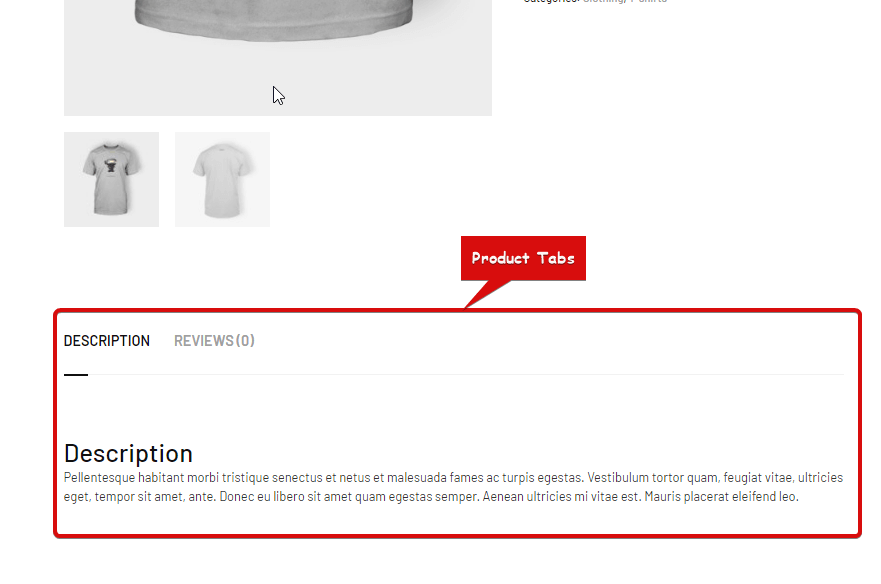
Il widget Schede prodotto è un widget modello a pagina singola. Viene utilizzato per visualizzare le descrizioni dei prodotti, le recensioni dei prodotti e fornisce anche un modulo per inviare una nuova recensione.
Impariamo come utilizzare i widget delle schede prodotto sul tuo sito wooCommerce:
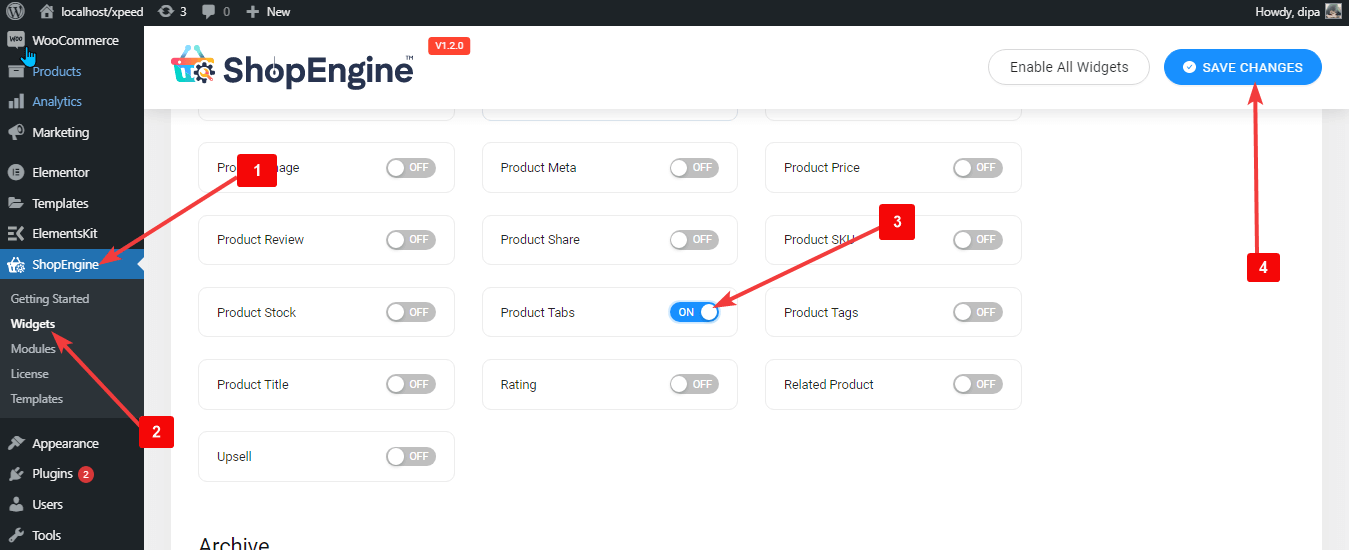
Passaggio 1: attiva il widget Schede prodotto #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Schede prodotto
- Accendere
- Salva i cambiamenti

Nota: Puoi anche attivare le schede prodotto con un'impostazione globale che attiva tutti i widget di ShopEngine.
