ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Passaggio->1: aggiungi intestazione e piè di pagina #
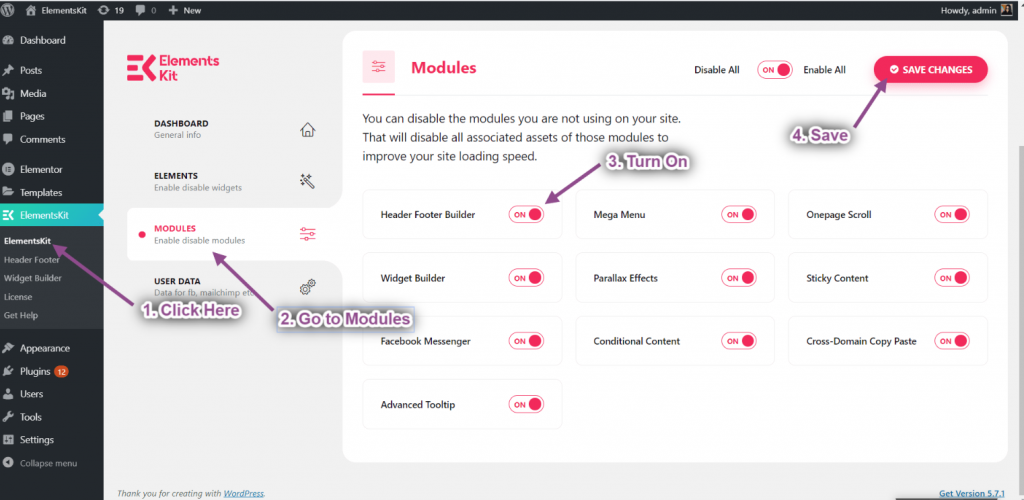
- Assicurati di avere il Piè di pagina dell'intestazione abilitazione modulo da ElementsKit → Moduli.

Passaggio->2: Crea un modello di intestazione #
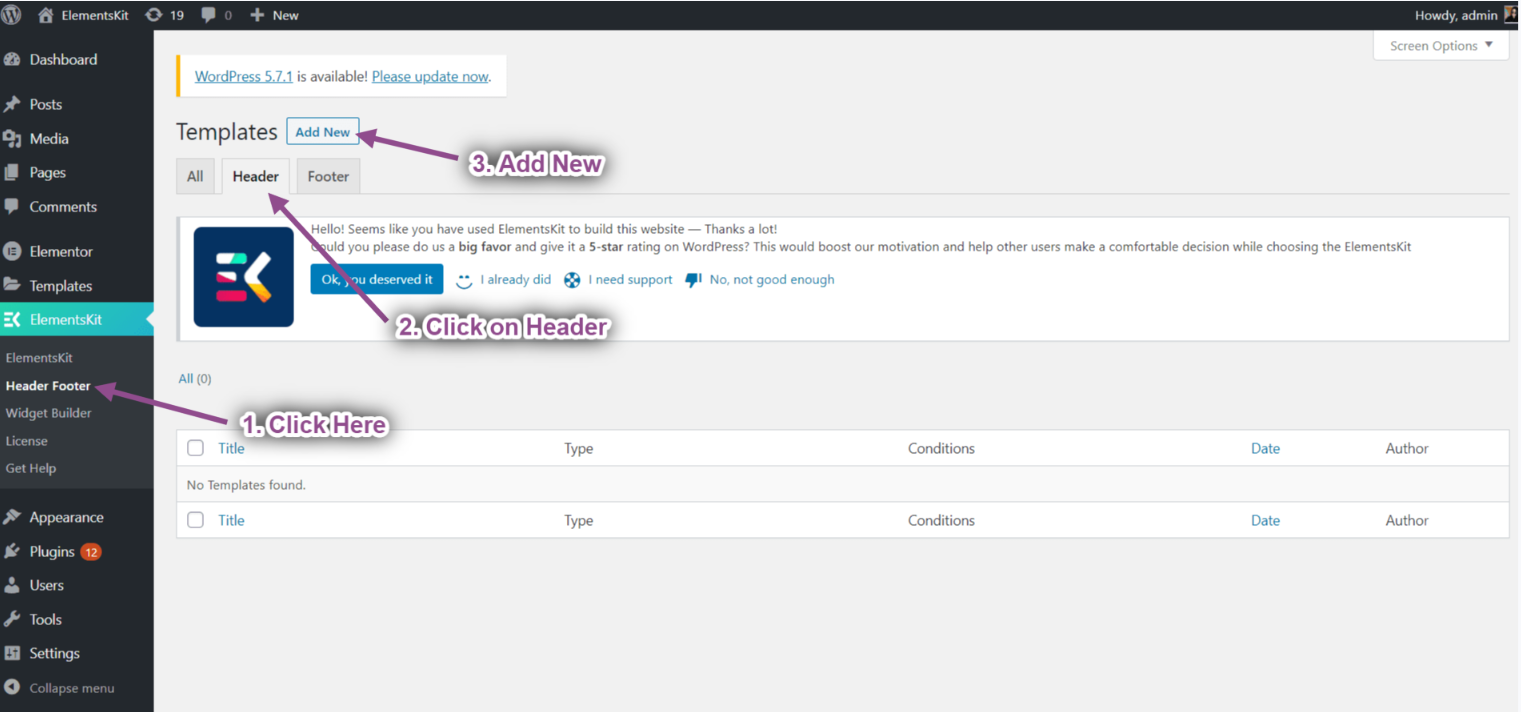
- Navigare verso ElementsKit→ Intestazione Piè di pagina→ Intestazione→ e fare clic Aggiungere nuova.
