Se stai cercando di creare un mega menu Elementor in WordPress, il modulo Mega Menu di ElementsKit può rendere il processo facile e veloce. Leggi questa documentazione per imparare come creare un mega menu in WordPress usando ElementsKit in pochi semplici passaggi.
Panoramica #
ElementsKit è il componente aggiuntivo tutto in uno per Elementor that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Ciò include il Modulo Mega Menu di ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
Oppure segui le istruzioni dettagliate su come creare un mega menu in Elementor:
Prerequisito: #
- Elementor, a page builder plugin (Free version is enough)
- ElementsKit Pro, a WordPress mega menu plugin for Elementor
Come creare un mega menu WordPress in Elementor #
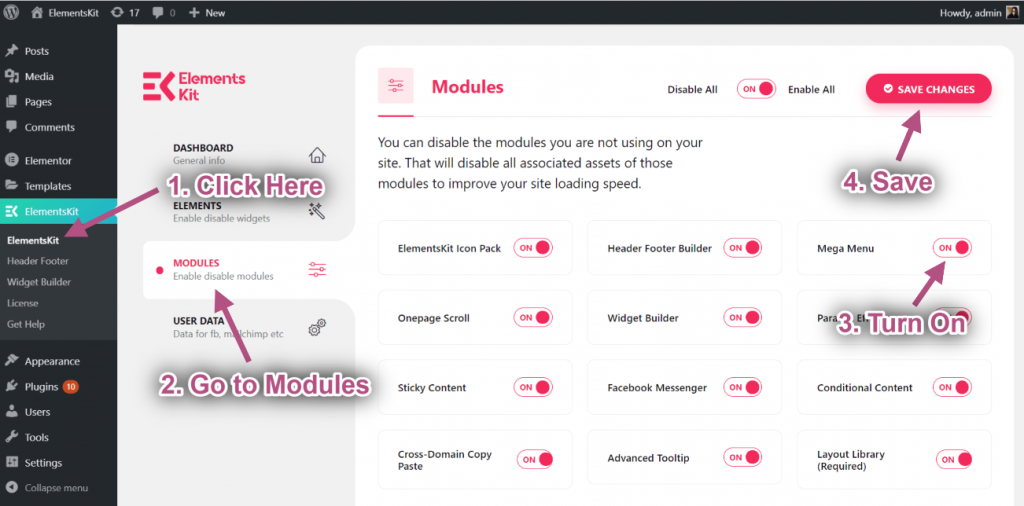
Prima di tutto, prima creare un Mega Menu Elementor in WordPress assicurati di abilitare ElementsKit Megamenù modulo da ElementsKit > Modulo sulla dashboard di WordPress.

Step #1: Configure WordPress Menu #
A creare un mega menu WordPress sul tuo sito web,
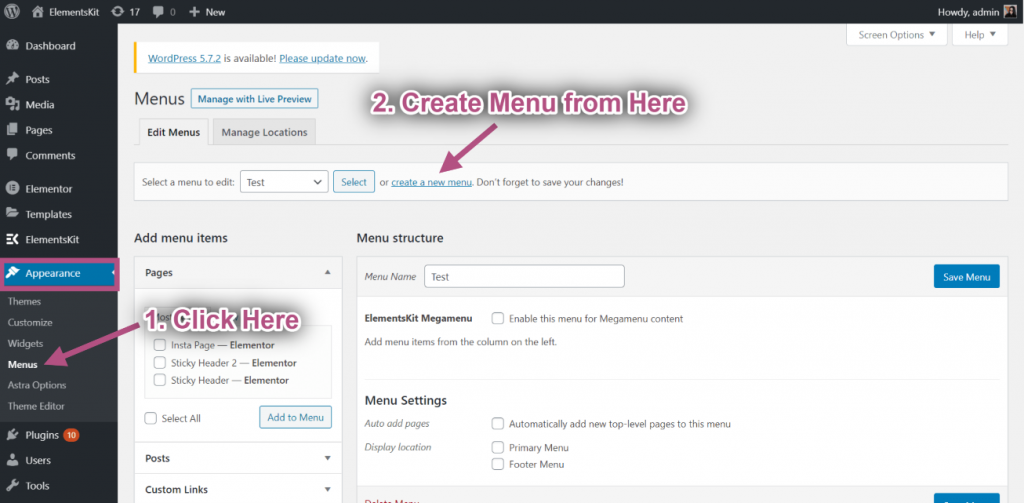
- Navigare verso Aspetto > Menu dalla dashboard di WordPress.
- Clicca su Crea un nuovo menù.

