Una funzionalità avanzata di ElementsKit Pro, in cui puoi aggiungere un pulsante di ripristino per i moduli Elementor Pro. Il pulsante di ripristino consente all'utente di cancellare gli input nel campo di input del modulo Elementor Pro tutti in una volta e reimpostare il modulo. Aggiungere il pulsante di ripristino del modulo Elementor è semplice. Aggiungi un nuovo elemento del modulo, quindi seleziona il tipo di elemento sul pulsante Reimposta.
Leggi questa documentazione per scoprire come utilizzare il modulo del pulsante Reimposta per i moduli Elementor Pro utilizzando ElementsKit.
Prerequisito:
Per utilizzare il modulo del pulsante Reset di ElementsKit, devi installare il seguente plugin sul tuo sito WordPress:
- Elementore: Scarica plugin
- Elementor Pro: Ottieni il plugin
- ElementsKit Lite: Scarica plugin
- ElementsKit Pro: Ottieni il plugin
Passaggio 1: attiva il modulo Pulsante di reimpostazione del modulo ElementsKit Elementor #
Per utilizzare le icone del pulsante di ripristino del modulo Elementor di ElementsKit, è necessario abilitare il modulo. Abilitare,
- Accedi al tuo sito WordPress.
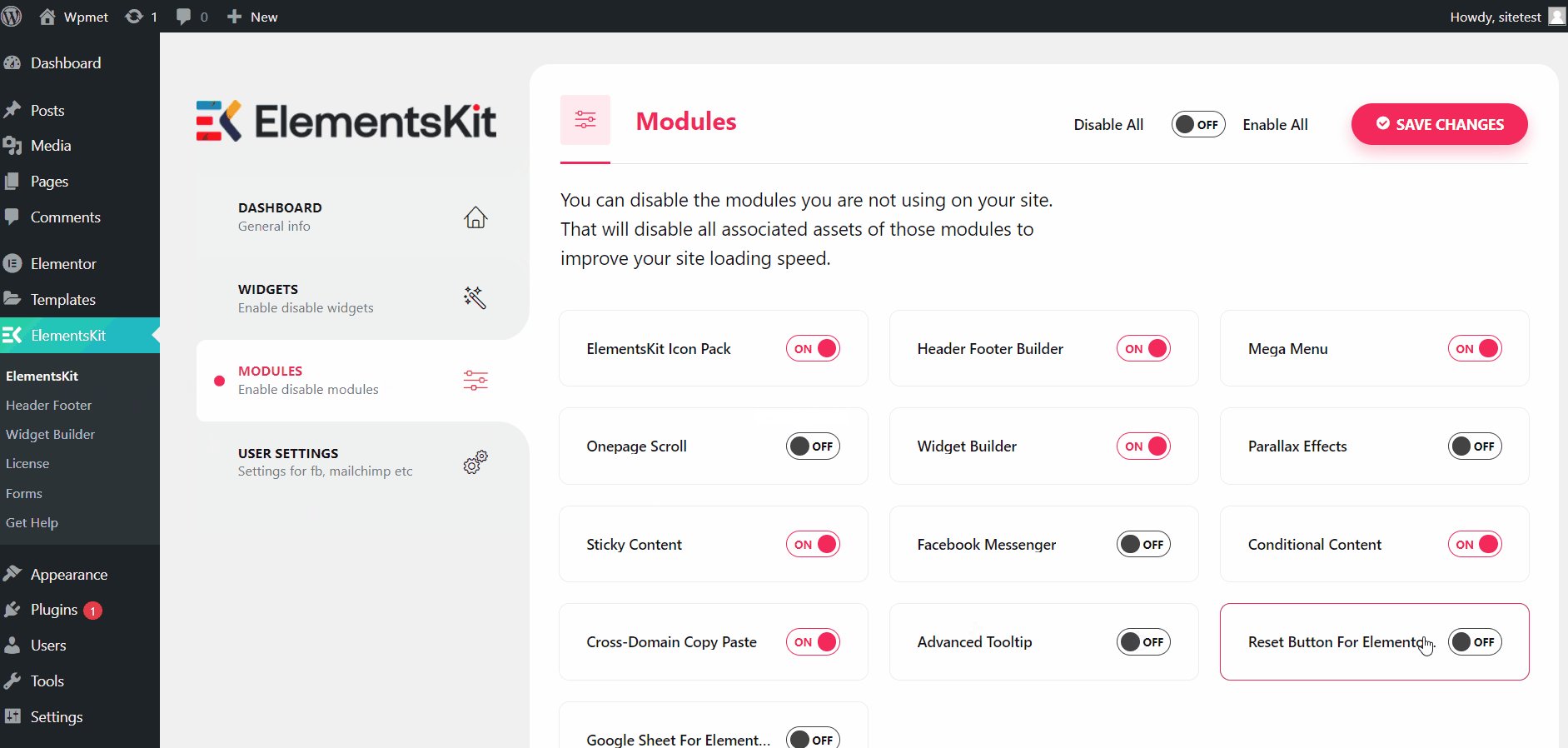
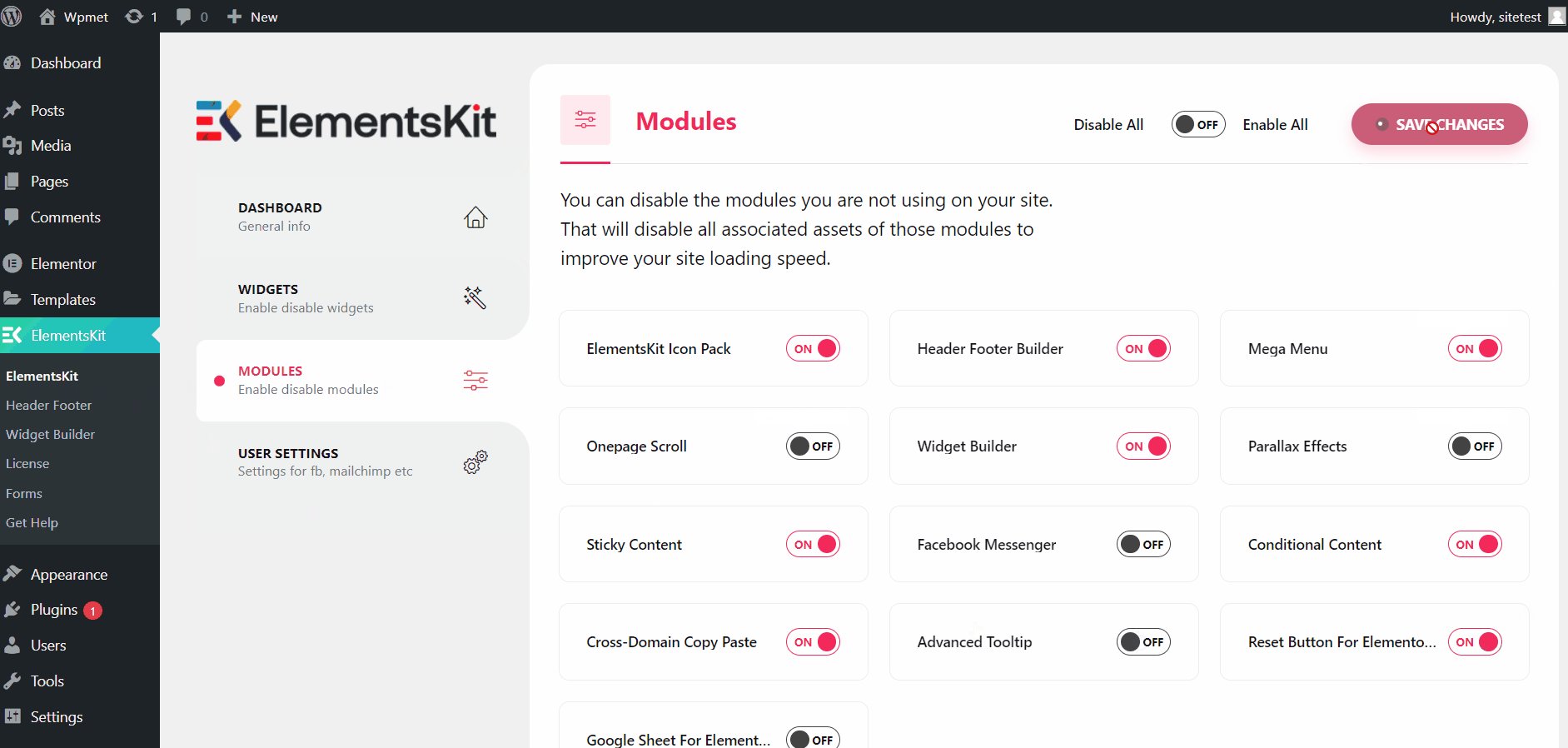
