ElementsKit viene fornito con il modulo Elementor Image Masking che ti consente di progettare pagine Web con immagini dalle forme fantasiose. Una funzionalità che ti consente di mascherare le immagini con forme personalizzate.
Maschera l'immagine con forme personalizzate #
Mascherare le immagini con ElementsKit è facile e puoi applicarlo a qualsiasi immagine sul tuo sito web. Con il modulo di mascheramento delle immagini, puoi sostanzialmente modificare la forma delle immagini in forme più creative. Puoi scegliere forme di mascheramento predefinite fornite con il modulo o aggiungere forme personalizzate con il mascheramento SVG.
Leggi questa documentazione per scoprire come utilizzare il modulo di mascheramento immagine ElementsKit Elementor.
Passaggio 1: attiva il modulo Mascheratura immagine #
Per aggiungere forme di mascheramento alle immagini del sito Web, devi prima farlo abilitare il modulo. Per quello,
- Accedi al tuo sito WordPress.
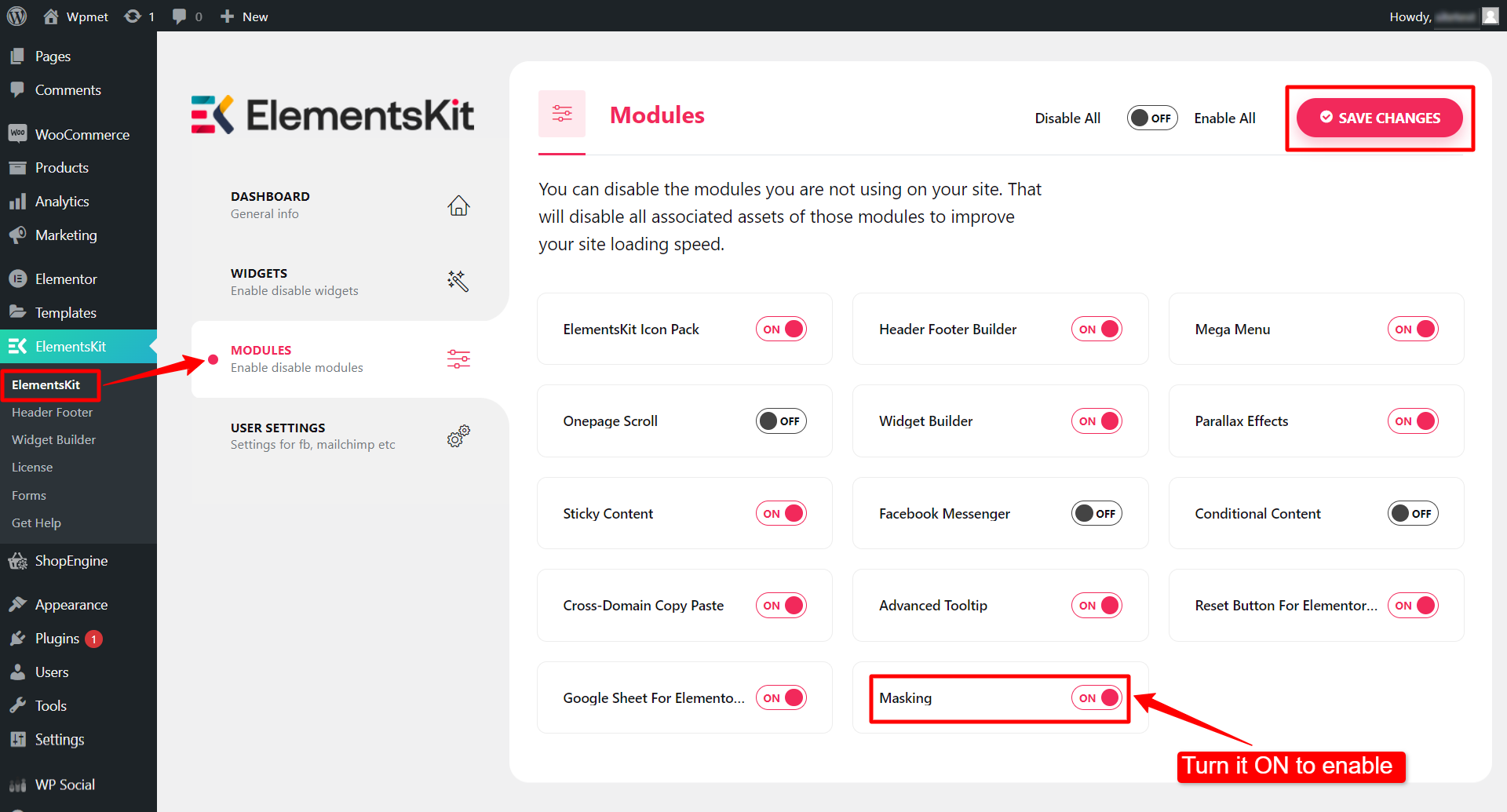
- Navigare verso ElementsKit > MODULI dalla dashboard di WordPress.
