Con il widget Modulo di pagamento - Pagamento di ShopEngine, puoi apportare numerose variazioni al modulo di pagamento. Il widget ti consentirà di visualizzare il modulo di pagamento con un ulteriore ricorso apportando tutte le modifiche necessarie.
Come utilizzare il modulo di pagamento - Widget di pagamento?
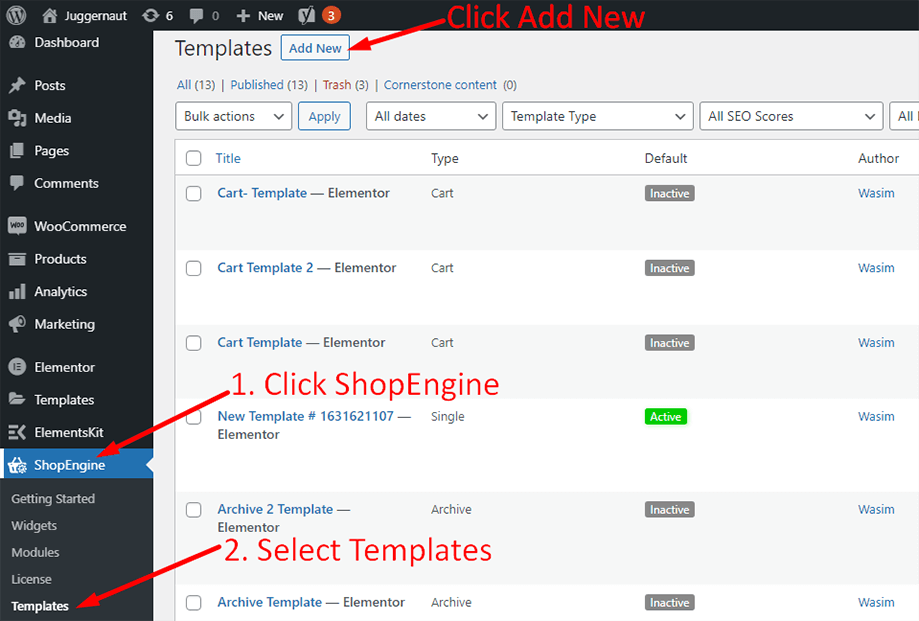
Prima di tutto, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Fai clic su ShopEngine, quindi seleziona Modelli dal menu a discesa. Quindi, fare clic su "Aggiungere nuova"pulsante in alto a destra accanto al testo"Modelli”.

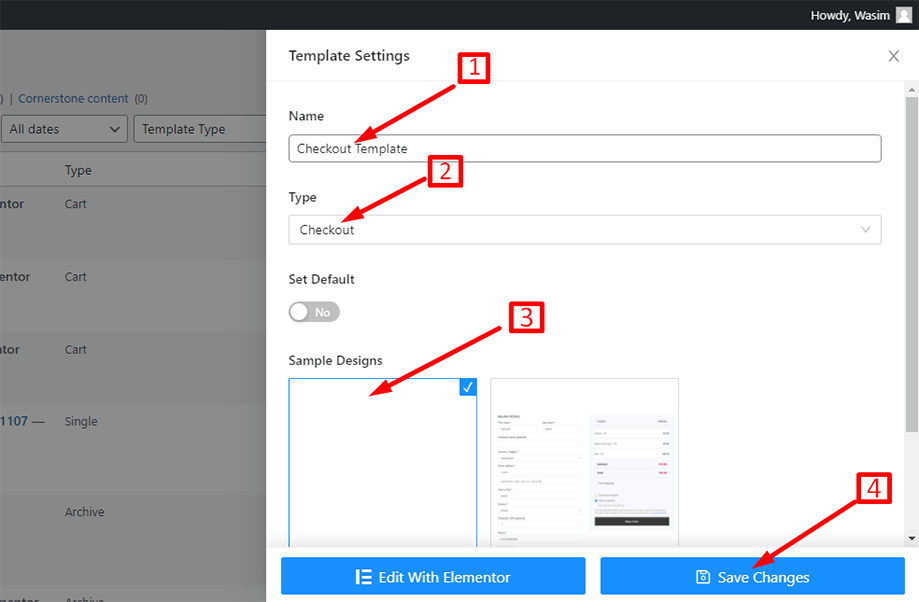
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Imposta il nome del modello nel file Nome e seleziona il tipo Checkout poiché il tuo obiettivo è utilizzare il widget Modulo di pagamento - Pagamento.
