ElementsKit, il componente aggiuntivo Tutto in uno di Elementor ti offre la massima capacità di creare siti Web con WordPress. Con oltre 85 widget ed estensioni altamente personalizzabili, hai tutte le funzionalità del generatore di pagine in un unico plug-in. Elimina la necessità di plug-in individuali e riduce il tempo di caricamento del tuo sito WordPress.
IL Widget della sequenza temporale di ElementsKit è progettato per mostrare i tuoi contenuti in un arco di tempo cronologico. Puoi creare una sequenza temporale elegante per visualizzare il tuo post, i risultati e altri contenuti con Elementor Timeline per WordPress. Leggi questa documentazione per scoprire come aggiungere la timeline di Elementor in WordPress utilizzando ElementsKit.
Passaggio 1: configura la sequenza temporale di Elementor #
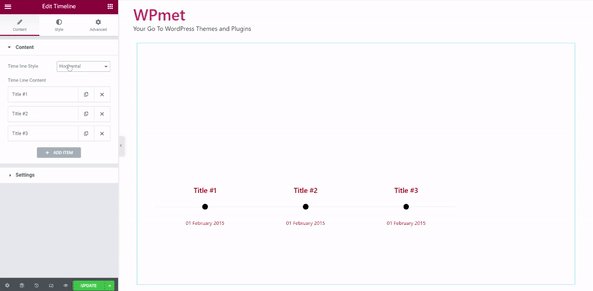
