IL Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
Abilita il modulo Contenuto permanente #
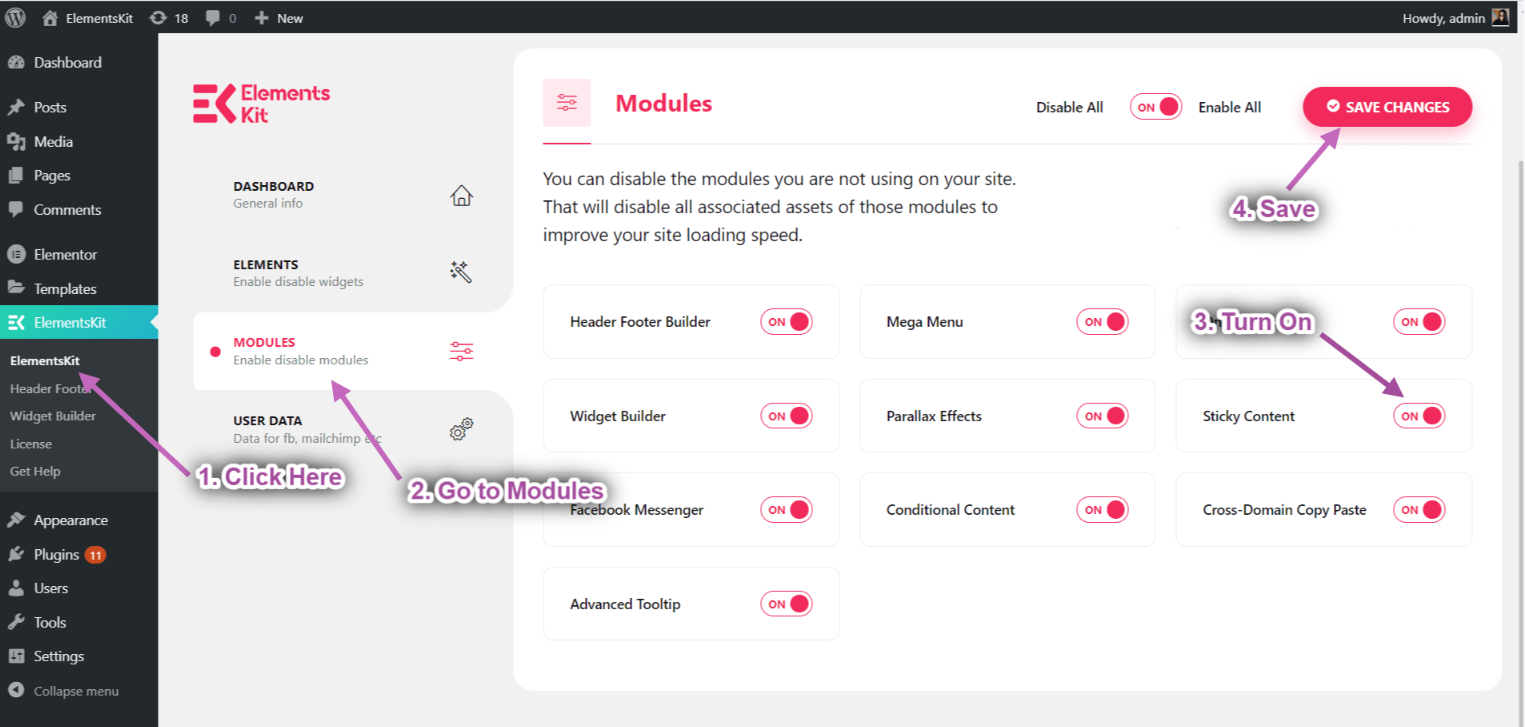
Per iniziare a utilizzare il modulo Sticky Content, la prima cosa da fare è abilitarlo dall'elenco dei moduli ElementsKit. Senza abilitare questo modulo, non puoi utilizzarlo con Elementor. Ecco come abilitare il modulo Contenuto permanente:
- Vai a ElementsKit ➔ Moduli. Ora cambia il modulo Contenuto permanente SU e fare clic su Salvare le modifiche.

Appiccicoso in cima #
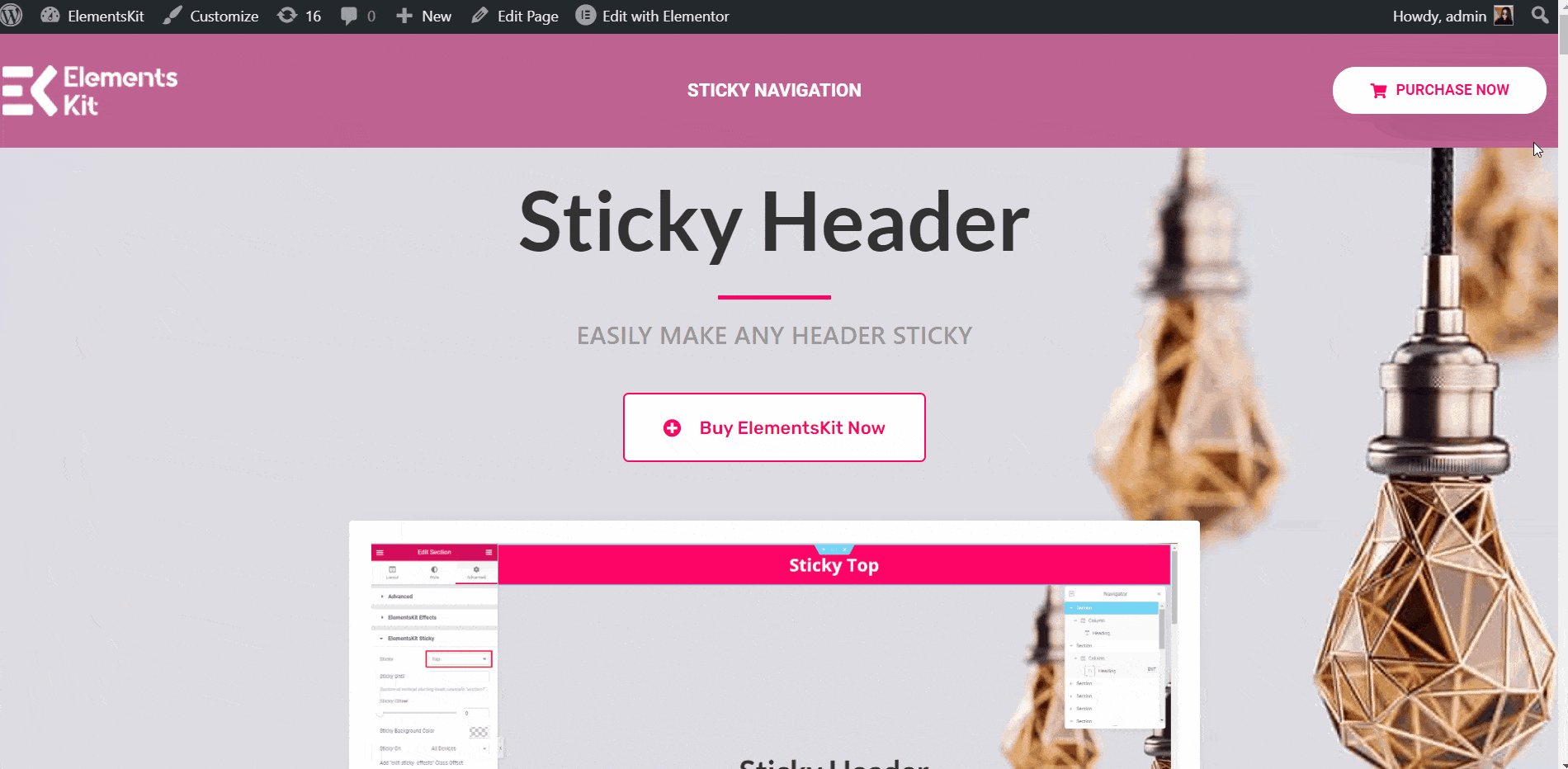
Questa funzione ti aiuterà a incollare qualsiasi sezione nella parte superiore della pagina.
Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
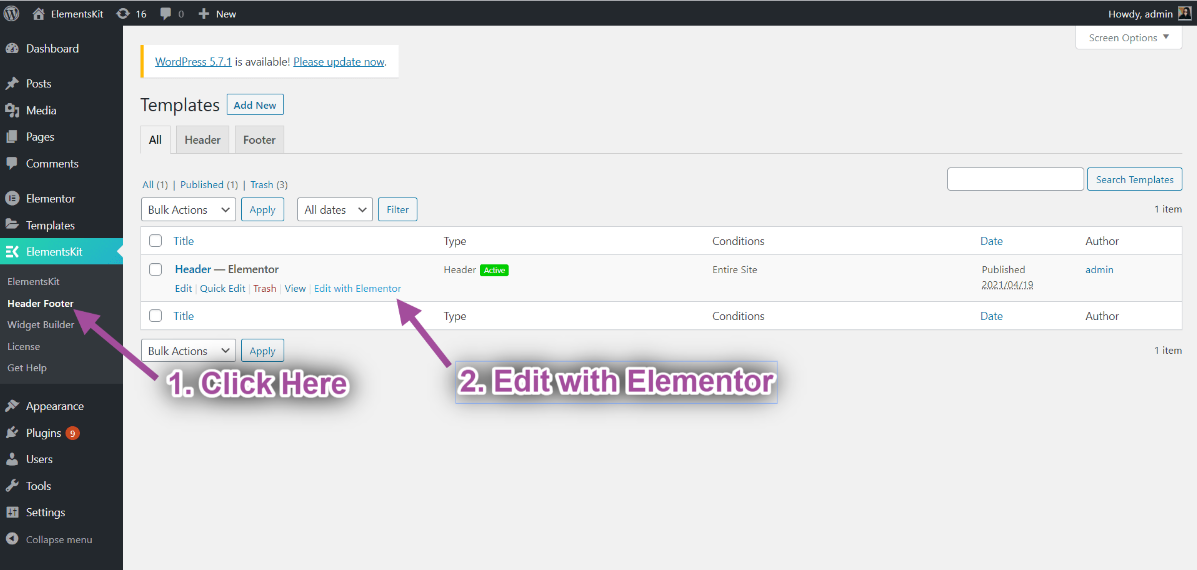
- Navigare verso ElementsKit→ Piè di pagina intestazione→ clic Modifica con Elementor.

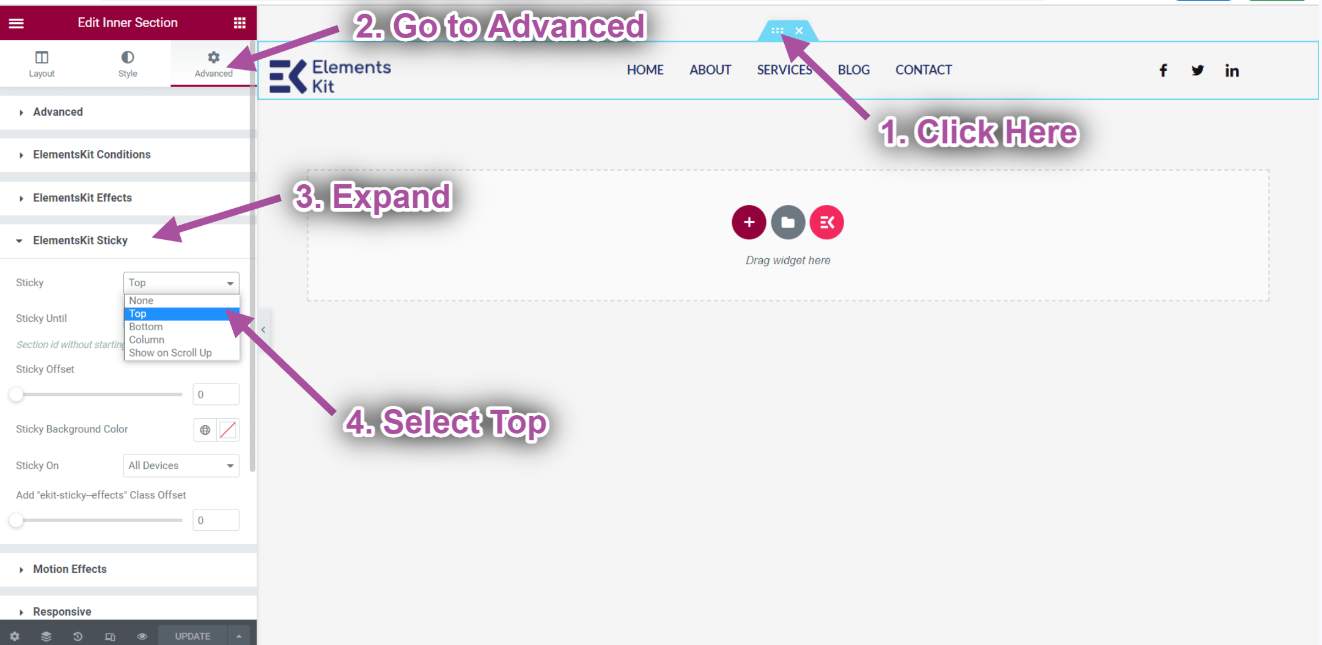
- Clicca sul Icona della sezione interna.
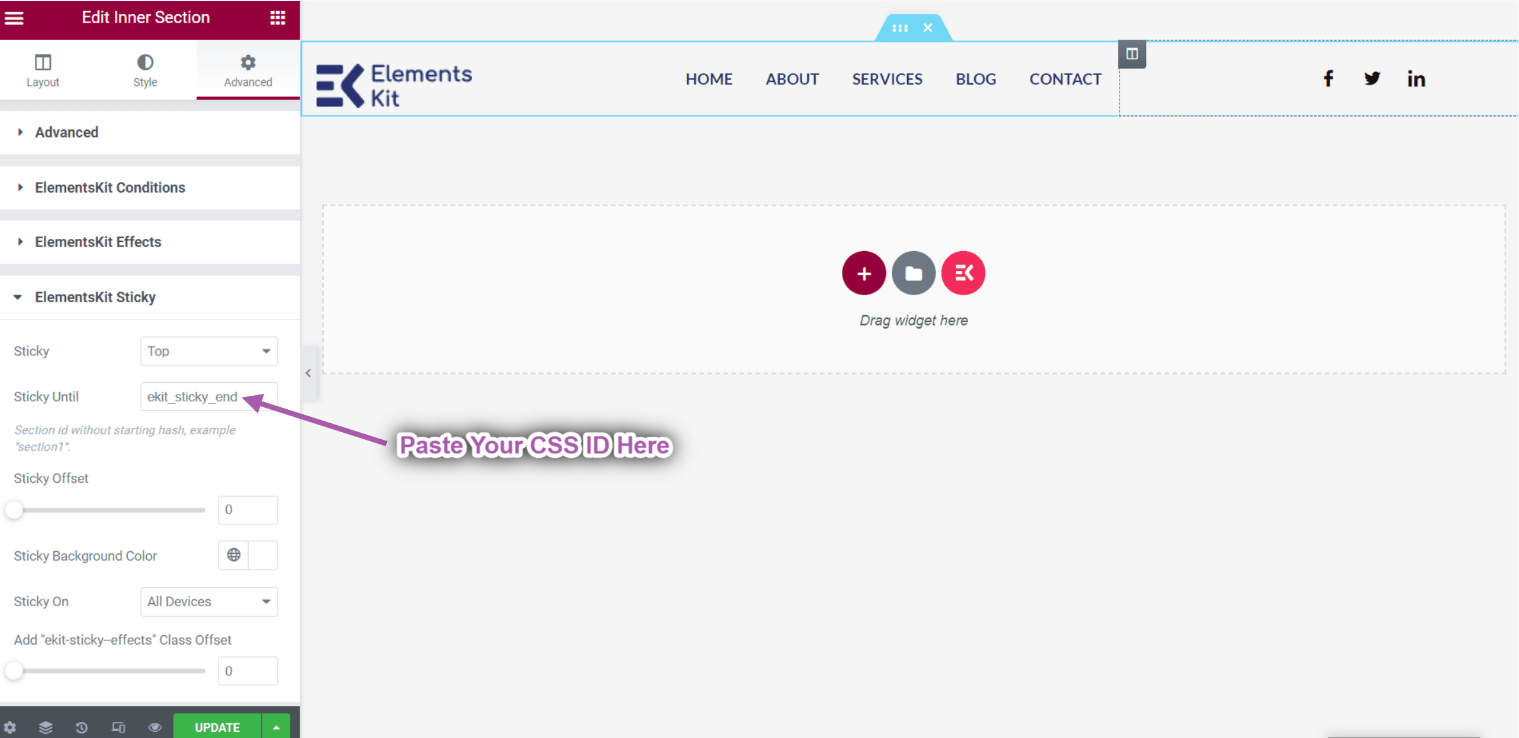
- Vai a Avanzate-> Espandi ElementsKit Sticky.
- Seleziona l'opzione Permanente➔ Superiore dal menu a discesa.

