Panoramica #
Immagine Scambio è un modo semplice per modificare la visualizzazione di qualsiasi immagine quando ci si passa sopra con il mouse e può tornare all'immagine originale spostando il mouse fuori dall'immagine. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per connettere il Scambio di immagini.
Plug-in richiesto: #
- Elementore: Scarica plug-in.
- ElementsKit Lite: Scarica plug-in.
- ElementsKit Pro: Ottieni il plug-in.
Passo 1: Abilita il widget Scambio immagini #
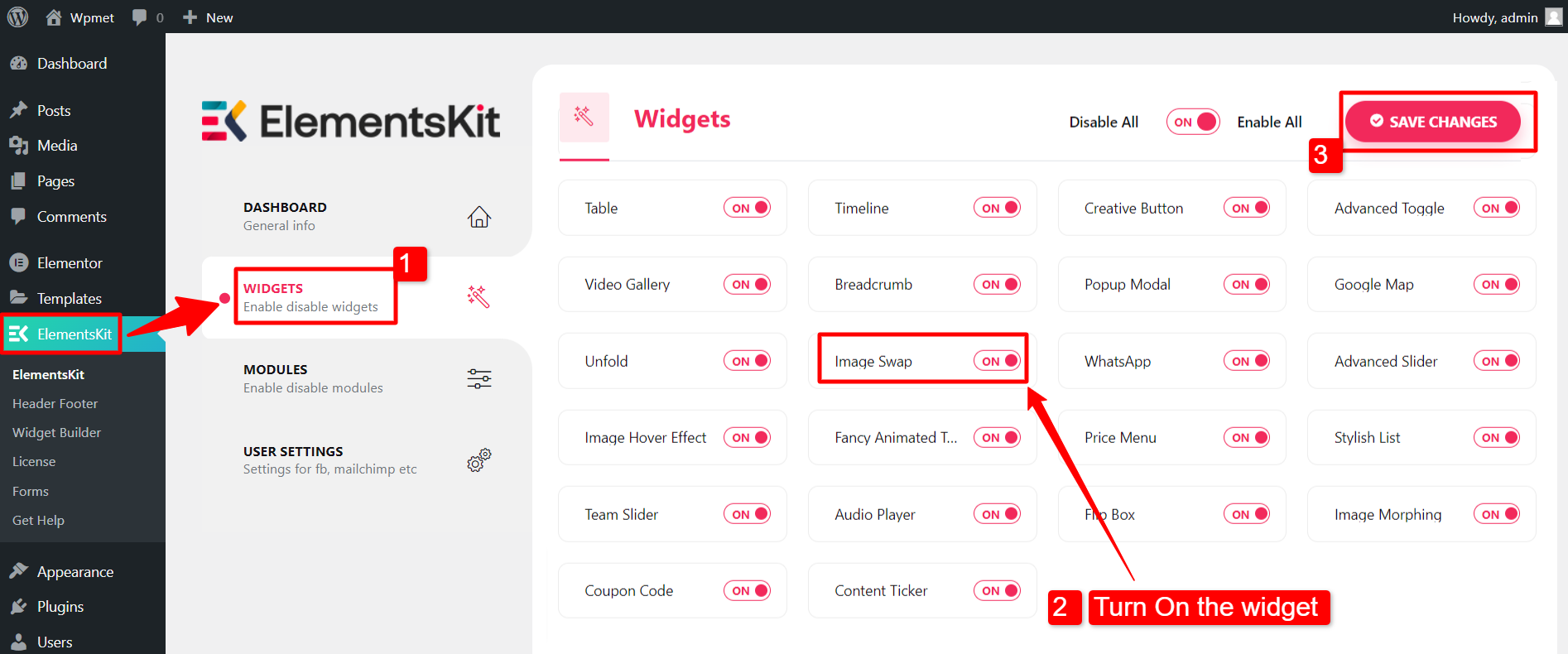
Innanzitutto, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget Scambio immagini:
- Navigare verso ElementsKit > Widget.
- Trovare il Immagine Scambio dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

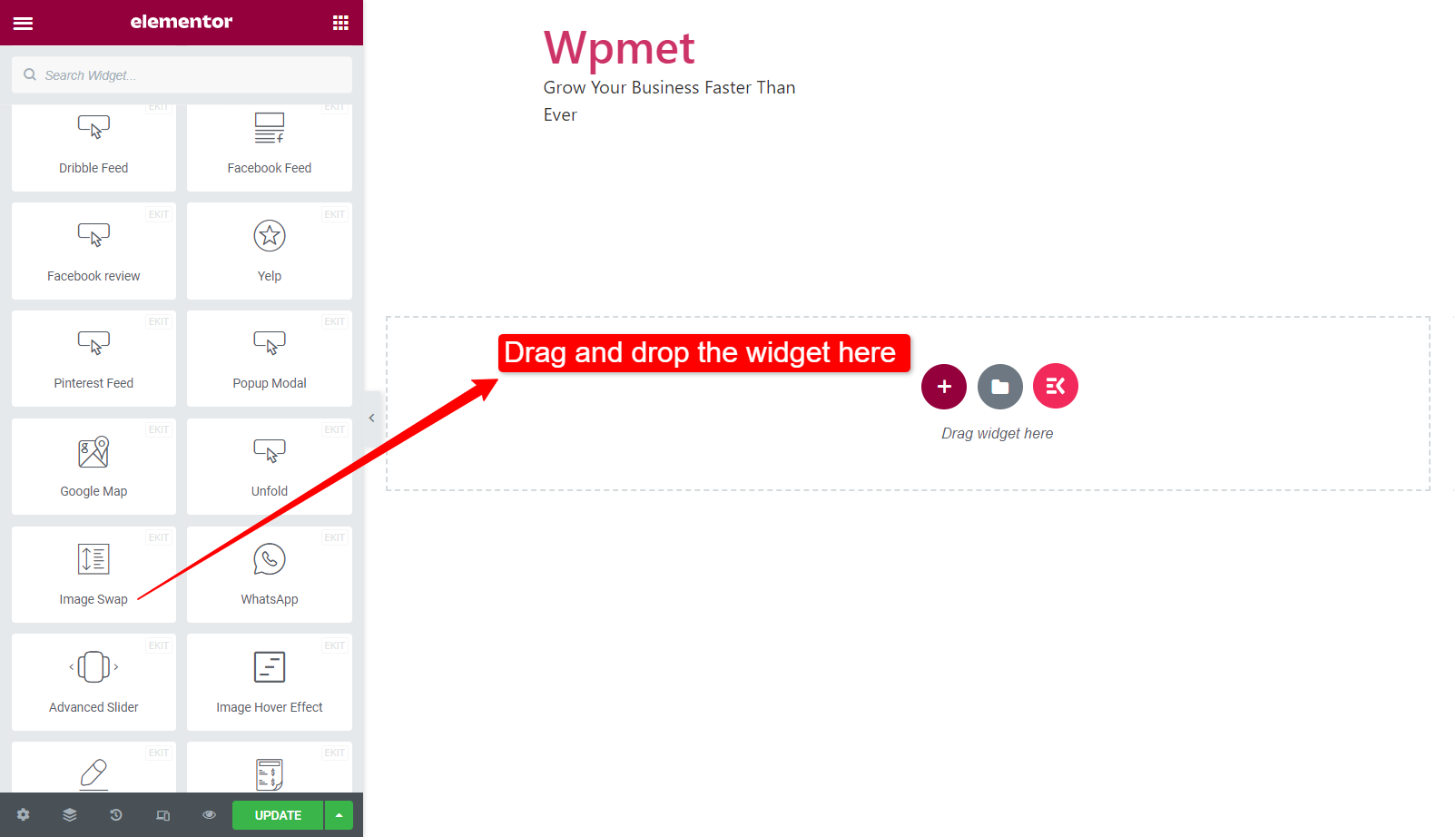
Passaggio 2: trascina e rilascia il widget #
Successivamente, apri l'editor di Elementor, quindi trascina e rilascia il widget ElementsKit Image Swap nell'area di progettazione.

