Lo scorrimento di una pagina consente di creare un layout di pagina singola e di scorrere l'intera pagina alla volta. Il layout di una pagina contiene tutte le sezioni che tipicamente un sito web contiene come Home, Prodotti/Servizi, Contattaci, Chi siamo, ecc.
Puoi passare a ciascuna di queste sezioni utilizzando lo scroller sulla pagina. Con ElementsKit, puoi impostare lo scorrimento di una pagina per Elementor nel tuo sito WordPress. Inoltre, ElementsKit offre anche modelli di siti Web con scorrimento di una pagina completamente reattivi.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
Iniziare #
È possibile creare facilmente un sito Web con scorrimento di una pagina seguendo i seguenti passaggi:
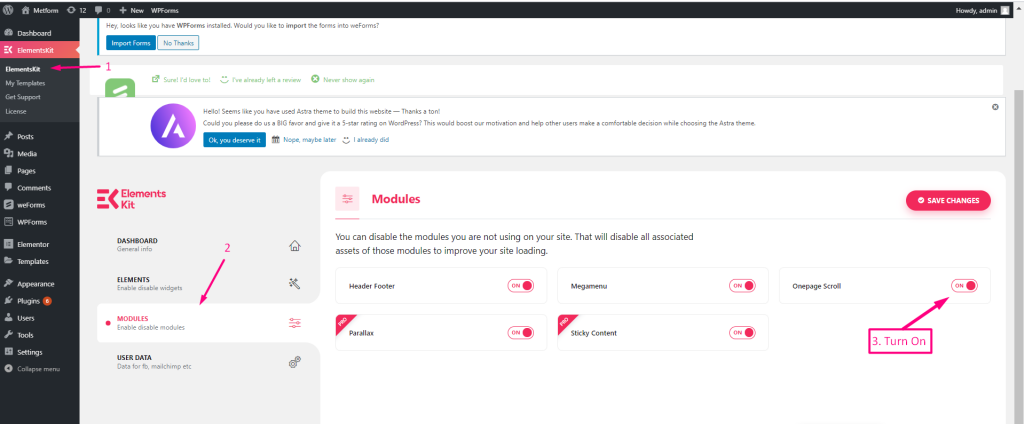
Passaggio 1: abilita il modulo di scorrimento di una pagina per creare un sito Web con scorrimento di una sola pagina. #
Assicurarsi Scorrimento di una pagina il modulo è SU da ElementsKit → MODULI

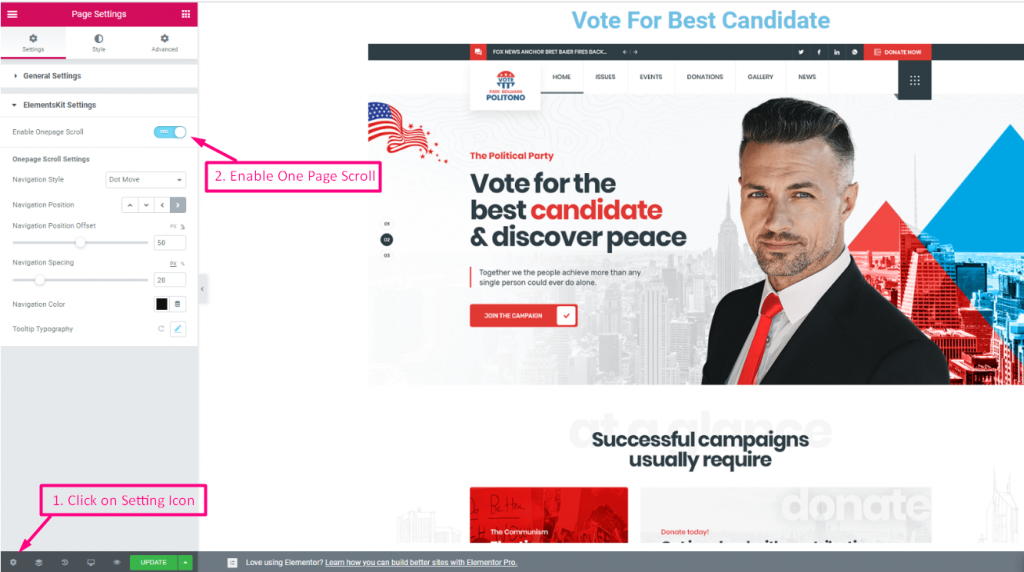
Passaggio 2: personalizza lo scorrimento di una pagina #
- Fare clic sull'icona Impostazioni per aggiungere uno scorrimento della pagina.
- Abilita lo scorrimento di una pagina