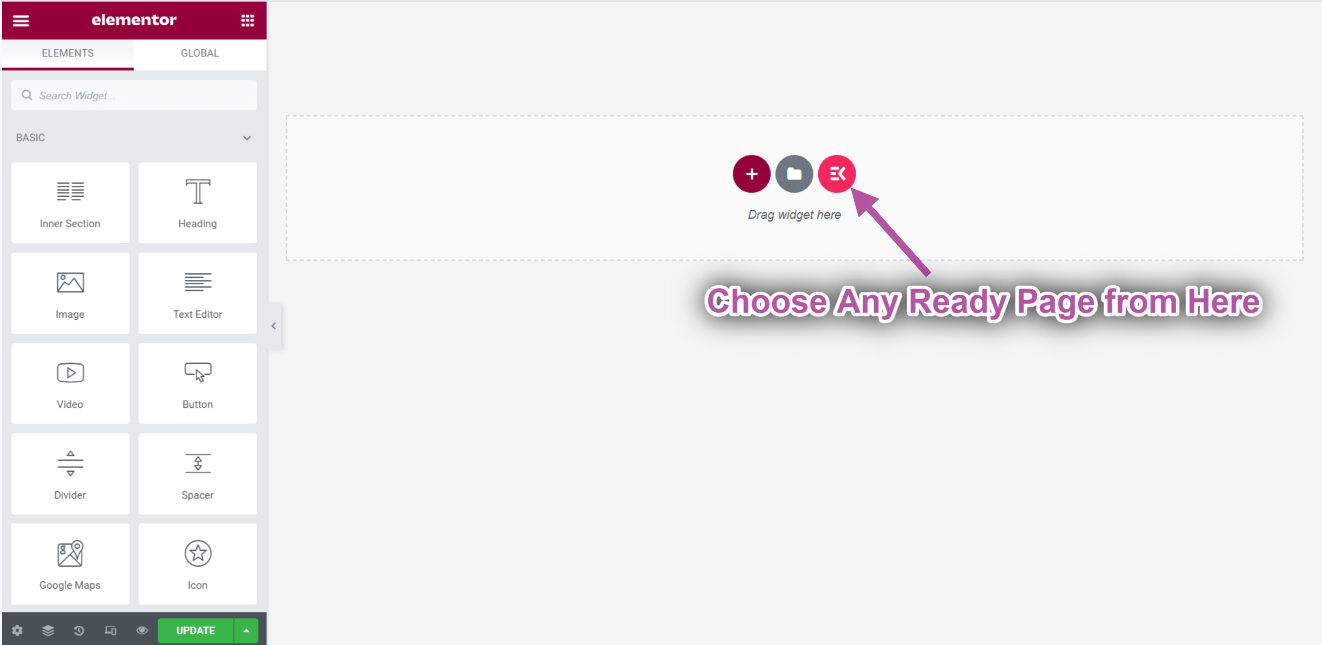
- Create a new page-> Click on the Icona del kit di elementi per inserire qualsiasi pagina già pronta dai nostri modelli predefiniti.

- Now go to your page-> Puoi vedere che la tua intestazione è appiccicosa in alto.

Cambiamento del colore dello sfondo dell'adesivo in alto #
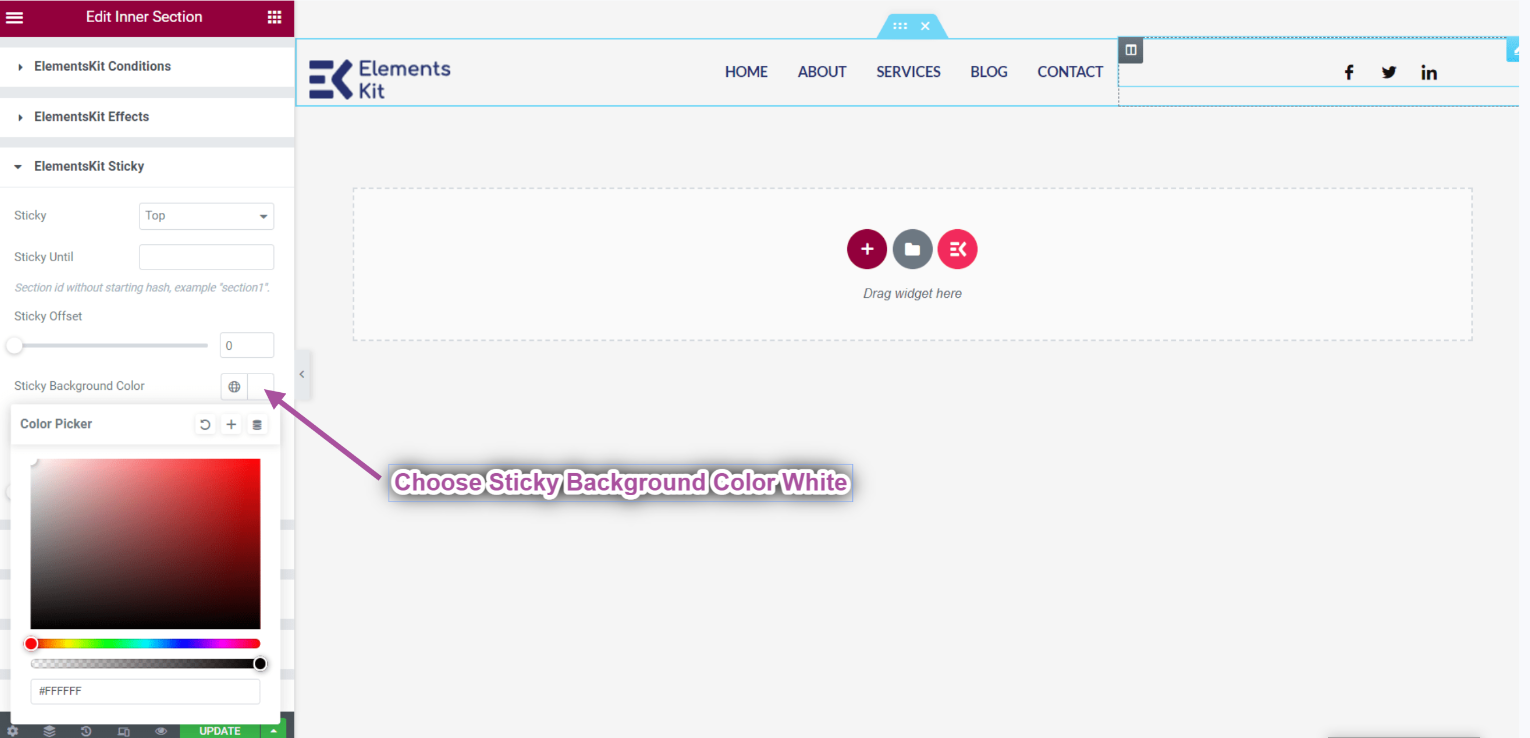
Puoi vedere il problema che la parte dell'intestazione è adesiva ma è trasparente. Quindi dobbiamo cambiare il colore di sfondo. Sotto la funzione Sticky Until, puoi trovare l'opzione per cambiare il colore di sfondo della sezione sticky.
- Scegli un colore di sfondo appiccicoso: Bianco.
- Fare clic su Aggiorna

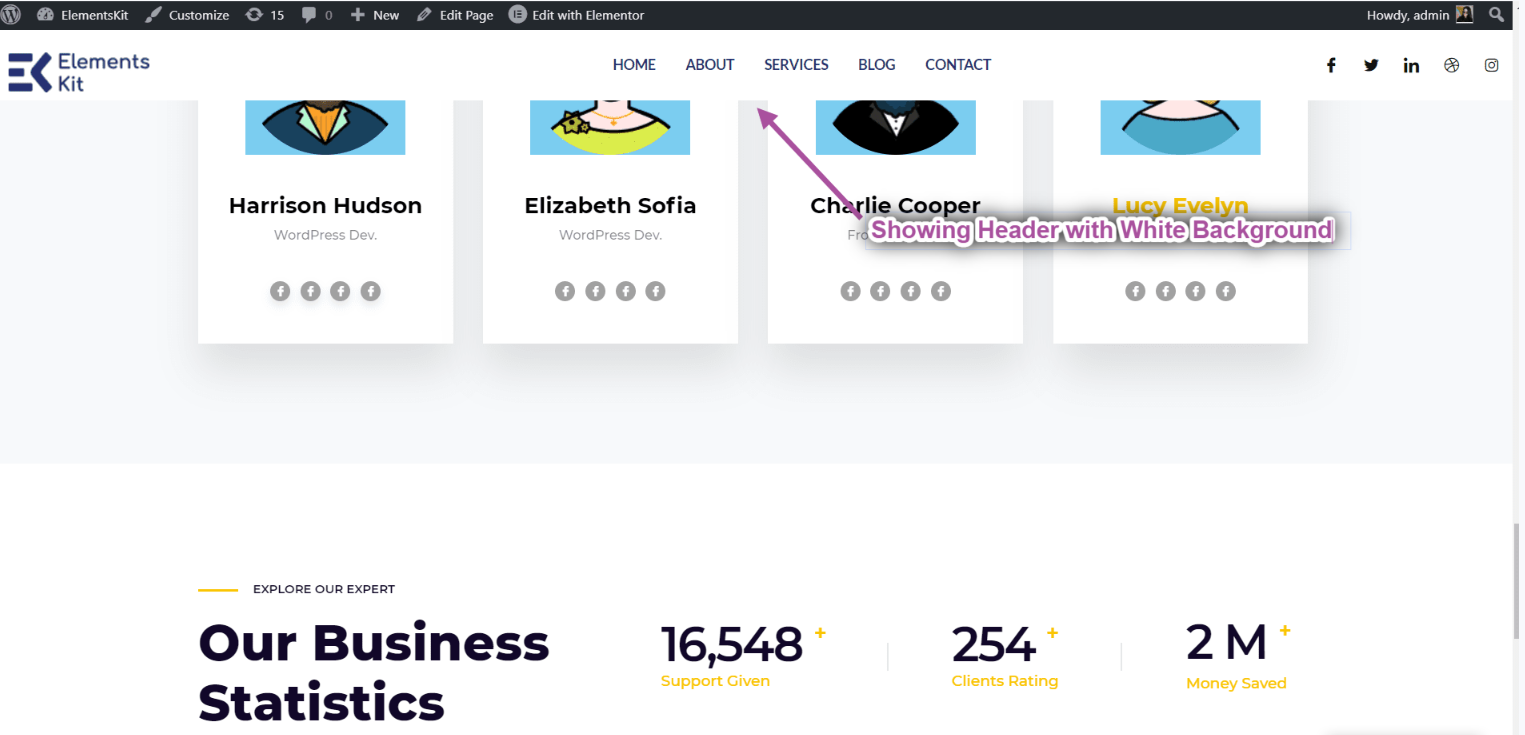
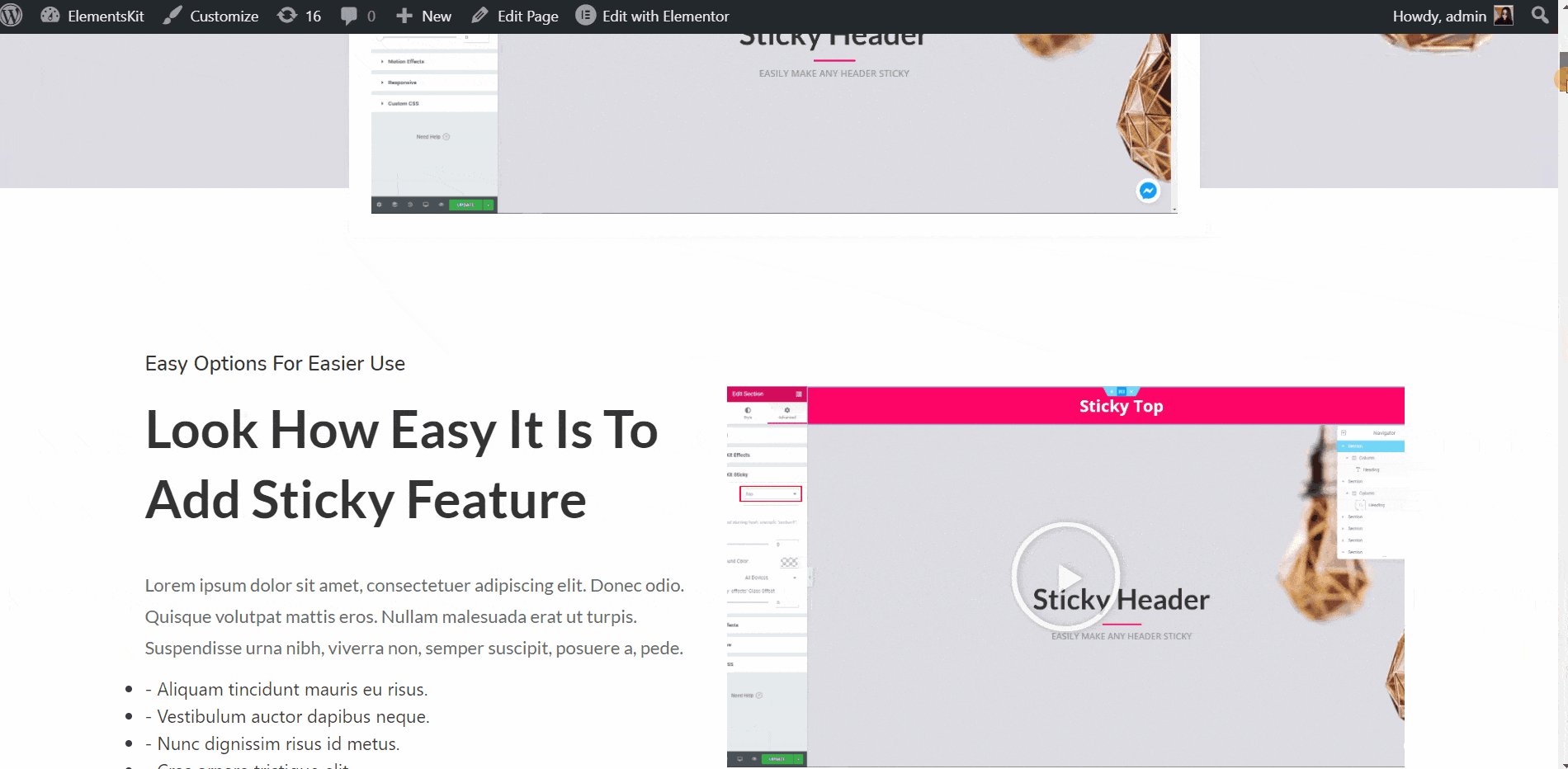
- Go to the Homepage-> Refresh-> Scroll Down.
- Puoi vedere che il colore dello sfondo dell'intestazione è bianco.