Inoltre, puoi scegliere un progetto di esempio predefinito o iniziare a progettare da zero. Infine, premi il pulsante "Salvare le modifichepulsante ".

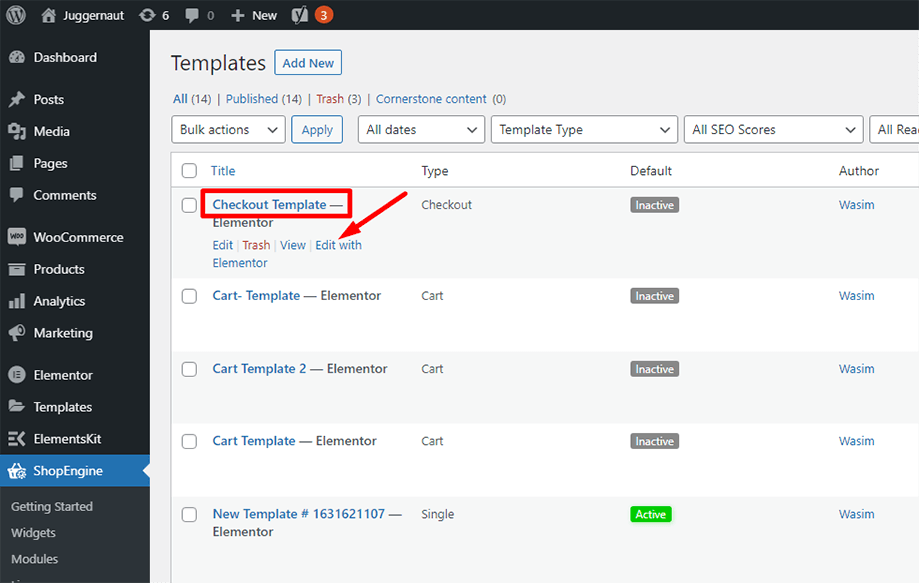
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

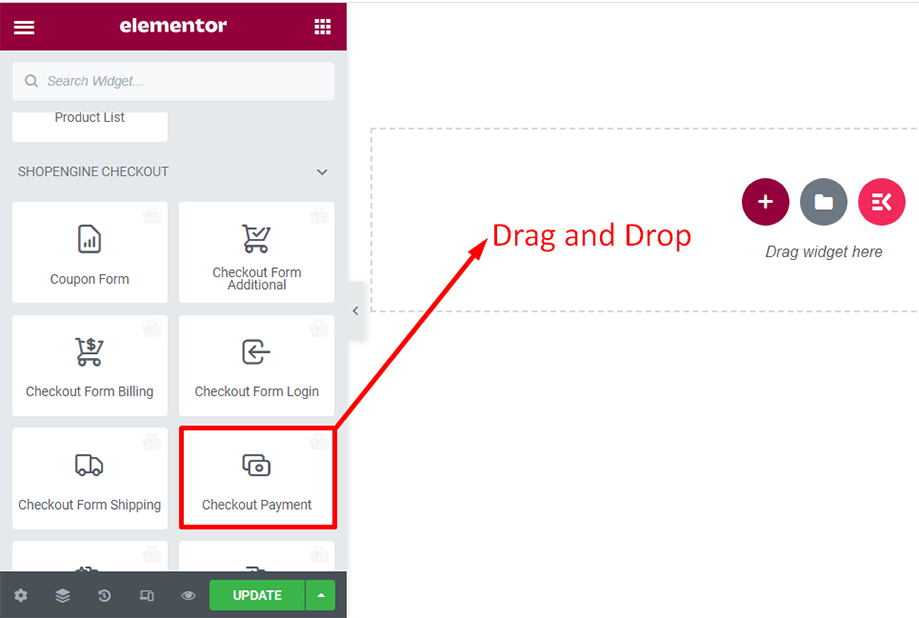
In questo passaggio noterai una barra laterale sulla sinistra con un elenco di widget di ShopEngine. Trova il widget Modulo di pagamento - Pagamento dalla sezione Pagamento di ShopEngine oppure puoi normalmente cercare il widget nel campo di ricerca e quindi trascinarlo nell'area designata.