Innanzitutto, apri l'editor di Elementor e trascina il widget Timeline di Elementor nel tuo progetto. Quindi configura il contenuto e le impostazioni della timeline per aggiungere Elementor Timeline in WordPress.
1.1 Aggiungi contenuto e scegli il layout #
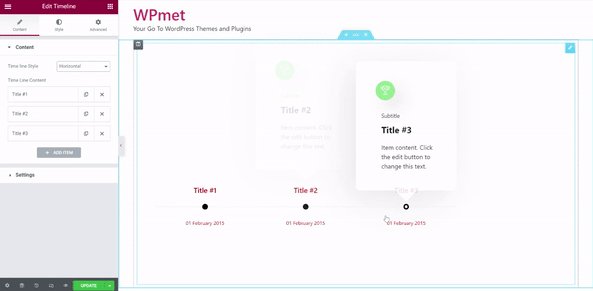
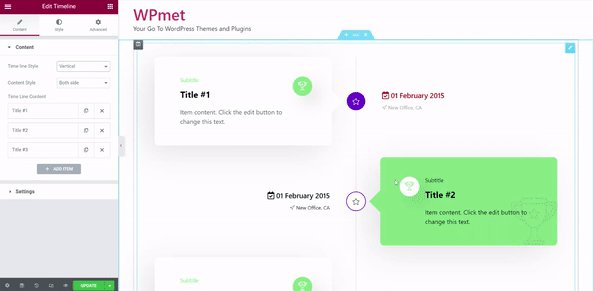
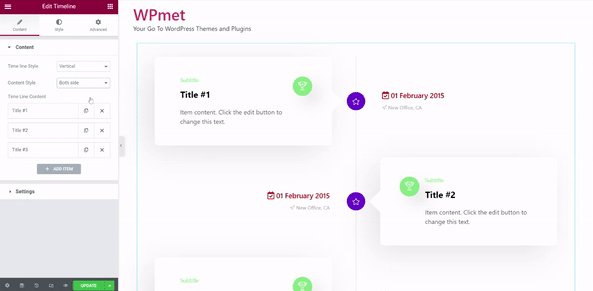
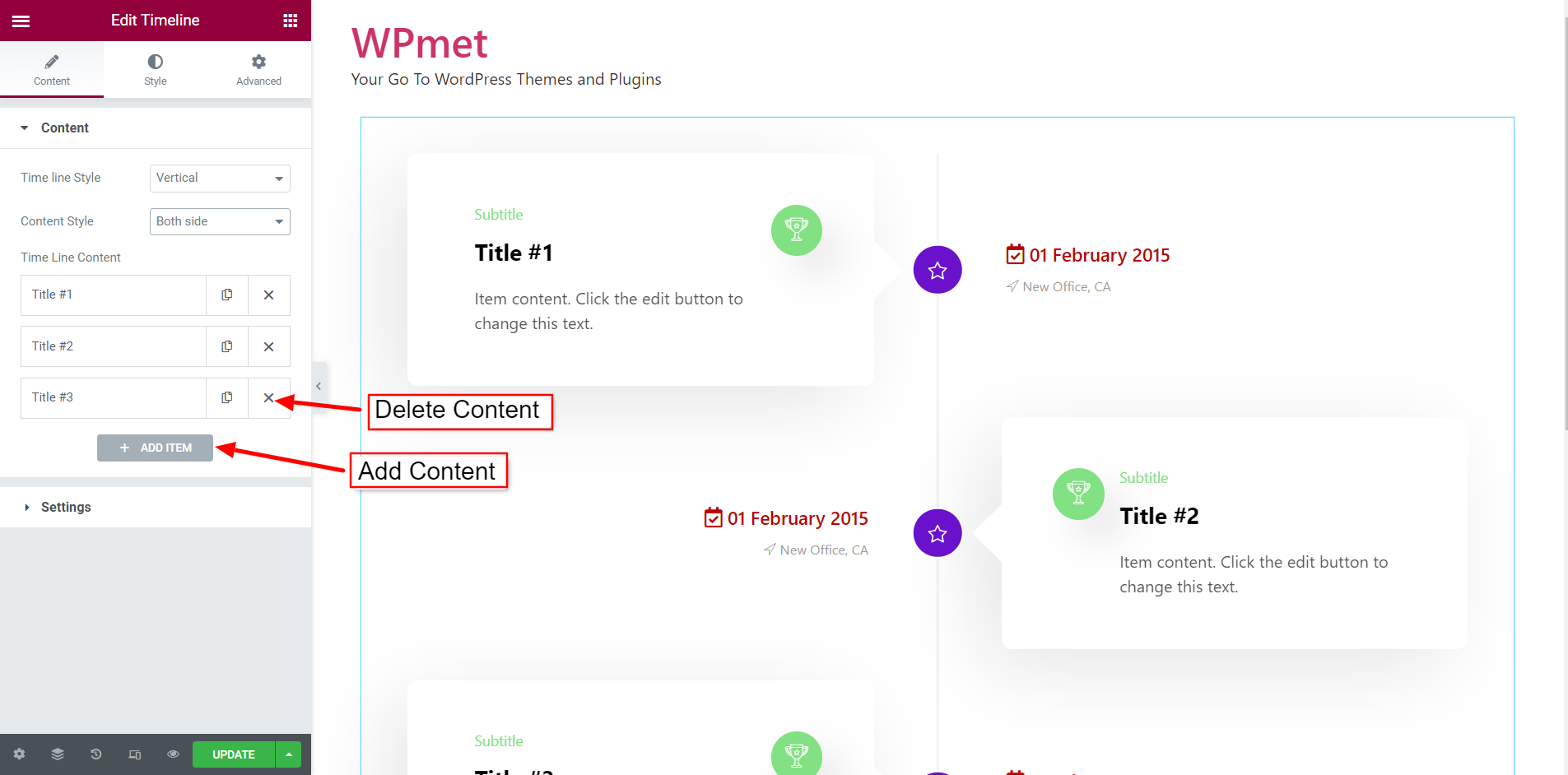
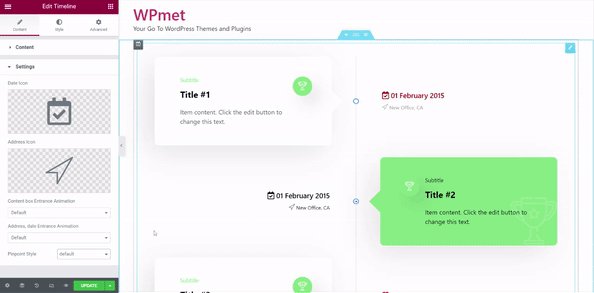
- Scegli il Stile della sequenza temporale essere Orizzontale o Verticale. Per lo stile timeline verticale, puoi selezionare il file Stile del contenuto tra lo stesso lato o entrambi i lati.

- Puoi includere Contenuto della sequenza temporale con il AGGIUNGI ARTICOLO pulsante. Inoltre puoi eliminare qualsiasi contenuto quando vuoi.

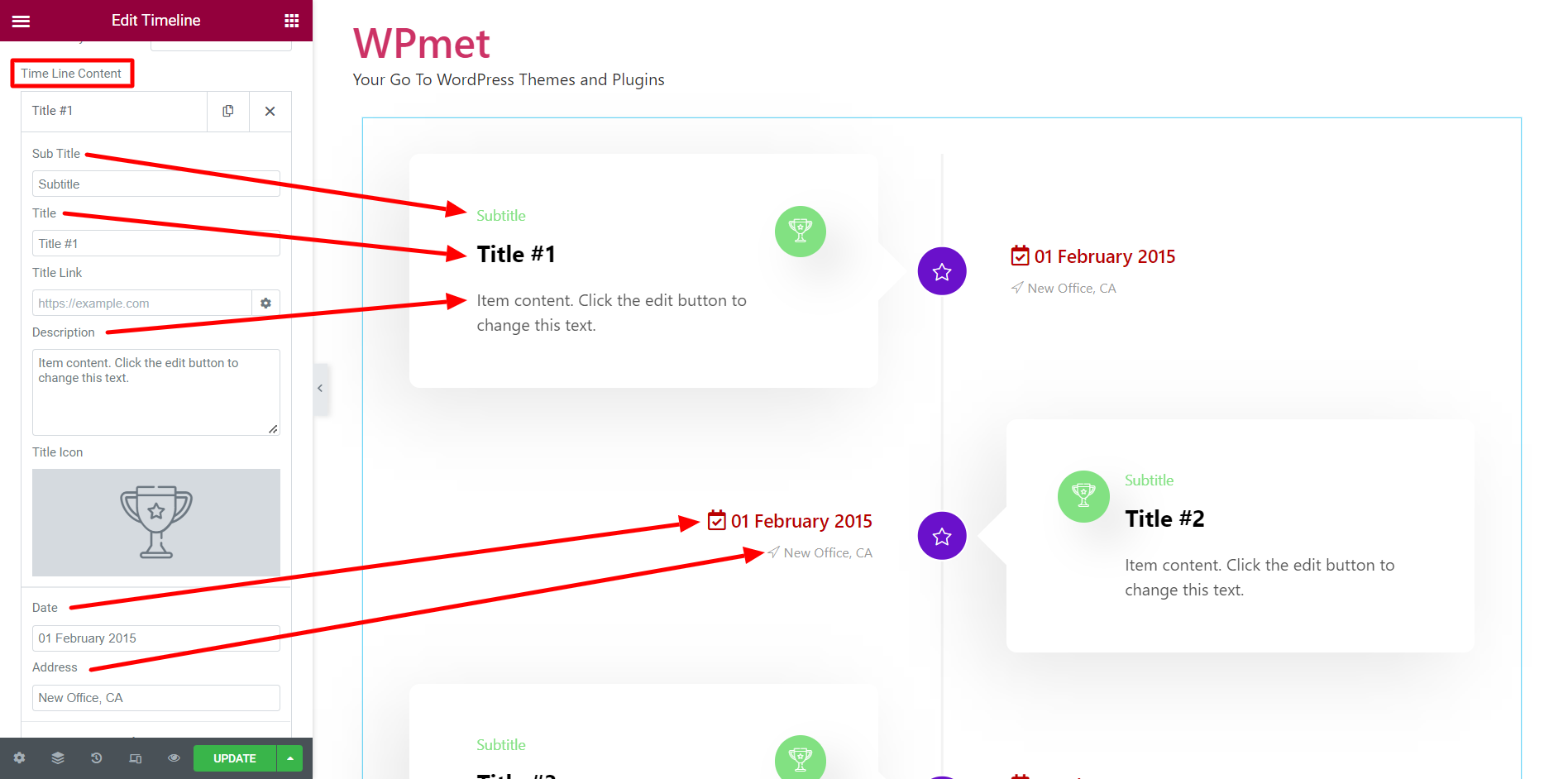
- Per ciascuno Contenuto della linea temporale, è possibile impostare Titolo, Sottotitolo, Collegamento titolo, Descrizione, Icona titolo, Data timeline e Indirizzo.

