ShopEngine è un costruttore di negozi WooCommerce end-to-end per Elementor. Contiene tutti i widget, i moduli e i modelli essenziali e utili per creare un negozio WooCommerce completo. Ancora più importante, è un plugin semplice e facile da usare e l'utente non deve avere alcuna conoscenza di programmazione.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
Modulo di confronto prodotti: #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce Confronto prodotti module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
Nella pagina del negozio, possono scegliere i prodotti desiderati da confrontare e fare clic sull'icona di confronto dei prodotti su ciascuno dei prodotti. Verranno visualizzati tutti i prodotti selezionati in una nuova finestra da cui gli acquirenti potranno confrontare diversi parametri come prezzo, stato delle scorte, colore, ecc.
Come abilitare e distribuire il modulo: #
Seleziona i moduli dalla dashboard:
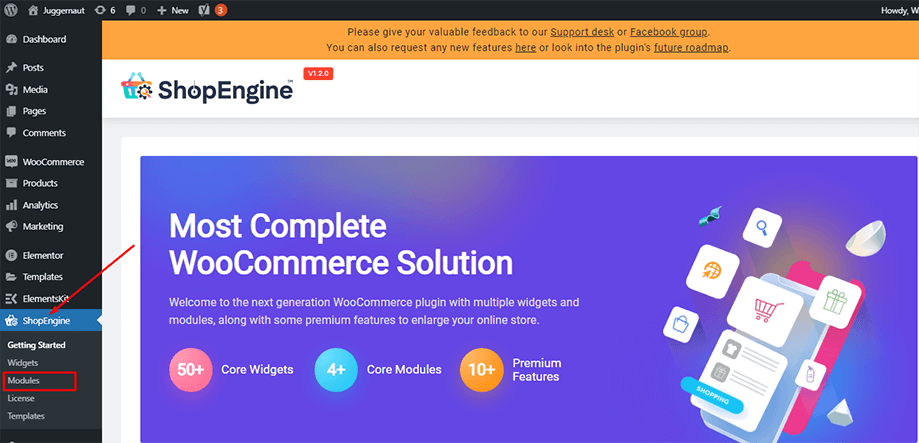
Innanzitutto, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine nella barra laterale. Passa il mouse su ShopEngine e seleziona Moduli dall'elenco degli elementi.
Dashboard => ShopEngine => Moduli

Seleziona e attiva il modulo di confronto prodotti:
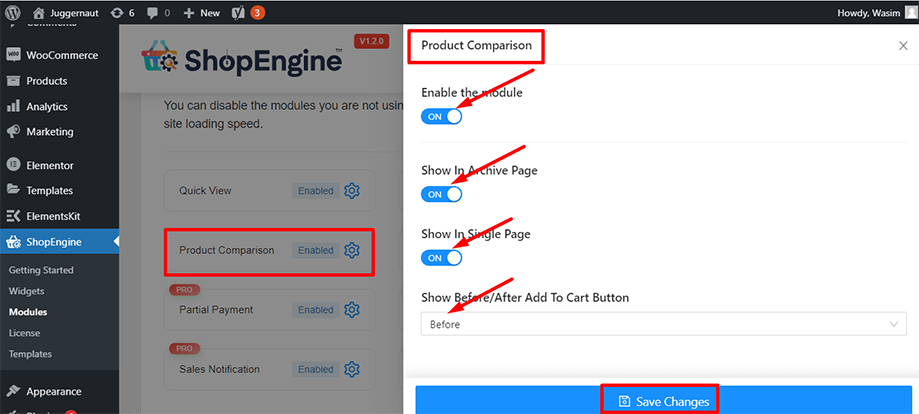
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
Inoltre, attiva il pulsante di attivazione/disattivazione sia per le pagine singole che per quelle di archivio per visualizzare i prodotti sia nelle pagine di archivio che in quelle singole. Puoi anche scegliere di posizionare l'icona del modulo prima o dopo il pulsante Aggiungi al carrello.

Aggiungi un nuovo modello:
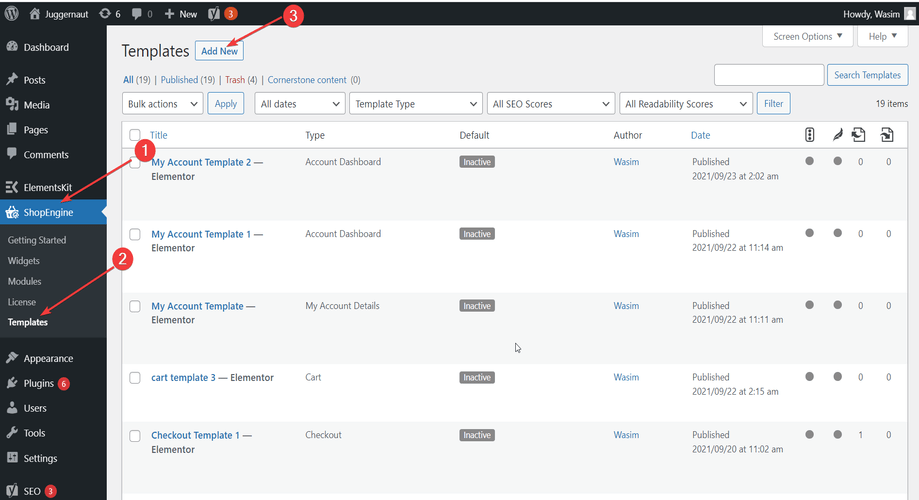
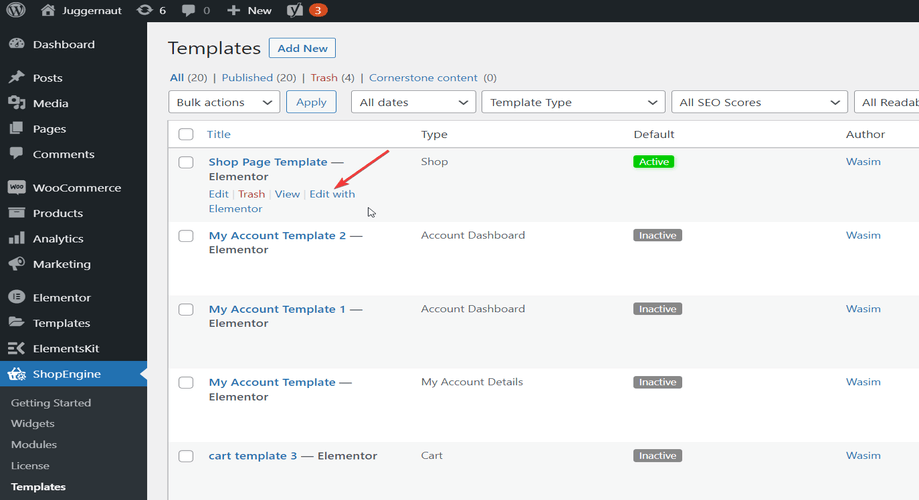
Ora vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Fai clic su ShopEngine, quindi seleziona Modelli dal menu a discesa. Quindi, fare clic su "Aggiungere nuova"pulsante in alto a destra accanto al testo"Modelli”.

