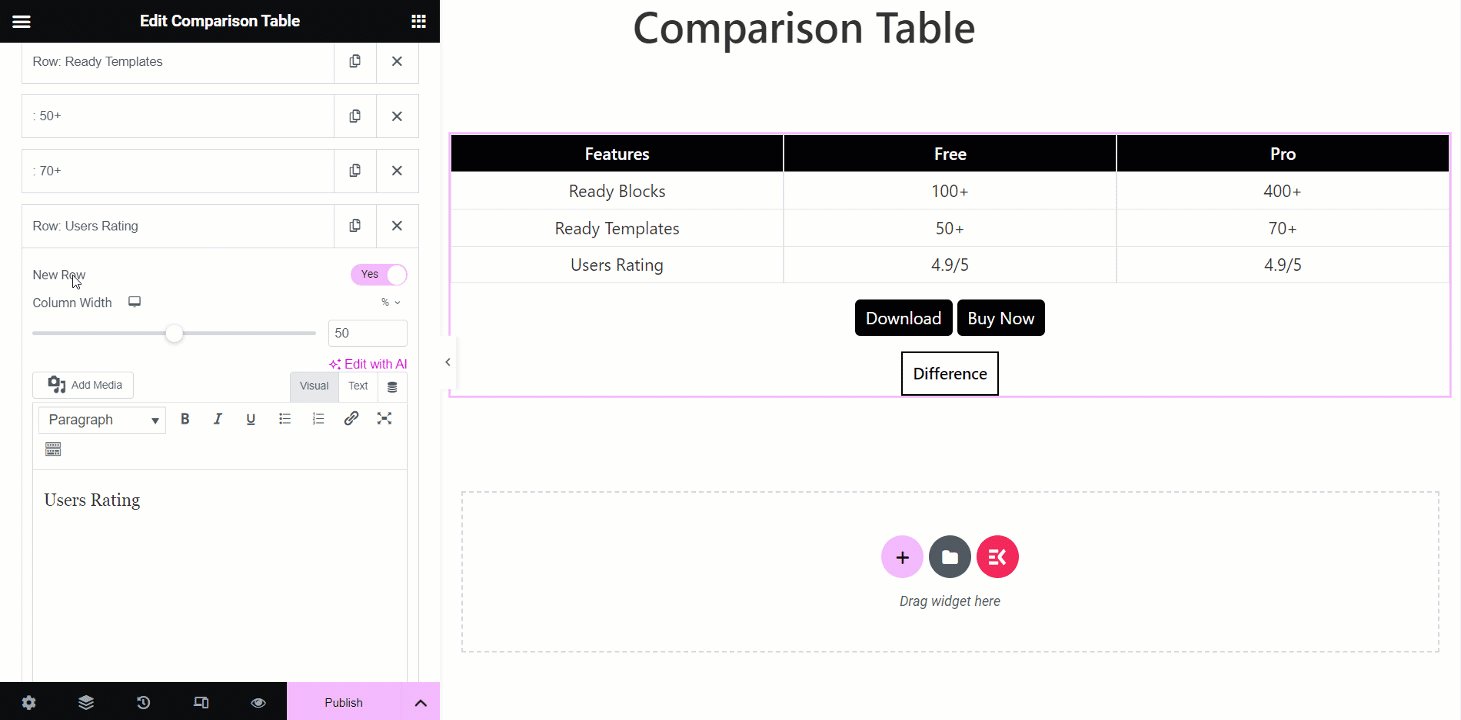
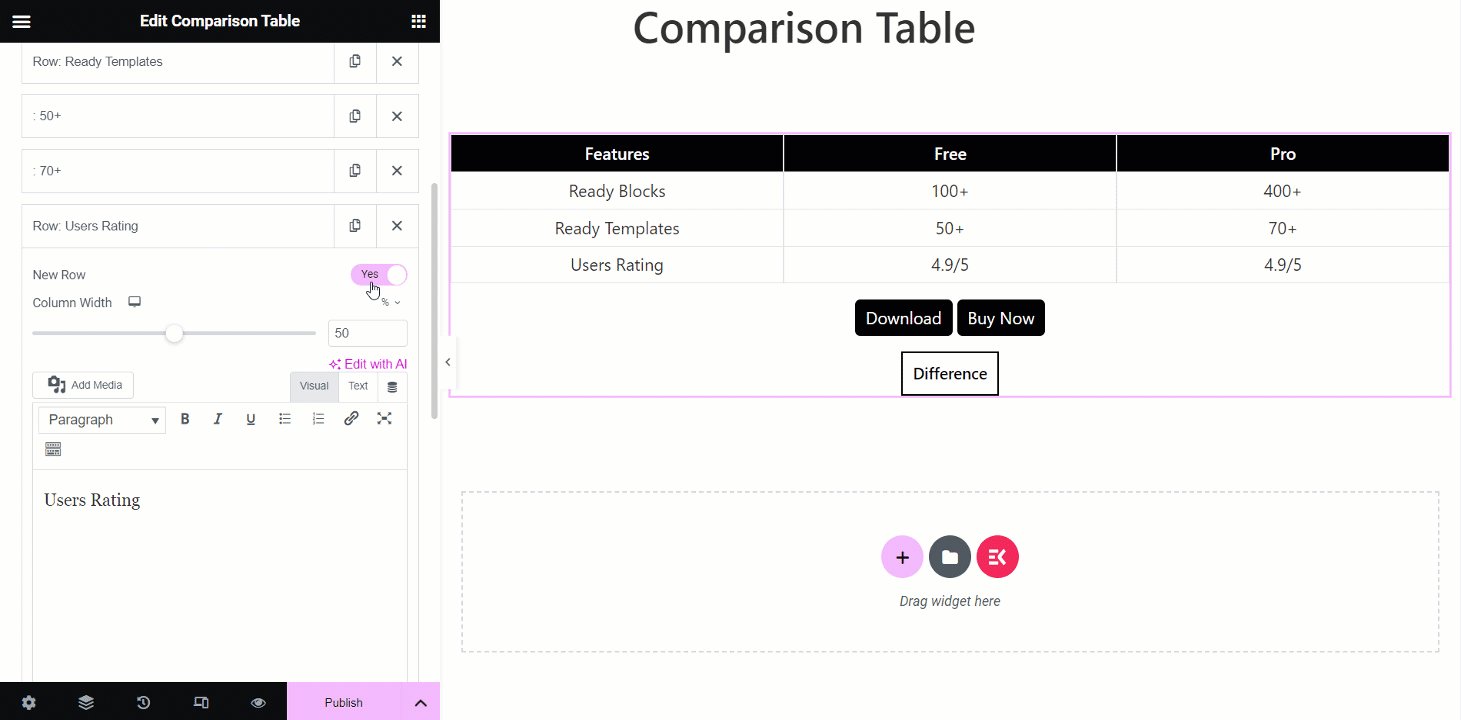
Se espandi il nome di ciascun corpo vedrai le stesse opzioni della sezione dell'intestazione. Tuttavia, qui otterrai un'opzione aggiuntiva, denominata Nuova riga. Utilizzando questa opzione puoi convertire le righe in colonne.

