A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Menù di navigazione is one of them. It is rich in features, and easy to use.
Vediamo come funziona-
Menu di navigazione ElementsKit #
Per prima cosa devi farlo attiva il modulo di creazione del piè di pagina dell'intestazione.
Accendi il modulo #
Accesso alla dashboard: 1. Trova ElementsKit -> 2. Fai clic su Moduli -> 3. Trova Header Footer Builder -> 4. Salva modifiche
Piè di pagina dell'intestazione #
1. Da ElementsKit fare clic su Intestazione piè di pagina -> 2. Fare clic su Intestazione -> 3. Aggiungi nuovo
Timpostazioni del modello #
- Titolo- Digitare un nome per il modello
- Tipo- Intestazione
- Condizioni- Intero sito
2. Attiva/Disattiva- Passare a ON
3. Fare clic su Modifica con ElementsKit
Personalizzazione #
Trova il menu di navigazione ElementsKit e trascinalo e rilascialo.
Contenuto- Nel Nella parte contenuto troverai le seguenti opzioni di impostazione.
Impostazioni del menu #
- Seleziona menu- Selezionando Menu verranno visualizzati i menu esistenti del tuo sito web.
- Posizione del menu orizzontale- Le opzioni della posizione del menu sono Sinistra, Centro, Destra e Giustificato.
- Menu a discesa aperto come- Continua così Passa il mouse o fai clic.
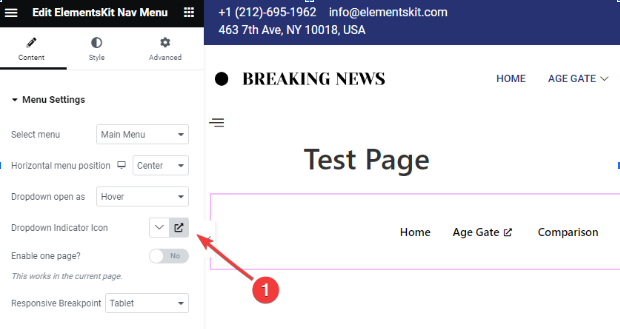
- Indicatore del sottomenu– Scegli un'icona indicatore a discesa (Freccia di linea, Freccia di riempimento, Più) che appare con il menu principale e funziona come tasto di navigazione per il sottomenu. Tuttavia, se stai utilizzando la versione pro di ElementsKit, vedrai il file Icona indicatore a discesa funzione invece del "Indicatore del sottomenu" opzione. Ecco come funziona:

- Fare clic sull'icona nelle impostazioni della barra laterale come mostrato nell'immagine sopra.