Passaggio 2: aggiungi il widget Schede prodotto #
Prima di poter aggiungere il widget devi prima creare un modello di prodotto singolo. Consulta la documentazione su come creare un modello di prodotto singolo.
Aggiungere Schede prodotto:
- Vai a ShopEngine > Modelli > Modello a pagina singola
- Fai clic su Modifica con Elementor

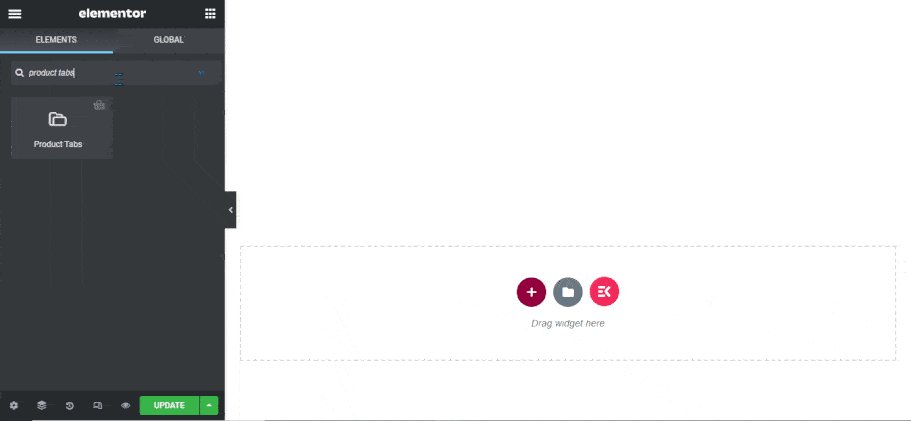
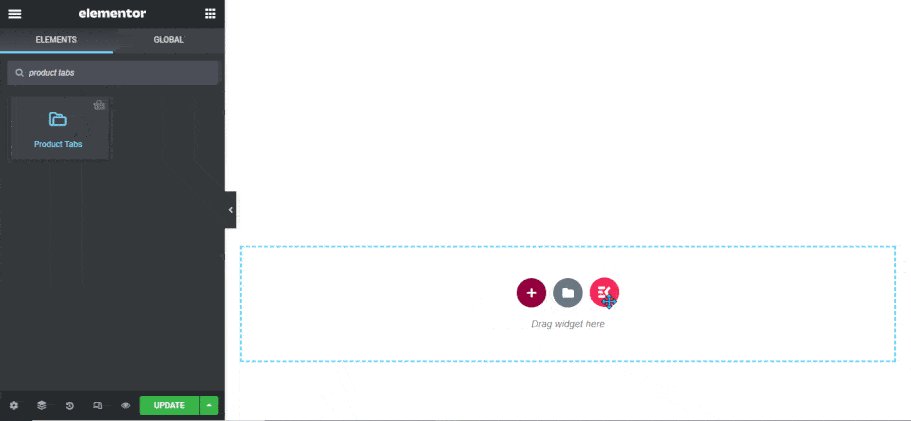
- Ricerca per Schede prodotto sull'opzione Ricerca elementi
- Trascina e rilascia til widget
- Clicca su Aggiornamento per salvare le modifiche.

