Iniziare #
Widget Elementor Hotspot ti aiuterà a evidenziare una parte specifica della tua immagine in modo animato e a creare un aspetto visivo che attirerà l'attenzione dell'utente. Controlla una serie di funzionalità di stile come colore, contenuto, passaggio del mouse, animazione, effetti di caricamento e così via. Seguire le istruzioni:
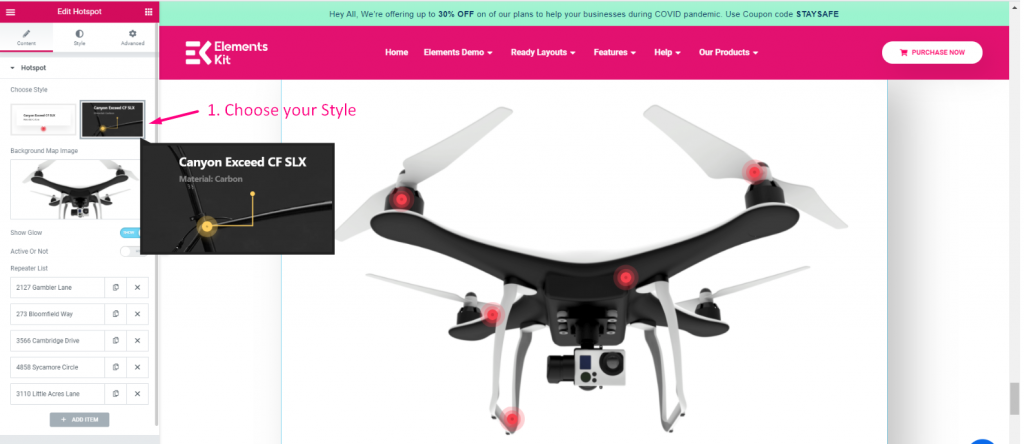
Scegli lo stile #
Scegli lo stile desiderato

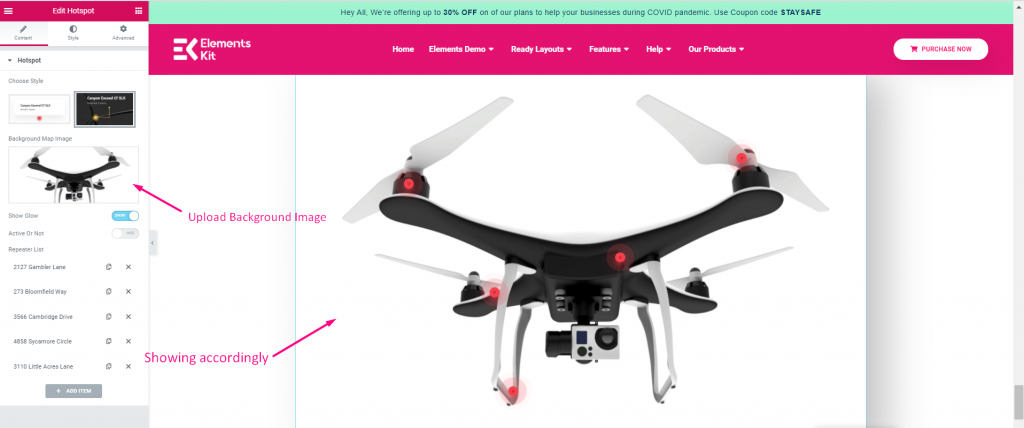
Carica immagine di sfondo #
- Carica la tua immagine di sfondo