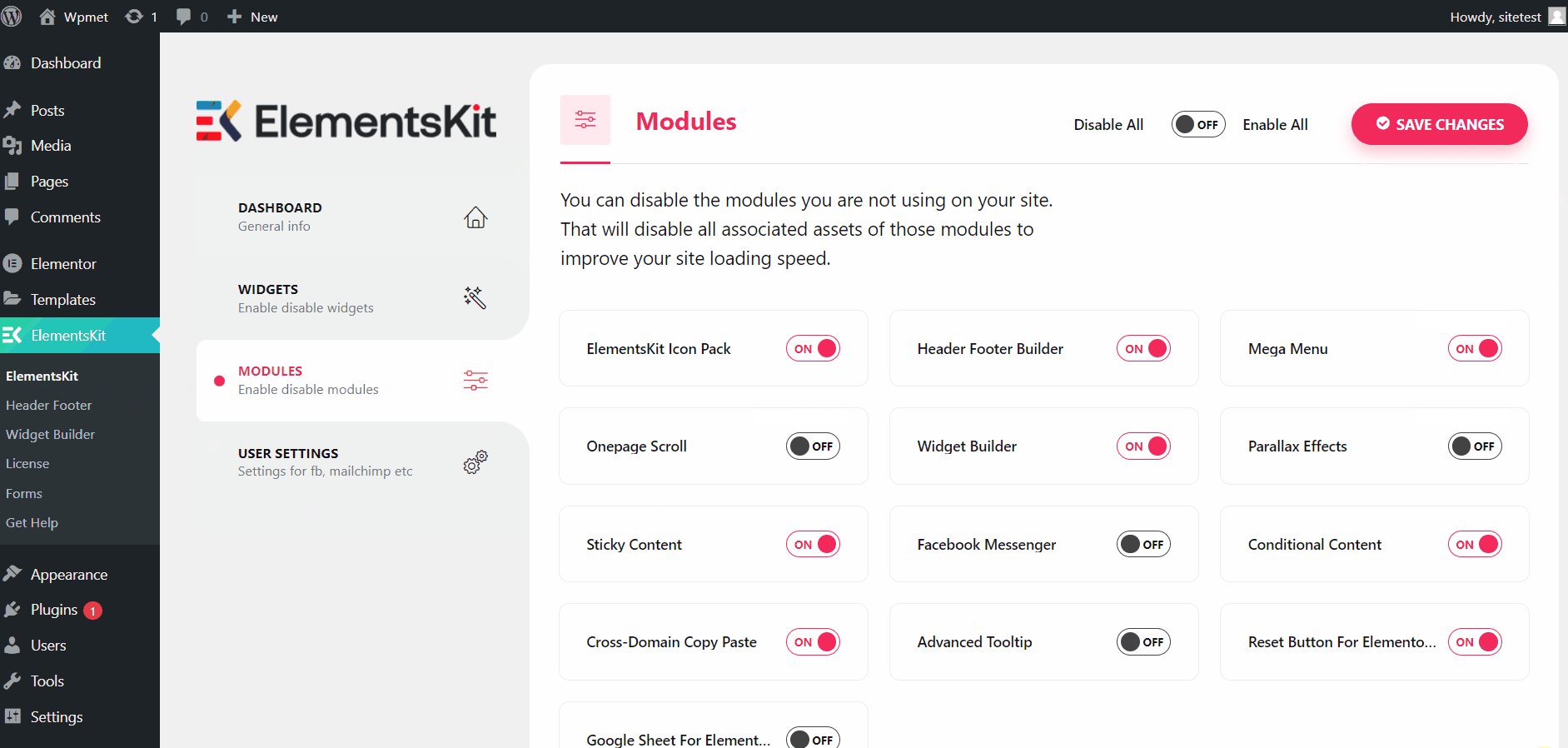
- Navigare verso ElementsKit > MODULI dalla dashboard di WordPress.
- Trovare il Pulsante di ripristino di ElementsKit modulo.
- Attiva/disattiva il pulsante SU.
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: aggiungi il pulsante di ripristino al modulo Elementor #
Dopo aver attivato il modulo Pulsante di ripristino del modulo Elementor, puoi aggiungere il pulsante di ripristino nel modulo Elementor. Per aggiungere un pulsante di ripristino sui moduli,
- Apri l'editor di Elementor.
- Trascina e rilascia il file Elementor Pro Dal widget nel tuo design.
