Panoramica #
Mostra l'elenco dei post del tuo blog sul tuo sito web. Dopo aver trascinato il Widget dei post del blog sulla tua pagina, il aggeggio visualizza automaticamente tutti quelli pubblicati i post del blog. I post del blog vengono visualizzati in base alla categoria, alla data di pubblicazione, al post più visualizzato e così via. Nel plugin sono inclusi molti fantastici stili di blog. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per personalizzare il file i post del blog.
Passaggio->1: Aggiungi post sul blog #
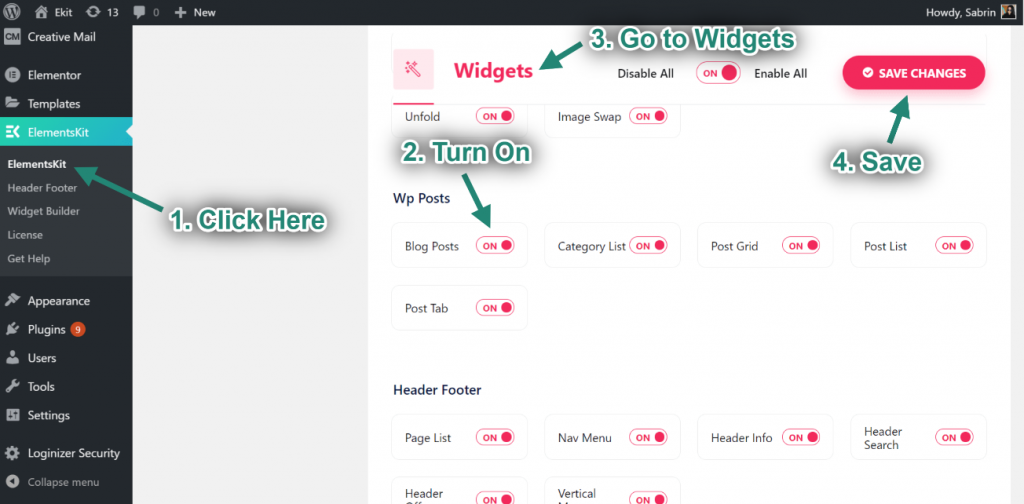
- Vai a Elementskit-> Widget-> Assicurati che il tuo I post del blog è attivo-> Salva I cambiamenti

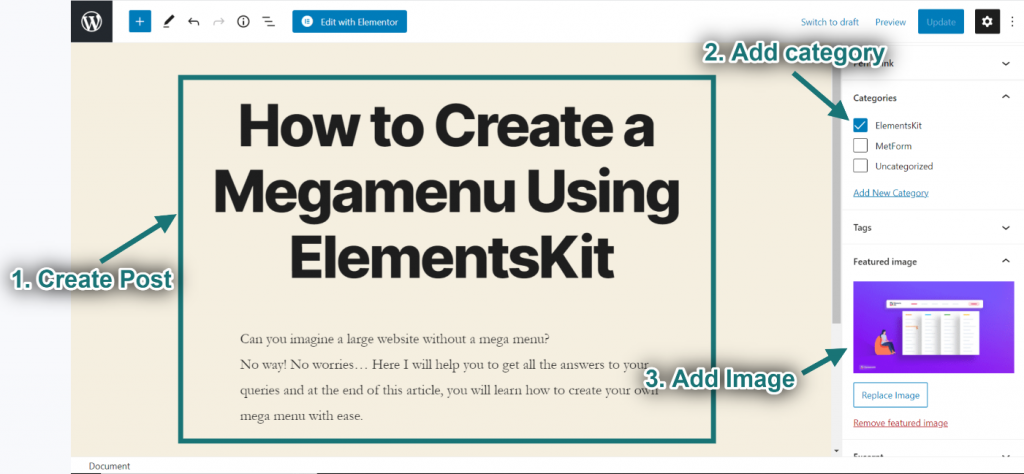
- Crea un post sul blog dalla dashboard.

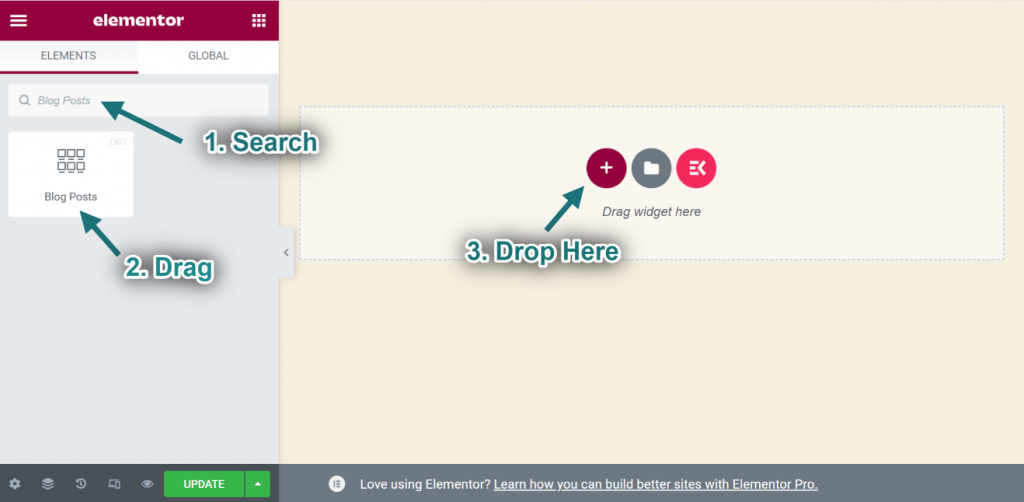
- Ora cerca I post del blog-> Lagna il widget-> Gocciolare sull'area selezionata.