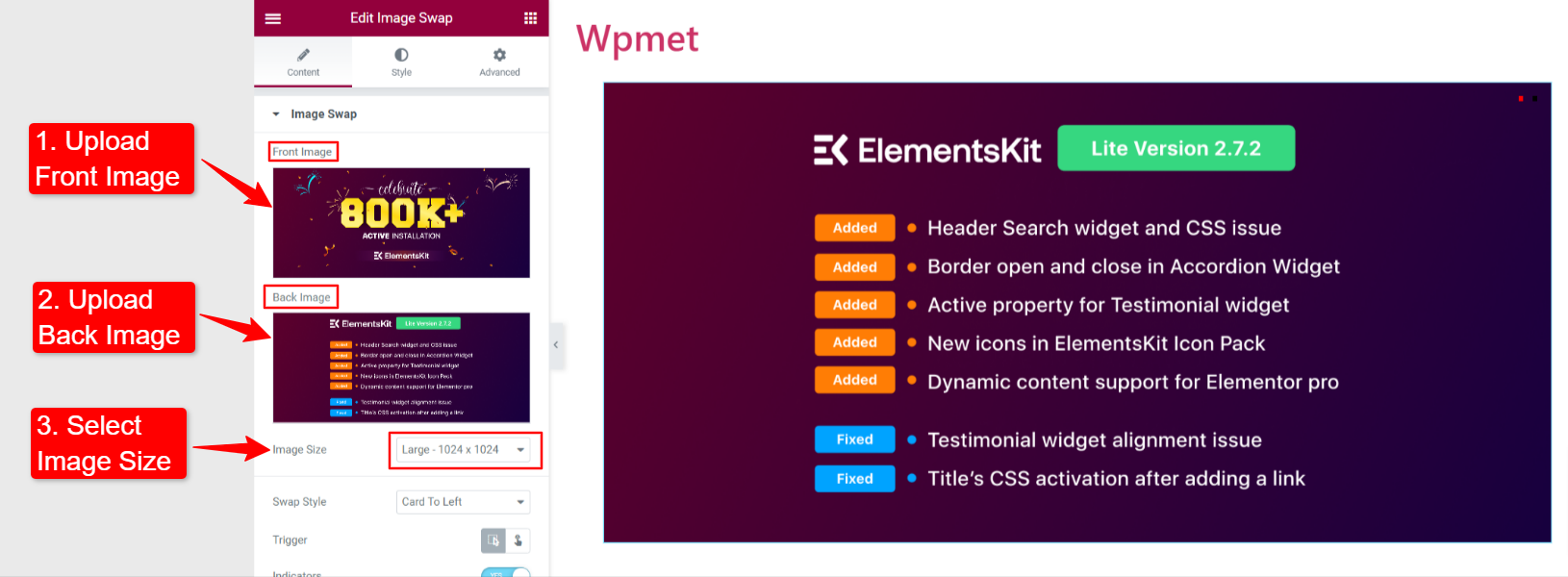
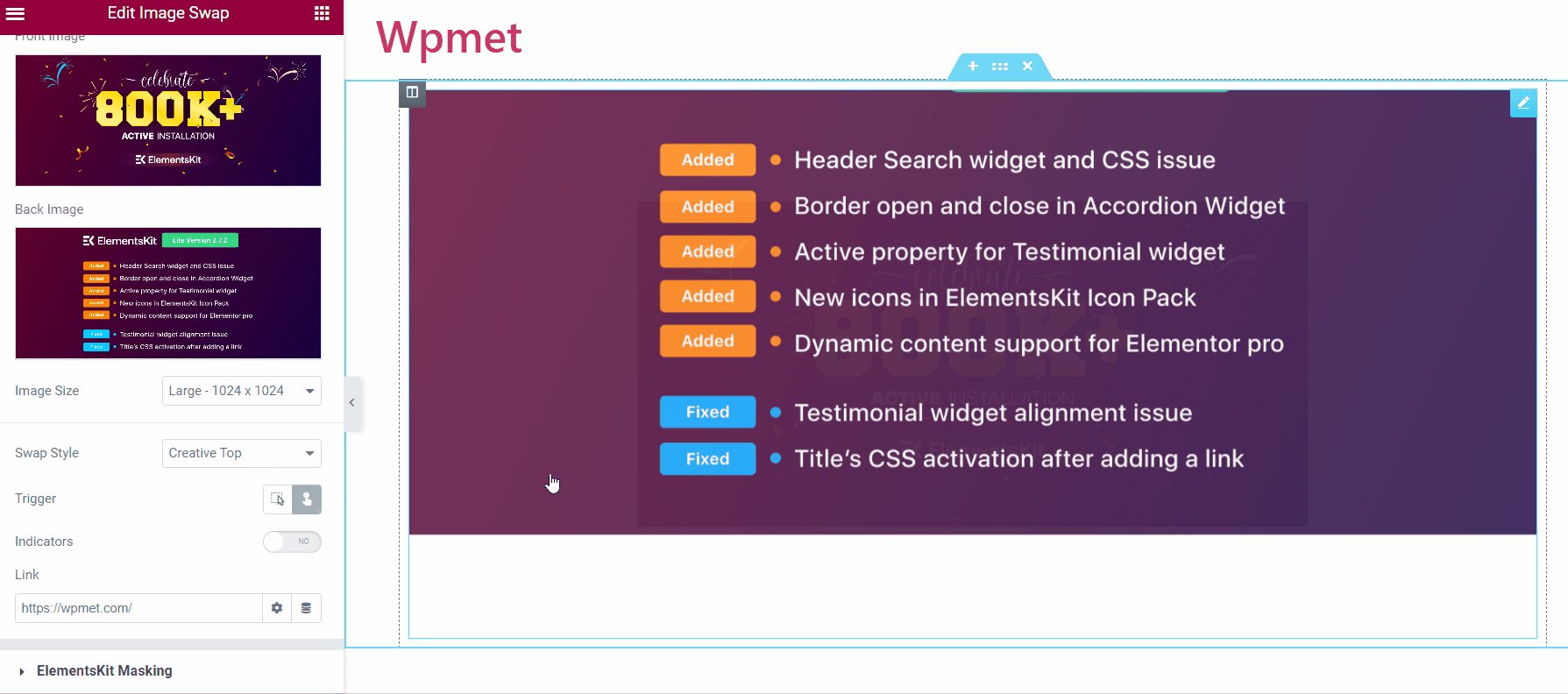
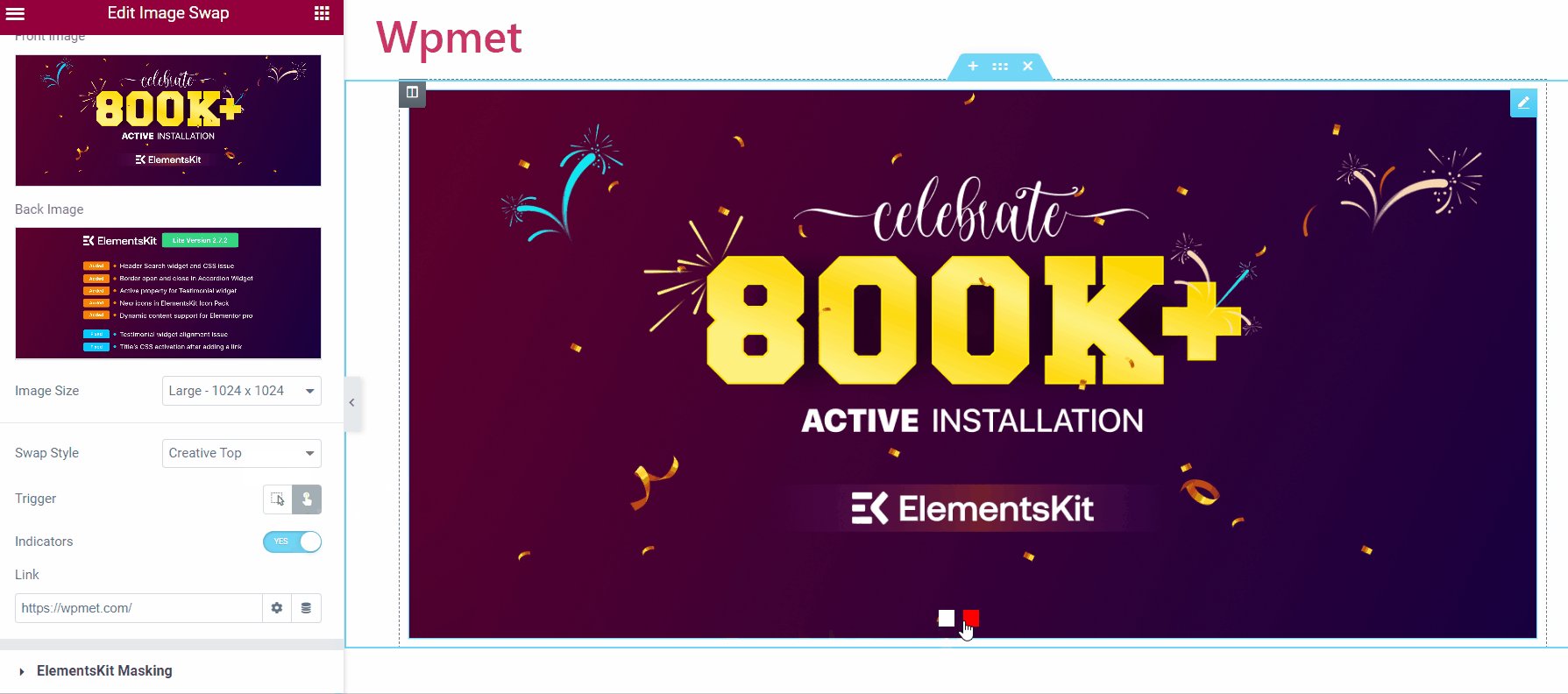
Passaggio 3: Configura lo scambio di immagini aggeggio #
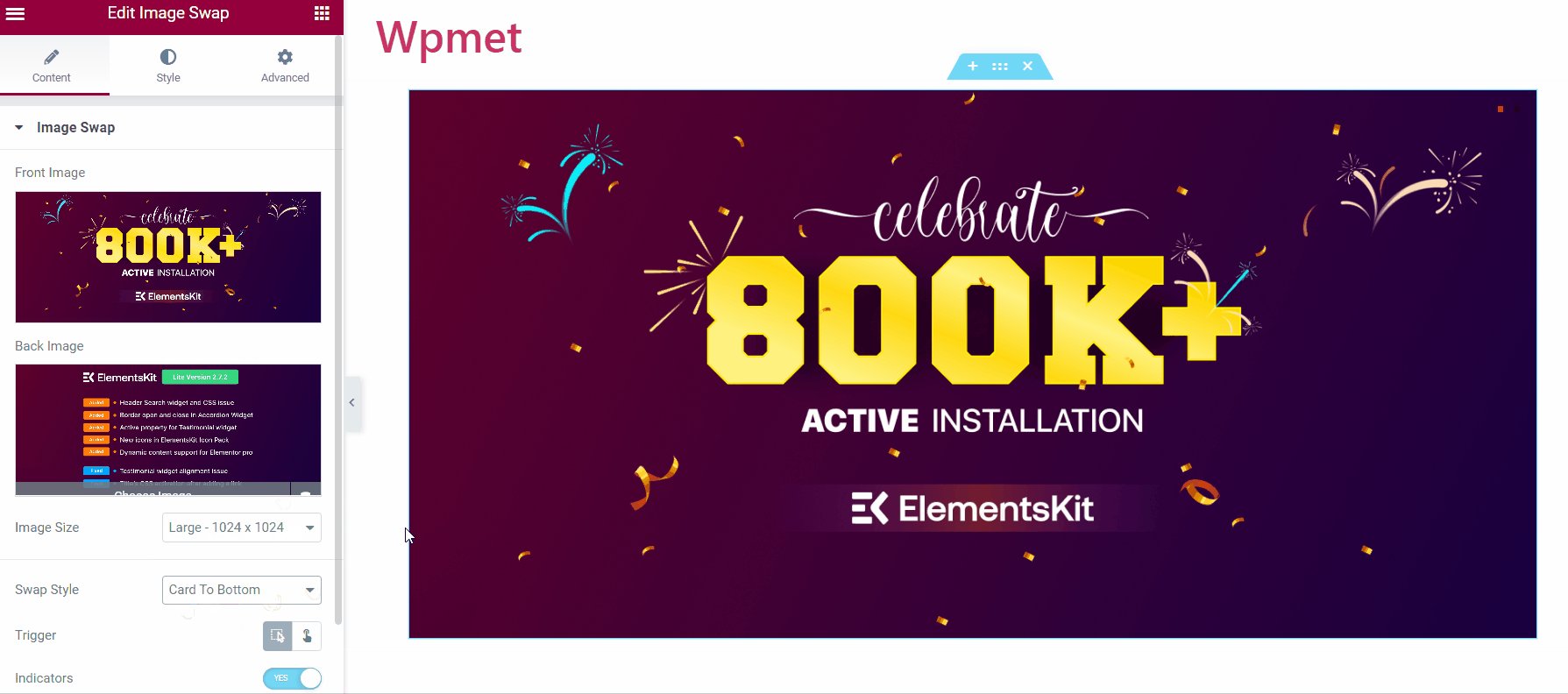
In questo passaggio puoi aggiungere le immagini fronte e retro, impostare la dimensione dell'immagine, scegliere lo stile di scambio e altro.
