Mostra il tuo straordinario membro del team utilizzando il nostro perfetto widget Elementor in un modo molto semplice.
Contenuti dei membri del team #
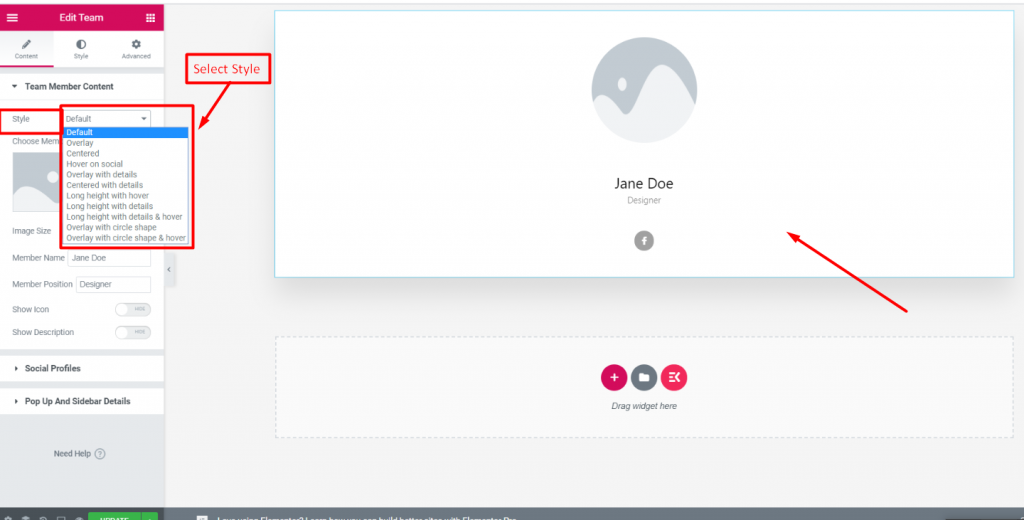
Stile #
Seleziona il tuo stile dal menu a discesa

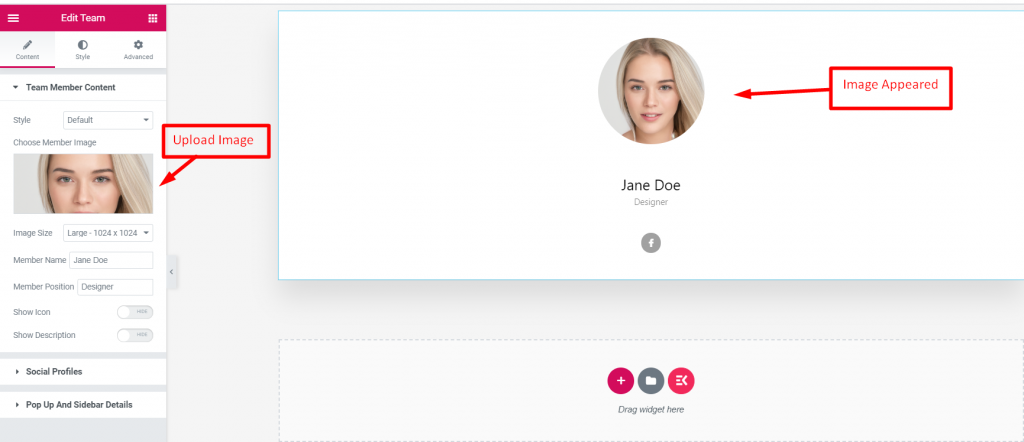
Carica immagine #
Carica l'immagine del tuo membro del team dai file multimediali o dal tuo file

