ElementsKit è la soluzione completa per creare siti Web con Elementor. Con ElementsKit, puoi integrare il modulo Elementor in Fogli Google.
Utilizzando il modulo Fogli Google, puoi esportare direttamente i dati dai moduli Elementor sul tuo sito web a Fogli Google. Quando un utente invia un modulo sul tuo sito web, i dati inviati verranno esportati in un foglio Google che include tutti gli invii.
Leggi questa documentazione per scoprire come utilizzare il modulo Fogli Google ElementsKit.
Plugin richiesti: #
Per utilizzare il modulo Fogli Google di ElementsKit, devi installare il seguente plug-in sul tuo sito WordPress:
- Elementore: Scarica plugin
- Elementor Pro: Ottieni il plugin
- ElementsKit Lite: Scarica plugin
- ElementsKit Pro: Ottieni il plugin
Prerequisiti: #
Devi avere un account su Google Cloud Platform. Quindi, se non hai un account, crearne uno prima di iniziare la procedura.
Passaggio 1: attiva il modulo Fogli Google #
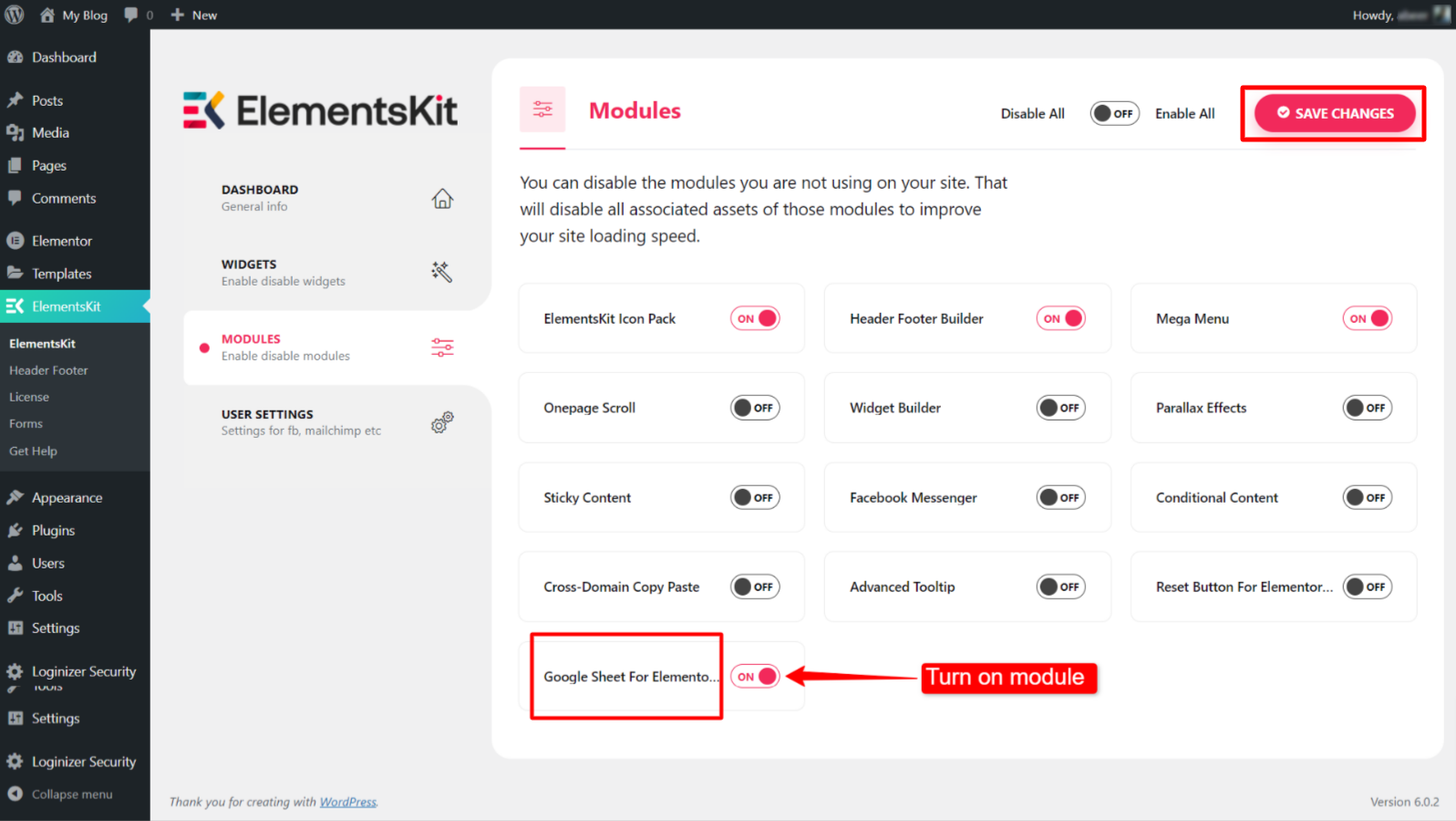
Per abilitare il modulo:
- Navigare verso ElementsKit > MODULI dalla dashboard di WordPress.
- Trovare il "Foglio Google per Elementor Pro" modulo dall'elenco.
- Attiva/disattiva il pulsante SU per il modulo.
- Clicca sul SALVARE LE MODIFICHE pulsante.

Passaggio 2: crea l'APP per sviluppatori Google per l'integrazione #
Questo passaggio prevede la creazione di un nuovo progetto, la registrazione dell'app per l'autenticazione e la generazione delle credenziali.
2.1 Crea un nuovo progetto sulla console cloud di Google #
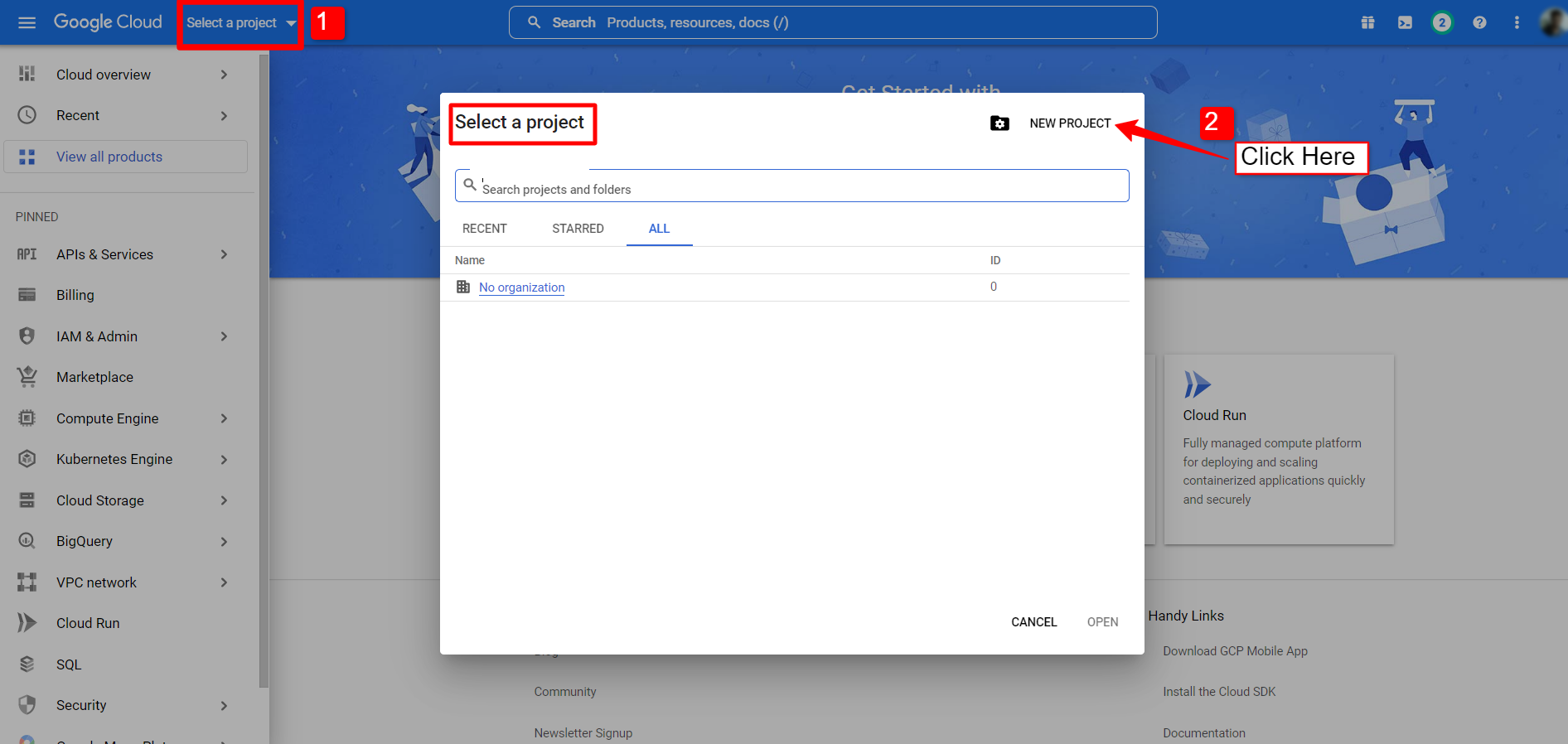
Per creare un nuovo progetto:
- Vai a https://console.cloud.google.com/ e accedi con il tuo account da sviluppatore Google.
- Navigare verso Seleziona un progetto > Nuovo progetto.

