Puoi progettare sezioni particolari di pagine diverse con Modulo ElementsKit Particelle. Questo è un nuovo e funzionalità professionale di ElementsKit. Questa fantastica funzionalità è realizzata in modo professionale ed è semplice da imparare. Ora puoi dai stile al tuo sito WordPress con bellissimi sfondi personalizzando ogni sezione come desideri.
Vediamo come funziona il Modulo ElementsKit Particelle lavori-
Utilizzo del modulo Particelle ElementsKit #
In primo luogo, tu è necessario installare ElementsKit pro e accendere il modulo Particles. Successivamente, puoi iniziare a personalizzare la funzionalità.
Modulo Particelle #
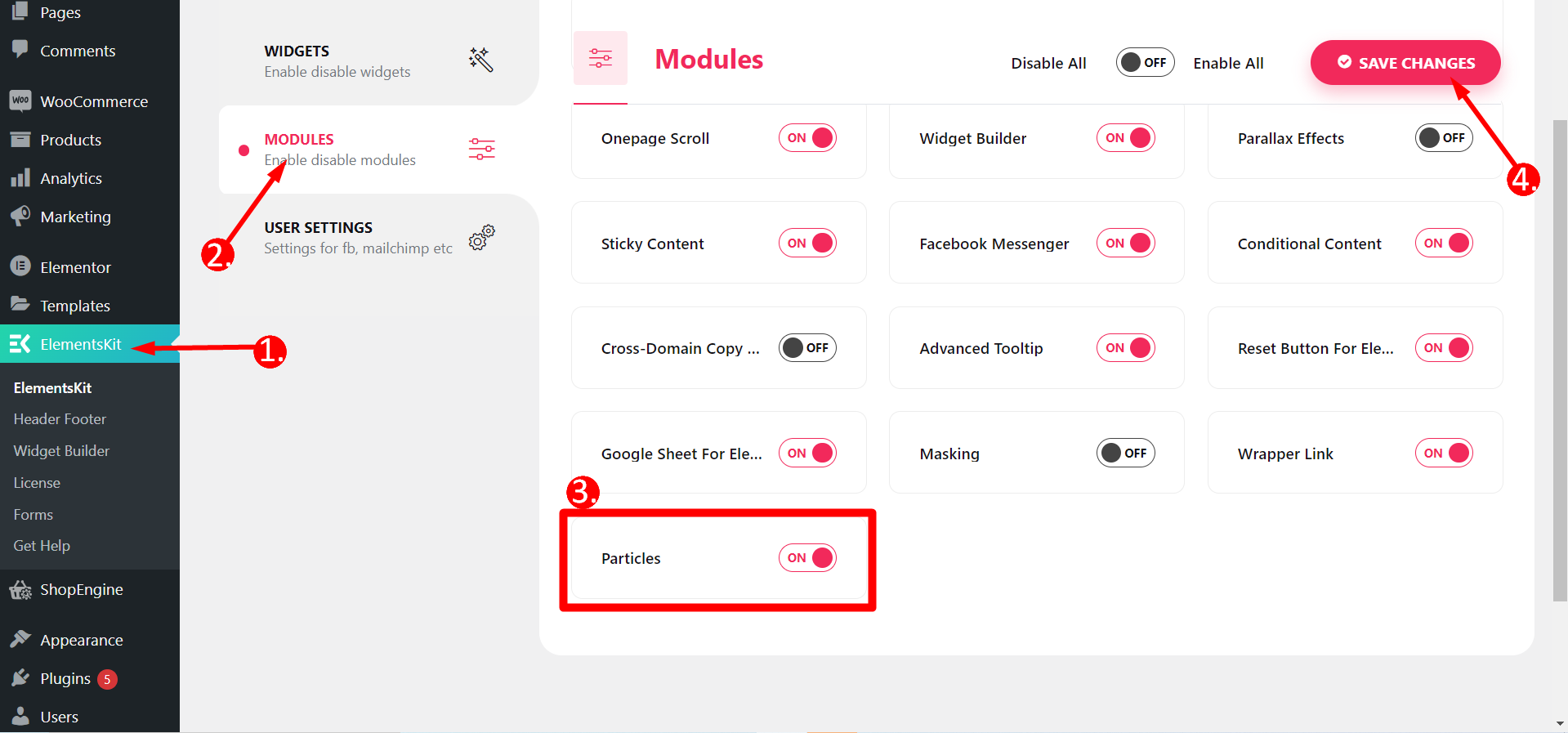
