Panoramica #
Display the mega menu vertically on your WordPress site with our megamenù verticale widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Iniziare #
Basta seguire la procedura passo passo:
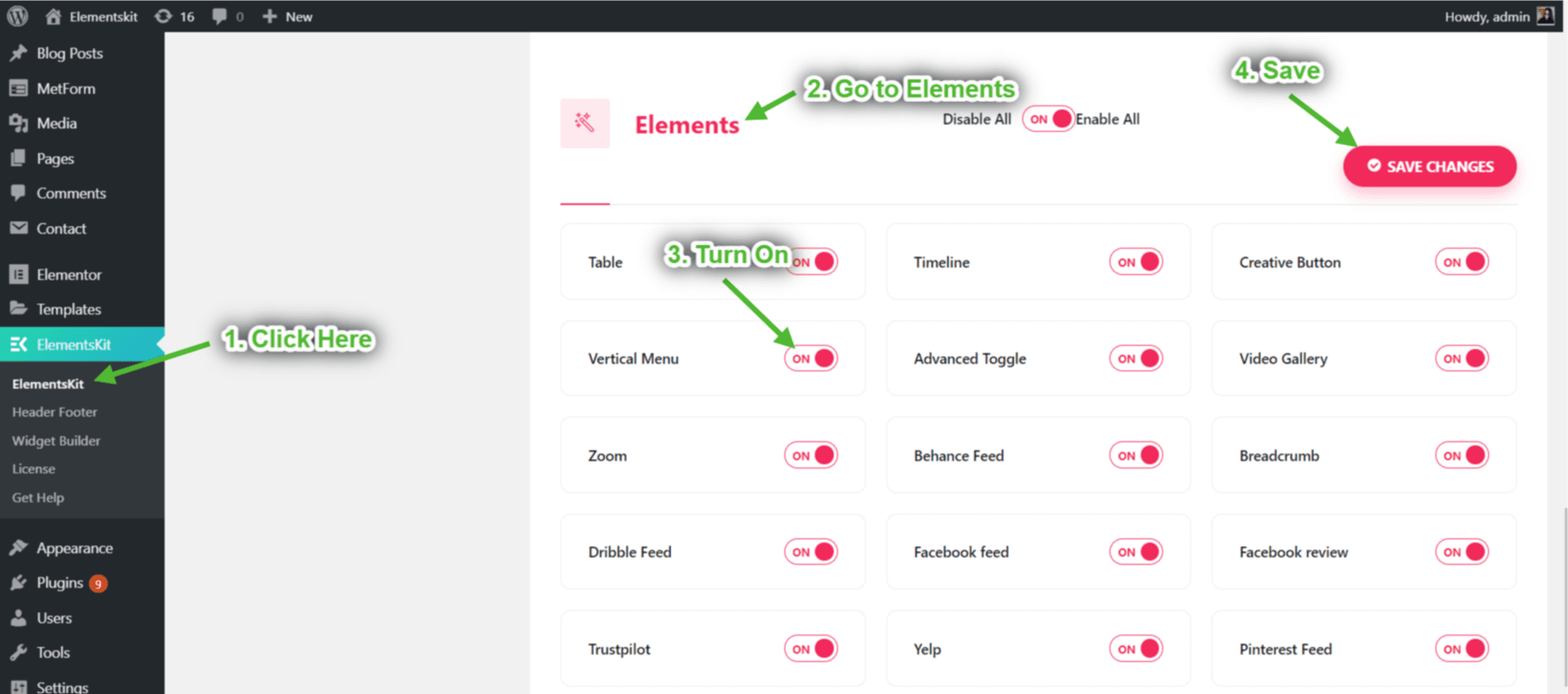
Passaggio 1: attiva il menu verticale #
- Assicurarsi Menù verticale È SU da ElementsKit → Elementi.

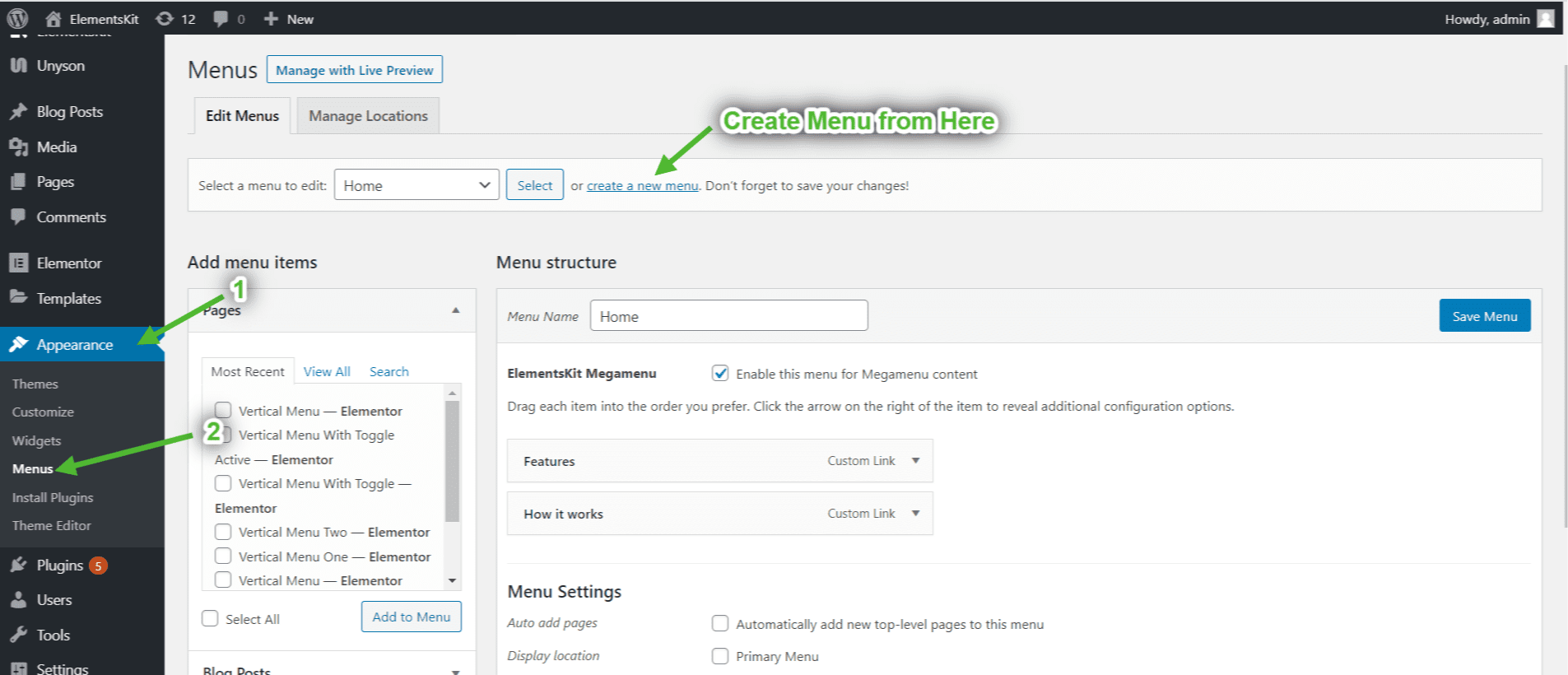
Passaggio 2: aggiungi menu #
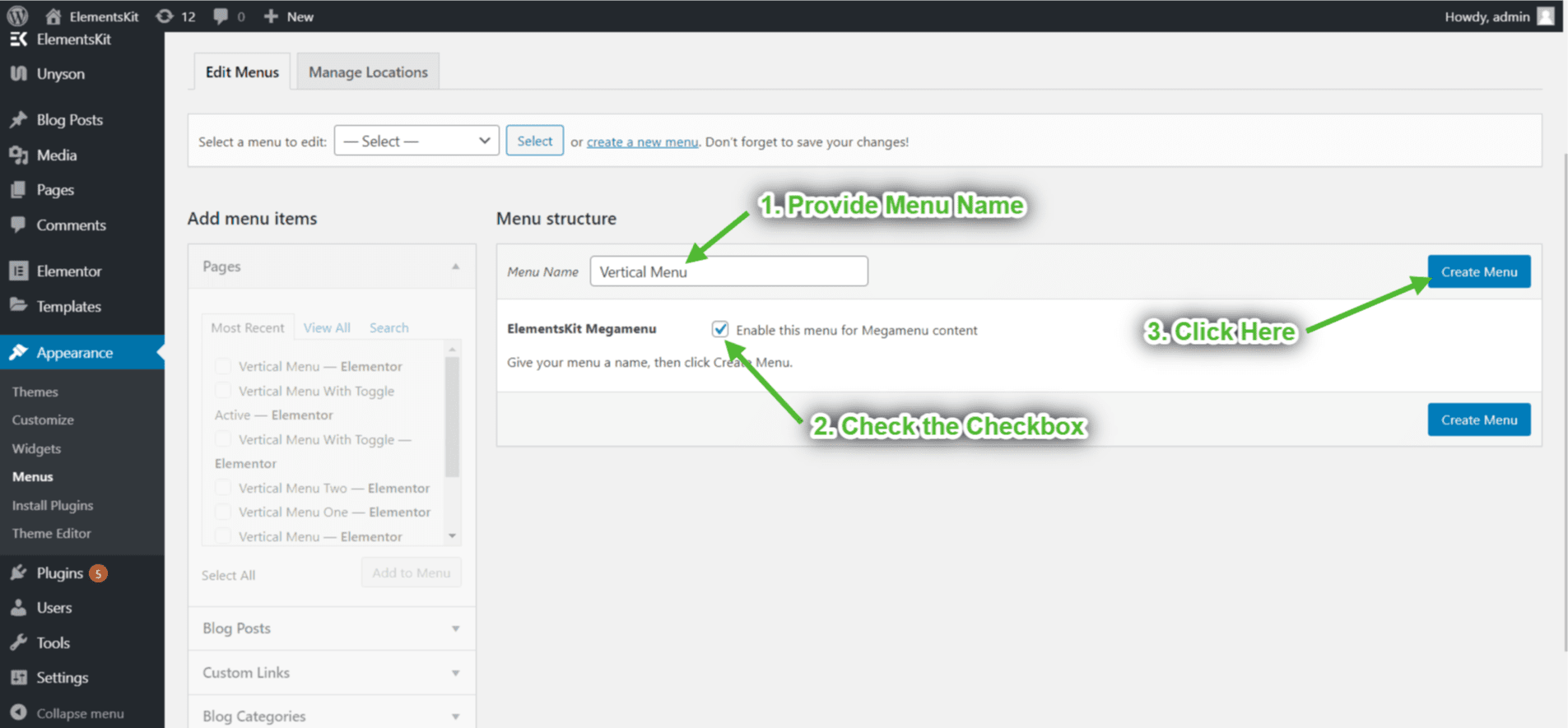
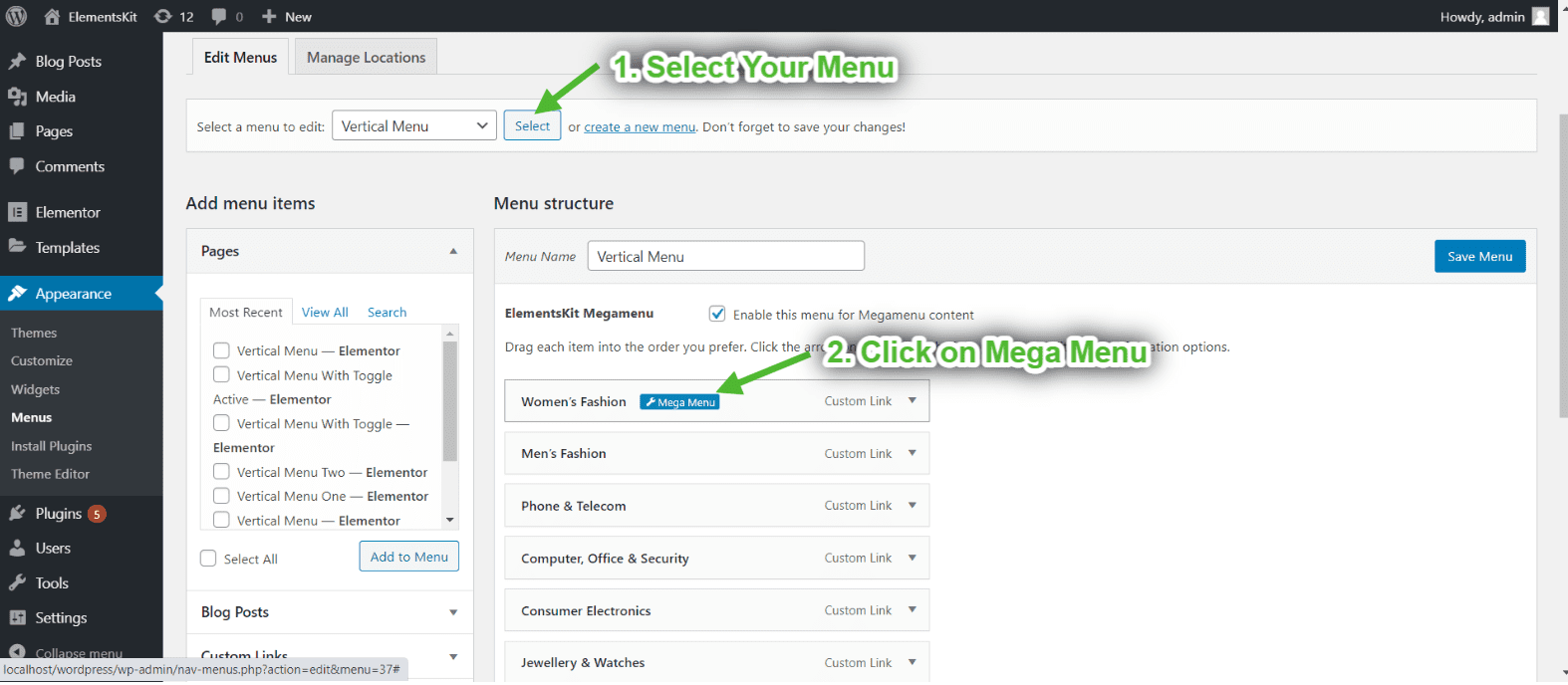
- Clicca su Crea un nuovo menu.