Appiccicoso fino in cima #
Se vuoi che le tue sezioni siano permanenti su più sezioni e smettano di essere permanenti dopo una sezione specifica, puoi impostare l'ID della sezione qui. Rendiamolo permanente fino alla sezione Chi siamo.
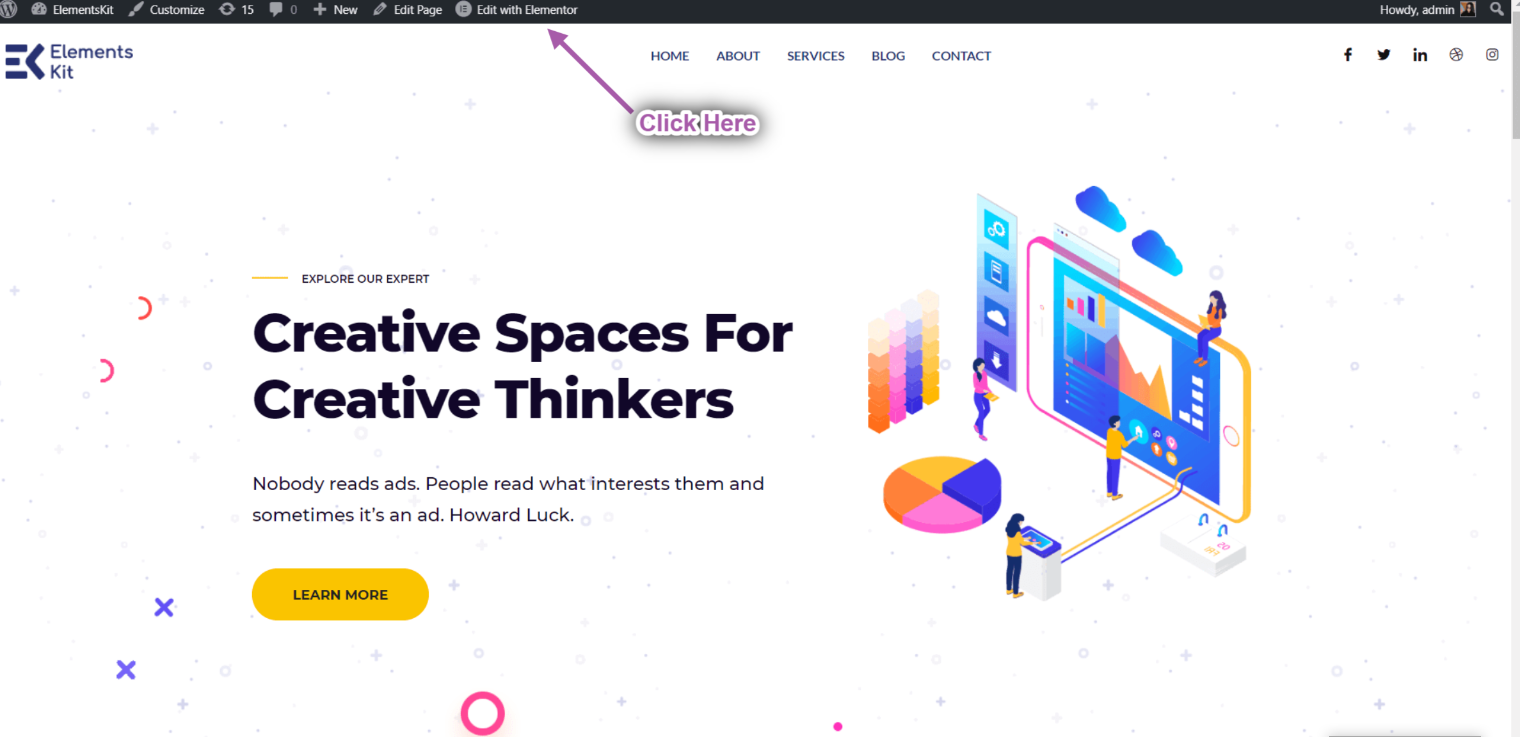
- Clicca su Modifica con Elementor.

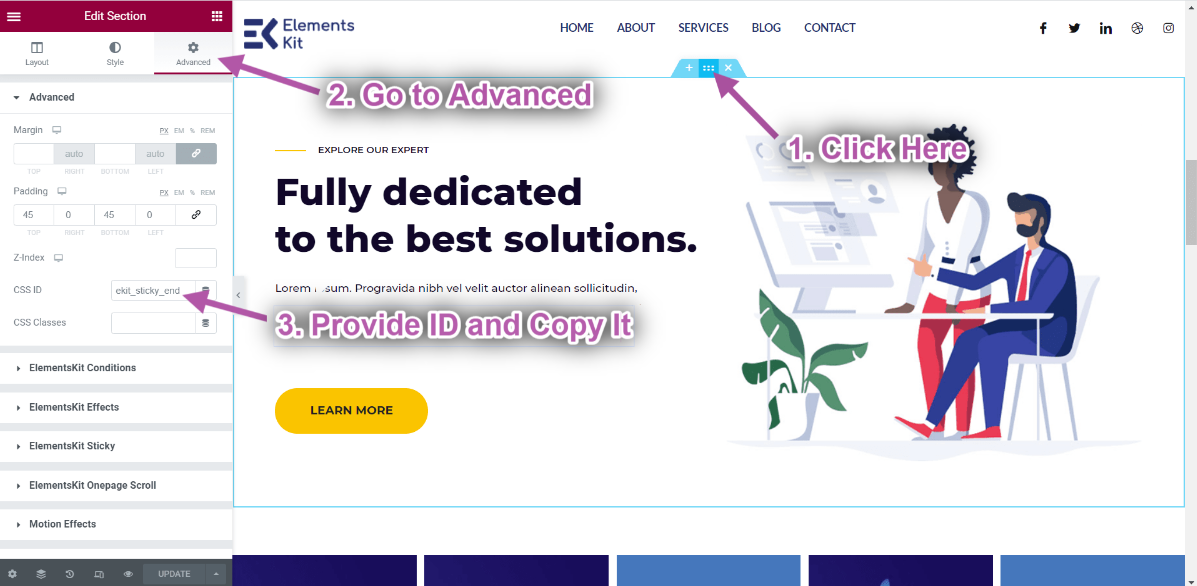
- Clicca su chi siamo Icona della sezione interna.
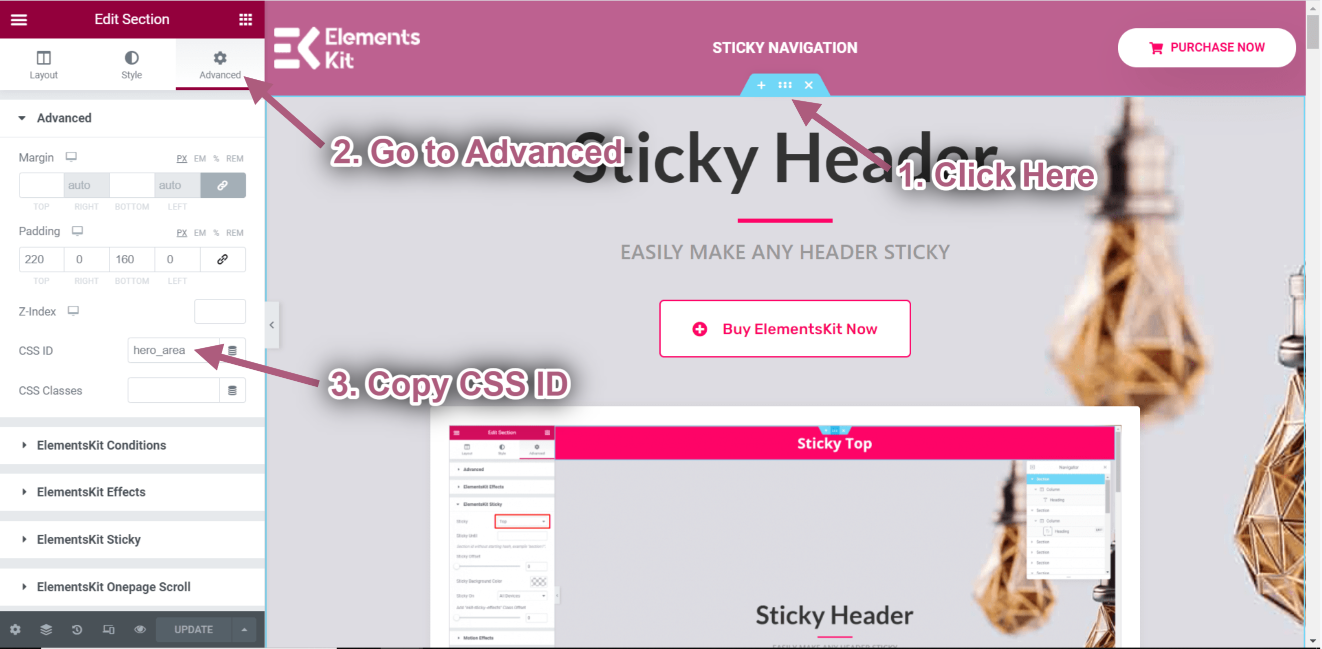
- Ora, andando nelle Impostazioni avanzate, imposta il file ID CSS e copialo.

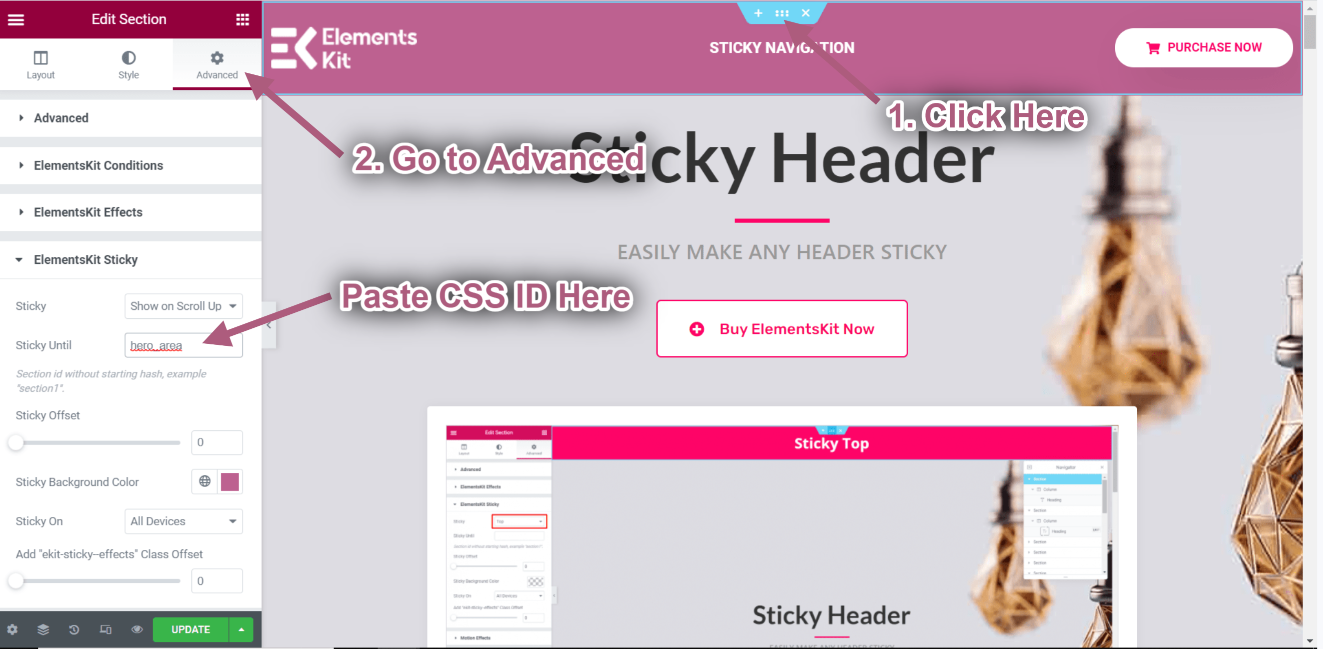
- Vai a Intestazione➔ Avanzate➔ Elementskit Sticky➔ Appiccicoso fino a quando.
- Ora incolla la sezione "Chi siamo". ID CSS dentro Appiccicoso fino a quando campo.

- Ora puoi vedere l'intestazione is Rimasto fino alla sezione Chi siamo.

Funzionalità di aggiunta classe #
Quando utilizzi un'intestazione trasparente potresti riscontrare un problema con il colore dello sfondo. Se scorri verso il basso potresti aver bisogno di un colore di sfondo. Quindi qui ElementsKit ti offre un'altra opzione e questa è una funzionalità di aggiunta di classi. Se scorri verso il basso, ad esempio 50px, verrà aggiunta una nuova classe e cioè "ekit-sticky-effects". Usando questa classe puoi creare qualsiasi CSS desideri. Vediamo come puoi farlo.
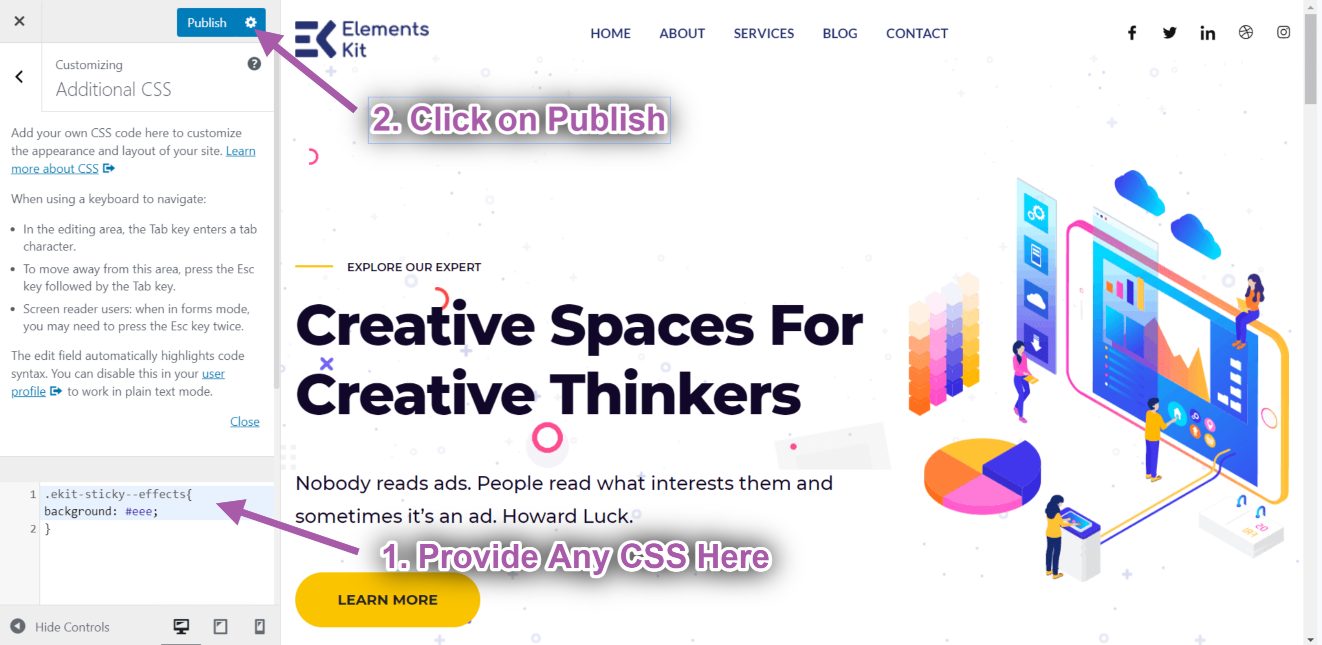
- Go to customizer-> CSS aggiuntivi.
- Utilizza la classe: “effetti-ekit-sticky” e imposta il colore dello sfondo Grigio.

