Il widget Product Meta è destinato a essere utilizzato su una singola pagina di prodotto.
Se desideri mostrare o nascondere la meta del prodotto come SKU del prodotto, categoria di prodotto e tag del prodotto, puoi utilizzare il widget Meta del prodotto di ShopEngine.
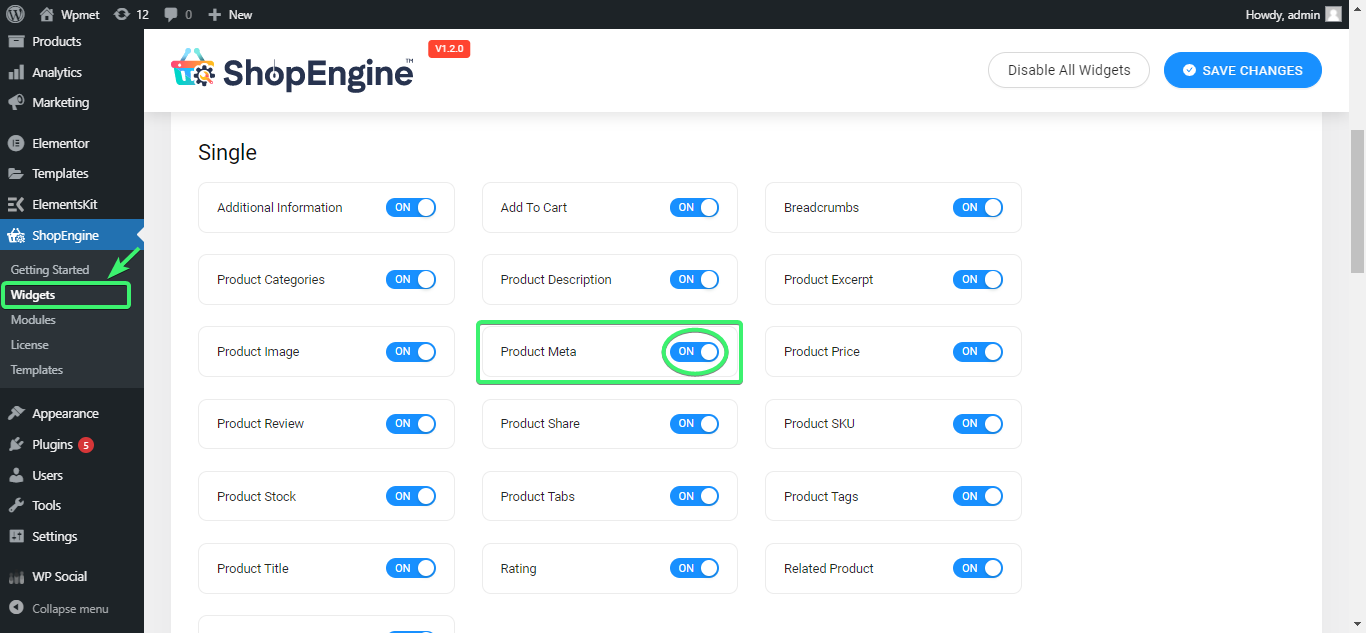
Attiva il Meta Widget del prodotto #
Dalla dashboard di amministrazione di WordPress, vai a ShopEngine > Widget. Dall'elenco dei widget a pagina singola, attiva il widget Product Meta SU.