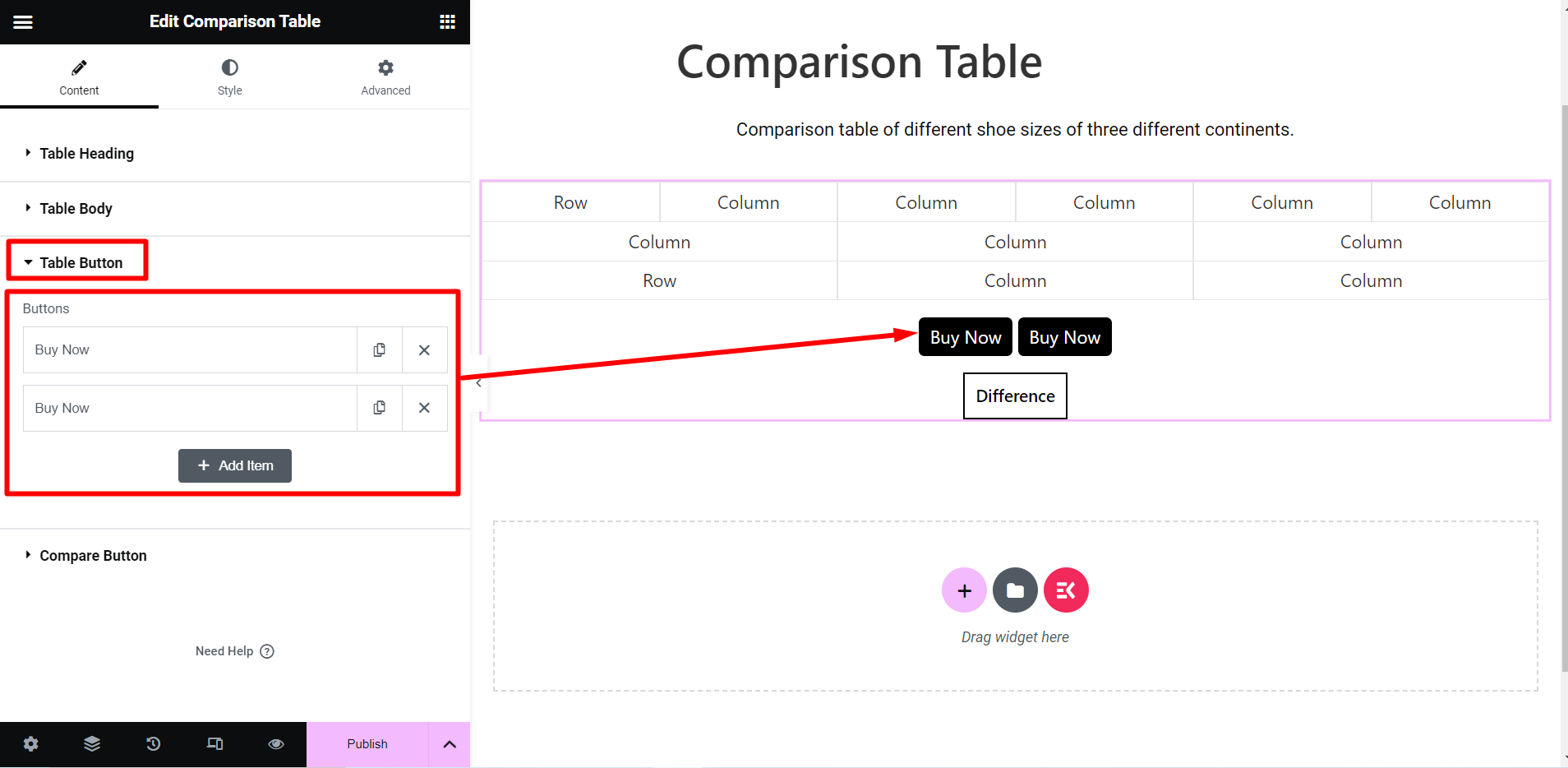
Pulsante Tabella #
A volte l'aggiunta di pulsanti a una tabella comparativa, come un pulsante CTA accattivante, rende la tabella più utile.
Utilizza questa opzione per aggiungere tutti i pulsanti