- Trovare il Mascheramento modulo dall'elenco e Accendere il pulsante di attivazione/disattivazione per abilitare il modulo.
- Quindi fare clic su SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: aggiungi una forma di mascheramento alle immagini #
Ora puoi aggiungere una forma di mascheramento a qualsiasi immagine. Per utilizzare il modulo di mascheramento delle immagini di ElementsKit Elementor, devi innanzitutto aggiungere un'immagine e abilitare il mascheramento per l'immagine.
- Apri una pagina con l'editor di Elementor.
- Aggiungi qualsiasi immagine al disegno. In questo esempio, stiamo utilizzando il widget immagine Elementor.
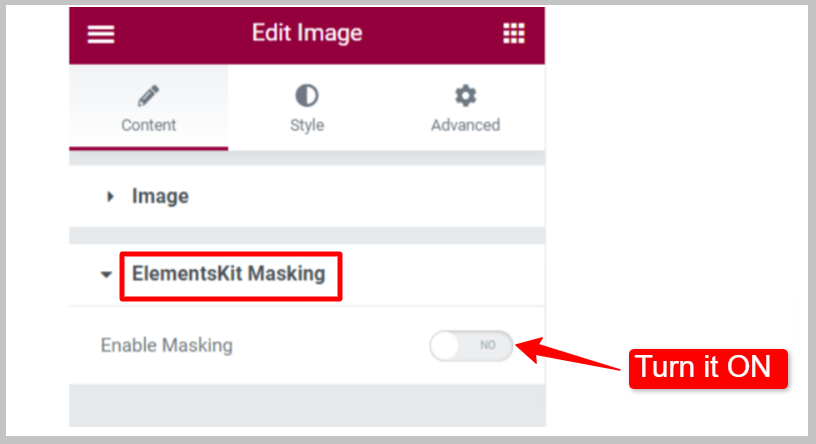
- Nella scheda Contenuto troverai ElementsKit Masking. Accendi il Abilita mascheramento e procedere dopo.

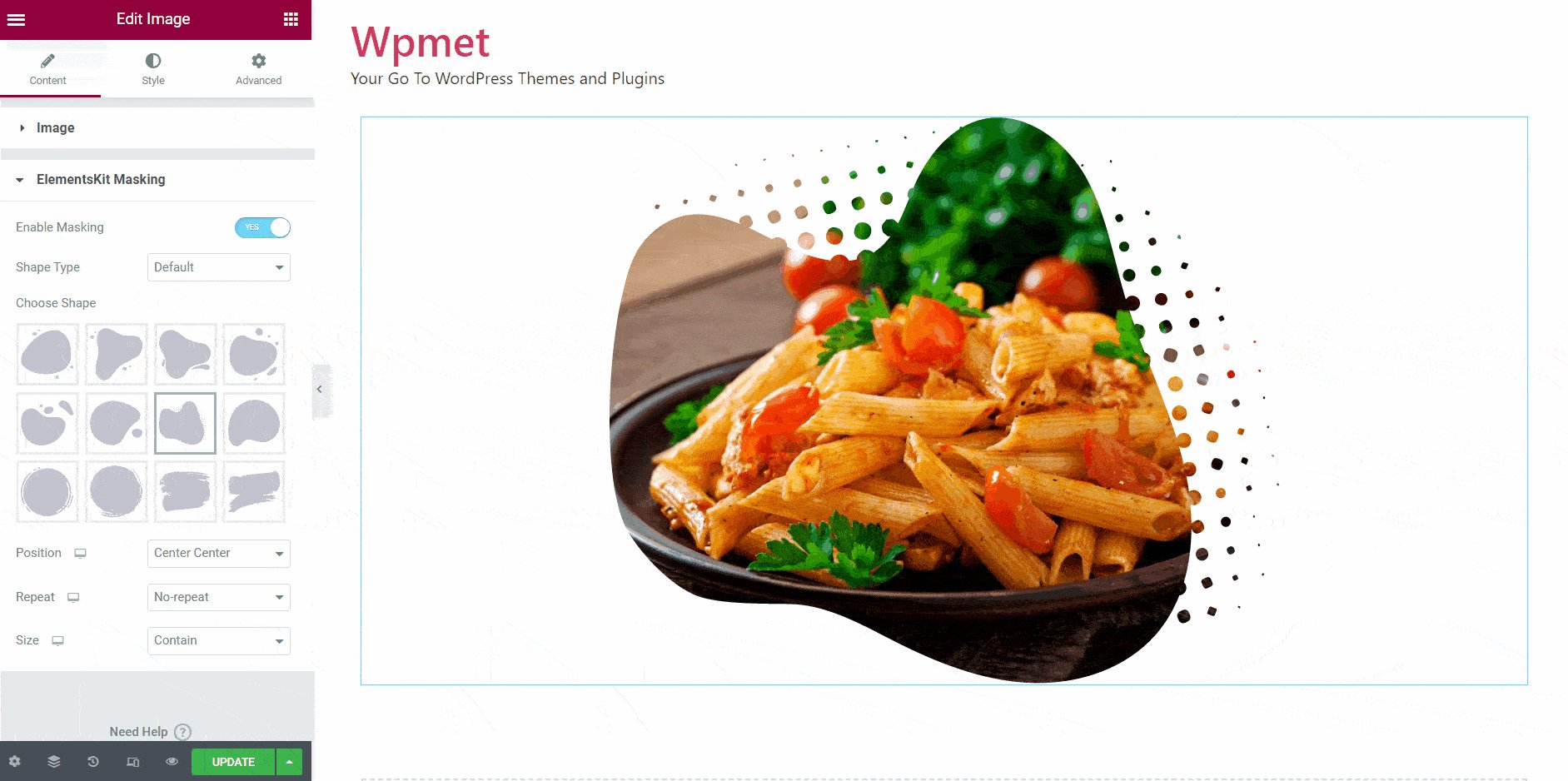
Ora puoi scegliere il tipo di forme di mascheramento dell'immagine. Sono disponibili due opzioni per i Tipi di forma: Predefinito e Personalizzato.