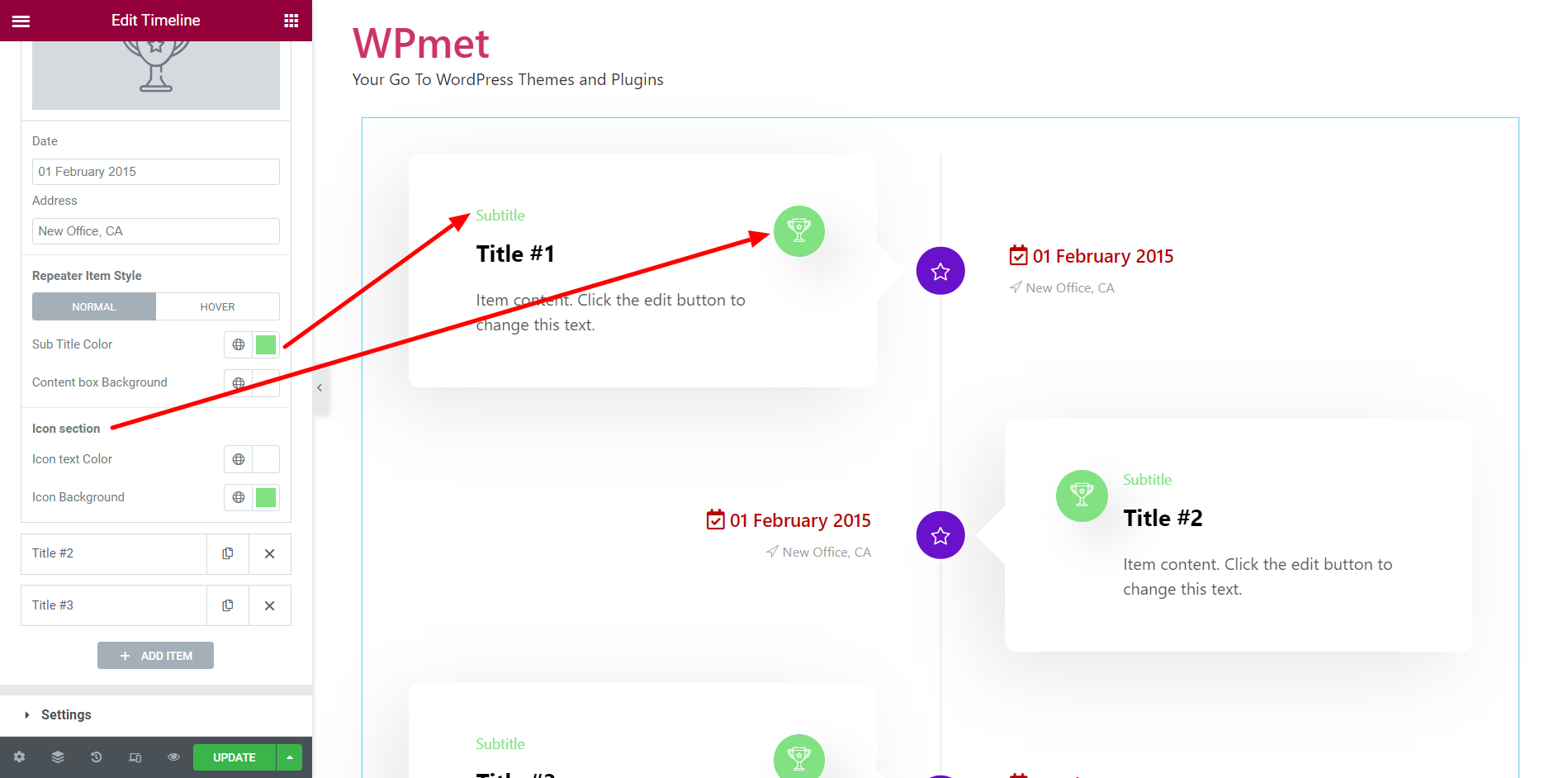
- Per personalizzare il contenuto della timeline, modifica il file Stile oggetto ripetitore. Scegli Colore testo icona, Colore sfondo icona, Colore sottotitolo e Colore sfondo casella Contenuto per gli stati Normale e Al passaggio del mouse.