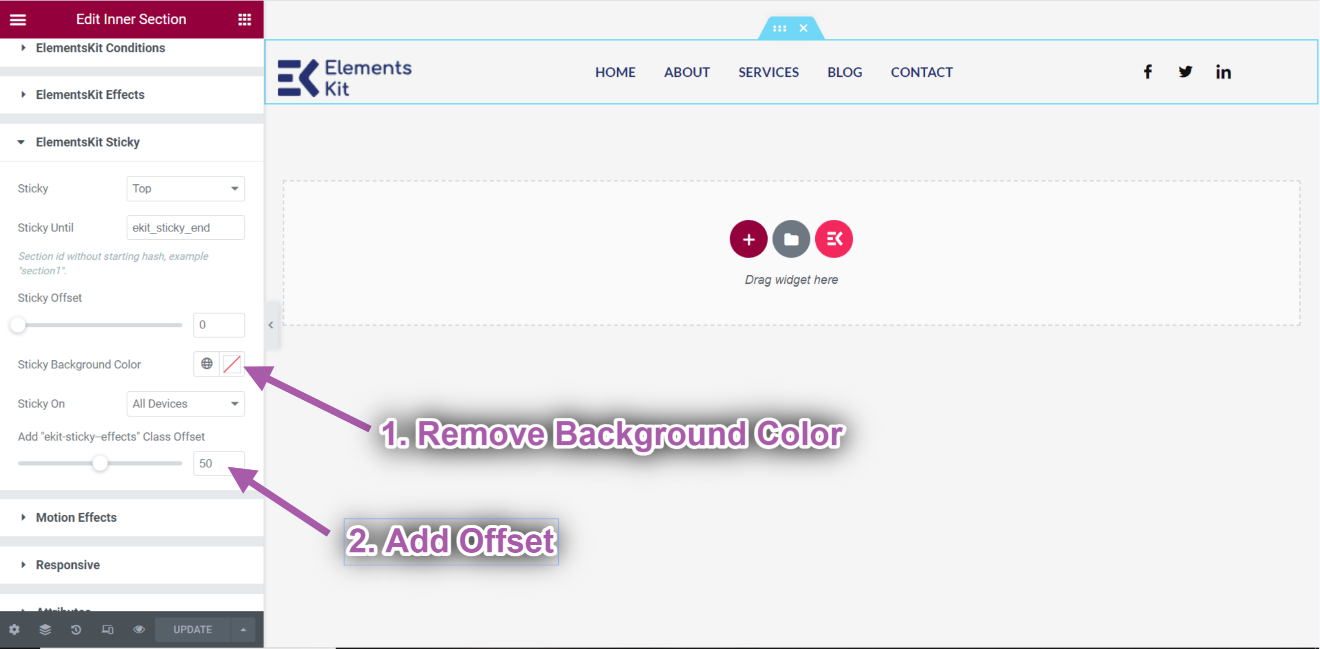
- Go to header-> Remove the Colore di sfondo.
- Aggiungi compensazione. Ad esempio: 50px.

- Puoi vedere il colore dello sfondo Trasparente. Ma dopo aver effettuato lo scorrimento fino a 50 px, viene aggiunto un colore di sfondo.

Offset appiccicoso in alto #
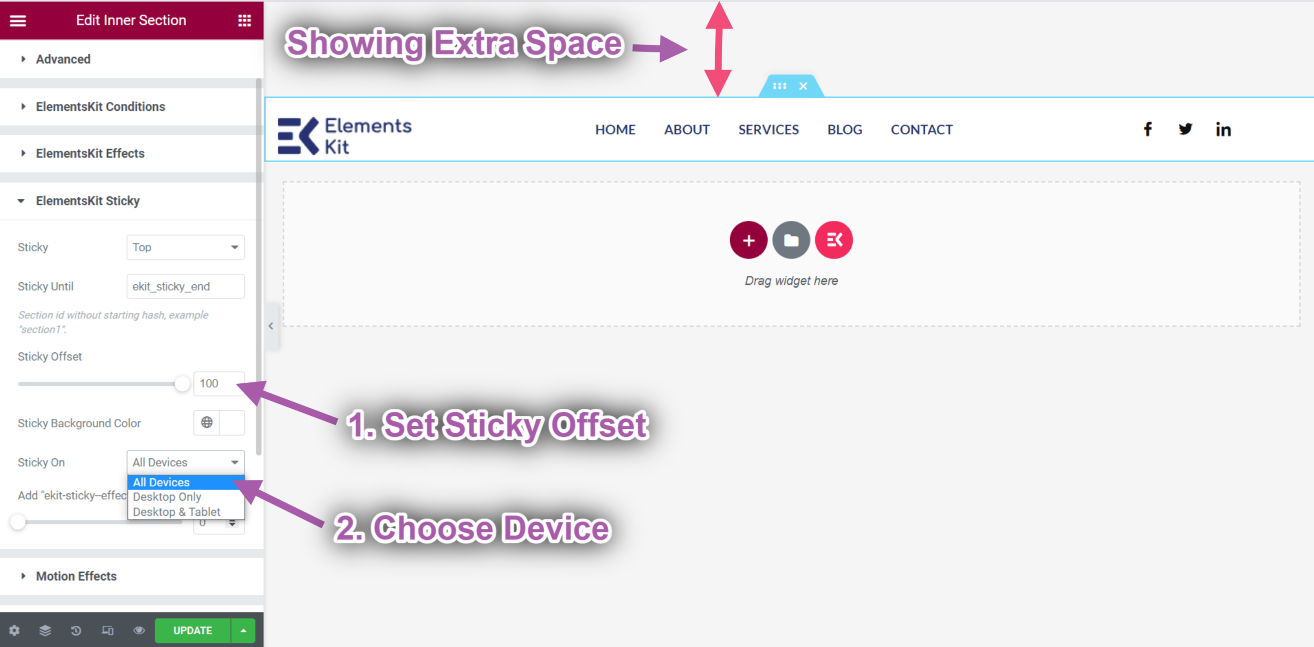
- Puoi decidere la quantità di spazio da lasciare mentre il contenuto o l'immagine rimarranno appiccicati in alto. Puoi fare lo stesso per altre posizioni difficili. Fornisci l'offset fisso: 100px. Puoi vedere che l'intestazione viene visualizzata dopo 100 px.
- Sono disponibili tre opzioni di scelta del dispositivo per visualizzare lo sticky: Tutti i dispositivi, Solo desktop, Desktop e tablet. Scegli un'opzione per decidere esattamente su quali dispositivi desideri mostrare il contenuto come appiccicoso.

Mostra permanente su Scorri verso l'alto #
Questa funzione ti aiuterà a mantenere qualsiasi sezione della pagina quando scorri verso l'alto.
Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
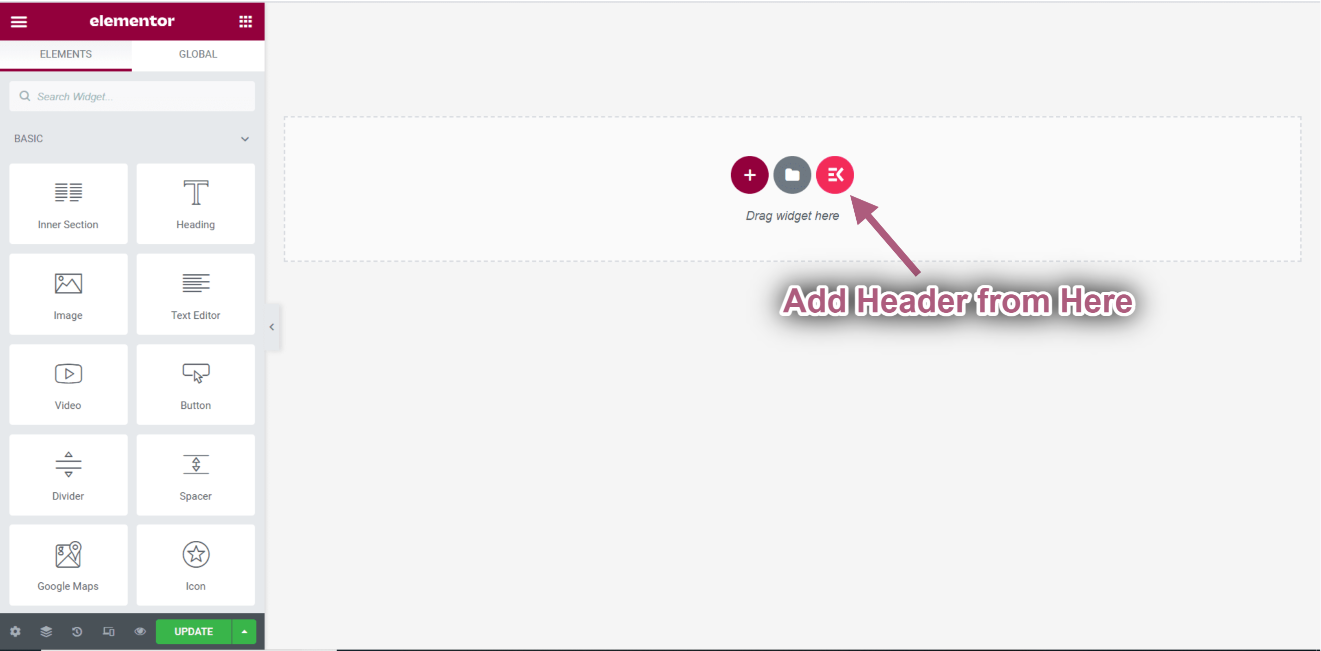
- Clicca sul Icona del kit di elementi per inserire qualsiasi intestazione dai nostri modelli predefiniti.

- Clicca sul Icona della sezione interna.
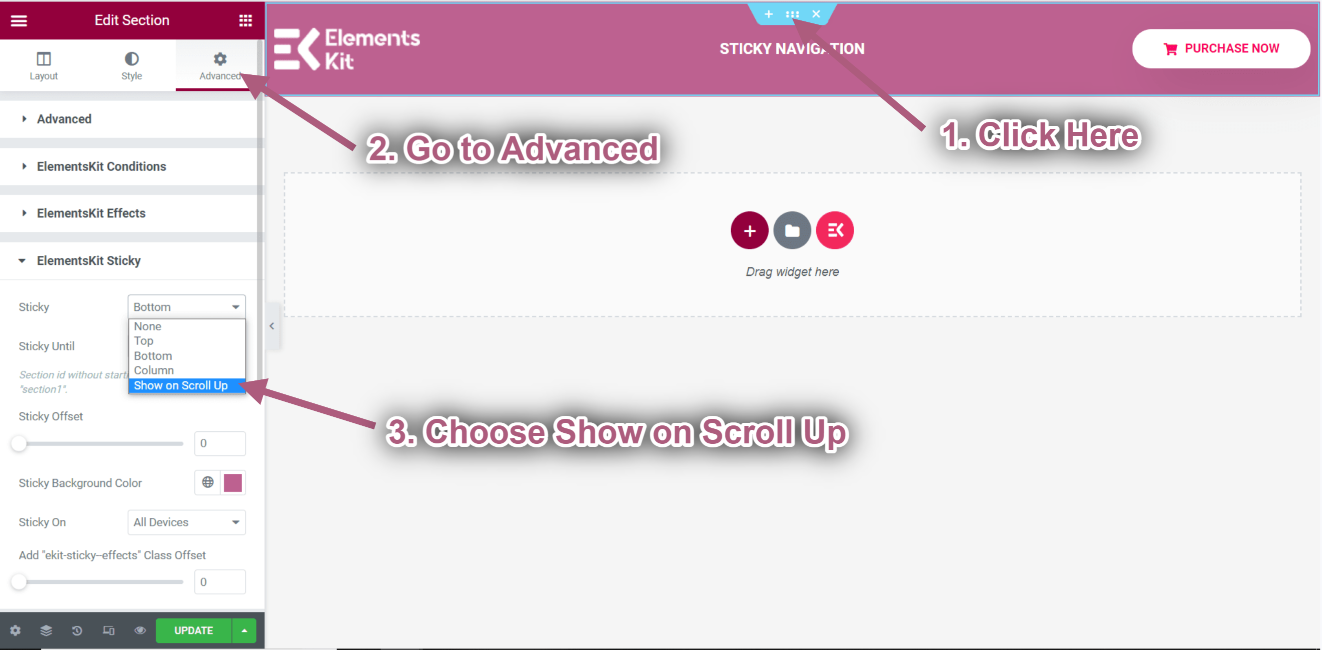
- Vai a Avanzate-> Espandi ElementsKit Sticky.
- Seleziona l'opzione permanente➔ Mostra su Scorri verso l'alto dal menu a discesa.