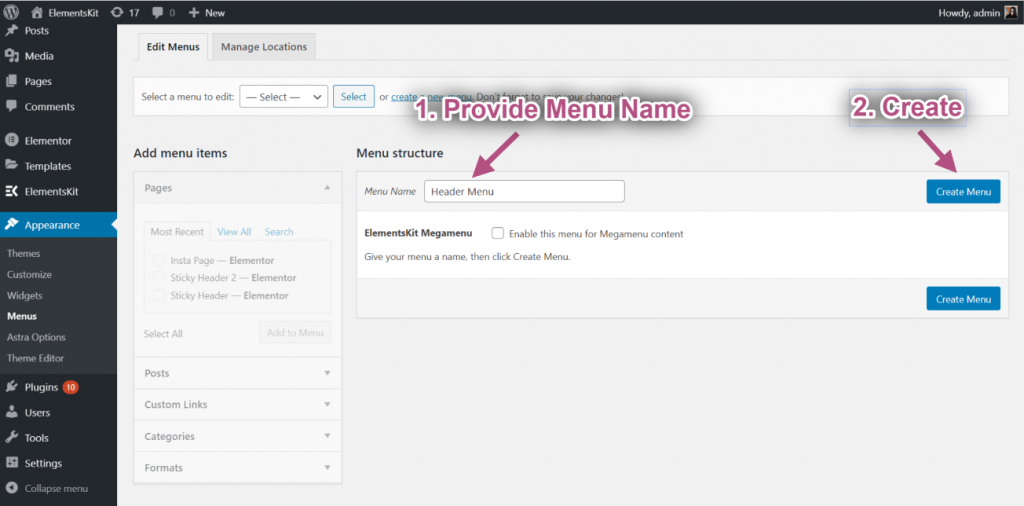
- Entrare in un Nome del menù.
- Clicca sul Crea Menù pulsante.

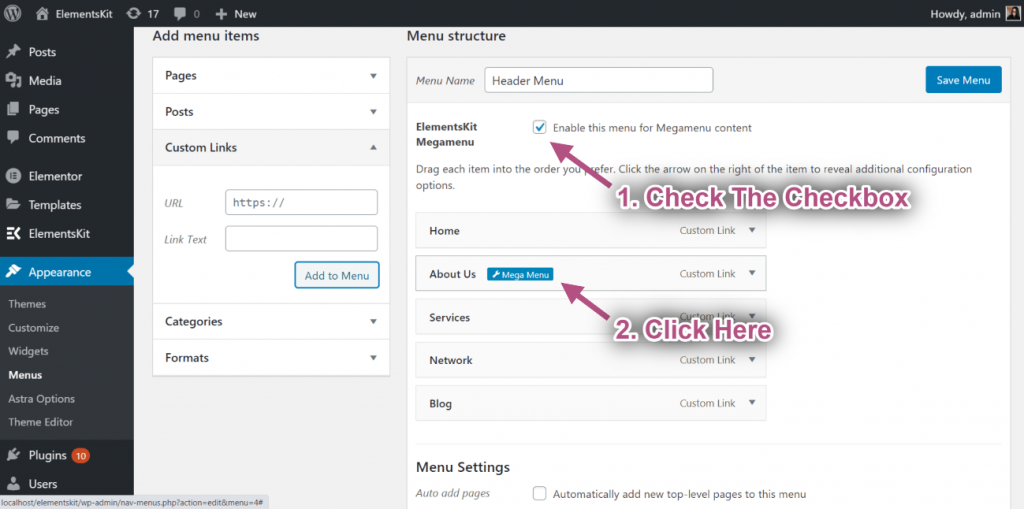
Ora puoi aggiungi elementi al mega menu. Per quello,
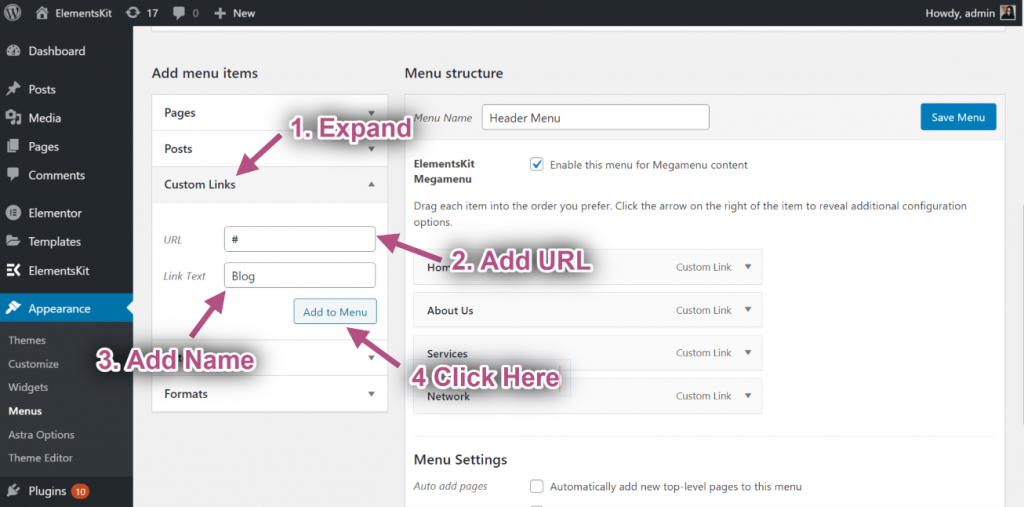
- Espandere Collegamenti personalizzati on the “Add menu item” on the right column.
- Entrare in un URL E Collegamento testo.
- Clicca su Aggiungi al menu.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

Successivamente, seleziona la casella di controllo "Abilita questo menu per il contenuto del Megamenu”. Quando il mega menu è abilitato, cliccherai icona delle impostazioni del mega menu quando passi il mouse sulle voci del menu.