- Fornire Nome del menù=> Seleziona la casella di controllo "Abilita questo menu per i contenuti Megamenu"=> Crea Menù.

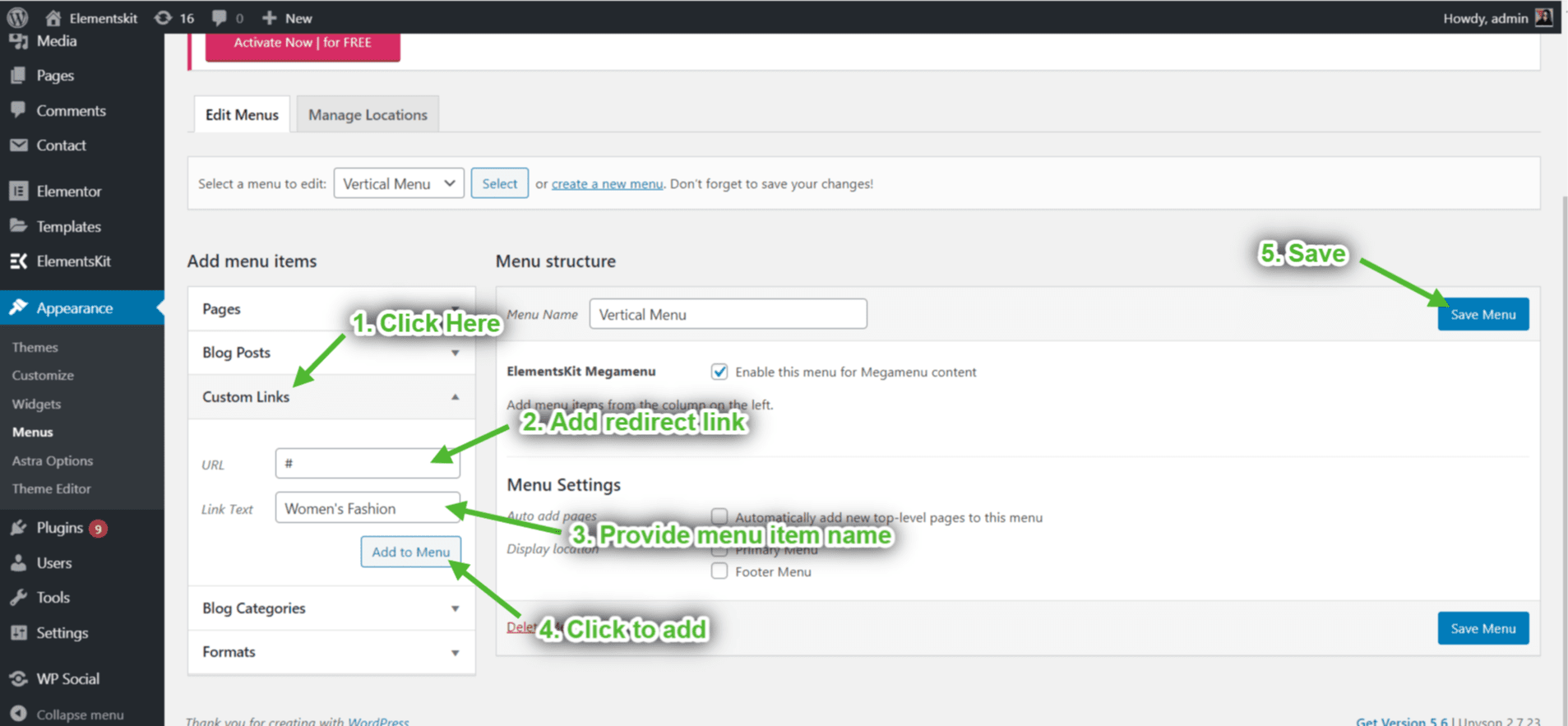
- Clicca su Collegamento personalizzato-> Fornire Collegamento alla voce di menu-> Fornire il nome della voce di menu Collegamento testo-> Aggiungi altro Voci del menu, allo stesso modo, -> Fare clic su Salva Menù.

Passaggio 3: Personalizza il mega menu verticale #
- Clicca sul Menu mega con icona di impostazione su quale voce di menu desideri personalizzare.

Passaggio 4: aggiungi il contenuto del mega menu #
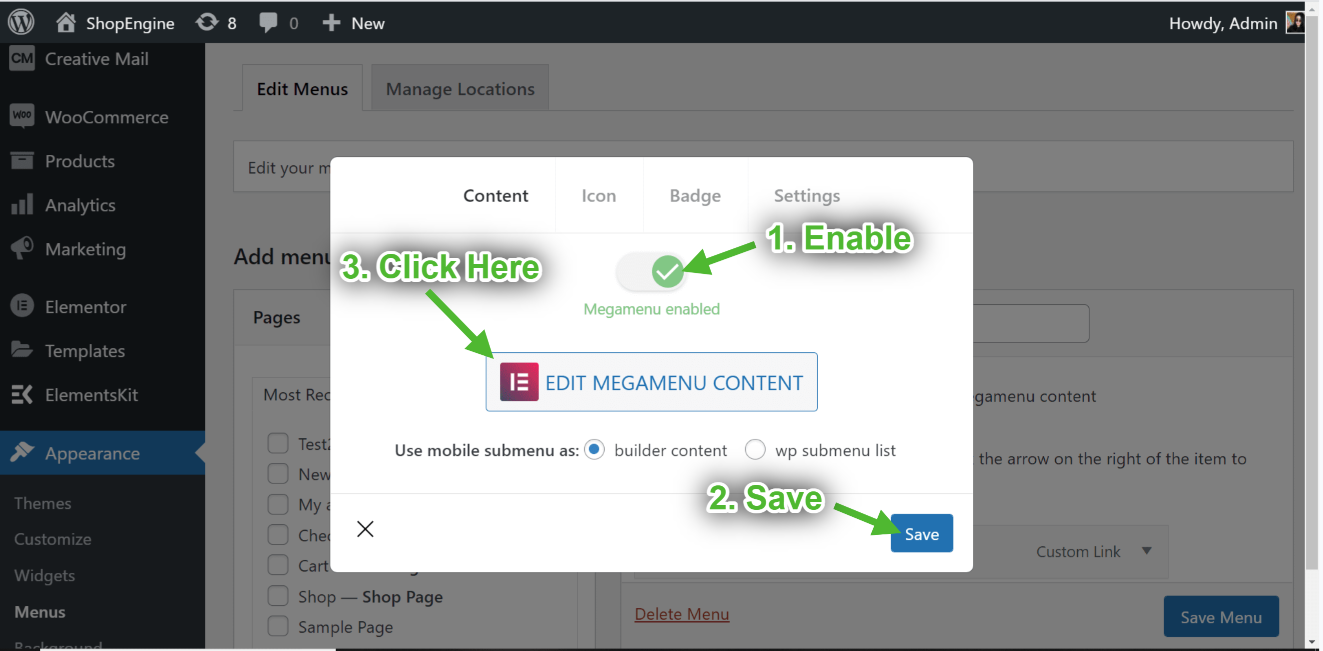
- Si aprirà un popup => vai a Scheda Contenuto=> attiva/disattiva il Megamenù abilita l'opzione => Salva=> clicca su MODIFICA CONTENUTO DEL MEGAMENU pulsante.

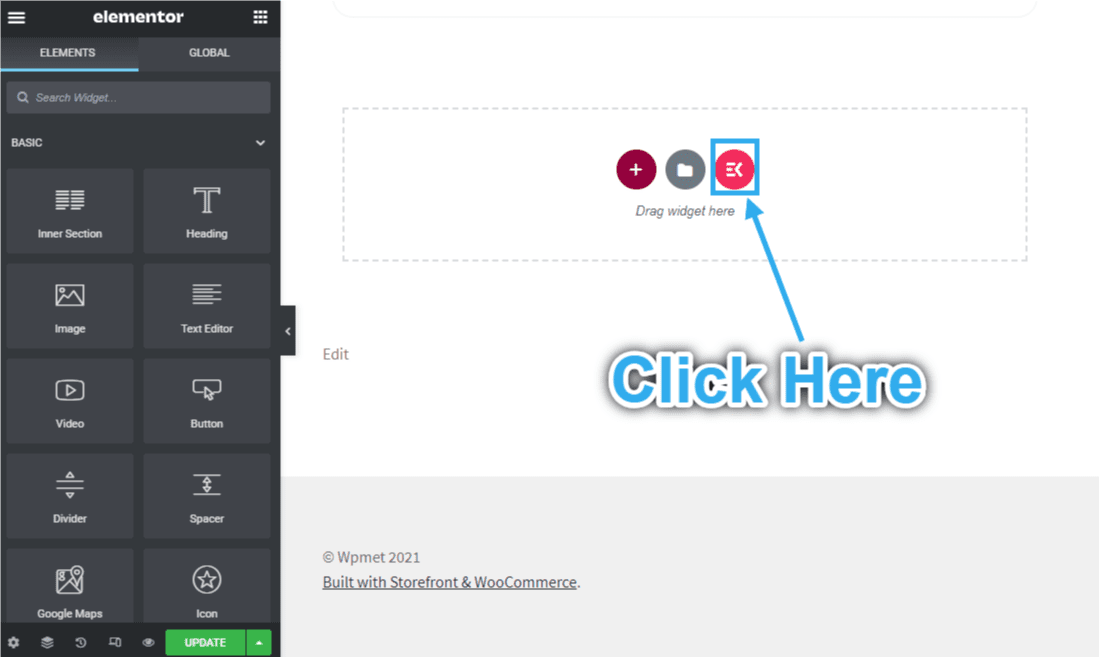
Puoi trascinare e rilasciare qualsiasi widget oppure aggiungere il modello importato da qui.
- Fare clic sull'icona selezionata.

