The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Come aggiungere Advanced Slider in Elementor in 6 passaggi #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
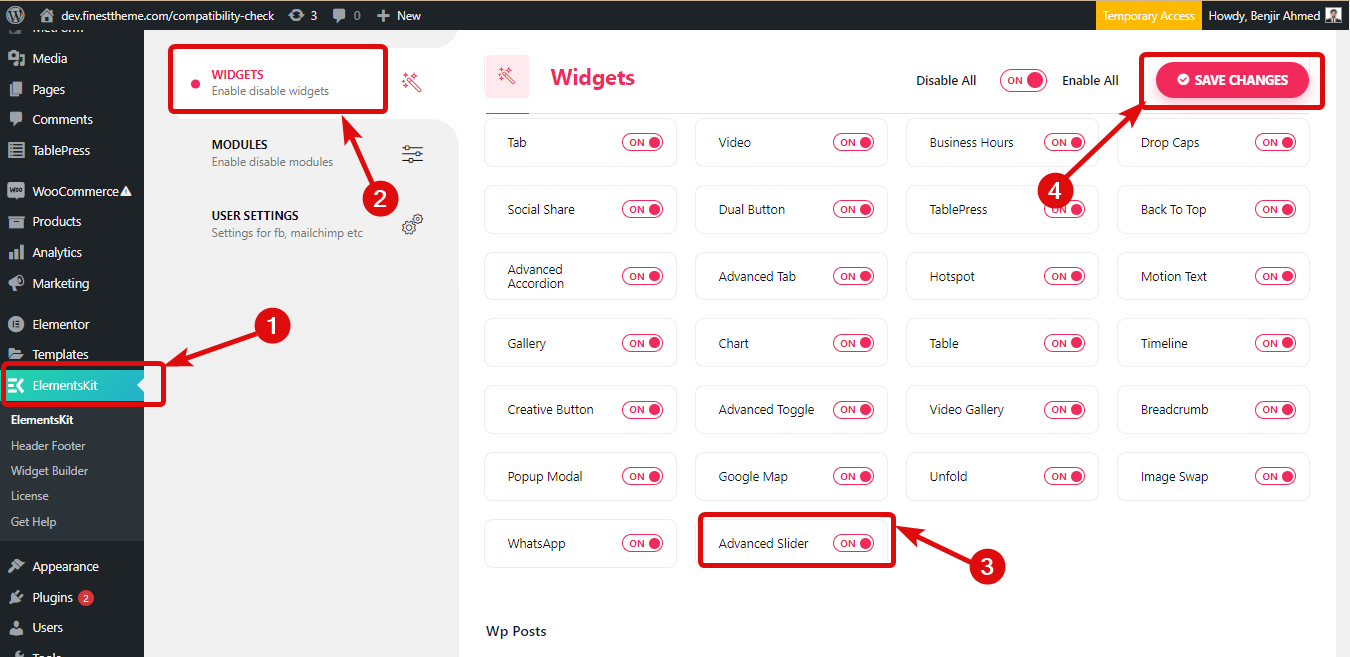
Passaggio 1: abilita il widget di scorrimento avanzato di ElementsKit #
Navigare verso ElementsKit ⇒ Widget, attiva il widget Dispositivo di scorrimento avanzato e fare clic su Salva modifiche.

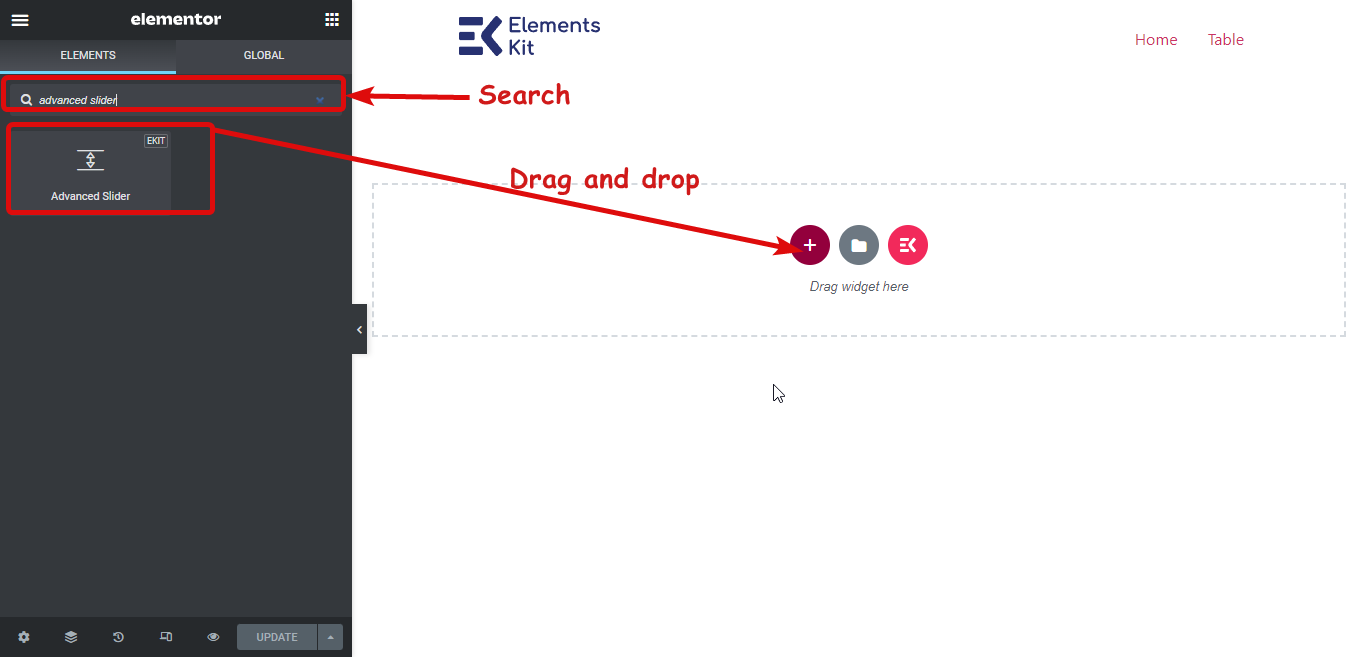
Passaggio 2: trascina e rilascia il widget cursore Avanzato #
Vai alla pagina in cui desideri aggiungere uno slider avanzato e fai clic su modifica con Elementor per modificare la pagina con il generatore di pagine Elementor. Quindi cerca "Slider avanzato" e trascina e rilascia il widget con l'icona Ekit.

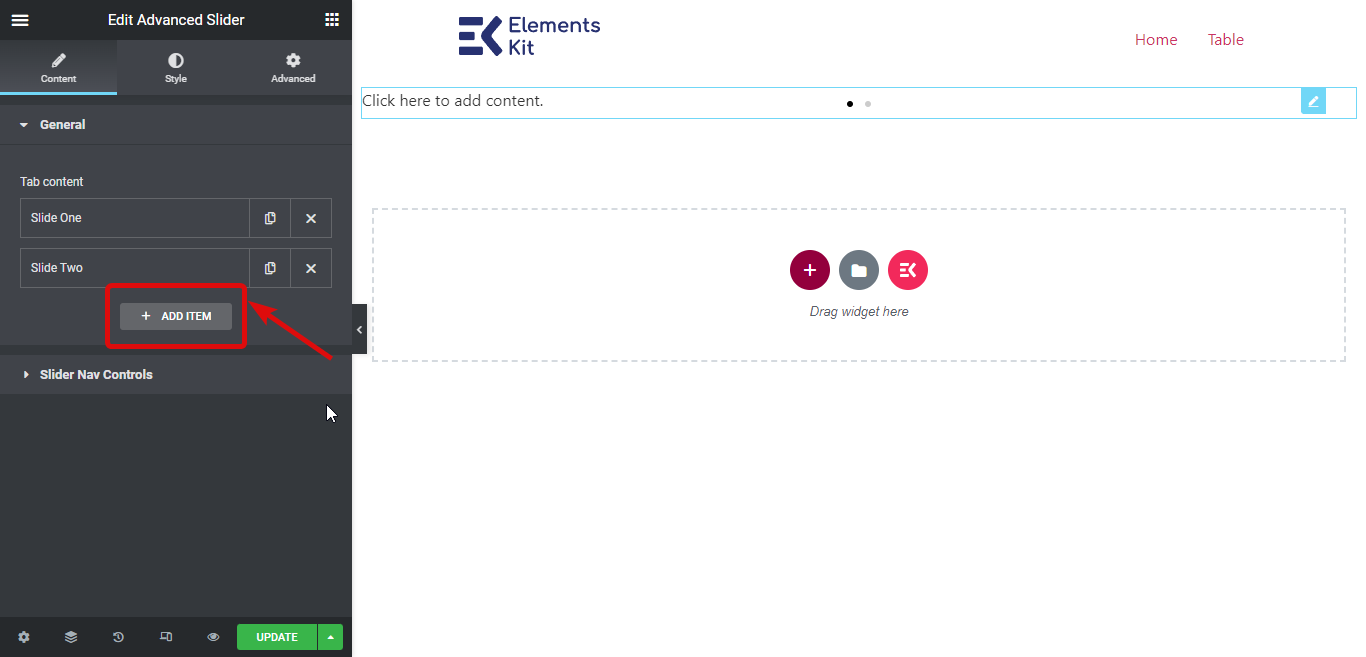
Passaggio 3: aggiungi il dispositivo di scorrimento #
Per impostazione predefinita otterrai due cursori, puoi sempre aggiungere nuovi cursori. Per aggiungere un nuovo dispositivo di scorrimento, basta fare clic su +AGGIUNGI NUOVO icona. Una volta aggiunto il dispositivo di scorrimento, puoi rinominarlo.

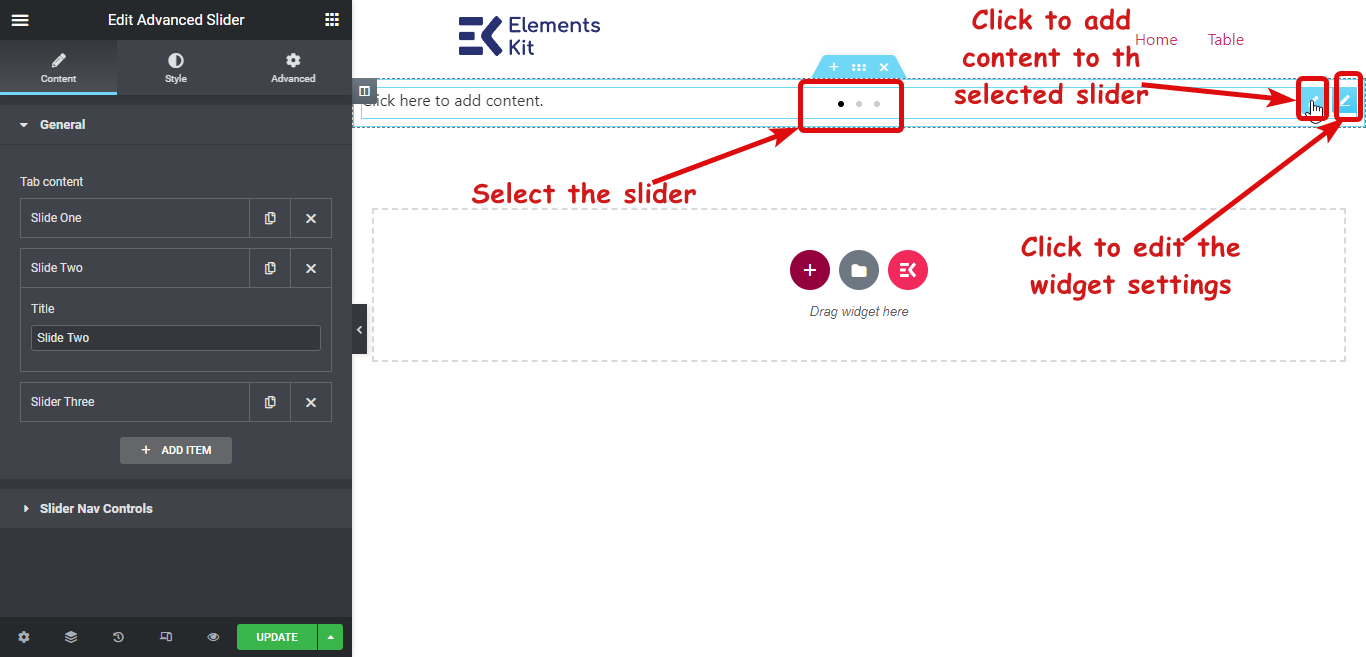
Passaggio 4: aggiungi contenuti agli slider #
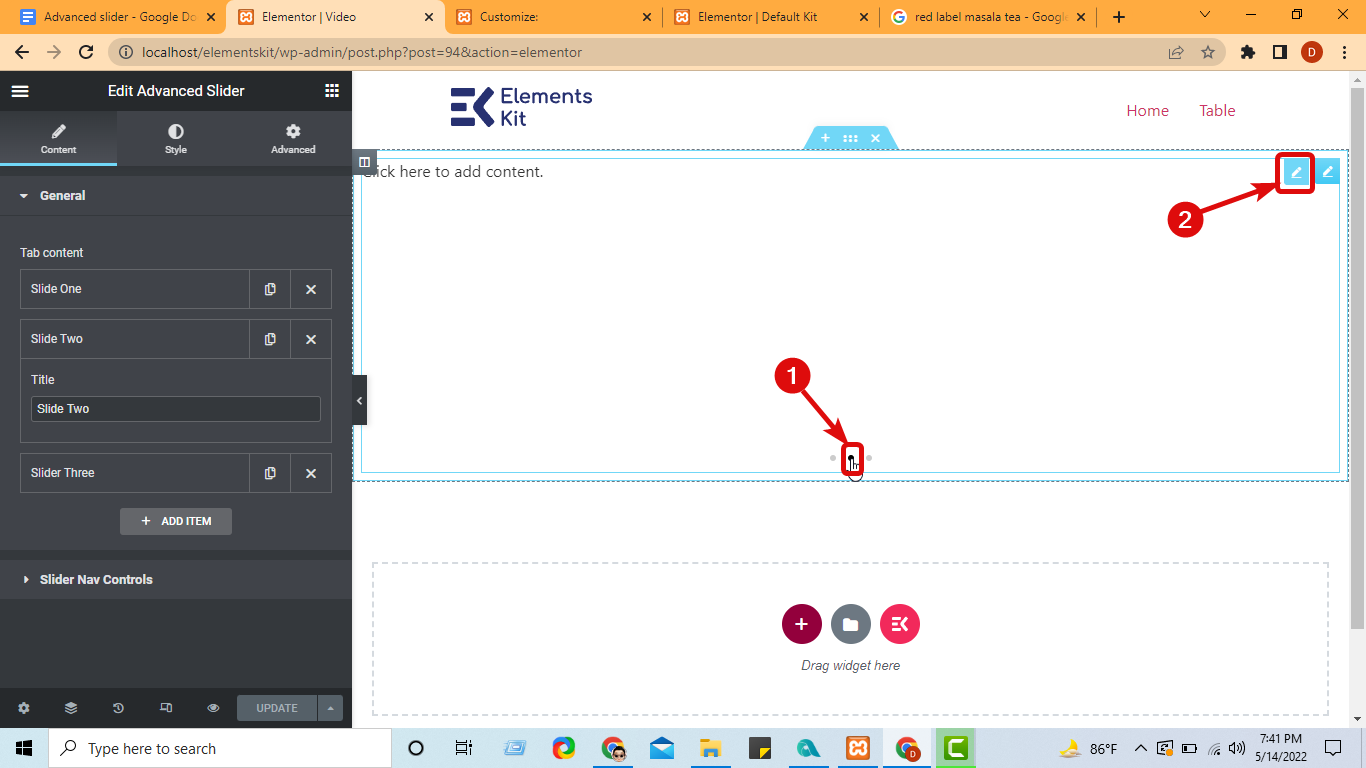
Ora è il momento di aggiungere contenuti al tuo dispositivo di scorrimento. Per passare il mouse sopra il widget, qui troverai il pulsante di navigazione che puoi scegliere per selezionare uno slider specifico. Quindi fare clic sulla prima icona di modifica per modificare il dispositivo di scorrimento. Nel caso in cui desideri modificare le impostazioni del widget, fai clic sulla seconda icona di modifica.

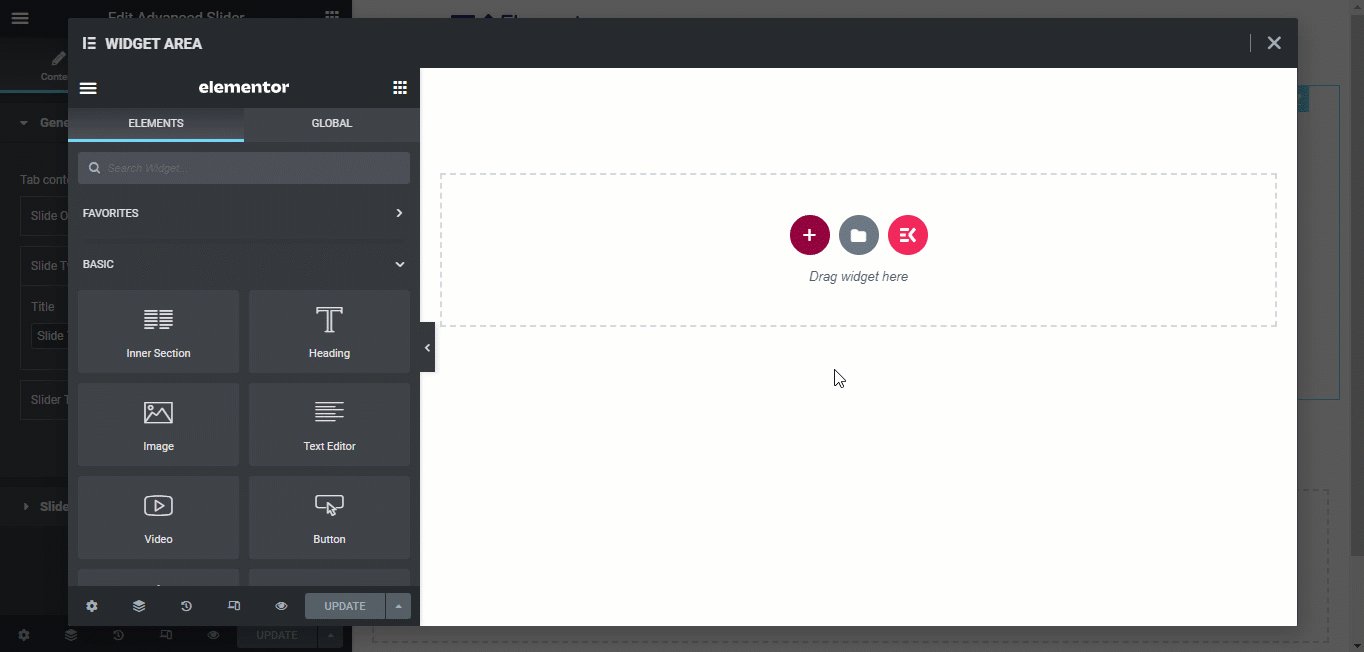
Dopo aver fatto clic sull'icona di modifica per aggiungere contenuto, dovresti vedere una nuova finestra con la stessa interfaccia del generatore di pagine Elementor. Qui puoi selezionare qualsiasi layout e aggiungere contenuti proprio come fai mentre crei una pagina. Una volta creato e personalizzato il tuo slider, fai clic su Aggiorna per salvare, quindi fai clic sull'icona X nell'angolo in alto a destra per chiudere la finestra.

Ora aggiungi contenuti a tutti i dispositivi di scorrimento utilizzando lo stesso processo. Scegli lo slider dal navigatore, quindi aggiungi il contenuto.