Passaggio #2: personalizza il contenuto del Megamenu di Elementor With ElementsKit #
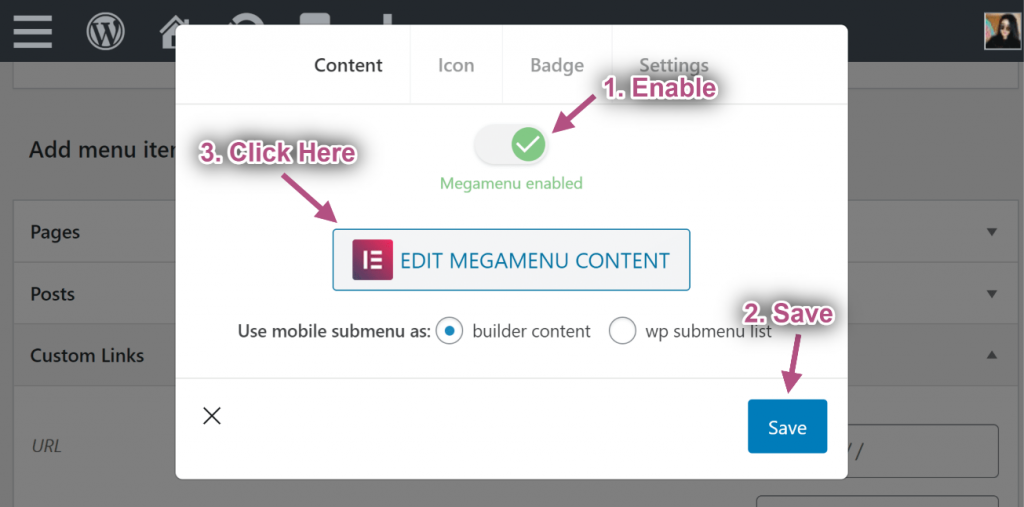
Quando fai clic sull'icona delle impostazioni del mega menu, si aprirà un popup. Nel popup,
- Pulsante di attivazione/disattivazione per abilitare il Mega Menu.
- Clicca sul Salva pulsante.
- Successivamente fare clic su MODIFICA CONTENUTO DEL MEGAMENU pulsante. Ti porterà al pulsante dell'editor di Elementor.

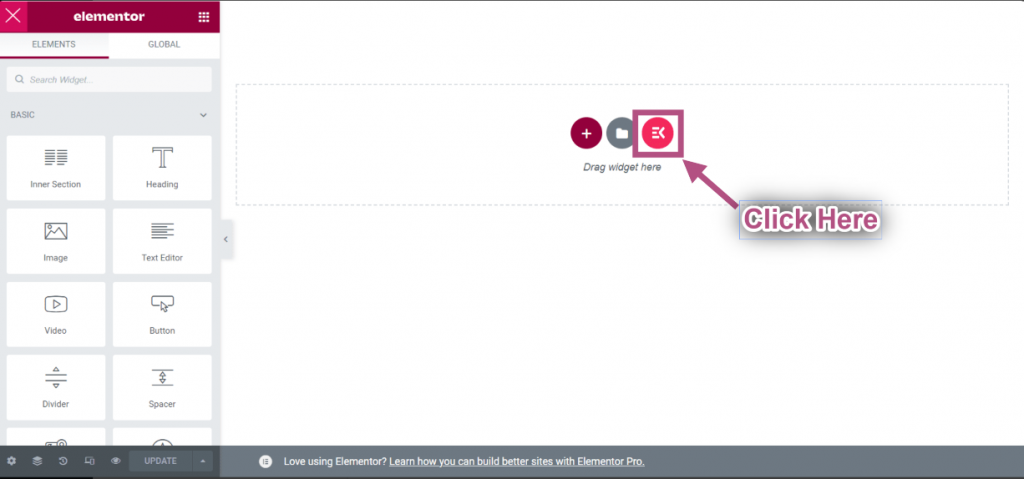
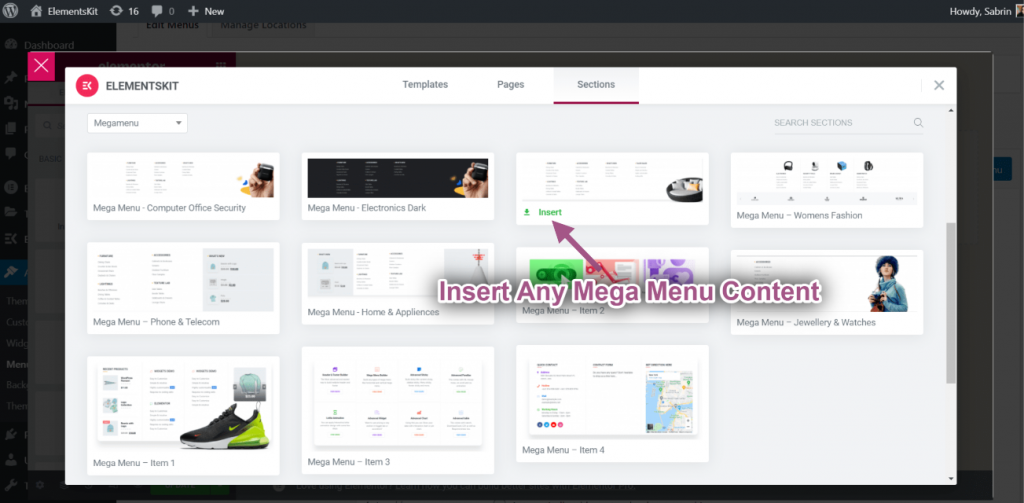
- Clicca il Icona della libreria di modelli ElementsKit