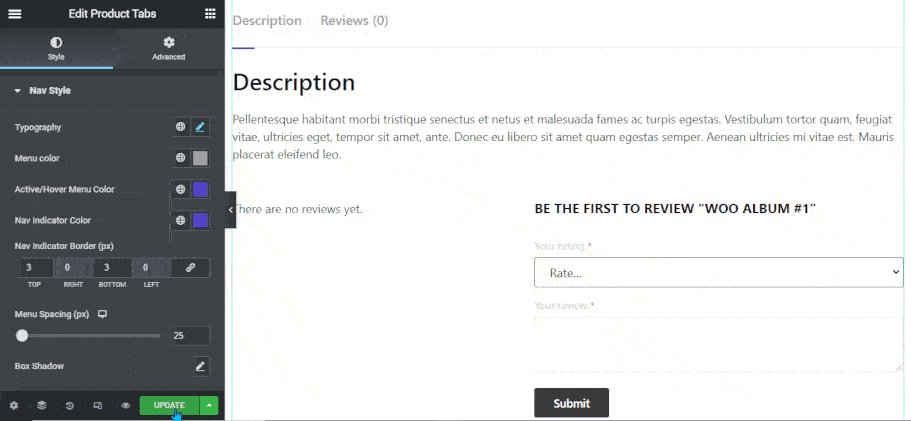
Passaggio 3: Impostazioni del widget Schede prodotto #
È possibile personalizzare le seguenti impostazioni in Stile Scheda:

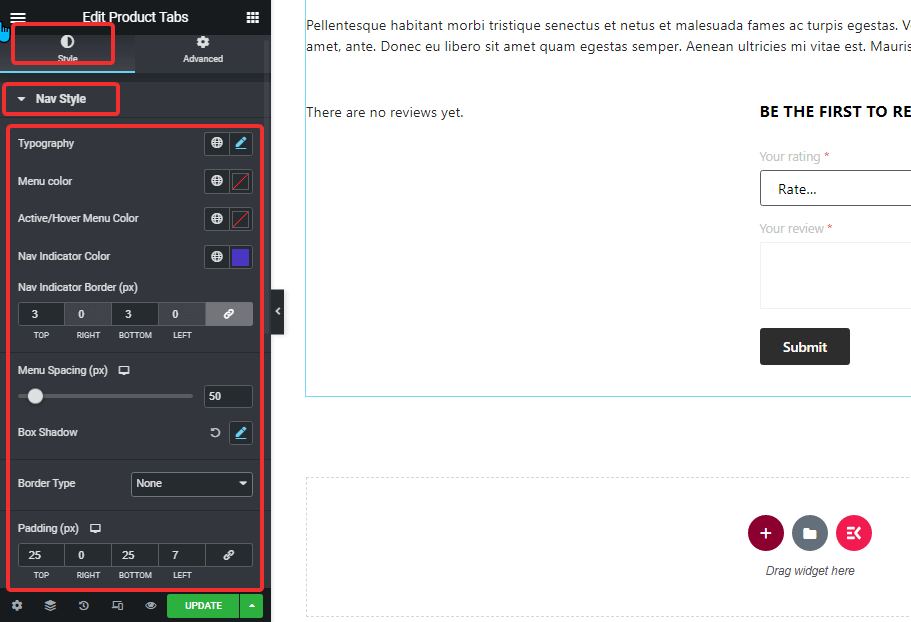
Stile di navigazione: #
- Tipografia: Puoi modificare qui la dimensione del carattere per le opzioni del menu.
- Colore del menù: Cambia il colore del menu.
- Colore menu attivo/al passaggio del mouse: Scegli un colore per la modalità attiva/al passaggio del mouse del menu selezionato.
- Colore indicatore di navigazione: Seleziona un colore per l'indicatore del menu attivo.
- Bordo indicatore navigazione (px): Scegli un valore superiore e inferiore per il bordo dell'indicatore di navigazione.
- Spaziatura menu (px): Assegna una spaziatura tra i due menu in pixel.
- Ombra della scatola: Fare clic sull'opzione di modifica per scegliere il colore dell'ombra, il valore orizzontale, verticale, sfocatura e diffusione. È inoltre possibile impostare la posizione come contorno o riquadro.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.