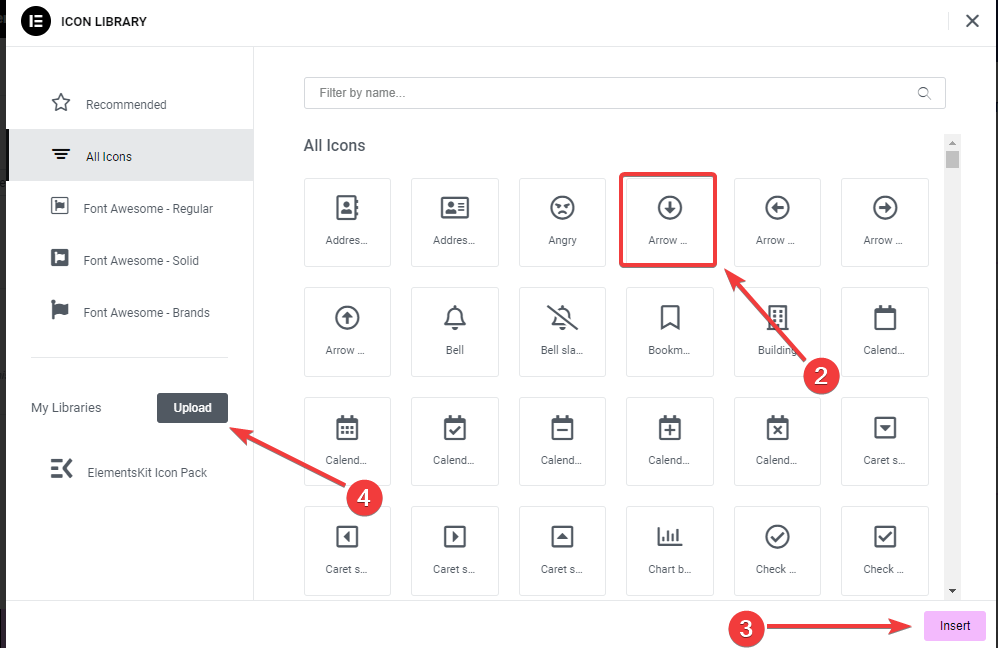
2. Un popup aprirà una libreria di icone, fai clic su di essa.
3. Quindi, premi il pulsante "Inserire" per aggiungere un'icona.
4. Puoi anche aggiungere la tua icona facendo clic su "Caricamento", si aprirà il file Icona personalizzata Elementor impostazioni.
- Abilitare una pagina?– Se desideri visualizzare l'intestazione in una pagina (corrente), seleziona SÌ, altrimenti NO.
- Punto di interruzione reattivo- Le opzioni sono Tablet e cellulare.