di cui hai bisogno. L'espansione di un pulsante ti darà le opzioni chiamate Titolo e collegamento.

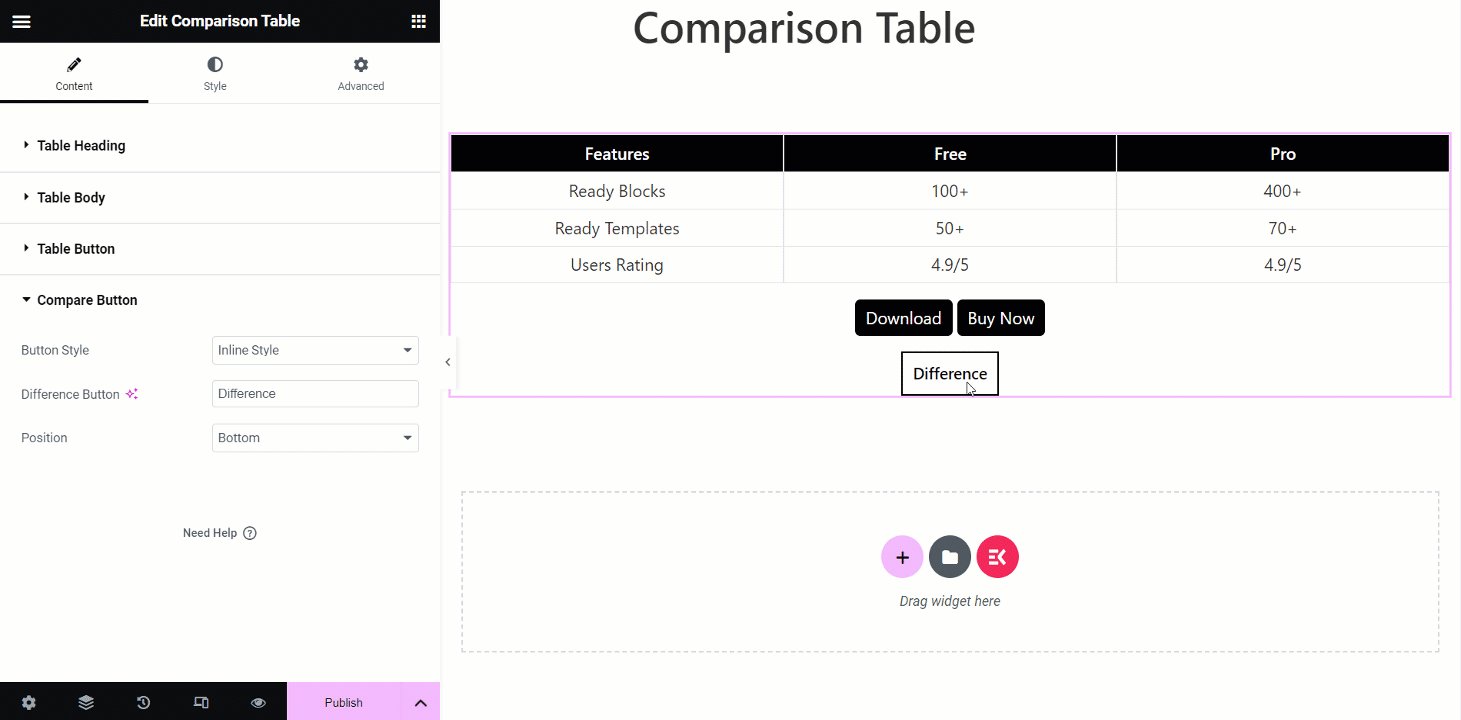
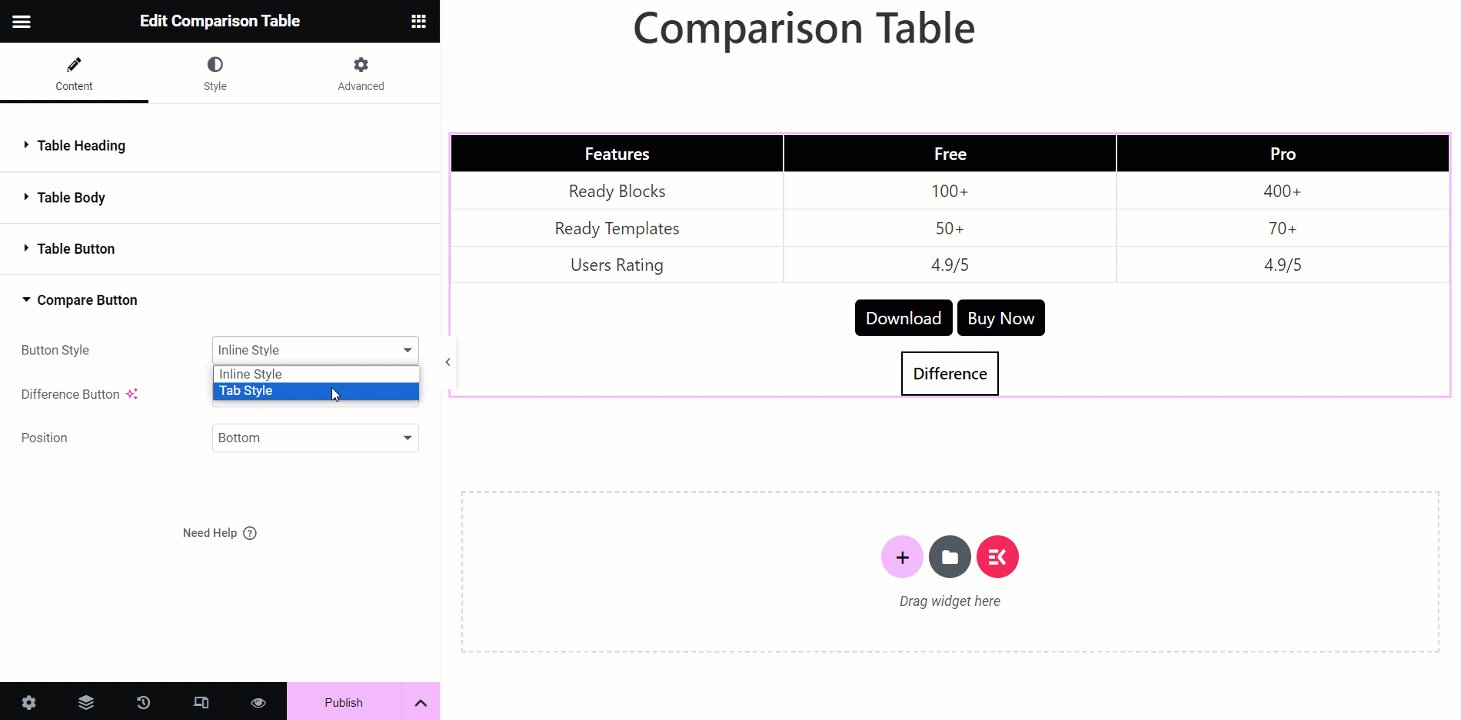
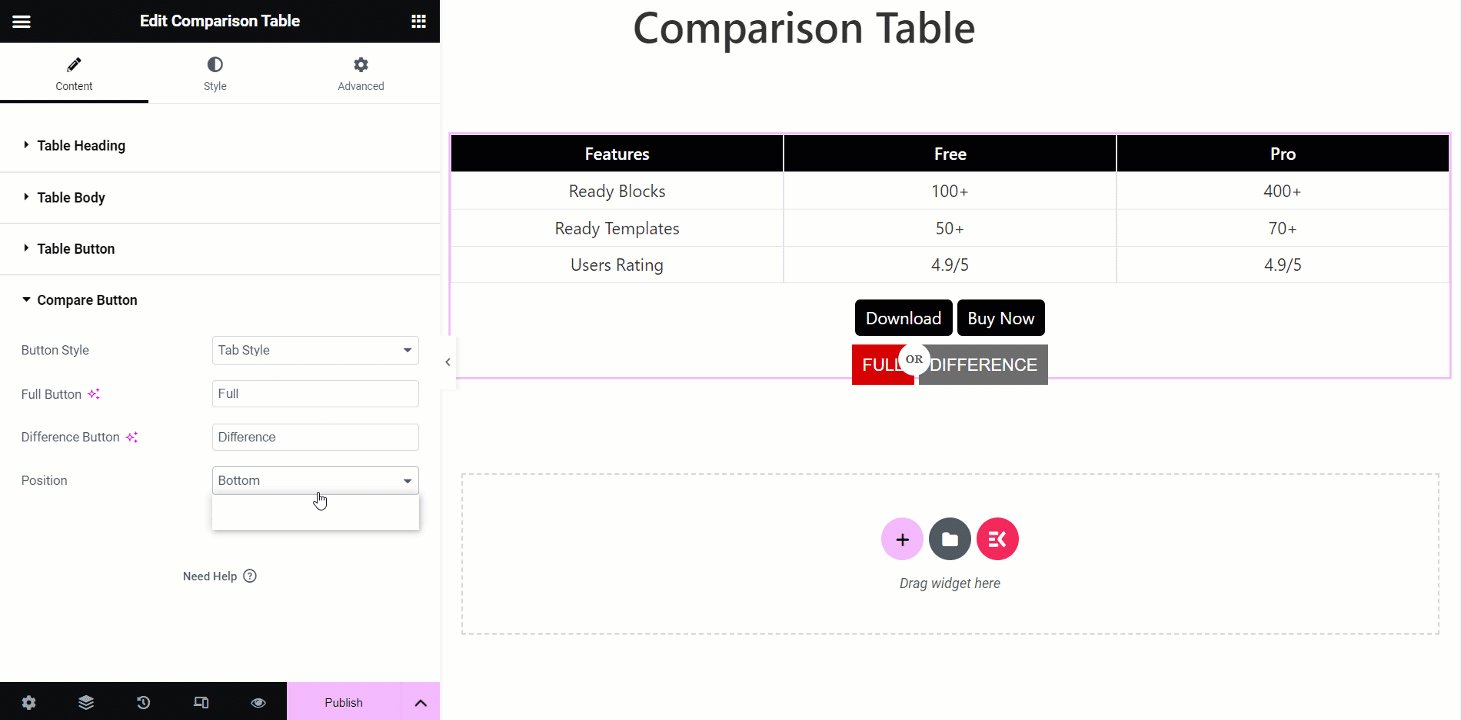
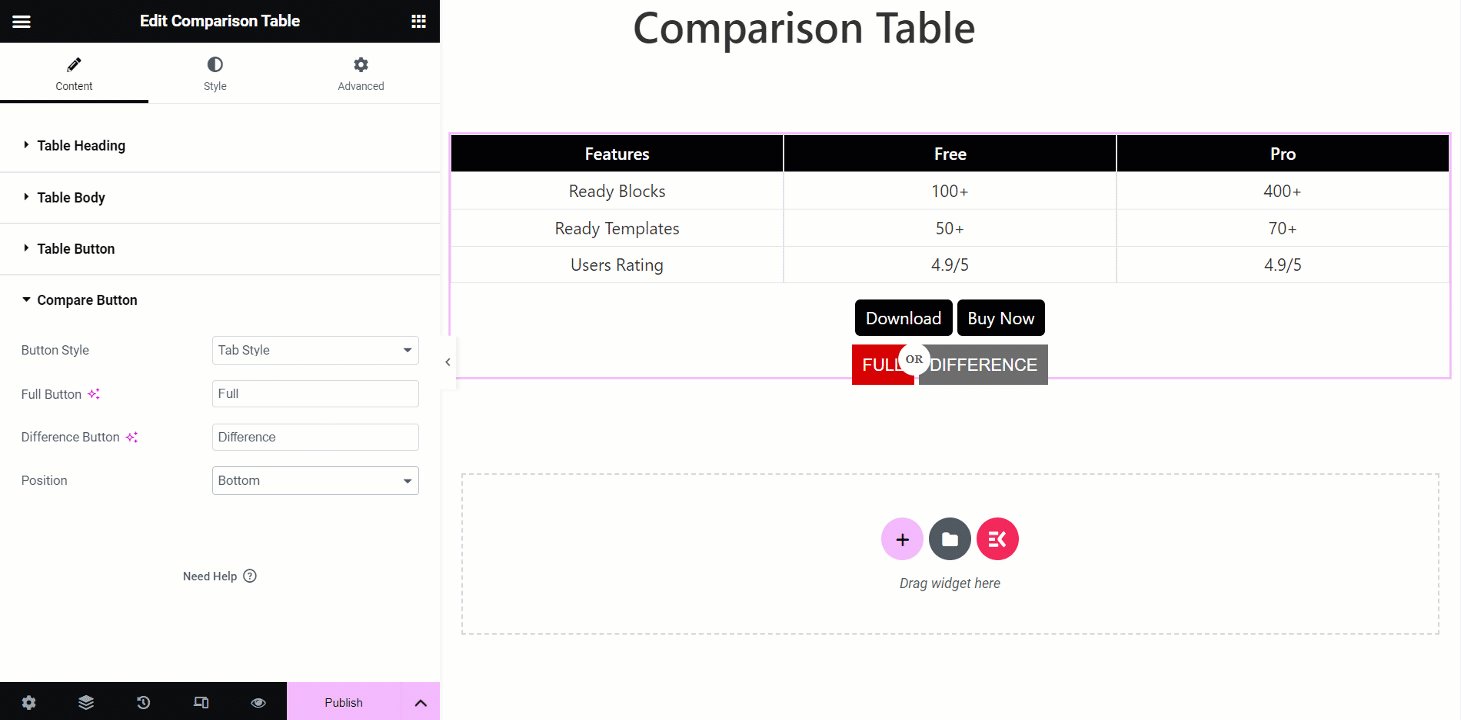