Passaggio->2: personalizza i post del blog #
Disposizione #
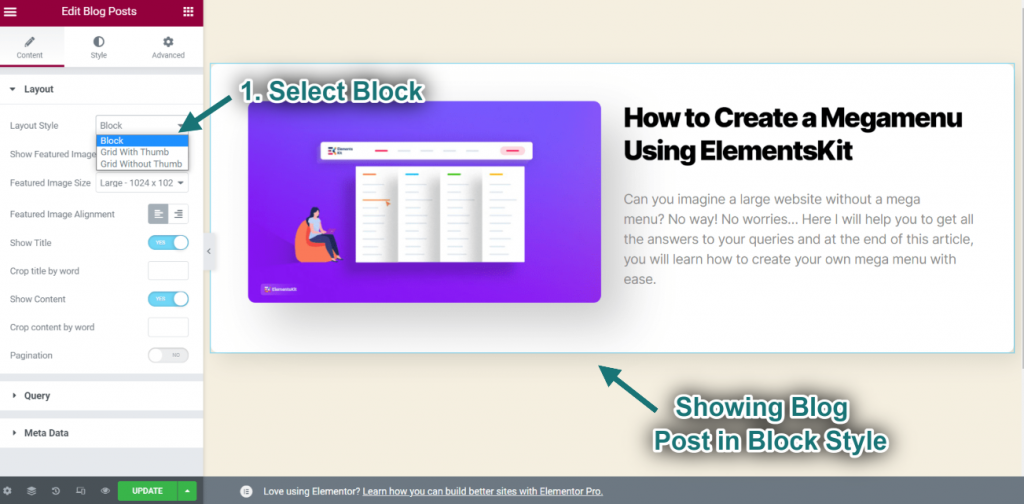
- Seleziona lo stile di layout: Bloccare. Puoi anche selezionare Griglia con pollice o Griglia senza pollice stile.

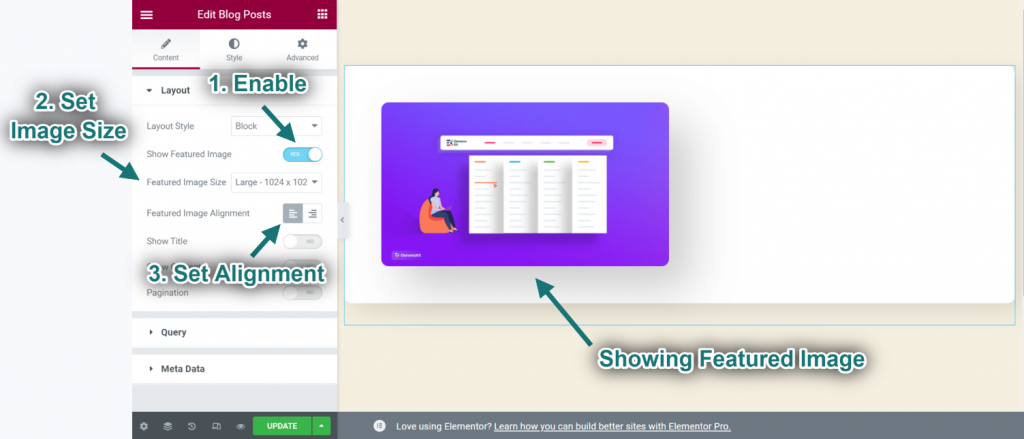
- Abilitare Immagine in primo piano.
- Impostato Dimensione dell'immagine.
- Imposta allineamento: Sinistra o destra.
- Puoi vedere visualizzata l'immagine in primo piano caricata.

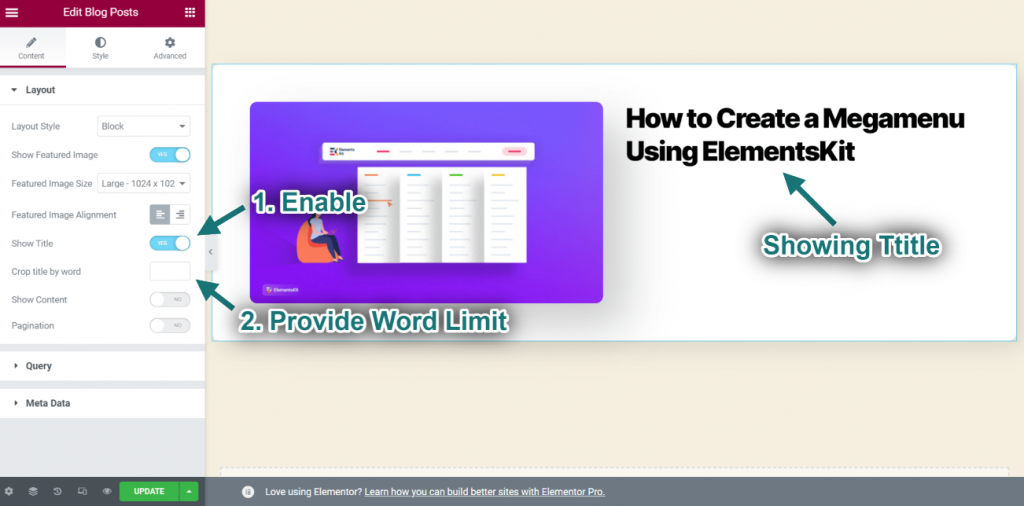
- Abilitare Titolo.