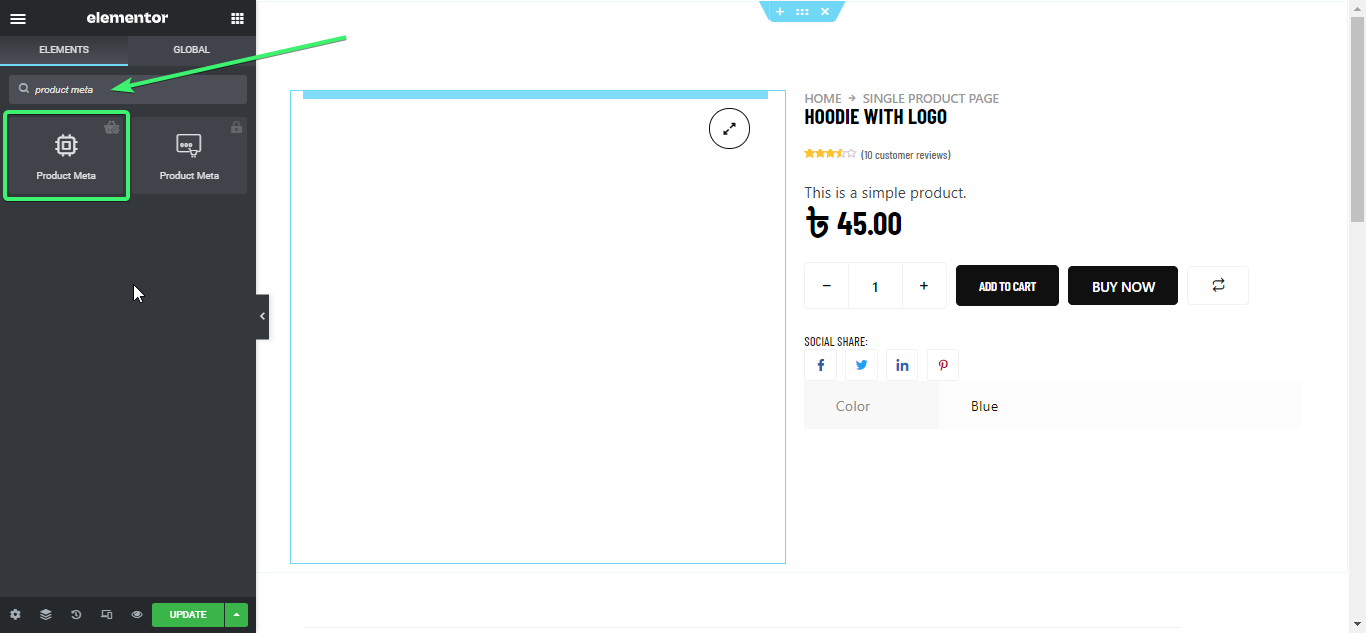
Utilizza il Meta Widget del prodotto #
Cerca il Meta Widget del prodotto sotto il file ELEMENTI scheda di Elementor.

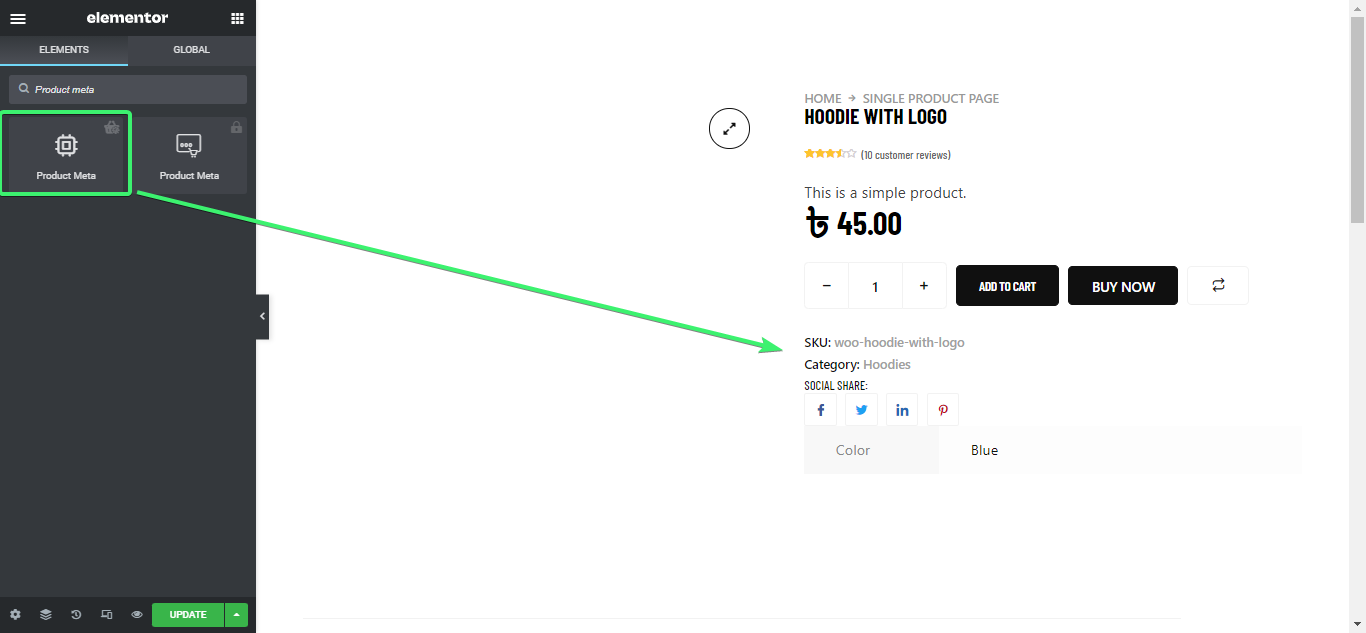
Trascina e rilascia il widget Product Meta da Elementor sulla pagina del singolo prodotto.