- Tipografia: Puoi modificare qui la dimensione del carattere per le opzioni del menu.
- Colore del menù: Cambia il colore del menu.
- Colore menu attivo/al passaggio del mouse: Scegli un colore per la modalità attiva/al passaggio del mouse del menu selezionato.
- Colore indicatore di navigazione: Seleziona un colore per l'indicatore del menu attivo.
- Bordo indicatore navigazione (px): Scegli un valore superiore e inferiore per il bordo dell'indicatore di navigazione.
- Spaziatura menu (px): Assegna una spaziatura tra i due menu in pixel.
- Ombra della scatola: Fare clic sull'opzione di modifica per scegliere il colore dell'ombra, il valore orizzontale, verticale, sfocatura e diffusione. È inoltre possibile impostare la posizione come contorno o riquadro.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.

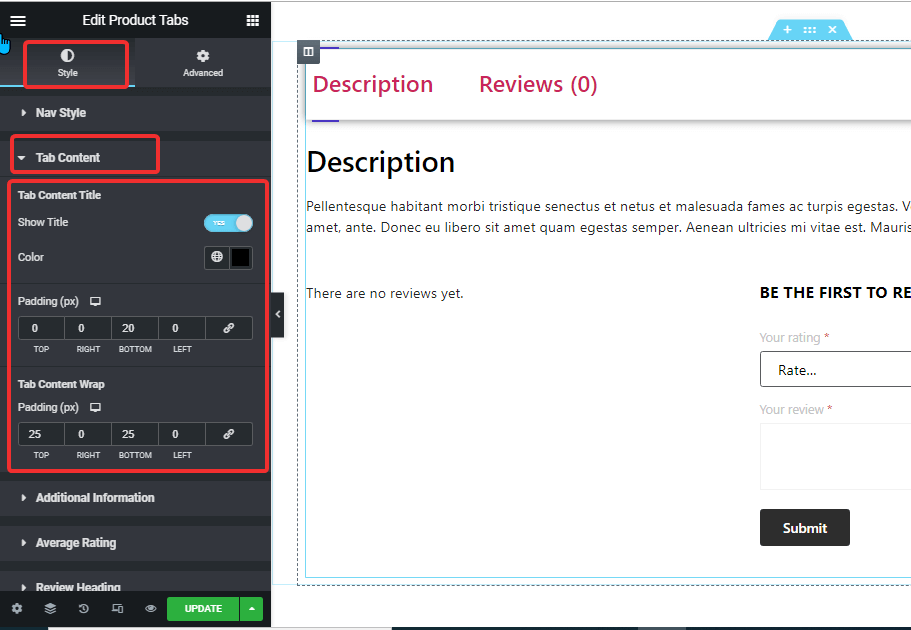
Contenuto della scheda: #
- Titolo del contenuto della scheda
- Mostra titolo: Attiva questa opzione per mostrare il titolo nel contenuto della scheda.
- Colore: Scegli il colore del titolo per l'area della scheda.
- Imbottitura: Regola il riempimento superiore, sinistro, destro e inferiore attorno al titolo.
- Raggruppa contenuto scheda
- Imbottitura (px): Regola la spaziatura interna superiore, sinistra, destra e inferiore per il contenuto della scheda.