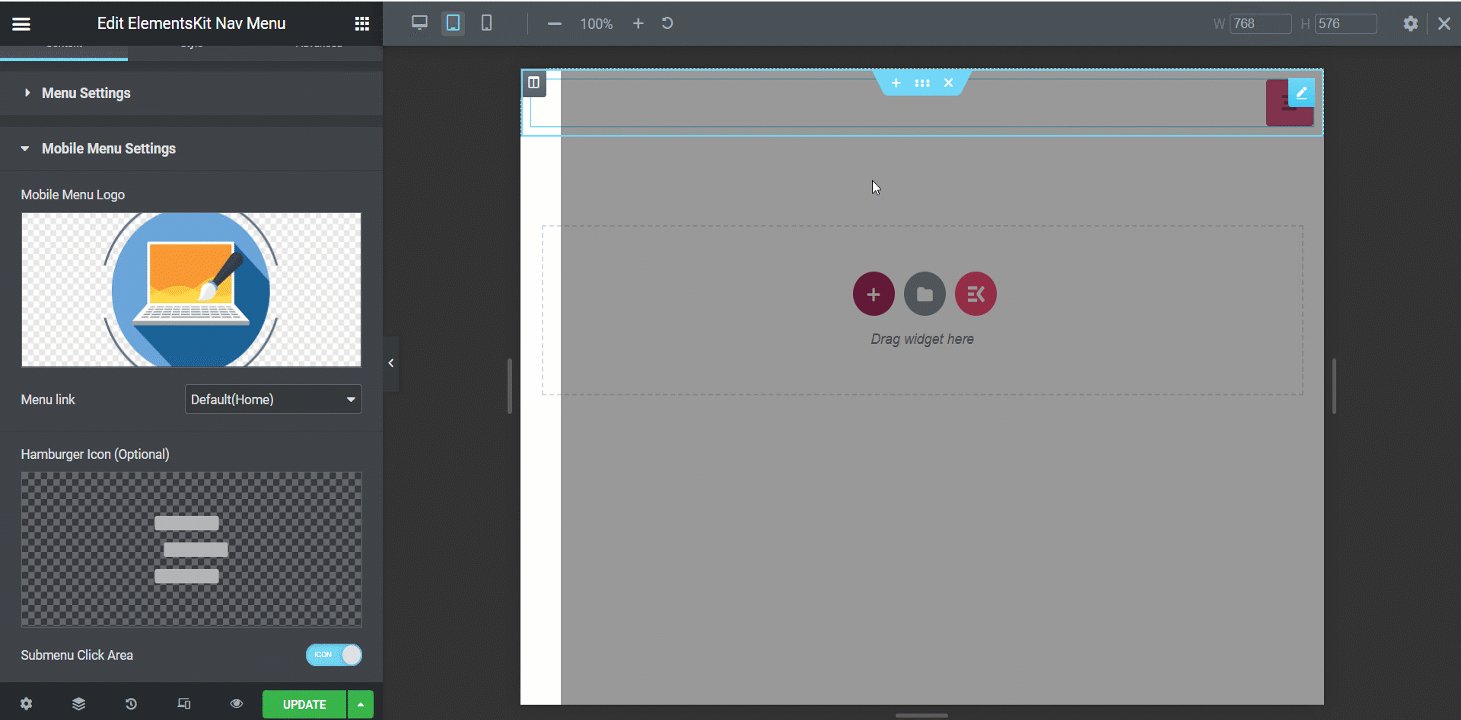
Ecco come funziona se scegli il punto di interruzione reattivo per dispositivi mobili e tablet-

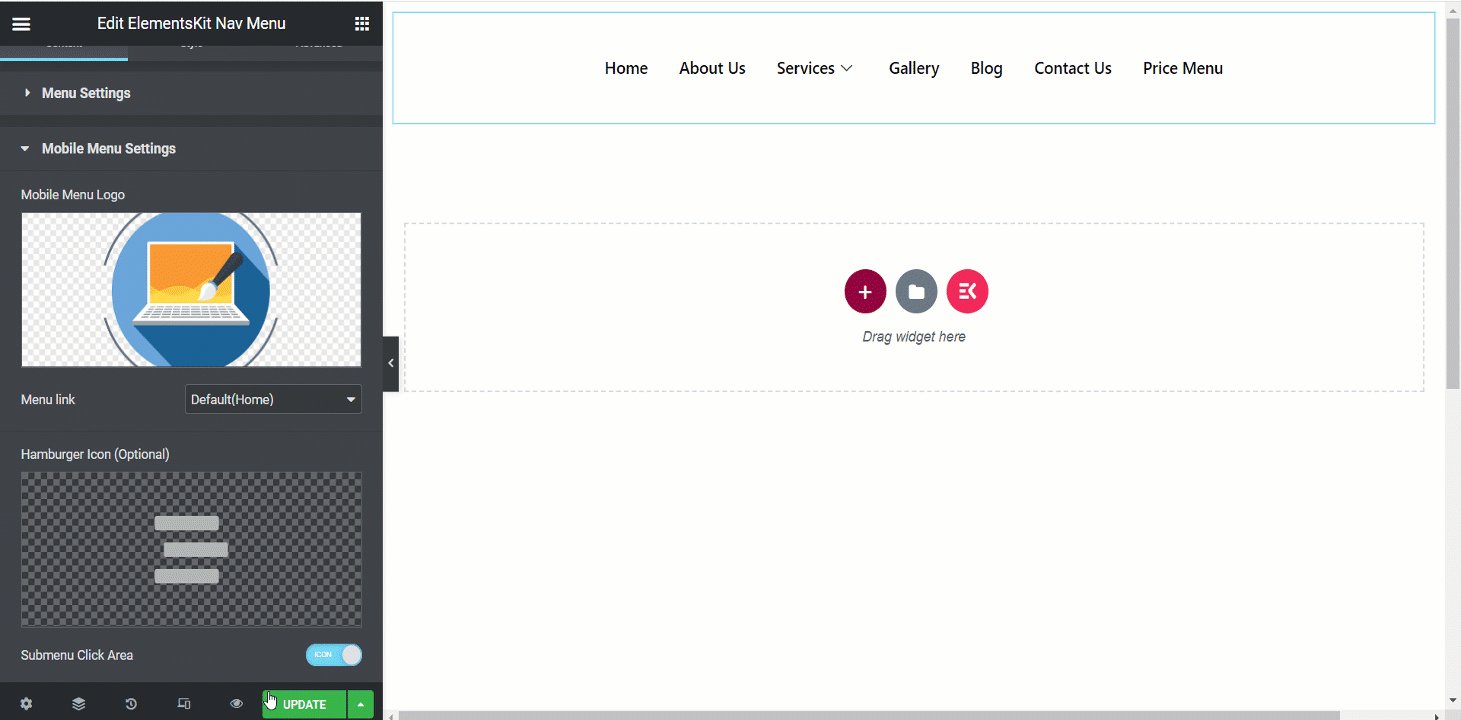
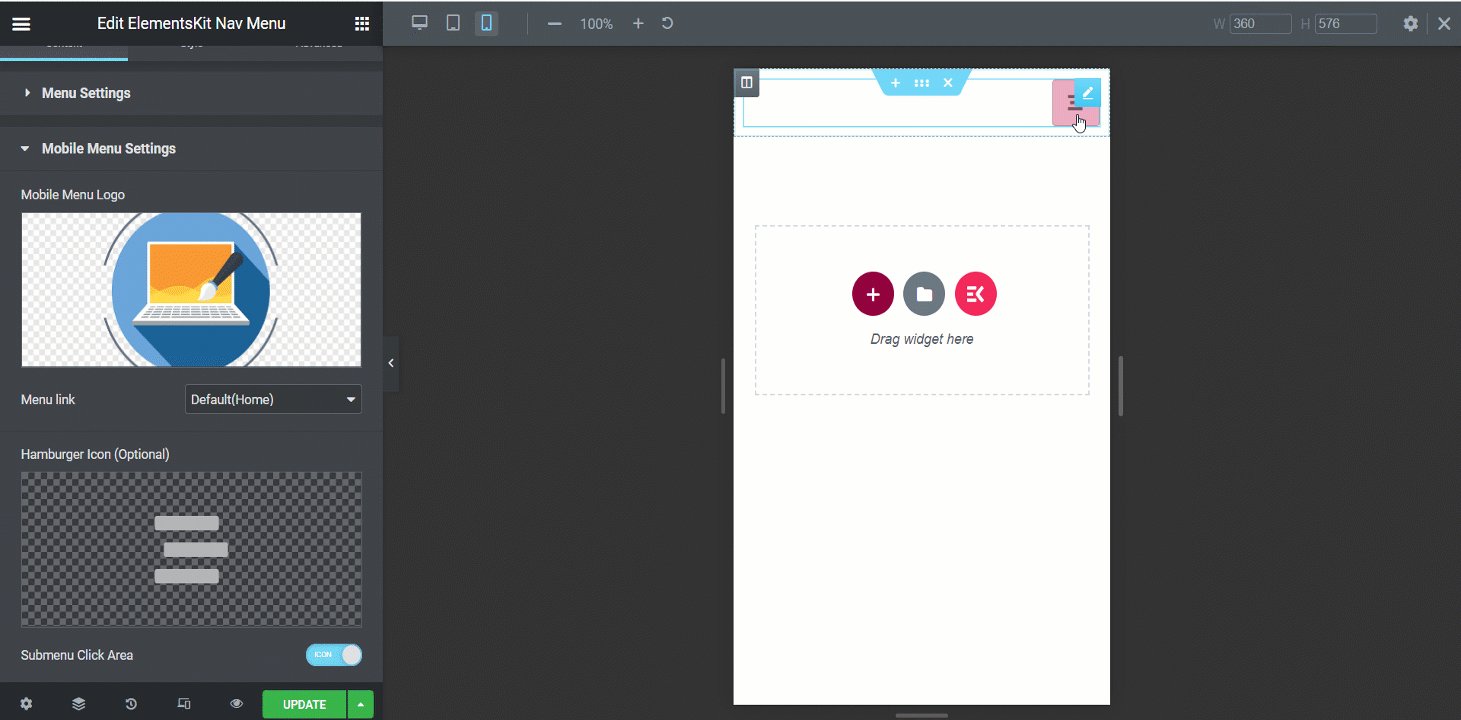
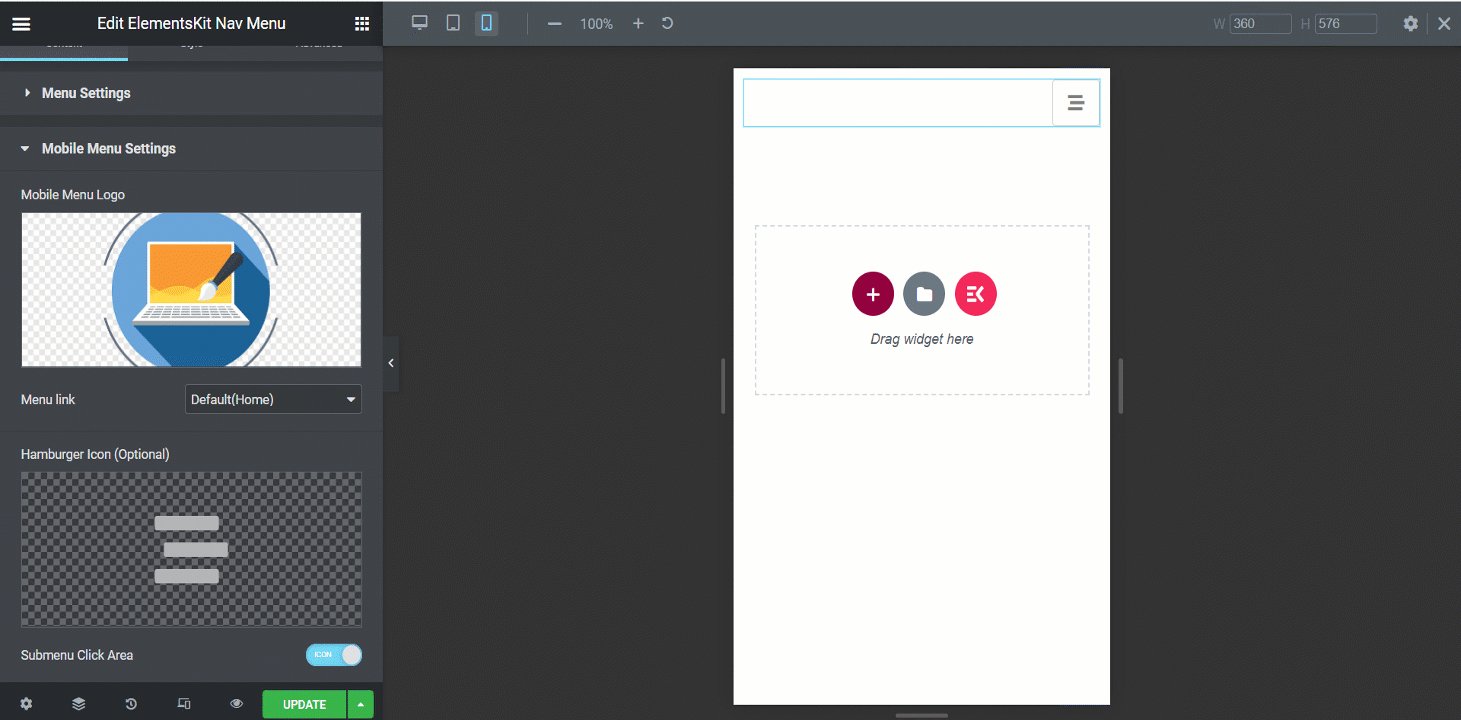
Impostazioni del menu mobile #
- Logo del menu mobile- Imposta un logo per la visualizzazione mobile.
- Collegamento al menu- Mantienilo predefinito per la casa o inserisci qualsiasi collegamento desideri nel campo URL personalizzato. Quando le persone fanno clic sul logo, verranno reindirizzate a quel collegamento specificato.
- Icona Hamburger (Opzionale)- Scegli un'icona dalla libreria o carica SVG.
- Sottomenu Area clic- Se il menu dispone di un sottomenu è possibile impostare l'icona per l'area.
Stile #
- Involucro del menu- Questa sezione ti consente di regolare l'altezza del menu, il tipo di sfondo, il riempimento, la larghezza, il raggio del bordo del menu, la spaziatura delle icone del menu, ecc.
- Stile voce di menu- Qui è possibile definire lo stile delle voci di menu utilizzando il tipo di sfondo, il colore, la spaziatura dei bordi, il margine dell'elemento, ecc.
- Stile voce sottomenu- Come per le voci di menu, in questa sezione è possibile personalizzare le voci di sottomenu.
- Stile pannello sottomenu- L'espansione di questa parte ti consentirà di personalizzare il pannello del sottomenu con molte opzioni.