Per utilizzare la funzione è necessario prima accendere il modulo. Vai alla dashboard di WordPress -> 1. Trova ElementsKit -> 2. Vai a Moduli -> 3. Trova Particelle -> 4. Salva modifiche

Modifica la pagina con Elementor #
Adesso devi farlo scegli una pagina qualsiasi che vuoi progettare. Oppure puoi anche creare una nuova pagina e poi modifica con Elementor.
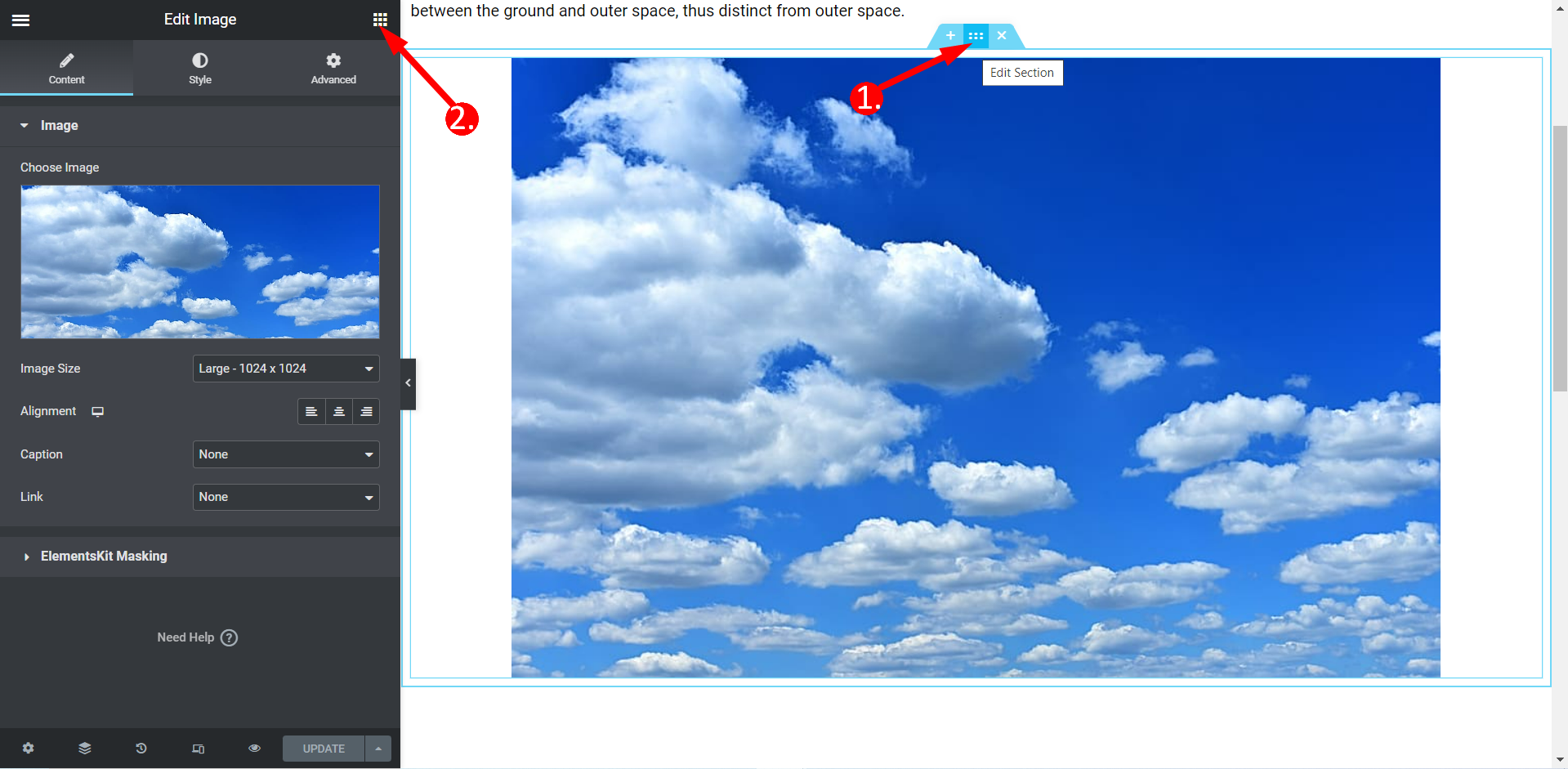
- Seleziona qualsiasi sezione della pagina e Fare clic su Modifica sezione
- Vai su Avanzate

Abilitazione delle particelle ElementsKit #
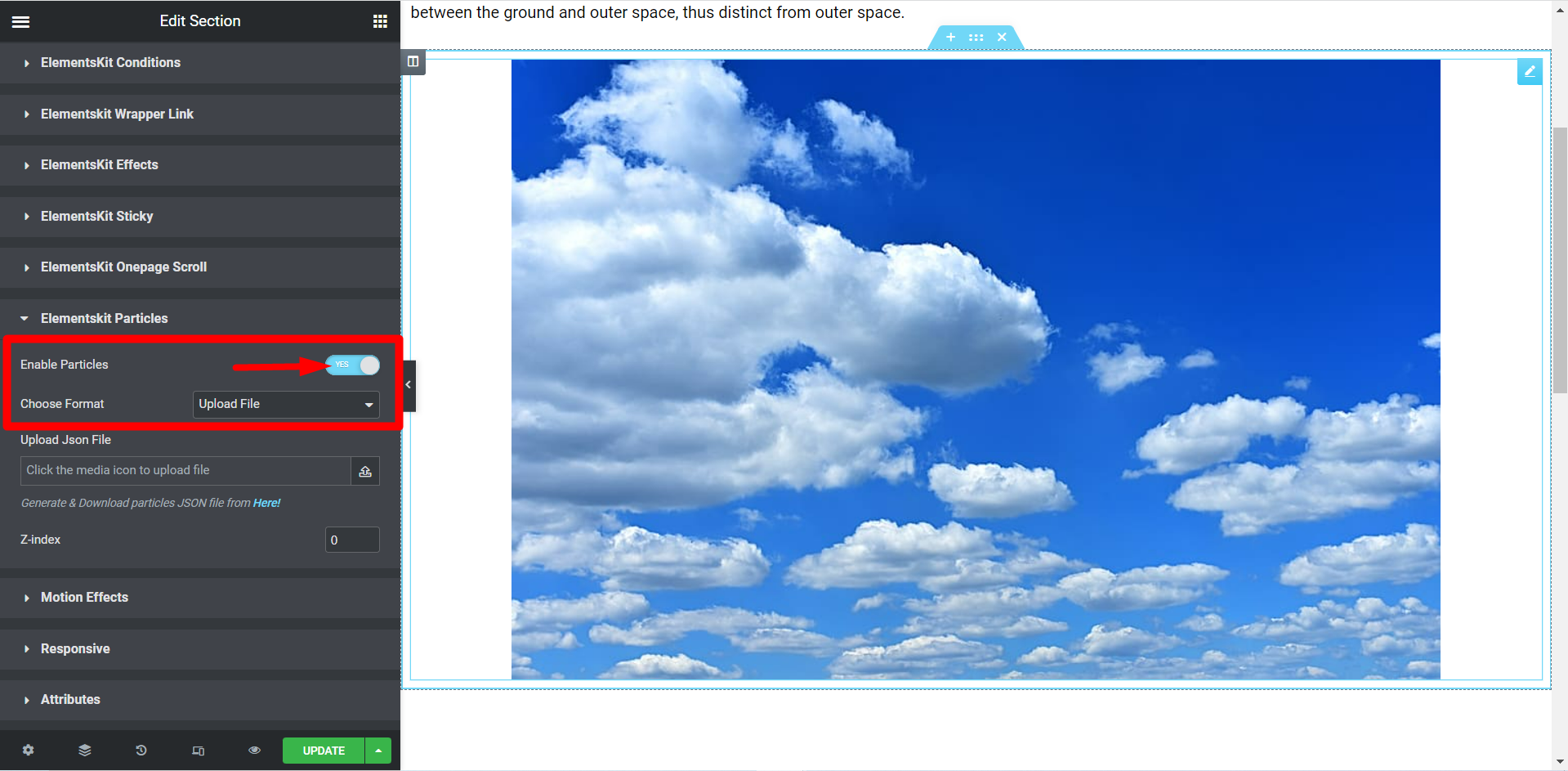
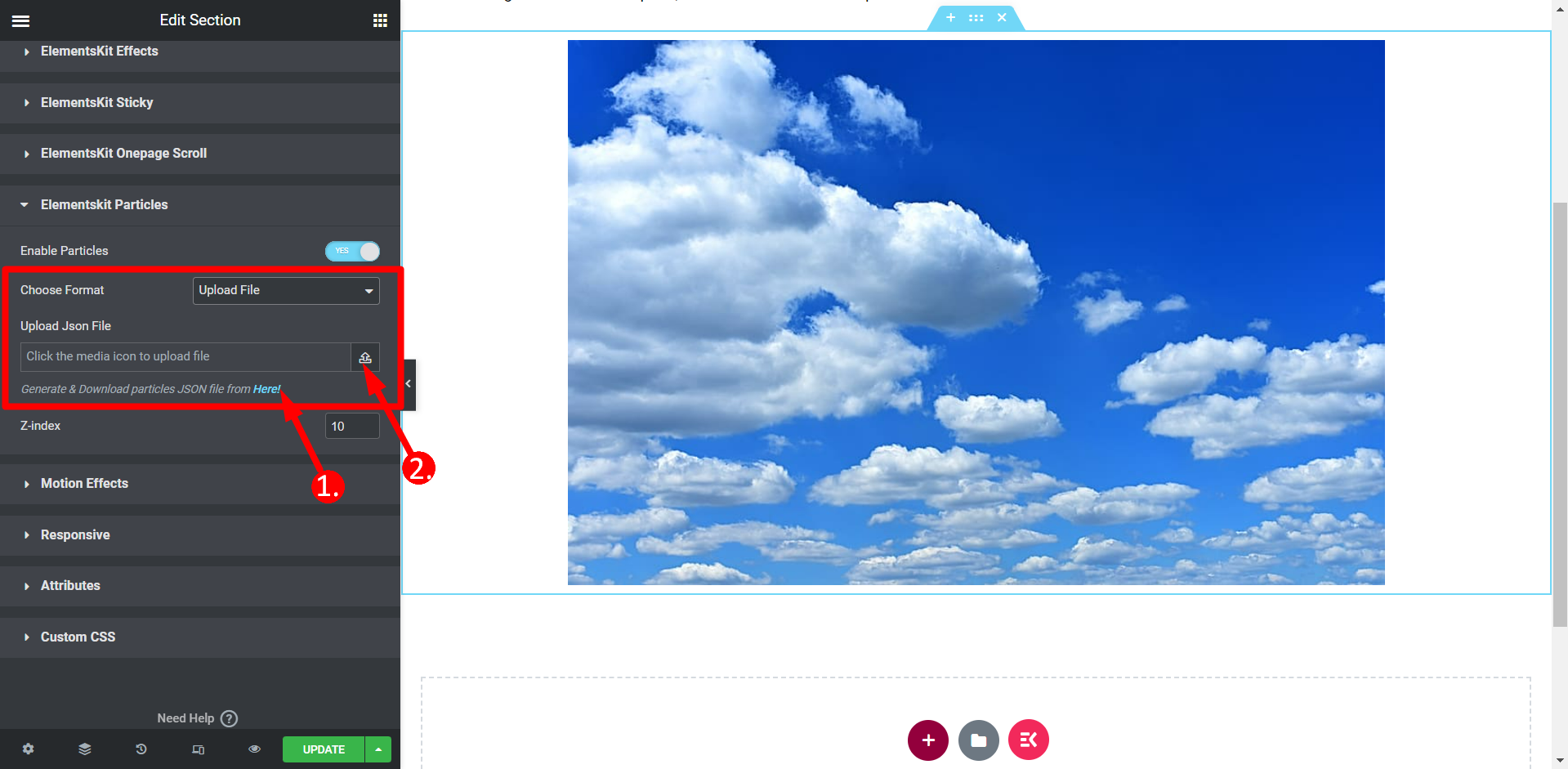
Trova la barra delle funzionalità ElementsKit Particles e premi l'interruttore su SÌ.

