Il widget Metodi di spedizione del checkout mostra tutti i metodi di spedizione disponibili nella pagina del checkout. Questo è un widget del modello di pagamento di ShopEngine.
Impariamo come utilizzare i widget dei metodi di spedizione di Checkout sul tuo sito WooCommerce:
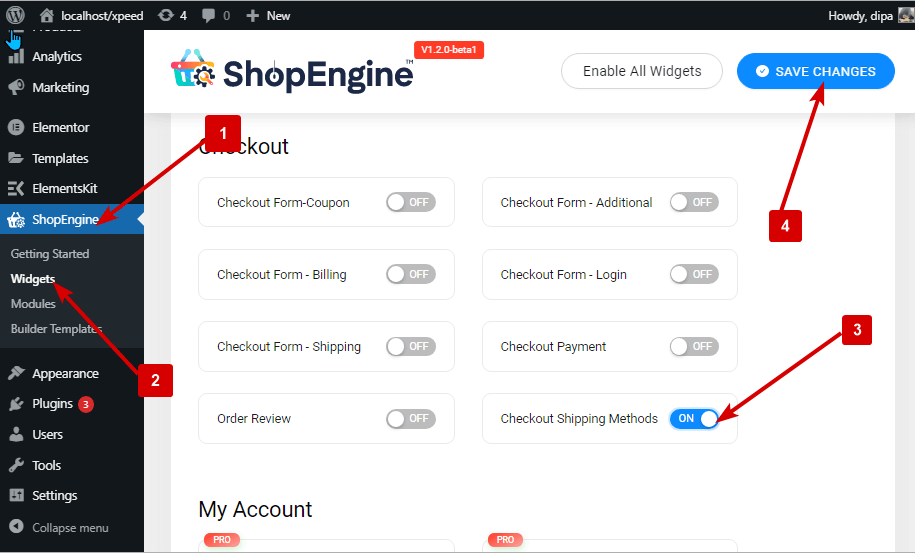
Passaggio 1: attiva il widget #
Per abilitare il widget:
- Vai a ShopEngine > Widget > Metodi di spedizione alla cassa
- Accendere
- Salva i cambiamenti

Nota: Puoi attivare qualsiasi widget anche dalle impostazioni globali. Clicca qui per verificare il processo.
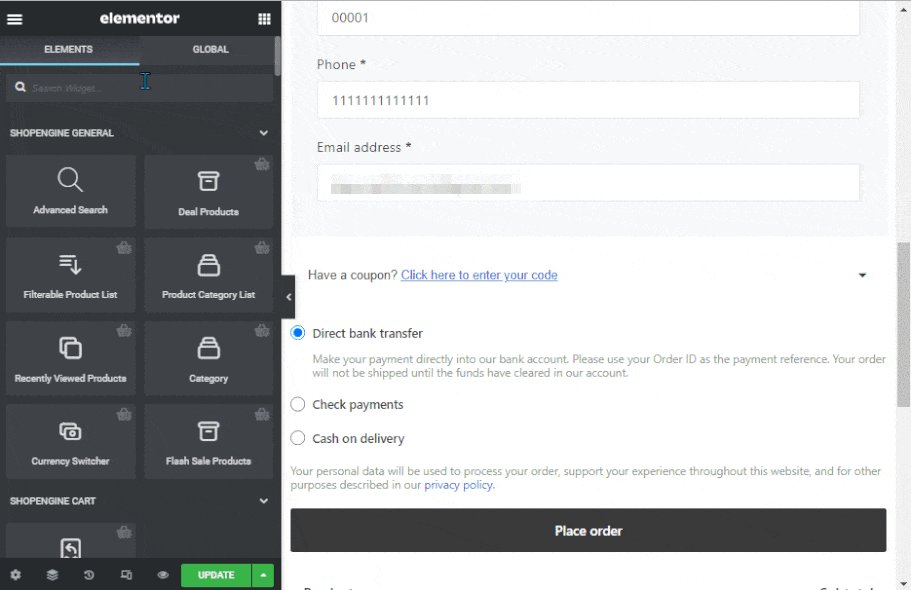
Passaggio 2: aggiungi il widget Metodi di spedizione al checkout #
Prima di poter aggiungere il widget devi prima creare un modello di pagamento. Consulta la documentazione su come creare un modello di check-out.