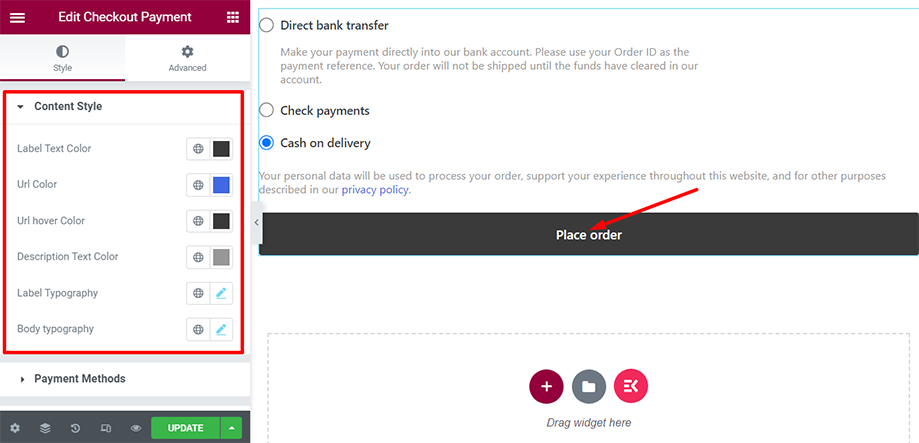
Subito dopo potrai notare il modulo di pagamento sullo schermo. Personalizza lo stile del contenuto del modulo utilizzando i