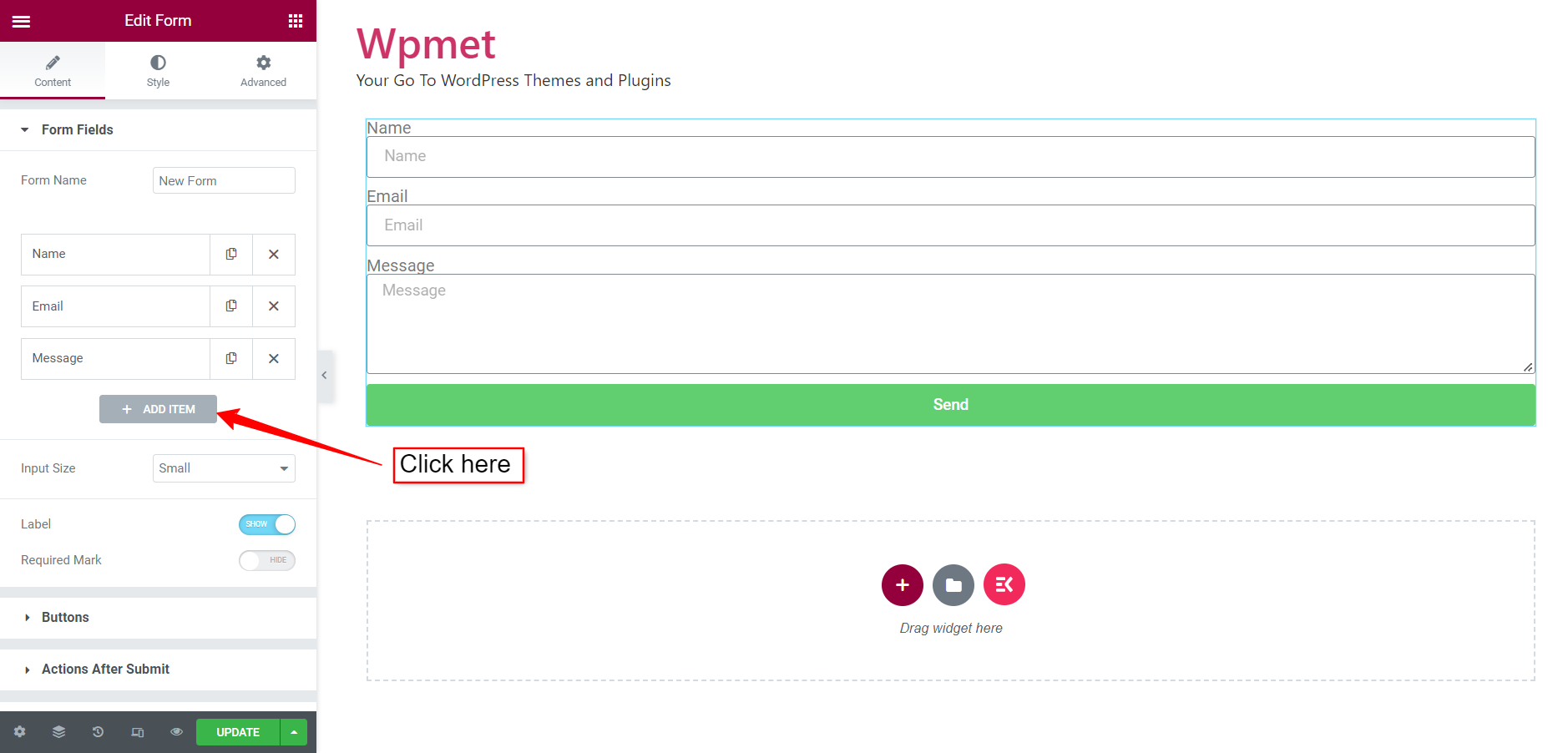
- Clicca sul “+ AGGIUNGI ARTICOLO” pulsante per aggiungere un nuovo elemento del modulo.