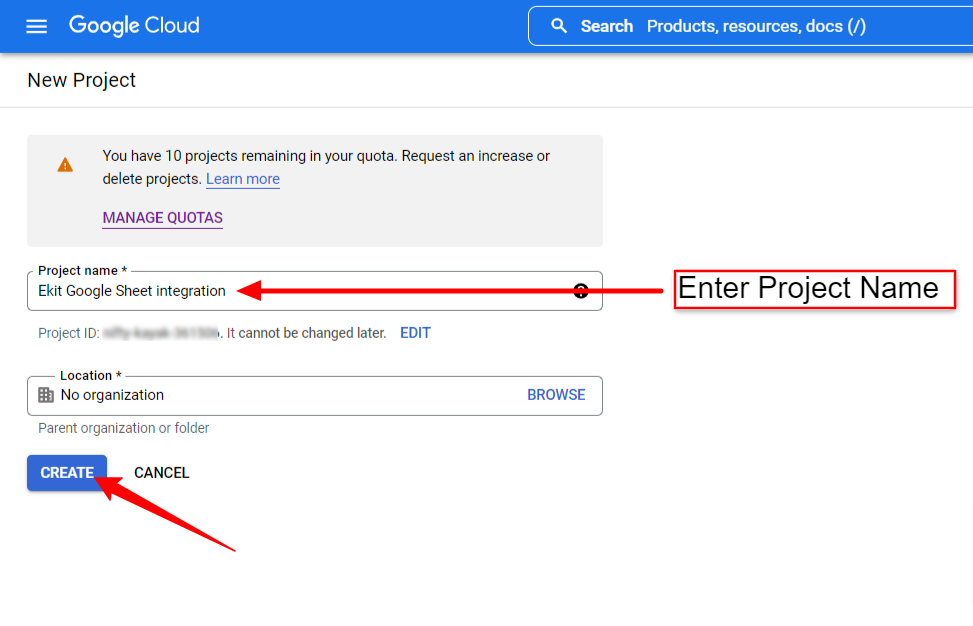
- Per il Nuovo progetto, immettere a Nome del progetto E Posizione (non richiesto). Quindi fare clic per creare il pulsante.

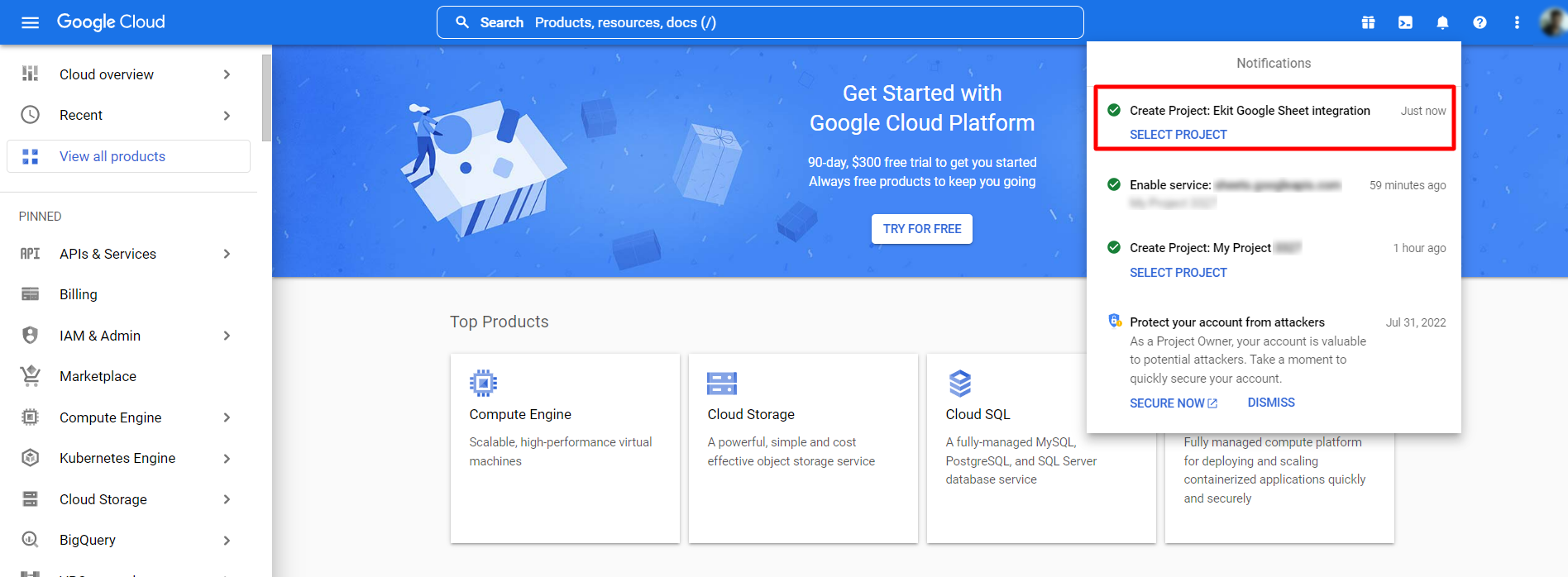
La creazione di un progetto potrebbe richiedere alcuni secondi. Controlla la barra di notifica, una volta creato il progetto, fai clic per selezionare il progetto.

2.2 Registrare un'app sul progetto #
Il passaggio successivo è creare un'app per sviluppatori per il progetto che hai appena creato. Per quello,
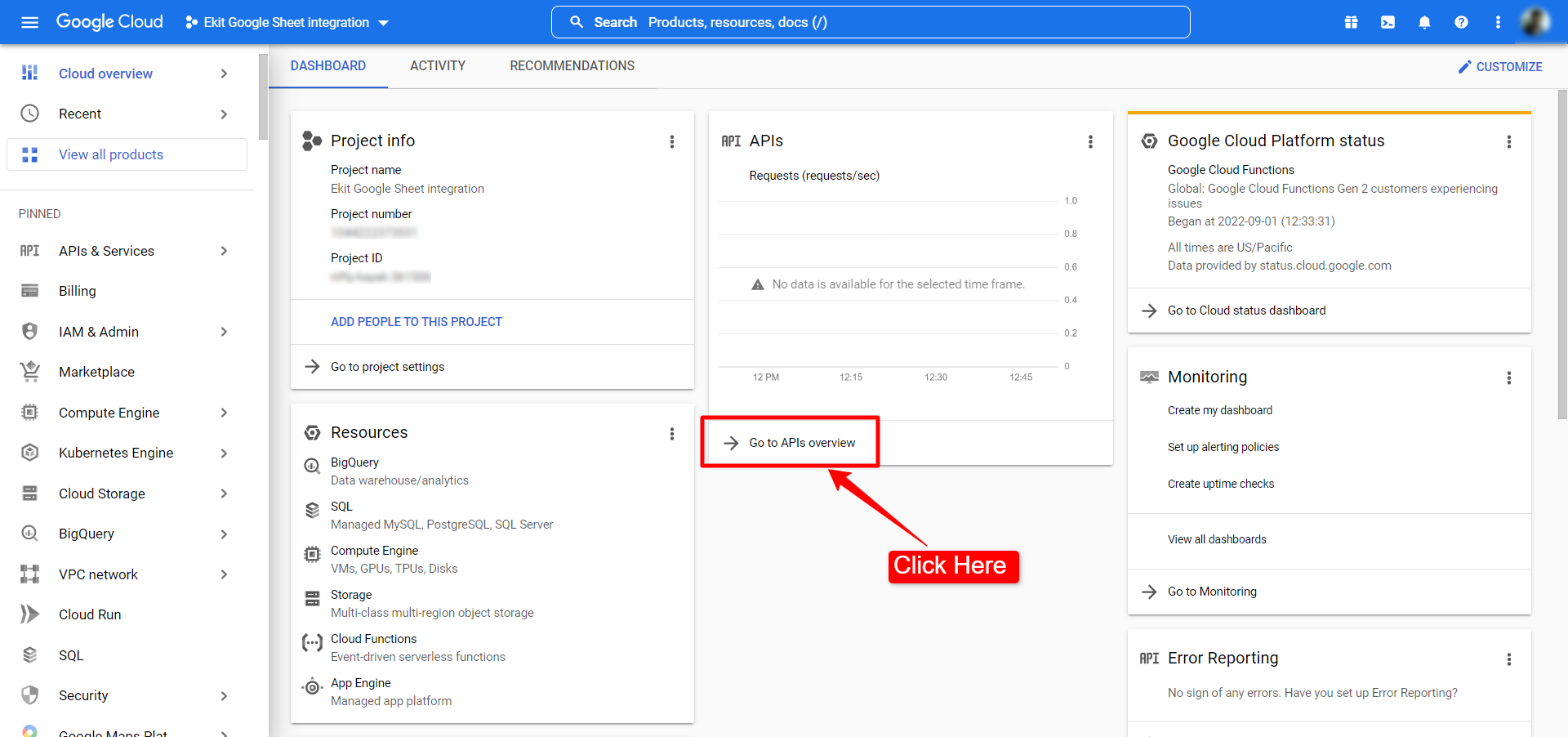
- Apri il dashboard del progetto. (Hai già aperto la dashboard dall'ultimo passaggio).
- Clicca sul “Vai alla panoramica delle API” nella colonna API.