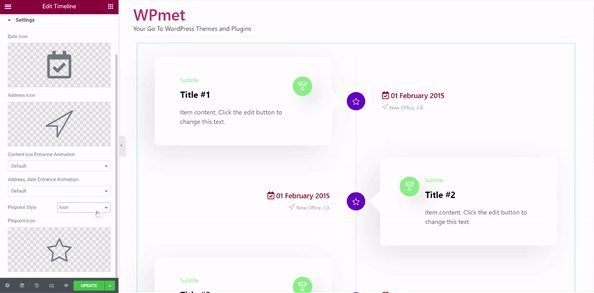
1.2 Impostazioni per la sequenza temporale di Elementor #
Per configurare le impostazioni per Elementor Timeline:
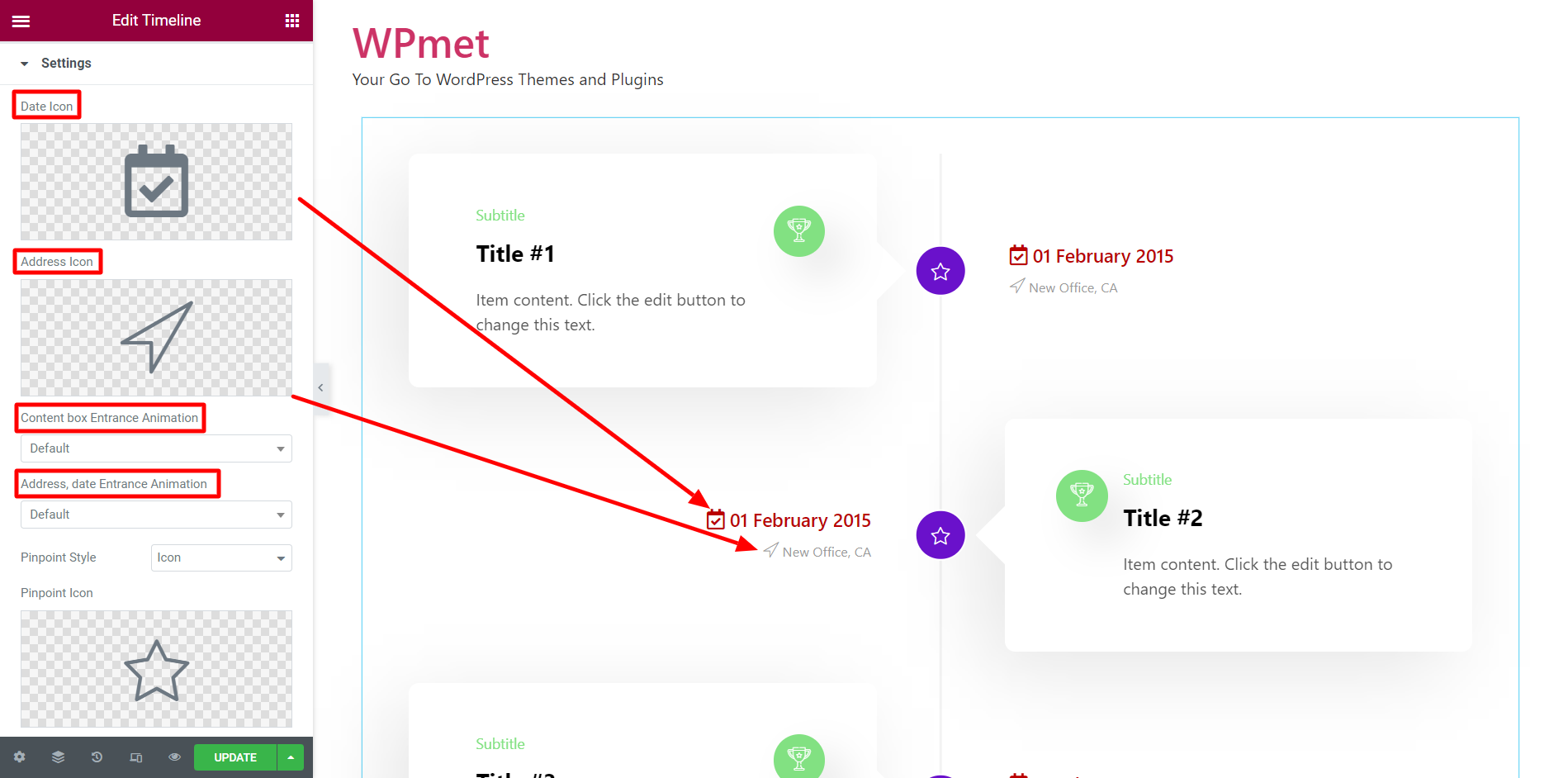
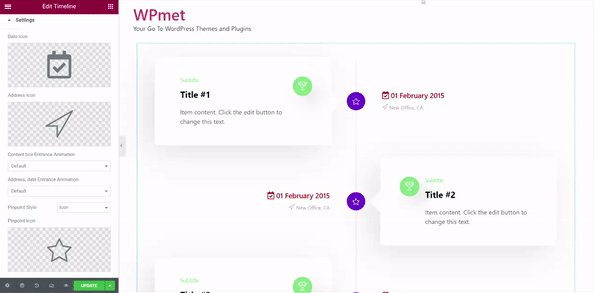
- Scegli il Icona della data per la cronologia.
- Scegli il Icona dell'indirizzo per la cronologia.
- Selezionare Animazione di ingresso della casella di contenuto dall'elenco disponibile.
- Selezionare Indirizzo, Data Ingresso Animazione dall'elenco disponibile.