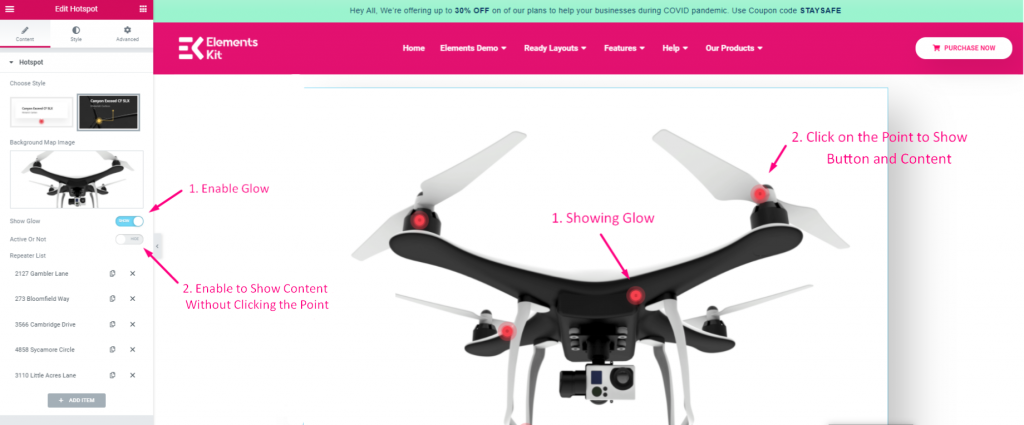
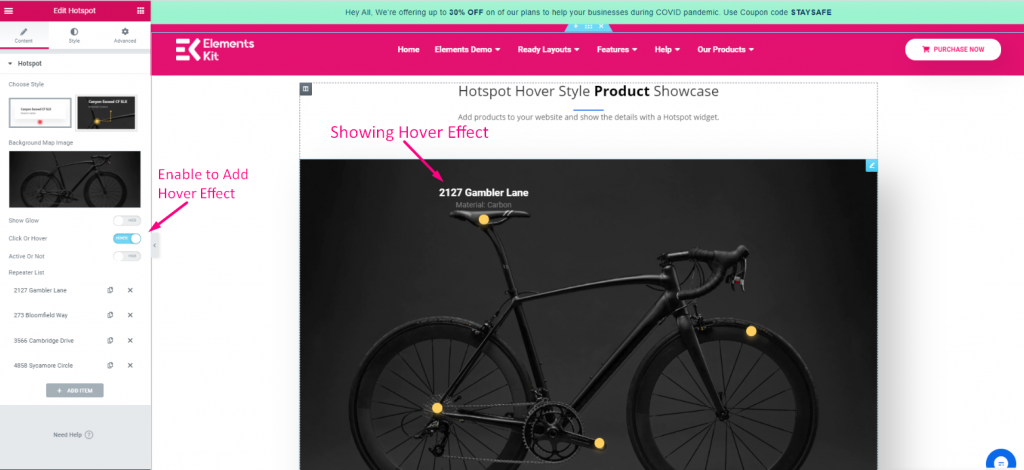
Abilita Bagliore e Pulsante #
- Abilita Bagliore
- Attivo per mostrare pulsante e contenuto senza clic e
- Inattivo per mostrare il pulsante e il contenuto dopo aver fatto clic sul punto.

Effetto al passaggio del mouse #
- Attiva l'interruttore per mostrare il contenuto all'effetto al passaggio del mouse posizionando il cursore sul punto
- Disattiva l'opzione Mostra contenuto facendo clic sul punto

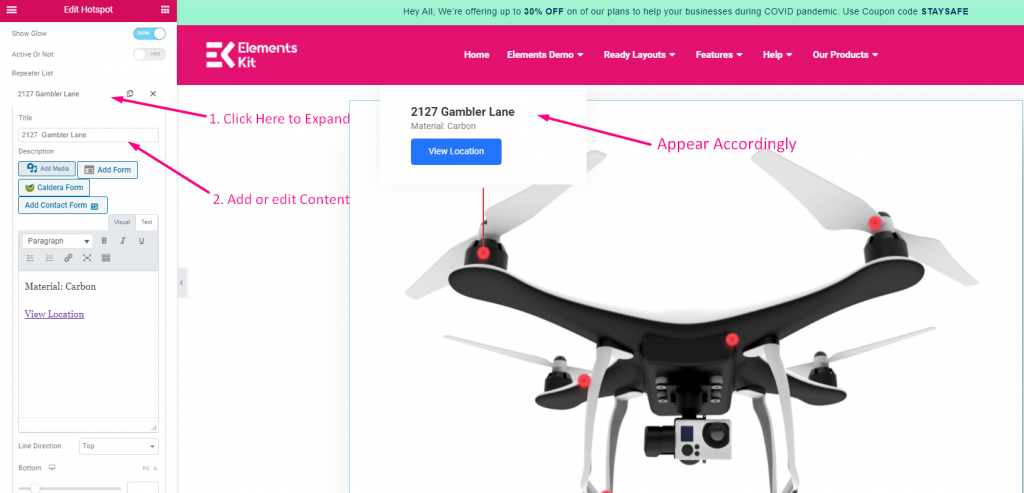
Modifica contenuto #
- Fare clic sul contenuto per espanderlo
- Aggiungi titolo
- Aggiungi una descrizione

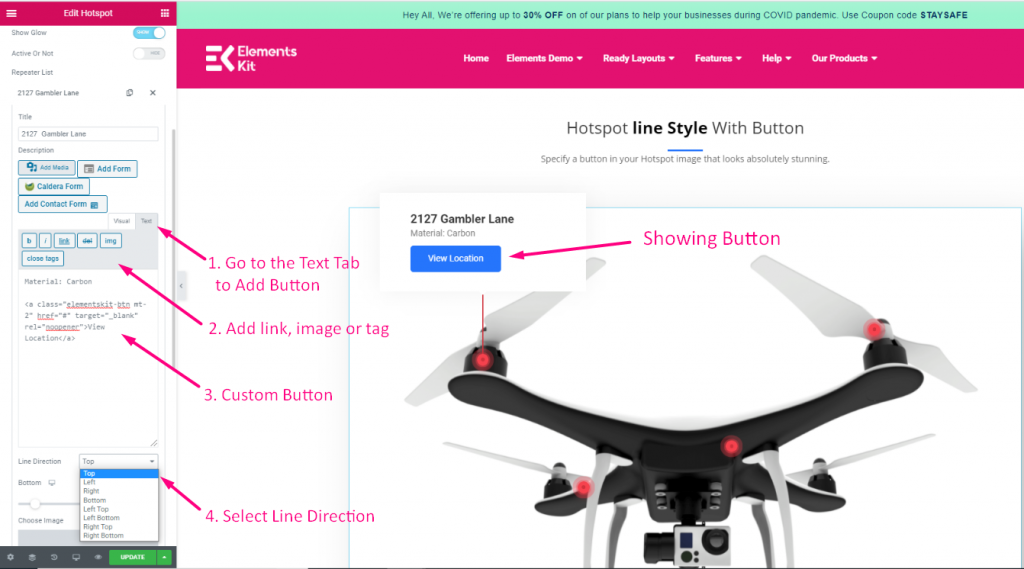
Pulsante personalizzato #
- Vai alla scheda Testo
- Aggiungi collegamento, immagine o tag
- Pulsante personalizzato
- Seleziona Direzione linea