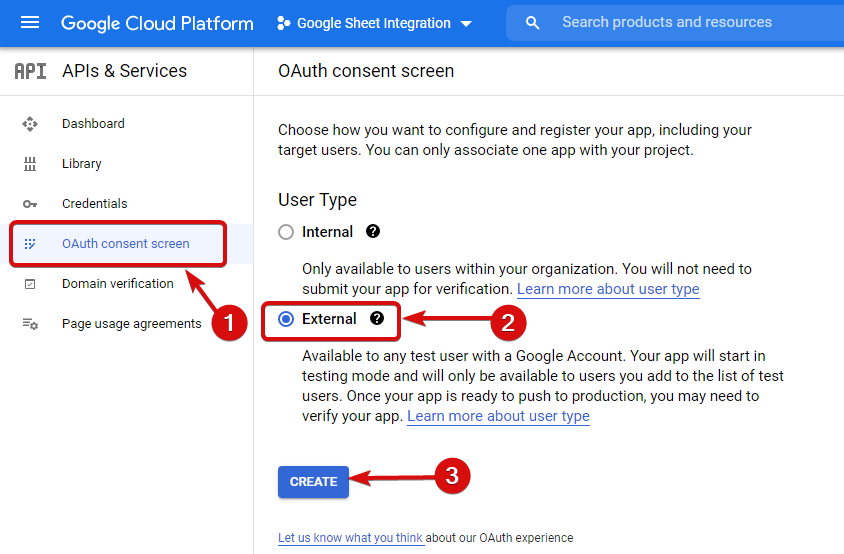
- Apri il Schermata dei contenuti OAuth dalla barra laterale di sinistra.
- Nella schermata del contenuto OAuth, imposta Tipo utente su Esterno.

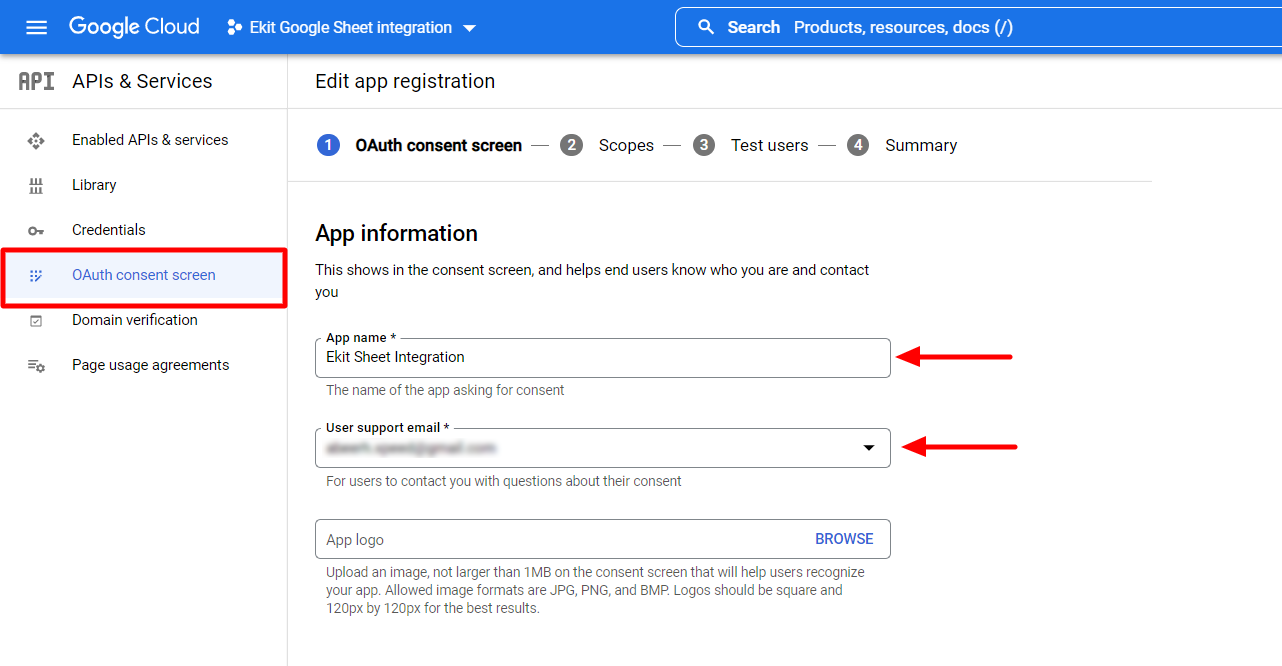
- Inserisci le informazioni sull'app, incluso il Nome dell'applicazione E E-mail di supporto utente.

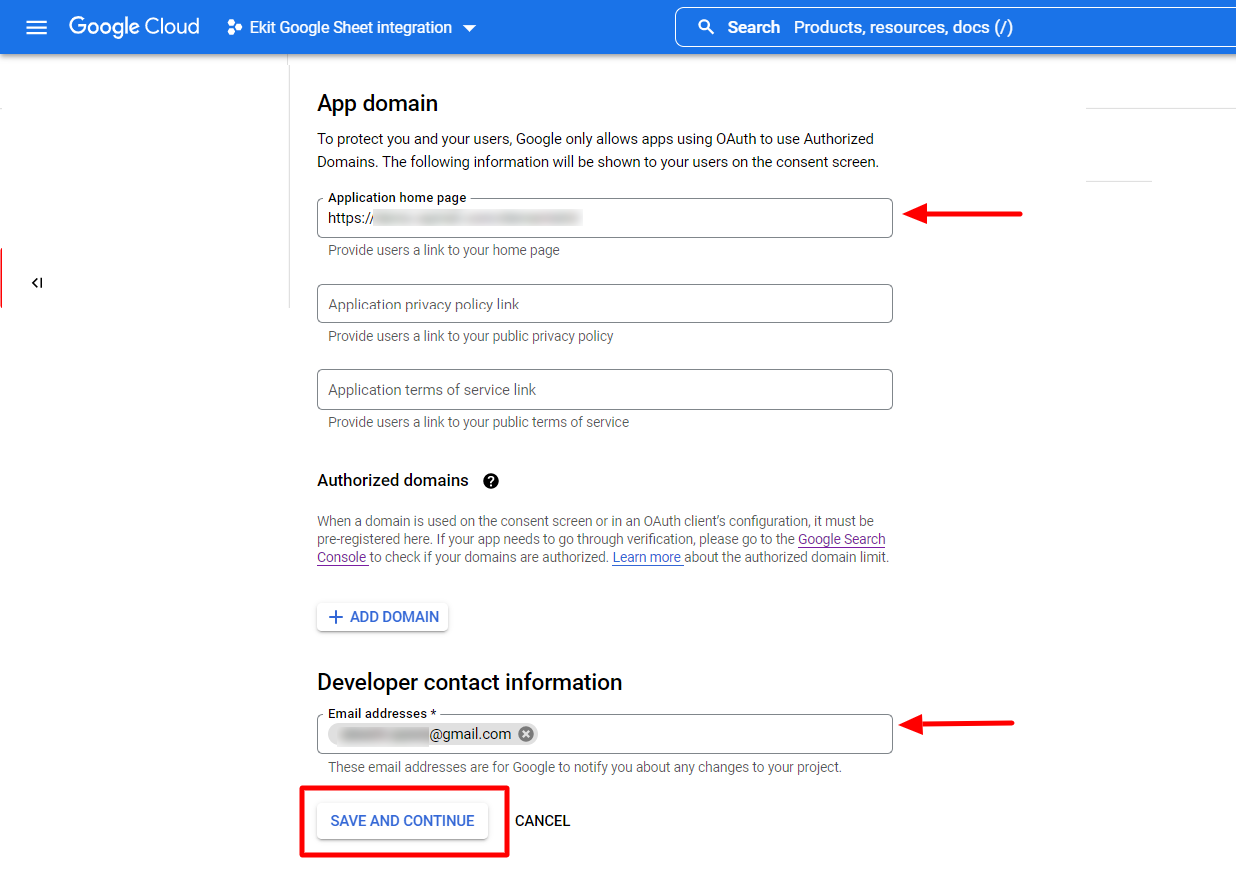
- Quindi inserisci i domini dell'app, incluso il Home page dell'applicazione, Domini autorizzati, E Informazioni di contatto dello sviluppatore.
- Clicca sul SALVA E CONTINUA pulsante.