- Si aprirà una finestra popup con le opzioni.

- Nella casella popup digitare a Titolo, seleziona il Digitare→ Intestazione.
- Seleziona il Condizioni→ Intero sito.
- Attiva/disattiva il Attivazione opzione e fare clic su Modifica con Elementor.

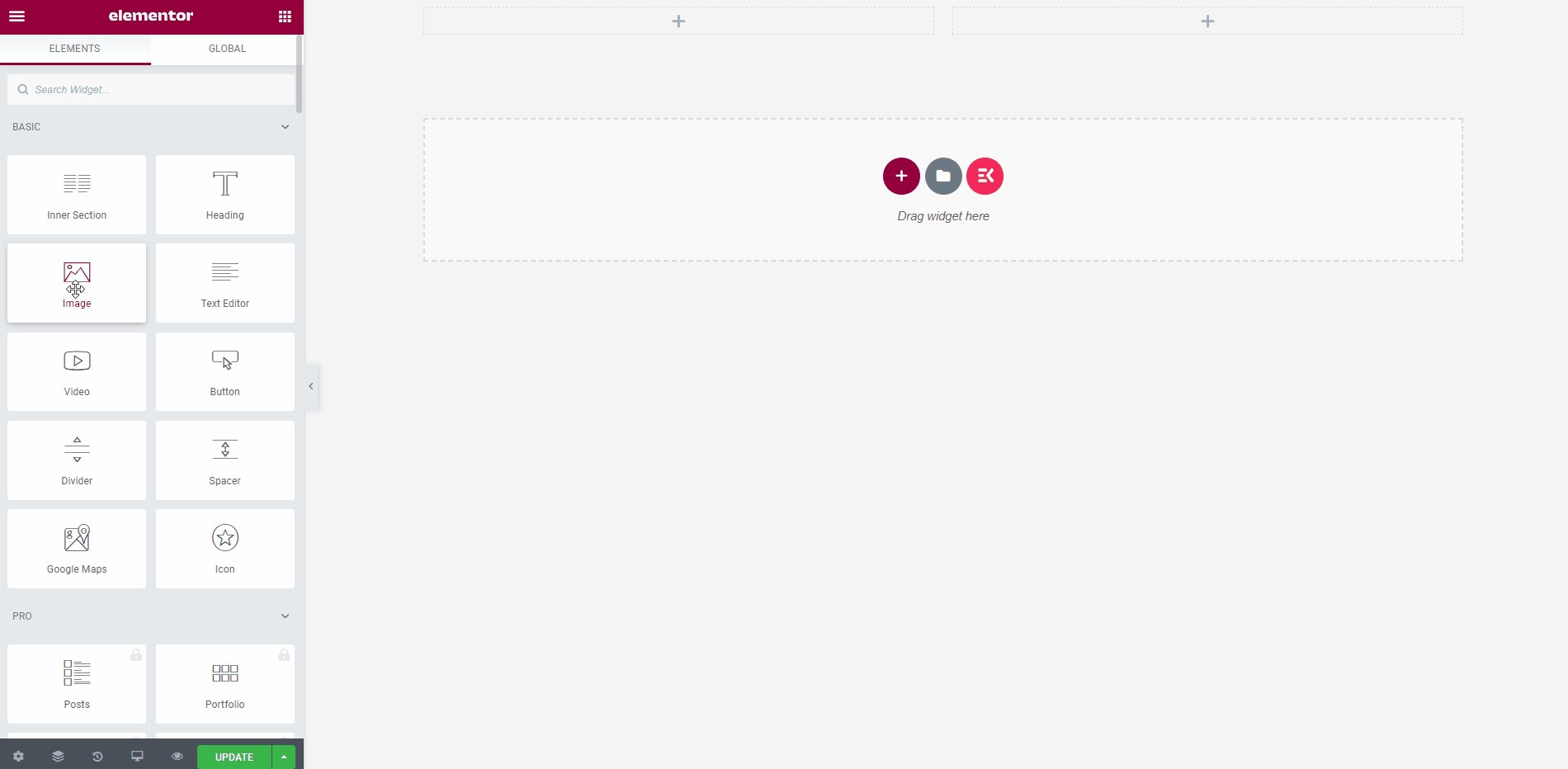
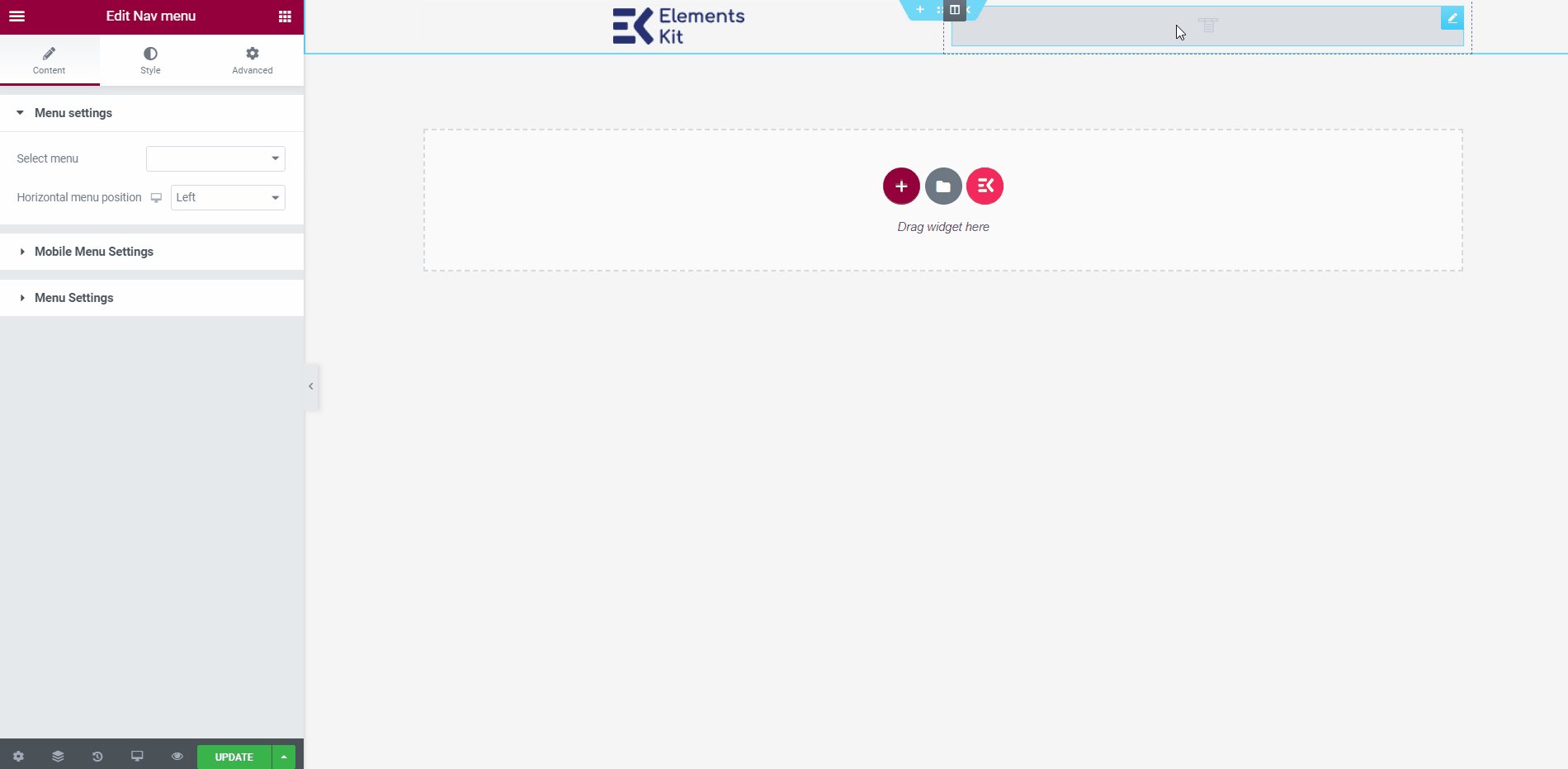