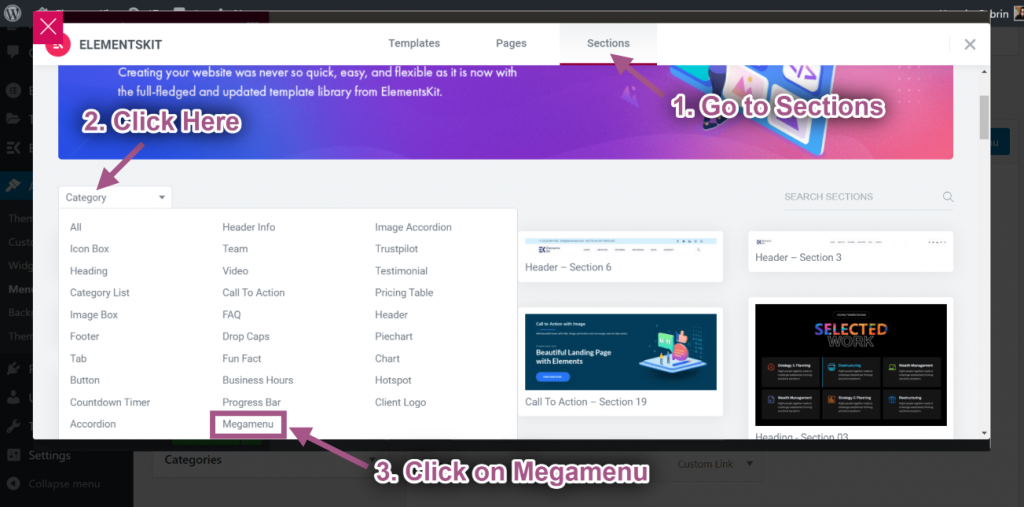
- Vai alle Sezioni=> Fare clic su Categoria=> Seleziona Megamenù dall'elenco.

- Inserisci qualsiasi Elementor Mega Menu Modello.

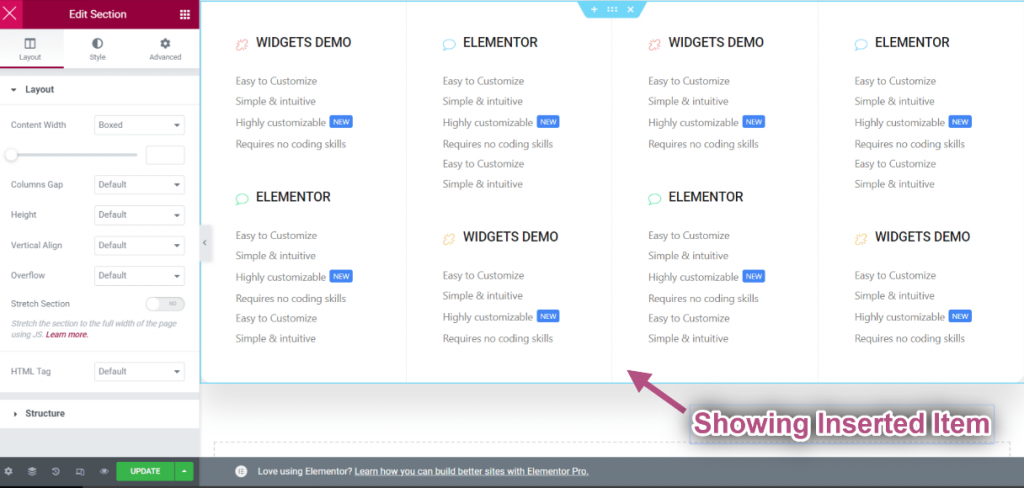
- You’ll see your inserted pre-designed mega menu template item will display.

Disposizione di controllo #
- Modifica la sezione Interna facendo clic sulla Sezione tratteggiata.
- Casella Larghezza contenuto: personalizza la larghezza del contenuto trascinando verso destra o sinistra.
- Contenuto a larghezza intera: Selezionare Intera larghezza.

Seleziona Spazio tra colonne #
- Spazio tra le colonne=> Seleziona il tuo spazio tra le colonne da cadere in picchiata.

Scegli Posizione #
- Altezza: Seleziona la tua altezza trascinando da sinistra a destra.
- Allineamento verticale: Selezionare Allinea verticalmente dal menu a discesa.
- Traboccamento: Seleziona Overflow predefinito o Nascosto.