Successivamente continua con la scheda Ambiti e Utenti di prova. Queste sono funzionalità opzionali. Puoi aggiungere informazioni se lo desideri o lasciarle così come sono.
2.3 Creare le credenziali dell'app #
Poi arriva il passaggio della creazione delle credenziali dell'app. Per quello,
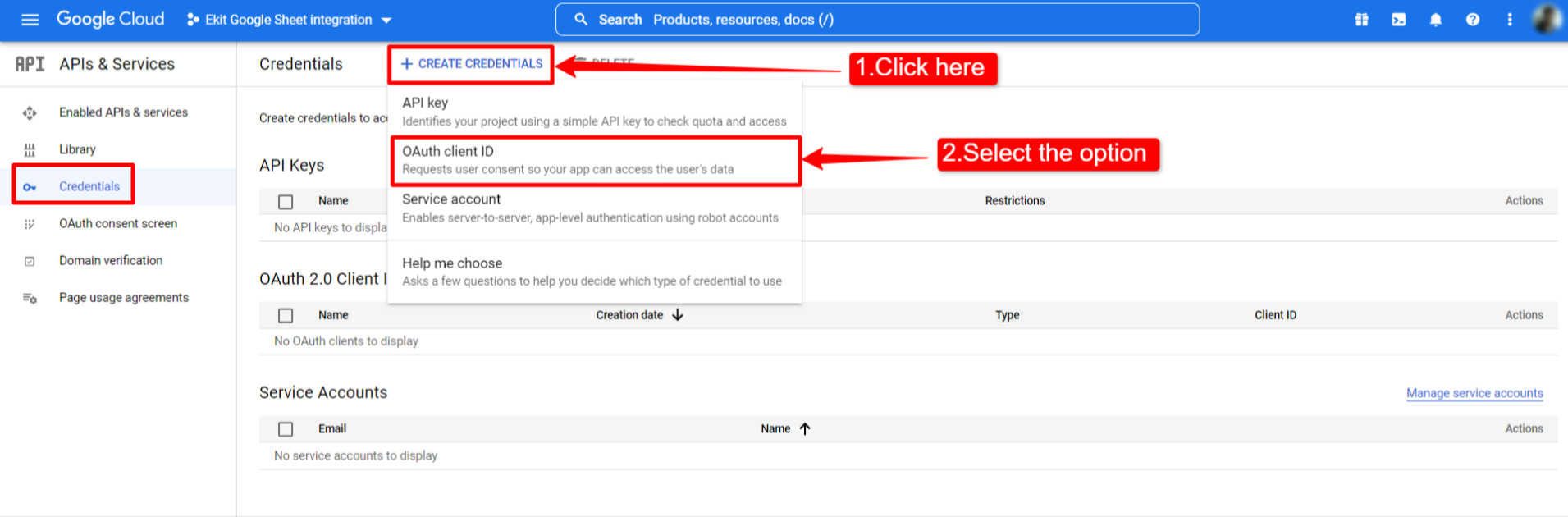
- Apri il Credenziali pagina dalla barra laterale sinistra nella dashboard del progetto.
- Clicca sul “+CREA CREDENZIALI”. Si espanderà un elenco a discesa di credenziali.
- Selezionare ID client OAuth dal menu a discesa.

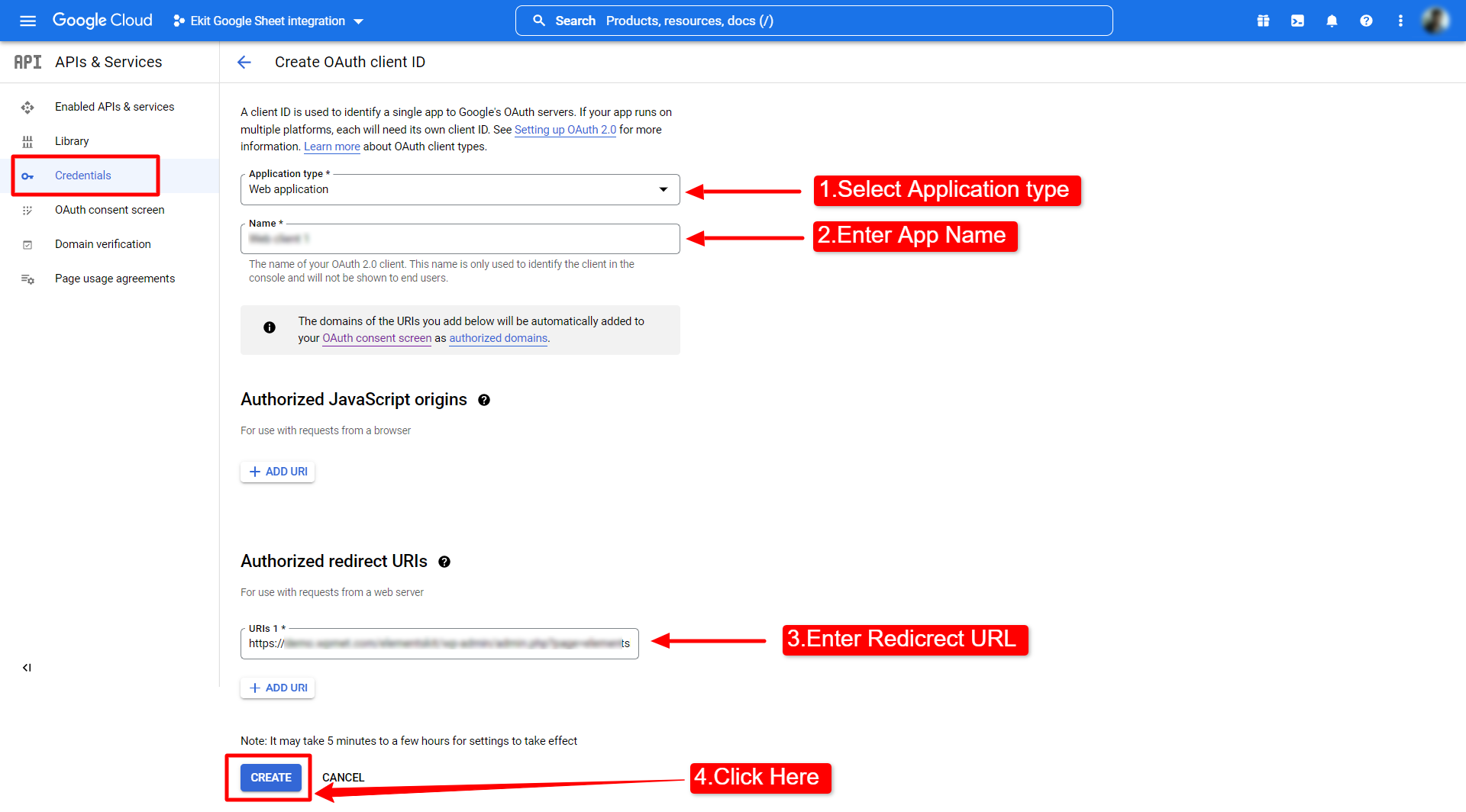
Nella pagina successiva, puoi quindi creare l'ID client OAuth inserendo le seguenti informazioni:
- Scegli il Tipo di applicazione.
- Entrare in un Nome.

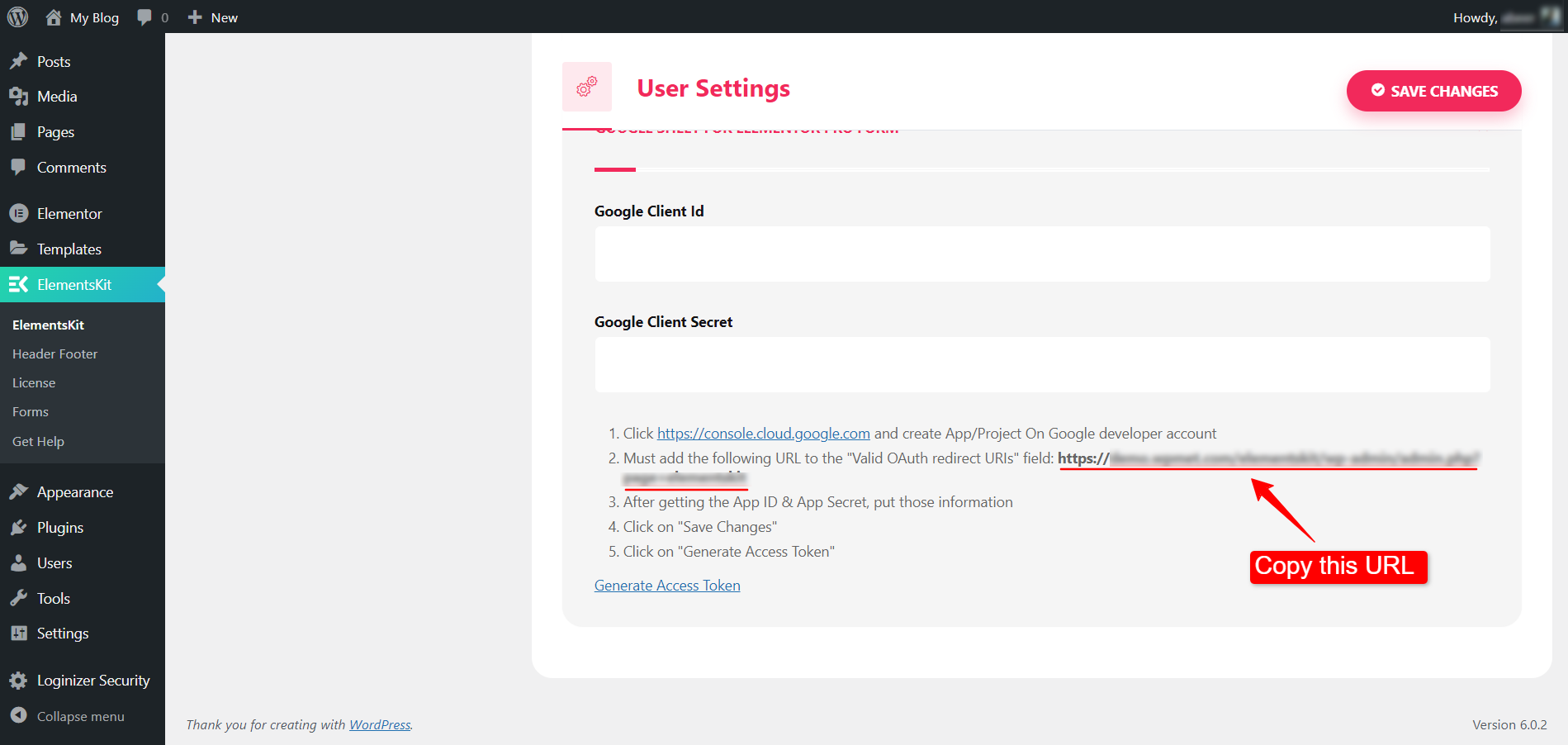
- Ora devi inserire il file URL di reindirizzamento autorizzato. Otterrai l'URL dal plugin ElementsKit. Per questo, vai al tuo Dashboard WordPress > ElementsKit > Impostazioni > Foglio Google per modulo Elementor Pro e copia il "URL di reindirizzamento OAuth valido”.