- Seleziona la tua struttura dall'area selezionata.

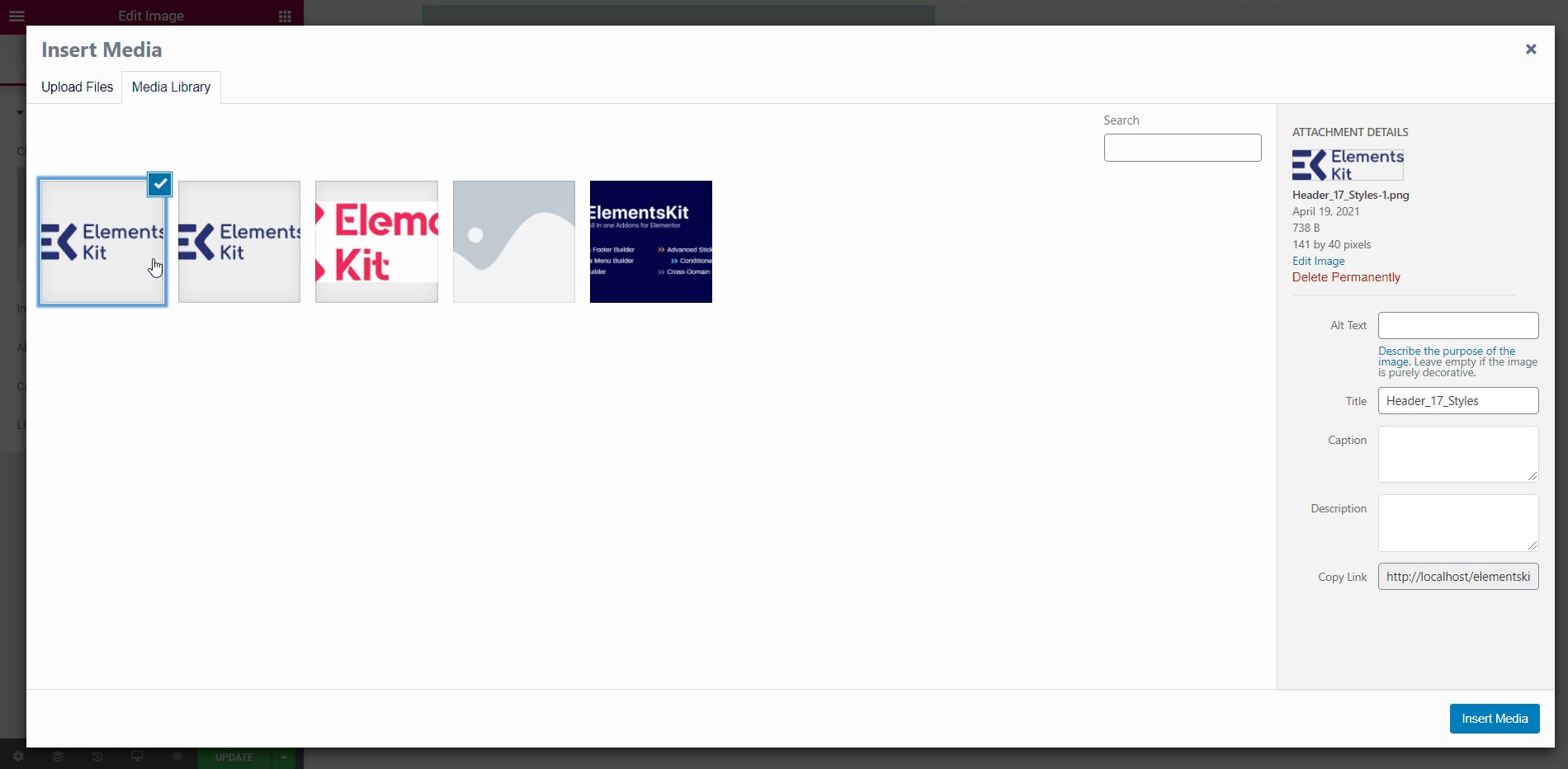
- Ora basta trascinare il file Immagine E Menù di navigazione widget dal Blocco Elementor e rilascialo nell'area selezionata.
- Puoi aggiungere qualsiasi tipo di widget da qui.

Crea intestazione da modelli predefiniti