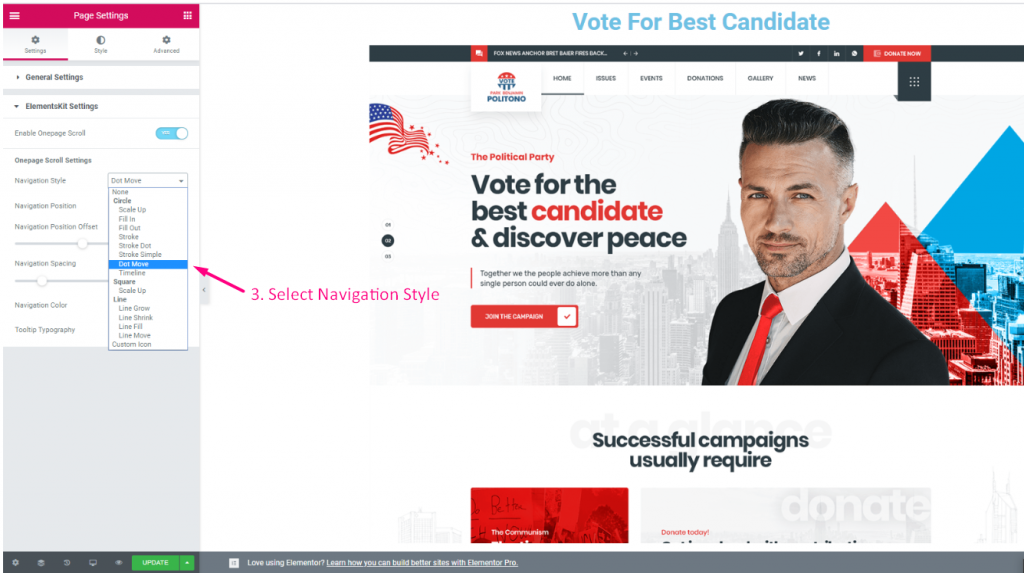
3. Seleziona il tuo stile di navigazione dal menu a discesa per aggiungere un sito Web a scorrimento della pagina.

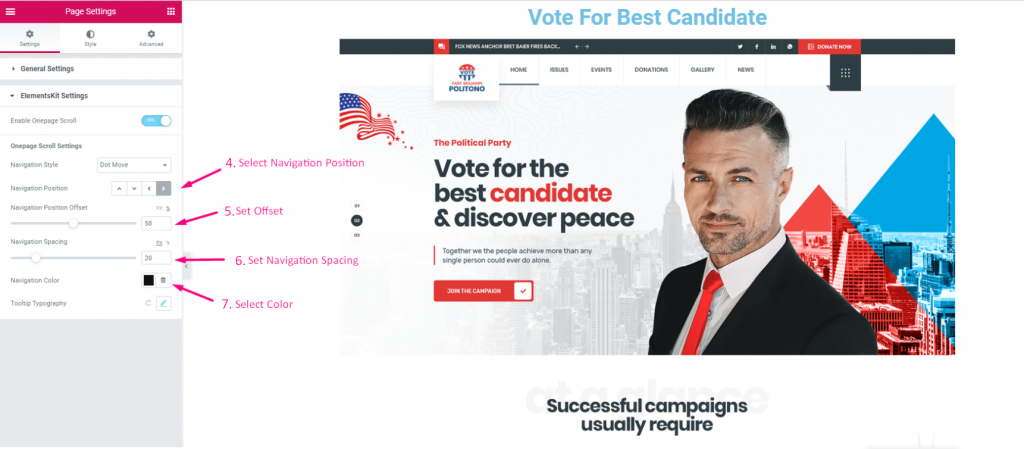
- Seleziona Posizione di navigazione per il tuo sito web a scorrimento di una sola pagina.
- Imposta scostamento
- Imposta la spaziatura di navigazione
- Seleziona Colore