- Fornire il limite di parole: A limite di parole è il numero di parole consentito nella dichiarazione.
- Puoi vedere il titolo visualizzato di conseguenza.

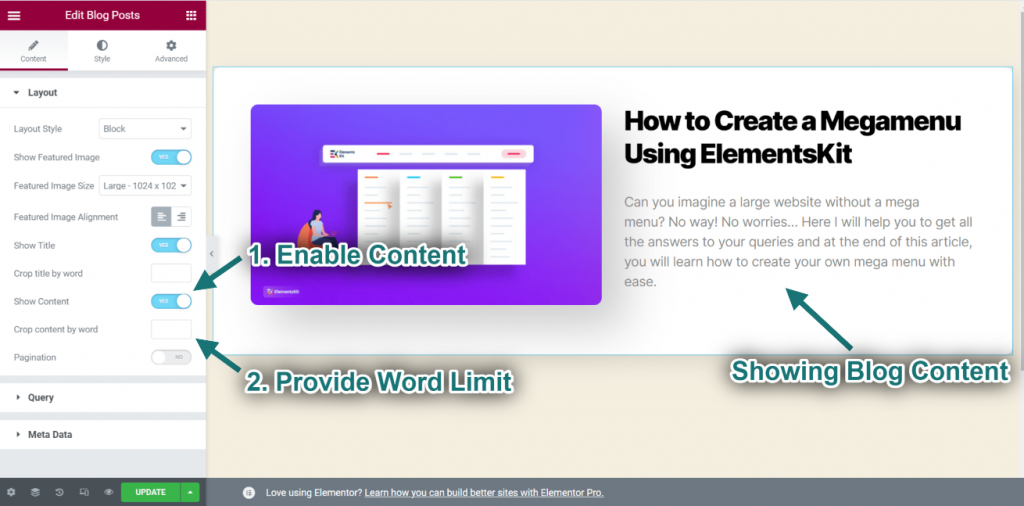
- Abilitare Contenuto.
- Fornire il limite di parole: A limite di parole è il numero di parole consentito nella dichiarazione.
- Puoi vedere il contenuto visualizzato di conseguenza.

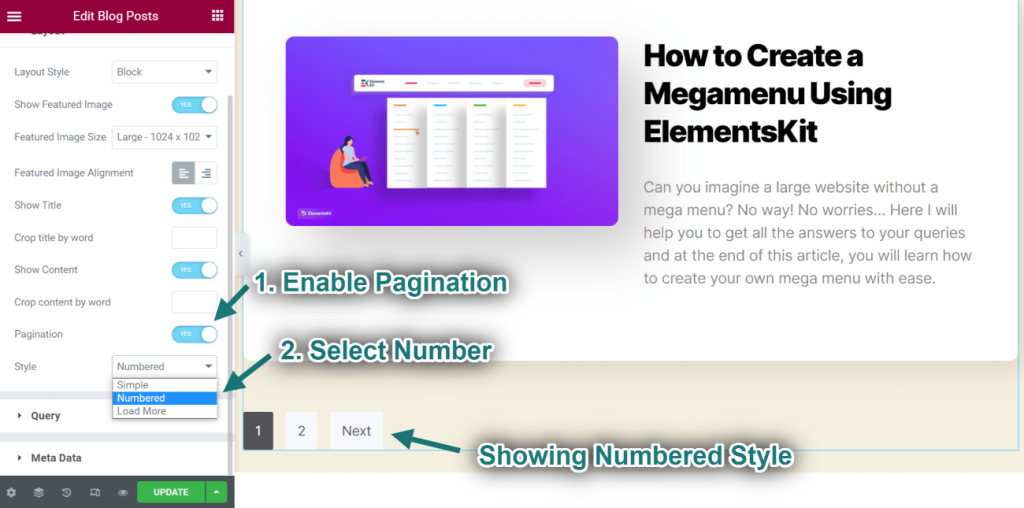
- Abilitare Impaginazione.
- Seleziona lo stile di impaginazione: Numerato. Puoi anche selezionare Semplice O Carica altro.
- Puoi vedere lo stile numerato mostrato di conseguenza.

Domanda #
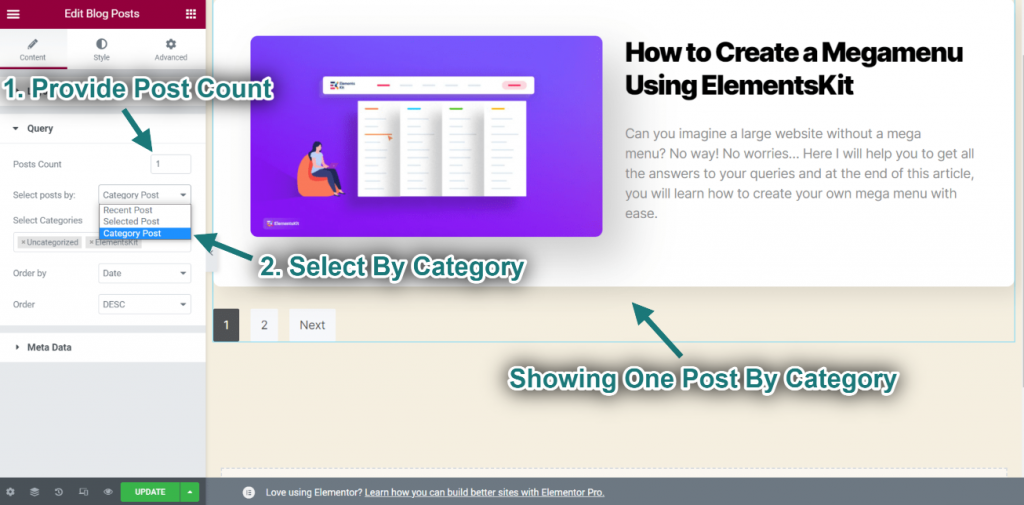
- Seleziona conteggio post: 1. È possibile selezionare qualsiasi conteggio.