Tipo di forma – Impostazione predefinita: #
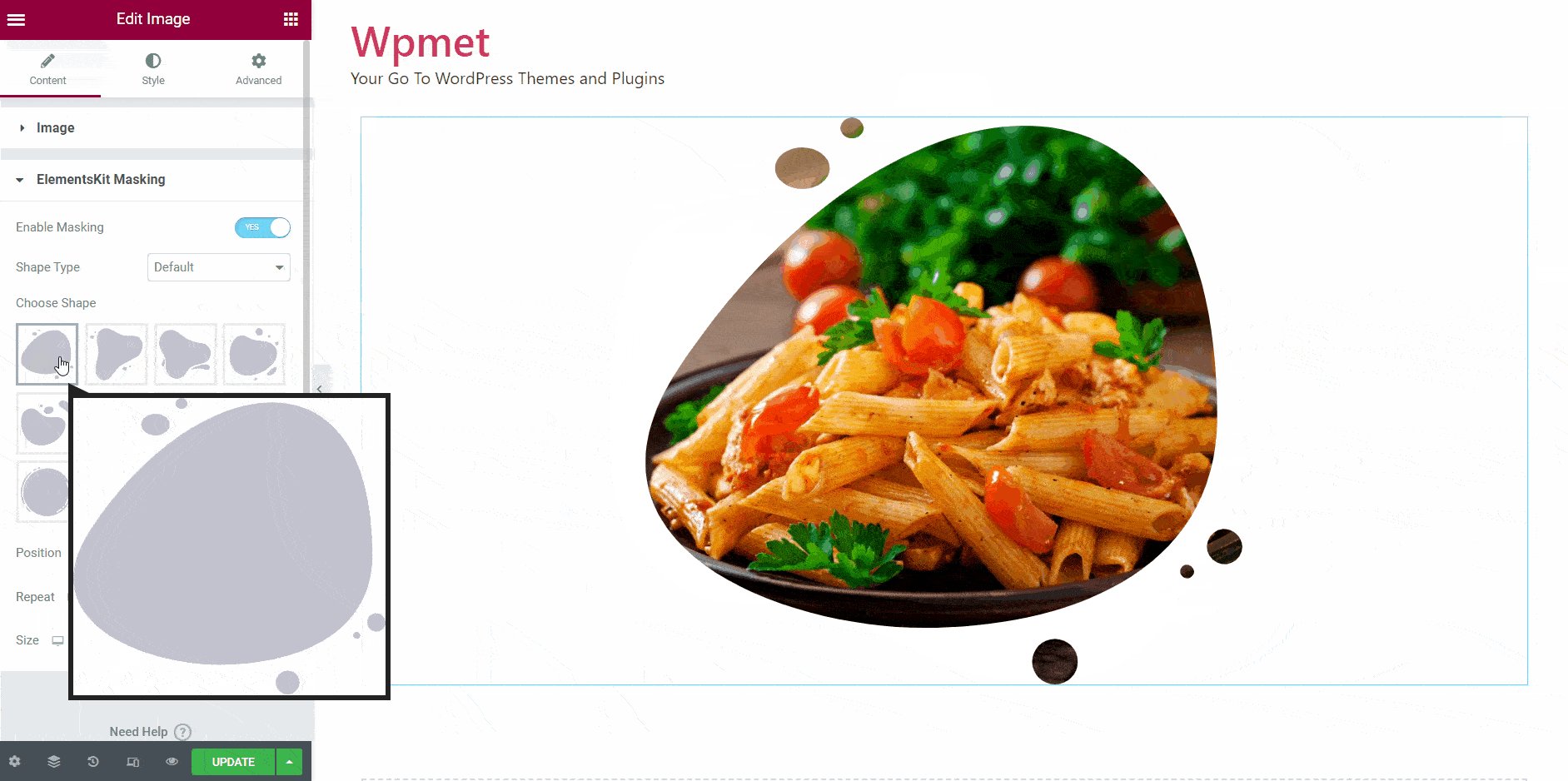
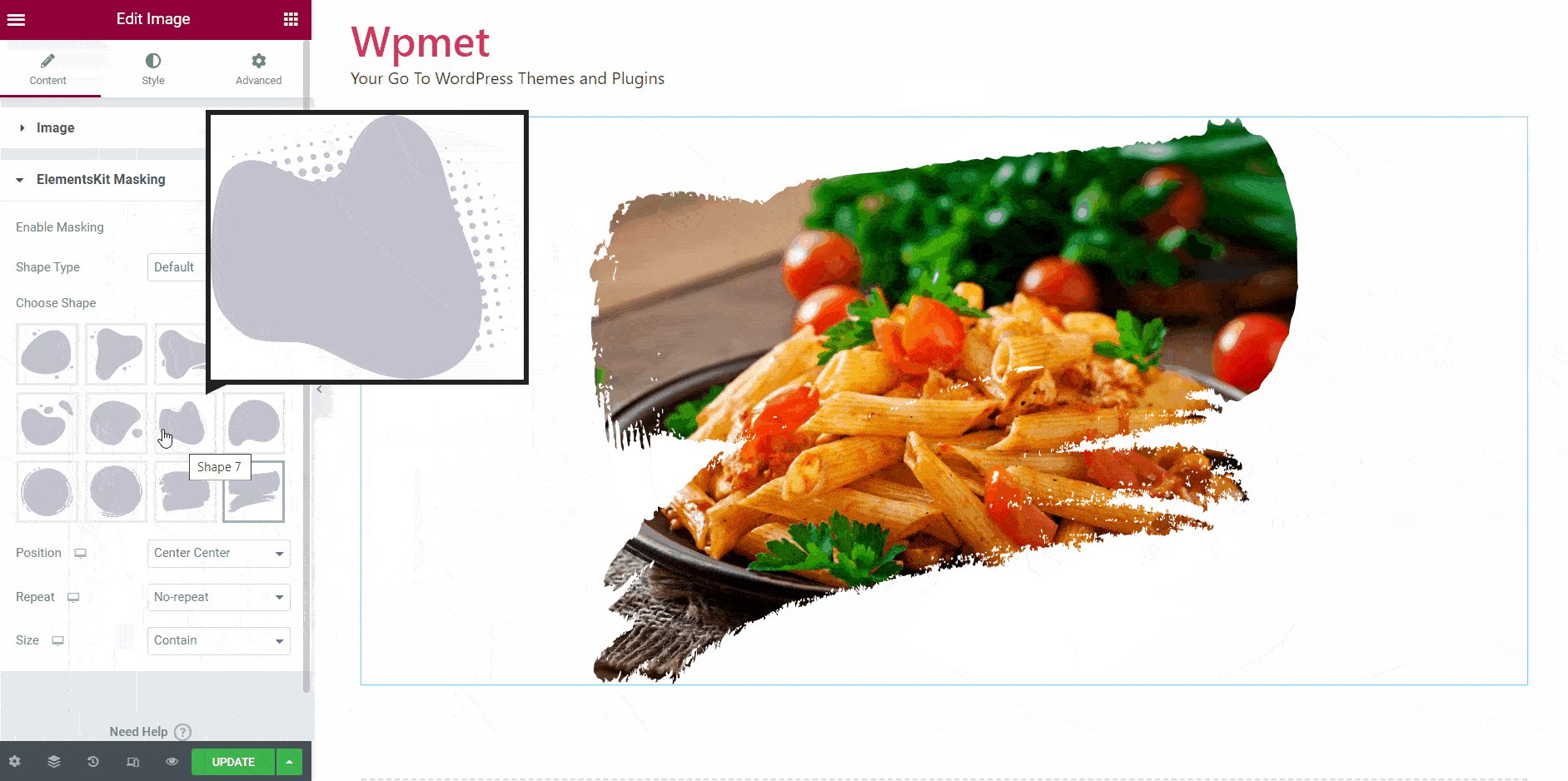
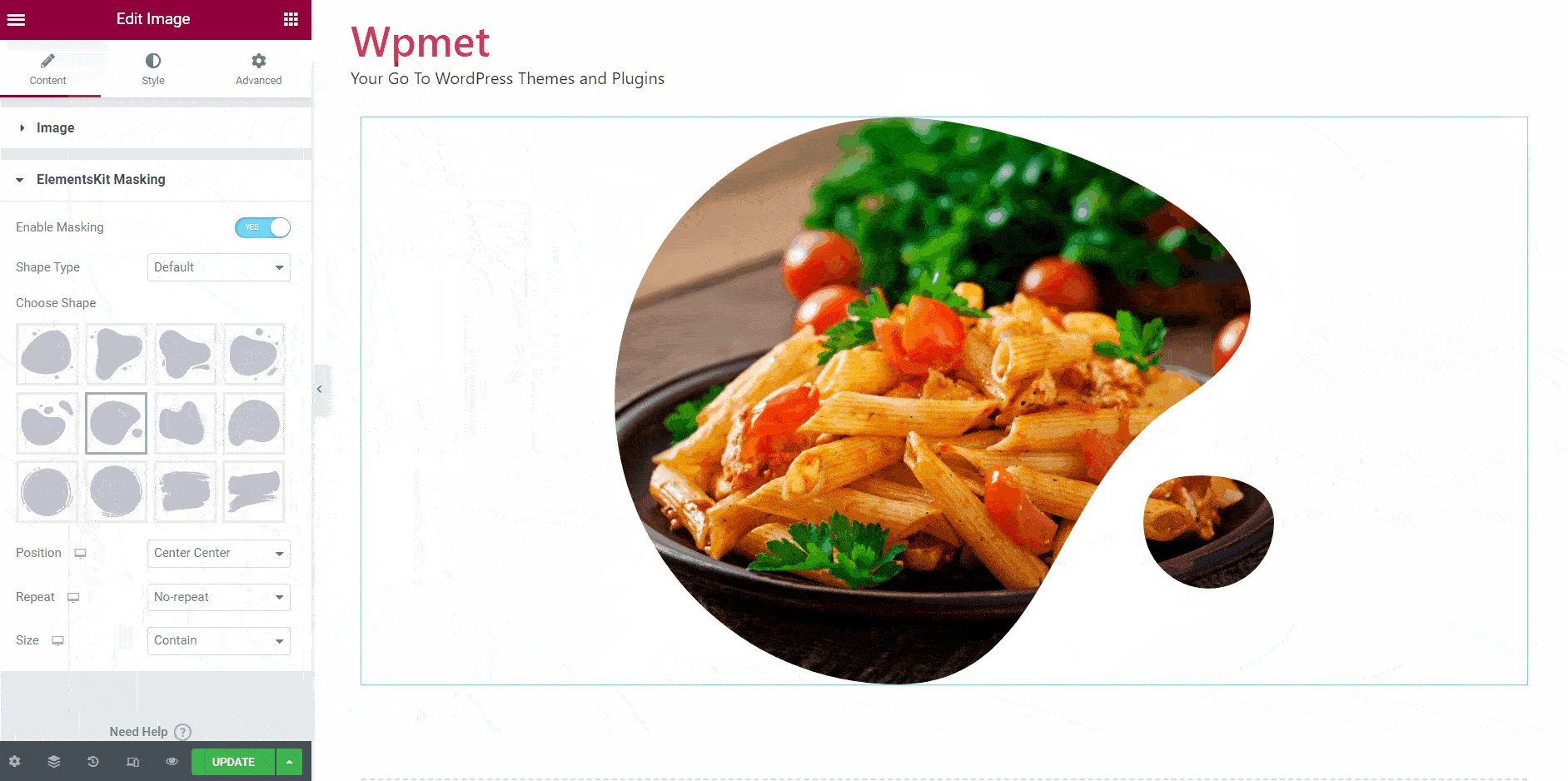
Sono disponibili 12 forme predefinite fornite con il modulo ElementsKit Masking. Per utilizzare le forme di mascheramento predefinite:
- Imposta Tipo forma su Predefinito.