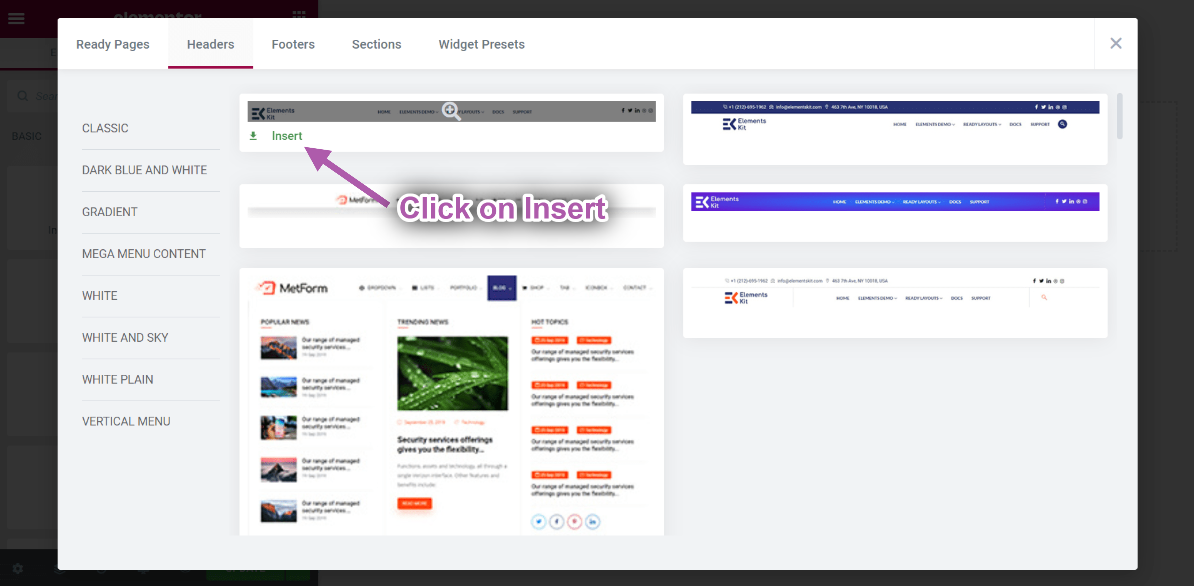
- Clicca sul Icona del kit di elementi per inserire l'intestazione dai nostri modelli predefiniti.

- Vai a Intestazioni-> Seleziona il tuo Modello desiderato-> E fare clic su Inserire pulsante per aggiungere.

- Puoi vedere visualizzato il modello di intestazione selezionato.