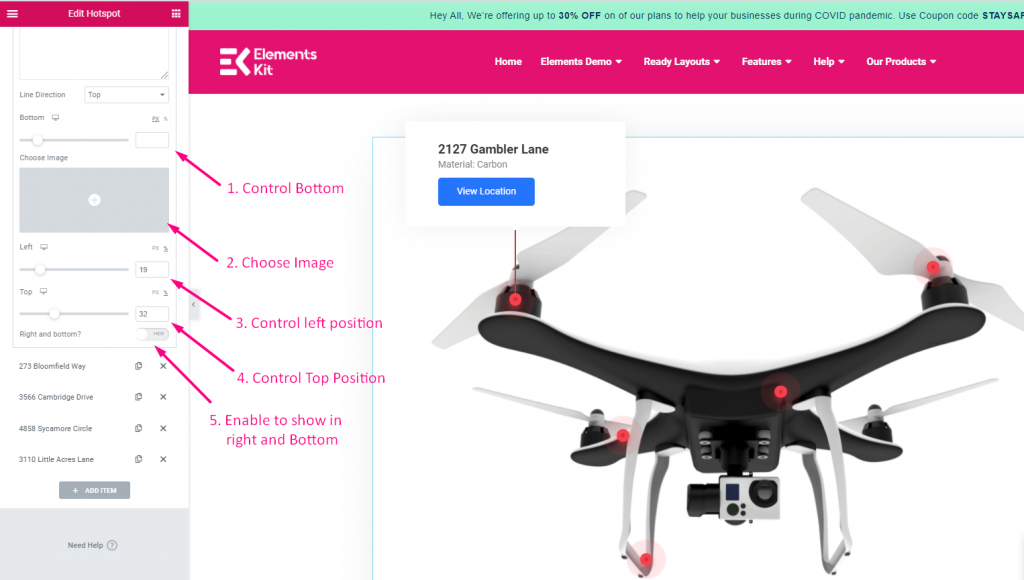
Posizionamento #
- Controllo inferiore
- Carica immagine
- Cambia la posizione da sinistra a destra
- Cambia la posizione dall'alto al basso
- Abilita Destra e In basso per mostrare la posizione sul lato destro e nella parte inferiore dello stile.

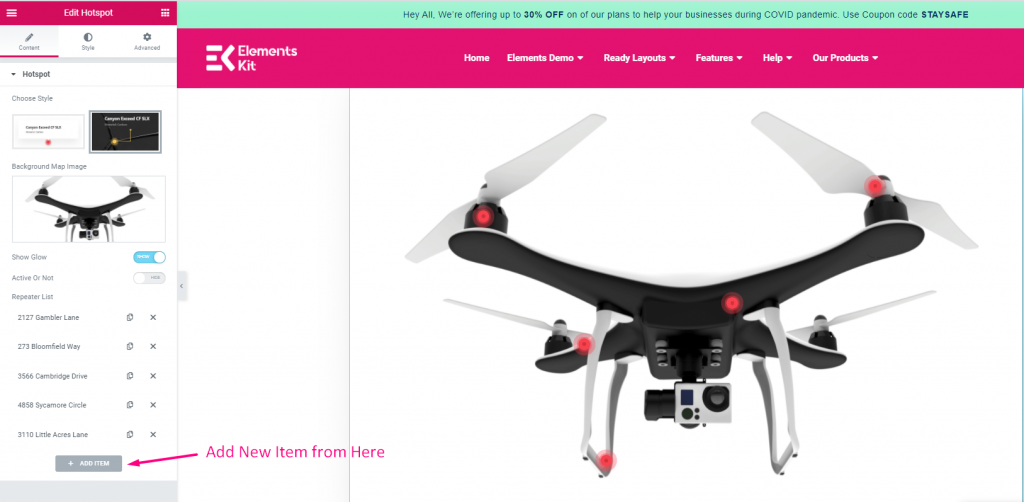
Aggiungi articolo #
Aggiungi qualsiasi articolo desideri