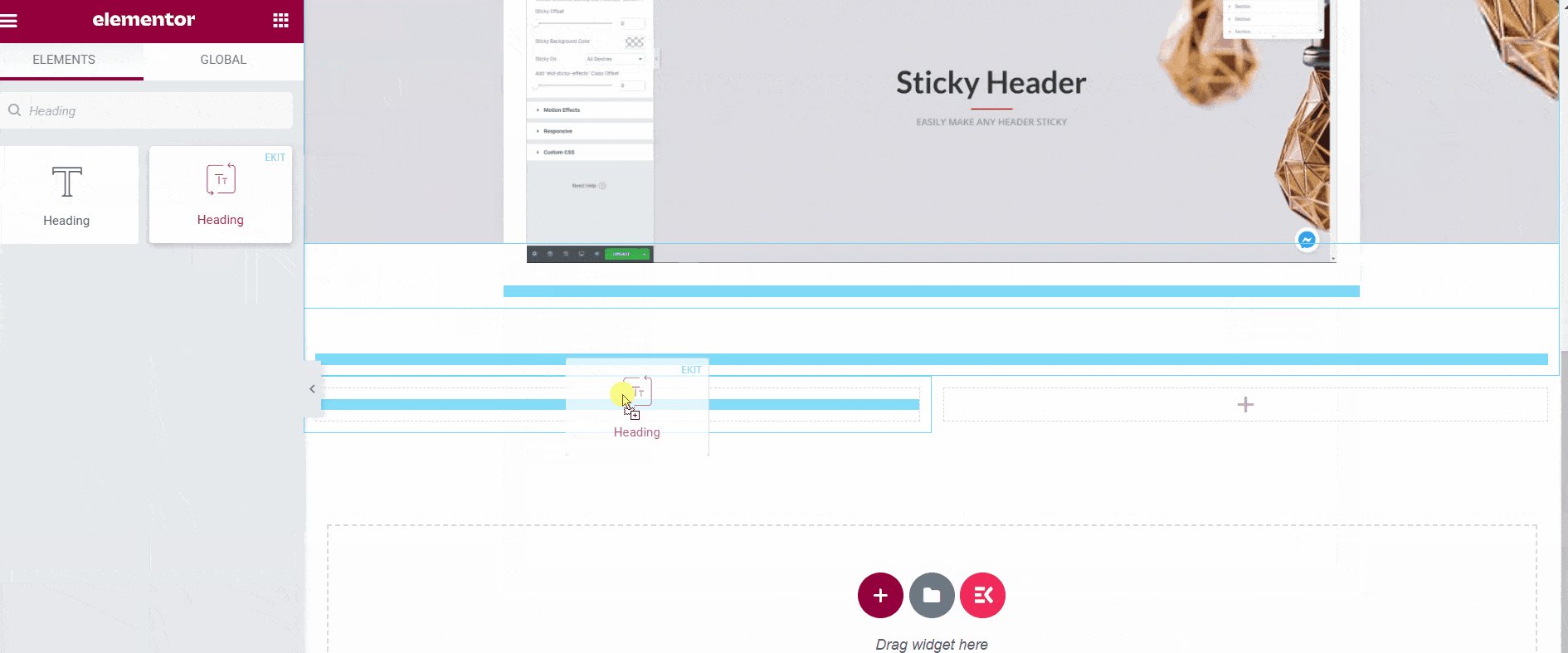
Vai a Elementi ➔ Trascina i seguenti widget e rilasciali nell'area selezionata.
- Intestazione.
- Pulsante creativo.
- Immagine.
- Intestazione.
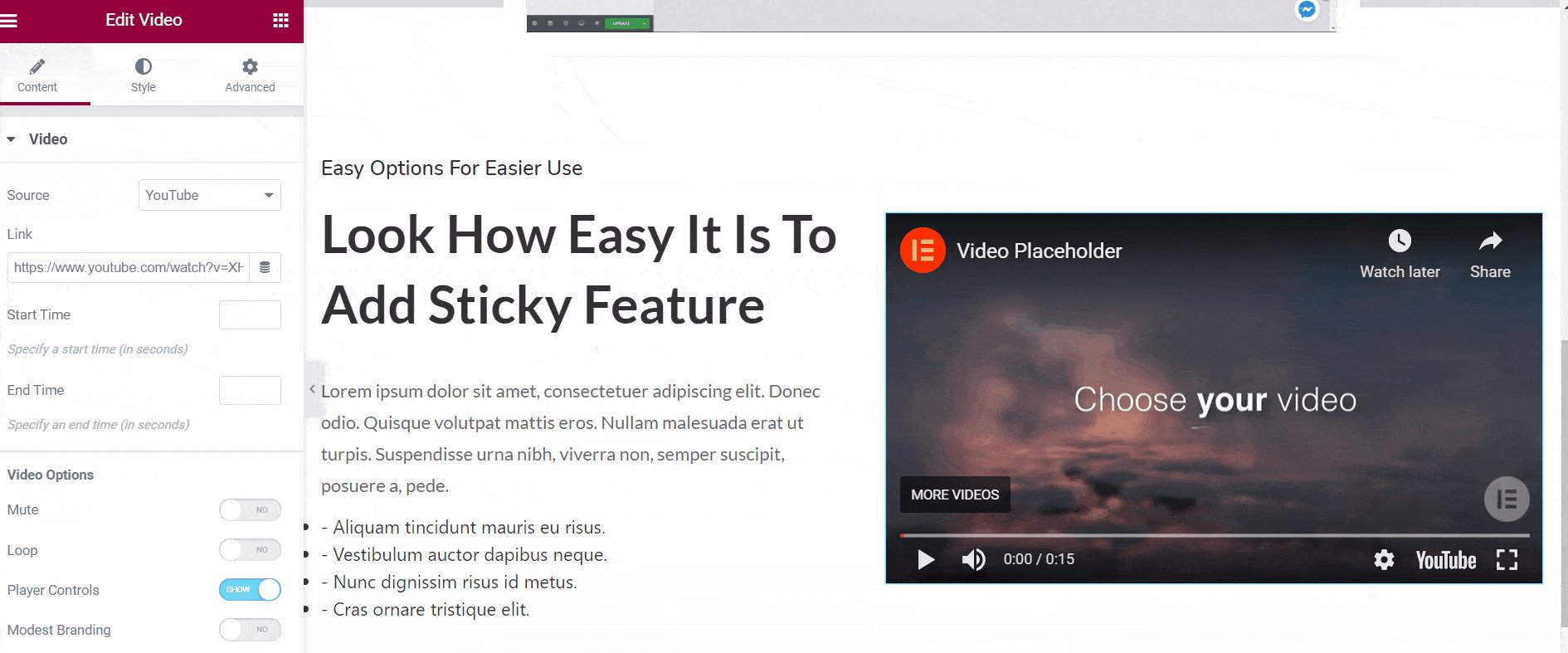
- video.

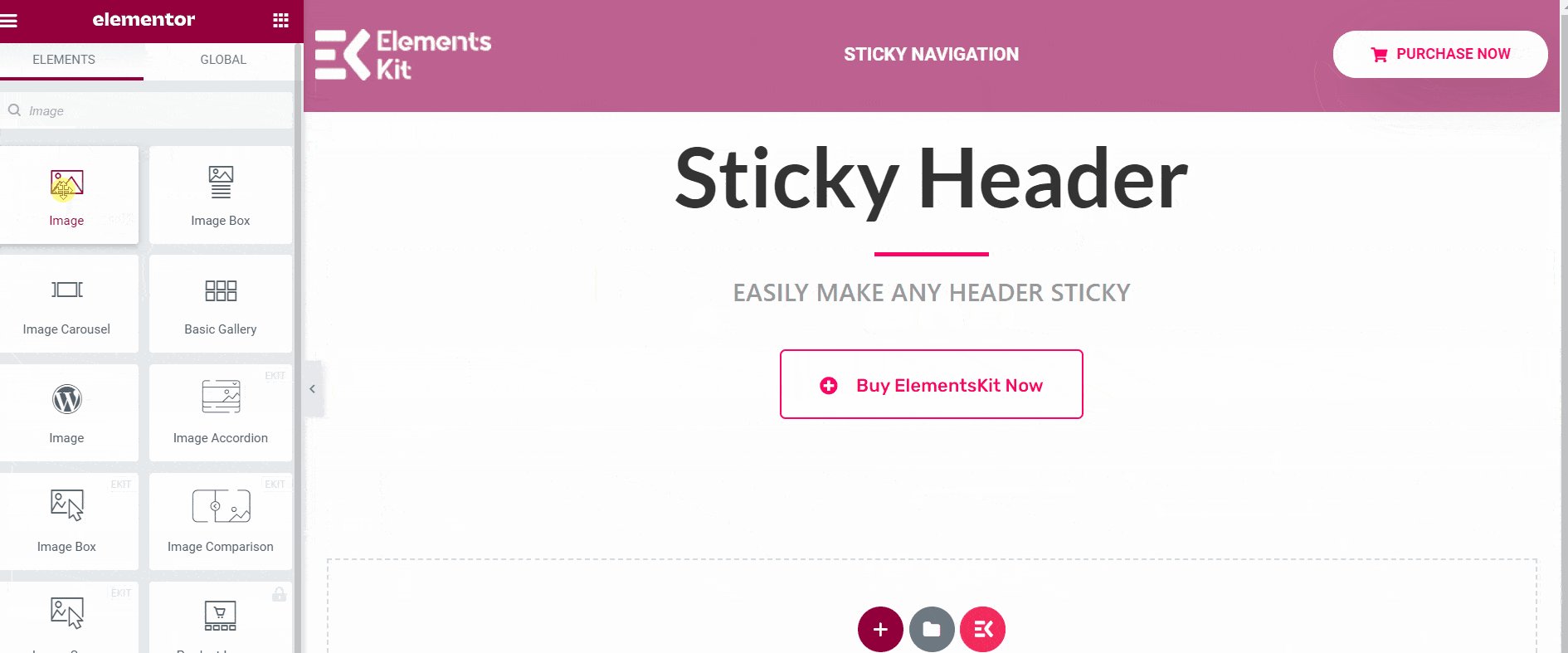
- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Puoi vedere che l'intestazione è fissa quando scorri verso l'alto.

Sticky fino allo scorrimento verso l'alto #
Rendiamolo permanente fino alla sezione Intestazione permanente.
- Fare clic sull'intestazione adesiva Icona della sezione interna.
- Ora, andando nelle Impostazioni avanzate, imposta il file ID CSS e copialo.

- Fare clic sull'intestazione di navigazione fissa Icona della sezione interna.
- Vai a Avanzate➔ Elementskit Sticky➔ Appiccicoso fino a quando.
- Ora incolla la sezione di intestazione adesiva ID CSS dentro Appiccicoso fino a quando campo.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Appiccicoso sul fondo #
Questa funzione ti aiuterà a incollare qualsiasi sezione nella parte inferiore della pagina.
Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
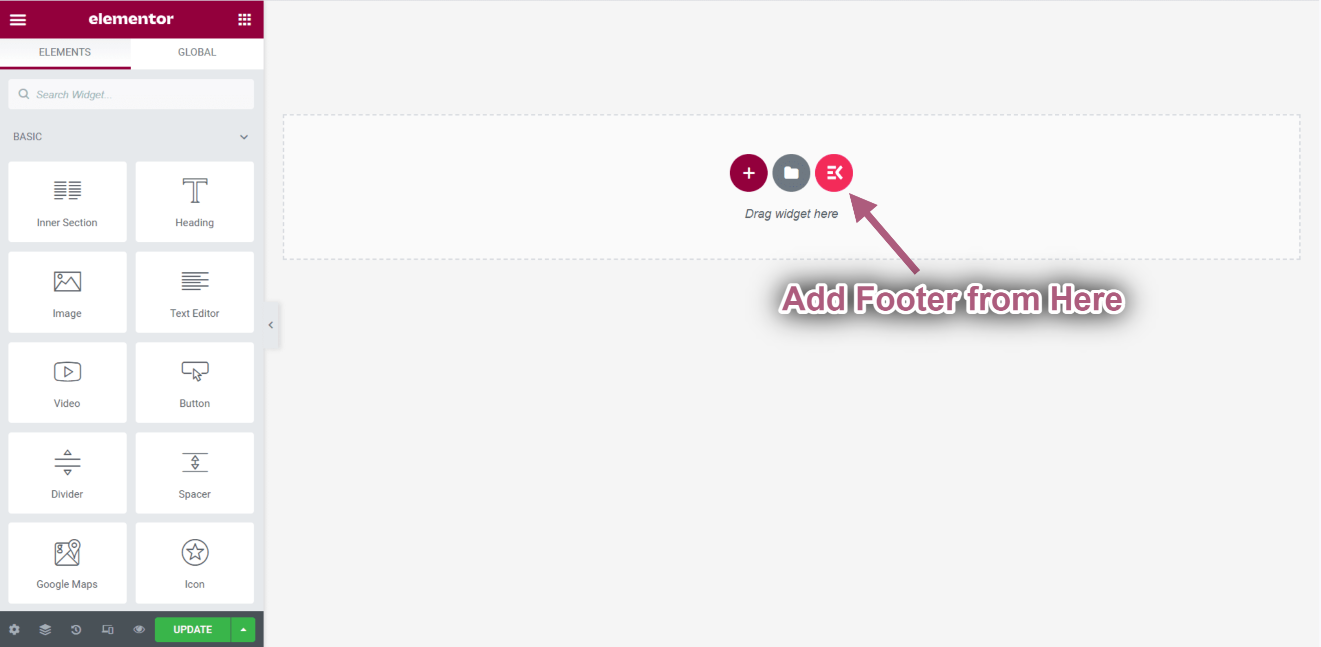
- Clicca sul Icona del kit di elementi per inserire qualsiasi piè di pagina dai nostri modelli predefiniti.

Vai a Elementi ➔ Trascina i seguenti widget e rilasciali nell'area selezionata.
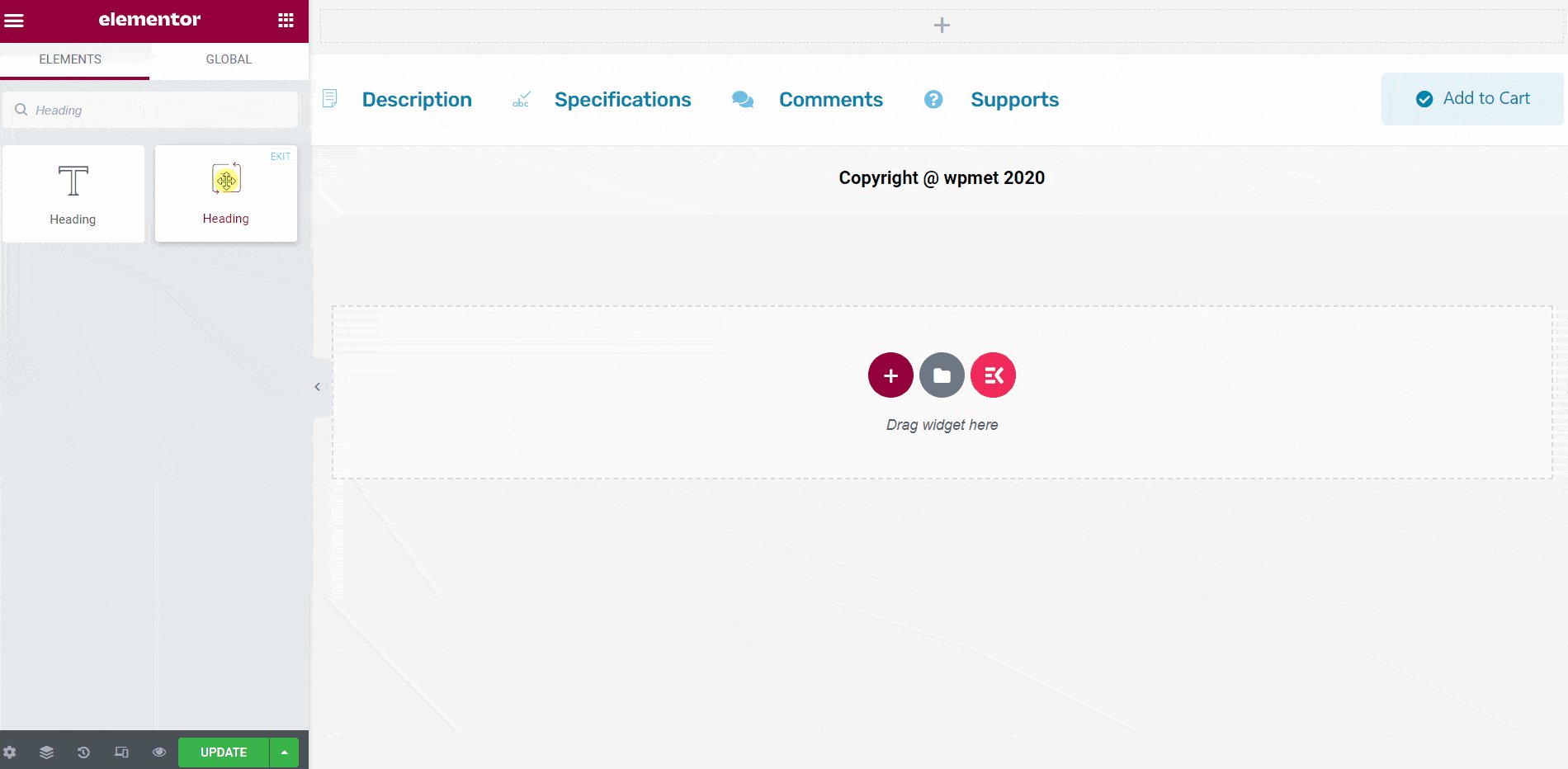
- Intestazione.
- Logo del cliente.
- video.
- Intestazione.