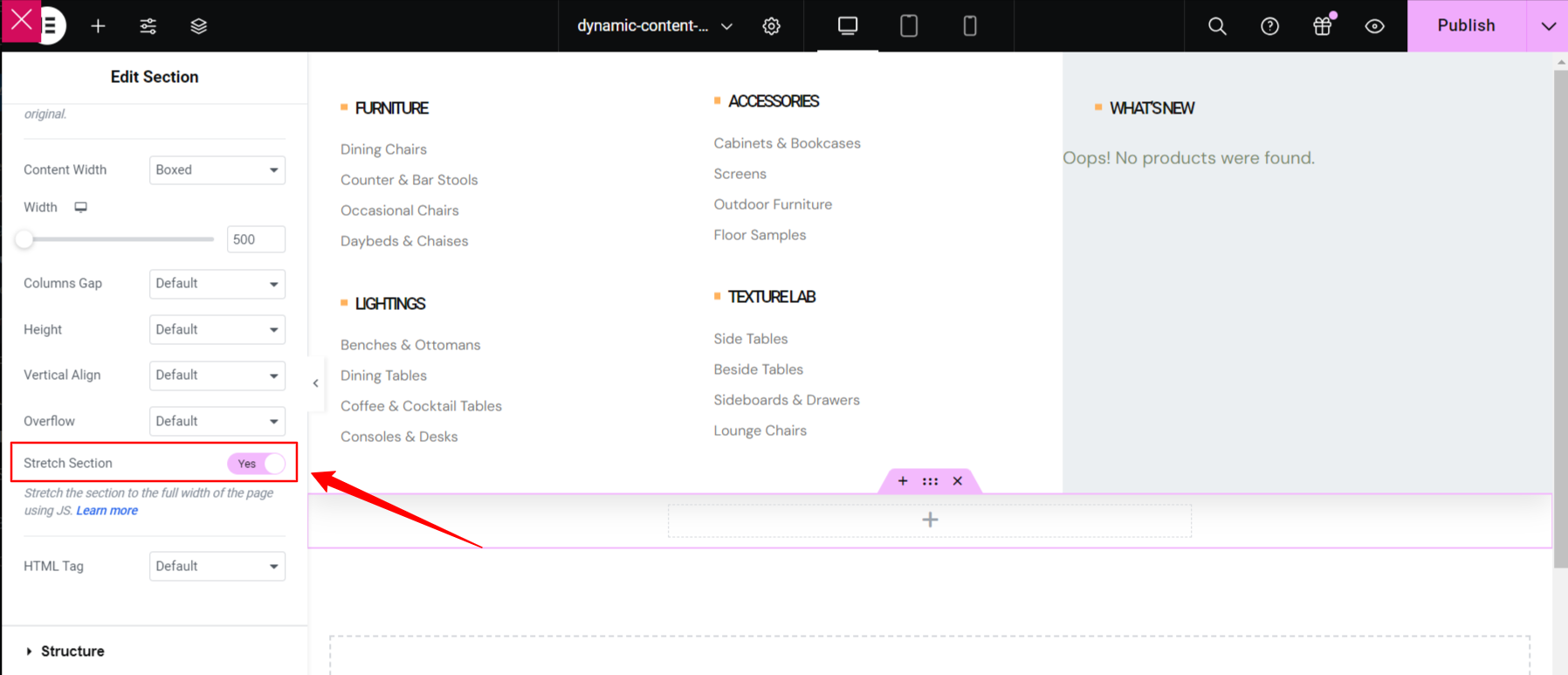
Sezione di allungamento #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Seleziona Tag HTML #
- Seleziona il tuo Etichetta HTML da Cadere in picchiata to create custom WP menu.

Se vuoi vederlo in azione, guarda questo video e fallo tu stesso in pochi minuti.
Personalizza il testo dell'intestazione del menu Mega #
- Seleziona Tipo di icona.
- Abilita per aggiungere icona.
- Carica l'icona dell'intestazione.
- Aggiungi o modifica titolo.
- Aggiungi Modifica descrizione.

Personalizza il testo #
- Aggiungi o modifica Testo.
- Aggiungi o modifica Sottotitolo.
- Abilitare a Mostra etichetta.
- Aggiungi o modifica Etichetta.
- personalizzare Colore di sfondo, tipografia, imbottitura, allineamento, raggio.
- Una volta terminato, fai clic su Aggiorna e chiudi la finestra.