- Scegli una forma dalle opzioni fornite.

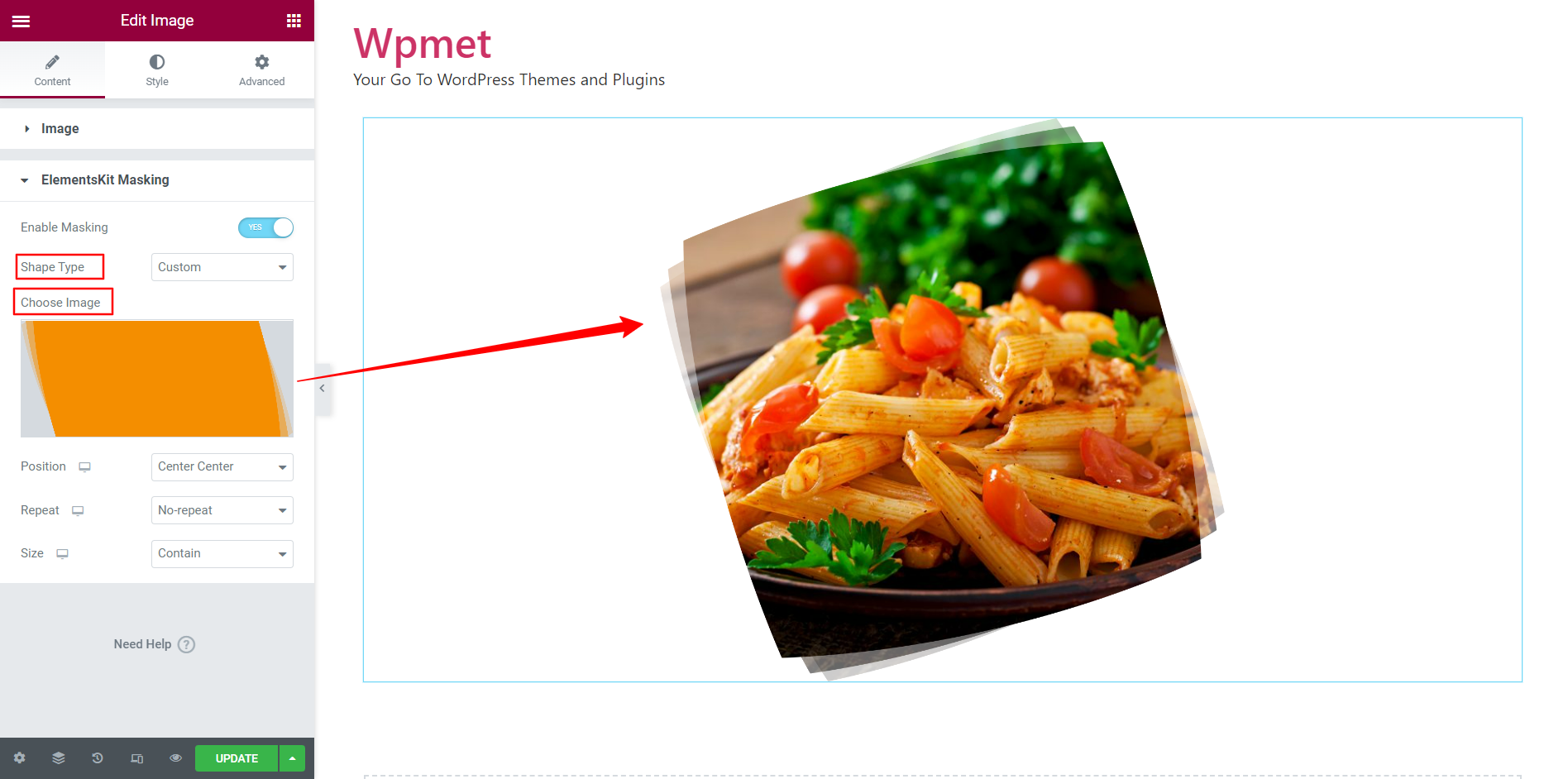
Tipo di forma – Personalizzato: #
Puoi anche aggiungere forme personalizzate alle immagini.