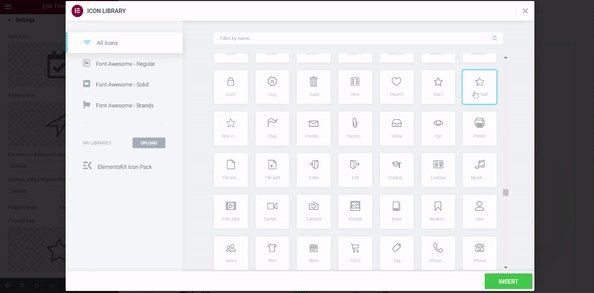
- Impostare il Stile preciso su Predefinito o Icona. Per Stile icona pinpoint, scegli il Individua l'icona.

Passaggio 2: personalizza il widget della timeline di Elementor #
Puoi personalizzare il design del contenuto, della linea e del contenitore nella scheda Stile.
2.1 Contenuto #
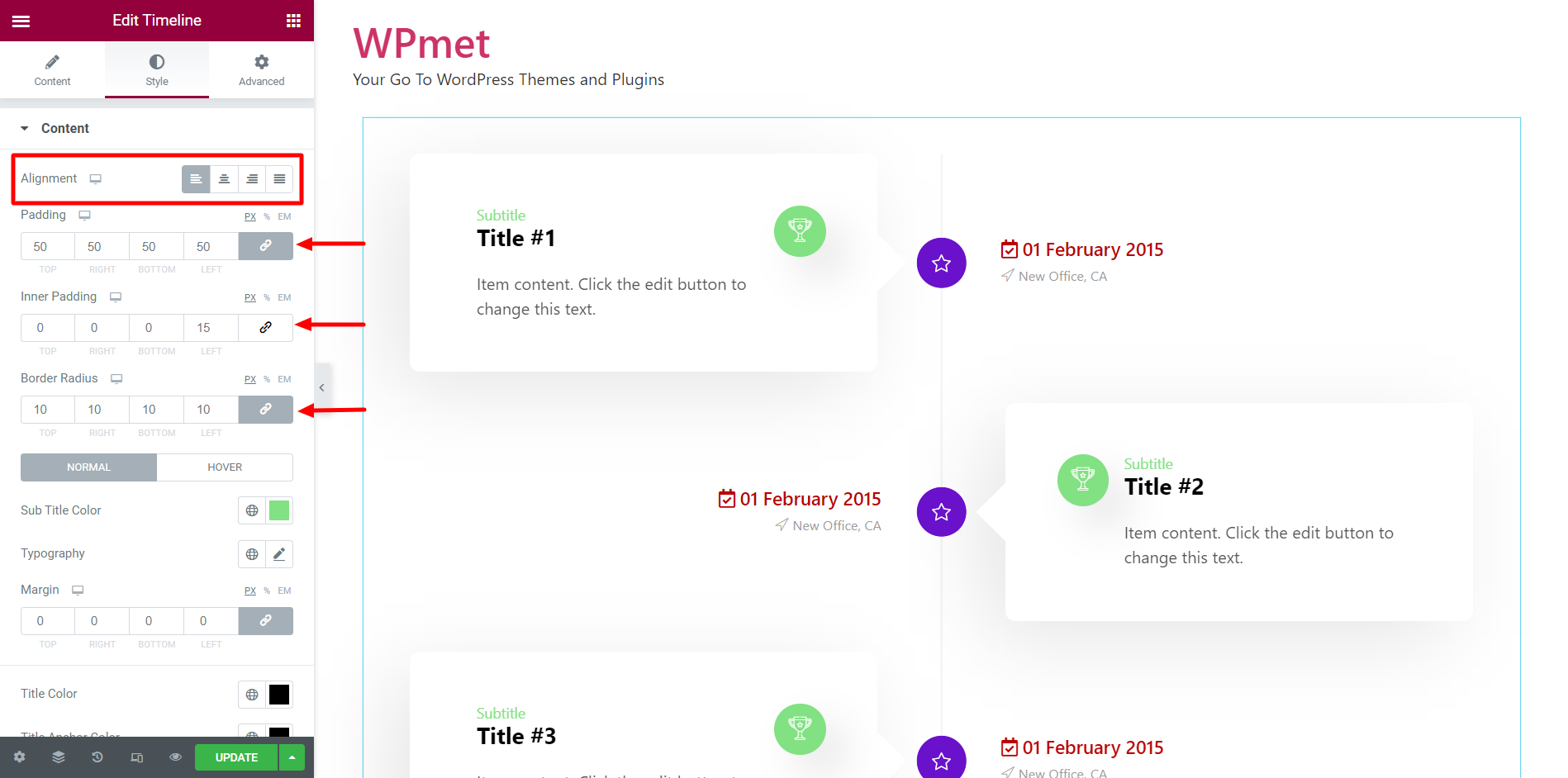
Per personalizzare lo stile del contenuto:
- Imposta l'allineamento per il contenuto all'interno della casella.
- Regola l'imbottitura, l'imbottitura interna e il raggio del bordo.