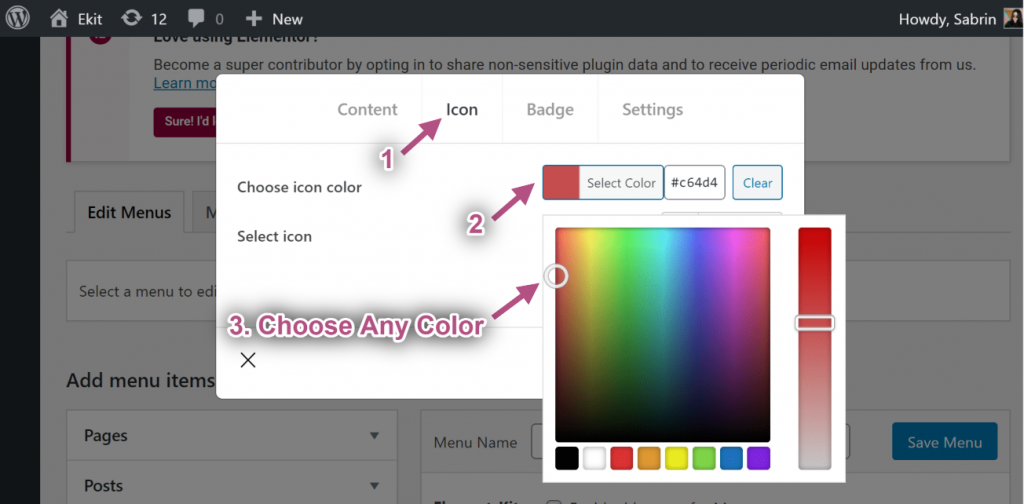
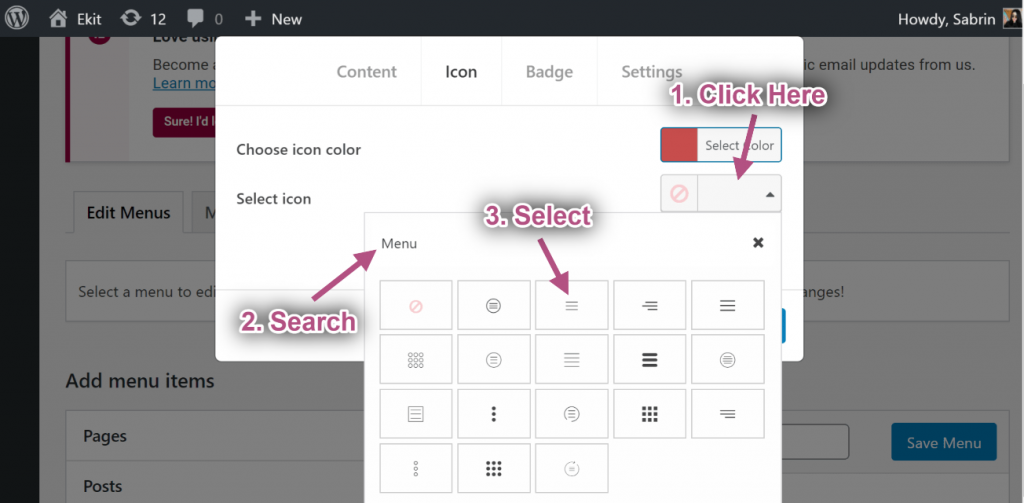
Passaggio #3: personalizzare l'icona #
- Ora vai a Scheda icona=> Scegli qualsiasi colore dal Palette dei colori.

- Selezionare Icona dal Libreria di icone.

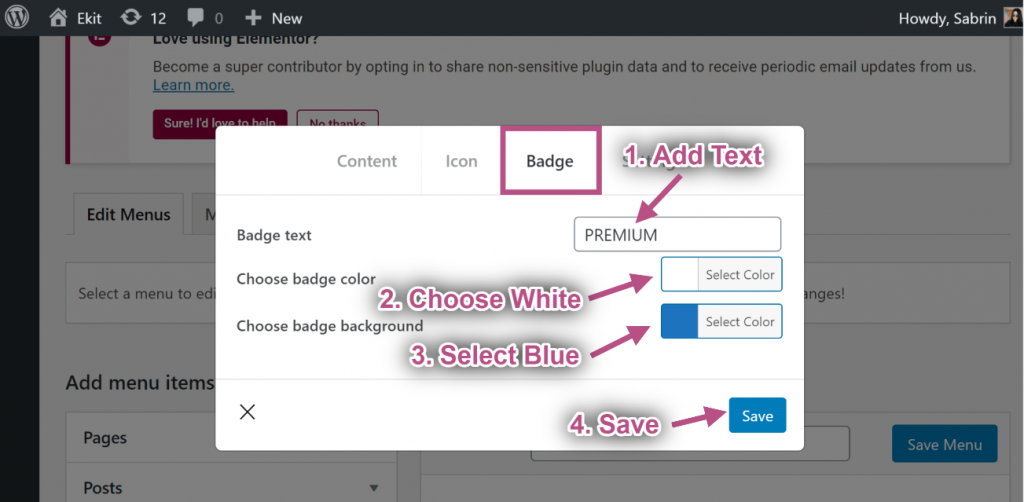
Passaggio #4: personalizzare il badge #
- Aggiungi o modifica testo.
- Scegliere Colore distintivo.
- scegliere Colore di sfondo del distintivo.
- Clic Salva.

Passaggio #5: Impostazioni #
Larghezza predefinita #
- Seleziona la larghezza del menu mega: Predefinito.
- Seleziona la posizione del menu mega: Predefinito.
- Salva la finestra.
- Vista del sito: Mostra la larghezza predefinita con la posizione predefinita.

Relativo predefinito #
- Seleziona la larghezza del menu mega: Predefinito.
- Seleziona la posizione del menu mega: Parente.
- Clic Salva.
- Vista del sito: Mostra la larghezza predefinita con la posizione relativa.