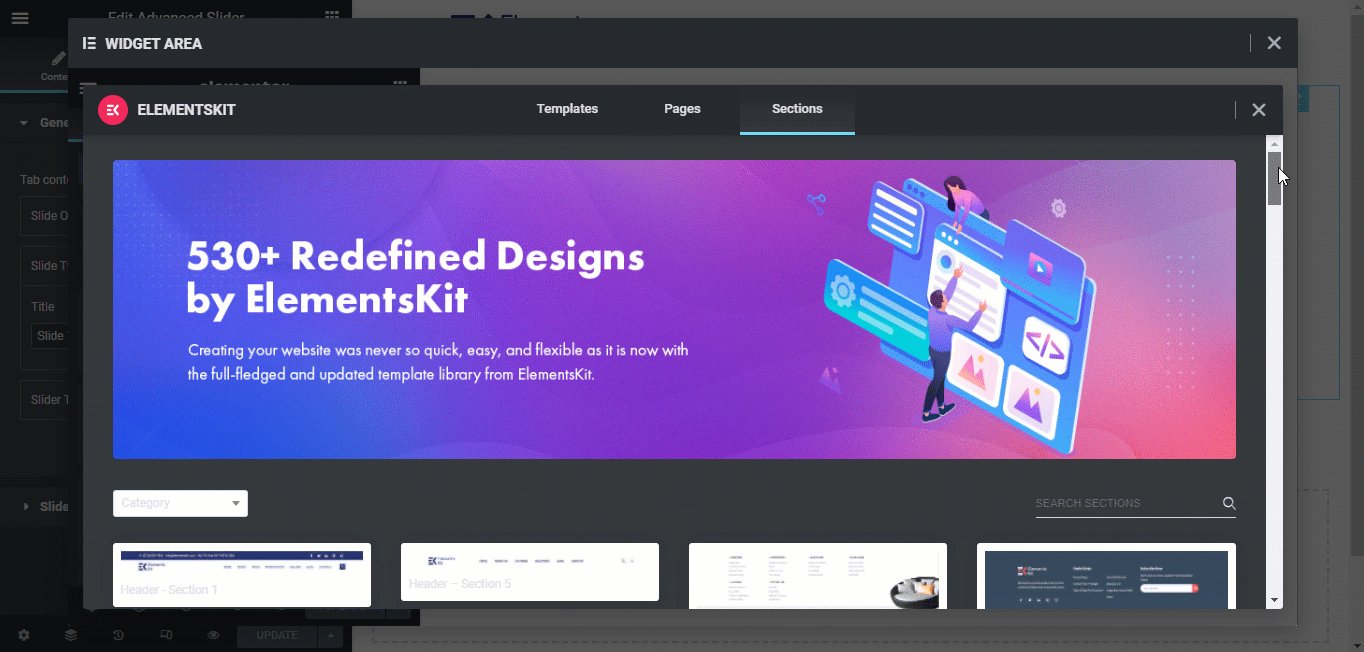
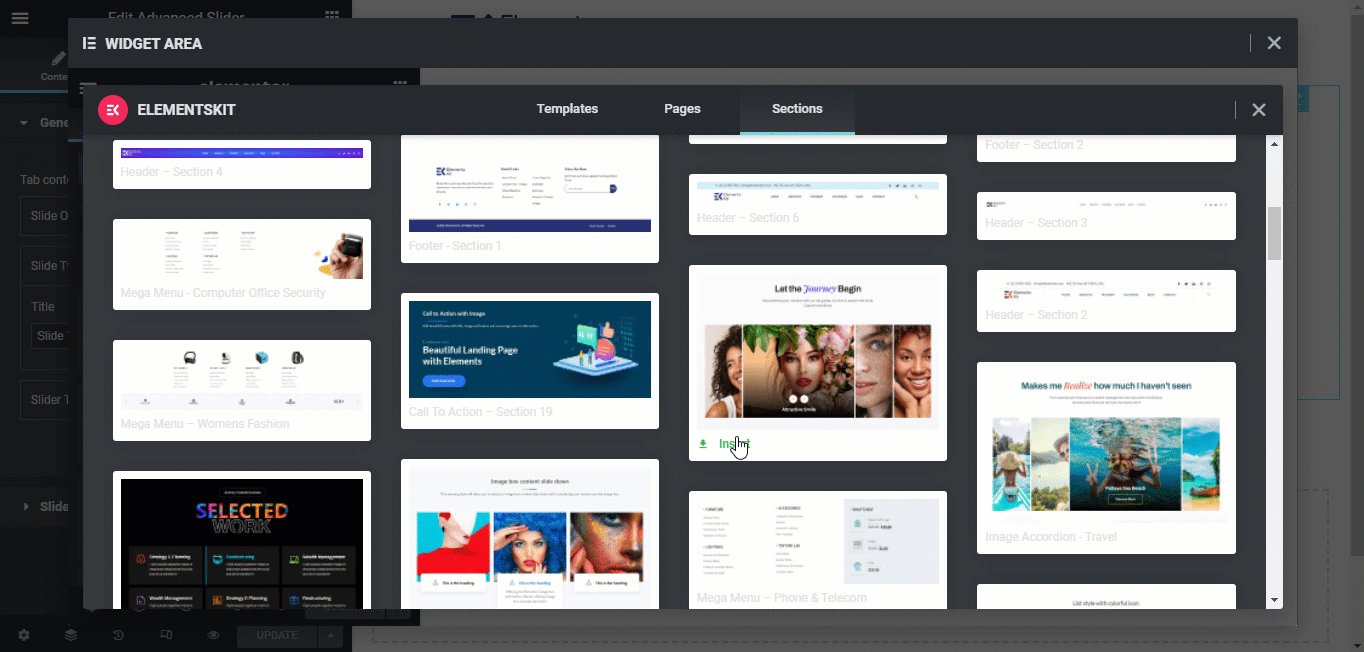
Puoi anche aggiungere la sezione pronta tramite ElementsKit. Per questo, una volta aperta la finestra del widget, fai clic sull'icona Ekit. Troverai una nuova finestra con tutte le pagine, i modelli e le sezioni predefinite di ElementsKit.
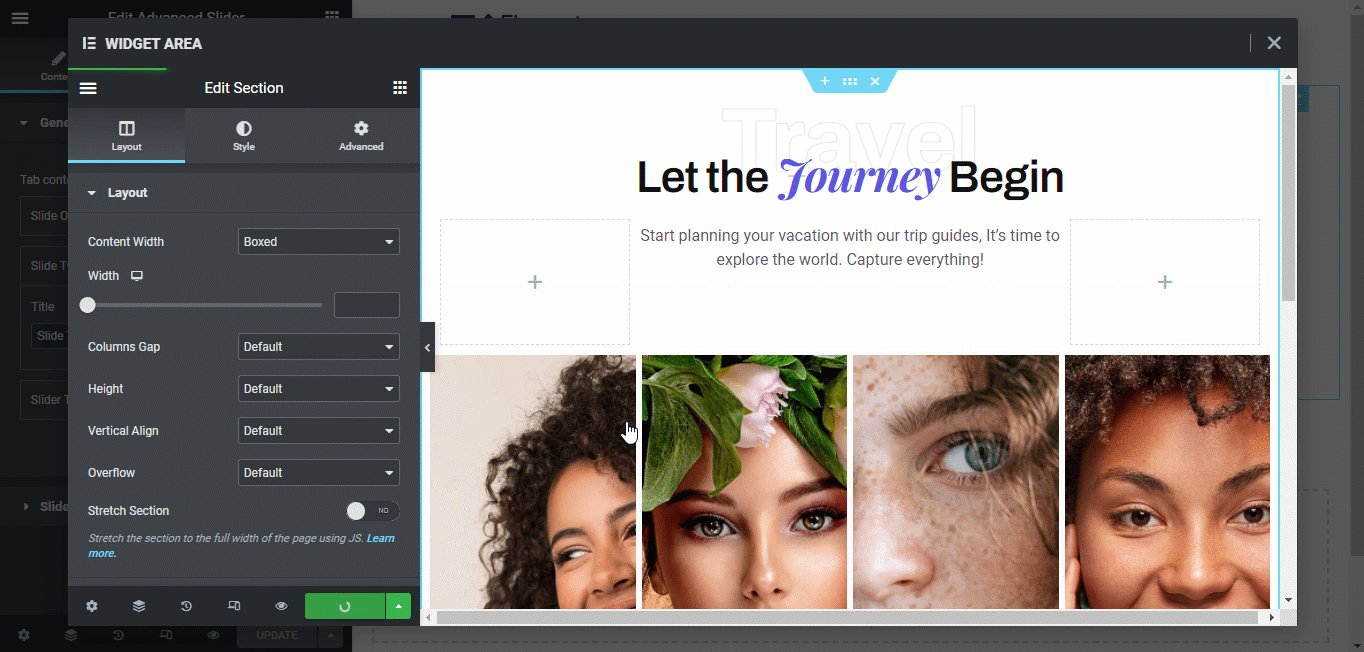
Vai alla scheda Sezione, passa con il mouse sulla sezione che ti piace e per aggiungerla allo slider fai clic su Inserisci. Una volta inserita la sezione è possibile personalizzarla e poi cliccare su aggiorna per salvare.

Segui i passaggi sopra indicati per aggiungere contenuti a tutte le tue diapositive.
Passaggio 5: configura e personalizza lo slider avanzato in Elementor #
È possibile configurare il widget Advanced Slider nella scheda contenuto.
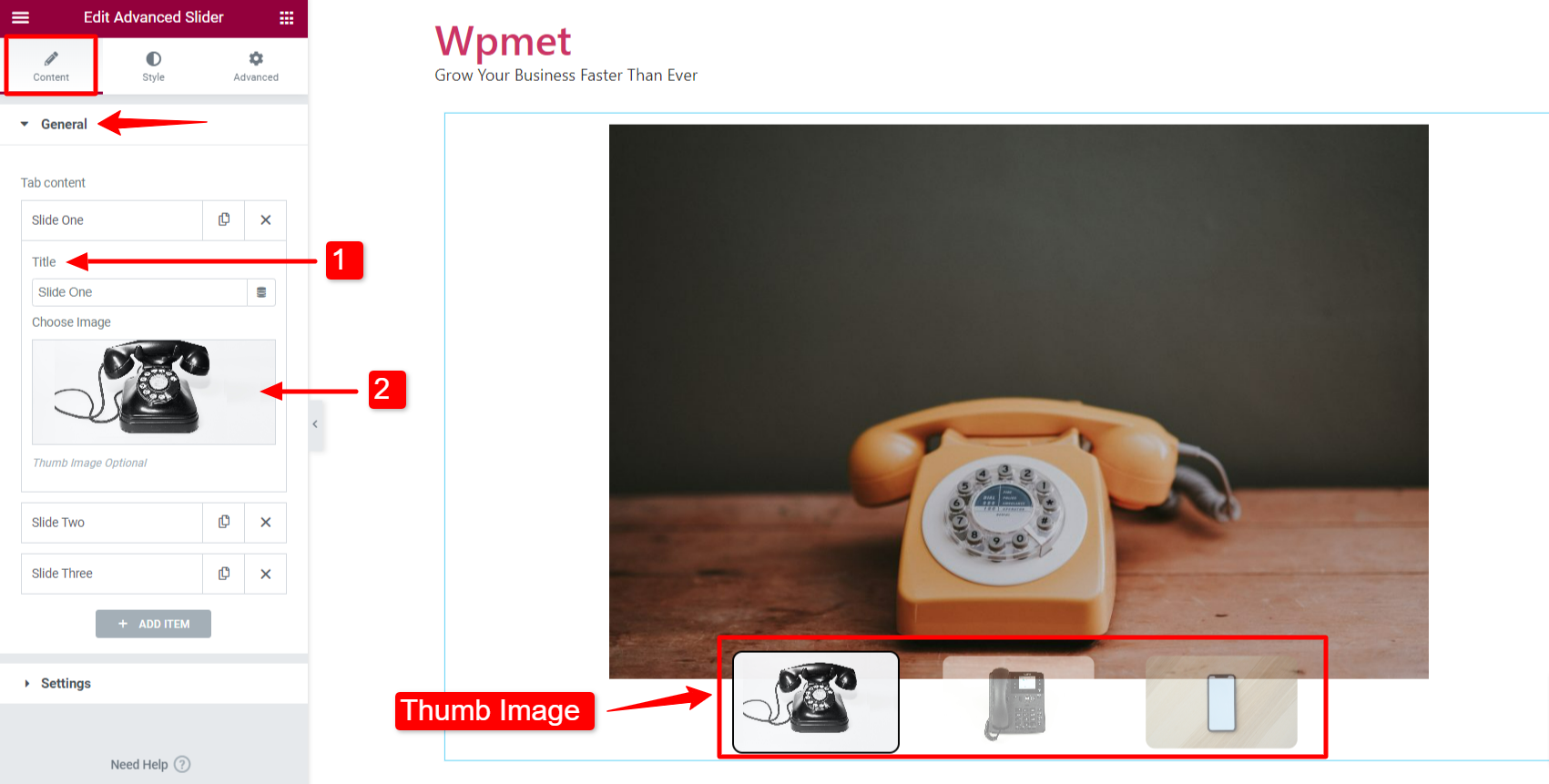
5.1 Generale #
Come detto prima, puoi aggiungere diapositive in questa sezione. Dopo aver aggiunto le diapositive,
- È possibile modificare il nome della diapositiva: Titolo.
- Puoi anche aggiungere un Immagine del pollice per ogni cursore.
*Nota: per rendere visibile l'immagine della miniatura, abilitare il pulsante "Mostra i pollici"nella sezione Impostazioni.

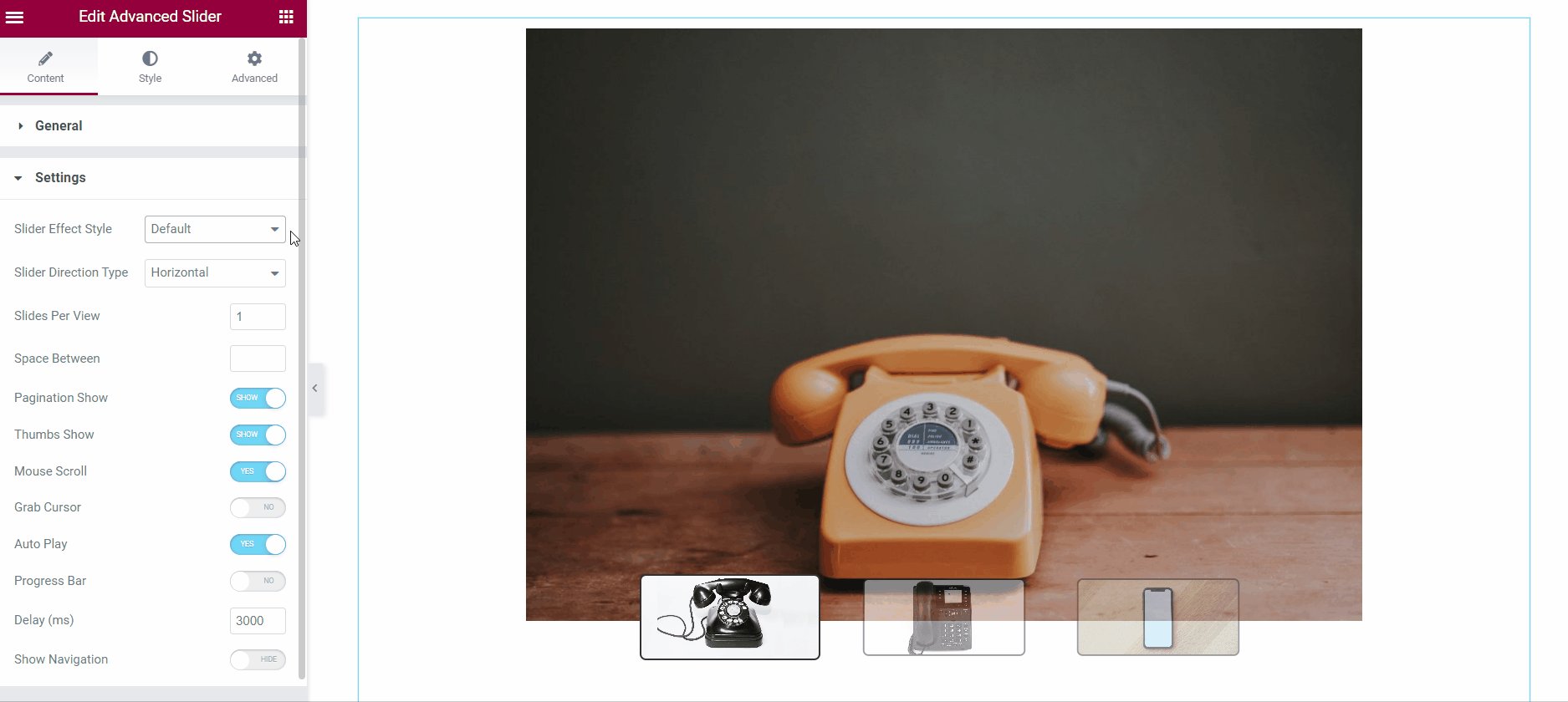
5.2 Impostazioni #
Nella sezione Impostazioni sono disponibili diverse opzioni per configurare lo slider avanzato in Elementor.
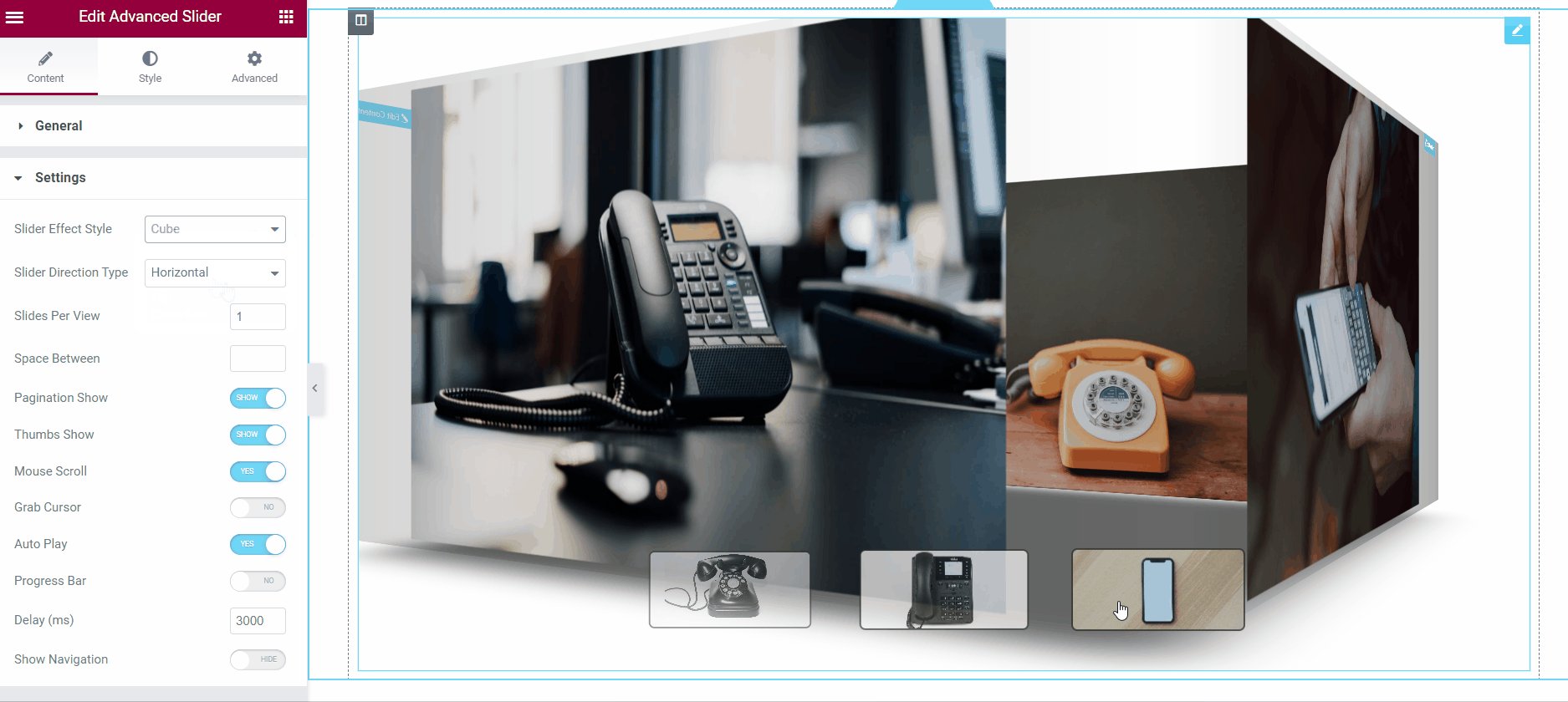
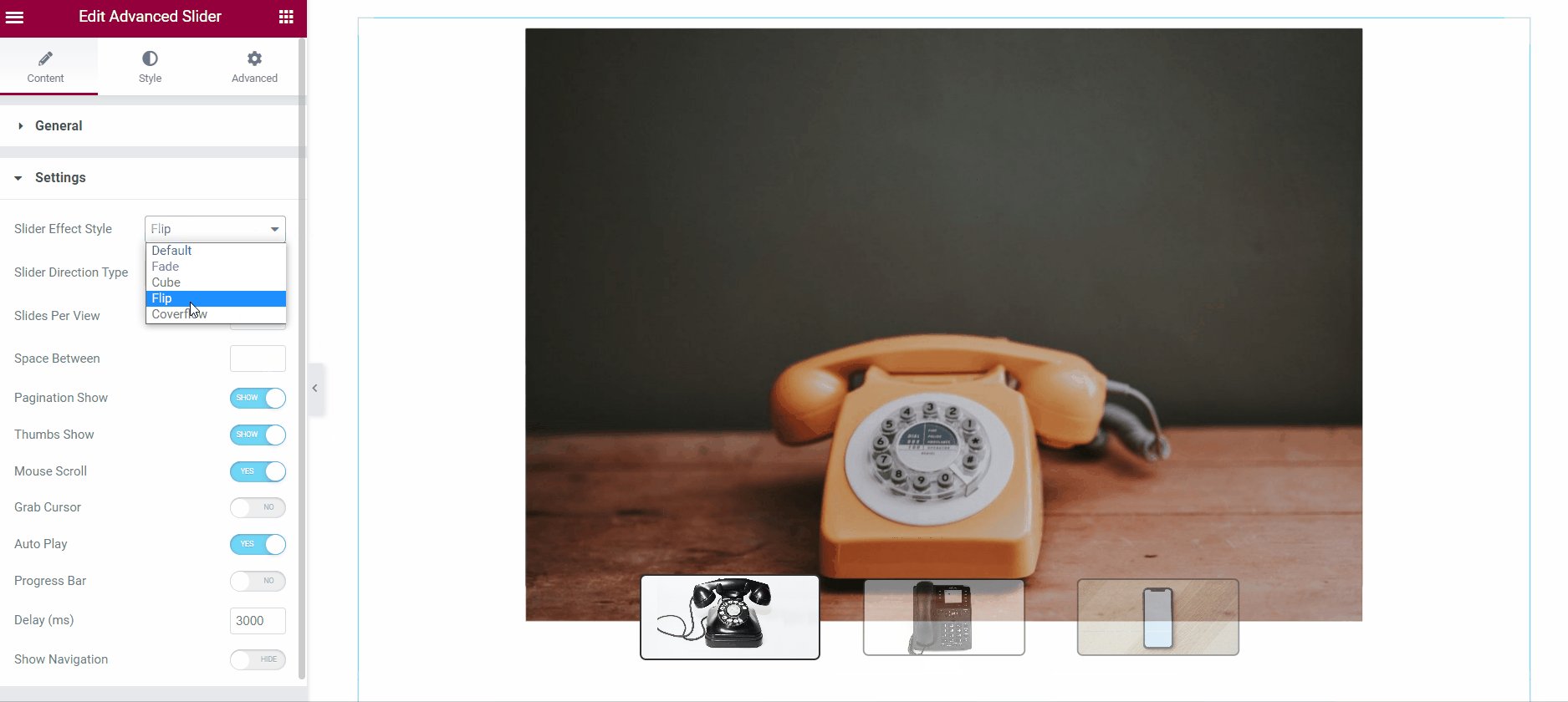
Stile effetto cursore #
Il widget ElementsKit Advanced Slider ha 5 diversi stili di effetti slider disponibili. Sono Predefinito, Dissolvenza, Cavolo, Flip, E Flusso di copertura.