- Stile Hamburger- In questa sezione puoi modellare l'hamburger con diversi colori, dimensioni, posizioni, opzioni e così via delle icone.
- Logo del menu mobile- Questa parte serve per personalizzare Questa parte serve per personalizzare il logo del menu mobile in base alle tue preferenze.
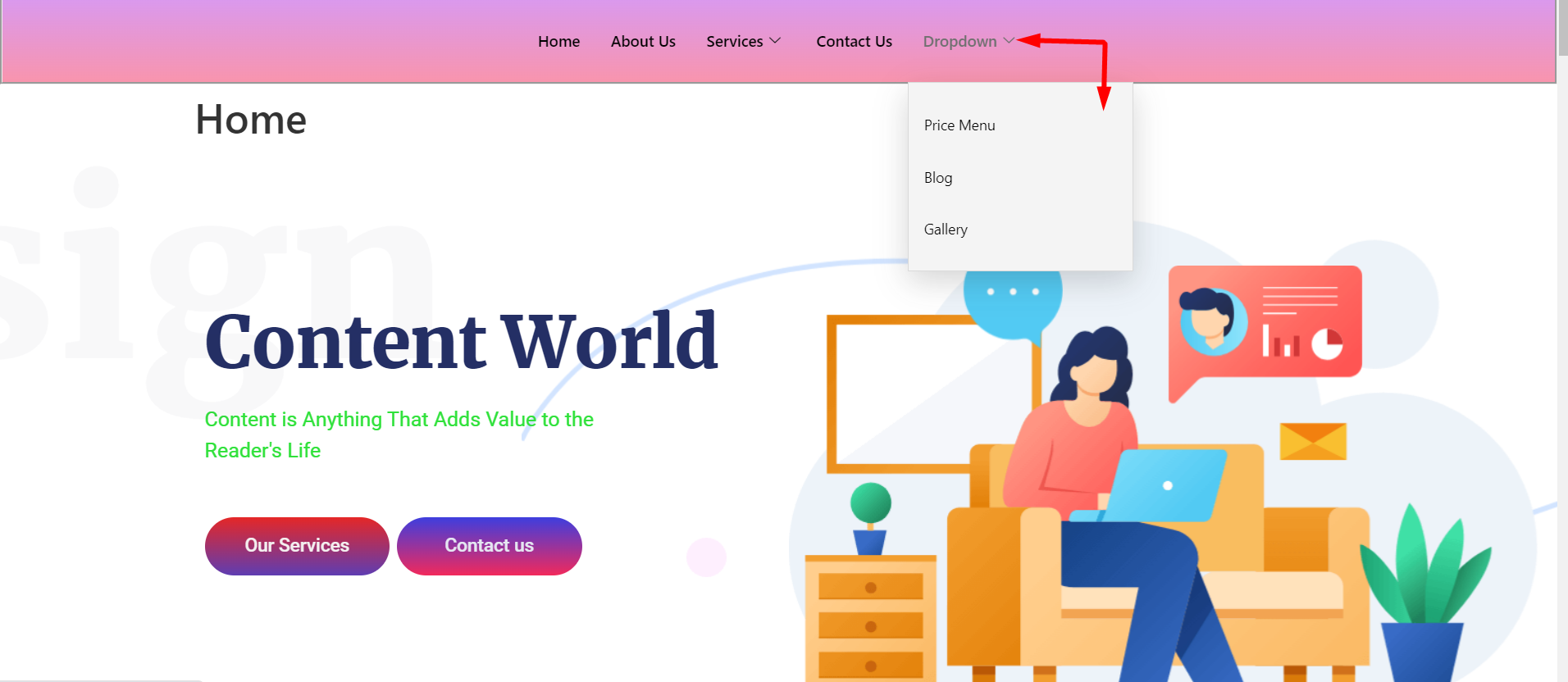
Qui abbiamo preparato un esempio di menu di navigazione, è una visualizzazione desktop-

Fornisci ai tuoi clienti un fantastico sistema per trovare le loro cose con l'influente widget del menu di navigazione ElementsKit. Quindi, usa subito il widget, rendi il tuo design accattivante e risparmia tempo.