Imposta un modello per la pagina del negozio:
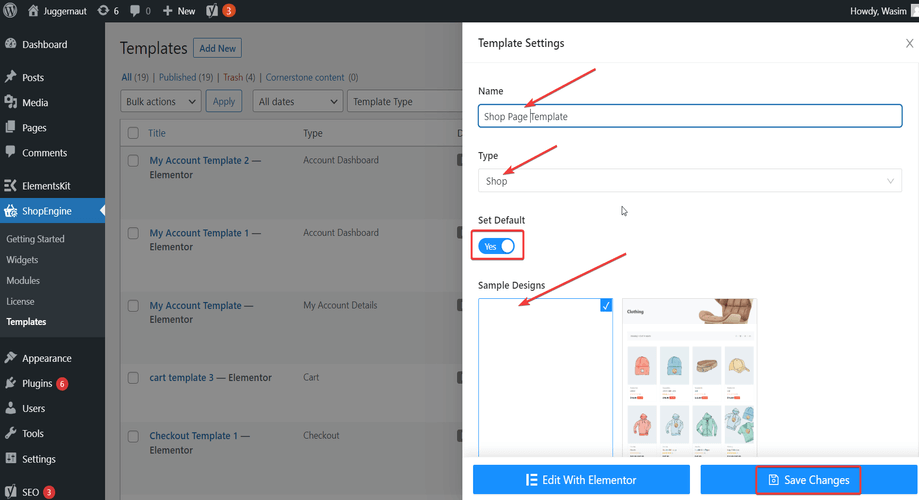
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Imposta il nome del modello nel file Nome e seleziona il tipo Acquista poiché il tuo obiettivo è utilizzare il modulo di confronto dei prodotti.
Inoltre, puoi scegliere un progetto di esempio predefinito o iniziare a progettare da zero. Infine, premi il pulsante "Salvare le modifichepulsante ".