- Dopo aver copiato l'URL, torna alla pagina delle credenziali della dashboard del tuo progetto sulla console cloud di Google e inserisci l'URL di reindirizzamento autorizzato e fai clic su CREARE pulsante per completare questa procedura.
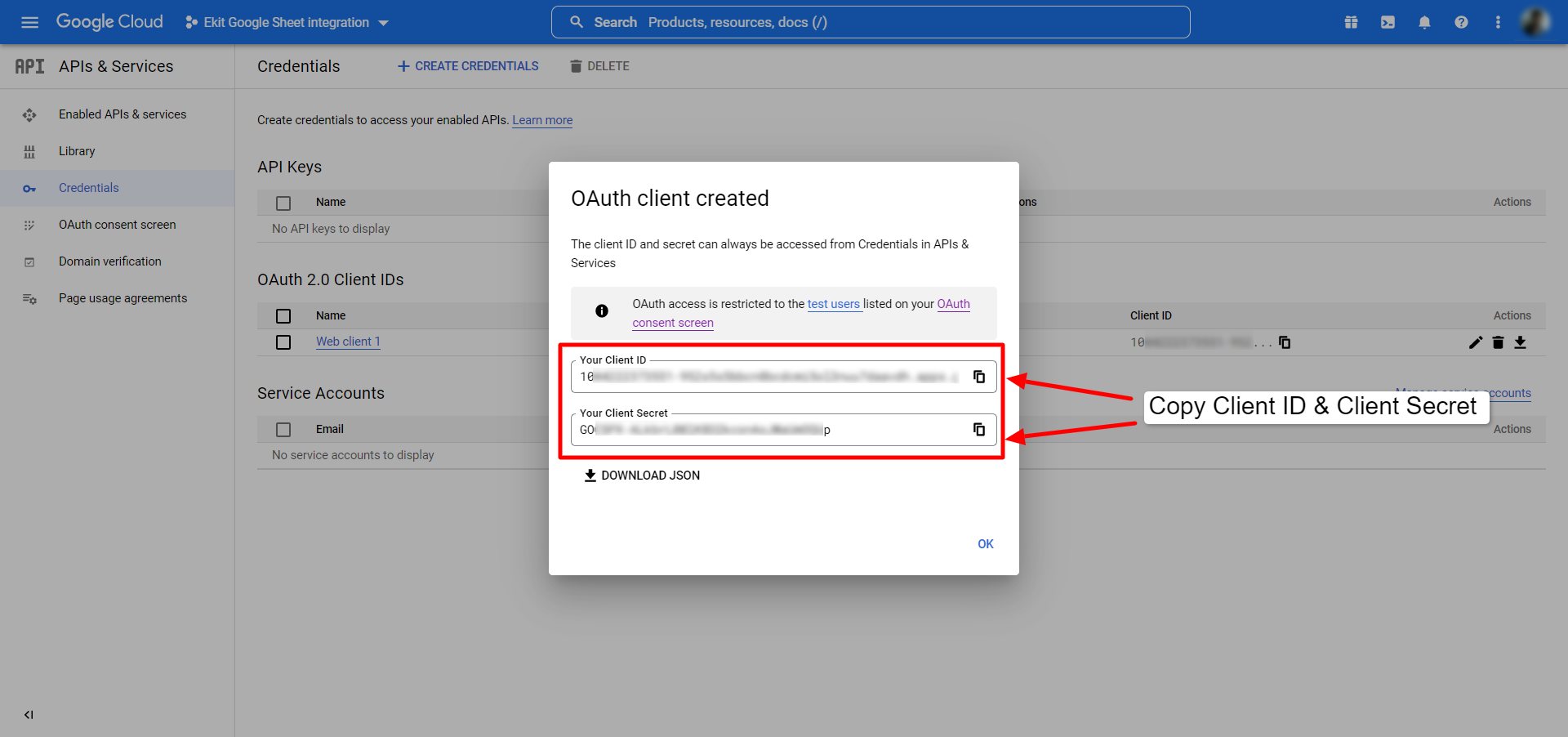
- Ora viene creato il client OAuth e verrà visualizzata una schermata popup in cui otterrai Il tuo ID cliente E Il segreto del tuo cliente. Copia quelle credenziali e procedi al passaggio successivo.

Passaggio 3: attiva l'API Fogli Google #
Prima di procedere, devi abilitare l'API Fogli Google. Per abilitarlo,
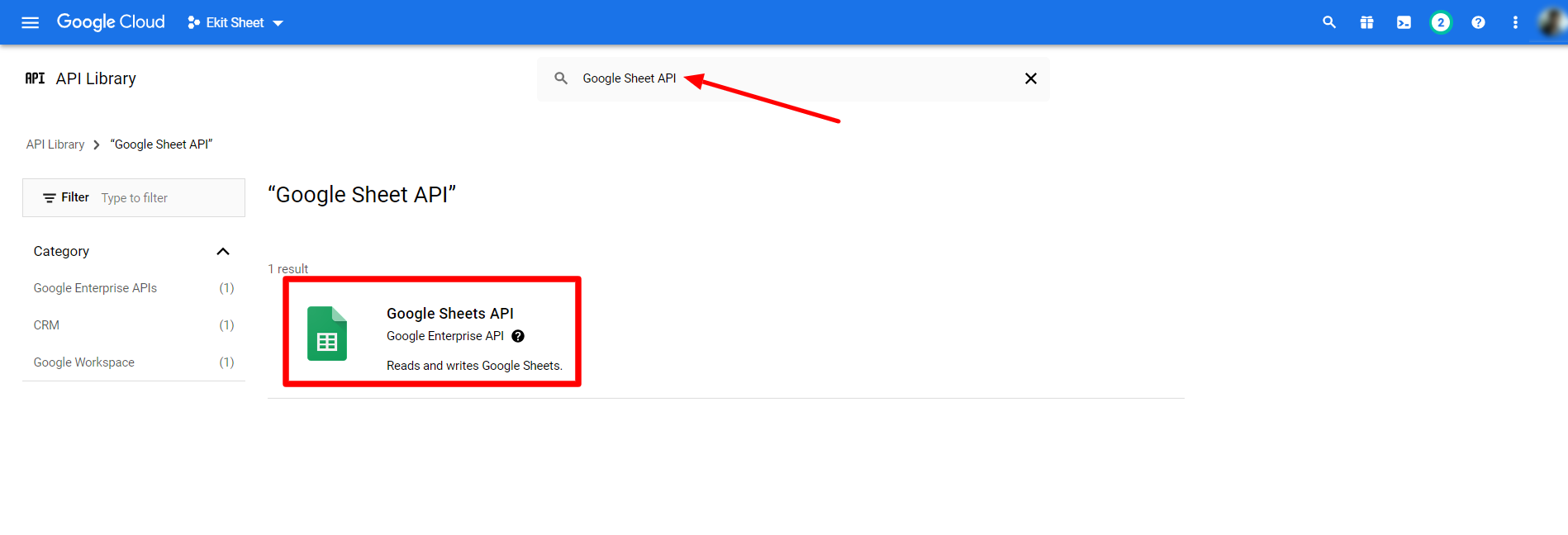
- Vai a Libreria API della tua console cloud di Google.
- Cerca API Fogli Google.