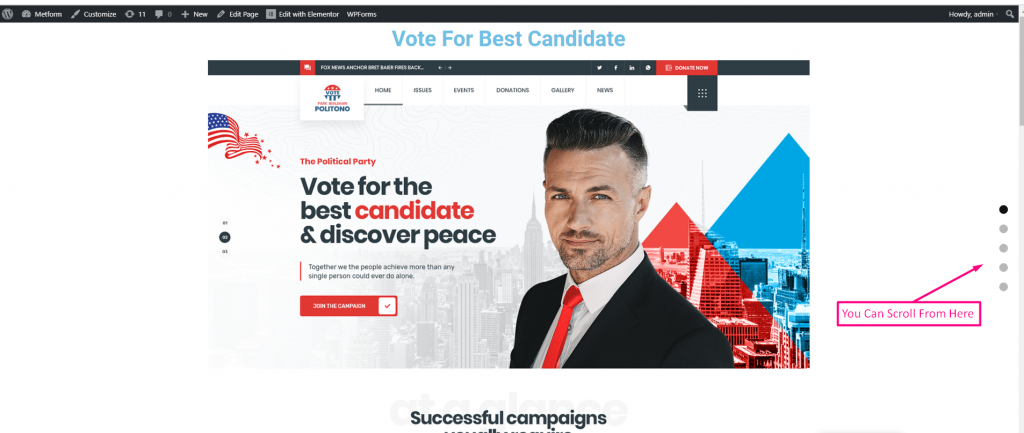
Mostra le opzioni di scorrimento di una pagina. Ora puoi scorrere semplicemente facendo clic sull'opzione Punto

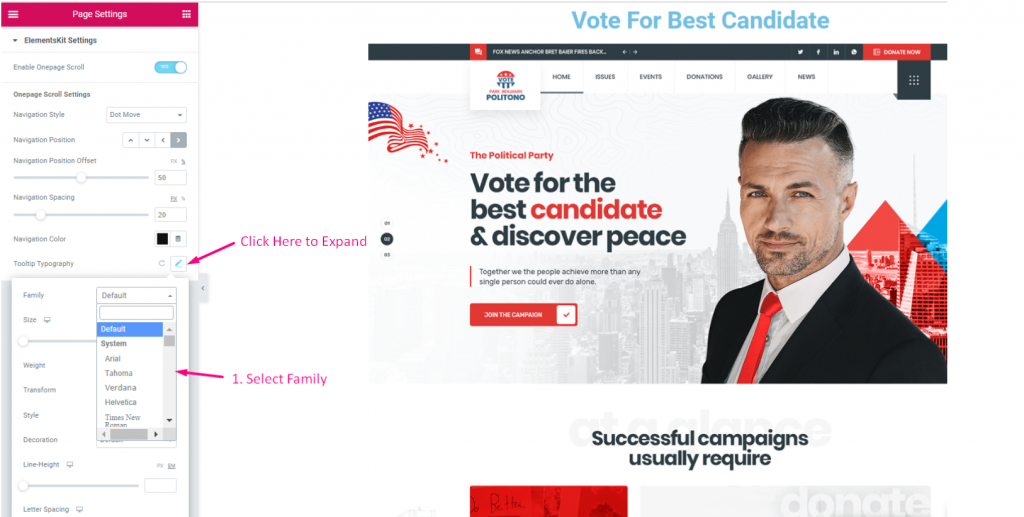
Passaggio 3: personalizza la tipografia del tooltip #
- Fare clic sull'icona per espandere
- Seleziona Famiglia dal menu a discesa