Fai clic su Modifica con Elementor:
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

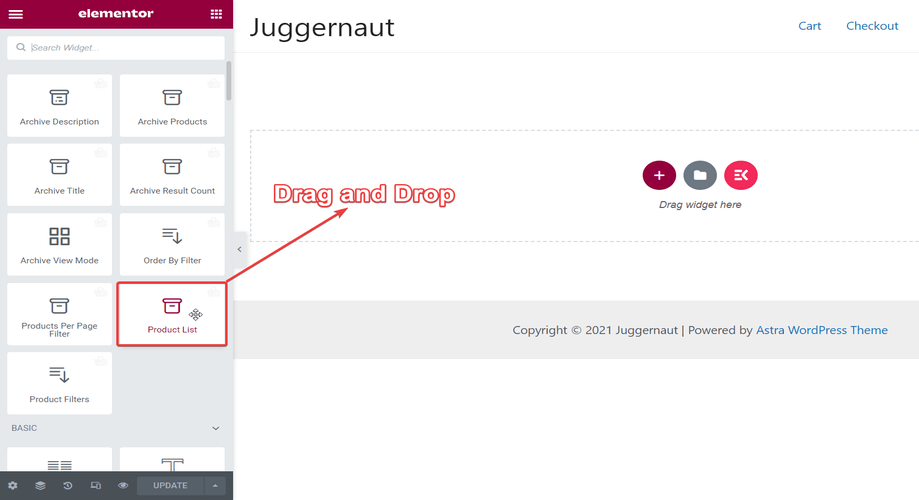
Trascina e rilascia il widget Elenco prodotti:
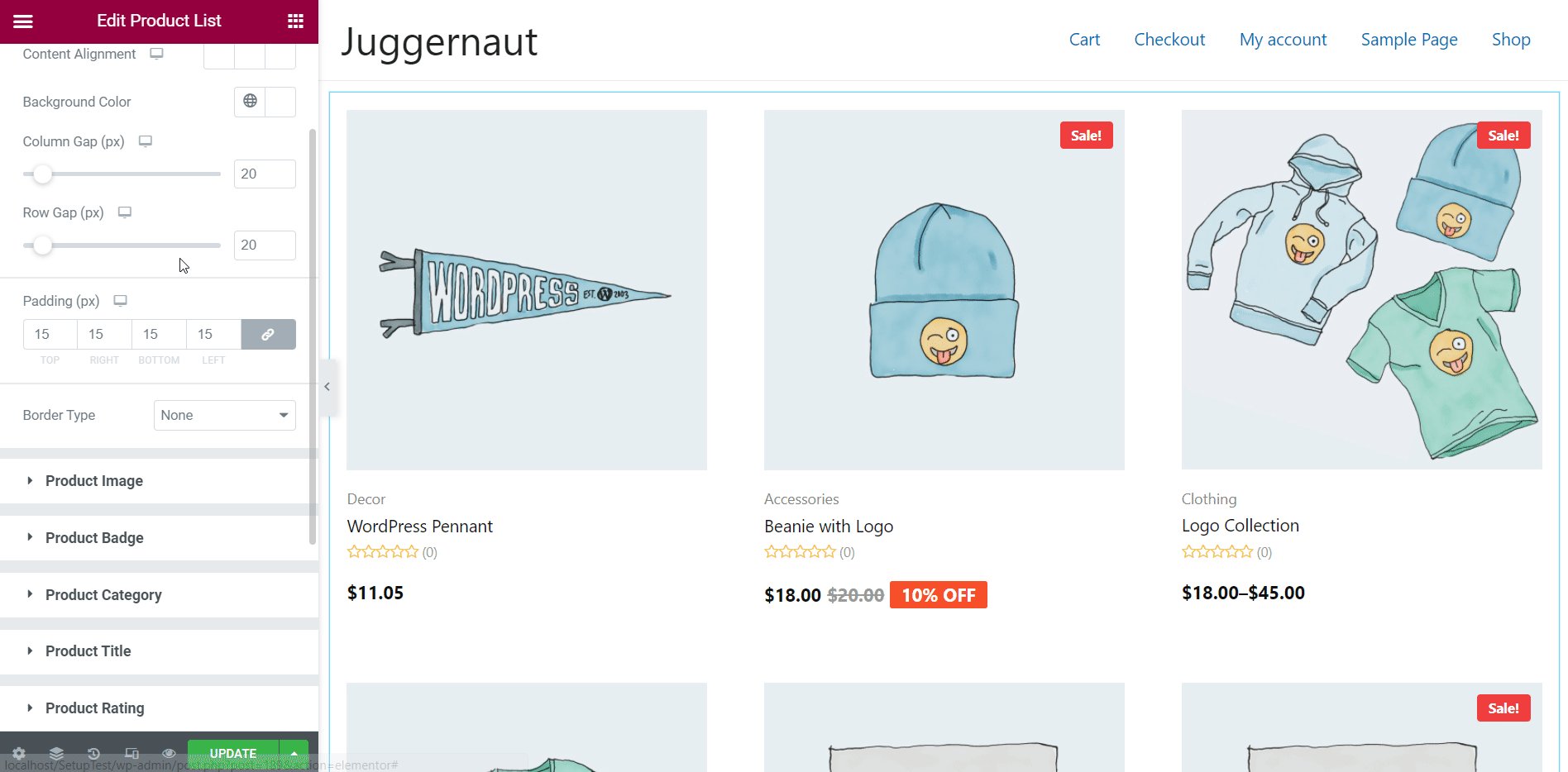
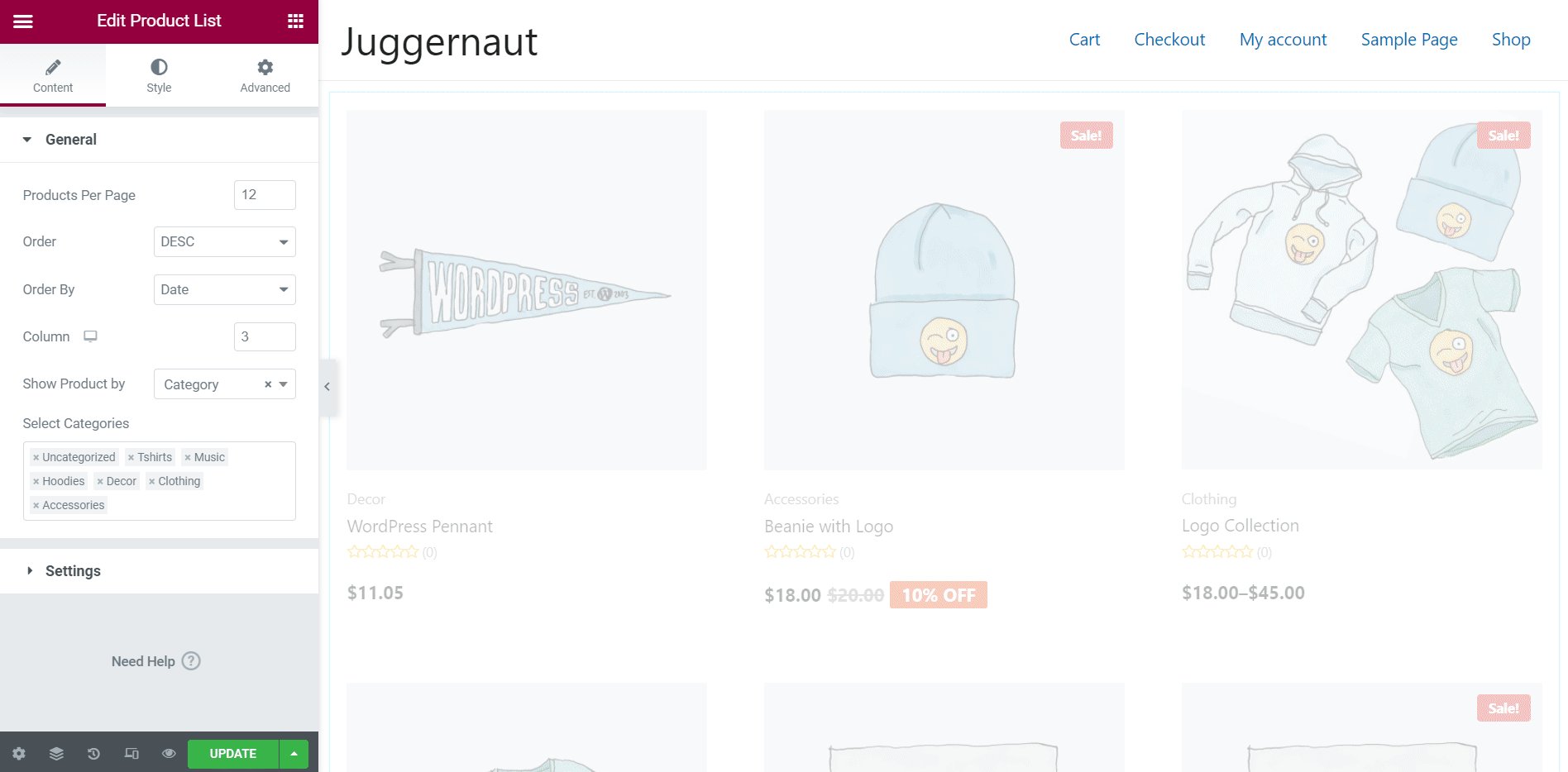
In questo passaggio noterai una barra laterale sulla sinistra con un elenco di widget di ShopEngine. Trova il widget Elenco prodotti nella sezione Archivio prodotti ShopEngine e