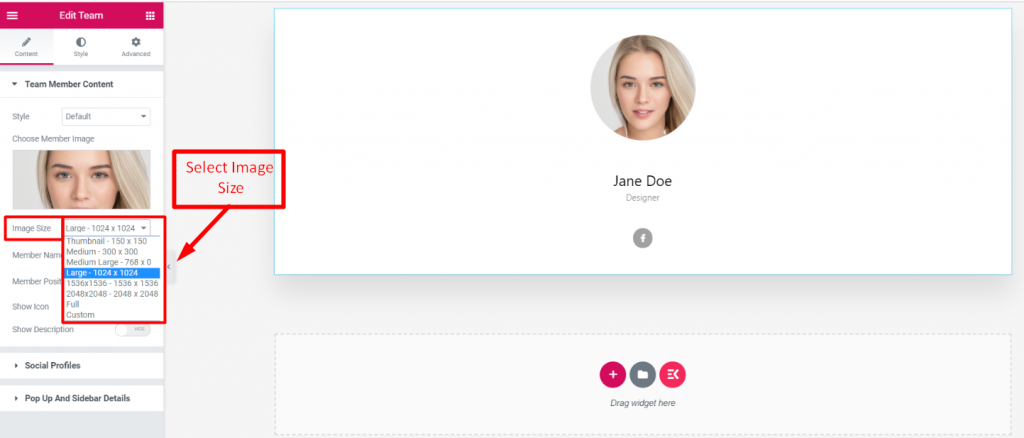
Dimensione dell'immagine #
Seleziona la dimensione dell'immagine dal menu a discesa

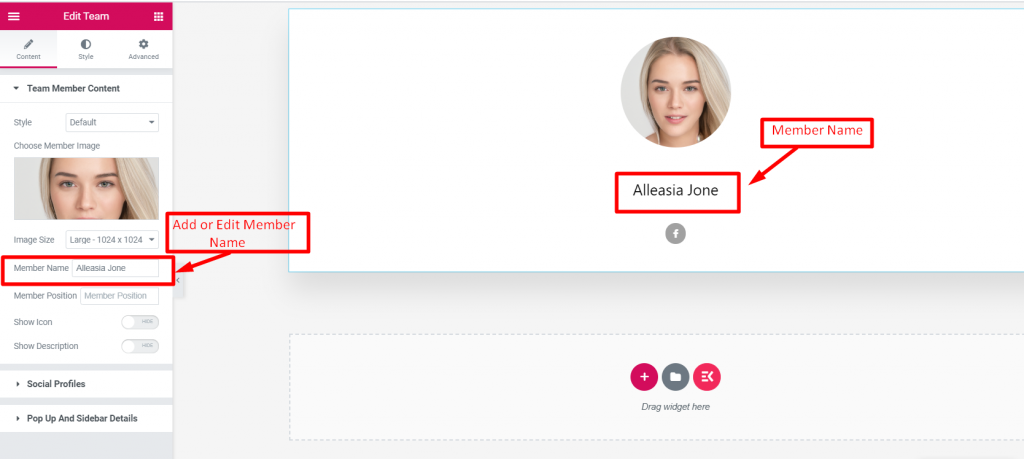
Aggiungi o modifica il nome del membro #

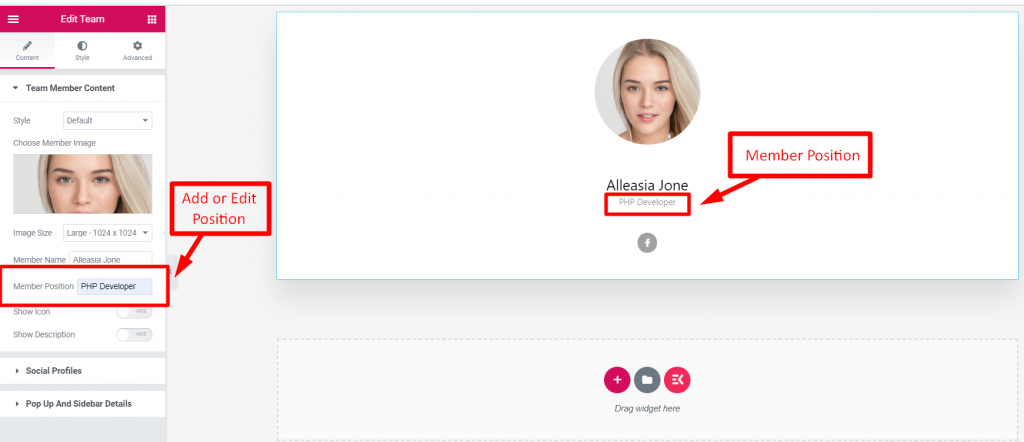
Aggiungi o modifica la posizione del membro #