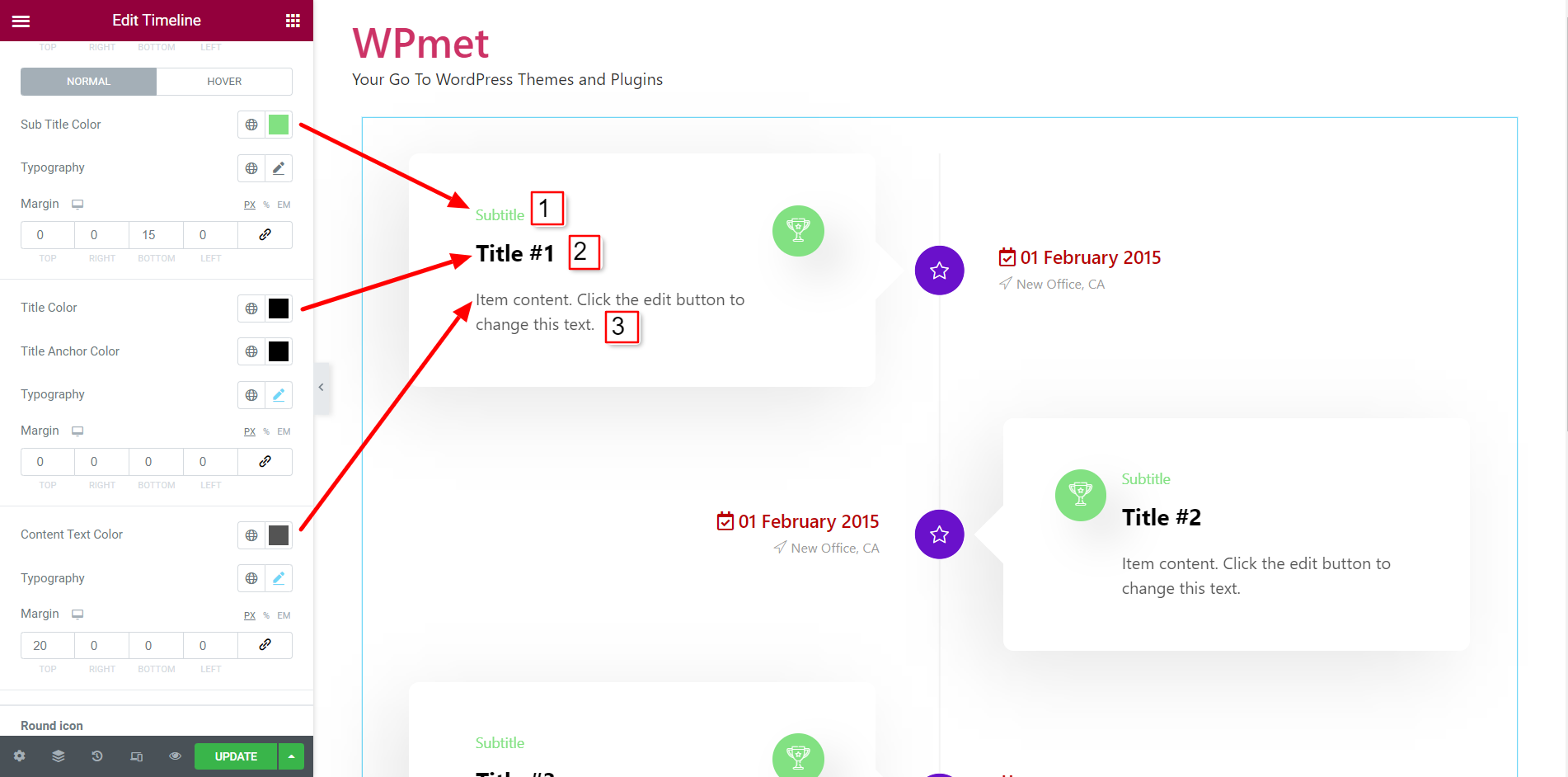
- Scegli il colore, la tipografia e il margine per Sottotitolo.
- Scegli Colore, Colore di ancoraggio, Tipografia e Margine per il contenuto Titolo.
- Seleziona il colore, la tipografia e il margine per Contenuto del testo.

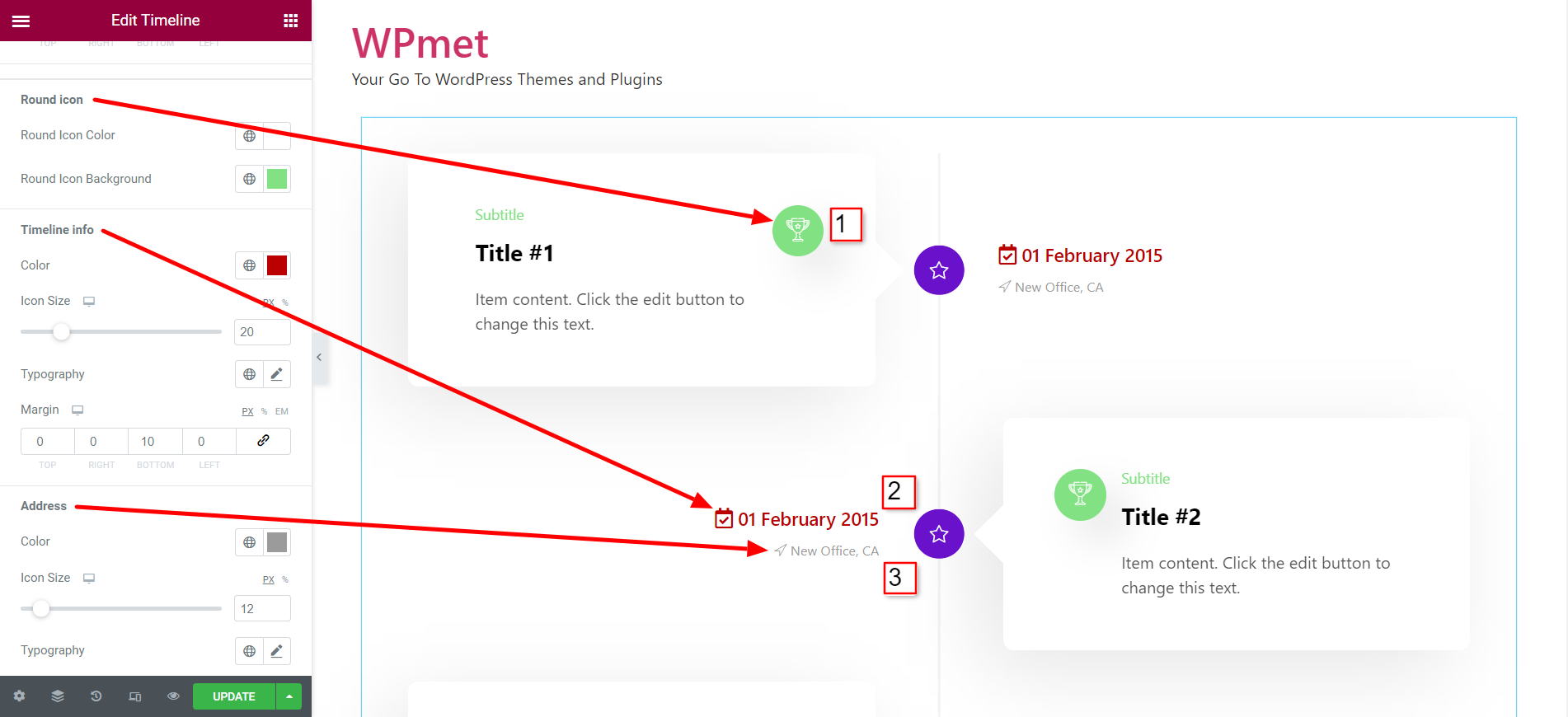
- Per Icona rotonda, imposta il Colore icona e il Colore sfondo icona.