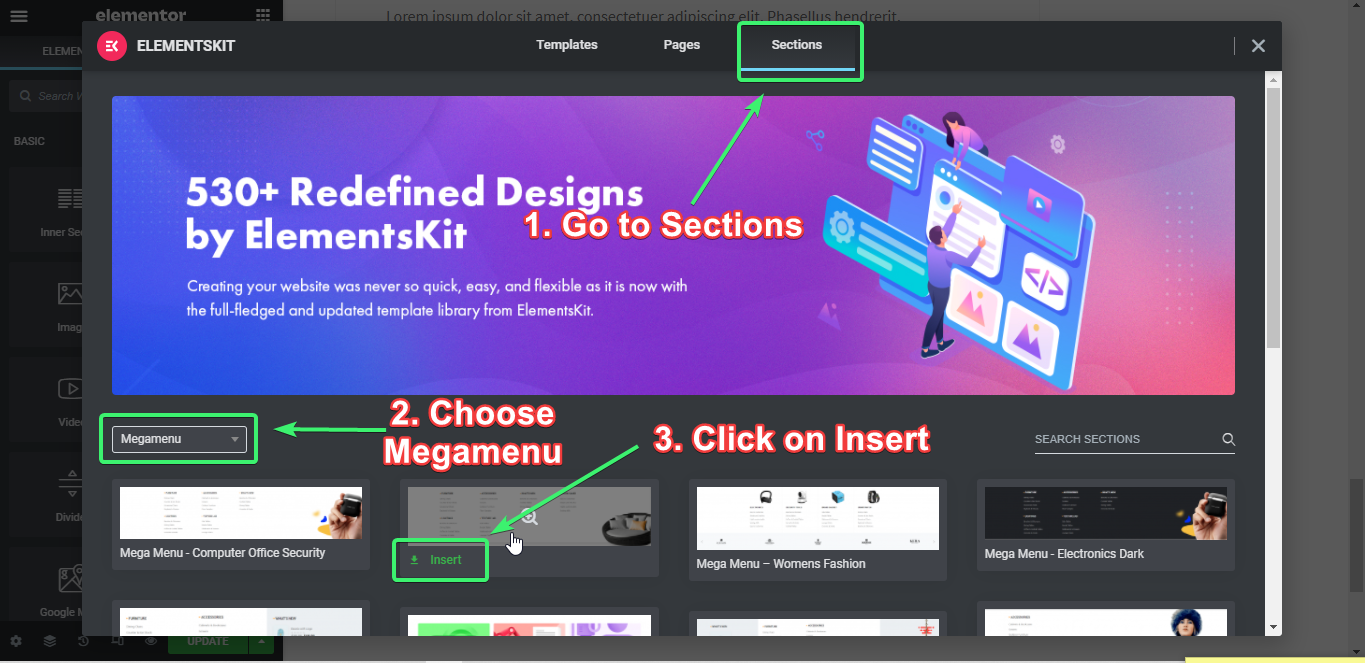
- Clicca su Sezioni=>Megamenù => Scegli il modello Megamenu desiderato e fai clic su Inserire.

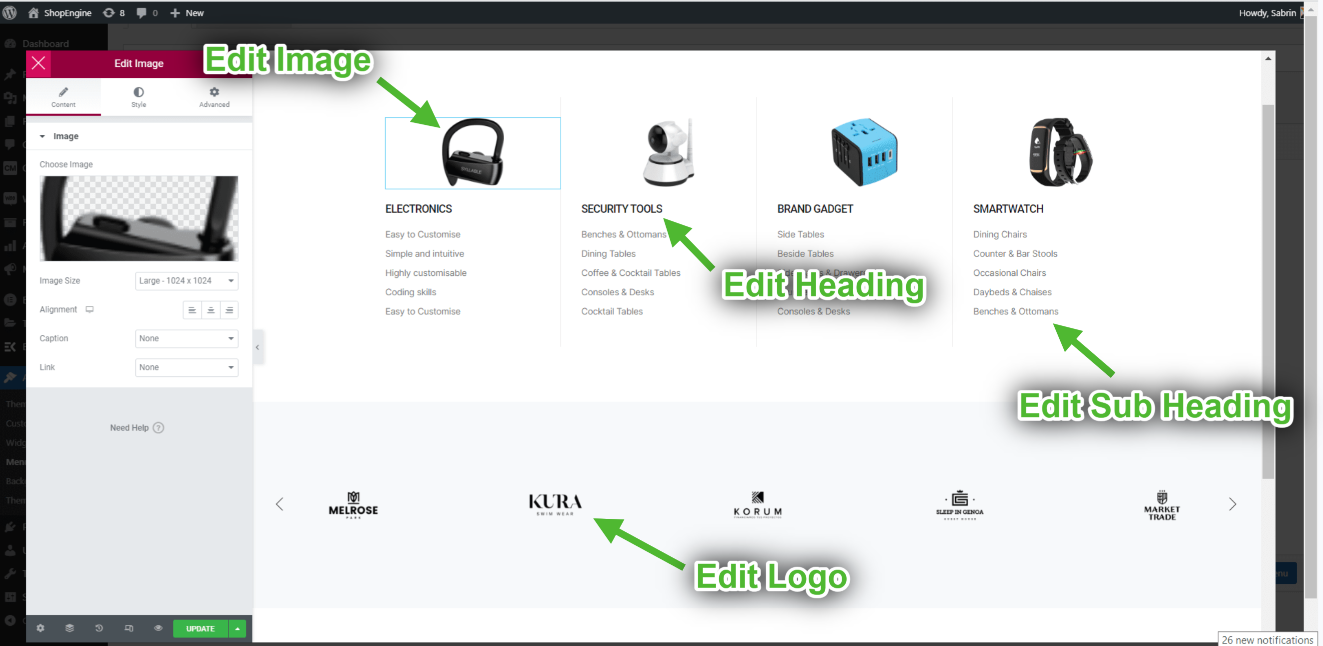
Personalizza il contenuto del megamenu #
- Modifica immagine-> Vedi Documentazione Come Modifica immagine: https://help.wpmet.com/docs/image.
- Modifica intestazione e sottointestazione-> Vedi Documentazione Come personalizzare Titolo dell'intestazione: https://help.wpmet.com/docs/widget-documentation.
- Modifica logo->Vedi Documentazione Come personalizzare il logo: https://help.wpmet.com/docs/client-logo.
Dopo la modifica fare clic su Aggiornamento=> Chiudi la scheda.

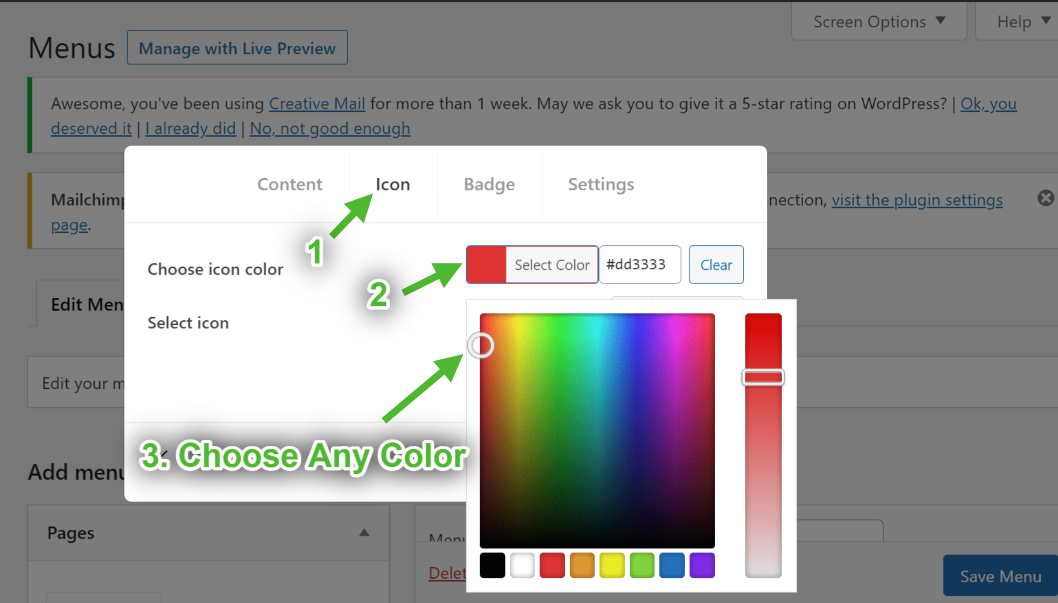
Personalizza l'icona del menu #
- Ora vai a Scheda icona=> Scegli qualsiasi colore dal Palette dei colori.

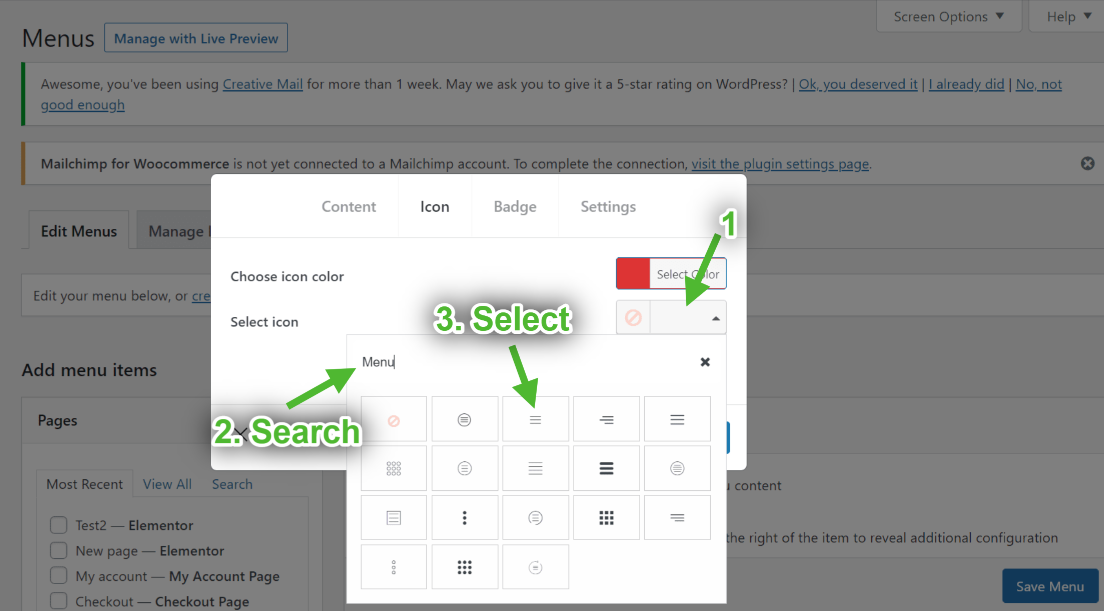
- Selezionare Icona dal Libreria di icone.

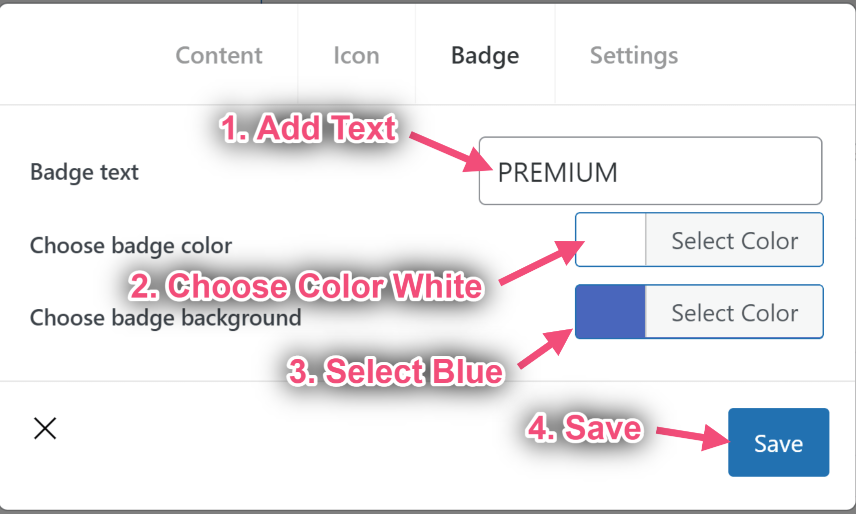
Personalizza il badge del menu #
- Aggiungi o modifica testo.
- Scegliere Colore distintivo.
- Scegliere Colore di sfondo del distintivo.
- Clicca su Salva.