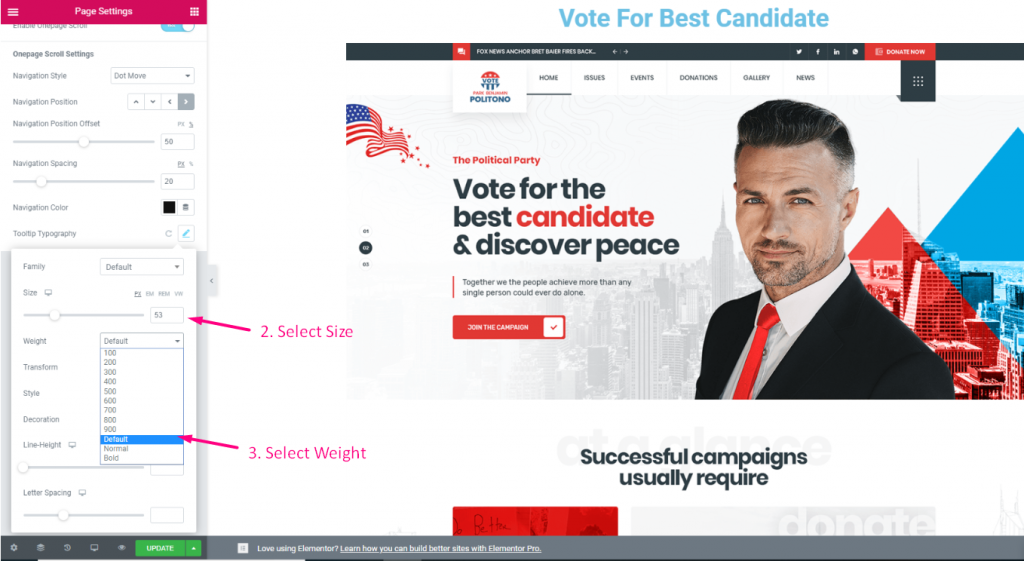
- Imposta dimensione
- Seleziona Peso

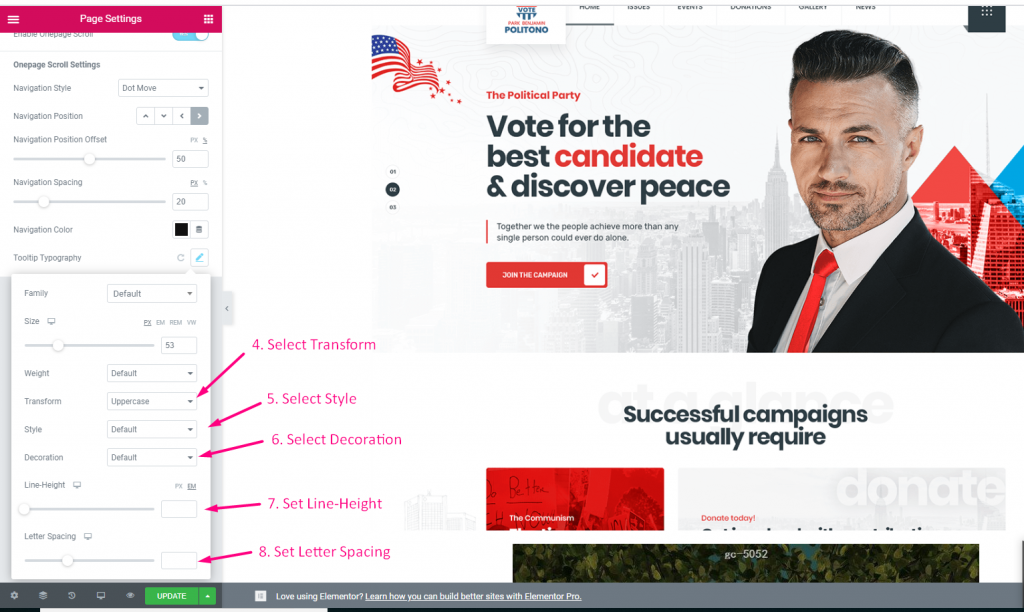
- Seleziona Trasforma
- Seleziona Stile
- Seleziona Decorazione
- Imposta l'altezza della linea
- Seleziona Spaziatura lettere

In questo modo puoi creare uno scorrimento di una pagina per Elementor con ElementsKit in modo semplice e fluido. Anche l'impostazione dello scorrimento di una pagina migliora l'esperienza dell'utente. Inoltre, troverai un tema WordPress a scorrimento di una pagina attraverso il quale puoi creare un sito Web reattivo a scorrimento di una sola pagina.
Get ElementsKit now 👇