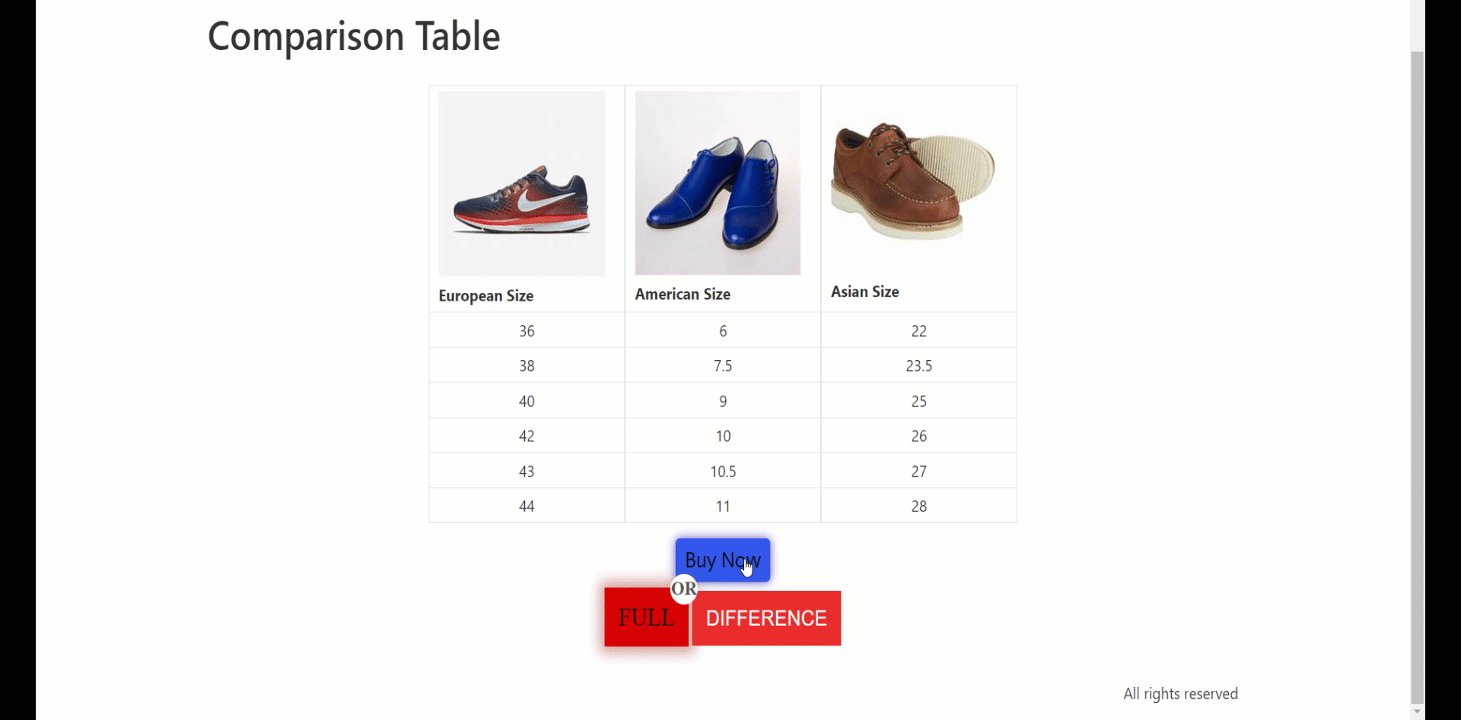
Pulsante Confronta #
In questa sezione hai la possibilità di aggiungere un pulsante di confronto alla tabella.
- Stile pulsante – Sono disponibili due opzioni di stile, Stile scheda e Stile in linea.
- Pulsante Differenza – Puoi modificare il testo del pulsante qui.
- Posizione – Puoi modificare la posizione del pulsante qui.
Vedi le strutture di personalizzazione di seguito –

Stile #
- Involucro – Utilizzando questa opzione di stile puoi modificare il tipo di sfondo delle celle, l'ombra del bordo, il raggio del bordo, ecc.
- Contenuto della tabella – Per il contenuto della tabella troverai opzioni di progettazione come tipo di sfondo, tipo di bordo, riempimento, margine, ecc.
- Intestazione della tabella – È possibile personalizzare la dimensione del carattere dell'icona, il raggio del bordo, il wrapper dell'intestazione della tabella, ecc. per l'intestazione.
- Corpo del tavolo – Puoi modellare il corpo regolando la dimensione del carattere dell'icona, lo sfondo della riga dispari, la riga del corpo della tabella e così via in questa opzione.