parametri colore testo etichetta, colore URL, colore URL al passaggio del mouse, tipografia etichetta, ecc.

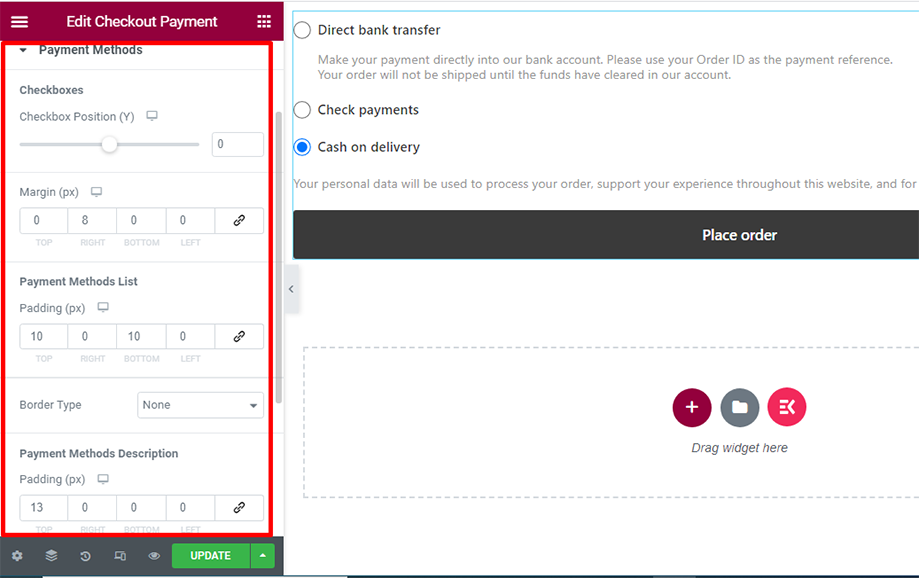
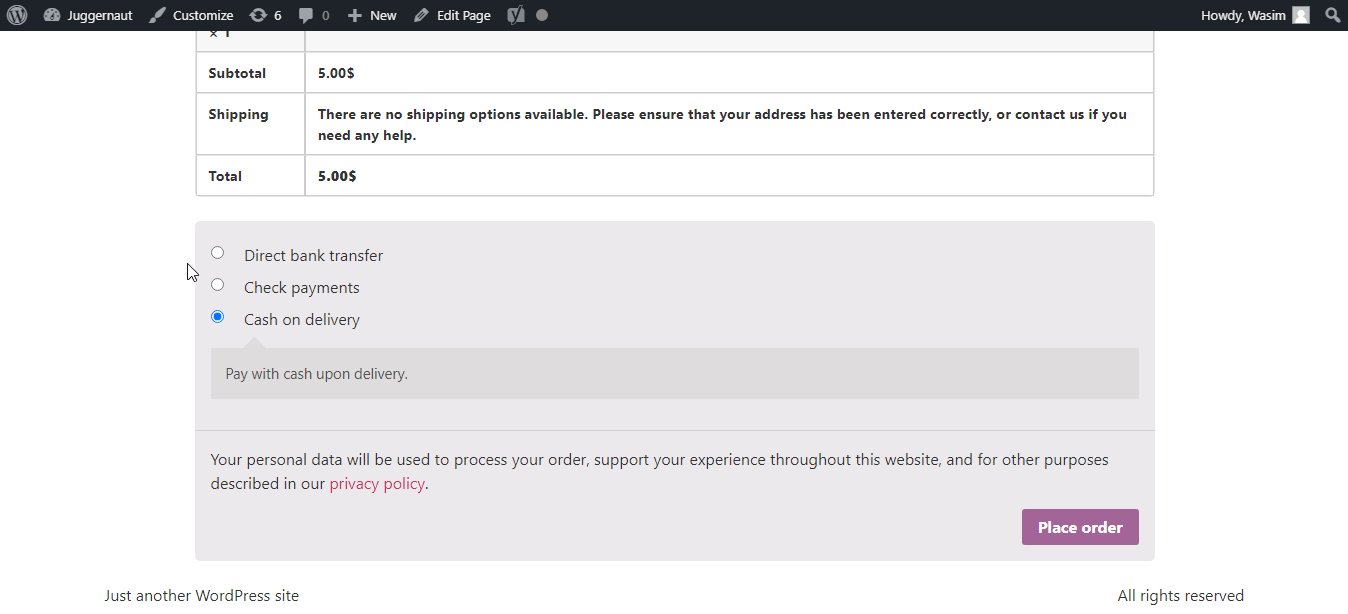