- Clicca sul Icona della sezione interna del piè di pagina.
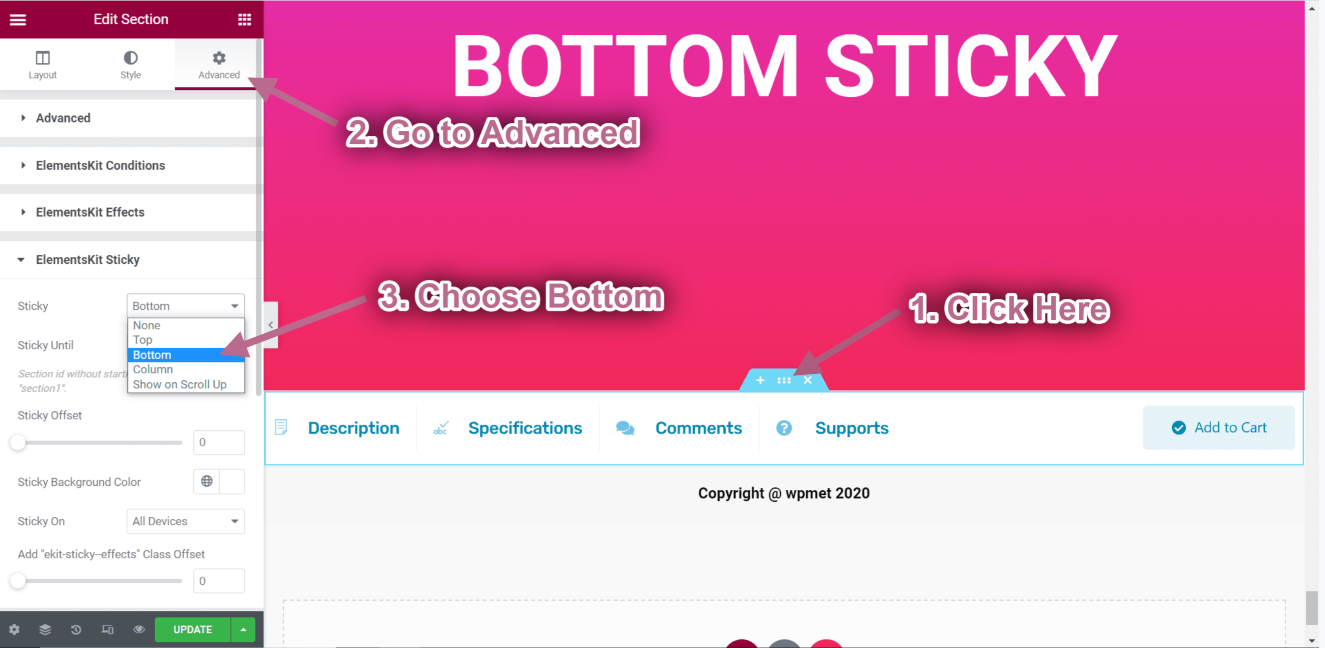
- Vai a Avanzate-> Espandi ElementsKit Sticky.
- Seleziona l'opzione permanente➔ Metter il fondo a dal menu a discesa.

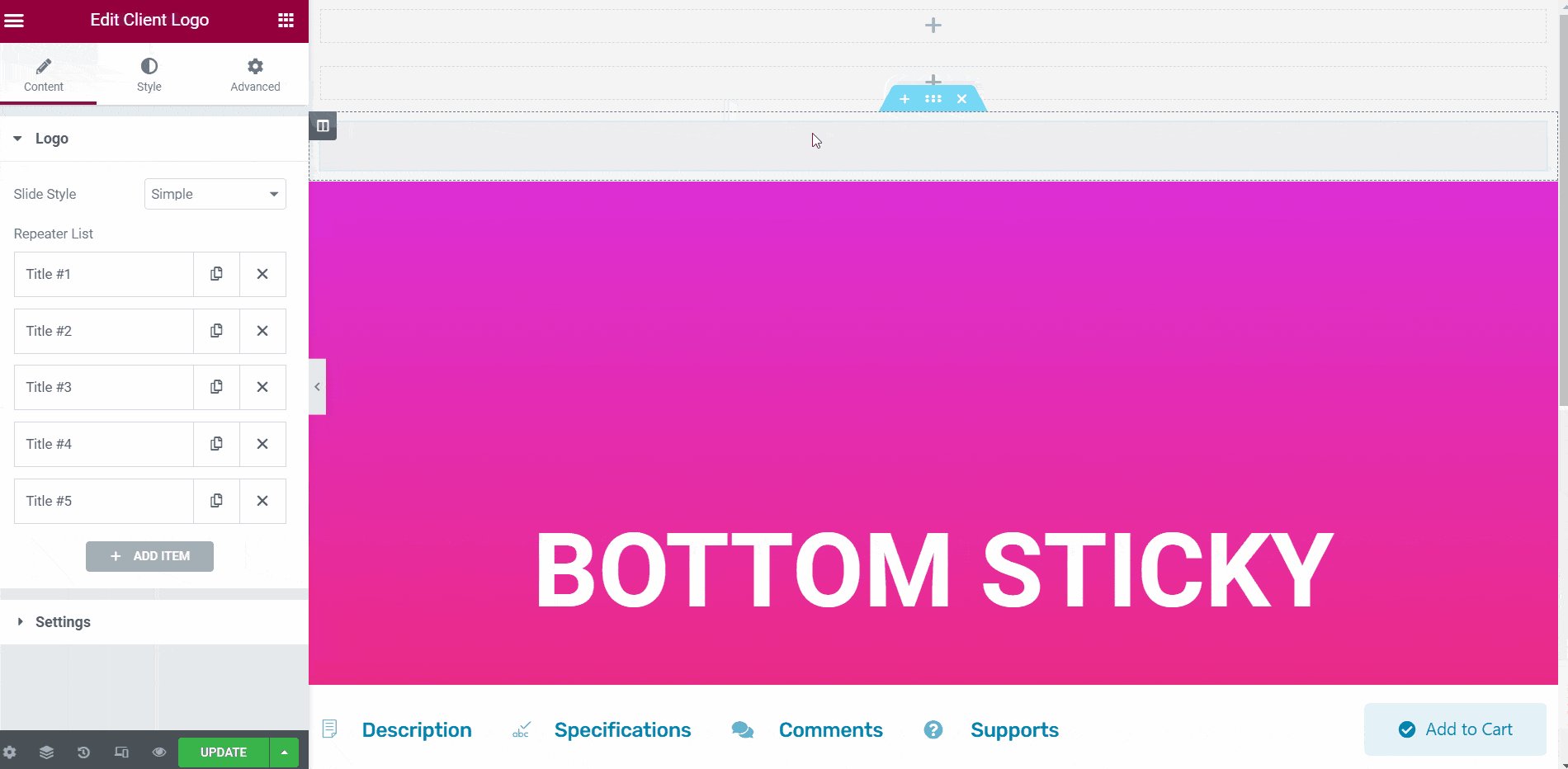
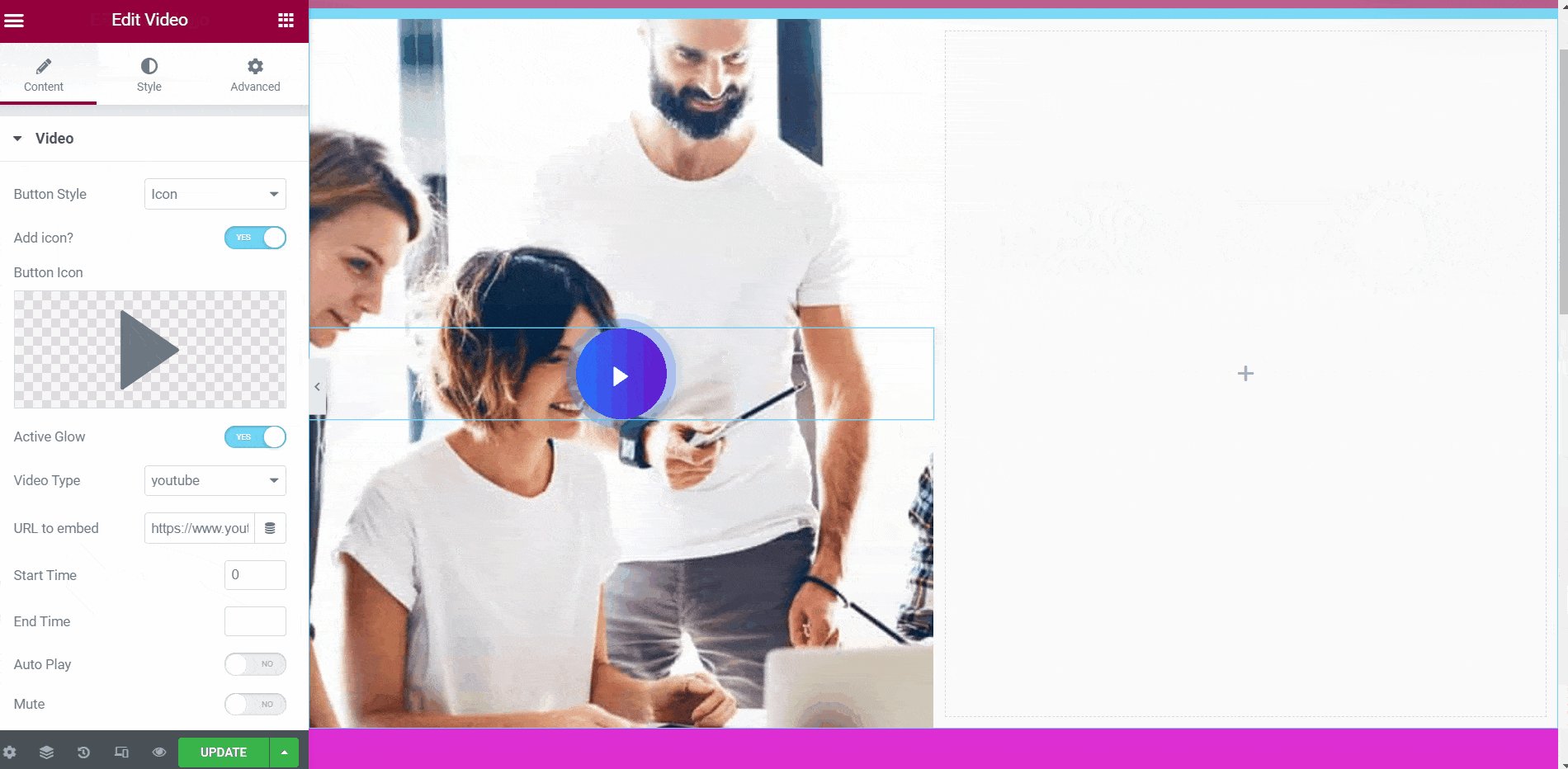
- Click on Update-> Go to your page->Refresh-> Scroll Up.
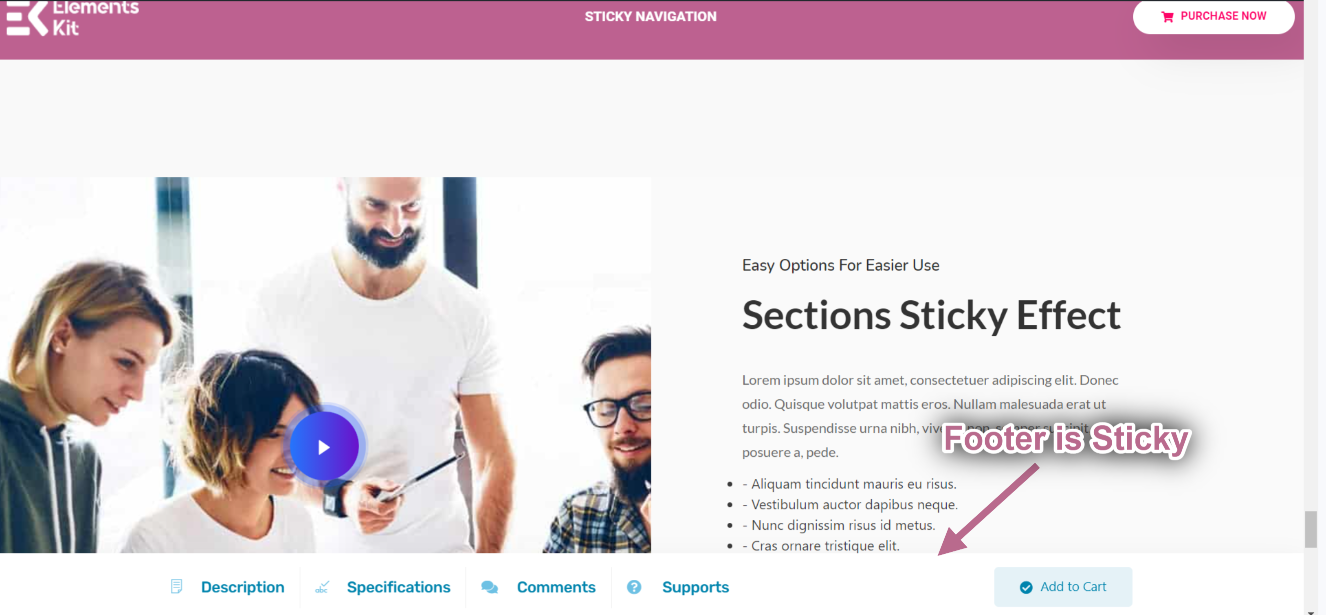
- Puoi vedere che il piè di pagina è appiccicoso quando scorri verso l'alto.