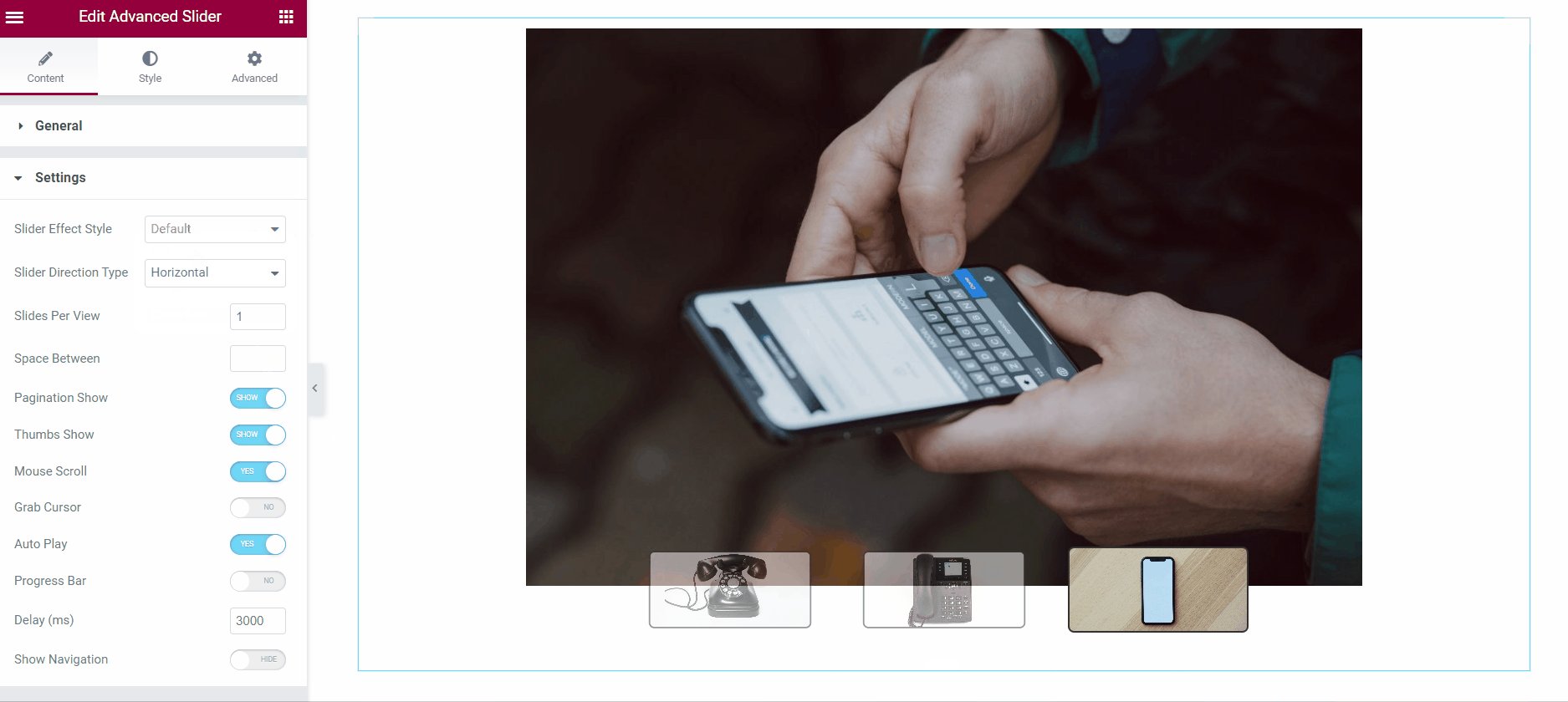
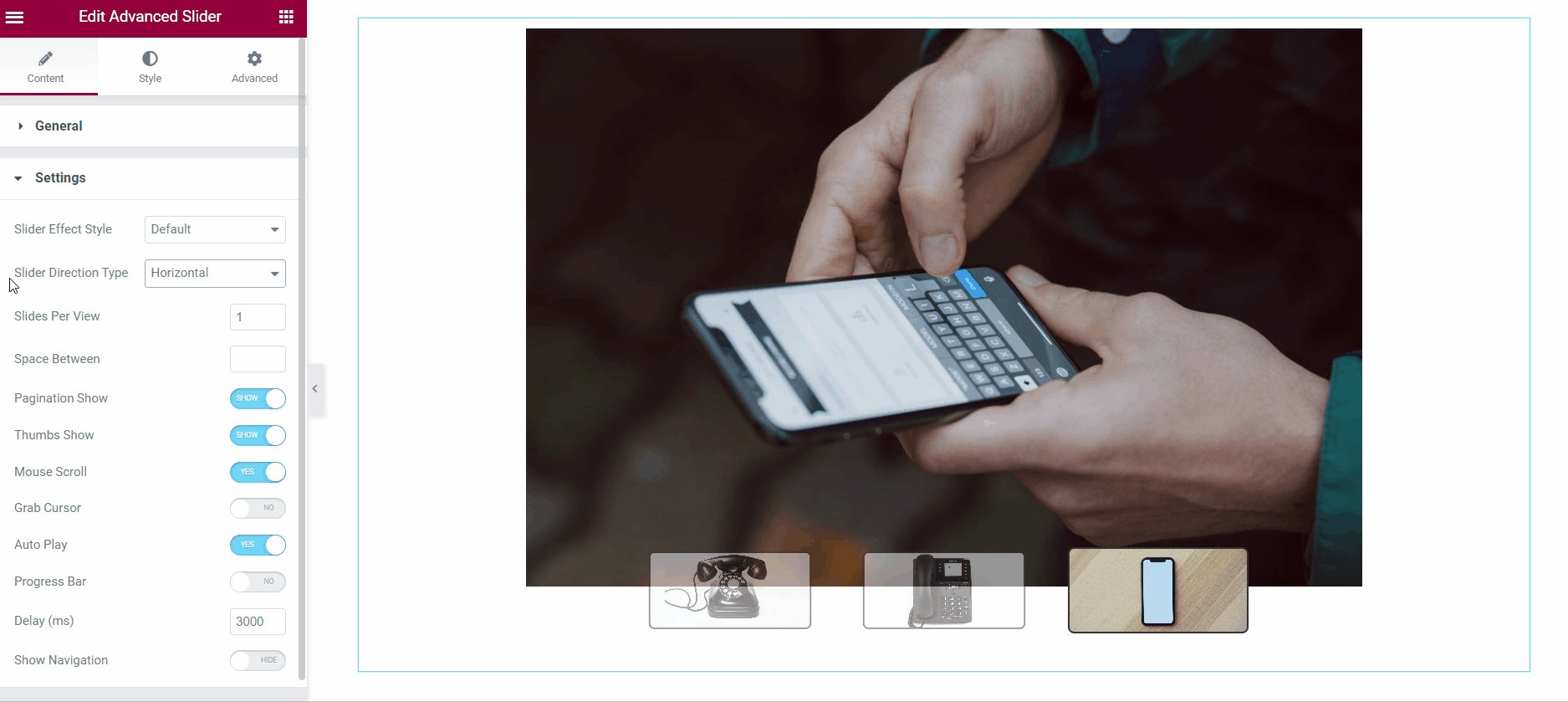
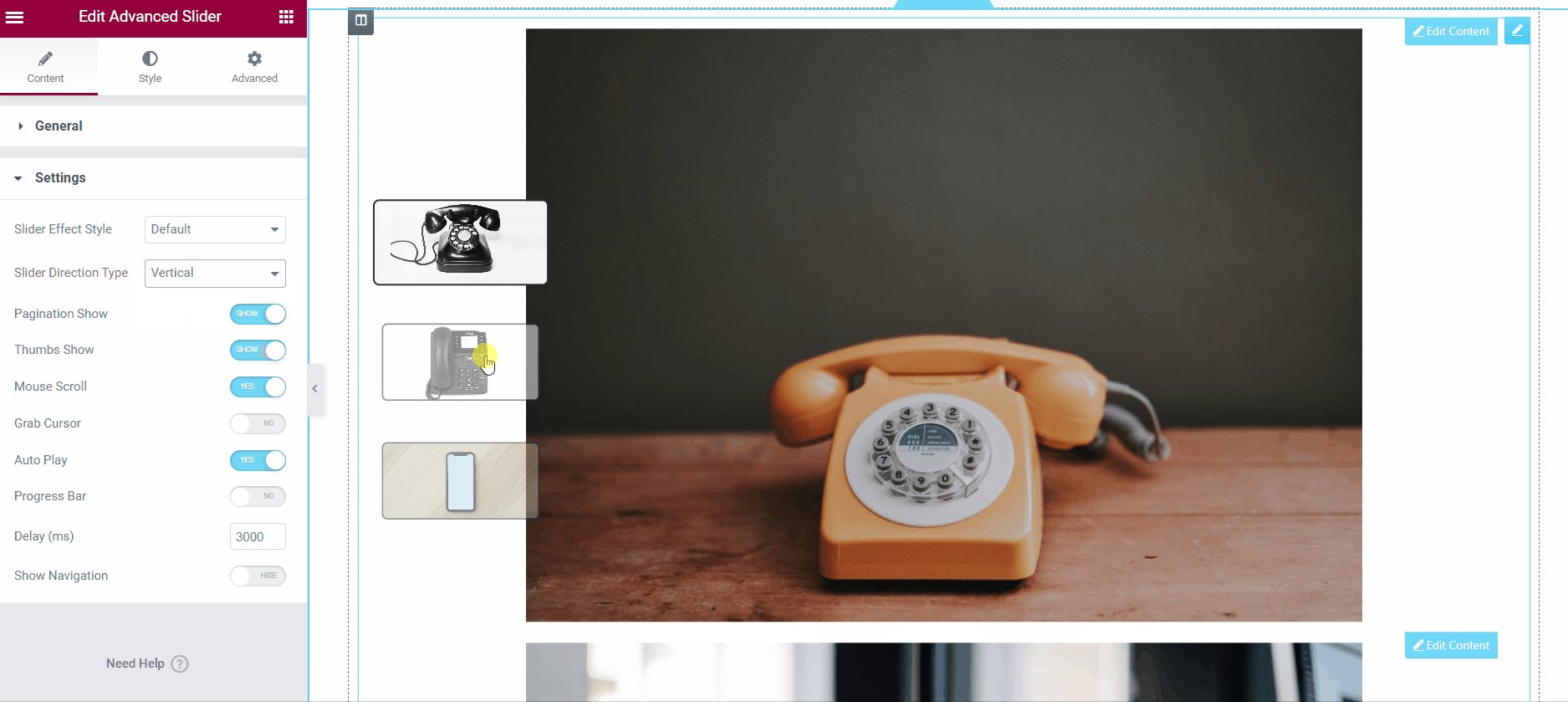
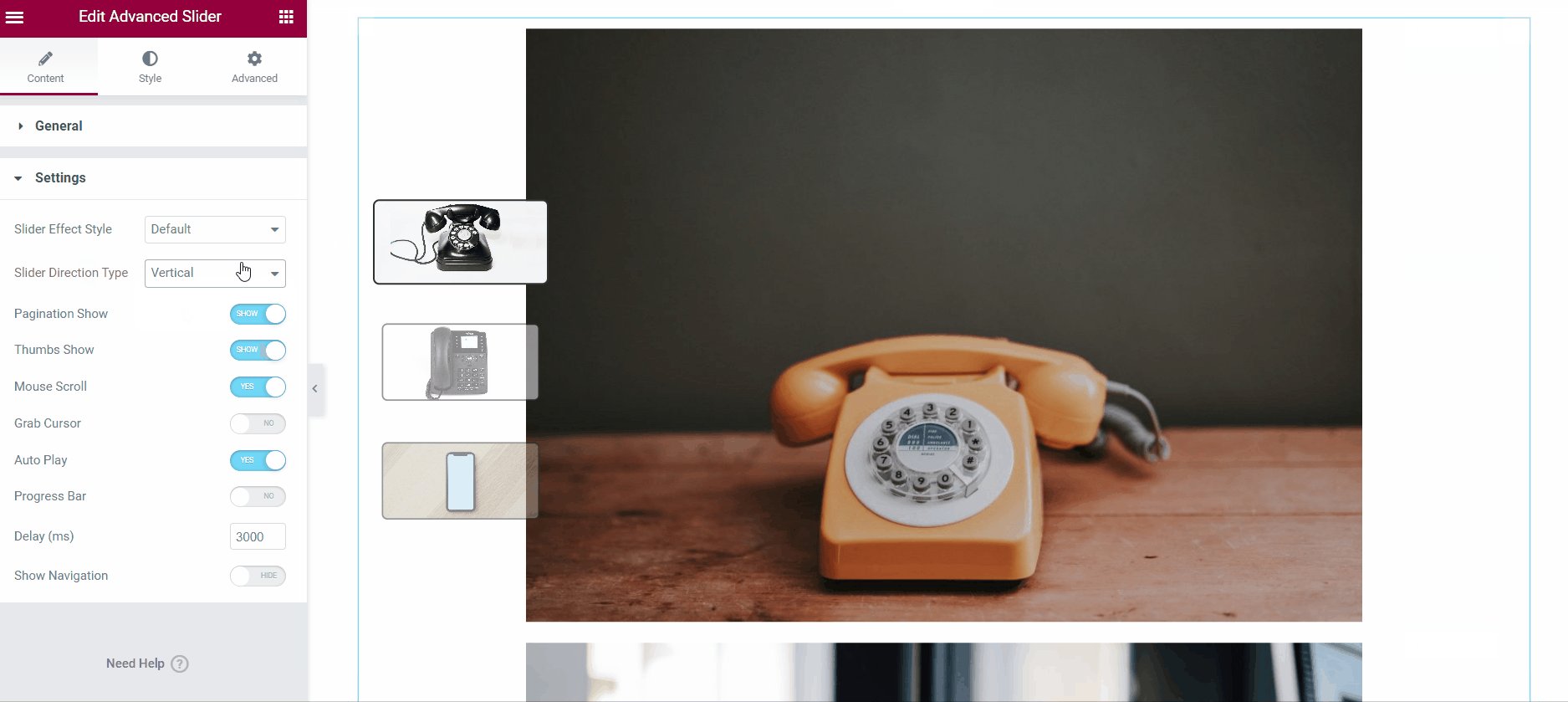
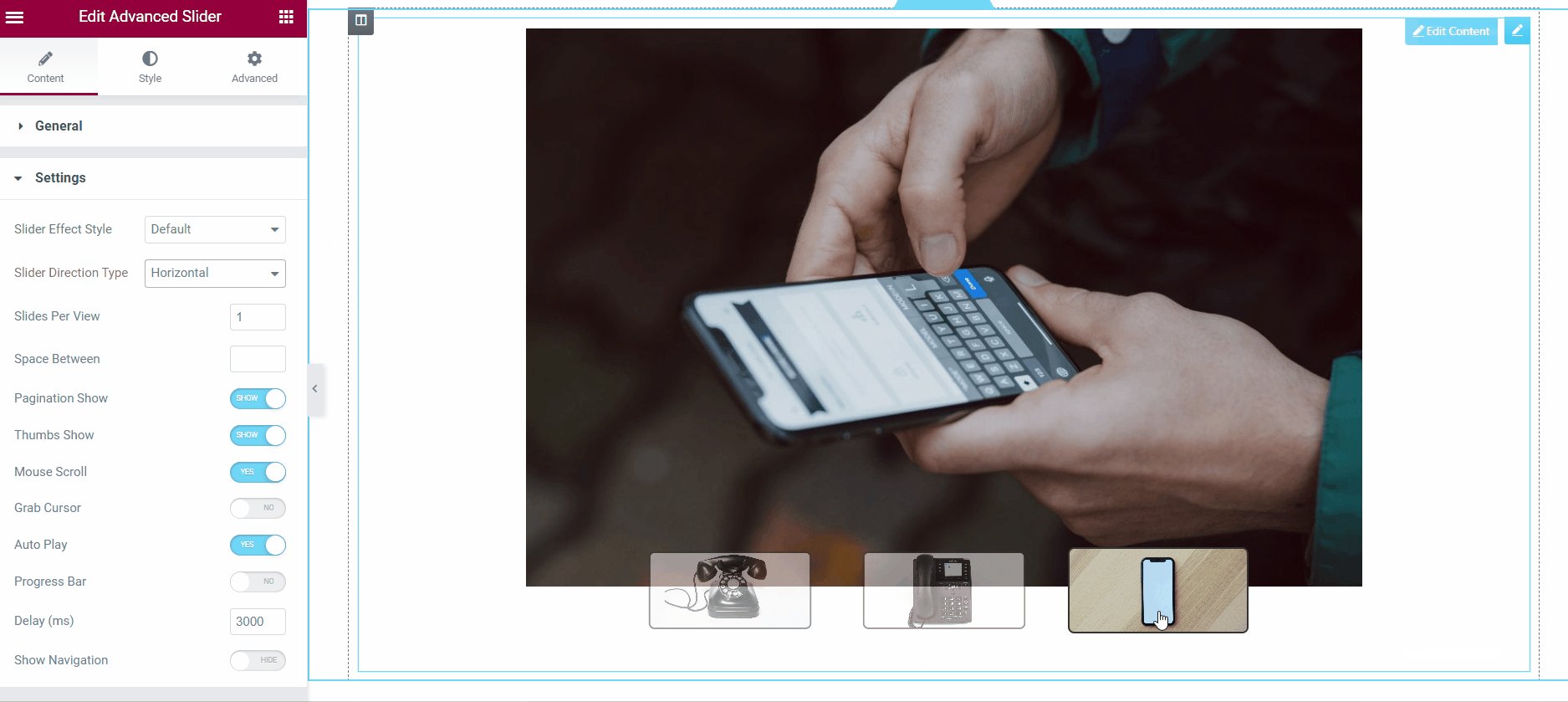
Tipo di direzione del cursore #
Puoi creare diapositive orizzontali o verticali utilizzando il widget.

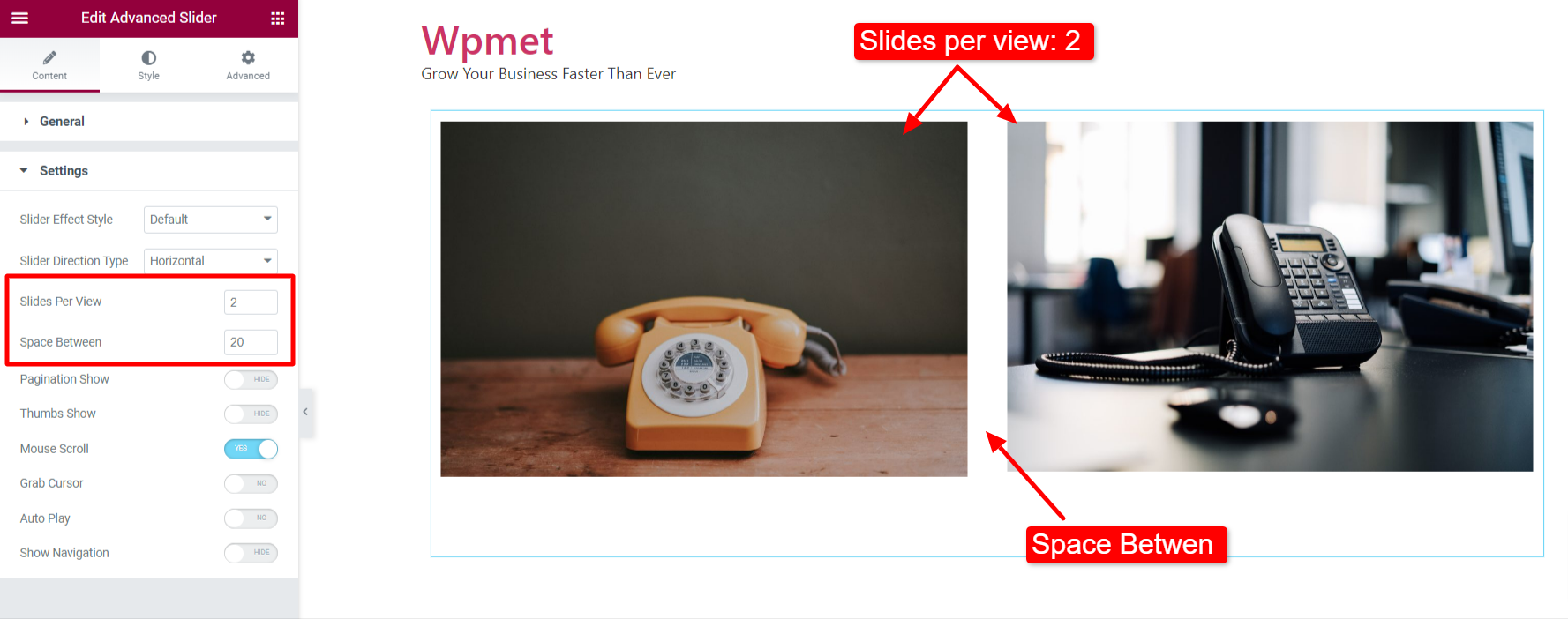
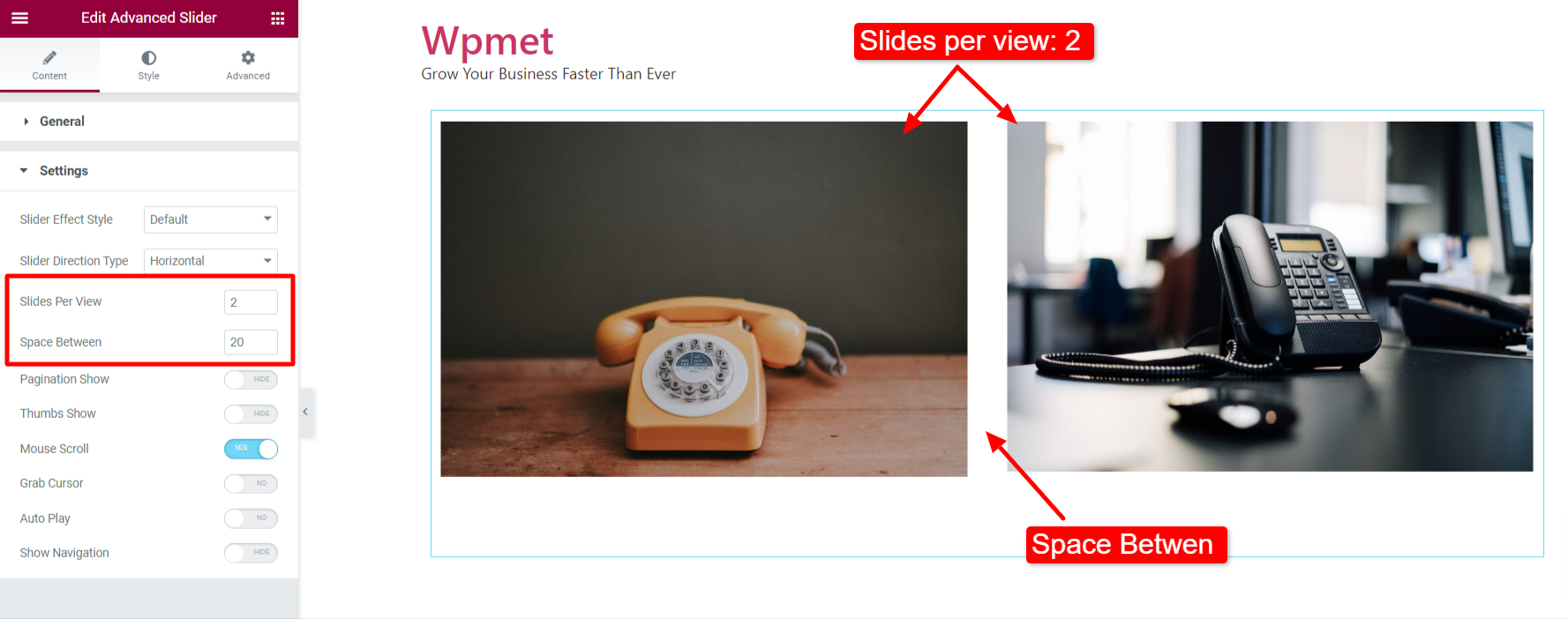
Diapositive per visualizzazione #
Puoi decidere quante diapositive mostrare in una singola visualizzazione utilizzando Diapositive per visualizzazione caratteristica. Se imposti Diapositive per vista su due o più, regola il Spazio in mezzo le diapositive.