- Immagine frontale: Carica la prima immagine come immagine frontale.
- Immagine posteriore: Carica la seconda immagine come immagine posteriore.
- Dimensione dell'immagine: Seleziona una dimensione dell'immagine dalle opzioni fornite.

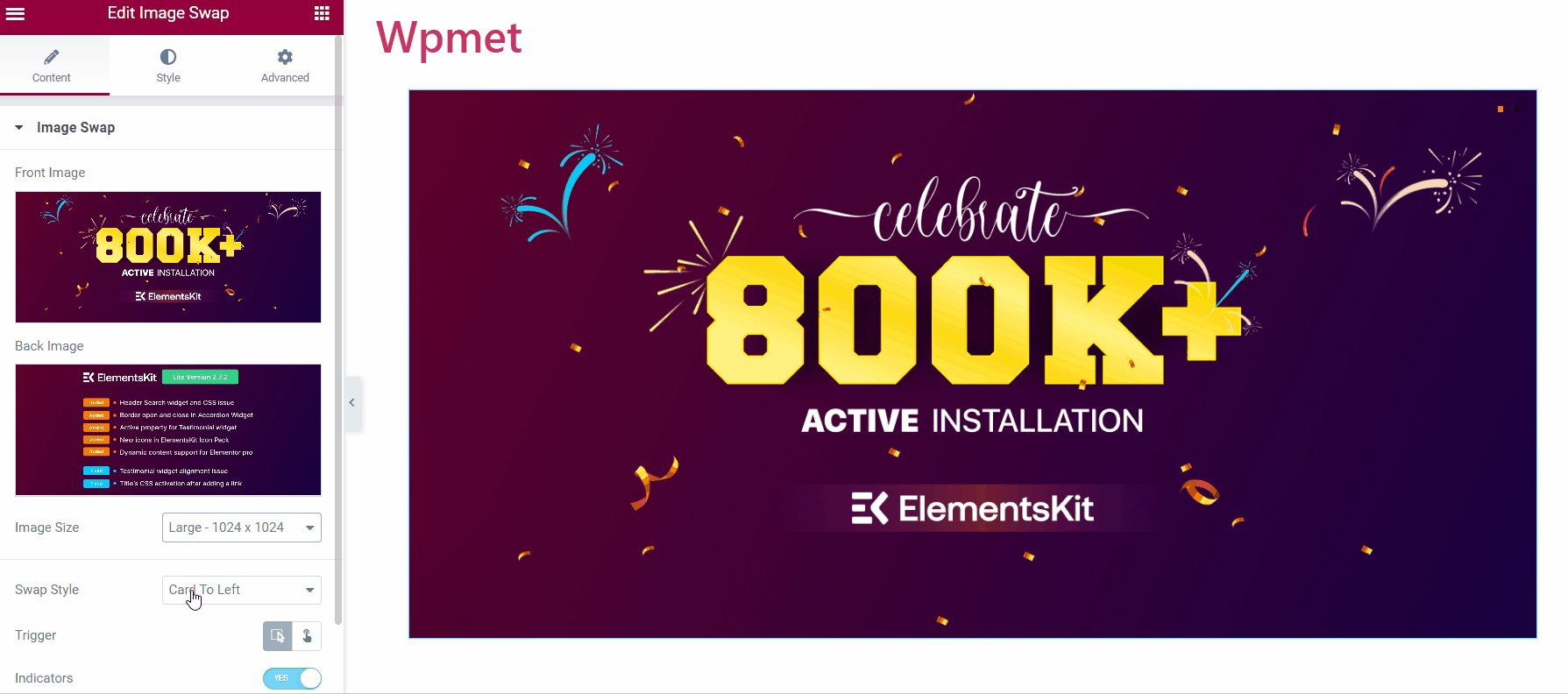