Appiccicoso fino al fondo #
Rendiamolo appiccicoso fino alla sezione appiccicosa inferiore.
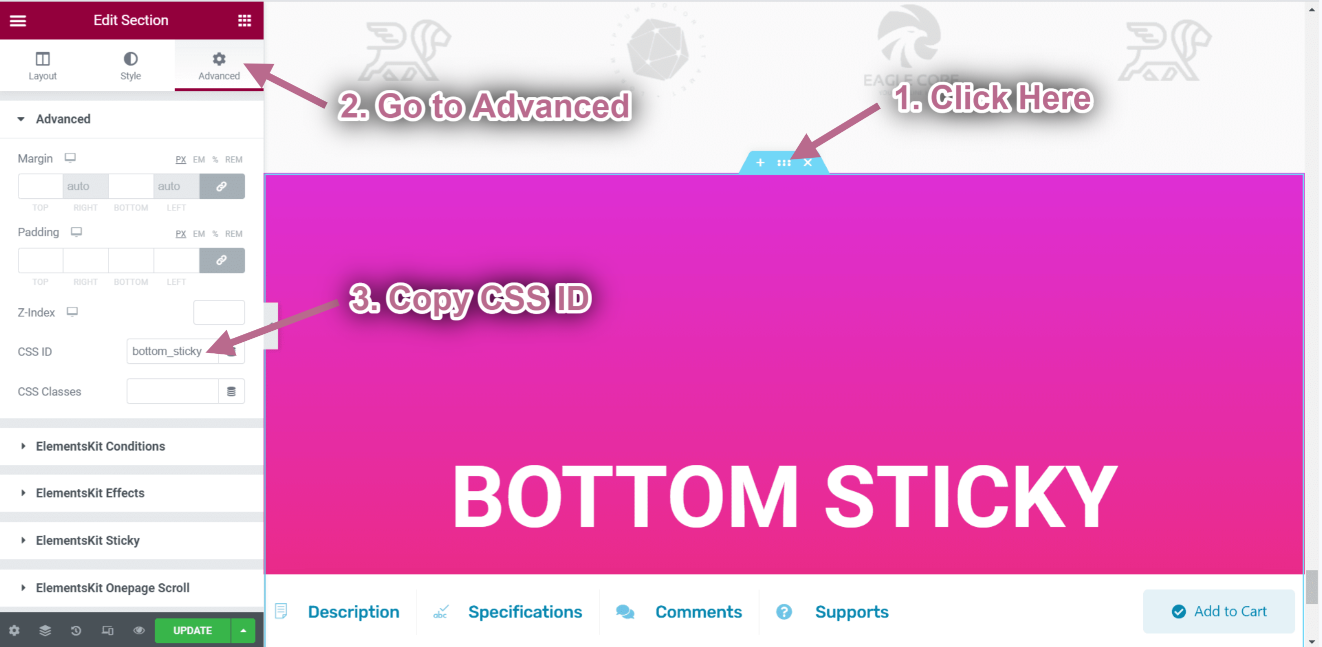
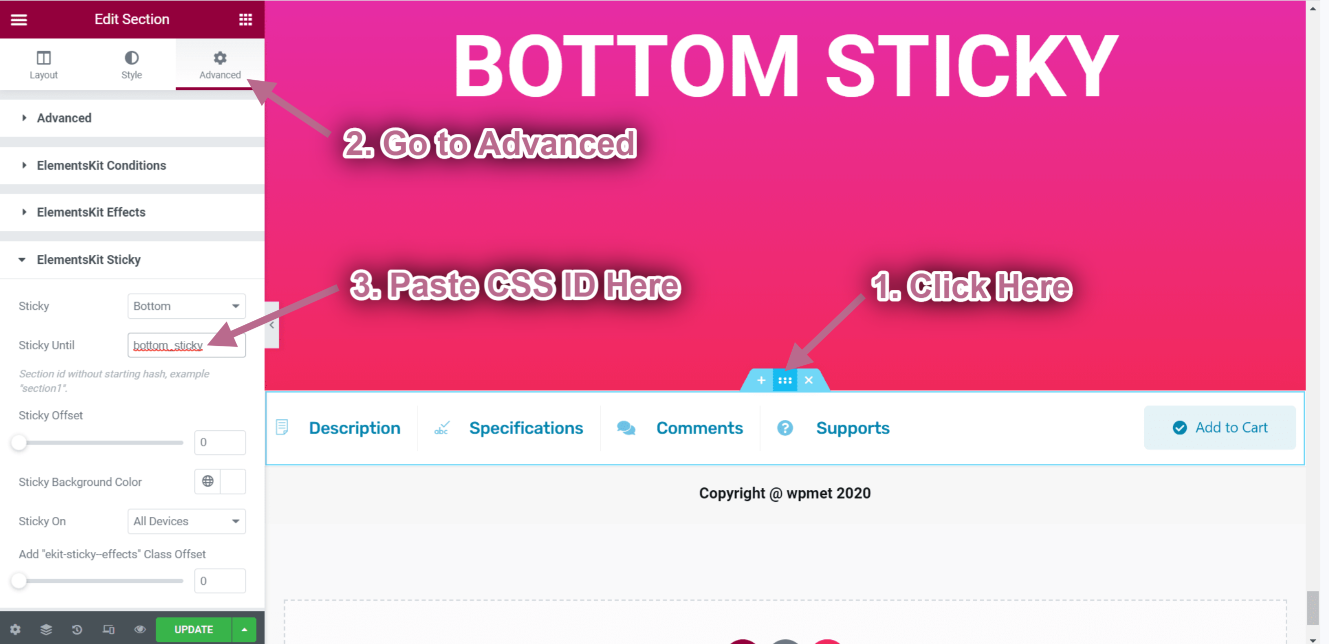
- Clicca sul Fondo appiccicoso Icona della sezione interna.
- Ora, andando nelle Impostazioni avanzate, imposta il file ID CSS e copialo.

- Fare clic sul piè di pagina Icona della sezione interna.
- Vai a Avanzate➔ Elementskit Sticky➔ Appiccicoso fino a quando.
- Ora incolla la sezione adesiva in basso ID CSS dentro Appiccicoso fino a quando campo.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

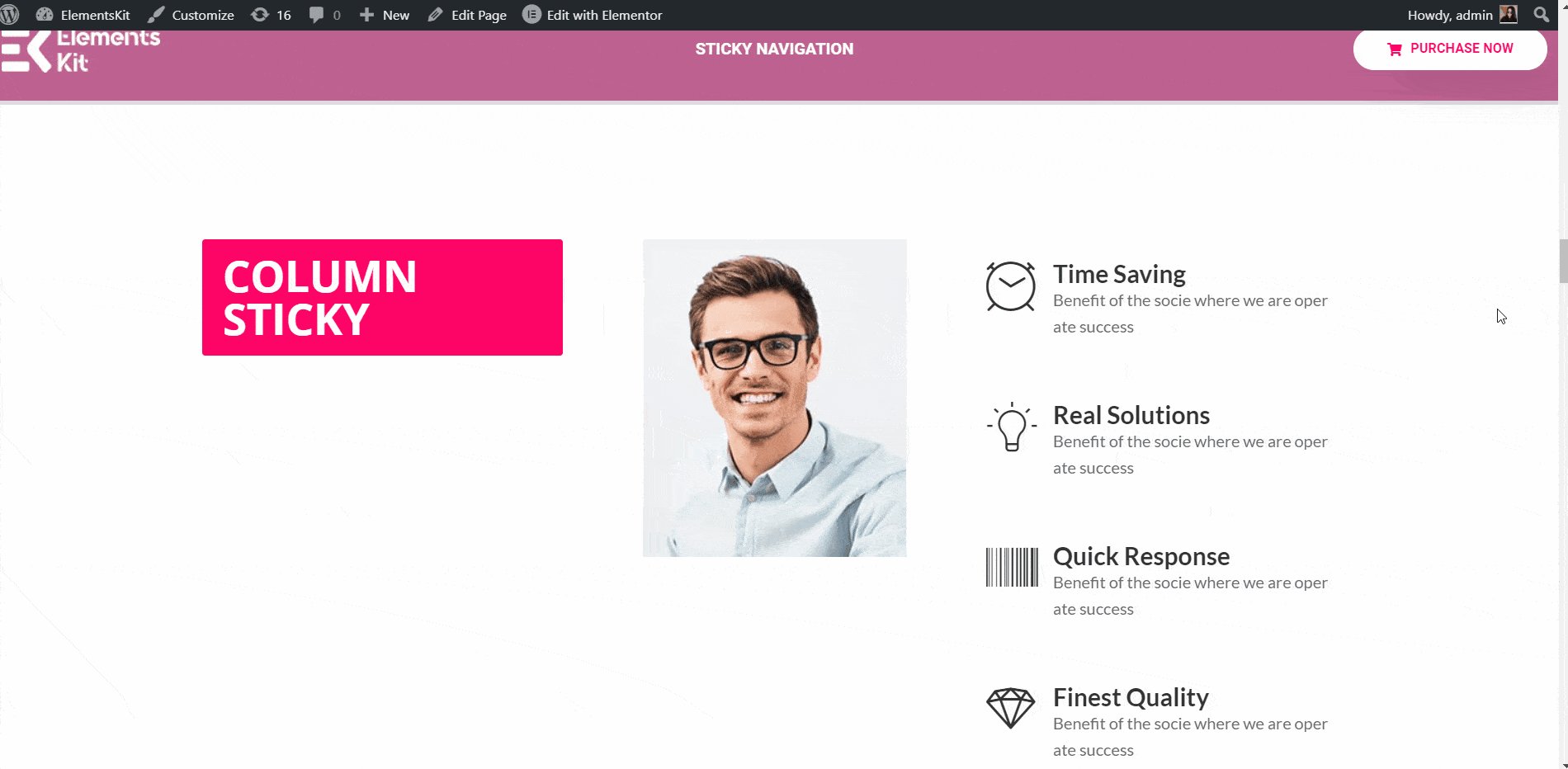
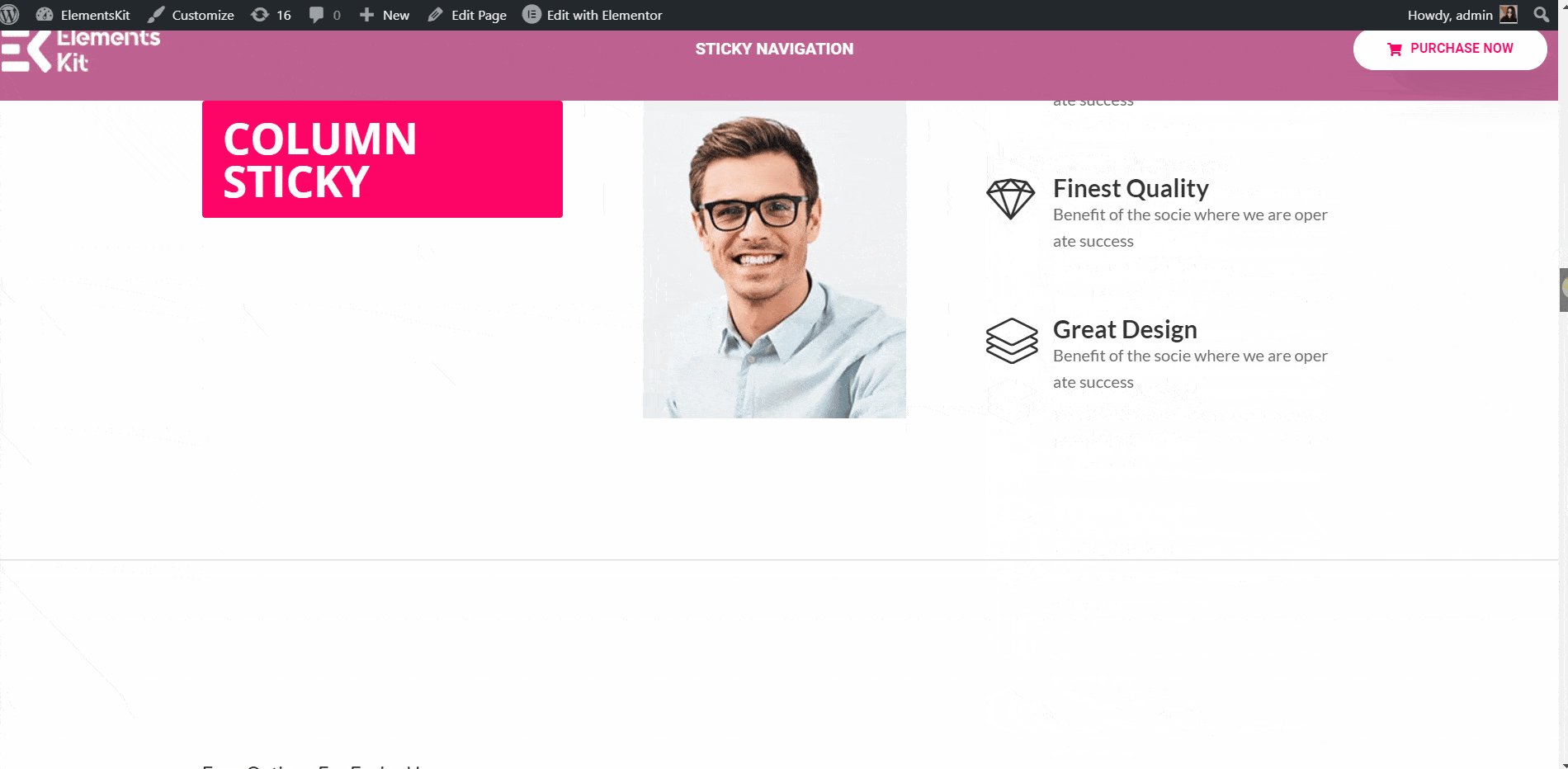
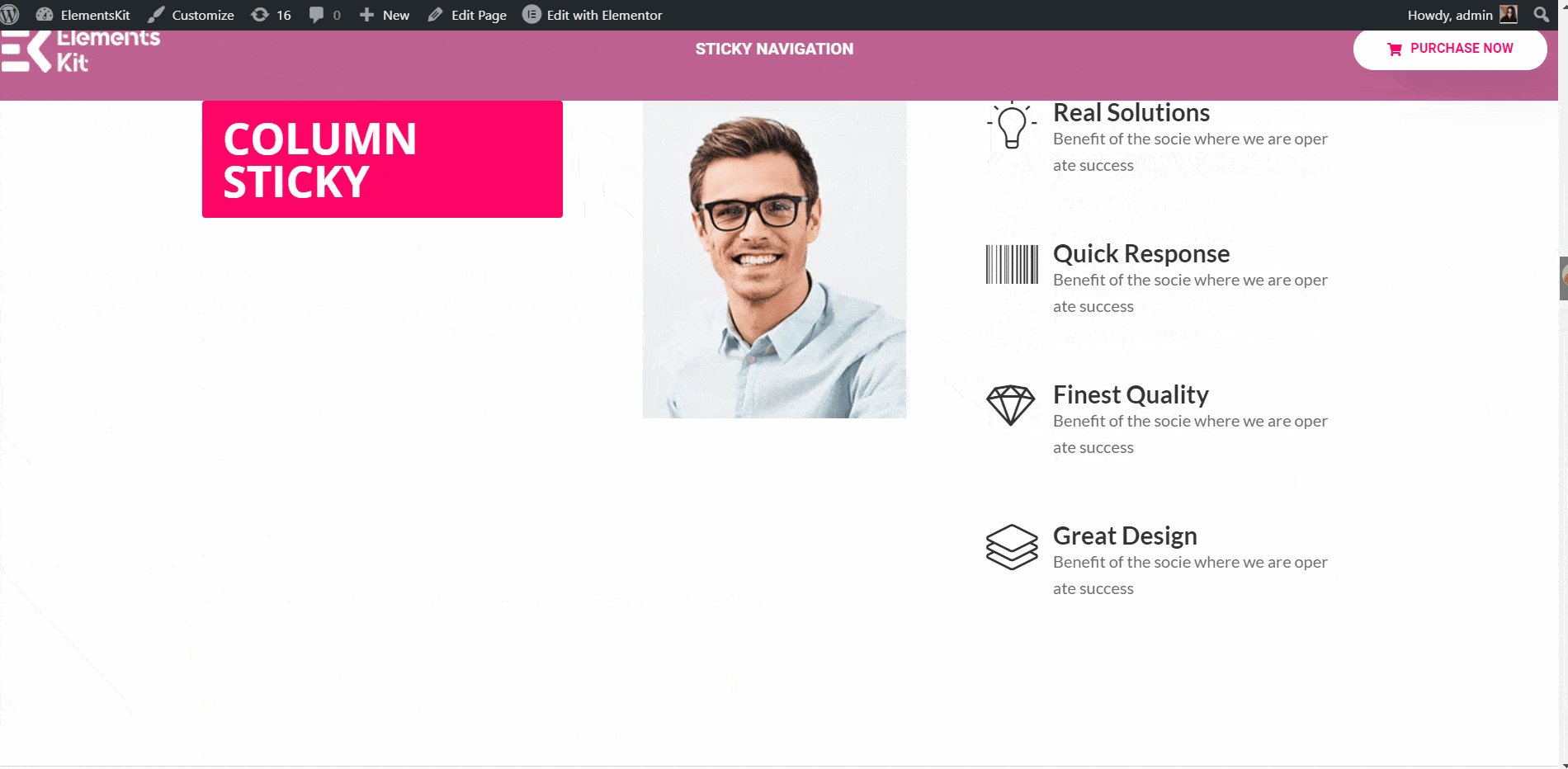
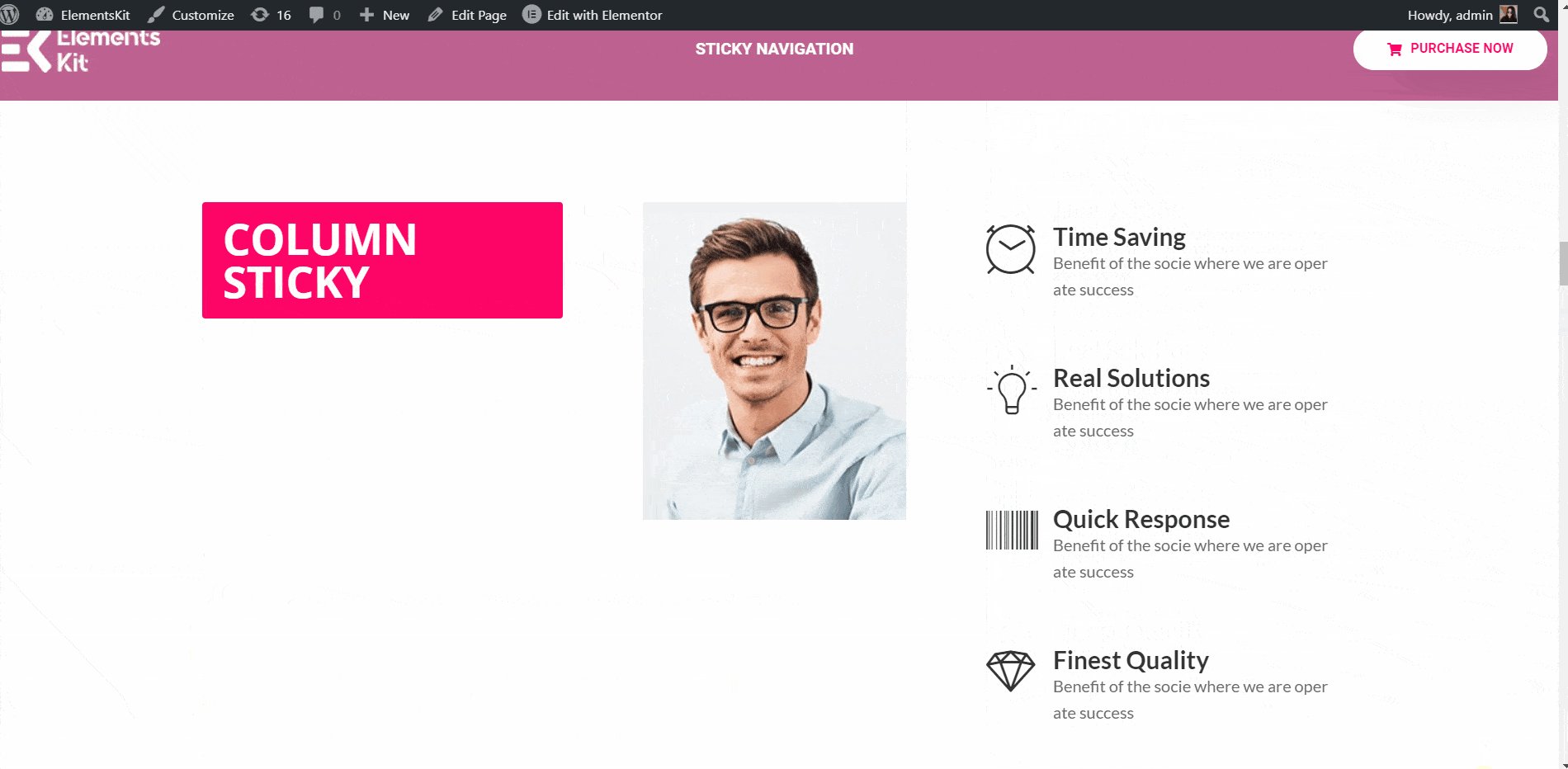
Appiccicoso sulla colonna #
Questa funzione ti aiuterà a incollare qualsiasi sezione sulla colonna.
Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
- Seleziona la tua struttura dall'area selezionata. Qui sto prendendo 3 colonne.