Posizione del menu verticale #
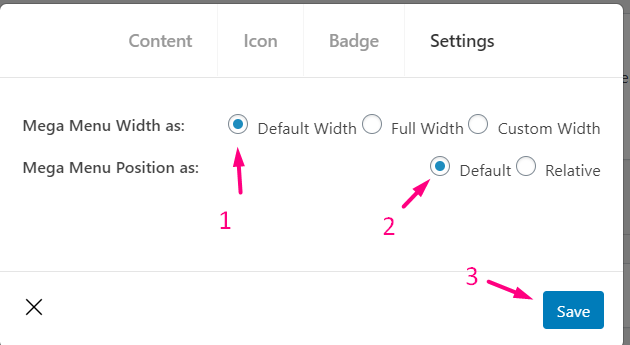
Larghezza predefinita
- Seleziona la larghezza del menu mega: Predefinito.
- Seleziona la posizione del menu mega: Predefinito.
- Salva.

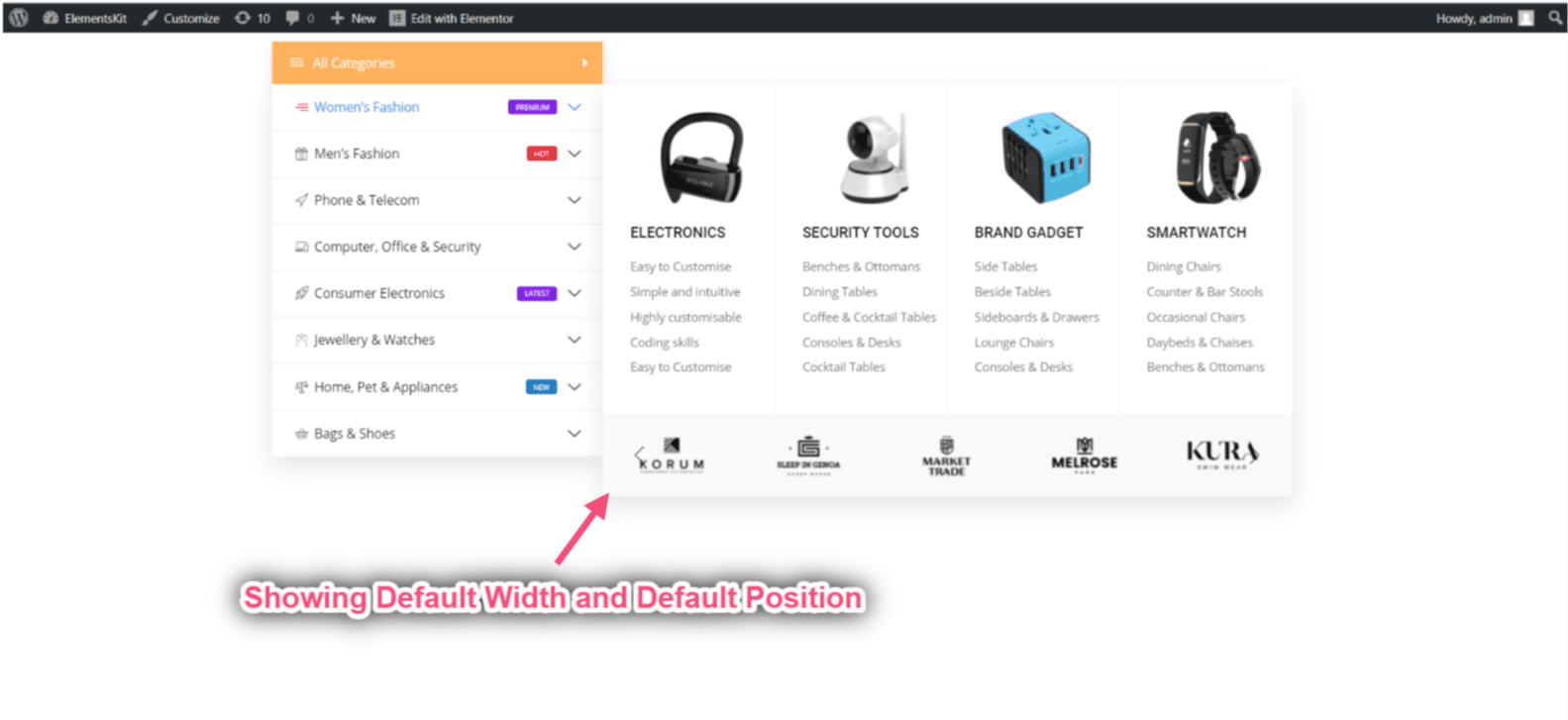
- Vista del sito: Mostra la larghezza predefinita con la posizione predefinita.

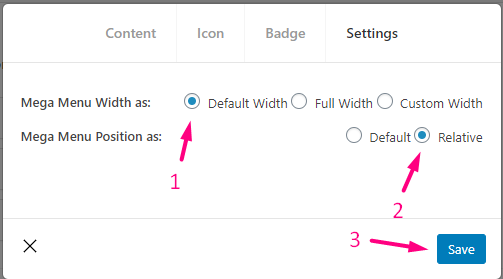
Predefinito con relativo
- Seleziona la larghezza del menu mega: Predefinito.
- Seleziona la posizione del menu mega: Parente.
- Salva.

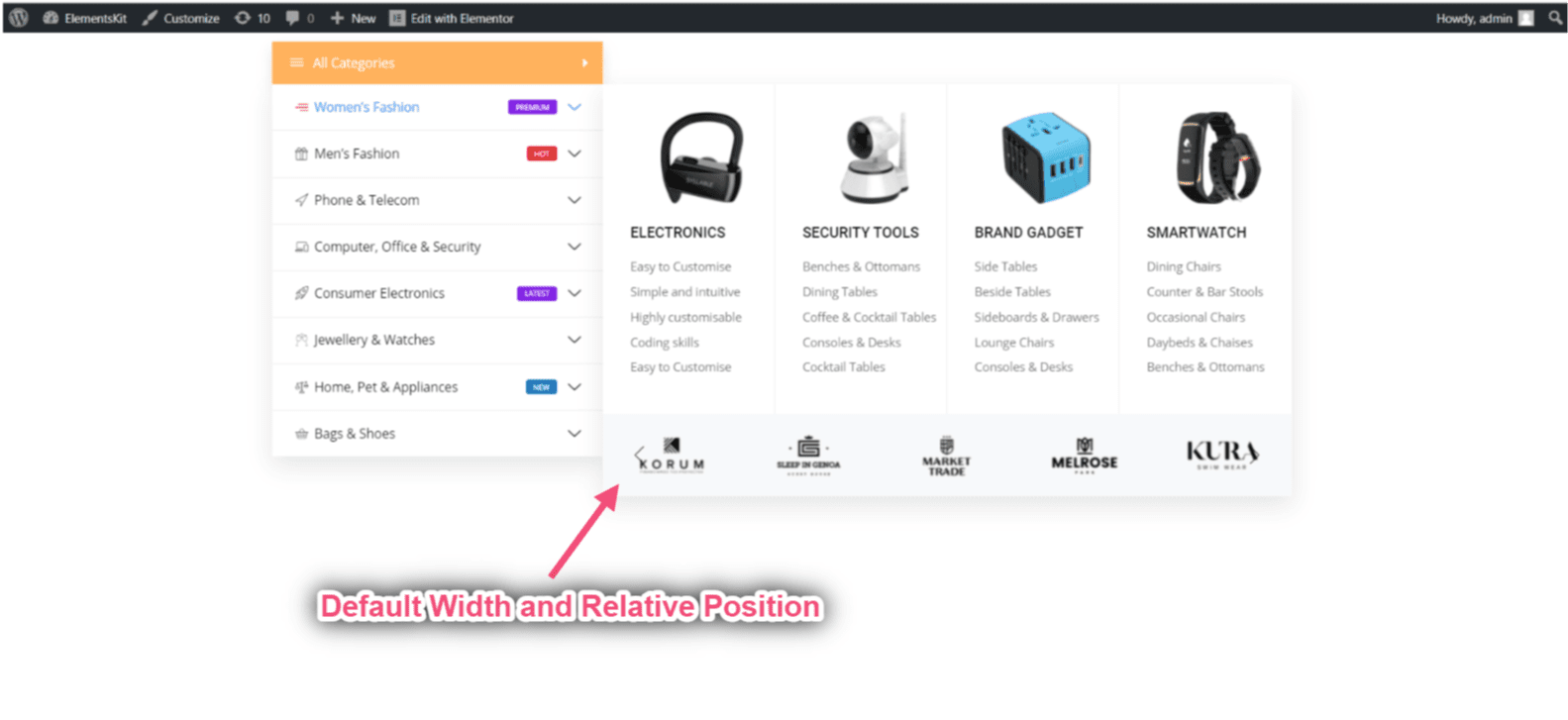
Vista del sito: Mostra la larghezza predefinita con la posizione relativa.

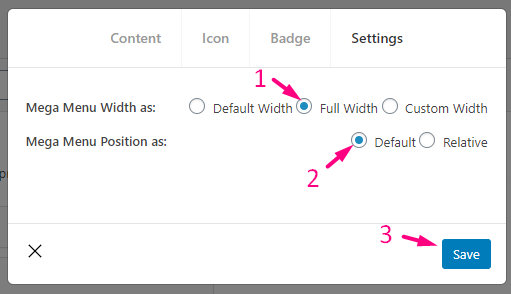
Larghezza predefinita completa
- Seleziona la larghezza del menu mega: Intera larghezza.
- Seleziona la posizione del menu mega: Predefinito.
- Salva.

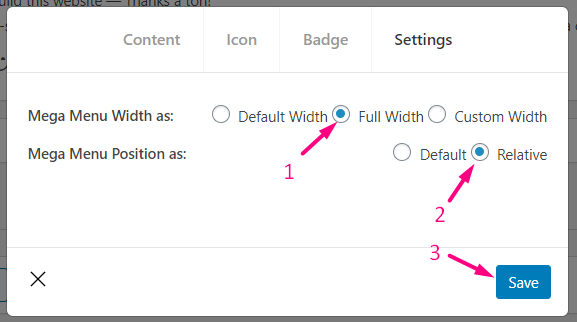
Larghezza intera con relativo
- Seleziona la larghezza del menu mega: Intera larghezza.
- Seleziona la posizione del menu mega: Parente.
- Salva.

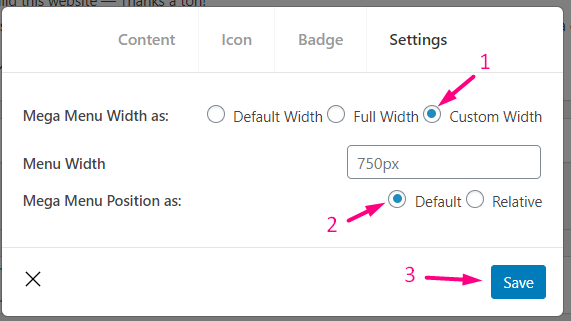
Larghezza predefinita personalizzata
- Seleziona la larghezza del menu mega: Larghezza personalizzata.
- Fornisci qualsiasi larghezza personalizzata, ma per impostazione predefinita lo è 750px.
- Seleziona la posizione del menu mega: Predefinito.
- Salva.