Larghezza intera predefinita #
- Seleziona la larghezza del menu mega: Intera larghezza.
- Seleziona la posizione del menu mega: Predefinito.
- Clic Salva.
- Vista del sito: Mostra l'intera larghezza con la posizione predefinita.

Posizione relativa a larghezza intera #
- Seleziona la larghezza del menu mega: Intera larghezza.
- Seleziona la posizione del menu mega: Parente.
- Clic Salva.
- Vista del sito: Mostrando Larghezza intera con posizione relativa.

Larghezza predefinita personalizzata #
- Seleziona la larghezza del menu mega: Larghezza personalizzata.
- Fornisci qualsiasi larghezza personalizzata, ma per impostazione predefinita lo è 750px.
- Seleziona la posizione del menu mega: Predefinito.
- Clic Salva.
- Vista del sito: Mostrando Larghezza personalizzata con posizione predefinita.

Larghezza predefinita personalizzata Parente #
- Seleziona la larghezza del menu mega: Larghezza personalizzata.
- Fornisci qualsiasi larghezza personalizzata, ma per impostazione predefinita lo è 750px.
- Seleziona la posizione del menu mega: Parente.
- Clic Salva.
- Vista del sito: Mostrando Larghezza personalizzata con posizione relativa.

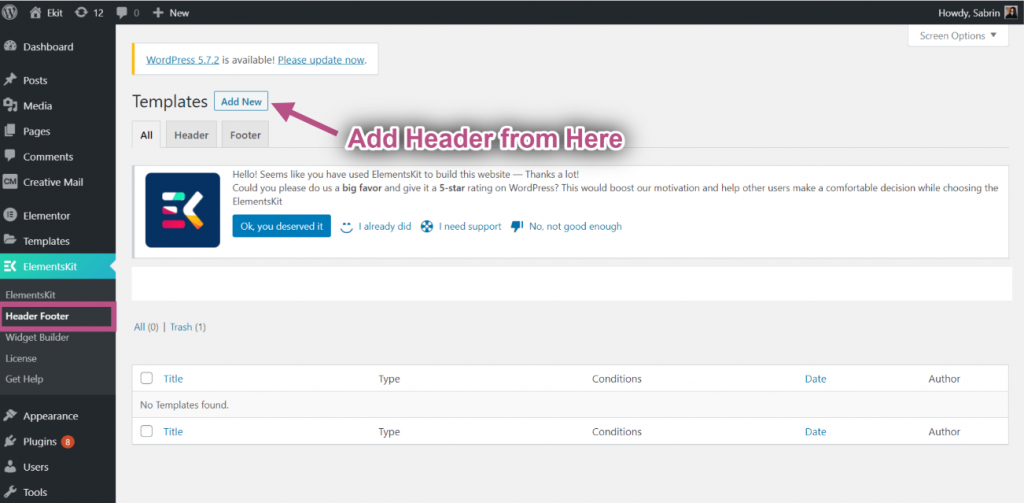
Passaggio #6: Crea un modello di intestazione #
Qui puoi usare il Modello di intestazione Elementor oppure puoi usare il Modello di intestazione ElementsKit. Vediamo di aggiungerlo.
- Navigare verso ElementsKit→ Piè di pagina intestazione→ e fare clic Aggiungere nuova.
- Si aprirà una finestra popup con le opzioni.

- Nella casella popup digitare a Titolo, seleziona il Digitare→ Intestazione.
- Seleziona il Condizioni→ Intero sito.
- Attiva/disattiva il Attivazione opzione e fare clic su Modifica con Elementor.

- Seleziona il tuo Struttura dalla zona selezionata.

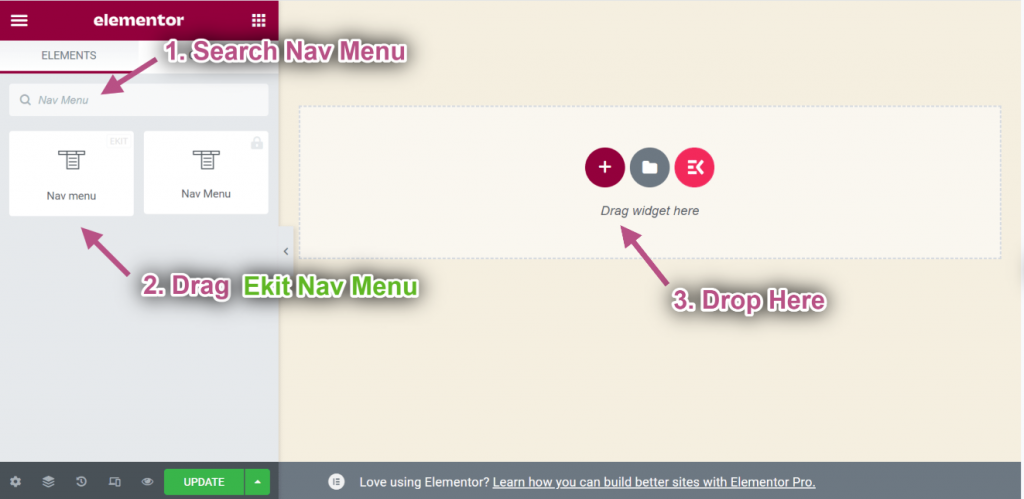
- Ora cerca Menù di navigazione=> Trascina il Menu di navigazione Ekit E Gocciolare sull'area selezionata.
** Nota: assicurati di trascinare il menu ElementsKit Nav altrimenti il Megmenu creato non verrà visualizzato.