Vai a Elementi ➔ Trascina i seguenti widget e rilasciali nell'area selezionata.
- Intestazione.
- Immagine.
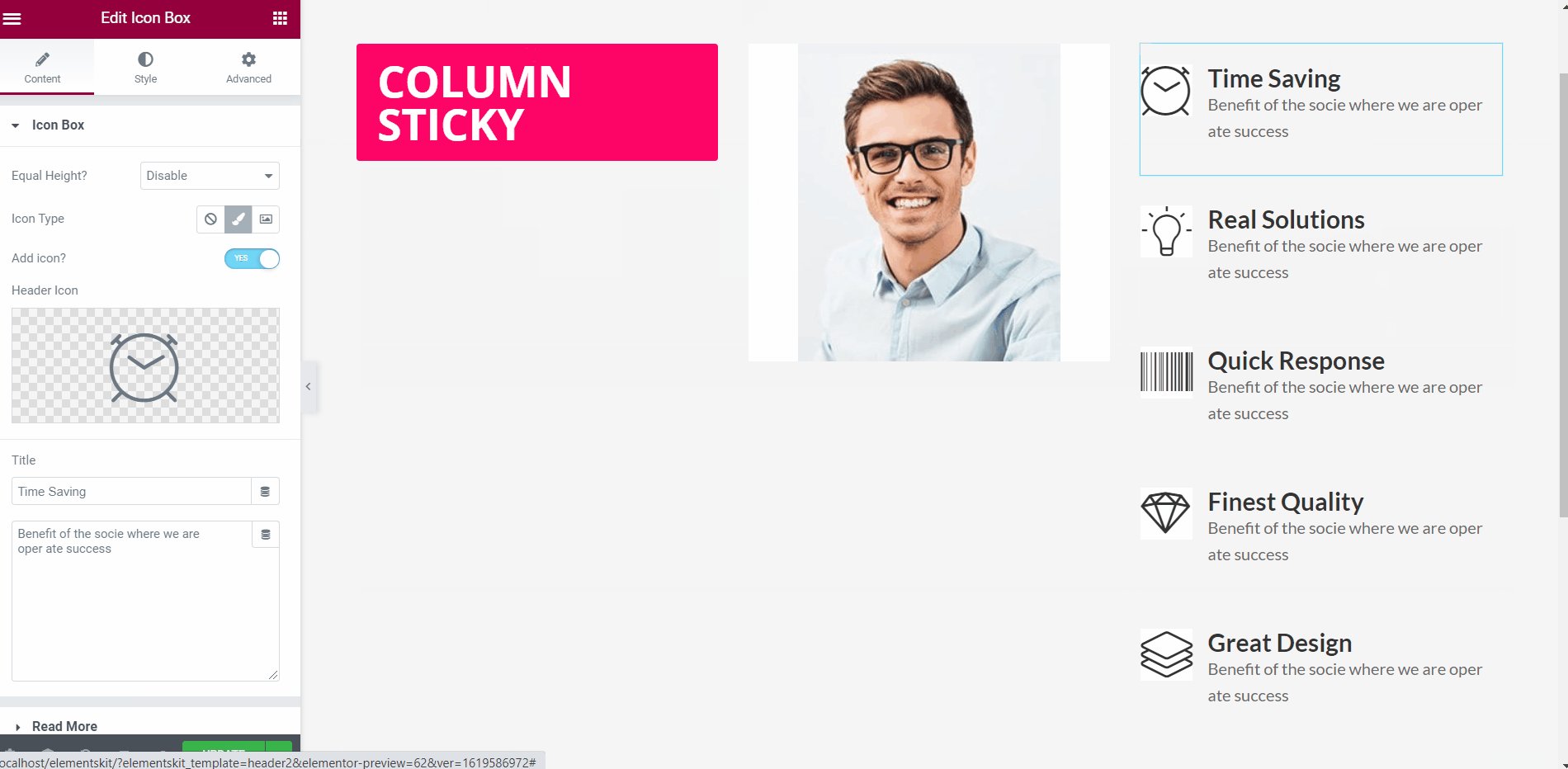
- Casella delle icone.

Rendiamo permanente la sezione dell'intestazione e dell'immagine.
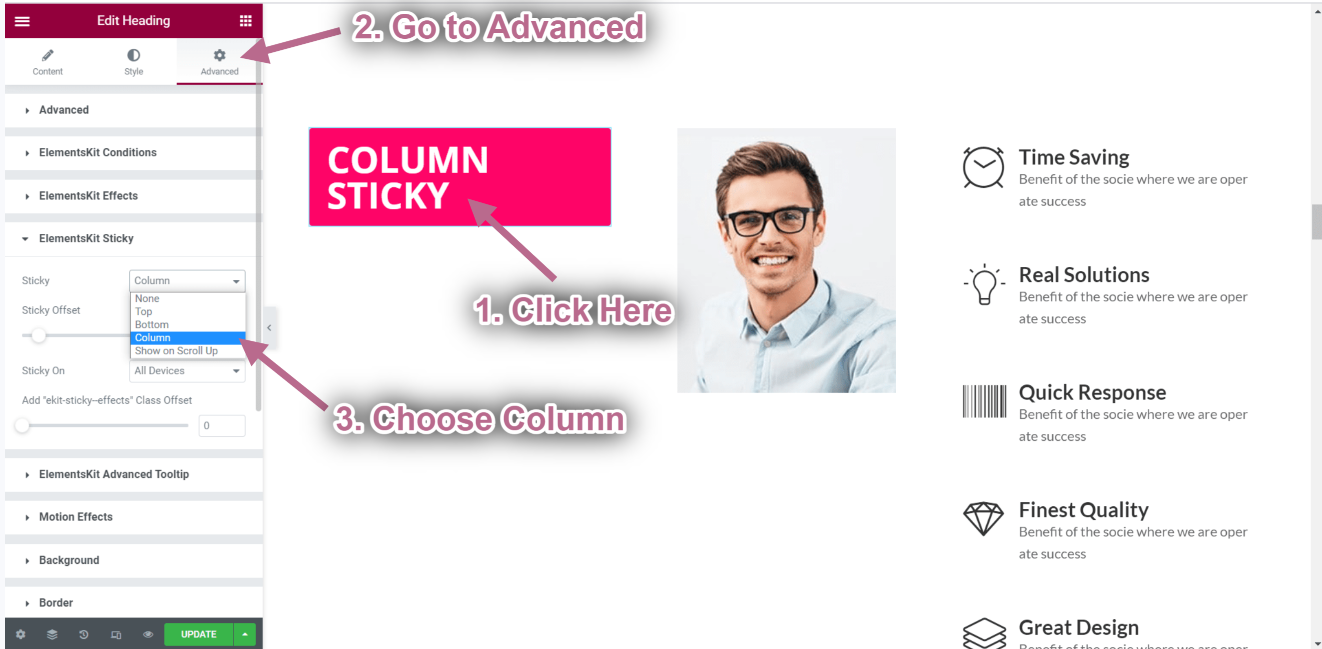
- Clicca sul Heading Inner Section Icon.
- Vai a Avanzate-> Espandi ElementsKit Sticky.
- Seleziona l'opzione permanente➔ Colonna dal menu a discesa.

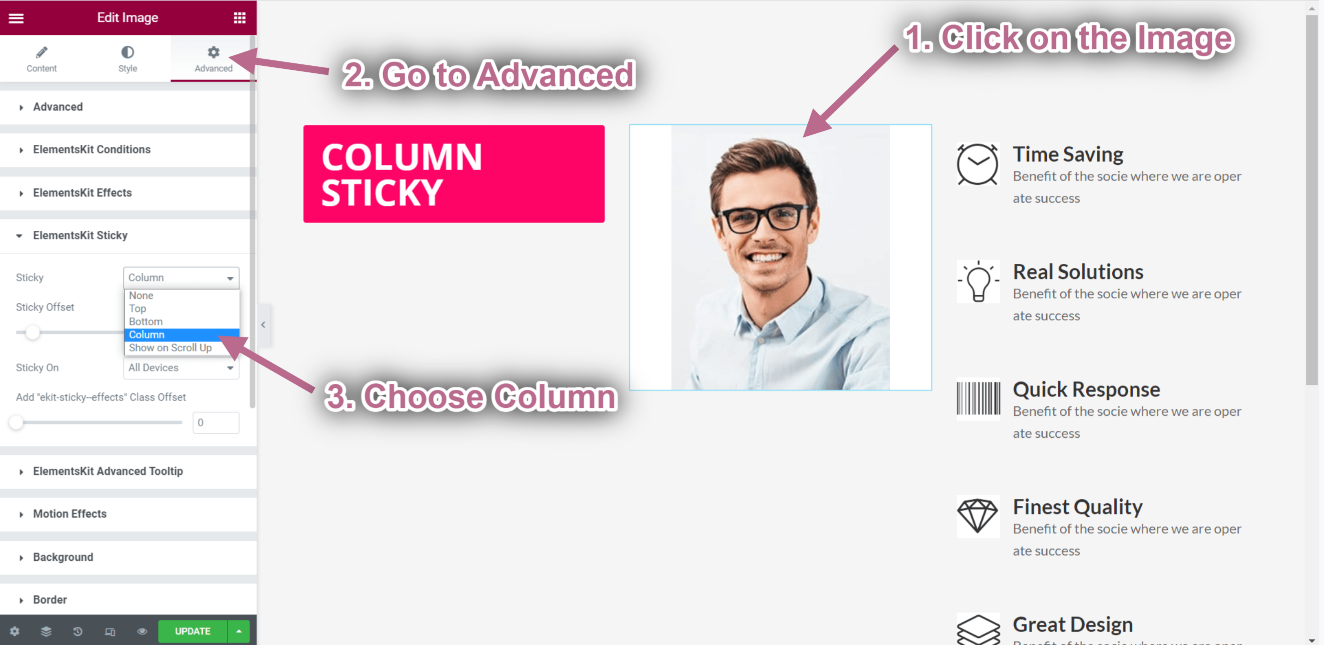
- Clicca sul Image Inner Section Icon.
- Vai a Avanzate-> Espandi ElementsKit Sticky.
- Seleziona l'opzione permanente➔ Colonna dal menu a discesa.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Puoi vedere che l'intestazione e l'immagine sono appiccicose e il lato destro del contenuto della casella dell'icona è ancora in movimento.