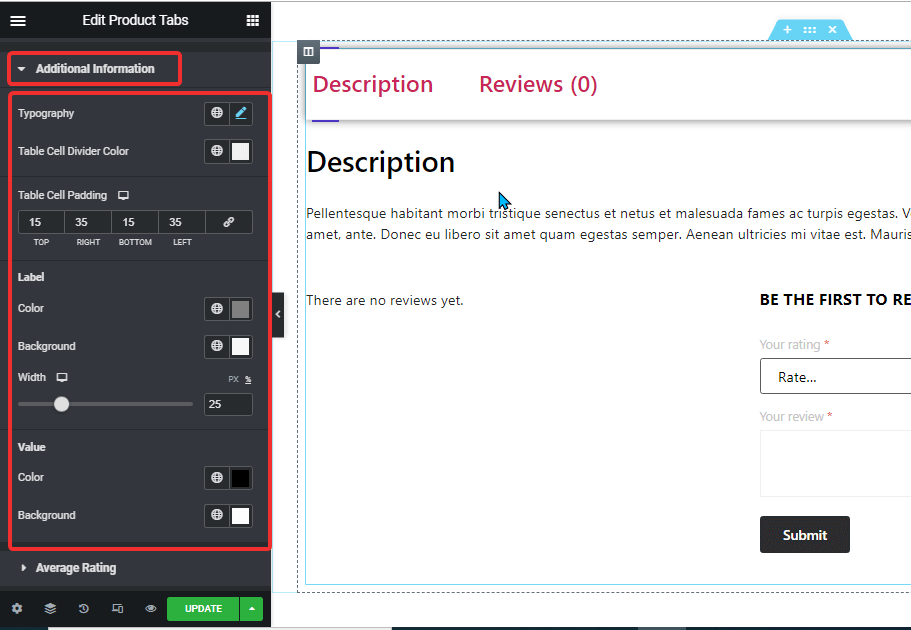
Informazioni aggiuntive: #
- Tipografia: Puoi modificare la dimensione del carattere per ulteriori informazioni qui.
- Colore divisore di celle della tabella: Scegli un colore per il divisore di celle del tavolo.
- Imbottitura cella tabella: Regola l'imbottitura superiore, sinistra, destra e inferiore.
- Etichetta:
- Colore: Scegli un colore per l'etichetta.
- Sfondo: Scegli un colore di sfondo.
- Larghezza: Puoi scegliere la larghezza in px o in percentuale.
- Valore:
- Colore: Scegli un colore per il valore
- Sfondo: Scegli un colore di sfondo per il valore

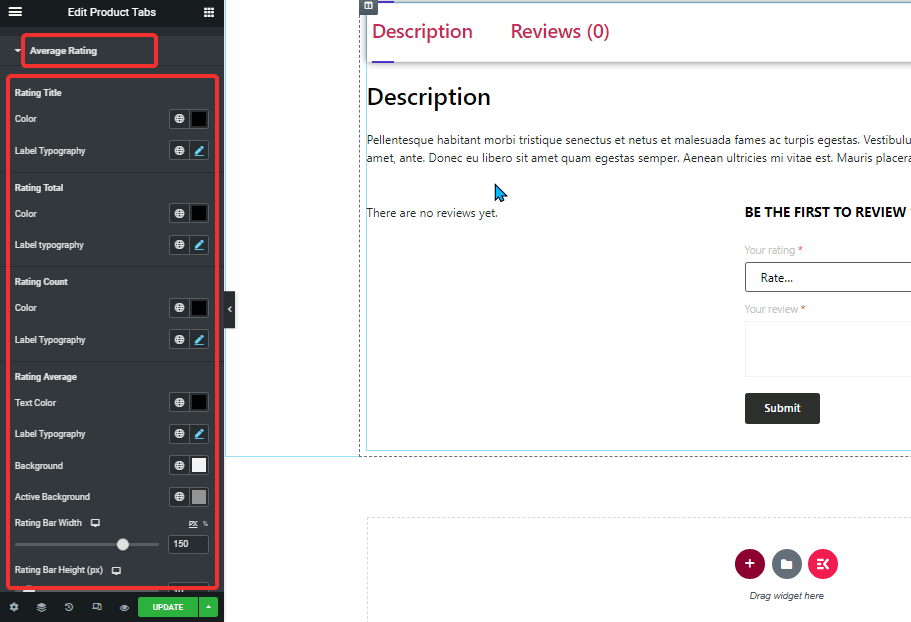
Voto medio: #
- Titolo della valutazione:
- Colore: Cambia il colore del titolo della valutazione.
- Tipografia: Puoi modificare la dimensione del carattere per il titolo della valutazione.
- Titolo della valutazione:
- Colore: Cambia il colore del titolo della valutazione.