- Seleziona i post per: Categoria. Puoi anche selezionare Post recente O Articolo di categoria.
- Puoi vedere che viene visualizzato solo un post per categoria.

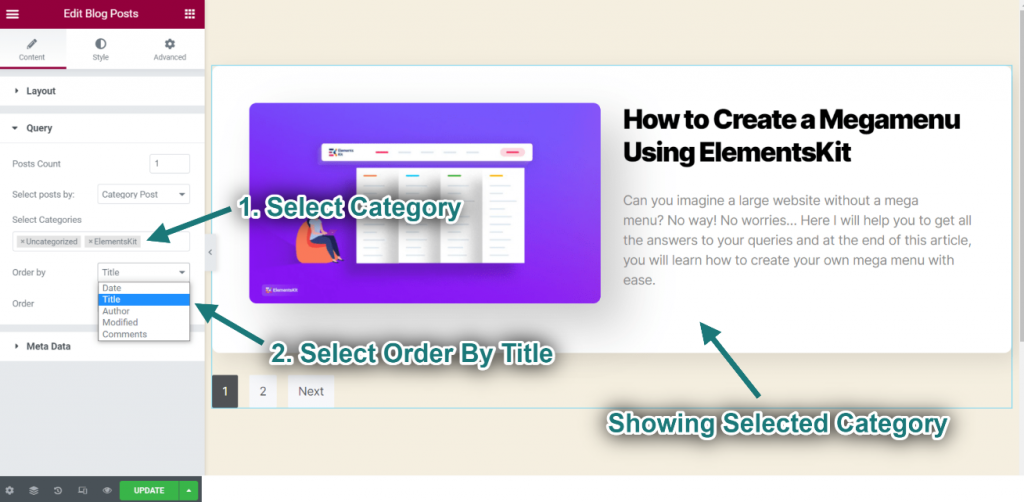
- Ora seleziona quello desiderato Categoria e seleziona ordina per Titolo
- Puoi vedere visualizzato il tipo di categoria selezionato.

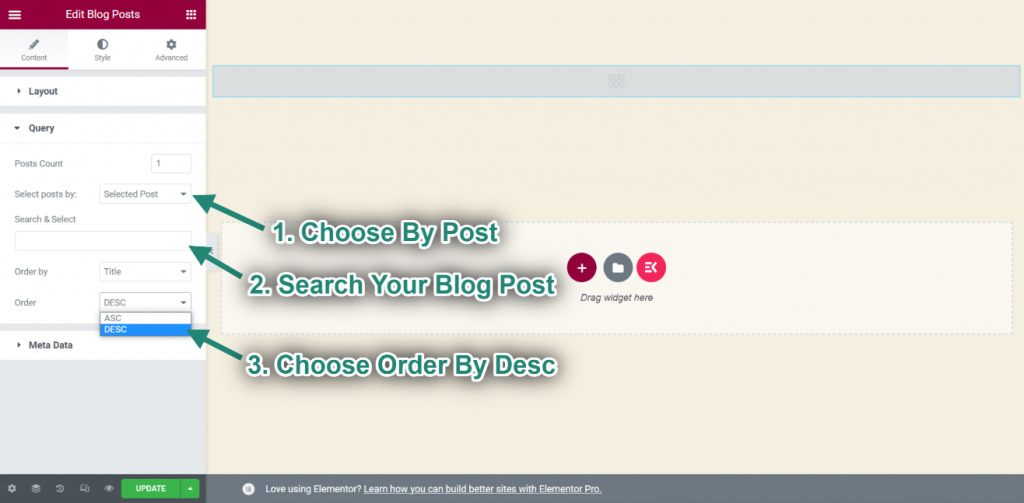
- Seleziona i post per: Posta selezionata. Puoi anche selezionare Post recente O Articolo di categoria.
- Ora cerca e seleziona il post del tuo blog.
Puoi scegliere che il post del tuo blog venga visualizzato in ordine crescente o decrescente.