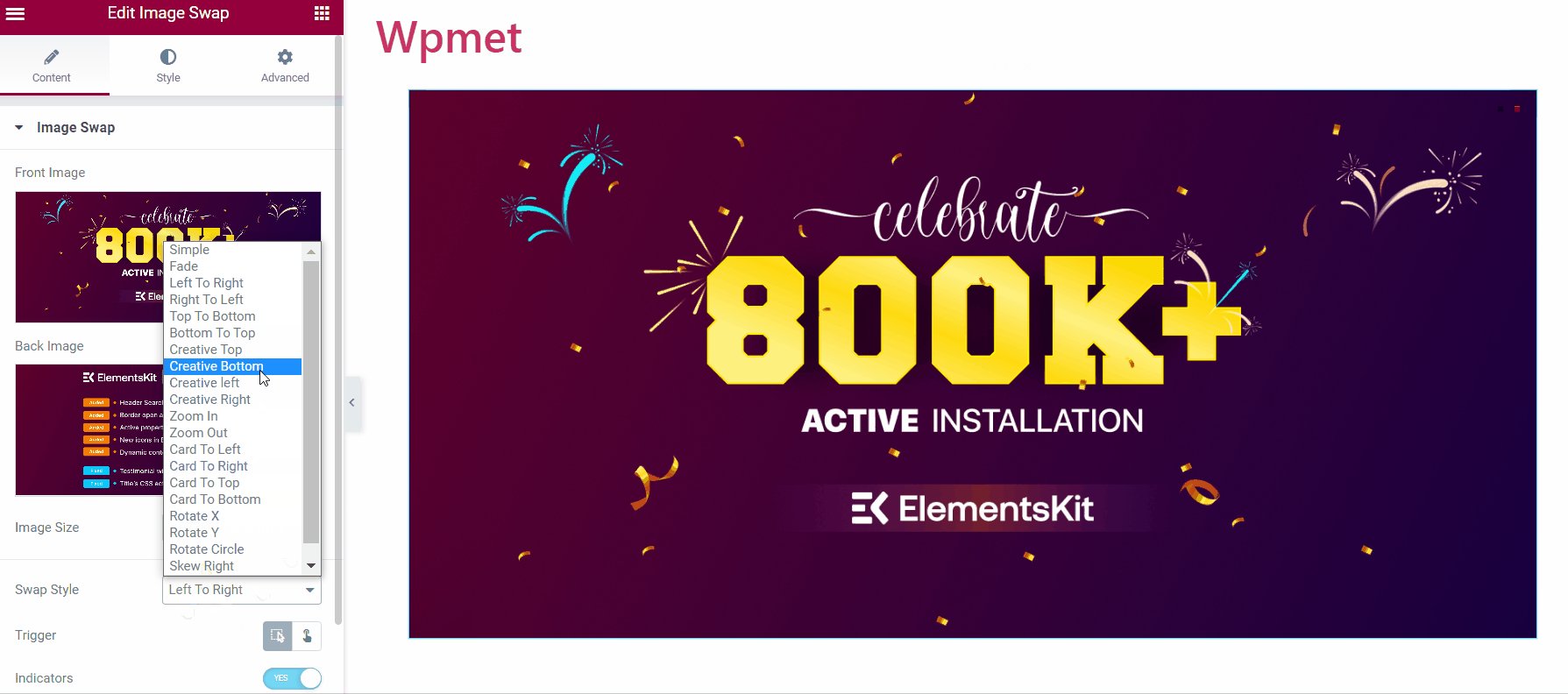
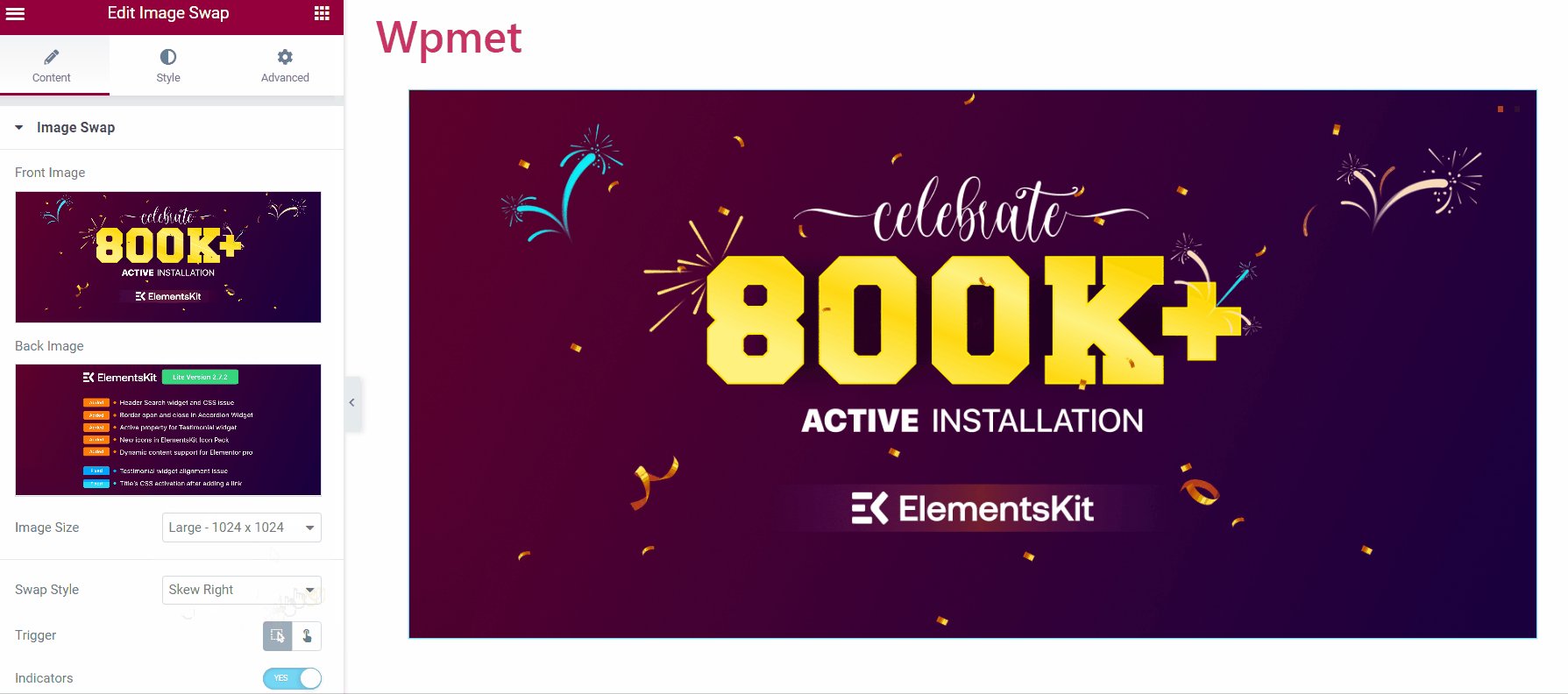
- Stile di scambio: Il widget ElementsKit Image Swap include 21 stili di scambio. Puoi scegliere uno qualsiasi degli stili.

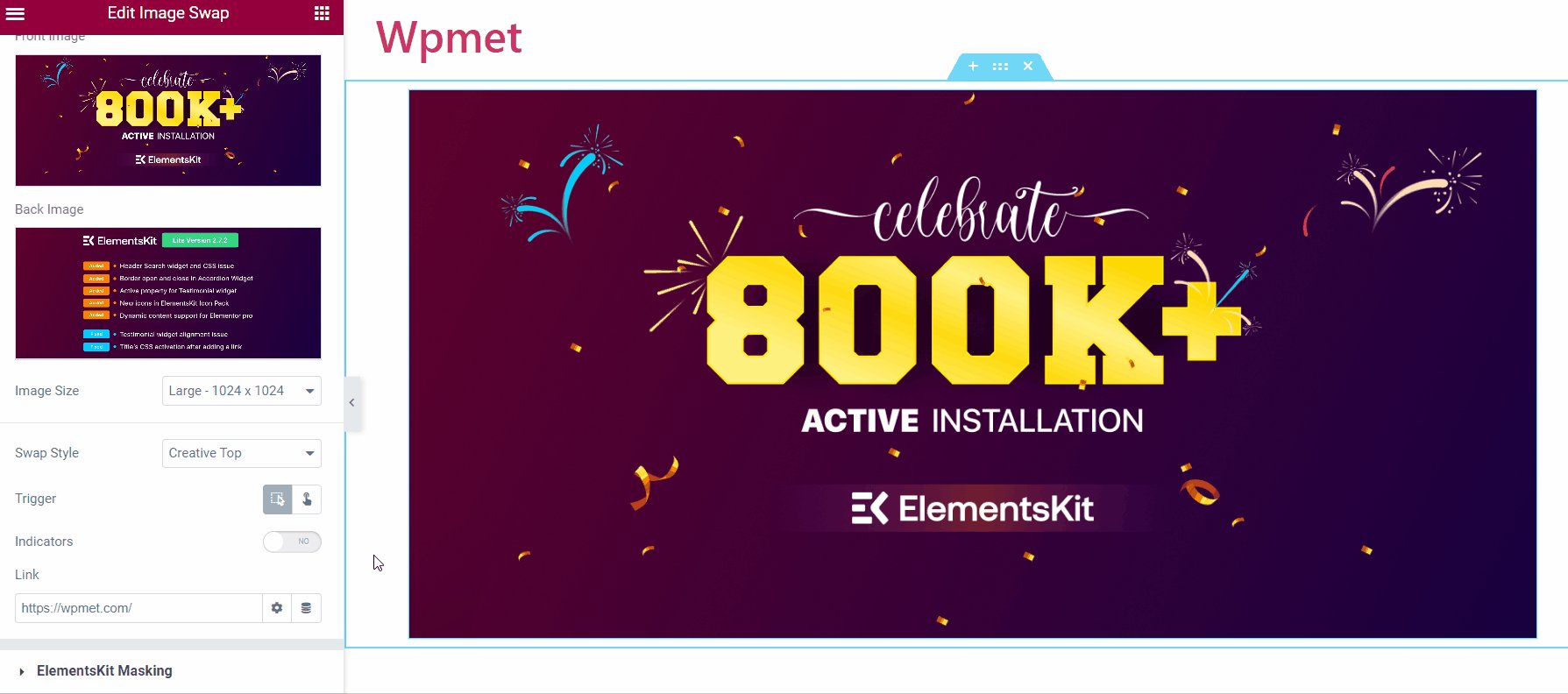
- Tigro: Scegli come attivare l'effetto di scambio tra le seguenti opzioni.