- Tipografia: Puoi modificare la dimensione del carattere per il titolo della valutazione.
- Titolo della valutazione:
- Colore: Cambia il colore del titolo della valutazione.
- Tipografia: Puoi modificare la dimensione del carattere per il titolo della valutazione.

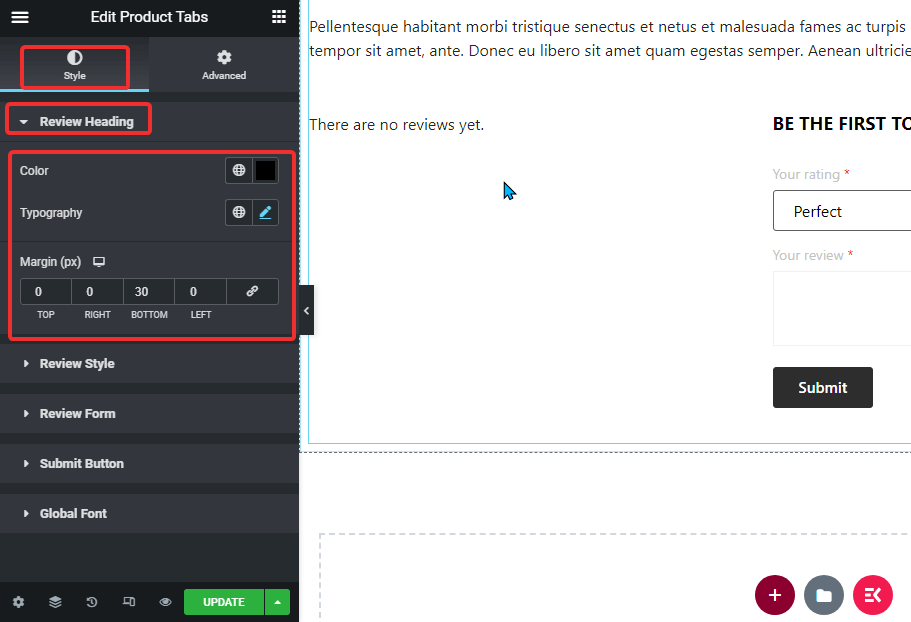
Titolo della recensione: #
- Colore: Cambia il colore della media della valutazione.
- Tipografia: Puoi modificare la dimensione del carattere per la media della valutazione.
- Margine: Regola i margini superiore, sinistro, destro e inferiore.

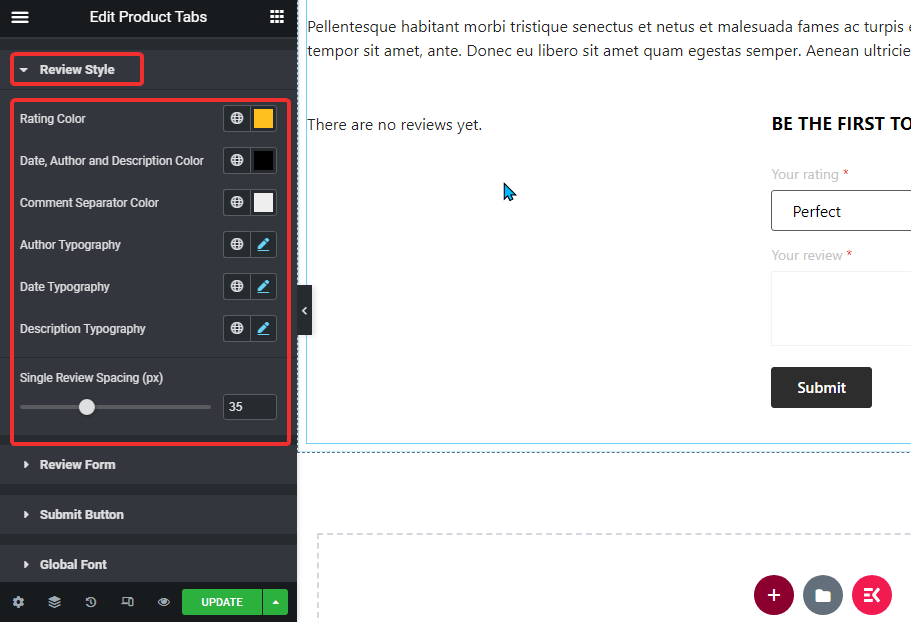
Stile di revisione: #
- Colore: Scegli un colore per le valutazioni.