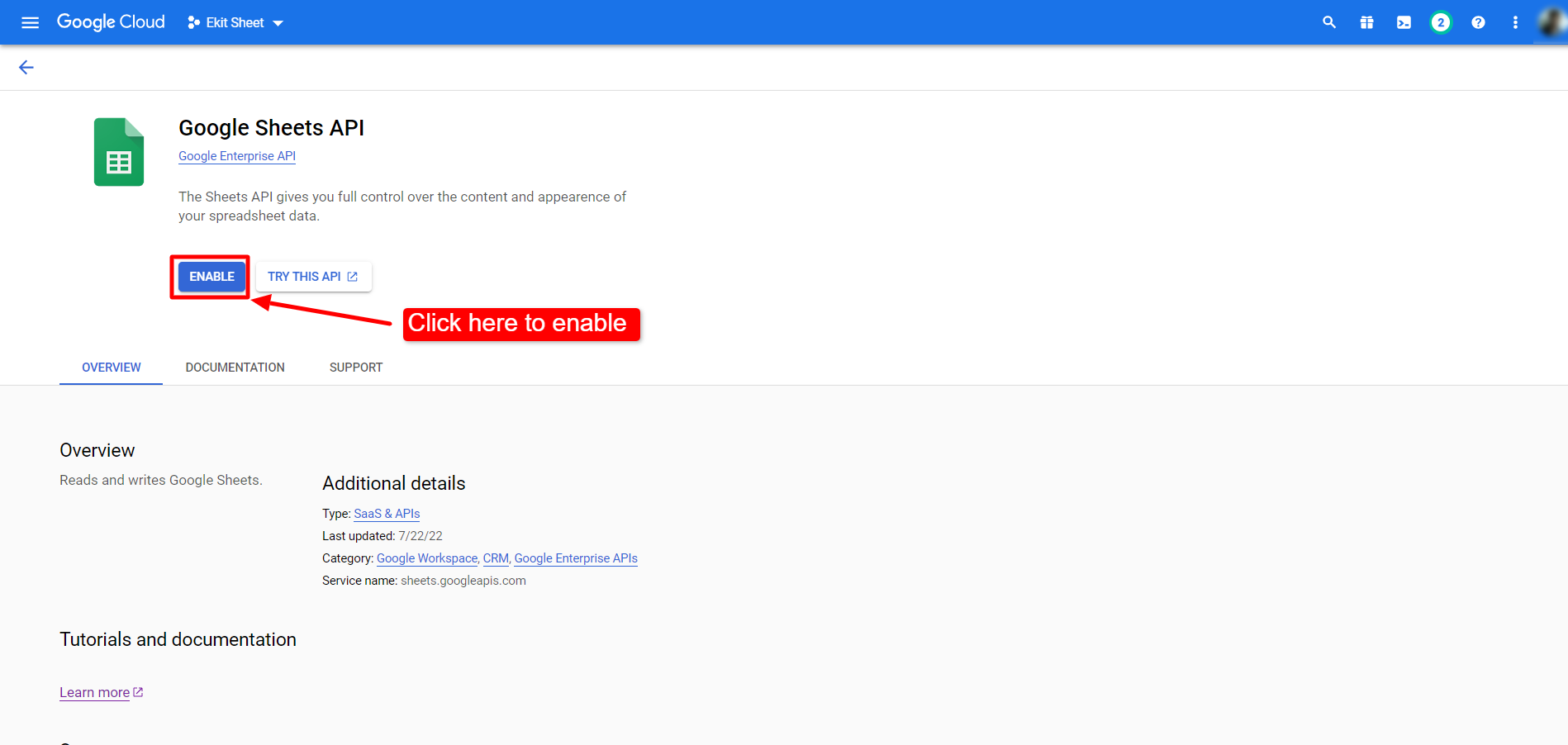
- Apri la pagina API di Fogli Google e fai clic su ABILITARE pulsante.

Passaggio 4: verifica con le credenziali dell'app #
Dopo aver creato le credenziali dell'app, vai alla dashboard di WordPress. Poi,
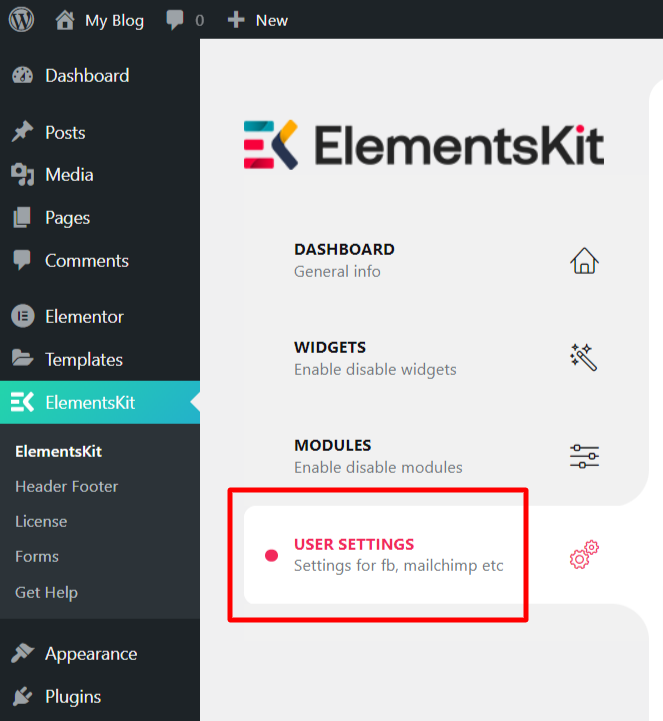
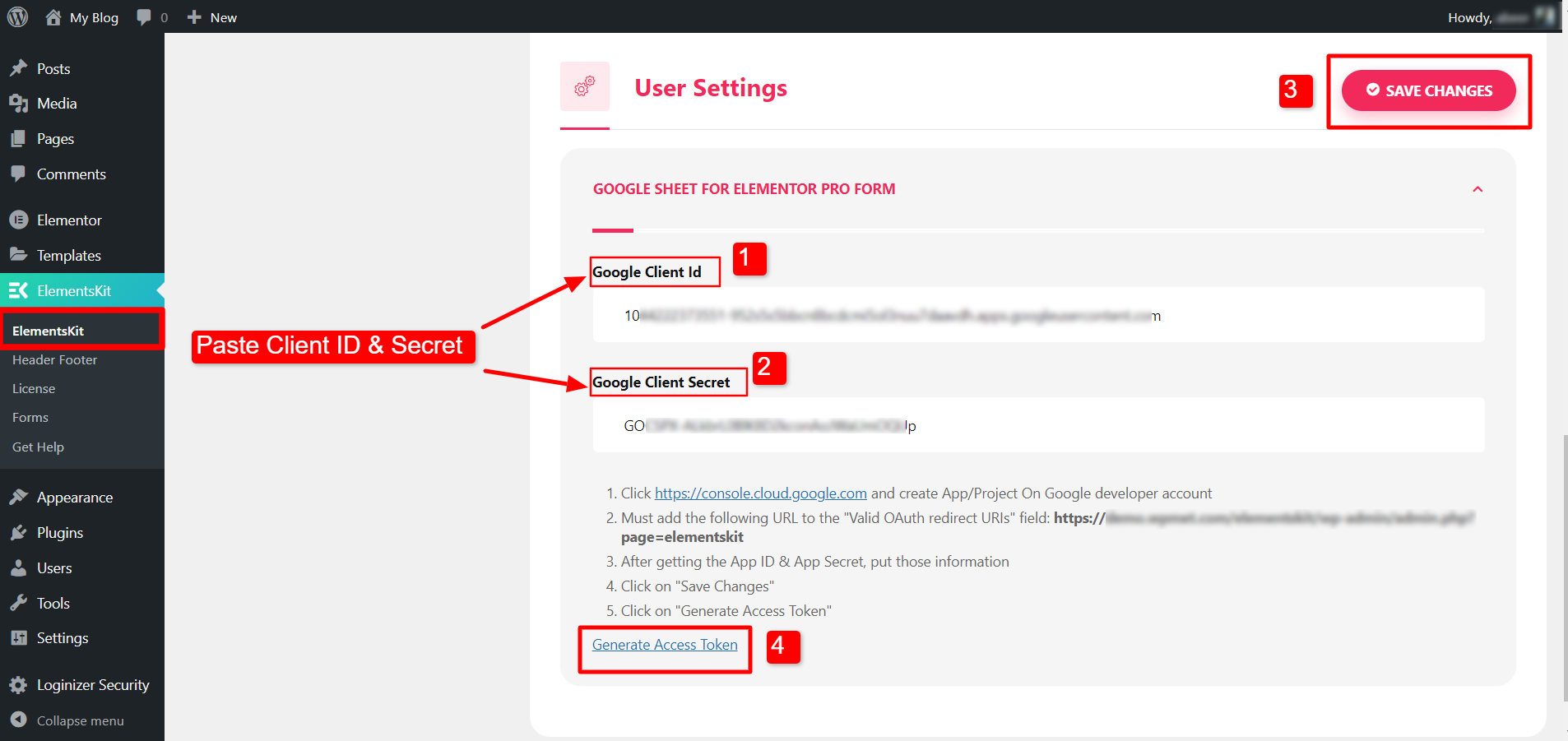
- Navigare verso ElementsKit > Impostazioni utente.

- Apri le opzioni per Foglio Google per il modulo Elementor Pro.
- Incolla il ID cliente Google E Segreto del cliente Google sul rispettivo campo. (Queste sono le credenziali che hai creato e copiato alla fine Passo 2).
- Colpire il SALVARE LE MODIFICHE pulsante.
- Quindi fare clic su Genera token di accesso.