Aggiungere Metodi di spedizione alla cassa:
- Vai a ShopEngine > Modelli > Modello di pagamento
- Clicca su Modifica con Elementor

- Ricerca per Metodi di spedizione alla cassa sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

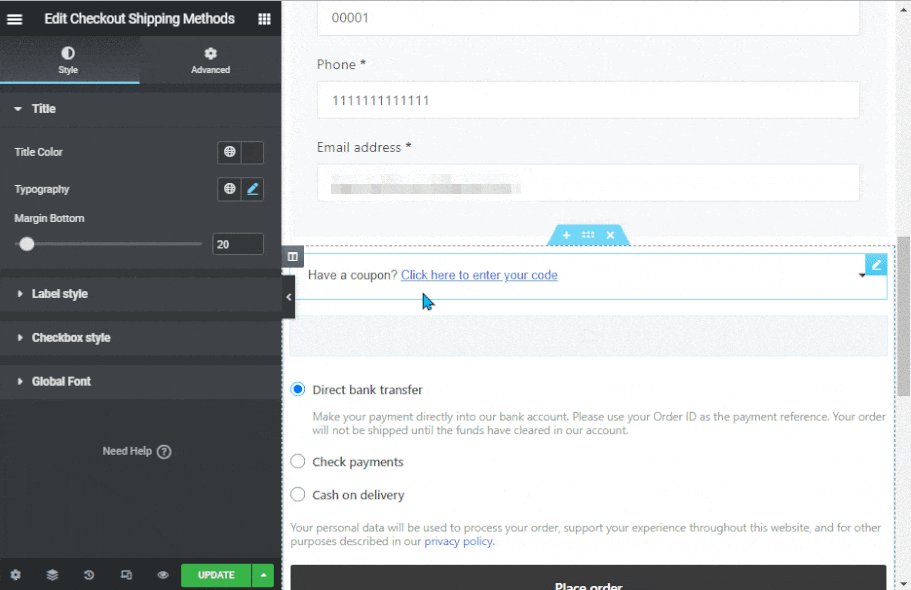
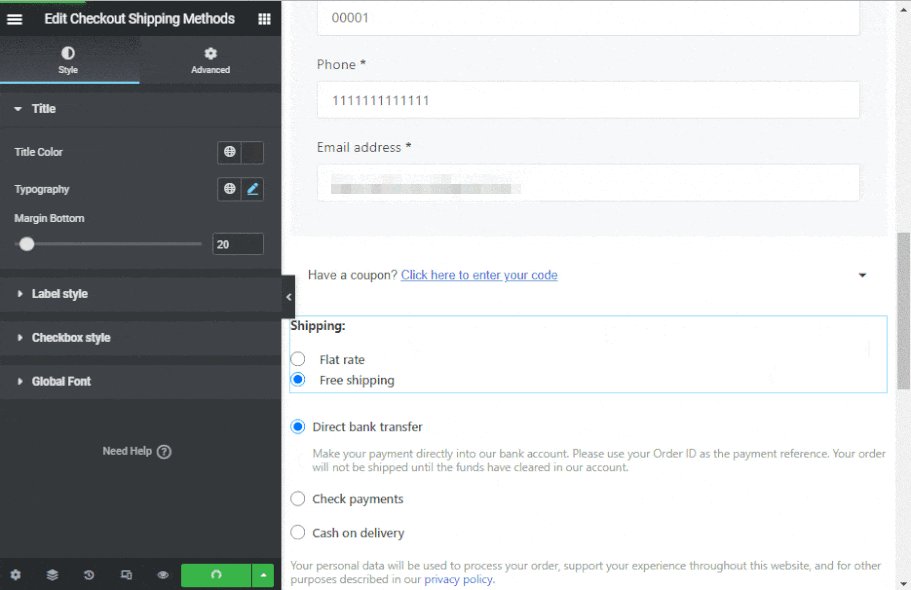
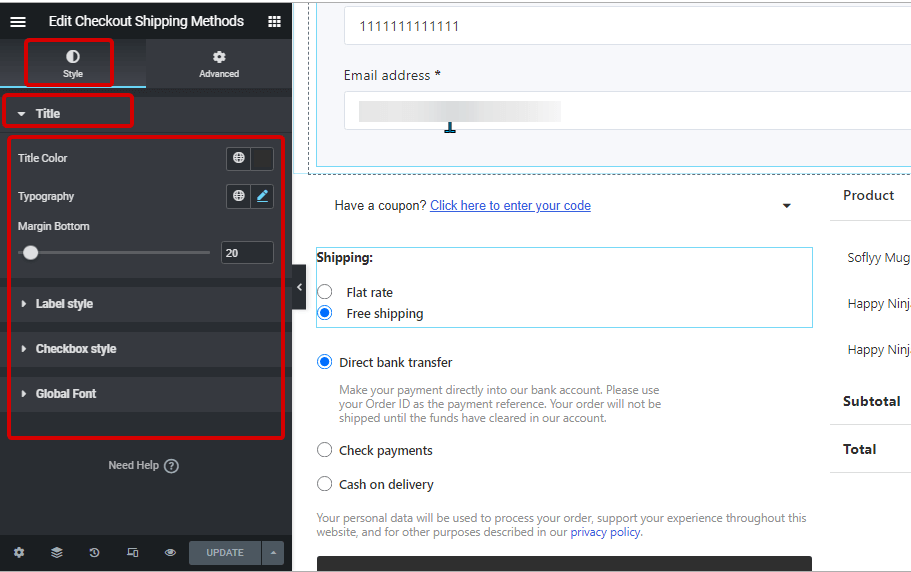
Passaggio 3: impostazioni di stile #

Clic sull'opzione di modifica per andare al Scheda Stile per personalizzare i seguenti stili di questo widget:
Titolo: #
- Colore del titolo: Cambia il colore del titolo del widget.
- Tipografia: Scegli la dimensione, il peso e la trasformazione del carattere per il titolo.
- Margine inferiore: Scegli quanto margine desideri nella parte inferiore del titolo.