- Data, autore e descrizione Colore: Qui puoi scegliere il colore per data, autore e descrizione.
- Colore separatore commenti: Seleziona un colore per il separatore dei commenti.
- Tipografia dell'autore: Scegli la dimensione del carattere per l'autore.
- Tipografia della data: Seleziona la dimensione del carattere per la data.
- Descrizione Tipografia: Puoi scegliere la dimensione del carattere della descrizione qui.
- Spaziatura revisione singola (px): Seleziona un valore per la spaziatura di revisione singola.

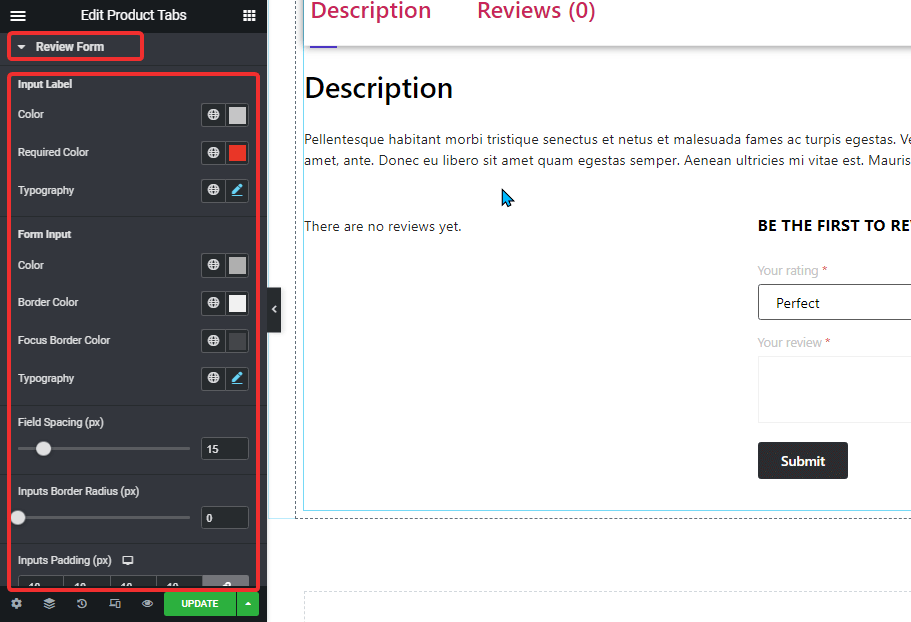
Modulo di revisione: #
- Etichetta di ingresso:
- Colore: scegli un colore per l'etichetta di input.
- Colore richiesto: Seleggere un colore per il simbolo richiesto.
- Tipografia: Seleziona la dimensione del carattere per l'etichetta di input
- Inserimento modulo:
- Colore: pseleziona un colore per l'input del modulo.
- Colore del bordo: Seleziona un colore per il bordo.
- Colore bordo messa a fuoco: Scegli un colore per il bordo di messa a fuoco.
- Tipografia: Seleziona la dimensione del carattere per l'input del modulo.
- Spaziatura campo (px): Scegli quanto spazio desideri tra il campo di input.
- Raggio del bordo in input (px): Seleziona il valore del raggio del bordo per il campo di input.
- Imbottitura ingressi (px): Regola il riempimento superiore, sinistro, destro e inferiore del campo di input.