- Passa il mouse: L'effetto di scambio si attiverà quando passi il mouse sopra l'immagine.
- Clic: L'effetto di scambio si attiverà quando si fa clic sull'immagine.
- Indicatori: Indica l'immagine attiva (immagine mostrata) e l'immagine sul retro.
- Collegamento: Puoi aggiungere un URL alle immagini.

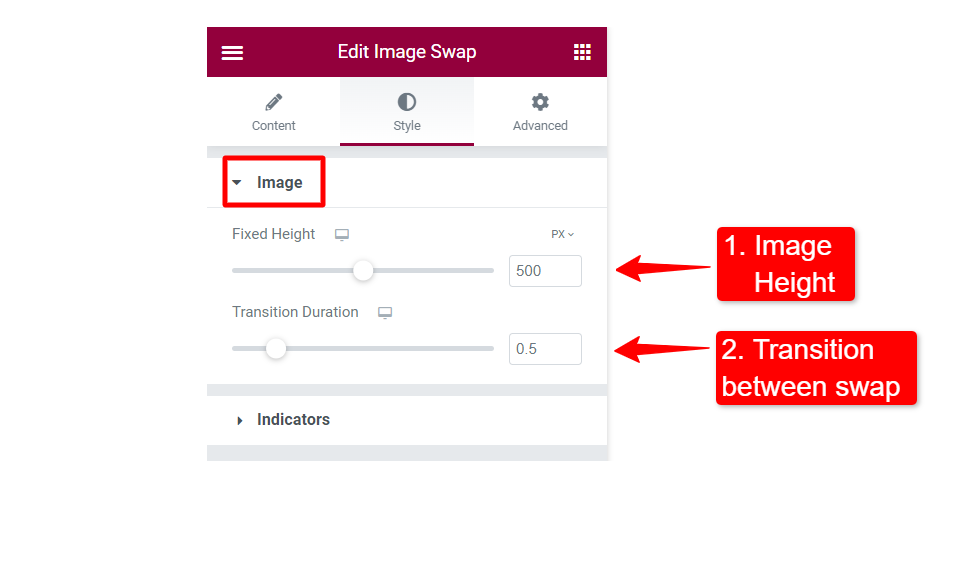
Passaggio 4: personalizza il widget Scambio immagini #
Ora puoi personalizzare gli stili dell'immagine e dell'indicatore.
4.1 Immagine #
- Altezza fissa: Regola l'altezza dell'immagine.