- Pulsante cella intestazione tabella – Questa sezione ti fornirà le opzioni di regolazione del colore del testo, dell'ombra del riquadro, del riempimento, del margine, ecc.
- Pulsante cella corpo tabella – Progetta i pulsanti delle cellule del corpo modificando il colore del testo, l'ombra della casella, l'allineamento e così via.
- Pulsante Tabella – Se vuoi rendere il pulsante attraente, personalizza la tipografia, il colore del testo, il colore dello sfondo, ecc.
- Pulsante Confronta – Le opzioni di stile sono le stesse del pulsante della tabella qui.

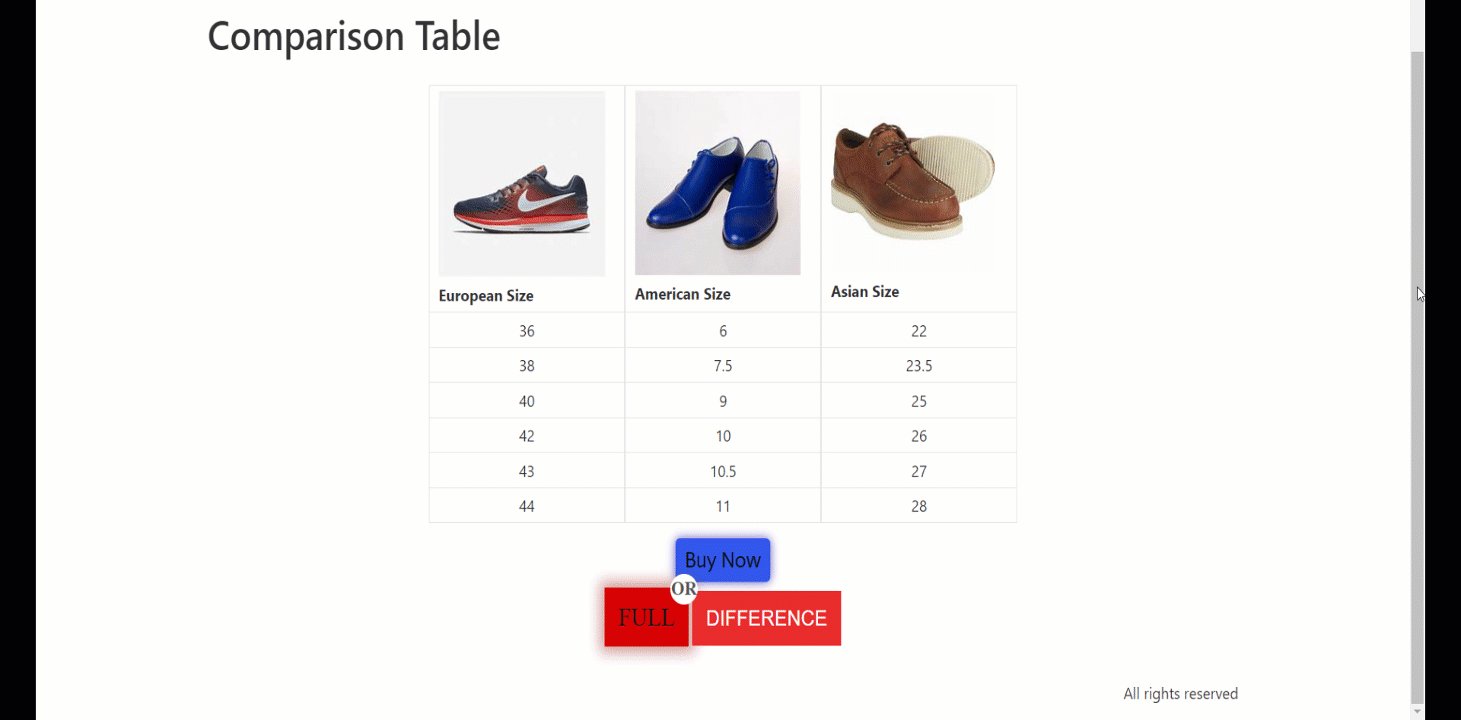
Controlla la tabella di confronto #
Dopo aver creato una tabella comparativa in base alle tue esigenze, devi aggiornare la pagina/post.
Hai fatto!

Ora puoi creare la tua tabella comparativa presentando le informazioni in modo chiaro e organizzato.