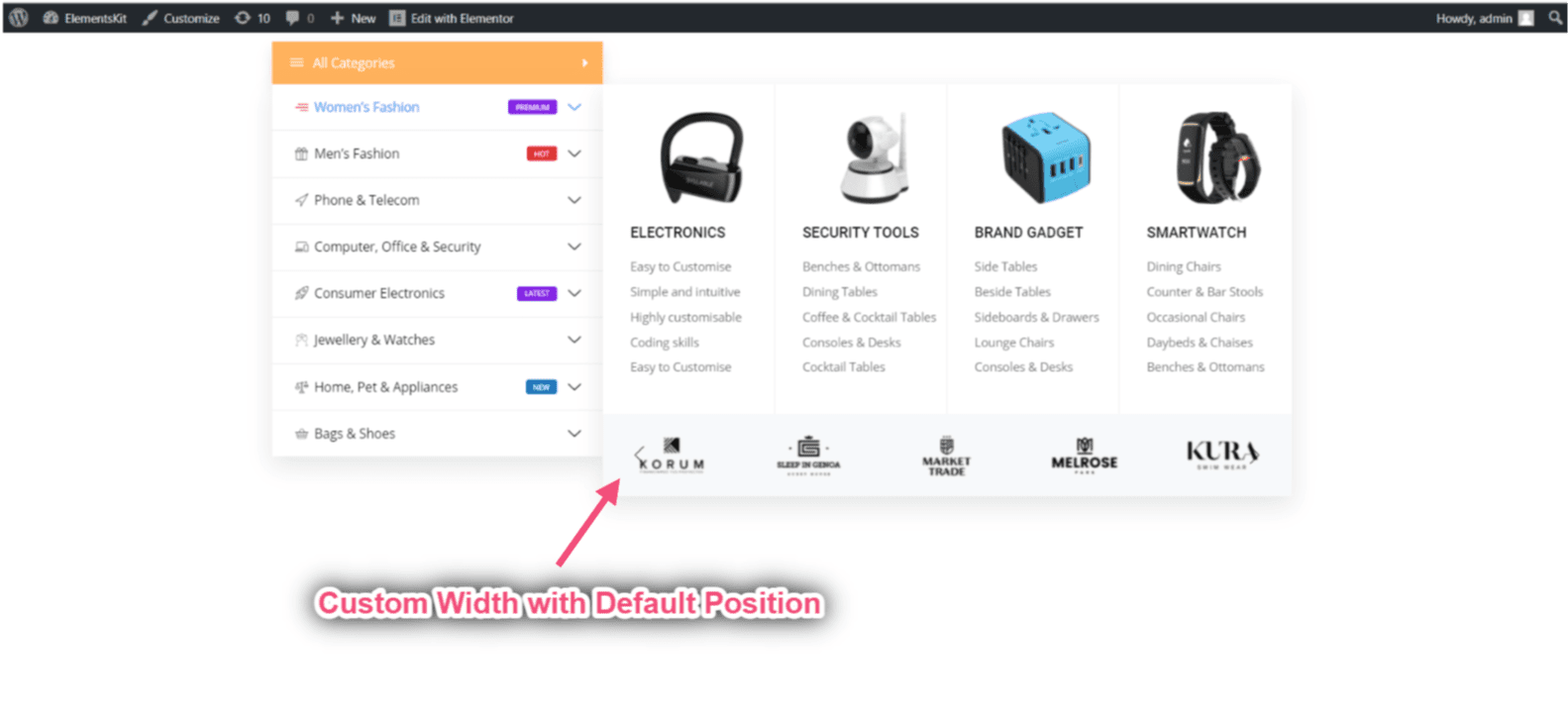
- Vista del sito: Mostrando Larghezza personalizzata con posizione predefinita.

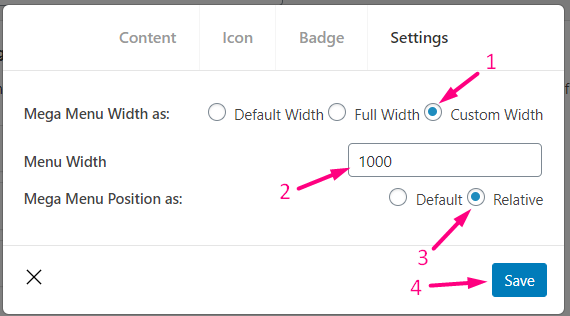
Larghezza personalizzata con posizione relativa
- Seleziona la larghezza del menu mega: Larghezza personalizzata.
- Fornisci qualsiasi larghezza personalizzata, ma per impostazione predefinita è: 750px
- Seleziona la posizione del menu mega: Parente.
- Salva.

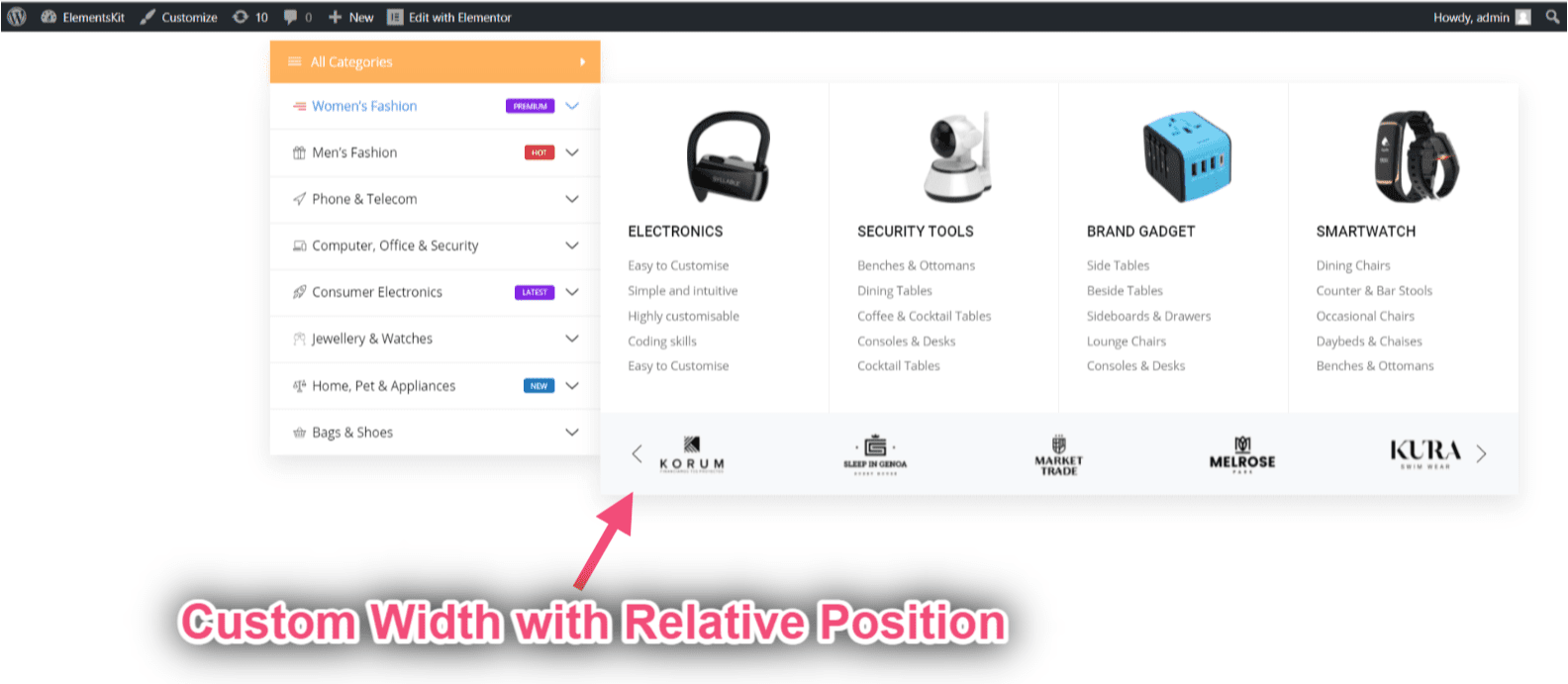
- Vista del sito: Mostrando Larghezza personalizzata con posizione relativa.

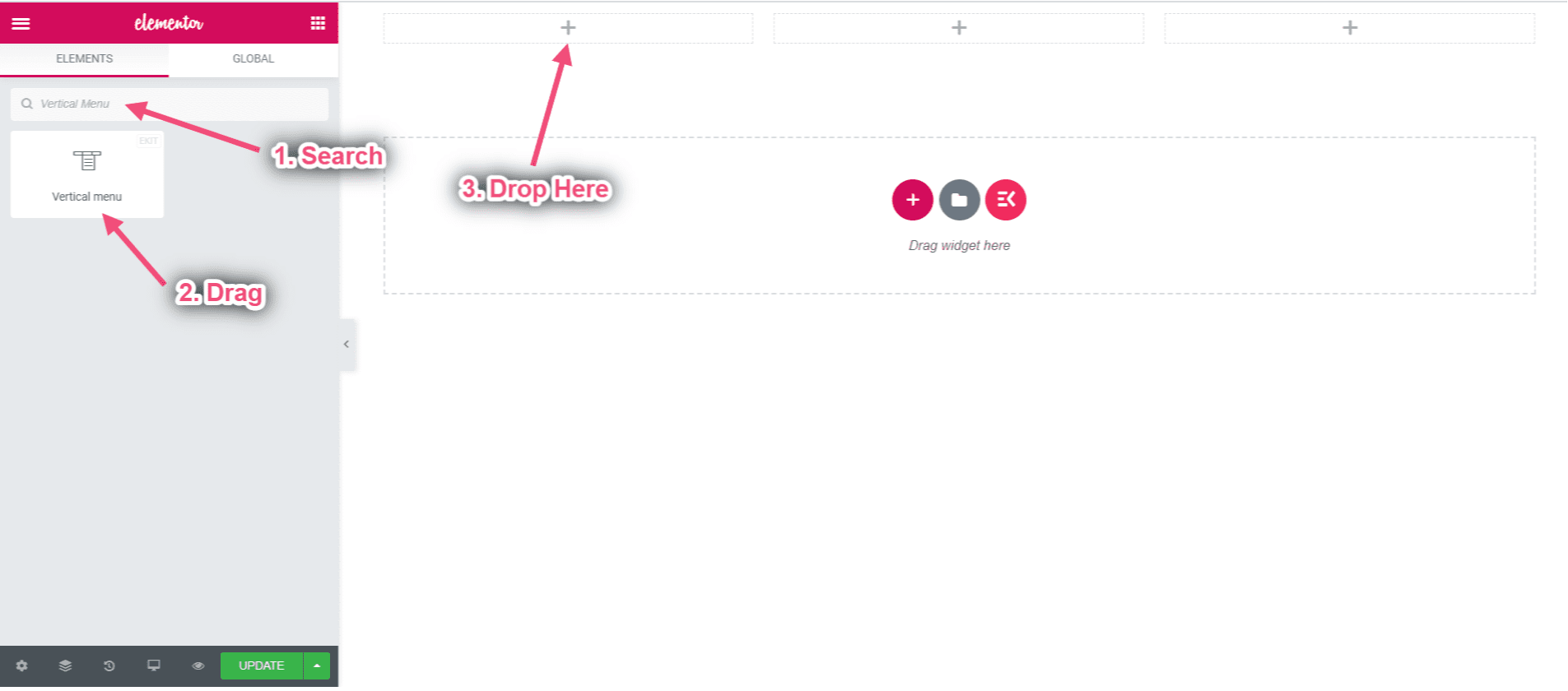
Passaggio 5: aggiungi il mega menu verticale #
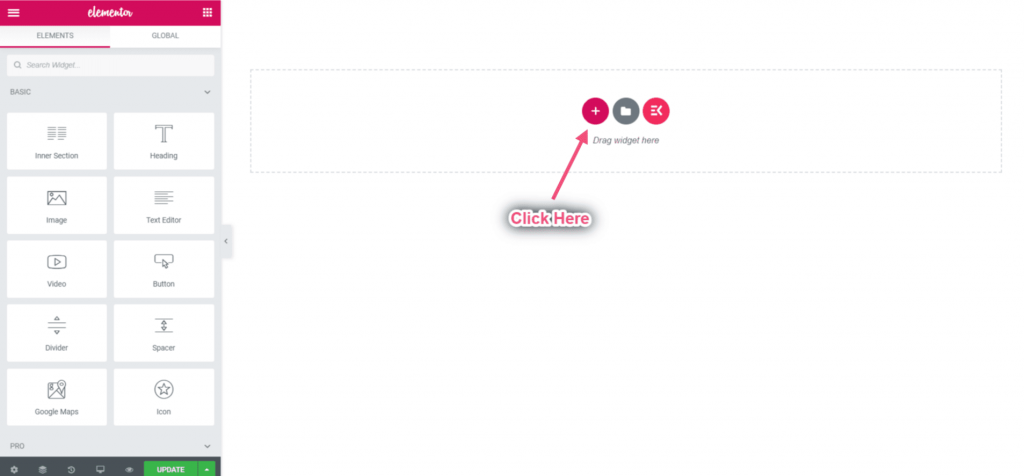
- Clicca sul “+” Icona.