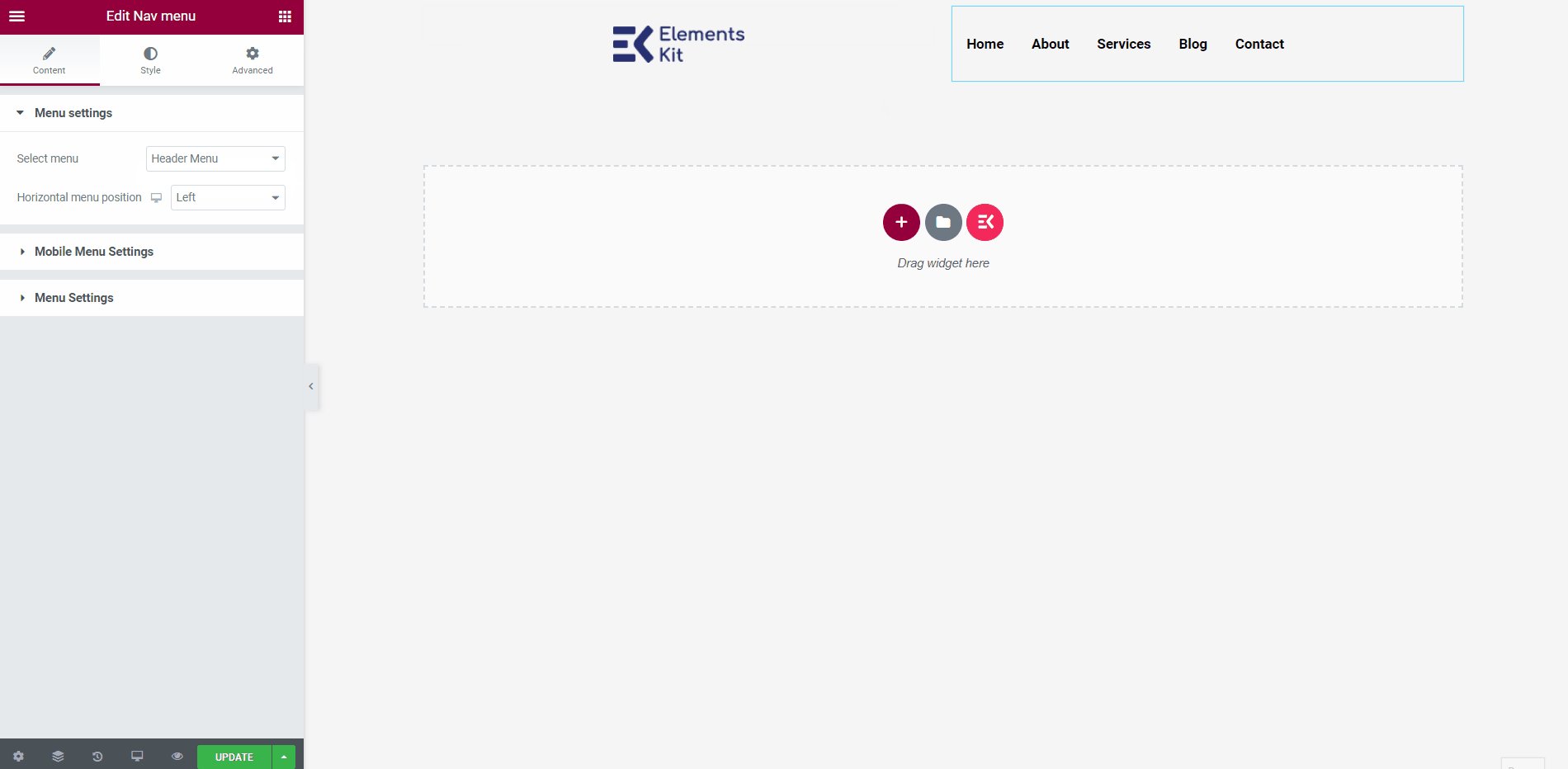
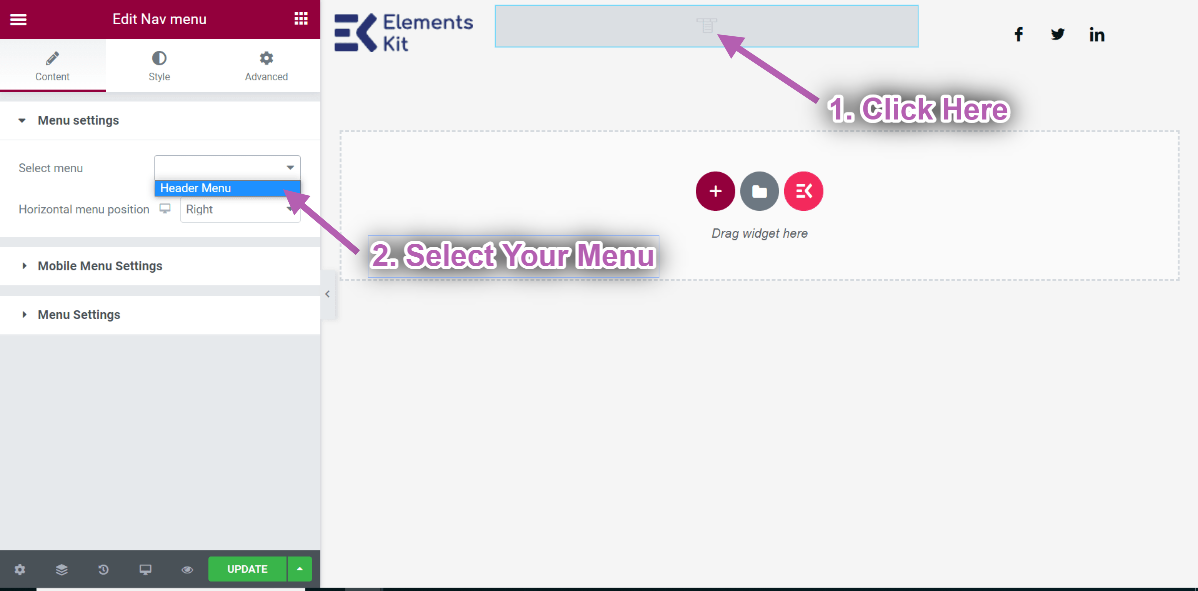
- Ora fai clic su Selezionato Menù di navigazione area-> Seleziona il tuo Menù dal menu a discesa.