- Durata della transizione: Imposta il tempo di transizione tra lo scambio di immagini.

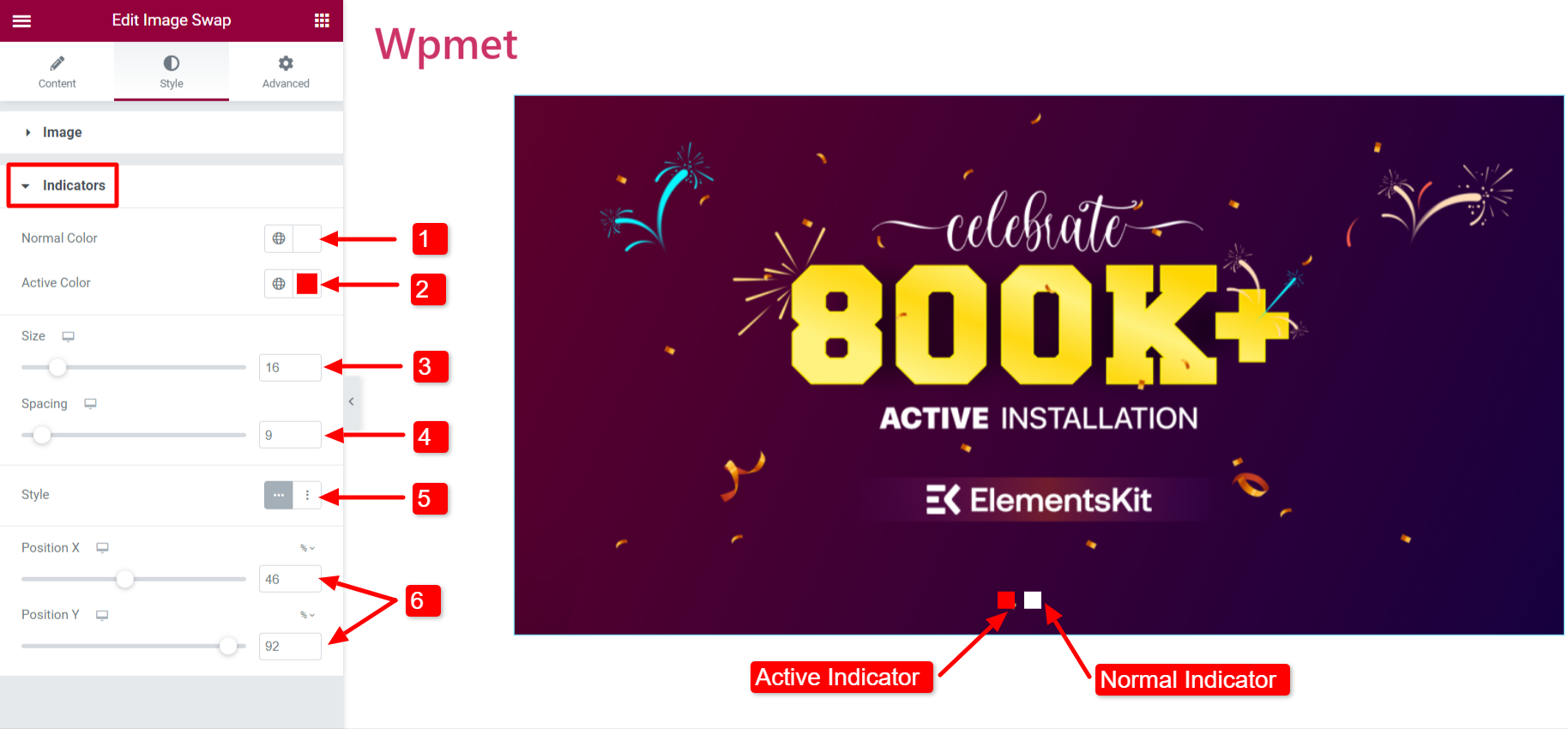
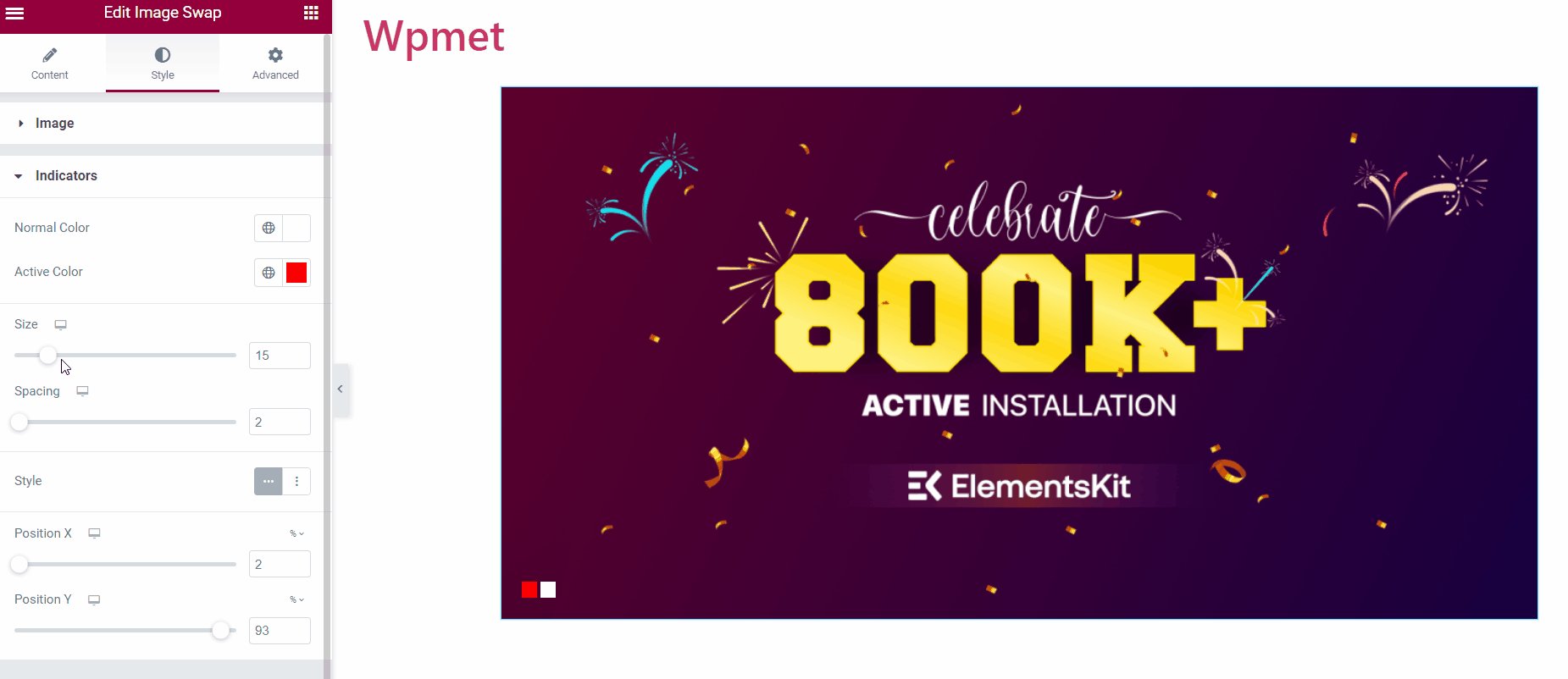
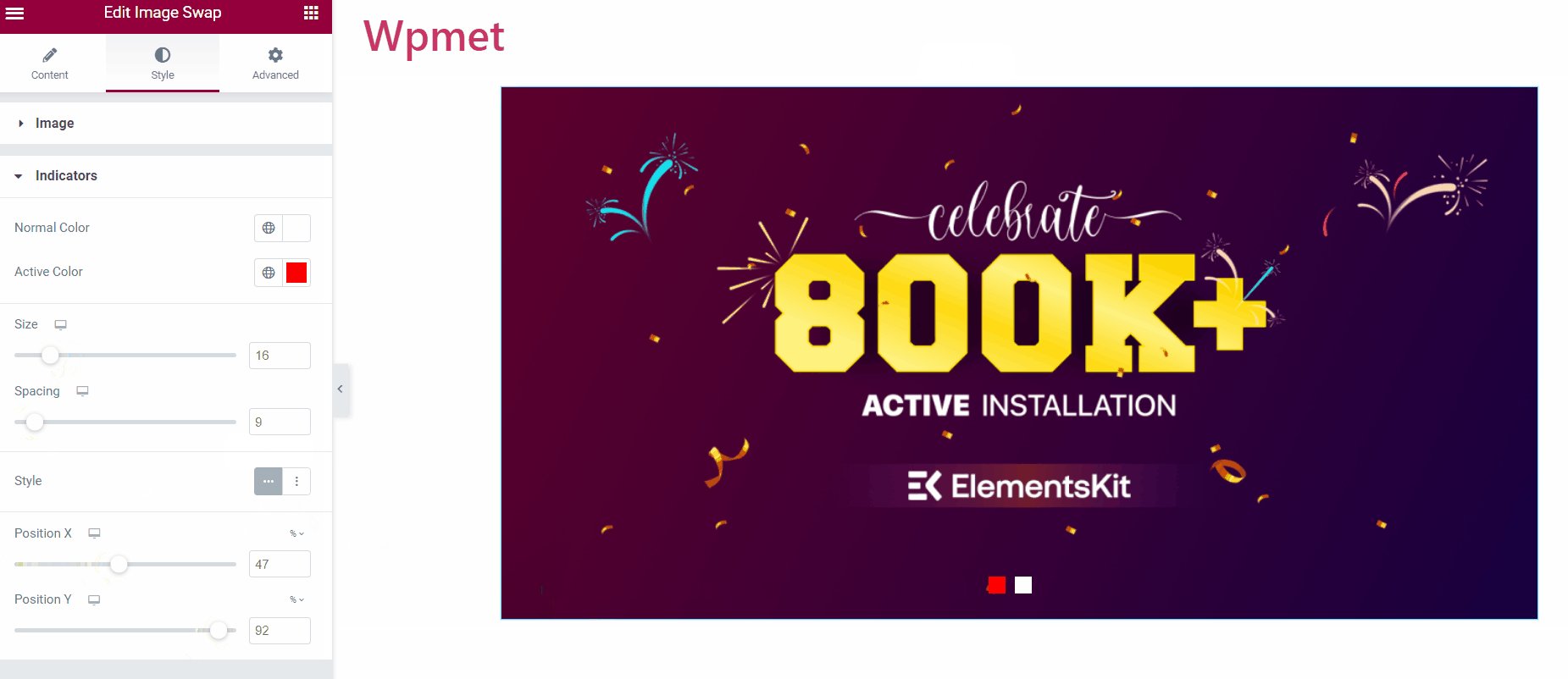
4.2 Indicatori #
- Colore normale: Imposta il colore dell'indicatore.
- Colore attivo: Scegli un colore indicatore attivo.

- Misurare: Regola la dimensione degli indicatori.
- Spaziatura: Lo spazio tra i due indicatori.
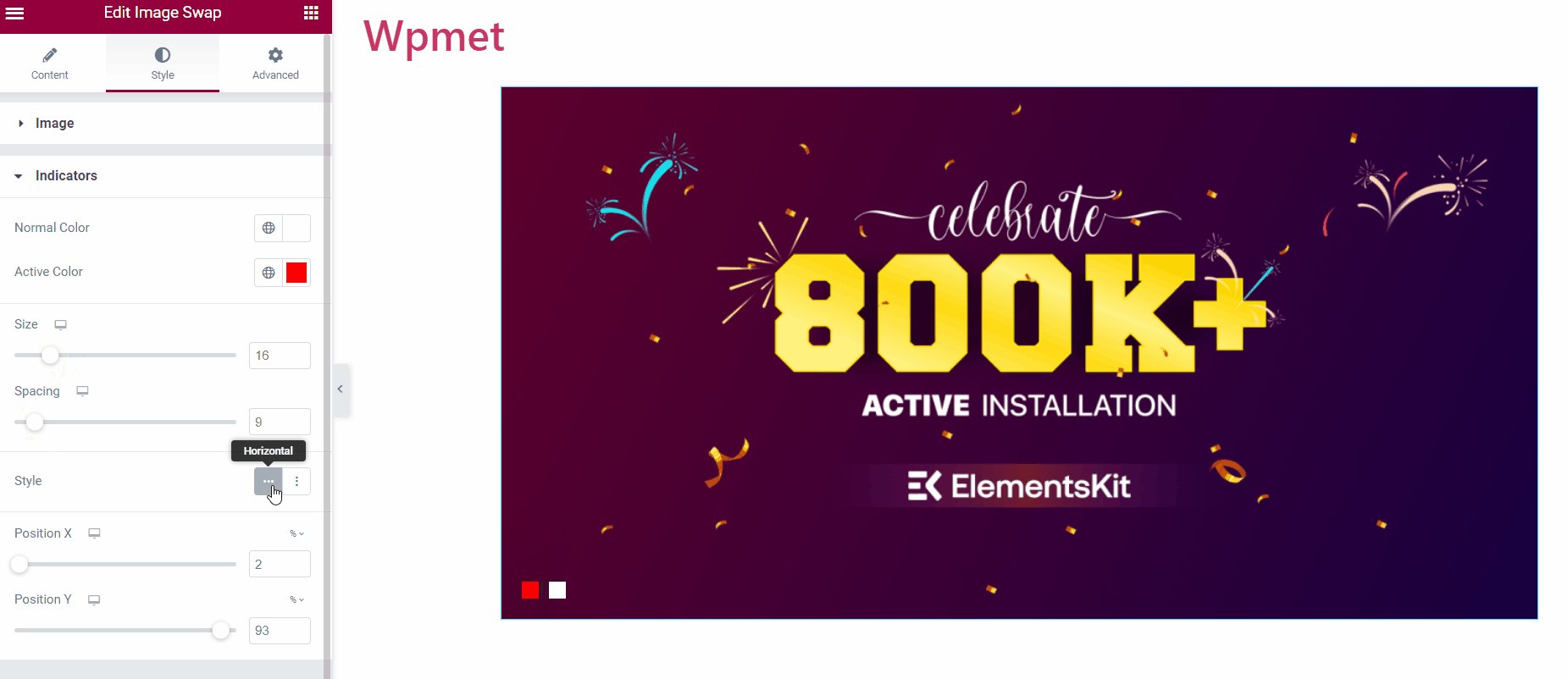
- Stile: Sono disponibili due stili per gli indicatori: Orizzontale e Verticale.