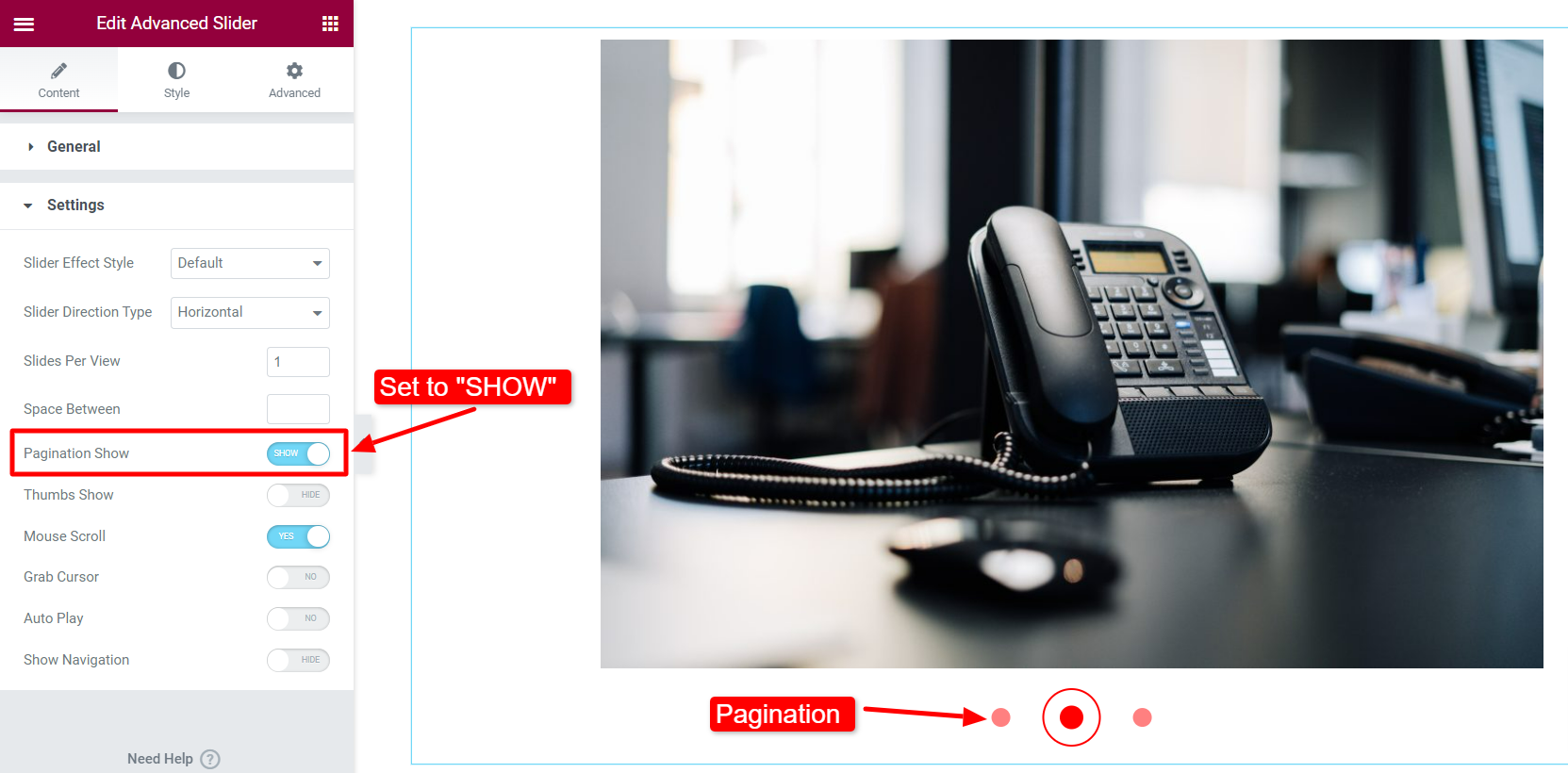
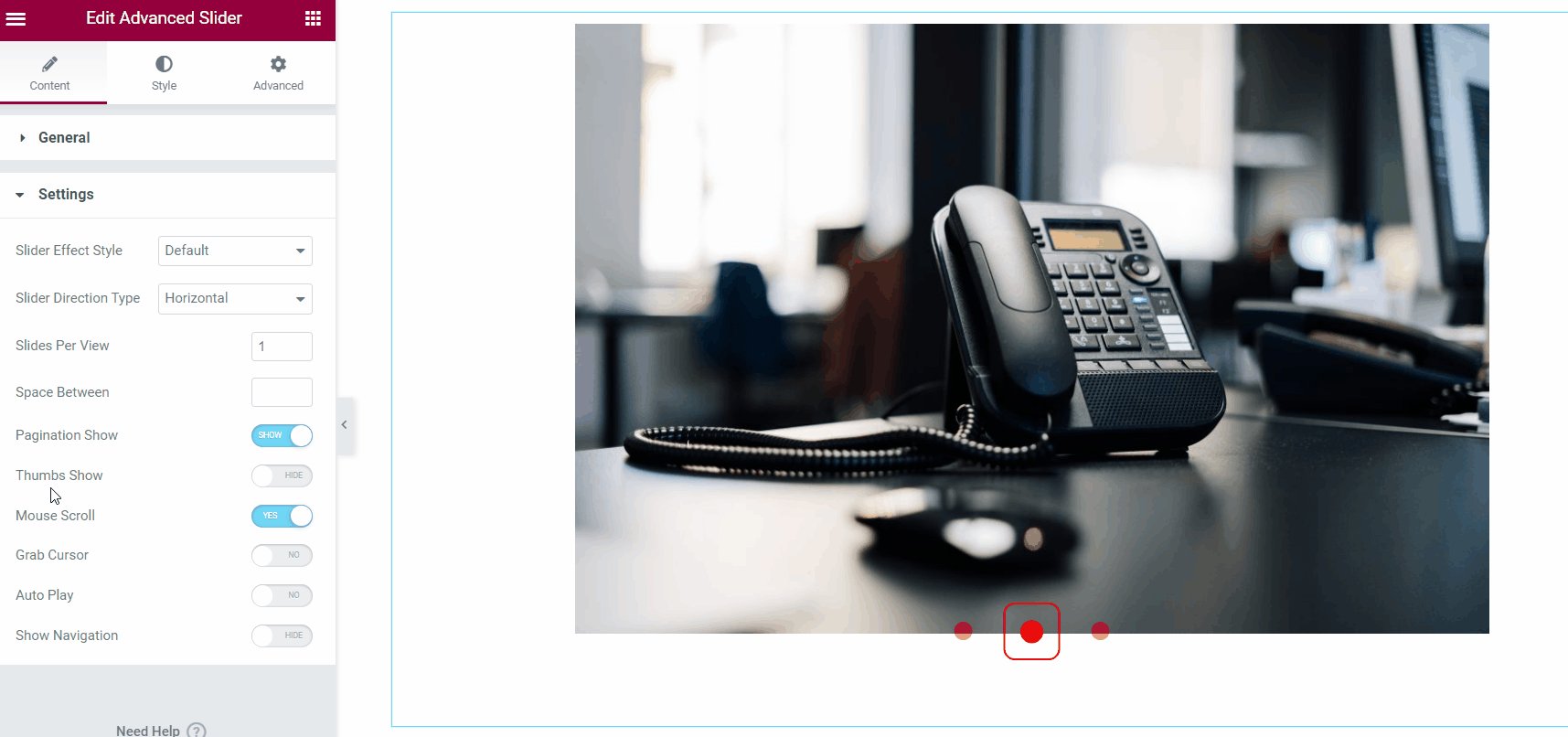
Spettacolo di impaginazione #
Abilita il Spettacolo di impaginazione dalla sezione Contenuti > Impostazioni.
Nota: l'impaginazione sarà visibile solo quando "Mostra pollice" è disabilitato.

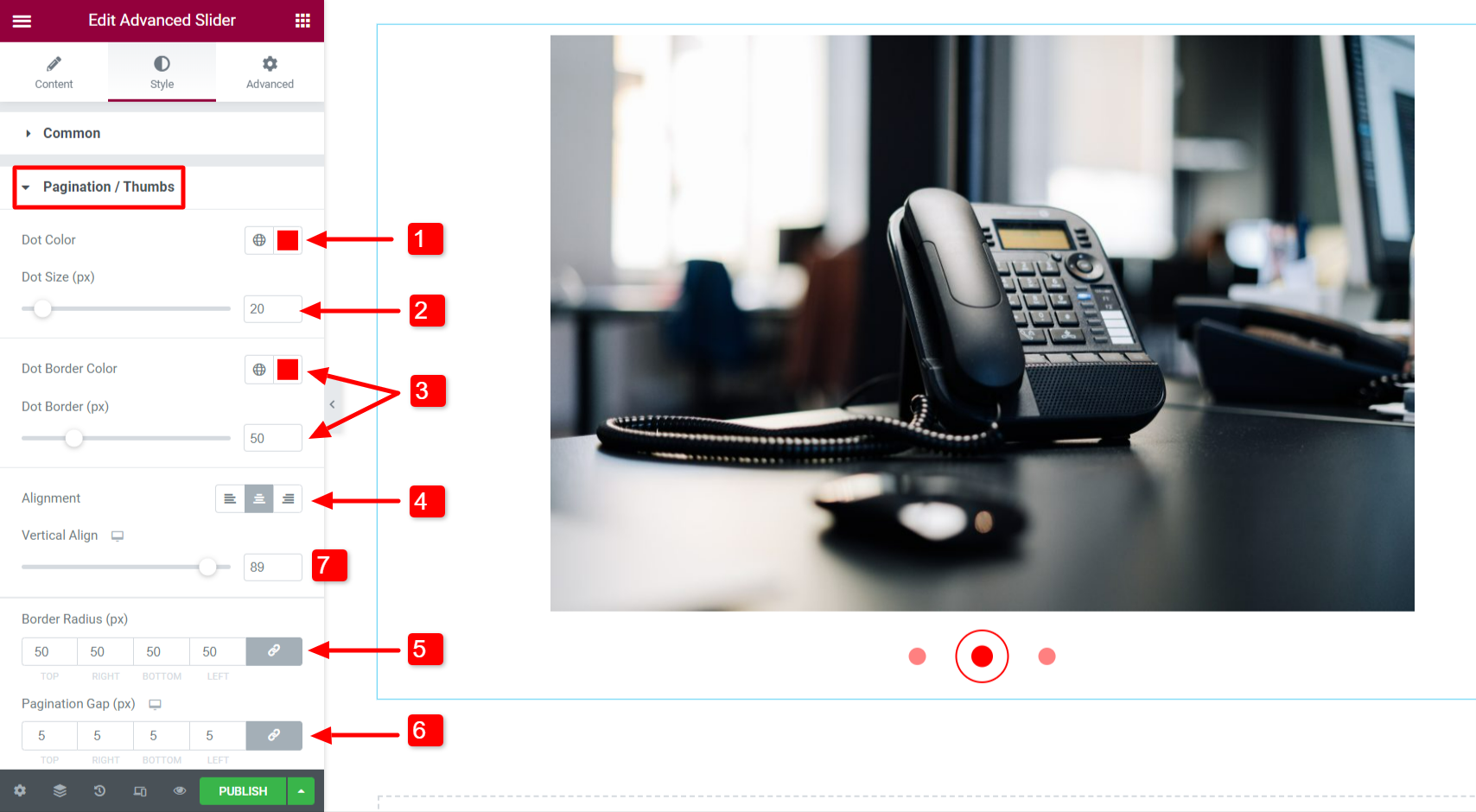
Quindi spostati a Stile > Impaginazione/Pollici. Quando l'impaginazione è abilitata, le opzioni per l'impaginazione verranno visualizzate qui.
- Scegli una impaginazione Colore punto.
- Regola l'impaginazione Dimensione punto.
- Seleziona un Colore bordo punto e regolare il Dimensione del bordo del punto.
- Impostare il Allineamento a destra, a sinistra o al centro.
- Aggiusta il Raggio del confine.
- Impostare il Divario di impaginazione.

- Regola la posizione verticale dei punti di impaginazione utilizzando Allineamento verticale opzione.

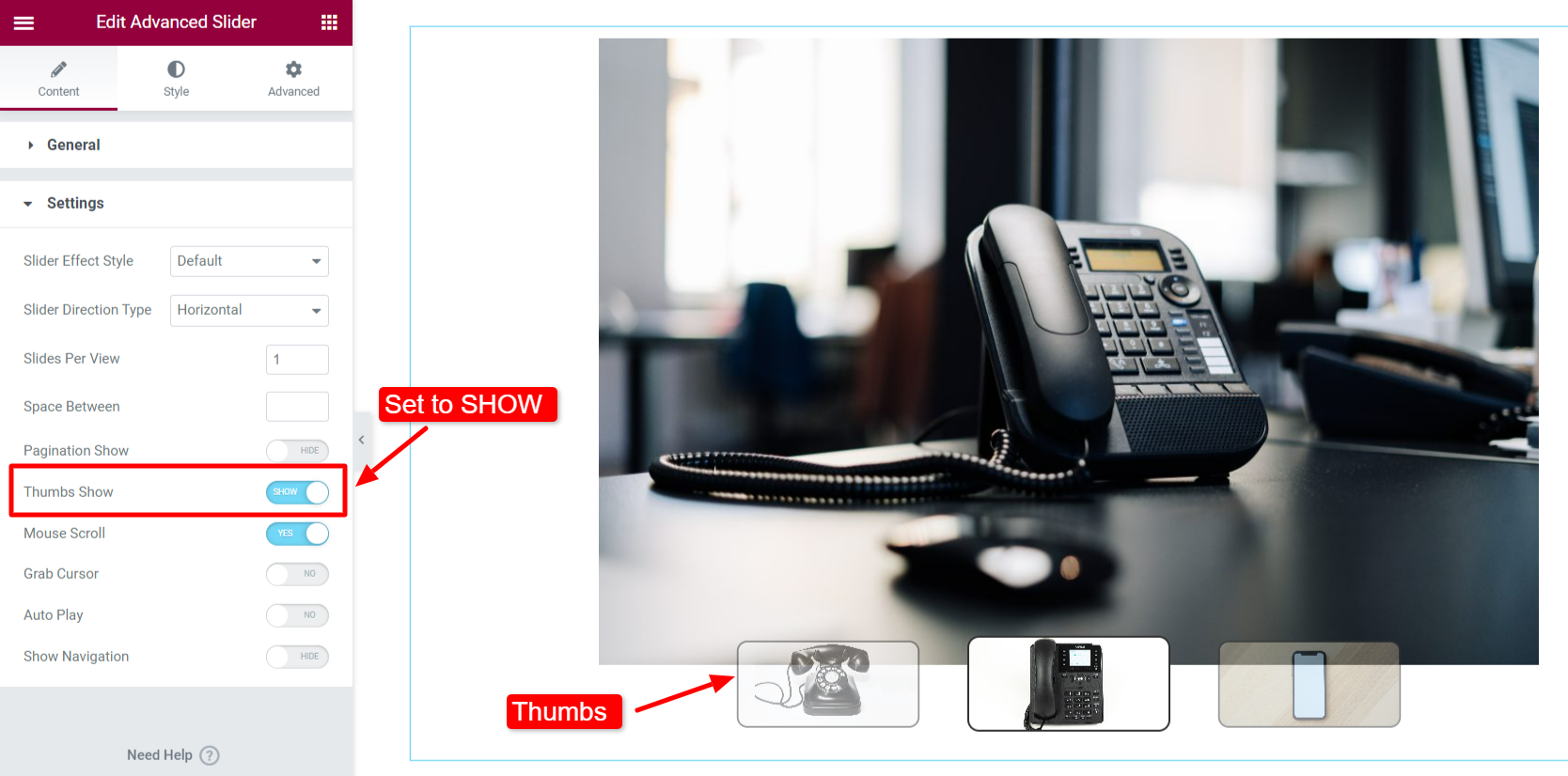
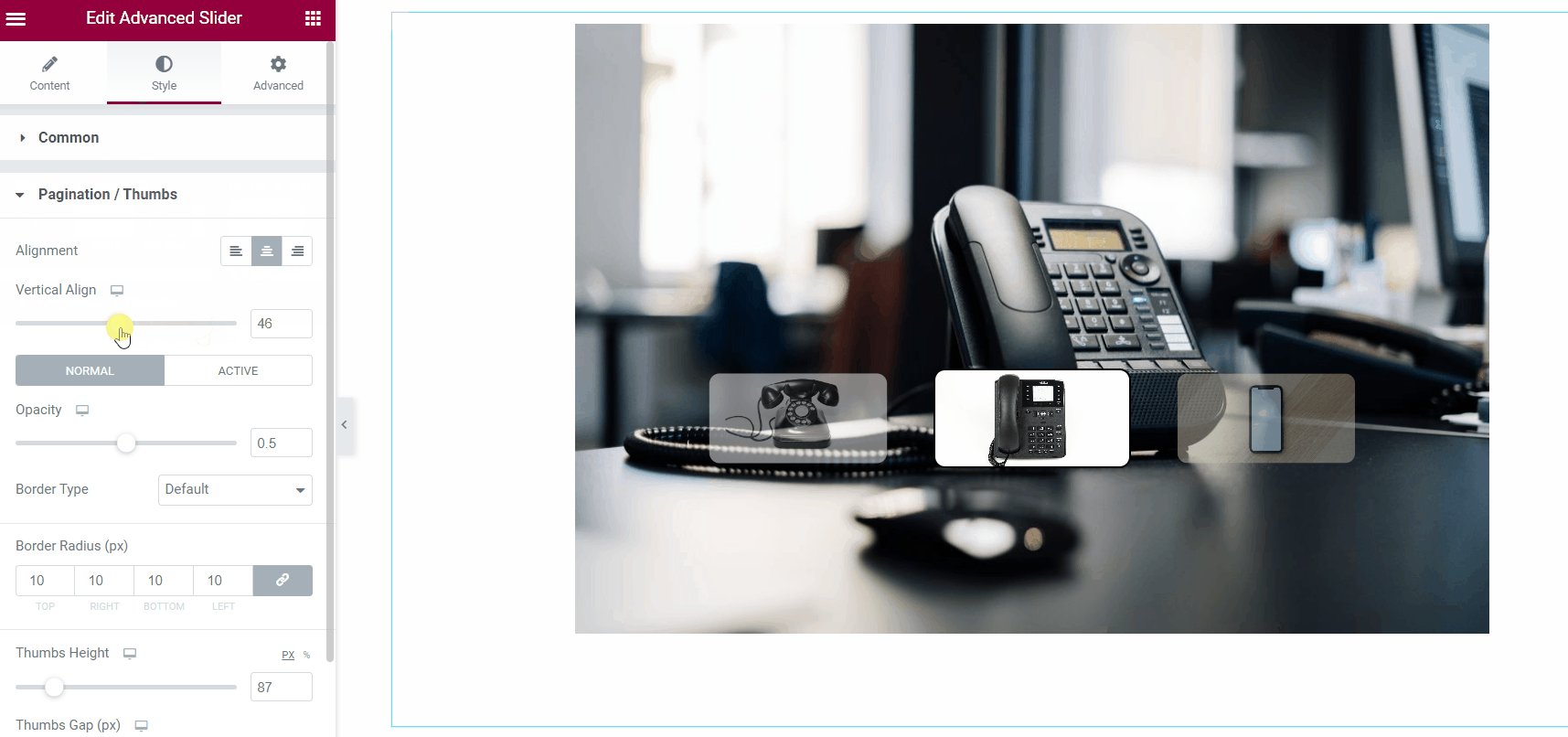
Mostra i pollici #
Abilita il Mostra i pollici opzione dalla sezione Contenuto > Impostazioni.
Nota: l'impaginazione non sarà visibile quando è abilitata la visualizzazione delle miniature.