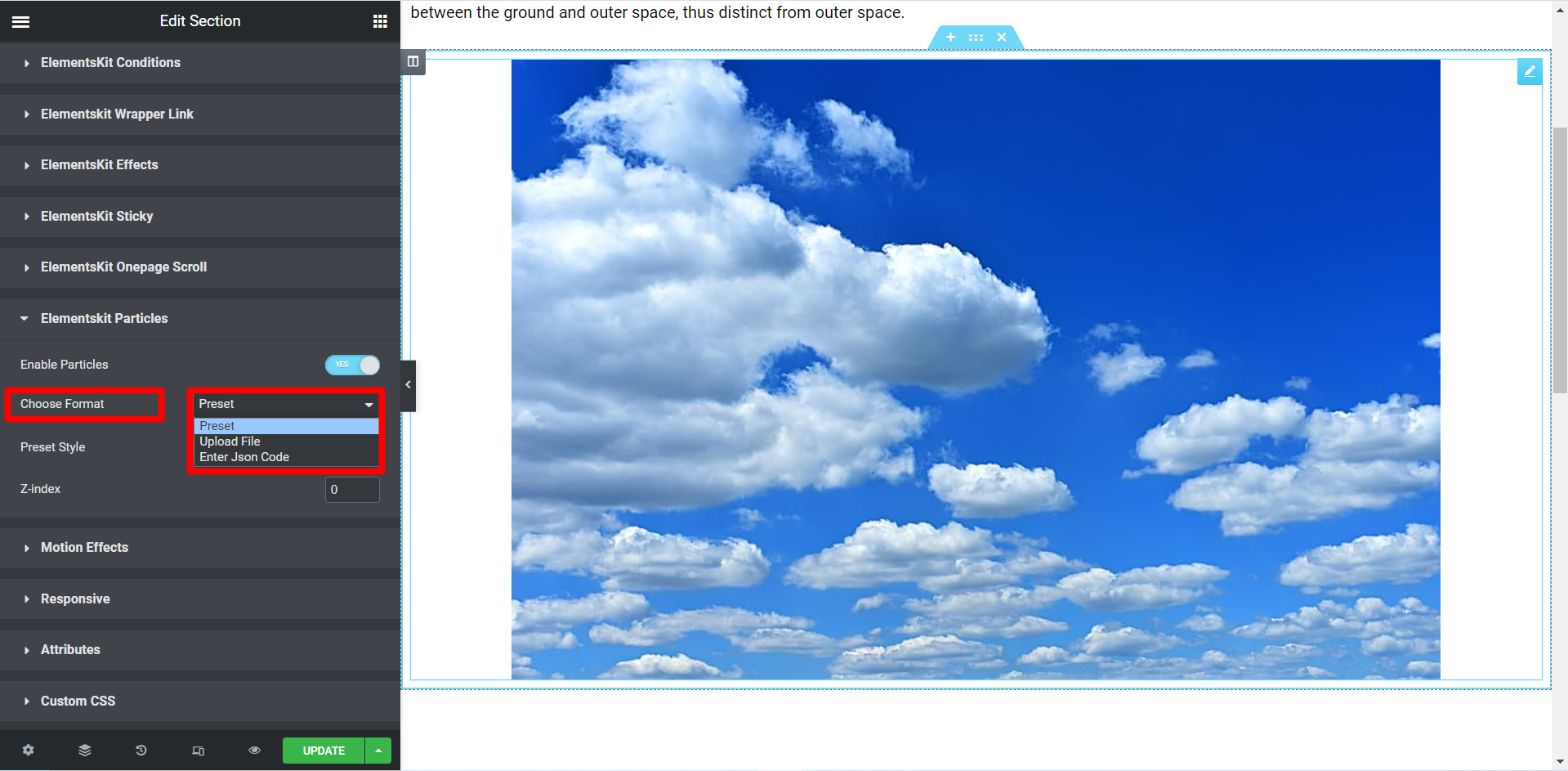
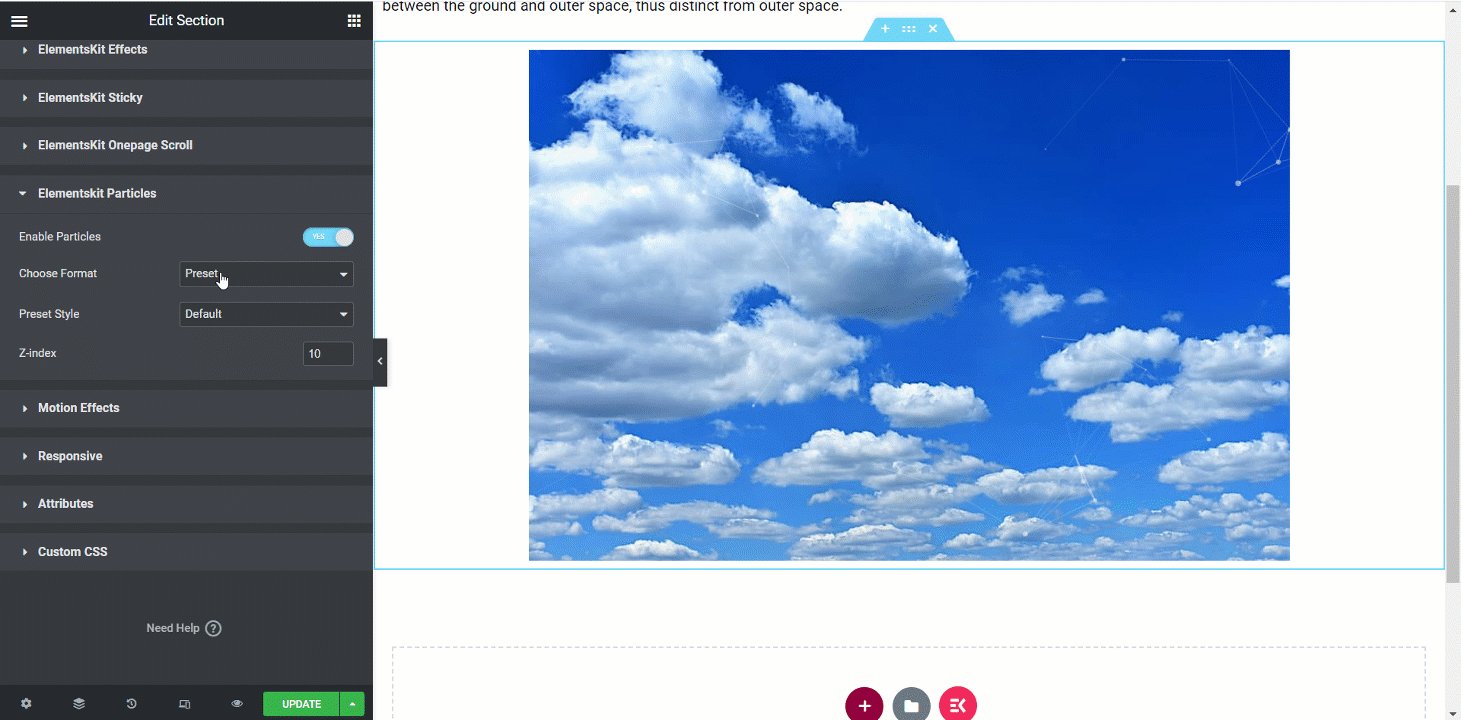
Scelta del formato #
Ci sono tre formati: Preimposta, carica file e inserisci il codice JSON.