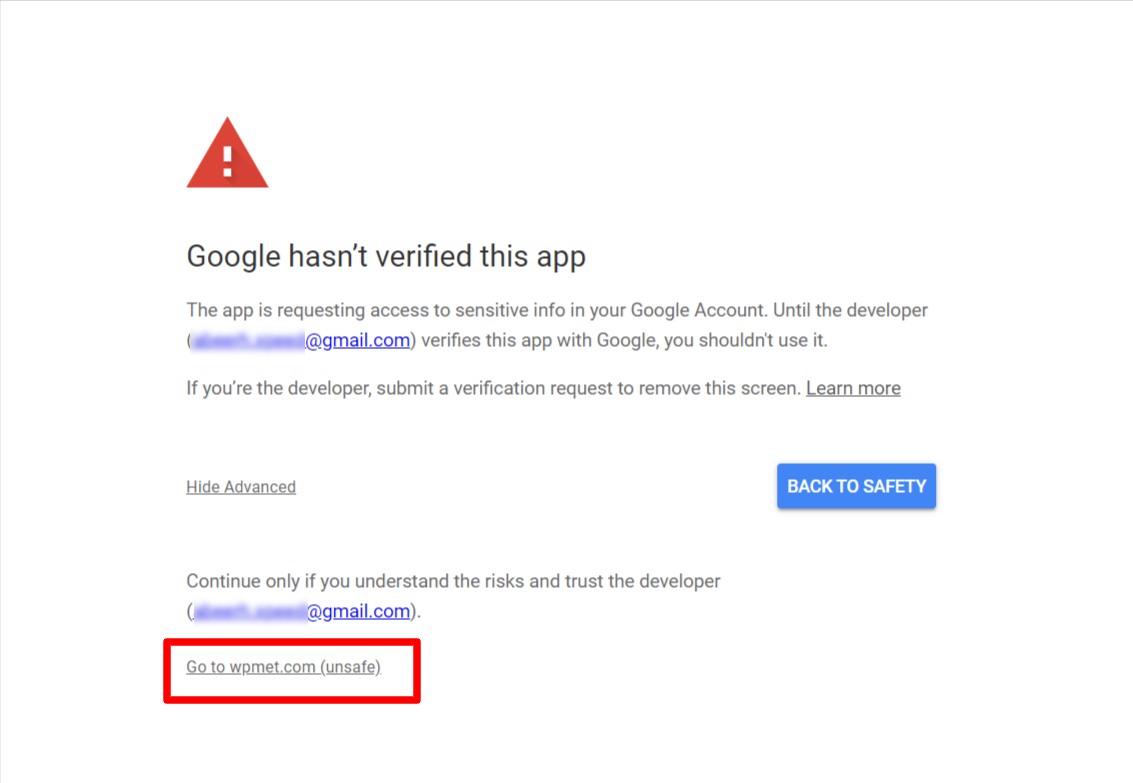
Dopo aver fatto clic sul token di accesso Genera, dovrai accedere con il tuo account Google e continuare. Dopo l'accesso, verrà visualizzata una schermata in cui è indicato "Google non ha verificato questa app". Non preoccuparti e fai semplicemente clic su Vai in modalità non sicura.

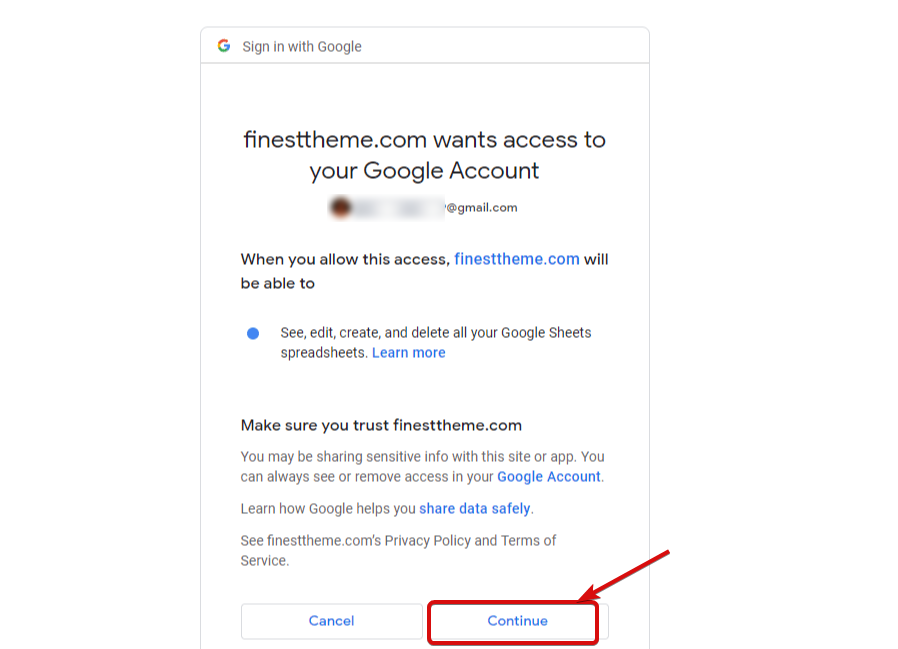
Successivamente, fai clic su Continua per confermare l'accesso.

Passaggio 5: esporta i dati dal modulo Elementor al foglio Google #
- Apri una pagina con l'editor di Elementor.
- Trascina e rilascia Elementor Pro Widget del modulo alla pagina.
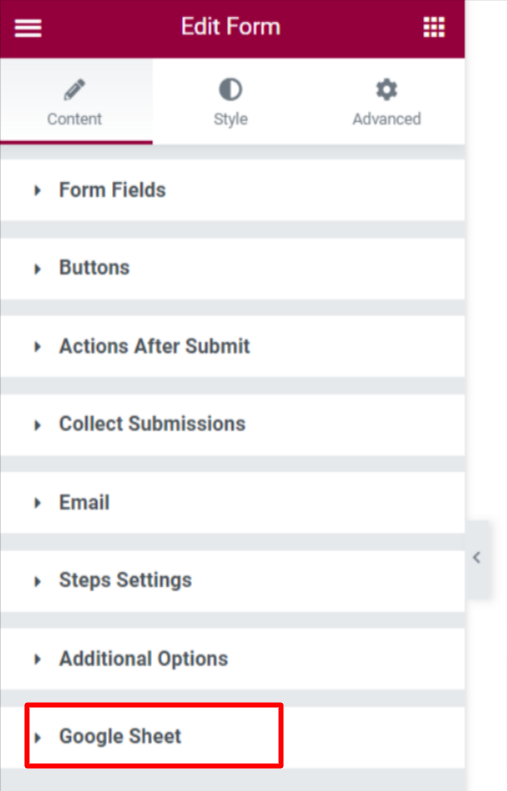
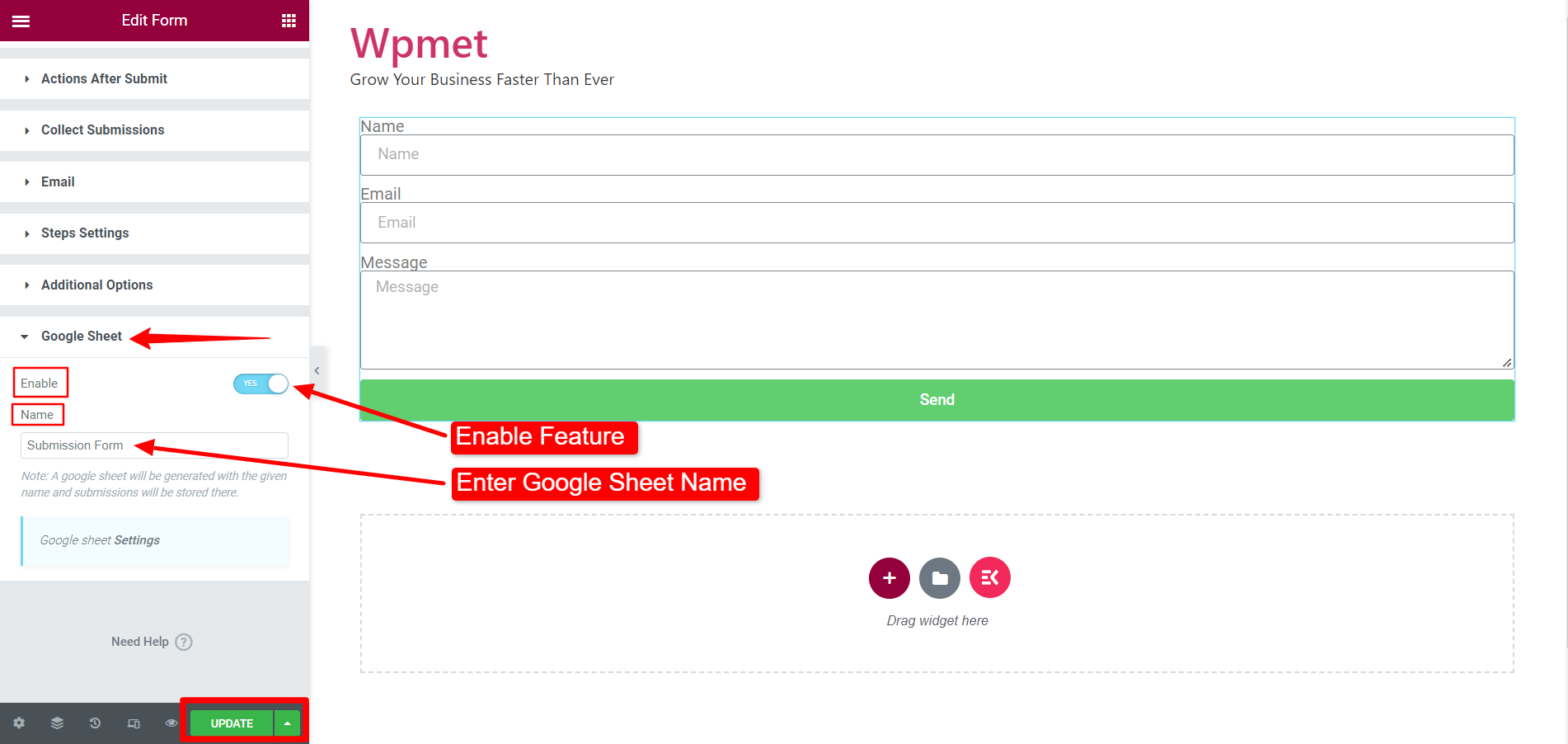
- Trovare il Foglio Google sezione nella scheda Contenuto.