- Per Informazioni sulla cronologia, imposta il colore, la tipografia e il margine e regola la dimensione dell'icona.
- Per Indirizzo, imposta il colore, la tipografia e il margine e regola la dimensione dell'icona.

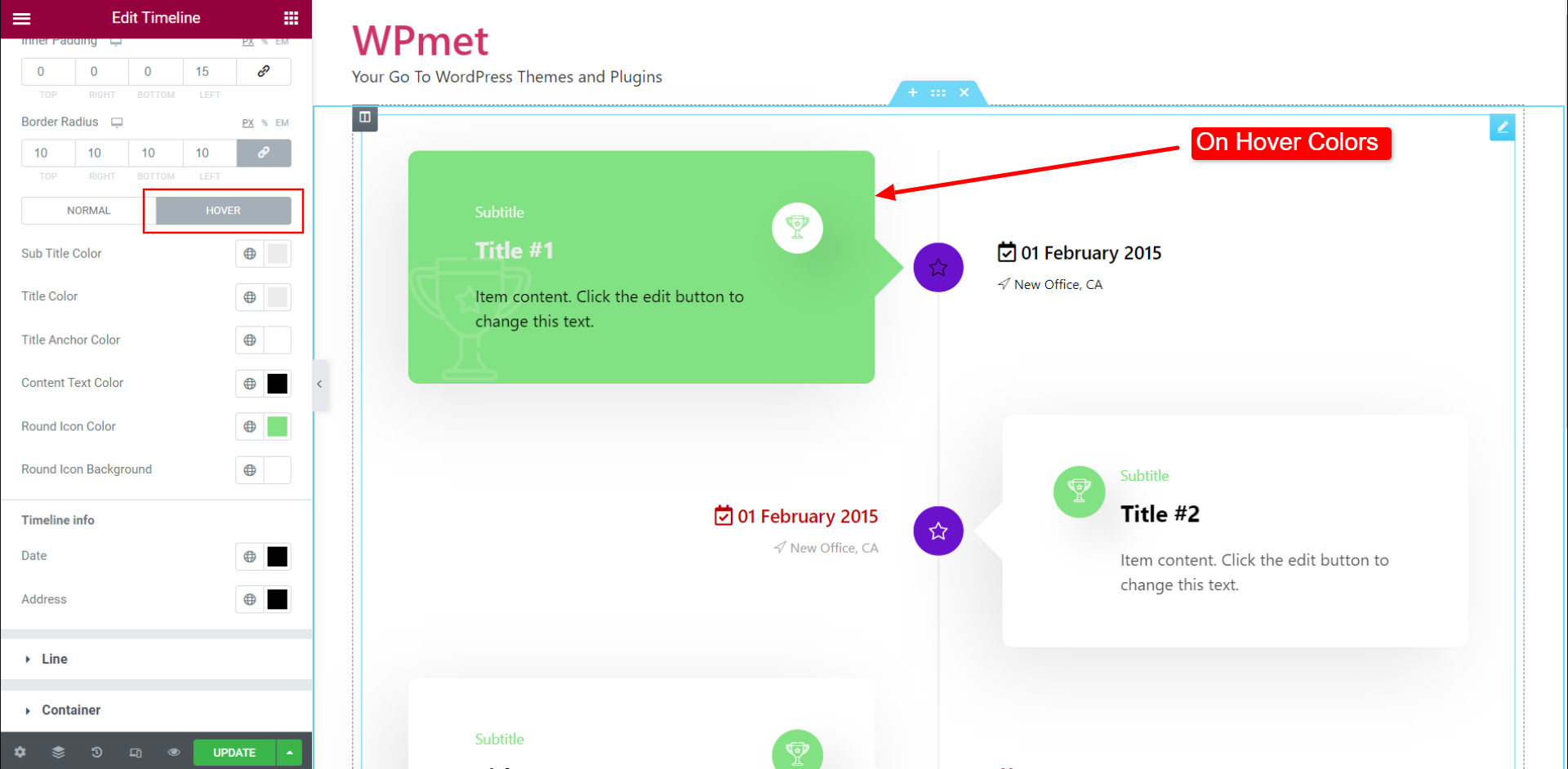
- Imposta il colore al passaggio del mouse per sottotitolo, titolo, ancoraggio del titolo, testo del contenuto, icona rotonda, sfondo dell'icona rotonda e informazioni sulla timeline.

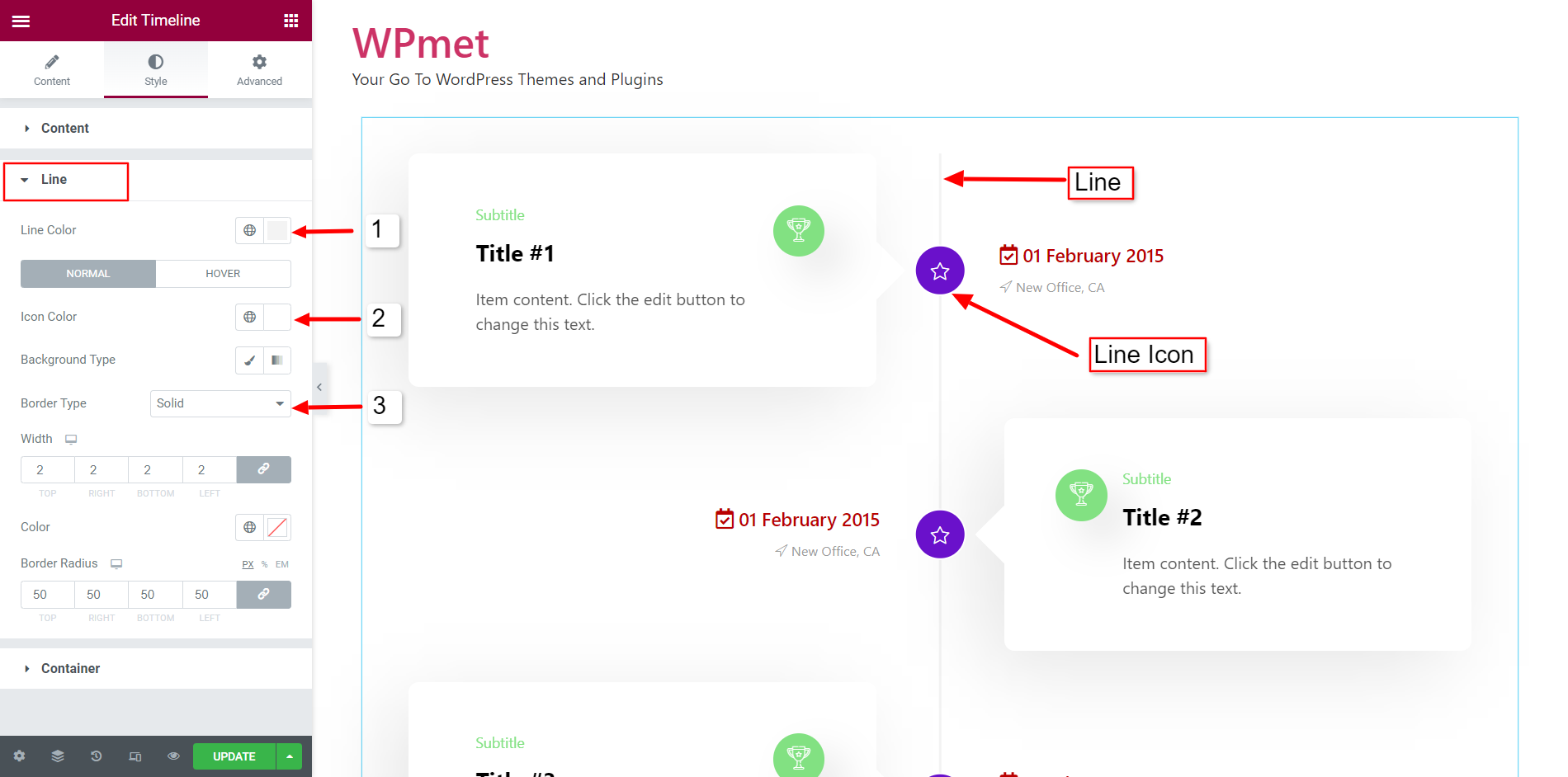
2.2 Linea #
Per personalizzare gli stili Linea e Icona linea:
- Scegli il Colore della linea.
- Imposta il colore dell'icona della linea. quindi Tipo di colore di sfondo, Tipo di bordo, Larghezza, Colore e Raggio del bordo per icona della linea.
- È inoltre possibile impostare su On Passa il mouse colori per quegli elementi.

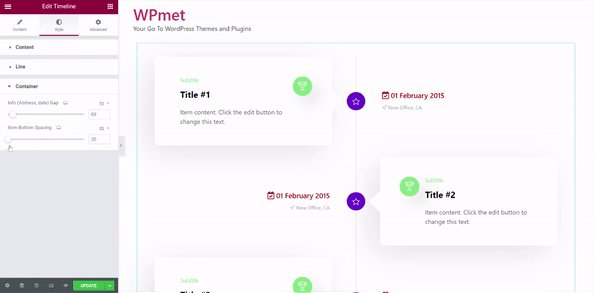
2.3 Contenitore #
Per personalizzare il contenitore,
- Regola lo spazio tra Informazioni (indirizzo e data) e Icona.
- Aggiusta il Spaziatura inferiore dell'articolo per articoli contenitori.

Infine, ora puoi aggiungere Elementor Timeline in WordPress utilizzando il widget ElementsKit Timeline e visualizzare i tuoi contenuti in modo elegante.