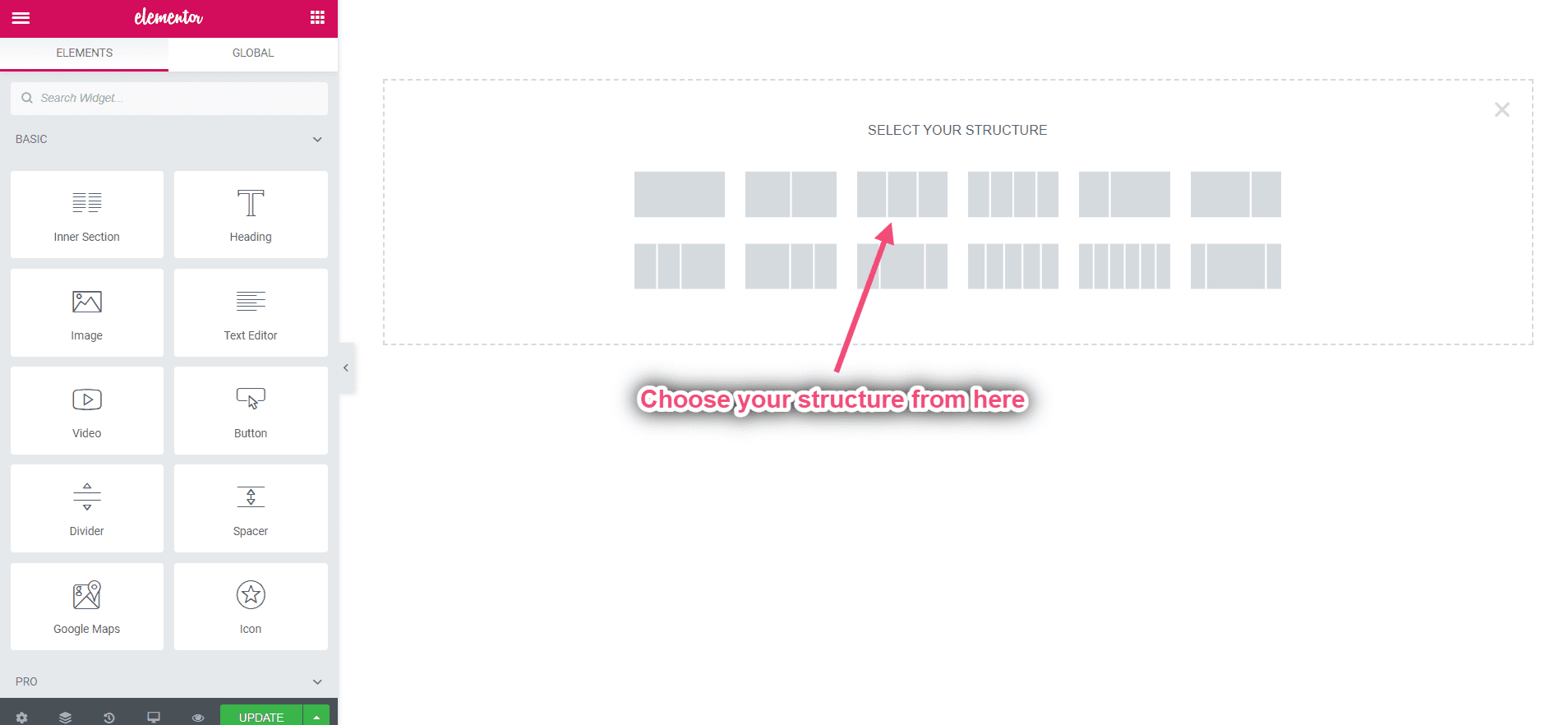
- Scegli la tua struttura dalla zona selezionata.

- Ora cerca Menù verticale-> Lagna-> Gocciolare sull'area selezionata.

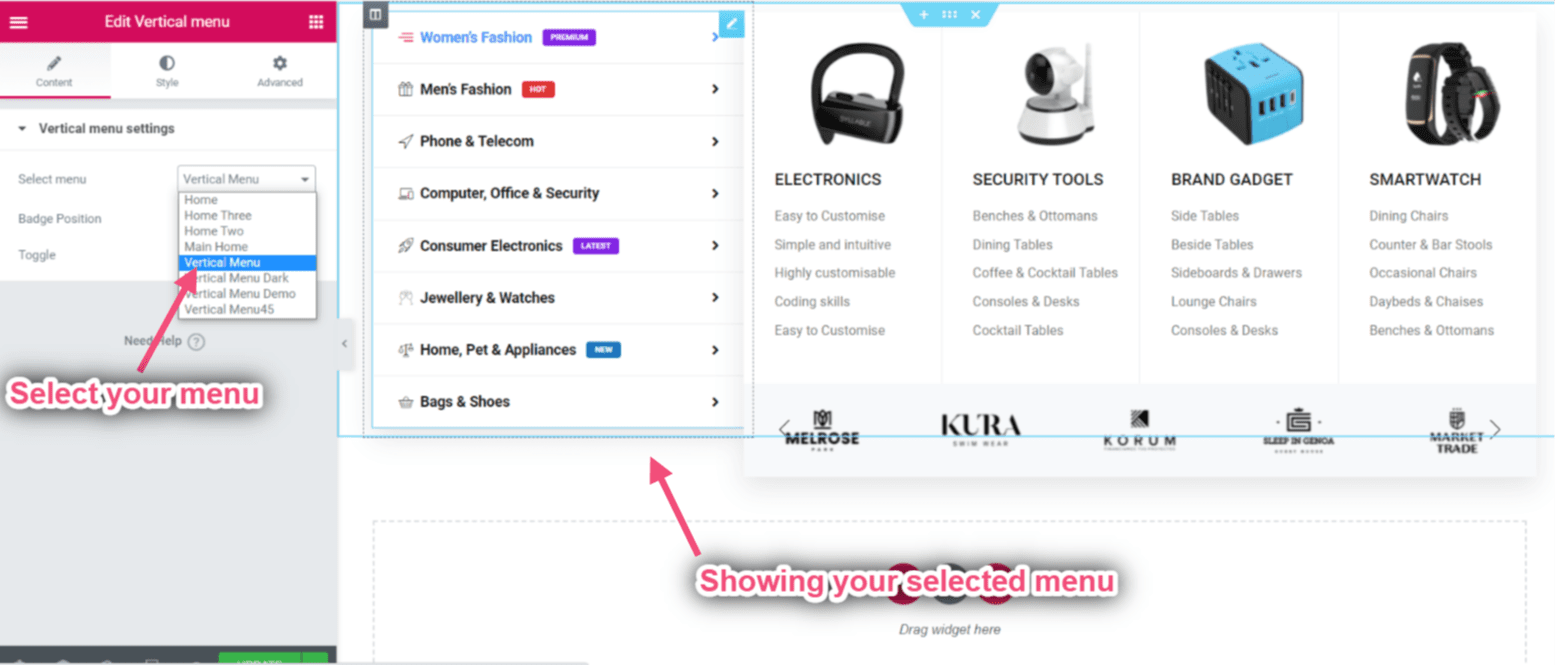
Seleziona Menù verticale #
- Selezionare Menù Dal Cadere in picchiata.

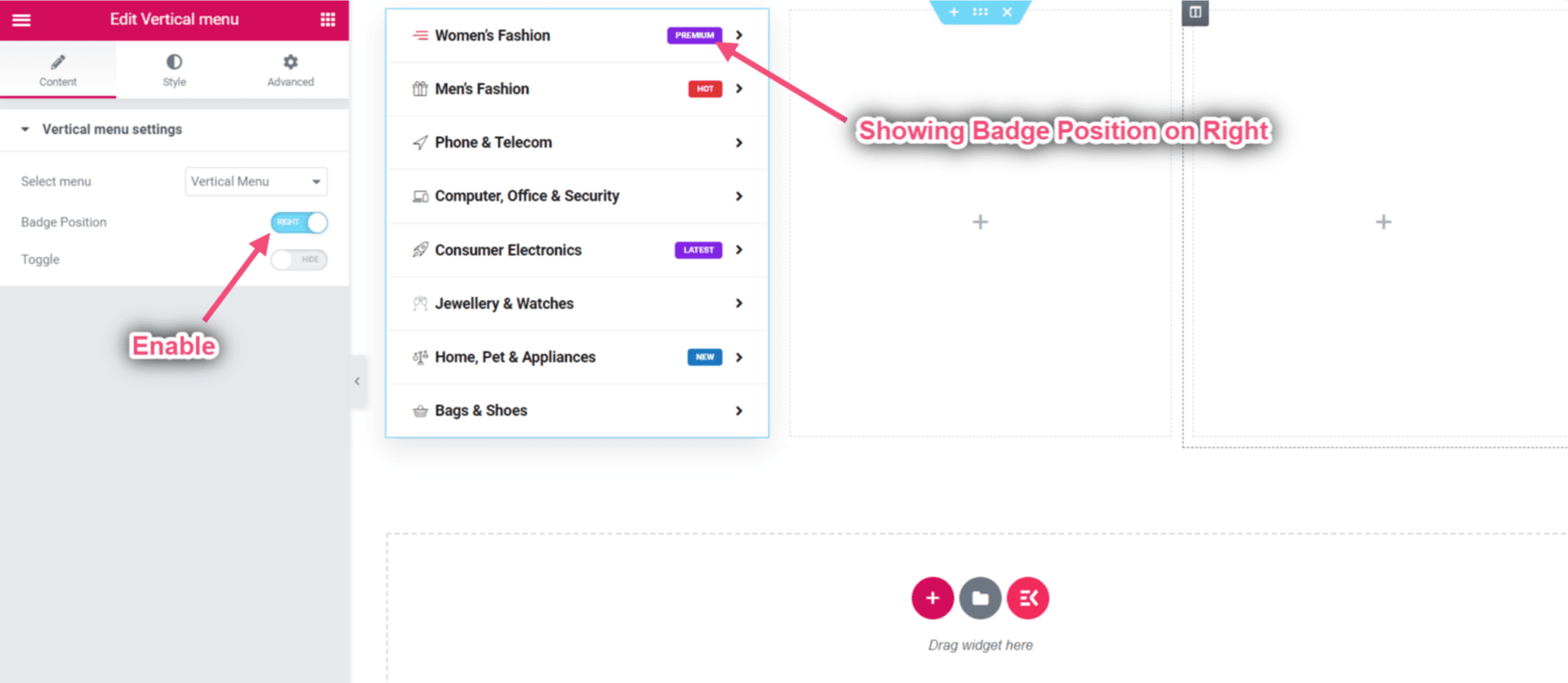
Posizione del badge di controllo #
- Abilitare Posizione del distintivo sul Lato destro.

