Iniziare #
Visualizza i collegamenti di navigazione nei tuoi siti Web WordPress con il widget Breadcrumbs di Elementor. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per connettere il Percorso di navigazione.
Aggiungi il pangrattato Aggeggio #
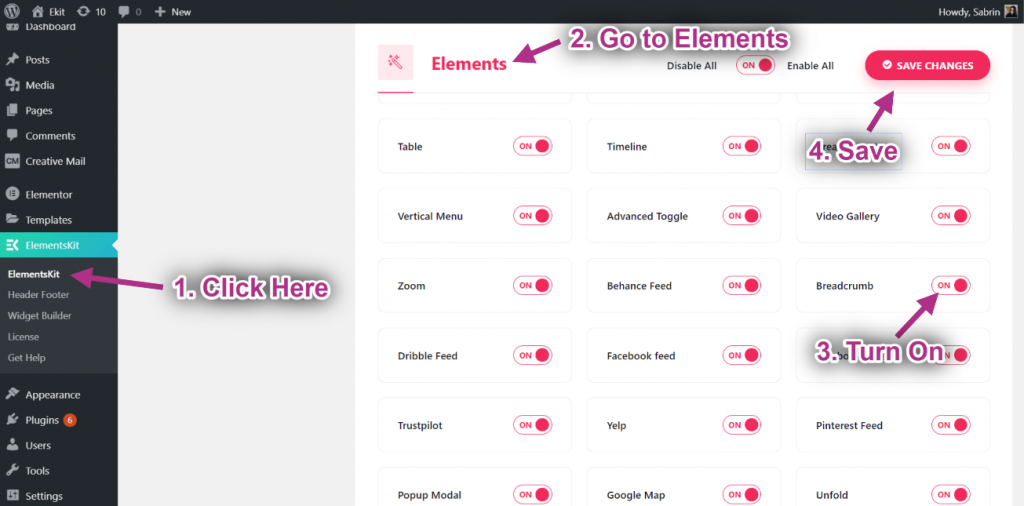
- Passaggio => 1: Vai a Elementskit-> Elementi-> Assicurati che il tuo Percorso di navigazione è attivo-> Salva

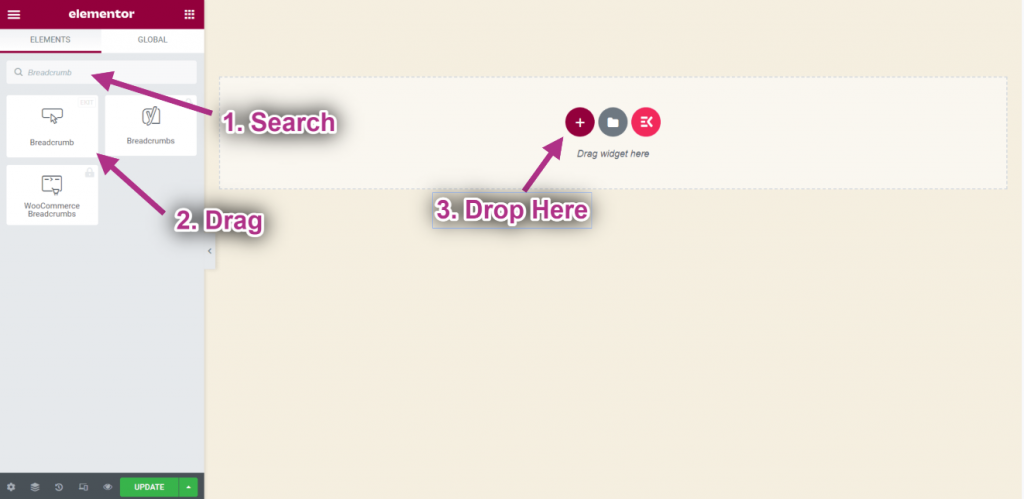
- Passaggio => 2: Vai a Elementor=> Cerca Percorso di navigazione=> Proprio così Trascina e rilascia il campo.