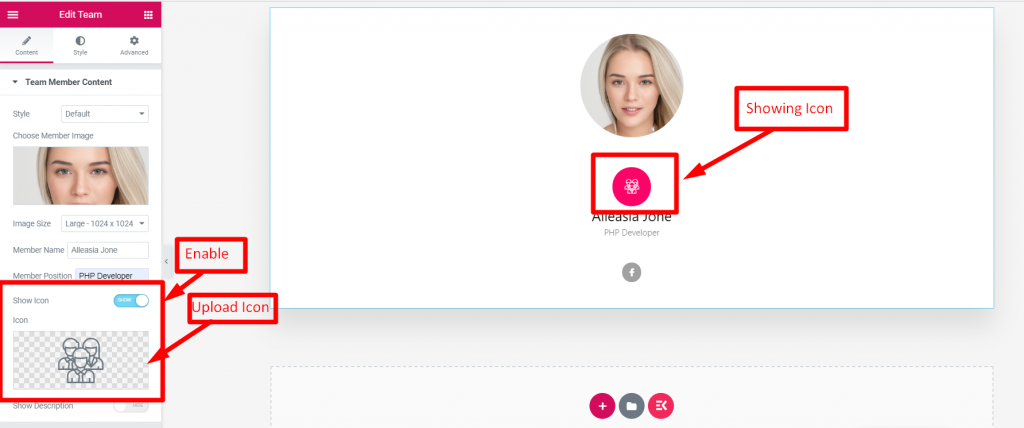
Mostra icona #
- Abilita l'icona per mostrare l'icona della squadra
- Carica l'icona dalla Libreria di icone o caricala dai tuoi file multimediali

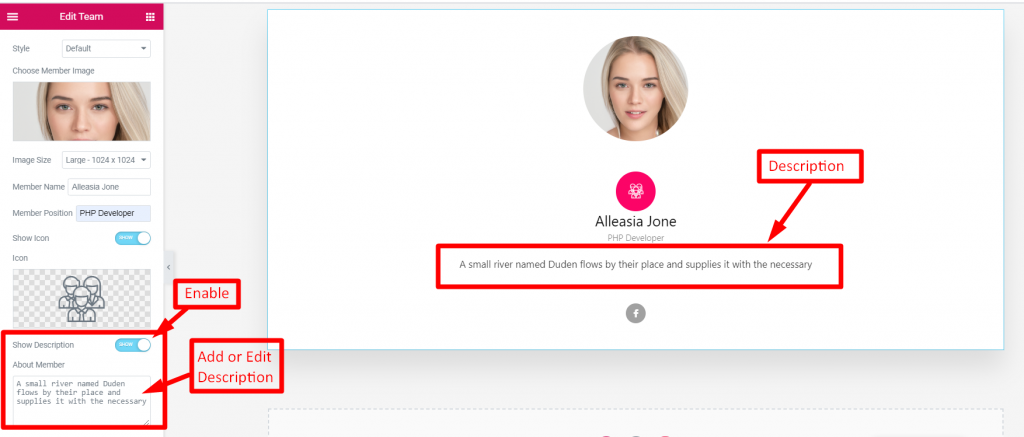
Mostra descrizione #
- Abilita Mostra descrizione alterna
- Aggiungi o modifica la descrizione

