Per accelerare il tempo di caricamento di un sito WordPress Mega menu AJAX carico di ElementsKit funziona molto. Puoi controllare il caricamento istantaneo dei markup associati al sito utilizzando questa funzione. Ad esempio, i markup del mega menu non verranno caricati finché un utente non fa clic sulla voce di menu che dispone di un mega menu. Di conseguenza, la velocità e le prestazioni del sito miglioreranno notevolmente. Il processo potrebbe sembrare difficile, ma è semplicissimo con pochi passaggi.
Questa documentazione ti insegnerà il processo completo di utilizzo del caricamento ajax del menu ElementsKit Mega. Vediamo i passaggi-
Mega menu AJAX carico di ElementsKit #
Se disponi di ElementsKit pro, puoi applicare la funzione ajax in tempo reale in qualsiasi menu che contenga un mega menu.
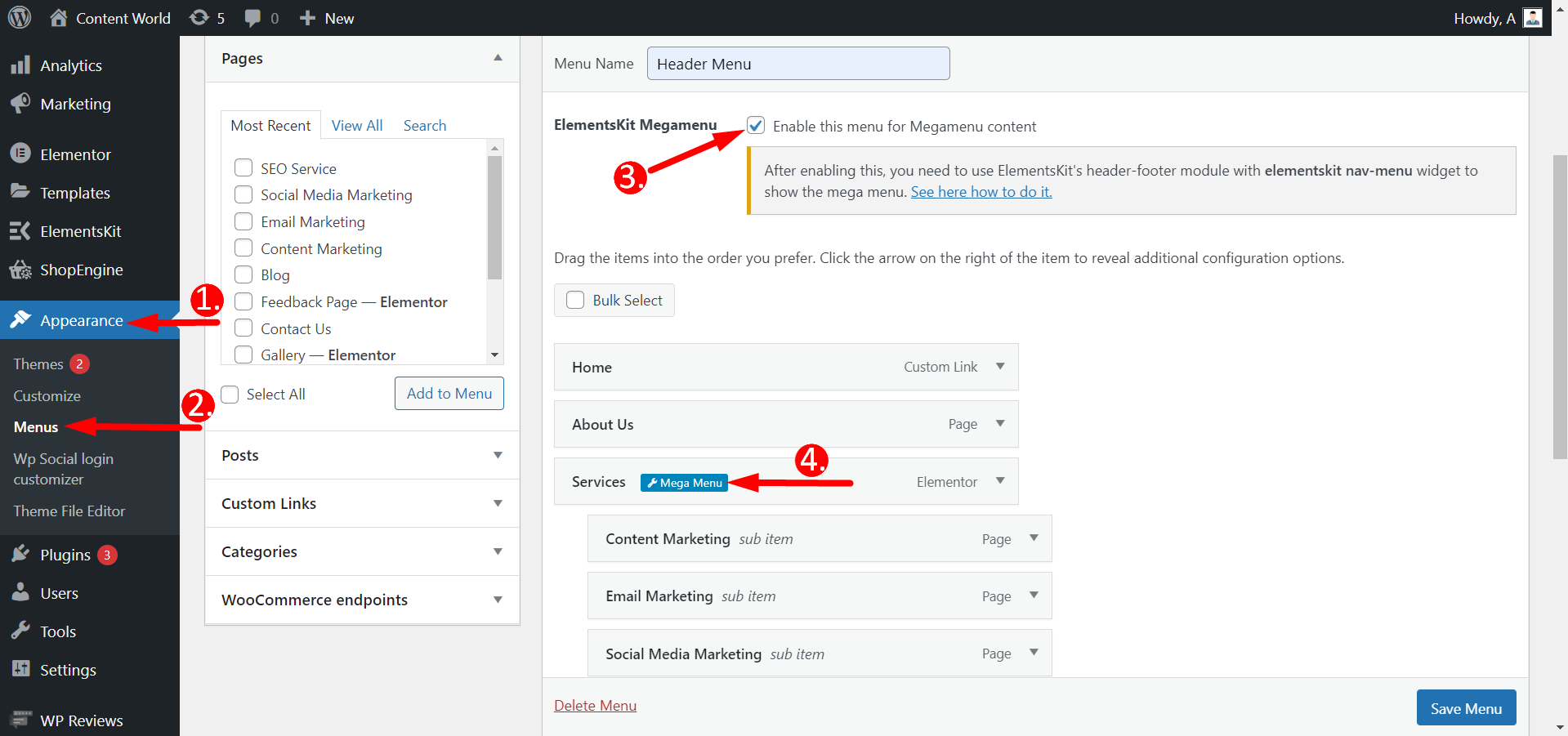
Accesso a- Dashboard -> Aspetto -> Menu -> Segno di spunta ElementsKit Mega menu -> Seleziona una pagina qualsiasi e fai clic su Mega Menu

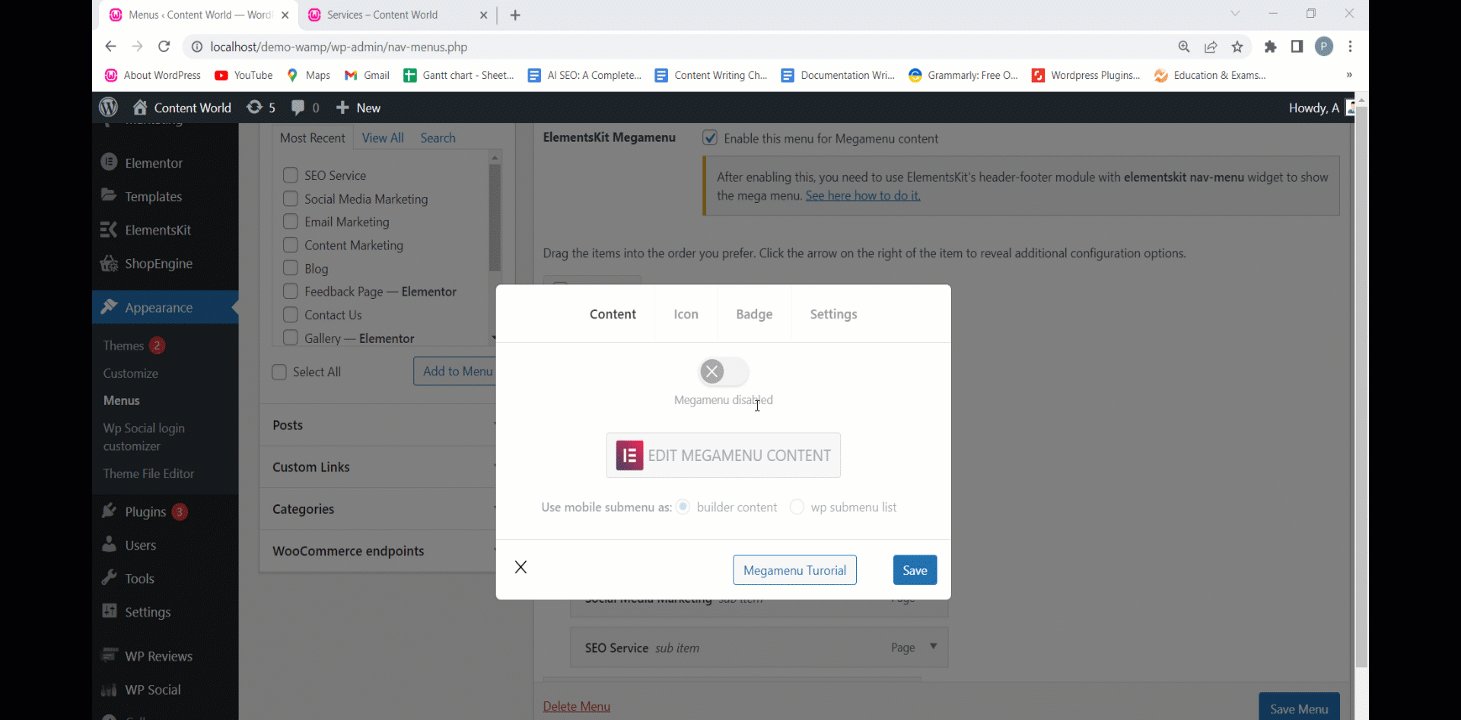