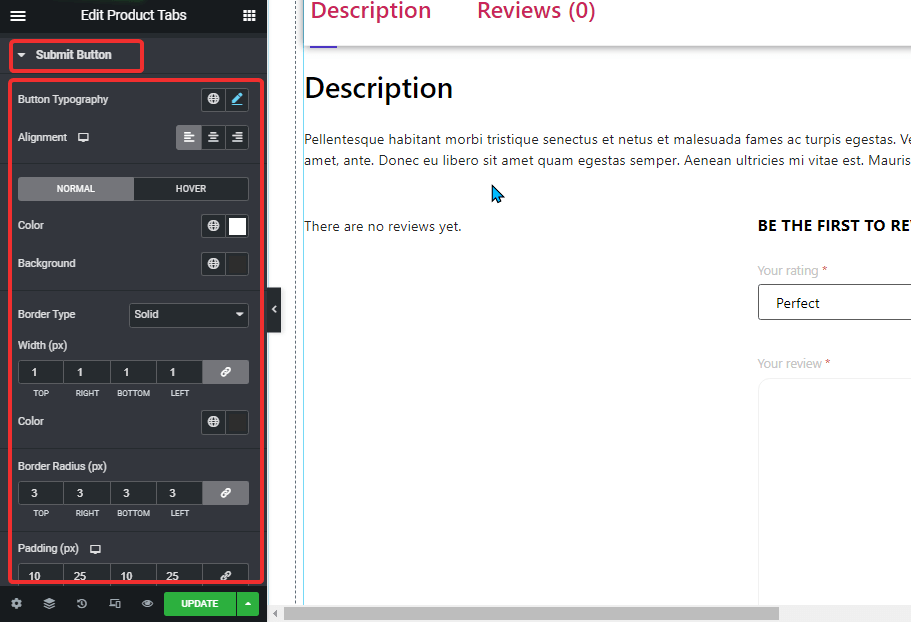
Pulsante Invia: #
- Tipografia dei pulsanti: Qui puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere, la trasformazione e l'altezza della linea.
- Allineamento: Imposta l'allineamento su sinistra, destra o centro.
- Normale/al passaggio del mouse: Scegli il colore e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del confine: Seleziona i valori superiore, sinistro, destro e inferiore per il raggio del bordo.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
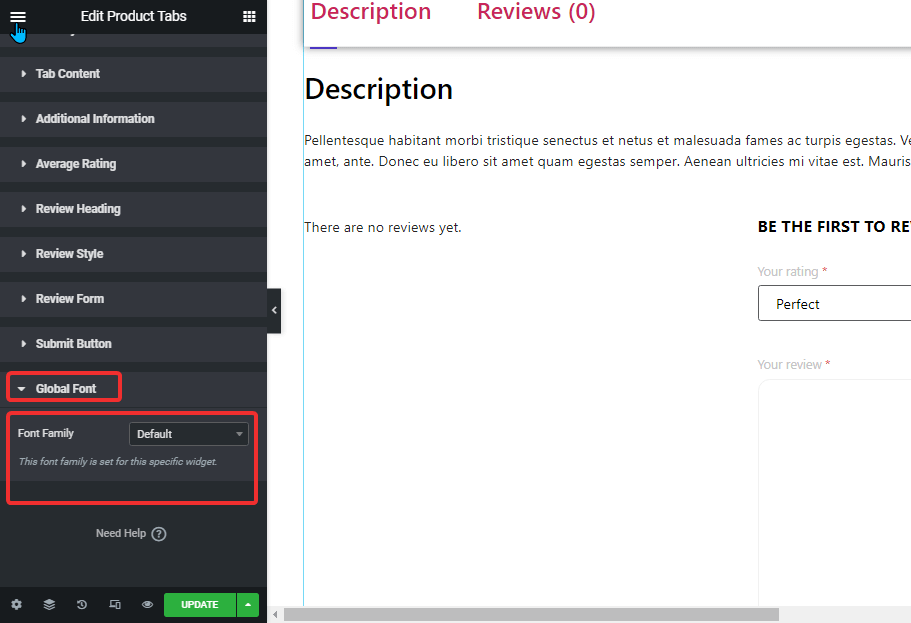
Carattere globale: #

- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
Clicca sul Aggiornamento pulsante a salva tutti i cambiamenti.
Ecco un'anteprima di come appare un widget Scheda Prodotto: