Iniziare #
Visualizza eventuali informazioni o messaggi orientati alla conversione sotto forma di popup. Puoi mostrare una foto, un pulsante, una pagina, un testo, ecc. con vari stili di animazione. Ecco un articolo completo per spiegare ogni metodo in dettaglio.
Guarda la nostra videoguida:
O semplicemente seguire la procedura passo passo:
Passaggio->1: Aggiungi modale popup #
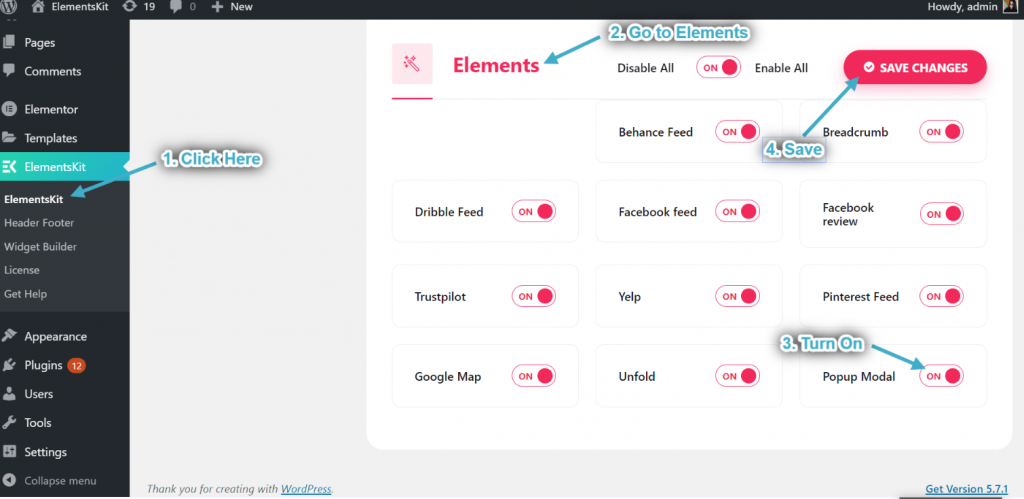
- Vai a ElementsKit=> vai a Elementi=> Assicurati di accenderlo Modale popup=> Fare clic su Salva I cambiamenti.

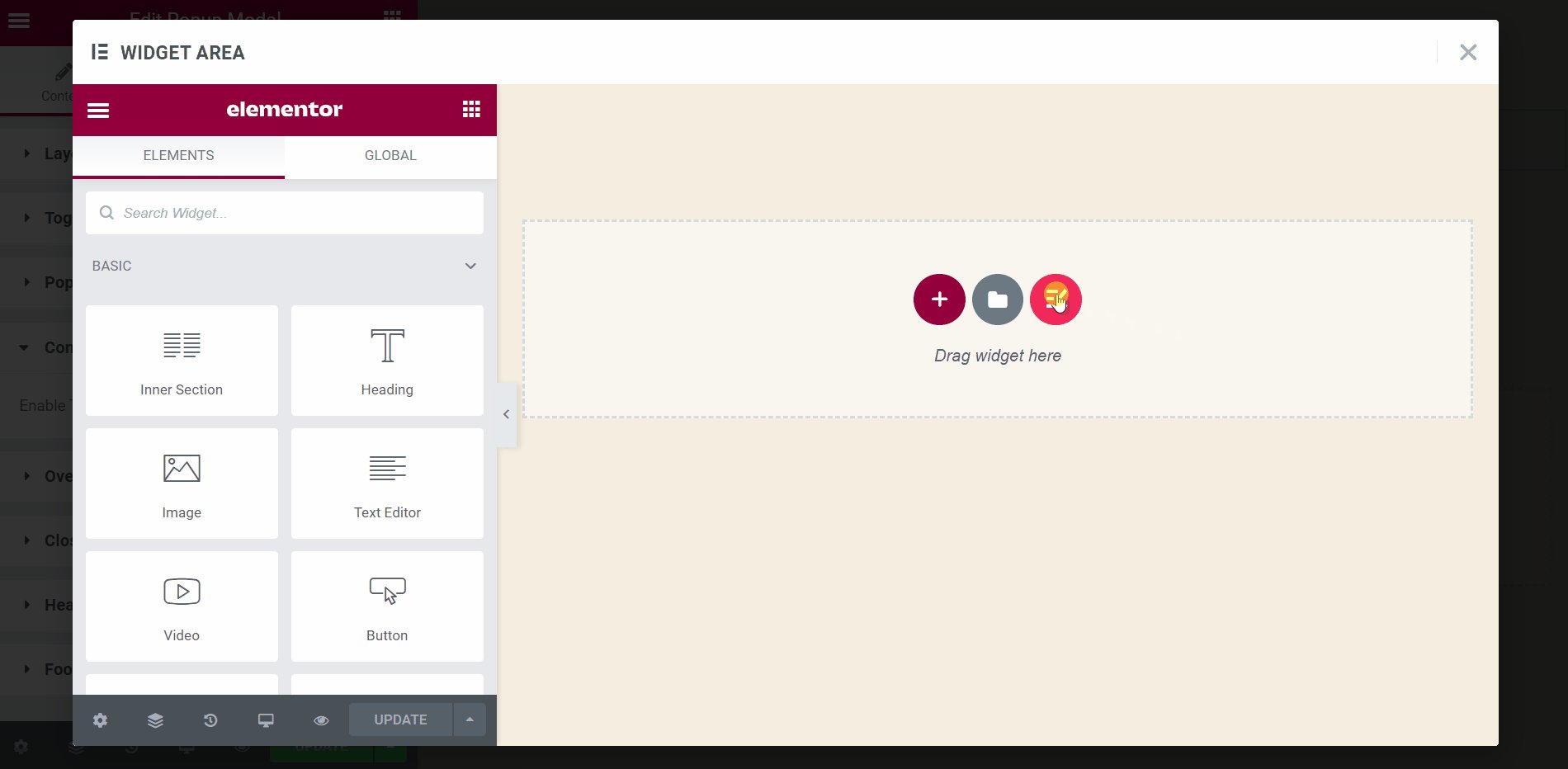
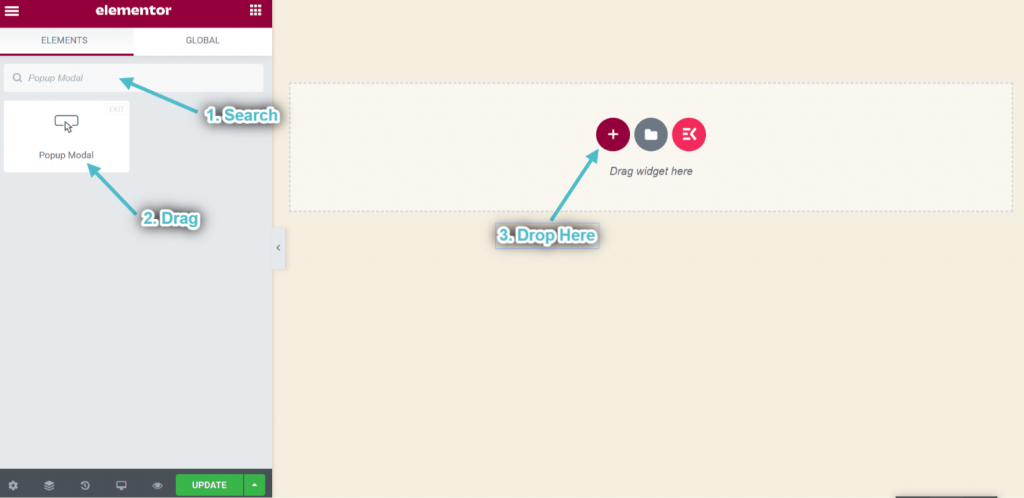
- Ora cerca Popup Modal.
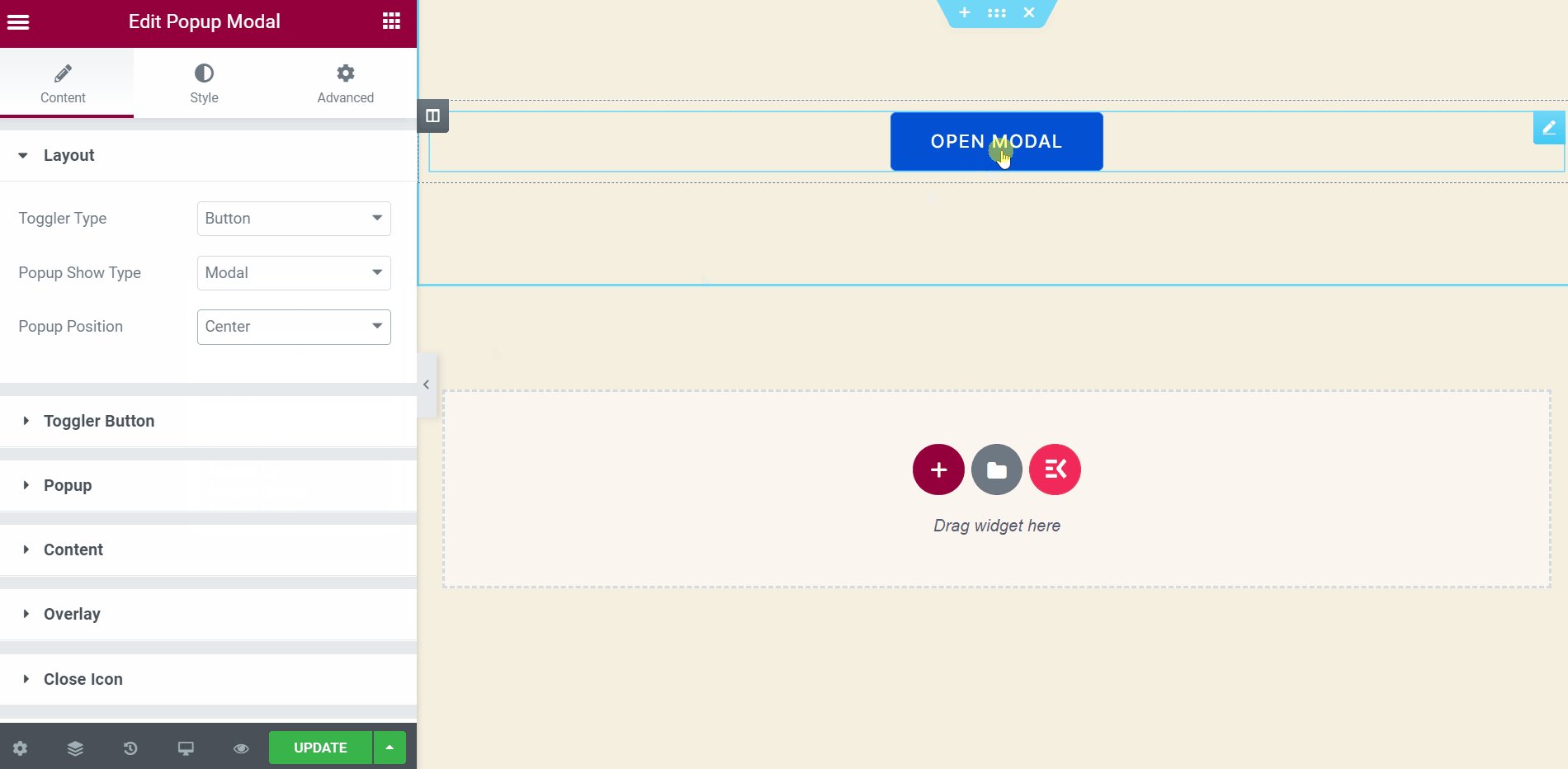
- Trascina il widget.
- Rilascia sull'area selezionata.

Passaggio->2: Personalizza Apparire Disposizione #
Interruttore #
Puoi usare questo pulsante come trigger. Lascia che l'utente faccia clic su di esso e verrà visualizzato un popup di conseguenza.
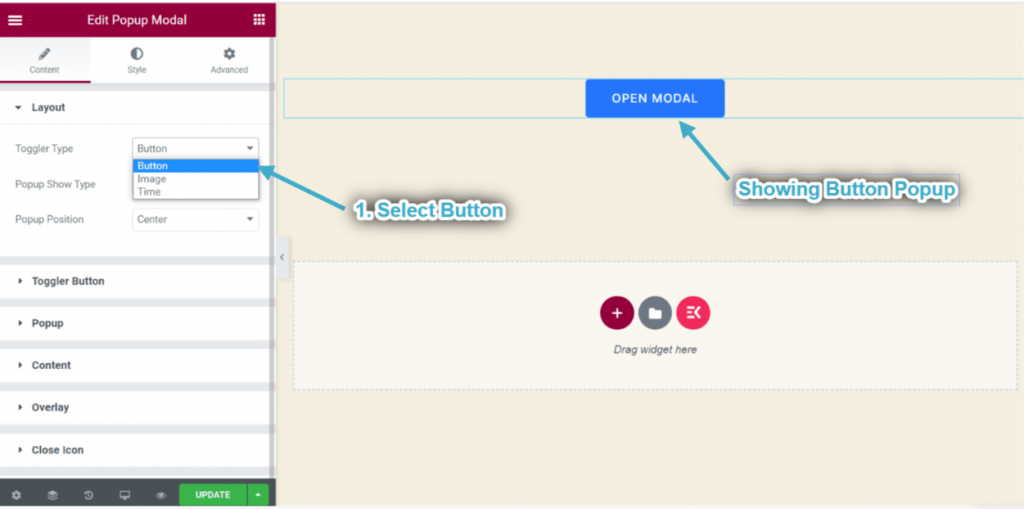
- Scegli il tipo di interruttore popup: Pulsante.
- Puoi vedere il popup attivare/disattivare pulsante visualizzato.

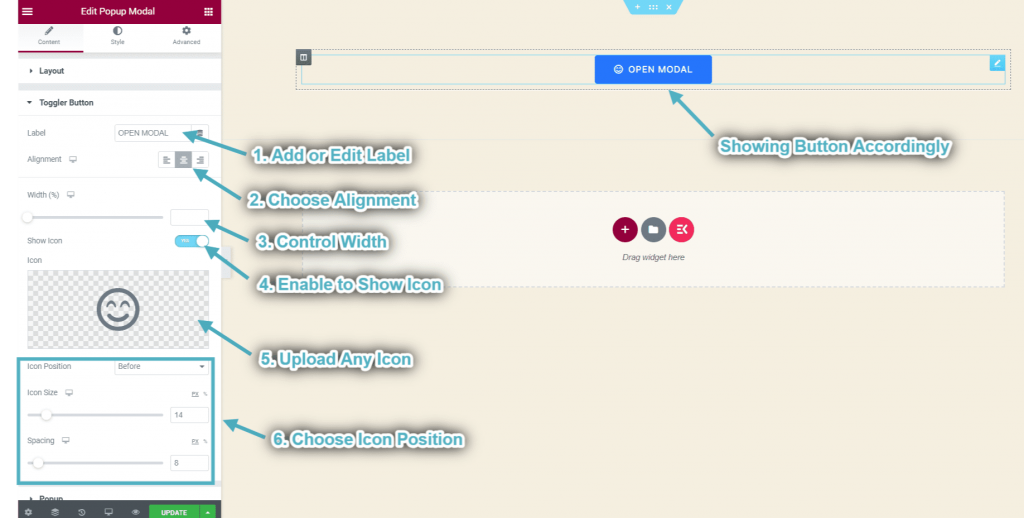
- Ora espandi il pulsante di attivazione/disattivazione popup: questa sezione verrà visualizzata quando scegli il tipo di attivazione/disattivazione: Pulsante dalla sezione Layout.
- Aggiungi o modifica il Etichetta del pulsante.
- Scegli Allineamento: Sinistra, Centro o Destra.
- Controllo Larghezza.
- Abilita l'interruttore su Mostra icona.
- Caricane uno qualsiasi Icona dalla zona selezionata.
- Controllo Posizionamento delle icone semplicemente trascinando.
- Puoi vedere il pulsante di attivazione/disattivazione del popup visualizzato di conseguenza.

Cambia immagine #
Puoi anche usare l'immagine come trigger.
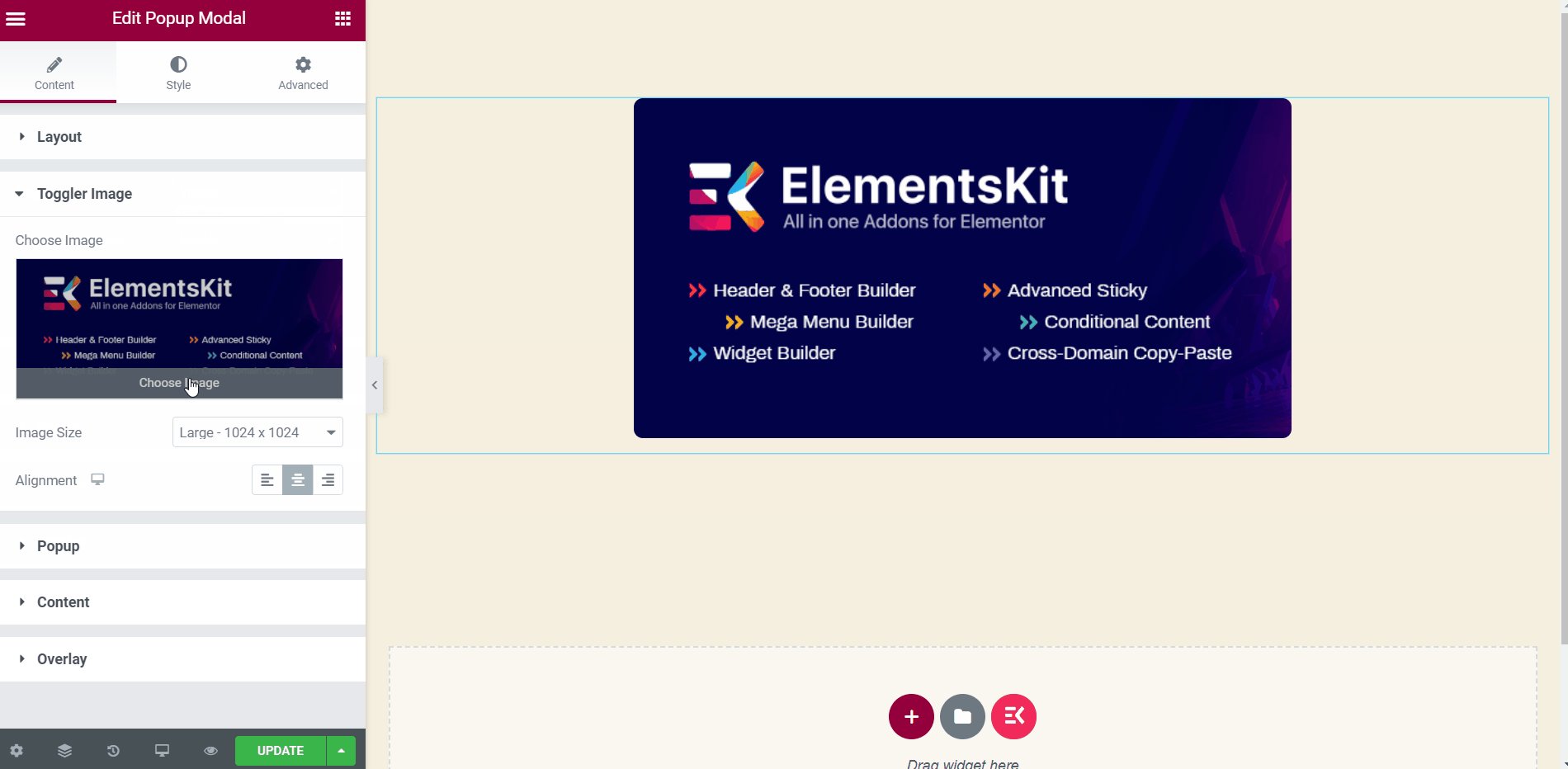
- Scegli il tipo di interruttore popup: Immagine.
- Espandi il Sezione immagine attiva/disattiva: questa sezione verrà visualizzata quando scegli il tipo di attivazione/disattivazione: Immagine dalla sezione Layout.
- Caricamento Immagine.
- Scegliere Dimensione dell'immagine.
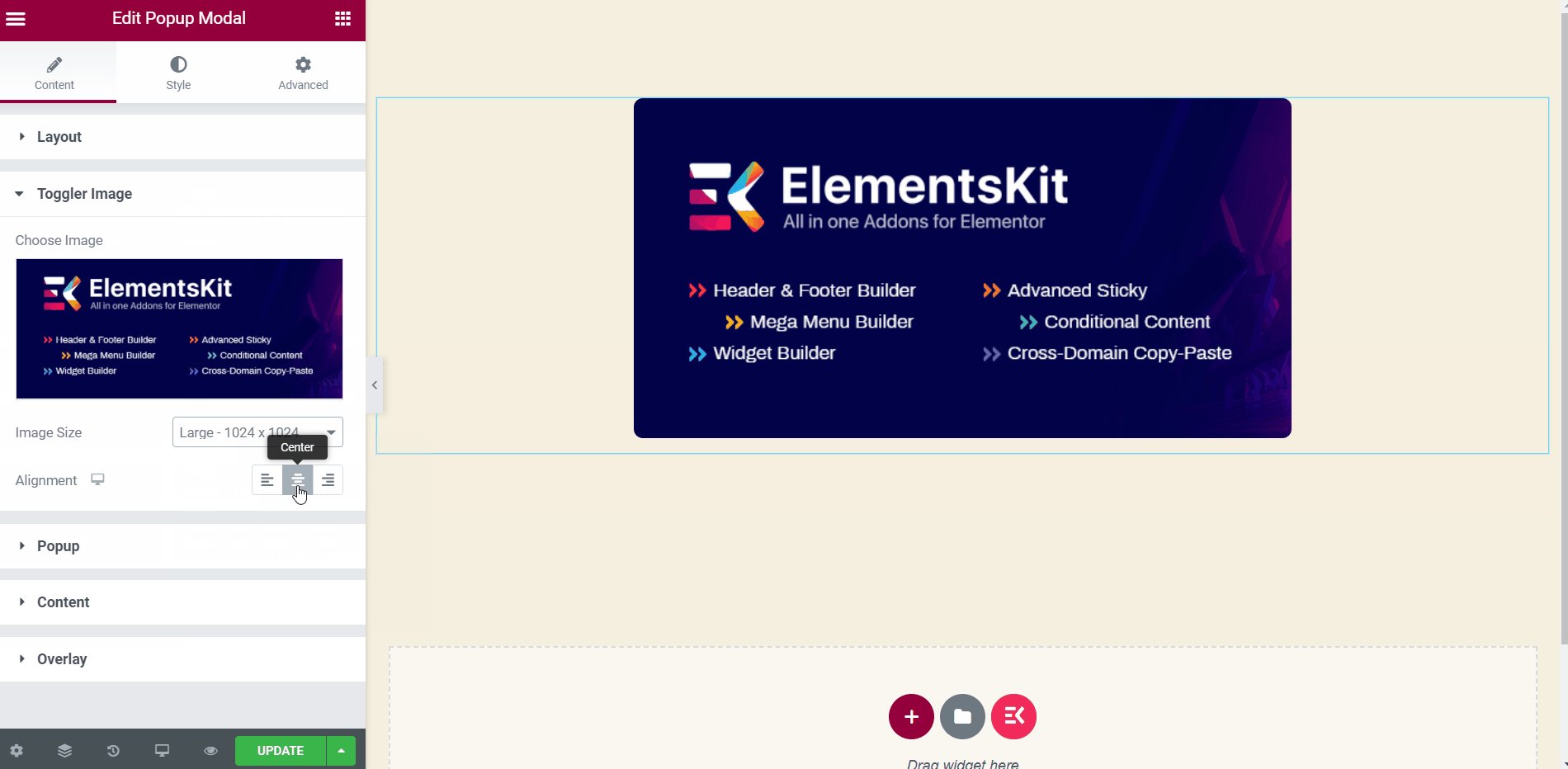
- Scegli l'allineamento dell'immagine: Sinistra, Centro o Destra.
- Puoi vedere l'attivazione/disattivazione del popup immagine mostrata al centro.

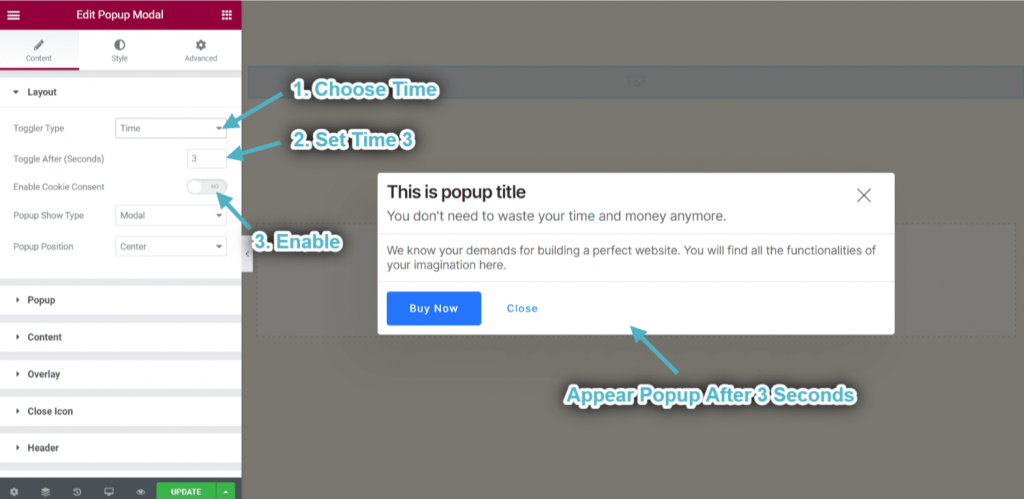
Attiva/disattiva ora #
La modalità pop-up verrà visualizzata automaticamente quando un utente visita il sito Web. Puoi impostare l'ora esatta per questo.
- Scegli il tipo di popup: Tempo.
- Imposta l'ora del popup: 3.
- Abilita il consenso ai cookie.
- Apparirà il pop-up automaticamente dopo 3 secondi.

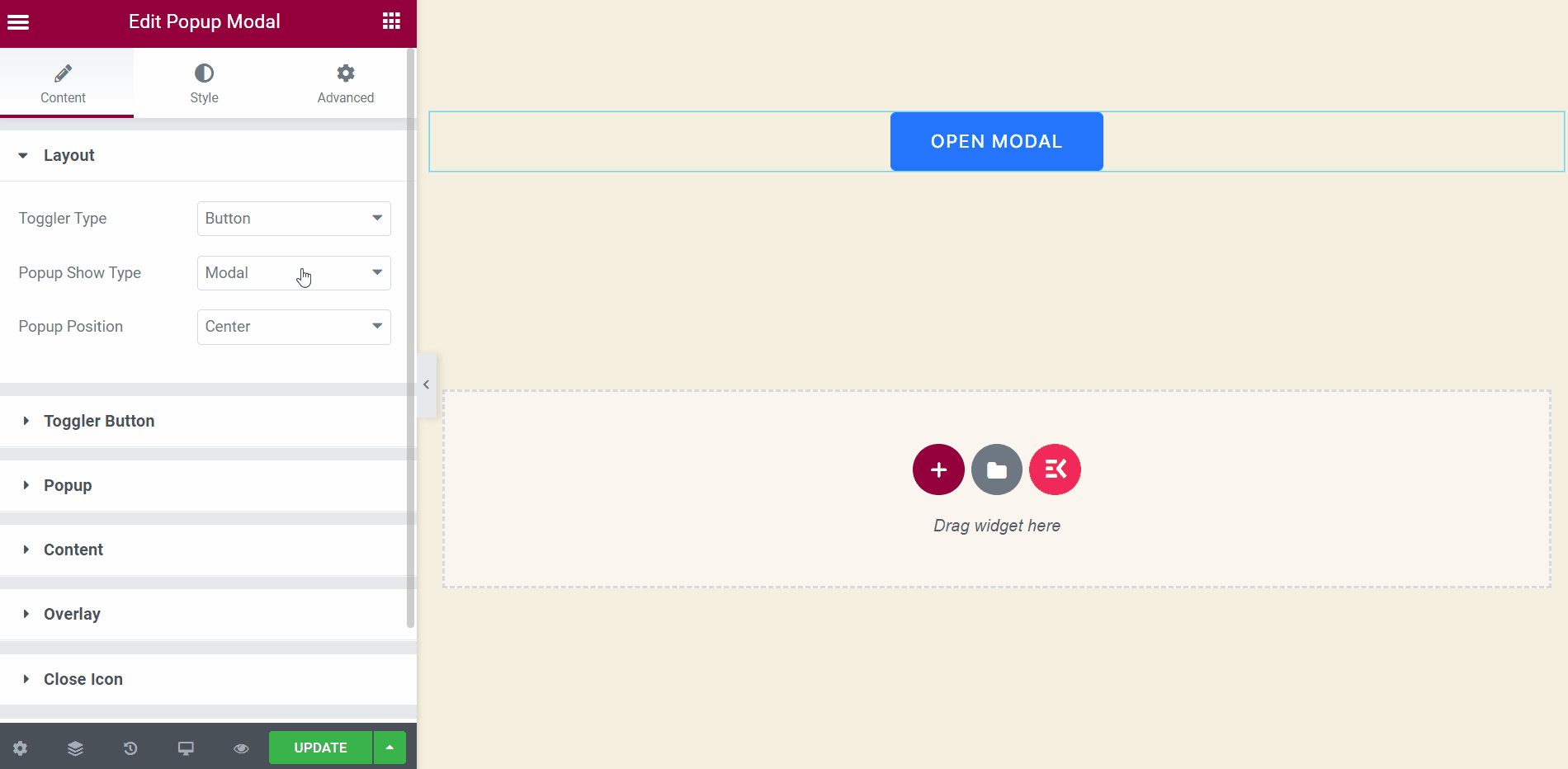
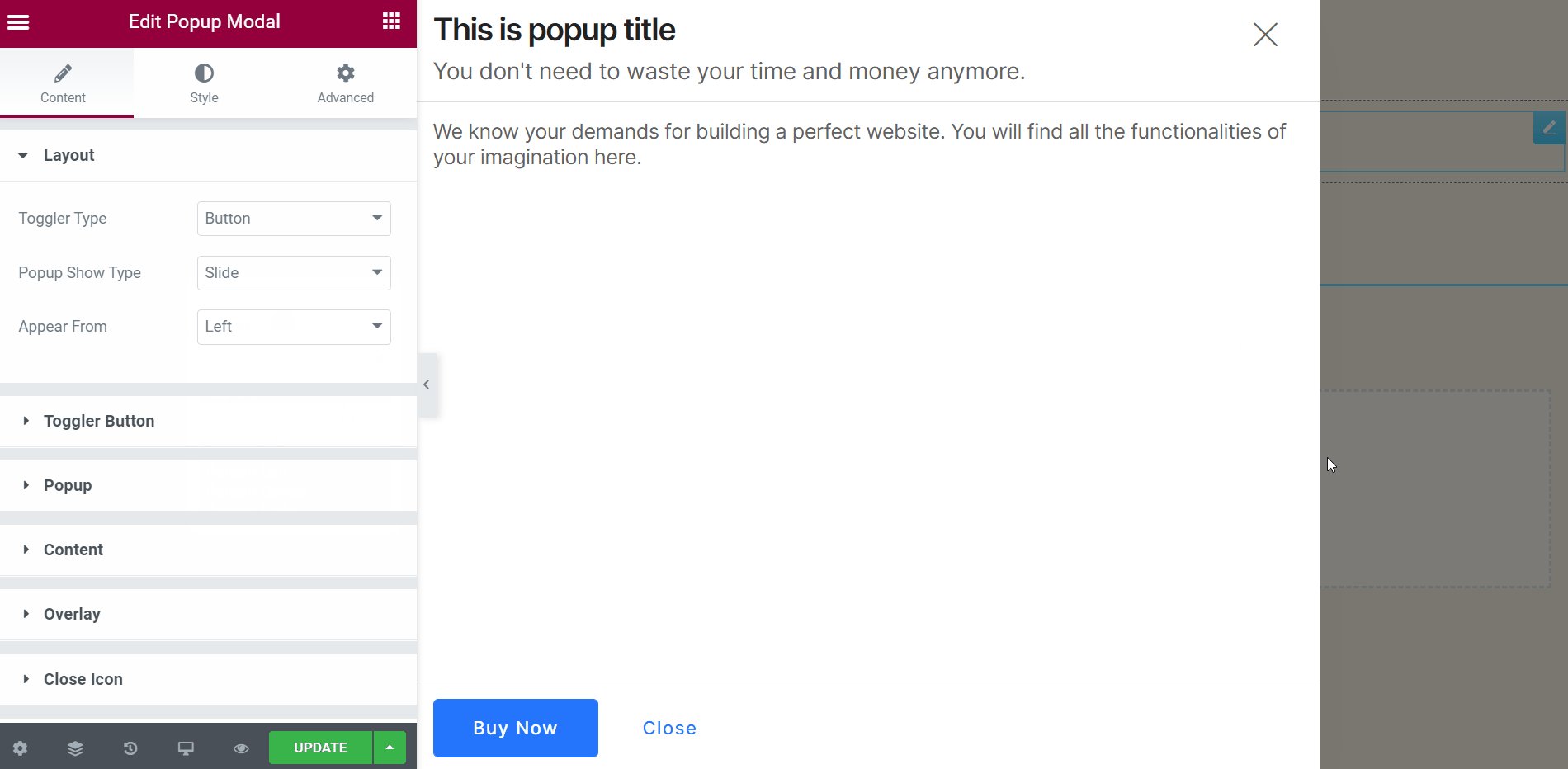
Personalizza il tipo e la posizione dello spettacolo popup #
Puoi controllare il modo di visualizzare il tuo popup. Entrambi i popup verranno visualizzati in modalità modale o diapositiva.
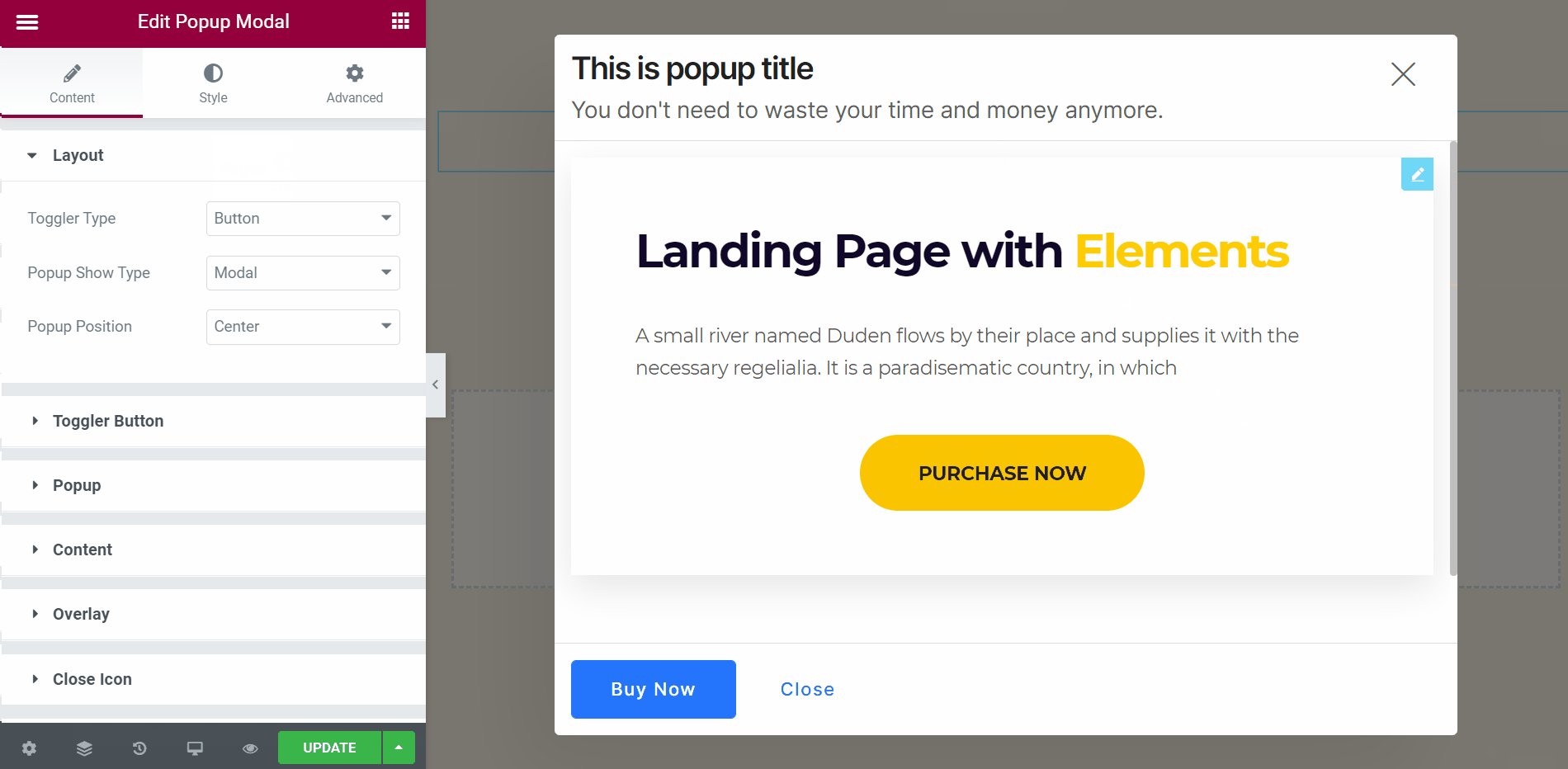
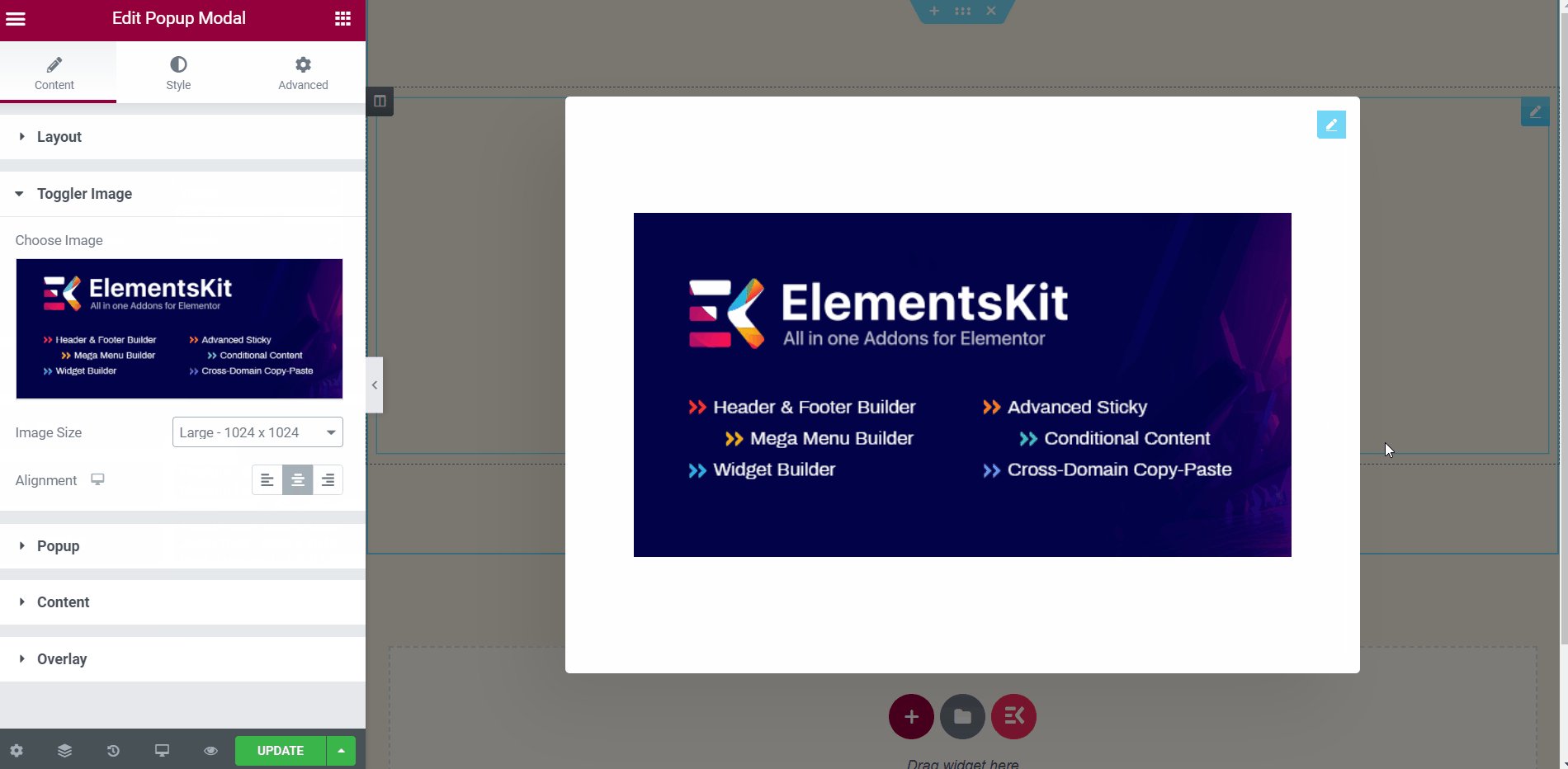
- Scegli il tipo di spettacolo popup: Modale.
- Seleziona la posizione del pulsante: Centro.
- Puoi vedere il popup apparire in modalità modale e centrarlo in posizione.
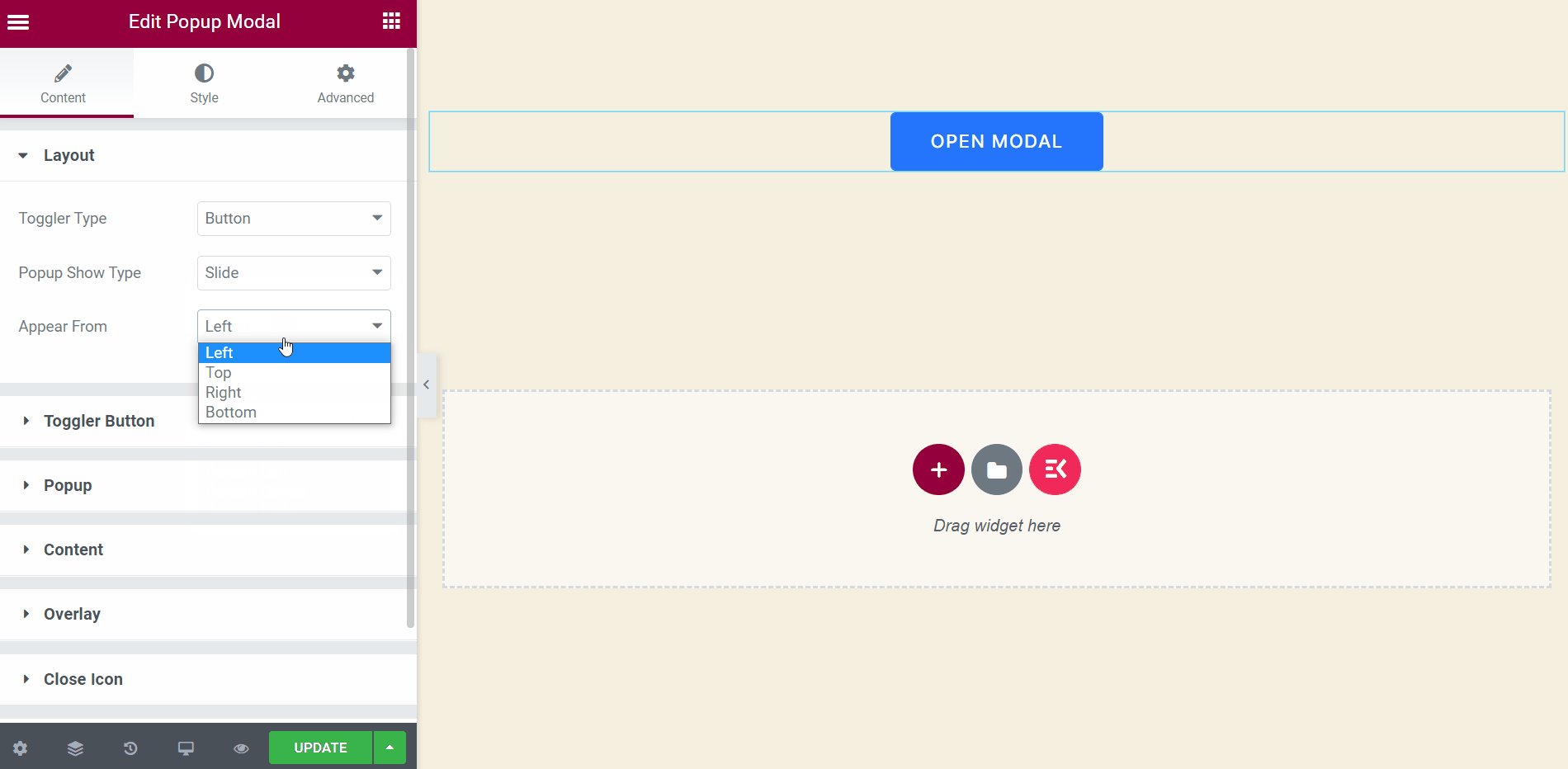
- Scegli il tipo di spettacolo popup: Diapositiva.
- Puoi vedere un popup mostrato da sinistra in una diapositiva.

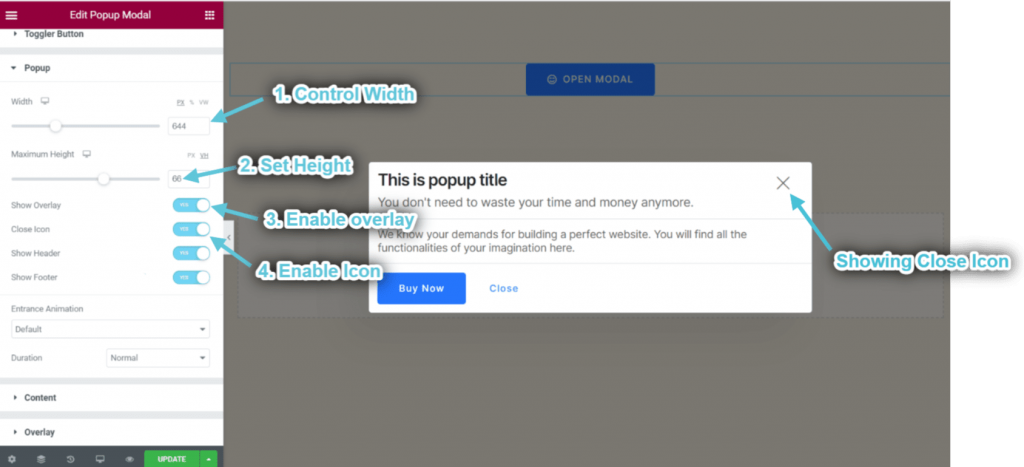
Passaggio->4: personalizza il popup #
- Controllo pop-up Larghezza.
- Impostato Altezza.
- Abilitare Sovrapposizione.
- Abilitare Chiudi icona.
- Puoi vedere l'icona chiusa apparsa.

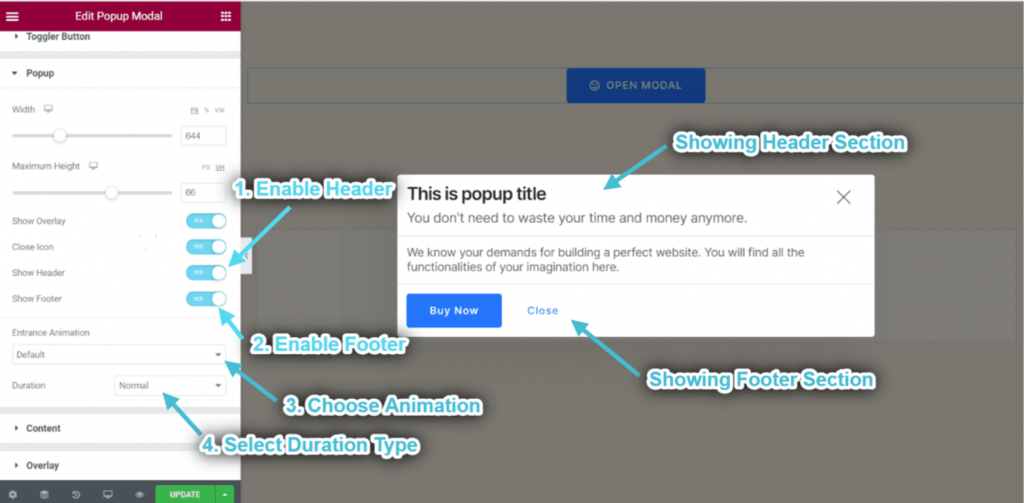
- Abilitare Intestazione.
- Abilitare Piè di pagina.
- Scegliere Animazione.
- Selezionare Tipo di durata dell'animazione.
- Puoi vedere la sezione intestazione e piè di pagina visualizzata di conseguenza.

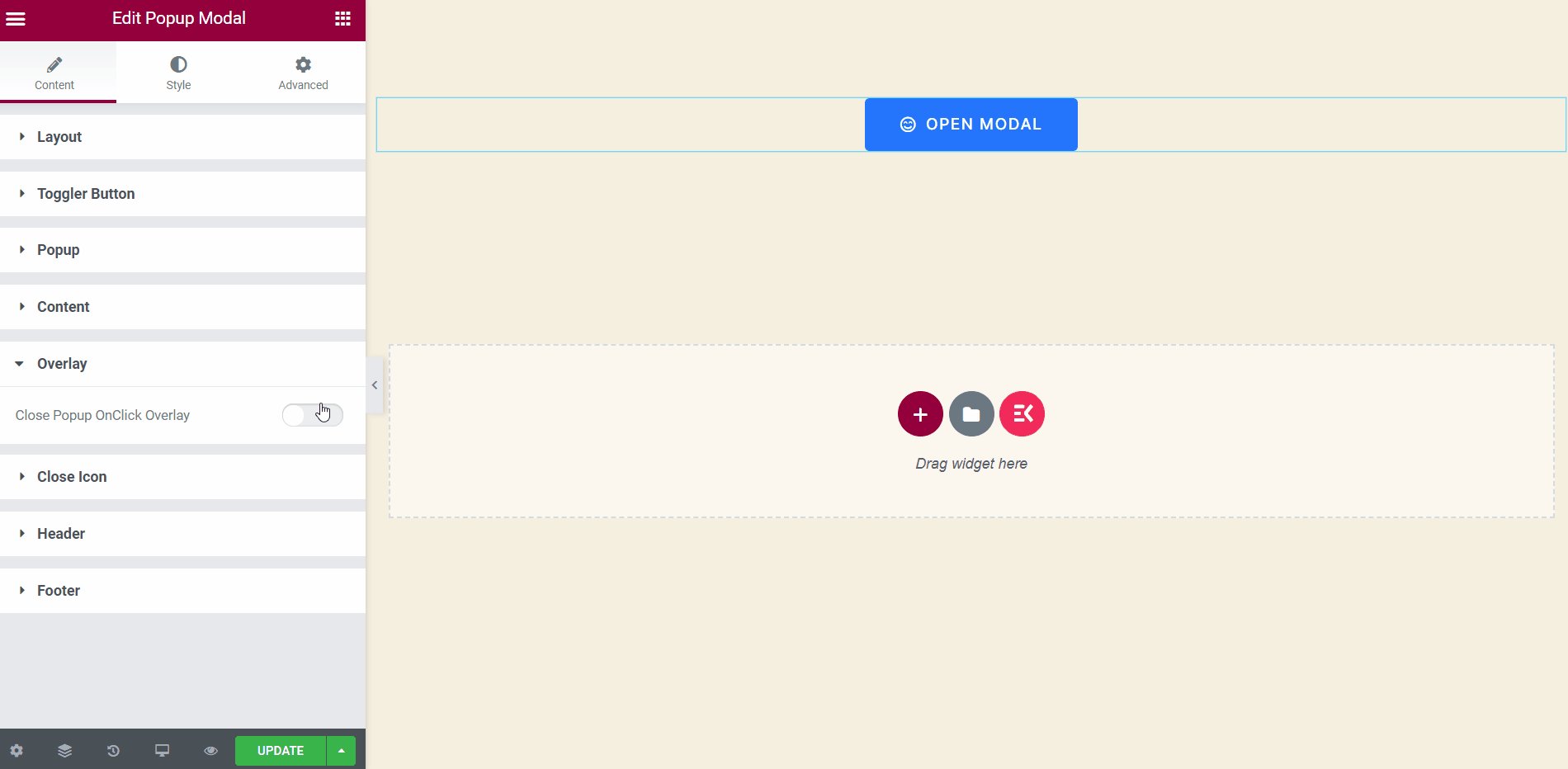
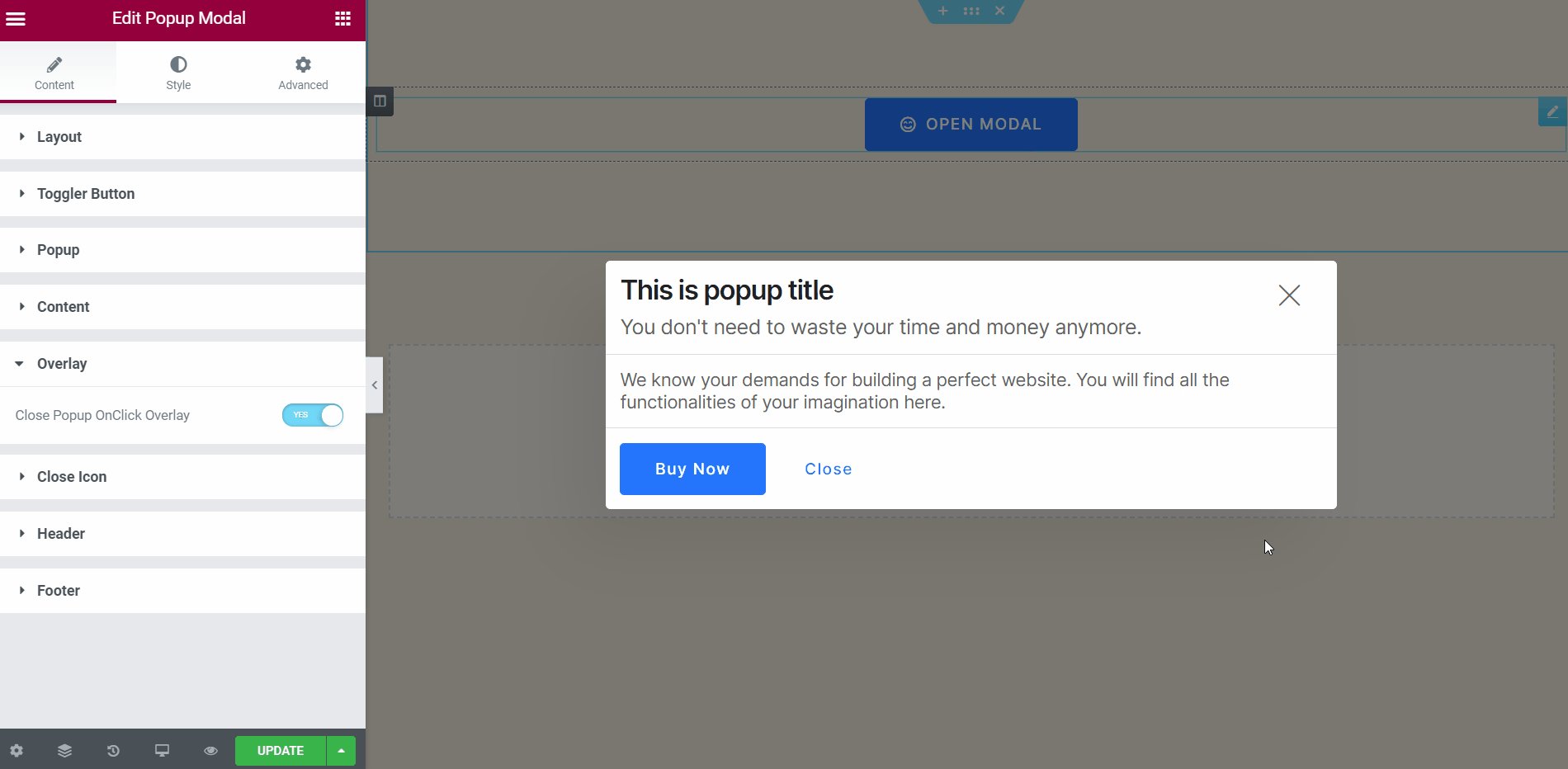
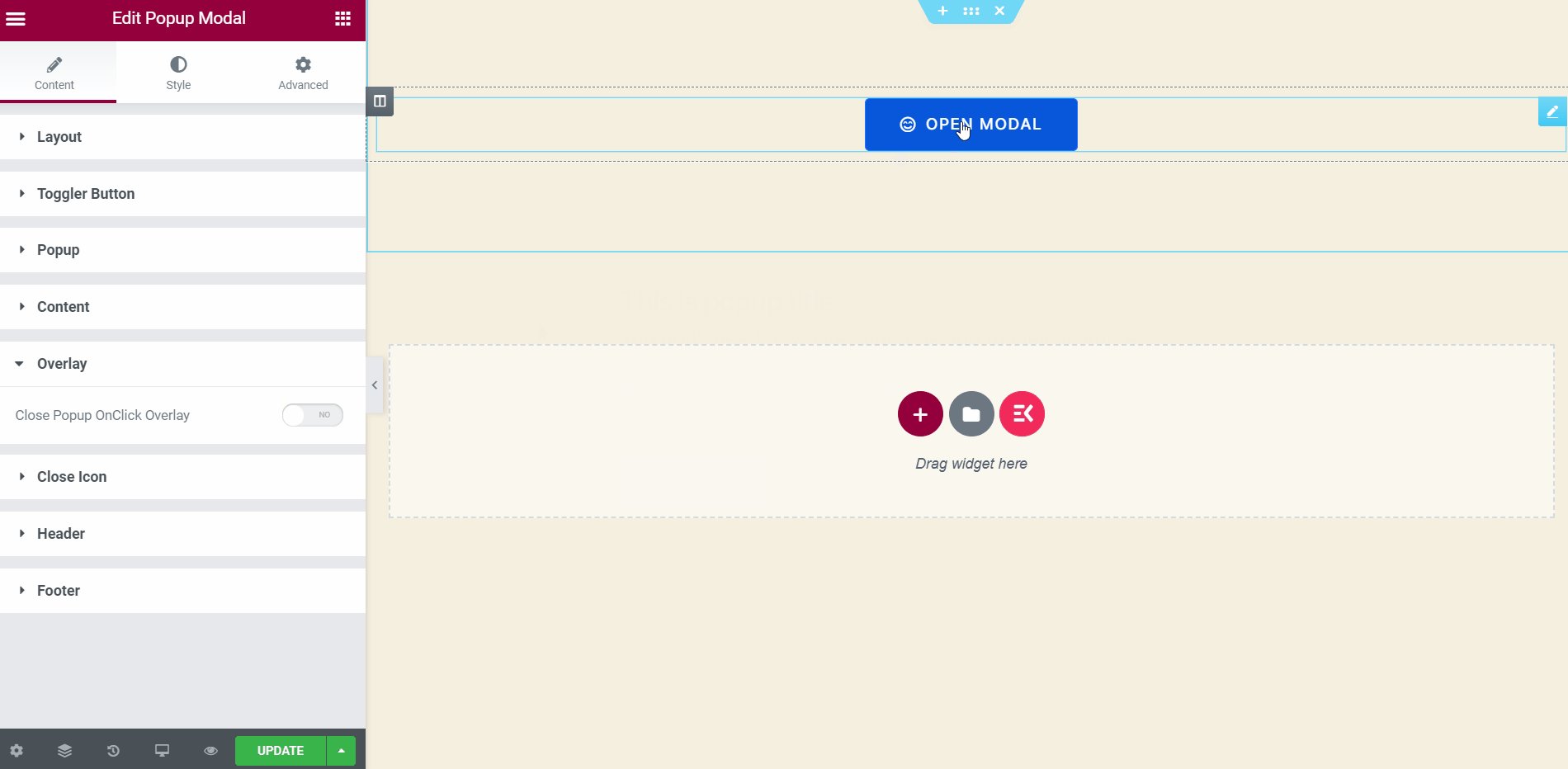
Personalizza la sovrapposizione #
Questa sezione apparirà quando tu Abilita l'opzione di sovrapposizione dalla sezione popup.
- Abilita questa sezione per chiudere il popup con un solo clic.

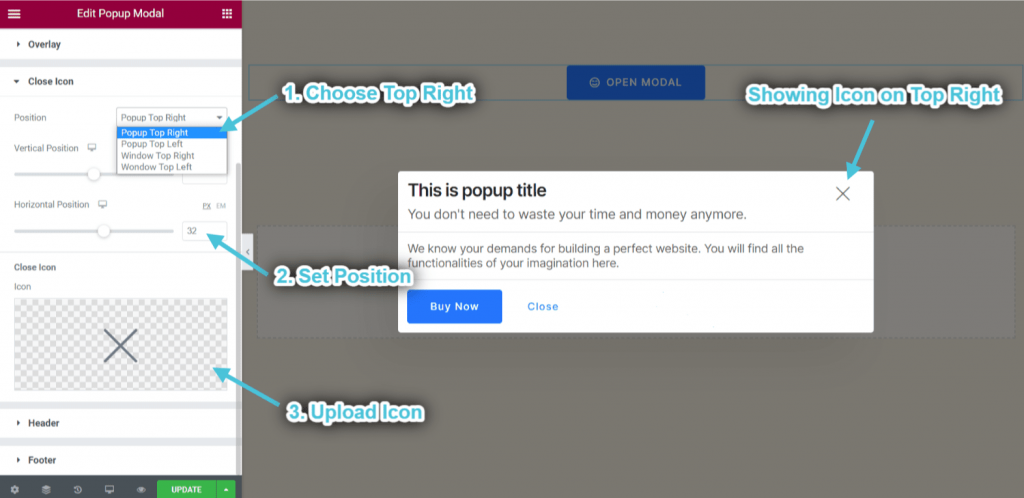
Personalizza l'icona Chiudi #
Questa sezione apparirà quando tu Abilita l'opzione Chiudi icona dalla sezione popup.
- Seleziona la posizione dell'icona: Popup in alto a destra. Puoi anche selezionare Popup in alto a sinistra, finestra in alto a destra, finestra in alto a sinistra dal menu a discesa.
- Controllo Posizione orizzontale.
- Caricamento Chiudi icona.

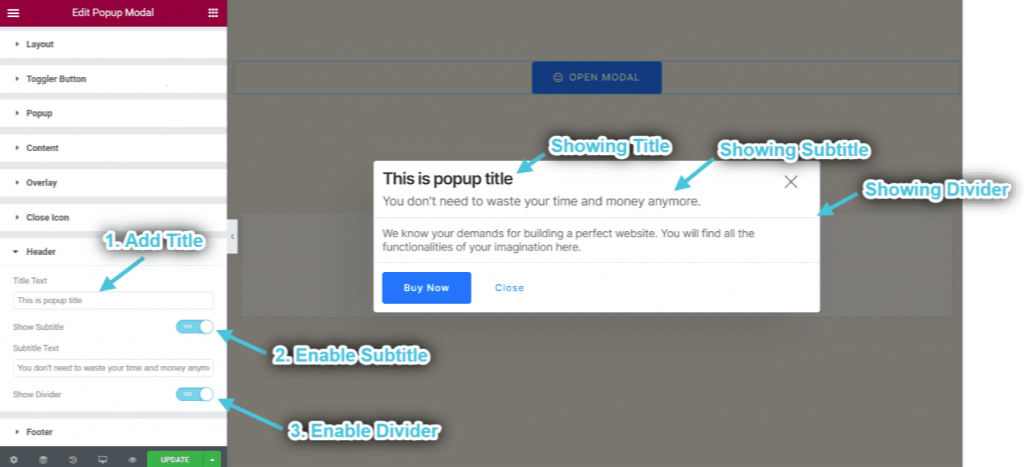
Personalizza intestazione #
Questa sezione apparirà quando tu Abilita l'opzione di intestazione dalla sezione popup.
- Aggiungi o modifica Titolo dell'intestazione.
- Abilita e modifica Sottotitolo.
- Abilitare Divisore.
- Puoi vedere il titolo dell'intestazione, il sottotitolo e il divisore visualizzati di conseguenza.

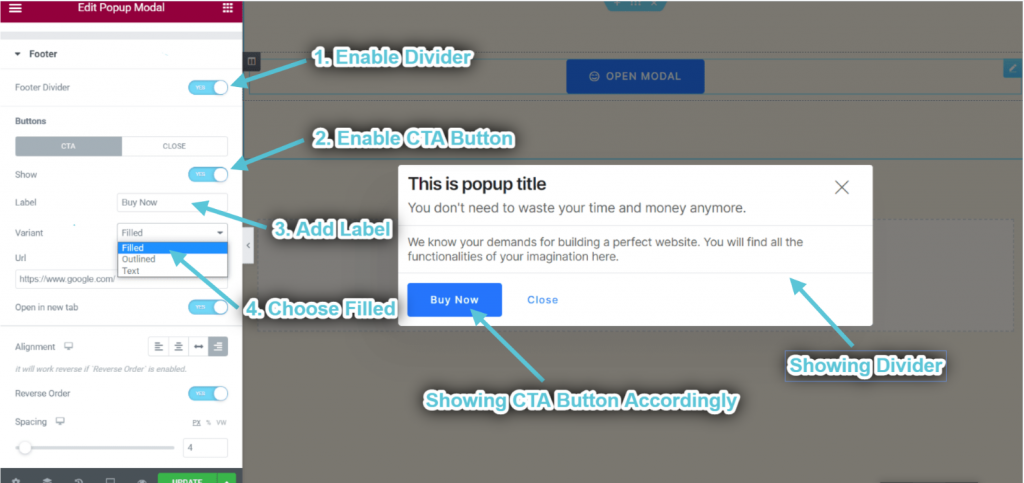
Personalizza piè di pagina #
Questa sezione apparirà quando tu Abilita l'opzione piè di pagina dalla sezione popup.
- Abilitare Divisore.
- Abilitare Pulsante CTA.
- Aggiungi o modifica Etichetta.
- Scegli Variante: Riempito. Puoi anche selezionare Delineato o testo.
- Puoi vedere il pulsante CTA e il divisore visualizzati di conseguenza.

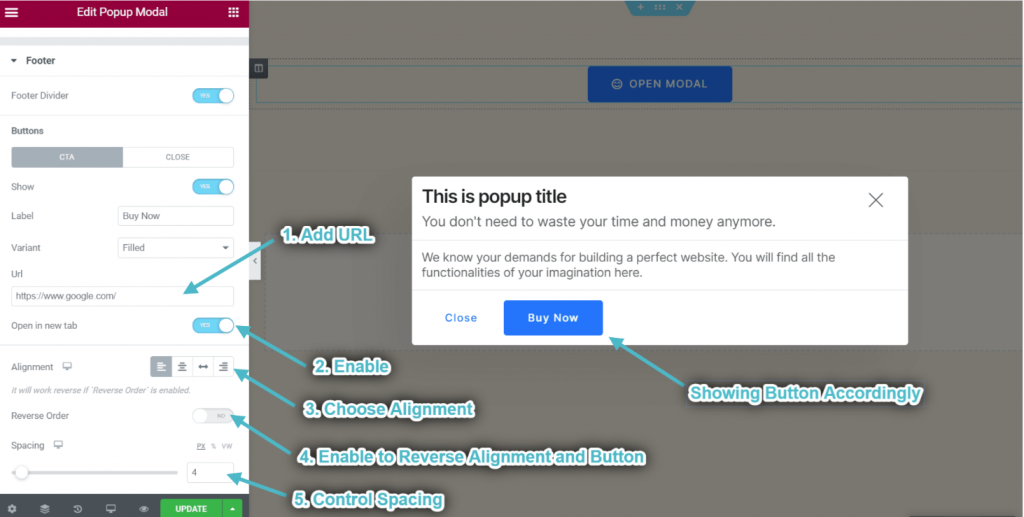
- Aggiungere URL.
- Abilitare a Apri collegamento in una nuova scheda.
- Scegliere Allineamento.
- Abilitare a Allineamento inverso e pulsante.
- Controllo Spaziatura.
- Puoi vedere il pulsante CTA visualizzato di conseguenza.

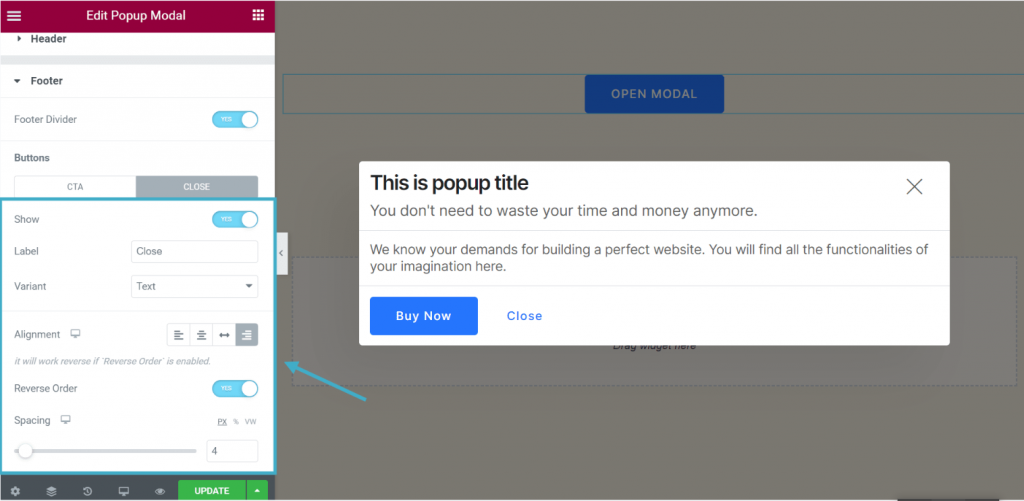
- Personalizza il pulsante di chiusura allo stesso modo.