- Ora puoi vedere il tuo Percorso di navigazione aggeggio.
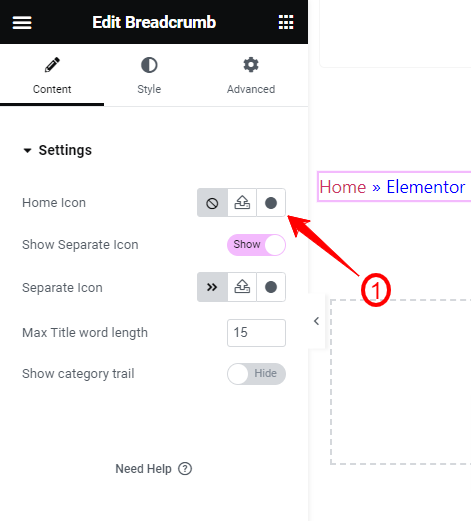
- Passaggio => 3: Ora accedi alla scheda Contenuto dalle impostazioni del widget. Qui troverai le seguenti impostazioni:
Impostazioni, #

- Icona domestica– Puoi aggiungere un'icona home per il breadcrumb. Vedrai tre diverse opzioni:
- Fai clic su questo per non mostrare alcuna icona Home.
- Il successivo ti consente di caricare un'icona SVG dal tuo dispositivo.

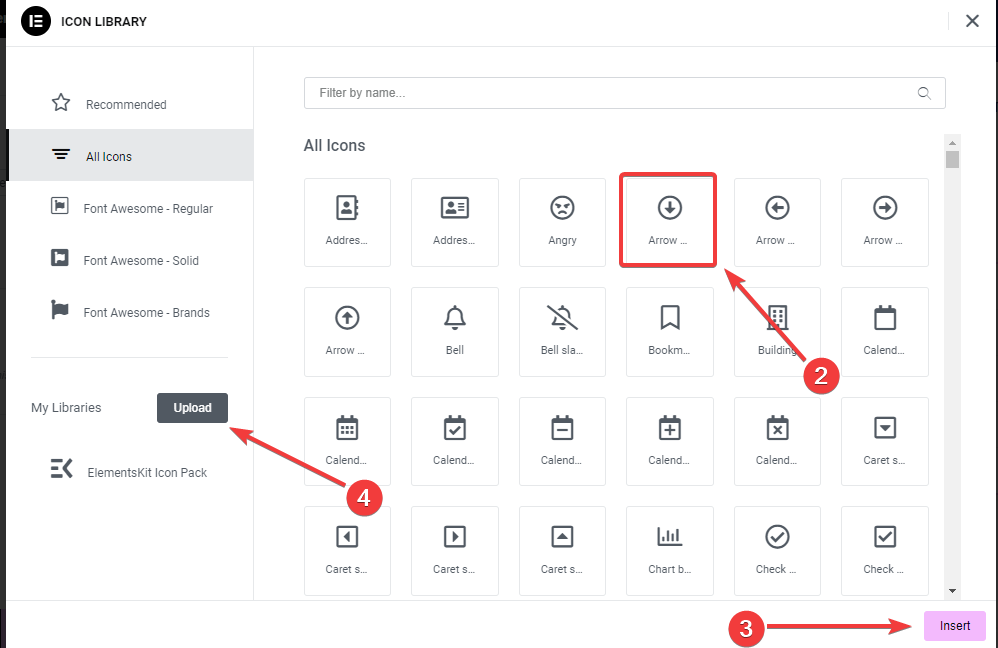
- Inoltre, facendo clic sulla terza opzione si aprirà un popup con la libreria di icone.

- Seleziona un'icona e premi il pulsante "Inserirepulsante ".
- Mostra icona separatore: questo pulsante di attivazione/disattivazione è abilitato per impostazione predefinita. Disabilita questo pulsante se non vuoi mostrare un separatore tra i percorsi.
- Icona separatore: da qui puoi modificare l'icona del separatore predefinita e aggiungerne una nuova dalla libreria di icone. C'è anche un'opzione per caricare un'icona SVG. Funziona allo stesso modo di “Icona Home”.
- Lunghezza massima della parola del titolo: definisce la lunghezza massima delle parole della pagina o del titolo del post.
- Mostra percorso di categoria:
Personalizza il widget breadcrumb #
Ora esploreremo le opzioni di personalizzazione per il widget breadcrumb. Vai alla scheda Stile.
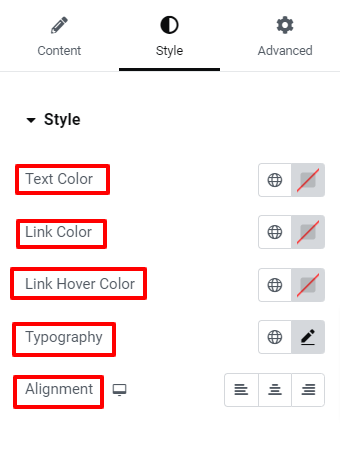
Stile, #