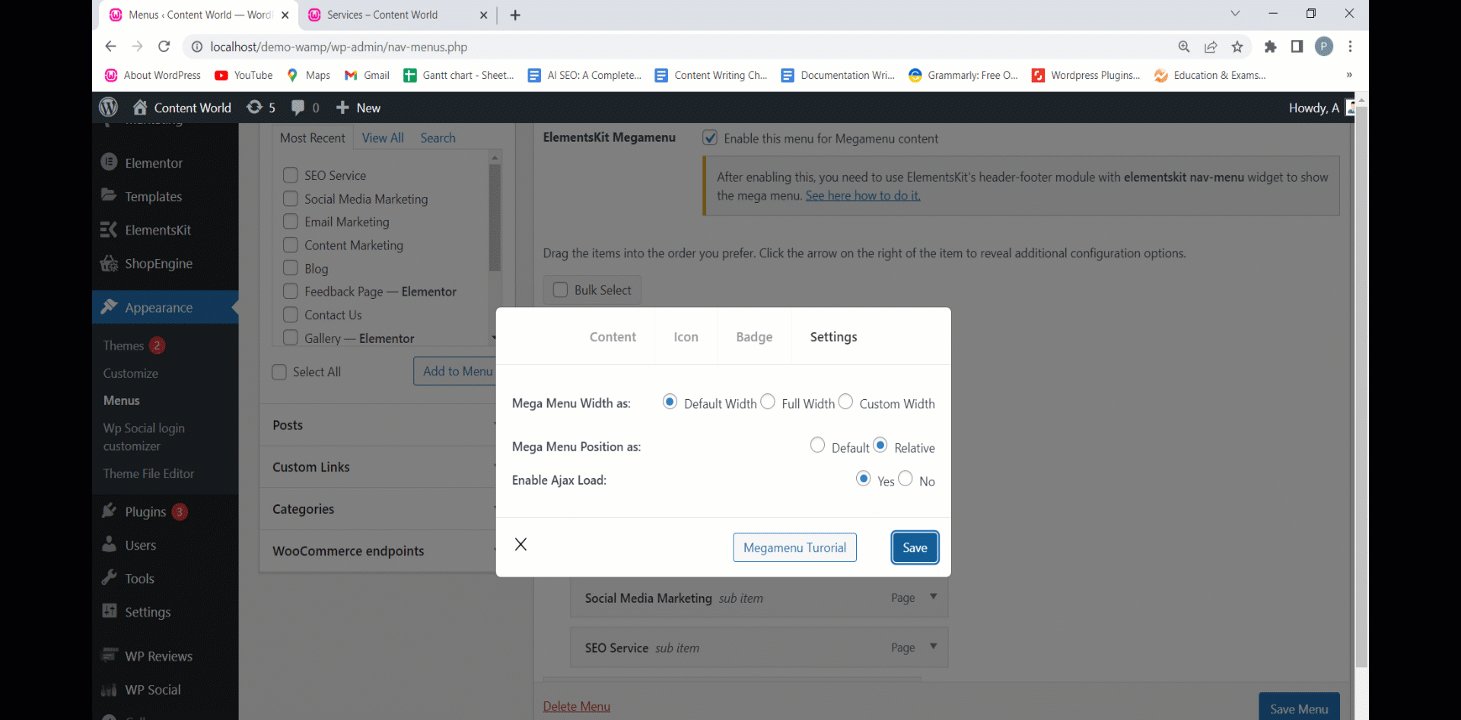
Ora, Fare clic per abilitare il menu Mega -> Impostazioni -> Fare clic su Sì per abilitare il caricamento Ajax -> Salva. Vedere come funziona-

Quindi, questo è tutto, un modo semplice e veloce. Applica il carico ajax del mega menu ElementsKit e potenzia la velocità del tuo sito web oggi stesso. Tuttavia, se non disponi di un mega menu e desideri realizzarlo in meno tempo, utilizza Modulo Mega Menu di ElementsKit.
Segui questo documentazione e impara a creare un mega menu nel tuo sito WordPress.