- Abilitare la caratteristica.
- Entrare in un Nome del foglio.
- Clicca sul Aggiornamento pulsante.

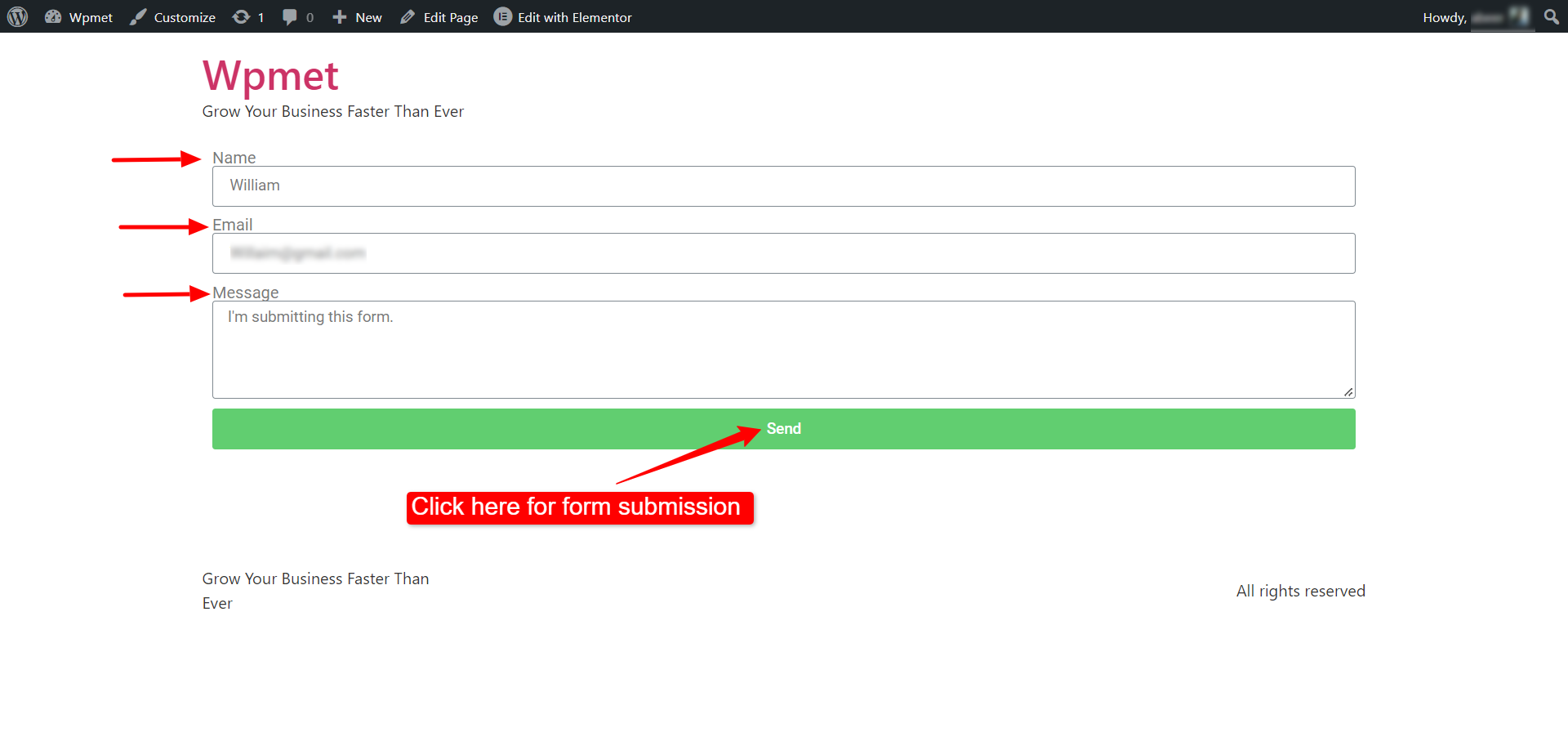
Successivamente apri il modulo in anteprima e inviare il modulo con le informazioni richieste.

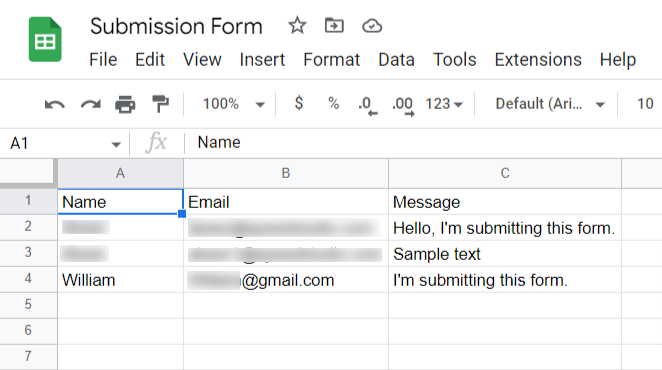
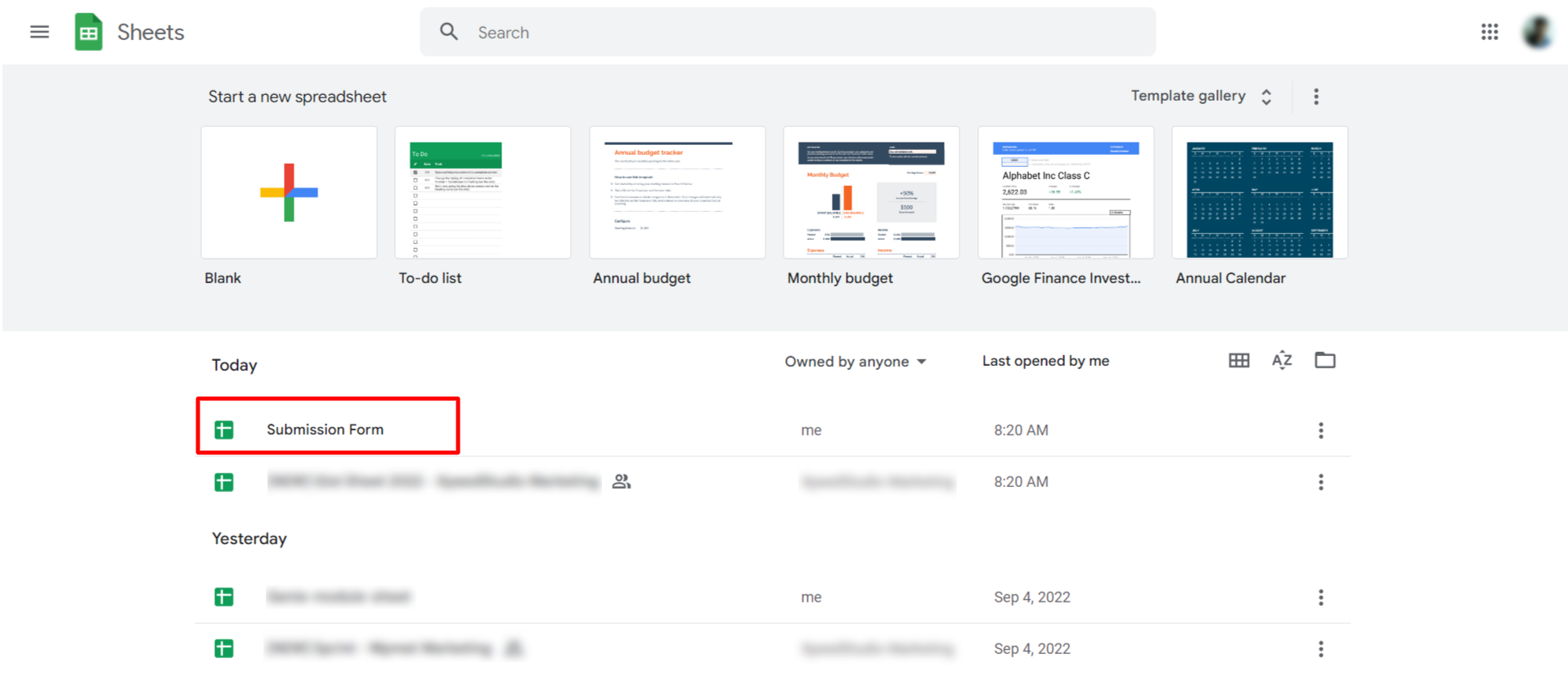
Adesso vai al Menu Fogli Google e trova il nome del modulo che hai inserito in precedenza.

Infine, apri il file del foglio e vedrai i dati che hai inviato con il modulo Elementor aggiunti al foglio Google.