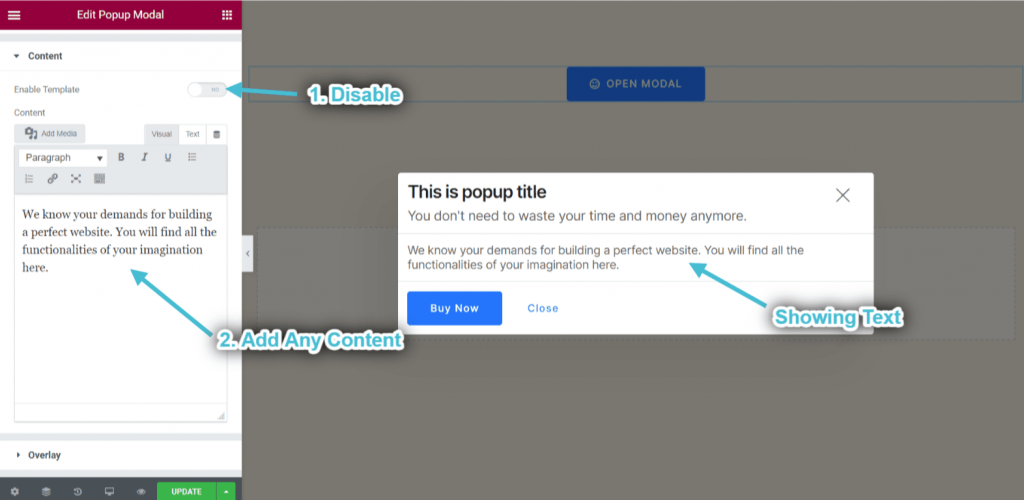
Passaggio->5: aggiungi contenuto #
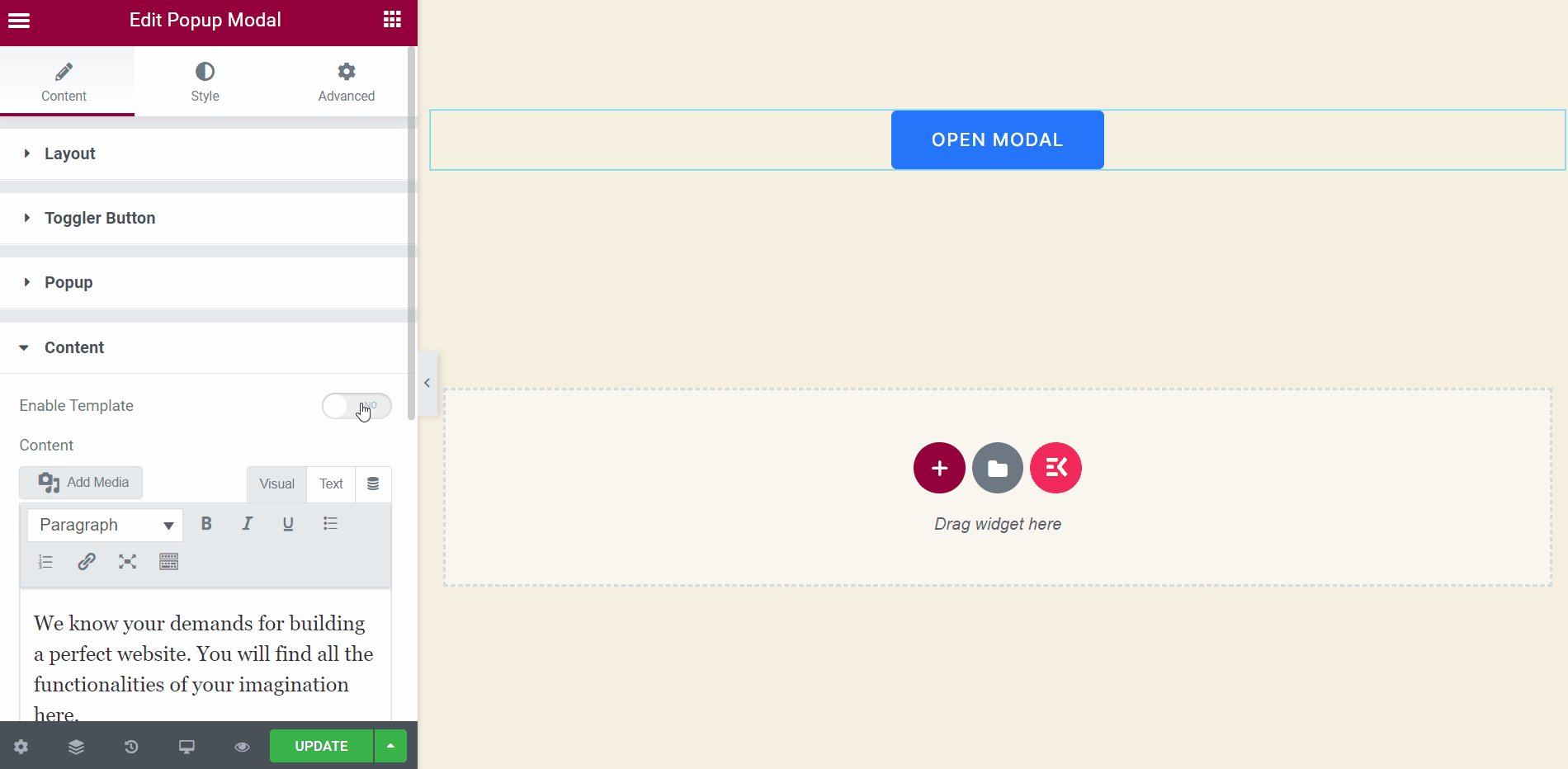
- Disabilita il Area modello.
- Aggiungi o modifica qualsiasi contenuto.
- Puoi vedere il contenuto mostrato di conseguenza.

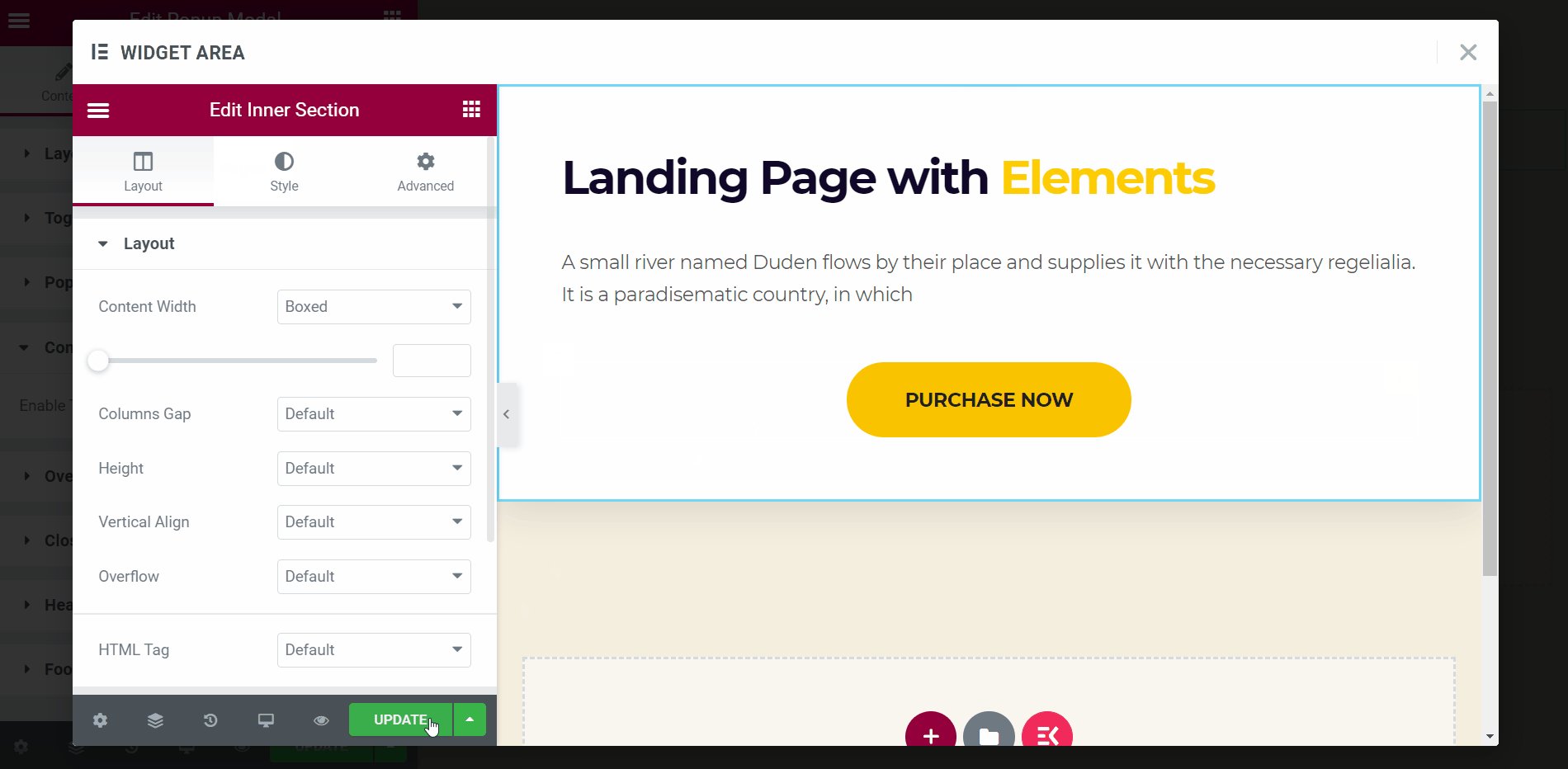
- Abilita modello: Puoi selezionare qualsiasi widget dall'area selezionata e personalizzare l'area del contenuto popup.