trascinalo nell'area specificata come mostrato nello screenshot qui sotto.

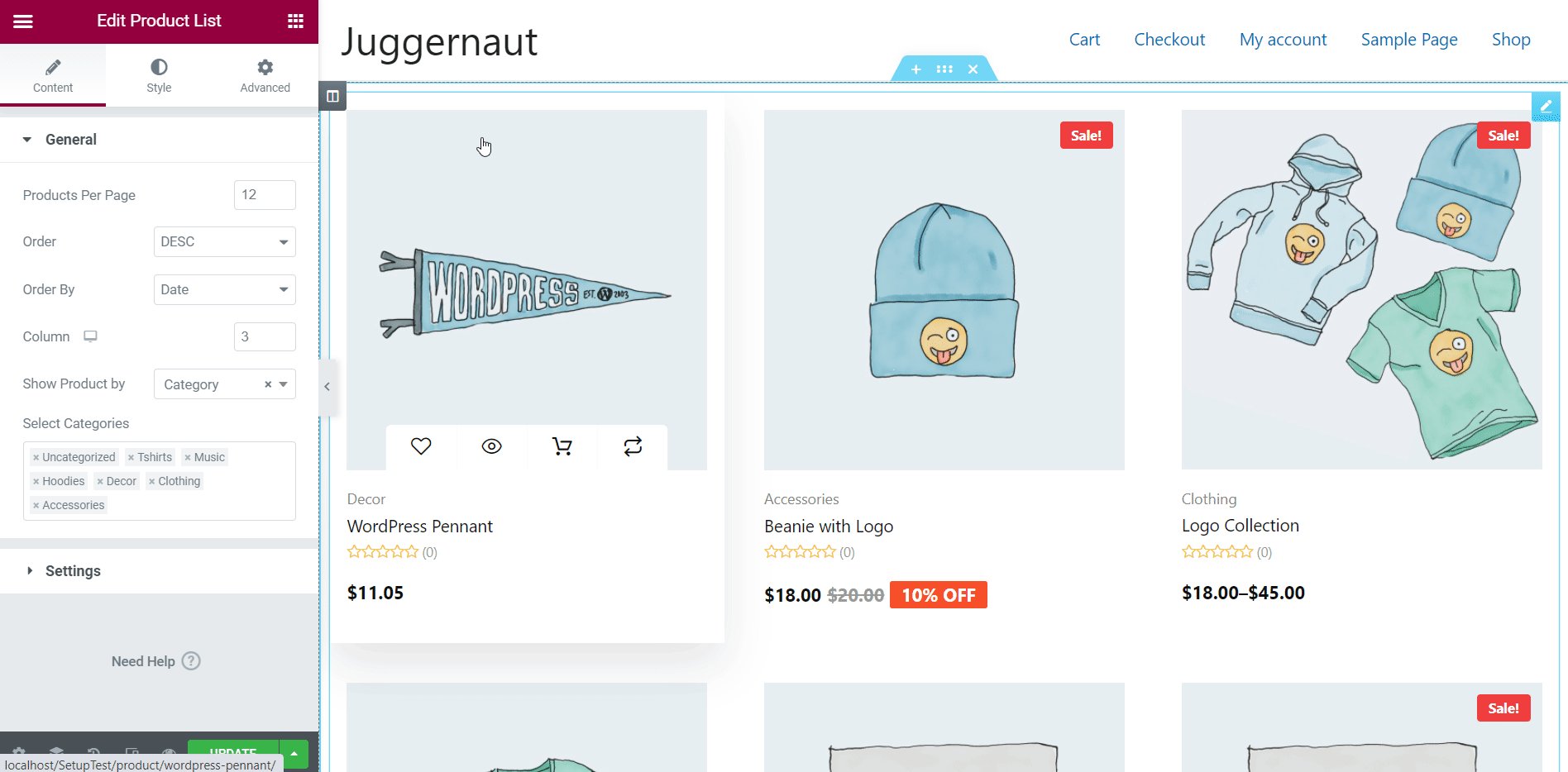
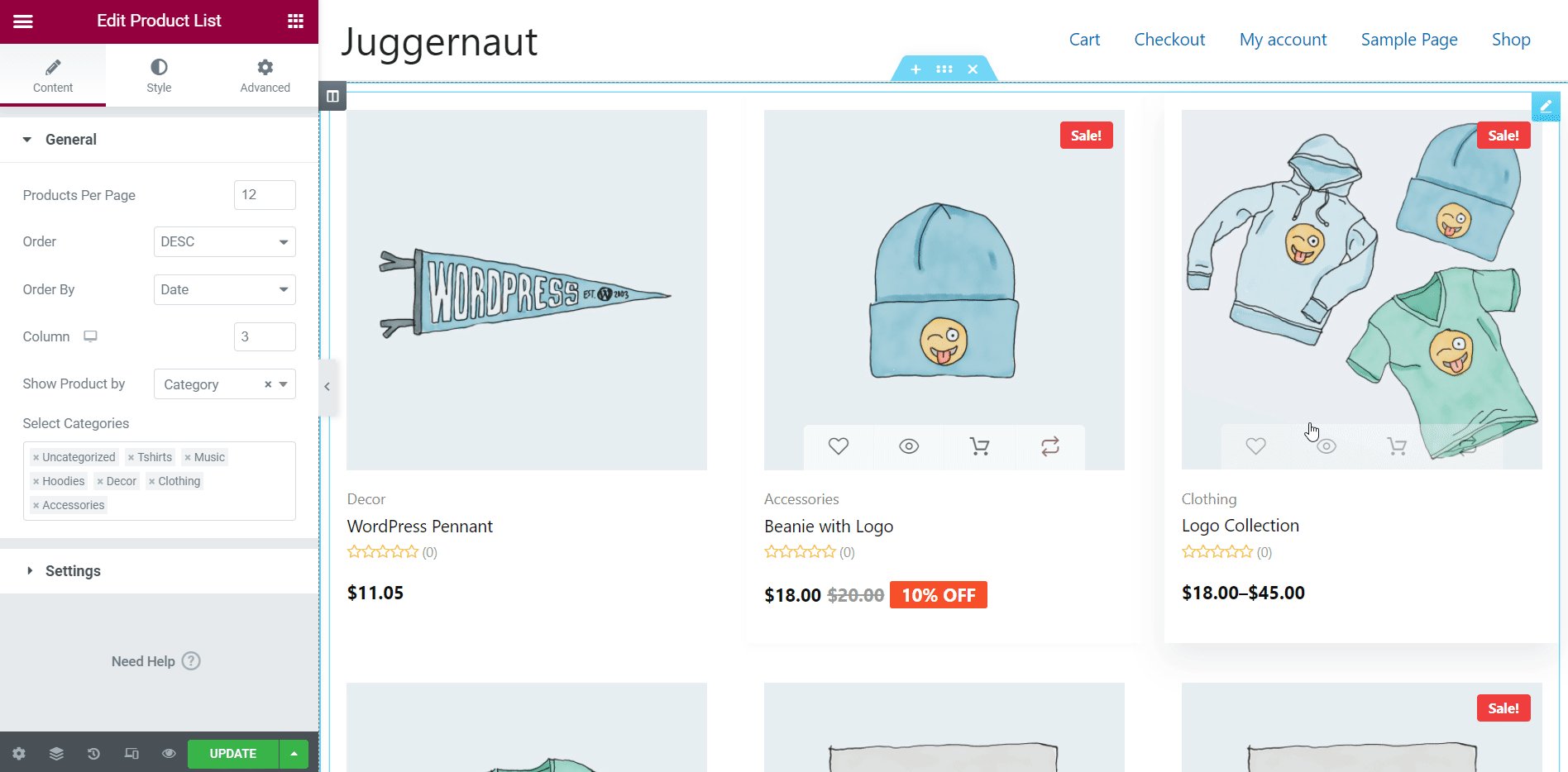
Icona di confronto prodotti visibile sotto le immagini dei prodotti:
Subito dopo aver rilasciato il widget dell'elenco dei prodotti, sulla pagina verrà visualizzato un elenco di prodotti con tutti i dettagli necessari. Puoi dare un'occhiata all'icona di confronto dei prodotti in basso a