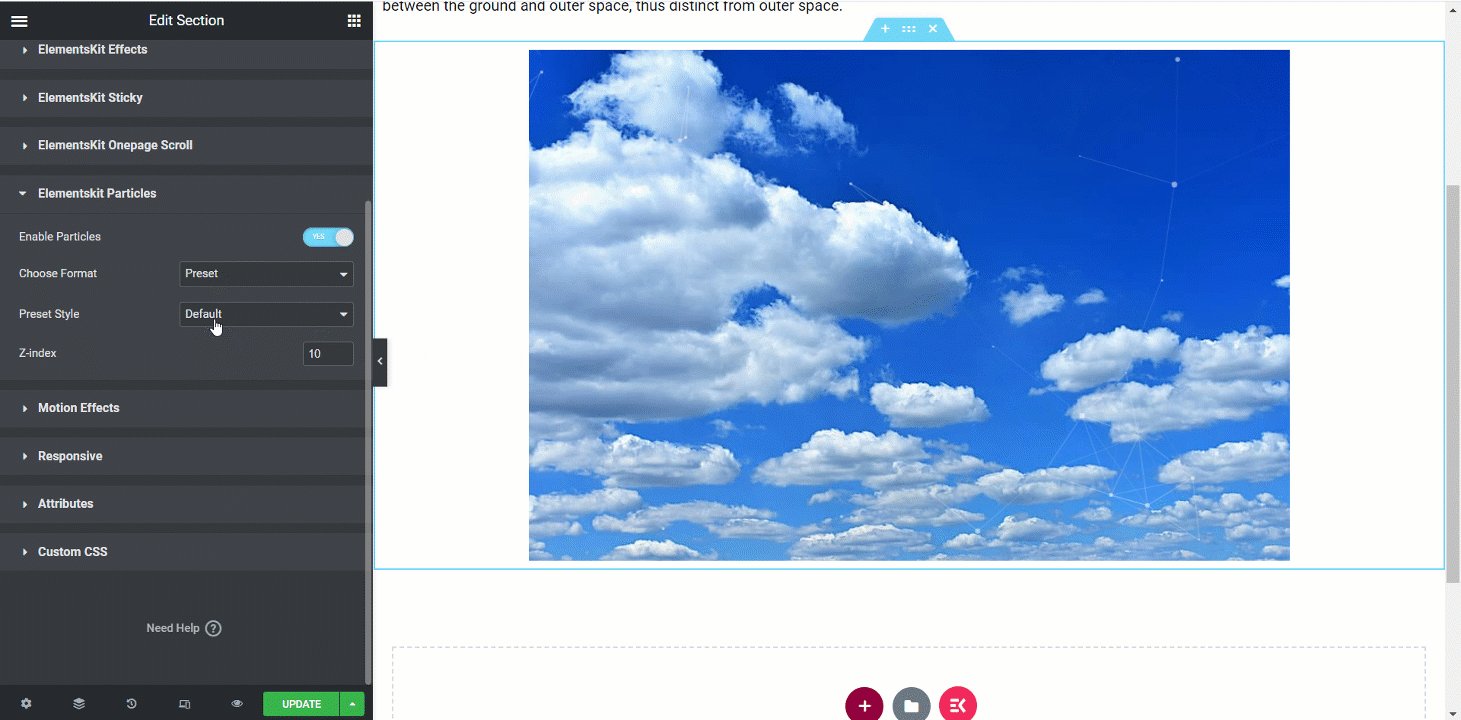
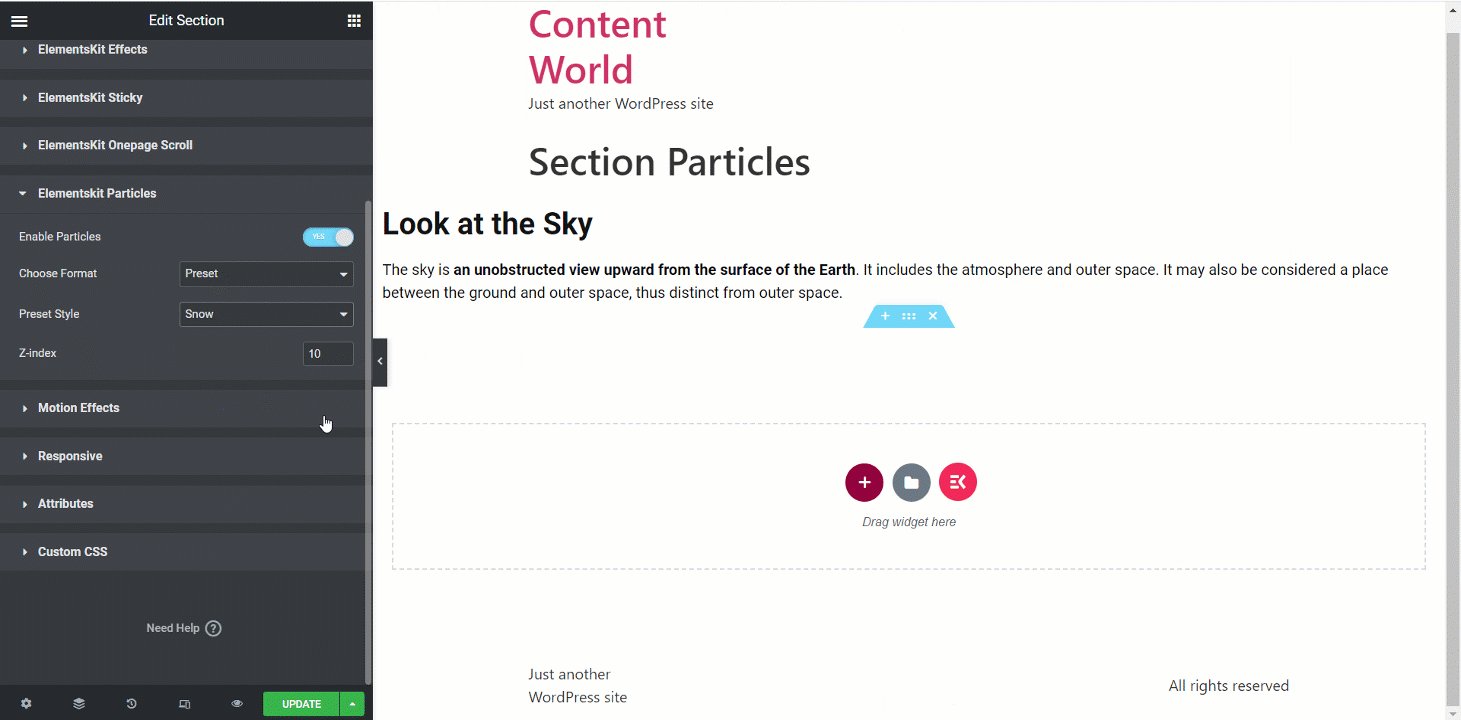
Scegli Formato– Preimpostato #
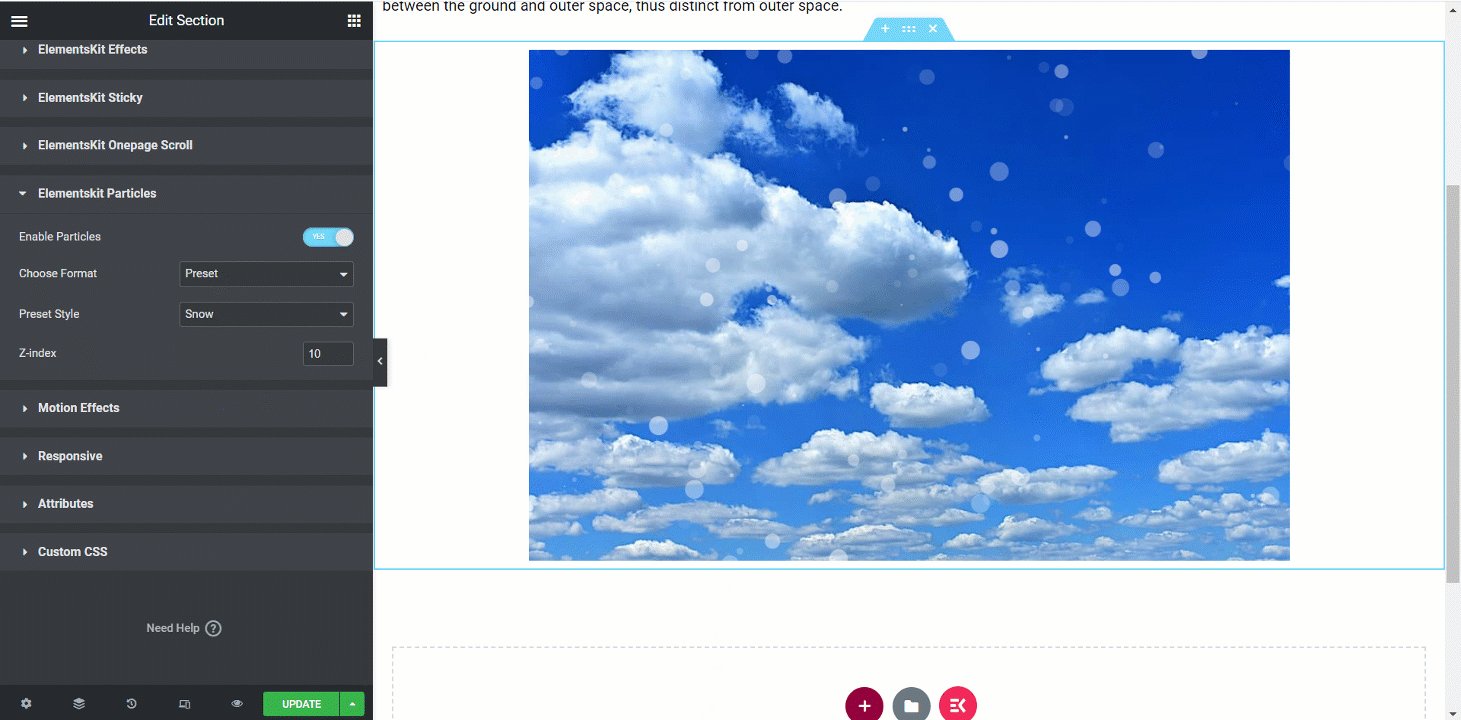
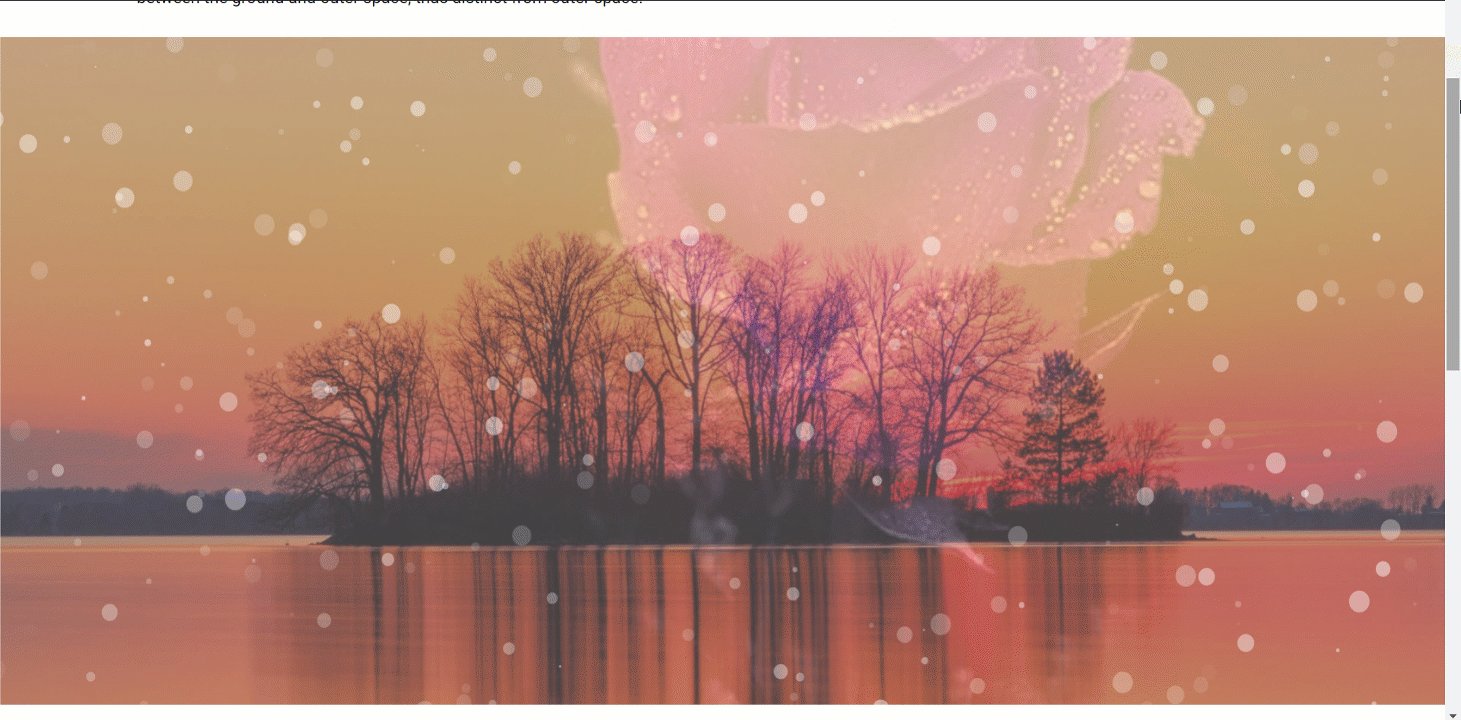
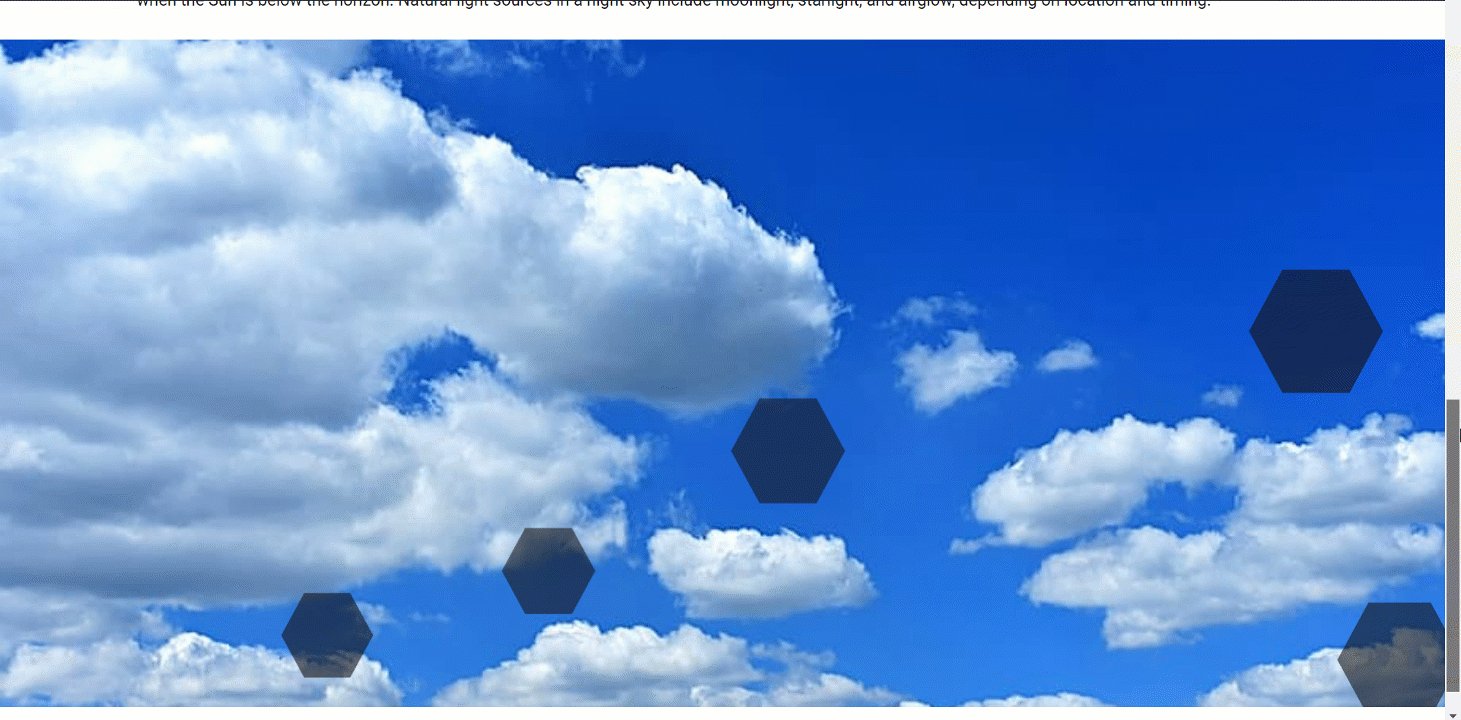
Ci sono cinque stili per il formato preimpostato – Predefinito, NASA, Bubble, Snow e Nayan. Tutti gli stili danno effetti diversi.

Scegli formato- Caricare un file #
- Devi generare un file JSON. Facendo clic sul collegamento è possibile eseguire facilmente questo processo.
- Successivamente carica il file nel campo denominato Carica file JSON.