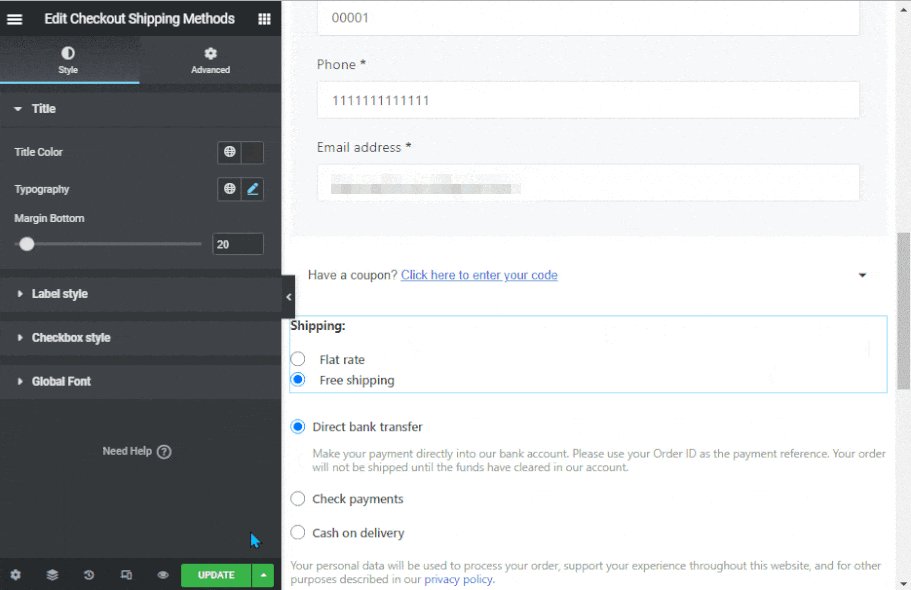
Stile etichetta: #
- Colore testo etichetta: Cambia il colore del testo per le etichette.
- Tipografia dell'etichetta: Scegli la dimensione, il peso e la trasformazione del carattere per il titolo.
Stile casella di controllo #
- Posizione della casella di controllo (Y): Qui puoi modificare la posizione verticale della posizione della casella di controllo.
- Margine (px): Regola i margini superiore, destro, sinistro e inferiore attorno alla casella di controllo.
Carattere globale: #
- Famiglia di font: Puoi modificare la famiglia di caratteri per l'intero widget.
Infine, fare clic su Aggiornamento per salvare tutte le modifiche.