- Una volta terminato, fare clic su Aggiornamento pulsante per salvare il menu.
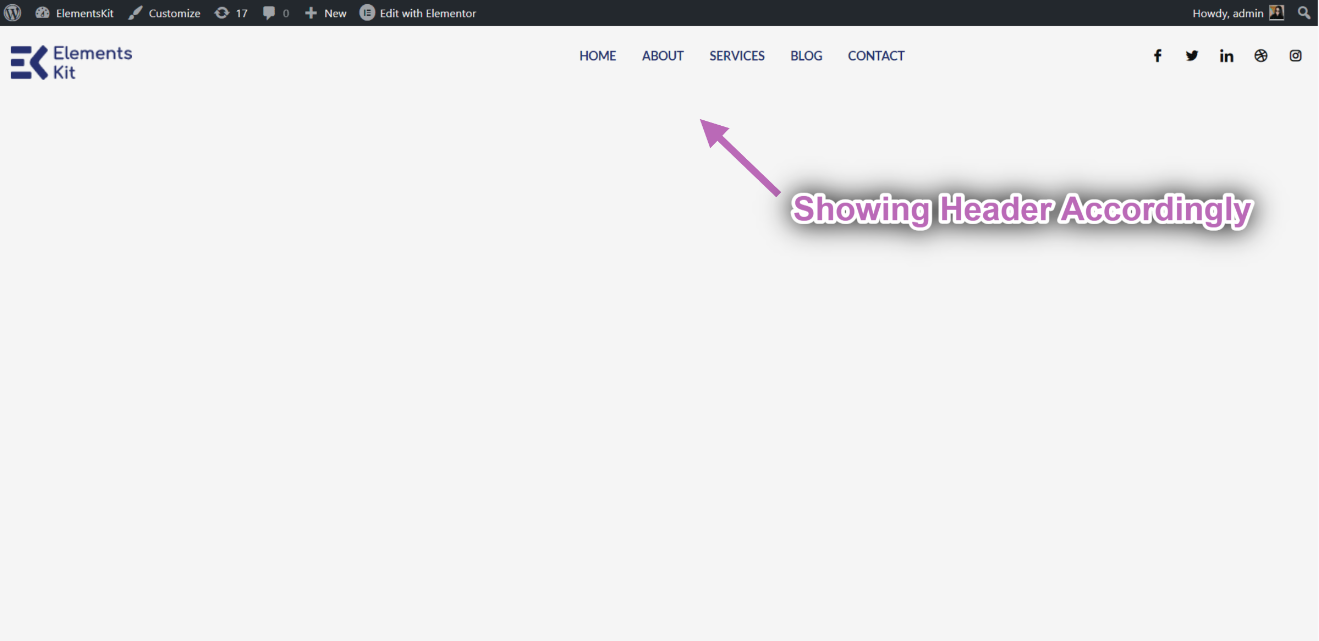
- Ora vai al tuo sito e puoi vedere che il modello di intestazione selezionato viene visualizzato di conseguenza.

Passaggio->2: Crea un modello di piè di pagina #
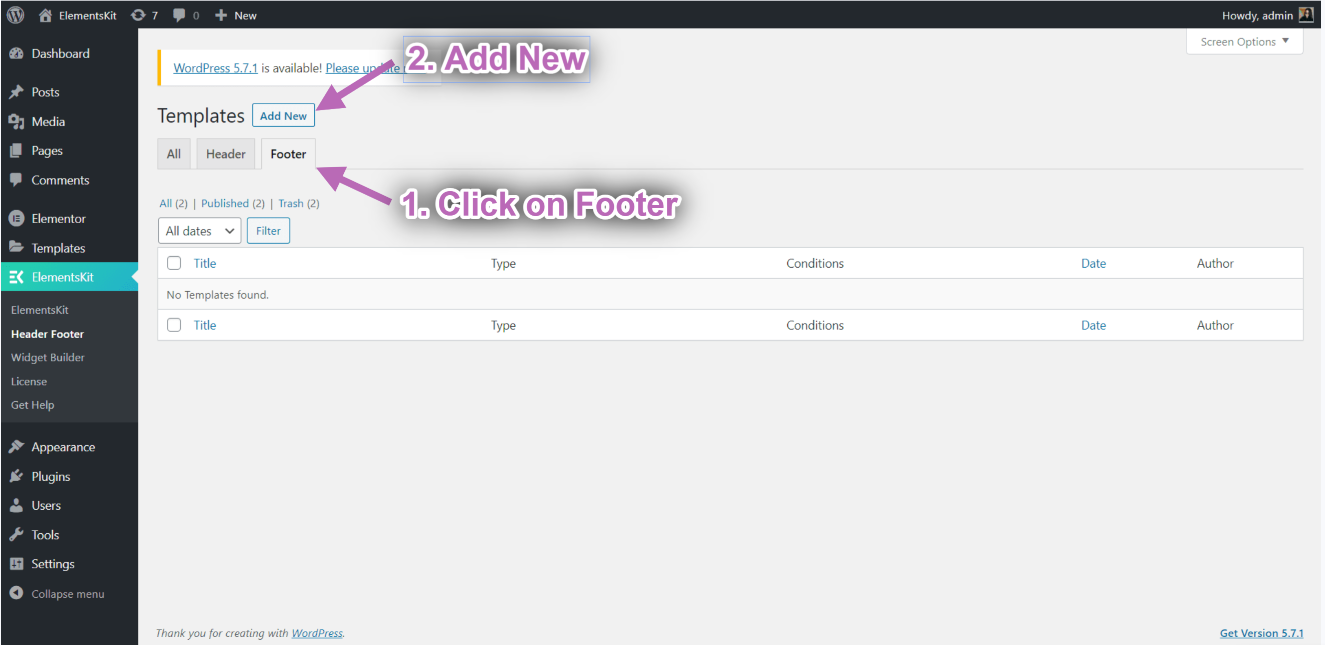
- Navigare verso Piè di pagina→ e fare clic Aggiungere nuova.