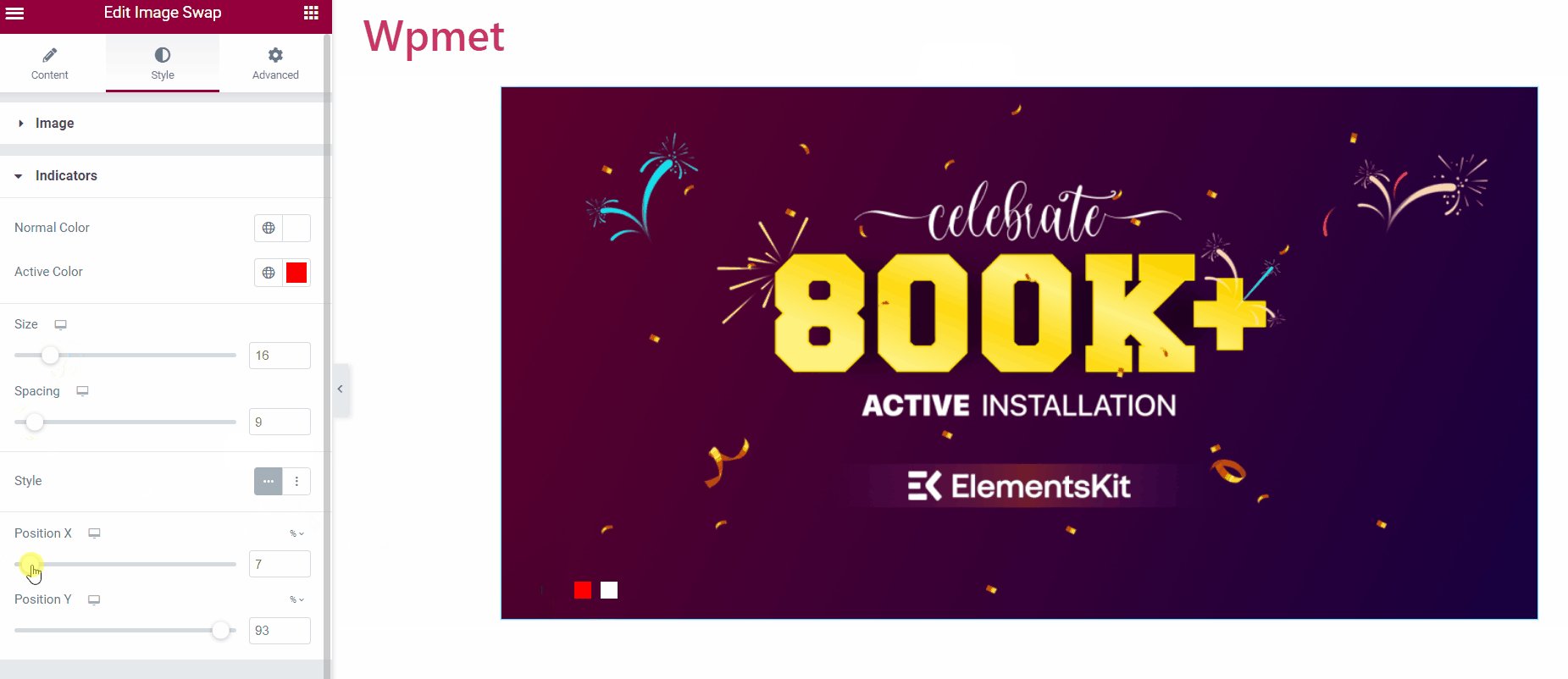
- Posizione: Regolare la posizione degli indicatori. Posizione X: per modificare la posizione orizzontale, Posizione Y: per modificare la posizione verticale.

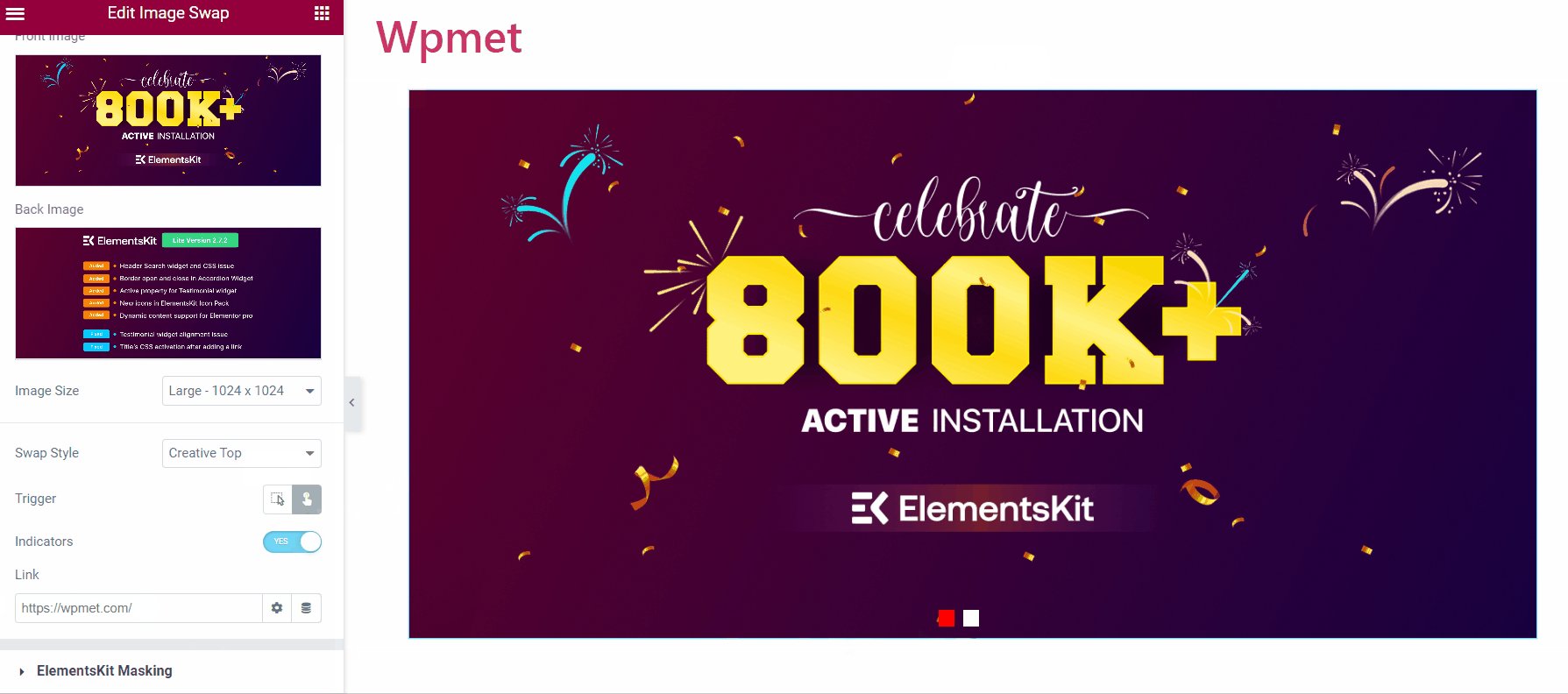
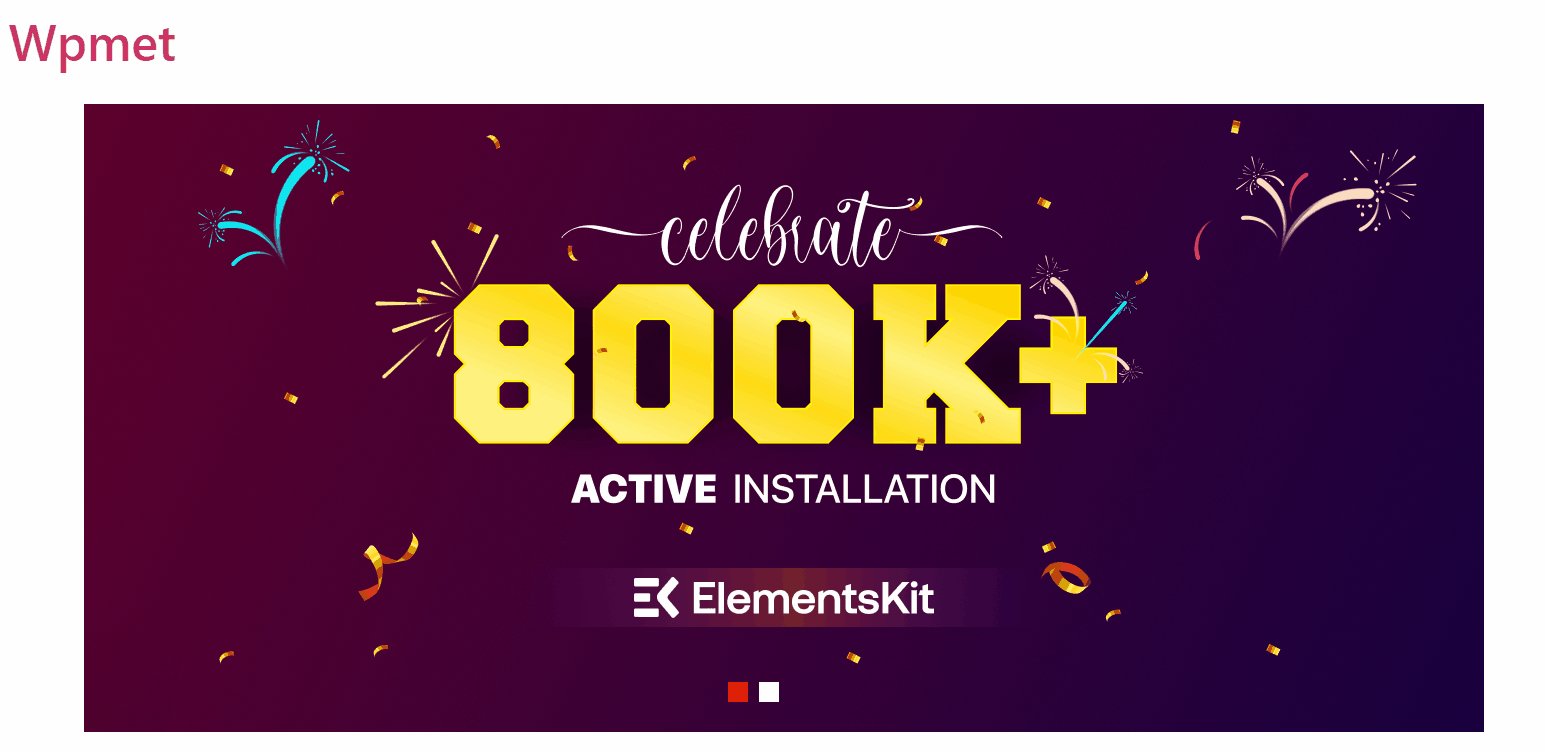