Quindi spostati a Stile > Impaginazione/Pollici. Quando le miniature sono abilitate, le opzioni per le miniature verranno visualizzate qui.
- Impostare il Allineamento a sinistra, a destra o al centro.
- Regolare la posizione verticale dei pollici con Allineamento verticale opzione.
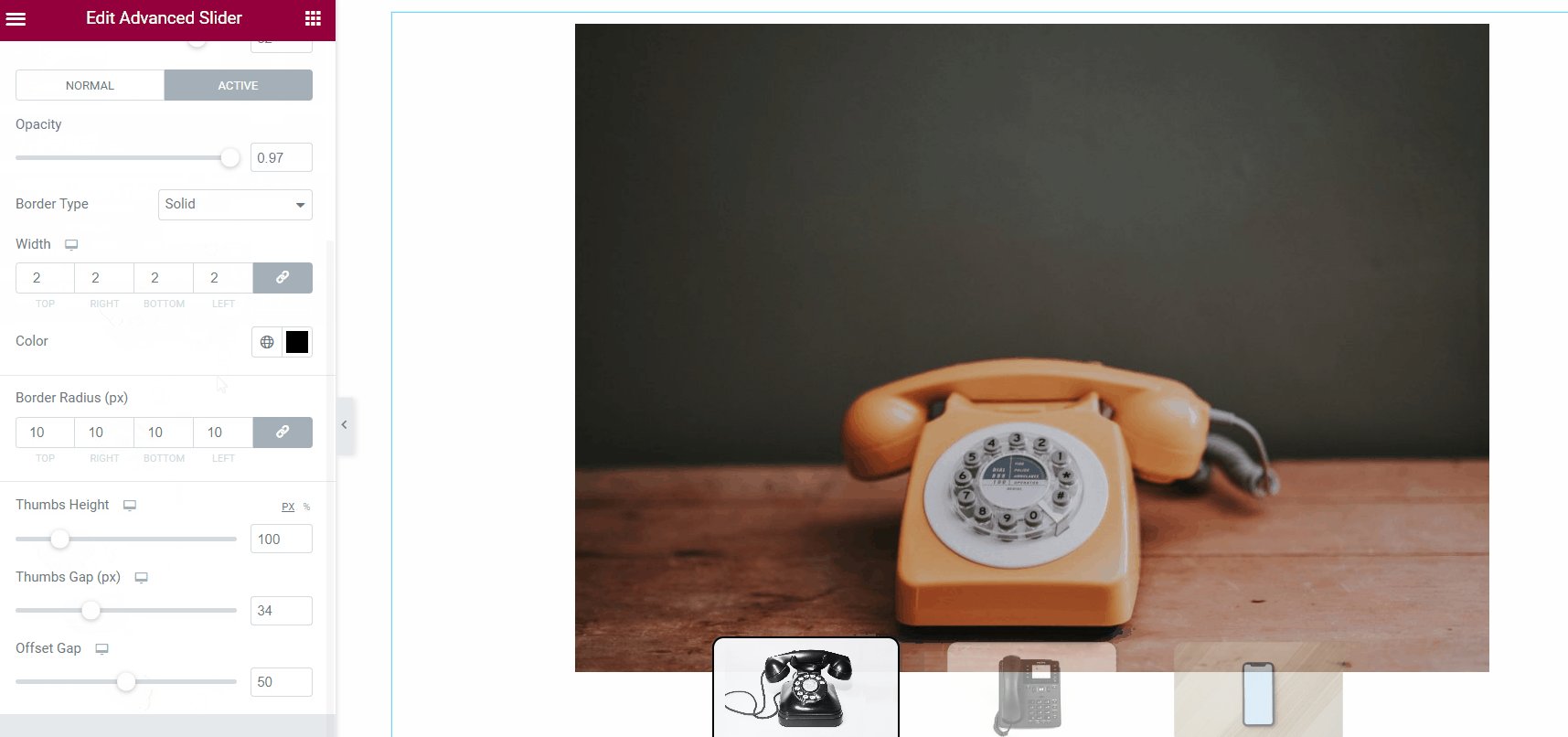
- Impostare il Opacità, Tipo bordo, Larghezza bordo, Colore bordo e Raggio bordo. È possibile impostare parametri diversi per i pollici "normali" e "attivi".
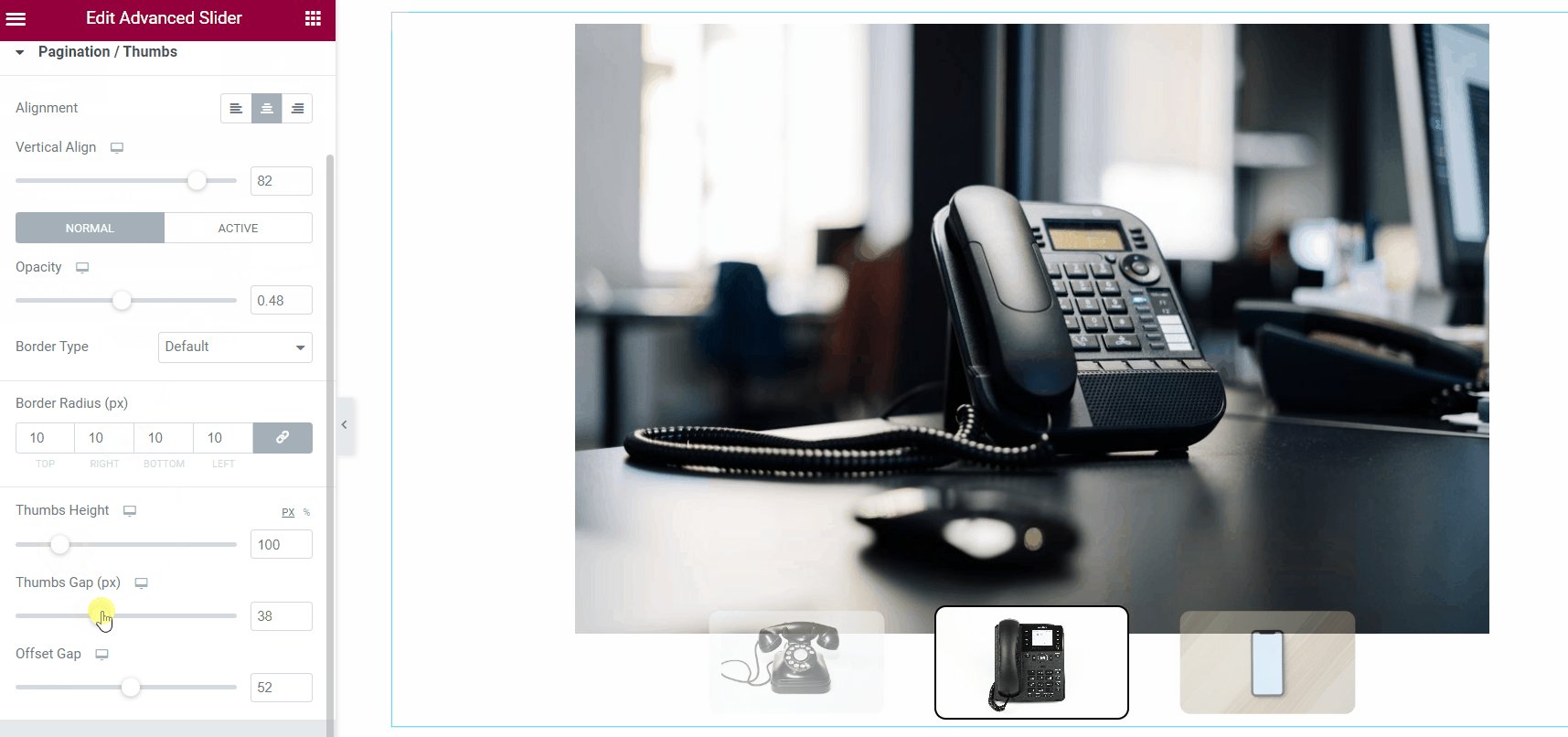
- Aggiusta il Altezza dei pollici.
- Regola lo spazio tra i pollici – Divario dei pollici.
- Aggiusta il Divario di compensazione.

Scorrimento del mouse #
Lo slider avanzato ElementsKit in Elementor è dotato di una funzione di scorrimento del mouse. Gli utenti possono cambiare le diapositive utilizzando lo scroller del mouse del computer. Attiva la funzione Scorrimento del mouse per abilitare la funzione.
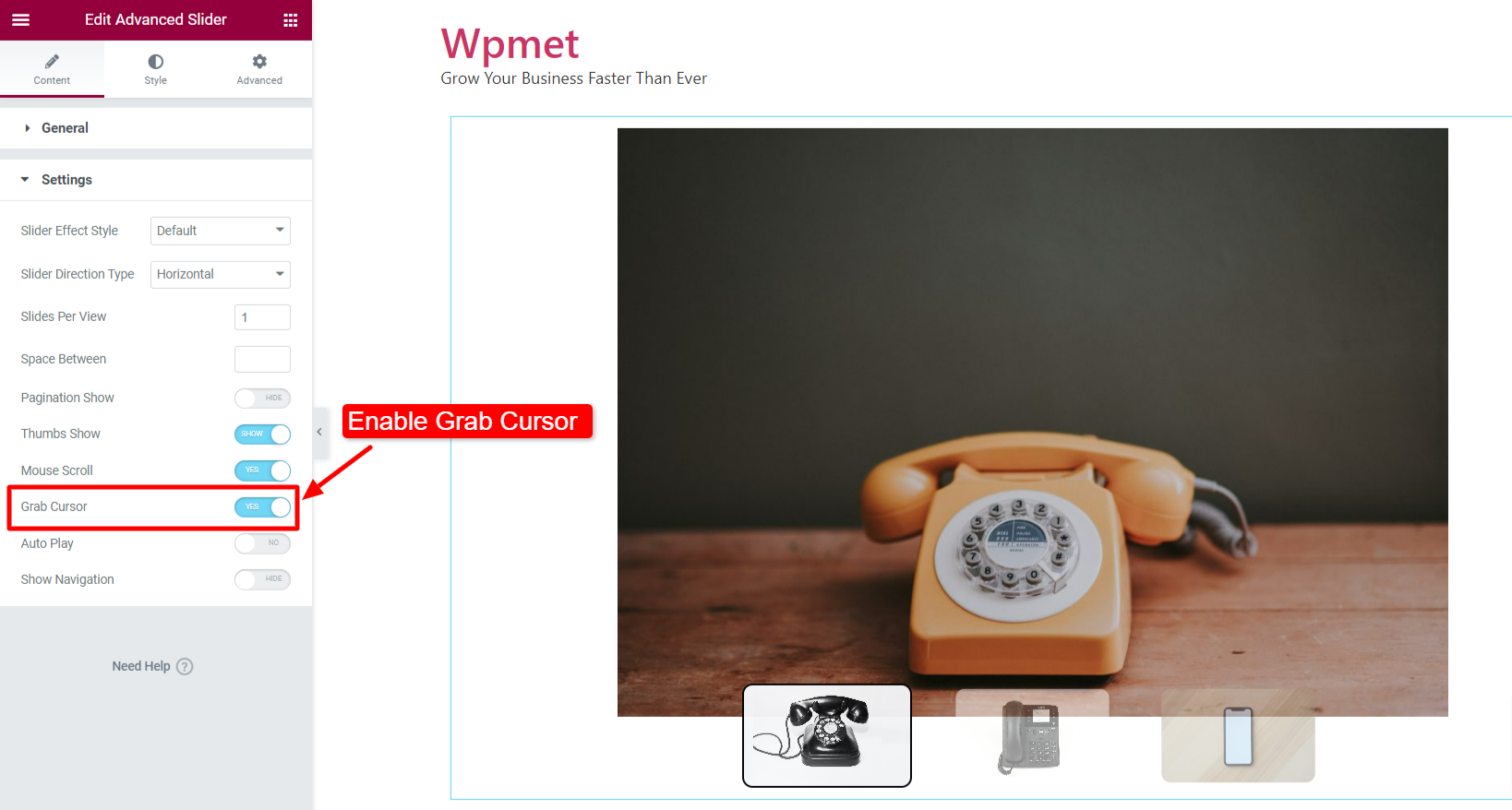
Prendi il cursore #
Un'opzione che consente all'utente di scorrere le diapositive con il cursore del mouse. Abilita il Prendi il cursore opzione dalla sezione Contenuto > Impostazioni.

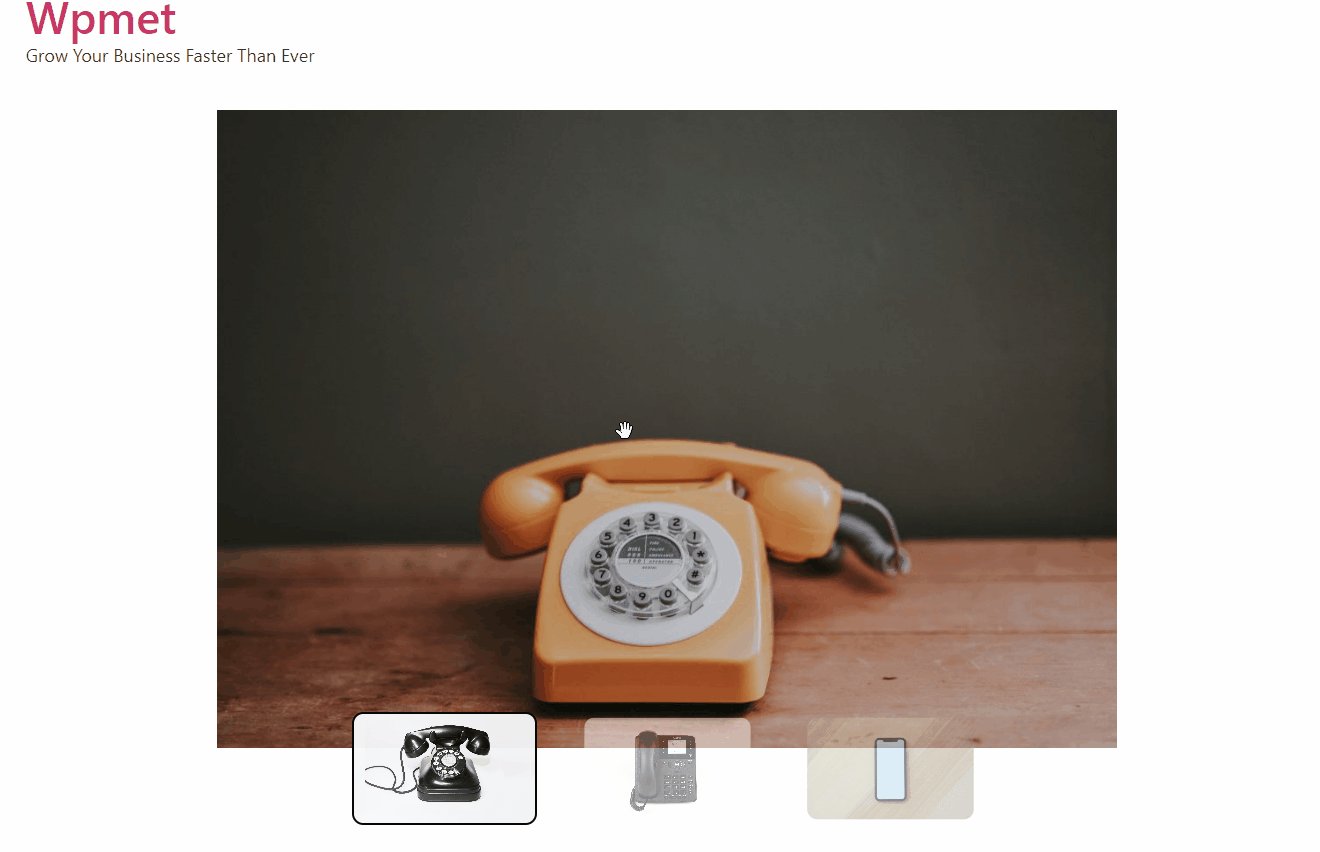
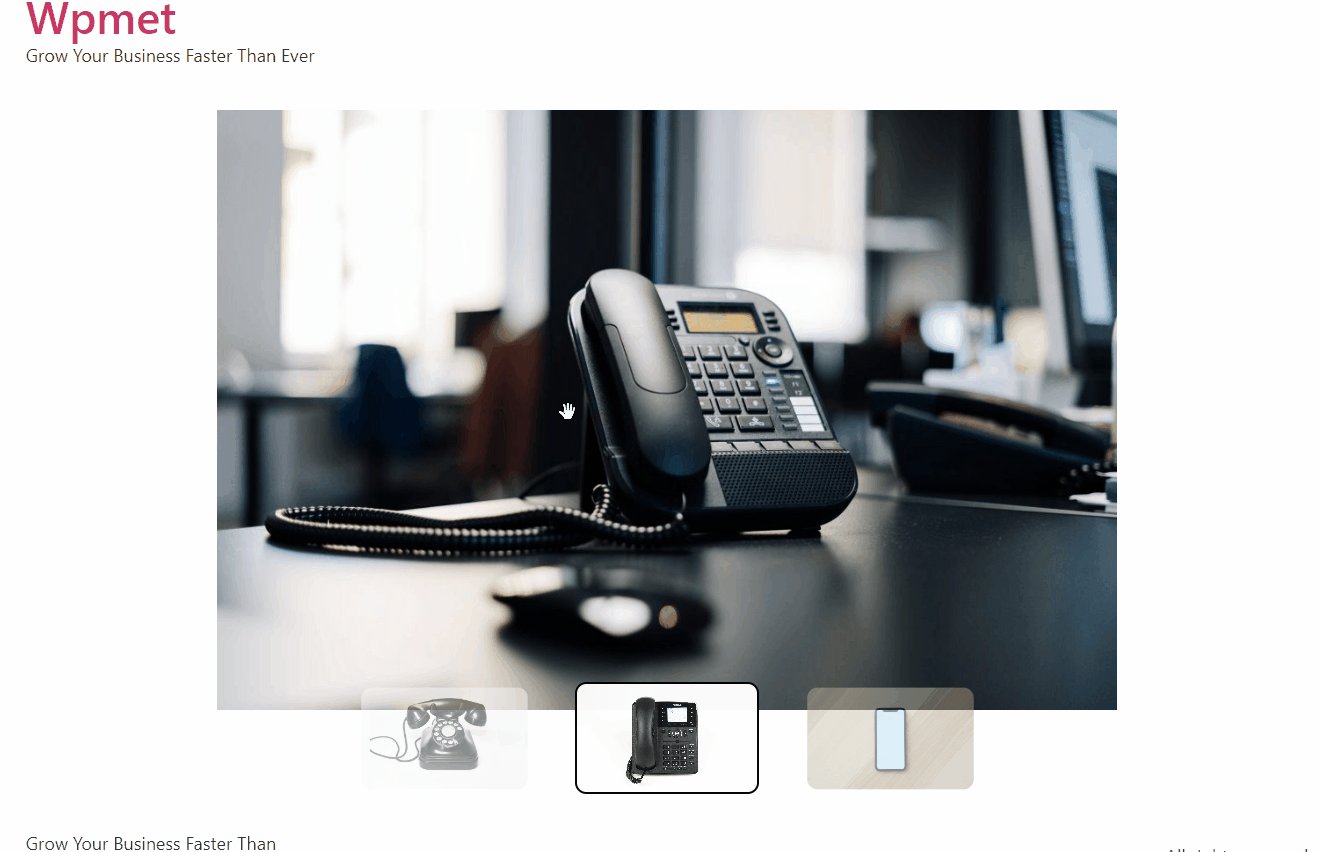
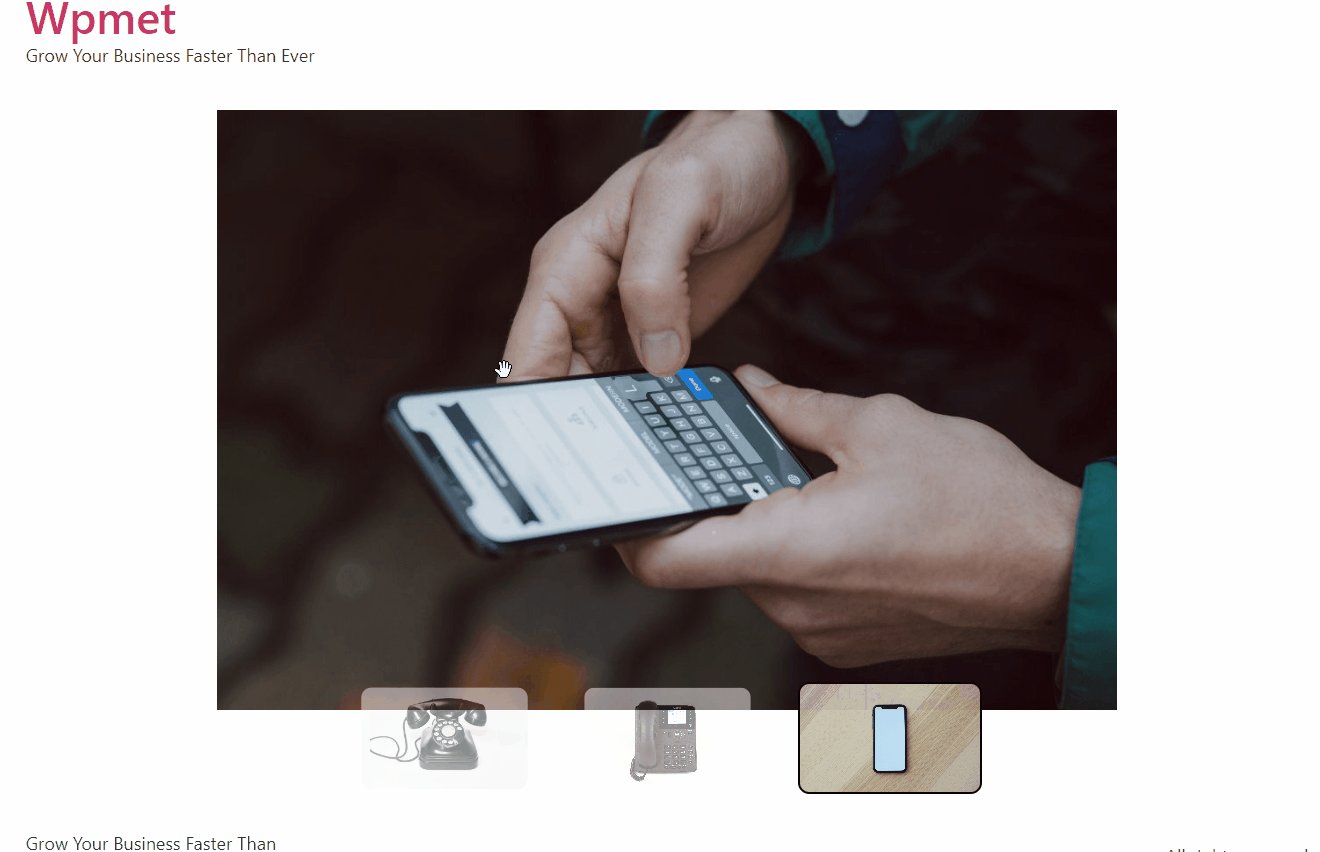
Sul front-end, puoi controllare lo scorrimento del cursore dello slider Avanzate.

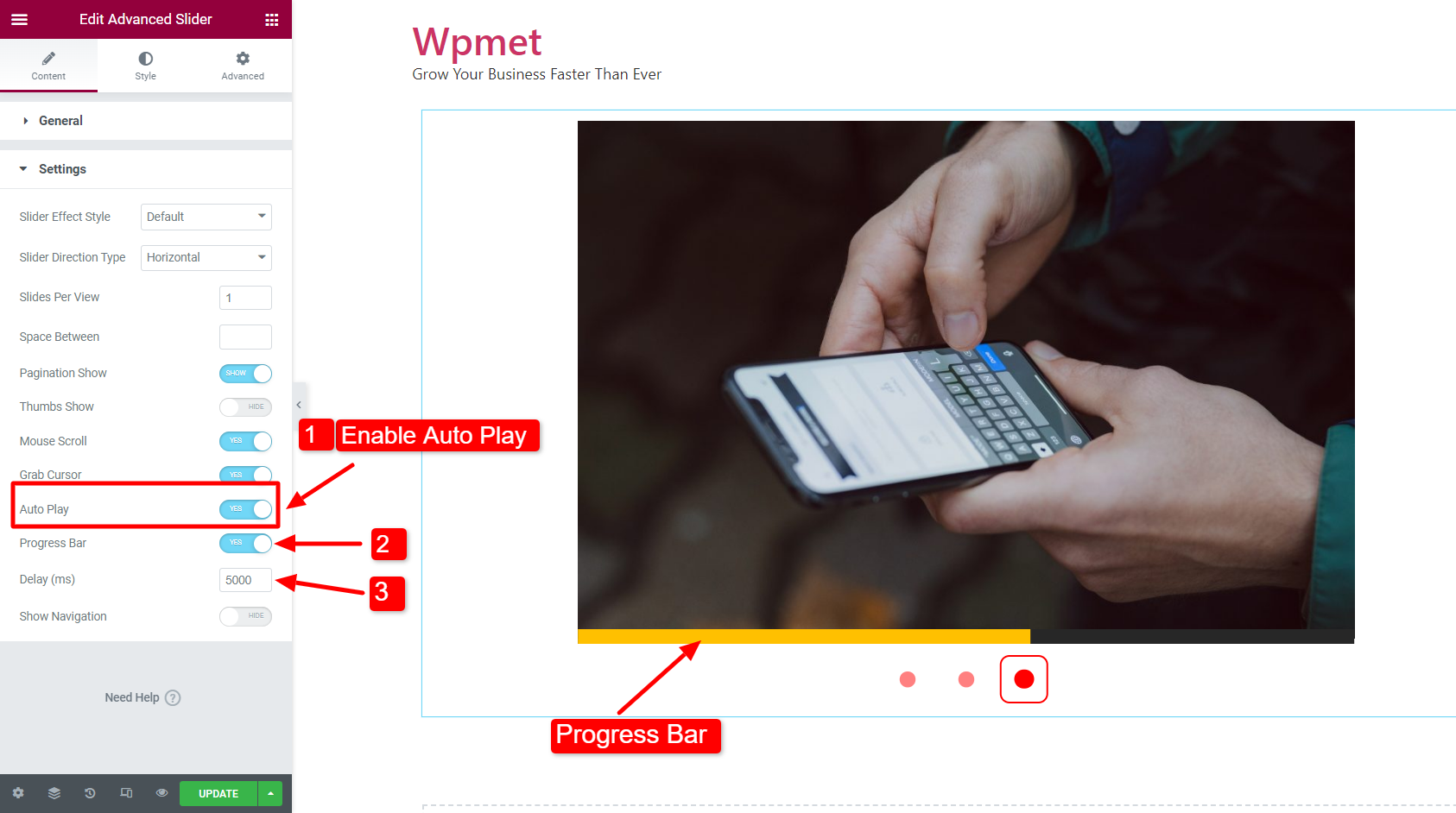
Riproduzione automatica #
Puoi abilitare la riproduzione automatica per lo slider avanzato in Elementor.
- Abilitare Riproduzione automatica in Contenuti > Impostazioni.
- Quando la riproduzione automatica è abilitata, imposta il file Ritardo tempo in millisecondi (ms).
- Puoi anche abilitare Barra di avanzamento quando la riproduzione automatica è abilitata.

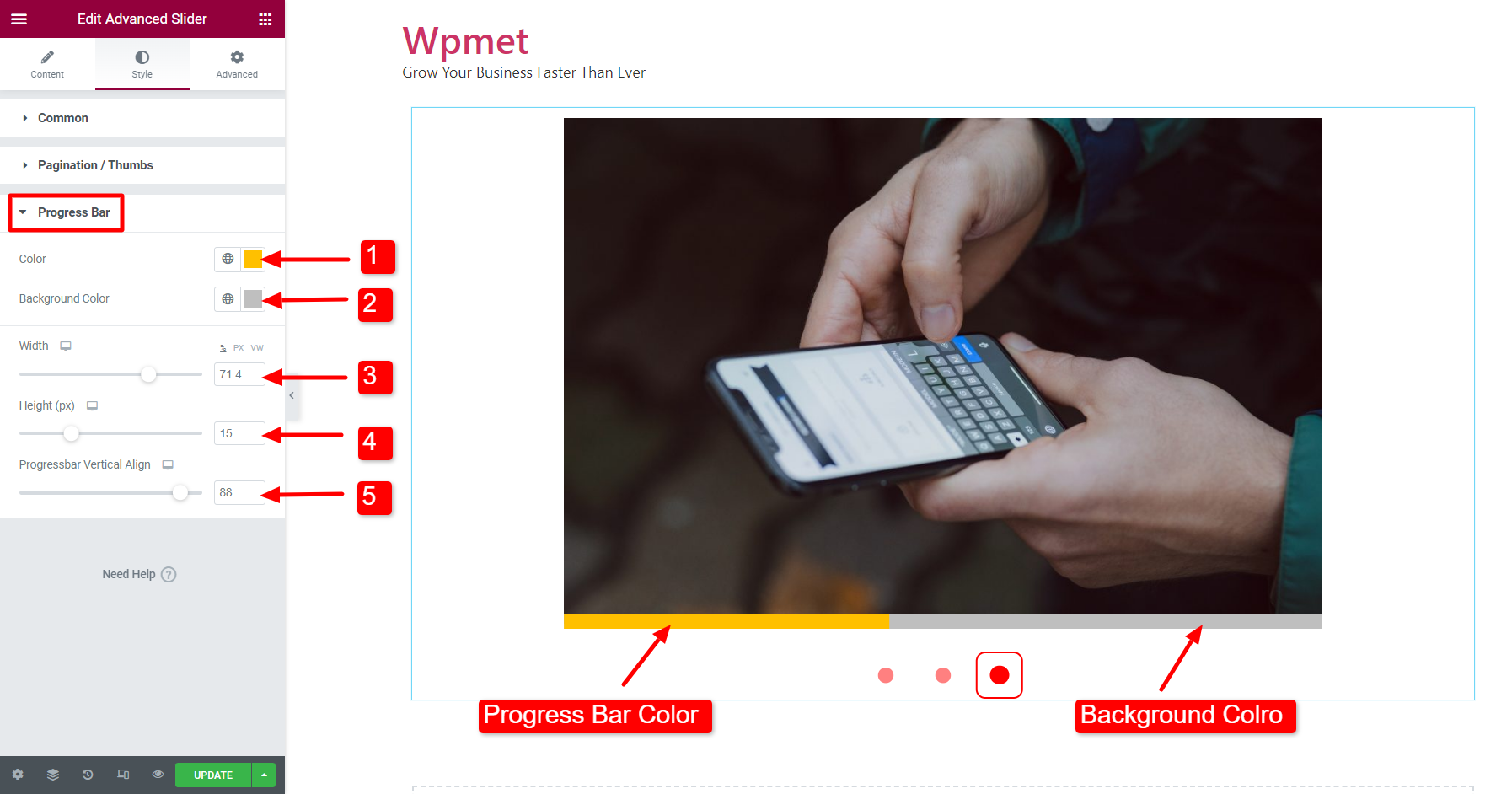
Puoi anche personalizzare gli stili della barra di avanzamento. Per personalizzare i suoi stili, vai a Stile > Barra di avanzamento. Questa opzione verrà visualizzata solo quando la "Barra di avanzamento" è abilitata dalle impostazioni.
- Scegli una barra di avanzamento Colore.
- Seleziona un Colore di sfondo per la barra di avanzamento.
- Regola la barra di avanzamento Larghezza.
- Impostare il Altezza della barra di avanzamento.
- Regolare la posizione verticale con Allineamento verticale della barra di avanzamento opzione

**Animazione contenuto con riproduzione automatica**
Se aggiungi animazioni al contenuto del dispositivo di scorrimento, assicurati che il tempo di animazione deve essere inferiore al tempo di ritardo della riproduzione automatica.
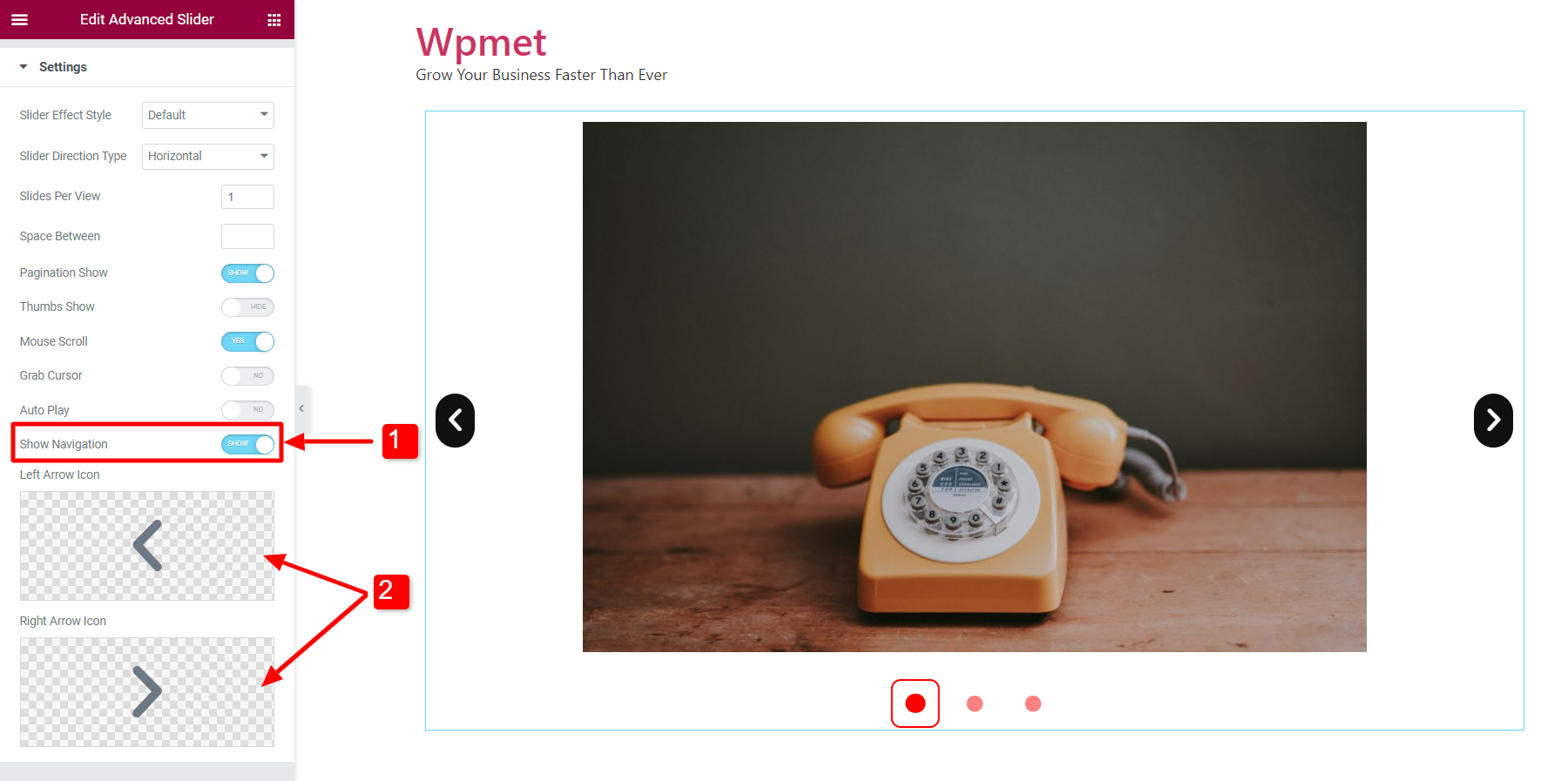
Mostra la navigazione #
Puoi anche mostrare la navigazione con lo slider avanzato in Elementor.
- Abilita il Mostra la navigazione funzione in Contenuti > Impostazioni.
- Quando abilitato, imposta il Icona della freccia sinistra E Icona della freccia destra.

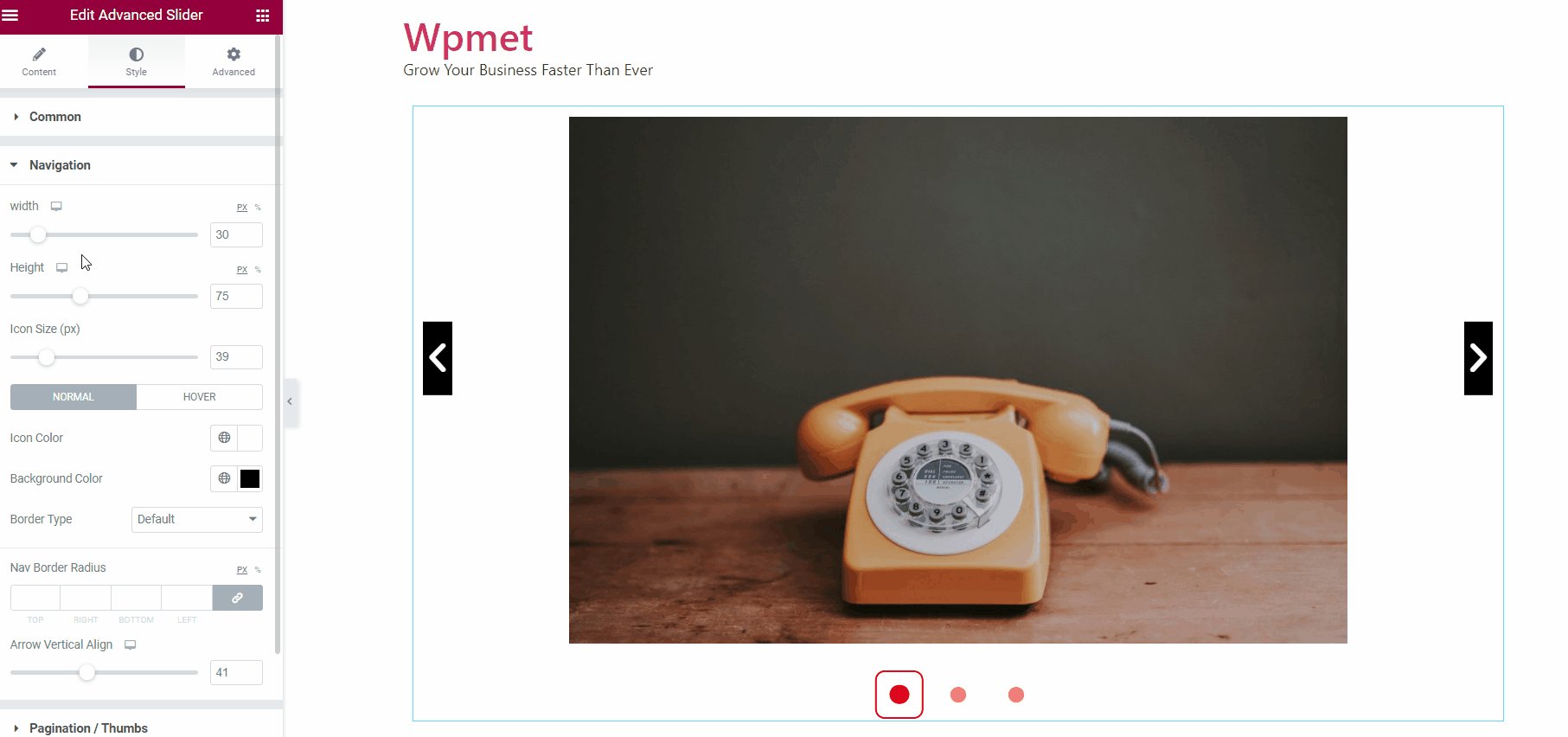
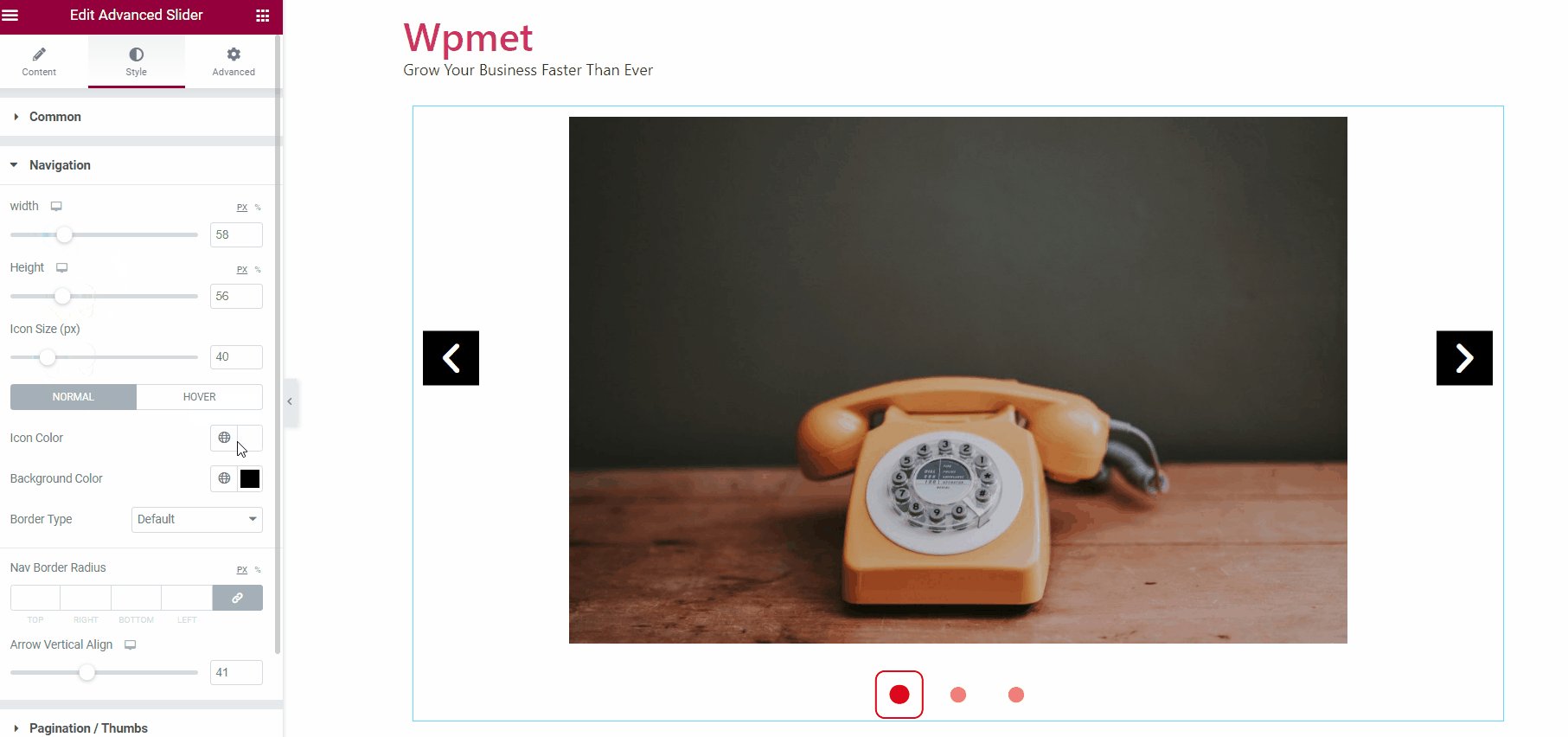
Puoi anche personalizzare gli stili di navigazione. Per personalizzare i suoi stili, vai a Stile > Navigazione. Questa opzione verrà visualizzata solo quando "Mostra navigazione" è abilitato dalle impostazioni.
- Aggiusta il Larghezza E Altezza della casella della freccia di navigazione.
- Imposta la navigazione Dimensioni dell'icona.
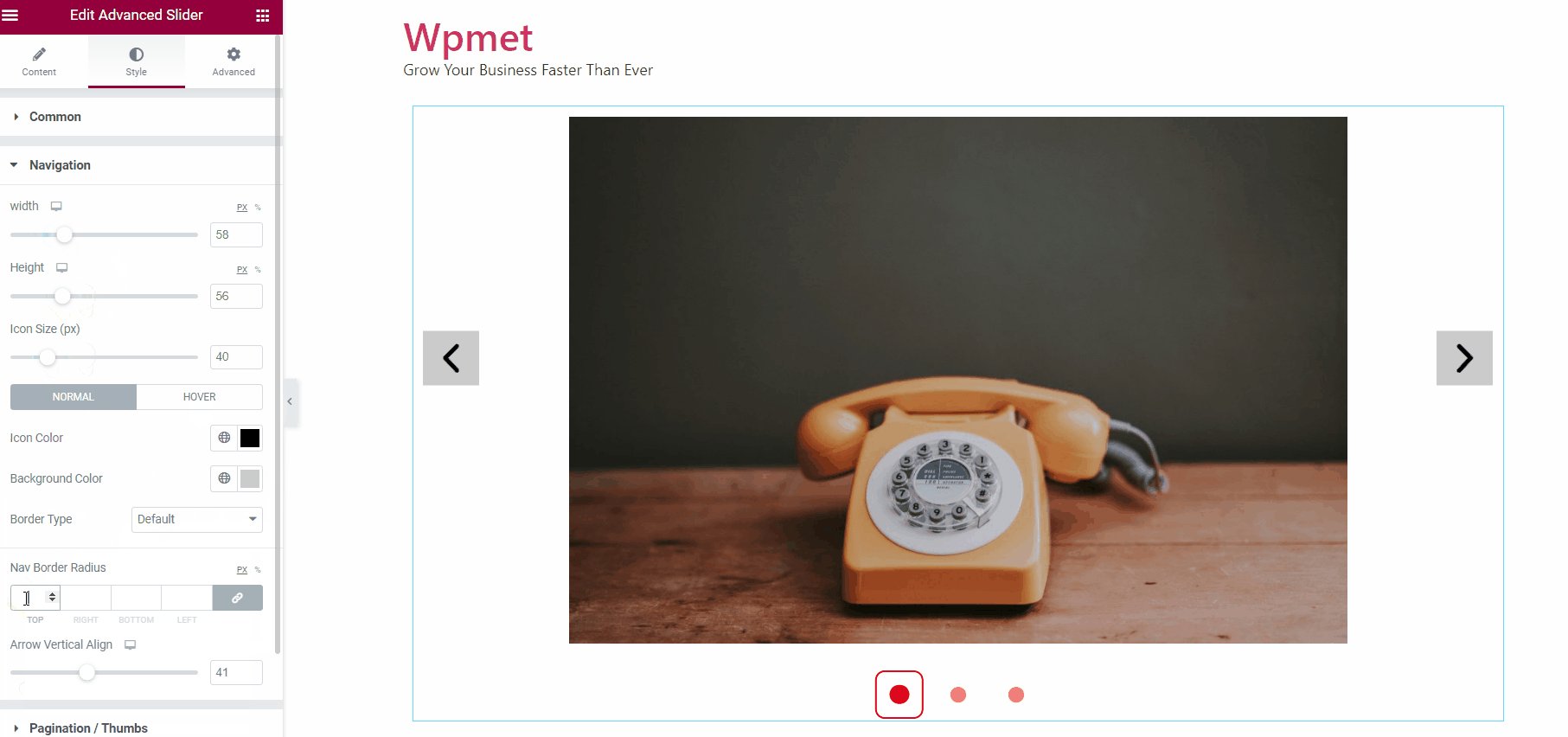
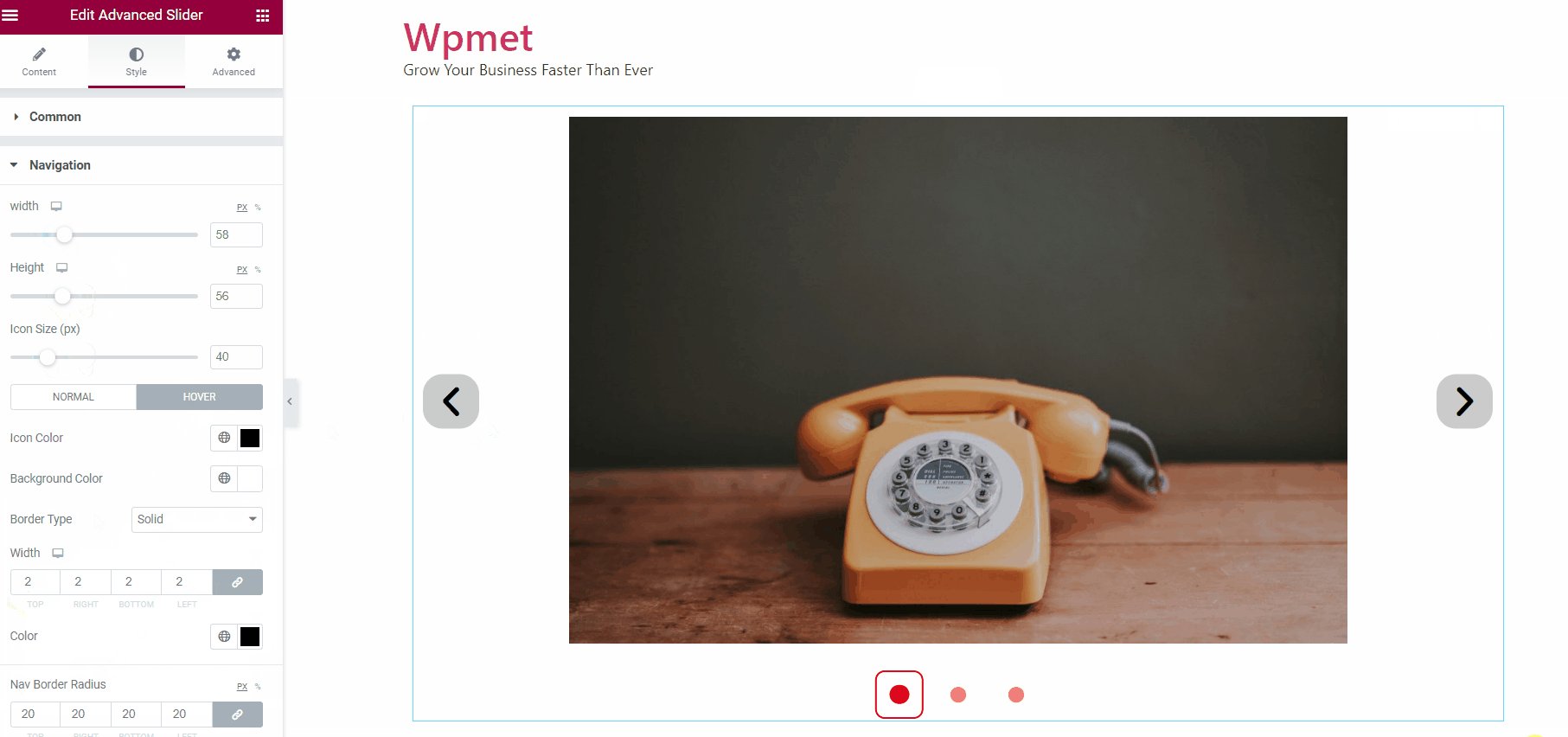
- Scegli il Colore dell'icona, Colore dello sfondo, E Tipo di bordo per le frecce di navigazione. Puoi scegliere diversi set di stili per lo stile “Normale” e “Hover”.
- Imposta il raggio del bordo delle frecce di navigazione utilizzando Raggio del confine di navigazione caratteristica.
- Regolare la posizione verticale della freccia utilizzando Allineamento verticale della freccia opzione.

Navigazione personalizzata #
Il widget Advanced Slider supporta la navigazione personalizzata per Widget a doppio pulsante ElementsKit.
È possibile utilizzare il doppio pulsante come navigazione tramite cursore. Per utilizzare la funzione di navigazione personalizzata, è necessario utilizzare quanto segue Classe CSS:
swiper-nav-personalizzataPer aggiungere la classe di navigazione personalizzata
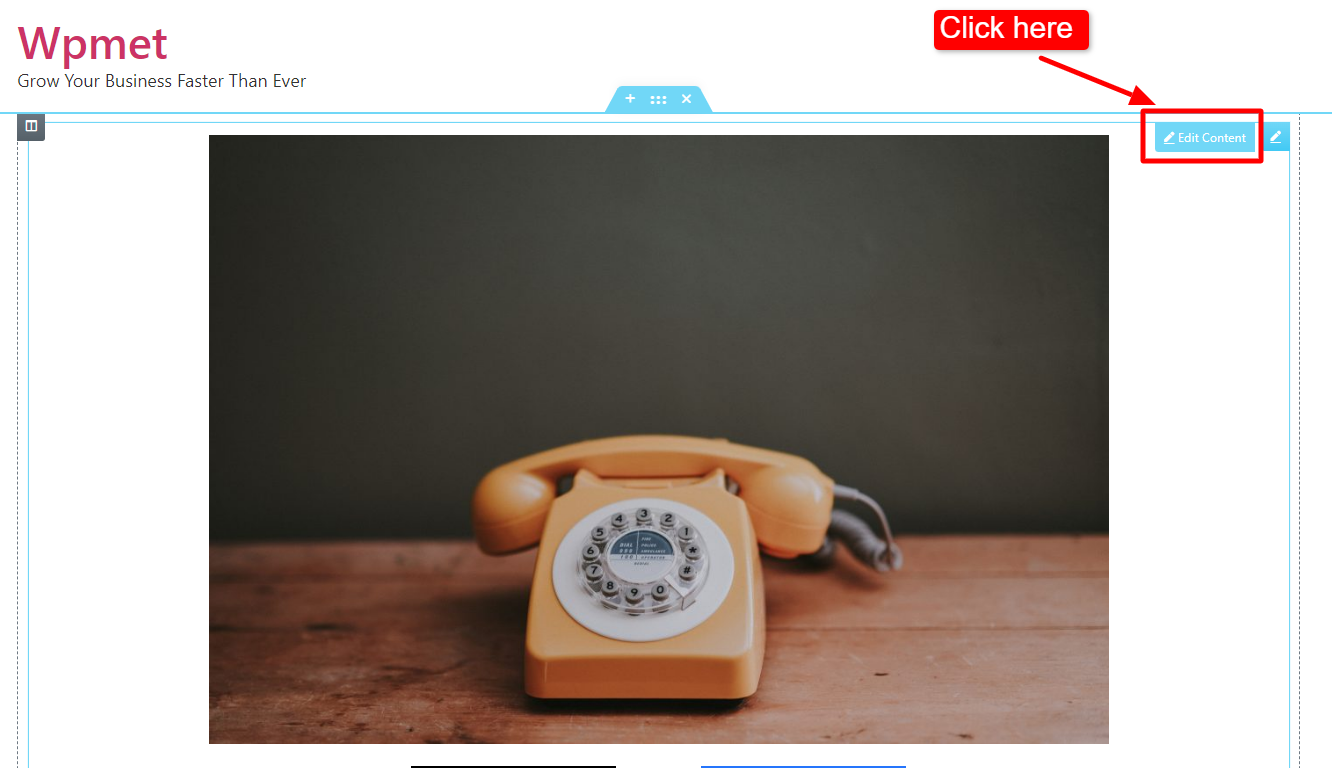
- Clicca su Modifica contenuto per una diapositiva.

- Trascina e rilascia il widget ElementsKit Dual Button nel design del contenuto della diapositiva.
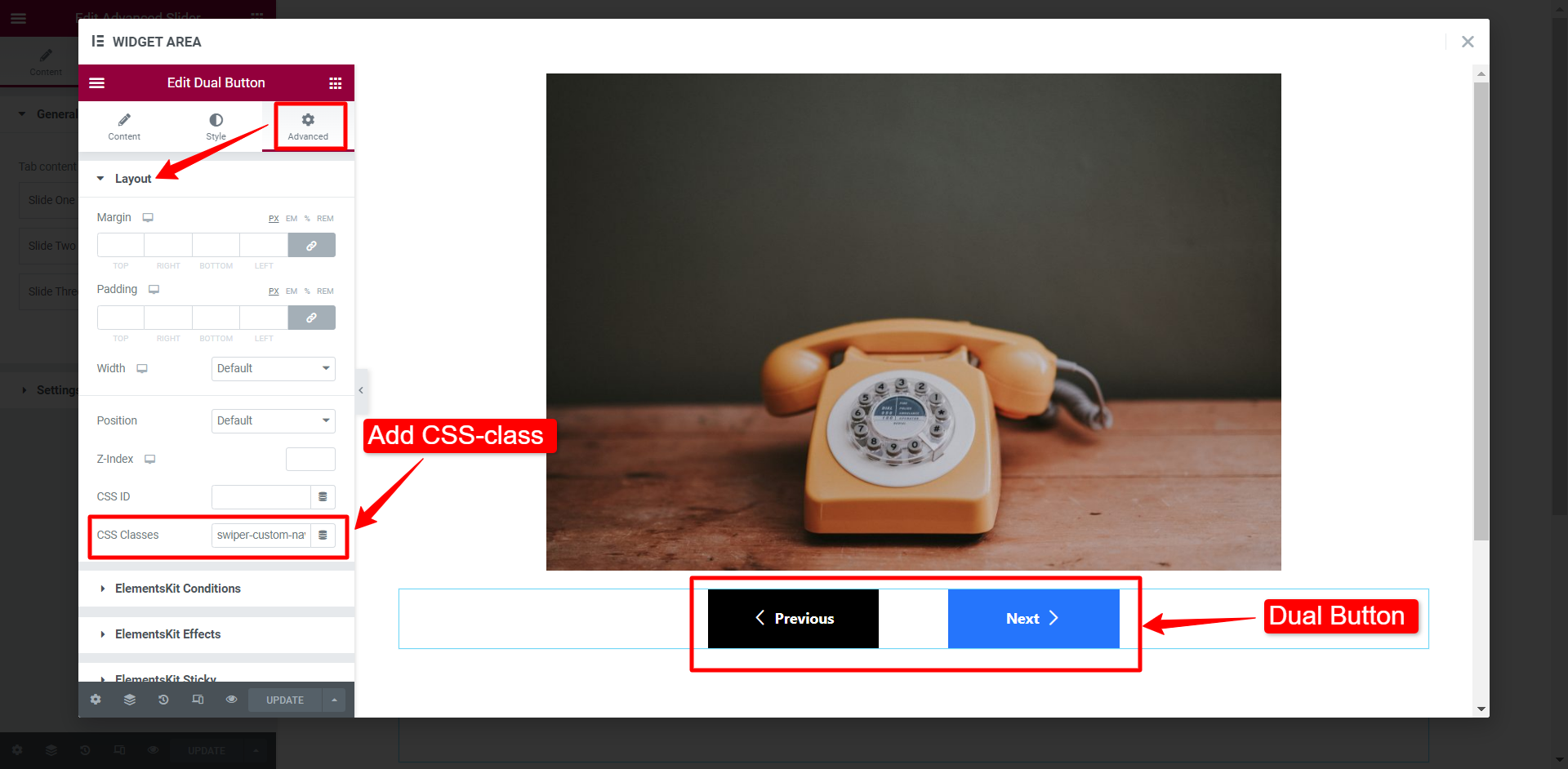
- Vai a Avanzate > Disposizione sezione, avrai un campo per Classi CSS. Aggiungi la classe “swiper-nav-personalizzata" nel campo.
- Se lo desideri, puoi personalizzare gli stili dei pulsanti.
- Ora fai clic sul pulsante Aggiorna

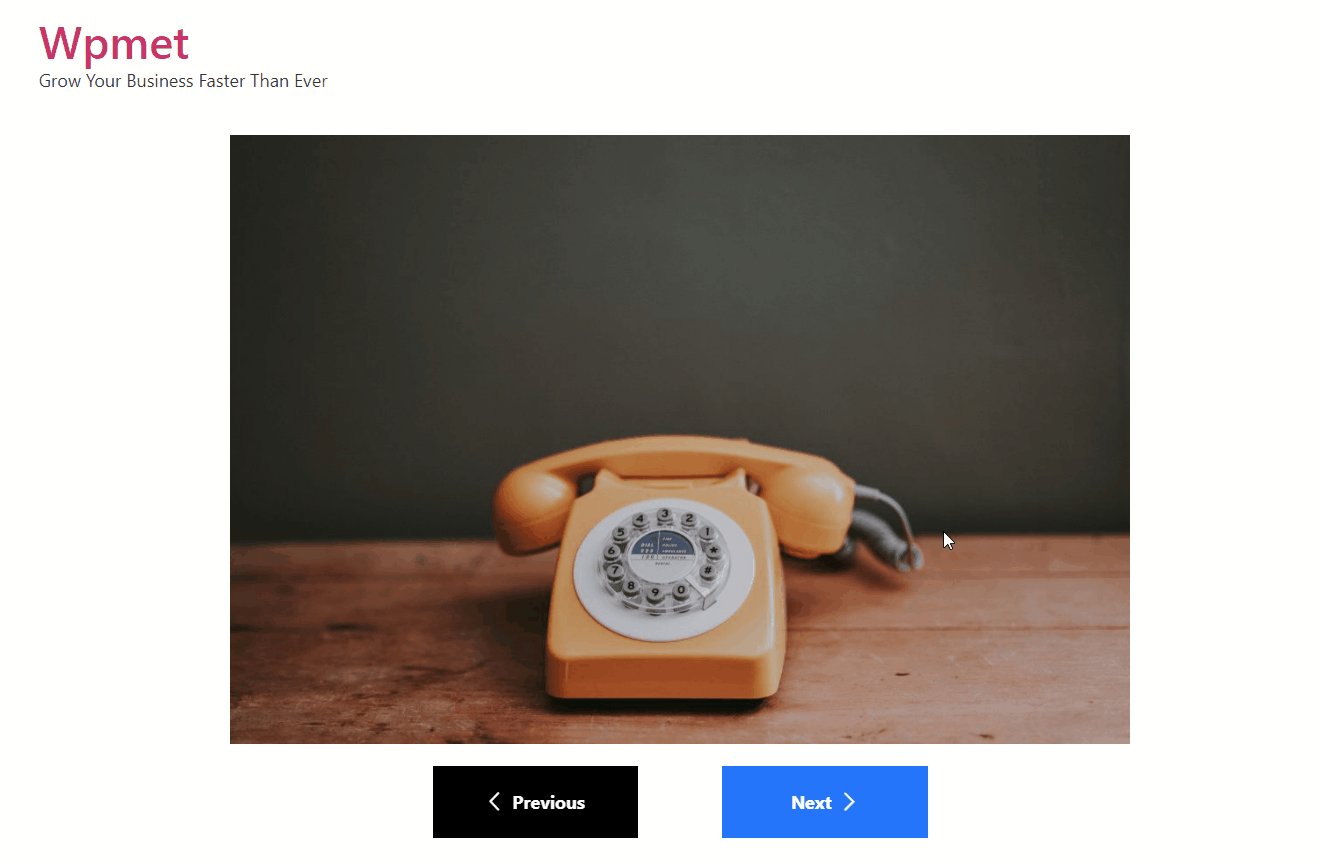
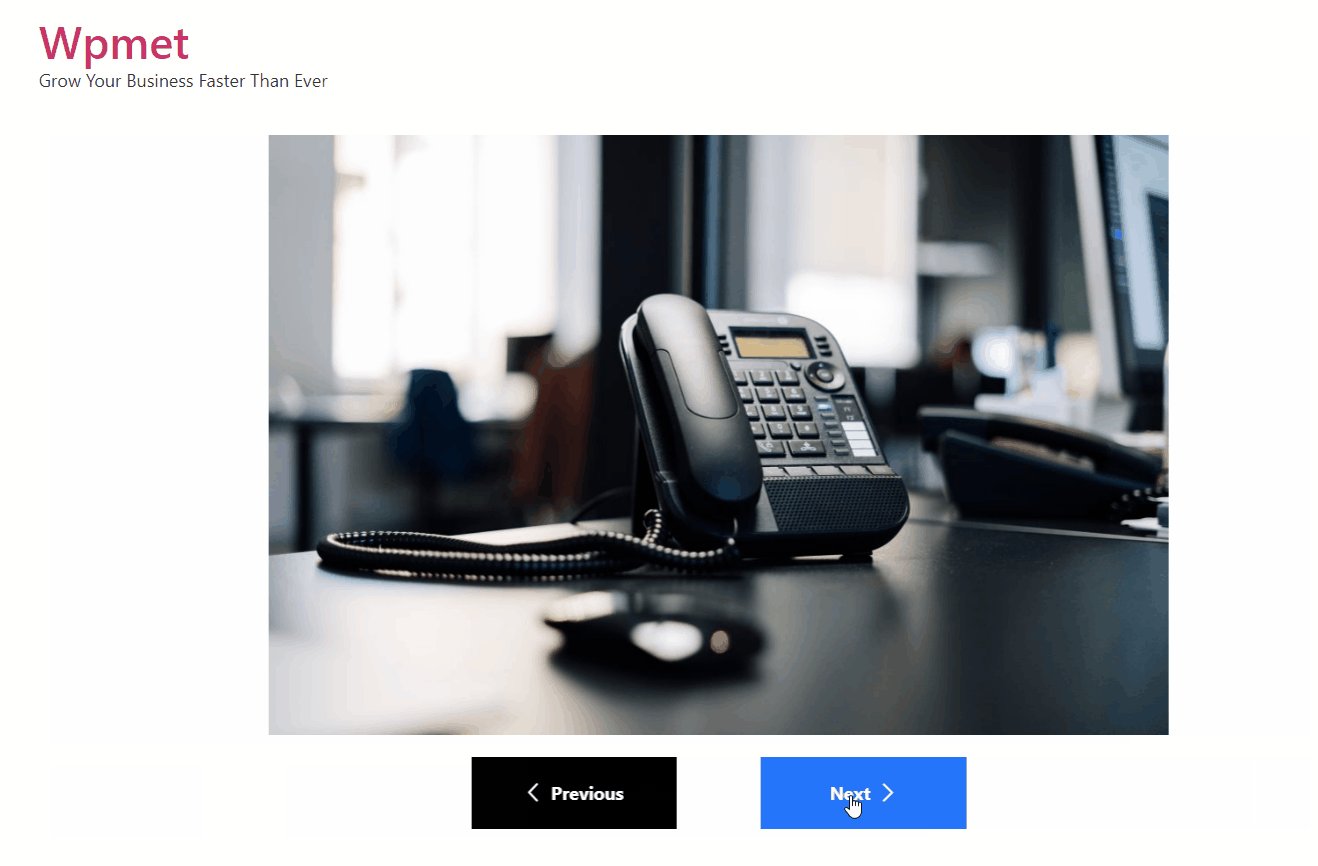
Ora puoi verificare che la navigazione personalizzata funzioni perfettamente con lo slider avanzato.