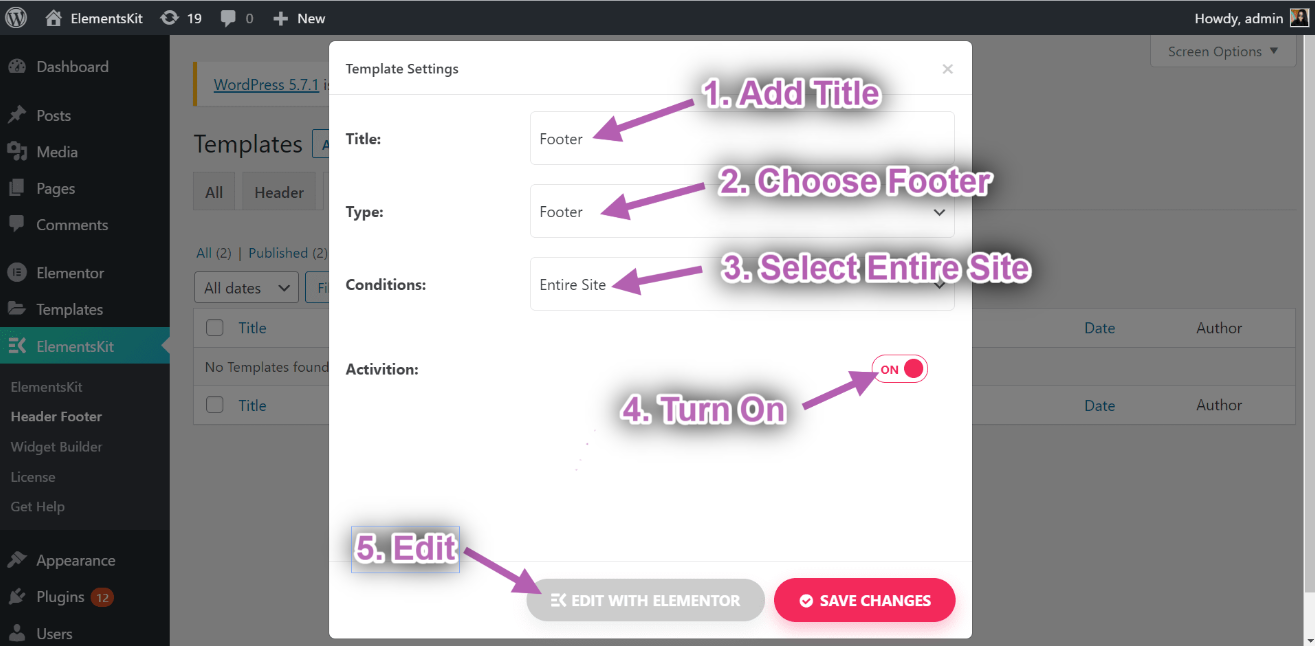
- Si aprirà una finestra popup con le opzioni.

- Nella casella popup digitare a Titolo, seleziona il Digitare→ Piè di pagina.
- Seleziona il Condizioni→ Intero sito.
- Attiva/disattiva il Attivazione opzione e fare clic su Modifica con Elementor.

- Clicca sul Icona del kit di elementi per inserire l'intestazione dai nostri modelli predefiniti.