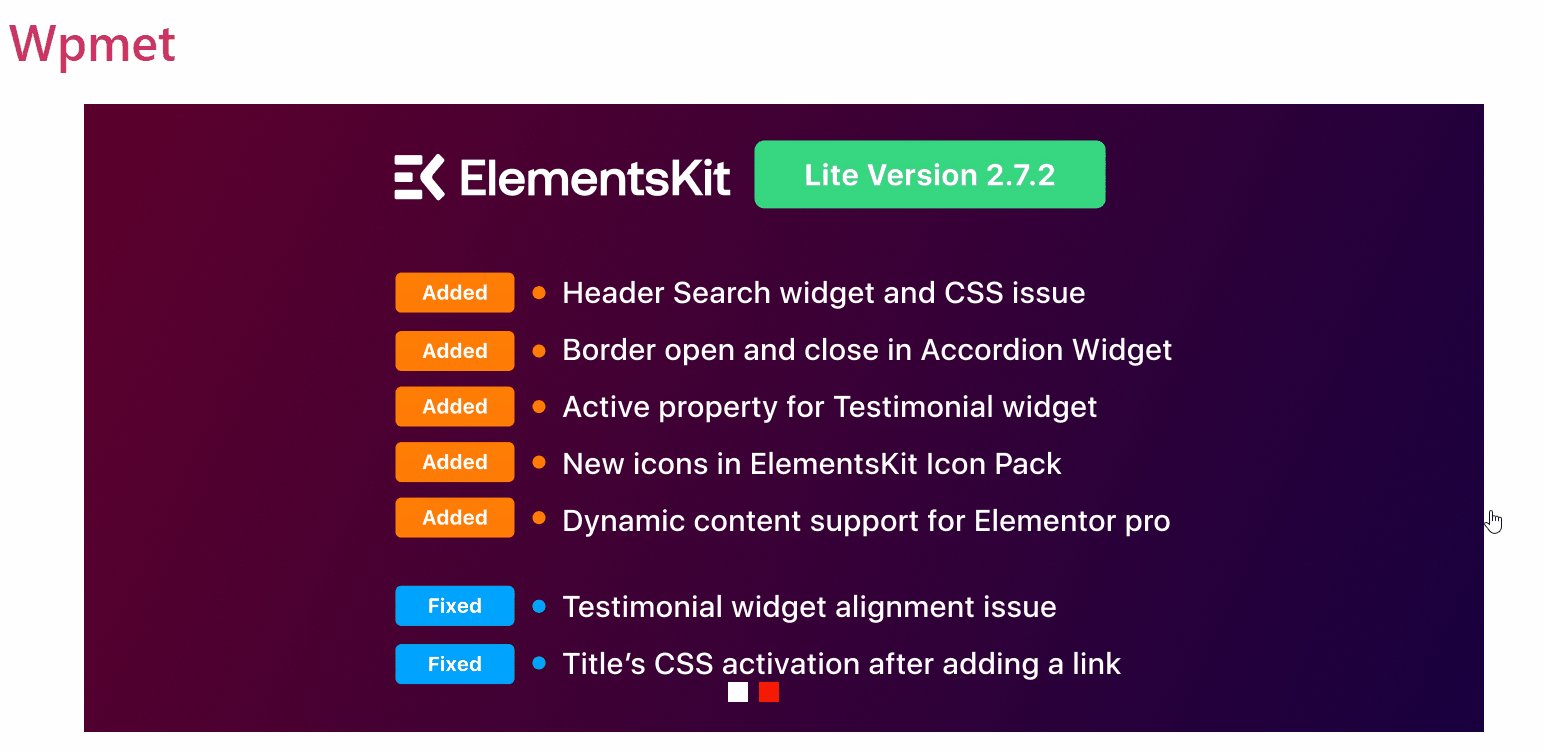
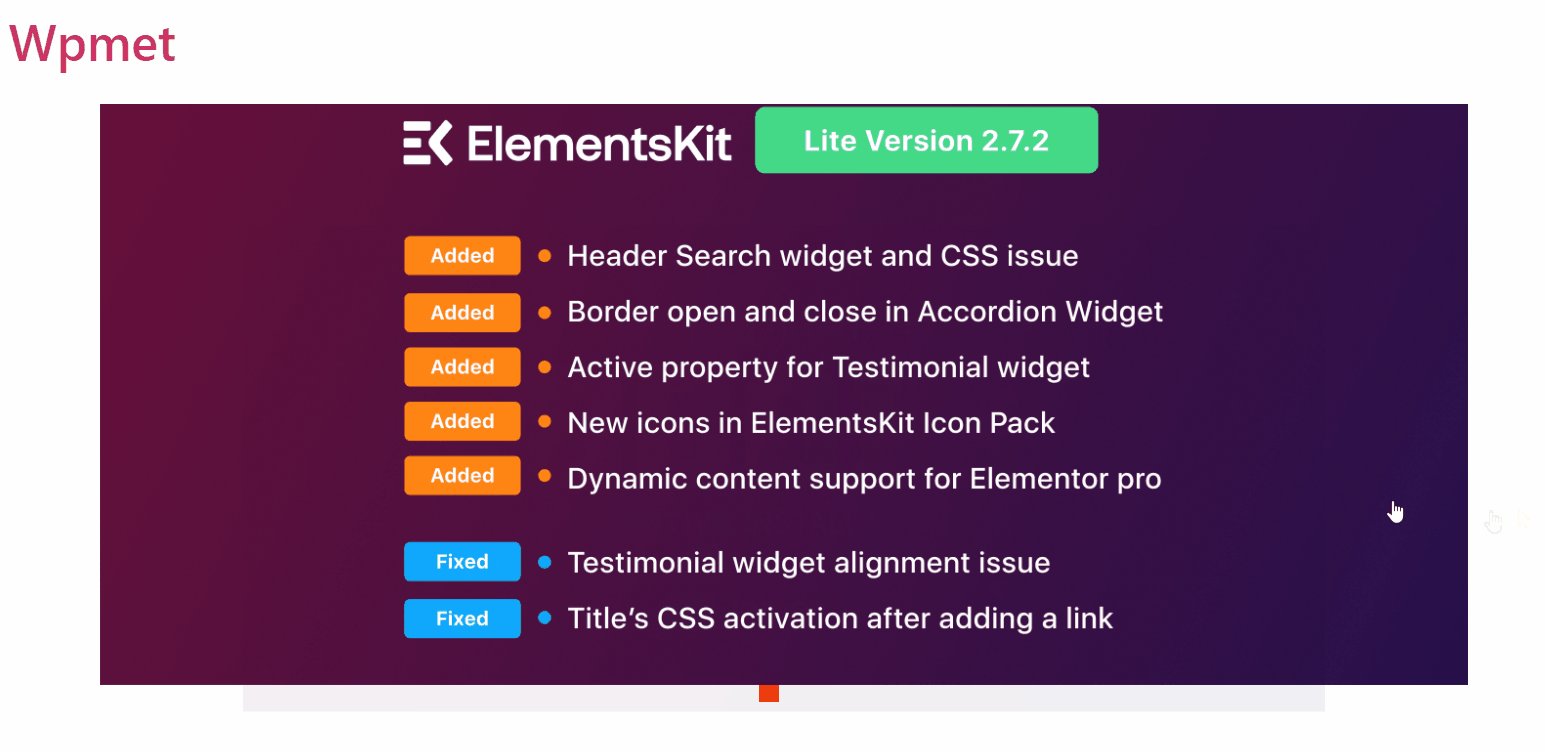
Infine, puoi aggiungere il widget di scambio immagini al tuo sito web. Ecco come funziona:

Come il widget Scambio immagini, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.