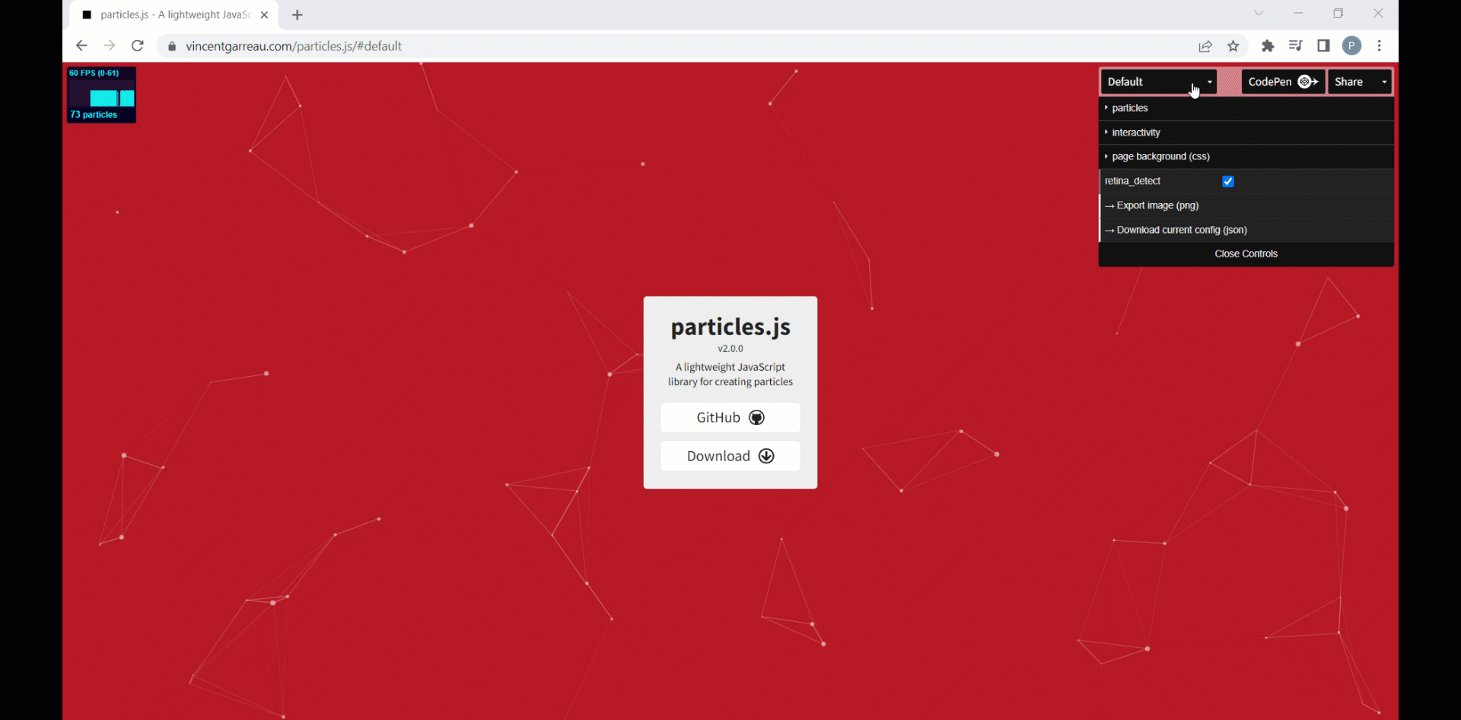
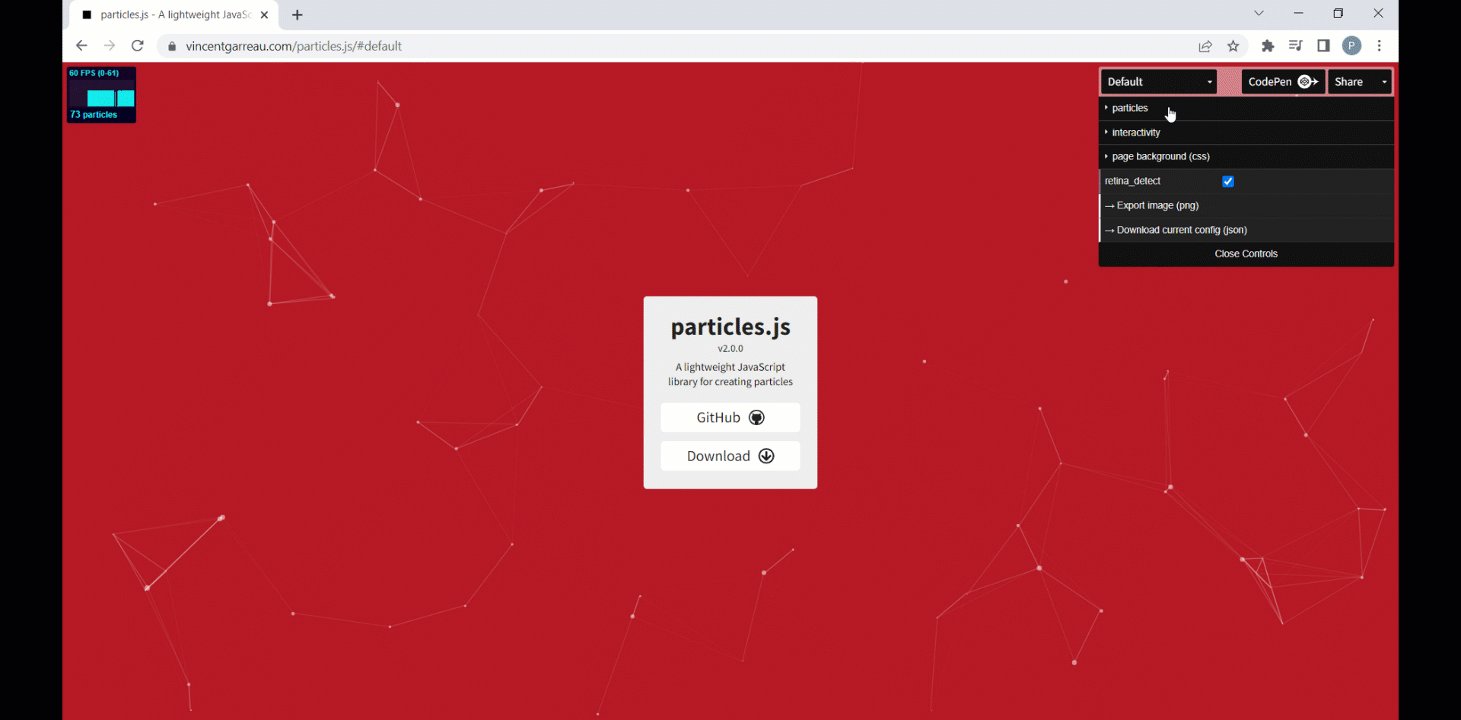
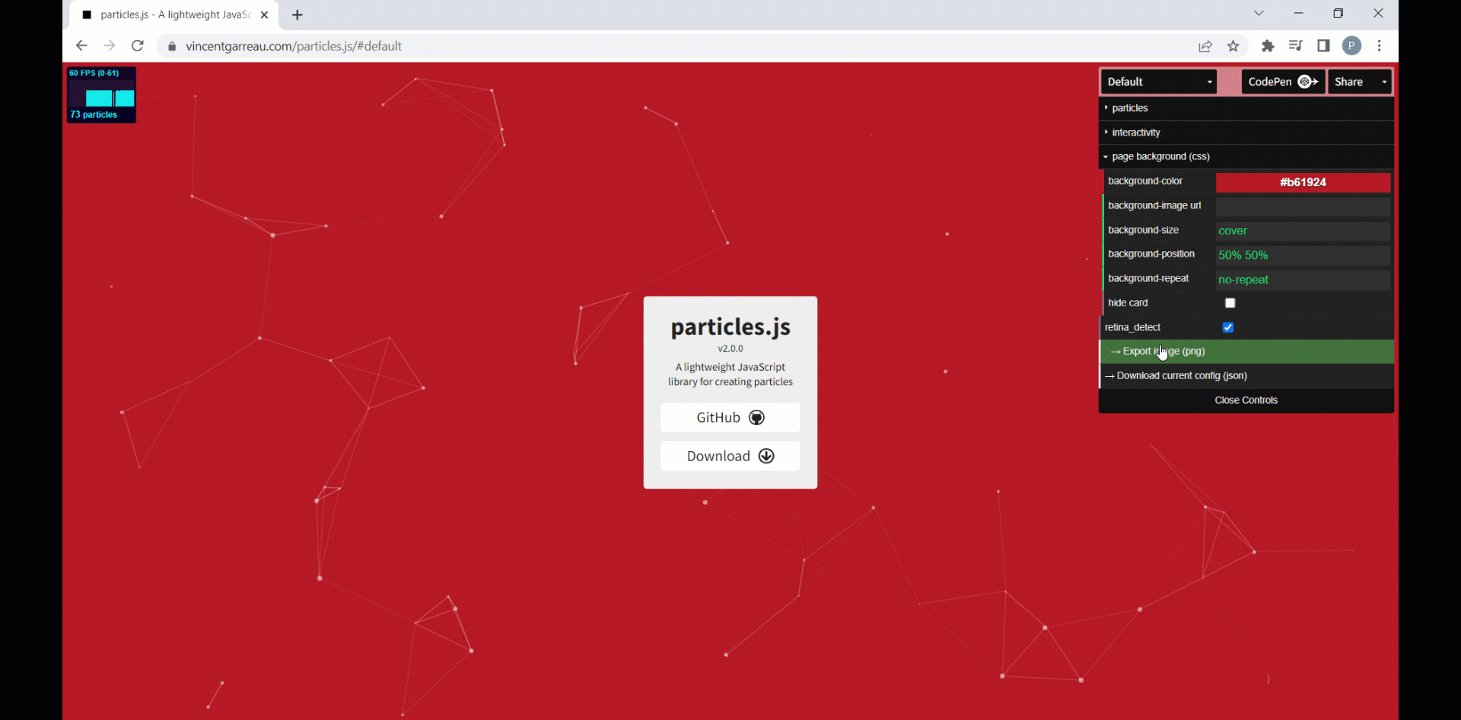
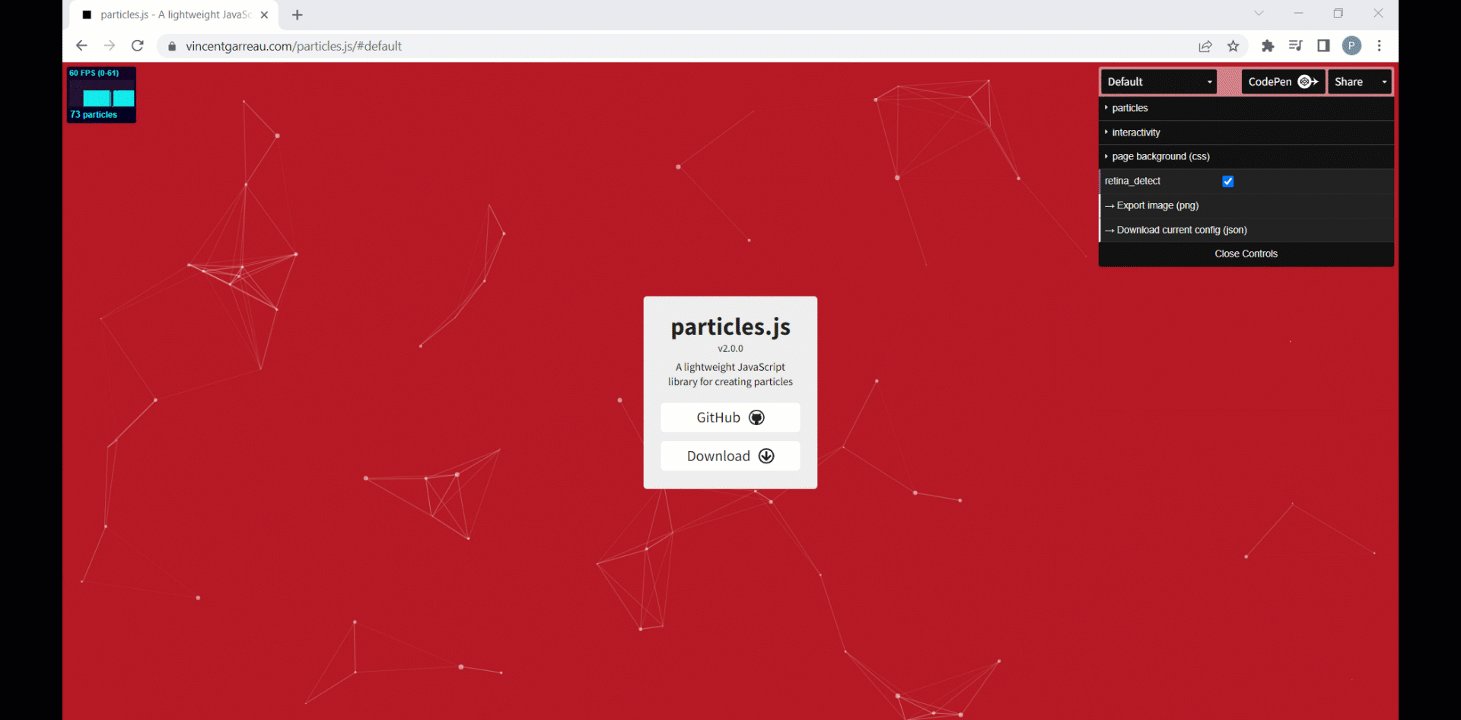
Download del file JSON
Il collegamento sopra ti porterà a questo sito dove potrai personalizzare le tue sezioni