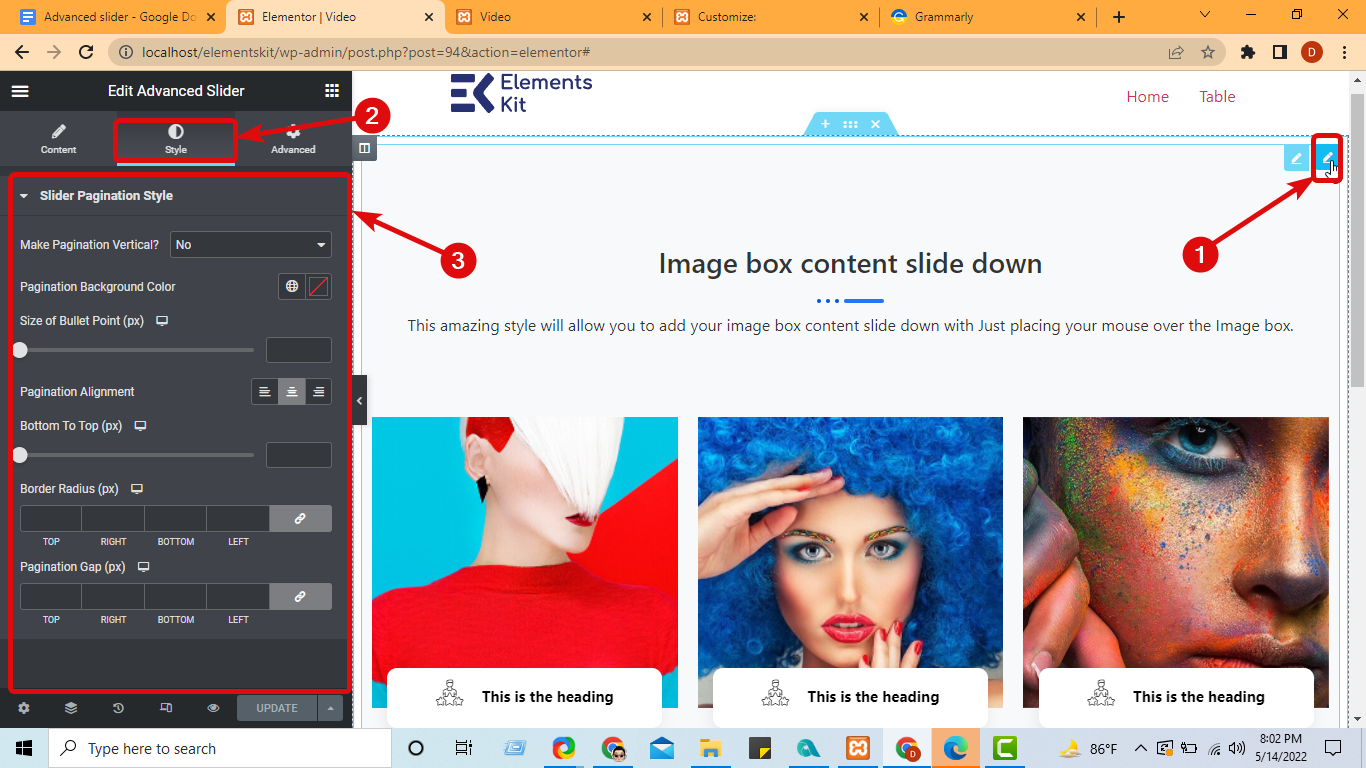
Passaggio 6: personalizza le impostazioni di stile #
Per personalizzare lo stile di impaginazione del dispositivo di scorrimento, fai clic sull'icona Modifica per modificare l'intero widget, quindi spostati sulla scheda Stile. Qui puoi personalizzare le seguenti opzioni:
- Rendi la paginazione verticale: Seleziona sì dal menu a discesa per rendere l'impaginazione verticale.
- Colore di sfondo dell'impaginazione: Scegli un colore personalizzato per lo sfondo dell'impaginazione.
- Dimensione del punto elenco (px): Scegli la dimensione del punto elenco dell'impaginazione.
- Allineamento della paginazione: È possibile posizionare l'impaginazione a sinistra, a destra o al centro.
- Dal basso verso l'alto (px): Scegli la posizione dell'impaginazione. Questo valore sarà basato sulla distanza dal fondo.
- Raggio del confine: Personalizza il raggio del bordo.
- Spazio di impaginazione (px): Seleziona lo spazio che desideri attorno a ciascun punto elenco dell'impaginazione.

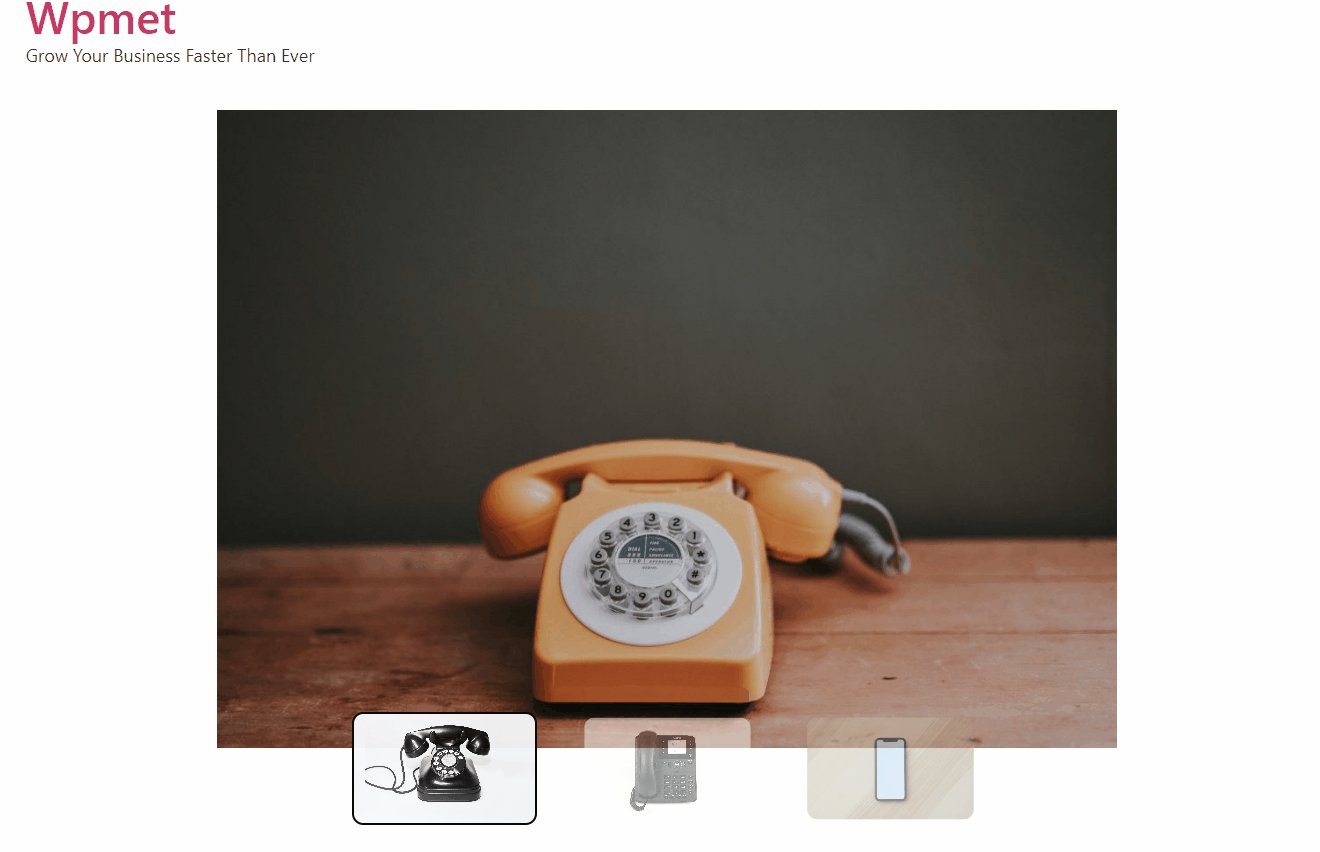
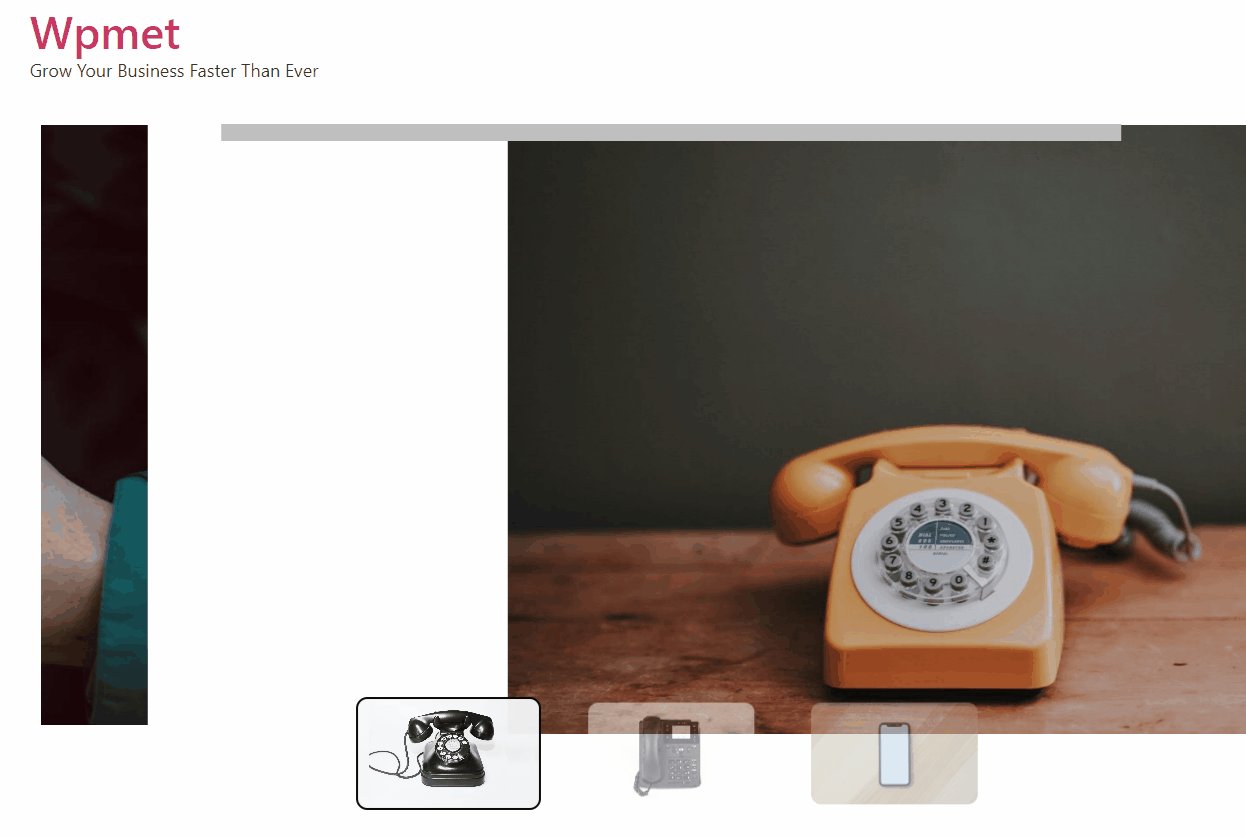
Passaggio 6: aggiorna e visualizza l'anteprima #
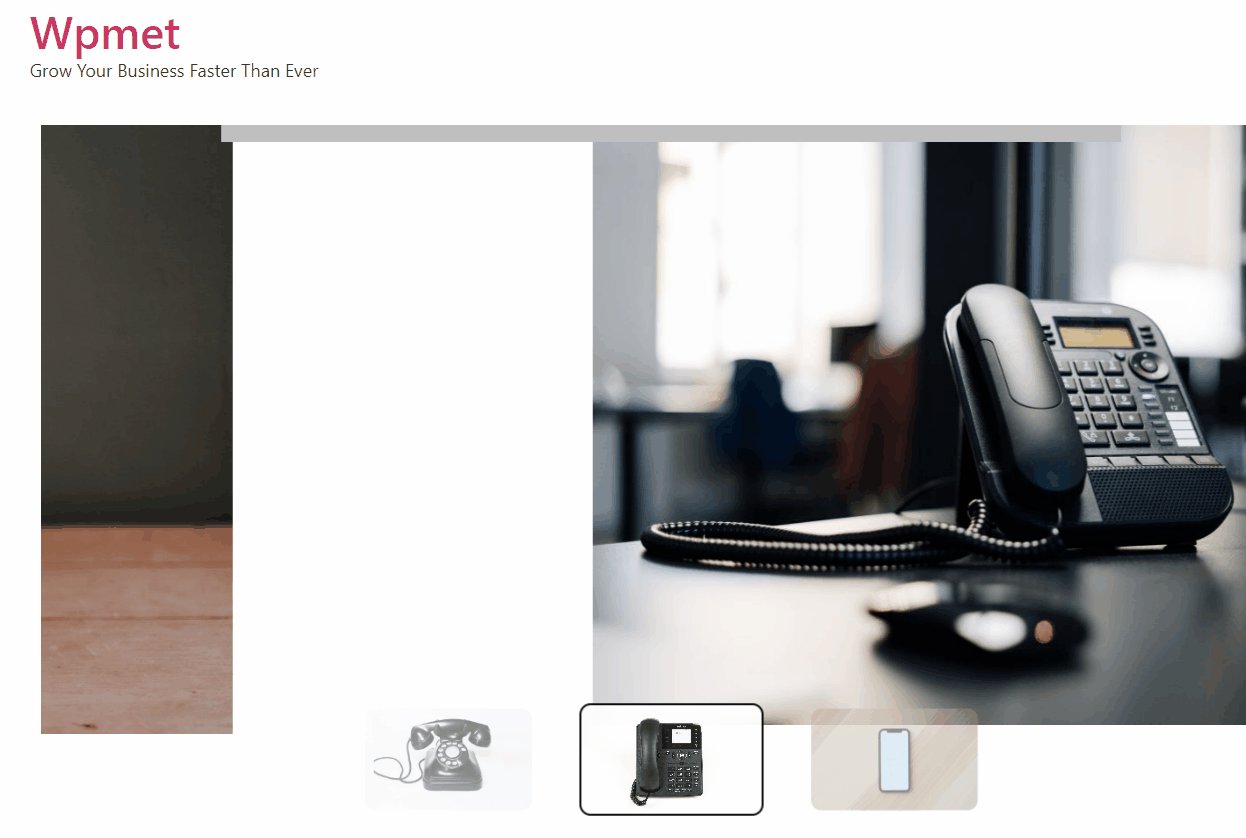
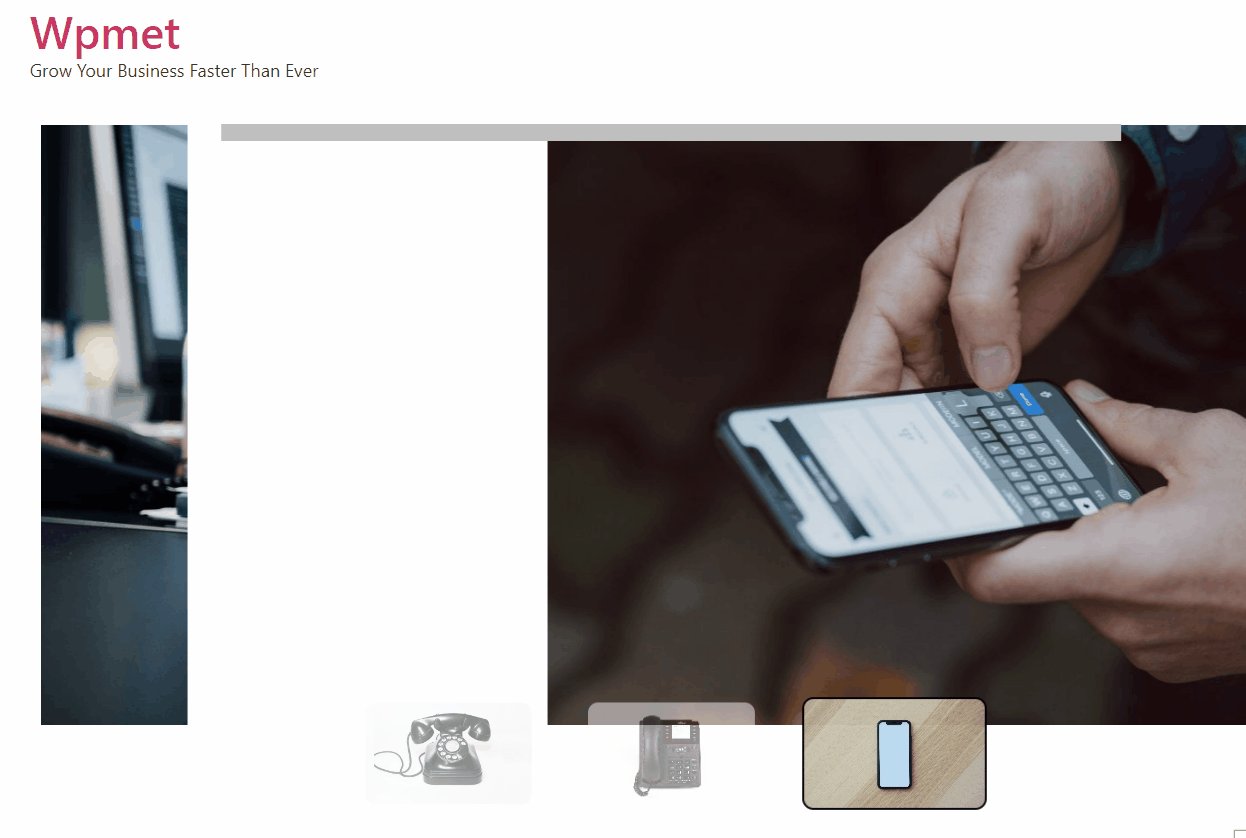
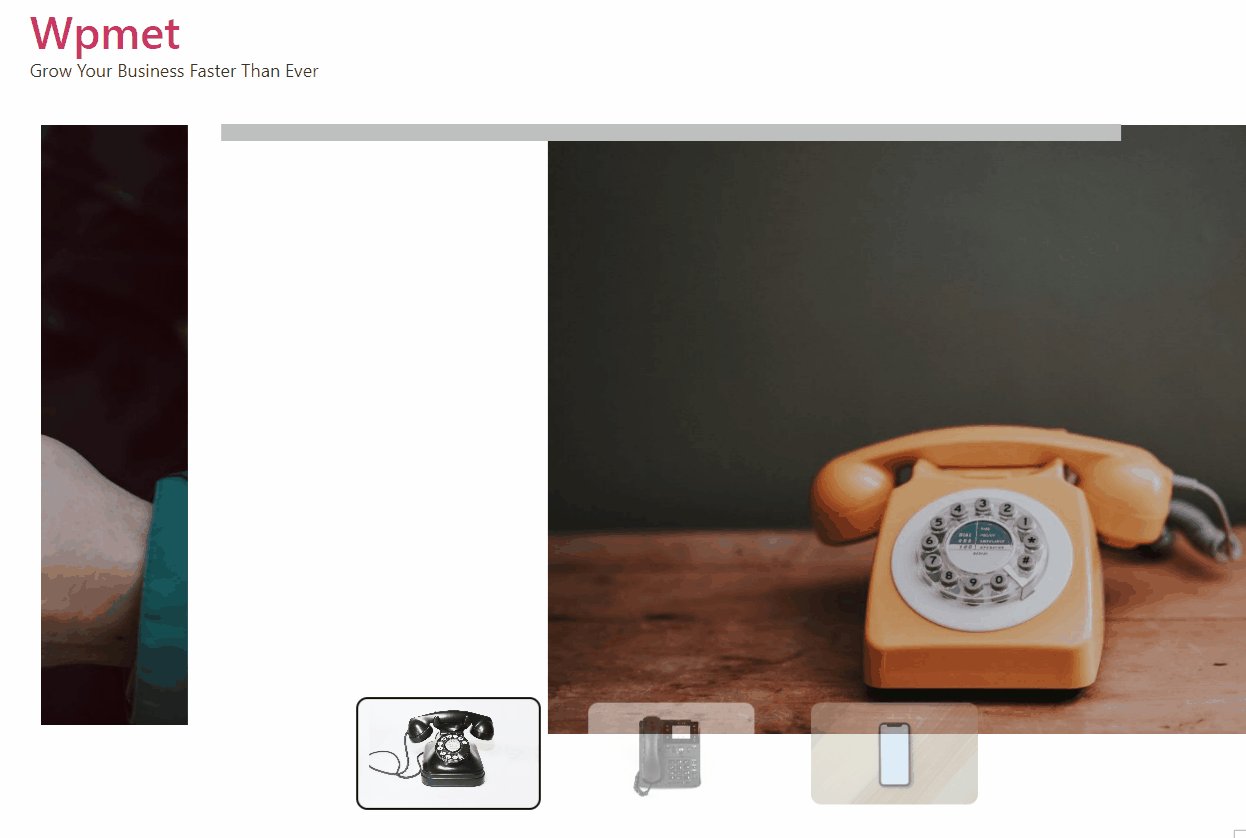
Infine, fai clic su Aggiorna per salvare la pagina e fai clic sul pulsante di anteprima per utilizzare uno slider avanzato in Elementor come quello mostrato di seguito:

ElementsKit for you 👇