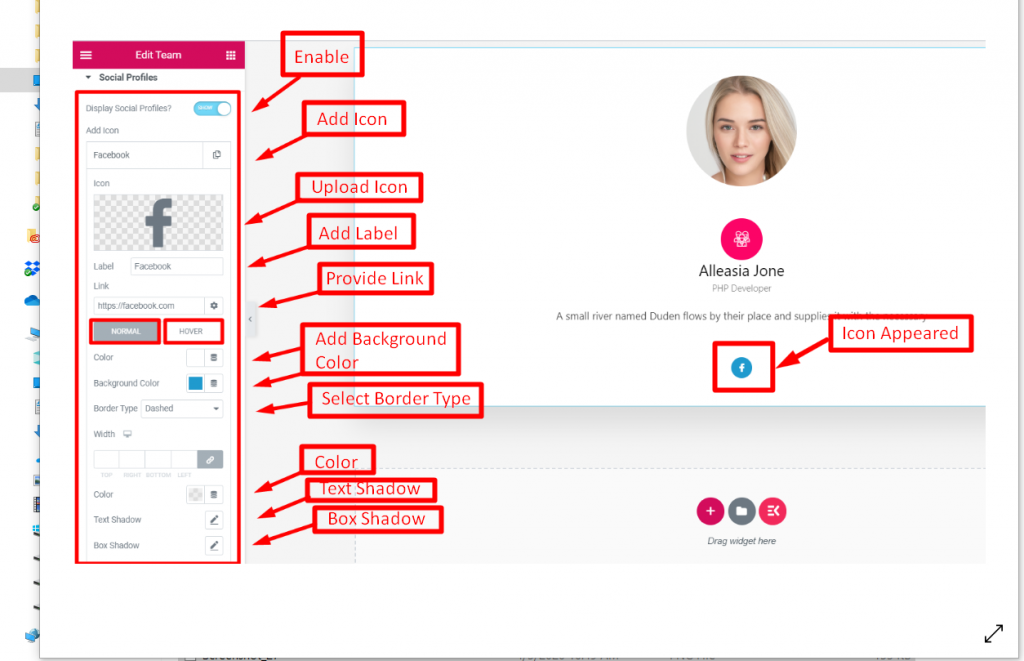
Profili sociali #
- Abilita Visualizzazione profili social
- Aggiungi icona
- Carica icona dalla libreria
- Aggiungi etichetta
- Fornire collegamento sociale
- Personalizza l'icona sia per la modalità normale che per quella al passaggio del mouse
- Aggiungi colore di sfondo
- Selezionare

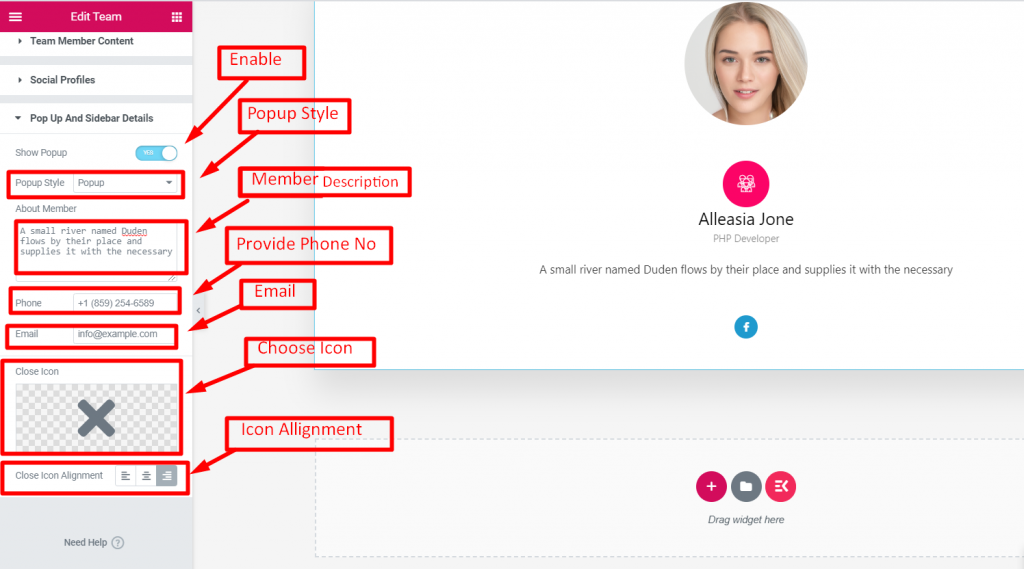
- Abilita pop-up
- Seleziona lo stile popup
- Descrizione del membro
- Fornire numero di telefono ed e-mail
- Scegli Icona
- Scegli Allineamento icone