utilizzando le particelle in base alle tue scelte. Dopo la personalizzazione è possibile scaricare la configurazione corrente (JSON).

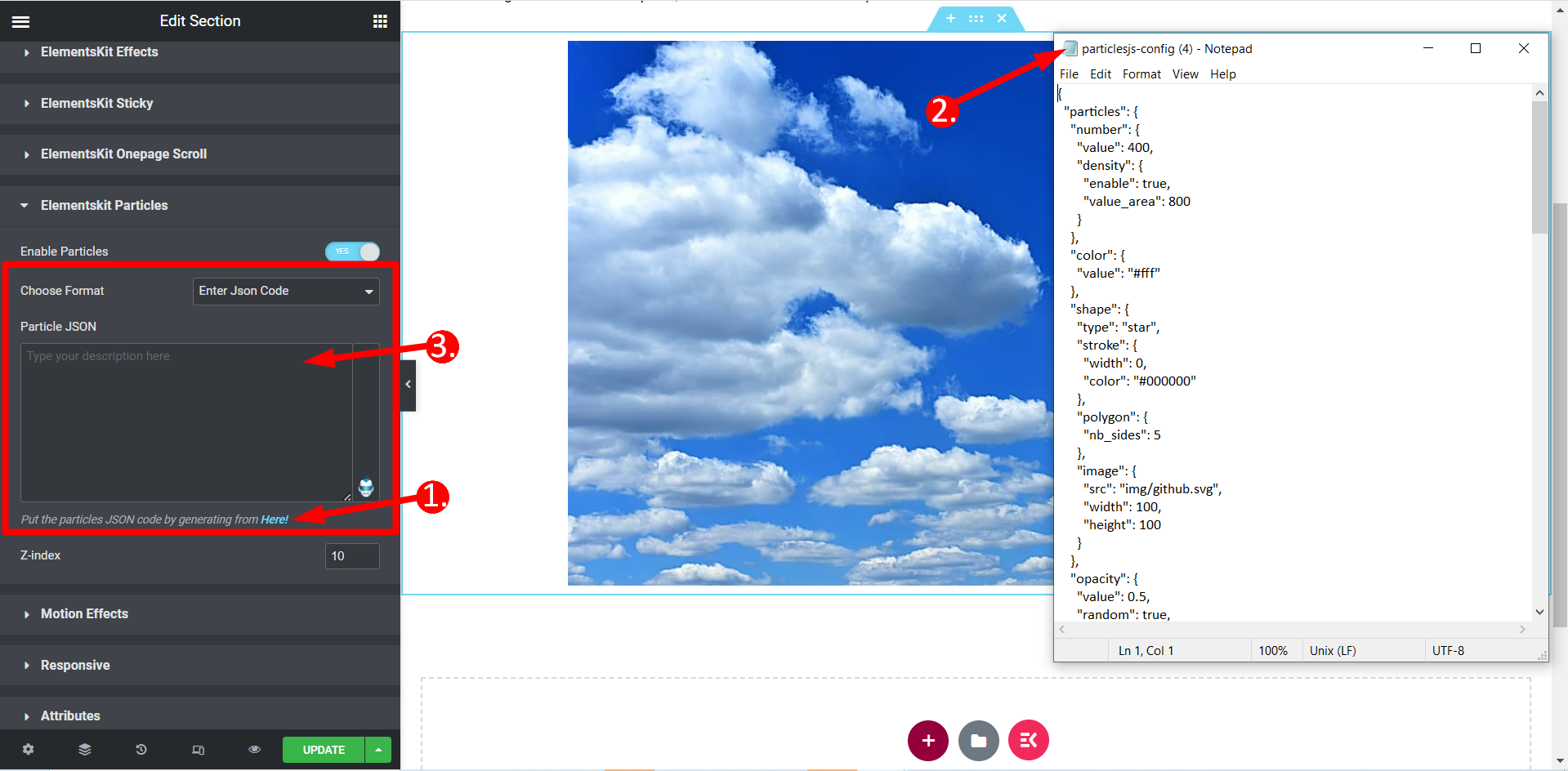
Scegli formato- Inserisci il codice JSON #
- Devi prima generare un file JSON, il processo è lo stesso di prima.