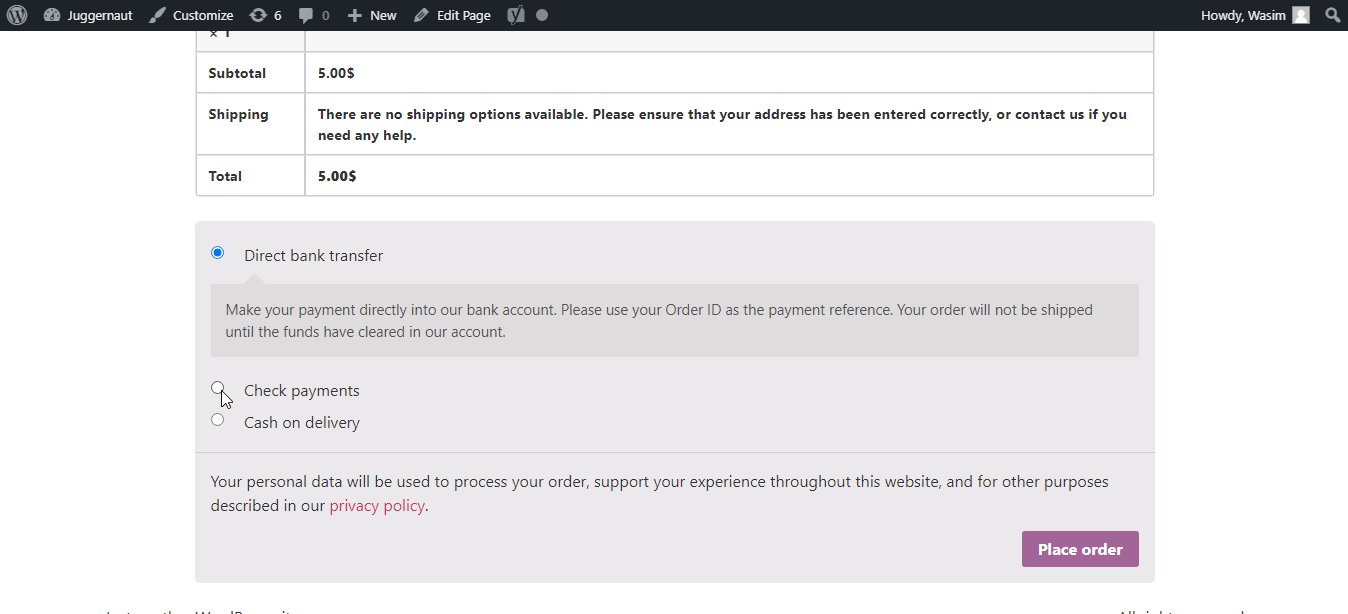
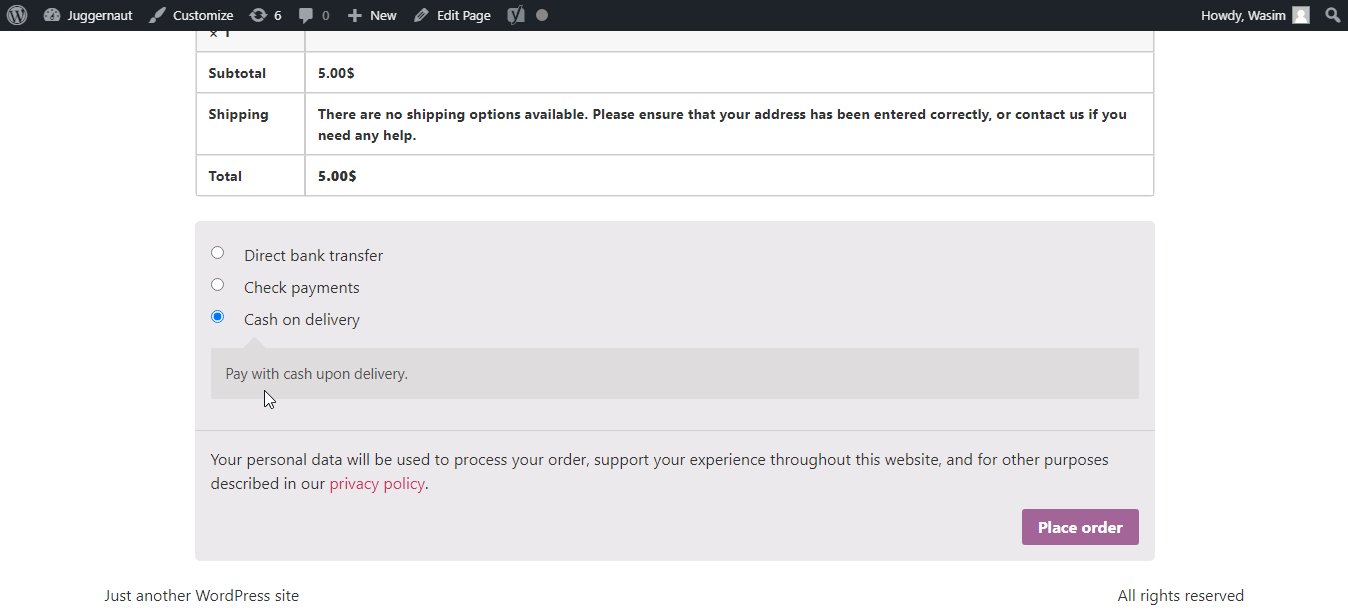
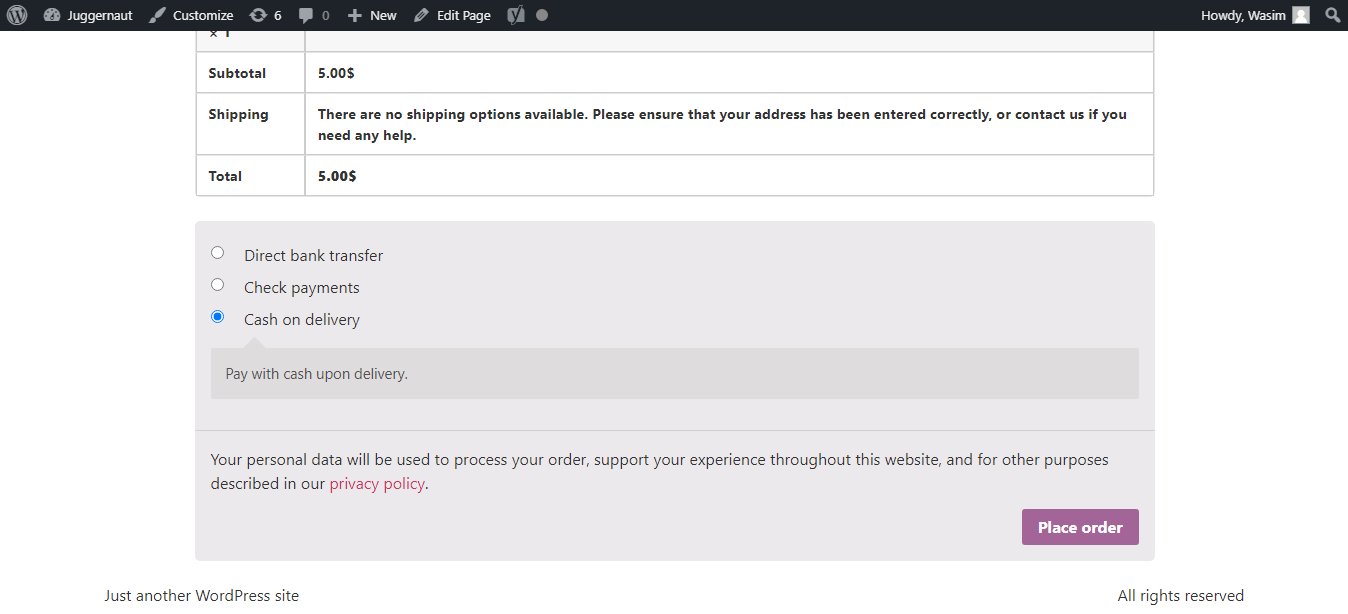
Puoi anche controllare le caselle di controllo, l'elenco dei metodi di pagamento e la descrizione dei metodi di pagamento utilizzando i parametri posizione della casella di controllo, margine e riempimento.