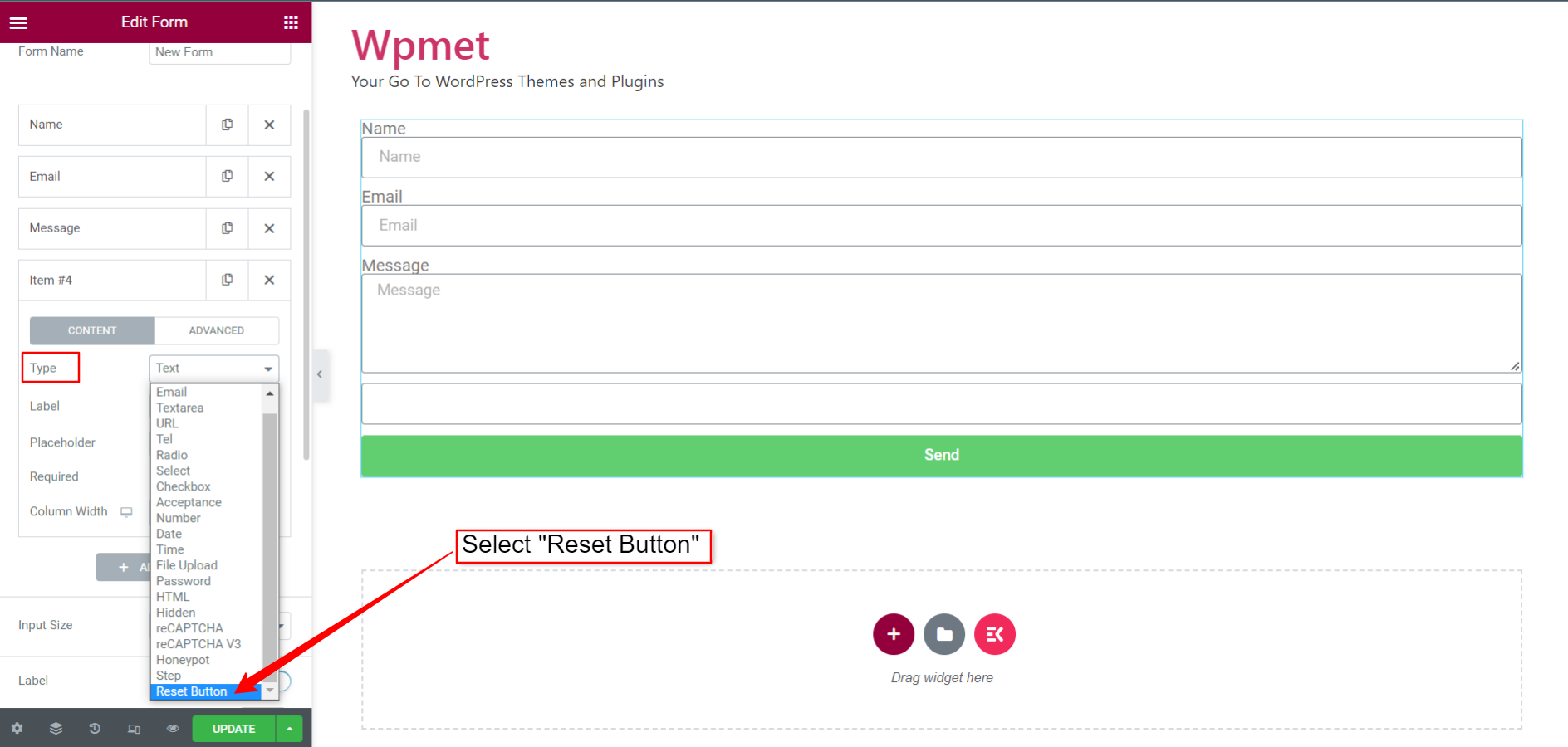
- Per il nuovo elemento, impostare l'elemento Tipo A Pulsante di reset.

- Puoi anche impostare Etichetta e seleziona Larghezza della colonna per il pulsante.
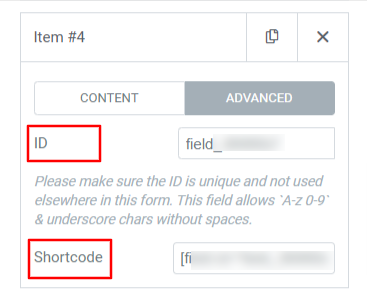
- Nella sezione Avanzate, visualizza il ID E Codice corto per il pulsante di ripristino. Inoltre è possibile modificare l'ID del pulsante.