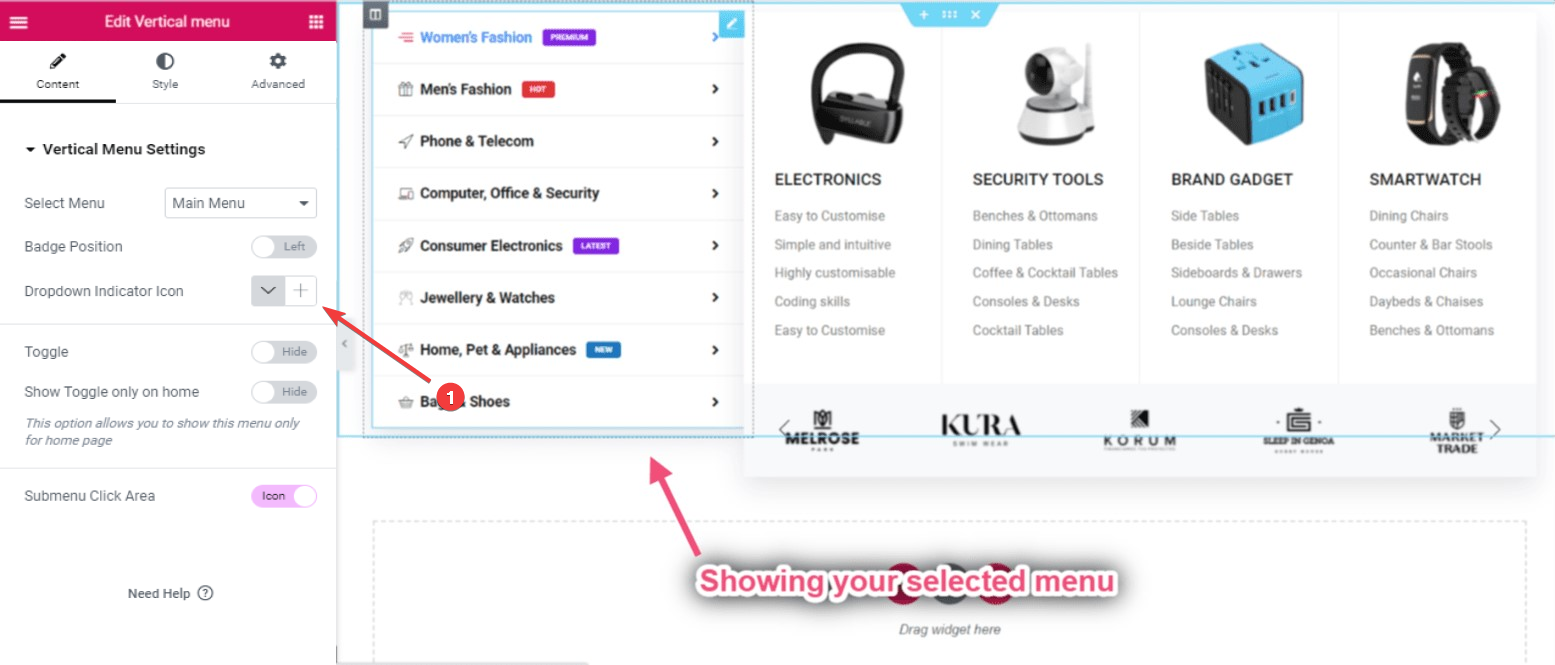
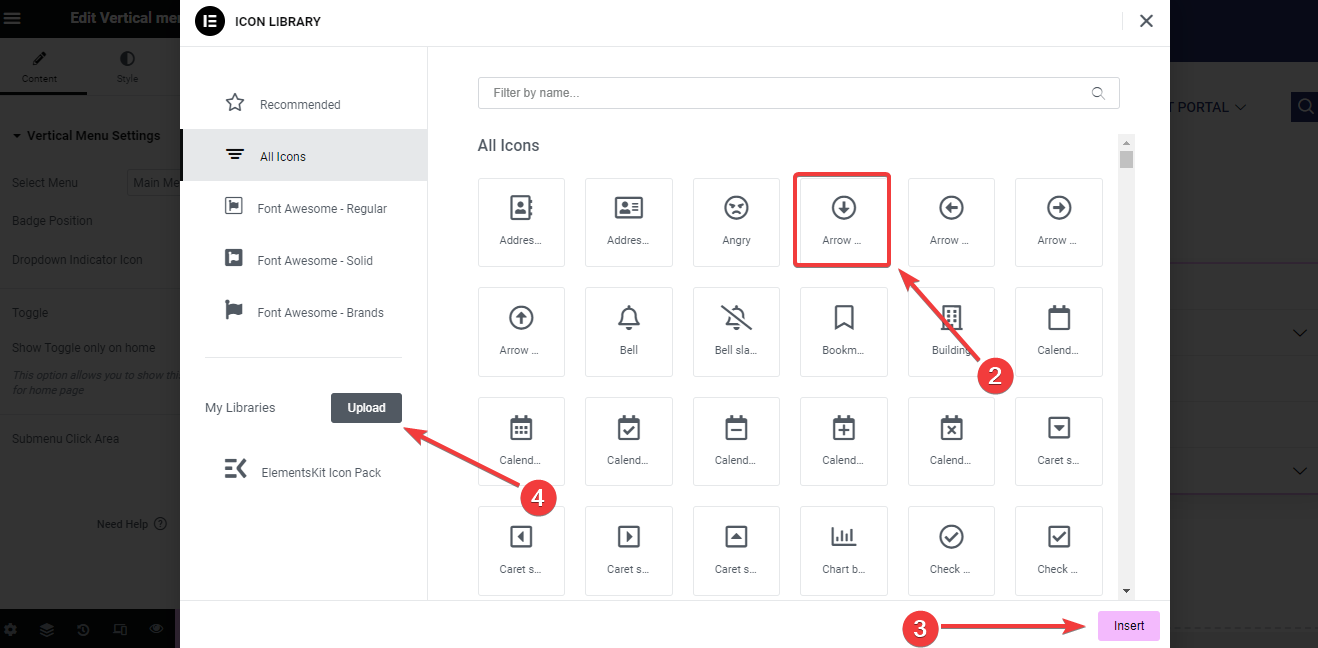
Icona indicatore a discesa #
Vedrai un'icona a discesa predefinita che si carica automaticamente. Ma puoi cambiarlo e aggiungerne uno nuovo. Oppure puoi anche aggiungere la tua icona personalizzata. Per questo,

- Clicca il "+" accanto all'icona dell'indicatore a discesa.

2. Quindi vedrai un popup con una libreria di icone. Qui, fai clic sulla tua icona preferita.
3. Successivamente, premi il pulsante "Inserire" per aggiungere l'icona al menu.
4. Ora, per aggiungere un'icona personalizzata, cerca "Le mie biblioteche" nel popup e fare clic su "Caricamentopulsante ".
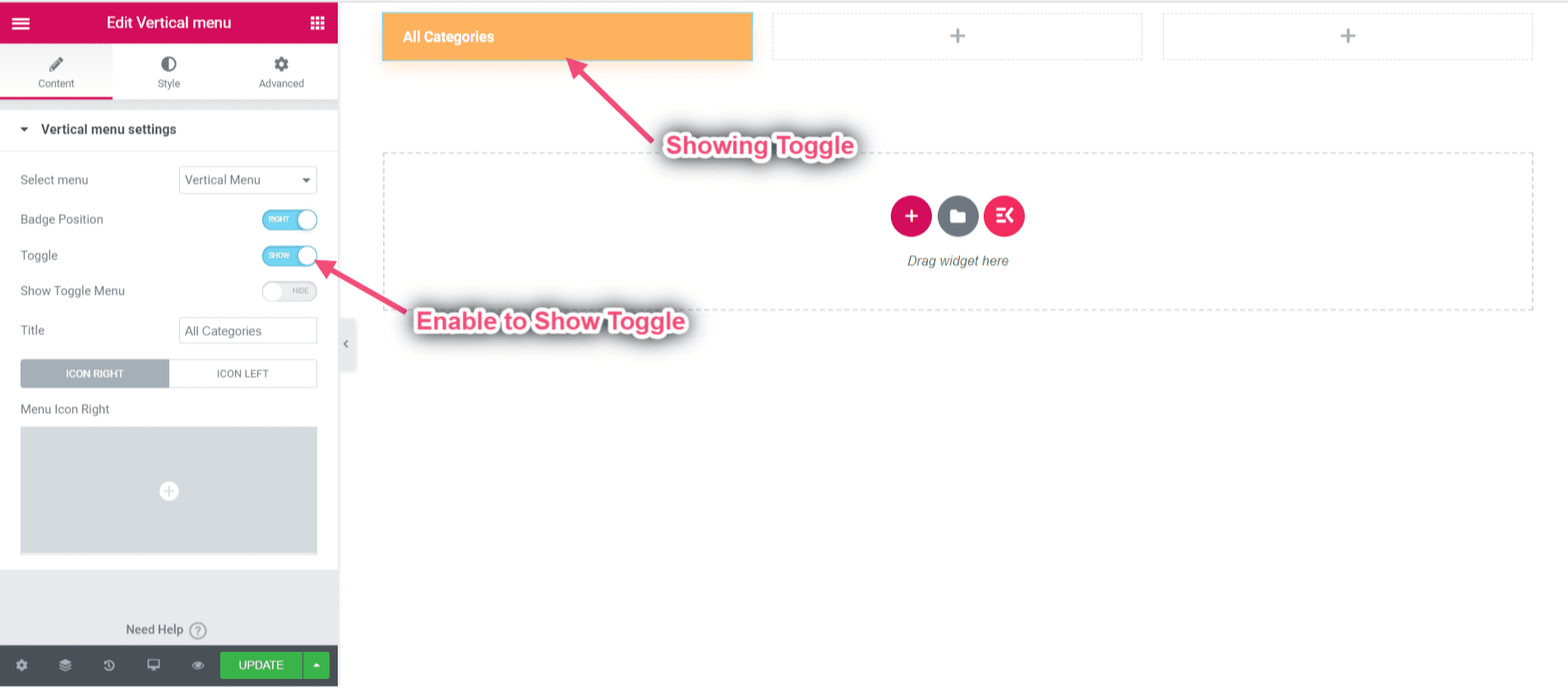
Mostra alterna #
- Abilitare a Mostra alterna.

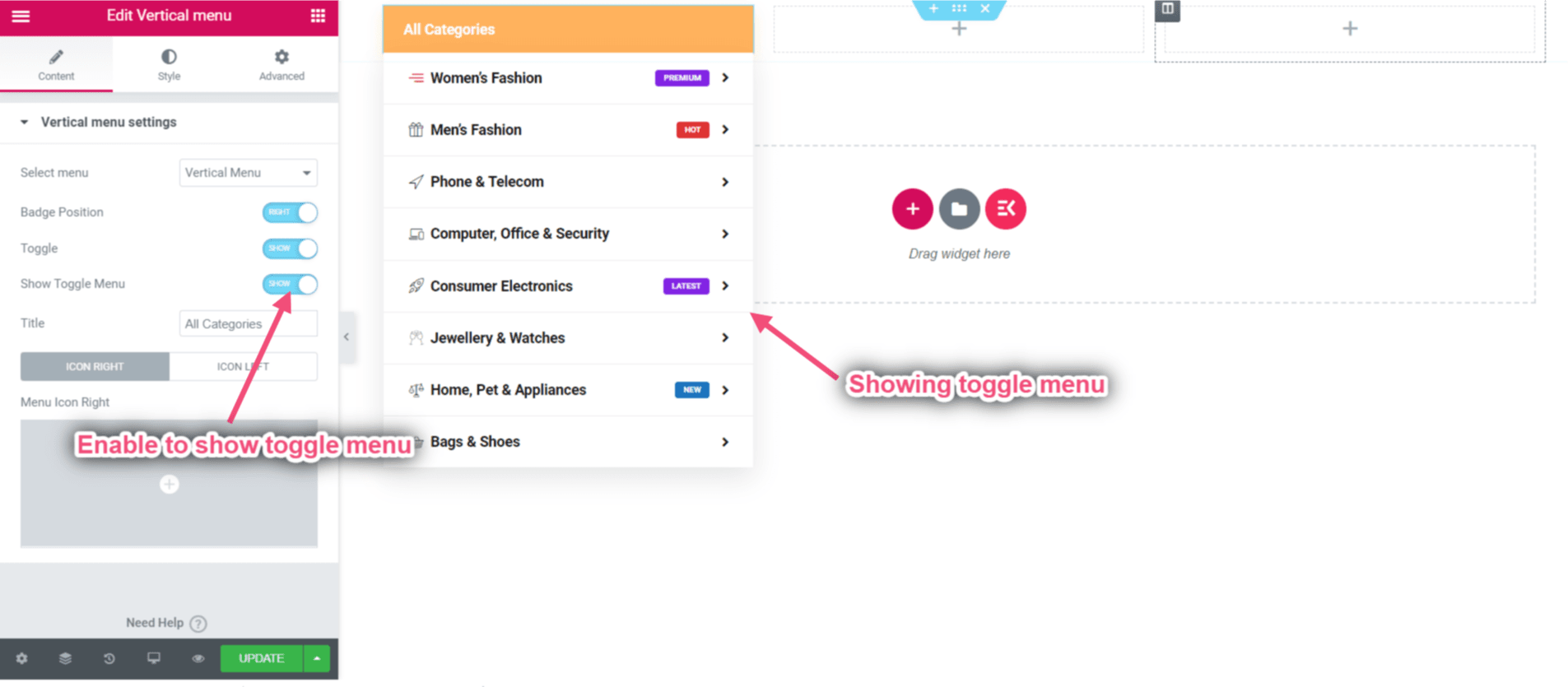
- Mostra o nascondi il menu di commutazione.