destra sotto ciascuna immagine del prodotto, come mostrato nella gif qui sotto.

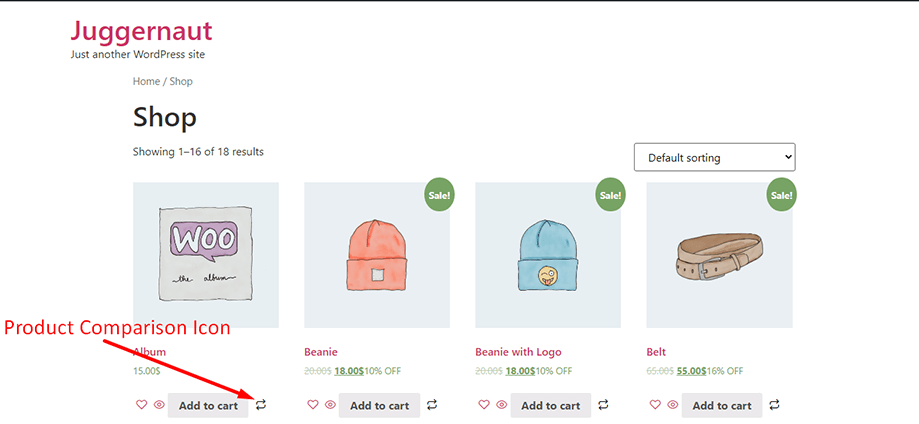
Visualizza l'icona di confronto dei prodotti nella pagina del negozio:
L'icona di confronto dei prodotti è visualizzata nella pagina del negozio, come puoi vedere dallo screenshot qui sotto. Ora puoi scegliere prodotti simili facendo clic sull'icona e confrontare i prodotti in una finestra pop-up con tutti i dettagli.