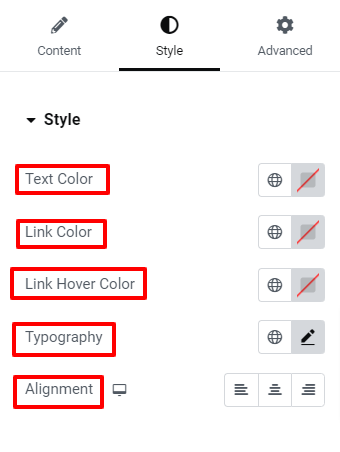
- Colore del testo: imposta un colore per il passaggio breadcrumb in cui gli utenti sono attualmente attivi.
- Colore collegamento: aggiungi un colore diverso al testo incorporato nel collegamento.
- Colore al passaggio del mouse: dà colore al testo incorporato nel collegamento allo stato del passaggio del mouse.
- Tipografia: controlla tutti i fattori all'interno della tipografia come carattere, dimensione, colore, altezza della linea, spaziatura delle parole, ecc.
- Allineamenti: imposta il posizionamento del breadcrumb a sinistra, a destra o al centro.
Percorso di navigazione, #

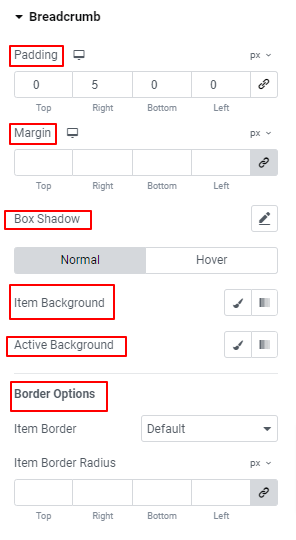
- Imbottitura: regola la spaziatura tra gli elementi breadcrumb e aggiungi ulteriore spazio con il bordo dell'elemento.
- Margine: imposta lo spazio attorno agli elementi breadcrumb.
- Scatola Ombra: imposta l'effetto ombra attorno al pangrattato.
- Sfondo dell'oggetto: fornisce un tipo di sfondo tra colore solido e gradiente per un elemento.
- Sfondo attivo: aggiunge il colore di sfondo a un elemento di sfondo attivo.
- Opzioni di confine: utilizzare questi controlli per regolare la larghezza, il colore, lo stile e la rotondità del bordo.
Icona, #

Icona Casa, #
- Colore: utilizza il selettore colori per impostare il colore dell'icona Home.
- Spazio in mezzo: utilizza il dispositivo di scorrimento o inserisci un valore personalizzato per definire lo spazio tra l'icona Home e il testo.
- Misurare: imposta la dimensione dell'icona home breadcrumb.
Icona separatore, #
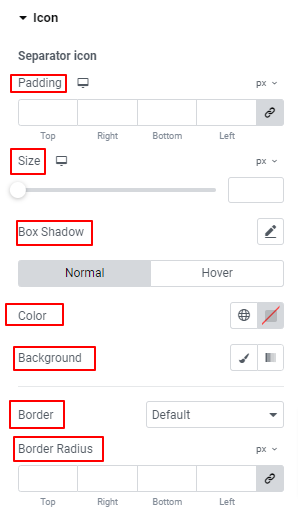
- Imbottitura: imposta la spaziatura tra il testo breadcrumb e le icone separatore.
- Misurare: determina la dimensione dell'icona del separatore utilizzando il dispositivo di scorrimento o inserendo un valore personalizzato nel campo.
- Scatola Ombra: utilizza questi controlli per aggiungere effetti ombra attorno al bordo dell'elemento del breadcrumb.
- Colore: scegli un colore per l'icona del separatore.
- Sfondo: aggiunge uno sfondo a tinta unita o sfumato all'icona del separatore.
- Impostazioni del bordo: ottieni tutte le funzionalità come l'aggiunta del colore del bordo, la selezione dello stile del bordo, la definizione dello spessore del bordo, ecc. per personalizzare il bordo.
Questo è tutto! Ora è il tuo turno. Aggiungi un bellissimo breadcrumb al tuo sito web Elementor.