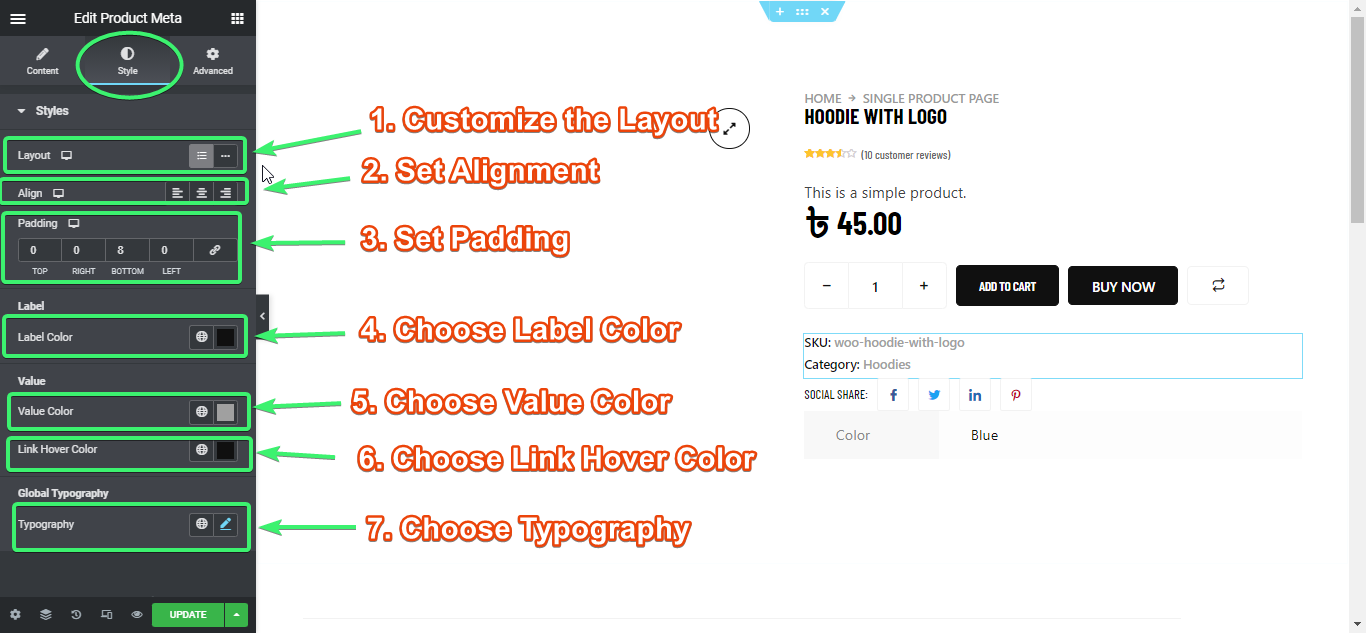
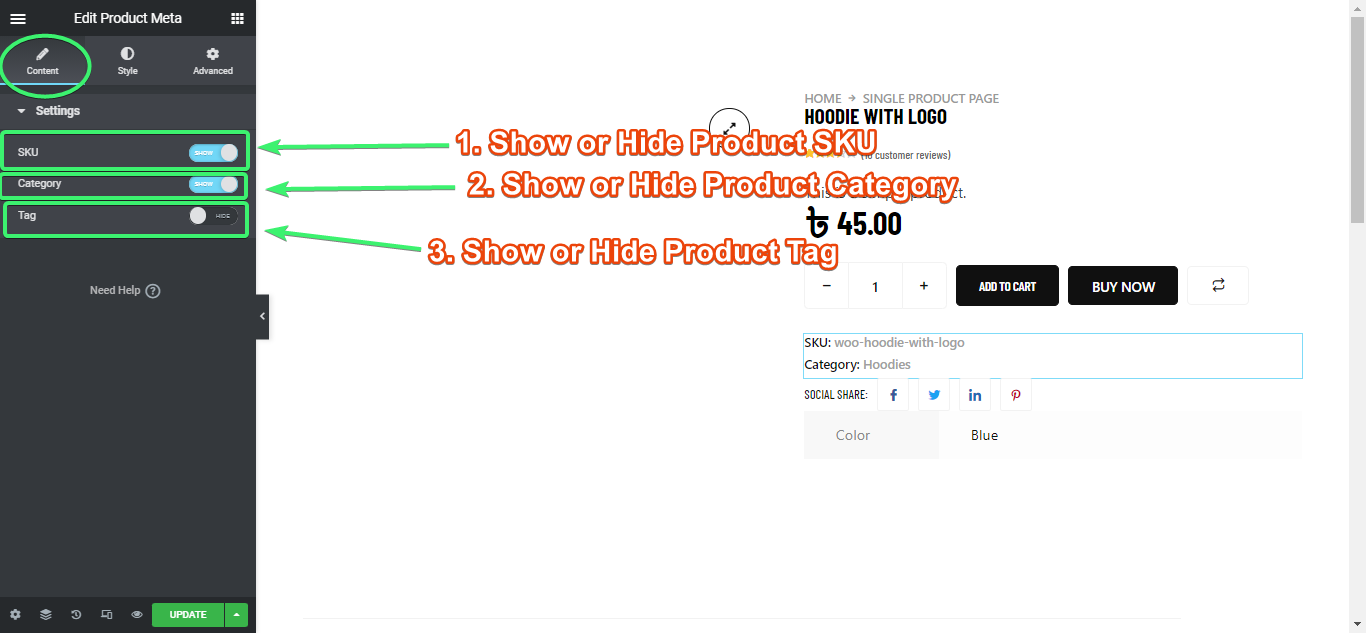
Personalizza il Meta Widget del prodotto #
Il meta widget del prodotto per Elementor ti consentirà di personalizzare il contenuto e lo stile del meta widget.
- 1. Dalla scheda contenuto di Elementor, decidi se desideri mostrare o nascondere SKU, categoria e tag del prodotto.

2. Dalla scheda Stile, modifica il file layout, allineamento e riempimento per desktop, tablet e dispositivi mobili. Scegli anche il colore dell'etichetta, vcolore del valore, colore del collegamento al passaggio del mouse e tipografia.