- Imposta Tipo forma su Costume.
- Scegli un'immagine per una forma. Puoi utilizzare un'immagine PNG o anche utilizzare SVG per il mascheramento.

Personalizza lo stile della forma di mascheramento #
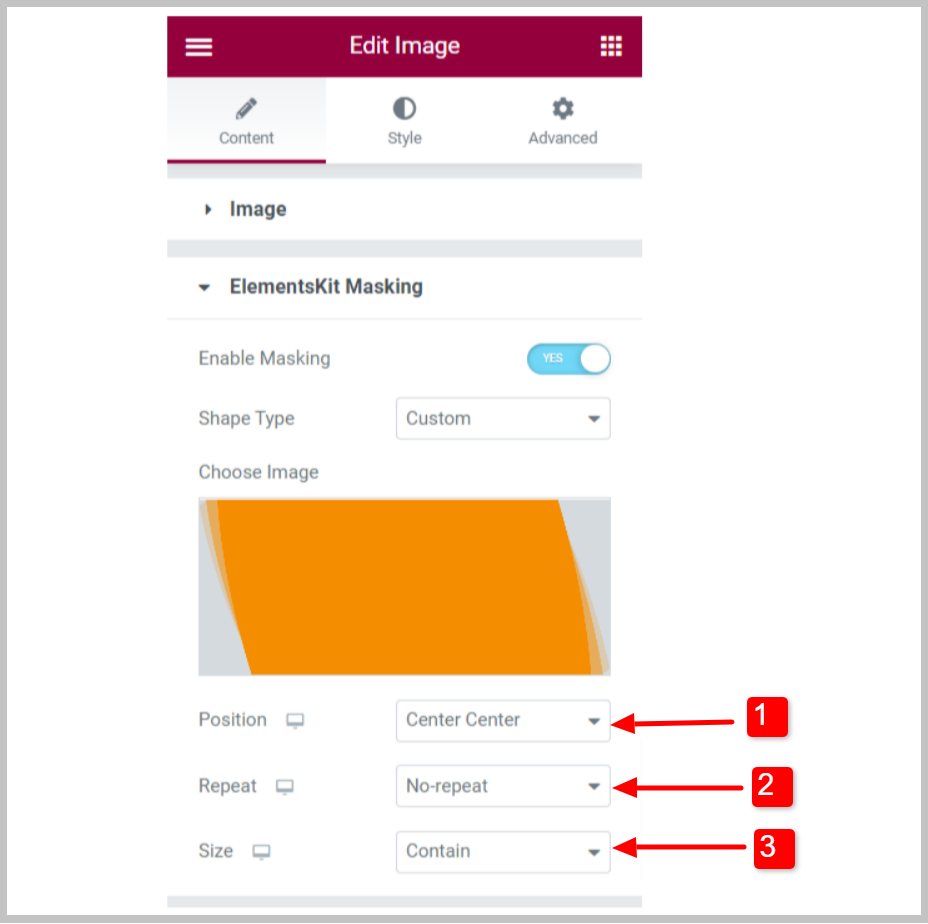
Per personalizzare le forme nel mascheramento dell'immagine, puoi impostare posizione, ripetizione e dimensione.
- Scegli il Posizione della forma di mascheratura tra le opzioni disponibili.
- Decidi se farlo Ripetere le forme e come ripetere le forme.
- Impostare il Misurare della forma di mascheratura tra le opzioni disponibili.

Infine premi il pulsante Aggiorna per finalizzare la procedura.