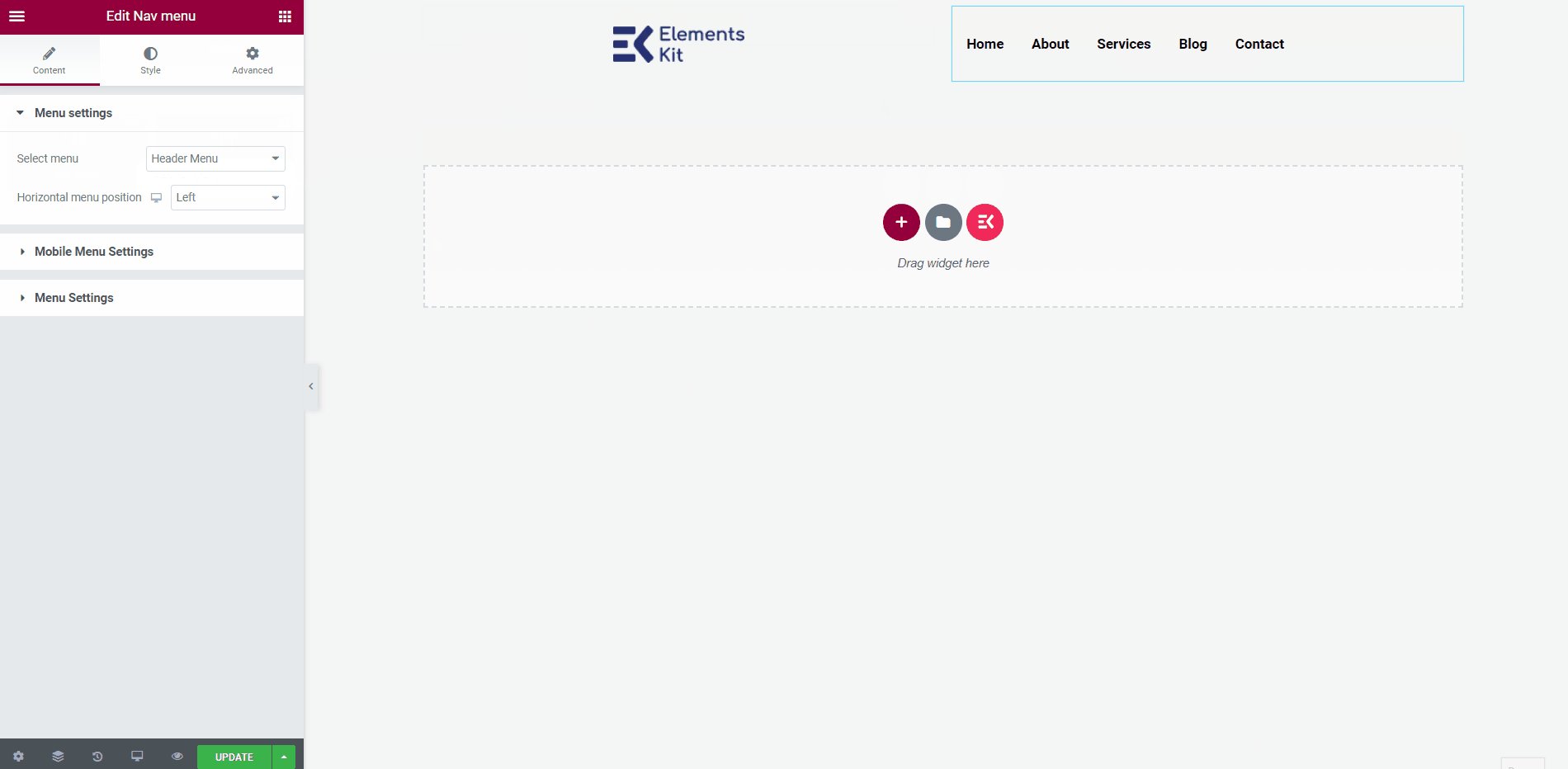
- Ora vai a Impostazioni del menu=> seleziona il tuo creato Menù dell'intestazione dal menu a discesa.
- Puoi aggiungere qualsiasi tipo di widget da qui per personalizzare il tuo modello di intestazione.

Risultato finale #
Una volta terminato, fare clic su Aggiornamento button to save the menu created with the best mega menu plugin for Elementor.
Ora vai sul tuo sito e vedrai che il menu Elementor Mega selezionato verrà visualizzato correttamente.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & Componente aggiuntivo ElementsKit Elementor
✅ Install and activate a mega menu plugin, in our case, it’s the Mega Menu di ElementsKit plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Megamenù button to start creating an Elementor mega menu with ElementsKit.
✅ Abilita il Megamenù toggle button and hit the MODIFICA CONTENUTO DEL MEGAMENU opzione.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.