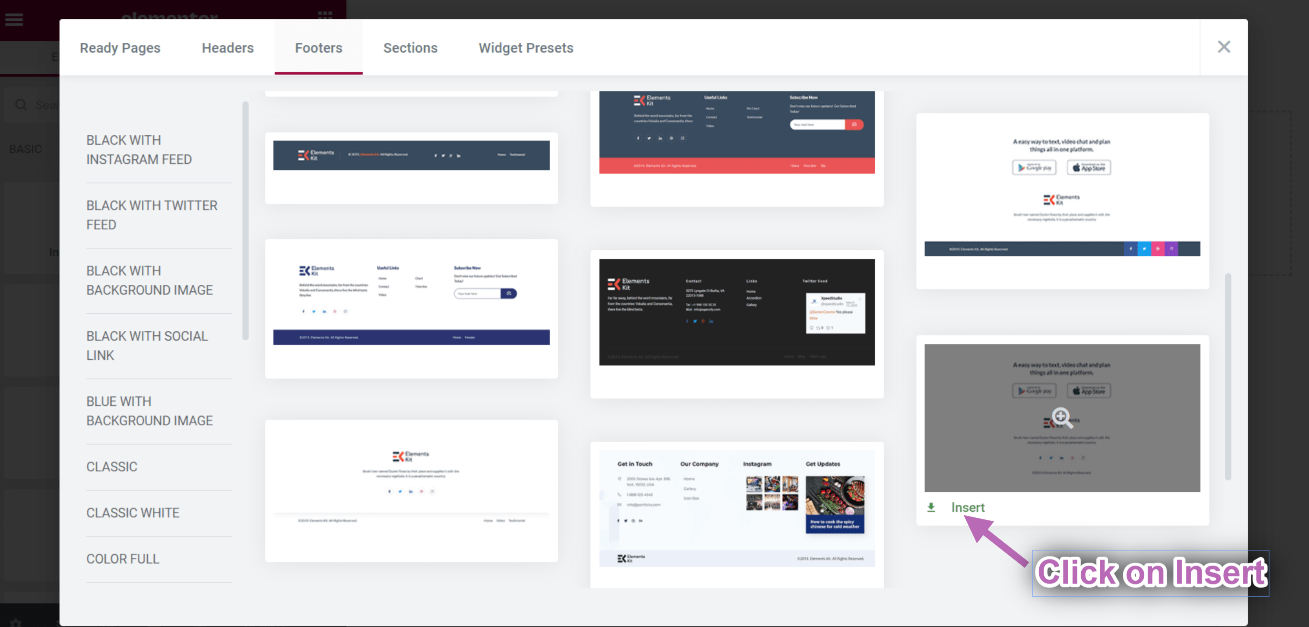
- Vai a Piè di pagina-> Seleziona il tuo Modello desiderato-> E fare clic su Inserire pulsante per aggiungere.

- Una volta terminato, fare clic su Aggiornamento pulsante per salvare il menu.
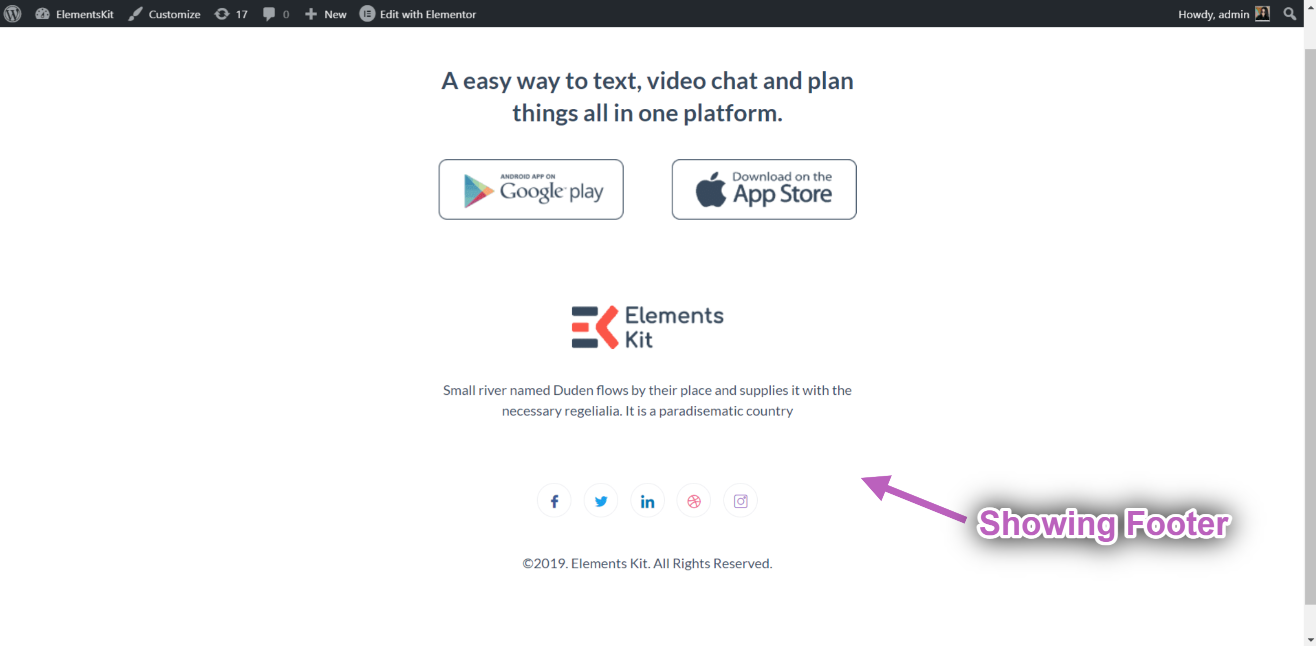
- Ora vai sul tuo sito e potrai vedere i tuoi selezionati Modello piè di pagina sta mostrando di conseguenza.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & Componente aggiuntivo ElementsKit Elementor
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.