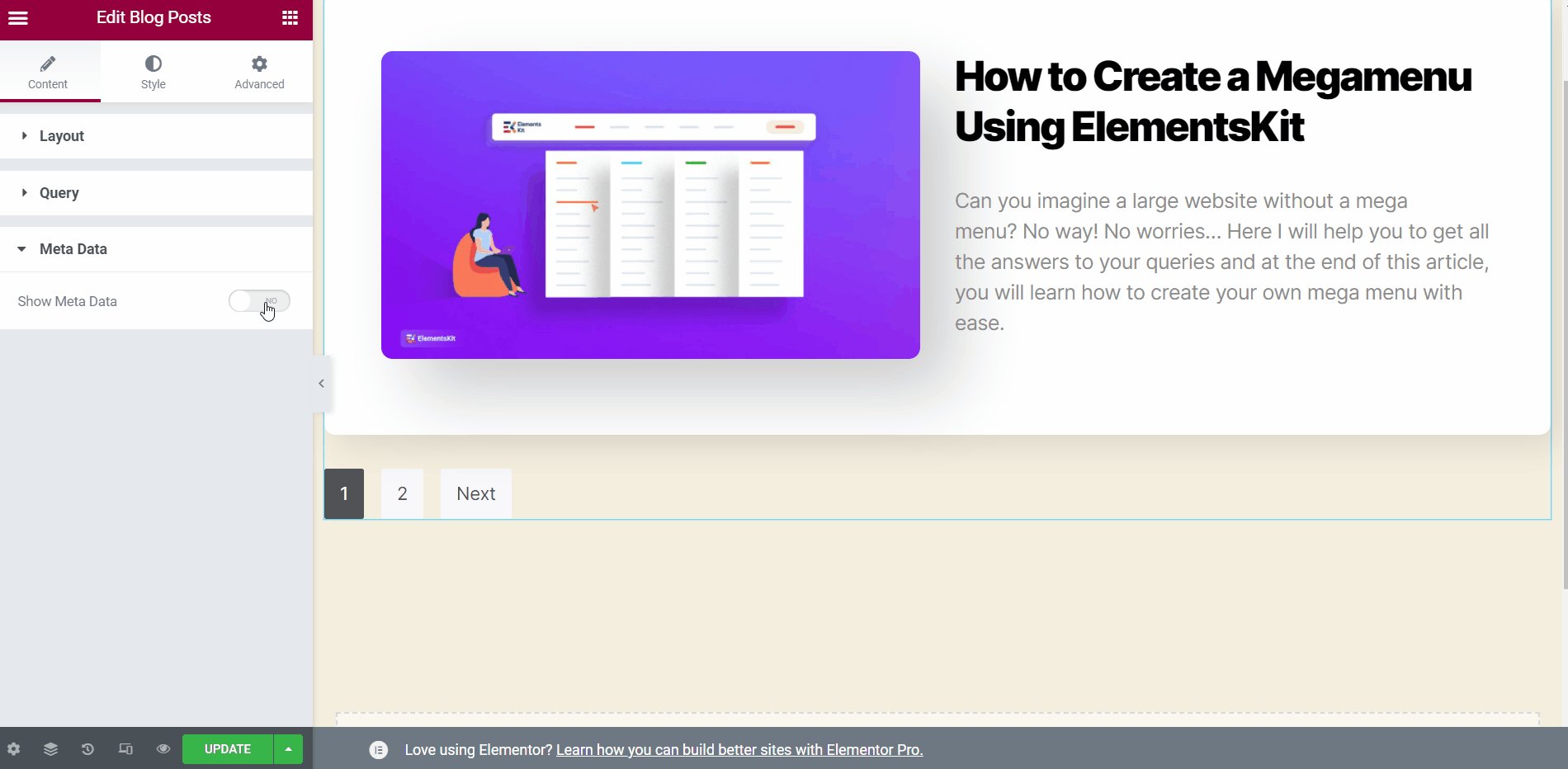
Metadati #
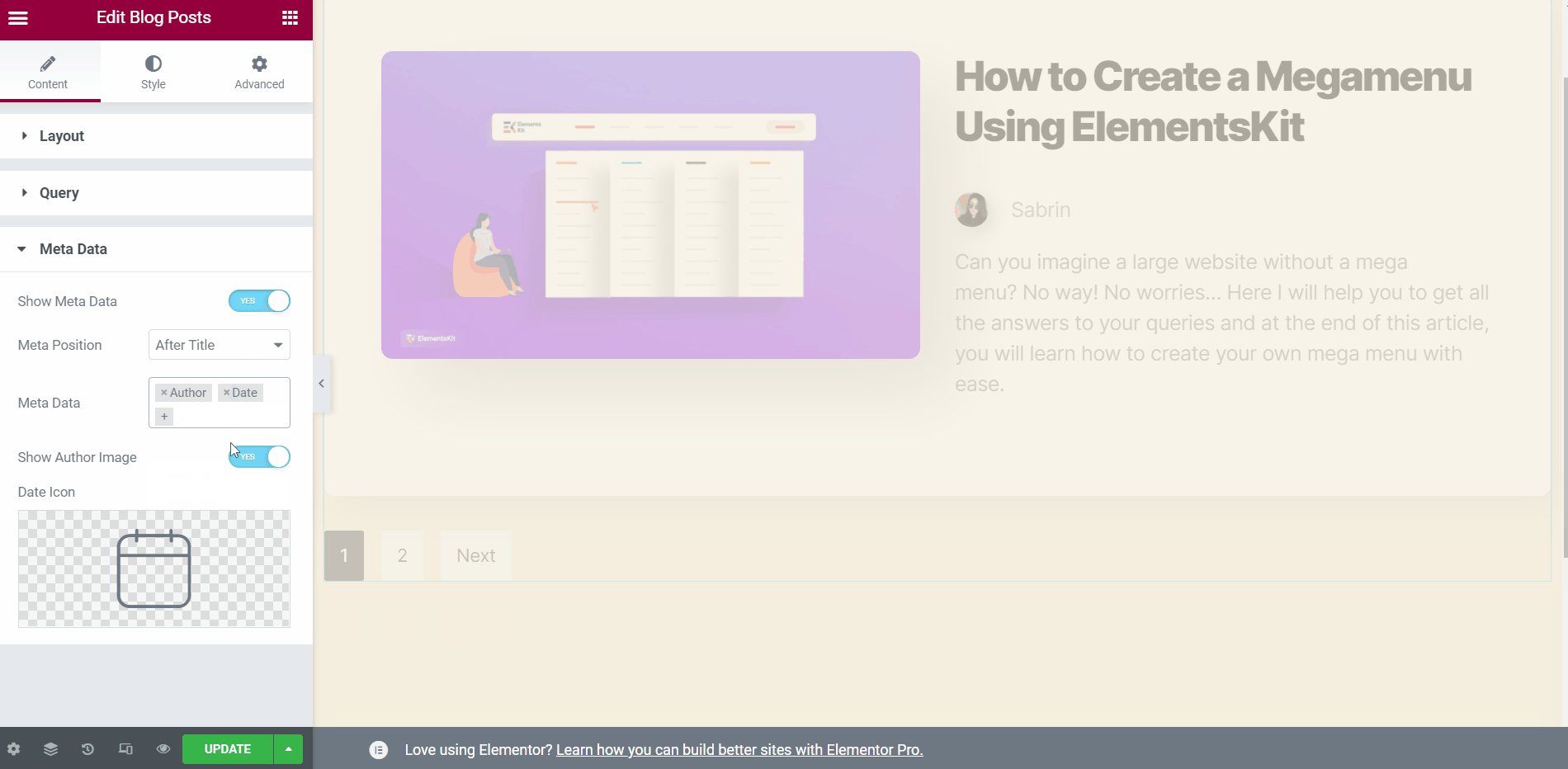
- Abilitare Metadati.
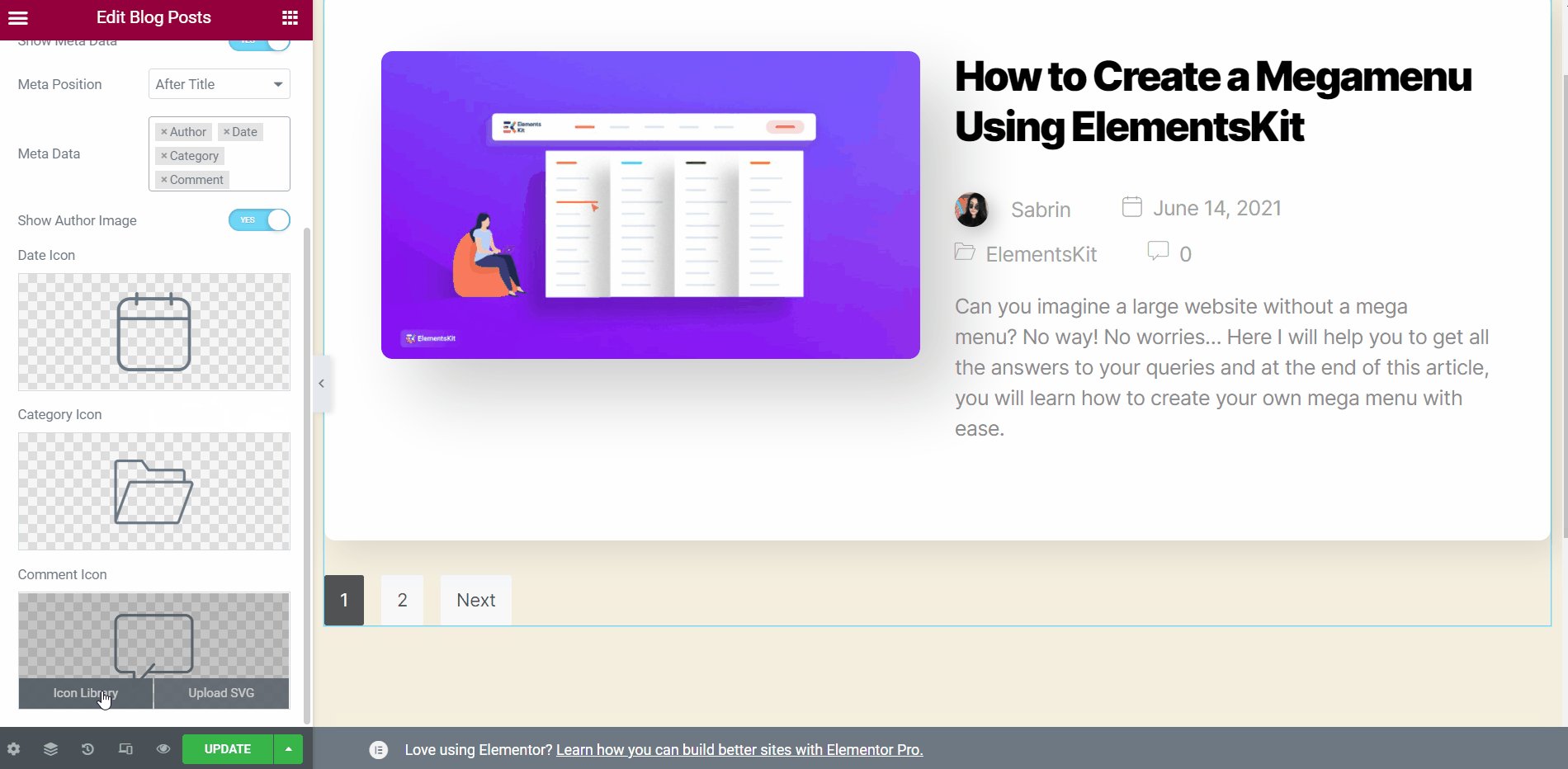
- Scegli metadati: Autore, Data, Categoria, Commento.
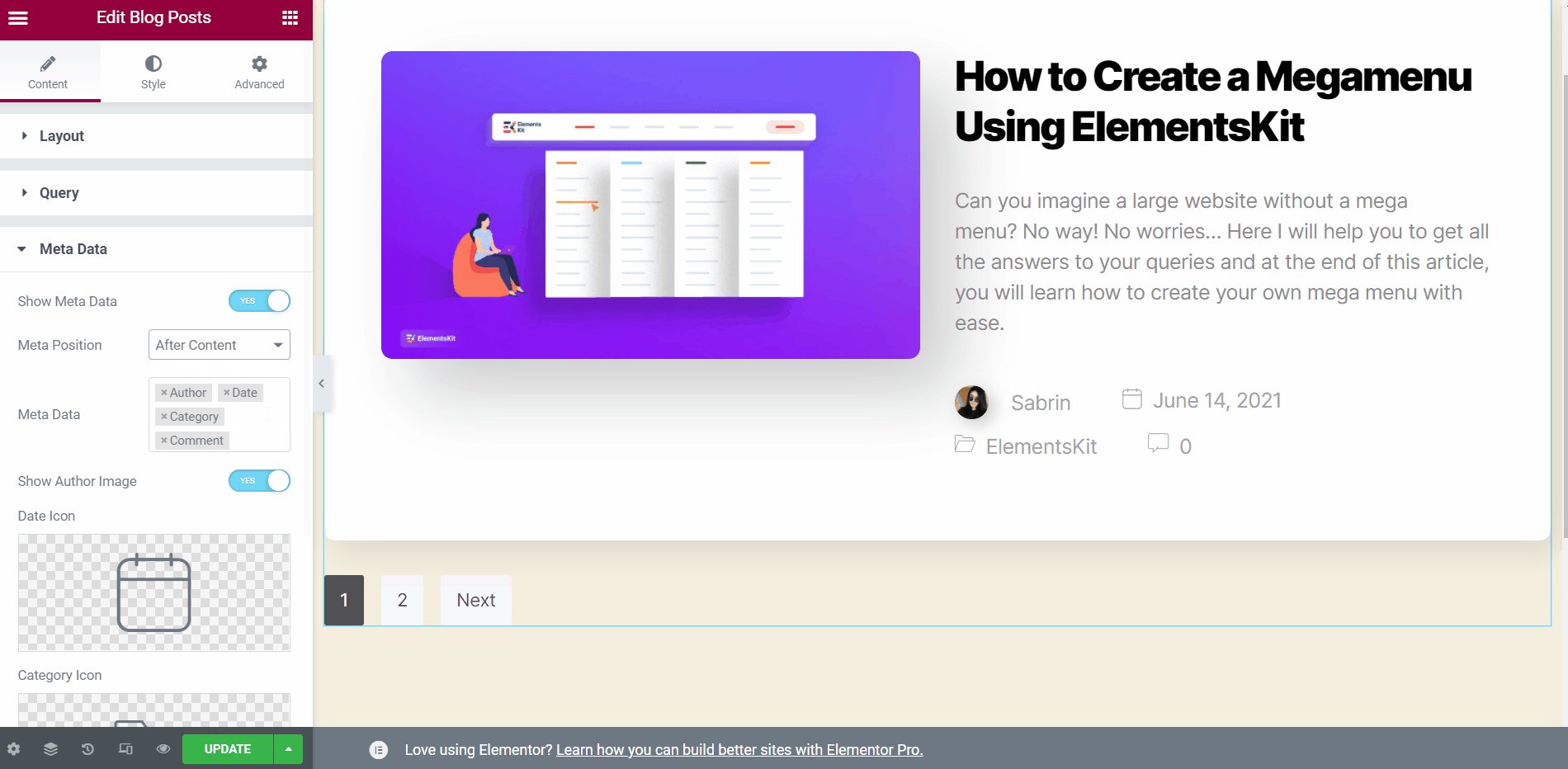
- Seleziona la posizione meta: Prima del titolo, Dopo il titolo o Dopo il contenuto.
- Puoi vedere le modifiche visualizzate di conseguenza.

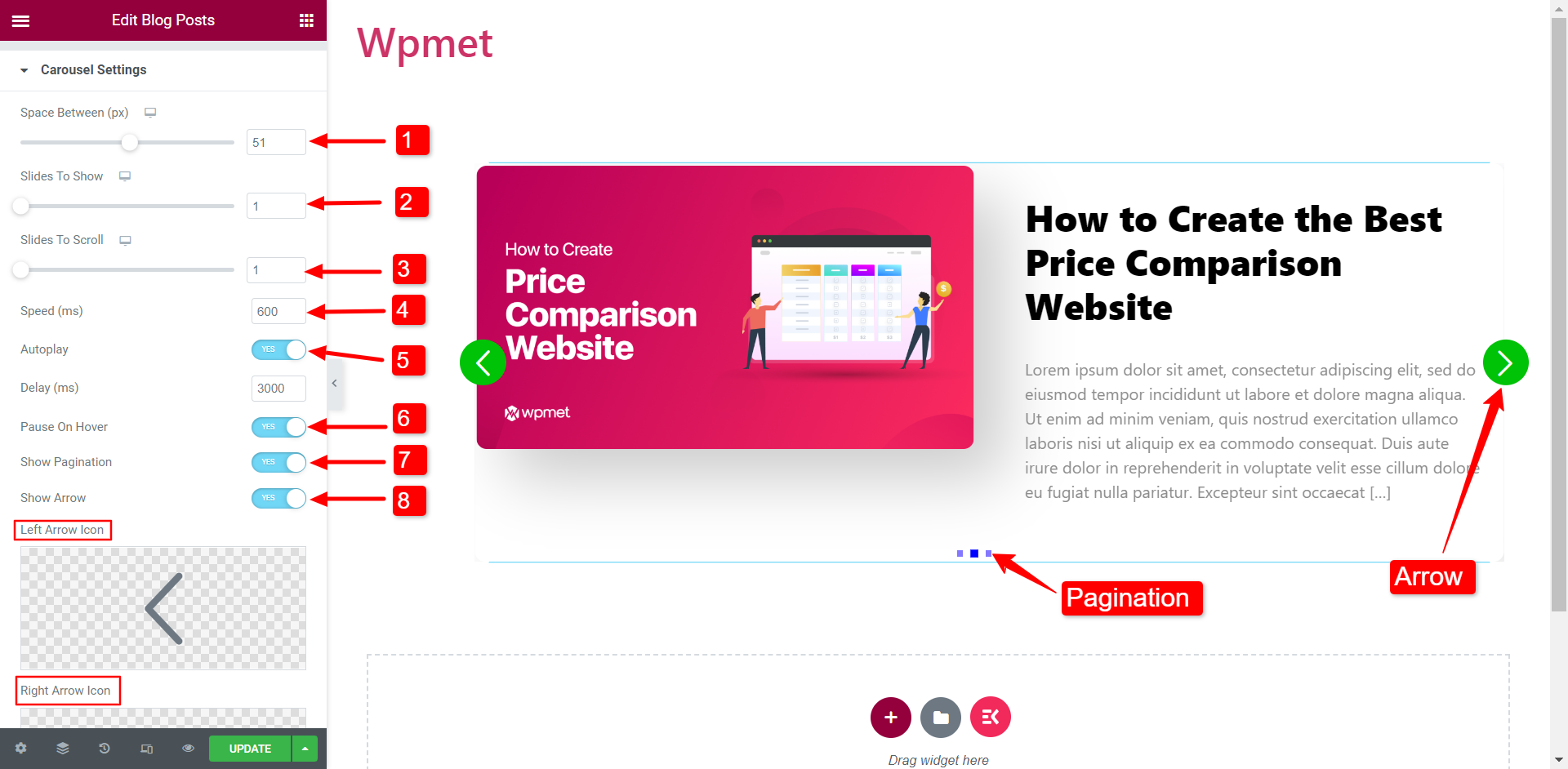
Giostra #
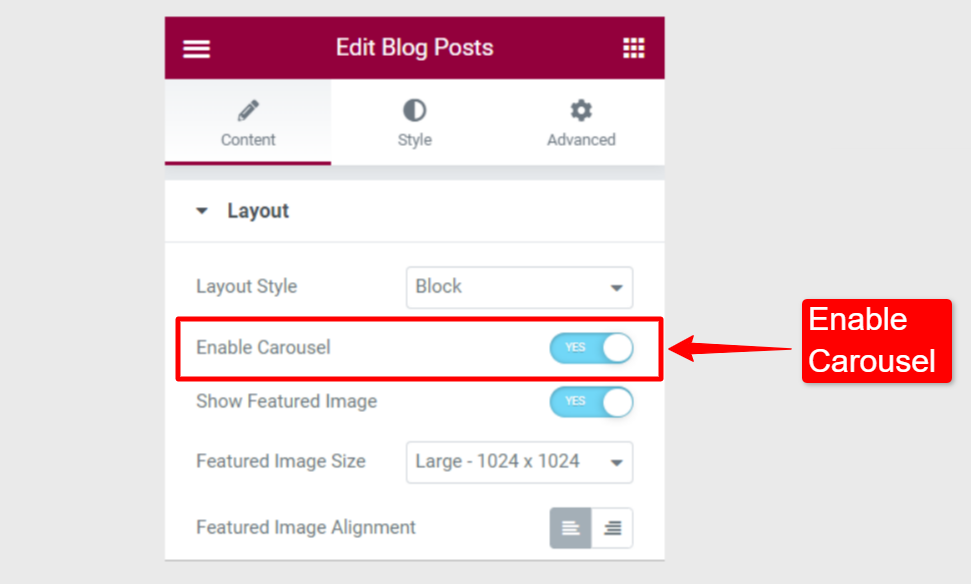
Puoi anche mostrare i post del blog in una visualizzazione a carosello. Per prima cosa, devi Abilita carosello nella sezione layout.

Nelle Impostazioni carosello,
- Aggiusta il Spazio in mezzo contenuto.
- Diapositive da mostrare: Scegli il numero di diapositive da mostrare in una visualizzazione.
- Diapositive da scorrere: Scegli quante diapositive scorrere in una pergamena.
- Velocità: Imposta la velocità delle diapositive da scorrere.
- Riproduzione automatica: Puoi abilitare la riproduzione automatica per il carosello. Se abilitato, imposta il Ritardo tempo in millisecondi (ms).
- Pausa al passaggio del mouse: La riproduzione automatica verrà messa in pausa quando gli utenti passano il mouse sul carosello. (Questa opzione sarà disponibile quando la riproduzione automatica è abilitata)
- Mostra impaginazione: Puoi abilitare i punti di impaginazione per non navigare tra le diapositive.
- Mostra freccia: Puoi anche abilitare la navigazione tramite freccia. In abilitato, scegli l'icona della freccia sinistra e l'icona della freccia destra.