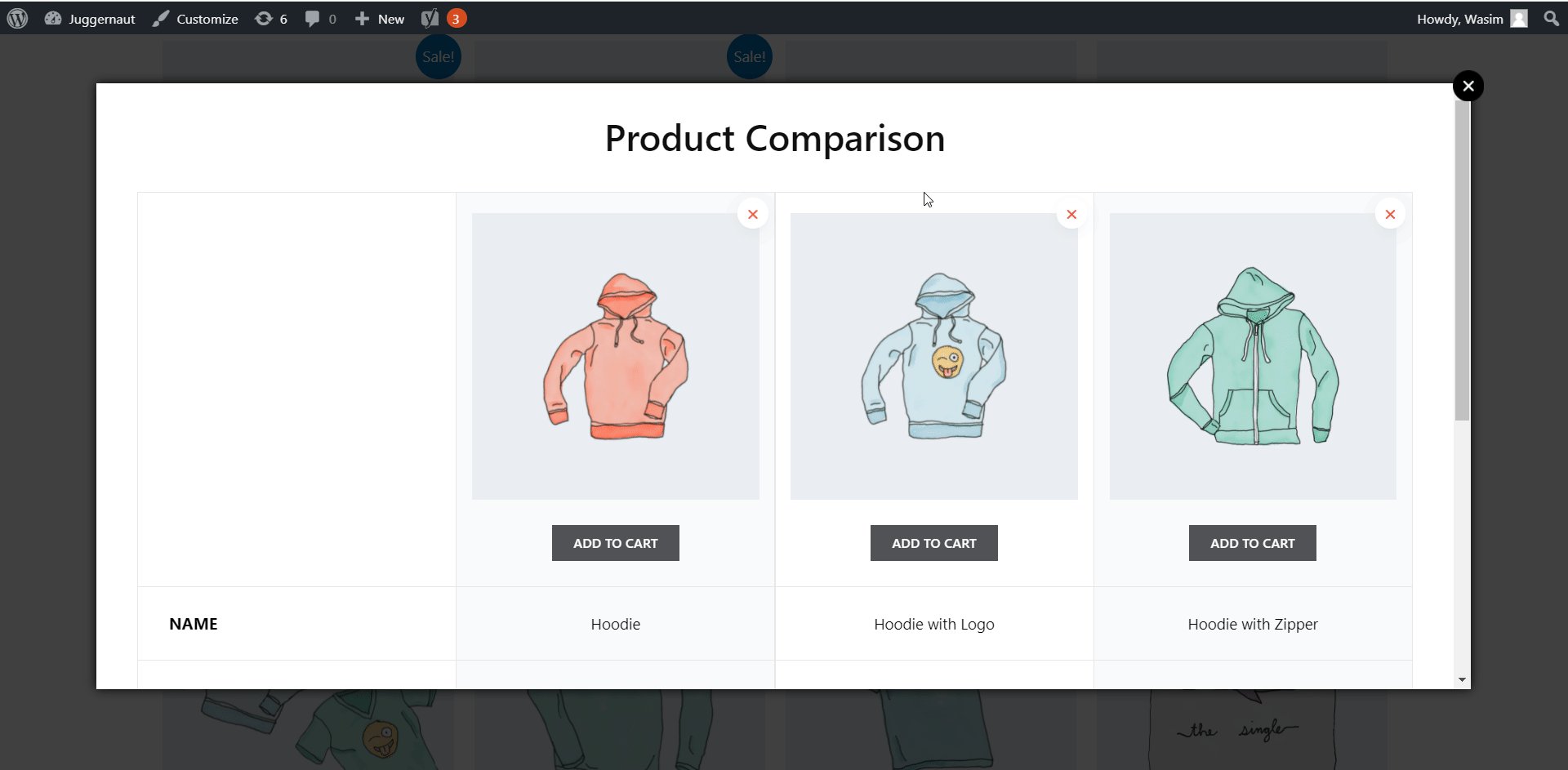
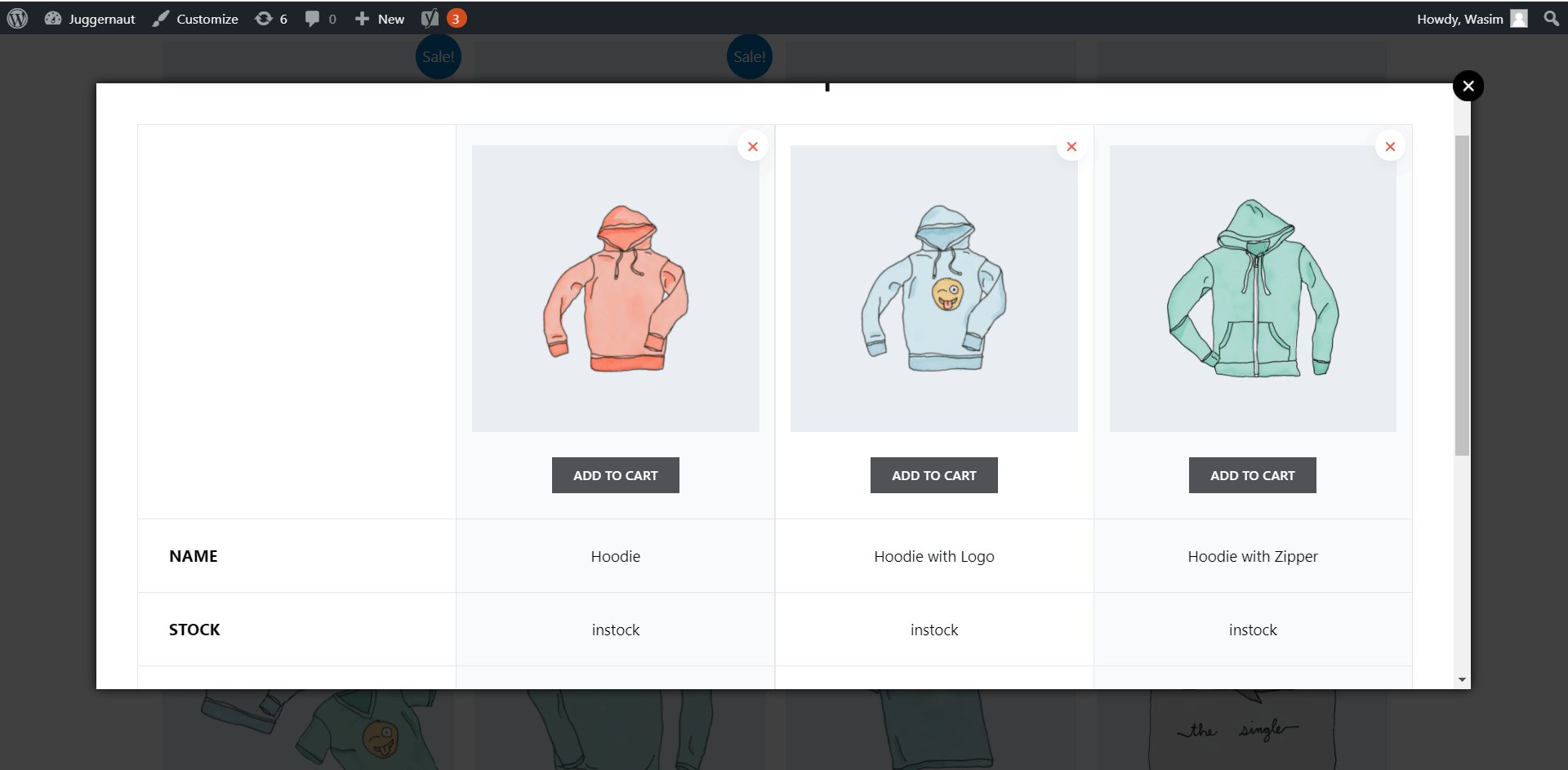
Prodotti simili vengono visualizzati in una finestra pop-up:
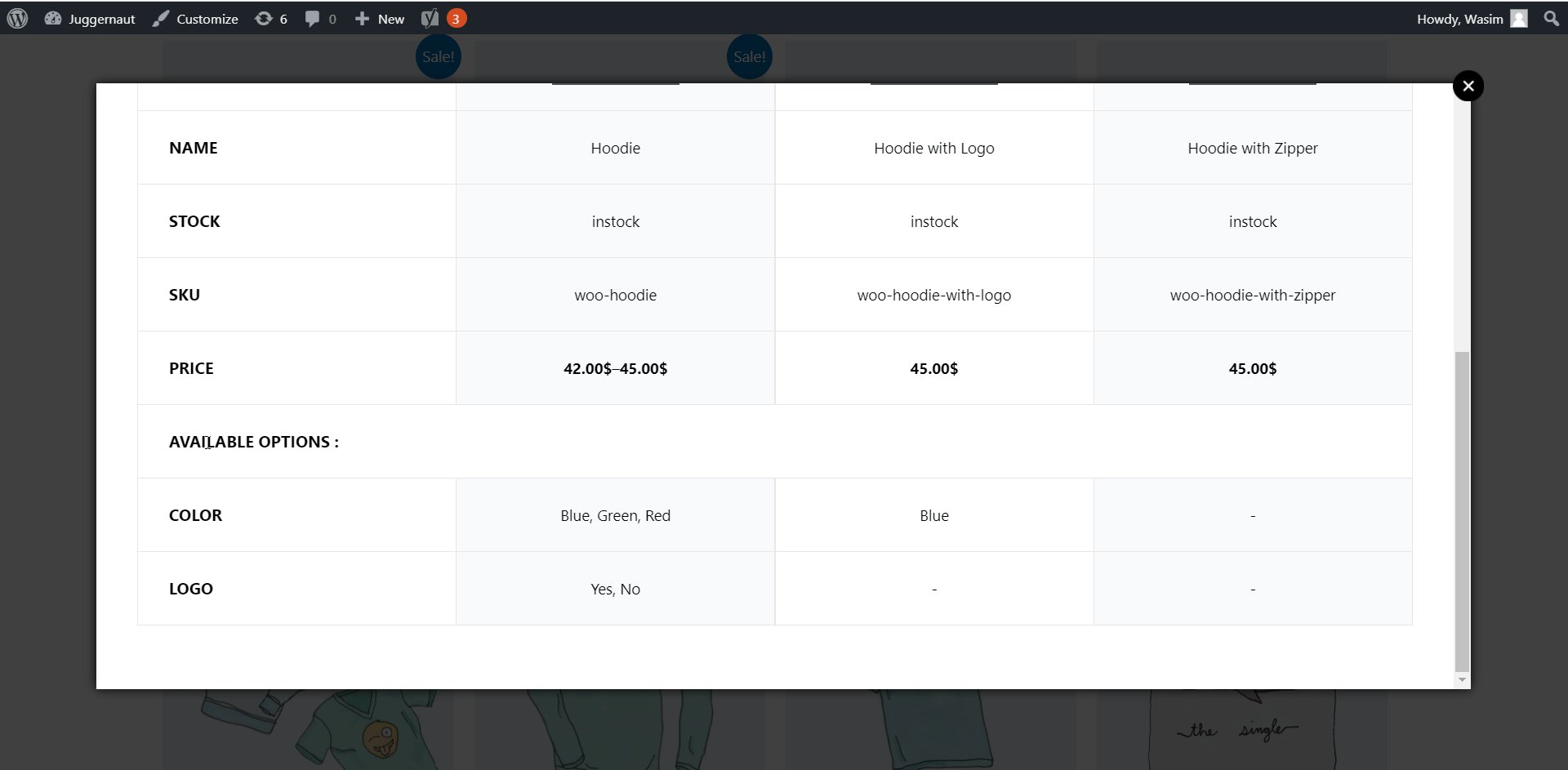
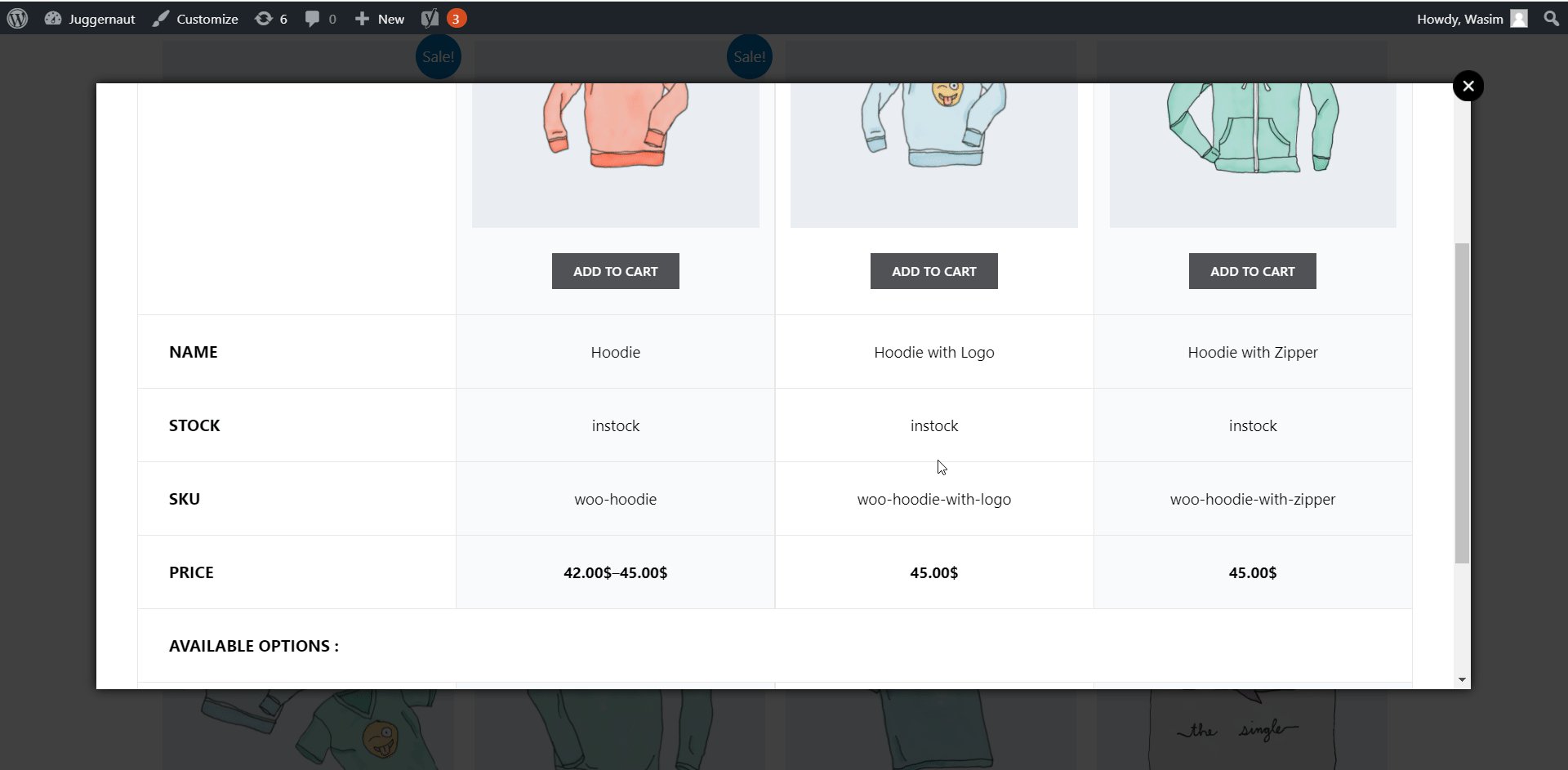
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

In questo modo puoi confrontare i prodotti nel miglior modo possibile con il modulo di confronto prodotti e prendere una decisione di acquisto migliore.