- Apri il file scaricato in qualsiasi editor o semplicemente con il blocco note e copia il codice.
- Infine, incolla il codice nel campo denominato Particella JSON.

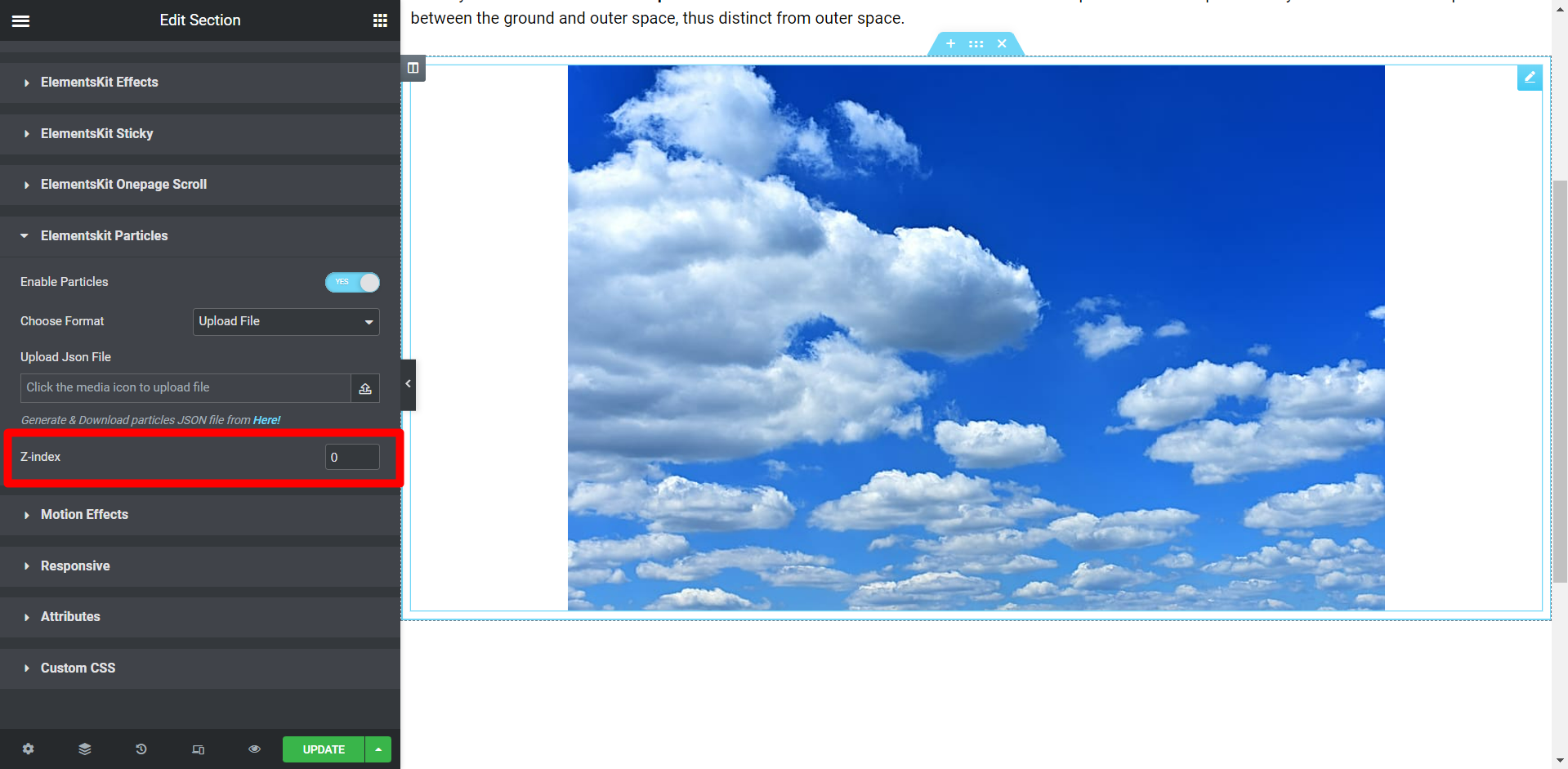
Indice Z #
Qui devi impostare un valore per posizionare le particelle in base alle tue esigenze.

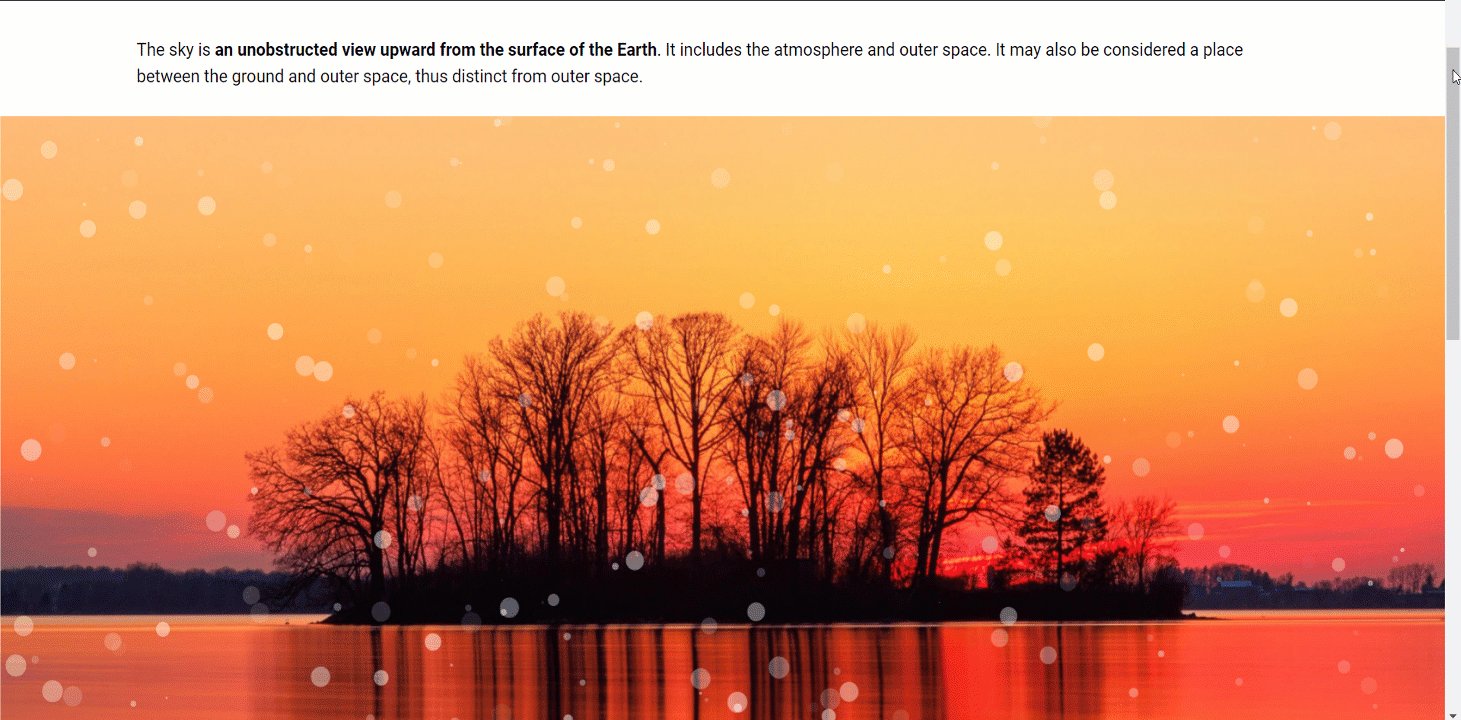
Risultato finale #
Questo è l'output finale basato sulla nostra personalizzazione:

Quindi, questo è il processo di lavoro con la funzionalità delle particelle. La personalizzazione è semplice e puoi cambiare l'aspetto del tuo sito in breve tempo sperimentando questi diversi sfondi di particelle.
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & Componente aggiuntivo ElementsKit Elementor
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.