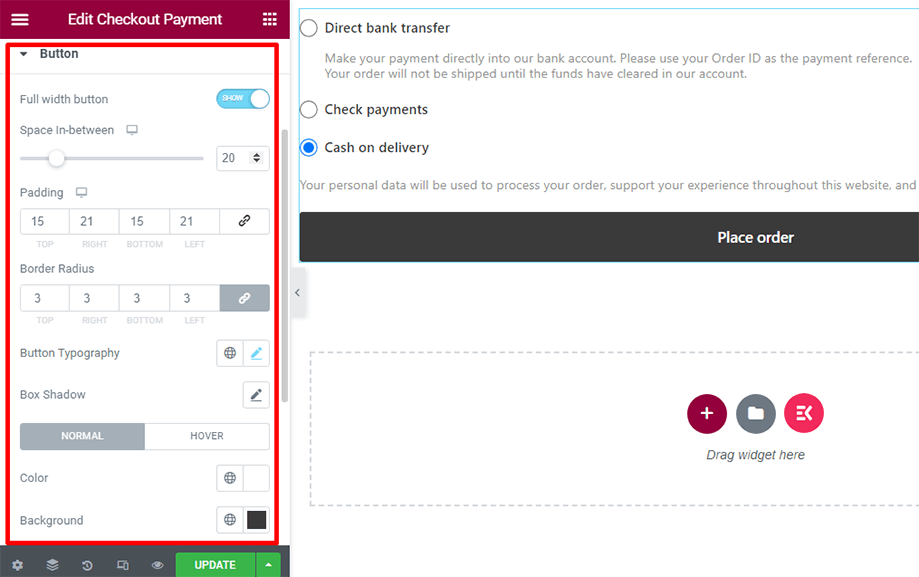
Puoi ravvivare il pulsante utilizzando parametri come tipografia del pulsante, riempimento, raggio del bordo, colore, ecc. Hai anche il controllo per mostrare un pulsante a larghezza intera.

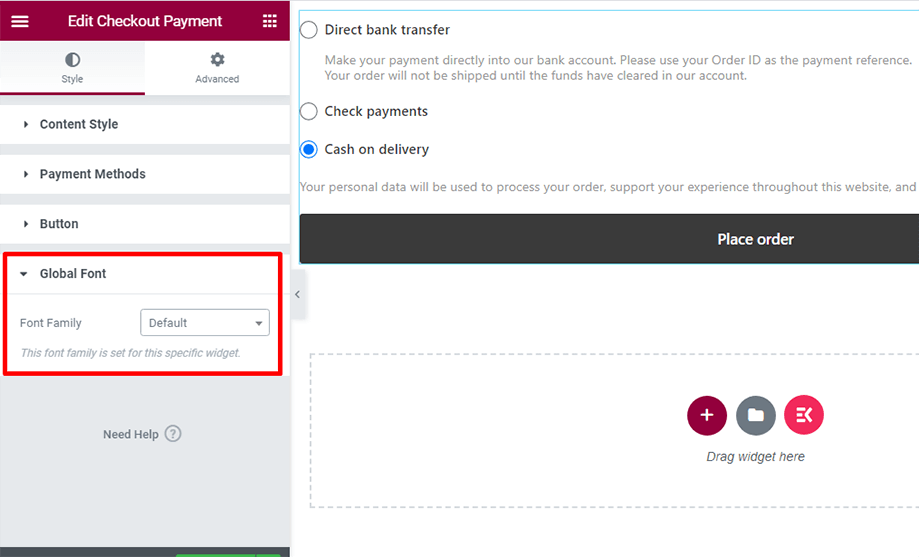
Nella sezione Carattere globale, puoi scegliere il carattere del testo secondo la tua scelta per ravvivare il modulo di pagamento del checkout.

Dai un'occhiata ai metodi di pagamento nella pagina di pagamento come mostrato di seguito-

Ecco come puoi aggiungere fascino al modulo di pagamento utilizzando il widget Modulo di pagamento - Pagamento di ShopEngine.
Per accedere a campi aggiuntivi del checkout, abilita il Acquista il modulo Campi aggiuntivi e dai un'occhiata ai campi aggiuntivi del checkout. Quindi, apporta le modifiche necessarie nei campi aggiuntivi.