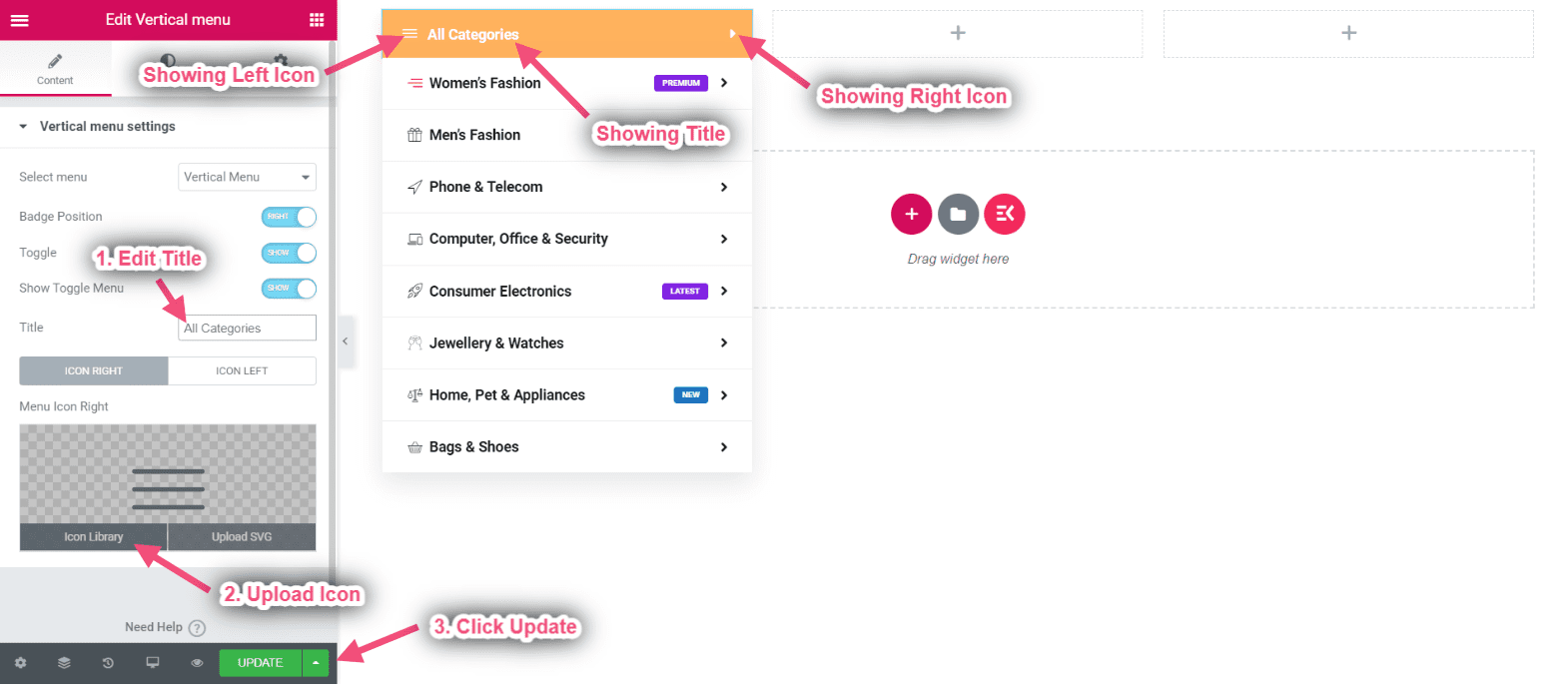
- Aggiungi o modifica titolo.
- Caricamento Icona destra e sinistra.
- Dopo la modifica Fare clic su Aggiorna=> Fare clic su Icona Visita il sito.

Risultato finale #
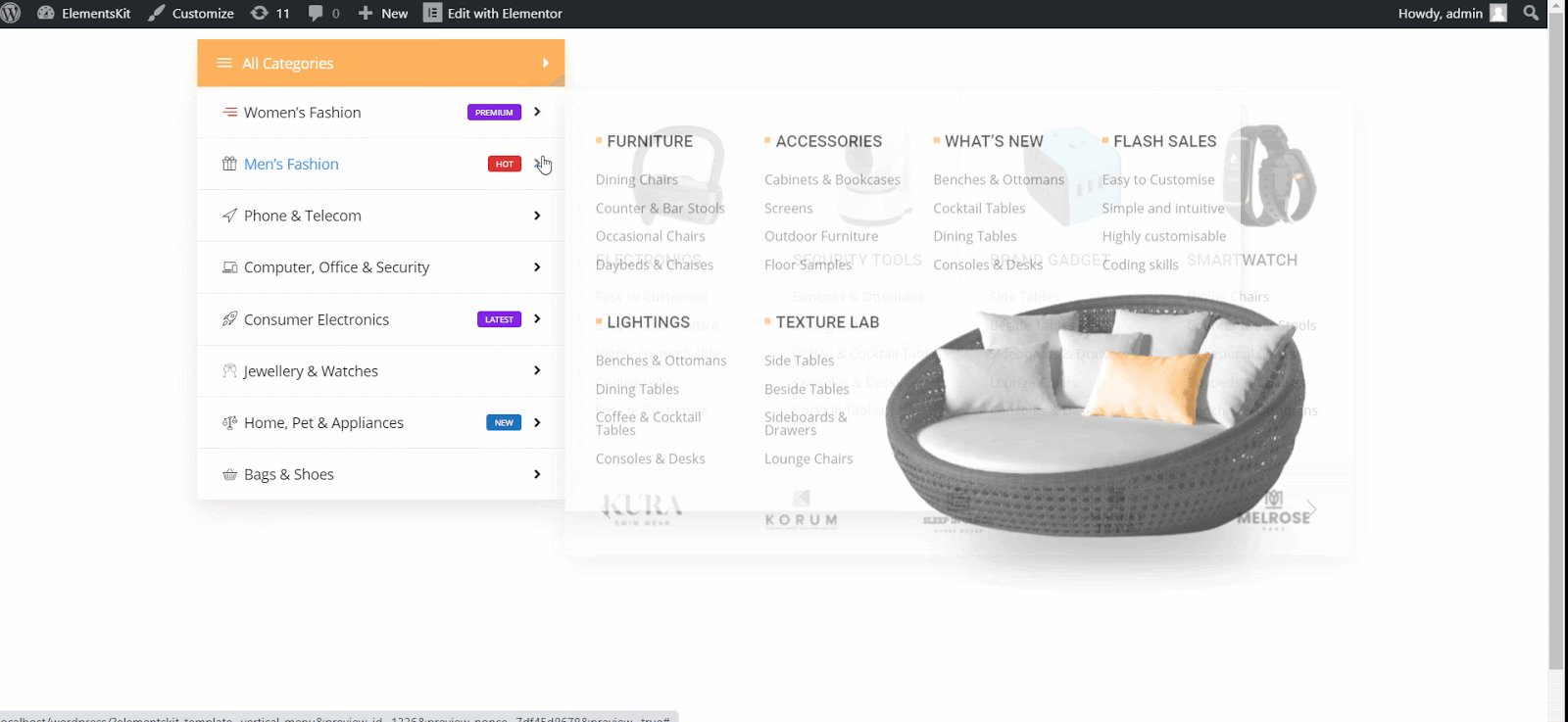
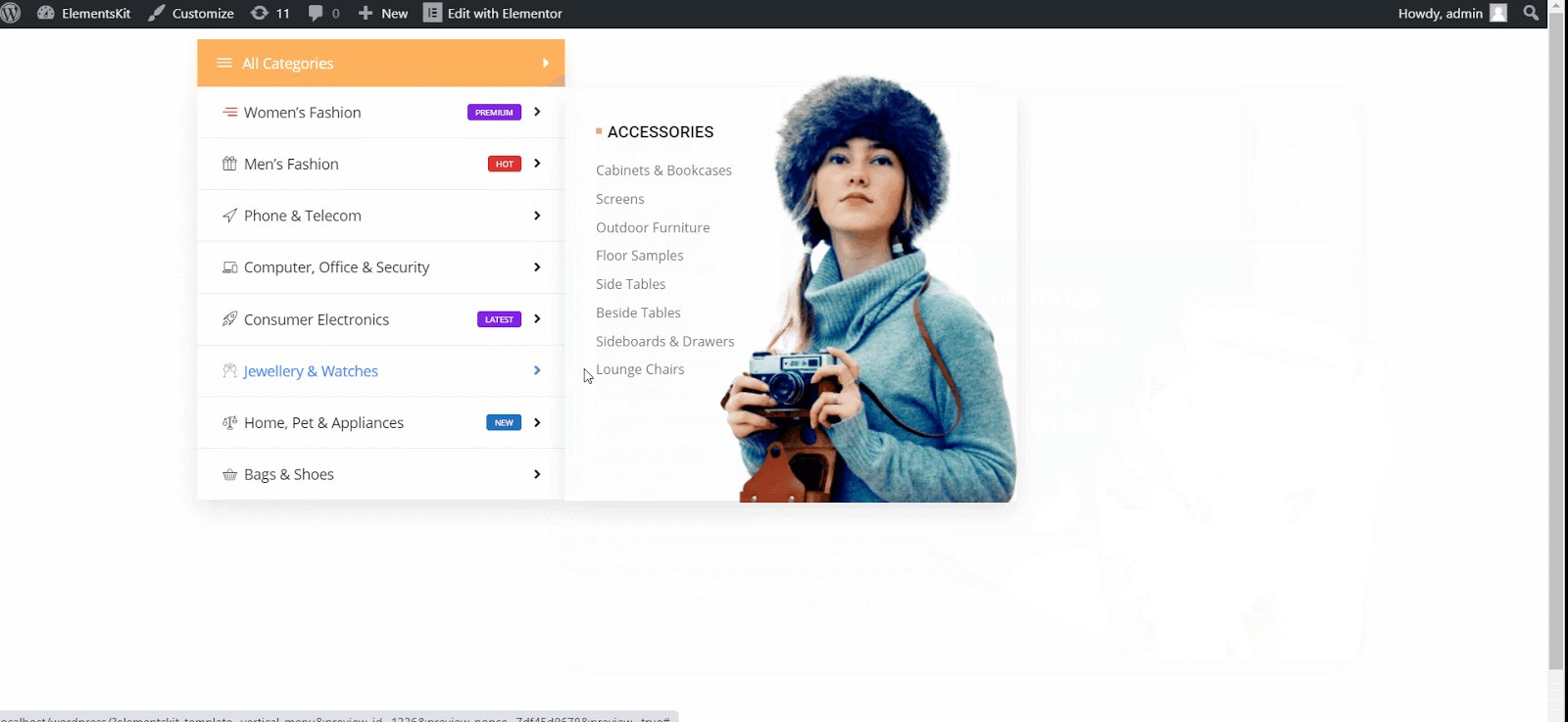
- Puoi vedere il risultato finale di il mega menu verticale.
- Collegamento dimostrativo: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.