Passaggio 3: personalizzare gli stili del pulsante di ripristino #
Con ElementsKit, puoi anche personalizzare il pulsante di reimpostazione del modulo per adattarlo agli stili del tuo marchio. Per personalizzare gli stili dei pulsanti di ripristino del modulo Elementor,
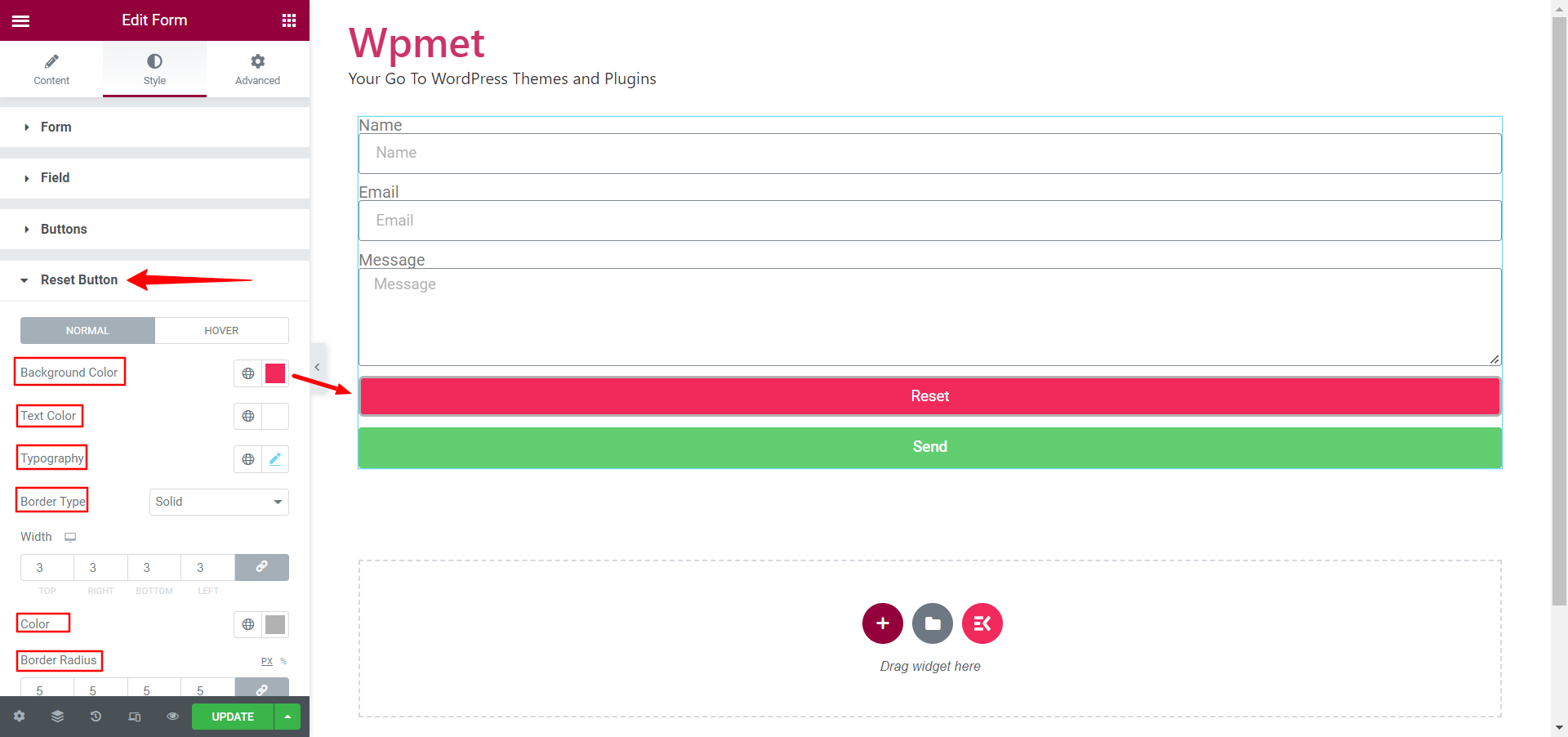
- Trovare il Pulsante di reset sezione sotto il Scheda Stile dell'editore.
- Scegli un Colore di sfondo, Colore del testoe impostare il testo Tipografia per il pulsante.
- Selezionare Tipo di bordo e impostare la larghezza del bordo, il colore, il raggio del bordo e la spaziatura del testo.

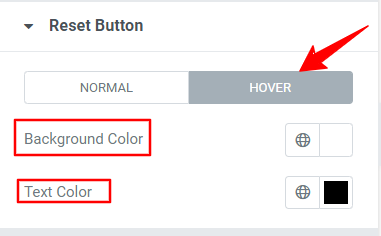
- Aggiungi diverso Colore di sfondo E Colore del testo per lo stile al passaggio del mouse.

Infine, salva gli aggiornamenti e apri il modulo con l'anteprima di Elementor. Ora compila le informazioni del campo. Successivamente, fai clic sul pulsante Ripristina e vedrai che gli ingressi vengono ripristinati ai valori predefiniti.